هنگامی که شخصی برای اولین بار وارد طراحی وب سایت شما می شود، رنگ نقش مهمی در آنچه فکر می کند بازی می کند. تحقیقات می گوید بین 62 تا 90 درصد از برداشت اولیه مصرف کنندگان تنها بر اساس انتخاب رنگ است.
انتخاب رنگ هایی که با برند طراحی وب سایت شما مطابقت دارند – و می خواهید مشتریان طراحی وب سایتتان در مورد شرکت و محصولات شما چه فکری کنند – میتواند ابزار قدرتمندی برای برندسازی و بازاریابی خرید سایت باشد.

در این مقاله، ما بیش از 25 طرح رنگ طراحی وب سایت فوقالعاده را برای صفحات فرود طراحی وب سایت ، تجارت الکترونیک و طراحی وب سایت های شخصی و اینکه چگونه می توانید بدون اتلاف وقت خود را انتخاب کنید، پوشش خواهیم داد.
فهرست مطالب
چگونه طرح های رنگی را برای طراحی وب سایت خود انتخاب کنید
ش
چگونه می توان طرح های رنگی دقیق را در یک طراحی وب سایت دریافت کرد
ما از چه طرح رنگی طراحی وب سایت در webever.ir استفاده می کنیم؟
26 بهترین نمونه طرح رنگ طراحی وب سایت
مولدهای طرح رنگ طراحی وب سایت
کوررنگی: چگونه یک پالت دوستدار کوررنگ برای طراحی وب سایت خود انتخاب کنید
چگونه طرح های رنگی را برای طراحی وب سایت خود انتخاب کنید
چشم یک انسان بالغ بدون رنگ می تواند بیش از 1000000 رنگ متمایز را ببیند. چگونه با این همه گزینه، طرح رنگ مناسب را به سرعت و کارآمد انتخاب کنید؟ این چالشی است که همه طراحان طراحی وب سایت در تلاش برای ایجاد یک طرح رنگ یا پالت برای طراحی وب سایت خود از ابتدا هستند.
با این تعداد انتخاب طراحی وب سایت ، نمی توانید همه سایه ها و رنگ ها را به صورت جداگانه ارزیابی کنید و مناسب ترین آن ها را بدون نقطه مرجع انتخاب کنید. باید گزینه های خود را محدود کنید. بهترین راه برای شروع این است که یک رنگ اصلی را به عنوان نقطه شروع طراحی وب سایت خود پیدا کنید.
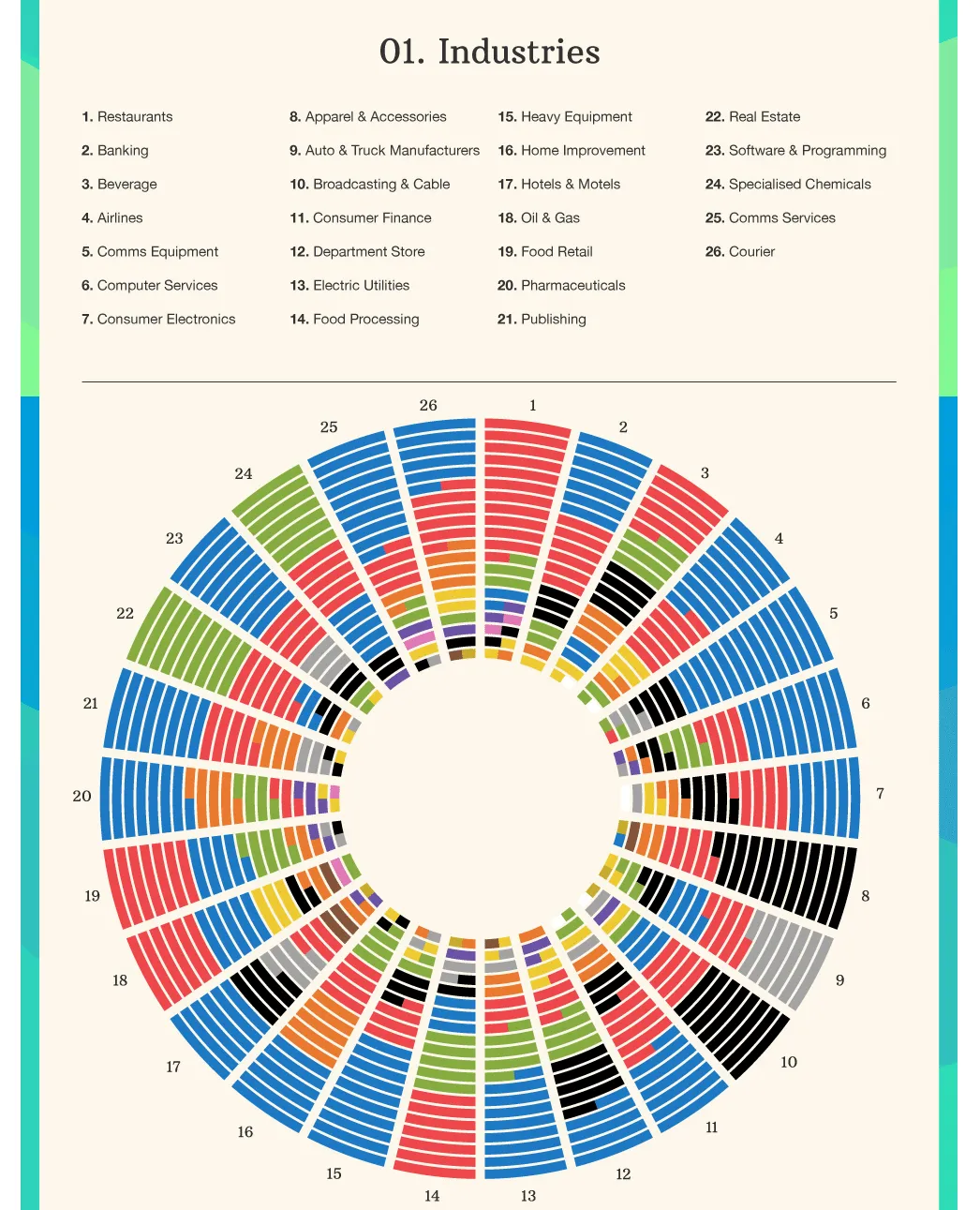
شاید بهترین راه برای انجام این کار این باشد که به محبوب ترین انتخاب ها بر اساس صنعت نگاه کنید. این می تواند به شما کمک کند تا در مورد روانشناسی رنگ طراحی وب سایت ها و اینکه چه رنگ های اصلی ممکن است برای شرکت طراحی وب سایت یا محصول شما خوب عمل کنند، چیزی بیاموزید.
انتخاب رنگ طراحی وب سایت بر اساس صنعت
شرکت ها و محصولات مختلف رنگ های مختلفی را برای شناسایی برند خود انتخاب می کنند. اما چرا؟ رنگ فقط یک راه کارآمدتر برای جلب توجه مشتریان و مشتریان طراحی وب سایت شما نیست. این راهی برای برقراری ارتباط با آنها در سطح احساسی و تقریباً ناخودآگاه طراحی وب سایت است.
به یک معنا، این راهی است برای شروع ساختن برند خود در ذهن مصرف کننده طراحی وب سایت قبل از استفاده از یک کلمه یا جمله کپی. هیچ رنگی داستان یکسانی را به مصرف کننده طراحی وب سایت نمی گوید، بنابراین محبوب ترین رنگ های برند اصلی طراحی وب سایت از صنعتی به صنعت دیگر بستگی دارند.

این سوال راهنمایی است که باید به شما کمک کند رنگ اصلی طراحی وب سایت خود را برای پالت خود شناسایی کنید.
Blue Conveys:

در صنایعی که اعتماد مصرف کننده طراحی وب سایت مهم تر از هر عامل دیگری است و حرفه ای بودن و قابلیت اطمینان از نکات کلیدی فروش هستند، آبی اغلب به عنوان رنگ اصلی برند طراحی وب سایت استفاده میشود.
به خودانگیختگی یا احساسات جذابیتی ندارد. در عوض، یک فرآیند تصمیم گیری آرام و منطقی را آغاز می کند.
رایج ترین طراحی وب سایت در صنایع زیر:
- بانکداری
- خطوط هوایی
- ارتباطات
- مصرف کننده مالی
- تاسیسات الکتریکی
- تجهیزات سنگین
- بهبود منزل
- هتل ها
- داروسازی
Red Conveys:

صنایعی که بر احساسات و تصمیمات تکانشی متکی هستند (مانند رستوران ها و فست فودها)، اغلب از قرمز به عنوان رنگ اصلی طراحی وب سایت استفاده می کنند. تصور میشود که رنگ قرمز باعث تحریک گرسنگی می شود، بنابراین یکی از گزینه های مورد علاقه در بین برندهای غذایی بین المللی است.
رایج ترین طراحی وب سایت در صنایع زیر:
- رستوران ها
- نوشیدنی ها
- خرده فروشی مواد غذایی
- مشاور املاک
- پوشاک
Green Conveys:

بیشتر مردم رنگ سبز را با طبیعت، گیاهان و محیط های پر جنب و جوش و ترمیمی مرتبط می دانند. صنایعی که به وعده رفاه بهتر یا محصولاتی با مواد کاملاً طبیعی متکی هستند، اغلب رنگ سبز را انتخاب می کنند.
رایج ترین طراحی وب سایت در صنایع زیر:
- غذا و نوشیدنی
- فروشگاه های بزرگ
- مشاور املاک
- مواد شیمیایی
سیاه: اعتماد به نفس، پیچیدگی
در حالی که برخی از شرکت ها ممکن است به جای انتخاب رنگ اختصاصی در طراحی وب سایت ، رنگ مشکی را پیشف رض کنند، زیرا احساس امنیت می کند، در صنایعی که اعتماد به نفس یا پیچیدگی مصرف کننده طراحی وب سایت یک عامل کلیدی است، انتخاب پیشرو است.
رایج ترین طراحی وب سایت در صنایع زیر:
- پوشاک
- تجهیزات جانبی
- ارائه دهندگان خدمات اینترنت و موبایل
- فروشگاه های بزرگ
- هتل ها
کورکورانه از سلیقه و غرایز خود پیروی نکنید، هنگام تصمیم گیری تئوری رنگ و روانشناسی رنگ طراحی وب سایت را در نظر بگیرید.
چند طرح رنگی باید در یک طراحی وب سایت استفاده شود؟
برای یک طرح رنگی استاندارد طراحی وب سایت ، ممکن است از سه تا هفت رنگ جداگانه در یک طرح طراحی وب سایت یا پالت واحد استفاده کنید.
این بستگی به شرایط فردی و اهداف شما از طراحی وب سایت شما دارد. اگر طراحی وب سایت شما یک طراحی وب سایت یا وبلاگ شرکتی است که به یک برند، محصول یا شرکت اختصاص داده شده است، می خواهید از یک طرح رنگی طراحی وب سایت استفاده کنید.
از سوی دیگر، اگر طراحی وب سایت شما یک فروشگاه تجارت الکترونیک است، میتوانید از طرحهای رنگی مختلف برای طرح های محصول مختلف استفاده کنید تا واکنشهای احساسی متفاوتی را برای دسته بندیهای مختلف طراحی وب سایت محصولات ایجاد کنید.
مشکل استفاده از پالت های متعدد این است که همه چیز را برای هر سازنده محتوای داخلی یا خارجی طراحی وب سایت پیچیده می کنید و احتمال خطا و عوارض انسانی را افزایش می دهید.
هنگامی که یک طرح رنگی برای طراحی وب سایت خود انتخاب می کنید، ضروری است که از زیاده روی و صرف هفته ها برای انجام کار خودداری کنید. مطمئناً این یک انتخاب مهم است، اما انتخاب رنگ های مناسب به خودی خود به شما کمک نمی کند تا ترافیک طراحی وب سایت خود را افزایش دهید یا تبدیل در صفحات محصول طراحی وب سایت خود را افزایش دهید.
62 تا 90 درصد از برداشت اولیه مصرف کنندگان طراحی وب سایت فقط بر اساس انتخاب رنگ است... به این معنی که پیدا کردن طرح رنگ مناسب برای طراحی وب سایت شما فقط یک تصمیم زیبایی شناختی نیست، بلکه یک تصمیم تجاری است.
چگونه می توان طرح های رنگی دقیق را در یک طرحی وب سایت دریافت کرد

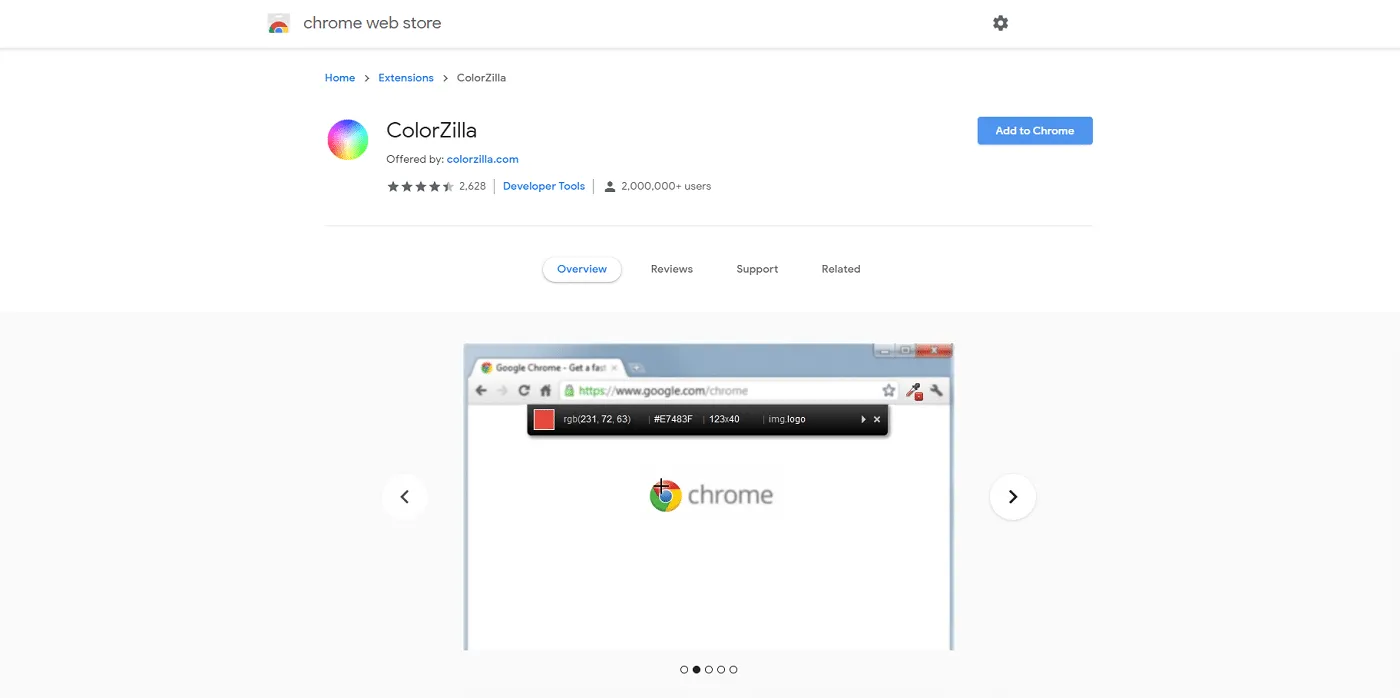
برای شناسایی هر رنگی که در یک طراحی وب سایت استفاده می شود، تا کد سایه و هگز، میتوانید از افزونه Google Chrome یا افزونه فایرفاکس مانند ColorZilla استفاده کنید.
با نصب ColorZilla، میتوانید به سادگی نشانگر خود را مستقیماً روی هر عنصر طراحی در هر طراحی وب سایت ، لوگو یا تصویری نگه دارید و کدهای رنگی دقیق طراحی وب سایت HTML یا RGB آن پیکسل را به شما نشان می دهد. اگر نمی خواهید رنگ های مورد استفاده را یکی یکی شناسایی کنید، میتوانید از یک مولد پالت رنگی استفاده کنید که از یک تصویر طراحی وب سایت استفاده می کند، مانند ابزار استخراج رنگ تصویر Colormind.
با این حال، آنقدرها هم که به نظر می رسد راه حل کاملی نیست. شما باید یک اسکرین شات از طراحی وب سایت بگیرید و آن را آپلود کنید و پالت تولید شده لزوماً 100٪ دقیق با سایه های واقعی استفاده شده در طراحی وب سایت نخواهد بود. به عنوان مثال، اگر طراحی وب سایت دارای یک گرادیان یا تصویری با رنگهایی فراتر از طرح رنگ اصلی طراحی وب سایت باشد، پالت تولید شده نادرست است.
بنابراین در حال حاضر، بهترین راه برای شناسایی دقیق رنگهای مورد استفاده در طراحی وب سایت ، استفاده از افزونه یا افزونه شناسایی رنگ، یا گرفتن اسکرین شات و انجام کارها به صورت دستی در ابزار ویرایش عکس مانند PhotoShop است.
ما از چه طرح رنگی طراحی وب سایت در webever.ir استفاده می کنیم؟
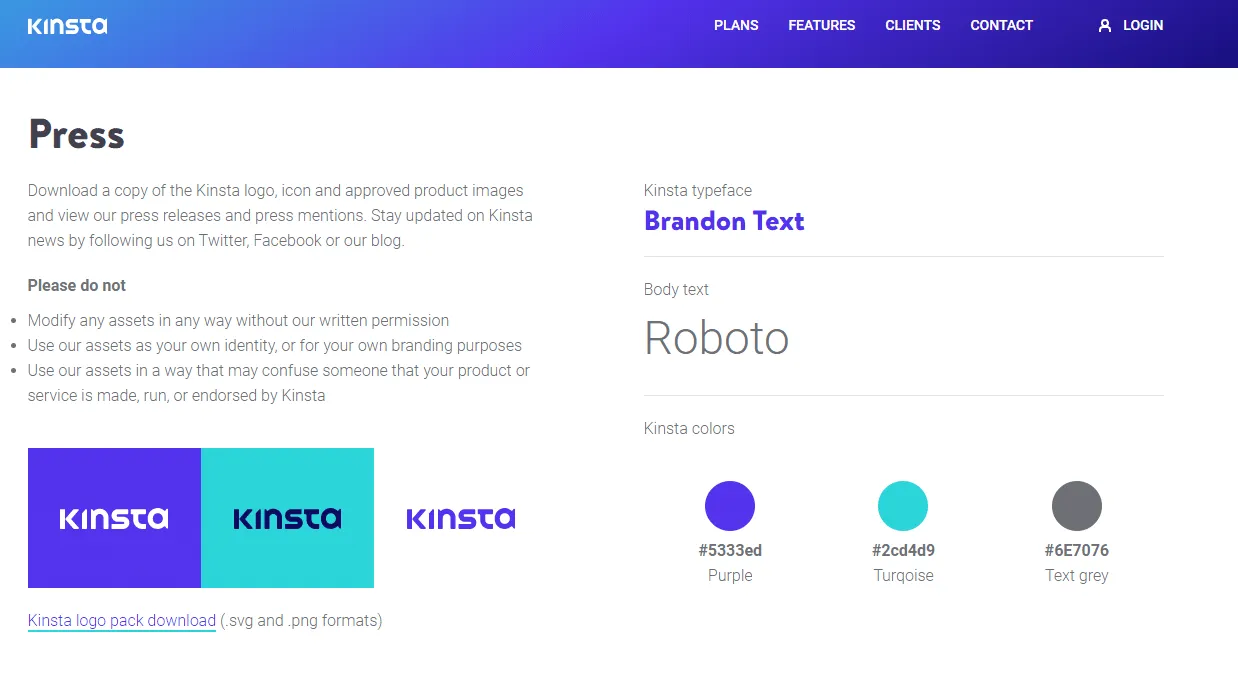
مانند اکثر طراحی وب سایت ها، ما در webever.ir از یک طرح اولیه سه رنگ یا سه گانه برای همه محتوای طراحی وب سایت خود پیروی می کنیم. از آنجایی که ما یک شرکت میزبان متمرکز بر طراحی وب سایت هستیم، نیازی به پیاده سازی چندین پالت در سراسر طراحی وب سایت خود نداریم.

ما از بنفش تیره (#333 ( ed به عنوان رنگ اصلی، فیروزه ای (#2cd4d9) برای کنار هم قرار دادن و ایجاد شیب های جذاب و در عین حال متعادل، و خاکستری کم رنگ برای متن (#6E7076) استفاده می کنیم.
اما شرکت های دیگر طراحی وب سایت چه می کنند؟
26 بهترین نمونه طرح رنگ طراحی وب سایت
ما طراحی وب سایت را برای نمونه های عالی از طرح های رنگی جست وجو کردهایم و حتی طراحی وب سایت ها را بر اساس دسته بندی جدا کردهایم، بنابراین الهام گرفتن از طراحی وب سایت های مرتبط برای شما آسان خواهد بود.
- طرح های رنگی طراحی وب سایت تجارت الکترونیک عالی
- طرح های رنگی طراحی وب سایت شخصی و مسافرتی
- طرح های رنگی صفحه فرود طراحی وب سایت
طرح های رنگی طراحی وب سایت تجارت الکترونیک عالی
در زیر نمونههای تجارت الکترونیک طراحی وب سایت عالی از طرحهای رنگی را که با برند و صنعت آنها مطابقت دارد، پوشش خواهیم داد.
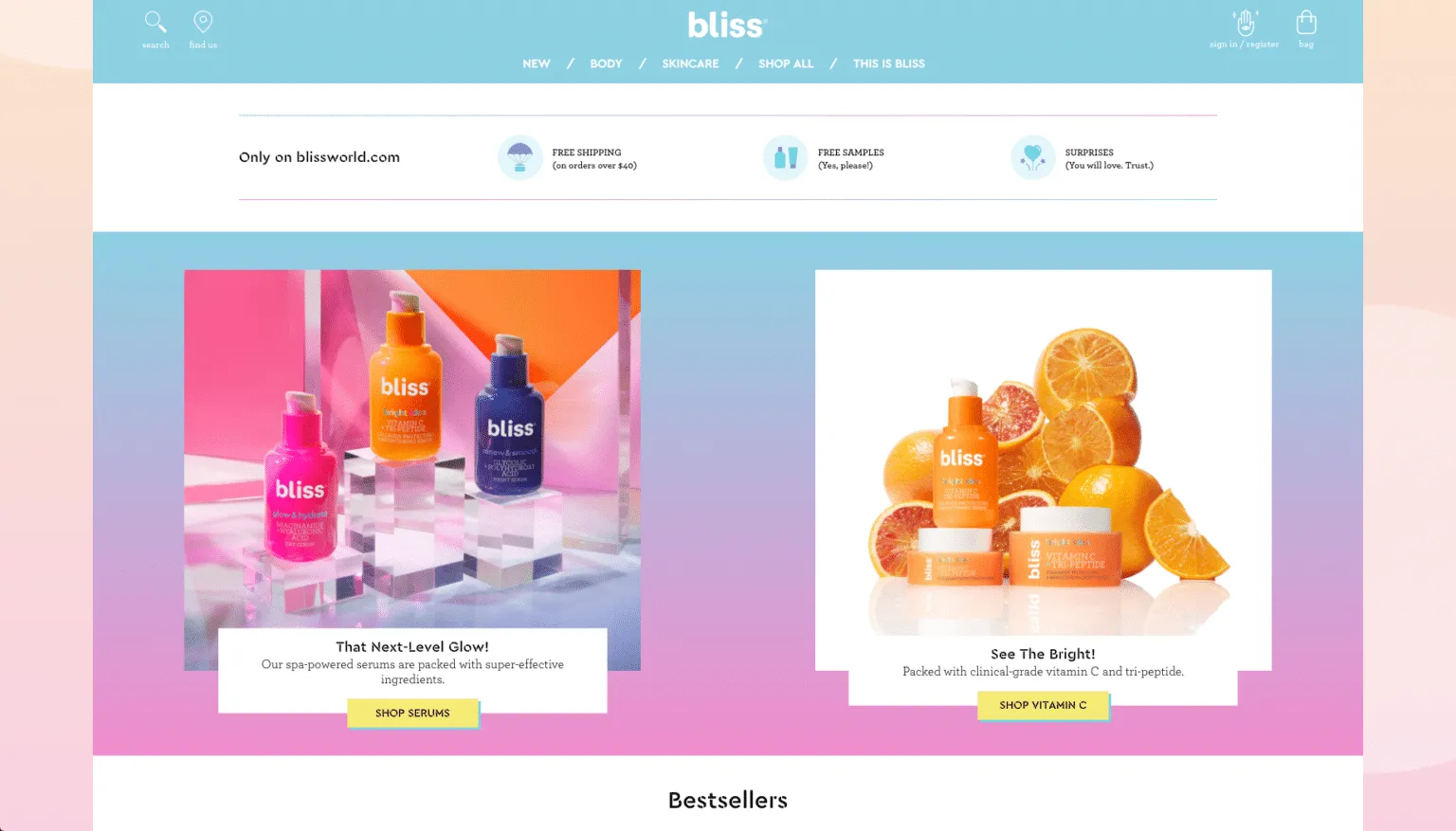
1. طراحی وب سایت محصول مراقبت از پوست: روشن و بازیگوش

انتخاب رنگ های Bliss در مورد برند طراحی وب سایت آن بسیار مهم است. رنگ ها روشن و بازیگوش هستند و کاملاً با پیام شرکت مبنی بر مثبت بودن بدن و شادی درونی همراه هستند.
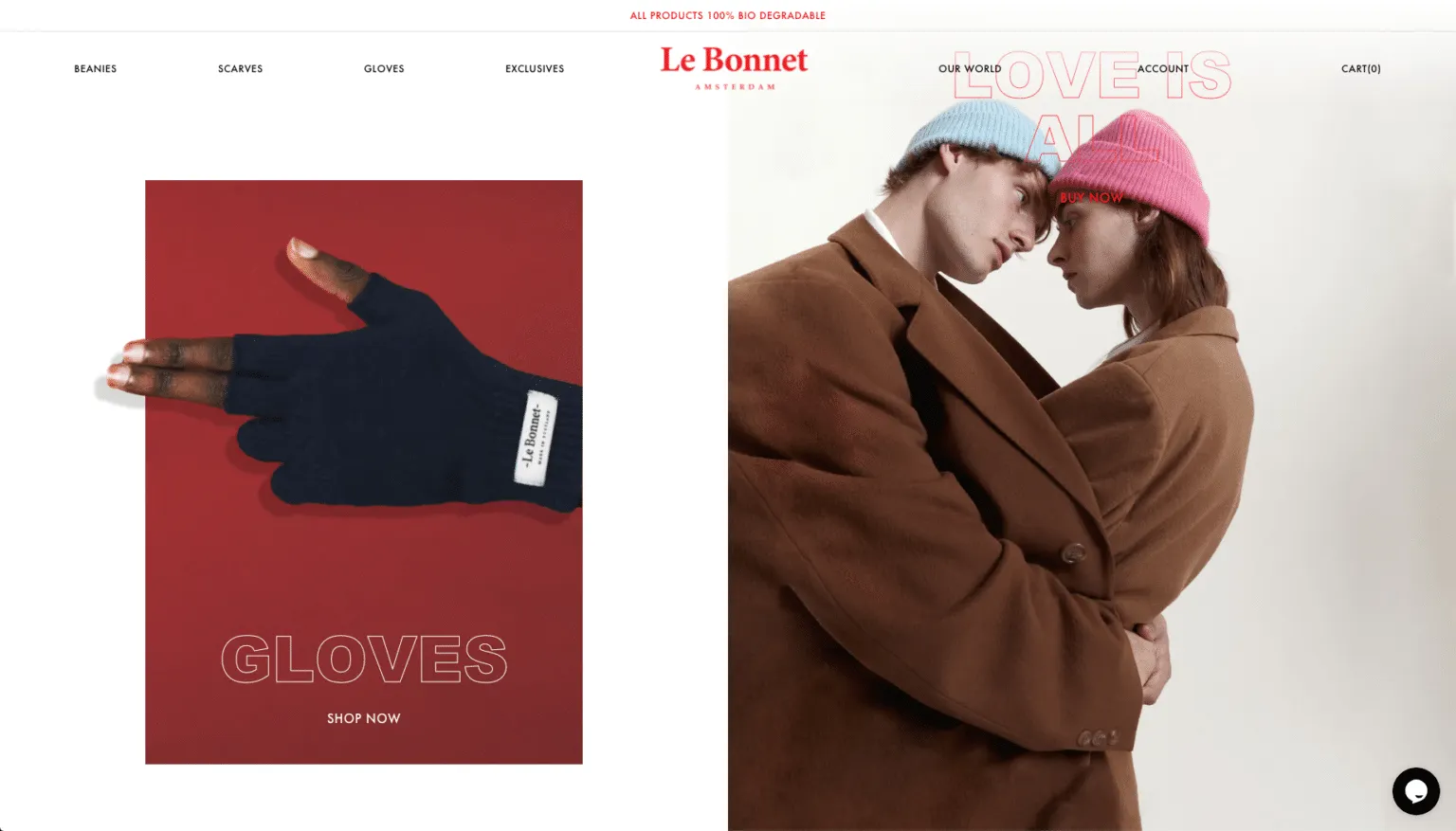
2. طراحی وب سایت برند لباس: واضح و مختصر

Le Bonnet یک شرکت پوشاک است که در مورد پالت رنگ طراحی وب سایت خود بر وضوح تمرکز دارد. چند رنگ تند، همراه با رنگ زمینه مات بژ برای جدا کردن محصولات، به افزایش سادگی طرح طراحی وب سایت کمک می کند.
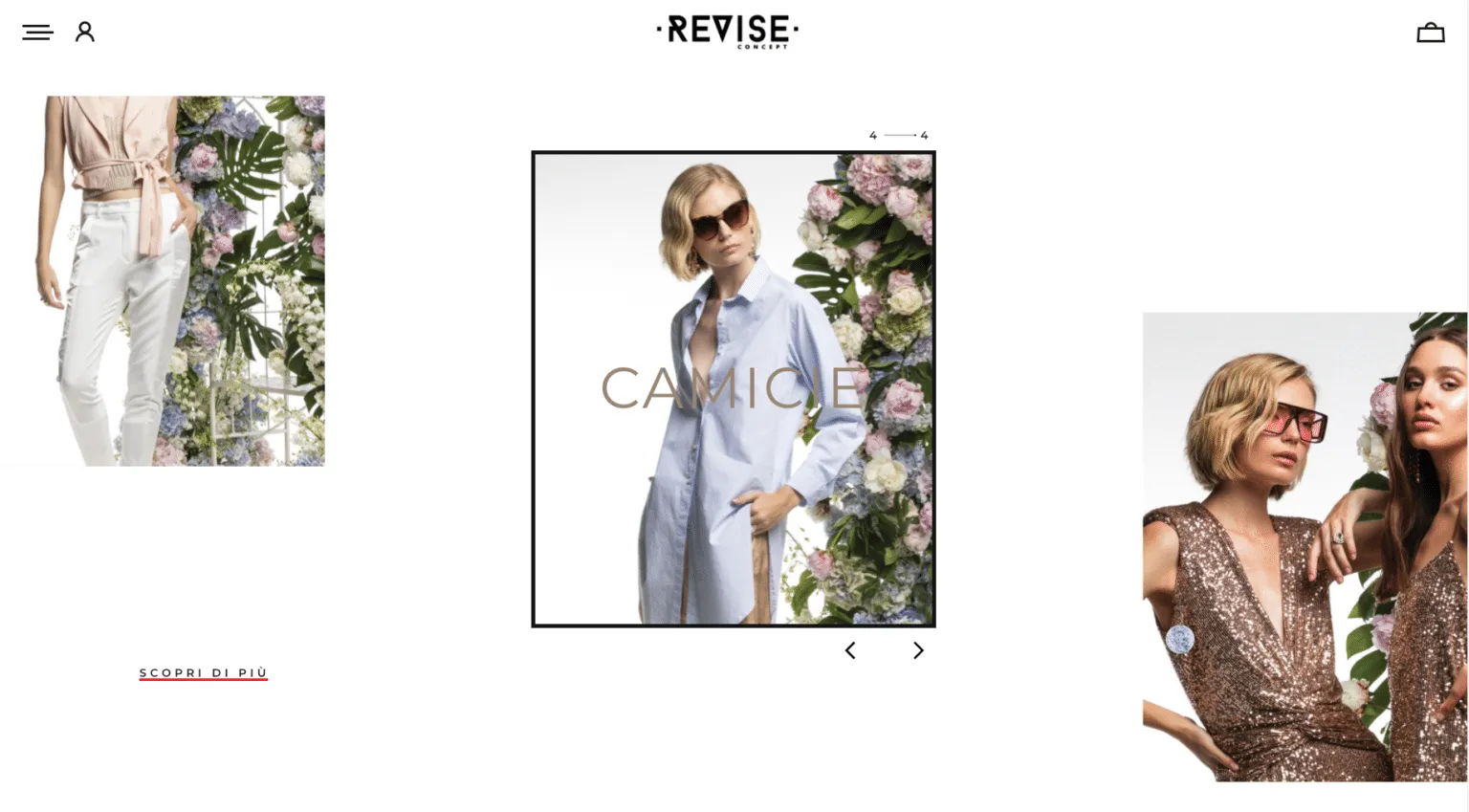
3. طراحی وب سایت فروشگاه پوشاک: سادگی

Revise Concept یک طراحی وب سایت برند پوشاک است و به جای تکیه بر رنگ ها در پالت رنگ طراحی وب سایت ، از رنگ های ساده و فضای سفید برای برجسته کردن رنگ ها و طرح های خود لباس استفاده می کند.
این رویکرد می تواند جایگزینی عالی برای طراحی وب سایت های تجارت الکترونیکی باشد که میخواهند به محصول اجازه دهند خودش صحبت کند، نه اینکه یک طرح تند برای بیان داستان ایجاد کند.
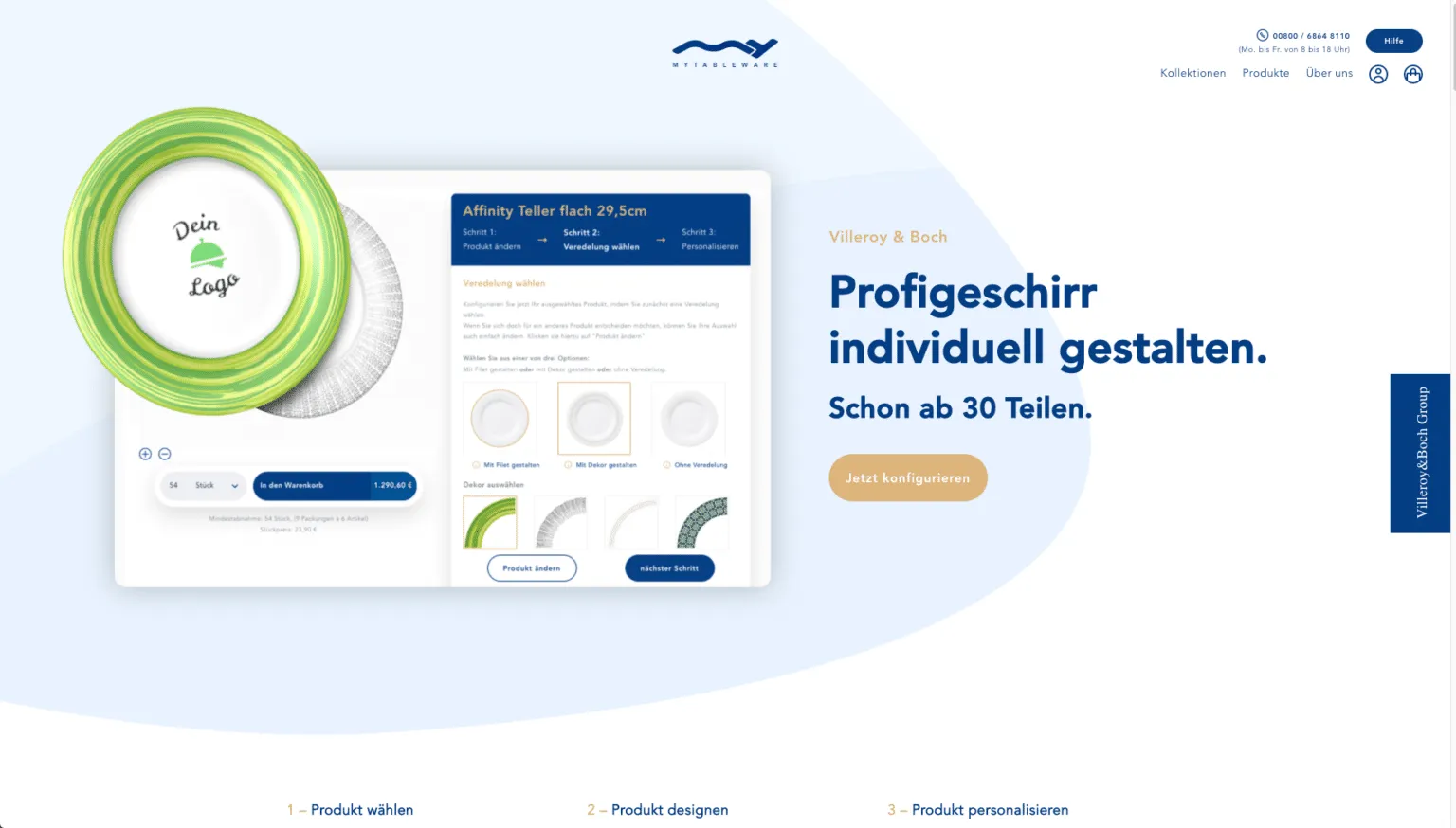
4. طراحی وب سایت ظروف غذاخوری: قابلیت اطمینان و حرفه ای بودن

My Tableware یک طراحی وب سایت تجارت الکترونیک آلمانی برای ظروف و ظروف قابل تنظیم است.
این طراحی وب سایت از رنگبندی ساده آبی تیره، قهوه ای روشن و خاکستری استفاده می کند تا حس حرفه ای بودن و قابلیت اطمینان را به همراه نکاتی از پیچیدگی نشان دهد.
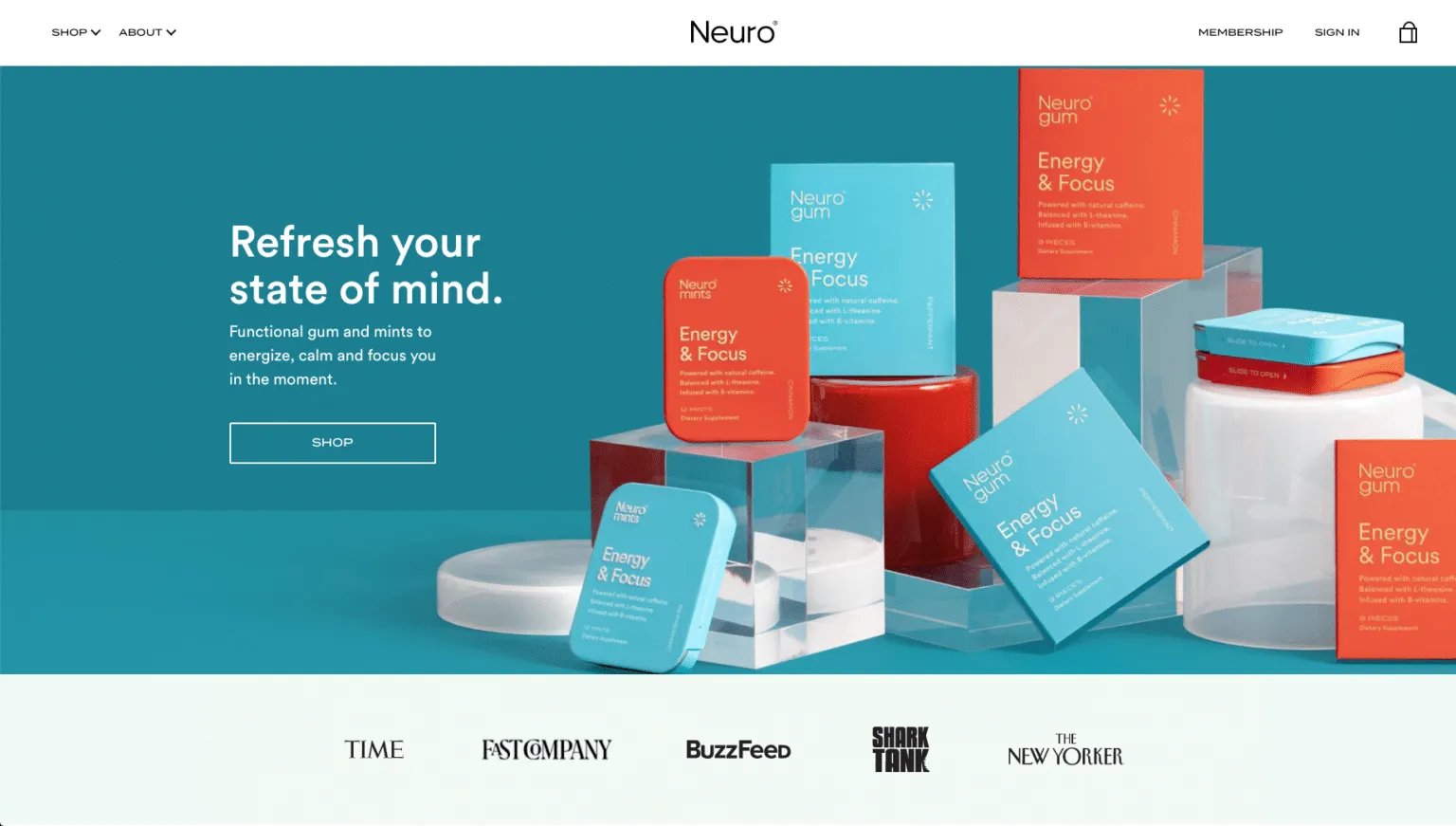
5. طراحی وب سایت آدامس: طبیعی و تکانشی

Neuro نام تجاری آدامس کافئین و نعناع است که برای کمک به تمرکز افراد طراحی شده است. از ترکیبی از رنگ های ملایم تر مانند فیروزه ای، آبی روشن و بژ برای القای حس مواد طبیعی استفاده می کند.
همچنین جذابیت احساسات و تصمیمات تکانه ای با قرمز و نارنجی، استفاده عالی از رنگ تاکیدی وجود دارد.
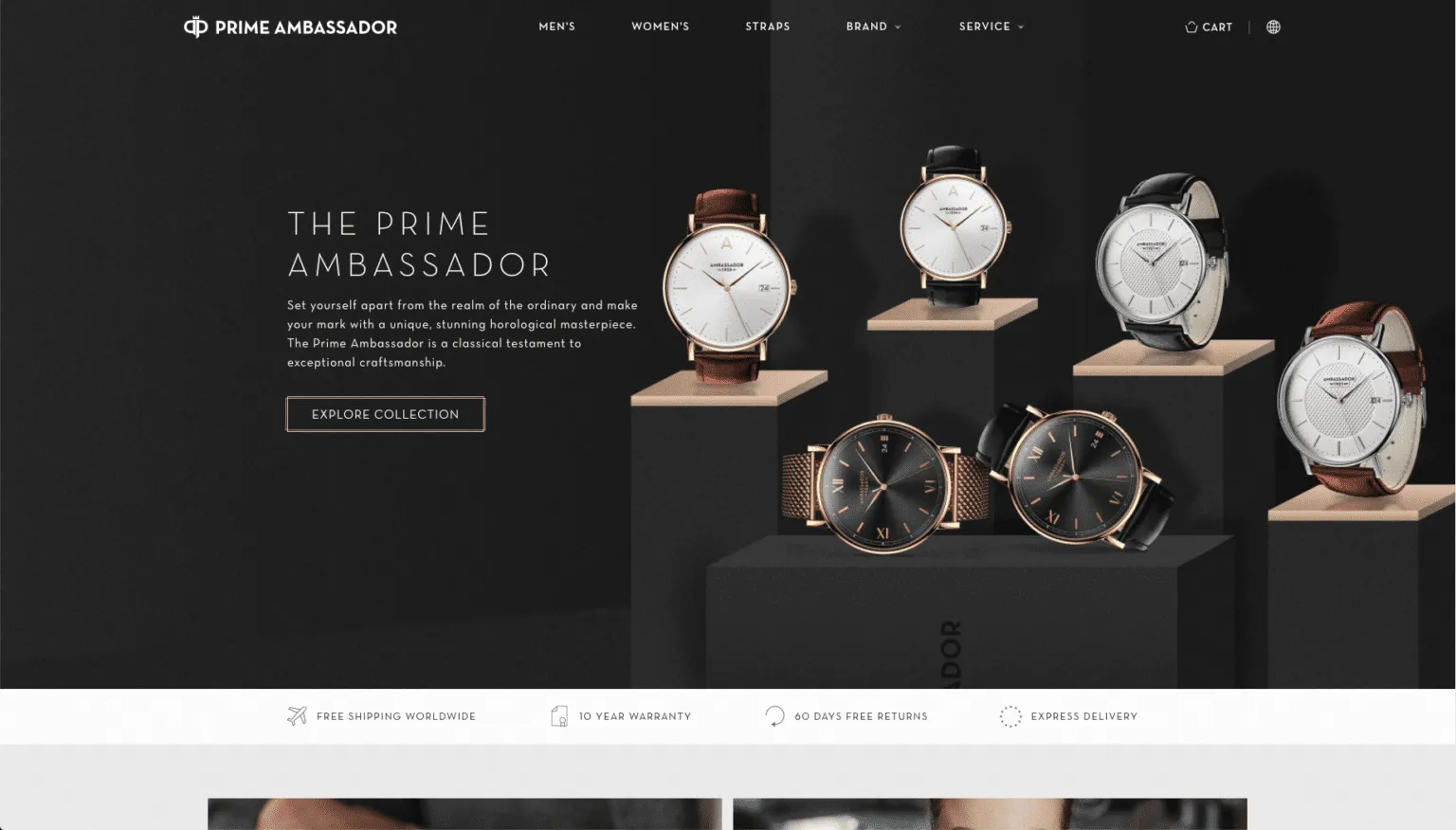
6. طراحی وب سایت تماشا کنید: پیچیدگی و تجمل

Prime Ambassador یک برند سوئدی ساعت ها است که یک طراحی وب سایت تجارت الکترونیک درجه یک برای برجسته کردن محصولات طراحی شده است. ترکیب رنگ های قهوه ای روشن تقریبا طلایی در پس زمینه طراحی وب سایت خاکستری تیره و لهجه های چوبی در تصویر حس پیچیدگی و تجمل را برای بازدیدکننده طراحی وب سایت به ارمغان می آورد.
رنگ ها برای تبلیغ یک محصول سطح بالا مانند ساعت های سفارشی عالی هستند، اما اگر کالاهای مصرفی معمولی را می فروختید، بی موقع به نظر می رسند.
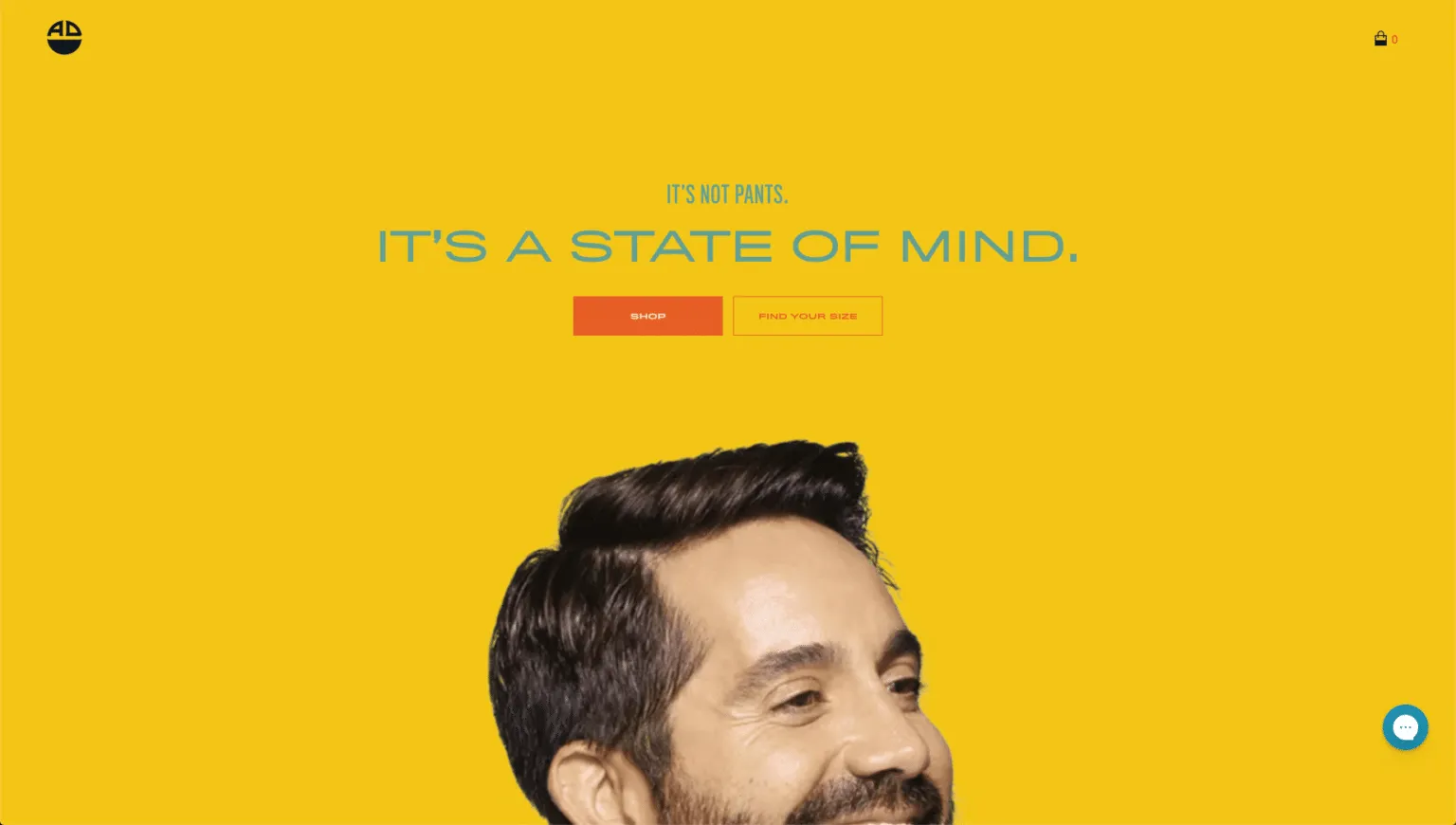
7. طراحی وب سایت شلوار: خلاقانه و در دسترس

Alday برندی از شلوارهای راحتی است که به گونه ای طراحی شده است که بهتر از شلوارهای جین و چینی تولید انبوه که با قیمت پایین تری به فروش می رسند، تناسب داشته باشند.
این طراحی وب سایت خلاقانه و بازیگوش است، با ترکیب رنگ های پر جنب و جوش که باعث می شود برای بازدیدکنندگان طراحی وب سایت و مشتریان بالقوه قابل دسترسی باشد.
8. طراحی وب سایت تنقلات میوه ای: رنگ های شیک و برجسته

Madies خطی از میان وعدههای میوه خشک شده منجمد است که هدف آن مصرف کنندههای طراحی وب سایت آگاه تر از مد است تا میوههای خشک بدون برند که به صورت فله فروخته میشوند.
پس زمینه طراحی وب سایت سیاه و شخصیت زرد انبه رسیده، سادگی طرح را برجسته می کند و منجر به محصول نهایی ظریف می شود.
9. طراحی وب سایت جین سفارشی متناسب: زنده است

Unspun از قرمز روشن و نارنجی برای زنده کردن طراحی وب سایت استفاده می کند. ایده آل برای برقراری ارتباط با مخاطبانی که سبک زندگی فعال و پر جنب و جوشی دارند.
طرح های رنگی طراحی وب سایت شخصی و مسافرتی
در زیر، می توانید منتخب ما از بهترین نمونه های طرح رنگ طراحی وب سایت برای طراحی وب سایت های شخصی و مسافرتی را بیابید.
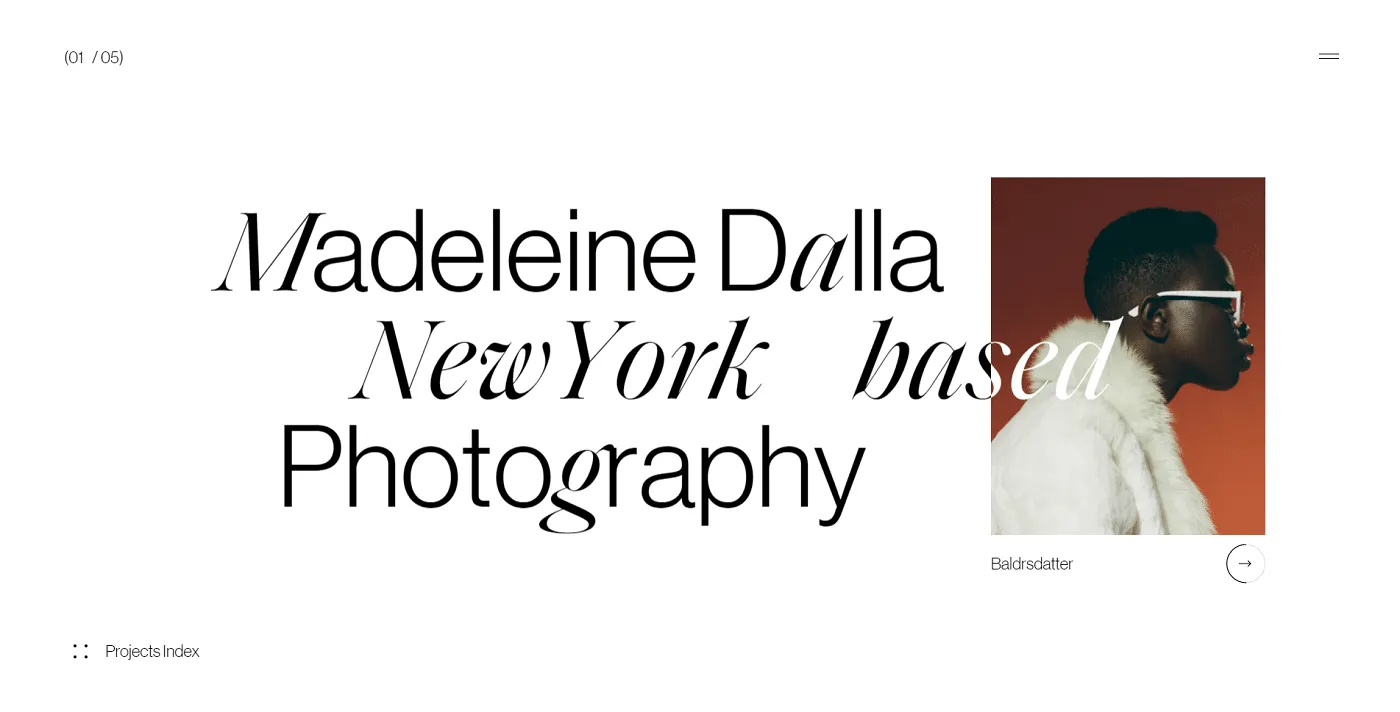
10. طراحی وب سایت سادگی خلاقانه

مادلین دالا یک عکاس مقیم نیویورک است که به طراحی وب سایت علاقه زیادی دارد (و نمونه کارهایی چشمگیر).
با کنار گذاشتن رنگ از معادله برای بقیه طراحی وب سایت ، او واقعاً رنگ های زنده عکسهای برجسته دستچین شده اش را از هر یک از پروژه های طراحی وب سایت برجسته اش برجسته می کند. او از نبود رنگ به اندازه خود رنگ ها استفاده می کند.
11. طراحی وب سایت Grayscale with a Splash

علی رفاعی یک مدیر هنری خلاق است و در مفهوم طراحی وب سایت خودنمایی می کند. با استفاده از مقیاس خاکستری تنها با یک خط تیره رنگ، توجه شما به کلمات کلیدی مناسب و بخش های مهم طراحی وب سایت ، کلمه "اصلی" و لبخند جذاب جلب می شود.
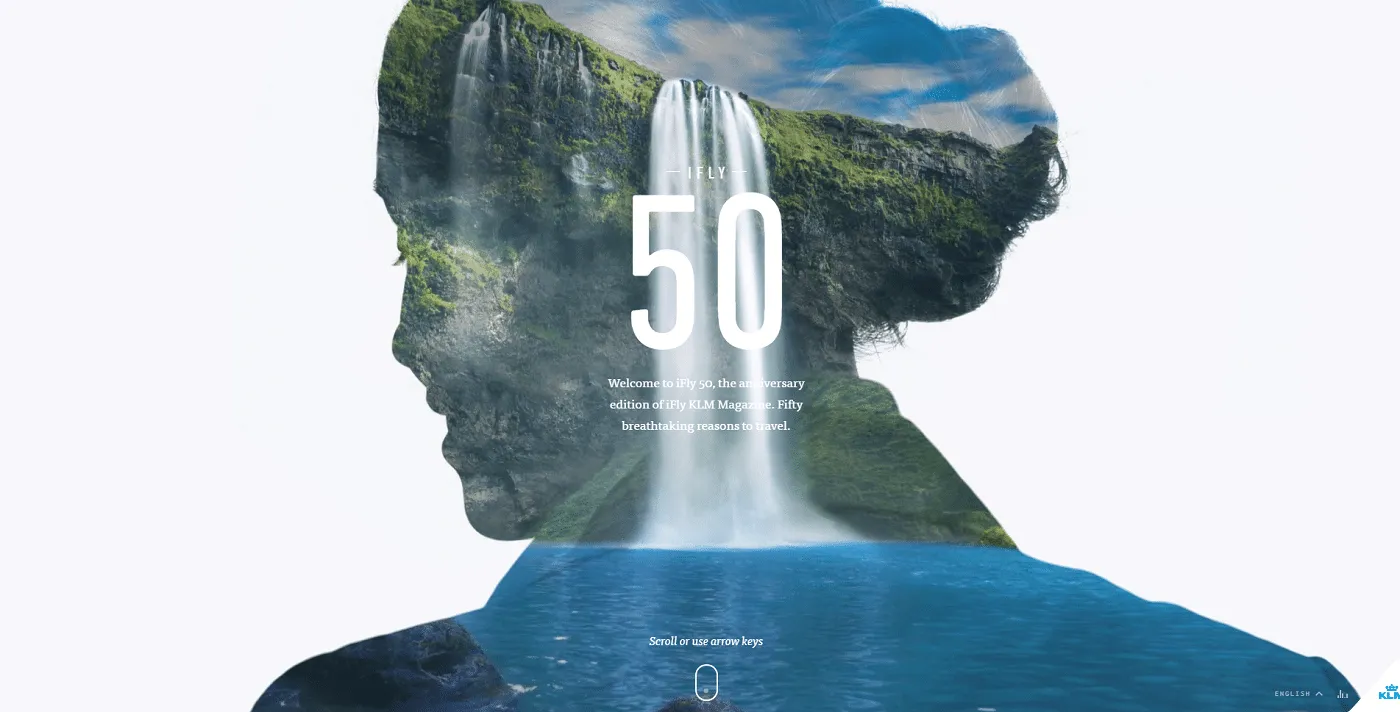
12. طراحی وب سایت یکی با طبیعت

iFly 0 یک مجله آنلاین است که توسط KLM برای جشن 50 سالگی خود منتشر شده است.
با برجسته کردن آبی های آسمان و آب، و چمنهای سبز و جنگل، هر بازدیدکننده طراحی وب سایت ای احساس یکپارچگی با طبیعت میکند – رویکردی عالی برای طراحی وب سایت هر عکاسی از طبیعت یا منظره.
13. طراحی وب سایت تمیز و حرفه ای

طراحی وب سایت Benediktas Gylys یک استاد کلاس در طراحی وب سایت تمیز است. بی نظمی وجود ندارد و این برای انتخاب رنگ نیز صدق می کند.
رنگ بنفش اصلی حرفه ای بودن را برجسته می کند، و در حالی که تنها چند رنگ وجود دارد، همه آنها برای برجسته کردن عناصر طراحی وب سایت مهم، تصاویر، به کار می روند.
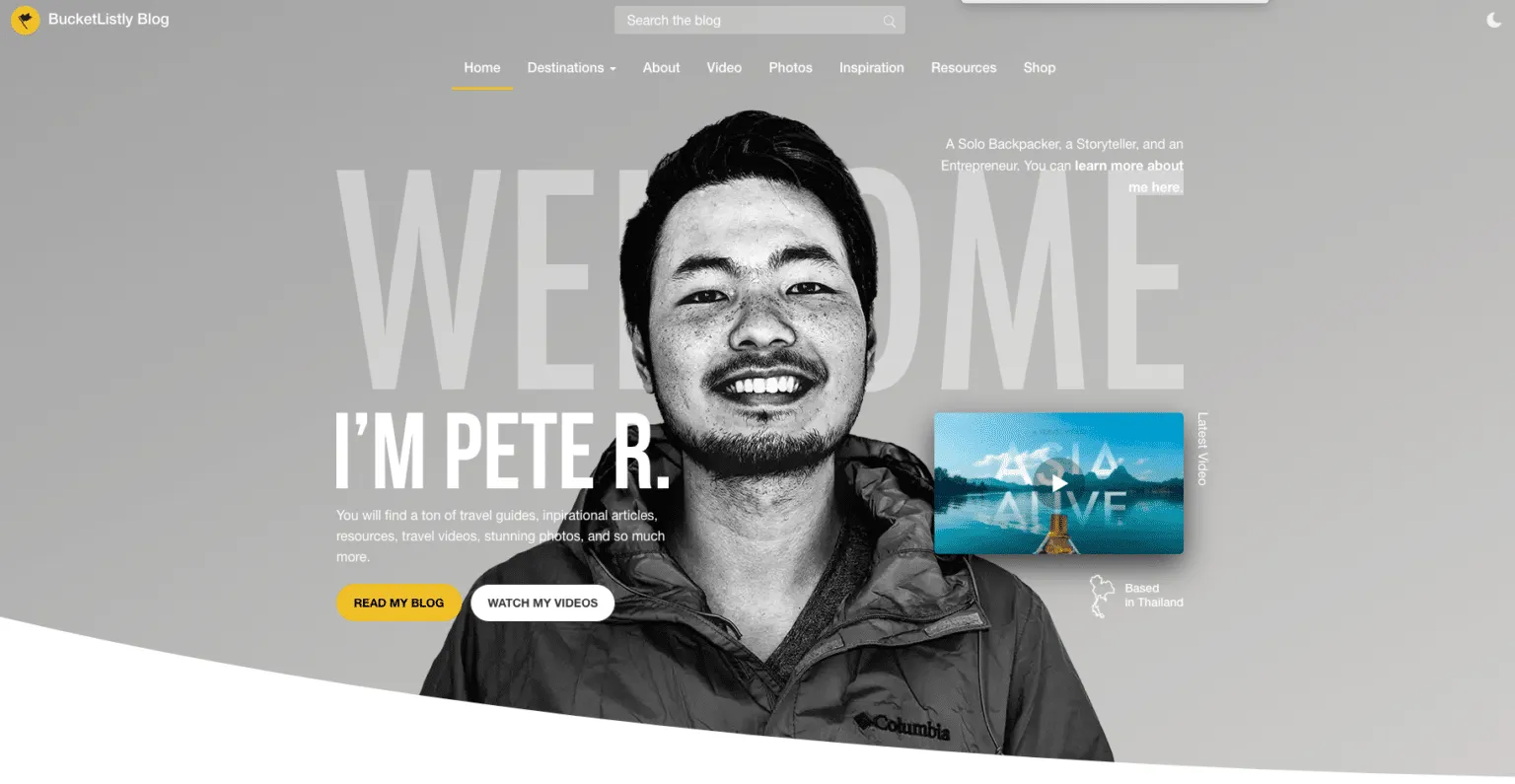
14. طراحی وب سایت رنگ های عملی

BucketListly از رنگ ها به طور عملی در طراحی وب سایت استفاده می کند و از زرد برای برجسته کردن کلمات کلیدی، CTAها و کشورهایی که تاکنون بازدید شدهاند استفاده میکند.
این نشان می دهد که وقتی از یک رنگ در یک طرح در ارتباط با فضای سفید و مفاهیم درست استفاده میکنید، چقدر می توانید از آن استفاده کنید.
15. طراحی وب سایت سادگی زیبا

تصویر برجسته طراحی وب سایت لارس فرانزن از رنگ پس زمینه طراحی وب سایت تیره برای نشان دادن رنگ و فردیت افراد در پرتره استفاده می کند.
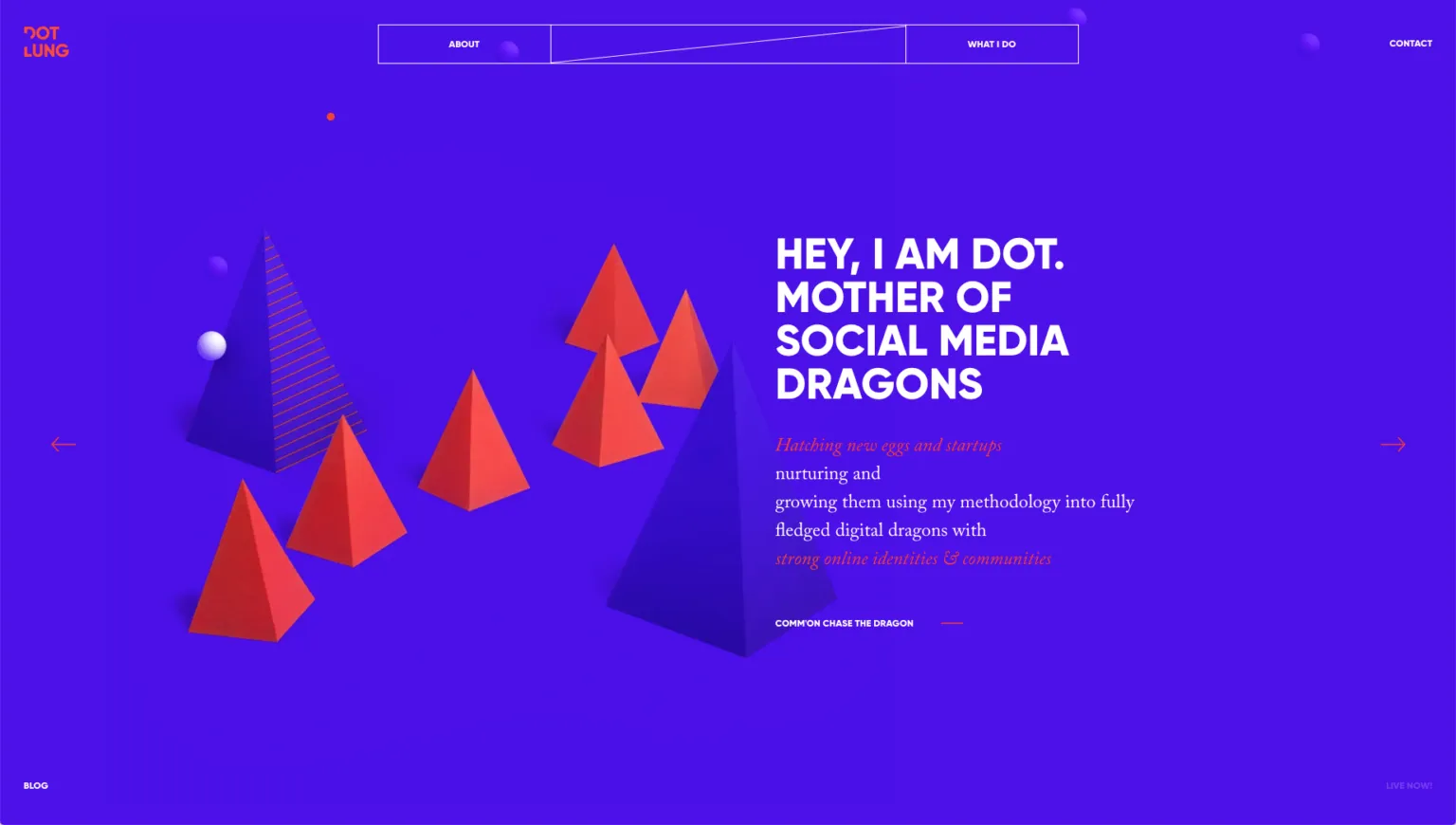
16. طراحی وب سایت پوشش آینده نگر

طراحی وب سایت شخصی Dot Lung در به حداکثر رساندن پالت رنگ ساده با پوششها و گرافیک های پس زمینه طراحی وب سایت تمیز کار بسیار خوبی انجام میدهد. رنگ بنفش در پس زمینه طراحی وب سایت ، تجربهای منسجم از صفحه به صفحه به صفحه دیگر طراحی وب سایت ایجاد می کند.
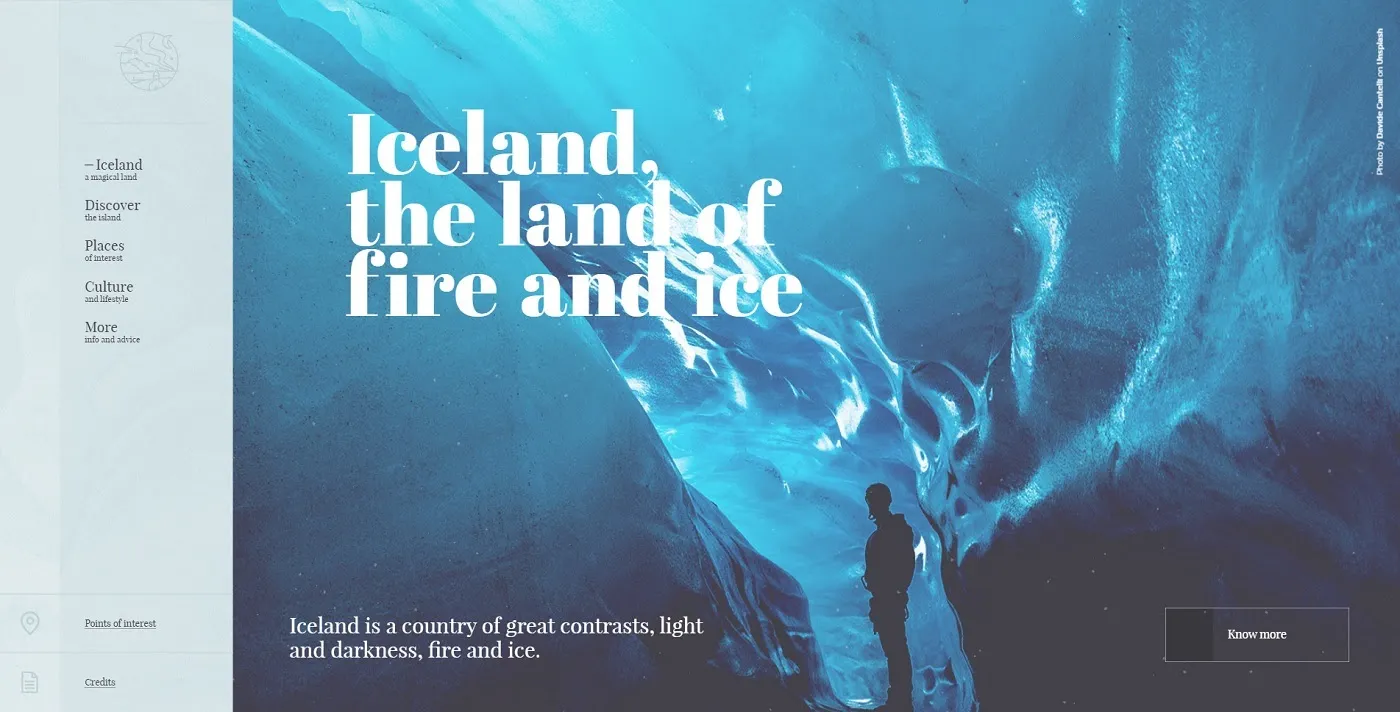
17. طراحی وب سایت روشن و تاریک

عشق به ایسلند یک مثال عالی از این است که چگونه رنگ ها در یک تصویر برجسته می توانند حال و هوا را ایجاد کنند. با آبی روشن یخ شفاف، روشن شده توسط نور خورشید، در بالا سمت چپ، تا تاریکی غار مانند در پایین، حال و هوای شوم و ماجراجویی را برای بازدیدکننده طراحی وب سایت ایجاد می کند.
طرح های رنگی صفحه فرود طراحی وب سایت
در زیر صفحات فرود طراحی وب سایت مختلف را با طرحهای رنگی منحصر به فرد یا مؤثر برجسته کردهایم.
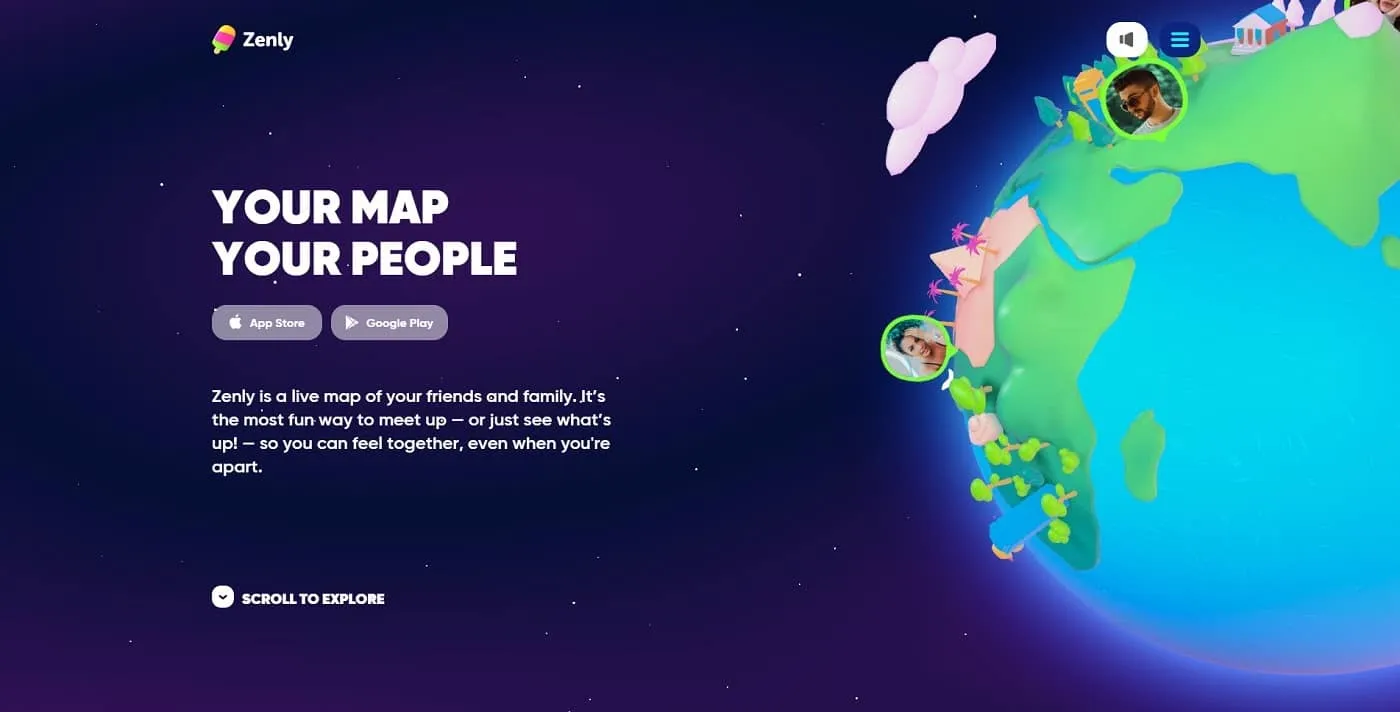
18. طراحی وب سایت تضادهای شدید

Zenly از رنگ های کاملاً متضاد برای برجسته کردن عملکرد واقعی برنامه نقشه زنده استفاده میکند (btw، اینگونه نقشه های گوگل را در طراحی وب سایت ها جاسازی می کنید). پس زمینه فضا، طراحی وب سایت اپلیکیشن کروی را برجسته می کند و باعث می شود رنگ و بویی آینده نگر به خود بگیرد.
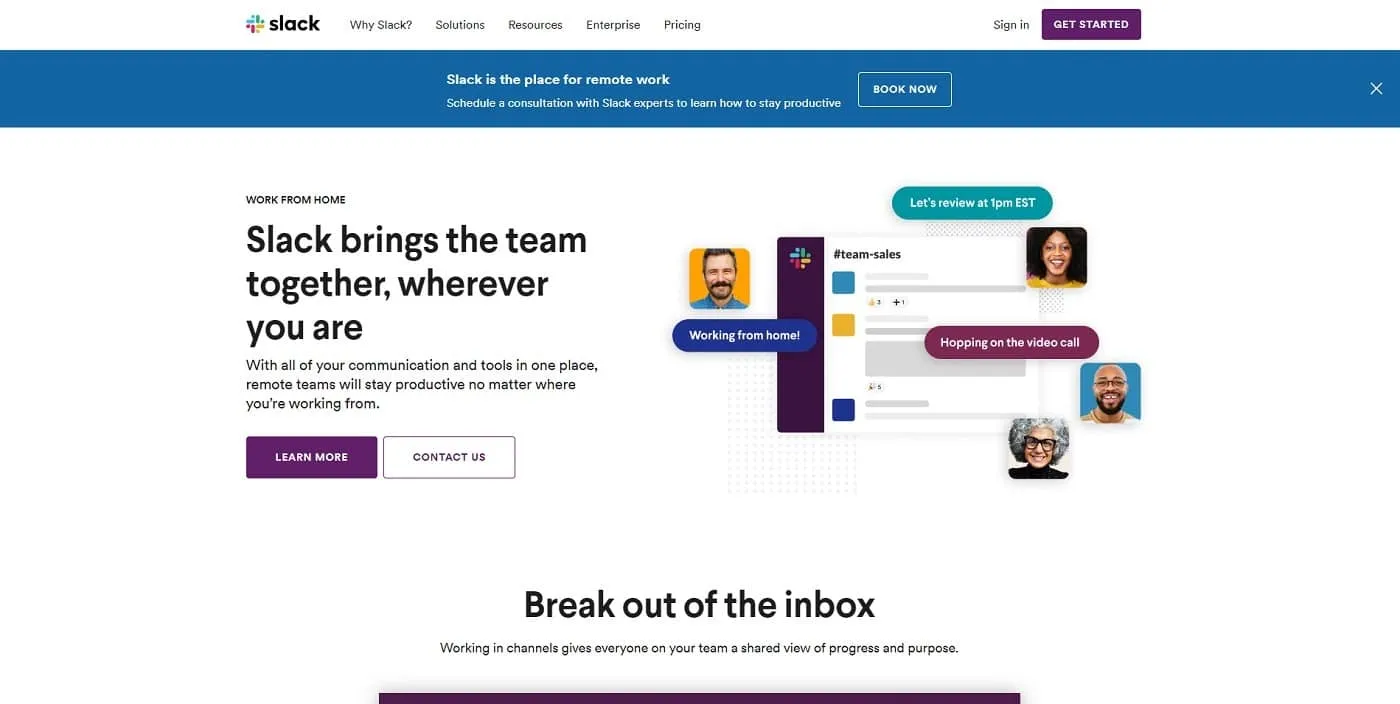
19. طراحی وب سایت رنگ برای برجسته کردن

Slack از یک تاکتیک آزمایش شده و واقعی برای طرح رنگ صفحه فرود طراحی وب سایت استفاده می کند، جایی که رنگ ها بیشتر برای برجسته کردن فراخوان های مهم و سایر عناصر ضروری استفاده می شوند. برای صفحه فرود طراحی وب سایت ، لازم نیست طراحی وب سایت را بیش از حد پیچیده کنید، و این در مورد رنگ ها نیز صدق می کند.
مطمئن شوید که مقایسه عمیق تیم های مایکروسافت در مقابل اسلک را بررسی کنید.
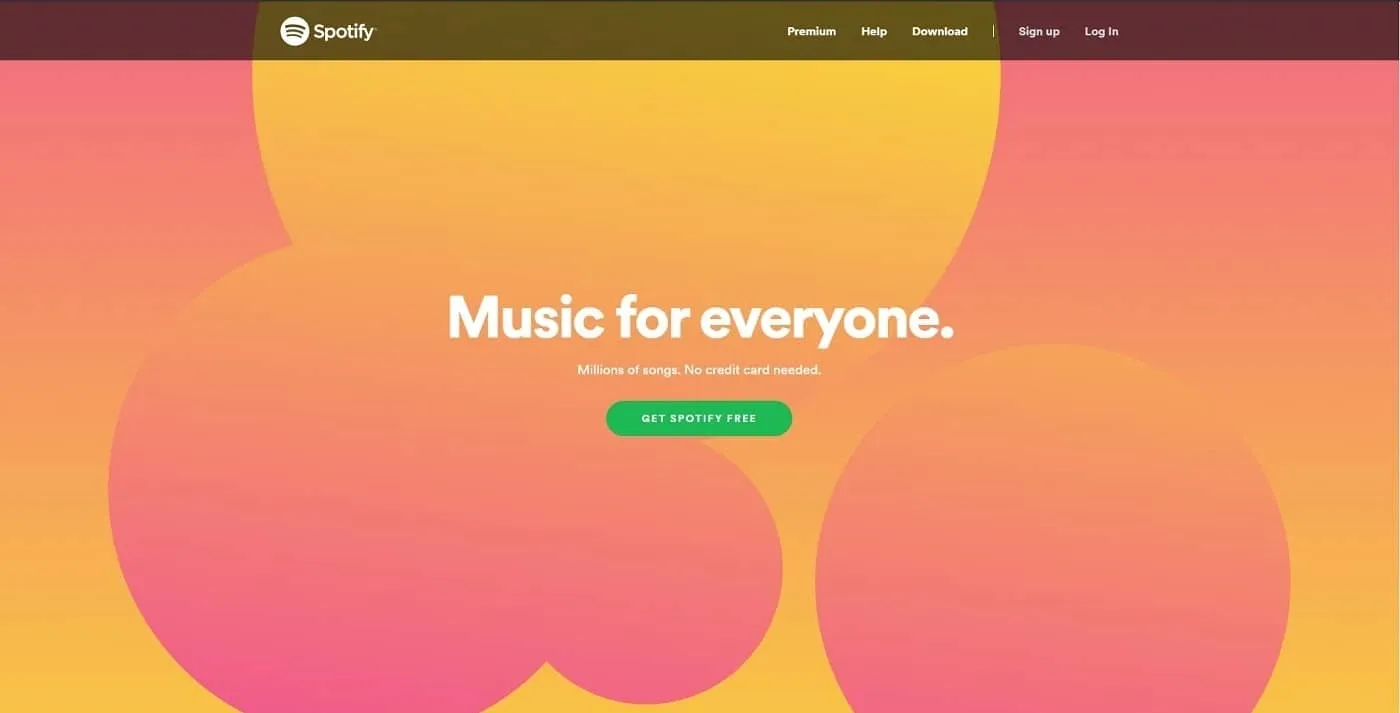
20. رنگ های پر جنب و جوش احساسات را جرقه می زنند

Spotify از رنگ های پر جنب و جوش برای برانگیختن احساسات در مخاطبان در صفحه فرود طراحی وب سایت جدید بسیار ساده خود استفاده می کند. رنگ ها بیشتر از عنوان فرعی قبل از دکمه CTA، داستان را بیان می کنند. اگر به زودی به راه اندازی پادکست فکر می کنید، راهنمای ما را بررسی کنید.
21. طراحی وب سایت تضاد رنگی نظم را در هرج و مرج ایجاد می کند

Autonomy از رنگ ها و کنتراست برای ایجاد نظم در طراحی وب سایت متحرک و آشفته استفاده می کند. رنگ زرد پر جنب و جوش خود را از پس زمینه طراحی وب سایت و سایر اشیاء جدا می کند.
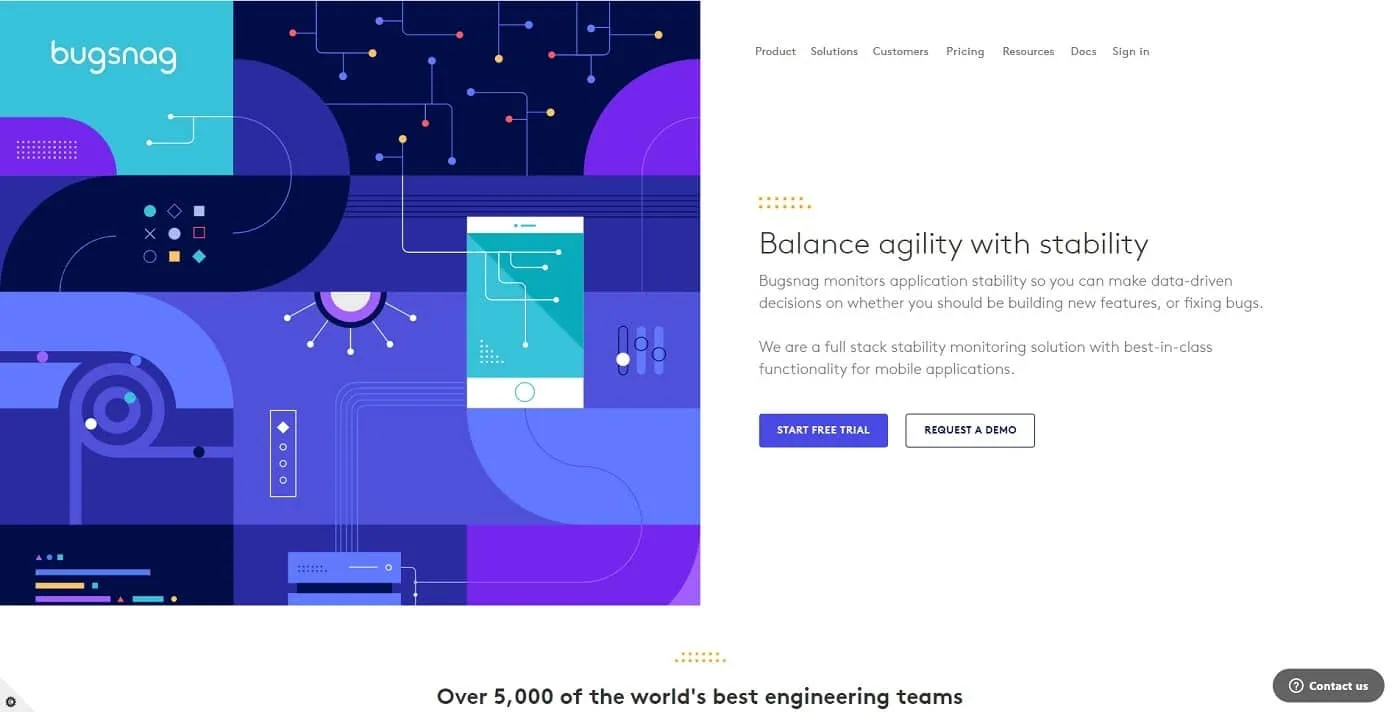
22. طراحی وب سایت مجموعه رنگی آینده نگر

Bugsnag از مجموعه ای متنوع از رنگ ها استفاده می کند تا با طراحی وب سایت مسطح خود، احساسی آینده نگرانه و پیشرفته را به شما القا کند. ترکیب رنگ ها و شکل ها به بازدیدکنندگان طراحی وب سایت این حس را میدهد که سال 2020 است و می توانند به شرکتی به روز اعتماد کنند.
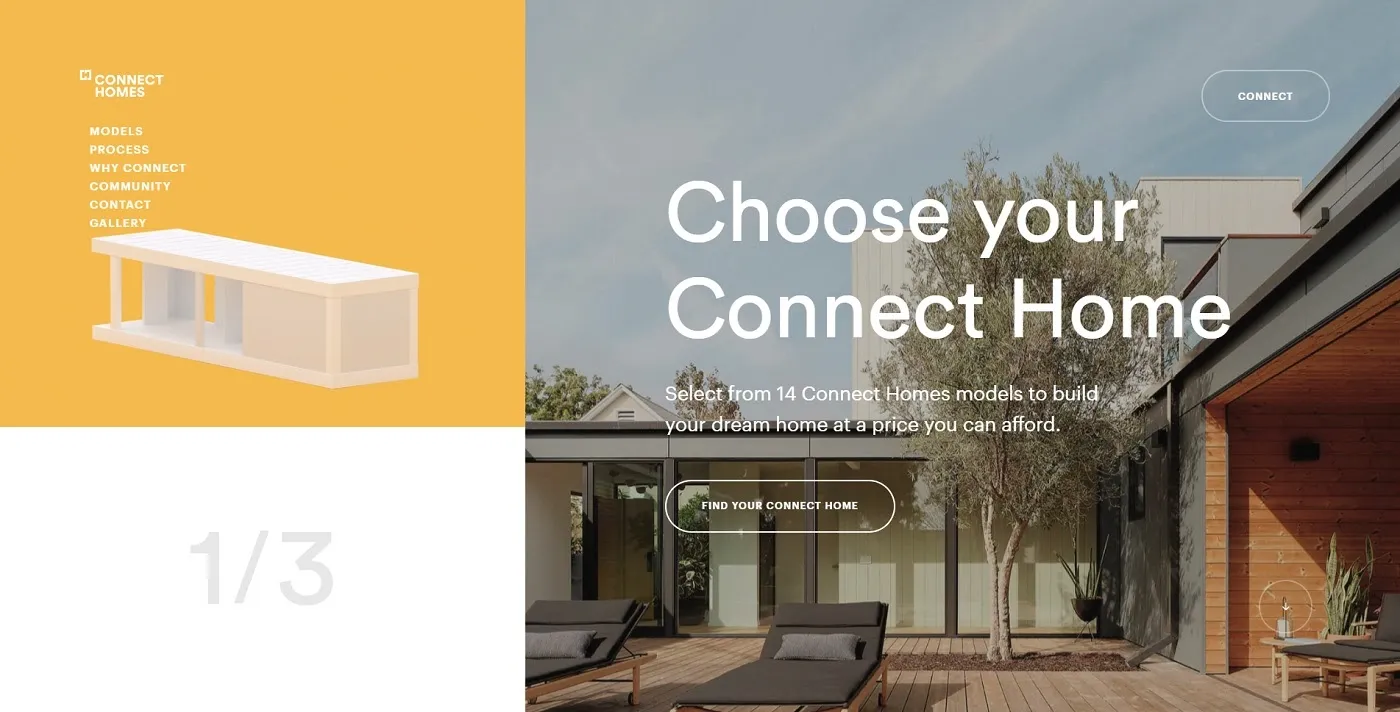
23. طراحی وب سایت زنده با رنگ

صفحه فرود طراحی وب سایت Connect Homes با رنگ های روشن و در عین حال ملایم زنده می شود. پالت رنگ تعادل هیجان انگیزی ایجاد می کند که حسی مدرن را منتقل می کند.
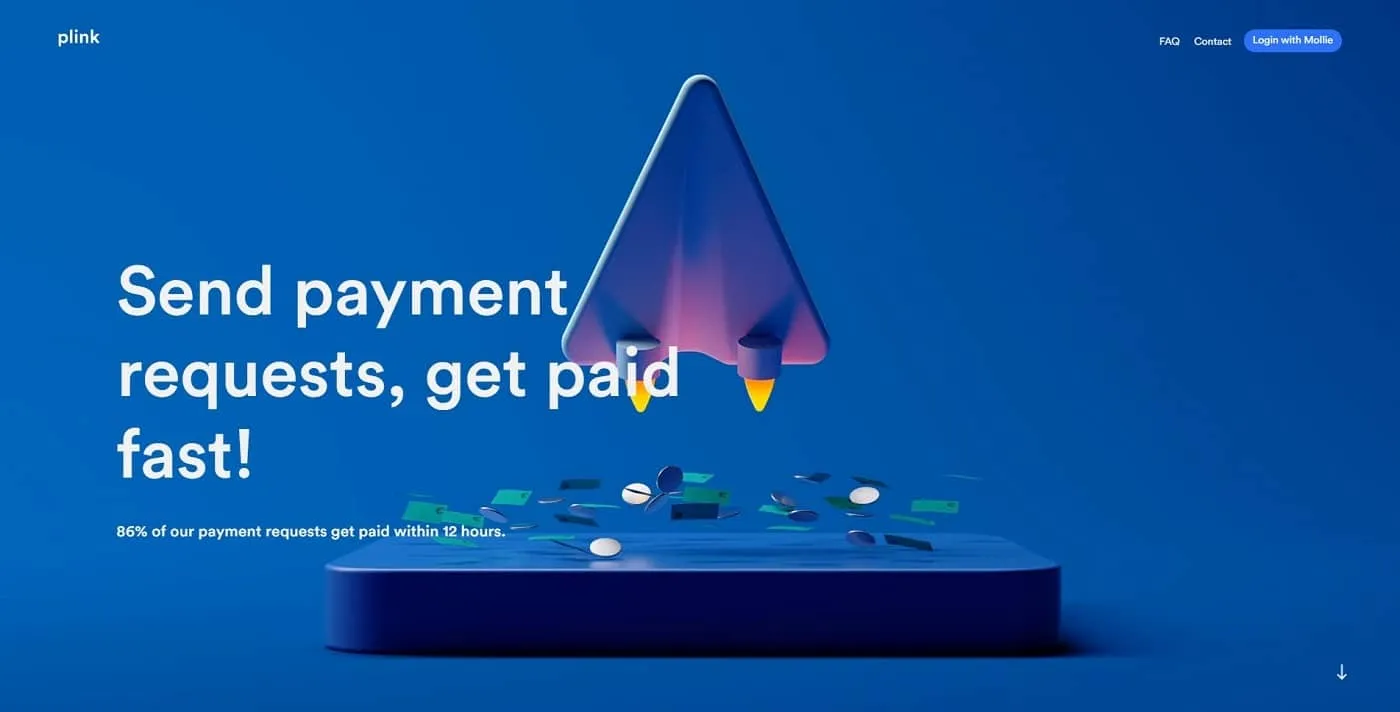
24. رنگ های محافظه کارانه، طراحی وب سایت بازیگوش

صفحه فرود طراحی وب سایت Plink بر اساس سایه نسبتا محافظه کارانه آبی تیره است، اما آن را با یک انیمیشن و طراحی وب سایت بازیگوش و سرگرم کننده متعادل می کند.
25. طراحی وب سایت نشاط طبیعی

Travelshift به شدت به رنگ سبز برای انتقال حس طبیعت و سرزندگی متکی است. به جای برجسته کردن CTA ها یا محتوای کلیدی با رنگ های جلب توجه مانند قرمز یا نارنجی، رنگ سبز به عنوان نویدی برای جوان سازی عمل می کند.
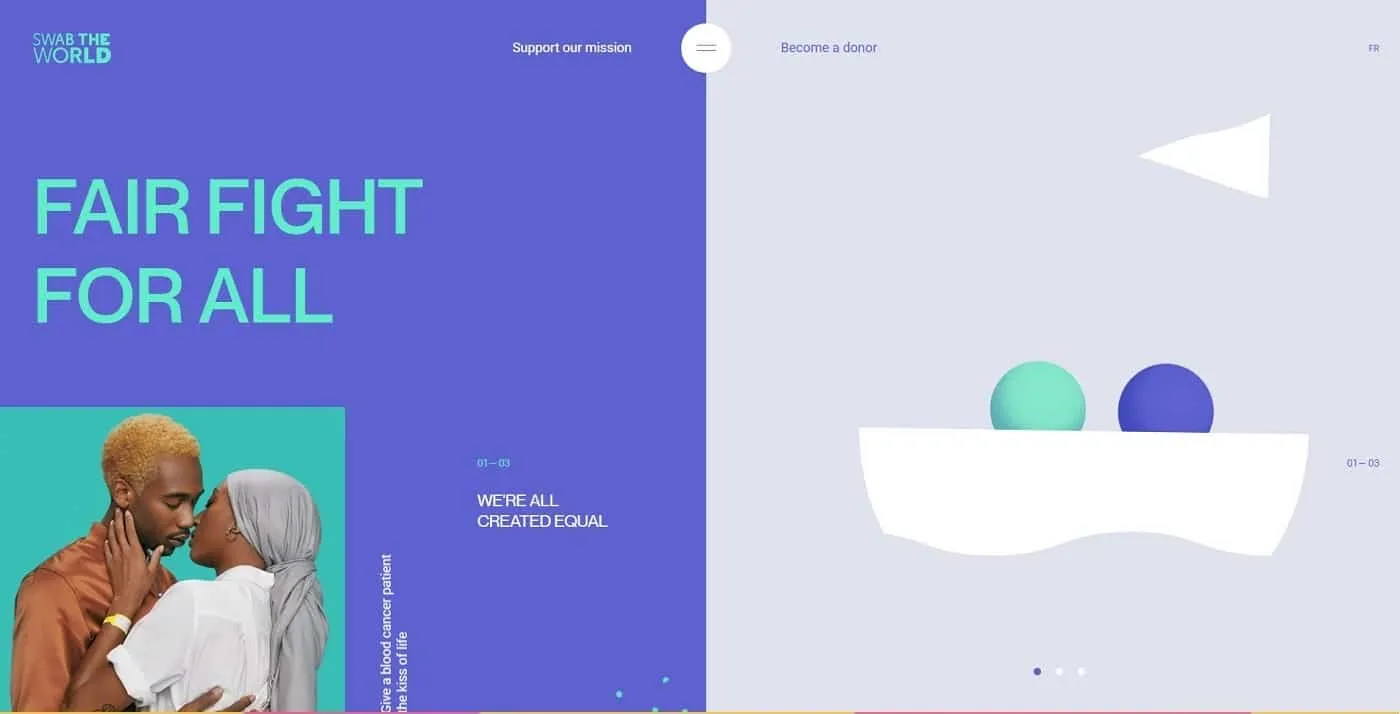
26. طراحی وب سایت رنگ های روشن امید

Swab the World از یک طرح رنگی از رنگ های روشن و متضاد برای انتقال حس امید استفاده می کند. این یک تطابق کامل برای صفحه فرود طراحی وب سایت یک سازمان غیرانتفاعی است. تضاد رنگ با اشکال کار میکند تا رویکرد مدرن/ آیندهنگر را که برای مقابله با چالش استفاده می کنند برجسته کند.
مولدهای طرح رنگ طراحی وب سایت
اگر نمی خواهید به صورت دستی رنگ ها، شیب ها یا سایه های مجاور را برای طرح یا پالت طراحی وب سایت خود انتخاب کنید، می توانید از ابزارهای آنلاین برای کمک استفاده کنید. تعدادی طرح رنگ رایگان یا تولید کننده پالت به صورت آنلاین موجود است. در زیر نگاهی دقیق تر به برخی از بهترین گزینه ها خواهیم داشت.
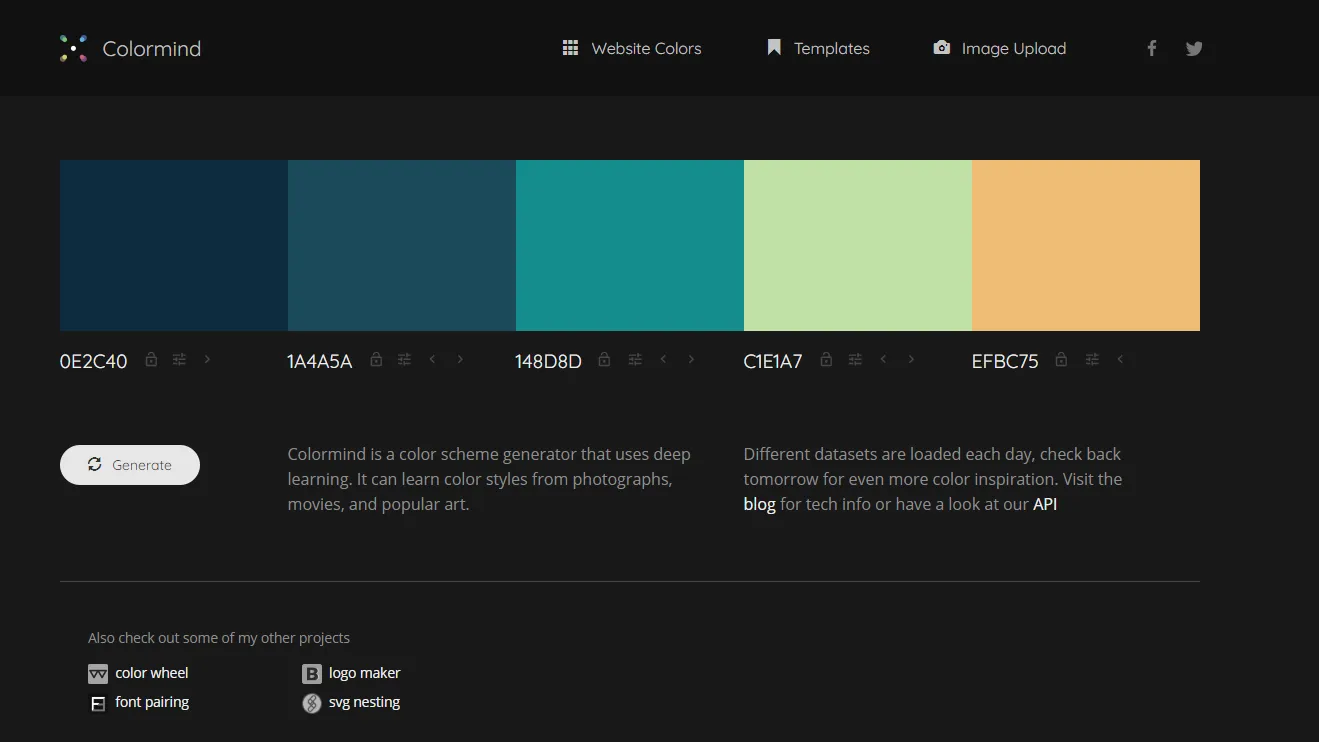
رنگ ذهن

Colormind یک تولید کننده رنگ با هوش مصنوعی است که می توانید از آن برای تولید رنگ برای طراحی وب سایت ها، قالب ها و موارد دیگر استفاده کنید. تنها مسئله این است که شما نمی توانید یک رنگ اصلی طراحی وب سایت را برای برون یابی یک پالت تنظیم کنید، باید هر بار به طور تصادفی آن را تولید کنید. همچنین می تواند پالت های رنگی را از هر تصویری که می خواهید استخراج کند.
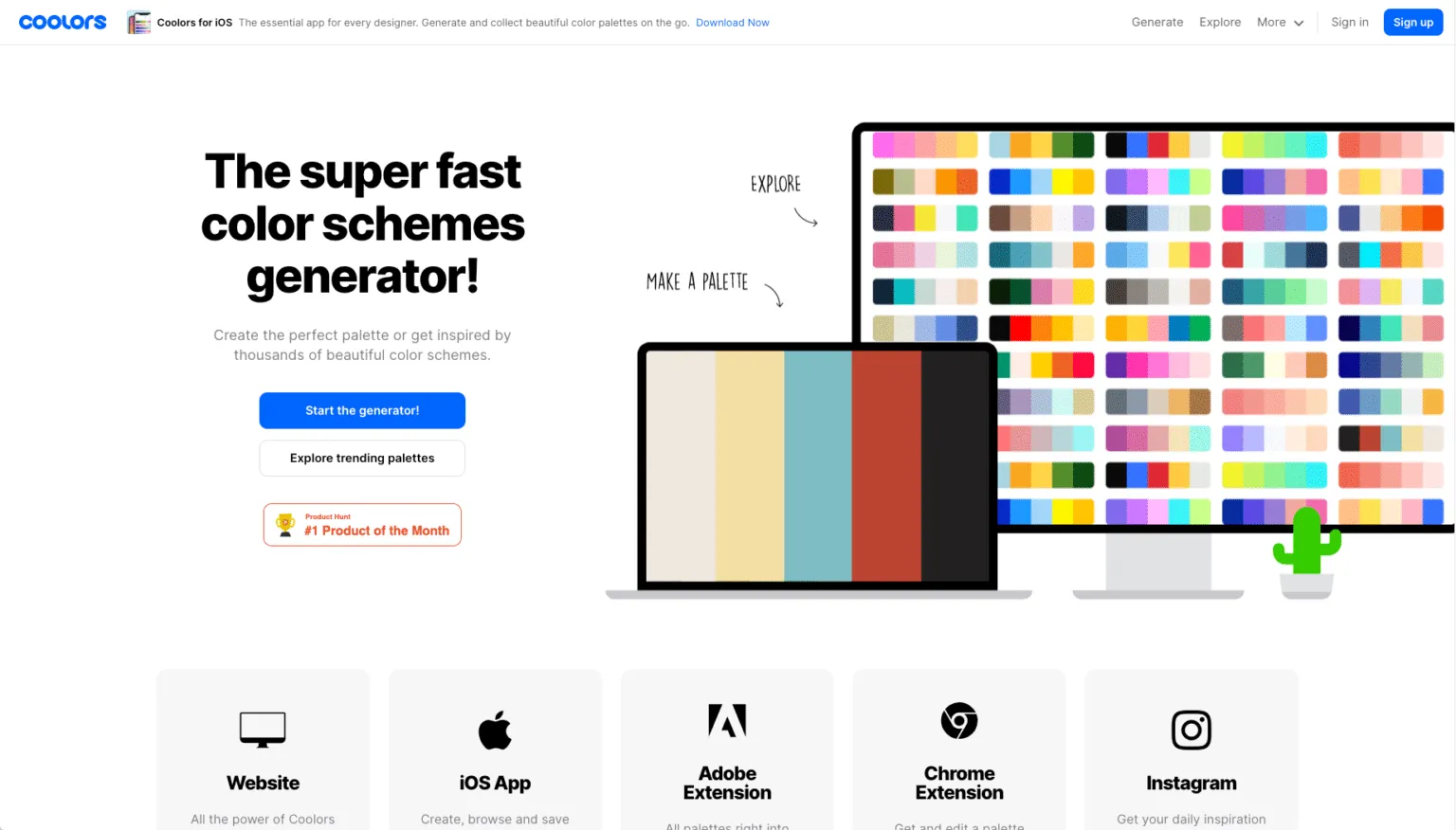
Coolors.co

Coolors.co یک برنامه طراحی وب سایت و موبایل است که به شما کمک می کند پالت ها را از ابتدا تولید کنید. دارای گزینه های سایه برای هر گزینه رنگ و سایر ابزارهای پیشرفته است که به شما کمک می کند در مورد طرح های رنگی خود تصمیم گیری کنید.
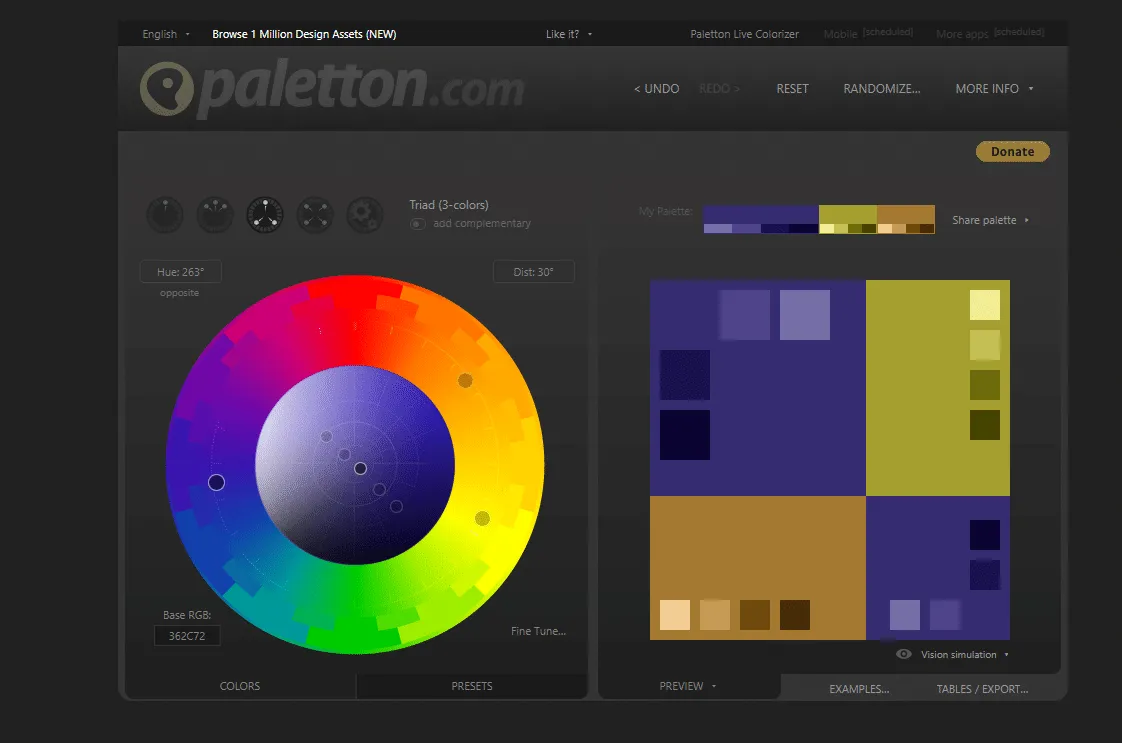
پالتون

به جای ایجاد طرح های تصادفی طراحی وب سایت ، Paletton به شما کنترل کامل روی پالت و رنگی را که می خواهید به عنوان رنگ پایه/ اصلی خود استفاده کنید، می دهد. شما می توانید نوع پالت مورد نظر خود را انتخاب کنید، چه رنگ های مجاور، یک طرح رنگ سه گانه، یا سایر رنگ ها. شما می توانید هر رنگی را از چرخه رنگ انتخاب کنید.
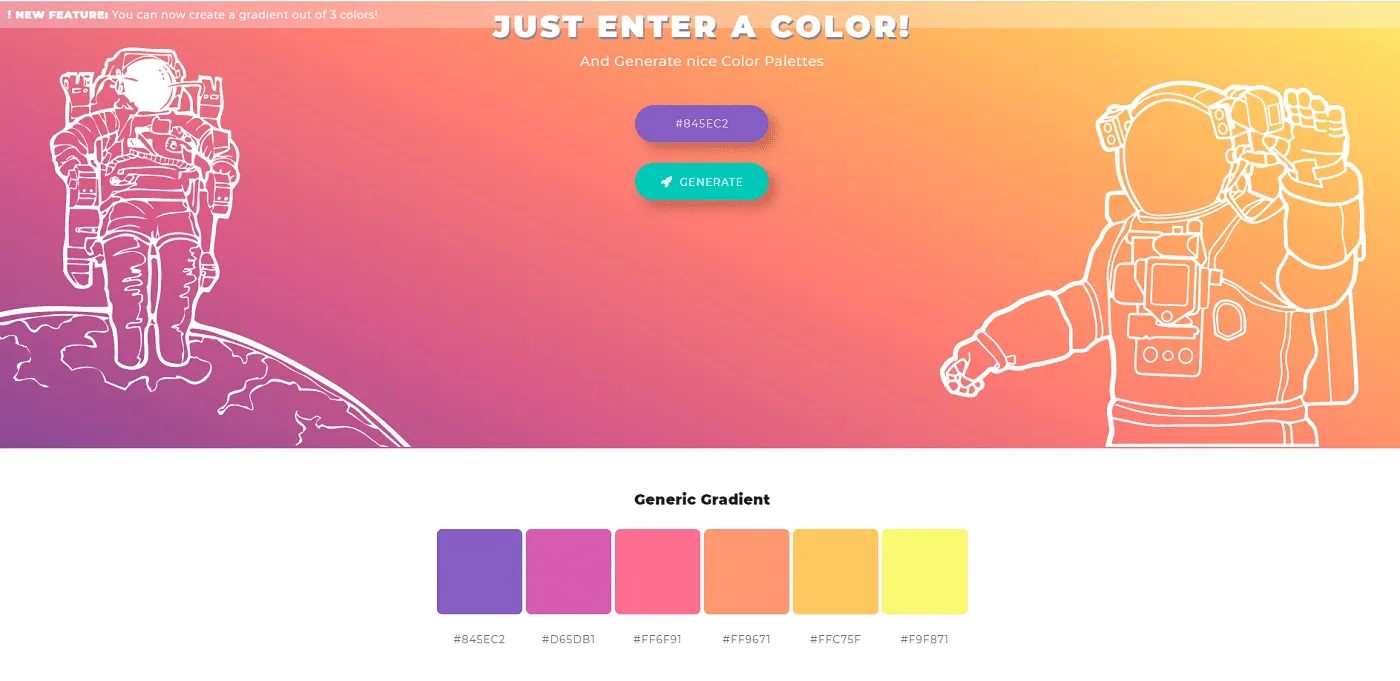
فضای رنگی طراحی وب سایت

ColorSpace پالت های رنگی را بر اساس رنگ اصلی طراحی وب سایت که شما وارد می کنید تولید می کند. طیف گسترده ای از گزینه های سبک را ارائه می دهد که به شما انعطاف پذیری بیشتری می دهد.
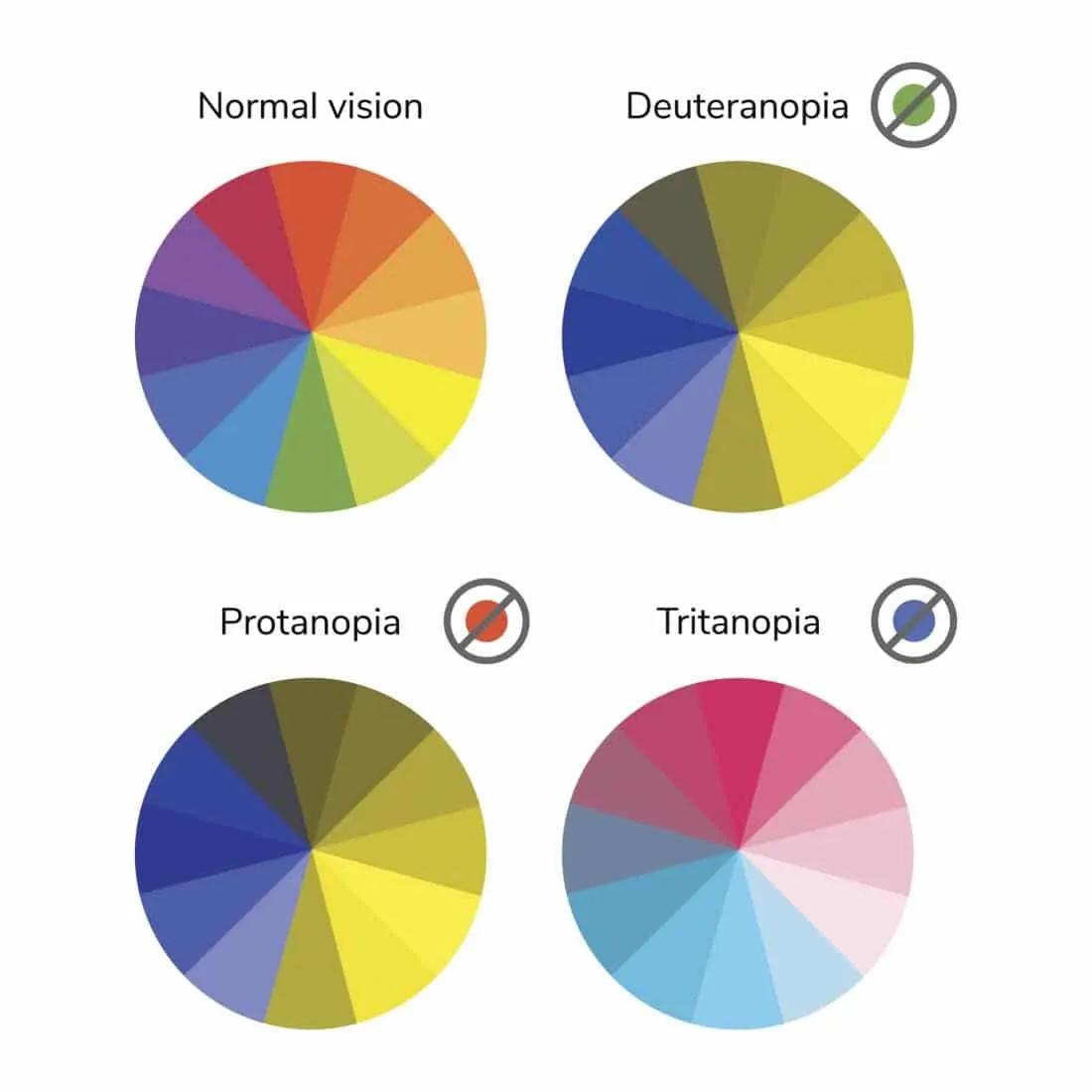
کوررنگی: چگونه یک پالت دوستدار کوررنگ برای طراحی وب سایت خود انتخاب کنید
آخرین چیزی که هنگام ایجاد یک طرح رنگی طراحی وب سایت باید در نظر گرفت این است که افراد مختلف چگونه رنگ ها را می بینند.

همه طیف "استاندارد" رنگ ها را نمی بینند. سه نوع اصلی کوررنگی طراحی وب سایت وجود دارد: دوترانوپیا، پروتانوپیا و تریتانوپیا.
کوررنگی قرمز-سبز (دوترانوپیا و پروتانوپیا) شایع ترین شکل کوررنگی است. از هر 12 نفر از نژاد اروپای شمالی 1 نفر را مبتلا می کند. با توجه به تعداد زیادی از جمعیت تحت تأثیر آن، ارزش آن را دارد که هنگام طراحی وب سایت و/انتخاب موضوع طراحی وب سایت در نظر گرفته شود.
کوررنگی آبی-زرد بسیار نادرتر است و مردان و زنان را به یک اندازه درگیر می کند.
چگونه یک پالت دوستدار کوررنگ برای طراحی وب سایت خود انتخاب کنید
از آنجایی که تعداد افراد کوررنگ قرمز-سبز بسیار بیشتر از هر نوع کوررنگی دیگری است، باید اولویت اول شما باشد که با طرح خود به آن رسیدگی کنید. از آنجایی که آنها نمی توانند قرمز، سبز و بنفش را از هم جدا کنند، بلکه آنها را به صورت رنگ های مختلف زرد و آبی می بینند، باید از استفاده از رنگ های متضاد که در نهایت بسیار شبیه به نظر می رسند، خودداری کنید.
رنگ سبز را با زرد یا برعکس تضاد نکنید.
زرد را با قرمز یا نارنجی در تضاد قرار ندهید.
بنفش را با سایه های مشابه آبی متضاد نکنید.
هنگام انتخاب رنگ های اصلی طراحی وب سایت مستقل برای لوگو یا طرح خود، باید در نظر داشته باشید که آیا هنوز برای مصرف کنندگان طراحی وب سایتی که کور رنگ هستند مناسب است یا خیر. به عنوان مثال، بنفش webever.ir هنوز هم رنگ آبی تیره تا سبز قرمز مصرف کنندگان طراحی وب سایت کوررنگ است و پیامی از قابلیت اطمینان و قابل اعتماد بودن را منتقل می کند. برای ما، این 100٪ روی برند است، بنابراین هیچ تضاد احتمالی در ذهن مشتریان بالقوه طراحی وب سایت ما وجود ندارد.
با رنگ بندی مناسب طراحی وب سایت خود را از بقیه متمایز کنید (و فروش بیشتری کسب کنید)
خلاصه
چشم انسان ممکن است قادر به جداسازی میلیون ها سایه مختلف از رنگ باشد، اما لازم نیست همه گزینه های خود را بررسی کنید تا طرح رنگی مناسب برای طراحی وب سایت خود پیدا کنید.
با تمرکز بر برند و مشتریان ایده آل طراحی وب سایت خود، می توانید انتخاب رنگ های اصلی طراحی وب سایت خود را محدود کنید. هنگامی که انتخاب های خود را دارید، می توانید برای تکمیل پالت رنگ خود به ژنراتورهای پالت آنلاین تکیه کنید یا رنگ های مطابق با نمونه ها و اولویت ها را انتخاب کنید.
با رویکرد صحیح، ایجاد یک طرح رنگی طراحی وب سایت که می تواند به عنوان نقطه شروع فرآیند طراحی وب سایت شما مورد استفاده قرار گیرد، قابل دستیابی است، اگرچه اگر می خواهید ظاهر و احساس حرفه ای مناسبی داشته باشید، اغلب اوقات به استخدام توسعه دهنده/ طراح طراحی وب سایت مناسب نیاز است.
اکنون زمان انتخاب فونت طراحی وب سایت است، اینطور نیست؟