بهترین راه برای بهبود تجربه یا در واقع عالی کردن طراحی وب سایت، ساده کردن کل فرآیند برای کاربر طراحی وب سایت است. کارهای مختلفی وجود دارد که می توانید برای بهبود روند ورود طراحی وب سایت انجام دهید.
در اینجا ما پنج کاری را که می توانید برای بهبود تجربه فرآیند طراحی وب سایت انجام دهید، مورد بحث قرار میدهیم که با دو نوع ورود به سیستم طراحی وب سایت شروع میشود و به اهمیت برچسب ها و مقیاس پذیری ختم می شود.
انواع ورود طراحی وب سایت
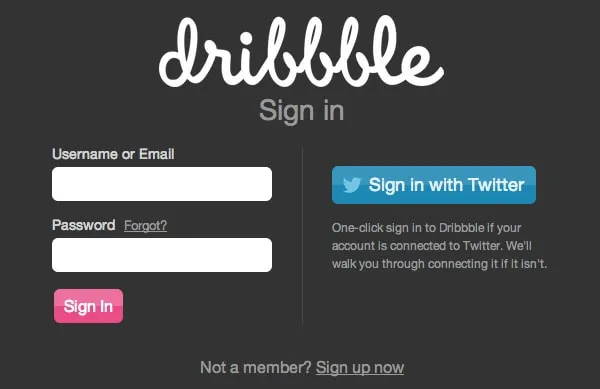
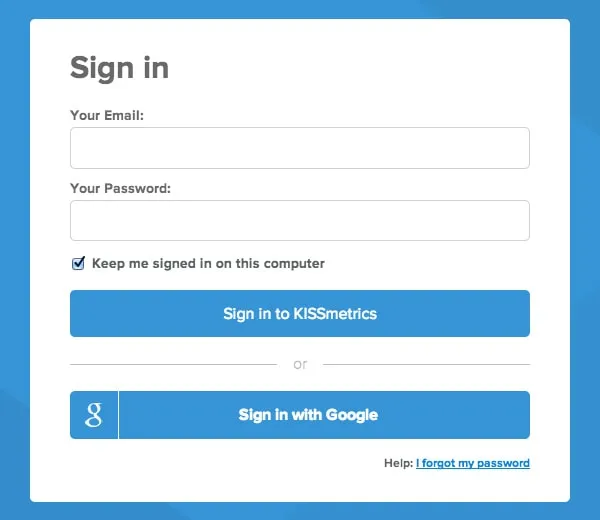
دو روش مختلف وجود دارد که کاربر می تواند وارد طراحی وب سایت شود. جدیدترین روش از طریق شبکه های اجتماعی است و شما آن را در بسیاری از اپلیکیشن ها مشاهده می کنید. این امر به ویژه در مورد برنامه ها یا محصولات جدیدی که نمی خواهند شما را با ایجاد حساب طراحی وب سایت آزار دهند، صادق است. ورود با یک شبکه اجتماعی مانند توییتر یا فیس بوک بسیار آسان است زیرا تنها کاری که انجام می دهید این است که روی یک دکمه کلیک طراحی وب سایت کنید، چند ثانیه صبر کنید تا شبکه اجتماعی متصل شود و voilà!
راه دوم برای ورود به سیستم طراحی وب سایت ، ارائه نام کاربری یا ایمیل و رمز عبور است. این یک فرآیند سنتی است و ما می توانیم آن را بهبود بخشیم. نکات اینجا مربوط به این نوع ورود است. هر دو نوع لاگین دارای مزایا و معایبی هستند، اما در حال حاضر اجازه می دهیم در مورد بهبود روش قدیمی و معمولی ورود به سیستم طراحی وب سایت صحبت کنیم.
1. اجازه ورود به ایمیل طراحی وب سایت
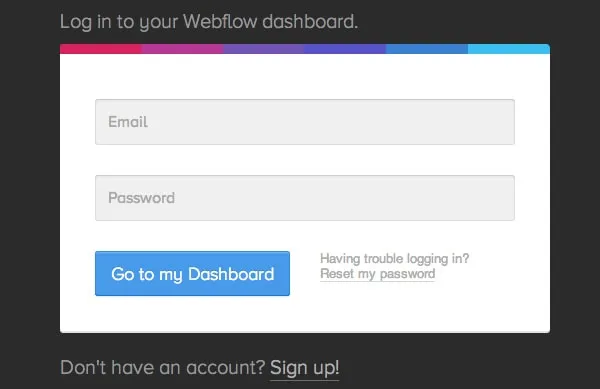
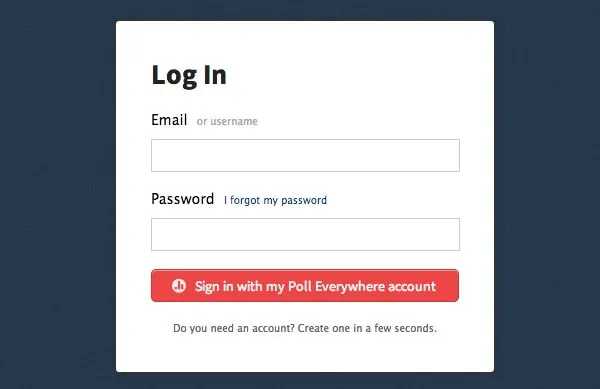
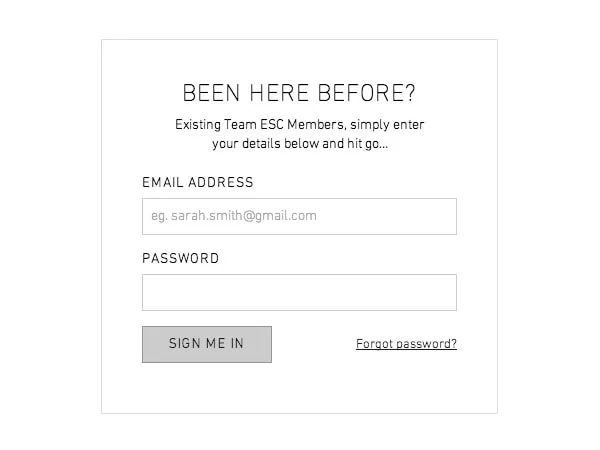
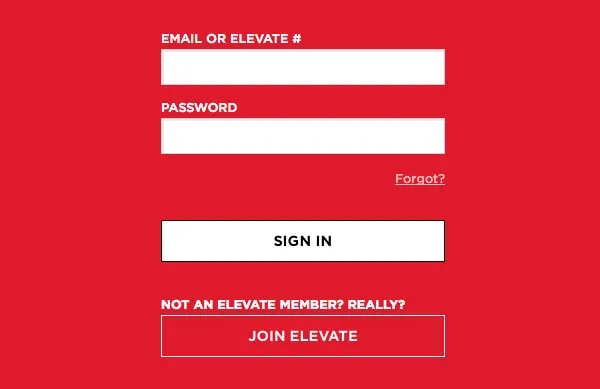
دیدن طراحی وب سایت هایی که در هنگام ثبت نام نیازی به نام کاربری ندارند، طبیعی است. استفاده از ایمیل برای ورود به سیستم طبیعی است، درست است؟ من فکر نمی کنم استفاده از نام کاربری طراحی وب سایت یا ایمیل اشکالی داشته باشد. لطفا برای هر دو اجازه بدهید مشکل من این است که فقط نام کاربری طراحی وب سایت را می پذیرم در حالی که به وضوح ایمیل ها نیز باید مجاز باشند.
من با ورودهایی مواجه شده ام که هر دو را می پذیرند اما فقط "نام کاربری طراحی وب سایت " را به عنوان برچسب ورودی بیان می کنند. این یک نقص در طراحی وب سایت است.


معامله اینجاست، مردم اغلب از همان آدرس ایمیل استفاده می کنند اما ممکن است از همان نام کاربری استفاده نکنند. به عنوان مثال، نام کاربری طراحی وب سایت من برای حساب توییتر من با اینستاگرام من متفاوت است، زیرا شخص دیگری به کنترل اینستاگرام من در توییتر رسیده است. اتفاق می افتد.
علاوه بر این، آنها با حساب OKCupid من متفاوت هستند، این بار عمداً زیرا من نیازی به افرادی ندارم که نام کامل من را آنجا بدانند. با این حال، همه آنها از یک آدرس ایمیل استفاده می کنند. هر سناریویی که باشد، امکان ورود ایمیل و نام کاربری برای کاربران طراحی وب سایت راحت تر است.
2. پیام های خطای پاک طراحی وب سایت را ارائه دهید
وقتی صحبت از ورود به سیستم طراحی وب سایت می شود، تشخیص اینکه آیا اطلاعات زیادی به کاربر طراحی وب سایت می دهید یا نه، هنر وجود دارد. مقدار بیش از حد می تواند یک هکر را آگاه کند، و مقدار کم می تواند کاربر طراحی وب سایت را بیشتر گیج کند.
می توانیم قبول کنیم که خطاهای رباتیک مانند "ورودی نامعتبر" مفید نیستند. خطا را به زبان ساده بیان کنید..


اگر می خواهید تجربه بهتری ارائه دهید، از جاوا اسکریپت برای کمک به کاربران طراحی وب سایت و اعتبار بخشیدن به برخی از اطلاعات استفاده کنید. مثال عالی برای این کار تایپ کردن «.con» در گوشی هوشمند به جای «.com» یا نداشتن نقطه نقطه است. قبل از اینکه برای ارسال کلیک کنید و مجبور شوید کل کار را دوباره انجام دهید، به کاربران طراحی وب سایت اطلاع دهید. با صرفه جویی در زمان، زندگی کاربر طراحی وب سایت شما را آسان تر می کند. (اگر از امنیت آگاه هستید، این پیام های خطا لازم نیست خاص باشند.)
3. پیوند رمز عبور فراموش شده را اضافه کنید
ممکن است فکر کنید که این چیزی واضح است، اما برخی از طراحی وب سایت ها آن را نادیده می گیرند. شما همیشه می خواهید پیوندی برای بازیابی رمزهای عبور فراموش شده داشته باشید. (در مورد نام های کاربری طراحی وب سایت هم همین طور است!) این پیوند را مخفی نکنید و کاربران طراحی وب سایت را مجبور نکنید که مانند چندین تلاش ناموفق، آن را از طریق حلقه ها بپرند تا آن را پیدا کنند. همیشه آن را آماده داشته باشید. لازم نیست در چهره کسی باشد؛ برای آن موضوع نباید باشد. اما، باید در اطراف یک فرم ورود باشد.



4. ورود طراحی وب سایت بدون حواس پرتی
دو راه متداول برای تنظیم ورود به سیستم طراحی وب سایت وجود دارد، میتواند یک پاپ آپ در بالای صفحه طراحی وب سایت باشد یا میتواند صفحه شخصی آن باشد.
داشتن یک لاگین در یک صفحه طراحی وب سایت دارای چندین مزیت است. با این حال، اگر تصمیم به انجام این کار دارید، به خاطر داشته باشید که نباید حواس پرتی زیادی در اطراف آن وجود داشته باشد. شما میخواهید که کاربران طراحی وب سایت ابتدا وارد حساب ها شوند، سپس تبلیغات یا هر چیز دیگری را به راه خود انجام دهند. فروش به کسی بعد از ورود آسانتر است.
علاوه بر این، من موضوع حفظ/تبدیل را مطرح خواهم کرد. هرچه حواسپرتیها کمتر باشد، برای افراد آسانتر می شود که وارد سیستم شوند و بعداً آنها را بفروشید. اگر این روش برای فرمهای ثبت نام یا تسویه حساب معتبر است، باید به ورود به سیستم طراحی وب سایت نیز گسترش یابد. همچنین سرعت بارگذاری با موارد کمتر در صفحه سریعتر است.


5. برچسب زدن مهم است
کپی و قرار دادن آن در هر نوع فرم مهم است. هر کاری که انجام می دهید، روی دکمه ارسال برچسب «ارسال» نگذارید، به جای آن از «ورود به سیستم طراحی وب سایت » استفاده کنید. به همین راحتی است. این به افراد اجازه می دهد تا چیزهای خاصی را برای ارسال فرم بدانند و انتظار داشته باشند.
این تجربه را افزایش می دهد و می تواند راه درازی برای شما داشته باشد. از استفاده از متغیرهایی برای عناوین ورودی خودداری کنید. اگر باید انجام دهید، اما حداقل با یک نماد در خود ورودی. در بهترین حالت، از یک برچسب ورودی استفاده کنید. و فراموش نکنید که مشخص کنید ایمیل یا نام کاربری طراحی وب سایت می تواند برای ورود به سیستم استفاده شود.


نتیجه
در اینجا شما آن را دارید، پنج راه عالی برای بهبود روند طراحی وب سایت ورود. امیدوارم این نکات برای شما مفید باشد و هر طور که می خواهید از آنها استفاده کنید. آنها می توانند به کاربران طراحی وب سایت کمک کنند تا به راحتی در فرآیند ورود به سیستم حرکت کنند. همه چیز در مورد ساده تر و آسان تر کردن همه چیز است!