پس زمینه طراحی وب سایت می تواند ابزار قدرتمندی در ایجاد یک تجربه باشد. اما چه نوع تجربه ای را می توانید منتقل کنید و چگونه؟ بخوانید تا متوجه شوید.
پس زمینه طراحی وب سایت شما بخش بزرگی از تجربه کاربر طراحی وب سایت است. می تواند طراحی وب سایت شما را ارتقا دهد، احساسات و داستان ها را منتقل کند و ارزش زیادی به آن بیافزاید. این بخش مهمی از طراحی UX طراحی وب سایت شما است.
وقتی صحبت از پس زمینه طراحی وب سایتشان میشود، طراحان طراحی وب سایت جاده های مختلفی می توانند از آن استفاده کنند. از گرادیان های رنگی دلپذیر، تصاویر منحصر به فرد و تعاملی یا ویدیوهایی که یک تصویر را ترسیم می کنند تا یک تصویر واحد که کل صفحه طراحی وب سایت را اشغال می کند. هر یک از این جاده ها به مجموعه ای از مزایای متفاوت برای کاربران طراحی وب سایت و طراحان طراحی وب سایت منجر می شود.
اما کدام یک برای شما مناسب است؟
در این پست، ما شما را در طراحی پس زمینه طراحی وب سایت با ابزار نمونه سازی طراحی وب سایت خود راهنمایی می کنیم که شخصیت برند شما را نشان می دهد و چگونه می توانید با استفاده از پس زمینه طراحی وب سایت به عنوان ابزار، نقاط قوت خود را بازی کنید. بیایید درست شیرجه بزنیم!
فهرست مطالب
- مفاهیم اولیه برای پس زمینه طراحی وب سایت
- دستورالعمل برای انواع مختلف پس زمینه طراحی وب سایت
- پاسخگویی و قابلیت استفاده در پس زمینه طراحی وب سایت
- 25 بهترین نمونه از پس زمینه طراحی وب سایت
- مکان هایی برای یافتن پس زمینه مناسب برای طراحی وب سایت ها
مفاهیم اولیه برای پس زمینه طراحی وب سایت
داشتن پیشینه طراحی وب سایت باید تجربه کاربر را افزایش دهد. هنگامی که به درستی انجام شود، می تواند یک طرح را گرد هم آورد و کاربران طراحی وب سایت را در محصول شما غرق کند. اشتباه انجام می شود و می تواند حواس کاربران طراحی وب سایت را از بقیه محتوا منحرف کند، سلسله مراتب بصری را مختل کند و حتی بر سئوی طراحی وب سایت شما تأثیر بگذارد.
پس زمینه های تفکیک شده: بدن و محتوا
دو نوع اصلی پس زمینه طراحی وب سایت ، پس زمینه بدنه و پس زمینه محتوا هستند. اولی بیشتر صفحه را پوشش می دهد و دارای تصاویر، بافت ها، شیب ها، تصاویر کامل یا حتی بلوک های رنگی ثابت است. دومی اطراف محتویات را احاطه کرده است، مانند متن یا تصاویر.
لایه بندی پس زمینه بدنه و محتوا می تواند به ایجاد حس عمقی به صفحه طراحی وب سایت شما کمک کند. از سوی دیگر، برخی از طراحان طراحی وب سایت هستند که از پس زمینه های بدن خالص طراحی وب سایت استفاده می کنند و محتوا را روی آن قرار می دهند. این گزینه آخر، زمانی که به درستی انجام شود می تواند زیبا و مینیمالیست باشد، اما اشتباه انجام شود و پس زمینه طراحی وب سایت شما می تواند محتوا را ببلعد.
نوع پس زمینه ای که انتخاب می کنید به سبک برند و محتوای طراحی وب سایت شما بستگی دارد.
دستورالعمل برای انواع مختلف پس زمینه طراحی وب سایت
پس زمینه گرافیکی
پس زمینه های گرافیکی اغلب شامل یک تصویر پس زمینه کامل طراحی وب سایت یا ویدیو با پس زمینه محتوای نیمه شفاف است. در حالی که پس زمینه های گرافیکی برای داستان گویی بصری و جلب توجه کاربران طراحی وب سایت شما عالی هستند، مطمئن شوید که هرگز حواس کاربران طراحی وب سایت را از محتوای اصلی صفحه منحرف نمی کند و اطمینان حاصل کنید که با احساس طراحی وب سایت مطابقت دارد.
طرح بندی به سبک وبلاگ
بسیاری از وبلاگ ها شامل یک پس زمینه طراحی وب سایت ساده با فضای سفید فراوان و متنی هستند که در بالا با حاشیه پاراگراف نازکی برای تشخیص متن از پس زمینه نمایش داده می شوند.
با این حال، بسیاری از وبلاگ ها رویکرد سنتی را برای پس زمینه بدن با یک پس زمینه محتوای واحد در بالای صفحه انتخاب می کنند. پس زمینه بدنه با پس زمینه محتوای طراحی وب سایت تک لایه ای در بالا.
پس زمینه هدر طراحی وب سایت
داشتن پس زمینه طراحی وب سایت متمرکز بر هدر، روشی درخشان برای نشان دادن شخصیت برند شما است. همچنین مکان مناسبی برای استفاده از عناصر جلب توجه مانند رنگ های پررنگ و تصاویر است، زیرا بعید است کاربران طراحی وب سایت را از محتوای بعدی منحرف کند.
چند یادآور مهم برای طراحی هدر طراحی وب سایت: هرگز این قسمت را بیش از حد با تصاویر اشباع نکنید. از استفاده از تصاویر بزرگ یا عناصر گرافیکی خودداری کنید و از فضای منفی فراوان برای تنفس عناصر استفاده کنید.

علاوه بر این، همیشه باید پس زمینه گرافیکی طراحی وب سایت هدر را از بقیه صفحه جدا کنید. یک راه مفید برای انجام این کار، استفاده از جدا کننده است، که همچنین حس جریان بصری را اضافه می کند.
پس زمینه تمام بدنه طراحی وب سایت
پس زمینه های کامل طراحی وب سایت میتوانند یک UX طراحی وب سایت تأثیرگذار ارائه دهند. وقتی به درستی انجام شود، ارزش زیادی به صفحه اضافه می کنند. با این حال، اجرای موفقیت آمیز یکی نیاز به تعادل و دقت دارد. یعنی مراقب کنتراست و توزیع باشید – هرگز از رنگ های خیلی روشن استفاده نکنید.
یکی دیگر از راه های اطمینان از اینکه پس زمینه طراحی وب سایت کامل شما به جلوه مورد نظر دست مییابد، استفاده از نقاط برجسته برای ایجاد بخشهای مختلف صفحه برای بهبود سلسله مراتب بصری و جریان صفحه است.

هایلایت ها خطوط باریکی هستند که معمولاً بیش از دو پیکسل نیستند و رنگ آنها با پس زمینه طراحی وب سایت متفاوت است. آنها به شکستن بلوک های جامد رنگ برای تسکین بصری کمک می کنند.
تصاویر تمام بدن
اگر می خواهید از تصویری برای پس زمینه طراحی وب سایت خود استفاده کنید، مطمئن شوید که تصویری را انتخاب کرده اید که کیفیت بالایی داشته باشد، یعنی کمتر از 300 نقطه در اینچ. وقتی صحبت از پس زمینه طراحی وب سایت عکس ها به میان می آید، JPEG بهترین گزینه برای شما هستند – طبق HubSpot، آنها بهترین فرمت مناسب برای تصاویر با کیفیت بالا هستند. SVG ها دوستان صمیمی شما در مورد تصاویری هستند که نیاز به مقیاس یا تغییر اندازه دارید.
با این حال، در اینجا چند فاکتور مهم وجود دارد که هنگام استفاده از تصاویر تمام بدن باید در نظر بگیرید. یکی از آنها وزن و سرعت است. هرچه تصویر شما کیفیت بهتری داشته باشد، فشرده سازی آن اهمیت بیشتری خواهد داشت تا بر سرعت طراحی وب سایت شما تأثیری نداشته باشد. تبدیل آنها به فرمتهای WEBP یکی از راههای لود کردن تصاویر شما با سرعت دو برابر با کاهش کیفیت صفر است.

در مرحله بعد، در مورد تصاویر تمام بدن برای پس زمینه طراحی وب سایت خود، از رنگ عاقلانه استفاده کنید. همیشه اطمینان حاصل کنید که کنتراست کافی بین پس زمینه و محتوای اصلی طراحی وب سایت وجود دارد. می توانید این کار را با استفاده از نسبت کنتراست رنگ قابل قبول برای استفاده بهینه انجام دهید - برای اطلاعات بیشتر، راهنمای تست دسترسی ما را بررسی کنید.
در نهایت، موقعیت را با توجه به تصویر پس زمینه طراحی وب سایت خود در نظر بگیرید. آیا می خواهید تصویر شما به عنوان یک تصویر قهرمان در قسمت سرصفحه سنجاق شود یا می خواهید در حین پیمایش کاربر ثابت بماند؟
پس زمینه های ویدیویی
ویدیوهای پس زمینه طراحی وب سایت برای افزودن آن جرقه تعامل عالی هستند. آنها همچنین برای برندسازی و بازاریابی ایده آل هستند. شما اغلب آنها را در طراحی وب سایت های برندهای لوکس، طراحی وب سایت های آژانس های مسافرتی و طراحی وب سایت های هتل مشاهده خواهید کرد. با این حال، اگر در حال برنامه ریزی پس زمینه برای یک طراحی وب سایت پر محتوا هستید، ممکن است عاقلانه باشد که از پس زمینه ویدیو طراحی وب سایت خودداری کنید.
از آنجایی که ویدیوهای پس زمینه طراحی وب سایت فایله ای بسیار سنگینی هستند که می توانند سرعت طراحی وب سایت را به سرعت کاهش دهند، قطعاً بسیاری از آنها به فشرده سازی نیاز خواهند داشت. اغلب طراحان طراحی وب سایت تمایل دارند 720p با نرخ فریم حدود 24 تا 25 فریم در ثانیه استفاده کنند.
با این حال، تنها راهی که میتوانید بدانید کدام اندازه و نرخ فریم برای پسزمینه طراحی وب سایت شما کار می کند، آزمایش و نوع میزبانی موجود است – آیا این یک سرور در محل است یا یک بستر میزبانی مشترک؟ دومی معمولاً بسیار کندتر است.

با این وجود، زمانی که باید کیفیت ویدیو را قربانی کنید، همپوشانی ها می توانند معجزه کنند. تعجب خواهید کرد که چگونه استفاده از یک روکش نیمه شفاف، با رنگ همسان با بقیه طراحی وب سایت می تواند به طور قابل توجهی کیفیت درک شده ویدیو را بهبود بخشد.
محدود کردن طول ویدیوی شما یکی دیگر از راه های درخشان برای جلوگیری از تحت تاثیر قرار گرفتن سرعت طراحی وب سایت شما است. حلقه زدن ویدیوها را در نظر بگیرید - آنها در حالی که وزن را کاهش می دهند، طولانی تر به نظر می رسند.
اجازه ندهید پس زمینه ویدیو از محتوای اصلی فراتر رود. به یاد داشته باشید – اگر بخواهید، هنوز هم قرار است یک پس زمینه طراحی وب سایت باشد – یک پشتیبان صحنه.
در نهایت، ویدیوهایی با طرح رنگی یکنواخت که قادر به حفظ سطح کنتراست کافی است که خیلی تغییر نمی کند. تضادهای بزرگ می تواند خوانایی و خوانایی محتوای طراحی وب سایت شما را کاهش داده و از بین ببرد.
پاسخگویی و قابلیت استفاده در پس زمینه طراحی وب سایت
قابلیت استفاده هرگز نباید به خاطر پس زمینه طراحی وب سایت قربانی شود. به همین دلیل، همیشه باید مطمئن شوید که طراحی شما واکنش گرا است و تجربه مشابهی را در همه دستگاه ها به همراه دارد.
برای مثال، اگر از پسزمینه ویدیویی طراحی وب سایت استفاده می کنید، به تصاویر مربوط به پس زمینه طراحی وب سایت تلفن همراه بازگردید. این به این دلیل است که مرورگرهای تلفن همراه نسبت به همتایان دسکتاپ خود کندتر هستند و گزارشی از Google بیان می کند که بیش از 53 درصد از کاربران تلفن همراه در صورتی که بارگذاری صفحه بیش از سه ثانیه طول بکشد، پرش می کنند.
همیشه می توانید جاوا اسکریپت و CSS را برای پنهان کردن ویدیوها پس از نقاط شکست تلفن همراه به کار ببرید تا از نمایش آنها در پس زمینه طراحی وب سایت تلفن همراه جلوگیری کنید.
در نهایت، همیشه یک دکمه مکث برای ویدیوهای پس زمینه طراحی وب سایت ارائه دهید.
25 بهترین نمونه از پس زمینه طراحی وب سایت
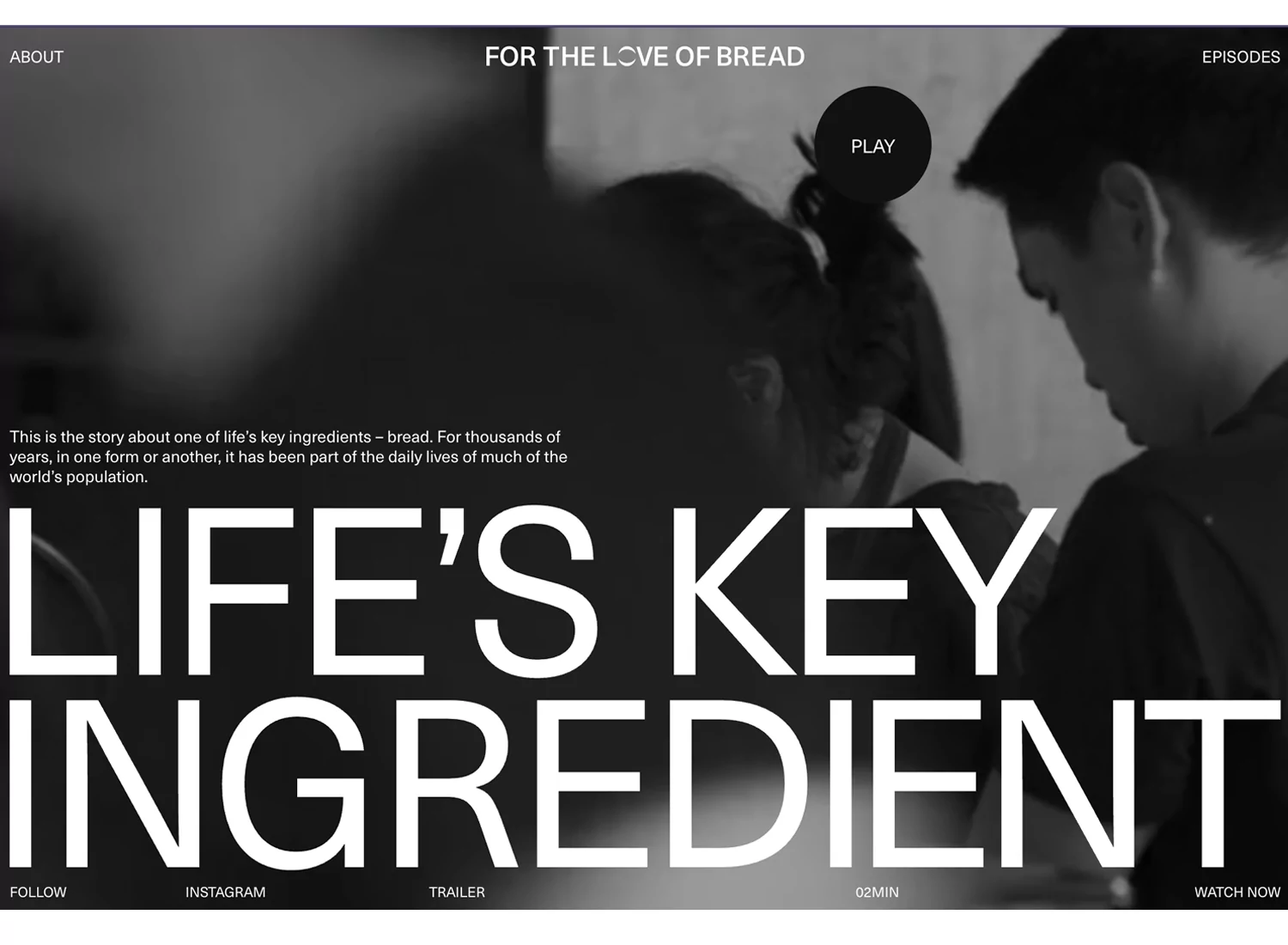
1. For the Love of Bread
For the Love of Bread یک نمونه عالی از پس زمینه طراحی وب سایت ویدیویی با تم سیاه و سفید است. توجه کاربر را به طرز شگفت انگیزی به خود جلب می کند و از همه بهتر، می توانید ویدیوی پس زمینه را به راحتی متوقف کرده و پخش کنید.

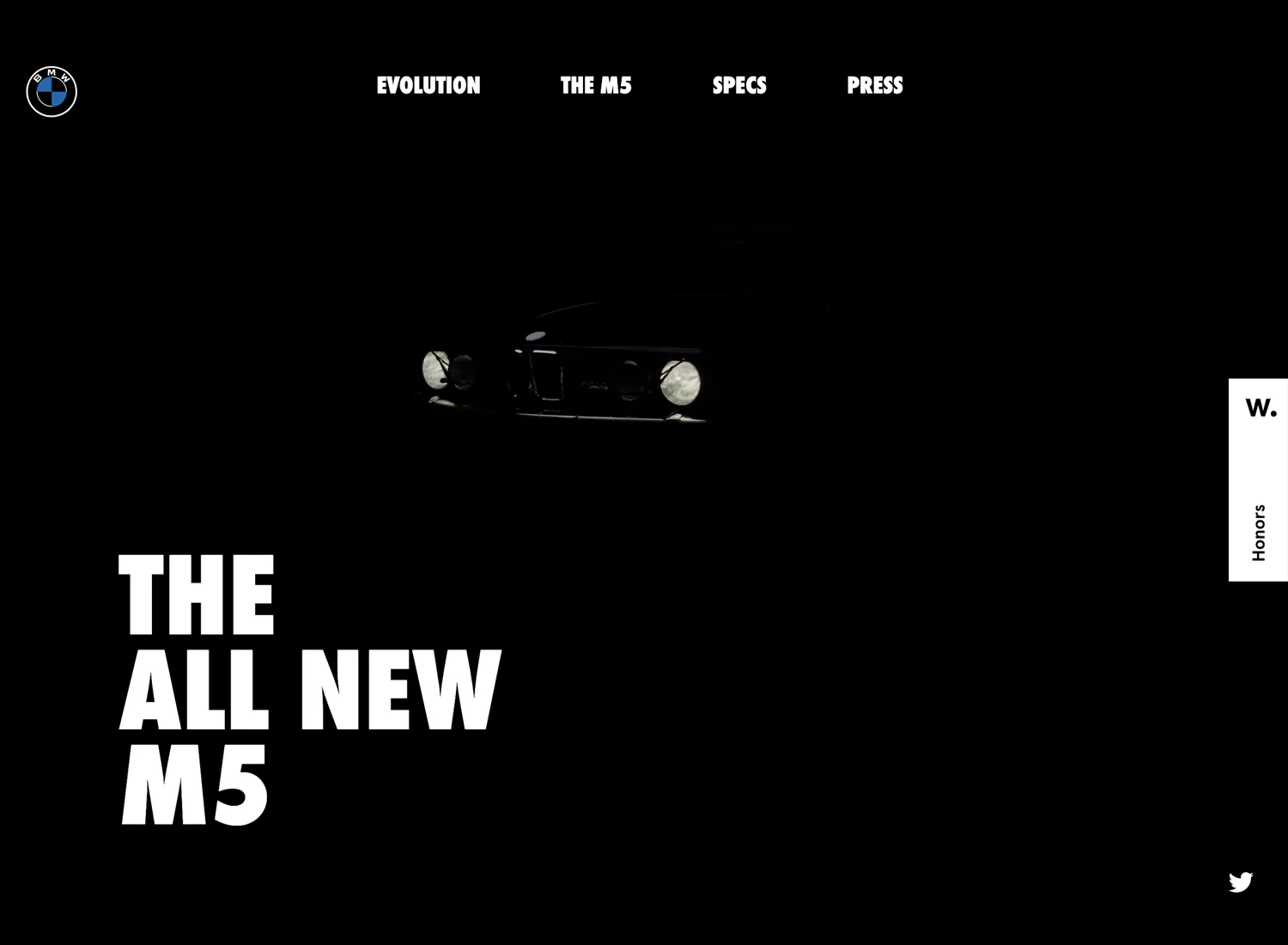
2. Pistonheadnerds.com
Pistonheadnerds.com می داند که چگونه کاربر طراحی وب سایت را جذب کند و حس هیجان را با ویدیوی حلقه سیاه و سفید خود از روشن شدن چراغ های BMW القا کند. بدون ایجاد اختلال در تجربه کاربر طراحی وب سایت ، محیطی را اضافه می کند.

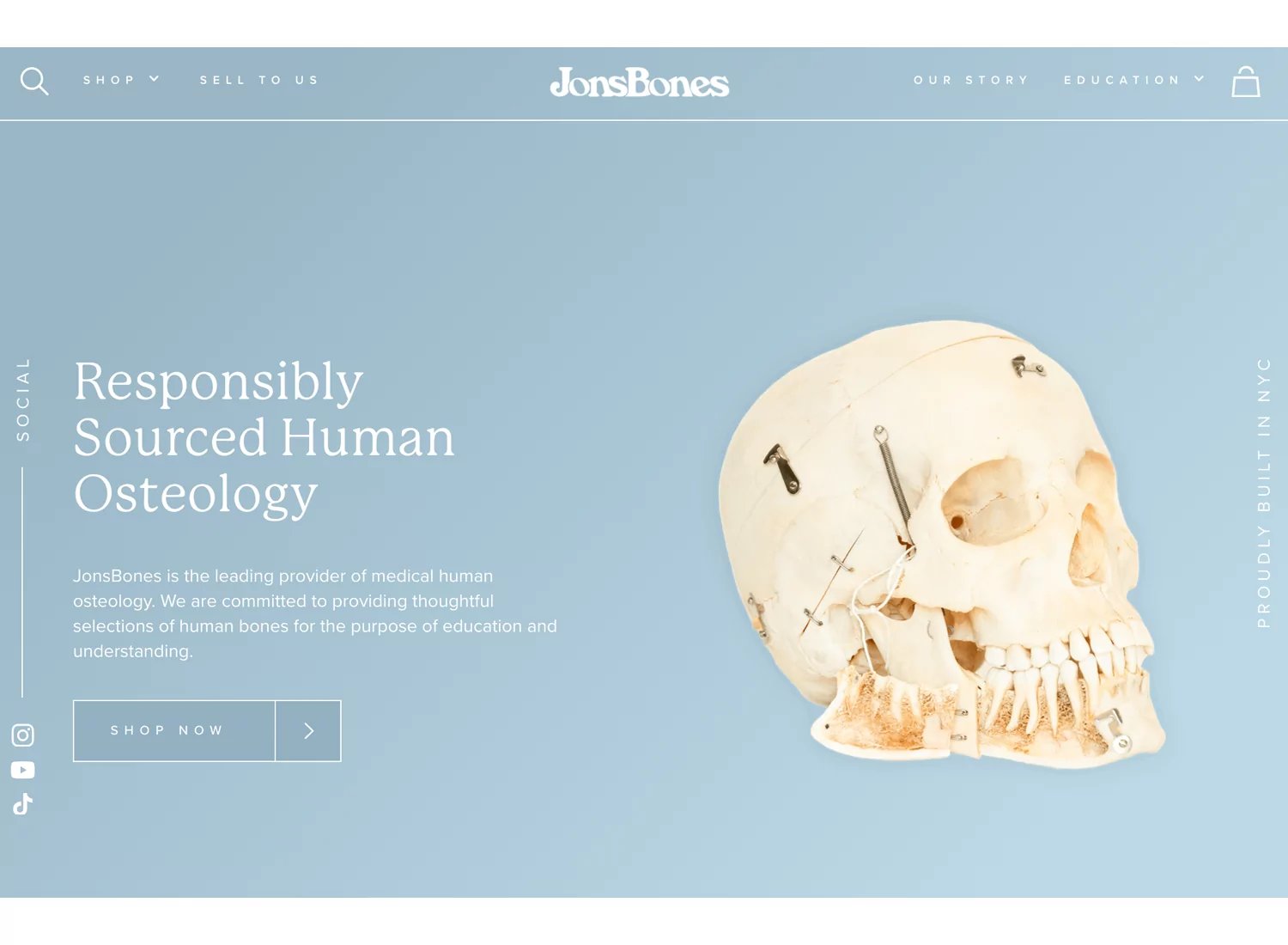
3. JonsBones
JonsBones، ارائه دهنده استخوان های مسئولانه برای تحقیقات پزشکی میداند که چگونه به طور مسئولانه یک گرادیان رنگ پس زمینه طراحی وب سایت طراحی کند. صاف، محجوب است و قسمت سایه دار کنتراست خوبی برای متن ایجاد می کند.

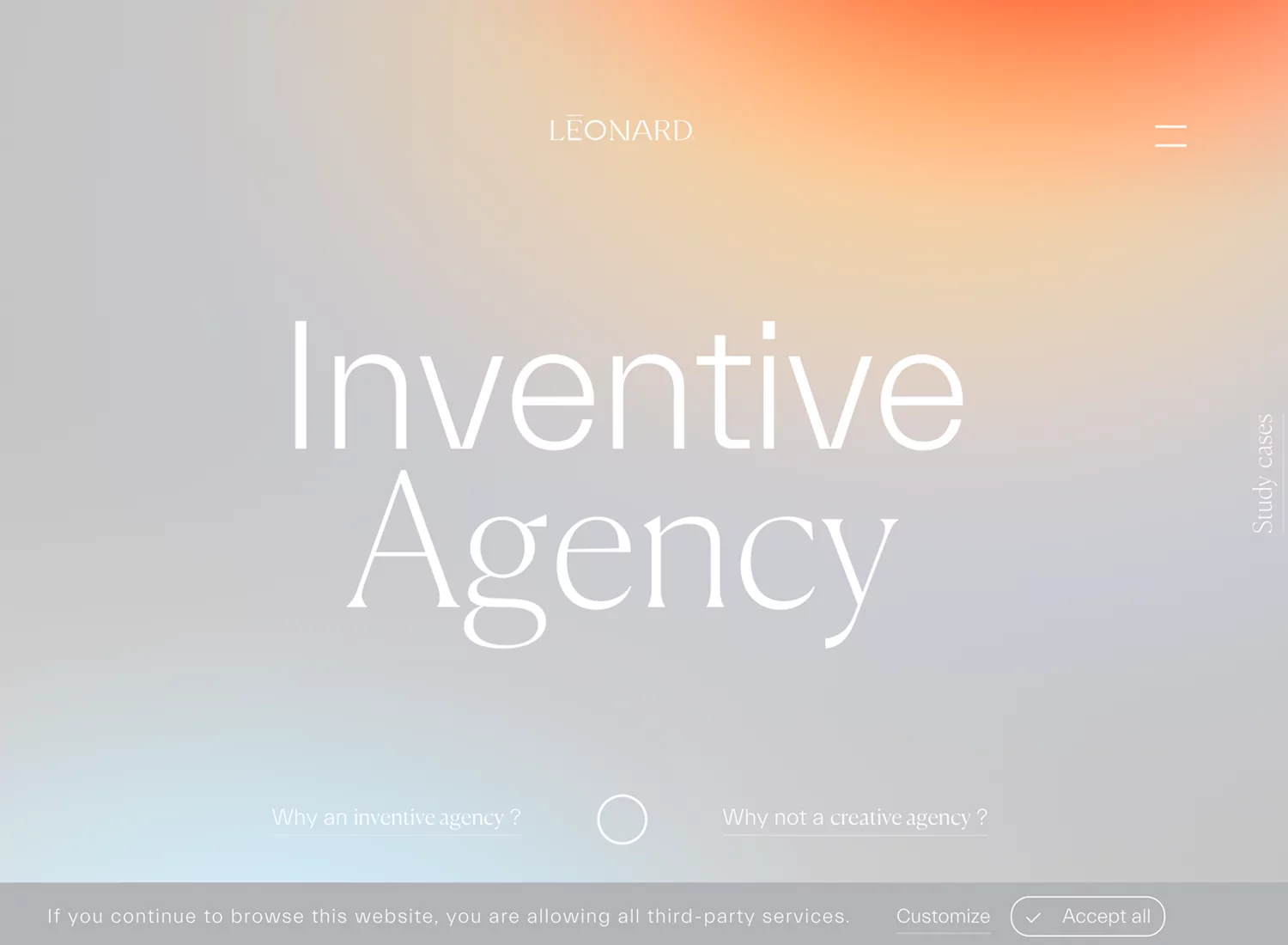
4. لئونارد
طراحی وب سایت آژانس اختراع لئونارد زمانی که نوبت به گرادیان پس زمینه طراحی وب سایت صاف آن ها می رسد، بسیار مبتکرانه می شود. ما عاشق روشی هستیم که رنگ های گرم تر در بالای صفحه طراحی وب سایت توجه را به لوگو و منوی پیمایش جلب می کنند.

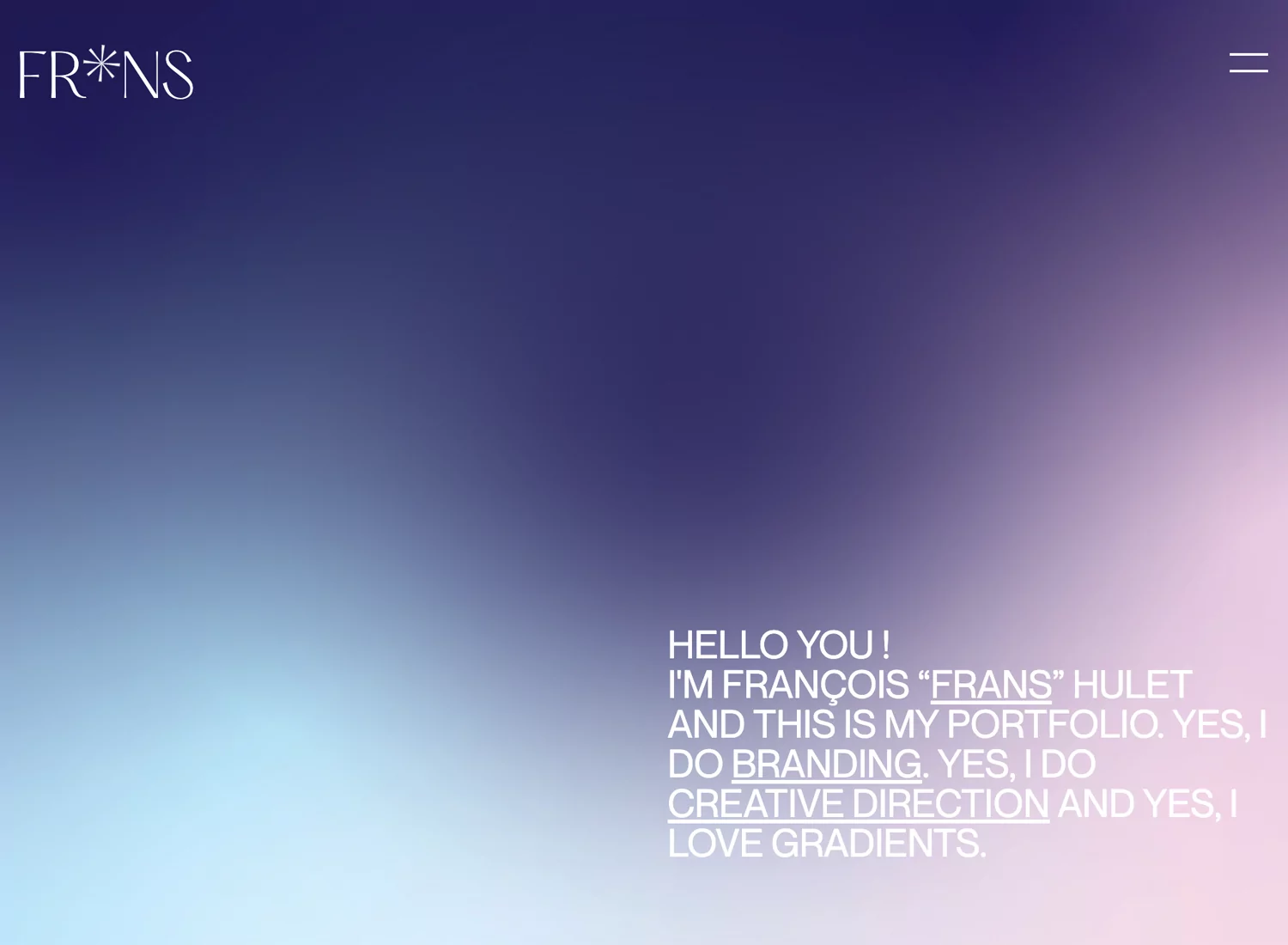
5. Frans Hulet
شیب اندکی بیشتر در چهره شما، شیب موجود در طراحی وب سایت نمونه کارها Frans Hulet است. بخش های مختلف صفحه نمایش طراحی وب سایت به شدت تضاد دارند، با بخش روشن تر شیب توجه را به متن پارافی شوخ او جلب می کند.

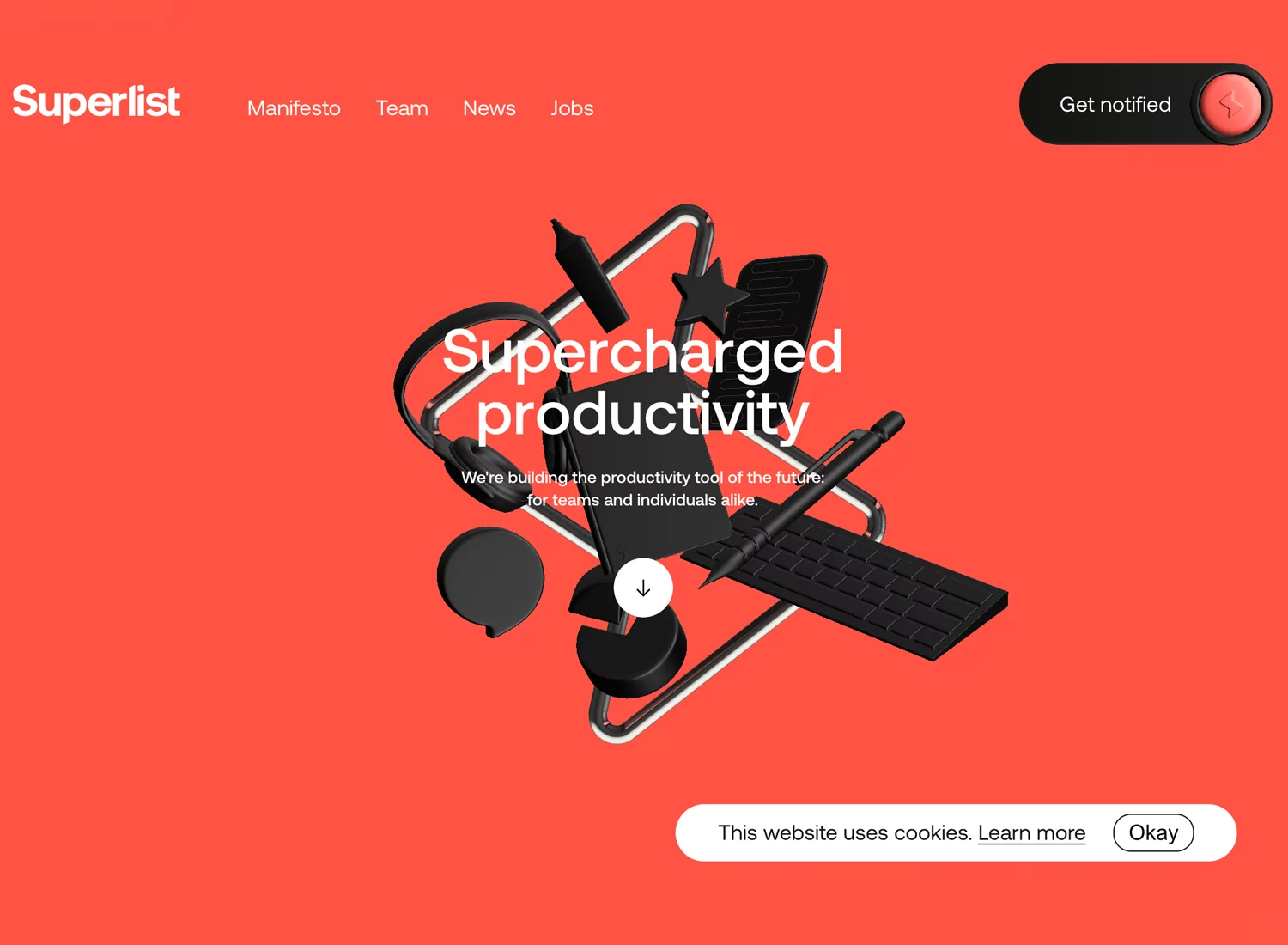
6. Superlist
Superlist نمونه ای عالی از رنگ پس زمینه طراحی وب سایت پررنگ و ثابت است. سوپرلیست با انتخاب پس زمینه طراحی وب سایت کامل، گرافیک، متن و اجزای خود را به خوبی روی پس زمینه قرار می دهد، بدون اینکه این عناصر از بین بروند.

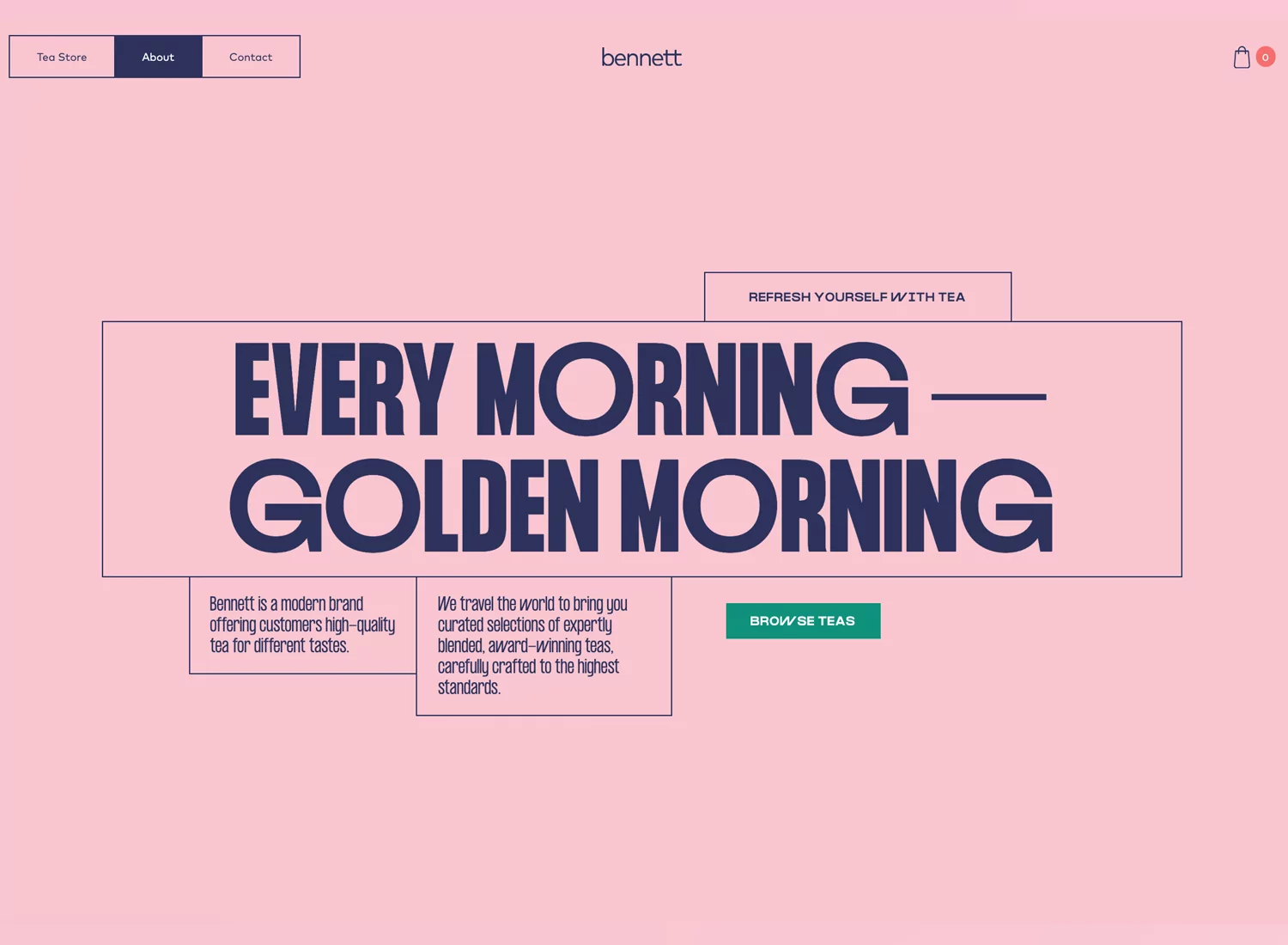
7. Bennett Tea
برداشت جالب بنت از رنگ پس زمینه یکپارچه طراحی وب سایت نشان می دهد که چگونه می توان با استفاده از برجسته سازی های نازک و دو پیکسلی، توجه را به پاراگراف های متنی مختلف و گزینه های ناوبری بدون گم شدن آنها جلب کرد.

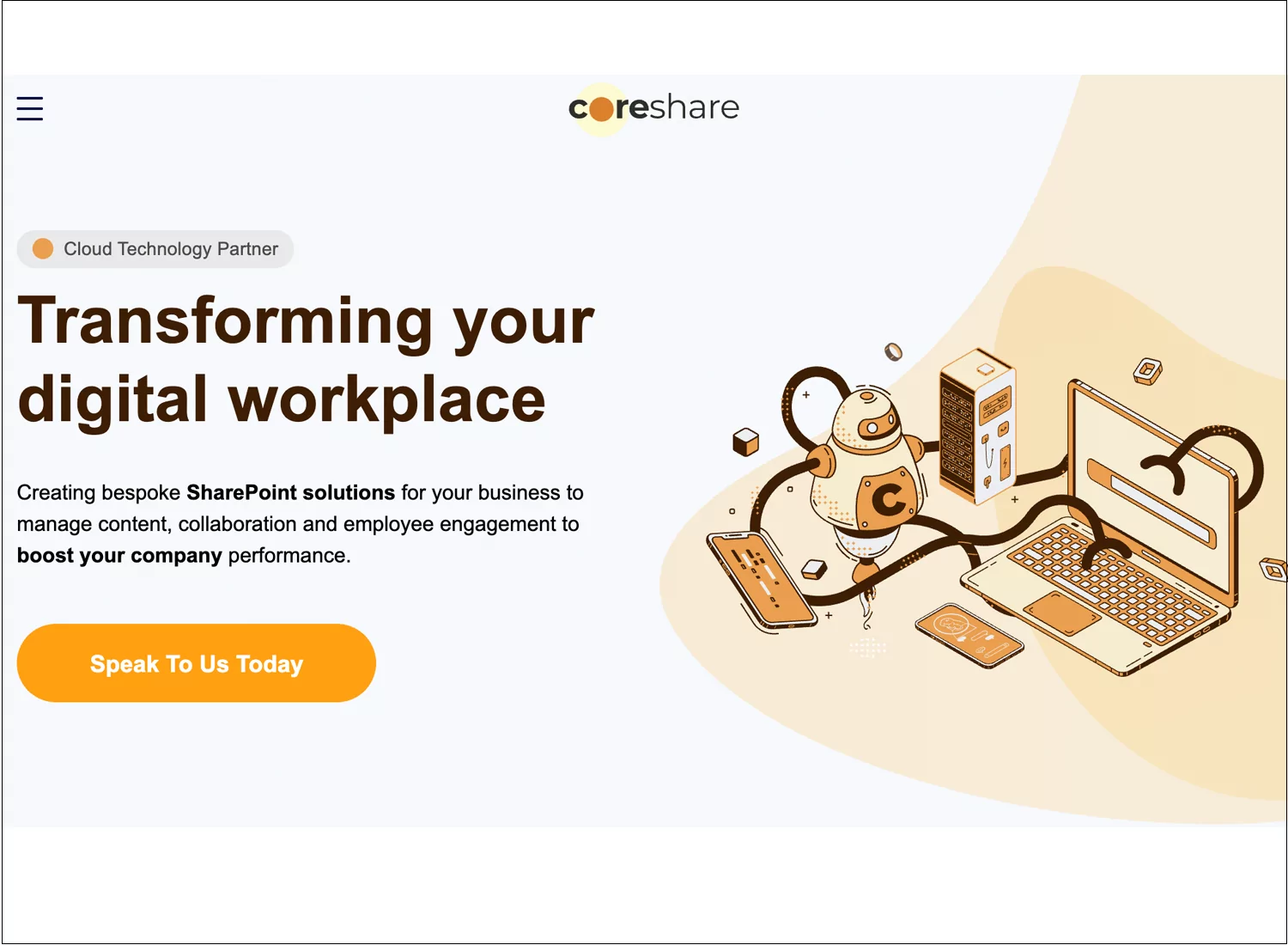
8. Coreshare
پس زمینه طراحی وب سایت Coreshare متشکل از گرافیک های متحرک جاز و حلقه ای است که در حالی که می توانند توجه کاربر را به خود جلب کنند، از بیانیه مأموریت اصلی و CTA منحرف نمی شوند.

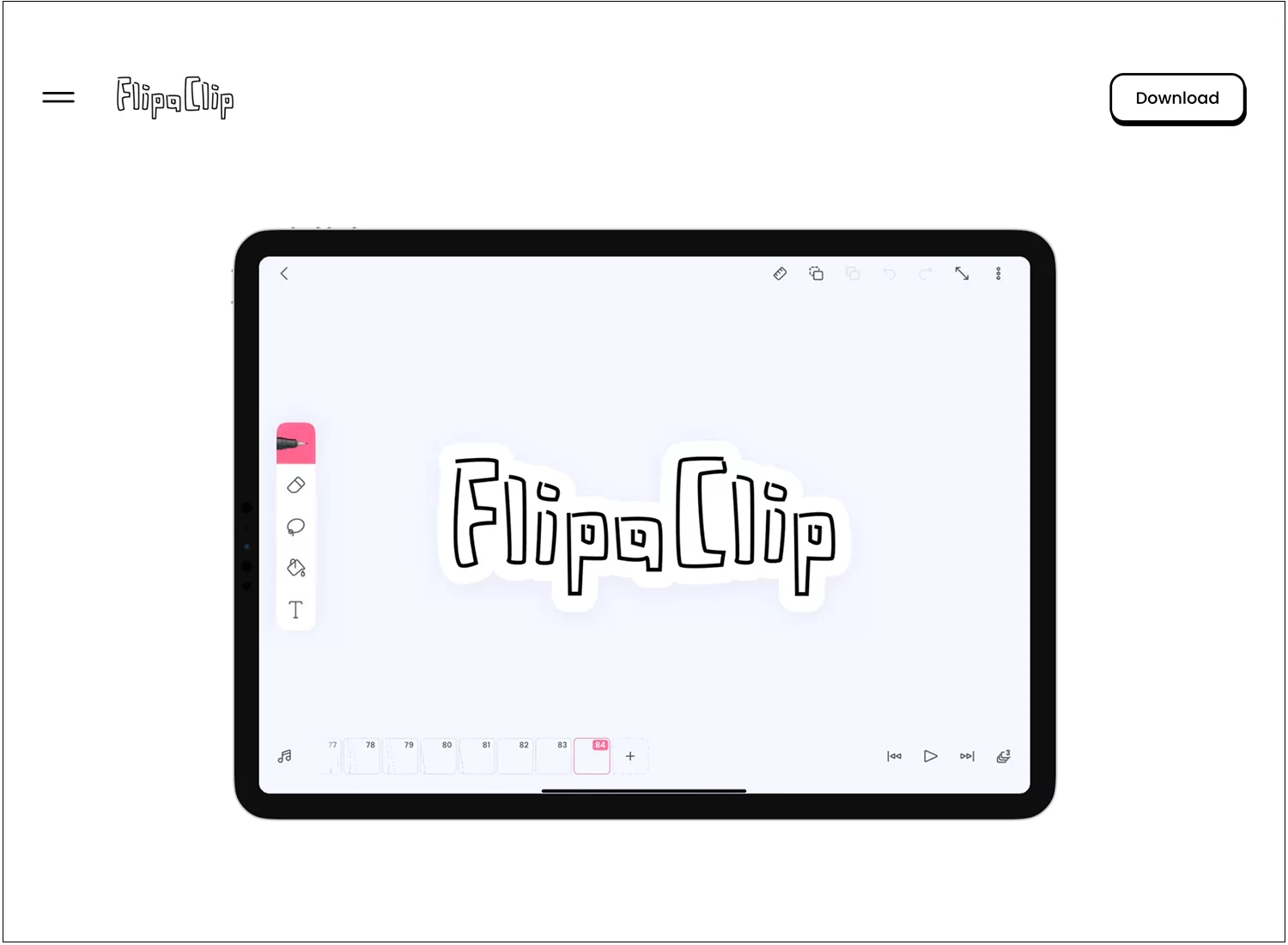
9. FlipaClip
FlipaClip تصمیم جسورانه ای گرفت تا پس زمینه طراحی وب سایت خود را به طور چشمگیری مینیمالیست نگه دارد. در نتیجه، همه چیز از منوی ناوبری گرفته تا CTA خودنمایی می کند و توجه کاربر را به خود جلب می کند. همانطور که کاربر اسکرول می کند، گرافیک خیره کننده محصول خود را با شکوه تمام نمایان می کند.

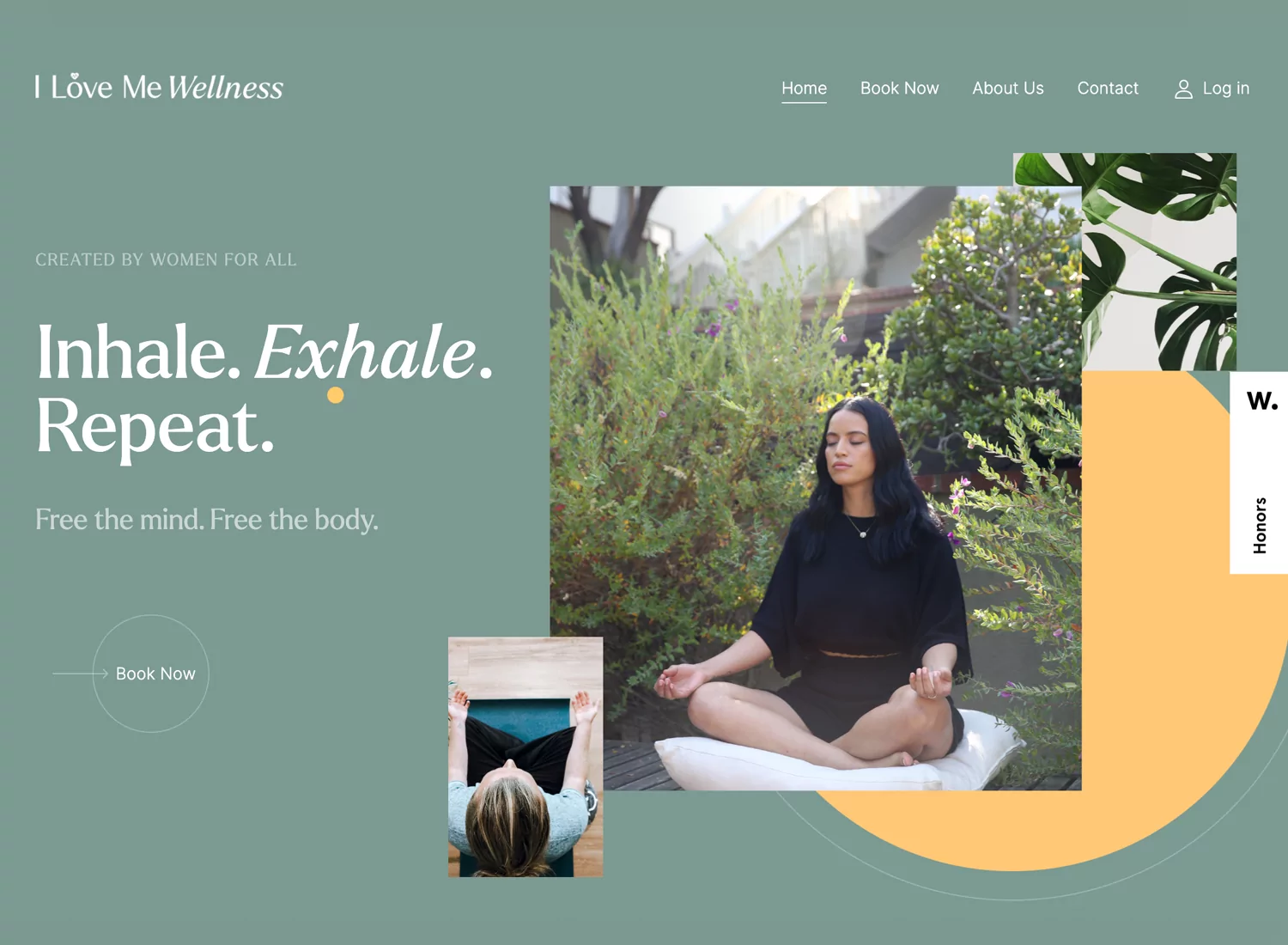
10. I Love Me Wellness
I Love Me Wellness از رویکرد لای های برای پس زمینه طراحی وب سایت خود استفاده می کند، اما نه به روش معمولی. تصاویر در پس زمینه محتوای زرد لایه بندی شده اند، در حالی که متن، گزینه های پیمایش و CTA مستقیماً روی پس زمینه قرار می گیرند و به دلیل کنتراست کار می کند.

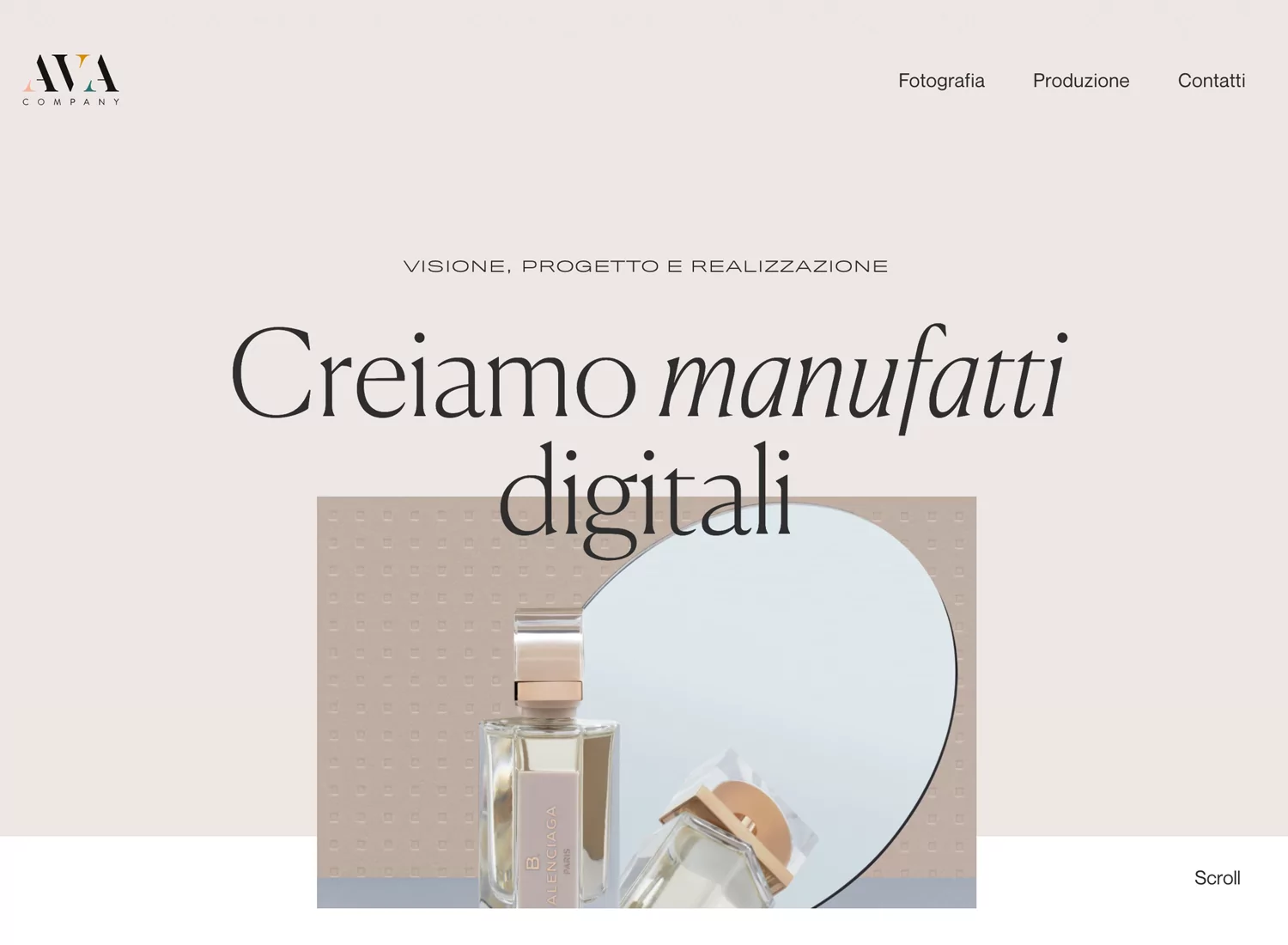
11. Ava Company
شرکت آوا به دنبال کنار هم قرار دادن جالب رنگ پسزمینه ثابت طراحی وب سایت است، در حالی که آزمایش سرصفحه و تصاویر را لایه بندی می کند، و آخرین تصویر تا حدی اندکی در بقیه محتوای صفحه ظاهر می شود.

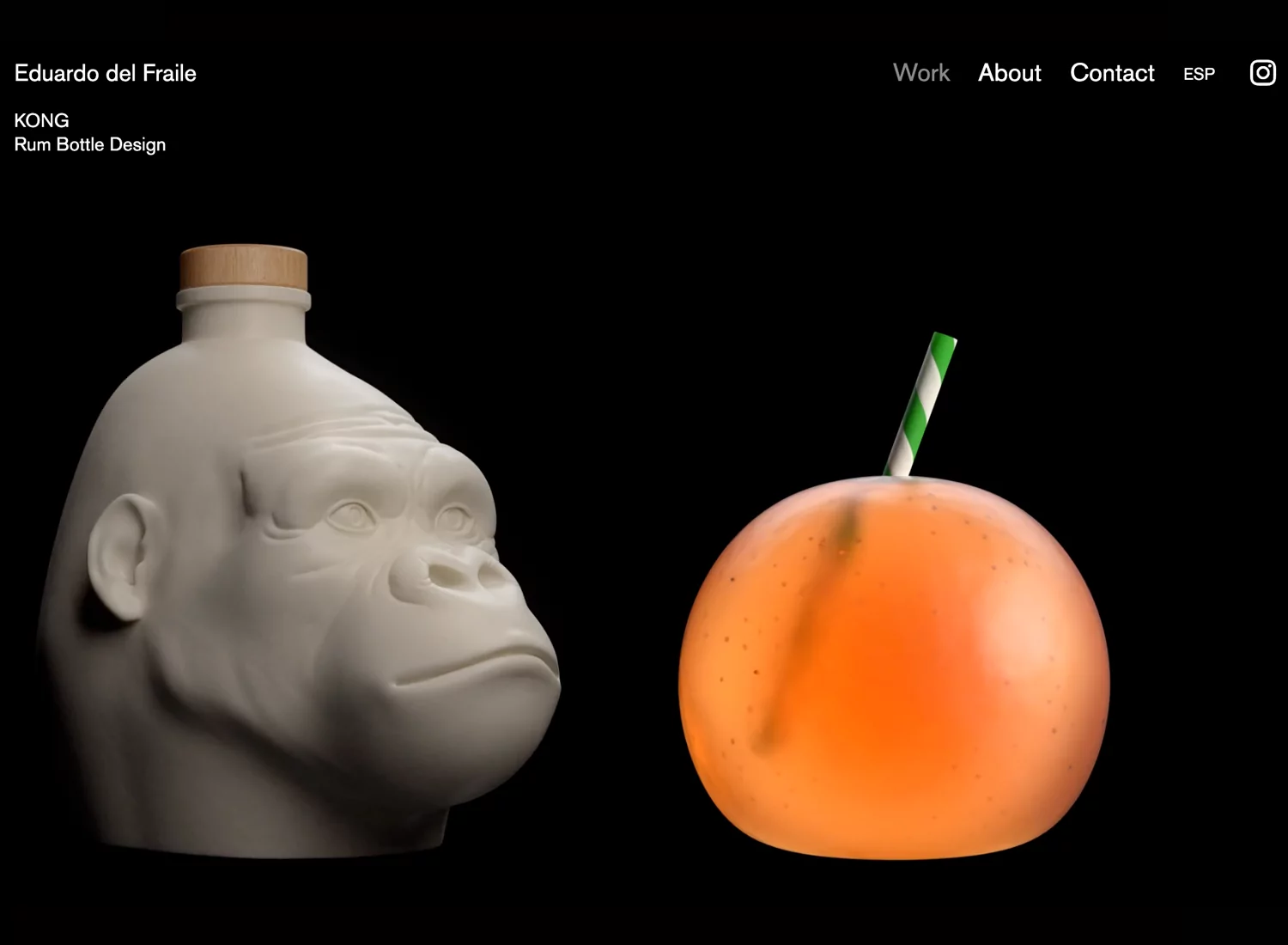
12. Eduardo del Fraile
ادواردو دل فرایل که یک طراح چند رشته ای است، روش جالبی را برای نمایش محصولاتش با شکوه تمام به عنوان بخشی از محتوای اصلی روی صفحه انتخاب کرده است. او به دنبال یک فضای خالی سیاه از پس زمینه طراحی وب سایت است، با محصولاتی که از سایه ها بیرون میآیند و به آنها توجه کامل را می دهد. و کار می کند!

13. Pola
به نظر شخصی ما، پس زمینه طراحی وب سایت گرافیکی Pola به خوبی شروع میشود، با حرکتی بسیار خفیف در قالب یک انیمیشن حلقه دار. رنگ های تند و الگوهای جذاب به جلب توجه کمک می کند. کنتراست بسیار خوبی برای این برند با رنگ های ثابت پشت آن ارائه شده است. با این حال، زمانی که کاربر پیمایش می کند، حرکت بسیار زیاد و انیمیشن های گرافیکی حواس پرتی وجود دارد.

14. Marcus Eriksson
مارکوس اریکسون یک عکاس و کارگردان مستقر در ونکوور است و مستقیماً به خوبی می توان نوع عکاسی را که در آن تخصص دارد، دید. بررسی فوری نمونه کارها او. از این نظر پس زمینه طراحی وب سایت نمونه کار اوست.

15. Couro Azul
Couro Azul رویکرد داستان سرایی را برای پیشینه طراحی وب سایت خود دنبال می کند. این تصاویر به طور خلاصه و در عین حال چشمگیر، تجارت تولید چرم خام آنها را به تصویر می کشد. با این حال، به نظر ما، متن، در حالی که با رنگ بندی مطابقت دارد، می تواند کنتراست بسیار بهتری با پس زمینه طراحی وب سایت ویدیو داشته باشد.

16. WLLX
WLLX برای یک پس زمینه ویدیویی همه جانبه و جذاب. سکانس های ویدیو به سرعت حرکت می کنند، با زیرنویس های سفید بزرگ، کنتراست خوبی برای روایت داستان ایجاد میکنند. با این حال، نحوه ناپدید شدن لوگو و منوی پیمایش را تا زمانی که کاربر روی صفحه کلیک کند یا اسکرول نکند، دوست نداریم.

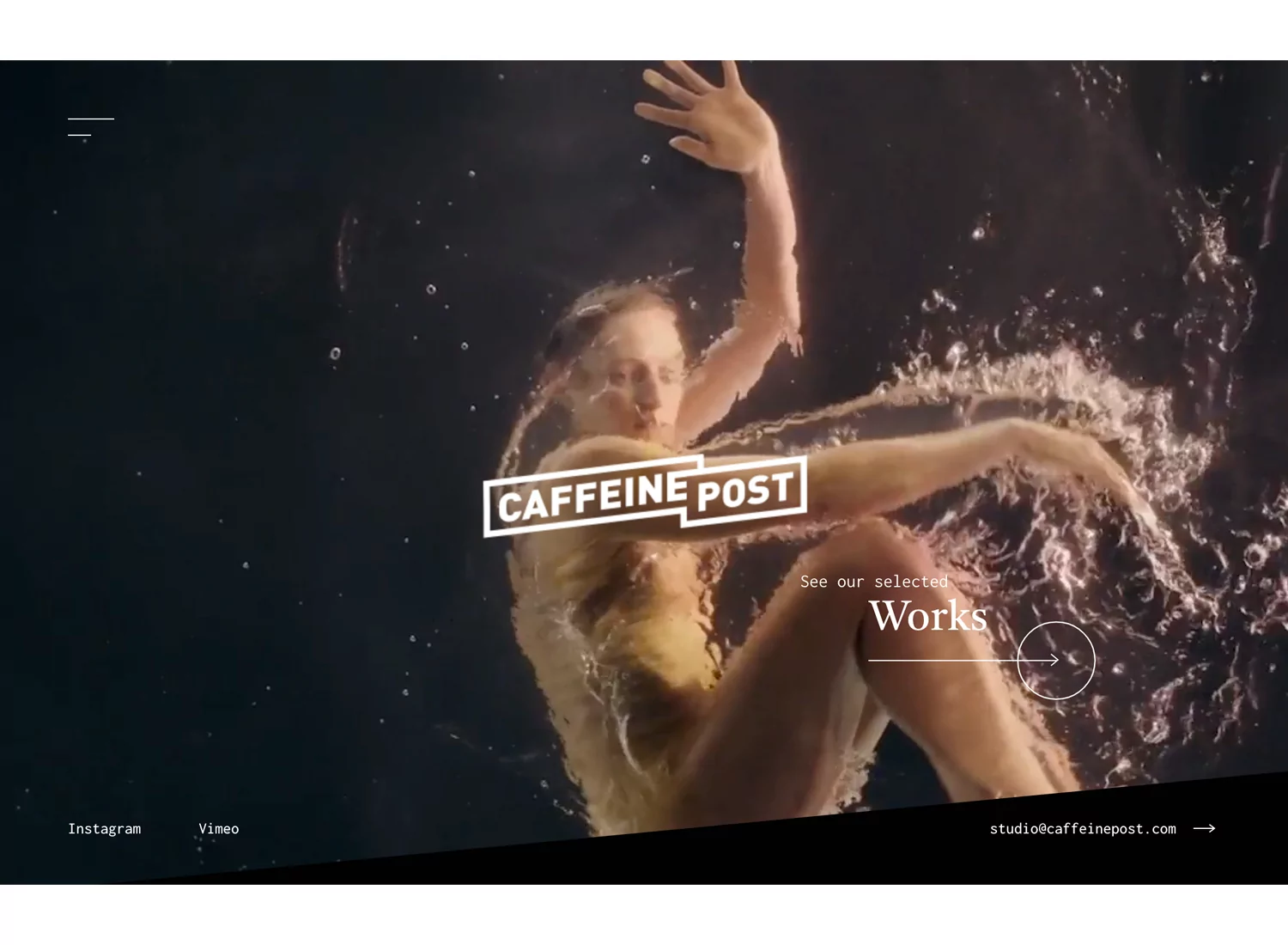
17. Caffeine Post
Caffeine Post همچنین پس زمینه ویدیویی طراحی وب سایت خیره کننده ای را انتخاب کرده است که کاربر را به سمت خود جذب میکند، اما پس زمینه طراحی وب سایت متضاد خوبی برای لوگو و CTA اصلی آن ها فراهم می کند. با این حال، اگر اتصال اینترنت شما در هر روز کمی کند باشد، ویدئوها می توانند برای بارگیری متوقف شوند، و این باعث می شود که آن ها در مسیر پرش کاربر قرار بگیرند.

18. زنجیره استخدام
زنجیره استخدام برای معرفی ساده و سرگرم کننده به طراحی وب سایت خود رفته است. پس زمینه بژ تضاد مینیمالیستی را برای حفظ این سادگی، همراه با یک الگوی ظریف، بازتاب بخش «طبقهبندیها» یک روزنامه قدیمی ارائه می کند.

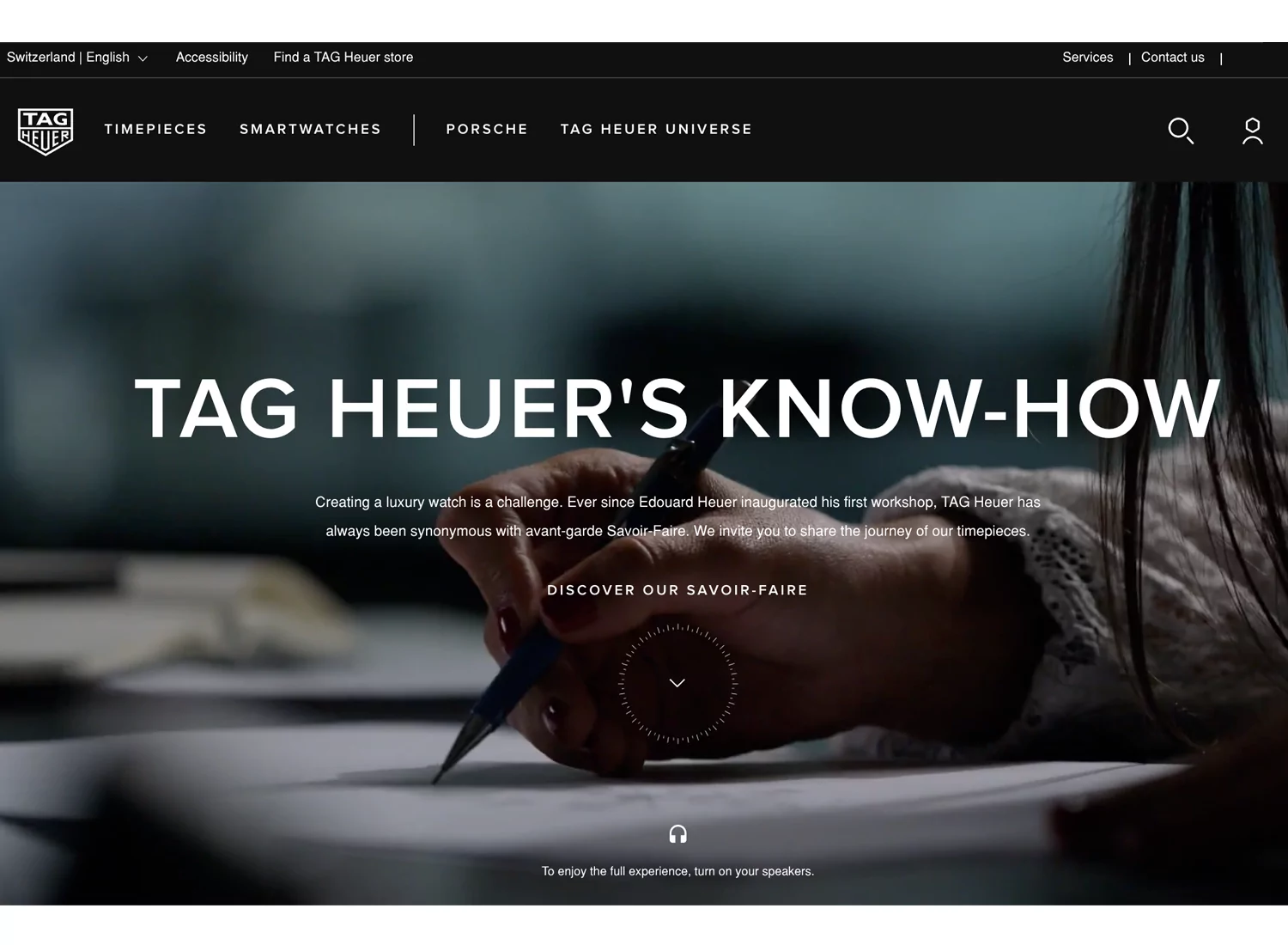
19. Tag Heuer
Tag Heuer یک ویدیوی کوتاه و حلقه دار با تصاویر تکراری در فیلم خود دارد که به پویا و جالب بودن صفحه کمک می کند، بدون اینکه حواس کاربر را زیاد پرت کند. همچنین تضاد خوبی با متن دارد و ما از دکمه مکث قدردانی می کنیم. این بسیار زیباست!

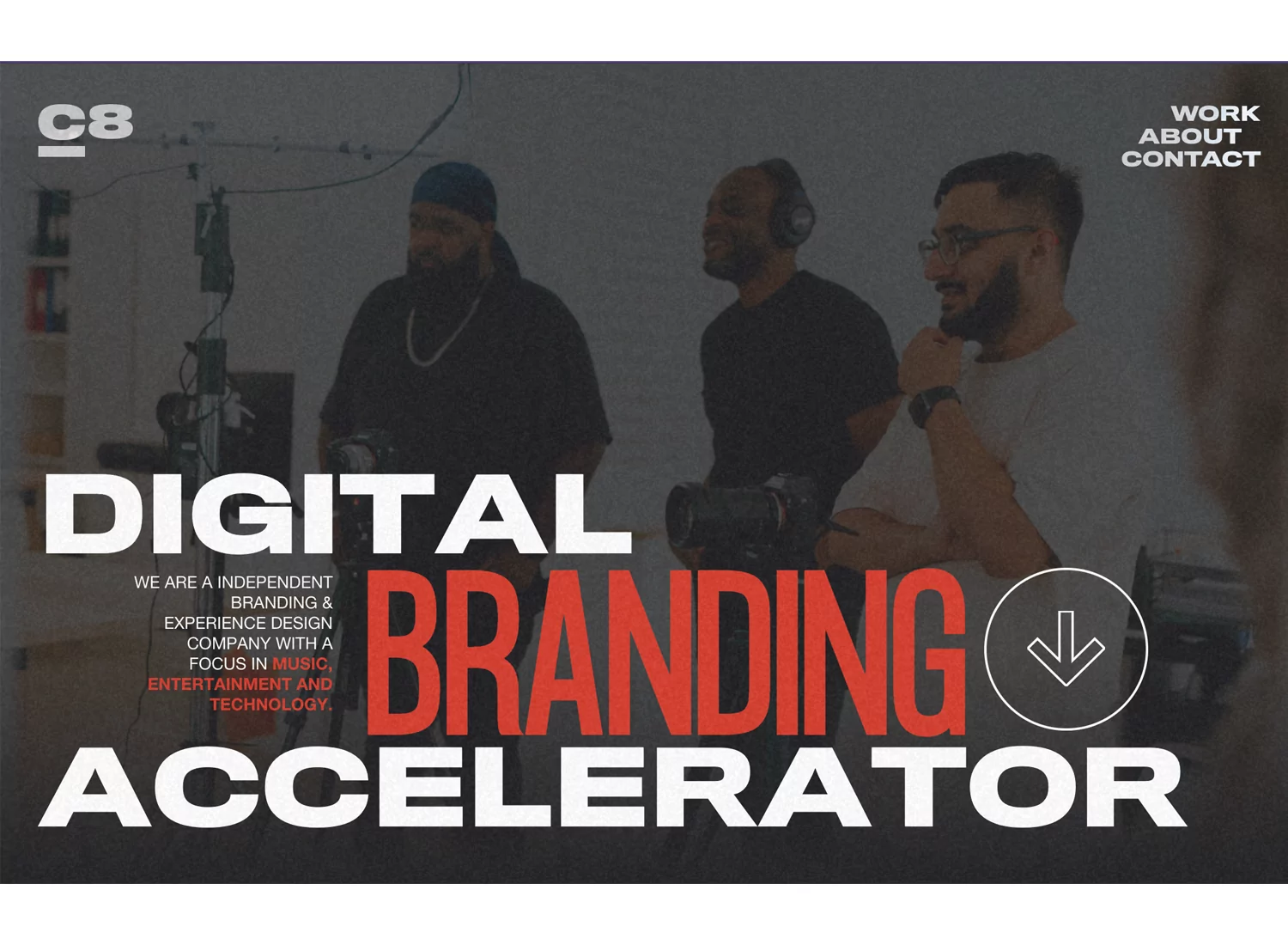
20. C8
پوشش ها چیزی است که C8 با تصویر پس زمینه طراحی وب سایت خود در مورد آن است. برای اینکه توجه را از محتوای اصلی صفحه دور نکنند، آنها از یک پوشش ثابت و فازی برای کمی خاکستری کردن تصویر استفاده کرده اند، اما بدون اینکه آن را مبهم کنند. به خوبی انجام شد!

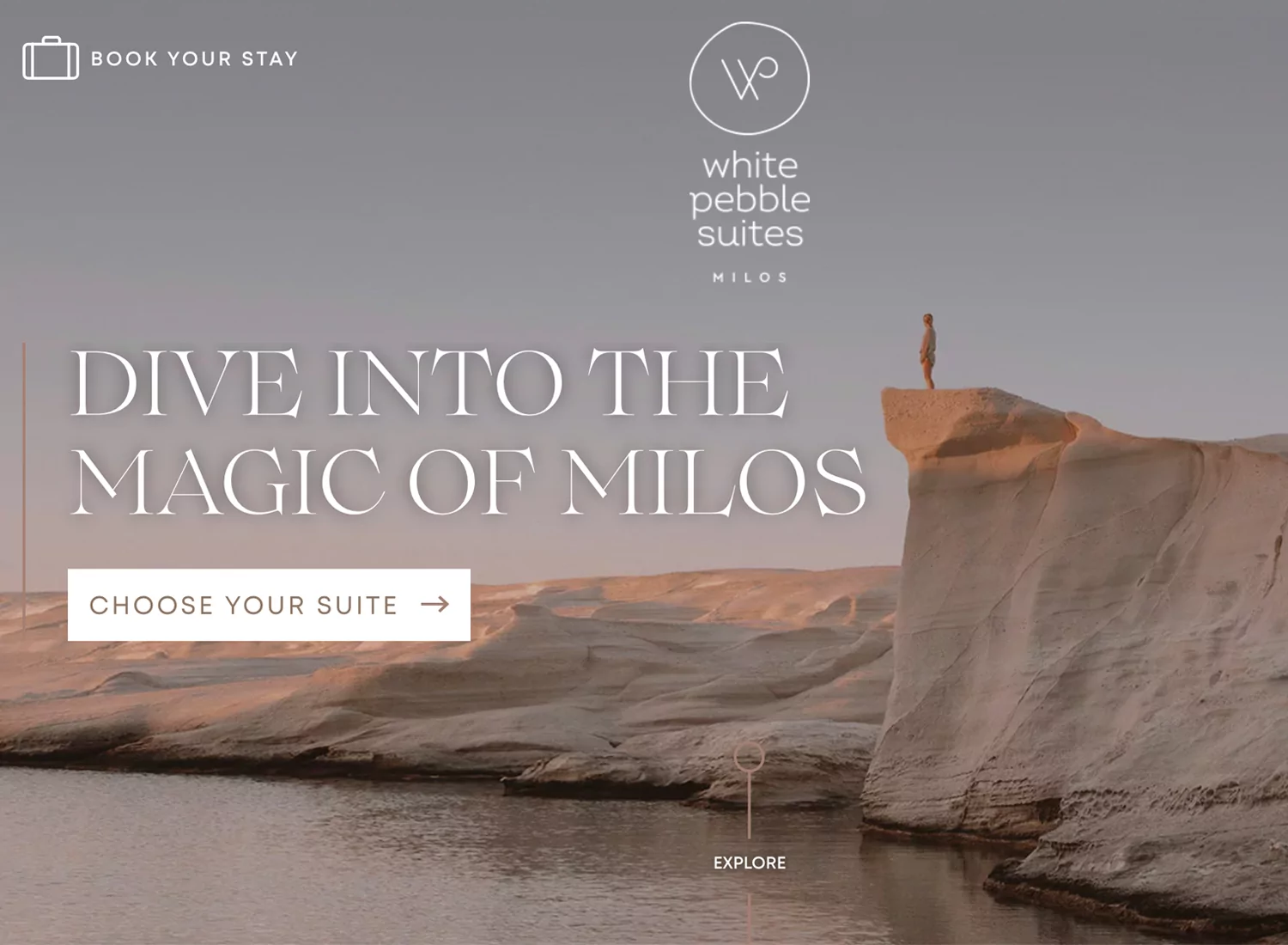
21. White Pebble Suites
هارمونی نام بازی با White Pebble Suites است. تصویر پس زمینه طراحی وب سایت آنها کاملاً هماهنگ با احساس طراحی وب سایت است، در حالی که طرح رنگی ملایم و پاستلی آنها را تقویت می کند. علاوه بر این، متن سفید، لوگو و CTA ها در تضاد کامل خودنمایی می کنند.

22. Thirsty
مجموعه ای جذاب از تصاویر پس زمینه طراحی وب سایت Thirsty، کاربر را به کشف بیشتر داستان های برند خود می کشاند. در حالی که هر تصویر نمایش داده می شود، یک نوار بارگذاری هوشمندانه در اطراف CTA به کاربر این امکان را می دهد که بداند تا نمایش تصویر و داستان بعدی چقدر زمان دارد. امتیازهای برتر برای بازخورد سیستم!

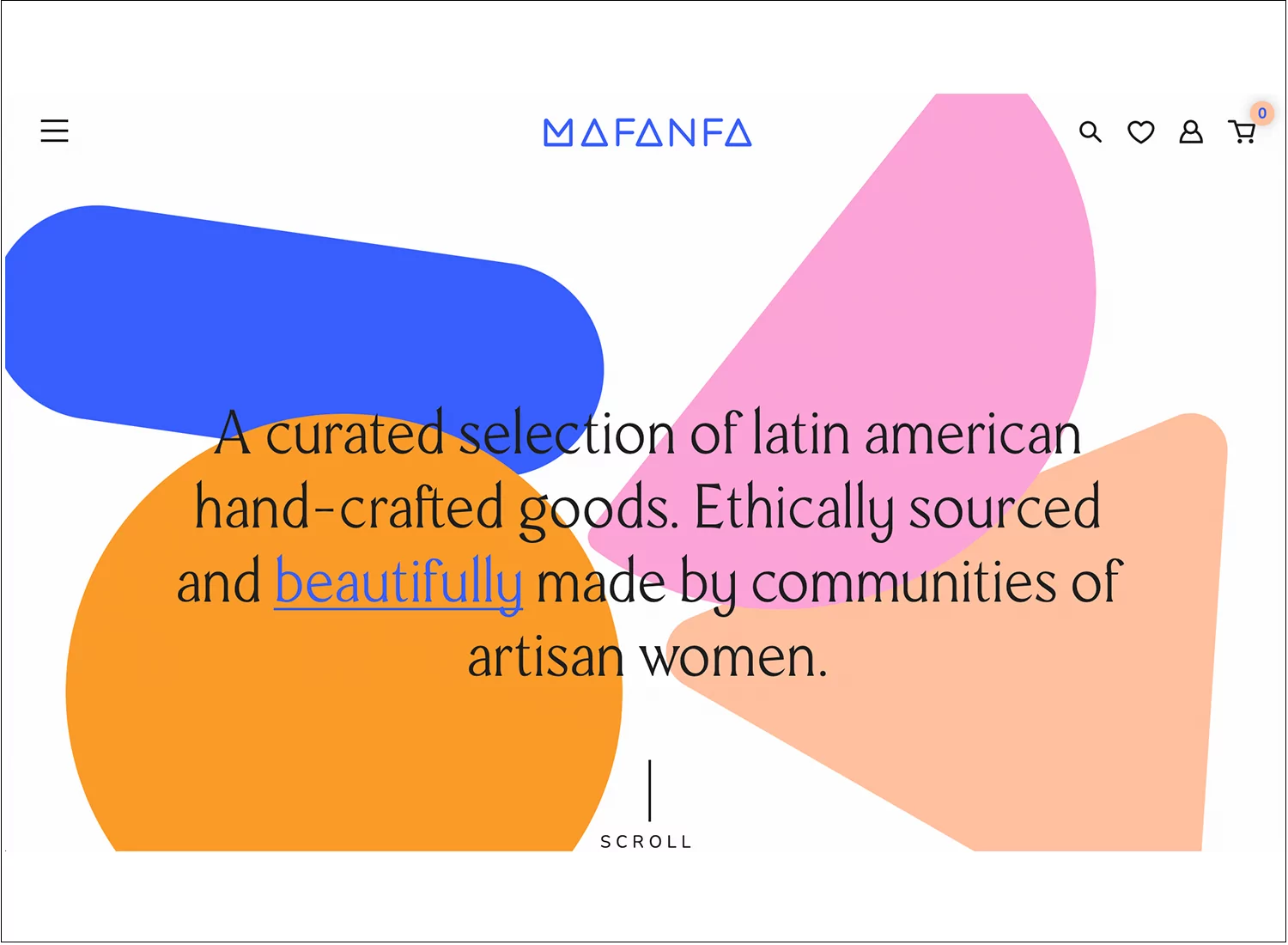
23. Mafana
Mafana مجموعه ای از لایه های الگو را که به طرز شگفت انگیزی ساخته شده اند، نشان می دهد که پس زمینه طراحی وب سایت محتوایی عالی را برای متن ابتدایی آن ها فراهم می کند. این در برابر پس زمینه سفید خالص و تمام بدن است. تنها مشکل UX ما این است که وقتی روی الگوهای سمت چپ قرار می گیرید، با CTA هایی مواجه می شوید که می گویند «Go Contact» و «Go Lookbook». «Go» در اینجا معمولاً در UX Writing زائد در نظر گرفته می شود، اما برای طراحی پس زمینه طراحی وب سایت ها امتیاز کاملی وجود دارد!

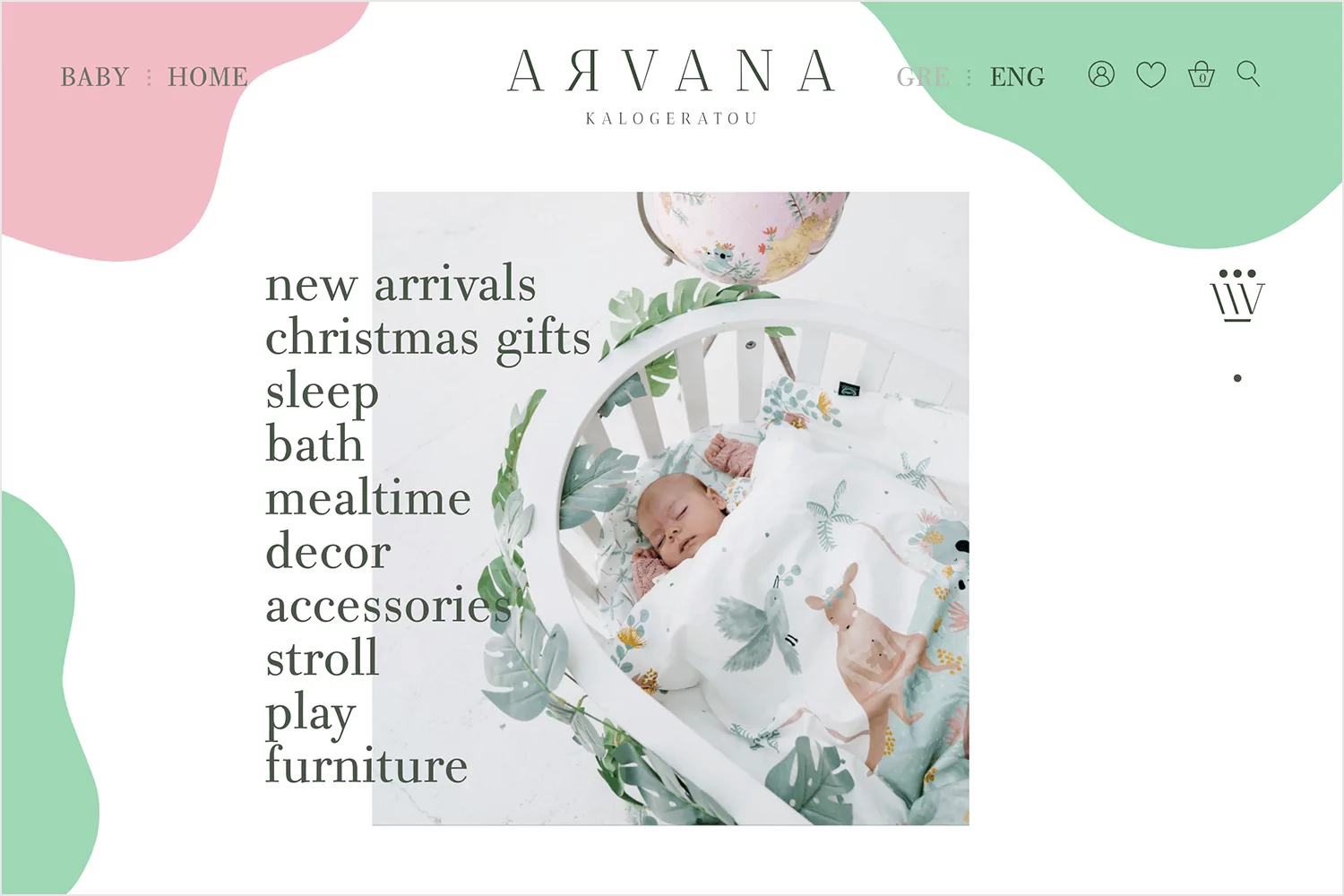
24. Arvana
آروانا همچنین به دنبال کنار هم قرار دادن لایه ای الگوها، تصاویر و متن است. اجزای پیمایش به لایه های پس زمینه محتوای پاستلی طراحی وب سایت تبدیل می شوند، در حالی که محتوای اصلی تمرکز را به مرکز صفحه می کشد و عنصر متن در بالای یک تصویر به تدریج در حال تغییر لای هبندی می شود.

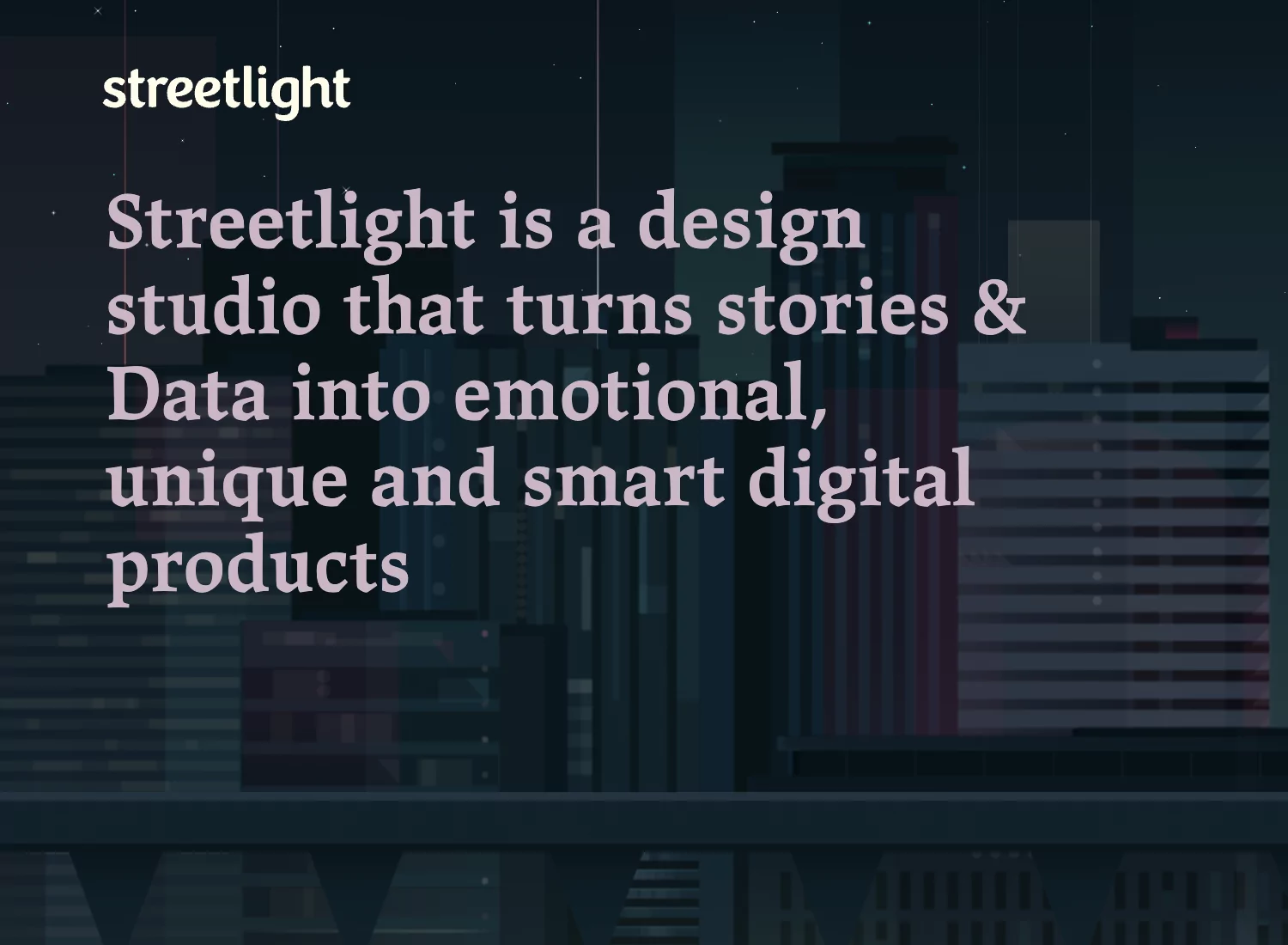
25. Streetlight Studio
Streetlight میتواند یک دوره آموزشی سریع برای نحوه ایجاد یک پس زمینه جالب و منحصر به فرد طراحی وب سایت ، متحرک گرافیکی که از محتوای اصلی صفحه کم نمی کند، ارائه دهد. گرافیک آنها یک خیابان کم نور را با نوری که گهگاه ذوب می شود و روی زمین چکه می کند به تصویر می کشد - بهترین امتیاز برای برندسازی! در همین حال، این متن آنها در ربع سمت چپ بالای صفحه است که خود نمایی می کند.

مکان هایی برای یافتن پس زمینه مناسب برای طراحی وب سایت ها
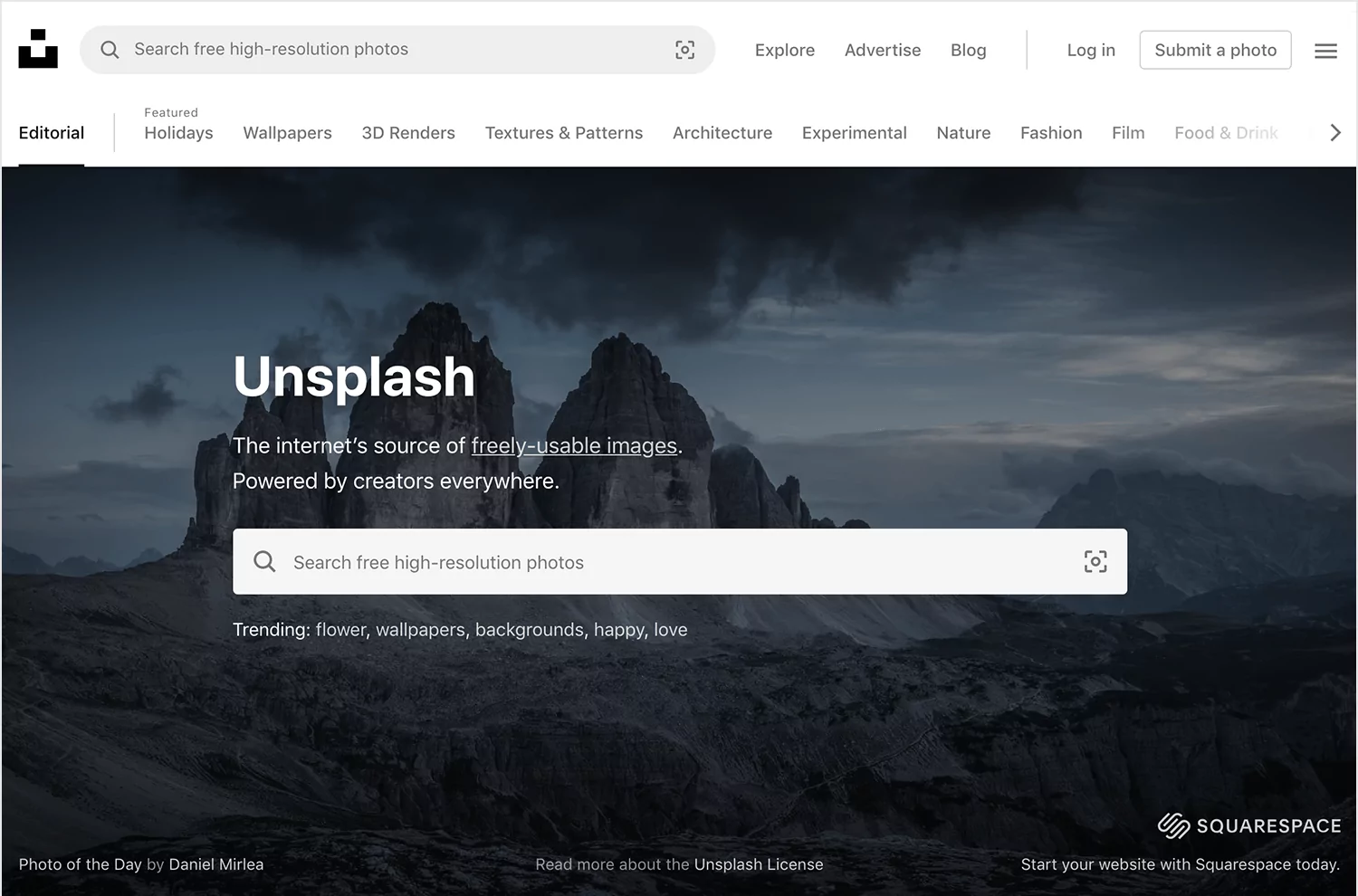
1. Unsplash
Unsplash در بین طراحان طراحی وب سایت که به دنبال تصاویر با کیفیت بالا برای پس زمینه طراحی وب سایت هستند، بسیار محبوب است. به نظر می رسد مردم دوست دارند که تصاویر تحت مجوز Unsplash رایگان هستند، اما همچنان کیفیتی را که برای طراحی وب سایت خود می خواهید ارائه می دهند. استفاده از تصاویر برای هر هدفی رایگان است و اعتبار دادن به پلت فرم عکاس ضروری نیست.

2. Pexels
مانند Unsplash، تصاویر در Pexels تحت مجوز Pexels هستند. این باعث می شود که آن ها برای هر پروژه تجاری یا شخصی آزاد باشند، تا زمانی که سعی نکنید تصاویر را طوری بفروشید که گویی متعلق به خودتان هستند. به اندازه کافی منصفانه

3. Pixabay
پلتفرم دیگری که تصاویر بسیار زیادی در بانک خود دارد، احتمالاً تصویر مناسبی را برای پس زمینه طراحی وب سایت خود پیدا خواهید کرد. تصاویر Pixabay نیز تحت مجوز خود هستند و برای هر هدفی که صلاح میدانید در دسترس هستند. شرایط مانند پلتفرم های رایگان قبلی است - شما می توانید از تصاویر بدون ذکر منبع استفاده کنید. شما آزاد نیستید که آنها را به عنوان مال خود بفروشید.

4. Rawpixel
Rawpixel اکثر ویژگی ها را با بانک های تصویر بالا به اشتراک می گذارد، اما یک تفاوت کلیدی دارد که آن را متمایز می کند. در حالی که اکثر بانک های تصویر سعی می کنند تصاویر خود را الهام بخش نگه دارند، Rawpixel موفق شد تصاویر را با زمینه ارائه دهد. تصاویری که داستانی را بیان می کنند، که تعامل انسانی را نشان می دهد. اگر پروژه شما شامل چیزی است که به کمی داستان سرایی بصری نیاز دارد، این پلتفرم برای شما مناسب است.

5. الگوهای ظریف
این یکی برای همه نیست الگوهای ظریف بستری برای تصاویر الهام بخش یا متنی نیستند. همانطور که از نام آن پیداست، این تصاویر همه در مورد الگوهایی هستند که می توانید از آنها برای ایجاد سبک و احساس خاصی در طراحی وب سایت استفاده کنید. همه چیز را از کمان های کوچک گرفته تا الگوهای بارش برف پیدا کنید!
این پلتفرم کاملا رایگان است، اما از کاربران طراحی وب سایت می خواهد که تصویر را در کد صفحه طراحی وب سایت نسبت دهند. می توانید اطلاعات بیشتر را در صفحه پرسش و پاسخ آنها بیابید.

منابع پولی که ما (هنوز) دوست داریم
1. Getty images
بله، بانک تصویر سهام که همه ما می شناسیم و دوست داریم. Getty Images پلتفرم بسیاری از طراحان طراحی وب سایت برای پس زمینه های زیبای طراحی وب سایت است و ما کاملاً می توانیم دلیل آن را ببینیم. تصاویر آنها محدوده باورنکردنی دارند و تصاویر Getty را به مکانی عالی تبدیل می کنند بدون توجه به اینکه به دنبال چه نوع تصویری هستید.

مزیت عالی دیگر سیستم جستجوی آنهاست که به شما کمک می کند نوع مناسب تصویر را خیلی سریعتر از سایر پلتفرم های تصویر استوک پیدا کنید.
2. Bigstock
دلیل اینکه ما این پلتفرم را گنجانده ایم این است که در حالی که سایر بانک های بزرگ تر، مانند تصاویر Getty، آرایه ای بزرگ تر از تصاویر دارند - ممکن است کمی گران باشند. اگر به این تعداد عکس نیاز ندارید اما چیزی جز کیفیت عالی برای پس زمینه طراحی وب سایت خود نمی پذیرید، Bigstock ممکن است بهترین گزینه باشد.

این پلتفرم دارای یک برنامه اشتراک ماهانه بسیار مقرون به صرفه است که به شما امکان انعطاف پذیری زیادی را می دهد. ایده آل برای تیم های کوچکتر یا پروژه های کوچک.
3. iStock
iStock که برادر کوچکتر Getty images است، یک بانک تصویر عالی برای پس زمینه طراحی وب سایت است. میلیون ها تصویر را ارائه می دهد که همگی کادر کیفیت را بررسی می کنند، همچنین تعداد زیادی تصاویر و تصاویر برداری.

ما دوست داریم که بتوانید از یک سیستم اعتباری (برای اعتبار پرداخت می کنید که سپس به شما امکان می دهد تصاویر را در صورت نیاز دریافت کنید) یا یک سیستم اشتراک برای جریان ثابت تر تصاویر (از 10 تا 750 تصویر در ماه بسته به نیاز شما).
4. Shutterstock
Shutterstock یک پلتفرم عالی دیگر برای کسانی است که در مورد تعداد تصاویری که از بانک می گیرند به کمی انعطاف نیاز دارند. این پلتفرم به کاربران این امکان را می دهد که در تعداد معینی از تصاویر در ماه مشترک شوند یا به سادگی اعتباراتی را خریداری کنند که می توانند تصاویر را به طور جداگانه و در صورت تقاضا خریداری کنند.

5. 500 پیکسل
500px مورد علاقه کاربران طراحی وب سایت است. این بانک تصاویر با مجموعه ای بسیار بزرگ از تصاویر با کیفیت بالا، تصاویر رایگان نیز ارائه می دهد. البته ناگفته نماند که تصاویر پولی از نظر کمیت از تصاویر رایگان پیشی می گیرند. کاربران طراحی وب سایت این پلتفرم به سرعت ارزش هنری تصاویر را که هم زیبا هستند (مانند عکس های طبیعت) و هم واقعی (تصاویر تعامل اجتماعی) را تحسین می کنند.

خلاصه پس زمینه طراحی وب سایت
عکس های خیره کننده و گرافیک های شیک می توانند طراحی وب سایت شما را تکمیل کنند، اما تنها در صورتی که به درستی استفاده شوند. پس زمینه طراحی وب سایت شما تأثیر زیادی بر نحوه تجربه کاربران طراحی وب سایت شما از کل محصول دارد، بنابراین مطمئناً ارزش مراقبت بیشتر را دارد.
وقت آن است که از پس زمینه طراحی وب سایت خود نهایت استفاده را ببرید و روی ارائه آن تصاویر زیبا کار کنید!