طراحی وب سایت از زمان اختراع طراحی وب سایت جهانی بسیار تغییر کرده است و سال 2021 قرار است انقلاب جدیدی در طراحی وب سایت به ارمغان بیاورد. روندهای جدید بر اساس سادگی، طراحی های بی نظم و از نظر بصری خیره کننده است.
قبل از اینکه شروع به طراحی مجدد یک طراحی وب سایت قدیمی یا توسعه یک طراحی وب سایت جدید کنید، باید از آخرین روند طراحی آگاه باشید. بنابراین، در پست وبلاگ، تمام آخرین روند طراحی وب سایت برای سال 2021 و بعد از آن را توضیح می دهیم
1. طراحی مینیمالیستی در طراحی وب سایت

طراحی مینیمالیستی آینده طراحی وب سایت است و در سال 2021 بر روند طراحی وب سایت مسلط خواهد شد. به زبان ساده، طراحی که عناصر بسیار کمی را برای طراحی یک طراحی هنری و خلاقانه ترکیب می کند. تمرکز واضح این است که محتوا و گرافیک را ساده کنید، بنابراین هرچه کمتر، بیشتر باشد.
مینیمالیسم همیشه به معنای طراحی ساده نیست، بلکه باعث حذف عناصر غیر ضروری از طراحی می شود.
نحوه طراحی مینیمالیستی:
- 1. تصمیم بگیرید که چه چیزی را می خواهید به کاربران نشان دهید، بر اساس آن محدودیت منابع خود و تمرکز بر طراحی ثابت.
- 2. تمام عناصر مهم برای طراحی وب سایت خود را فهرست کنید، اما مطمئن شوید که عناصر غیر ضروری را حذف کنید.
- 3. تعداد رنگ ها و فونت ها را محدود کنید، در نهایت همه عناصر را با هم ترکیب کنید.
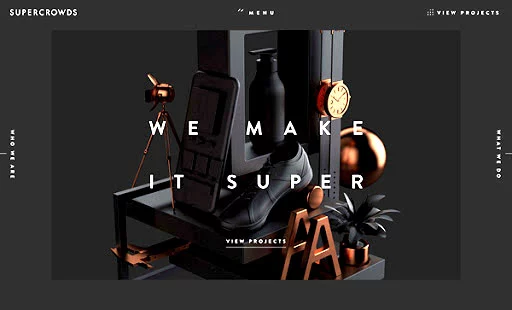
2. طراحی سه بعدی در طراحی وب سایت

این نیز یک روند جدید است که بسیاری از طراحی وب سایت ها در آن گنجانده شده اند. طراحی سه بعدی به راحتی توجه کاربر را جلب می کند و علاقه کاربر را به طراحی وب سایت / برند شما افزایش می دهد. این طرح در حال حاضر به دلیل ظهور ابزارهای جدید برای ایجاد هنر سه بعدی به طور گسترده مورد استفاده قرار می گیرد.
این طرح باید به گونه ای مورد استفاده قرار گیرد که همه چیز به هم ریخته باقی بماند. این طرح با رنگهای فلورسنت به خوبی هماهنگ میشود و برای متعادل کردن آن رنگهای بد بو از رنگهای اصلی (سفید، سیاه، خاکستری) در طراحی وب سایت استفاده کنید.
3. استفاده از ربات و هوش مصنوعی در طراحی وب سایت

امروزه همه چیز از تلفن همراه، تلویزیون، ساعت و غیره شما هوشمند است، پس چرا طراحی وب سایت خود را هوشمند نکنید. فناوریهای جدید مانند واقعیت افزوده، یادگیری ماشینی و هوش مصنوعی برای کاربرپسند کردن طراحی وب سایت استفاده میشوند.
این فناوری به توسعه دهندگان طراحی وب سایت و طراحان کمک می کند تا صفحات هدفمند و شخصی سازی شده ای را برای کاربر بر اساس جمعیت شناسی، سابقه جستجو و غیره ایجاد کنند. طراحی وب سایت آینده نگر به گونه ای طراحی خواهد شد که کاربر بتواند با طراحی وب سایت تعامل داشته باشد.
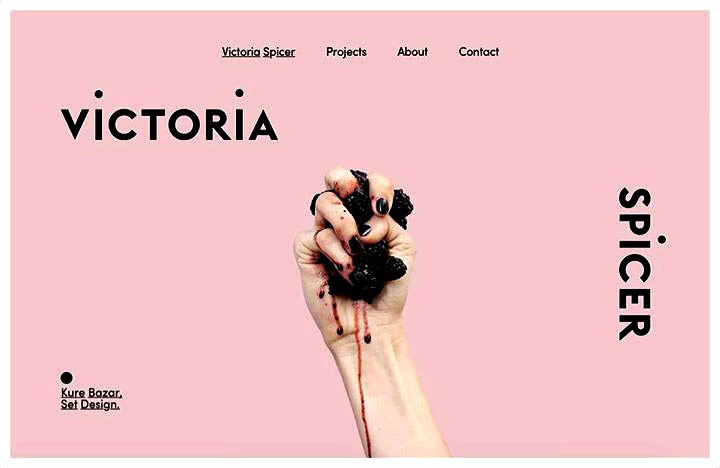
4. عناصر بزرگ و تایپوگرافی پررنگ در طراحی وب سایت

روند جدیدی برای قرار دادن تایپوگرافی برجسته و حروف بزرگ در طراحی وب سایت وجود دارد. عناصر بزرگ به راحتی می توانند توجه کاربر را به خود جلب کنند و او را درگیر کنند. کاراکترهای جسور و بزرگ می توانند پیام برند شما را به طور موثرتری نسبت به شخصیت های کوچکتر منعکس کنند.
همانطور که می گوییم، "اولین تاثیر آخرین تاثیر است"، بنابراین اولین تاثیر طراحی وب سایت شما باید بصری، جذاب و جذاب باشد. همچنین می توانید از یک ویدیو یا تصویر به عنوان پس زمینه استفاده کنید و آن را با تایپوگرافی بزرگ بپوشانید. اما محتوای شما باید کوتاه و واضح باشد، به طوری که شخصیت های پررنگ و بزرگ به راحتی در طرح بندی صفحه قرار بگیرند.
5. فضای منفی / سفید در طراحی وب سایت

به قسمت های خالی بین عناصر طراحی وب سایت ، فضای منفی یا سفید می گویند. فضای سفید باعث ایجاد کنتراست و تعادل کامل می شود. فضای سفید به این معنی نیست که رنگ فضای خالی باید سفید باشد، شما می توانید هر رنگ روشنی را انتخاب کنید که با تم اصلی شما تضاد داشته باشد.
فضای سفید به کاربر کمک می کند تا روی محتوای اصلی طراحی وب سایت تمرکز کند و ظاهری مرتب و تمیز می دهد. بخش اساسی طراحی مینیمالیستی، استفاده موثر از فضای سفید در طراحی وب سایت است. فضای خالی به طراحی وب سایت ظاهری ساده، نامرتب و متعادل می دهد.
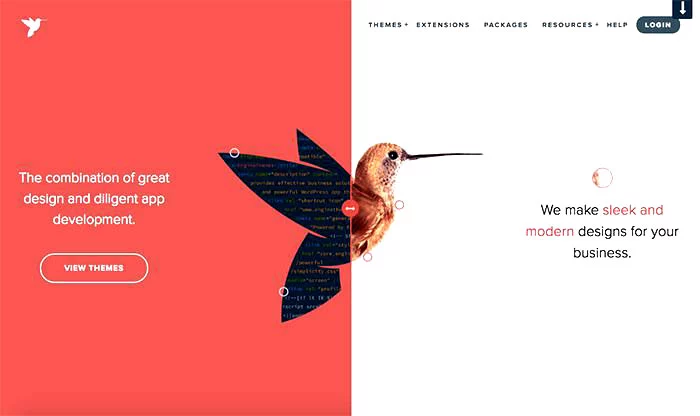
6. تقسیم محتوا در طراحی وب سایت

این روند چندین سال است که در حال پیشرفت است و کاربران آن را دوست دارند. در سال 2021، طراحان سعی در استفاده از این روند دارند تا ظاهری تازه و منحصر به فرد به طراحی وب سایت ببخشند. با استفاده از این موضوع، می توانید بیش از یک پیام را در یک صفحه تحویل دهید. به عنوان مثال، در یک طرف می توانید محتوا و در طرف دیگر عکس یا ویدیو ارسال کنید.
برای استفاده موثر از این طرح، چیدمان را به صورت متقارن به دو قسمت برش دهید. حالا با رنگ ها، فونت ها، عکس ها بازی کنید تا ظاهری زیبا و جذاب به آن ببخشید. از این طریق می توانید به هر دو قسمت طراحی وب سایت اهمیت دهید.
7. انیمیشن و گرافیک پویا در طراحی وب سایت

امروزه طراحان طراحی وب سایت ، انیمیشن ها، تصاویر و گرافیک های پویا را به جای ویدیوها انتخاب می کنند، زیرا ویدیو می تواند طراحی وب سایت شما را کند کند. شما می توانید انیمیشن یا موشن گرافیک سفارشی برای طراحی وب سایت خود طراحی کنید.
استفاده صحیح از تصاویر می تواند به برند شما کمک کند تا از رقبا متمایز شود. همانطور که می دانید کاربران به راحتی می توانند محتوای بصری مانند انیمیشن ها، GIF ها و موشن گرافیک ها را جذب کنند.
8. سادگی در طراحی وب سایت

سادگی در طراحی وب سایت یعنی حذف تمام عناصر غیر ضروری، چیدمان تمیز، طرح های دو یا سه رنگ، فضای منفی و عناصر نامرتب. سادگی روش جدید طراحی وب سایت است.
سادگی می تواند از سه طریق بر طراحی شما تأثیر بگذارد:
1. چیدمان و طراحی کلی را با تمیز و مرتب کردن همه چیز بهبود می بخشد. این به کاربران اجازه می دهد تا به راحتی طراحی وب سایت را اسکن و پیمایش کنند.
2. طرح های ساده سریعتر بارگذاری می شوند. این همچنین می تواند رضایت مشتری را بهبود بخشد و رتبه طراحی وب سایت شما را در موتورهای جستجو بهبود بخشد.
3. طراحی، مدیریت و ویرایش طرح های ساده سریعتر است.
9. چیدمان نامتقارن در طراحی وب سایت

اکثر طراحان طراحی وب سایت از الگوهای شبکه ای برای ترکیب عناصر در قسمت های خاص چیدمان استفاده می کنند. اما برخی از طراحان روند جدیدی را در استفاده از تکنیک شبکه شکسته با قرار دادن عناصر به صورت تصادفی دنبال می کنند. بنابراین، اگر به دنبال ایجاد خلاقیت بیشتر در طراحی وب سایت خود هستید، از این نوع طراحی استفاده کنید.
اما قبل از طراحی مطمئن شوید که طرحی از چیدمان و موقعیت عناصر طراحی کرده اید. بهترین ترکیب یک پس زمینه پویا و محتوای نامتقارن در تایپوگرافی پررنگ خواهد بود.
10. رابط صوتی در طراحی وب سایت

رابط کاربری صوتی کاربر را قادر می سازد تا با استفاده از دستورات صوتی با طراحی وب سایت تعامل داشته باشد، این فناوری برای افراد دارای معلولیت جسمی مفید خواهد بود. این یک روند بسیار جدید است، اما ما مطمئن هستیم که در چند سال آینده رابط صوتی در هر طراحی وب سایت تجاری وجود خواهد داشت.