پاورقی طراحی وب سایت اغلب یک فکر بعدی است، اما آیا می دانستید پاورقی می تواند برای برخی از کاربران طراحی وب سایت یک موفقیت یا شکست باشد؟ 10 نمونه عالی طراحی وب سایت پاورقی را بخوانید.
فوترهای صفحه طراحی وب سایت- که اغلب نادیده گرفته می شوند یا در آخرین لحظه مورد توجه قرار می گیرند - اگر با اهداف تجاری مناسب طراحی وب سایت شوند، می توانند بخش ابزاری از یک صفحه خرید سایت باشند. شاید بخواهید کاربران طراحی وب سایت را به بخشهای دیگر طراحی وب سایت خود بیاورید، آنها را تشویق کنید که با آنها تماس بگیرند یا آخرین تلاش خود را برای ثبت نام در خبرنامه خود انجام دهید.
پاورقی که در پایین صفحه هر طراحی وب سایت یافت می شود، معمولاً حاوی اطلاعات تکمیلی در قالب فهرست است. این بخش ها، به طور پیش فرض، نقطه اصلی فروش یک صفحه طراحی وب سایت نیستند. شاید به همین دلیل است که آنها معمولاً کمی بیشتر از یک فکر قبلی هستند، با چند خرده سوخاری نیمه مفید.
با این حال، طراحی فوتر طراحی وب سایت به خوبی می تواند به عنوان یک شبکه ایمنی برای کاربران طراحی وب سایتی عمل کند که ممکن است طراحی وب سایت شما را ترک کنند و دیگر برنگردند. طراحی وب سایت یک فوتر عالی به این معنی است که بدانید کاربران طراحی وب سایت شما هنگام بازدید به دنبال چه چیزی هستند.
برای کسب اطلاعات بیشتر در مورد نحوه ایجاد طرح های برنده پاورقی طراحی وب سایت ، نکات فوق العاده به همراه 10 نمونه عالی را که احتمالاً میخواهید کپی کنید، بخوانید! ابزار نمونه سازی مورد علاقه خود را آماده کار کنید، زیرا ما در شرف الهام گرفتن از شما هستیم.
چرا باید روی فوتر طراحی وب سایت خود زمان بگذارید؟
در حالی که درست است که یک طراح طراحی وب سایت ممکن است بیشتر وقت خود را صرف هدر یک طراحی وب سایت کند، در میان سایر بخش ها، فوتر به دلایل بسیاری هنوز یکی از مهمترین جنبه های طراحی وب سایت شما است.
بسته به نوع طراحی وب سایتی که ممکن است طراحی کنید، فوتر شما اهداف متفاوتی خواهد داشت. از این رو، همیشه مهم است که قبل از اینکه با طراحی پاورقی طراحی وب سایتی که برای یک شخص مفید نیست، آن اهداف را تجزیه و تحلیل کنید.

در اینجا دلایلی وجود دارد که چرا باید برای طراحی فوتر طراحی وب سایت خود وقت بگذارید و چرا واقعاً می تواند نتیجه دهد : برنده شدن منجر می شود
برای اکثر طراحی وب سایت ها، تأثیر مطلوب فوتر به این صورت است:
- تا جایی که ممکن است مخاطب را حفظ کنید
- احتمال بازگشت کاربران طراحی وب سایت را بیشتر کنید
- شرکت را به یاد ماندنی تر کنید
- امتیاز بیشتری کسب کنید
بسته به ساختار طراحی فوتر طراحی وب سایت خود، می توانید با کمک به آنها در یافتن مواردی که قبلاً پیدا نکرده اند یا از آنها بخواهید در خبرنامه هفتگی شما مشترک شوند، کاربران طراحی وب سایت را مدت بیشتری در صفحه نگه دارید.
کاربران طراحی وب سایت خود را درگیر نگه دارید
طراحی پاورقی طراحی وب سایت شما می تواند با گسترش هر گونه اطلاعات موجود در بخش اصلی صفحه اصلی طراحی وب سایت شما یا حتی شامل اطلاعاتی که در آنجا نیست، فرصتی عالی برای جلب توجه کاربران طراحی وب سایت شما باشد.
طراحی وب سایت عالی فوتر همچنین می تواند به افراد کمک کند نکات مهمی را پیدا کنند که در ایجاد اعتماد مانند جوایز، گواهینامه ها و عضویت در انجمن های خاص تفاوت ایجاد می کند. این به طراحی وب سایت شما به اصطلاح «هاله» اثر می دهد، در نتیجه باعث می شود کاربران بیشتر به و طراحی وب سایت شما اعتماد کنند، و باعث میشود تا آن قدر طولانی تر بمانند، شاید حتی آنها را به سرنخ یا مشترک تبدیل کند.

در این بخش همچنین میتوانید در مورد هر چیز دیگری که ممکن است شرکت شما به دست آورده باشد، تعداد فالوورهای خود در رسان ههای اجتماعی، تعداد مشترکین خبرنامه ایمیل خود یا تعداد مشتریان جدیدی که در یک دوره زمانی معین داشته اید، به رخ کشیدند.
خوانندگان خود را راهنمایی کنید
طراحی های خوب فوتر طراحی وب سایت حتی می توانند برای برجسته کردن مجدد محتوای یک طراحی وب سایت ، در صورتی که همه چیز شکست بخورد و توجه کاربر طراحی وب سایت کاهش یابد، مفید باشد.
مهمتر از آن، می تواند به کاربران طراحی وب سایت کمک کند چیزی را که قبلاً نمی توانستند پیدا کنند. به همین دلیل، داشتن پاورقی قابل مشاهده با نان خردههای ناوبری واضح میتواند به کاربران طراحی وب سایت شما کمک کند دقیقاً محتوای مورد نظر خود را پیدا کنند. طراحی فوتر طراحی وب سایت شما فرصتی عالی برای گنجاندن تمام بخش های طراحی وب سایت شما در یک منطقه مختصر است و ناوبری را برای کاربر طراحی وب سایت آسان تر می کند.
علاوه بر این، میتواند فرصتی برای رسیدن به اصل مطلب و نمایش یک نمای کلی از محتوای طراحی وب سایت ارائه شده در سراسر نمونه اولیه طراحی وب سایت باشد.
یا شاید آنها آنقدر در محتوای صفحه اصلی طراحی وب سایت شما غرق شده بودند که به طور طبیعی به پیمایش ادامه دادند تا به انتهای صفحه رسیدند. در این مورد، شما این شانس را دارید که یک دکمه مفید «بازگشت به بالا» ارائه دهید که آنها را به سربرگ بازگرداند تا بتوانند از بخشهای دیگر طراحی وب سایت شما بازدید کنند.

به طور خلاصه، یک طراحی خوب فوتر طراحی وب سایت می تواند به برجسته شدن محتوای شما کمک کند و وزن و قدرت بیشتری به طراحی کلی طراحی وب سایت شما بیفزاید.
اطلاعات مفید
بسیاری از طراحی وب سایت ها حاوی انبوهی از محتوا و اطلاعات هستند که برخی از آنها ممکن است ثانویه برای هدف اصلی شما باشد که سرگرمی کاربران طراحی وب سایت شما یا تبدیل آنها به مشترک یا مشتری است. اغلب، پاورقی مکان مناسبی برای قرار دادن نکات ثانویه اما مهم مانند اطلاعات قانونی، خط مشی حفظ حریم خصوصی، شرایط و ضوابط یا اطلاعات در مورد شرکا و حامیان مالی است.
بهترین روش ها برای طراحی فوتر طراحی وب سایت
وقتی صحبت از بهترین روشهای طراحی فوتر طراحی وب سایت میشود، چند ترکیب برنده آزمایش شده و آزمایش شده وجود دارد. میتوانید این ترکیبها را که تقریباً مطمئن هستند موفقیت هر و طراحی وب سایتی را افزایش میدهند، به کار ببرید.
به یاد داشته باشید - پاورقی طراحی وب سایت شما در هر صفحه در دسترس خواهد بود. این بدان معناست که شما میخواهید فقط بهترین اطلاعات را در طراحی فوتر طراحی وب سایت خود بگنجانید که به دستیابی به اهداف تجاری طراحی وب سایت شما به بهترین شکل ممکن کمک می کند.
شما نمی خواهید با داشتن طراحی فوتر طراحی وب سایتی که بیش از حد شلوغ است، کاربران طراحی وب سایت خود را تحت تأثیر قرار دهید. شما می خواهید اطلاعات مناسبی داشته باشید و - نمی توان این را اغراق کرد - اطلاعات مربوطه را!
هر طراحی وب سایت متفاوت است و بسته به ساختار، بازار و مخاطبان هدف آن، شما می خواهید طراحی پاورقی طراحی وب سایتی را در نظر بگیرید که حداقل برخی از عملکردهای اساسی را ارائه می دهد و همچنین برای چشم آسان است. و آخرین اما نه کم اهمیت، واکنش پذیری است – یک طراحی فوتر و طراحی وب سایت خوب به کاربران هر دستگاهی پاسخ می دهد و باید بخشی از طراحی کلی طراحی وب سایت واکنش گرا باشد.
ساخت یک طراحی فوتر طراحی وب سایت عالی به کاربران و شرکت شما کمک می کند. همچنین می تواند به ارزش و اعتبار طراحی وب سایت شما و ارزش و شخصیت بیشتر کمک کند. در اینجا نکاتی وجود دارد که چگونه می توانید در طراحی فوتر طراحی وب سایت بعدی خود به همه اینها دست یابید.
الگوهای چشم کاربران طراحی وب سایت خود را دنبال کنید
اول از همه، زبانهایی را که طراحی وب سایت شما به آنها در دسترس خواهد بود را در نظر بگیرید. چرا این موضوع برای طراحی فوتر طراحی وب سایت مهم است؟
فرض کنید کاربران طراحی وب سایت شما متشکل از انگلیسی، فرانسوی و اسپانیایی هستند. این کاربران طراحی وب سایت به طور طبیعی از چپ به راست می خوانند، بنابراین شما باید مطمئن شوید که تمام مهم ترین اطلاعات شما (اطلاعاتی که فکر می کنید باید ابتدا ببینند) در سمت چپ ترین قسمت طراحی فوتر طراحی وب سایت شما نگهداری می شود.

در مورد انگلیسی زبانان، یک مطالعه توجه افقی توسط Nielsen Norman Group نشان می دهد که کاربر طراحی وب سایت به طور متوسط حدود 80 درصد از زمان خود را صرف مشاهده محتوا در نیمه چپ صفحه می کند. این مطالعه اهمیت در نظر گرفتن زبان را هنگام پیشبینی اینکه کاربران طراحی وب سایت در ابتدا به چه بخشی از صفحه نمایش نگاه خواهند کرد، اهمیت میدهد.
جهت یابی
هنگامی که صحبت از ناوبری در طراحی فوتر طراحی وب سایت می شود، داشتن یک طرح کلی از تمام بخش ها و زیربخش های طراحی وب سایت شما می تواند برای کاربرانی که کمی گم شده یا حتی بی علاقه هستند مفید باشد.
ارائه نقشه طراحی وب سایت در طراحی فوتر طراحی وب سایت شما می تواند راهگشا باشد، مگر اینکه طراحی وب سایت شما کاملاً پیچیده باشد و محتوای زیادی به دسته های مختلف تقسیم شده باشد. در این مورد، بخشهای اصلی با کشویی ساده ممکن است مناسب تر باشند.
گنجاندن نوار جستجو در طراحی فوتر طراحی وب سایت شما می تواند به کاهش ناامیدی کاربر طراحی وب سایت کمک کند و به آنها اجازه می دهد کنترل مستقیمی بر محتوایی که می خواهند ببینند را در دست بگیرند. این امر به ویژه در صورتی مفید است که طراحی وب سایت شما دارای محتوای سنگین باشد و دارای فهرست گسترده ای از بخش ها، زیربخش ها و دسته ها باشد. از این گذشته، آیا می خواهید چیزی مانند رجیستری رایانه خود را در فوتر قرار دهید؟
شخصیت و برند
طراحی فوتر طراحی وب سایت شما یک راه عالی برای تقویت شخصیت طراحی وب سایت و برند شما است. اگر بقیه طراحی وب سایت یا صفحه اصلی صرفاً در مورد کسب و کار است، طراحی فوتر طراحی وب سایت می تواند فضایی برای نشان دادن سایر موارد عجیب و غریب و نکات جالب در مورد طراحی وب سایت و شرکت شما باشد.
قرار دادن عکسها یا حتی یک گالری کوچک در طراحی فوتر طراحی وب سایت شما میتواند در پایان کمی شخصیت به طراحی وب سایت شما بیافزاید و تأثیری ماندگار بر روی کاربران طراحی وب سایت شما بگذارد. این به ویژه برای کاربرانیپ طراحی وب سایتی که بازه ی توجه کوتاه تری دارند یا کسانی که به احتمال زیاد در یک طراحی وب سایت به سرعت حرکت میکنند مفید است، مگر اینکه محتوای چشم گیر واقعی وجود داشته باشد.
همچنین میتوانید از فوتر طراحی وب سایت خود برای نشان دادن یک لوگوی به یاد ماندنی استفاده کنید که در انتهای هر صفحه ای که کاربر طراحی وب سایت شما به پایین پیمایش می کند قابل مشاهده است. چرا یک لوگو در فوتر قرار می دهیم؟ زیرا، اگر پاورقی شما آخرین چیزی باشد که کاربران طراحی وب سایت می بینند، برند شما به یاد ماندنی تر خواهد بود، حتی اگر طراحی وب سایت شما اینطور نباشد.
نمادهای اجتماعی
گنجاندن دکمه های آیکون اجتماعی در طراحی فوتر طراحی وب سایت شما به این معنی است که آنها را در زیر کل صفحه طراحی وب سایت قرار دهید. این بدان معنی است که کاربران طراحی وب سایت وسوسه نمی شوند که صفحه اصلی شما را پیش از موعد ترک کنند. با قرار دادن آنها در پایین، به این معنی است که افراد همچنان می توانند صفحه شما را به اشتراک بگذارند یا در مورد آن نظر دهند، اما فقط پس از مشاهده تمام محتوای صفحه.
اکنون می دانیم که ممکن است به چه چیزی فکر کنید: آیا این کار خوبی نیست که به آنها اجازه دهیم طراحی وب سایت را تبلیغ کنند، حتی اگر فرصتی برای مشاهده تمام محتوای آن پیدا کنند؟ بله، اما به نظر می رسد که اکثر کاربران طراحی وب سایت از طریق مدل های ذهنی به یافتن نمادهای اجتماعی در نزدیکی یا روی پاورقی عادت کرده اند.
طبق رسانه Orbit، 72 درصد از طراحی وب سایت های برتر بازاریابی، نمادهای اجتماعی خود را در طراحی فوتر طراحی وب سایت قرار می دهند.
CTA
داشتن یک دکمه CTA متمایز کار بیهوده ای است و دلیل آن اینجاست. هنگامی که کاربران طراحی وب سایت شما به سمت پایین حرکت می کنند، پس از مطالعه بیشتر محتوای صفحه، ممکن است متقاعد شوند که می خواهند از خدمات شما استفاده کنند.
به جای اینکه آنها را مجبور کنید برای ثبت نام، یک حساب کاربری یا مشترک شدن در یک سرویس مجبور به بازگشت به بالا یا رفتن به بخش دیگری از طراحی وب سایت خود شوند، چرا فقط یک دکمه CTA قابل مشاهده را در طراحی فوتر طراحی وب سایت خود قرار ندهید؟

علاوه بر این، داشتن یک CTA در طراحی فوتر طراحی وب سایت هنوز هم برای آن دسته از کاربران طراحی وب سایتی است که ممکن است نام طراحی وب سایت شما را از طریق دهان به دهان شنیده باشند و زمانی برای خواندن محتوای طراحی وب سایت ندارند.
بهینه سازی موتور جستجو
آیا می دانید طراحی فوتر طراحی وب سایت شما در تمام طول طراحی وب سایت شما قابل مشاهده است؟ خوب این باعث می شود که این فرصت عالی برای بهبود بهینه سازی کلمه کلیدی شما برای موتور جستجو باشد.
با این حال، نمیخواهید در این کار زیاده روی کنید – گوگل به جریمه کردن طراحی وب سایت هایی که در طرح های پاورقی طراحی وب سایت خود درگیر کلمات کلیدی هستند، جریمه می کند. داشتن یکی از دو کلمه کلیدی اصلی در طراحی وب سایت شما باید بیش از اندازه کافی باشد.
کپی رایت
داشتن نماد کپی رایت در کنار سال یک الزام مطلق است اگر نمی خواهید کسی از سرقت هر قسمتی از طراحی وب سایت شما فرار کند و طراحی فوتر طراحی وب سایت شما مکان مناسبی برای گنجاندن آن است.
چرا؟ زیرا در هر صفحه قابل مشاهده خواهد بود و فقط یک بار باید آن را در طراحی فوتر طراحی وب سایت خود قرار دهید!
نشانی
اگر بر روی طراحی پاورقی طراحی وب سایت برای یک طراحی وب سایت تجاری آجر و ملات کار می کنید، مانند رستوران، فست فود، آرایشگاه، سالن زیبایی یا فروشگاه خودرو، منطقی است که آدرس مؤسسه را درج کنید.
اما در واقع میتوانید حتی فراتر از آن بروید – برخی از شرکتها هستند که در طراحی فوتر طراحی وب سایت خود، حتی تا آنجا پیش می روند که نقشه شهر را به صورت محلی در منطقه کاربر طراحی وب سایت قرار میدهند. این نقشه ها موقعیت مکانی کاربر طراحی وب سایت را نسبت به مکان کسب وکار نشان می دهند.
این نه تنها برای افرادی که در حال حرکت هستند، بلکه برای افرادی که در جستجوی کسب و کار نزدیک خود هستند نیز مفید است. بنابراین اگر شرکت شما با توضیحات بالا مطابقت دارد، ممکن است بخواهید این ویژگی را در طراحی فوتر طراحی وب سایت خود قرار دهید!
مخاطب
همچنین یک شماره تلفن تماس مفید است، و حتی بهتر است با یک دکمه CTA شماره را بلافاصله شماره گیری کنید!
و در بسیاری از موارد، وقتی نوبت به ارائه یک آدرس ایمیل می رسد، اغلب بهتر است آن را ارائه ندهید و به جای آن یک فیلد متنی پرس و جو داشته باشید که کاربر طراحی وب سایت بتواند جزئیات تماس خود را بگذارد و سؤال بپرسد.
این برای ارائه اطلاعات بینش و ردیابی دادهها به تجزیه و تحلیل گوگل بهتر است، اما همچنین به این دلیل که این پرسشها را میتوان به طور خودکار مرتب سازی کرد و بهجای سیل یک آدرس ایمیل به کانال مناسب هدایت کرد.
مطبوعات
در نهایت، ما می گوییم که در صورتی که فردی از رسانه ها بخواهد با شرکت شما ارتباط برقرار کند، دکمه ها را فشار دهید.
با این حال، طبق گفته Orbit Media Studios، کمتر از 1٪ از ترافیک یک طراحی وب سایت مربوط به مطبوعاتی است که می خواهند با آنها تماس بگیرند، بنابراین، شما نباید املاک اصلی طراحی وب سایت خود را برای این کار هدر دهید. حدس بزنید مکان عالی کجاست - طراحی فوتر طراحی وب سایت شما!
نمونه هایی از طرح های پاورقی که می خواهید کپی کنید
حال بیایید نگاهی به برخی از بهترین طراحی های فوتر طراحی وب سایت بیندازیم که مطمئناً می خواهید برای طراحی وب سایت خود کپی کنید. در این فهرست، منابع زیادی برای ایدههای پاورقی طراحی وب سایت پیدا خواهید کرد که می توانید مستقیماً آنها را کپی کنید یا آنها را با طراحی وب سایت خود ترکیب و مطابقت دهید.
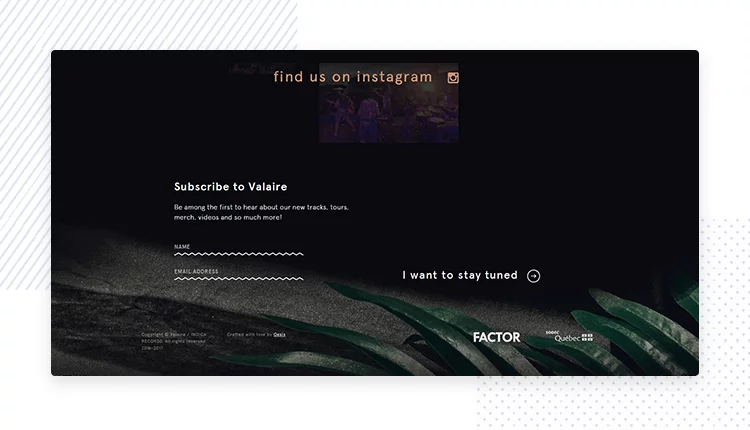
1. Valaire.mu
گروه الکترونیکی Valaire یک طراحی فوتر طراحی وب سایت عالی و یک طراحی وب سایت فوق العاده همه جانبه دارد. مانند طراحی وب سایت گروه های موسیقی معمولی، آنها محتوایی مانند ویدیو، موسیقی، تاریخ تور و کالاهای گروه را ارائه می دهند.
ما طراحی منحصر به فرد طراحی وب سایت مبتنی بر CTA Valaire را دوست داریم. فقط پس از پیمایش در تمام موارد پیشنهادی به پاورقی می رسید. سپس یک گالری کوچک به شما ارائه می شود که عکس ها را در حساب اینستاگرام آنها به نمایش می گذارد، همراه با یک دعوت نامه برای دنبال کردن آنها در پلت فرم.

در پایین، سمت چپ صفحه، از شما دعوت میکنند مشترک شوید تا از آخرین پیشنهادات و محتوای طراحی وب سایت شان، مانند تورها، موسیقی و کالا مطلع شوید. ما به خصوص فیلدهای نام و آدرس ایمیل را با خطوط زیگزاگ متحرکشان و CTA « میخواهم در ارتباط باشم» دوست داریم.
همچنین میزان پاسخگویی کل طراحی وب سایت قابل ذکر است که به ویژه در فوتر قابل توجه است. این واقعیت که آنها تمام آن گرافیک ها را برای پاسخگویی به هر وضوحی در اختیار دارند، در حالی که حداقل محتوا را قربانی می کنند، چیزی است که طراحی وب سایت مدرن در مورد آن است.
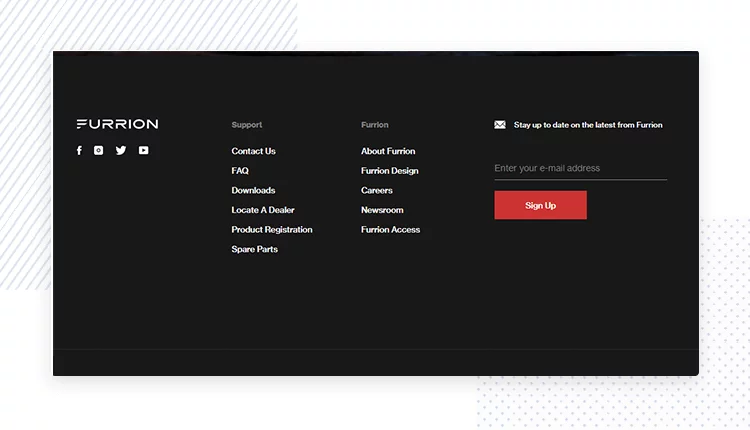
2. Furrion.com
Furrion کالاهای لوکس الکتریکی را برای خانه ها، ادارات، قایق ها و وسایل نقلیه زمینی فراهم می کند. طراحی وب سایت آنها دارای مجموعه ای از تصاویر چشمگیر، فونت و حرکت است. در مقابل، پاورقی آنها همه چیز را به زیبایی ساده نگه می دارد.

لوگوی برند آنها در سمت چپ، همراه با رسانه های اجتماعی، بلافاصله پشتیبانی، پرسشهای متداول، دانلودها و دستورالعمل های فروشنده و سپس بیوگرافی شرکت قرار دارد. این نشان می دهد که آنها می دانستند چگونه چیدمان اطلاعات پاورقی خود را از نظر آنچه به مشتری نشان میدهند و همچنین آنچه مشتری یا کاربر طراحی وب سایت به دنبال آن است، اولویت بندی کنند.
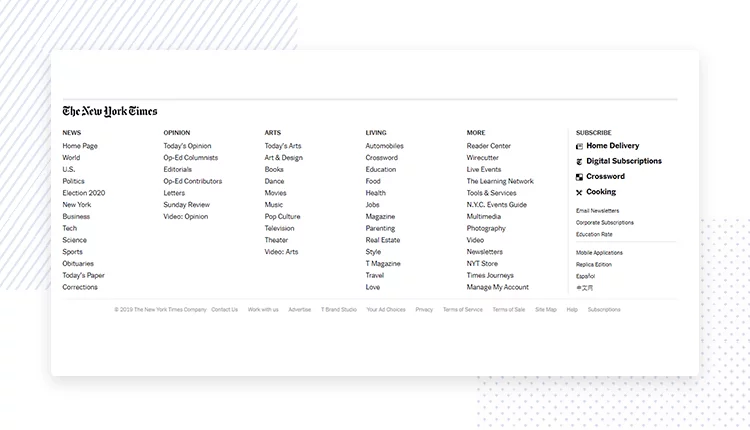
3. نیویورک تایمز
نیویورک تایمز نمی تواند نمونه بهتری از طراحی وب سایتی باشد که محتوای سنگینی دارد اما پاورقی را تحت تاثیر قرار نمی دهد. آنها توانستند تعداد انبوه دسته بندی های خود را در یک نقشه طراحی وب سایت مختصر و خوانا در طراحی فوتر طراحی وب سایت خود سازماندهی کنند.
نقشه طراحی وب سایت به این معنی است که کاربر طراحی وب سایت می تواند به سرعت و به راحتی به داستان، مصاحبه یا مقاله نظری که برای او اهمیت دارد، حرکت کند. در دسته اول، در زیر اخبار، آنها حتی یک بخش برای "اصلاحات" دارند تا طرف های مربوطه که ممکن است آنها را درخواست کنند بتوانند به راحتی آنها را پیدا کنند.

در سمت راست، آنها یک دکمه اشتراک دارند، و همچنین دکمههایی مانند دکمههای جدول کلمات متقاطع یا گزینه تحویل درب منزل. در پایین، برخی از خردههای سوخاری خاکستری به شما امکان میدهند با آنها تماس بگیرید، برای کار درخواست دهید یا بند حق چاپ آنها را مشاهده کنید.
این طرح نشان می دهد که آنها به وضوح در مورد اینکه کاربران اصلی طراحی وب سایت خود چه کسانی هستند، چه می خواهند و چگونه به آنها کمک کنند تا آن را در سریع ترین زمان ممکن پیدا کنند، فکر کرده اند. بیایید یک برگ از کتاب آنها را برداریم!
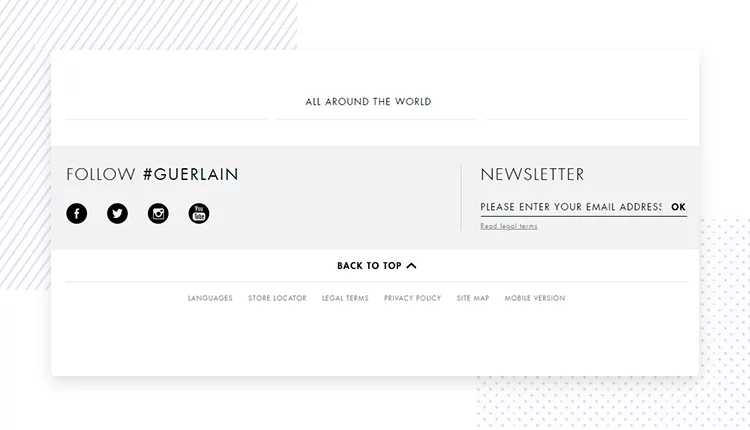
4. Guerlain.com
شرکت لوازم آرایشی Guerlain در سال 1829 در پاریس ایجاد شد، اما طراحی فوتر طراحی وب سایت آنها مثل همیشه تازه است. چرا؟ زیرا آنها موفق شده اند یک پاورقی ساده و کاربردی داشته باشند که در عین سادگی به همه چیزهایی که نیاز دارد می رسد.
طراحی مینیمالیستی و زیبایی شناسانه آن، همراه با sans serif نازک و نمادهای اجتماعی سیاه و سفید خوش سلیقه در سمت چپ. این بدان معنی است که شما مجبور نیستید به گزینه های فوتر نگاه کنید، همانطور که متاسفانه در مورد بسیاری از طراحی های فوتر طراحی وب سایت وجود دارد. در واقع، اولین چیزی که در سمت چپ قرار دارد، فراخوانی برای "دنبال کردن #Guerlain" است، با نمادهای اجتماعی مستقیماً در زیر و دکمه اشتراک خبرنامه در سمت راست.

همچنین انتخاب نقشه طراحی وب سایت به عنوان یک خرده نان ساده در صفحه دیگری به جای قرار دادن همه آن در فوتر، جالب بود. "دکمه بازگشت به بالا" یک لمس خوب است زیرا کمی طول می کشد تا به پایین بروید.
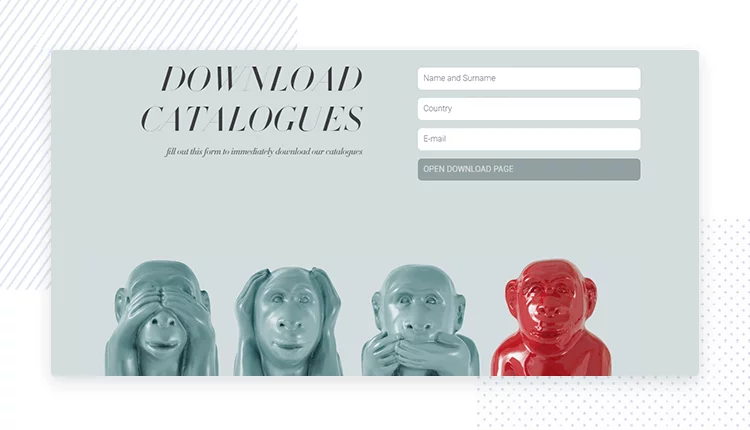
5. Stylenovels.com
Stylenovels یک شرکت مبلمان و طراحی داخلی است که طراحی وب سایت آن چیزی جز جذاب و هیپنوتیزم کننده نیست. با اسکرول کردن صفحه اصلی این طراحی وب سایت ، تعداد بی شماری از محصولات آنها در محیط های طبیعی به شما نمایش داده می شود.
طراحی پاورقی طراحی وب سایت آنها نیز بسیار چشمگیر است. به سمت پایین به سمت پایین حرکت کنید و با یک فونت پررنگ اما خوش سلیقه مواجه می شوید که از شما دعوت می کند تا کاتالوگ های آنها را دانلود کنید و با ایمیل خود ثبت نام کنید.

تصاویر و ترکیب رنگ های مورد استفاده در این مورد، کنتراست جالبی را با فوتر معمولی و ساده ارائه می دهد.
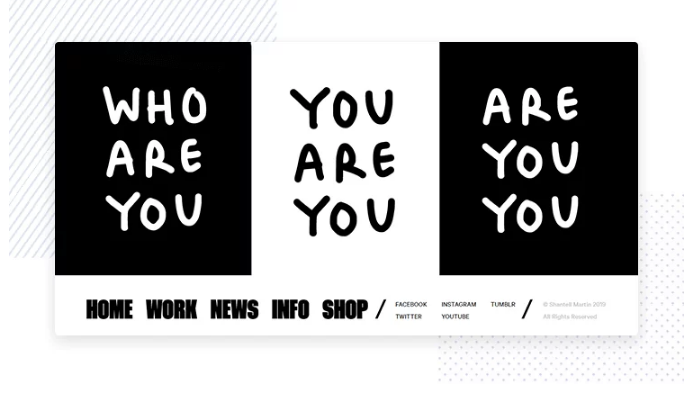
6. Shantellmartin.art
شانتل مارتین هنرمندی با طراحی وب سایت تریپی است. این شامل شخص طراح است که روی پس زمینه ای از ابله های خطدار دراز می کشد، یک نشانگر دائمی می چرخاند و در مورد طراحی وب سایت (احتمالاً) رویا پردازی می کند. مکان نما را روی هر یک از هزاران ابله حرکت دهید و آنها به سرعت شروع به جهش و تکان دادن می کنند.
با طراحی وب سایتی که نوآورانه باشد، فقط می توانید انتظار داشته باشید که طراحی پاورقی طراحی وب سایت نیز بسیار منحصربه فرد باشد – و همینطور است. در واقع، پاورقی در واقع منوی اصلی در صفحه اصلی است، جدا از یک منوی همبرگر نامرئی که در نزدیکی عنوان پنهان شده است.

با اسکرول کردن به پایین به سمت پایین صفحه، با سه پنل با متن های وحشیانه پررنگ روبرو می شوید که به پیوندهای تصویری تبدیل می شوند و شما را به سه کانال مختلف اینستاگرام او می برند. در زیر چند گزینه بزرگ، پررنگ و ساده شده برای خرده سواری وجود دارد که شما را به تمام صفحات مختلف طراحی وب سایت همراه با دکمه های رسانهه ای اجتماعی که با کلمات نوشته شدهاند، می برد.
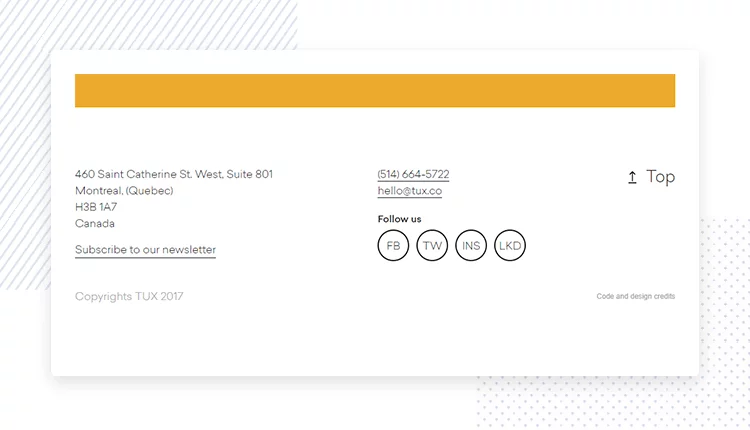
7. Tux.co
Tux خود را به عنوان یک شرکت خدمات تجاری پیشرفته معرفی می کند که استراتژی، بیان برند، تولید داخلی و طراحی فضای مغازه را ارائه می دهد. طراحی وب سایت آن هم از نظر تصویر و هم از نظر محتوا مملو از پژواک های بی رحمانه در چهره شماست.
با این حال، طراحی فوتر طراحی وب سایت آنها دقیقاً برعکس چهره شماست، با این حال تمام اطلاعات مهمی را که نیاز دارید به طور مستقیم در اختیار شما قرار میدهد. آدرس در سمت چپ به همراه دکمه عضویت در خبرنامه و حق چاپ آنها وجود دارد. در مرکز یک شماره تماس، آدرس ایمیل آنها و دکمه های اجتماعی وجود دارد.

نکته دیگری که توجه ما را به خود جلب می کند فقط طراحی وب سایت متضاد تمیز و مینیمالیستی پاورقی نیست، بلکه انتخاب آنها برای داشتن دکمه اشتراک خبرنامه صرفاً متن و حتی نمادهای رسانه های اجتماعی به عنوان حروف اول متن مانند "FB" و "TW" است.
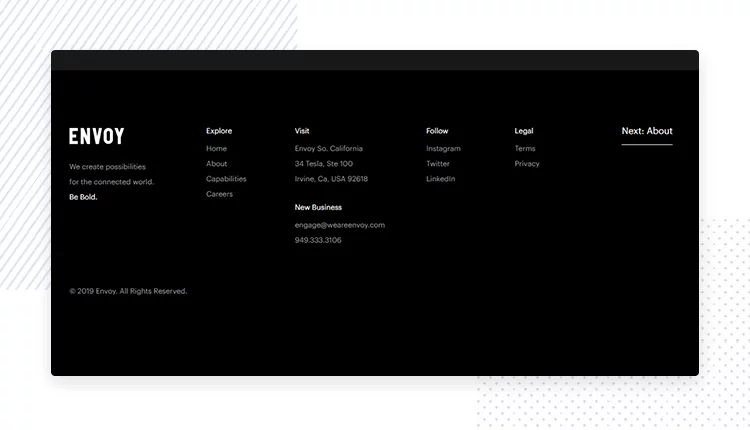
8. Weareenvoy.com
Envoy یک مشاوره طراحی وب سایت و نوآوری با جلوه های بصری خیره کننده و در عین حال مینیمالیستی است. به محض اینکه وارد صفحه اصلی طراحی وب سایت می شوید، با فونت sans serif پررنگ و سفید در پس زمینه سیاه با تصاویر صفر و فضای منفی فراوان مواجه میشوید.
طراحی وب سایت آنها ممکن است برای برخی طرحی مشکوک و برای برخی دیگر هوای تازه باشد، اما طراحی پاورقی طراحی وب سایت آنها بدون تردید ساده است. چشمان شما بلافاصله به آرم و بیانیه ماموریت در پایین سمت چپ پاورقی جلب می شود که بیان می کند آنها امکاناتی را برای یک دنیای متصل ایجاد می کنند و شما را به «جسور باشید» دعوت می کنند.

چیزی که ما واقعاً دوست داریم، چیدمان گزینه های پودر سوخاری آنها، به صورت افقی، از چپ به راست است، ستون اول نقشه طراحی وب سایت آنها است، به دنبال آن دستورالعمل های شرکت و جزئیات تماس، رسانه های اجتماعی و صفحات قانونی آنها.
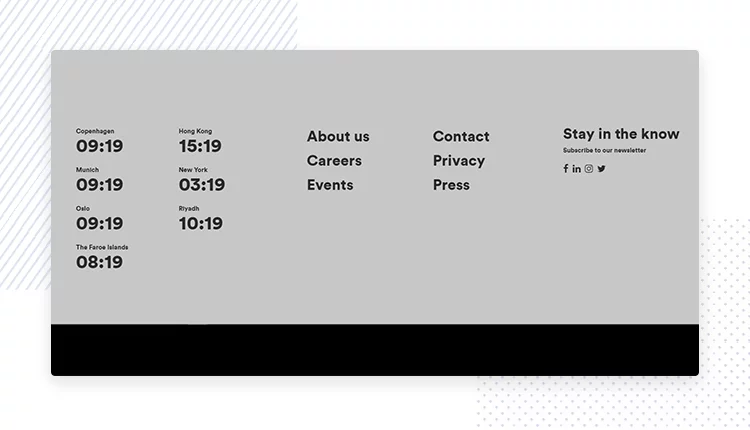
9. Henninglarsen.com
هنینگ لارسن یک استودیوی طراحی است که در کپنهاگ تأسیس شد و طراحی وب سایت آنها کاملاً مینیمالیستی و عمدتاً مبتنی بر تصویر است، با فونت غول پیکر و ترکیبی سالم از فضای سفید.
چیزی که ما به طور خاص دوست داریم طراحی نوآورانه فوتر طراحی وب سایت آنها است که از حروف سیاه و سفید sans serif در پس زمینه خاکستری تشکیل شده است. چیزی در مورد این طراحی وب سایت ساده وجود دارد که چشم ها را آرام می کند اما حس علاقه و هیجان را نیز ایجاد می کند.

اما بستنی روی کیک؟ دکمه هایی که شما را به صفحه دفاتر آنها در سراسر جهان می برد. چه چیز خاصی در مورد آنها وجود دارد؟ این واقعیت که هر دکمه در واقع زمان فعلی هر دفتر را دارد، و یک لمس منحصر به فرد تجاری به پاورقی آنها اضافه می کند.
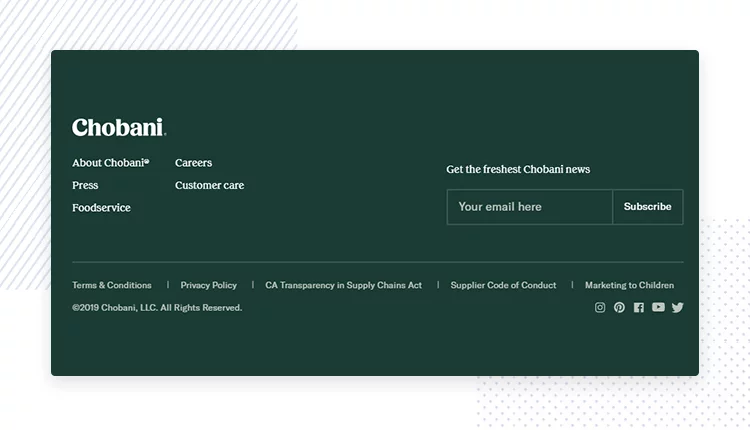
10. چوبانی دات کام
چوبانی محصولات ماست یونانی را به فروش می رساند و طراحی وب سایت آنها دارای طراحی سرگرم کننده و لذت بخش است. اگر کپی و تصاویر اغوا کننده شما را گرسنه نمی کند، این احتمال وجود دارد که شما یک ربات باشید
اما توجه ما به طور خاص به چه چیزی جلب می شود؟ شما آن را حدس زدید! طراحی پاورقی طراحی وب سایت آنها که از هر چیز دیگری در صفحه متمایز است، اما به نحوی متناقض با هم ترکیب می شود.
برخلاف بقیه صفحه، طراحی پاورقی طراحی وب سایت عمداً ساده است، در عین حال تمام مهم ترین اطلاعات را به صورت خلاصه در سمت چپ، با دکمه ثبت نام ایمیل در سمت راست، بسته بندی می کند.

این همان سایه سبز رنگ کپی و لوگوی هدر است که باعث می شود این پاورقی به طور یکپارچه با بقیه محتوای صفحه طراحی وب سایت ترکیب شود.
نتیجه
وقتی صحبت از طراحی پاورقی طراحی وب سایت به میان می آید، رویکرد یکسانی برای همه وجود ندارد. همه چیز بستگی به نوع طراحی وب سایت دارد که در آن قرار خواهد گرفت. با این حال، میتوان گفت که یک دستورالعمل کلی برای موفقیت وجود دارد.
ایجاد یک طراحی فوتر طراحی وب سایت عالی شامل تجزیه و تحلیل جنبه های زیر از طراحی وب سایت شما است:
- چه نوع محتوایی در طراحی وب سایت شما موجود است؟
- معماری اطلاعات طراحی وب سایت شما چگونه سازماندهی شده است؟
- کاربران هدف طراحی وب سایت شما چه کسانی هستند؟
- آنها در هنگام بازدید بیشتر طراحی وب سایت به دنبال چه نوع اطلاعاتی هستند؟
به طور خلاصه، سؤالاتی که باید از خود بپرسید این است: "چگونه می توانم اطلاعات موجود در طراحی فوتر طراحی وب سایت خود را تا حد امکان مرتبط کنم؟" و "چقدر اطلاعات خیلی زیاد است؟" به اینها پاسخ دهید و شما در حال حاضر به یک برنده هستید!