وقتی به مثالهای زیر نگاه می کنید، چیزهای مختلفی از نظر نحوه یا دلیل استفاده از عناصر مربع یا مستطیل در طراحی وب سایت به ذهن متبادر میشوند. فقط برای فهرست کردن تعدادی از آنها برای تراز، سازماندهی، تزئین یا کنار هم قرار دادن عناصر دایره ای و جعبه ای در صفحه طراحی وب سایت استفاده می شود. راه ها و دلایل زیادی وجود دارد که از مربع ها در طراحی وب سایت استفاده کنید. بیایید کمی با جزئیات بیشتر به آنها بپردازیم.
هدف از استفاده از آنها چیست؟
برای اینکه کمی درباره شما نظری و فلسفی داشته باشم، میخواهم به این موضوع بپردازم که چرا ممکن است کسی از مربع در طراحی وب سایت استفاده کند. (به هر حال، وقتی میگویم مربع، مستطیل ها را در طراحی وب سایت هم اضافه می کنم، زیرا برخی از نمونه طراحی وب سایت ها مستطیل هم دارند.) دو دلیل کلیدی برای استفاده از چنین عناصری وجود دارد. اول و مهمتر از همه، کمک به سازماندهی طراحی وب سایت است. دوم، تنظیم یک سبک خاص طراحی وب سایت است. آنها بهترین نوع عنصر برای استفاده به منظور نشان دادن هر چیزی هستند که قلب شما می خواهد یا نیاز دارد.
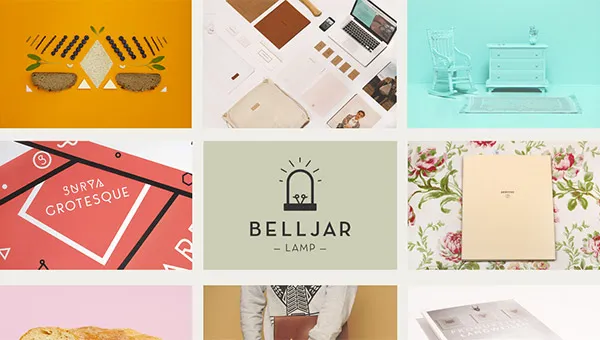
اگر به کارنامه دنیس آدلمن نگاه کنید، به وضوح می توانید ببینید که از عناصر مستطیلی طراحی وب سایت برای سازماندهی کار او استفاده شده است. این یک راه بسیار ساده برای سازماندهی هر مقدار محتوا طراحی وب سایت است. همه چیز را تمیز نگه می دارد

اما اگر به طراحی وب سایت We Love Noise نگاه کنید. کاملا متفاوت است! بله، شما عناصر مربعی طراحی وب سایت را در سرتاسر می بینید. بله، وقتی ماوس خود را به اطراف حرکت می دهید، یک انیمیشن سرگرم کننده وجود دارد. اما، علاوه بر سازماندهی محتوا طراحی وب سایت ، به وضوح می توانید ببینید که از عناصر مربعی به عنوان بخشی از سبک طراحی وب سایت استفاده می شود. در واقع یک عنصر بسیار مهم و کلیدی برای سبک طراحی وب سایت است.

چگونه از آنها به خوبی استفاده کنیم؟
من فکر نمی کنم که عناصر مربع یا مستطیل طراحی وب سایت چیزی سخت باشد. طراحی وب سایت به طور خاص از همان ابتدا از شکل های جعبه ای برای ایجاد طرح ها و رابط طراحی وب سایت ها استفاده کرده است. اما، اگر می خواهید کمی بیشتر از این عنصر جعبه دار استفاده کنید، باید سه مرحله ساده را دنبال کنید.
آنچه را که می خواهید انجام دهید مشخص کنید
هدف صفحه طراحی وب سایت یا بخش بر اساس آنچه که در تلاش برای به دست آوردن آن هستید می تواند بسیار متفاوت باشد. هنگامی که متوجه شدید می توانید از عناصر جعبه برای رسیدن به هدف خود استفاده کنید. آیا این کار را برای سازماندهی محتوای طراحی وب سایت خود انجام می دهید؟ آیا سعی می کنید صفحه را کمی سرگرم کننده تر کنید؟
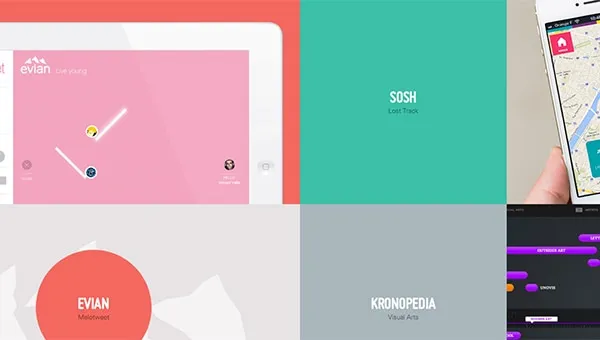
نگاهی به کاغذ و رنگ بیاندازید. آنها از عناصر جعبه دار استفاده می کنند تا صفحه طراحی وب سایت خود را مرتب نگه دارند. آنها از آنها برای تأکید بر جریان خاص صفحه طراحی وب سایت استفاده می کنند. همانطور که به پایین اسکرول می کنید، چیزهای مختلف در هر کادر اختلاف منظر دارند – که جلوه بسیار جالبی است – و هر کادر چیزی منحصر به فرد برای گفتن به شما دارد که به داستان کلی صفحه طراحی وب سایت مربوط می شود. هدف این جعبه ها این است که بخش های مختلف صفحه طراحی وب سایت را به شکلی منظم تراز کنند، که به توسعه داستان خاصی که صفحه طراحی وب سایت دنبال می شود نیز کمک می کند.

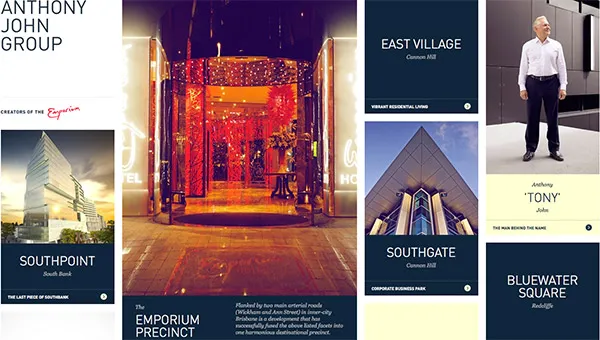
گروه آنتونی جان از جعبه هایی برای نمایش پروژه طراحی وب سایت های مختلفی که توسعه طراحی وب سایت دادهاند و همچنین اطلاعات کلیدی شرکت مانند «مرد پشت نام» استفاده میکند. این صفحه اصلی طراحی وب سایت به خوبی برنامه ریزی و ساخته شده است و در عین حال بسیار منسجم است. بسیار بدیهی است که آنها بر اساس ظرافت صفحه طراحی وب سایت برای معماری پیشرفته تلاش می کنند، چیزی که بدون جعبه ها ممکن نبود.

از مربع ها برای سازماندهی طراحی وب سایت استفاده کنید
اکنون که می دانید به دنبال چه چیزی هستید - البته به احتمال زیاد انسجام بین اطلاعات شماست - می توانید به بخش سازمان برسید. شما باید محتوای طراحی وب سایت خود را فهرست بندی کنید. چگونه میخواهید محتوای طراحی وب سایت خود را در میان باکس های مختلف سازمان دهی کنید – آیا یک جعبه محتوای طراحی وب سایت بیشتری نسبت به دیگری دارد؟ اینجاست که سازماندهی محتوای طراحی وب سایت شما بسیار مفید خواهد بود. شما باید با چیزهایی که کار می کند و چه چیزی مفید نیست بازی کنید، با چیزهایی که زیاد و خیلی کم است بازی کنید. من قول می دهم که این علم موشکی نیست، در واقع بسیار آسان است - اغلب نه خیلی شهودی - فقط باید بنشینید و آن را انجام دهید.

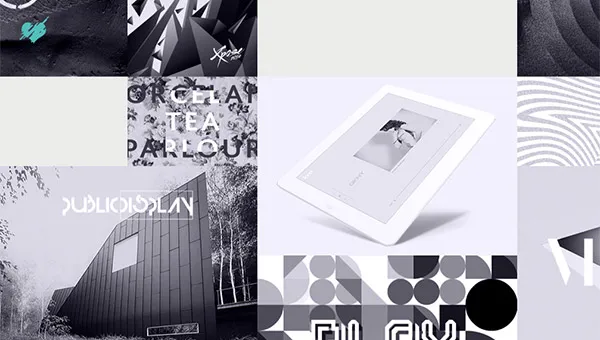
آیا توجه کرده اید که در طراحی وب سایت زیر، Block Level، تقریباً تمام نمادهای مربع و مستطیل طراحی وب سایت دقیقاً همان نماد هستند. این دقیقاً همان چیزی است که من از سازماندهی محتوای طراحی وب سایت شما منظور می کردم، افرادی که با طراحی وب سایت Block Level درگیر بودند، آگاهانه انتخاب کردند که هر جعبه یک نماد واحد داشته باشد. گام بعدی این است که بفهمیم چگونه می توان این محتوای جدید هماهنگ شده را در یک طراحی وب سایت لذت بخش گنجاند. و این است که در واقع آینده بعدی است.
مربع های واقعی طراحی وب سایت را سازماندهی کنید. یا نه!
اکنون که می دانید گروه های اطلاعاتی شما از سازماندهی محتوای طراحی وب سایت خود چگونه به نظر می رسند، باید بفهمید که قرار است با خود جعبه ها چه کاری انجام دهید. این جایی است که اگر می خواهید همه آنها یکسان و یکسان باشند، اندازههای محتوا طراحی وب سایت را اصلاح می کنید – یا اینجاست که تصمیم می گیرید که دوست دارید آنها ناهماهنگ و نامرتب باشند. همه اینها باز هم به هدف کلی شما بستگی دارد.
همانطور که در Nedd می بینید، عناصر جعبه شده در واقع بسیار بزرگ هستند، اما از نظر عرض مشابه و همگی بالا هستند و ظاهر بسیار سازمان یافته ای به طراحی وب سایت می دهند. همانطور که امیدوارم متوجه شده باشید، اگرچه این یک رویکرد سازمان یافته تر است، سبک طراحی وب سایت بسیار سرگرم کننده و سبک است. که به دلیل رنگ ها، عناصر برداری، بازی با دایره ها، تایپوگرافی و غیره است.

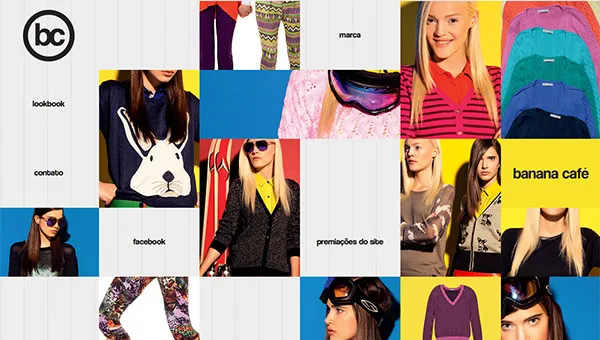
از سوی دیگر، ما چیزی شبیه به کافه موز داریم که در آن عناصر پراکنده هستند - اگر بخواهید، به زیبایی تغییر داده شده اند. این طراحی وب سایت نیز به لطف انتخابهای تایپوگرافی، رنگ ها و موارد دیگر طراحی وب سایت ، حس سرگرم کنندهای دارد. این استفاده خاص از عناصر جعبه ای چیزی نیست جز یک تصمیم طراحی وب سایت آگاهانه برای کمک به طراحی وب سایت شما.

تنظیم یک سبک طراحی وب سایت
شما گزینه های طراحی وب سایت زیادی دارید که می توانید از بین آنها انتخاب کنید تا سبک خاصی ایجاد کنید که عناصر جعبه ای را در پروژه طراحی وب سایت بعدی شما ادغام کند. شما آزاد هستید که مربع طراحی وب سایت ها را با عناصر دیگر مانند دایره طراحی وب سایت ها ترکیب کنید یا آنها را تنها با داشتن اشکال مربع یا مستطیل در سراسر طراحی وب سایت به نقطه کانونی اصلی طراحی وب سایت تبدیل کنید. در دو مثال آخر زیر بار دیگر خواهید دید که چگونه از عناصر مربع و مستطیل به خوبی در طراحی وب سایت خود استفاده می شود. امیدوارم برای استفاده از اینها در طراحی وب سایت بعدی خود الهام بگیرید.
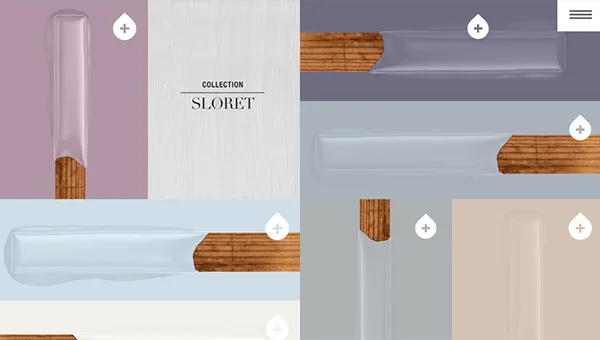
Jan Finnesand از عرض و ارتفاع کامل صفحه طراحی وب سایت برای استفاده از مستطیل ها استفاده می کند. هر یک از آنها هدف خاصی دارند که بیشتر آنها نشان دادن مطالعه موردی پروژه طراحی وب سایت ای است که قبلاً روی آن کار کرده است. این واقعیت که جعبه ها در تمام پنجره مرورگر پخش شده اند، طراحی وب سایت بسیار جالبی را ایجاد می کند.
خلاصه
این آژانس طراحی وب سایت از جعبه استفاده می کند! در صفحه اصلی طراحی وب سایت می توانید ببینید که آنها نیز مطالعات موردی خاصی را نشان می دهند. آنها از مربع های طراحی وب سایت با اندازه های مختلف برای هدایت چشم کاربر طراحی وب سایت استفاده می کنند. چیز مورد علاقه من در مورد طراحی وب سایت آنها این است که آنها از دو مربع برای ایجاد یک تصویر بزرگتر استفاده می کنند، اما هر یک از آنها پیوندی به یک پروژه طراحی وب سایت متفاوت دارند - فکر می کنم جالب است.