قابلیت دسترسی یکی از عملکردهای کلیدی هر طراحی وب سایت یا استراتژی برنامه است. مقررات جدید دسترسی دولت در بریتانیا به این معنی است که تمام طراحی وب سایت های بخش عمومی ایجاد شده در 23 سپتامبر 2018 یا بعد از آن، باید قابل دسترسی باشند. برنامه های تلفن همراه باید تا ژوئن 2021 در دسترس باشند.
طراحی وب سایت جزء حیاتی هر طراحی وب سایت یا اپلیکیشنی است، اغلب اوقات می بینیم که سازمان ها از زیبایی شناسی غافلگیر می شوند و دسترسی را به عنوان یک تمرکز کوچک می بینند، در حالی که در واقع، ویژگی های زیادی وجود دارد که باید در نظر گرفته شوند! به خصوص که از هر 5 نفر در بریتانیا 1 نفر دارای نوعی معلولیت هستند.
در این مقاله، الزامات دسترسی را بررسی خواهیم کرد. چرا آنها مهم هستند؛ مزایای دسترسی طراحی وب سایت ؛ و ویژگی هایی که باید در نظر بگیرید تا آنلاین در دسترس تر شوند.
قابلیت دسترسی طراحی وب سایت چیست؟

دسترس پذیری طراحی وب سایت محصولات، دستگاه ها یا خدماتی است که می تواند توسط افراد زیادی مورد استفاده قرار گیرد. این شامل افراد دارای معلولیت، مانند اختلال بینایی، مشکلات حرکتی، مشکلات یادگیری یا ناشنوایی می شود.
این به معنای بسیار بیشتر از ساده کردن طراحی وب سایت است. ایجاد یک پلتفرم طراحی وب سایت در دسترس به معنای در نظر گرفتن همه جوانب و اطمینان از سازگاری برند شما با کسانی است که به آن نیاز دارند. منعطف کردن همه عملکردها از جمله محتوا، طراحی وب سایت ، پیمایش و طرح بندی، کلید ایجاد یک پلتفرم قابل دسترس است.
چرا دسترسی در بخش عمومی طراحی وب سایت مهم است؟
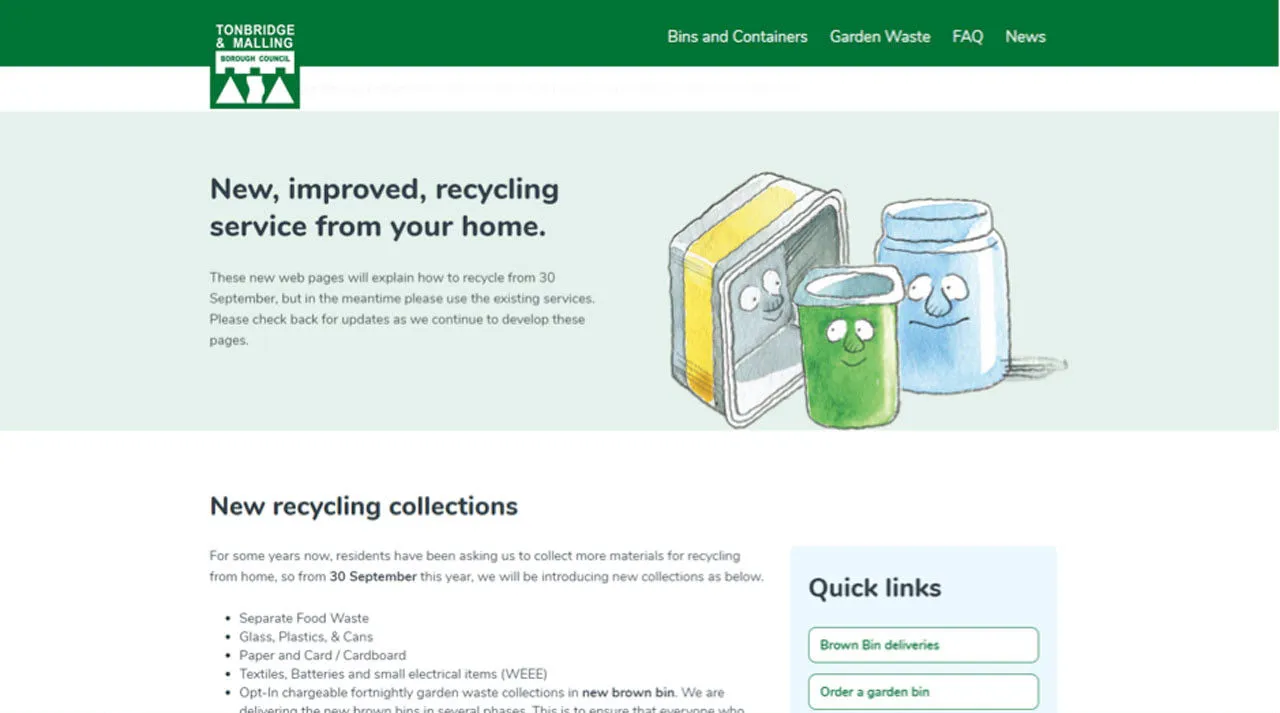
سازمان های بخش عمومی (خدمات دولتی) تحت تأثیر مقررات قرار می گیرند، زیرا این خدمات ضروری باید برای همه، از جمله افراد دارای معلولیت، در دسترس باشد. در مورد برخی از خدمات، افرادی که بیشتر به آنها نیاز دارند ممکن است دسترسی آنلاین یا از طریق یک برنامه برایشان مشکل باشد.
مزایای دسترسی طراحی وب سایت
مزیت اصلی طراحی وب سایت موفقیت آمیز یک پلتفرم در دسترس، در دسترس قرار دادن اپلیکیشن یا طراحی وب سایت شما برای همه است، اما مزایای بسیار دیگری نیز وجود دارد.
اجتناب از تبعیض: اگر طراحی وب سایت یا برنامه شما برای کمک به همه طراحی شده است، پس پلتفرمی ایجاد کرده اید که تبعیض قائل نمی شود. بیشتر کسب وکارها عمداً علیه افراد تبعیض قائل نمی شوند، اما برخی سازمان ها به جای اصول و مبانی، به سادگی بر روی تصاویر بصری طراحی وب سایت تمرکز میکنند. این برای سازمان های بخش دولتی بسیار مهم است. با تمرکز بر طراحی وب سایت ، آنها می توانند عملکردهای خاص یا روش های ارتباطی را که برای اطمینان از دسترسی برای برخی از گروه های مردم حیاتی است، حذف کنند. ایجاد بستری که نه تنها با مقررات مطابقت داشته باشد، بلکه برای رفع نیازهای همه نیز سازگار باشد، از تبعیض جلوگیری می کند.
شهرت برند: یک طراحی وب سایت یا اپلیکیشن در دسترس می تواند شهرت برند شما را افزایش دهد، زیرا مخاطبان بیشتری را جذب می کند و در نهایت باعث افزایش ترافیک طراحی وب سایت می شود. به همین ترتیب، دسترسی می تواند شما را از رقبا متمایز کند، زیرا نشان می دهد که همه کاربران طراحی وب سایت را در خود جای می دهید. این می تواند یک ابزار بازاریابی سودمند برای سازمان شما باشد.
قابلیت استفاده عمومی: با داشتن یک پلتفرم در دسترس، قابلیت استفاده را برای همه کاربران طراحی وب سایت افزایش می دهید. در فرآیند توسعه یک استراتژی طراحی وب سایت قابل دسترسی، مشکلات قابلیت استفاده را پیدا خواهید کرد که ممکن است در ابتدا از آنها اطلاعی نداشته باشید. همچنین برای کسانی که از طریق موبایل به محتوای طراحی وب سایت شما دسترسی دارند و همچنین مخاطبان مسن تر و بی تجربه تر که ممکن است با خدمات بخش عمومی آنلاین دست و پنجه نرم کنند، مفید خواهد بود. این کاربران طراحی وب سایت هستند که به دنبال تطبیق ویژگی ها در پلتفرم شما هستند تا استفاده از آن را آسان تر کنند.

ویژگی هایی برای فکر کردن
بیایید در مورد آنچه باید انجام دهید تا دستورالعمل ها را رعایت کنید و چگونه می توانید یک استراتژی طراحی وب سایت قابل دسترس ایجاد کنید صحبت کنیم.
در اینجا لیستی از عناصری وجود دارد که نیاز به توجه دارند:
-1چیدمان طراحی وب سایت: مطمئن شوید که یک چیدمان واضح و ساده دارید. طراحی بهم ریخته ممکن است باعث سردرگمی شود. کاربران طراحی وب سایت باید بتوانند به اندازه ویژگیها واکنش نشان دهند و در صورت لزوم، آنها را بزرگ تر کنند، بنابراین داشتن یک طرح بندی طراحی وب سایت واکنش گرا حیاتی است.
-2رنگ طراحی وب سایت: برای کمک به افرادی که ممکن است کوررنگ باشند، به یک پالت رنگی سنجیده نیاز است. برای شناسایی عناصر کلیدی رابط کاربری طراحی وب سایت خود تنها به رنگ تکیه نکنید. اگر چنین است، متنی را برای کمک به این مناطق اضافه کنید تا همه کاربران طراحی وب سایت بتوانند اطلاعات نمایش داده شده را به طور کامل تفسیر کنند و به آرامی حرکت کنند.
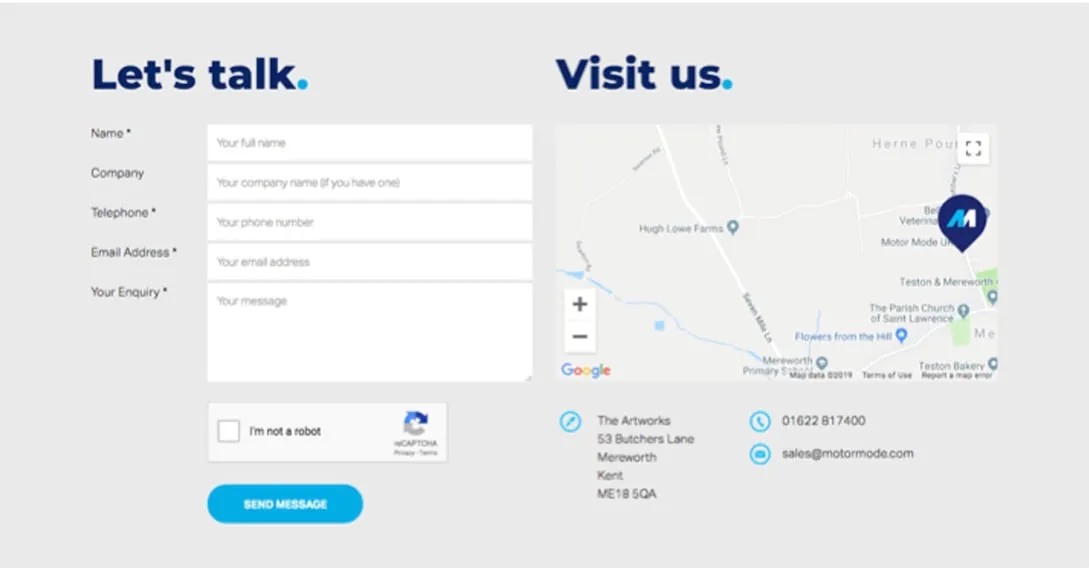
-3ناوبری طراحی وب سایت: نشانگرهای پاک و جریان کار کوتاه، ناوبری صاف را امکان پذیر می کند. دکمه ها باید ثابت باشند، به ویژه دعوت به اقدام، و به وضوح برچسب گذاری شوند. نوارهای منو و کادرهای جستجو نیز باید در قالبی مشابه قرار گیرند تا به طور منطقی کاربران طراحی وب سایت را در پلتفرم شما به آرامی و بدون سردرگمی هدایت کنند.
-4دسترسی به صفحه کلید طراحی وب سایت: کسانی را در نظر بگیرید که قادر به استفاده از ماوس نیستند. این به معنای طراحی وب سایت به گونه ای است که کاربران طراحی وب سایت (در صورت نیاز) بتوانند تنها با استفاده از صفحه کلید حرکت کنند. به عنوان مثال، با استفاده از دکمه های مختلف از جمله فلش، نوار فاصله و اینتر. این امر به ویژه برای کسانی که مشکلات حرکتی دارند بسیار مهم است.
-5پیام رسانی طراحی وب سایت: پیام رسانی باید به دقت فکر شود. برخی از کاربران طراحی وب سایت ممکن است در خواندن مشکل داشته باشند، بنابراین باید در مورد قالب بندی متن فکر کنید. به زبان انگلیسی ساده صحبت کنید، از جملات یا پاراگراف های طولانی استفاده نکنید و از حروف کج و فاصله ناهموار دوری کنید. در مورد رنگ و فونت هم فکر کنید خوانا هست؟
-6صوتی و تصویری طراحی وب سایت: تعامل باید در هر استراتژی طراحی وب سایت ، در صورت لزوم، گنجانده شود. مهم است که به یاد داشته باشید که شامل صدا یا تصویر نیاز به استفاده از ویژگیهای در دسترس دارد، به ویژه برای پلتفرم های بخش عمومی. کاربران طراحی وب سایت باید بتوانند مکث / توقف، تنظیم صدا و کنترل زیرنویس ها را داشته باشند. زیرنویس ها همچنین ایده خوبی برای پذیرش کاربران طراحی وب سایت ناشنوا و همچنین شامل نسخه های متنی فایل های صوتی هستند. به یاد داشته باشید که مقررات جدید بخش عمومی تأثیری بر صدا و ویدیوی زنده/ پیش ضبط شده منتشر شده قبل از ۲۳ سپتامبر ۲۰۲۰ نخواهد داشت.

تست، تست و تست بیشتر
هنگامی که اهداف واضح را مشخص کردید و پلتفرم طراحی وب سایت قابل دسترس خود را طراحی کردید، مرحله بعدی آزمایش است. روش های مختلفی برای انجام این کار وجود دارد، از جمله ابزارهای دسترسی خودکار که به شما در تشخیص خطا ها کمک می کنند، اگرچه مراحل ساده ای نیز وجود دارد که می توانید خودتان قبل از سرمایه گذاری در این ابزارها انجام دهید. به عنوان مثال، جدا کردن ماوس و پیمایش در طراحی وب سایت فقط با استفاده از صفحه کلید به تست دسترسی به صفحه کلید طراحی وب سایت کمک می کند و اندازه متن خود را تا 300 درصد افزایش می دهد، به شما نشان می دهد که آیا پلتفرم طراحی وب سایت شما برای افرادی که بینایی ضعیفی دارند قابل دسترسی است یا خیر.

آزمون و خطای انسانی روش دیگری برای آزمایش است. پلتفرم طراحی وب سایت را با مخاطبان هدف خود، افراد دارای معلولیت یا بدون معلولیت، آزمایش کنید و ببینید که چگونه به محتوا طراحی وب سایت واکنش نشان می دهند. آنها می توانند ثابت کنند که آیا یک ویژگی قابل دسترسی کار نمی کند. سپس می توانید به ویژگی هایی که کار نکردند برگردید و به راه حل های جایگزین فکر کنید.
خلاصه
پلتفرم های غیرقابل دسترس بخش عمومی میلیون ها کاربر طراحی وب سایت را در سراسر جامعه معلولان تحت تأثیر قرار می دهند و از استفاده آنلاین از خدمات بخش عمومی جلوگیری می کنند. همه حق دارند به طور مستقل از اینترنت استفاده کنند و این وظیفه طراحان طراحی وب سایت است که به تحقق این امر کمک کنند.
همانطور که آموخته شد، در مورد دسترسی باید به چیزهای زیادی فکر کرد، با این حال، مقررات جدید را به عنوان یک محدودیت تلقی نکنید. از آن به عنوان فرصتی برای دستیابی به مخاطبان طراحی وب سایت گسترده تر استفاده کنید و یک برند مثبت ایجاد کنید که بتواند با همه ارتباط برقرار کند.