طراحی وب سایت خود می تواند ایده خوبی برای کارآفرینان پولدار باشد. می توانید بعداً، وقتی استارت آپ شما جایگاهی را به دست آورد، یک طراح طراحی وب سایت را وارد کار کنید، آنگاه نگران چیزهای بی اهمیتی مانند آن خواهید بود.
در واقع، طراحی وب سایت می تواند برای کسب و کار نوپای شما بسیار مهمتر از آنچه تصور کنید مهم باشد. وقتی یک کسب و کار آنلاین را اداره می کنید، قضاوت بازدیدکنندگان طراحی وب سایت از آن همیشه به جزئیات کوچک در طراحی وب سایت شما بستگی دارد.
حواس مشتریان پرت شده است. آنها از قبل به چند برند بزرگ اعتماد دارند. چرا باید ناگهان شروع به اعتماد به شما کنند؟ مگر اینکه در چند ثانیه اول آنها را بگیرید، آنها بیرون هستند.
در نهایت، این ریزترین جزئیات است که بیشترین تفاوت را ایجاد می کند. اما اگر می خواهید یک برند قابل اعتماد بسازید و درآمد کسب کنید، این جزئیات باید به دقت بررسی و رفع شوند. در این پست، در مورد خطاهای رایج طراحی وب سایت که طراحان آماتور طراحی وب سایت مرتکب می شوند صحبت خواهم کرد. حتی اگر تواناییهای طراحی وب سایت محدودی دارید، می توانید برخی از اشتباهات رایجی را که ممکن است در طراحی وب سایت شما رخنه کرده باشد، تشخیص دهید.
توجه: نمونه های استفاده شده در این پست، استارت آپ هایی هستند که به طور خاص در طراحی وب سایت مربوطه خود درخواست بازخورد کرده اند.
1. استفاده نادرست از الگو

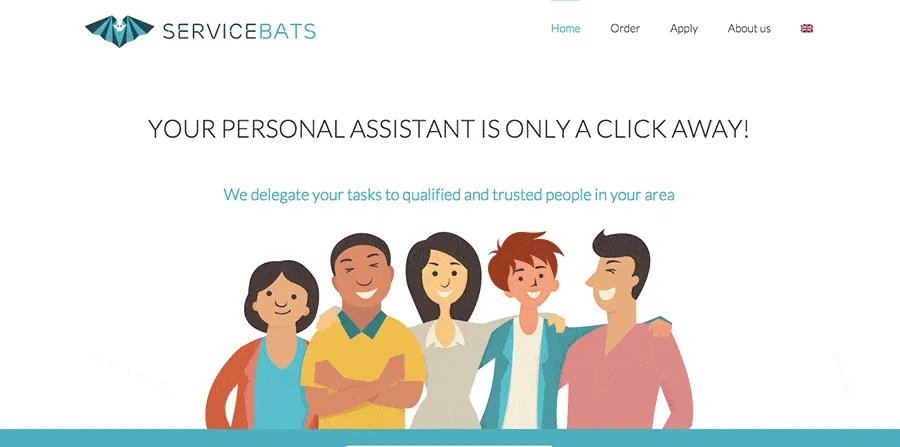
من استفاده از الگوها را برای مشاغل بزرگ نمی پذیرم، اما می توانم نیاز به آنها را در استارتاپ های کوچک و بوت استرپ ببینم. با این حال، اگر در نهایت از یکی استفاده می کنید، ایده خوبی است که از یک طراح طراحی وب سایت بخواهید آن را به درستی برای برند طراحی وب سایت شما سفارشی کند. حتی ممکن است در نهایت یک محصول بسیار خوب داشته باشید.
یک مشکل رایج در طراحی وب سایت هایی که با قالبهای از پیش طراحی شده ساخته شدهاند، اتصال بصری طراحی وب سایت ضعیف بین لوگو و سایر قسمتهای طراحی وب سایت است. رنگ هایی در لوگو طراحی وب سایت استفاده می شود که در هیچ کجای طراحی وب سایت تکرار نمی شوند، یا فونت هایی که به خوبی با فونت های استفاده شده در طراحی وب سایت مطابقت ندارند.
اگر در بسته توسعه برندینگ طراحی وب سایت صرفه جویی می کنید، حداقل مطمئن شوید که الگو واضح نیست.
2. استفاده از Default Bootstrap Look
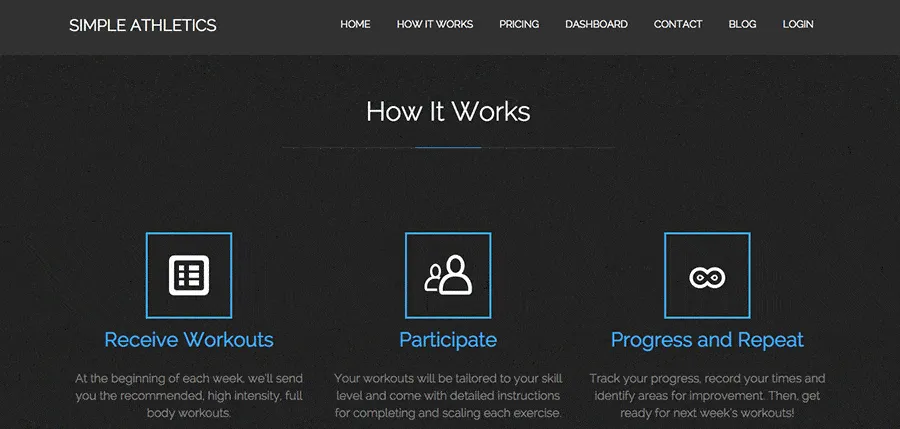
یک خطای متفاوت، اما به همان اندازه وحشتناک، استفاده از طراحی وب سایت پیش فرض بوت استرپ برای طراحی وب سایت شرکت شما است. شما با استفاده از Open Sans کسی را فریب نمیدهید. تشخیص بین تمام طراحی وب سایت هایی که از طراحی وب سایت یکسانی استفاده می کنند سخت است و به برند شما آسیب می زند.
یکی از هدایایی که سایت شما با بوت استرپ ساخته شده است Font Awesome است. این برنامه (مانند بوت استرپ) به دلیل داشتن کتابخانه جامع از تمام نمادهایی که احتمالاً با یک زبان طراحی وب سایت بصری ثابت می خواهید، محبوبیت زیادی به دست آورده است. و استفاده از آن به عنوان یک افزودنی مفید برای رابط های پیچیده در صورتی که کاملاً خوب باشد.
مطمئناً مزایای برنامه شما اصلی تر از سه نماد عمومی است؟ چرا سعی نکنید مجموعه آیکون طراحی وب سایت دیگری با جزئیات بیشتری را برای نشان دادن نقاط اصلی فروش خود پیدا کنید یا - ایده عجیب - از یک تصویرگر برای انجام این کار برای شما استفاده نکنید؟

فونت طراحی وب سایت ها بسیار بزرگتر از آن چیزی هستند که اکثر غیر طراحان طراحی وب سایت تصور می کنند. آنها کل طرح شما را می سازند یا می شکند، حتی اگر آنها فقط "حروف" باشند.
یک مشکل رایج در طراحی وب سایت های خانگی این است که تضاد بسیار کمی بین فونتهای عنوان و بدنه وجود دارد. فقط اجرای برخی از تغییرات اندازه آن را کاهش نمی دهد. سعی کنید از وزن پررنگ تری برای قلم تیتر خود استفاده کنید و آن را به وضوح از بقیه متن مهم تر کنید. این به سلسله مراتب کمک می کند و به آرامی چشم را از طریق طراحی وب سایت هدایت می کند.
4. استفاده از پس زمینه تاریک در طراحی وب سایت

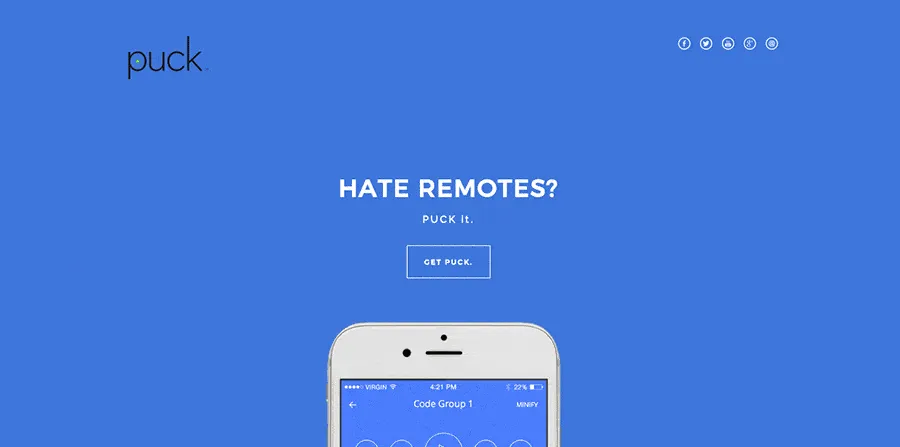
رنگ پس زمینه بزرگترین قسمت طراحی وب سایت شما را پوشش می دهد، بنابراین بهتر است آن را با دقت انتخاب کنید.
به عنوان یک قاعده کلی، طراحی وب سایت های کاملا سیاه پوست تقریباً هرگز خوب به نظر نمی رسند، مگر اینکه به صورت حرفه ای طراحی شده باشند. رنگ سفید یک شرط مطمئن است، اما حتی بیشتر طراحان طراحی وب سایت از خاکستری بسیار روشن استفاده می کنند. توجه داشته باشید که هرچه خاکستری تیره تر باشد، خوانایی حروف سیاه در این زمینه بدتر است. بهتر است در خاکستری زیر 15 درصد رنگ مشکی باقی بمانید تا طرح روشن بماند.
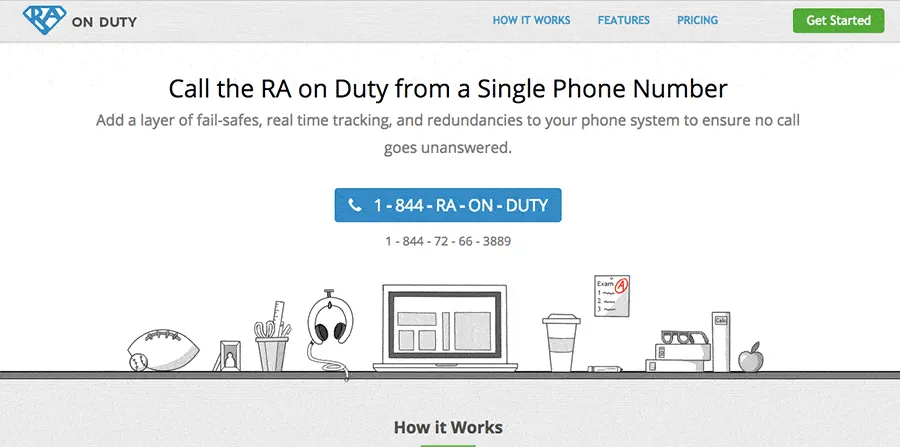
5. فراخوان های چندگانه برابر برای اقدام طراحی وب سایت
هر صفحه در طراحی وب سایت شما باید فقط یک فراخوان اصلی داشته باشد. بازدیدکنندگان طراحی وب سایت گیج می شوند – اگر یک اقدام را به آنها ندهید تا آنها را کامل کنند، احتمالاً زمان بیشتری برای تصمیم گیری و سپس اقدام بر اساس آن طول میکشد. آنها حتی ممکن است به دلیل این تلاش درک شده را ترک کنند!
اطمینان حاصل کنید که تا آنجا که ممکن است درخواستها را حذف کنید. کاری کنید که افراد بدون فکر زیاد دست به کار شوند. خواه دکمه ثبت نام باشد یا انتخاب یک طرح، با لهجههای گرافیکی مشخص کنید که چه کاری می خواهید انجام دهند، در حالی که بقیه گزینه ها را ساده تر و غیرجذاب تر کنید.
6. مشکلات تراز و فاصله طراحی وب سایت

فاصله گذاری سخت است. ایجاد فضای سفید کافی، اما نه بیش از حد در اطراف عناصر، احتمالاً سخت ترین بخش طراحی وب سایت است. اما با چند قانون می توان آن را ساده کرد. اول، مطمئن شوید که همه عناصر به درستی با هم گروه بندی شده اند، دوم، فضای سفید کافی در اطراف آن گروه ها باقی بگذارید.
7. کپی غیرحرفه ای طراحی وب سایت

خوب نوشتن سخت است، اما لازم است که منظورتان را در اینترنت برسانید. به ویژه اگر می خواهید چیزی را بفروشید، باید مطمئن شوید که کپی شما قابل درک است و تصحیح کننده آن را برای رفع هرگونه اشتباه املایی بررسی کند.
من اغلب جملات ناخوشایندی را در کپی طراحی وب سایت می بینم که به نظر می رسد به عنوان یک متن مکان دار از مراحل اولیه طراحی در آنجا گیر کرده است. این ایده خوبی است که از کسی بخواهید که تمام متن را قبل از شروع به کار طراحی وب سایت بخواند.
8. مسائل خوانایی طراحی وب سایت

اگر نتوان کسب و کار شما را خواند، هیچ کپی عالی نمی تواند آن را نجات دهد. بسیاری از جزئیات کوچک می توانند برای نحوه خواندن متن شما مضر باشند و در نتیجه بر نحوه درک شرکت شما تأثیر بگذارند.
مراقب باشید مشکلاتی مانند ارتفاع خط خیلی کوچک، فونت ناخوانا کوچک یا کنتراست بسیار کم بین پس زمینه طراحی وب سایت و متن را برطرف کنید. حتی اگر این موارد ممکن است برای اکثر افراد مشکل واقعی در خواندن ایجاد نکند، فقط این واقعیت که این مشکلات در طراحی وب سایت شما وجود دارد باعث می شود طراحی وب سایت بسیار حرفه ای به نظر برسد. آیا می توانید فیس بوک را با مشکلات خوانایی تصور کنید؟
9. ناهماهنگی طراحی وب سایت

نام تجاری شما در حالت ایده آل باید بسیار سازگار باشد. در هر جایی که مراجعه می کنید، چه رسانه های اجتماعی، چه تبلیغات فیس بوک یا آفلاین، مشتریان شما باید بتوانند بلافاصله برند شما را تشخیص دهند.
اما بیایید یک قدم به عقب برگردیم و ابتدا مطمئن شویم که طراحی وب سایت شما با خودش سازگار است. آیا سبک ul طراحی وب سایت قدیمی دارید که فونت بدن شما را بازنویسی کند؟ آیا رنگ های لوگوی شما دقیقاً با رنگ هایی که در طراحی وب سایت استفاده می شود یکسان است؟ آیا در همه جا از یک سایه استفاده می کنید یا فقط "چیزی مشابه به اندازه کافی"؟ معمولاً، فقط مرتب نگه داشتن فایل های CSS طراحی وب سایت و حذف همه کدهای غیرضروری، این مشکلات ناسازگاری را برطرف میکند.
10. طراحی وب سایت خارج از روند

چه بخواهیم چه نخواهیم، ما فعلاً خداحافظی کرده ایم و هر طراحی وب سایتی که هنوز از شیب و طراحی وب سایت سنگین استفاده میکند، مسلماً قدیمی به نظر می رسد. در حالی که می توانید از جلوه های سه بعدی در اینجا و آنجا دور شوید، بهتر است گزینه های خلاقانه خود را در دستورالعمل های طراحی وب سایت تخت بررسی کنید.
بنابراین در اینجا شما آن را دارید: 10 مشکل رایجی که در تجزیه و تحلیل تعدادی از صفحات اصلی طراحی وب سایت راه اندازی مختلف با آن مواجه شده ام. اکنون بروید و طراحی وب سایت خود را با توجه به نکات بالا بررسی کنید!
به هر حال، من در حال نوشتن کتابی هستم در مورد اینکه چگونه طراحی وب سایت می تواند به کارآفرینان در ایجاد کسب و کارشان کمک کند. آیا می خواهید هنگام راه اندازی به شما اطلاع داده شود؟ از اینجا وارد لیست طراحی وب سایت شوید.