وقتی صحبت از بهبود معیارهای یک کمپین صفحه فرود طراحی وب سایت می شود، هیچ ترفند جادویی وجود ندارد. قطعا یک رویکرد یکسان برای همه وجود ندارد.
با این حال، با استراتژی UX طراحی وب سایت مناسب، تنظیم صفحات فرود طراحی وب سایت برای موفقیت بسیار آسان تر است. در اینجا، ما چهار مفهوم UX طراحی وب سایت را بررسی می کنیم که حول محور decluttering و مستقیم بودن متمرکز هستند.
Clear hero تاثیر خوبی می گذارد
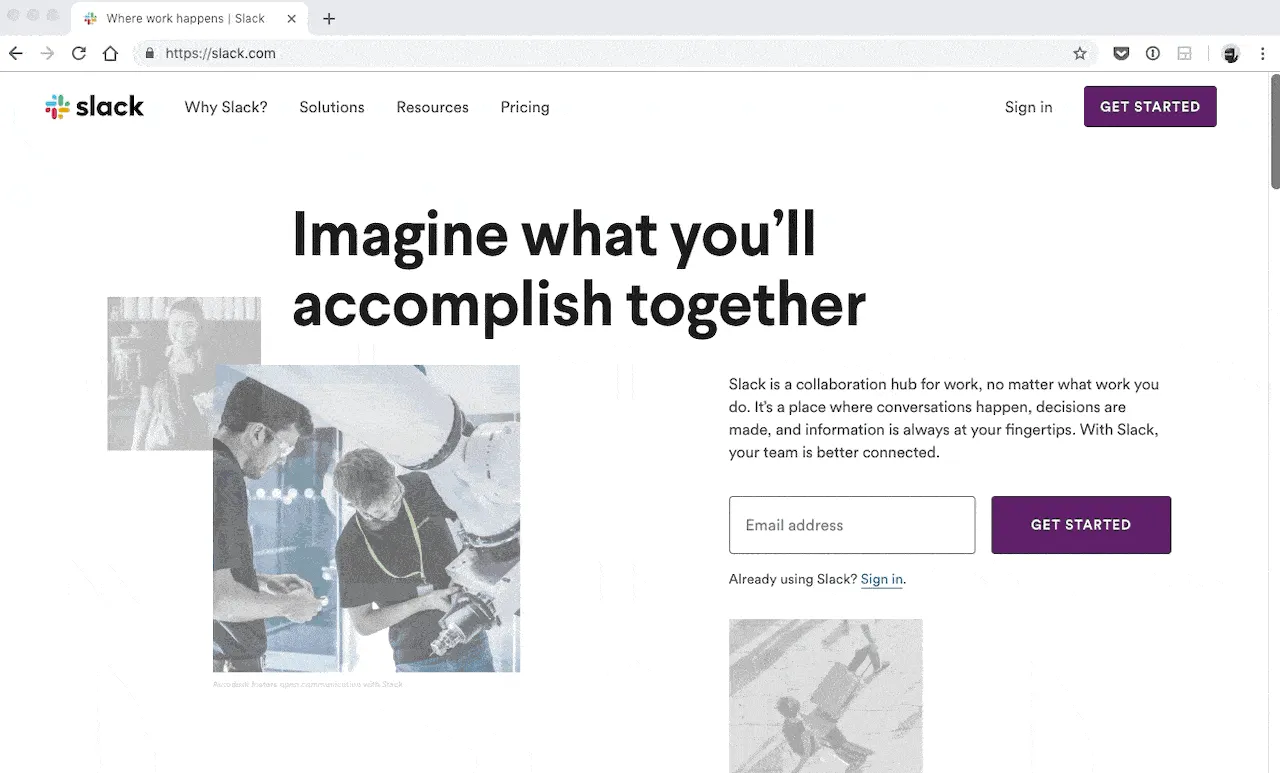
اولین برداشت مهم است! داشتن یک هدر بدون درهم و برهم در طراحی وب سایت ضروری است. من طرفدار زیادی از صفحه اصلی طراحی وب سایت باز طراحی شده Slack نیستم. چرا؟ چون خیلی چیزها در جریان است! ناوبری کامل، دو دکمه CTA، کپی افست - که عالی به نظر می رسد اما خواندن آن سخت است. ناگفته نماند تصاویر در حال چرخش.

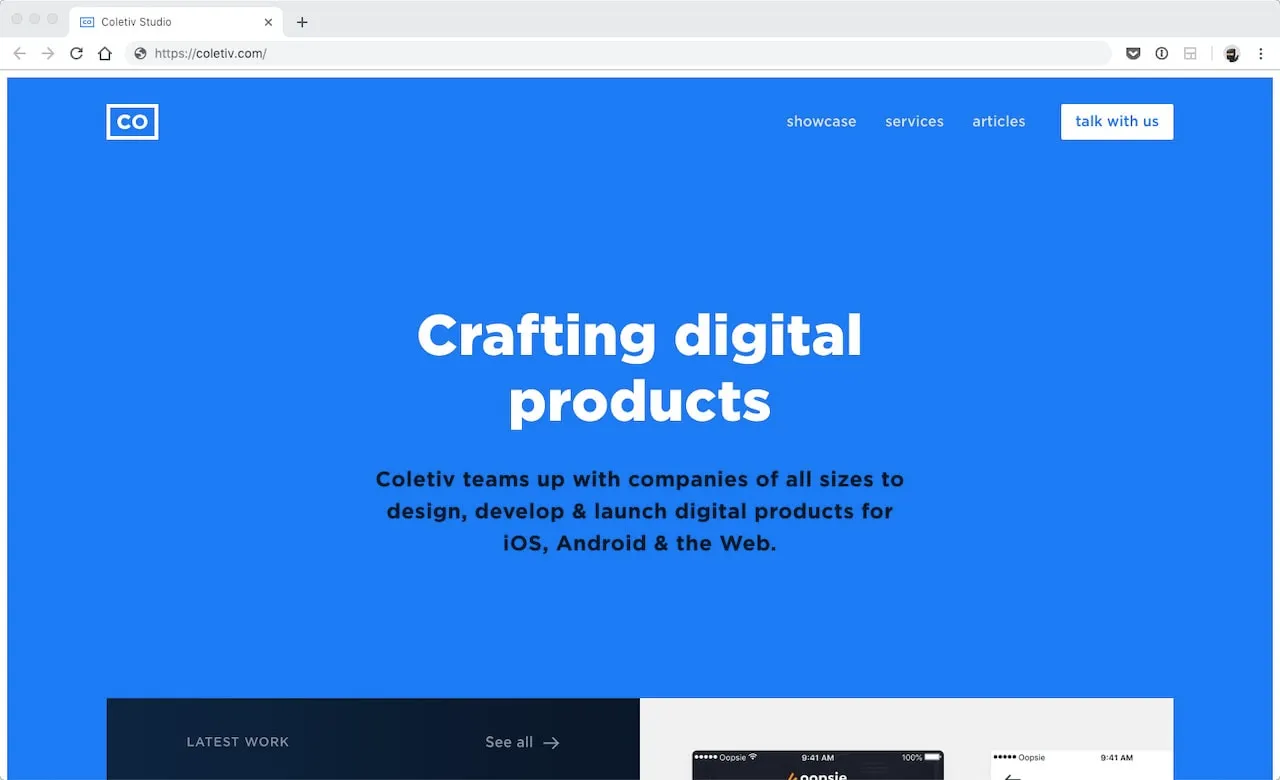
در حالی که کولتیو رویکردی تقریبا مخالف دارد. قهرمان به لطف انتخاب رنگ و تایپوگرافی جسور است و تصاویر بریده شده چشمان شما را – و انگشت روی ماوس – را به حرکت سوق می دهند. کپی در اینجا مختصر است. صریح و مستقیم قهرمان

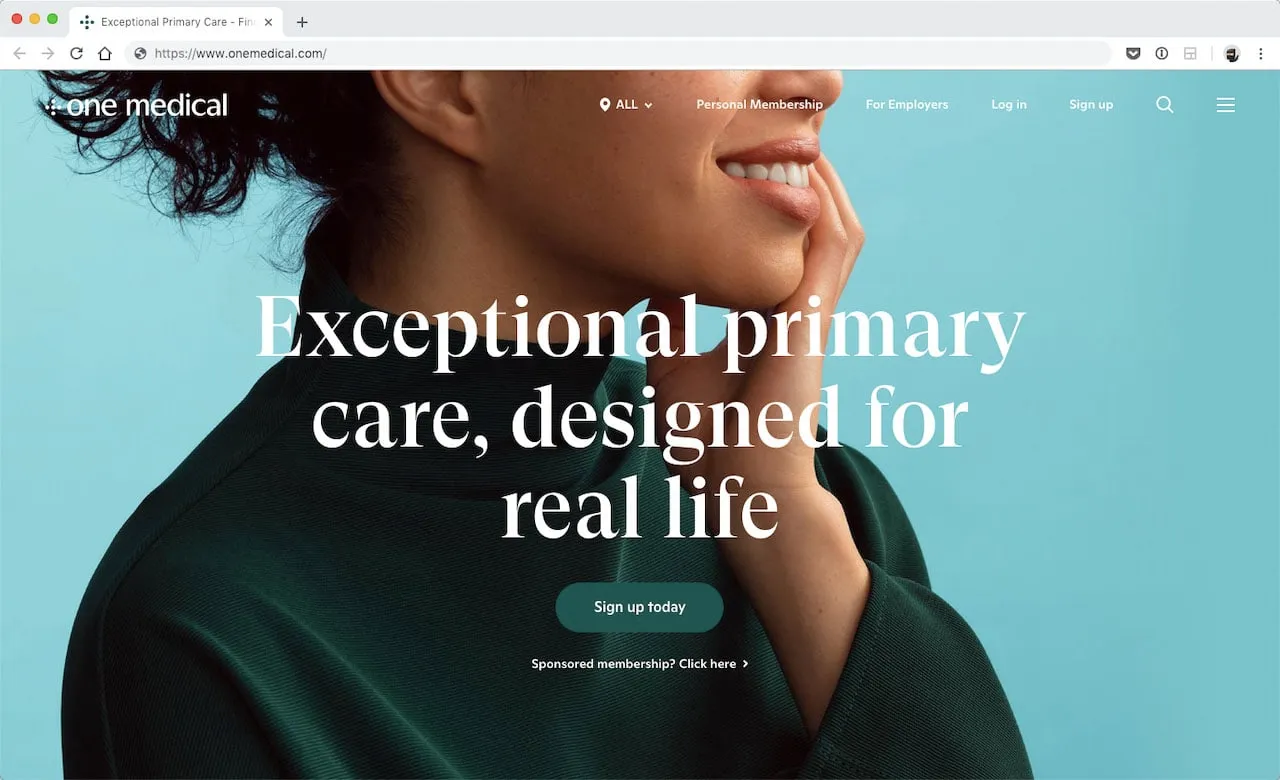
یک قهرمان تقریباً حداقلی دیگر در صفحه اصلی طراحی وب سایت One Medical یافت می شود. بیانیه می دهد. برندسازی کلی عالی است. ناوبری هم شما را اذیت نمی کند.
آنها یک CTA برجسته و یک ثانویه برای بازار هدف دوم دارند. به خوبی اجرا شده است

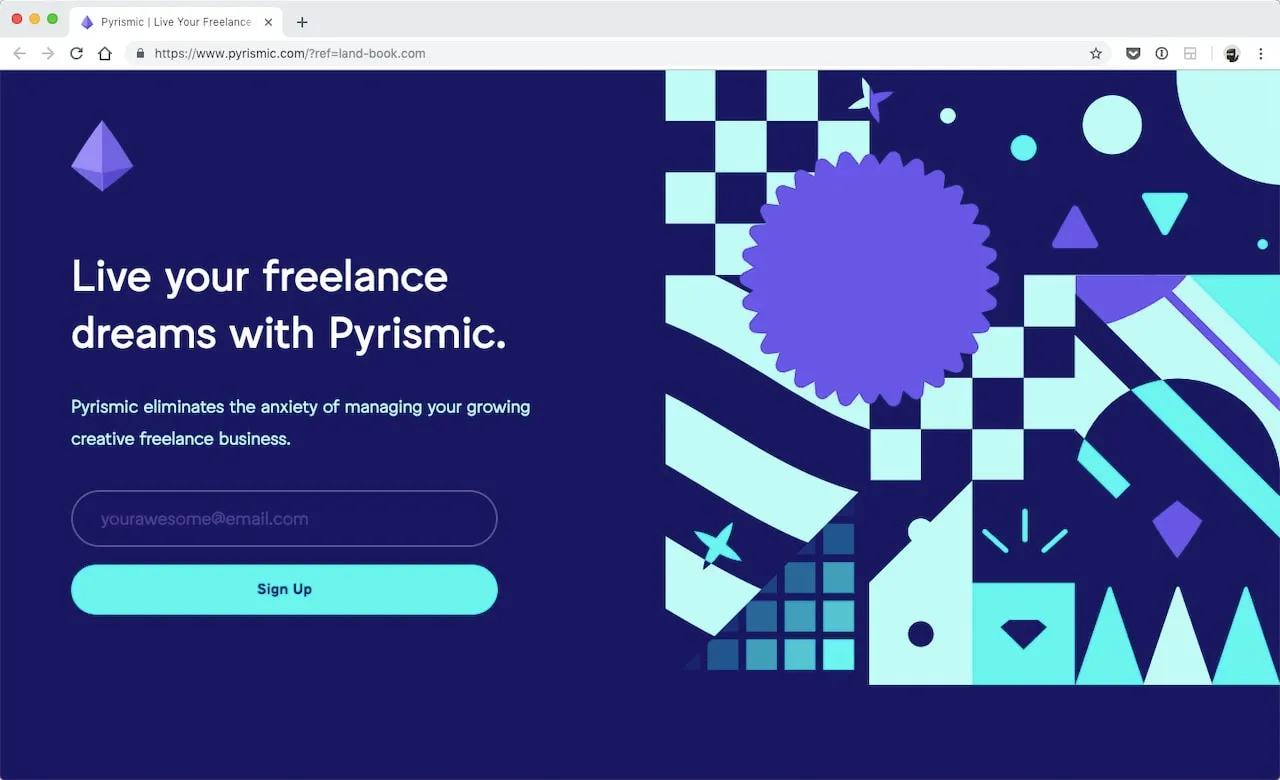
در آخر، بیایید نگاهی به Pyrismic بیندازیم. کپی و CTA در یک مکان تا انتهای سمت چپ نگهداری می شوند. کوتاه، شیرین، و هدفمند. گرافیک ها مانع خوانایی بازدید کننده طراحی وب سایت نمی شوند، که درک آنچه Pyrismic را برای بازدید کنندگان جدید طراحی وب سایت آسان تر می کند.

کپی کوتاه به اصل مطلب طراحی وب سایت می رسد
بیشتر مردم از خواندن پاراگراف روی پاراگراف طراحی وب سایت به صورت آنلاین هیجان زده نیستند. این به دو دلیل اهمیت دارد. اغلب، افراد تنها پس از 15 ثانیه از حضور در یک صفحه طراحی وب سایت را ترک می کنند. این بدان معنی است که طراحی وب سایت باید به سرعت به این نکته اشاره کند! در غیر این صورت برتری از دست می رود. نرخ تبدیل پایین می ماند اما نرخ پرش بالا می ماند.

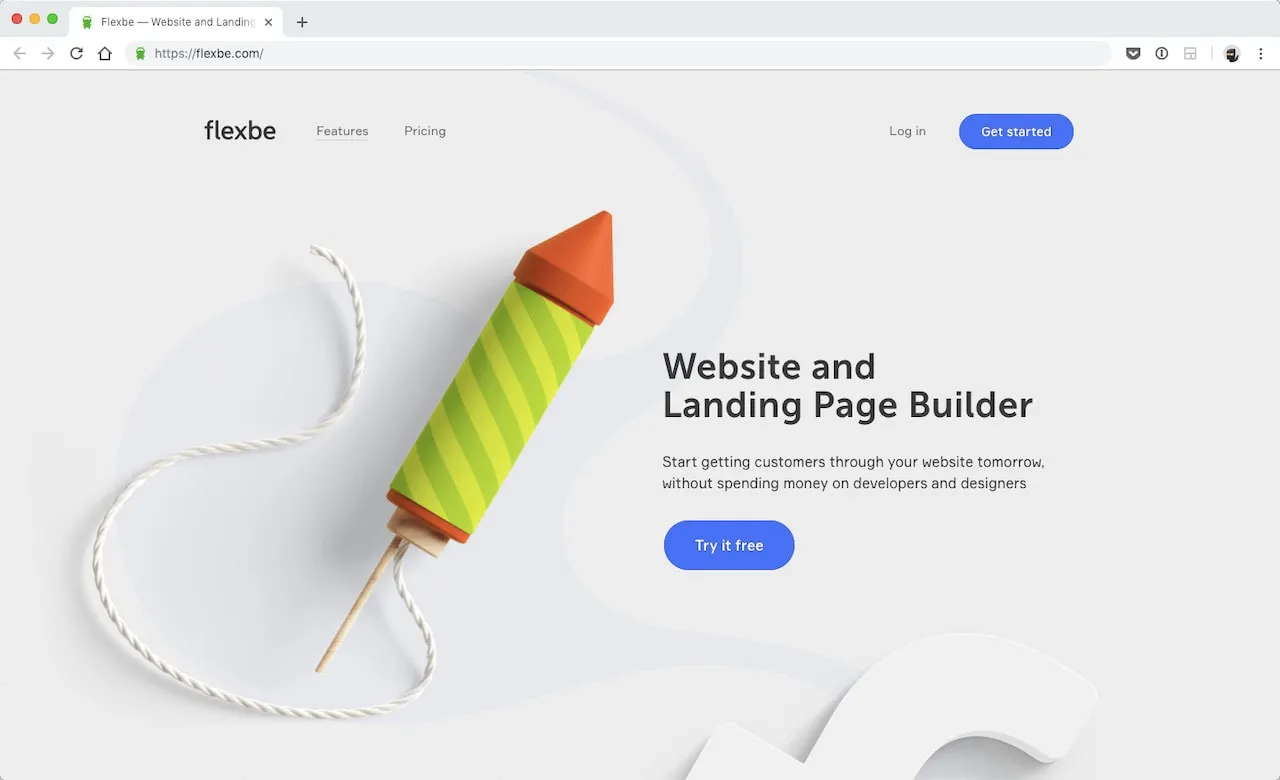
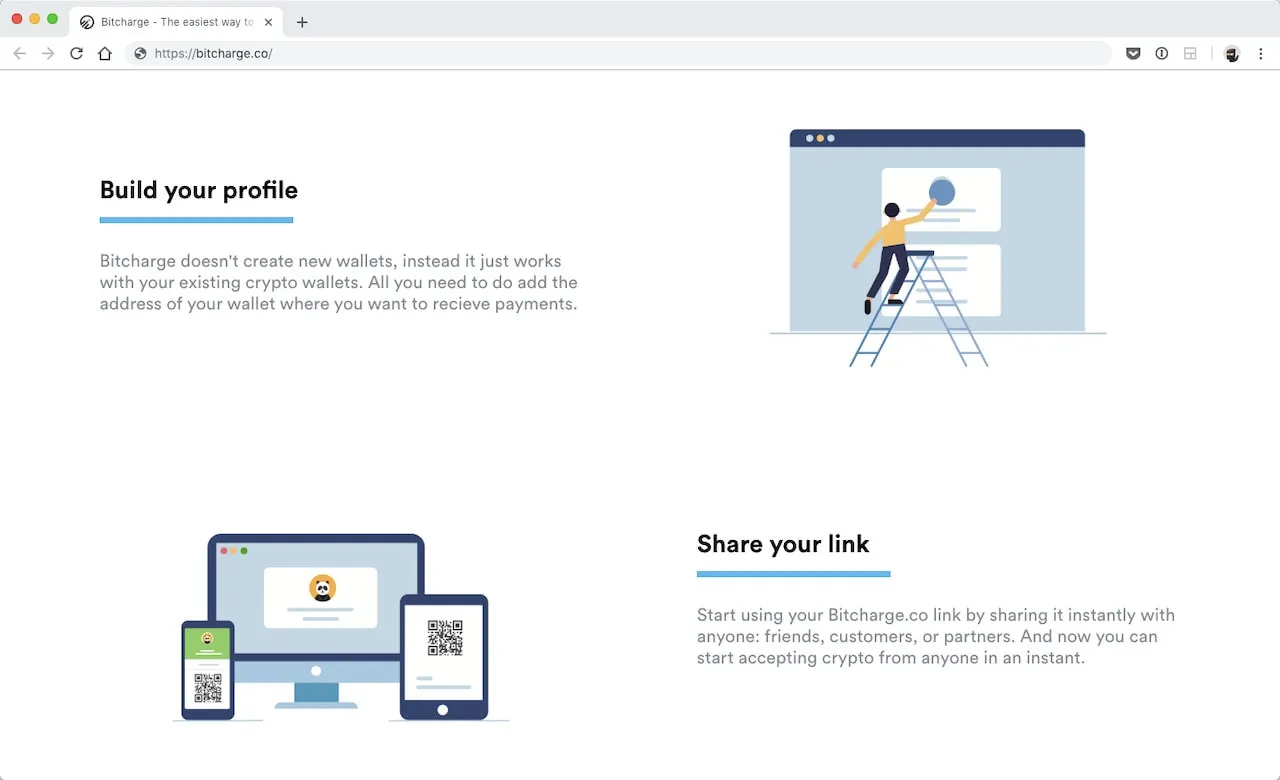
هر بخش از صفحه فرود طراحی وب سایت Flexbe دارای دو جزء است. یک تصویر بزرگ و کمی کپی. به هم ریختگی بسیار کمی در اطراف CTA ها وجود دارد. (اطلاعات بیشتر در مورد CTA در بخش بعدی.) همین امر در مورد صفحه فرود طراحی وب سایت برای Bitcharge نیز صادق است.
اگرچه نسخه پشتیبان کمی طولانی به نظر می رسد، در کل سرصفحه طراحی وب سایت ها کوتاه هستند. در زیر قهرمان، هر سرصفحه از سه کلمه کوتاه تشکیل شده است. در مورد مختصر صحبت کنید.

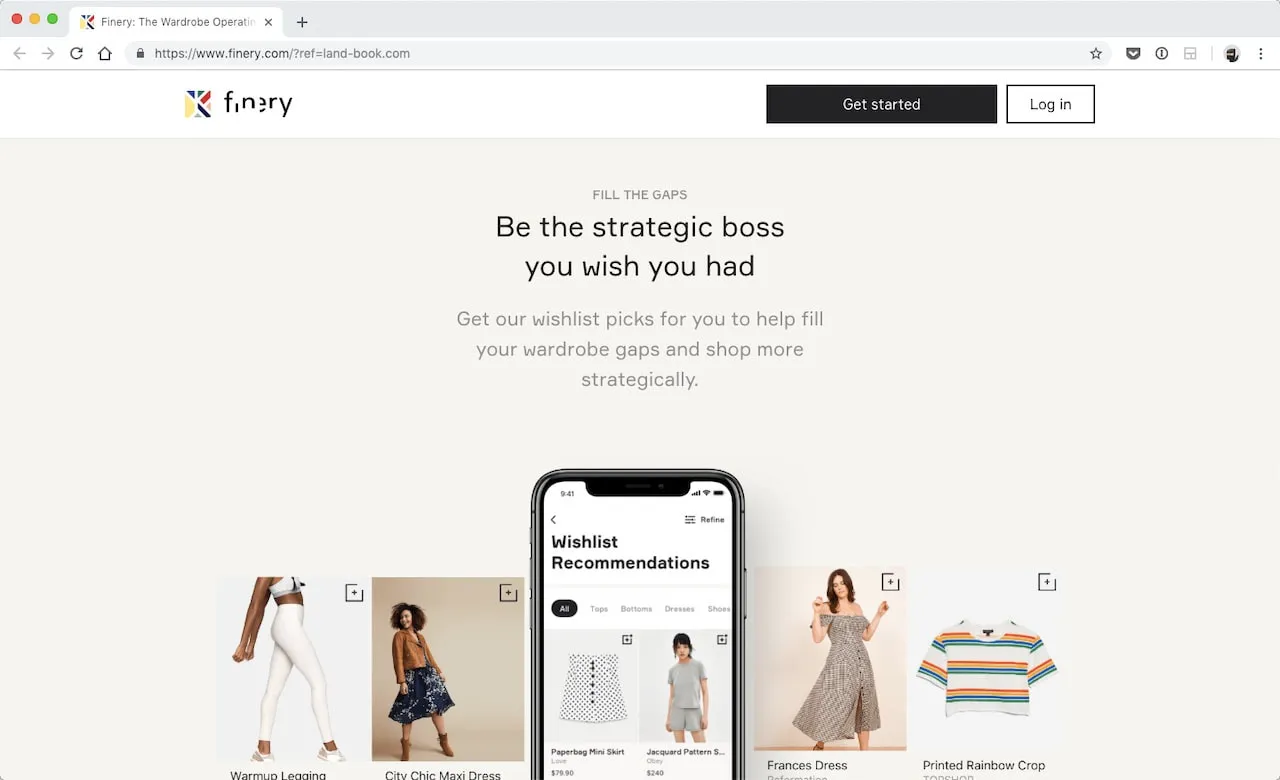
همین امر در صفحه فرود طراحی وب سایت Finery نیز صادق است. تایپوگرافی بزرگتر، نازکتر و جا دارتر است. خواندن آن، حداقل، آسان است. در اینجا طراحی وب سایت به تصاویر برنامه آنها اجازه میدهد تا حد زیادی "صحبت" کنند، که نیاز به کپی بسیار کمی دارد.

شما چیزی را که نمی خواهید به دست نمی آورید
داشتن یک سوال واضح از طریق CTA بسیار مهم است. اگر به درستی سؤال نمی کنید، این یک امتیاز از دست رفته است. برای دریافت بهترین نتایج در مورد نرخ تبدیل (و سایر معیارها)، یک CTA باید در مکان مناسب با درخواست مناسب نشان داده شود.
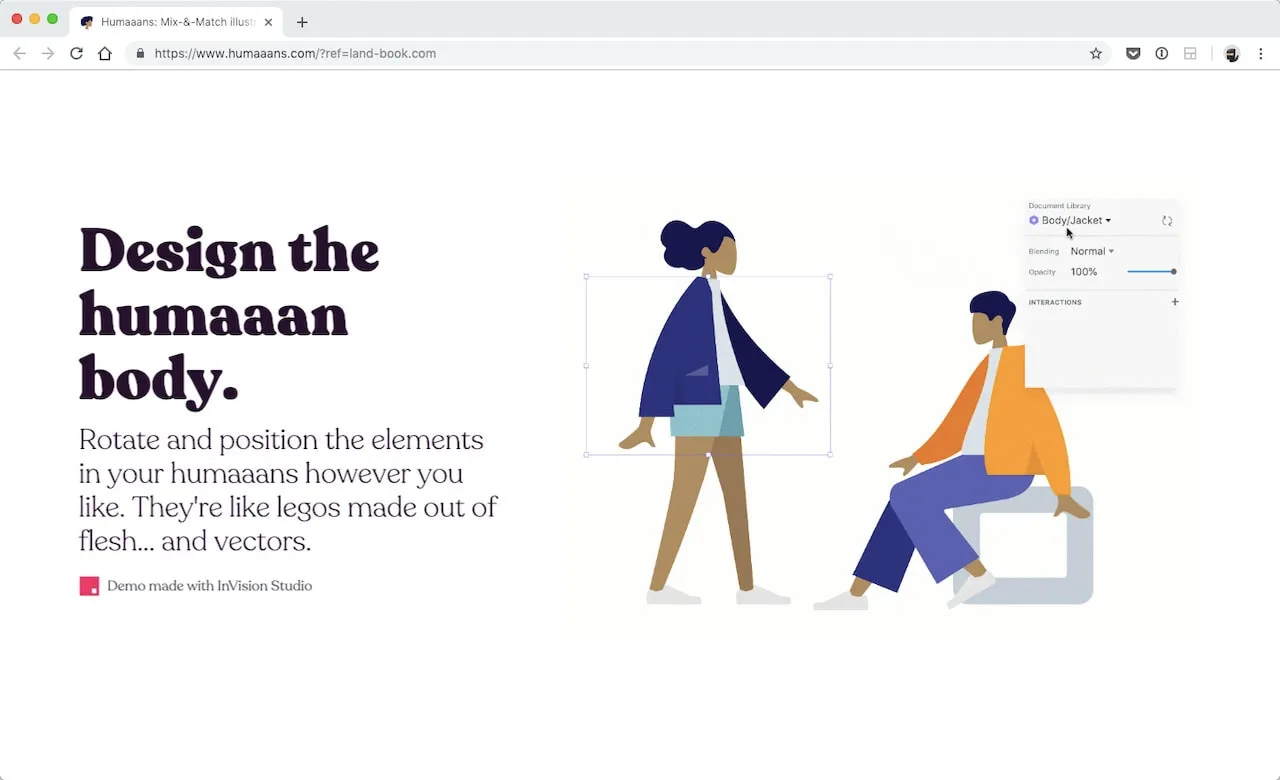
واقعاً مایه شرمساری است که صفحه فرود طراحی وب سایت برای انسانها CTAهای بیشتری ندارد. فقط دو تا در کل صفحه طراحی وب سایت وجود دارد. آنها در مجموع هفت بخش دارند که دو بخش آن دارای یک دکمه بزرگ CTA هستند. بخش سوم - " طراحی وب سایت بدنه انسان" - دارای یک لینک متنی کوچک برای نسخه نمایشی است که به وضوح قابل مشاهده نیست. در بخش های باقی مانده نیز فرصتی از دست رفته است. بخش هایی که مزایای استفاده از کتابخانه خود را توضیح می دهند می توانند از CTA بهره مند شوند.

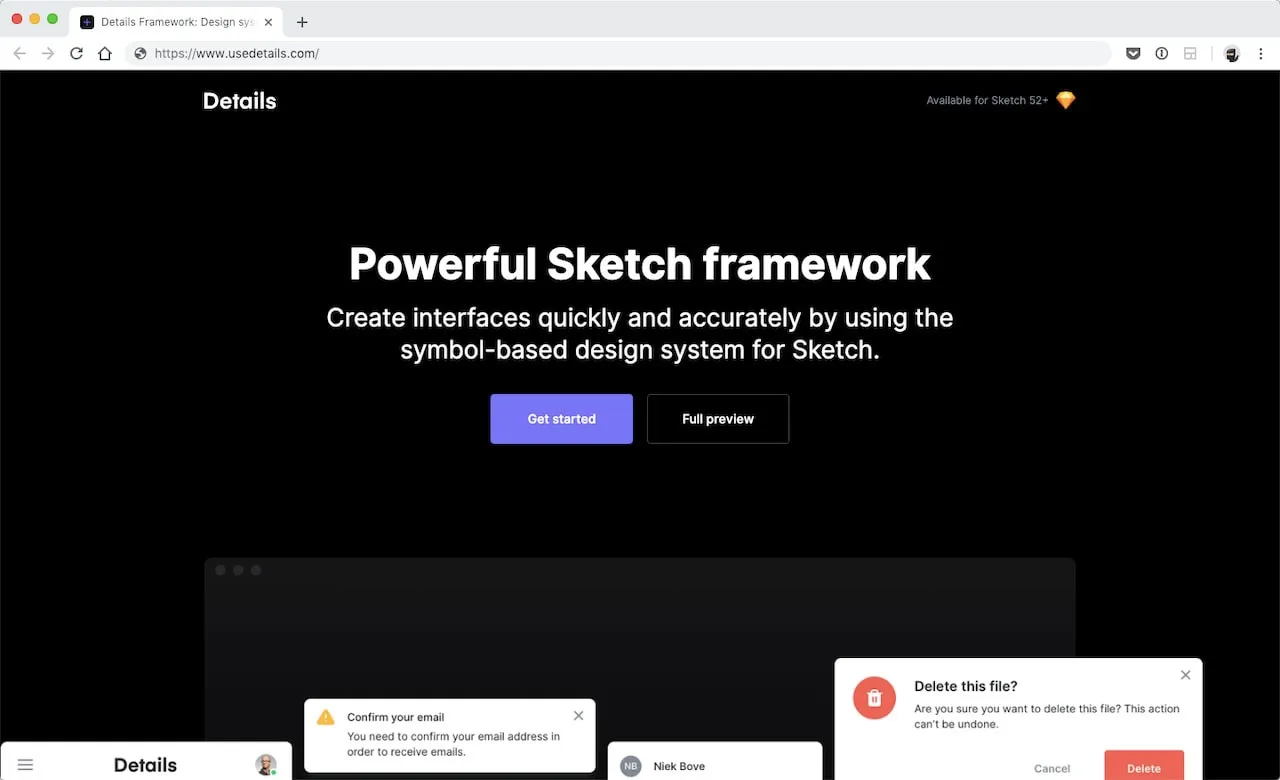
جزئیات، یک فریم ورک Sketch طراحی وب سایت با استفاده از CTA های متنوع بسته به زمینه قرارگیری دکمه ها کار بسیار خوبی انجام می دهد. در قهرمان، آنها دو CTA دارند - برای شروع و انجام یک پیش نمایش کامل. پایین تر، آنها یک CTA برای افرادی دارند که عاشق استفاده از Sketch Cloud هستند - "پیش نمایش درSketch Cloud" . در آخر، در فوتر، طراحی وب سایت آنها درخواست خرید می کنند و یک CTA دوم برای افرادی که هنوز علاقه مند نیستند، دارند.
پس از امتحان کردن فریم ورک، احتمال بیشتری وجود دارد که کسی آن را تبدیل کند، که منطقی است که یک CTA ثانویه برای دانلود نسخه نمایشی قرار دهد. هر دو مخاطب را جذب می کند.

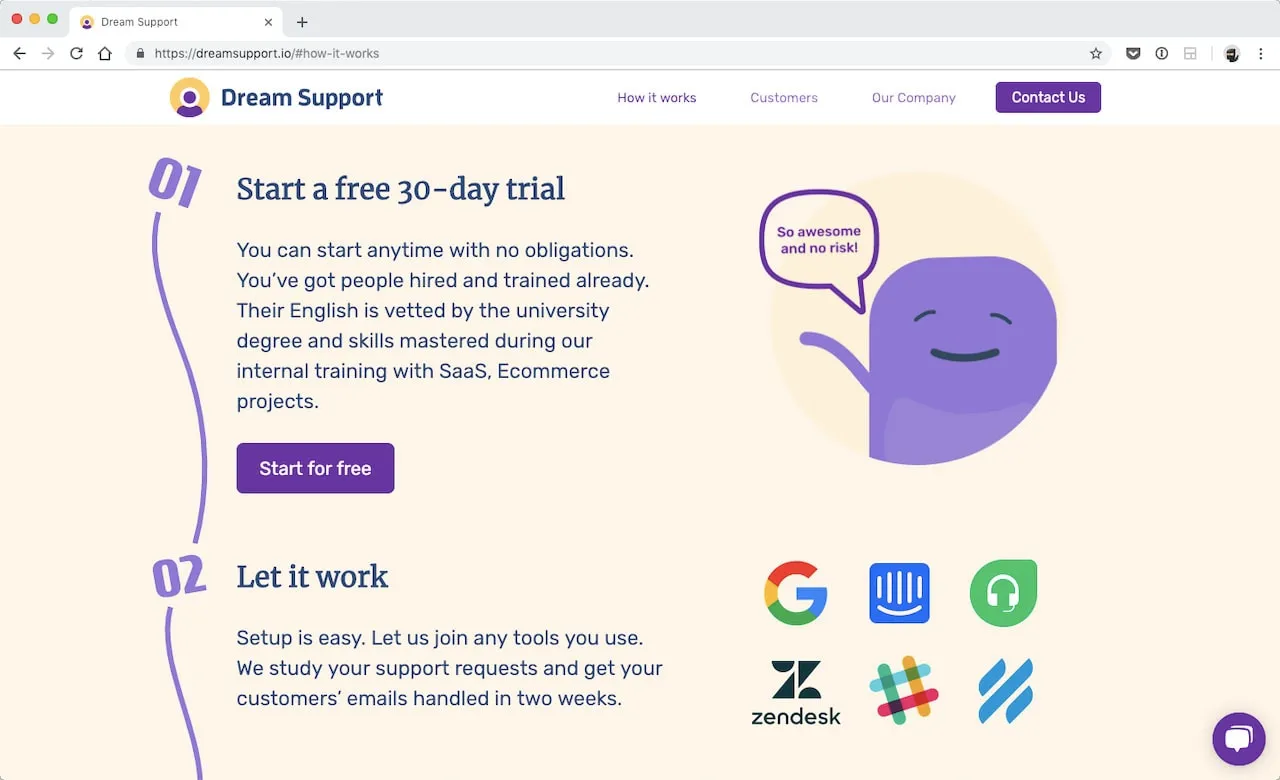
Dream Support، یک برنامه خدمات مشتری، دارای یک CTA " تماس با ما" در ناوبری ثابت است. همیشه حضور دارد؛ همچنین در قهرمان.
آنها CTA دیگری در اواسط راه دارند که بازدیدکنندگان طراحی وب سایت را ترغیب می کند تا آنها را به صورت رایگان امتحان کنند. در پایین صفحه فرود طراحی وب سایت یک CTA نهایی "بیایید شروع کنیم" وجود دارد. این منطقی است زیرا در این مرحله یک نفر تمام راه را به پایین پیمایش کرده است و ممکن است برنده شده باشد.

CTA ها مهم نیست که چه شکل یا قالبی داشته باشند – البته تا زمانی که قابل مشاهده باشند – زیرا بازدید کننده طراحی وب سایت را راهنمایی می کند تا اقدامی انجام دهد. بدون CTA های خوب فکر شده که درخواست فروش یا تبدیل دیگر را دارند، برای بازدیدکنندگان طراحی وب سایت بن بست است.
مسیر خرید را پاک کنید
Unbouce صفحه فرود طراحی وب سایت را اینگونه تعریف می کند: «یک صفحه طراحی وب سایت مستقل که به طور خاص برای اهداف بازاریابی یا کمپین تبلیغاتی ایجاد شده است». به این معنی که یک هدف منحصر به فرد مانند فروش یک محصول، وبینار یا خدمات دارد. این همچنین به این معنی است که مسیر تبدیل را نمی توان با چیزهای دیگر، به ویژه تبلیغات اضافی، پنهان کرد.

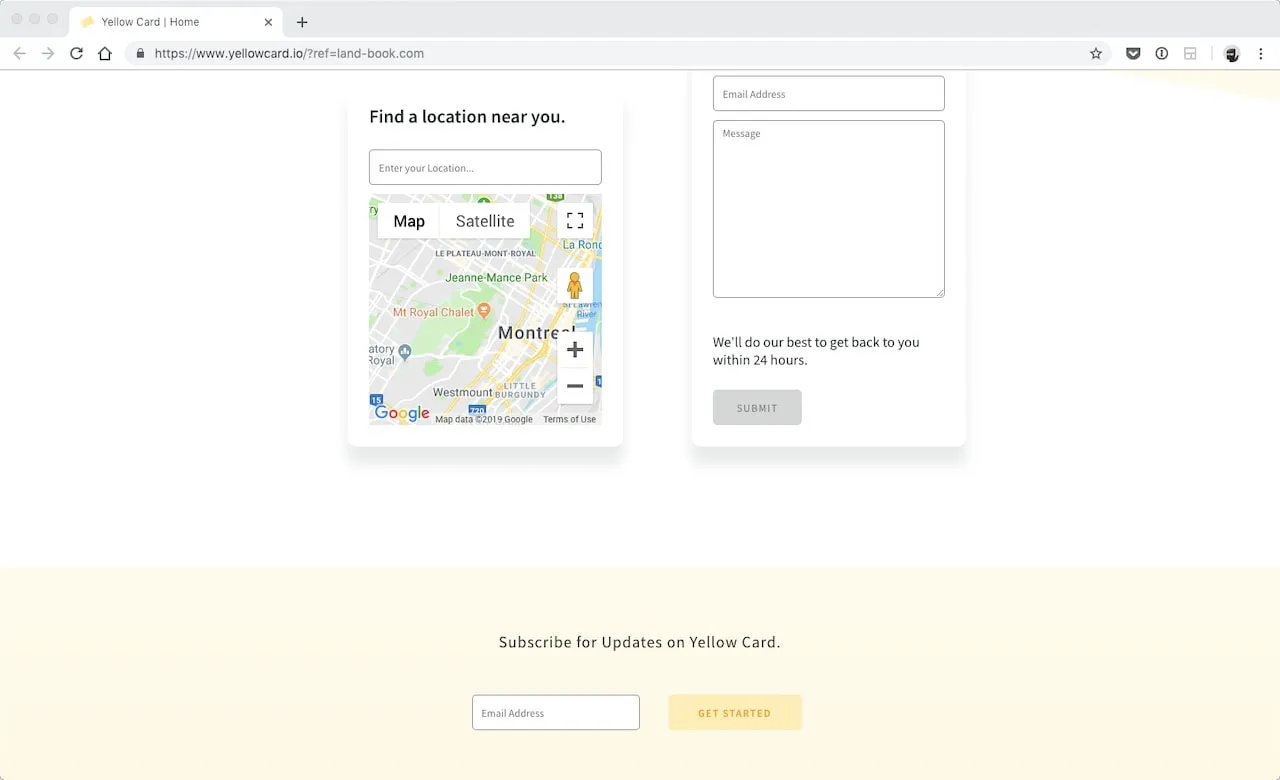
بیایید در مورد صفحه اصلی طراحی وب سایت کارت زرد صحبت کنیم. این یک مثال مرتبط است زیرا آنها یک محصول واحد را می فروشند. با این حال آنها دو CTA کاملاً متفاوت دارند. یکی برای اشتراک - مشخص نیست که از نظر کارت ارز دیجیتال چه معنایی دارد - و یکی برای پیدا کردن فروشگاهی در نزدیکی شما. در پایین صفحه، سه CTA مختلف وجود دارد – یکی برای یافتن نزدیکترین فروشگاه، درست در کنار فرم تماس و گزینه اشتراک در طراحی وب سایت.

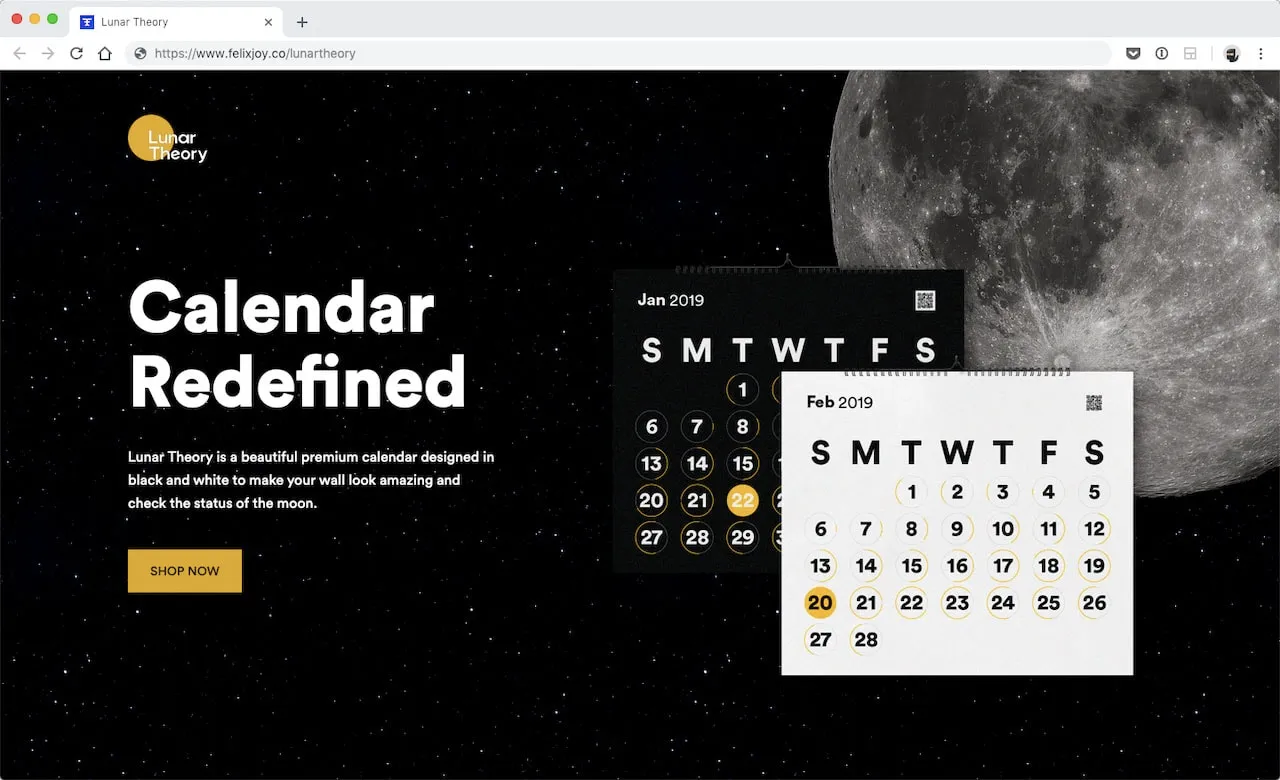
بیایید نگاهی به برخی از صفحات فرود طراحی وب سایت بیاندازیم که این کار را به درستی انجام می دهند. تئوری قمری تقویم قمری چاپ شده را می فروشد. هیچ پیوندی در صفحه طراحی وب سایت وجود ندارد، به جز برخی از CTA ها. صفحه فرود طراحی وب سایت کوتاه و دقیق است. تصاویری از تقویم را روی دیوارها نشان می دهد. تنها و تنها هدف این صفحه فرود طراحی وب سایت ، ترغیب مردم به خرید تقویم است. مستقیم است بدون حواس پرتی است. آنها از کسی نمی خواهند که برای به روز رسانی ایمیل ثبت نام کند یا یک وبلاگ را بررسی کند.

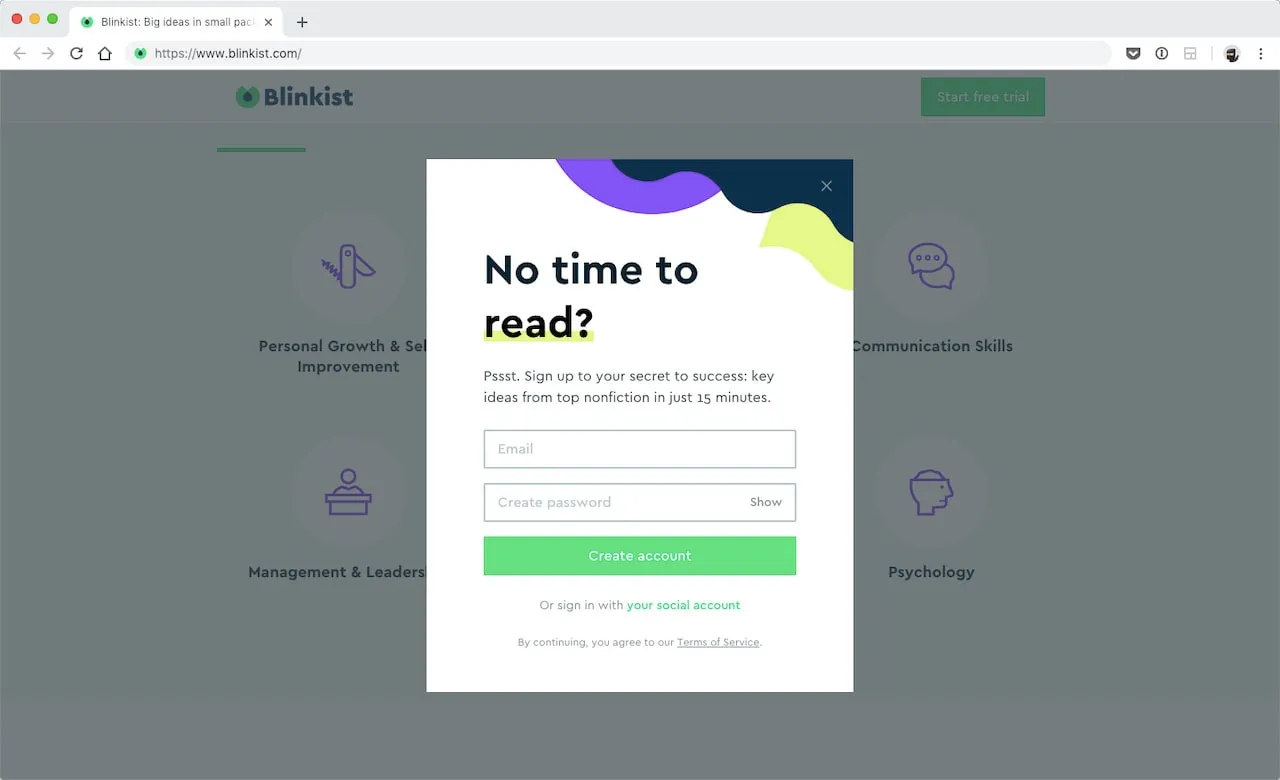
همین امر در مورد صفحه فرود طراحی وب سایت Blinkist نیز صادق است. همه چیز در مورد شروع یک آزمایش رایگان است. چیزی که بیشتر از همه در مورد این مثال دوست دارم این است که آنها یک پنجره بازشو دارند که به کمپین وفادار می ماند. از بازدید کنندگان طراحی وب سایت می خواهد که یک آدرس ایمیل برای ایجاد یک حساب کاربری طراحی وب سایت برای شروع آزمایشی رایگان، که حدس زدید، وارد کنند. تمرکز واضح است، و همچنین مسیر تبدیل بازدیدکنندگان طراحی وب سایت مشخص است.
نتیجه
استراتژی های مختلفی برای طراحی وب سایت وجود دارد که می توان از آنها برای بهبود نرخ تبدیل و معیارها در صفحات فرود طراحی وب سایت استفاده کرد. ارائه یک پیشنهاد واضح و بدون حواس پرتی اولین قدم فوق العاده است. این کمک می کند تا درهم و برهمی را که می تواند مانع تبدیل یک سرنخ شود، حذف کنید، که به بهترین استفاده از ترافیک ورودی طراحی وب سایت شما کمک می کند.