
تصاویر جزء کلیدی هر طراحی وب سایت هستند. بر اساس HTTP آرشیو تصاویر بیش از 60 درصد از داده های بارگذاری شده در صفحات ررا تشکیل می دهند. اگر به دنبال سرعت بخشیدن به طراحی وب سایت سنگین تصویر خود هستید، از آنجایی که تقریباً یک مؤلفه مهم تقریباً در همه طراحی وب سایت ها، اعم از تجارت الکترونیک طراحی وب سایت ، اخبار، طراحی وب سایت های مد، وبلاگ ها یا پورتال های مسافرتی است، بهینه سازی تصویر طراحی وب سایت مهم است و شاید کم ارزش ترین آن باشد. .
بهینه سازی تصاویر در طراحی وب سایت شما را می توان به طور کلی به 3 دسته تقسیم کرد: بارگذاری سبک تر طراحی وب سایت ، بارگذاری کمتر طراحی وب سایت و بارگذاری سریع تر طراحی وب سایت. 5 تکنیکی که در این مقاله مورد بحث قرار میدهیم یا هر تکنیک دیگری که با آن روبرو میشوید به احتمال زیاد در هر یک از این 3 دسته قرار می گیرد.
بنابراین، بیایید شروع کنیم و به چند تکنیک ساده نگاه کنیم که میتوانید امروز برای پیشرفت چشمگیر در بهینه سازی طراحی وب سایت سنگین تصویر خود پیاده سازی کنید.
1. اندازه تصاویر خود را تغییر دهید
داشتن این واجب است. اندازه تصاویر خود را دقیقاً به آنچه در طراحی وب سایت شما نیاز است تغییر دهید. و نه، من در مورد تغییر اندازه با استفاده از CSS یا در HTML طراحی وب سایت صحبت نمی کنم. من در مورد تغییر اندازه تصویر در سرور و سپس ارسال آن به مرورگر صحبت می کنم.
به عنوان مثال، شما یک تصویر 4000x3000 پیکسل برای محصولی دارید که می خواهید در طراحی وب سایت تجارت الکترونیک خود فهرست کنید. با این حال، در طراحی وب سایت خود باید تصویر بسیار کوچکتری از این محصول طراحی وب سایت را نشان دهید. این می تواند یک تصویر 200x300 پیکسل در صفحه طراحی وب سایت فهرست محصول و یک تصویر 800x1000 پیکسل در صفحه طراحی وب سایت جزئیات محصول باشد. اطمینان حاصل کنید که قبل از ارسال تصویر به مرورگر، تصویر اصلی را به این ابعاد کوچک کنید. تصاویر تغییر اندازه بسیار کوچکتر از تصویر اصلی طراحی وب سایت هستند و بسیار سریعتر از تصویر اصلی طراحی وب سایت بارگذاری می شوند.
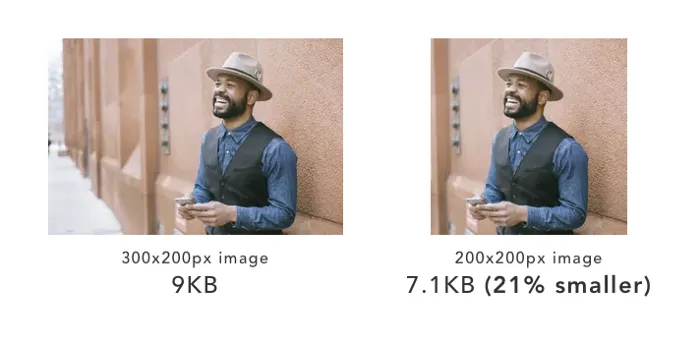
به نظر من، تغییر اندازه نادرست تصاویر طراحی وب سایت ، بزرگترین حوزه بهینه سازی در اکثر طراحی وب سایت ها است. و اغلب، ما به عنوان توسعه دهندگان طراحی وب سایت ، تمایل داریم که آن را نادیده بگیریم. سناریوی زیر را در نظر بگیرید: شما با تصاویری با اندازه عالی برای طراحی وب سایت جدید خود شروع می کنید. در طی چند ماه آینده، طرح بندی طراحی وب سایت شما تغییر می کند و نیازهای ابعاد تصویر شما نیز تغییر می کند. با این حال، به جای تولید تصاویر طراحی وب سایت جدید برای برآورده کردن این نیازهای ابعاد جدید، که به خودی خود کاملاً یک کار است، به یک جایگزین نزدیک بسنده می کنید. به عنوان مثال، شما از یک تصویر 300x200px استفاده می کنید که در آن یک تصویر 200x200px می توانست کار کند. حدس می زنم این اتفاق برای همه می افتاد.

در مثال بالا، تفاوت ممکن است برای یک تصویر واحد از نظر کیلوبایت کم به نظر برسد. اما هنوز 21 درصد است. این تفاوت کوچک که برای تعداد زیادی تصاویر جمع شده است، پتانسیل افزایش سرعت طراحی وب سایت و کاهش مصرف پهنای باند طراحی وب سایت شما را تا 21 درصد دارد.
بهترین سناریو این است که یک سرور تصویر طراحی وب سایت داشته باشید که بتواند اندازه یک تصویر را به هر بعد مشخص، در زمان واقعی، فقط با تغییر URL ت طراحی وب سایت صویر تغییر دهد. به این ترتیب، هر زمان که نیاز ابعاد تصویر طراحی وب سایت شما تغییر کرد، تنها چیزی که برای دریافت تصاویر جدید طراحی وب سایت خود نیاز دارید این است که آن بعد را در URL طراحی وب سایت مشخص کنید.
بسیاری از پیاده سازی های منبع باز و سمت سرور وجود دارد که می توانید به تنهایی آنها را پیاده سازی کنید. ImageKit یکی از این سرویس های شخص ثالث است که جدا از همه ویژگی های دیگر، تغییر اندازه و برش مبتنی بر URL طراحی وب سایت را در زمان واقعی ارائه می دهد. و شما می توانید آن را بر روی تمام تصاویر طراحی وب سایت موجود خود و همچنین در چند دقیقه راه اندازی استفاده کنید.
2. تصاویر طراحی وب سایت خود را بهینه کنید
گام بعدی در افزایش سرعت طراحی وب سایت سنگین تصویر خود، انتخاب فرمت و کیفیت مناسب برای هر تصویر در طراحی وب سایت شما است.
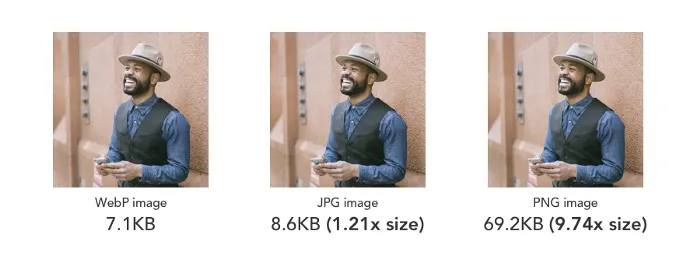
JPG، PNG و GIF رایج ترین فرمت های تصویری هستند که در حال حاضر در طراحی وب سایت استفاده می شوند و هر کدام برای موارد استفاده متفاوت طراحی وب سایت مناسب هستند. فرمت تصویر نسبتا جدید دیگری به نام WebP وجود دارد که بهترین این فرمت های تصویر طراحی وب سایت را ترکیب می کند، اندازه آن 30٪ کوچکتر است و تقریباً در 75٪ از مرورگرهای مدرن پشتیبانی می شود.

مقایسه اندازه بالا اهمیت انتخاب فرمت تصویر مناسب برای تصاویر طراحی وب سایت شما را نشان می دهد. در حالی که تصاویر یکسان طراحی وب سایت به نظر می رسند، اندازه آنها بسیار متفاوت است.
با توجه به مزایای عملکرد عظیم، شما باید تصاویر خود را در قالب WebP در هر کجا که ممکن است تحویل دهید. در سایر مرورگرها، می توانید به ارائه فرمت تصویر اصلی طراحی وب سایت ادامه دهید.
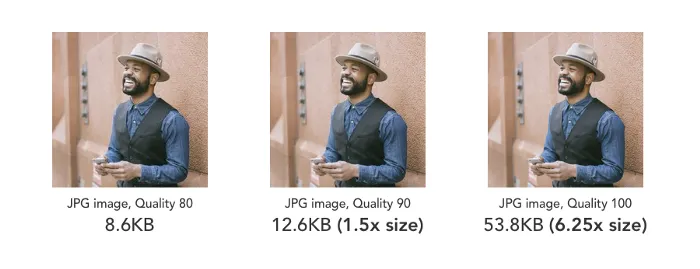
کیفیت تصویر طراحی وب سایت ، به زبان ساده، معیاری است برای اینکه تصویر از نظر طراحی وب سایت بصری چگونه به نظر می رسد. بین کیفیت تصویر و اندازه تصویر همبستگی مستقیم وجود دارد. کیفیت بالاتر منجر به اندازه تصویر بالاتر و در نتیجه طراحی وب سایت کند می شود.
روش های مختلف فشرده سازی تصویر طراحی وب سایت از محدودیت های چشم انسان برای تمایز بین تغییرات کوچک در اطلاعات رنگ برای فشرده سازی تصاویر بهره می برند. به عنوان یک استاندارد، سطح کیفیت 80 تا 90 (در مقیاس 100) معمولاً تعادل خوبی بین اندازه و کیفیت تصویر طراحی وب سایت است.

مقایسه بین یک تصویر رمزگذاری شده طراحی وب سایت در سطوح کیفی مختلف. تصاویر از نظر طراحی وب سایت بصری تقریبا مشابه هستند اما اندازه های متفاوتی دارند.
یک راه ساده برای انجام بهینه سازی فرمت و کیفیت طراحی وب سایت ، استفاده از ImageKit برای ارائه تصاویر است. تا جایی که امکان دارد به طور خودکار یک تصویر را به WebP تبدیل می کند و همچنین کیفیت تصویر طراحی وب سایت را در زمان واقعی بهینه می کند.
3. ساخت طراحی وب سایت برای موبایل

در دنیای امروز، اگر در مورد راه اندازی یک طراحی وب سایت جدی هستید، نادیده گرفتن کاربران طراحی وب سایت موبایل گناه است. داده ها نشان می دهد که تقریبا 60 درصد از ترافیک جهانی از دستگاه های تلفن همراه منشاء می گیرد. و بله، در حالی که تلفن های همراه قدرتمند شدهاند و شبک ههای تلفن همراه بهتر شدهاند، داده طراحی وب سایت ها نشان می دهند که سرعت دادههای طراحی وب سایت تلفن همراه هنوز بسیار کندتر از سرعت پهنای بان طراحی وب سایت د است. کشورها یا مناطقی در داخل کشورها وجود دارند که اتصال داده تلفن همراه ضعیف است. بنابراین، مهم است که هنگام طراحی وب سایت برای موبایل دقت بیشتری داشته باشید.
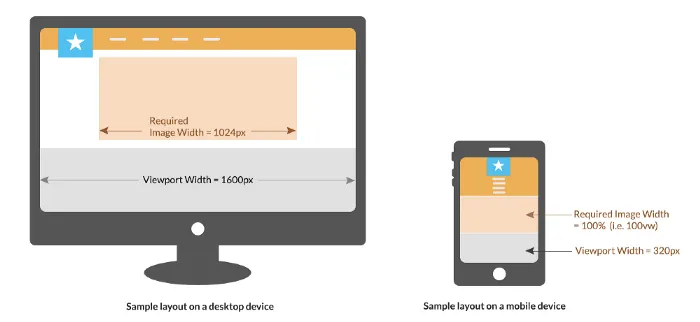
اگر یک طراحی وب سایت واکنش گرا برای دسکتاپ و موبایل دارید، می توانید از تصاویر طراحی وب سایت واکنش گرا استفاده کنید. با استفاده از تگ های عکس طراحی وب سایت واکنش گرا، با استفاده از ویژگی های «srcset» و «اندازههای» تگ img، می توانید فهرستی از انواع یک تصویر و تعریفی از اندازه نسبی تصویر را در صفحه طراحی وب سایت های مختلف به مرورگر ارائه دهید. سپس مرورگر بر اساس ابعاد دستگاه و طرح بندی که شما مشخص می کنید، بهترین اندازه تصویر طراحی وب سایت را برای بارگیری طراحی وب سایت در یک دستگاه خاص از لیست موجود انتخاب می کند.
ویژگی «اندازه طراحی وب سایت ها» اطلاعاتی درباره طرح بندی تصویر می دهد، ویژگی «srcset >> فهرست تصویر را با عرض واقعی مشخص شده در برابر هر URL طراحی وب سایت ارائه میدهد.
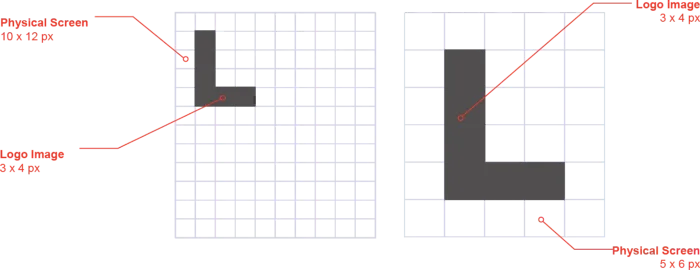
یکی دیگر از عواملی که در دستگاه های تلفن همراه به چشم می خورد، نسبت پیکسل دستگاه یا مقدار DPR است. تلفن های همراه مدرن دارای صفحه نمایش طراحی وب سایت هایی با تراکم بالا هستند که پیکسل های بیشتری را در یک اینچ مربع جمع می کنند.

تصویری که در دستگاه های معمولی خوب به نظر می رسد، در یک صفحه نمایش طراحی وب سایت با چگالی بالا کمی تار به نظر می رسد. یک راه حل برای این کار بارگذاری طراحی وب سایت یک تصویر با اندازه 2 برابر بر روی صفحه نمایش با DPR 2، یک تصویر 3x بر روی صفحه نمایش با DPR 3 و یک تصویر معمولی با اندازه 1x در دستگاه های دیگر است. این را نیز می توان با استفاده از تگ تصویر واکنشگرا طراحی وب سایت مطابق شکل زیر انجام داد.
یک ویژگی مدرن به نام Client Hints، شروع به کار با تصاویر واکنشگرا را ساده میکند و باعث میشود کد در مقایسه با روش ویژگی «srcset» و «sizes» بسیار تمیزتر به نظر برسد. نحوه کار اشارات مشتری به خودی خود یک موضوع بزرگ است که خارج از محدوده این پست است و در اینجا به تفصیل توضیح داده شده است.
ImageKit پارامترهای DPR مبتنی بر URL طراحی وب سایت همراه با پارامترهای تغییر اندازه و برش را در اختیار شما قرار می دهد، و همچنین از نکات مشتری پشتیبانی می کند، که استفاده از تصاویر طراحی وب سایت واکنشگرا و ارائه تصاویر عالی طراحی وب سایت را در سراسر دستگاه ها بسیار آسان می کند.
4. منابع کمتری را از طراحی وب سایت بارگیری کنید
حتی پس از اینکه همه تصاویر طراحی وب سایت خود را بهینه کردید، بارگذاری بیش از حد طراحی وب سایت آنها باعث کاهش سرعت طراحی وب سایت شما و تأثیر منفی بر تجربه کاربر طراحی وب سایت می شود. من طرفدار این نیستم که از تصاویر کمتر استفاده کنیم. اما مواردی وجود دارد که میتوانیم از استفاده از تصاویر طراحی وب سایت خودداری کنیم یا از بارگذاری طراحی وب سایت آنها در جلو خودداری کنیم.
به عنوان مثال، به جای بارگذاری تصاویر طراحی وب سایت ، می توانید با استفاده از CSS دکمه ها، گرادیان ها و سایر عناصر پیشرفته طراحی وب سایت ایجاد کنید.
تکنیک مهم دیگری که می توانید از آن استفاده کنید، بارگذاری تنبل برای تصاویرتان است. بارگذاری طراحی وب سایت تنبل اساساً به این معنی است که بارگذاری تصاویر طراحی وب سایتی را که نیازی به آنها نیست فوراً به تعویق می اندازیم. به طور معمول، هر تصویری که برای کاربر طراحی وب سایت در صفحه نمایش یا درگاه نمای وی قابل مشاهده نیست، می تواند در زمان بعدی بارگذاری طراحی وب سایت شود، یعنی زمانی که تصویر وارد شده یا در شرف ورود به نمای دید است.

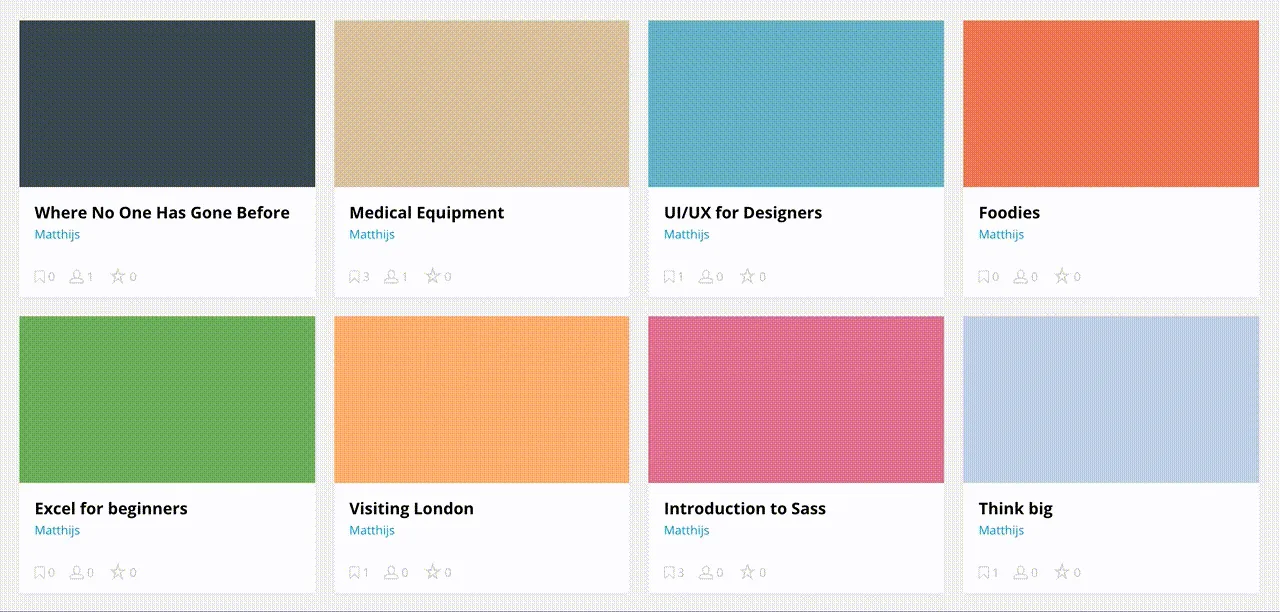
منبع تصویر طراحی وب سایت: blog.learningspaces.io تصاویر در ابتدا در طراحی وب سایت بارگذاری نمی شوند. فقط مکان هایی برای تصویر وجود دارد. تصاویر بعداً به صورت ناهمزمان بارگذاری می شوند. توجه داشته باشید که هیچ ترتیبی برای بارگذاری تصاویر طراحی وب سایت وجود ندارد.
موردی را در نظر بگیرید که در آن 100 محصول در صفحه طراحی وب سایت خود دارید. اگر همه 100 تصویر محصول را همزمان و در همان ابتدا درخواست کنید، زمان بارگذاری طراحی وب سایت را کاهش می دهد. این تصاویر برای پهنای باند شبکه و منابع CPU با سایر موارد حیاتی در صفحه طراحی وب سایت مانند CSS و JS رقابت خواهند کرد.
با بارگذاری تنبل، ما فقط 30 تصویر را در طراحی وب سایت بارگذاری می کنیم که در ابتدا برای کاربر طراحی وب سایت قابل مشاهده است. سپس، هنگامی که کاربر شروع به اسکرول کردن صفحه طراحی وب سایت به پایین کرد، ما به بارگذاری تصاویر طراحی وب سایت بیشتر ادامه خواهیم داد. این به بهبود زمان بارگذاری اولیه و تجربه کاربر کمک می کند. مواردی وجود دارد که کاربر کل صفحه را به پایین پیمایش نمیکند و از این رو برخی از تصاویر اصلاً بارگذاری ن طراحی وب سایت میشوند. بنابراین، در هزینه های پهنای باند برای تحویل تصویر نیز صرفه جویی می کنید.
شروع با بارگذاری طراحی وب سایت تنبل با کتابخانه های JS مانند jQuery Lazy بسیار ساده است. همچنین میتوانید از آخرین API IntersectionObserver استفاده کنید که عملکرد بسیار بیشتری نسبت به کتابخانههای JS در دسترس برای بارگذاری تنبل دارد.
5. از یک CDN خوب برای تحویل تصویر طراحی وب سایت استفاده کنید
هنگامی که اندازه تصاویر و تعداد تصاویری که در یک صفحه طراحی وب سایت خاص بارگذاری می شوند را حل کردید، گام بعدی این است که مطمئن شوید تصاویری که در طراحی وب سایت شما بارگذاری می شوند، به سرعت بارگذاری می شوند. کاهش زمان بارگذاری تصویر طراحی وب سایت نه تنها به شما کمک می کند تا زمان بارگذاری کلی صفحه طراحی وب سایت سریع تر و در نتیجه تجربه کاربری بهتری در طراحی وب سایت خود داشته باشید، بلکه به شما کمک می کند رتبه بالاتری در موتورهای جستجو طراحی وب سایت کسب کنید.
شبکه های تحویل محتوا یا CDN ها مجموعه ای از سرورهای کش / پروکسی توزیع شده جهانی هستند. این مقاله توسط Incapsula به خوبی توضیح می دهد که چگونه یک CDN کار می کند.

فرض کنید سرور طراحی وب سایت شما در ایالات متحده آمریکا قرار دارد. یک شبکه تحویل محتوا طراحی وب سایت ، تصاویر شما را در شبکه سرورهای توزیع شده جهانی خود ذخیره می کند (پیچیده تر از آن است، اما برای سادگی، اجازه دهید این را فرض کنیم). سپس، اگر کاربری از برزیل درخواست تصویری از طراحی وب سایت شما کند، به جای دریافت آن تصویر از سرور طراحی وب سایت شما در ایالات متحده، CDN آن را از نزدیک ترین گره به آن کاربر طراحی وب سایت در برزیل تحویل می دهد. این کار زمان رفت و برگشت مورد نیاز برای بارگذاری یک تصویر را کاهش می دهد. برخی از CDN های قابل توجه در این صفحه ویکی پدیا فهرست شده اند.
هنگام انتخاب CDN، مطمئن شوید که CDN از HTTP/2 پشتیبانی می کند. HTTP/2 یک پروتکل جدید برای ارائه محتوا در طراحی وب سایت است که می تواند به سرعت بارگذاری قابل توجهی کمک کند. از تکنیک هایی مانند مالتی پلکس کردن، فشرده سازی هدر و فشار سرور برای کاهش زمان بارگذاری صفحه طراحی وب سایت استفاده می کند. HTTP/2 اکنون توسط CDN های زیر پشتیبانی می شود. این صفحه طراحی وب سایت نمایشی در توضیح بصری تفاوت عملکرد بین HTTP/2 و پروتکل قدیمی تر HTTP/1.1 کار خوبی انجام می دهد.
ImageKit یک CDN را در اختیار شما قرار می دهد که HTTP/2 در خارج از جعبه فعال است. بدون هیچ تلاش اضافی، می توانید با استفاده از ImageKit بهترین تحویل را برای تصاویر طراحی وب سایت خود (و حتی سایر فایل های ثابت) دریافت کنید.
چگونه می توانم طراحی وب سایت خود را برای مشکلات مربوط به تصویر آزمایش کنم؟
خوب ابزارهای زیادی وجود دارد که می توانید برای آزمایش یک طراحی وب سایت به طور خاص برای مسائل مربوط به تصویر استفاده کنید. یکی از راه ها استفاده از این تحلیلگر طراحی وب سایت توسط ImageKit است. فقط یک URL طراحی وب سایت صفحه را تایپ کنید و در عرض چند ثانیه پیشنهاداتی در مورد تغییر اندازه، بهترین فرمت، بارگذاری تنبل و HTTP/2 به شما می دهد. گوگل همچنین روی یک ابزار منبع باز به نام Lighthouse کار کرده است. این ابزار در آخرین نسخه های کروم ادغام شده است و میتواند نه تنها تصاویر موجود در طراحی وب سایت شما، بلکه سایر مسائلی را که ممکن است بر عملکرد تأثیر بگذارد، تجزیه و تحلیل کامل انجام دهد. Google PageSpeed insights همچنین نشان میدهد که جدا از سایر توصیه ها، تصاویر بهینه نشده را در طراحی وب سایت خود بارگذاری می کنید.
نتیجه
ما تمام تکنیک های اصلی در مورد بهینه سازی تصویر و بهبود عملکرد طراحی وب سایت را پوشش داده ایم. با در دست داشتن این اطلاعات، می توانید 90 درصد از مشکلات مربوط به تصویر خود را حل کنید، اگر نه بیشتر، که به شما کمک می کند زمان بارگذاری صفحه طراحی وب سایت سریع تر داشته باشید و در نتایج جستجو رتبه بالاتری کسب کنید. همیشه به یاد داشته باشید، برای تصاویر در طراحی وب سایت خود - سبک تر بارگیری کنید، کمتر بارگیری کنید و سریع تر بارگیری کنید.