آیا می دانستید که بیش از 4 درصد از مردم کوررنگ هستند؟ تغییرات مختلف کوررنگی و سایر اختلالات بینایی می تواند بر خوانایی و قابلیت استفاده طراحی سایت شما تأثیر بگذارد.
این به شما بستگی دارد که اطمینان حاصل کنید که طراحی سایت شما برای همه کاربران طراحی سایت قابل دسترسی است، مهم نیست که آنها چگونه رنگ را می بینند.
و با مجموعه ابزارهای مناسب ساده تر از آن چیزی است که فکر می کنید.
قابلیت دسترسی طراحی سایت چیست؟
قابلیت دسترسی طراحی سایت چیست؟
نگرانیهای دسترسی از هر چیزی گرفته تا صدا، پیمایش و بازخورد، ویژگیهای متن و رنگ را شامل میشود. مورد دوم همان چیزی است که در اینجا روی آن تمرکز خواهیم کرد، زیرا می تواند یکی از ساده ترین چیزها باشد که در مراحل اولیه طراحی سایت شناسایی و قبل از بروز مشکلات اصلاح شود.
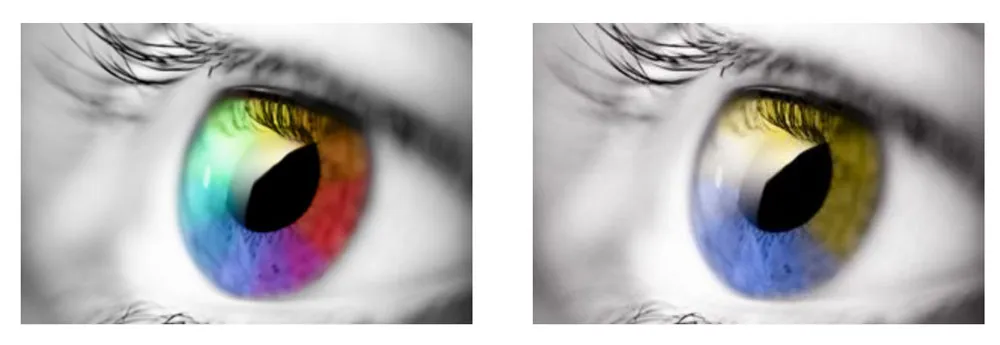
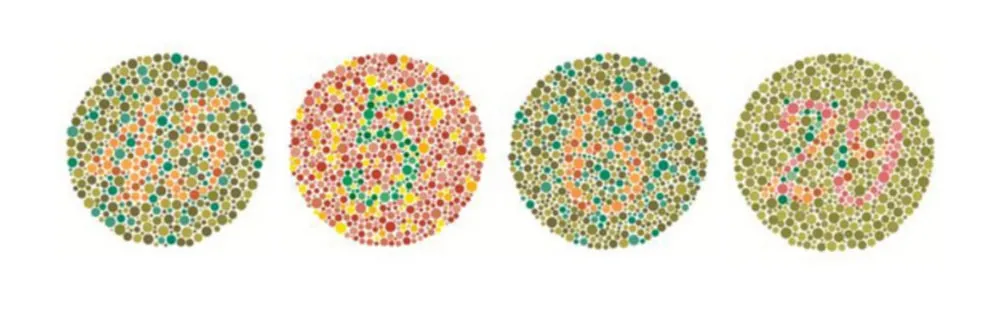
تغییرات مختلف اختلالات بینایی، از جمله کوررنگی، نگرانی اصلی در مورد یک رسانه بصری، مانند یک طراحی سایت است. بر اساس آگاهی کور رنگ، از هر 12 مرد، 1 نفر و از هر 200 زن، 1 نفر در سراسر جهان به نوعی کمبود دید رنگی دارند.
در اینجا می توانید مقایسه ای از نحوه ظاهر انواع مختلف دید رنگی را با توضیحات در مورد هر نوع مشاهده کنید.
دستورالعمل ها و استانداردهای دسترسی طراحی سایت

وقتی صحبت از رنگ و دسترسی به میان می آید، مهمترین نگرانی کنتراست است.
این شامل تضاد رنگ ها در پیش زمینه و پس زمینه، تضاد رنگ ها برای متن (از جمله وزن و اندازه) و تضاد رنگ ها برای همه عناصر رابط کاربری طراحی سایت است.
سندی وجود دارد که بهترین روشها را برای دسترسی به طراحی سایت ، از جمله رنگ، تشریح می کند. دستورالعمل های دسترسی به تماس با طراحی سایت WCAG در نسخه 2.1 است و همه چیزهایی را که برای کمک به دسترسی بیشتر یک طراحی سایت نیاز دارید را پوشش می دهد. در اینجا می توانید در مورد این دستورالعمل ها بیشتر بدانید.
وقتی صحبت از رنگ به میان می آید، این توصیه می شود: «رنگ به عنوان تنها وسیله بصری برای انتقال اطلاعات، نشان دهنده یک عمل، تحریک یک پاسخ یا متمایز کردن یک عنصر بصری طراحی سایت استفاده نمی شود.
بهترین شیوه های دسترسی به رنگ:
- ایجاد کنتراست کافی بین پس زمینه و پیش زمینه طراحی سایت ؛ این در مورد عناصری از هر نوع که به یکدیگر مرتبط هستند صدق می کند
- از رنگ و چیز دیگری برای انتقال اطلاعات استفاده کنید
- اطمینان حاصل کنید که عناصر تعاملی و ناوبری قابل شناسایی هستند (تغییر رنگ ظریف در حالت های شناور به تنهایی کافی نیست)
- اطمینان حاصل کنید که برچسب های فرم دارای رنگی هستند که به راحتی قابل خواندن باشد. این را برای خطاها و بازخوردها نیز اعمال کنید
- متن و عناصر تعاملی باید دارای نسبت کنتراست حداقل 4.5 به 1 باشند.
10 ابزار دسترسی به رنگ طراحی سایت
ابزارهای عالی زیادی وجود دارد که به شما کمک می کند همه چیز را از کنتراست گرفته تا ترکیب رنگ ها تا ساختن پالتی که تا حد امکان در دسترس باشد بررسی کنید.
در اینجا چند مورد است که فوق العاده مفید هستند.
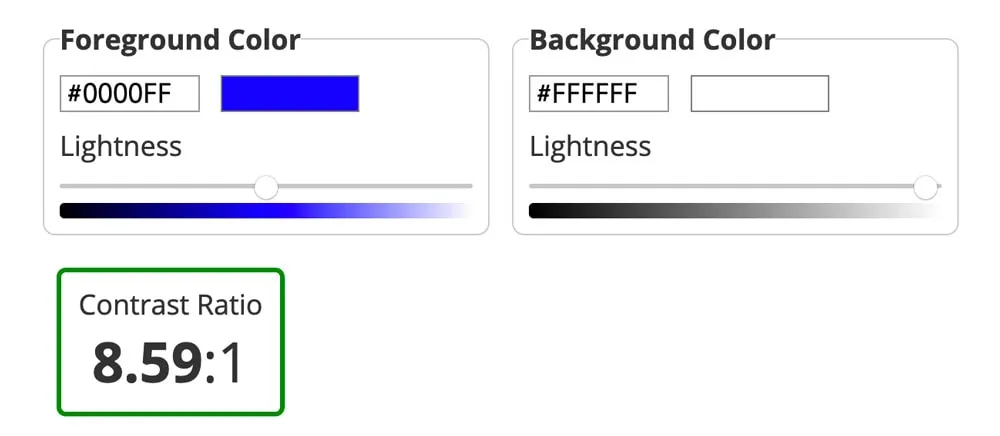
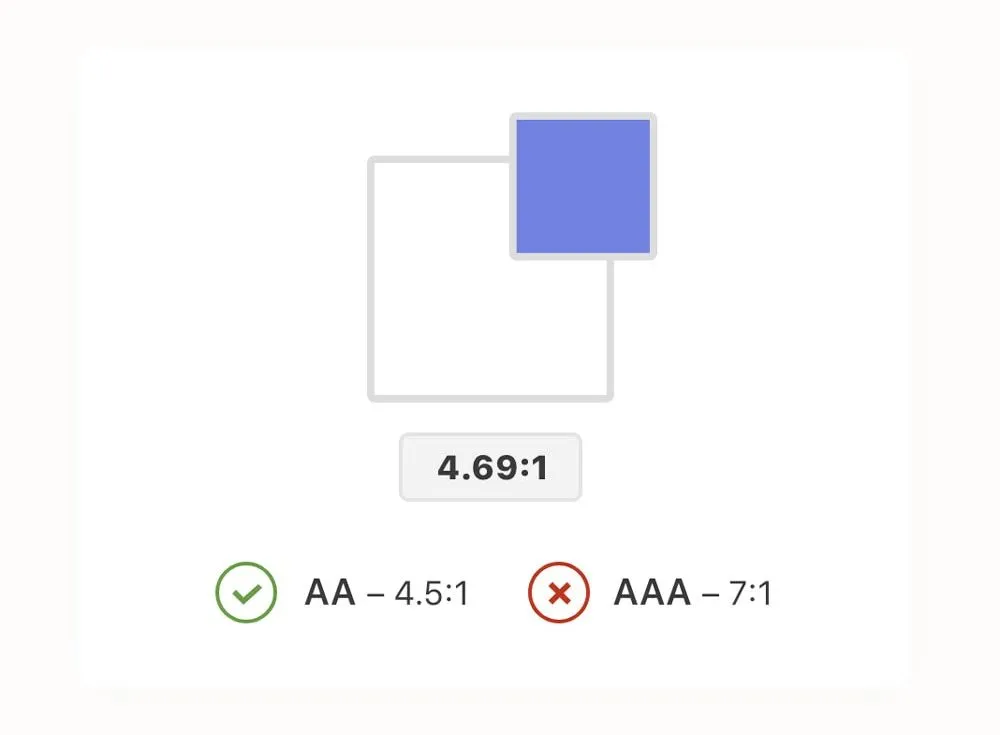
بررسی کنتراست رنگ WebAIM طراحی سایت

WebAIM Color Contrast Checker نسبت کنتراست بین رنگ های پس زمینه و پیش زمینه طراحی سایت را بررسی می کند. نسبت 4.5:1 یا بالاتر را هدف بگیرید.
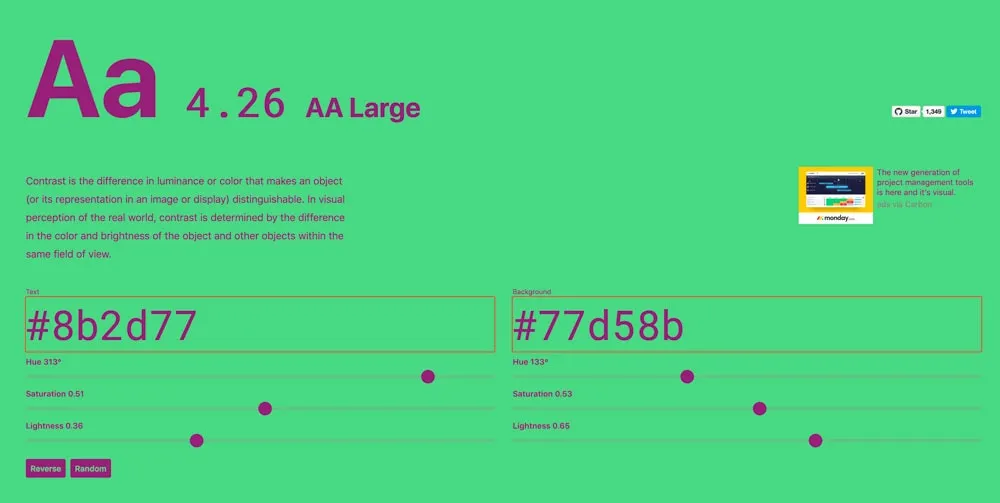
رنگارنگ

با استفاده از تفاوت در روشنایی که هر رنگ را متمایز می کند، کنتراست رنگی را آزمایش می کند. بیش از رنگ پایه استفاده می کند، بلکه روشنایی و اشیاء اطراف را نیز در نظر می گیرد.
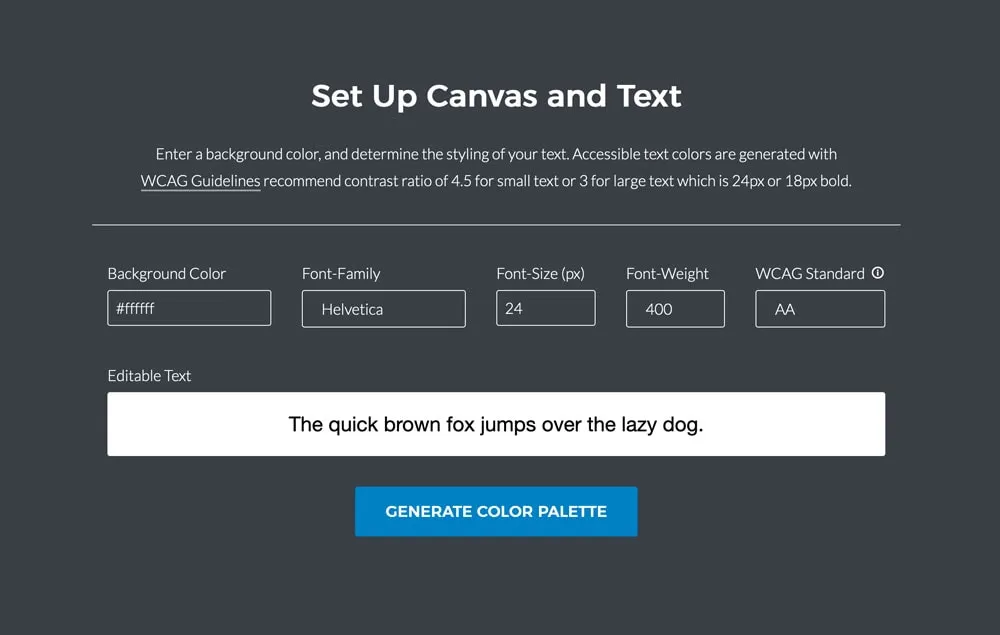
رنگ ایمن

Color Safe به شما کمک می کند تا پالت های رنگی قابل دسترسی را بر اساس دستورالعمل های WCAG ایجاد کنید. این پالت ها تضمین می کنند که از نسبت های پس زمینه طراحی سایت و کنتراست مناسب برای خوانایی بهینه استفاده می کنید.
دستورالعمل های دسترسی به طراحی سایت

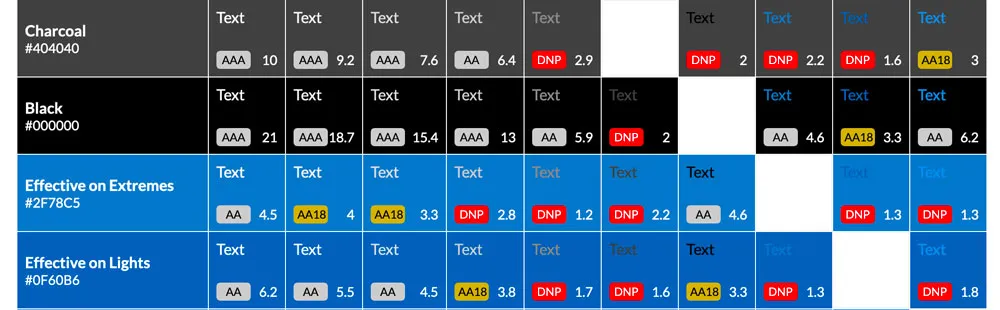
دستورالعمل های دسترس پذیری طراحی سایت دارای کنتراست رنگی سرد است که رنگهای مختلف را در پس زمینه های مختلف نشان می دهد که از خواندن آسان محتوا طراحی سایت اطمینان می دهد. از آن برای ایجاد گزینه های پس زمینه و متنی که واضح و قابل فهم هستند استفاده کنید.
Stark

Stark یک پلاگین Adobe XD و Sketch است که می توانید از آن برای آزمایش دسترسی هنگام کار بر روی طرح ها استفاده کنید. کنتراست را تست کنید، یک شبیه سازی کوررنگی اجرا کنید یا حتی پیشنهادات رنگی را برای بهبود دریافت کنید.
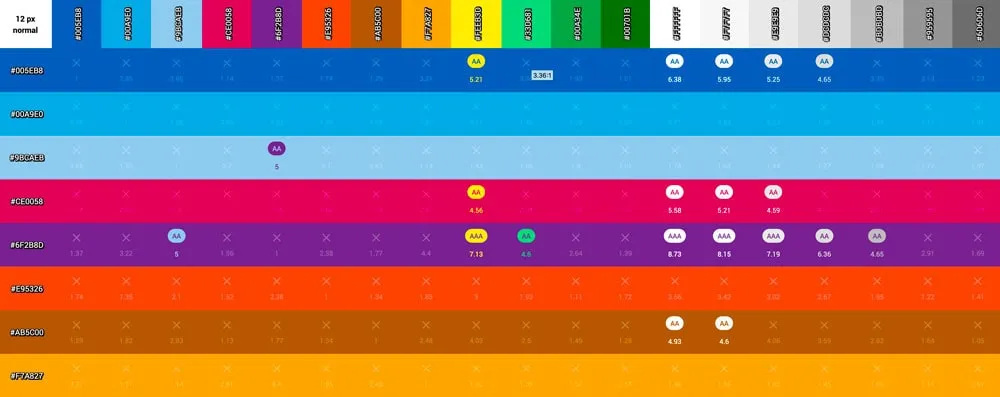
رنگ ها برای همه

Colors for All یک نمودار بصری غول پیکر از رنگ ها در یک شبکه طراحی سایت است که پینگ هایی را برای ترکیب هایی که استانداردهای WCAG را برآورده میکنند نشان می دهد.
فیلتر صفحه طراحی سایت کور رنگی

فیلتر صفحه طراحی سایت Toptal Color Blind به شما امکان می دهد یک URL قرار دهید، یک فیلتر بینایی تنظیم کنید و ببینید صفحه چگونه به نظر می رسد. این می تواند یک آزمون عالی برای کمک به شما در تجسم میزان دسترسی به یک طرح باشد.
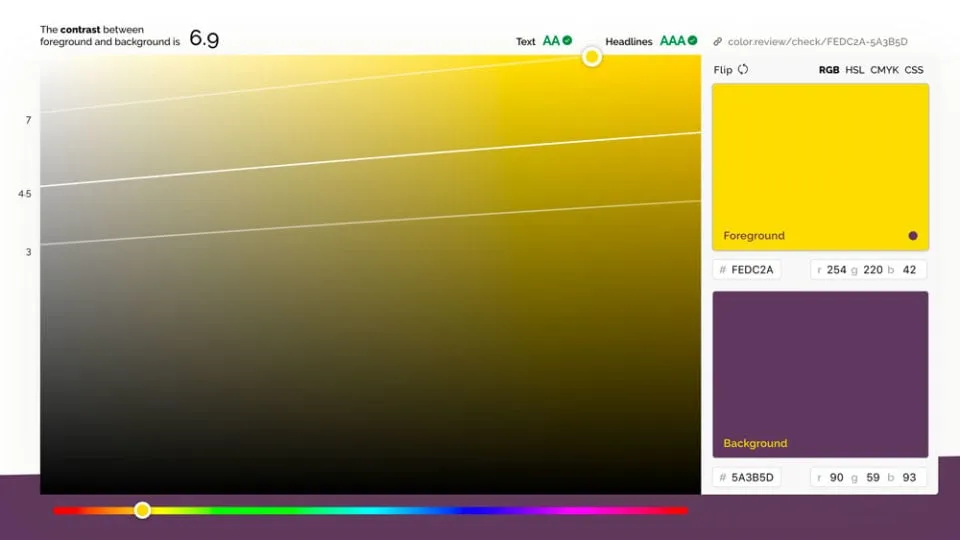
بررسی رنگ طراحی سایت

Color Review برنامه ای با ابزارهای Swatch و eyedropper است که به شما کمک می کند کنتراست رنگ را بررسی کنید. همچنین می توانید از آن در مرورگر استفاده کنید. رنگ های تصادفی را ورق بزنید تا نمونه ای از دشواری خواندن را ببینید.
رنگ ها

Colors شامل 90 ترکیب از جفت رنگ برای طراحی سایت قابل دسترس است. هر ترکیب یک دستورالعمل اندازه و نسبت را نشان می دهد، بنابراین می دانید که هر جفت چقدر خوب عمل می کند. اگر به دنبال ایجاد پالت های رنگی در دسترس هستید، این یک مکان عالی برای شروع است.
شبکه کنتراست

Contrast Grid به شما امکان می دهد ترکیب های پیش زمینه و پس زمینه طراحی سایت را برای انطباق با حداقل الزامات کنتراست WCAG آزمایش کنید. می توانید هر رنگی را که می خواهید وارد کنید تا یک شبکه برای گزینه های طراحی سایت خود ایجاد کنید.
نتیجه
وقتی نوبت به یک طراحی سایت می رسد، قابلیت دسترسی مهم است. حتی اگر دید رنگی کاملی دارید، میخواهید به عقب برگردید و از دیدگاه کسی که اینطور نیست به طرح فکر کنید.
قابلیت دسترسی باید گفتگویی باشد که در مورد هر پروژه طراحی سایت جدید دارید. اگر کسری از کاربران طراحی سایت نتوانند آن را ببینند، ایجاد یک طراحی سایت خیره کننده چه فایده ای دارد؟