اگرچه جهان در سال 2020 متفاوت به نظر می رسید، سلایق و ترجیحات مشترکین همچنان عناصر طراحی ایمیل برای طراحی سایت موفق را شکل داده و تغییر می دهد.
روند طراحی ایمیل برای طراحی سایت برای سال 2021 نشان می دهد که مردم از دیدن خبرنامه هایی با متن طولانی برای خواندن خوب خوشحال خواهند شد. تایپوگرافی بزرگ و جسورانه برای به دست آوردن اطلاعات حیاتی بدون تلاش اضافی. و ویژگی های تعاملی برای لذت بردن از تجربه کاربر طراحی سایت پویا.

درباره روندهای قبلی طراحی سایت بیشتر بخوانید:
گرایش های طراحی ایمیل برای طراحی سایت 2020
این همش نیست. بیایید به بررسی روند طراحی ایمیل برای طراحی سایت بپردازیم که به شما در ایجاد خبرنامه هایی کمک می کند که به بهترین وجه در بین مخاطبان طنین انداز شود. از چه ویژگی هایی استفاده کنید تا مخاطب را شاد کنید و در عین حال ماموریت تعیین شده توسط برند خود را انجام دهید و همه را خوشحال کنید.
گرایش های طراحی ایمیل برای طراحی سایت که باید در سال 2021 به آن توجه کنید
شخصی سازی طراحی سایت
ما قصد داریم با شخصی سازی طراحی سایت شروع کنیم، که یک روند گسترده در سال گذشته بود. هیچ چیز تغییر نکرده. با توجه به Litmus، ایمیل های شخصی سازی شده برای طراحی سایت 122 درصد بیشتر بازده دریافت می کنند. بنابراین، یک تجربه کاربری طراحی سایت کاملاً شخصی محور ایجاد کنید.
شخصی سازی طراحی سایت در ایمیل به چندین چیز ضروری نیاز دارد.
- -1تقسیم بندی خوب برای طراحی سایت
- -2استفاده از نام در محتوا طراحی سایت حتی اگر یک فروش فلش یا نوع دیگری از خبرنامه تبلیغاتی ایجاد کنید که در ابتدا به بازار گسترده ای می پردازد، باز هم نام مشتری باید درست در بالای صفحه طراحی سایت باشد. علاوه بر این، استفاده از نام مشتری در موضوع نیز بسیار توصیه می شود.
- -3استفاده از پیشنهادات بر اساس ترجیحات مشتری یا سابقه خرید قبلی طراحی سایت
- -4استفاده از برچسب های هوشمند برای سفارشی کردن محتوا برای طراحی سایت به گونه ای که خبرنامه مستقیماً با مشتریان شما صحبت کند. اطلاعات یا تبلیغاتی را انتخاب کنید که ارزش و قلب مشتری را جلب کند.
- -5استفاده از تصاویر بصری برای طراحی سایت (تصاویر، تصاویر، و سایر گرافیک ها) که با مشتری طنین انداز می شود.
- -6یک تجربه خواننده شخصی ایجاد کنید. اگرچه ایمیل های با متن طولانی ترند بزرگی برای سال 2021 هستند، اما هنوز استثناهایی وجود دارد. بنابراین، تجربه کاربر طراحی سایت را حول ترجیحات و سلیقه مشتری خود متمرکز کنید.
شخصی سازی طراحی سایت میخ نیاز به کار دارد. فراتر از طراحی ایمیل برای طراحی سایت است: به مقاصد شخصی سازی شده، صفحات فرود طراحی سایت فردی، تقسیم بندی مناسب و تعیین بهترین زمان اشاره دارد. در نهایت نتیجه می دهد.
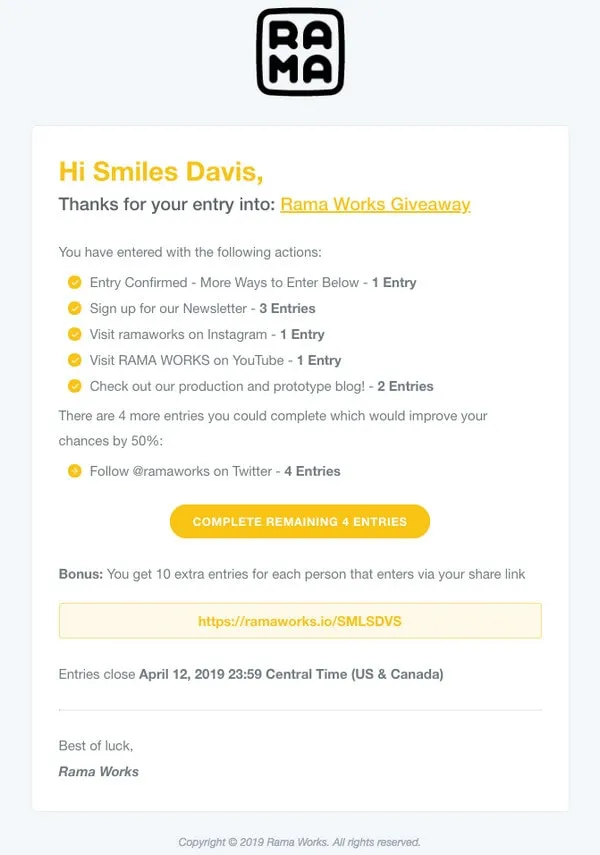
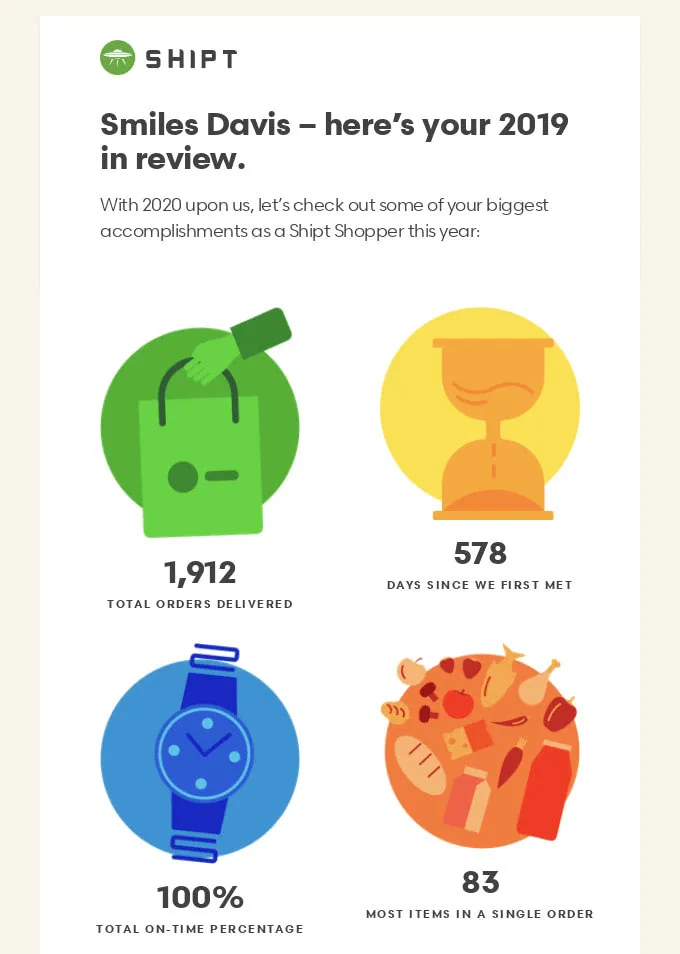
خبرنامه راما ورکز و خبرنامه Shipt را در نظر بگیرید.
اولین ایمیل یک پیام هدایایی است که حول محور مشترک است. این شامل نام مشتری، آمار، پیشنهاداتی در مورد چگونگی افزایش شانس تماس در قرعه کشی و حتی امضای شخصی است. Rama Works یکی از آن برندهایی است که طراحی ایمیل برای طراحی سایت و روابط خود با مشتریان را با سرمایه گذاری بر شخصی سازی طراحی سایت به سطح بالاتری می برد.

دومی یک ایمیل کلاسیک برای قدردانی از مشتری طراحی سایت است که در "سال بررسی" پنهان شده است. این نوع خبرنامه باید همه چیز درباره مشتری طراحی سایت باشد. بنابراین، بسیار شخصی سازی شده است. این شامل نام، آماری است که خریدار به آن اهمیت می دهد و یک تشکر.
به طرح توجه کنید روشن، جذاب و تاکیدی است. این تیم داده های خسته کننده را به یک اینفوگرافیک خارق العاده تبدیل کرده است که می تواند چاپ شود. ایده مبتکرانه است. نه تنها روابط با مشتریان را تقویت می کند، بلکه باعث می شود آنها بیشتر بخواهند.

متن طولانی طراحی سایت
هر ساله طرح های خبرنامه بیشتر شبیه صفحات فرود طراحی سایت سنتی هستند. آنها دارای یک منطقه قهرمان، منو طراحی سایت ، عناصر برند، پاورقی چند منظوره و البته یک منطقه محتوای وسیع طراحی سایت هستند. برخی از انیمیشن ها و ویژگی های تعاملی برای غنی سازی تجربه کاربر طراحی سایت و بهبود بیانیه استفاده می کنند. بنابراین، جای تعجب نیست که رویکرد طولانی مدت از حوزه طراحی سایت به یک گرایش ایمیل عظیم برای سال 2021 تبدیل شده است. اگرچه نه تنها گرایش های طراحی سایت بر این گرایش طراحی سایت تأثیر گذاشته است، اما همه گیری همه گیر طراحی سایت نیز سهم خود را داشته است.
نشستن در خانه و منزوی کردن خود از دیگران، جامعه ما را نه تنها به آنلاین شدن و کامنت گذاشتن در مورد تمام آن استوری های اینستاگرام سوق داد، بلکه برخی ادبیات خوب را نیز مطالعه کرد. این عشق احیا شده به خواندن مطالب خوب، این تمایل را به سطح بالاتری رسانده است. طرح های ایمیلی طراحی سایت که غذای فکری می دهند، روز به روز در میان جمعیت محبوب تر می شوند. در هر بخشی که هستید، اگر چیزی برای گفتن دارید، زمانش فرا رسیده است. ایمیل های طولانی خوانده شده طراحی سایت یکی از بزرگ ترین روندهای سال 2021 هستند.
برای حل کردن آن، به این قوانین ساده پایبند باشید:
- از چند رسانه ای غنی (تصاویر، تصاویر، گیف های متحرک) برای پشتیبانی بصری طراحی سایت بیانیه استفاده کنید.
- از قالب بندی طراحی سایت استفاده کنید تا جریان خواندن را به قطعاتی که به راحتی قابل هضم هستند تقسیم کنید. اینجاست که می توانید با فضاهای خالی، تایپوگرافی، عنوان ها و پاراگراف ها بازی کنید.
- کنتراست بهینه را به دست آورید زیرا خواندن صفحات طولانی طراحی سایت برای افراد در عصرها یا در روزهای تیره و تار پاییز و زمستان می تواند دشوار باشد.
- مطالب طراحی سایت را در مورد اشتباهات بررسی و دوباره بررسی کنید.
- برای دستیابی به هماهنگی ترکیبی و جلوگیری از اضافه بار اطلاعات طراحی سایت ، با چیدمان بازی کنید.
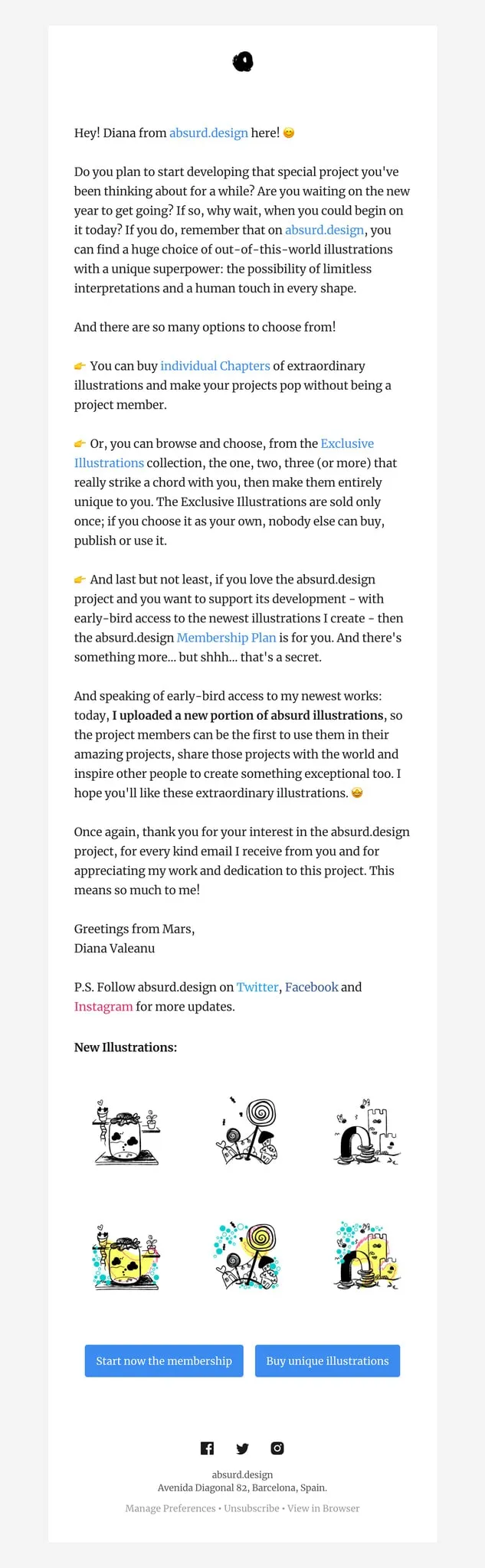
- به عنوان نمونه، خبرنامه Absurd Design را در نظر بگیرید.

نمونه خبرنامه از Absurd Design شبیه یک مکاتبه شخصی بین دوستان است. این استراتژی است که مطمئناً روابط قوی بین برند و مخاطب طراحی سایت ایجاد می کند. به چندین جزئیات حیاتی توجه کنید که ممکن است به شما کمک کند تا به همان اثر با ایمیل خود برسید.
- یک سلام گرم با نام نویسنده که درست در بالای صفحه طراحی سایت نمایش داده شده است.
- یک لحن دوستانه و یک "p.s. توجه داشته باشید."
- قالب بندی هوشمند پاراگراف ها با دقت مشخص شده اند. مقدار زیاد فضای خالی خوانایی طراحی سایت را افزایش می دهد.
- استفاده هوشمندانه از آیکون طراحی سایت ها آنها نه تنها به طور محجوب توجه را جلب می کنند، بلکه از یک فضای بیش از حد دوستانه نیز -حمایت می کنند.
- تصاویر دوست داشتنی که از نظر بصری طراحی سایت از جذابیت کامل پشتیبانی می کند و مطمئناً به مشتریان تلنگر می دهد.
- پاورقی طراحی سایت با تمام اطلاعات حیاتی
استفاده از ابزارهای حرفه ای طبق Litmus، 52٪ از شرکت طراحی سایت ها حداقل دو هفته را صرف تولید ایمیلی می کنند که ممکن است برای واکنش به همه تغییرات طراحی سایت در سال 2021 بسیار طولانی باشد. این ایمیل طراحی سایت در کارت پستال در عرض چند دقیقه ایجاد شد که نه تنها تضمین می کند که تمام جزئیات ایمیل کار می کنند. در توافق است، اما در زمان و پول زیادی برای مالک صرفه جویی می کند.
لازم به ذکر است که روش های مختلفی برای اتخاذ این گرایش طراحی سایت وجود دارد. شما می توانید به این راه حل قدرتمند مانند شخصی پایبند باشید یا آن را بیشتر شبیه یک صفحه فرود طراحی سایت پر از ویجت ها و سایر انواع بلوک های محتوا طراحی سایت کنید. خبرنامه FitOn و ایمیل از فرمول 1 را به عنوان نمونه های نماینده در نظر بگیرید.
خبرنامه از FitOn یک نمونه معمولی از یک راه حل طولانی است که در آن می توانید ماژول های طراحی سایت مختلفی را ببینید که به طور هماهنگ با هم وجود دارند. یک منطقه قهرمان، بلوک های تبلیغاتی طراحی سایت ، کارت ها، هدر و پاورقی وجود دارد. هر بلوک بخشی از یک محیط کاملاً مصور است که فضای هالووین را ایجاد می کند و همه را در حال و هوای جشن قرار می دهد و تجربه خواندن را بسیار لذت بخش می کند. با تشکر از یک سازمان مناسب، این طولانی خوانده شده کار می کند. این به افکاری که مشتریان طراحی سایت را به مبشر برند تبدیل می کند، غذا می دهد.

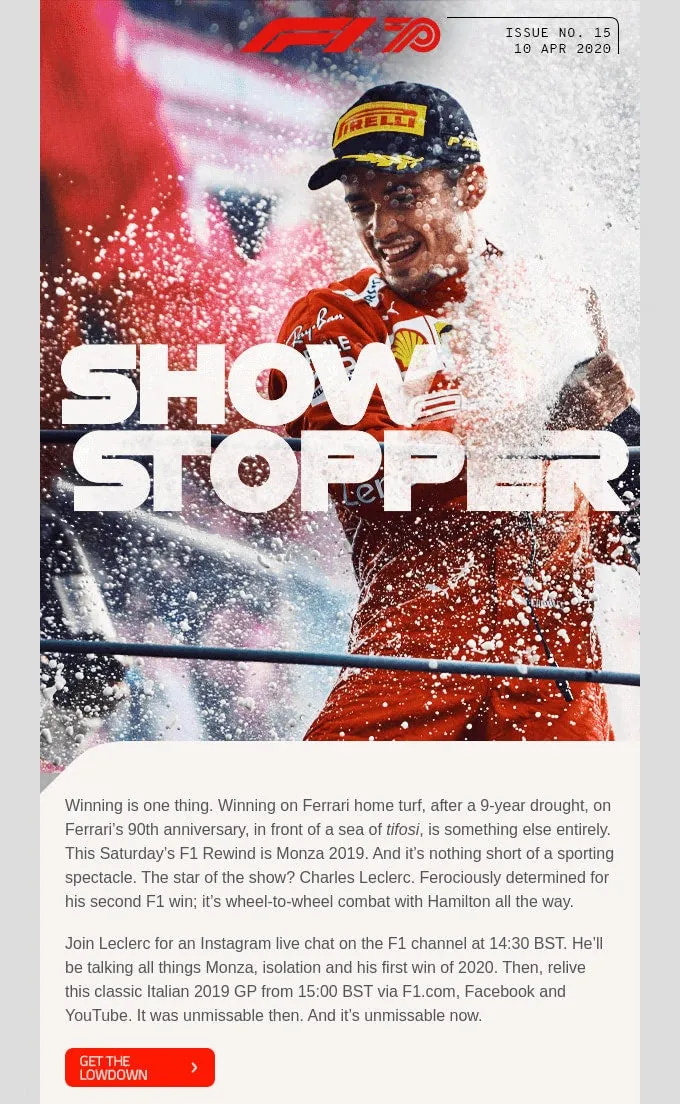
مثال دوم از یک نام بزرگ، فرمول 1 می آید. بنابراین، منتظر راه حل های طراحی سایت خوب فکر شده باشید.
همانطور که می بینید، تیم به طرز ماهرانه ای رویکرد طولانی مدت را اتخاذ می کند. چیزهای زیادی برای خواندن وجود دارد؛ با این حال، تجربه کاربری طراحی سایت عالی است. همه طراحی سایت ها به خوبی قالب بندی شده و به درستی سازماندهی شده است. این خبرنامه شبیه نسخه فشرده یک مجله آنلاین است که مشتریان طراحی سایت را با مطالب مرتبط و جذابیت قدرتمند قهرمانی مسابقات اتومبیل رانی معروف جلب می کند.
کارت ها
به عنوان روشی برای سازماندهی محتو طراحی سایت ا، کارت ها برای مدتی با ما بوده اند. با شتاب گرفتن خواندن طولانی، پایه این روند حتی قوی تر شده است. کارت ها راه خوبی برای مقابله با حجم زیادی از داده ها هستند. به عنوان یک الگوی طراحی سایت اثبات شده و مورد تایید گوگل، محتوا طراحی سایت را به گونه ای ارائه می کند که برای هر گروهی جذاب باشد.
اساساً هر کارت یک تصویر در بالا، محتوا طراحی سایت در وسط و پاورقی در انتها دارد. در حالی که در حوزه طراحی سایت متحرک است، همه چیز در طراحی ایمیل طراحی سایت ثابت است. کارت ها هنوز از تمام مزایای ذاتی این الگوی طراحی سایت مانند انعطاف پذیری طراحی سایت ، پاسخگویی، مرتب بودن، نظم، خوانایی، مناسب بودن، جهانی بودن و مرتبط بودن برخوردار هستند.
سه مثال خوب را در نظر بگیرید.
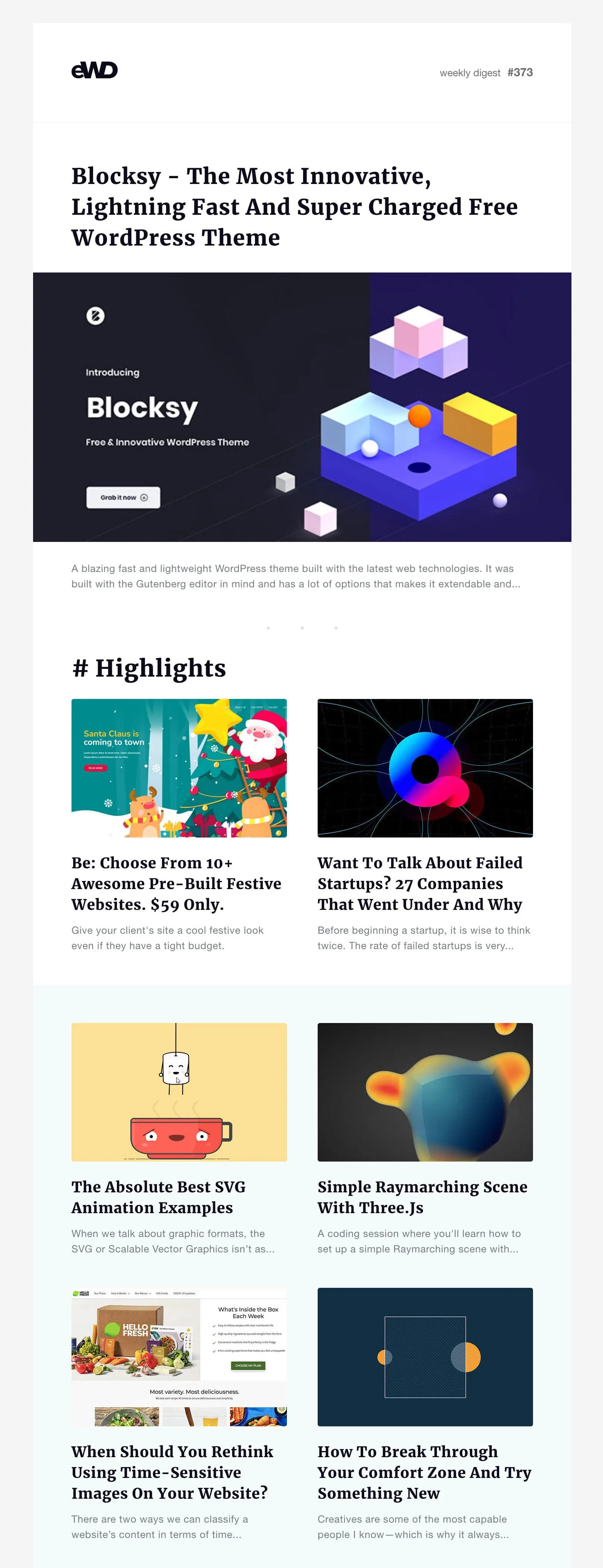
اولین مورد یک نمونه طراحی ایمیل طراحی سایت از eWD است که با موفقیت اطلاعات زیادی را زیر یک سقف جمع آوری می کند. کارت ها تمام محتوا طراحی سایت را در بلوک ها سازماندهی می کنند تا نظمی را از هرج و مرج ایجاد کنند. در نتیجه، مشترکین می توانند به راحتی جریان خواندن را دنبال کنند و در حال حاضر اطلاعات جالبی دریافت کنند.
علاوه بر این، کارت ها همچنین داده های بصری طراحی سایت و متنی را با ظرافت متعادل می کنند و در نتیجه تأثیر قابل توجهی ایجاد می کنند. خبرنامه باعث ایجاد علاقه، افزایش تعامل و جلوگیری از اضافه بار بصری طراحی سایت می شود.

دومی eblast از ActionPocket است. به عنوان یک ایمیل معمولی طراحی سایت ، انواع مختلفی از اطلاعات را پوشش می دهد.
در اینجا به الگوی سازمان طراحی سایت توجه کنید. این تیم از کارت ها و طرح دو ستونی استفاده می کند که مزایای قابل توجهی را به همراه دارد. هر بخش از اطلاعات جایگاه خاص خود را دارد و احساس اولویت می کند.
به طور طبیعی خواننده را به سمت هر CTA می آورد. به لطف طراحی سایت بلوک رنگی هوشمند، جریان خواندن را غنی می کند و آن را به جای خسته کننده لذت بخش می کند و بدون مزاحمت خواننده را راهنمایی می کند.
در نهایت، طراحی سایت انعطاف پذیر است. به یک ساختار تک ستونی تبدیل می شود و جریان منطقی یکسانی را در اندازه های مختلف صفحه نمایش طراحی سایت تضمین می کند.

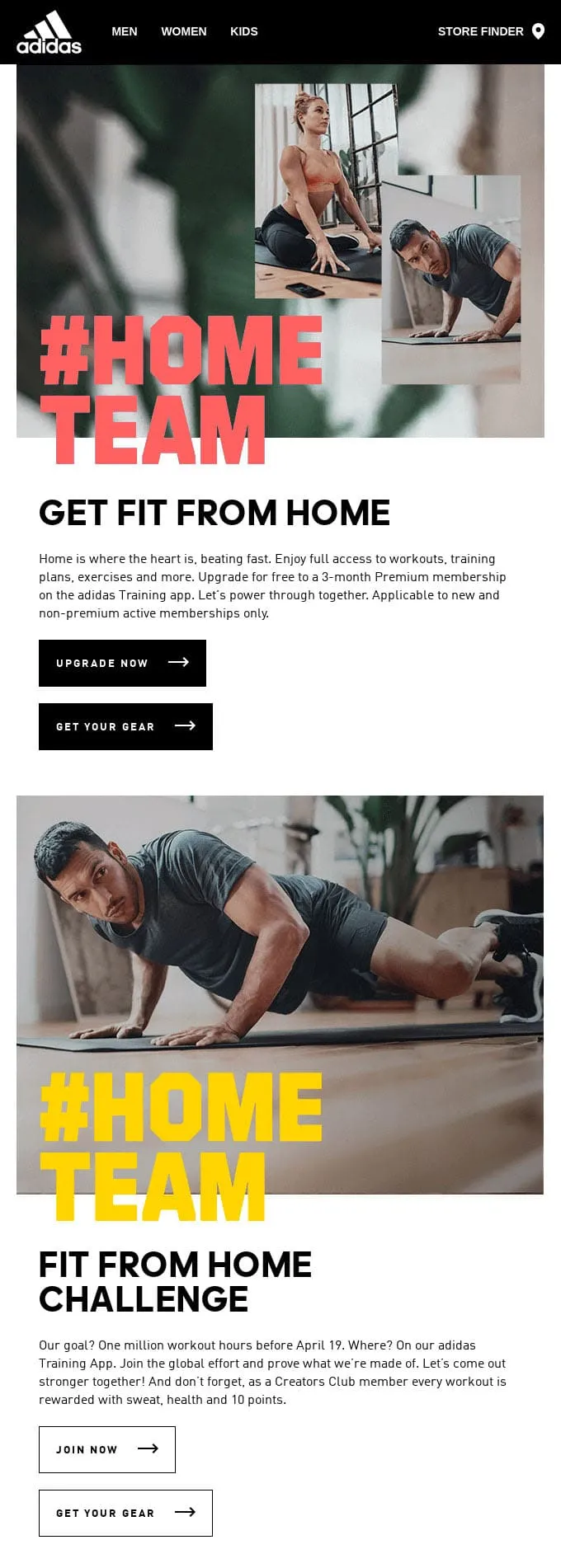
آخرین نمونه ایمیلی از آدیداس است. تیم بازاریابی ایمیلی بزرگترین تولید کننده لباس ورزشی در اروپا نیز دوست دارد از کارت ها بیشترین استفاده را ببرد. از این گذشته ، این یک ابزار جهانی است که قادر به مرتب کردن موقعیت های مختلف دشوار است. اگرچه در این مورد خاص، همه چیز کاملاً آشکار است.

بنابراین، در اینجا رویکرد طولانی مدتی را نخواهید دید. این فقط یک خبرنامه با طول منظم است. با این وجود، Cards در این موقعیت نیز بسیار مفید بود. توافق این است که تیم از تکنیک های همپوشانی برای تأکید بر سرفصل طراحی سایت ها استفاده می کند. در اینجا کارت ها به تمیز، مرتب و منظم نگه داشتن چیزها کمک می کنند. آنها ساختاری ایجاد می کنند که خوانایی خوب را تضمین می کند و باعث می شود محتوا طراحی سایت پادشاه شود.
تایپوگرافی بزرگ پررنگ طراحی سایت
در حالی که برخی از عناصر طراحی سایت کوچکتر و فشرده تر می شوند، برخی دیگر، برعکس، بزرگتر و جسورتر می شوند. تایپوگرافی عظیم و چشمگیر یکی دیگر از روند طراحی ایمیل طراحی سایت برای سال 2021 است.
به عنوان ابزار اصلی برای نمایش متن طراحی سایت ، تایپوگرافی به دلیل تاریخچه غنی از روندها مشهور است. سالی نمی گذرد که تایپوگرافی به خودی خود با روندی همراه نباشد. تایپ فیس های ساده سازی شده طراحی سایت را دیدهایم که بدوی گرایی را به ظرافت تبدیل می کنند، تایپ های اله امگرفته از سبک های قدیمی موجی از نوستالژی را ایجاد می کنند، و حروف های دست نویس به طرح های طراحی سایت حس طعم بیعیب و نقصی می دهند.
در سال 2021، همه چیز در مورد تایپوگرافی طراحی سایت بزرگ و جسورانه است. و چه چیزی می تواند بیانیه ای برجسته تر از این داشته باشد؟
تایپوگرافی طراحی سایت بزرگی که درست از آستان خانه بر سر شما فریاد می زند غیرقابل مقاومت است. شما حتی نیازی به یک منطقه قهرمان چشم نواز با چنین دارایی قدرتمندی در مجموعه ابزار خود ندارید. از این قوانین اساسی پیروی کنید تا همه چیز را با ظاهر یکپارچه و کاریزمای فوق العاده اش خراب نکنید.
کلمات طراحی سایت را با دقت انتخاب کنید. تایپوگرافی طراحی سایت بزرگ و جسورانه همه چیز را در مورد خودش می سازد. هر چه بگویید، بدون شک برای مدتی طولانی در ذهن مشتریان منعکس خواهد شد. اطمینان حاصل کنید که تصویر مثبتی از شرکت طراحی سایت شما ایجاد می کند.
از رنگ عاقلانه استفاده کنید تایپوگرافی طراحی سایت بزرگ و جسورانه با رنگ های خیره کننده سازگاری ندارد. بیش از حد طاقت فرسا است. به رنگ های خنثی تر بچسبید.
بهش فضا بده. تایپوگرافی طراحی سایت بزرگ به فضای بیرونی فراوان نیاز دارد. بنابراین، برای استفاده از اتاق اضافی آماده باشید. با این حال، زیاده روی نکنید، زیرا هوای بیش از حد برای تنفس نیز می تواند خوانایی را از بین ببرد.
آن را پاسخگو کنید. برای جا دادن تایپوگرافی بزرگ و پررنگ در یک صفحه نمایش کوچک طراحی سایت ، تلاش بیشتری لازم است. به یاد داشته باشید، هیچ املاک و مستغلات زیادی در تلفن ها وجود ندارد. بنابراین، طراحی ایمیل طراحی سایت شما نباید تماماً به شکل نامه باشد.
آن را در دسترس قرار دهید. اگر قصد دارید پیام پنهانی را در تایپوگرافی بزرگ و پررنگ معرفی کنید، مطمئن شوید که افرادی که از AT استفاده می کنند آن را دریافت می کنند.
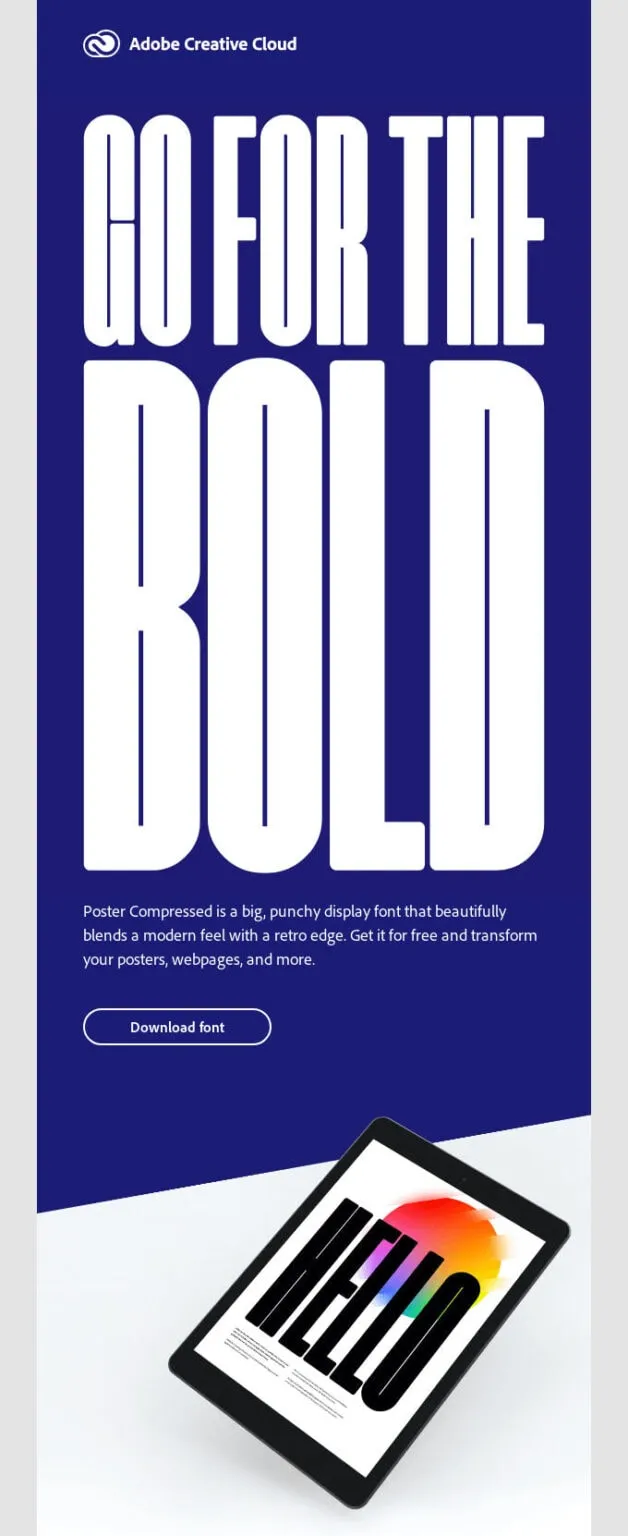
یک خبرنامه از Adobe را در نظر بگیرید. وقتی می گوییم تایپوگرافی بزرگ و جسورانه، منظورمان آن است! منطقه قهرمان چشمگیر است. حتی کمی طاقت فرسا است. با این حال، به لطف استفاده خلاقانه از فضای خالی، رنگ آمیزی بهینه و بلوک های اضافی با محتوا طراحی سایت ، شما را زیر کلمات دفن نمی کند. این فقط یک شروع به خبرنامه می کند. در مورد پیام، تایپوگرافی طراحی سایت آن را بدون سؤال ارائه می دهد. مستقیم به اصل مطلب می رسد.

اگرچه این خبرنامه به حروف تایپ اختصاص داده شده است، اما به این معنا نیست که این روش در موقعیت های دیگر کار نخواهد کرد. برعکس، به عنوان ابزاری برای تأکید بر سرفصل طراحی سایت ، مطمئناً با هر محصولی که قصد تبلیغ آن را دارید، مناسب است. بیایید دو مثال دیگر را برای اثبات این موضوع در عمل در نظر بگیریم.
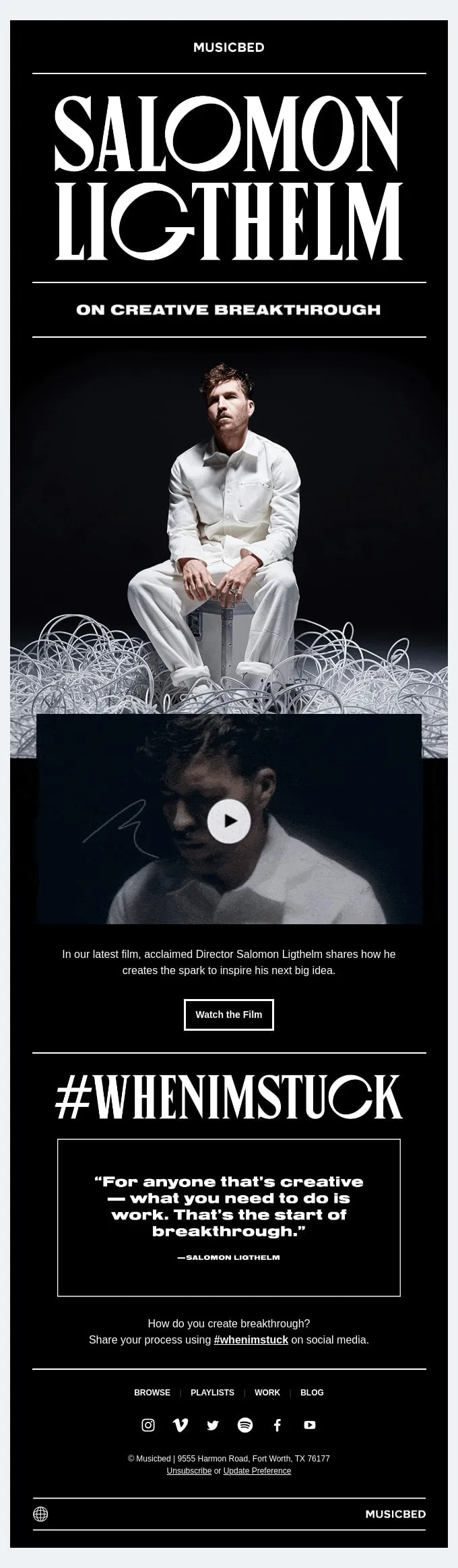
اولین مثال ایمیلی از Musicbed است که به Salomon Ligthelm اختصاص داده شده است. سه ویژگی اصلی این طرح را از همه متمایز می کند و تایپوگرافی طراحی سایت بزرگ و جسورانه یکی از آنهاست. از همان ثانیه های اول تاثیری ایجاد می کند، پیام را منتقل می کند و به طراحی سایت کلی شخصیت می بخشد. پشت زیبایی شناسی است که به طور طبیعی کنجکاوی و علاقه را بر می انگیزد.

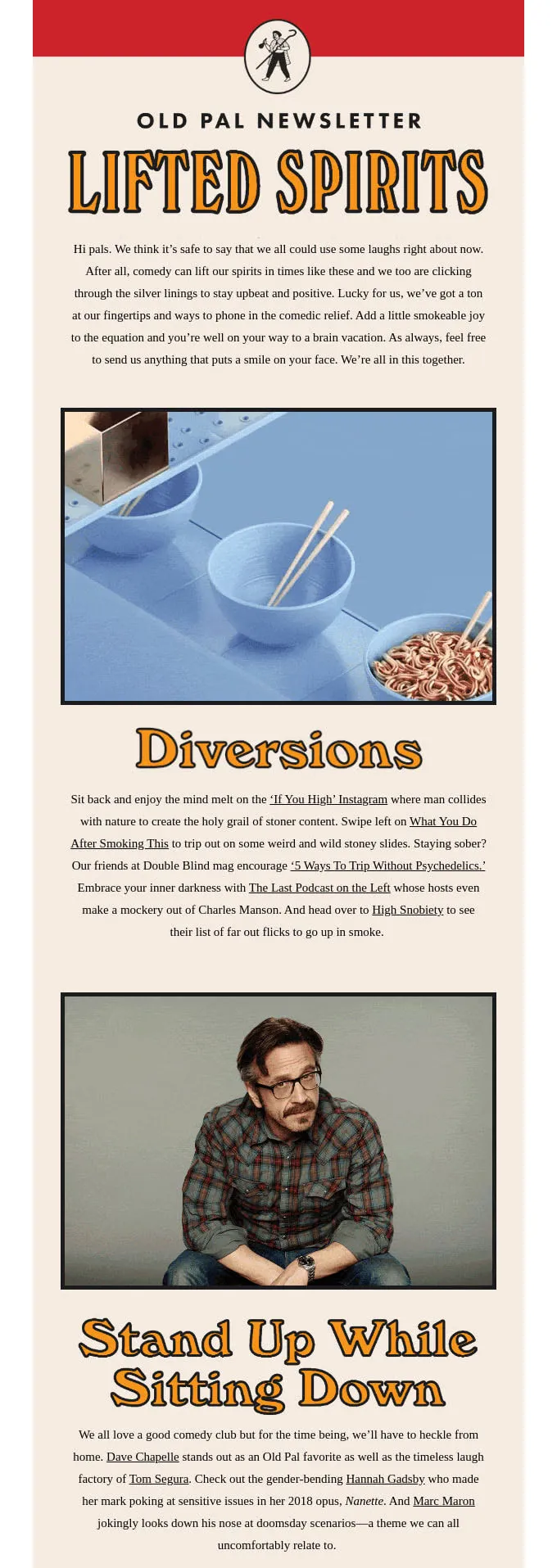
مثال دوم، خبرنامه Old Pal است. برخلاف دو مورد قبلی، این مورد نمی تواند به تایپوگرافی طراحی سایت بسیار بزرگ ببالد. با این حال، هنوز هم بزرگتر از گزینه های متوسط است. اندازه از این واقعیت ناشی می شود که در کل خبرنامه نمایش داده می شود. در هدر، قسمت محتوا طراحی سایت به عنوان سرفصل و حتی در فوتر به عنوان یادداشت برند استفاده می شود. شخصیت کاملاً قوی ای دارد.

خاکستری نهایی و زرد روشن
می خواهید مد روز باشید؟ آن را دوست داشته باشید یا نه، اما شما نمی توانید بدون یک طرح رنگی مدرن این کار را انجام دهید زیرا بر تمام جزئیات طراحی ایمیل طراحی سایت تأثیر می گذارد: عنوان، پاراگراف ها، فراخوانی برای اقدام، پس زمینه طراحی سایت ، ناحیه قهرمان، نمادها، کنترل ها و غیره.
پنتون دو رنگ سال را برای سال 2021 انتخاب کرد: خاکستری نهایی و زرد روشن. آنها پیام مثبت و نیرومندی را بیان می کنند و به ما مقاومت و امید می بخشند: دو چیز که در این مواقع نامطمئن بسیار هوس می کنیم.
اگرچه، باید توجه داشت که شما با این دو تن گیر نکرده اید. آنها پایه محکمی هستند که می توانید بر روی آنها بنا کنید. اگر به مقداری الهام نیاز دارید، همیشه می توانید ایده های معتبری را از نمایش های هفته مد دریافت کنید. برای صرفه جویی در وقت شما، پنتون قبلا این کار را انجام داده است. مقاله ای به نام دسته گل تابستانی را بررسی کنید، جایی که می توانید چندین پالت رنگی عالی را بیابید که به هر طرح ایمیلی طراحی سایت احساسی دوست داشتنی می دهد.

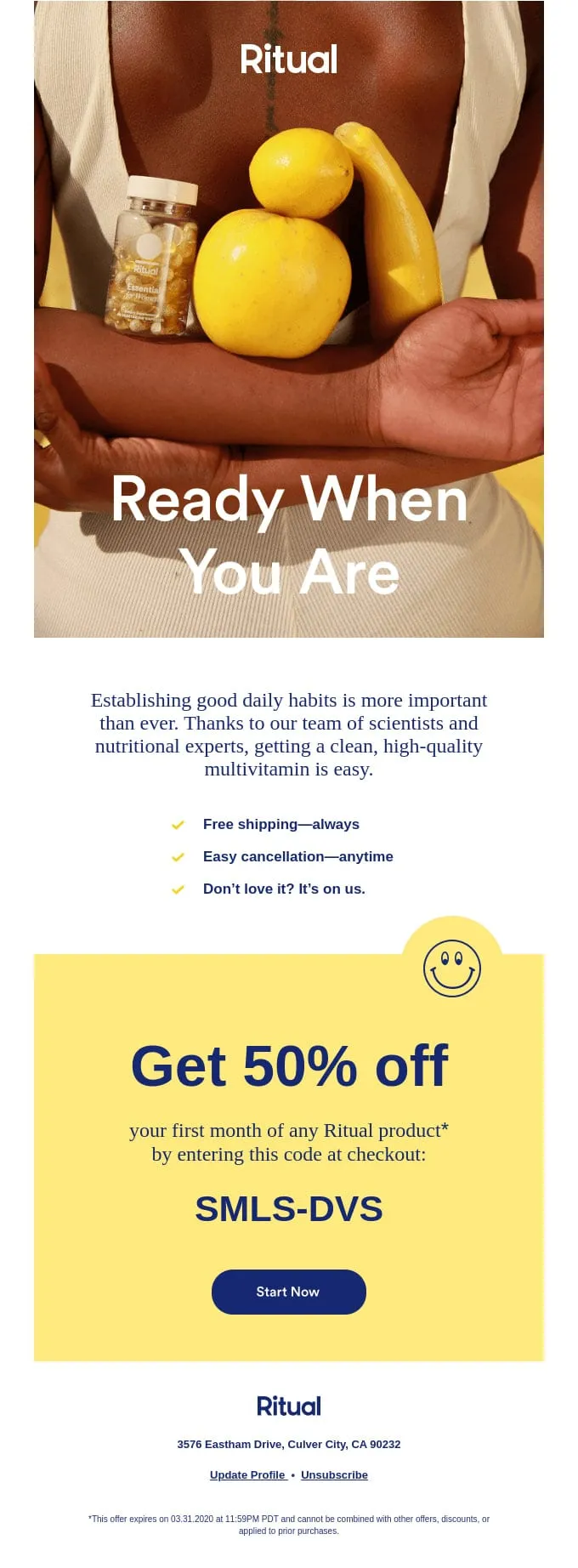
خبرنامه از Ritual از هر دو رنگ در طراحی سایت استفاده می کند. زرد و خاکستری به طرز ماهرانه ای در ناحیه قهرمان و بلوک CTA نشان داده شده اند. توجه داشته باشید که آنها چگونه دوست داشتنی همکاری می کنند. این ترفند به تنفس هوای تازه در طراحی ایمیل طراحی سایت کمک می کند و به آن احساس طراوت و تاکید می کند. نکته مهم این است که این اشاره ظریف به رنگ آمیزی مد روز توجه را از هدف اصلی منحرف نمی کند. بدون مزاحمت بر پیام تأکید می کند و تأثیری ماندگار بر جای می گذارد.

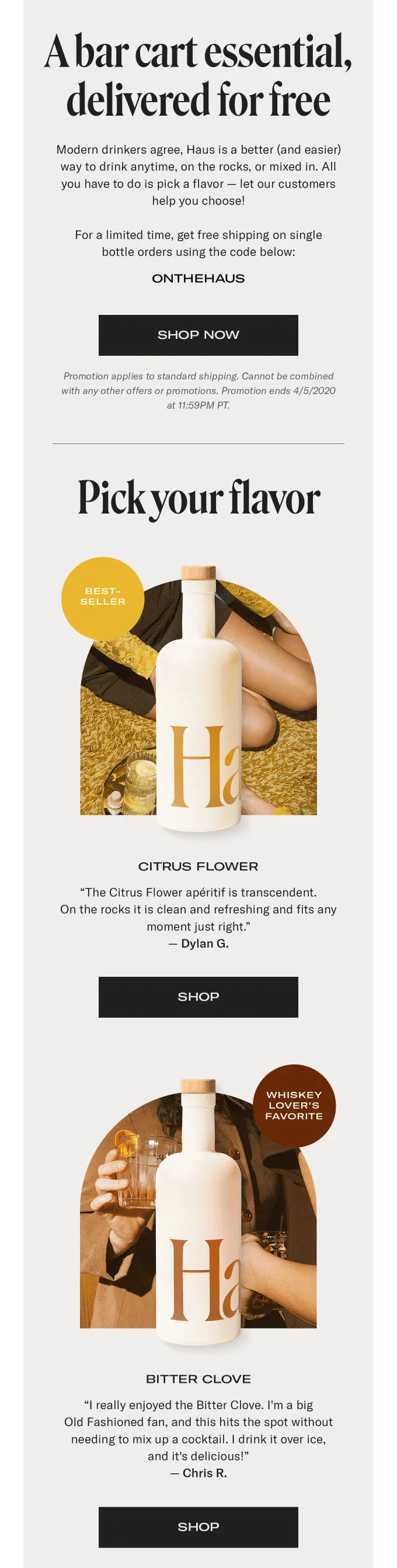
مثال دوم زیبایی را فقط از یک رنگ به دست می آورد، خاکستری. با این وجود، این مانع از شیک به نظر رسیدن و ایجاد طیف مثبتی از احساسات نمی شود که برای روشن نگه داشتن روابط شما در سال 2021 حیاتی هستند.
این یک پایه محکم برای اتخاذ راه حل های طراحی سایت دیگر ایجاد می کند. همانطور که می بینید، پخش شدن رنگ های روشن، اشکال بزرگ صاف در پشت سر هم با تصاویر معتبر طراحی سایت ، و تایپوگرافی غول پیکر (دوباره) به خوبی با یکدیگر همکاری می کنند و فرصت های زیادی را برای انجام برخی ترفندهای بازاریابی ایجاد می کنند.
تصویرسازی معتبر طراحی سایت
تصاویر معتبر چندین سال پیش حوزه طراحی سایت را طوفانی کرد و برندها را مجبور به اجتناب از تصاویر استوک و ایجاد عکس های منحصر به فرد کرد. در نتیجه، طراحی سایت هایی از بخش های مختلف کسب وکار، مخاطبان آنلاین را با تصاویر زیبا و چشم گیر که جذابیت و فضای شرکت را در بر می گیرد، خوشحال می کنند.
این گرایش در نهایت به حوزه طراحی ایمیل طراحی سایت رسیده است. محبوبیت آن در حال افزایش است و ما انتظار داریم که یکی از بزرگترین روند طراحی ایمیل طراحی سایت برای سال 2021 باشد.
نکته مهم در مورد تصاویر معتبر طراحی سایت این است که شما محدود نیستید. شما می توانید به تخیل خود اجازه دهید شورش کند. تمام تلاش های شما پاداش خواهد گرفت زیرا مردم چیزهای منحصر به فرد را دوست دارند.
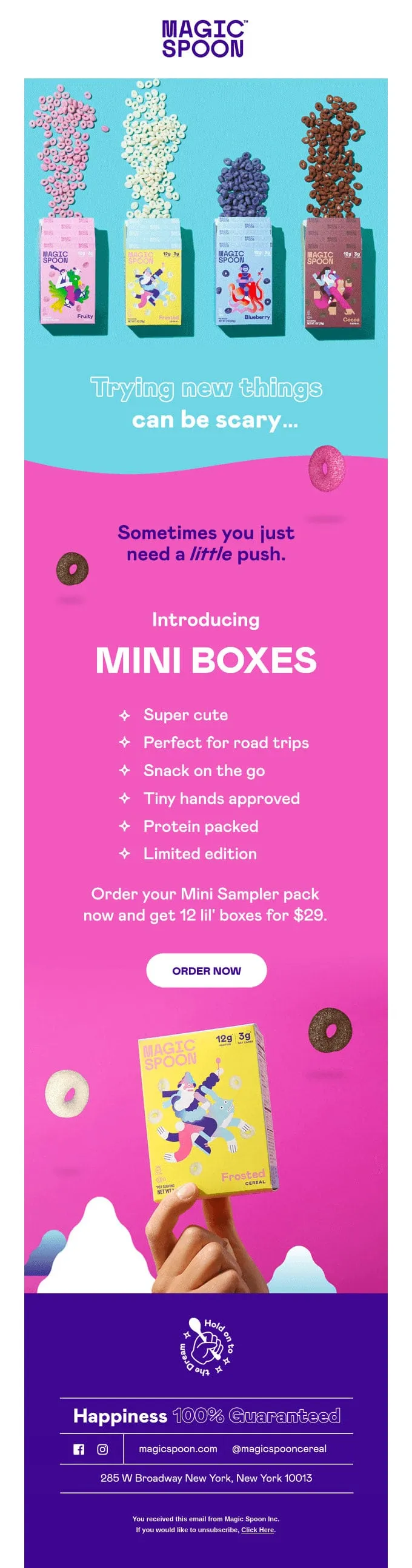
مثال ایمیل Magic Spoon Cereal را در نظر بگیرید که با تصاویر معتبر خود ترافیک را به طراحی سایت هدایت می کند. منطقه قهرمان بی عیب و نقص است. آنقدر "خوشمزه" به نظر می رسد که می خواهید فوراً این غلات را تهیه کنید.

به دو مورد توجه کنید اولاً، این تصاویر سفارشی نه تنها به خوبی ها را مورد توجه قرار می دهد، بلکه به طور کاملاً مؤثری برند را تبلیغ می کند. دوم، کیفیت عالی طراحی سایت دارد که اعتماد را به یک برند القا می کند.
تصاویر سه بعدی طراحی سایت
تصاویر سه بعدی یک روند فرعی است که بین نام های بزرگ - آدیداس، اپل، گوگل - بسیار محبوب است. مناظر دارای حس ستایش انگیز سه بعدی است که در یک دنیای طراحی سایت مسطح سروصدا ایجاد می کند. مقاومت در برابر آن دشوار است، به خصوص زمانی که یک تصویر سه بعدی در حرکت است. بنابراین، اگر به دلایل همه گیر نمیخواهید عکسی ایجاد کنید، همیشه می توانید یک طراح گرافیک طراحی سایت را برای ایجاد یک اثر هنری استخدام کنید که به طراحی ایمیل طراحی سایت شما یک استعداد مقاومت ناپذیر از اسکیومورفیسم بدهد.
دو نام بزرگ، گوگل و اپل را در نظر بگیرید که از این گرایش سود زیادی می برند. هر دوی آنها همیشه از تصاویر سه بعدی طراحی سایت برجسته در خبرنامه های تبلیغاتی استفاده می کنند.
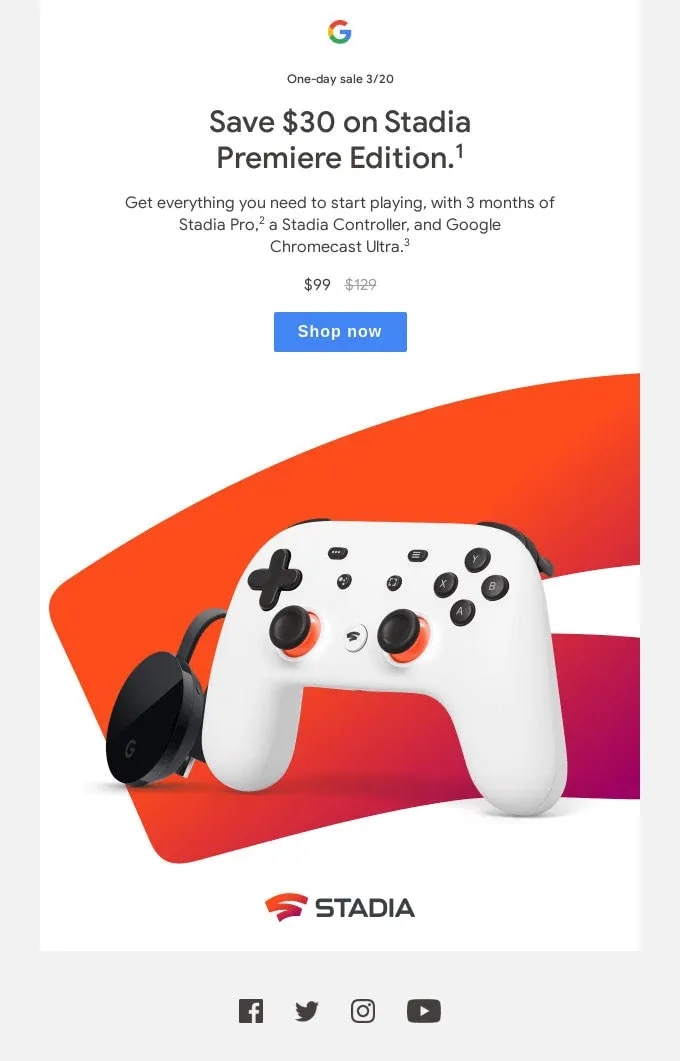
اولین مثال یک خبرنامه از گوگل است. از همان ابتدا، بزرگترین موتور جستجو خود را به عنوان بهترین ارائه دهنده سرگرمی معرفی می کند. جو در طراحی سایت باورنکردنی است. تصویر سه بعدی به سادگی "خوشمزه" به نظر می رسد. شما فقط می خواهید بلافاصله این کنترلر را بگیرید و بلافاصله شروع به بازی کنید. این همان تأثیری است که در خبرنامه مجیک اسپون می بینیم. در واقع، تصاویری که به خوبی فکر شده اند معجزه می کنند. توجه داشته باشید، هیچ ماده پشتیبانی دیگری وجود ندارد. صحنه سه بعدی و برخی تخفیف های شیرین تمام آن چیزی است که گوگل برای هدایت ترافیک طراحی سایت و ایجاد سرنخ نیاز دارد. درخشان

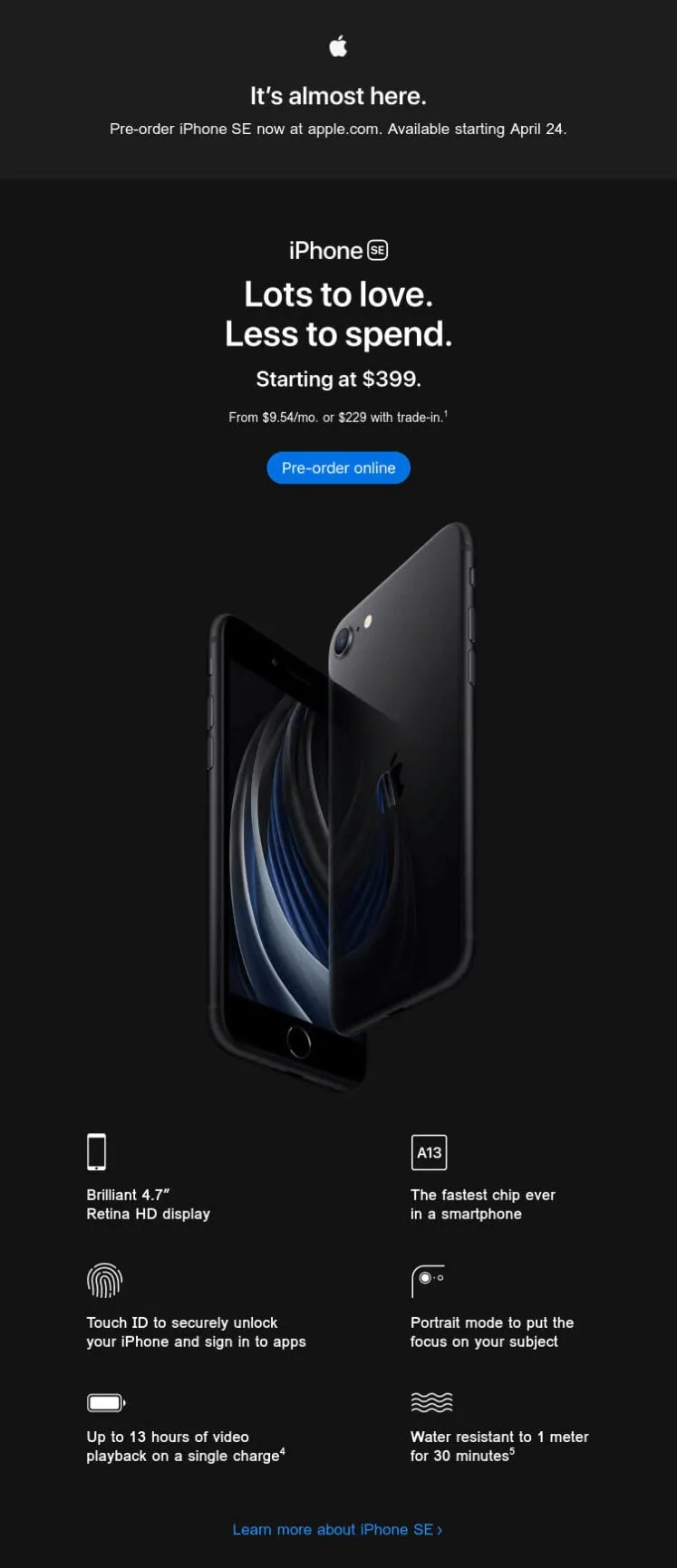
مثال دوم اپل است که تیمش بر خلاف گوگل، به نفع یک خبرنامه سنتی تبلیغاتی انتخاب شد. هدف آن جلب توجه به یک محصول، لوازم جانبی مکمل و خود برند است. به تصویر سه بعدی در ناحیه قهرمان توجه کنید. این فقط شگفت انگیز است. این صدای بلندتر از کلماتی است که محصو طراحی سایت ل را با شکوه تمام نشان می دهد. این یک شروع خوب برای یک خبرنامه ایمیلی است که انتظارات زیادی را برای بقیه طراحی سایت ایجاد می کند.

تصاویر طراحی سایت
همراه با تصاویر معتبر، تصاویر در حال محبوبیت هستند. اگرچه، آنها هرگز در واقع عقب نبودند. مردم هنر را دوست دارند و همیشه خواهند داشت. با مبارزه برای حقوق برابر و تساهل، سال 2020 جان تازه ای به رویکرد داد. تصاویر عجیب و غریب و سوررئالیستی طراحی سایت که از کمال دور می مانند، به طور فزاینده ای محبوب می شوند. شما می توانید از آنها در کل طراحی سایت استفاده کنید، اما اگر آنها را به حرکت در آورید، مطمئناً این روند را به بی نهایت و فراتر خواهید برد.
به مثال ایمیل از Headspace نگاهی بیندازید. این فقط یک تصویر متحرک طراحی سایت بزرگ است که با مخاطب صحبت می کند. این بدون شک یک راه حل برد-برد است که یک پیشنهاد را به روشی دوستانه و شاد ترویج می کند.
یکی دیگر از موارد خوب، ایمیلی از Tinder است که از تصاویر سفارشی با جلوه های پویا کوچک استفاده می کند. در نتیجه احساس سرزندگی، جذابیت، تاکید و معنا می کنند. برخلاف مثال قبلی، میتوانید طیف وسیعی از تصاویر کوچک آیکون طراحی سایت مانند را در سراسر طراحی سایت مشاهده کنید. آنها به عنوان مواد حمایتی استفاده می شوند که پیام را تقویت می کند و چیزها را روشن می کند. در کنار آن، آنها فضایی بیش از حد دوستانه ایجاد می کنند و یک تکه کیک را در کنار هم درست می کنند.
اگر انیمیشن های کوچک برای بازار هدف شما خیلی زیاد به نظر می رسند، می توانید همیشه از یک تصویر و در عین حال بزرگ استفاده کنید. با این حال، به جای قرار دادن آن در بالا، می توانید از آن به عنوان پس زمینه طراحی سایت استفاده کنید.
ایمیلی از اوبر را در نظر بگیرید که از یک تصویر شایان ستایش در پشت استفاده می کند. بدون شک دارای کاریزمای قوی و شخصیت قدرتمند است. با این وجود، شما از آن غرق نیستید. همه چیز به خوبی اندیشیده شده است. این تصویر متحرک که در پشت طراحی سایت استفاده شده است، حال و هوای مناسب جشن را ایجاد می کند و مطمئناً امتیاز بیشتری برای برند به دست می آورد. هوشمندانه.
نکته حیاتی که باید هنگام بازی با این روند طراحی سایت به خاطر بسپارید، پاسخگویی و دسترسی است. برای نجات خود از دردسر، از کارت پستال استفاده کنید، که به دلیل ارائه الگوهای خبرنامه خود با رفتار پاسخگوی بی عیب و نقص مشهور است. به علاوه، گزینه های سفارشی سازی را خواهید یافت که به شما امکان می دهد اطلاعاتی را برای AT اضافه کنید.
گیف های متحرک و جزئیات تعاملی طراحی سایت
در حالی که برخی از روندها می آیند و می روند، تمایل به استفاده از راه حل های غیر ایستا مانند گیف های متحرک طراحی سایت ، جلوه های دینامیکی کوچک و ویژگی های تعاملی برای چندین سال متوالی با ما باقی می ماند. عناصر پویا یک روند عظیم ایمیل برای سال 2021 هستند. بیایید جنبه های اصلی را از نزدیک در نظر بگیریم.
گیف های متحرک و افکت های مبتنی بر CSS طراحی سایت
گیف های متحرک و افکت های مبتنی بر CSS نقش اساسی در انتقال پیام، ایجاد ترافیک طراحی سایت ، و آوردن سرنخ های اضافی در سال 2021 خواهند داشت.
همه از ماندن در خانه و گوشه گیری حوصله دارند. بنابراین، برخی اقدامات در خبرنامه دیجیتال شما ممکن است به راحتی روز را بسازد و مشترک را به سفیر برند تبدیل کند.
علاوه بر این، در ابتدا از این دوئت برای جذاب تر کردن و تندتر کردن تجربه کاربر طراحی سایت استفاده می شد. اکنون برای دستیابی به اهداف بازاریابی استفاده می شود.
به عنوان مثال، GIF های متحرک طراحی سایت اغلب می توانند به عنوان ابزاری برای جلب توجه به پیشنهادات تبلیغاتی، ایجاد حس فوریت و حتی برانگیختن ترس از دست دادن در نظر گرفته شوند. شمارش معکوس تایمر مثالی است.
یکی دیگر از راه حل های محبوب، استفاده از چرخ های ثروت و تجربیات کارت خراش است که ترفندهای روانشناختی دیگری را بر روی انسان بازی می کند.
نمونه خبرنامه Sueteness را در نظر بگیرید.
به عنوان بخشی جدایی ناپذیر از کمپین هدایا، این ایمیل به عنوان یک یادآوری بعدی عمل کرد که وظیفه آن اطلاع رسانی به کاربران طراحی سایت در مورد چگونگی افزایش شانس برنده شدن جایزه و تشویق آنها به اقدام سریع بود.
همانطور که می بینید دو گیف متحرک طراحی سایت وجود دارد. اولین مورد به صورت بصری از پیام اصلی طراحی سایت پشتیبانی می کند، در حالی که دومی یک شمارش معکوس تایمر کلاسیک است که احساس فوریت را ایجاد می کند. به فضا توجه کنید. دوستانه است. گیف متحرک طراحی سایت ، همراه با یک رویکرد مصور، به جلوگیری از لحن فشاری کمک می کند. در نتیجه، طراحی ایمیل طراحی سایت دوست داشتنی و محجوب به نظر می رسد و مطمئناً به مشتریان طراحی سایت کمک می کند. باهوش.
نمونه خوب دیگر این فروش رمز و راز است. طبق آمار، فروش فلش باعث افزایش 35 درصدی در نرخ تراکنش می شود. برای رسیدن به این اثر، برندهای محبوب از انیمیشن استفاده می کنند. این تجربه ماشین اسلات را در نظر بگیرید. اگرچه همه ما می دانیم که این فقط یک انیمیشن حلقه ای است، اما هنوز کار می کند. علاوه بر این، از ثانیه های اول مشخص نیست. بنابراین، برخی از مشتریان ممکن است به راحتی گرفتار آن شوند. نکته اصلی طراحی سایت این است که انتظارات درستی را ایجاد می کند، علاقه را برمی انگیزد و مخاطبین را وادار می کند تا فوراً از طراحی سایت بازدید کنند.
ویژگی های تعاملی طراحی سایت
بیایید صادق باشیم، ایمیل های تعاملی طراحی سایت هنوز در شروع کم هستند. با این حال، وضعیت در حال بهبود است. به لطف AMP، در نهایت می توانید به آنها یک تقویت بسیار مورد نیاز بدهید.
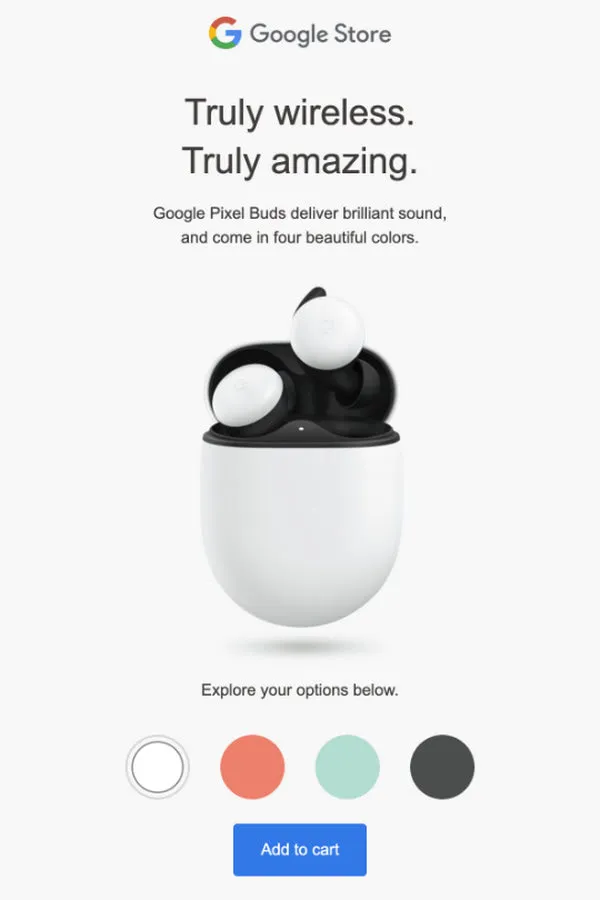
علاوه بر این، اگرچه این گرایش هنوز در مراحل اولیه طراحی سایت است، طرفداران زیادی دارد و در حال حاضر راه حل های جالبی ارائه می دهد. به عنوان مثال، به خبرنامه تبلیغاتی گوگل نگاهی بیندازید.
به طور کلی، این یک ایمیل معمولی است که محصول را با مزایای آن به شیوه ای منظم تبلیغ می کند. در نگاه اول، به نظر می رسد که چیز خاصی وجود ندارد، اما این دقیقاً درست نیست. توافق این است که یک جزئیات کوچک وجود دارد که خبرنامه را به سطح بعدی می برد. این جزئیات یک هدر تعاملی است که به مشتریان امکان می دهد رنگ جوانه های پیکسل را انتخاب کنند. با تصمیم گیری آگاهانه تر، برای مشتریان طراحی سایت ارزش به ارمغان می آورد. همچنین این تجربه را لذت بخش تر می کند. در واقع، جزئیات کوچک تفاوت بزرگی ایجاد می کنند، به خصوص زمانی که تعاملی طراحی سایت و معنادار باشند.

اگر می خواهید این روند را در طراحی ایمیل طراحی سایت خود امتحان کنید، از کارت پستال استفاده کنید. این پلتفرم نه تنها با تمام امکاناتی که ممکن است برای ایجاد یک قالب خبرنامه HTML با تبدیل بالا در عرض چند دقیقه نیاز داشته باشید، ارائه می شود، بلکه شما را به استفاده از ویژگی های تعاملی طراحی سایت ایمن تشویق می کند. این آموزش خوب را بررسی کنید که توضیح می دهد چگونه نقاط مهم تعاملی را بدون دردسر زیاد به قالب های ایمیل کارت پستال اضافه کنید.
نتیجه
حقیقت تلخ این است که بسته بندی می فروشد. طراحی ایمیل طراحی سایت نقشی حیاتی در موفقیت کمپین بازاریابی ایفا می کند. باید شیک و مدرن باشد.
همانطور که سلایق و ترجیحات مشترکین تکامل می یابد، طراحی سایت ایمیل نیز باید تغییراتی را مشاهده کند. دوست داشته باشید یا نه، اما باید خود را وفق دهید. بنابراین، روندهای طراحی ایمیل طراحی سایت را دنبال کنید زیرا آنها ستاره قطبی شما هستند که مسیر موفقیت را نشان می دهند. آخرین گرایش ها را دنبال کنید و آن هایی را که بیشتر با برند، کمپین و البته مخاطبان طراحی سایت شما مطابقت دارند، زنده کنید.