برای تازه کردن طراحی وب سایت خود آماده اید؟ آغاز سال زمان بسیار خوبی است تا به طراحی وب سایت فعلی خود - یا حتی پروژه های جدید طراحی وب سایت - نگاه کنید و در مورد چگونگی گنجاندن برخی از آخرین روند طراحی وب سایت ها در چارچوب فکر کنید.
از عملکرد گرفته تا رنگ و تایپوگرافی، سال 2017 سال ایده های جدید و مفاهیم بصری طراحی وب سایت جدید برای کشف خواهد بود. برخی از این طرح ها در حال حاضر شروع به ظهور کرد هاند و فقط کافی الهام بصری طراحی وب سایت برای شروع درست در سال جدید در اختیار شما قرار میدهند. بیا یک نگاهی بیندازیم.
- گرایش های طراحی وب سایت 2014
- گرایش های طراحی وب سایت 2015
- گرایش های طراحی وب سایت 2016
روند طراحی وب سایت 2017
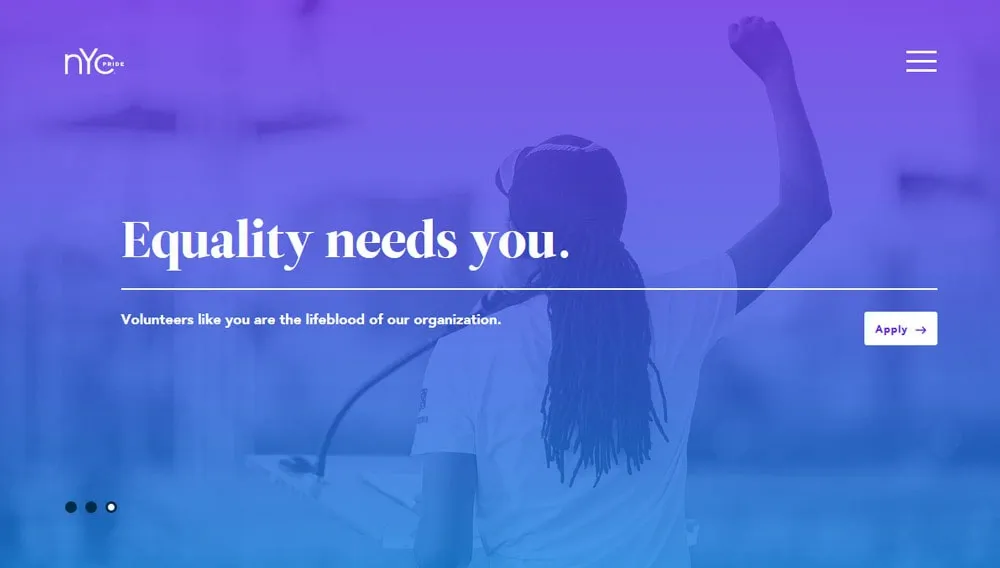
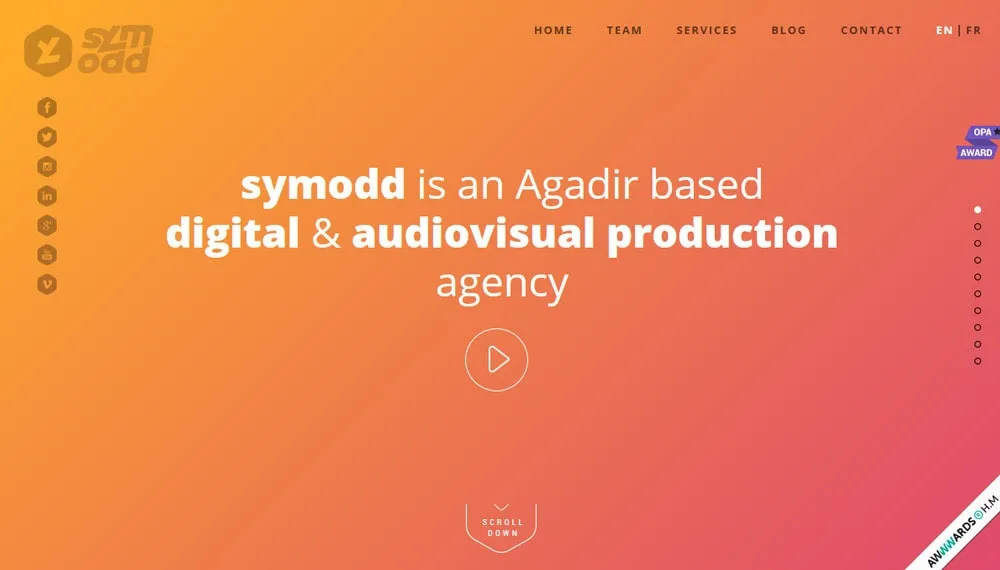
1. گرادیان های طراحی وب سایت



شیب ها که برای چند سال از چشم انداز طراحی غایب بودند، بازگشت بزرگی را ایجاد می کنند. اما ظاهر تکنیک محو کردن رنگ تغییر کرده است.
در آخرین دور شیب ها، تغییرات ظریفی در سراسر طراحی وب سایت وجود داشت. آیکون های iOS اپل نمونه ای بارز بودند. اکنون، گرادیان ها طراحی وب سایت بزرگ، پررنگ هستند و از رنگ های زیادی استفاده می کنند.
پرطرفدارترین استفاده، پوشش گرادیان دو رنگ روی عکس ها است. (این تکنیک می تواند کاملاً شگفت انگیز به نظر برسد!) این یک گزینه عالی برای تغییر ظاهر طراحی وب سایت شما یا ایجاد یک عکس کمتر از جذابیت کمی جذاب تر است. وقتی تصاویر دیگری برای کار ندارید، می توانید از پس زمینه گرادیان طراحی وب سایت برای جلب چشم استفاده کنید.
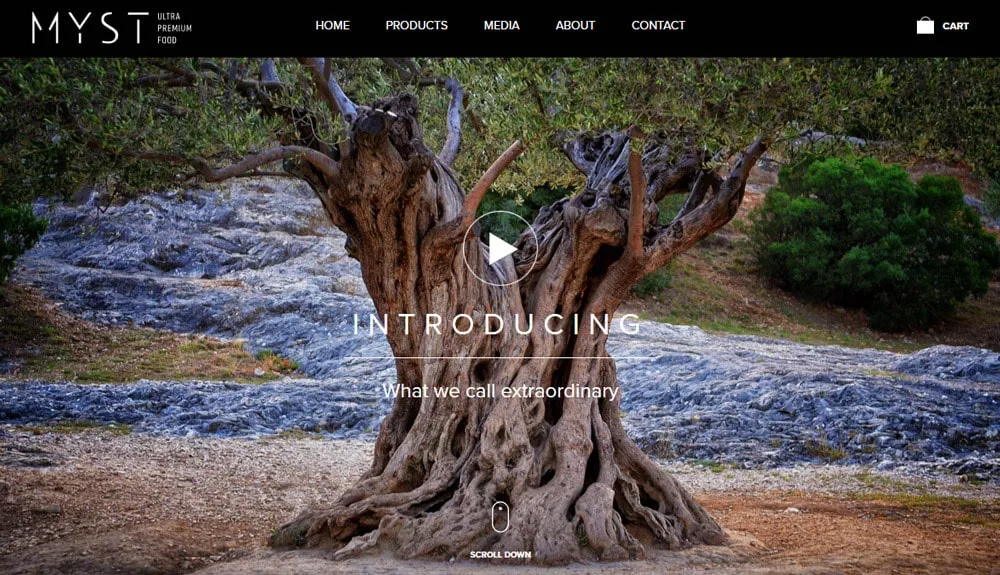
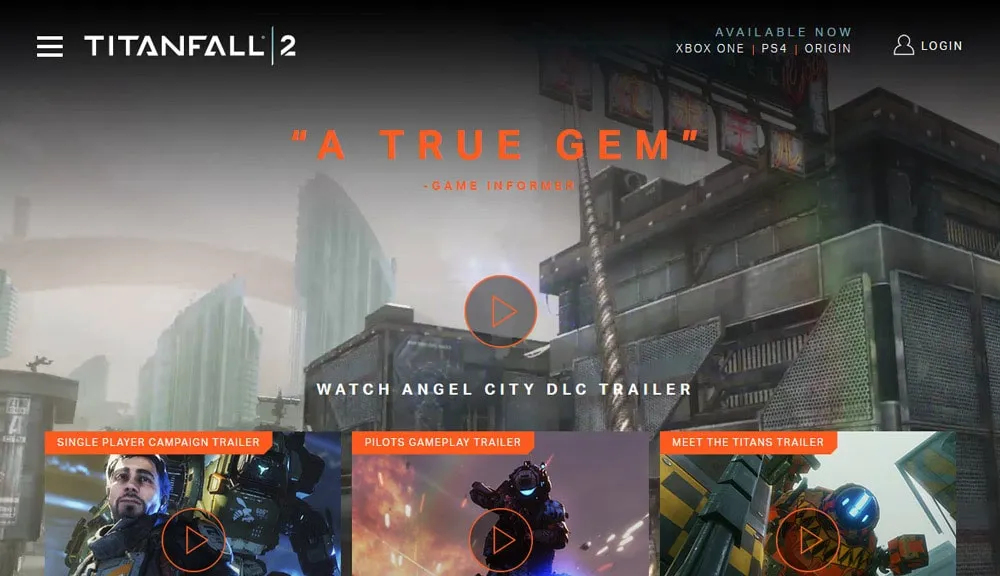
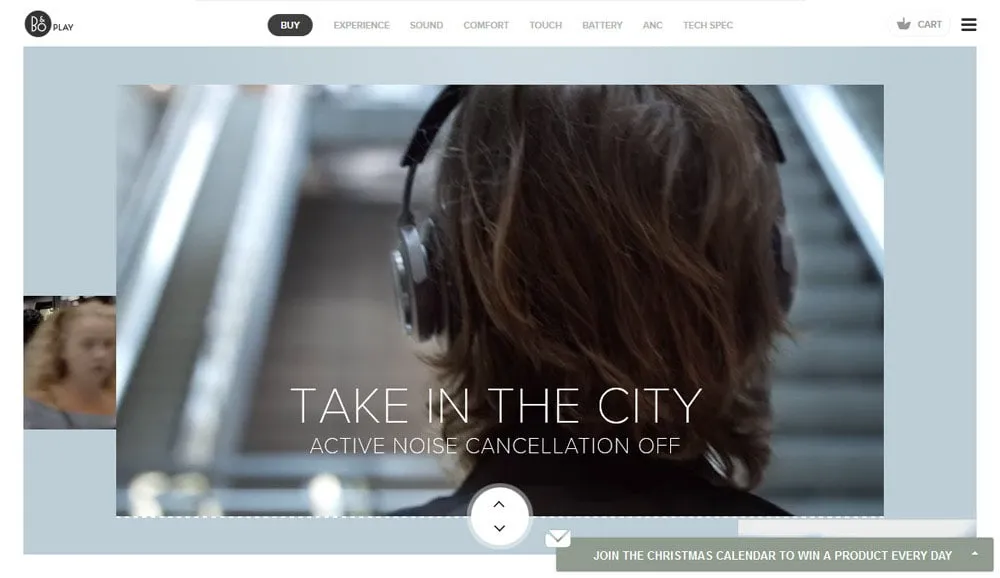
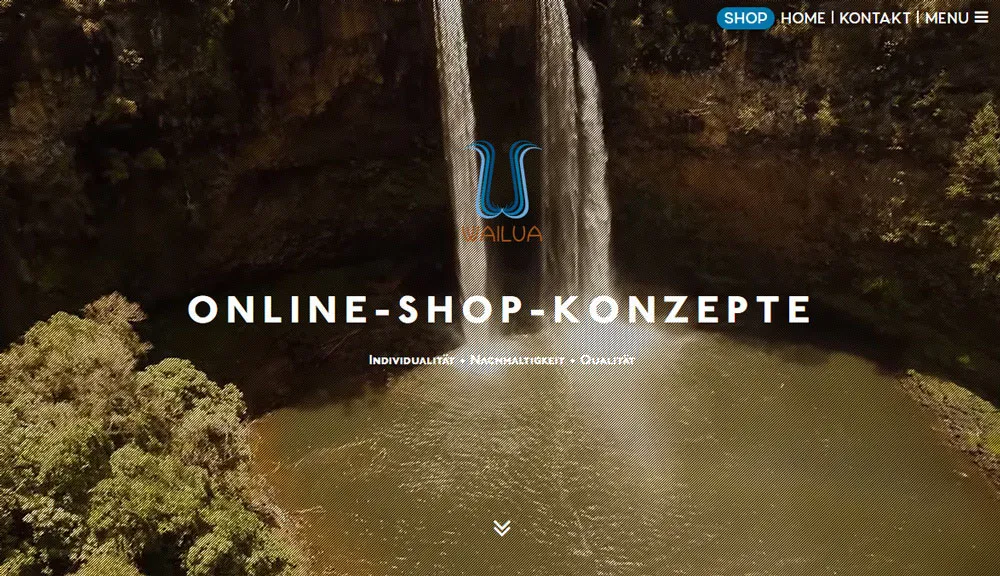
2. ویدئو با صدا در طراحی وب سایت



مردم بیشتر به تماشای ویدیوها - از قسمت های کوتاه یوتیوب گرفته تا فیلم - در دستگاه های خود عادت می کنند. طراحی وب سایت ها می توانند این تجربه سینمایی را با یک ویدیوی کامل با نمایش صدا در صفحه اصلی طراحی وب سایت تقلید کنند. (برای موثر بودن لازم نیست که به صورت خودکار پخش شود.)
با توجه ادامه بدهید. گزینه ای برای خاموش و روشن کردن صدا اضافه کنید، زیرا همه کاربران طراحی وب سایت از آن استقبال نمی کنند. محتوا طراحی وب سایت باید آنقدر درخشان باشد که کاربران طراحی وب سایت صدا را به عنوان بخشی از تجربه مطالبه کنند. (این روندی است که می تواند سخت باشد، اما اگر ترکیب محتوای ویدیویی و صوتی مناسبی داشته باشید، میتواند به زیبایی کار کند.)
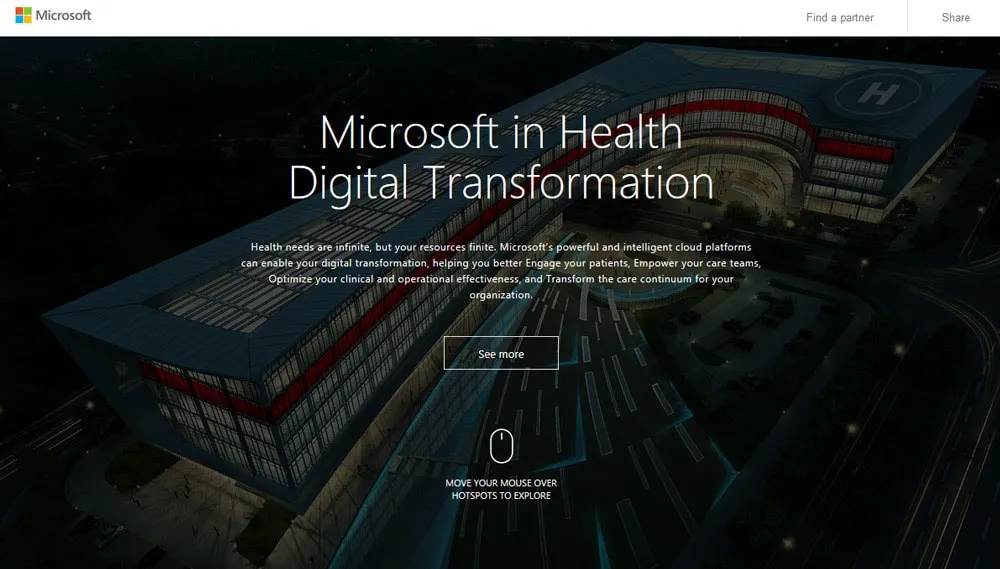
3. واقعیت مجازی (تقریبا) در طراحی وب سایت



واقعیت مجازی احتمالاً مورد بحث ترین عنصر طراحی وب سایت در سال 2017 خواهد بود. با دستگاه های بیشتر در بازار - و با قیمت های مقرون به صرفه - VR بزرگ خواهد بود. احتمالاً گیمرها در ابتدا بیشترین بهره را از VR میبرند، اما قطعاً میتواند به بازاریابی و سایر برنامه ها برسد.
باید برای طراحی وب سایت آن آماده باشید. اما علاوه بر این، باید برای ایجاد تجربیات واقعیت مجازی که نیازی به هدست ندارند، آماده باشید. این شامل طراحی وب سایت با ویدیوی 360 درجه و سایر تجربیات بسیار تعاملی با جلوه های سه بعدی است.
هر چیزی که تعامل را به سطح بعدی برساند، آن احساس VR را خواهد داشت و کاملاً در حال پیشرفت است.
4. اختلاف منظر طراحی وب سایت حتی بیشتر



جلوه های پیمایش اختلاف منظر در سال 2016 یک روند بزرگ بود و طراحان طراحی وب سایت با این حرکات مبتنی بر موس هوشمندتر شده اند. این روند با جلوه های اختلاف منظر چشمگیرتر و جذاب تر ادامه خواهد یافت.
به دنبال افکت های اختلاف منظری باشید که به جای پایین، به سمت بالا حرکت می کنند، و حرکاتی که طراحی وب سایت بسیار لایه لایه تری را به تصویر می کشند. کلید تقریباً هر روند طراحی وب سایت در سال 2017 این است که لمس واقعیت و اختلاف منظر طراحی وب سایت از این قاعده مستثنی نخواهد بود. هرچه حرکت روی صفحه واقعی تر به نظر برسد، کاربران طراحی وب سایت بیشتری آن را می خواهند.
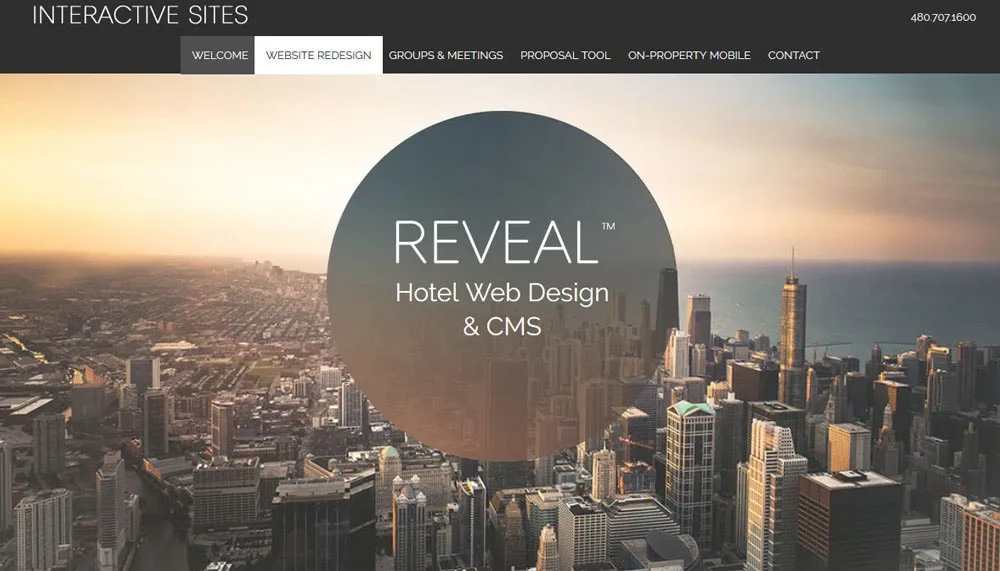
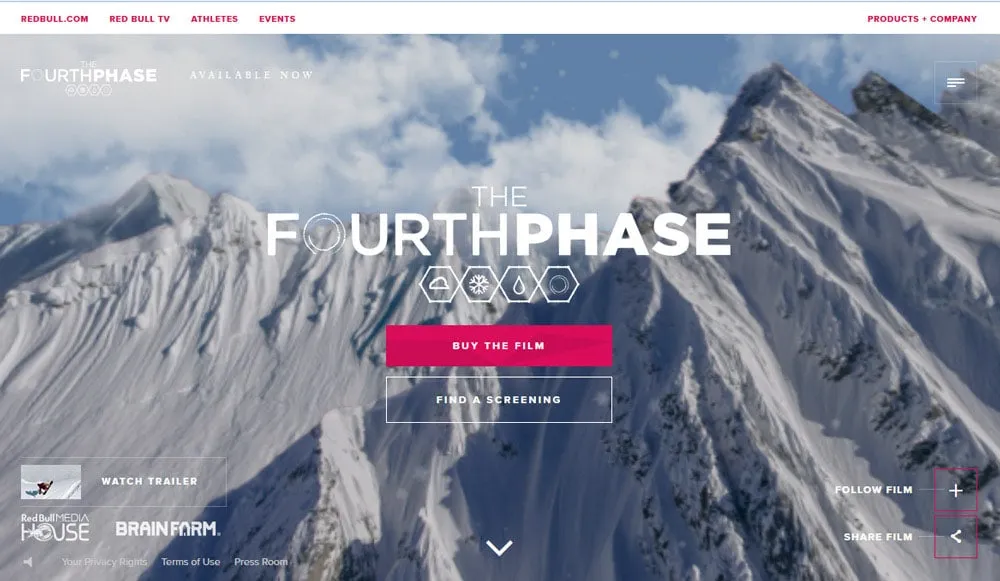
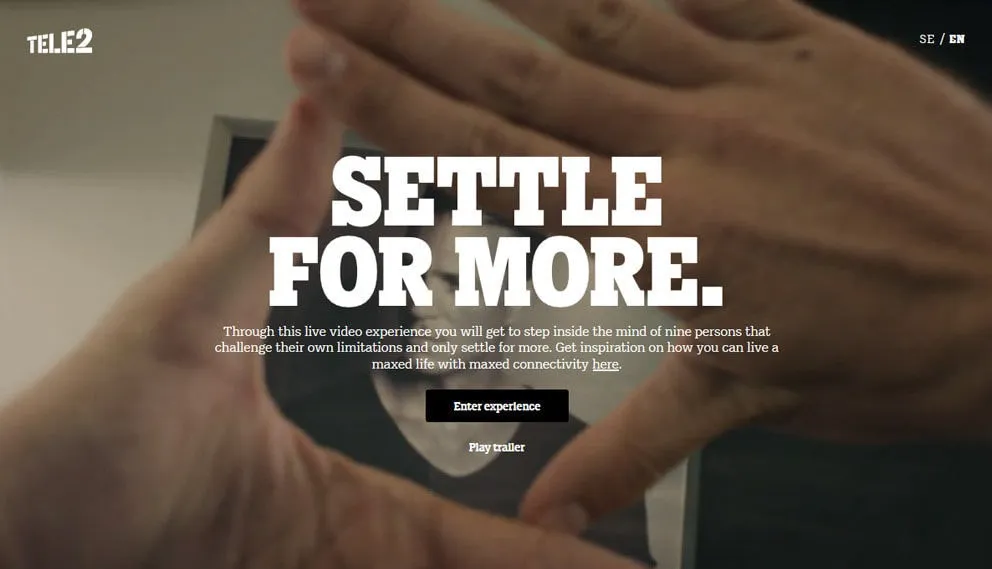
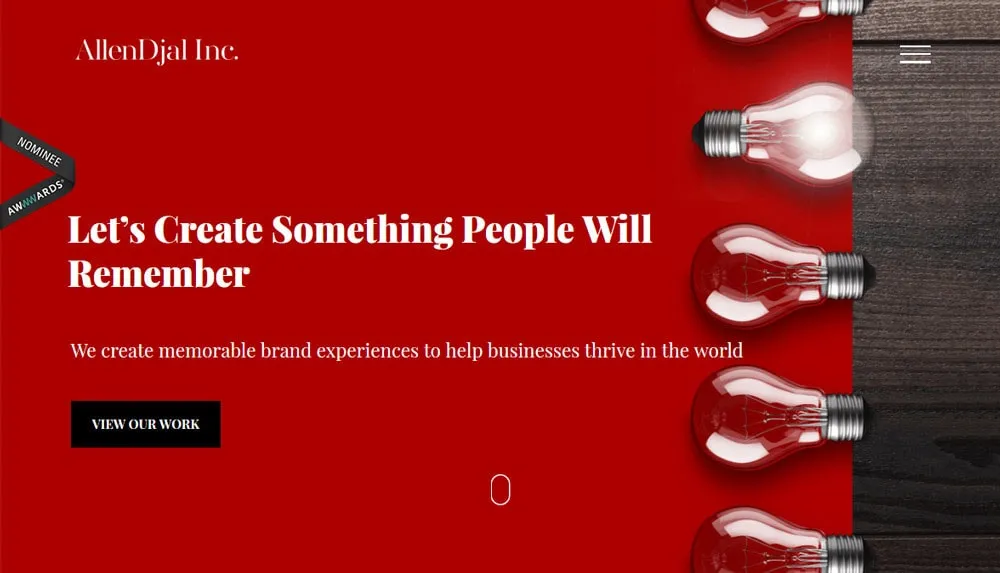
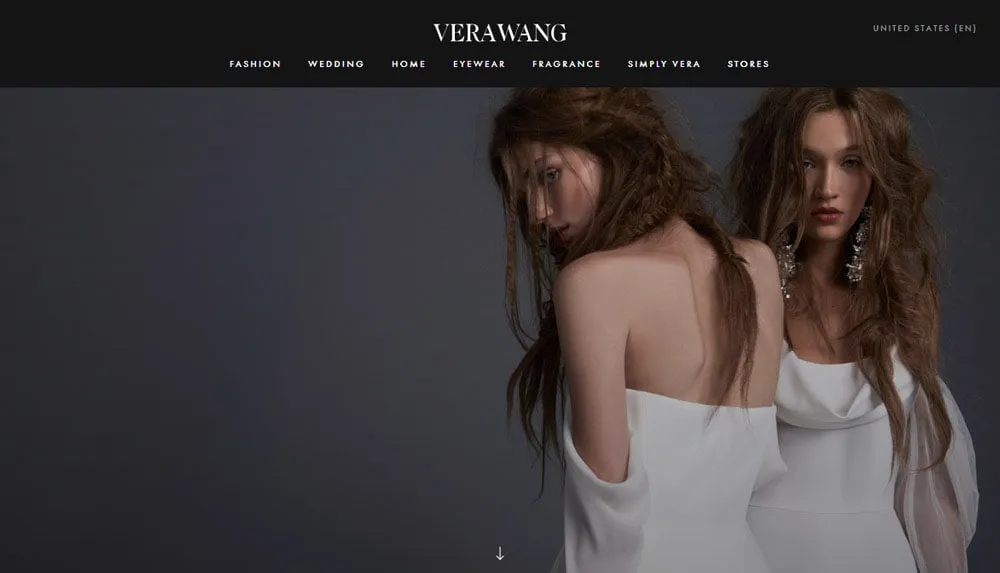
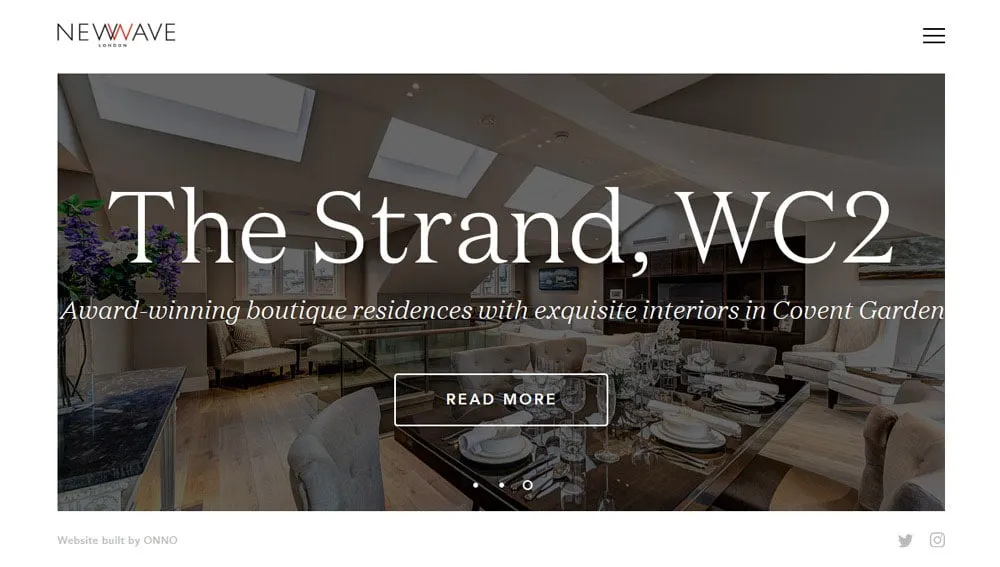
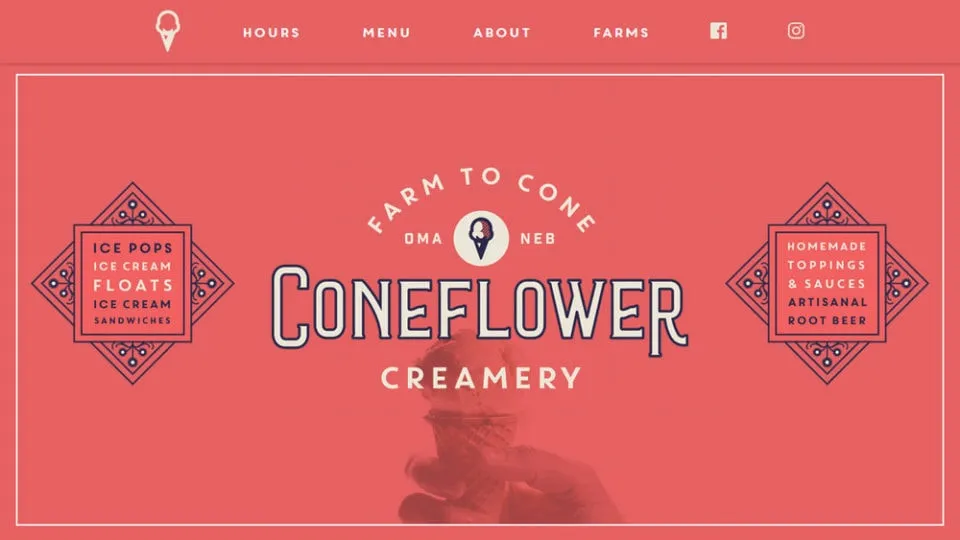
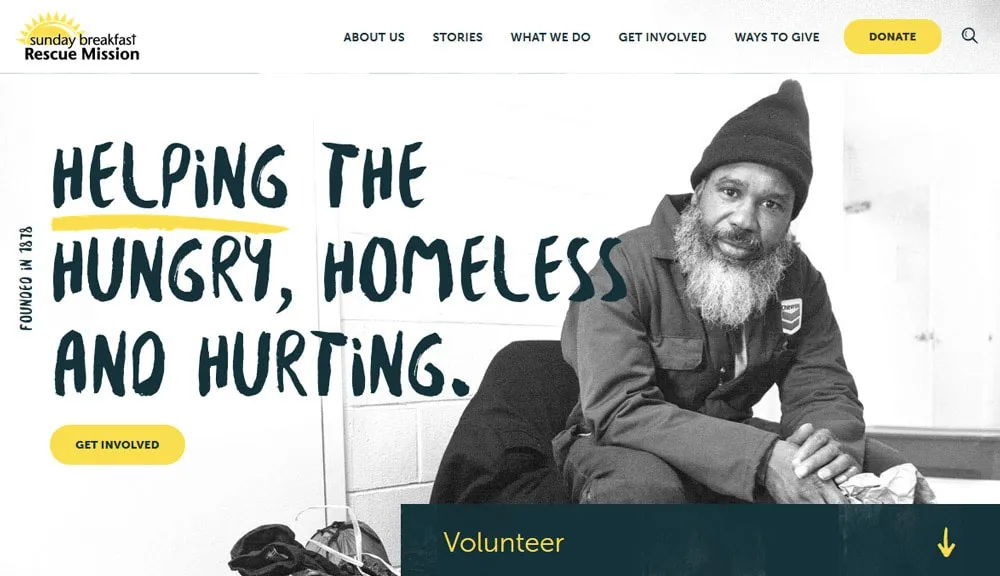
5. صفحات خانگی فوق العاده ساده طراحی وب سایت



طرح های بیشتر شروع به حذف سبک های سنگین صفحه اصلی طراحی وب سایت می کنند که برای مدتی محبوب بوده اند. طراحان طراحی وب سایت بیشتری طرحی را انتخاب می کنند که تنها یک یا دو کلمه را در صفحه اول طراحی وب سایت داشته باشد.
و قبل از اینکه نگران سئو طراحی وب سایت باشید، این صفحات طراحی وب سایت اغلب با اطلاعات زیادی در زیر اسکرول بسته بندی می شوند. این یک مثال عالی از چگونگی تغییر عادات کاربر در طراحی وب سایت به عنوان یک کل است. به لطف پیمایش زیاد در طراحی وب سایت های تلفن همراه، کاربران طراحی وب سایت بدون در نظر گرفتن دستگاه، بیشتر در طراحی وب سایت ها پیمایش می کنند. این کار طراحی وب سایت یک ناحیه قهرمان سبک و مطبوع و بسته بندی طرح با محتوای روی اسکرول طراحی وب سایت را آسان تر می کند.
ترفند اینجاست: فقط اطمینان حاصل کنید که در این طراحی وب سایت ساده به اندازه کافی به کاربران طراحی وب سایت بدهید تا آنها را بیشتر بخواهد تا رفتارهای اسکرول را انجام دهند.
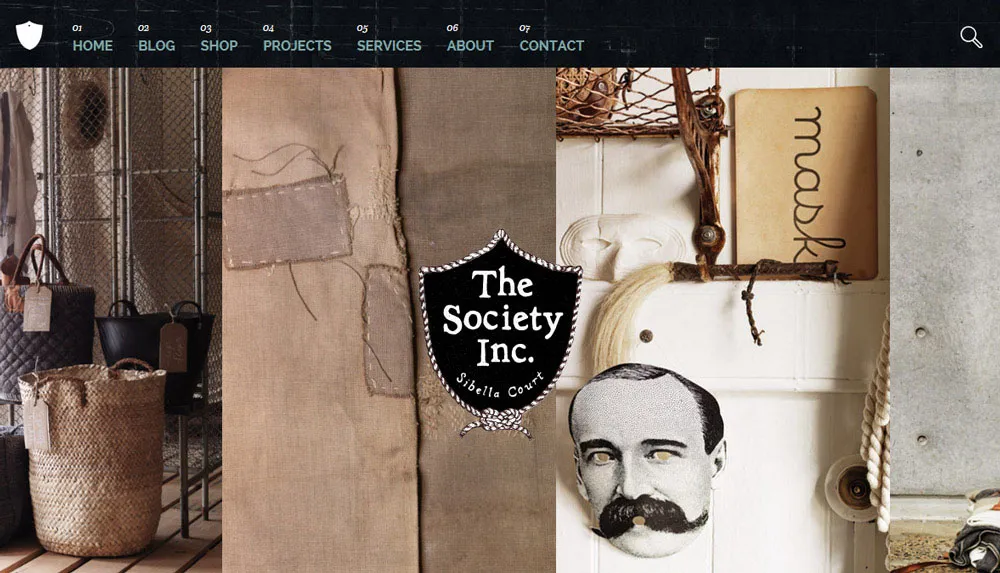
6. الگوهای ناوبری جدید طراحی وب سایت



ناوبری لازم نیست به بالای طرح چسبانده شود. از سبک های مخفی یا بازشو گرفته تا پیمایش در کنار یا پایین صفحات طراحی وب سایت ، جابجایی منو بسیار مرسوم است. (تا زمانی که محل قرارگیری هنوز کاملاً واضح باشد.)
هنگام در نظر گرفتن تغییر در سبک های پیمایش، به الگوهای کاربر طراحی وب سایت فکر کنید. آیا ناوبری به راحتی پیدا می شود و آیا به گونه ای کار می کند که کاربران طراحی وب سایت به طور مستقیم درک کنند؟ اگر اینطوره برودنبالش. اگر نه، در این ایده تجدید نظر کنید.
7. طراحی وب سایت بیشتر لمسی



طراحی وب سایت ریشه در چیزهای فیزیکی دارد. این کار با طراحی وب سایت متریال و توسعه صفحات لمسی بیشتر و لایه بندی اشیاء آغاز شد. این روند رابط در حال گسترش به جلوه های بصری طراحی وب سایت نیز هست.
طراحان طراحی وب سایت خیلی بیشتر در واقعیت ریشه دارند. این شامل تصاویر، به جای تصاویر، و بسیاری از عناصر است که احساس می کند کاربر طراحی وب سایت می تواند آنها را لمس کند. تصاویر همچنین طبیعی تر هستند و عناصری را نشان می دهند که از مواد موجود در طبیعت ساخته شده اند و به اشیاء قابل استفاده تبدیل شده اند.
8. پالت رنگ خنثی طراحی وب سایت



اصول لمسی به پالت های رنگی نیز منتقل می شود. در حالی که دو سال گذشته برخی از رنگارنگ ترین سال هایی بودهاند که در طراحی وب سایت دیدهایم که به مجموعه ای از رنگ های طبیعی و خنثی تغییر می کند.
در پروژهها طراحی وب سایت به دنبال رنگ های سبز، بژ و بی صدا باشید. پالت های رنگی از دنیای طبیعی مشتق شدها ند و ظاهری جسورانه، روشن و تقریباً نئونی ندارند.
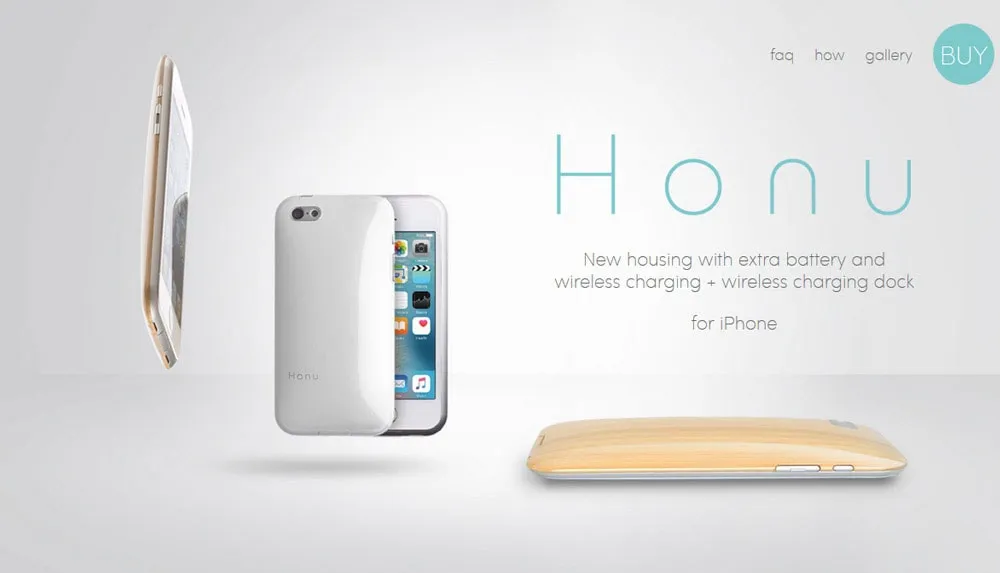
9. پوشیدنی ها بر طراحی وب سایت تأثیر می گذارند



طراحی وب سایت کوچک همه چیز را تحت تأثیر قرار می دهد. همان طور که ذهنیت طراحی وب سایت اولین موبایل بر نحوه کار همه طراحی وب سایت ها تأثیر گذاشته است، رویکرد «اول پوشیدنی» به طور خاص بر طراحی اپلیکیشن تأثیر می گذارد. (شما می خواهید برنامه شما روی تلفن یا ساعت کار کند، درست است؟)
این تأثیر احتمالاً ظاهر و پیچیدگی برخی از برنامه های تلفن همراه را تغییر خواهد داد. ممکن است تایپوگرافی بزرگتر و سبک های مینیمال بیشتری ظاهر شود. با توجه به بسیاری از کاربرانی که تصمیم به خرید انواع پوشیدنیها دارند و میخواهند این تعاملات در دستگاههای دیگر تکرار شود، این روش طراحی وب سایت زودتر اتفاق می افتد.
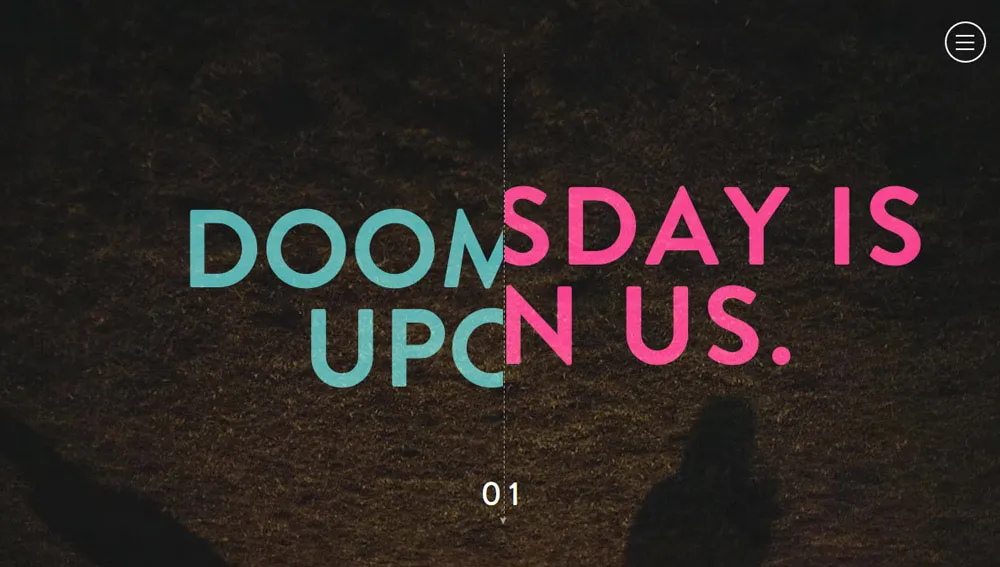
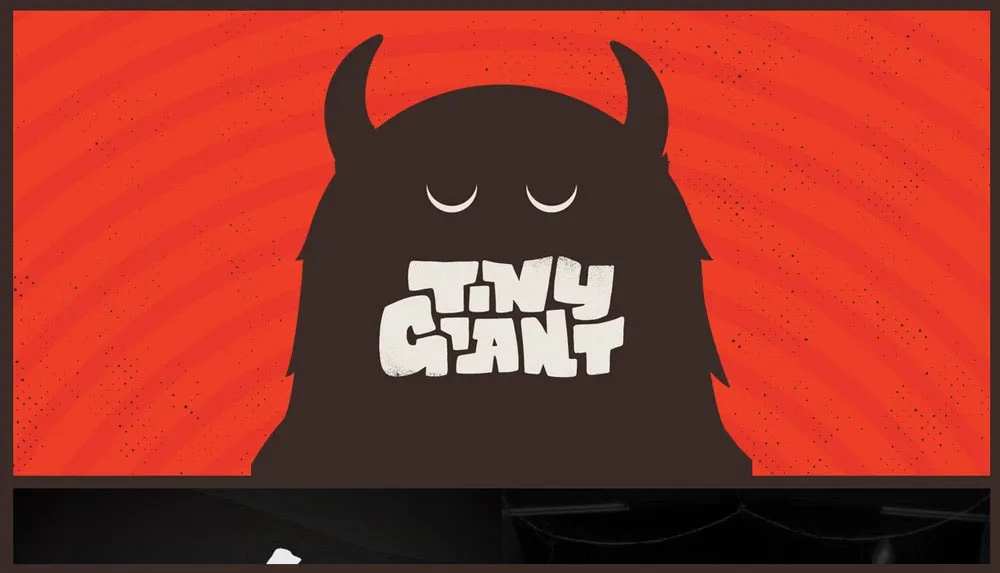
10. تایپوگرافی سفارشی



حروف بزرگ و پررنگ هرگز از مد نمی افتد. این یکی از آن روندهایی است که به نظر می رسد بهتر و بهتر می شود. به لطف تعداد فزاینده ای از فونت های طراحی وب سایت و سازگاری، طراحان طراحی وب سایت بیشتری با تایپ فیسهای جدید تر و جالب تر خطرات تایپوگرافی را می پذیرند.
این یک پیروزی برای طراحی وب سایت و یک برد برای کاربرانی است که احتمالاً از همان چند sans serif که به نظر می رسد بر پروژه های طراحی وب سایت تسلط دارند خسته شده اند. از سبک های قدیمی گرفته تا ظاهر یکپارچه سازی با سیستم عامل تا حروف کاملاً سفارشی، طراحان طراحی وب سایت باید به این فکر کنند که چگونه می توانند به تایپ جذابیت اضافه کنند تا جذابیت بصری طراحی وب سایت ایجاد کنند.
فقط به خاطر داشته باشید، حروف جالب هنوز باید خوانا باشند. بنابراین چه آن را با یک تصویر جفت کنید یا به عنوان اثر هنری مستقل، مطمئن شوید که کاربران طراحی وب سایت می توانند دقیقاً آنچه را که می خواهید بگویید در یک نگاه متوجه شوند.