فونت های گوگل یک منبع رایگان شگفت انگیز است. درباره نحوه کارکرد آن بیاموزید و 30 تا از بهترین فونت گوگل ما را برای طراحی وب سایت خود ببینید.
شکی نیست که فونت های طراحی وب سایت یک موضوع داغ هستند. به نظر می رسد که پس از چندین دهه اصرار، جهان بالاخره به چیزهایی که طراحان خرید سایت انجام می دهند می بیند: تایپوگرافی مهم است، و مهم است که آن را به درستی انجام دهیم.
اگر بخشی از یک سازمان بزرگ هستید، احتمالاً میتوانید از پس هزینه های ایجاد تایپ فیس خود برآیید - به نظر می رسد که این روزها هر کسی فونت خاص خود را دارد. اما اگر در حال شروع کار هستید، منابعی مانند فونت های گوگل یک راه ایده آل برای ایجاد نام تجاری، ارائه کپی و حتی سرعت بخشیدن به طراحی وب سایت شما هستند.
چرا فونت ها اینقدر مهم هستند؟
وقتی در حال طراحی وب سایت هستید، می توان به راحتی به فونت های پیش فرض طراحی وب سایت اکتفا کرد و روی تصمیمات به ظاهر مهم تر تمرکز کرد. با این حال، نه تنها این یک اشتباه است، بلکه قدرت فونت ها و مزایایی که می توانند برای طراحی وب سایت شما به ارمغان بیاورند را از دست خواهید داد. در ابزار نمونه سازی شما، دیدن فونت نهایی با شکوه تمام می تواند نور جدیدی بر محصول طراحی وب سایت شما بیافزاید. در اینجا چند نمونه از چگونگی انتخاب فونت های مناسب می تواند برای طراحی وب سایت شما مفید باشد.
فونت ها به برند سازی طراحی وب سایت کمک می کنند
انتخاب فونت مناسب برای طراحی وب سایت شما می تواند تفاوت زیادی در برند شما ایجاد کند. از لوگو گرفته تا اعداد، درست تا ریز کپی، انتخاب فونت طراحی وب سایت شما نوعی ارتباط غیرکلامی با خواننده شما برقرار می کند. به دلیل واکنش ناخودآگاه چشمان ما به نشانه های بصری (زمانی که در مورد داستان سرایی و تجربه کاربری صحبت کردیم بیشتر در این مورد نوشتیم)، فونت های طراحی وب سایت شما می توانند بر برداشت فوری خواننده شما از برند شما تأثیر بگذارند.

درست کردن فونت های طراحی وب سایت منجر به انتقال موفقیت آمیز ارزش ها و اهداف برند شما می شود. فونت های اشتباهی را انتخاب کنید و در معرض خطر قطع ارتباط بین آنچه در مورد برند طراحی وب سایت خود می گویید و آنچه برند شما در مورد خودش می گوید، وجود دارد. تصور کنید یک شرکت جواهرات لوکس از Courier برای لوگوی خود استفاده می کند، به خاطر خدا! یا یک سرویس جدید اشتراک گذاری عکس با استفاده از Lobster برای تمام نسخه های طراحی وب سایت آن. متوجه منظور ما می شوید.
آنچه را که می خواهید با نام تجاری خود ارتباط برقرار کنید در نظر بگیرید - آیا این برند لوکس و قابل اعتماد است، درشت و صادق است یا تازه و باحال؟ – و فونت هایی را برای طراحی وب سایت انتخاب کنید که به انتقال آن پیام کمک می کند.
فونت ها برای UX طراحی وب سایت حیاتی هستند
تایپوگرافی یکی از حیاتی ترین جنبه های طراحی UX طراحی وب سایت است. انتخاب فونت اشتباه در طراحی وب سایت برای کپی یا پیمایش می تواند متن را ناخوانا و طراحی وب سایت شما را غیرقابل استفاده کند.
همکار ما استیون این لیست از سوالاتی را که باید هنگام انتخاب بهترین فونت برای طراحی وب سایت خود از خود بپرسید را جمع آوری کرده است:
- فونت طراحی وب سایت چند وزن دارد؟
- آیا خوانایی به دلیل X-height خوب است؟
- آیا این فونت طراحی وب سایت در چندین دستگاه به خوبی مقیاس می شود؟
- آیا در دسترس است؟
- نسبت کنتراست آن چقدر است؟
اگر فونت طراحی وب سایت انتخابی شما دارای طیف مناسبی از وزن است، استانداردهای دسترسی، ارتفاع x و نسبت کنتراست را دارد و می توان آن را به راحتی در هر دستگاهی خواند، احتمالاً یک شرط مطمئن است. به یاد داشته باشید: فقط به این دلیل که شما، یک طراح آگاه و بسیار جذاب، فونت طراحی وب سایت را ترجیح می دهید، به این معنی نیست که انتخاب مناسبی برای طراحی وب سایت شما است. هنگامی که در مورد فونت طراحی وب سایت تصمیم گرفتید، همیشه ارزش دارد که برخی از کاربران را آزمایش کنید تا ببینید خوانندگان چگونه به انتخاب فونت طراحی وب سایت شما پاسخ می دهند.

نمایش فونت ها، گروتسک ها و اسلب ها - اصطلاحات تایپوگرافی توضیح داده شده است
همه زمینه های فنی سهم خود را از اصطلاحات تخصصی دارند و تایپوگرافی، به زبان ساده، تفاوتی ندارد. در اینجا خلاصه ای از مهم ترین اصطلاحاتی که ممکن است هنگام تحقیق در مورد فونت طراحی وب سایت ها بیابید، و معنای آنها آورده شده است.
بزرگترین شکاف در دنیای فونت طراحی وب سایت ها بین فونت های سریف و فونت های sans-serif است.
فونتهای سریف در طراحی وب سایت به این دلیل نامیده می شوند که حروف آنها دارای خطوط، خطوط کوچک یا خطوطی است که به انتهای قسمت اصلی حرف متصل شده اند. سریف ها منشأ خود را در حکاکی روی سنگ رومی دارند و اعتقاد بر این است که به روشی مرتبط هستند که کلمات قبل از کنده کاری روی سنگ روی سنگ نقاشی می شدند. به همین دلیل، حروف سریف را "رومی" می نامند. Garamond و Times New Roman دو فونت سریف کلاسیک هستند.
انواع سریف عبارتند از: سبک قدیمی، انتقالی، مدرن و اسلب.
فونتهای Sans-serif در طراحی وب سایت، بدون تعجب، فونتهایی هستند که از سریفها استفاده نمی کنند. این فونت ها معمولاً مینیمالیستی تر و مدرن تر به نظر میرسند و بر اساس تابلوهای تبلیغاتی اواخر قرن نوزدهم و اوایل قرن بیستم هستند. برخلاف فونتهای Serif، فونتهای sans-serif گاهی اوقات «گوتیک» نامیده میشوند. Helvetica احتمالاً مشهورترین فونت sans-serif است.
انواع فونت sans-serif عبارتند از: گروتسک، نئوگروتسک، هندسی و اومانیستی.
ممکن است به خوبی بخوانید که یک فونت طراحی وب سایت گوگل برای نمایش یا متن استفاده می شود، اما تفاوت بین این دو دسته چیست؟
فونت های متنی در طراحی وب سایت برای استفاده در متن اصلی یک طراحی وب سایت یا برنامه طراحی شده اند و باید خوانا باشند، حتی در اندازه های کوچک. فونت های متنی در طراحی وب سایت معمولاً تمیز هستند، فاصله وسیع تری دارند و نسبت به فونت های نمایشگر حجم کمتری دارند، به این معنی که در اندازه های کوچک بهتر کار می کنند.
از سوی دیگر، فونت های نمایشگر در طراحی وب سایت عمدتاً به گونه ای طراحی میشوند که در عناوین شیک و اصلی به نظر برسند، شخصیت و پانچ را اضافه میکنند، با اندکی خوانایی که آنها را برای استفاده در متن بدنه ایده آل نمی کند.
مزایای استفاده از فونت های گوگل در طراحی وب سایت شما
فونت های گوگل در طراحی وب سایت مجموعه ای از 915 فونت است که همگی برای استفاده رایگان در طراحی وب سایت شما در دسترس هستند. تنها کاری که باید انجام دهید این است که فونت هایی را که میخواهید در HTML خود استفاده کنید، فراخوانی کنید و آماده هستید.
در اینجا چند مزیت جالب استفاده از فونت های گوگل در طراحی وب سایت شما آورده شده است:
ظاهر طراحی وب سایت خود را به صورت رایگان بهبود بخشید
فونت های گوگل در طراحی وب سایت به شما امکان دسترسی به تقریباً هزاران (عمدتا) فونت های زیبا را به صورت رایگان می دهد و به شما این امکان را می دهد که بین طیف وسیعی از حروف با کیفیت حرفه ای انتخاب کنید. همین چند سال پیش، انتخاب معادل می توانست هزاران دلار برای شما هزینه داشته باشد.
افزایش ثبات در بین پلتفرم ها در طراحی وب سایت
با تشکر از این واقعیت که اکثریت قریب به اتفاق مرورگرهای طراحی وب سایت فعلی از فونت های Google پشتیبانی می کنند، از جمله Google Chrome، Apple Safari، Mozilla Firefox، Opera و Internet Explorer.
سرعت طراحی وب سایت و اینترنت خود را افزایش دهید
استفاده از فونت های گوگل در طراحی وب سایت شما می تواند طراحی وب سایت شما را عالی جلوه دهد – و عملکرد آن را افزایش دهد. این ویدیوی گوگل را ببینید که نحوه انجام آن را در طراحی وب سایت توضیح می دهد.
30 بهترین فونت گوگل برای طراحی وب سایت شما
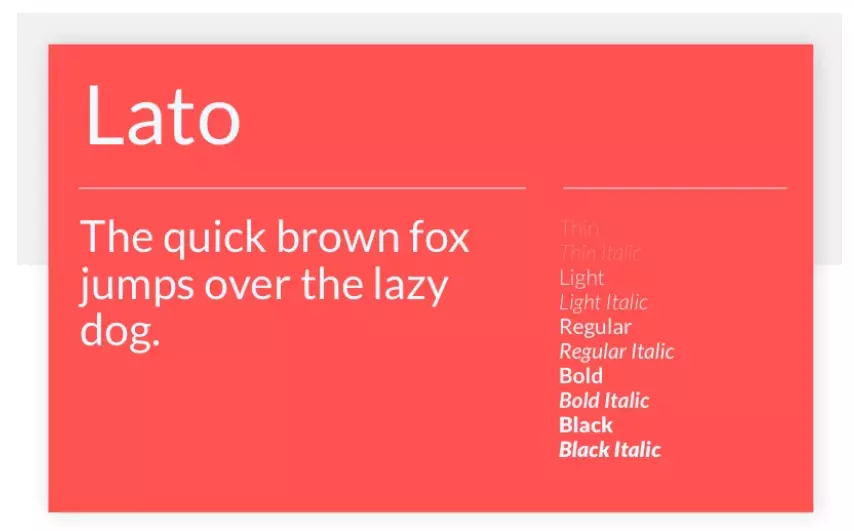
1. Lato
طراح اهل ورشو، Łukasz Dziedzic، Lato را ایجاد کرد تا به صورت شفاف در متن بدن کار کند و همچنین هنگام استفاده در عناوین با اندازه بزرگتر به طور جداگانه برجسته شود. این خانواده حروف sans serif به طور همزمان آشنا و متفاوت است - به ویژه در نحوه گرد کردن برخی از جزئیات فونت.

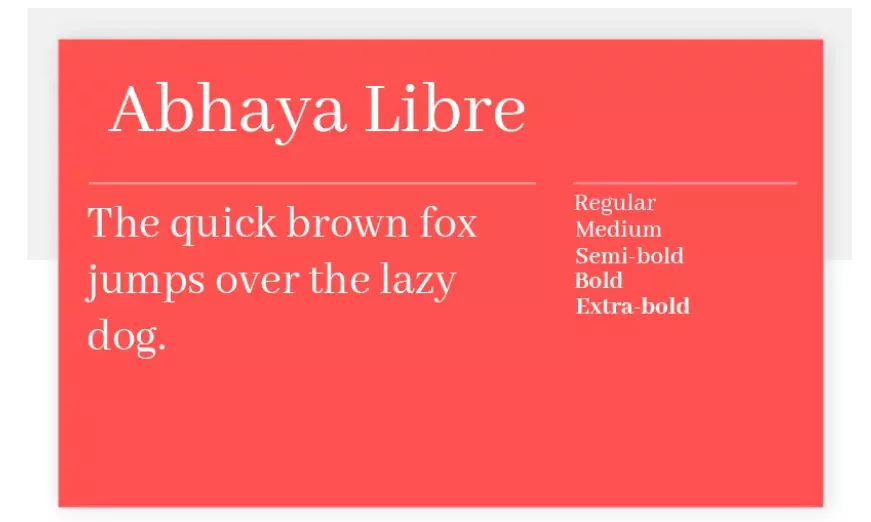
2. Abhaya Libre
این فونت گوگل در طراحی وب سایت با شکل های گرد و لبه های نرم به طور کلاسیک ظریف است. Abhaya Libre یک فونت هدر چشمگیر ایجاد می کند و خوانایی عالی را در بدنه های بزرگ حفظ می کند. با این اوصاف، این ممکن است بهترین گزینه برای پاراگراف های طولانی در بدنه های کوچک طراحی وب سایت نباشد، که ممکن است پس از مدتی برای چشم خسته کننده باشد.

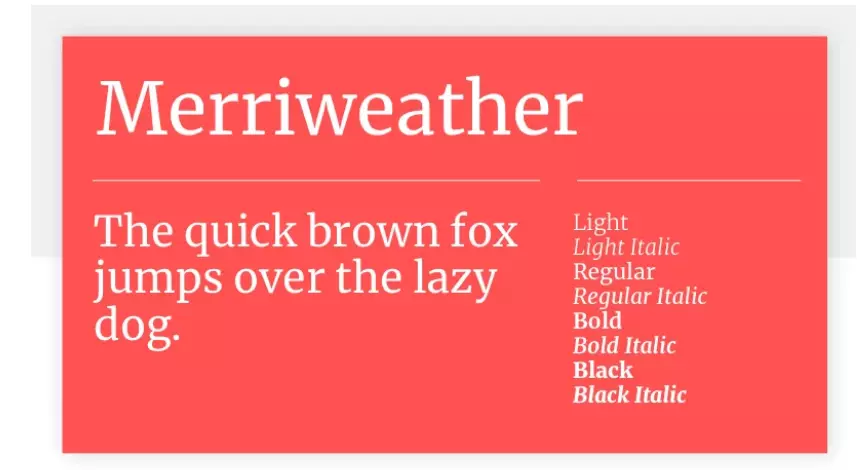
3. Merriweather
Merriweather Eben Sorkin برای خوانایی مطلوب روی صفحه نمایش طراحی شده است. ارتفاع x بزرگ Merriweather خوانایی فونت در طراحی وب سایت را افزایش می دهد و آن را برای استفاده در متون طولانی و همچنین برای تیترها و عنوان های طراحی وب سایت مناسب می کند. Merriweather در حال حاضر دارای 8 سبک است: Light, Regular, Bold, Black, Light Italic, Italic, Bold Italic, Black Italic.

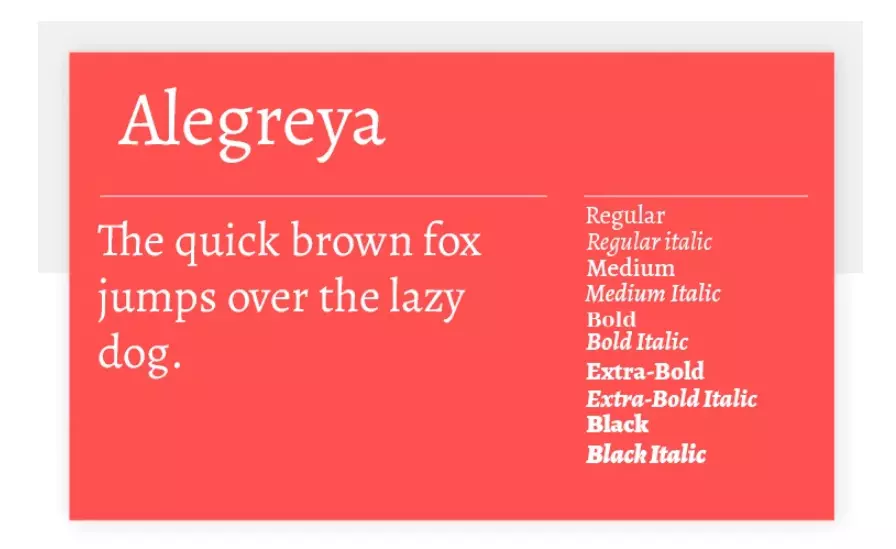
4. Alegreya
این فونت گوگل در طراحی وب سایت بسیار همه کاره است و از نظر شکل به روزهای قدیمی مطبوعات چاپی برمی گردد. جای تعجب نیست که این فونت طراحی وب سایت خوانایی خوبی برای متون طولانی در اندازه های بزرگ یا کوچک ارائه می دهد. ما دوست داریم که Google سبک های زیادی را برای Alegreya ارائه می دهد و این فونت را به یک فونت چند چهره تبدیل می کند - از Regular 400 تا 800 سبک سیاه پررنگ.

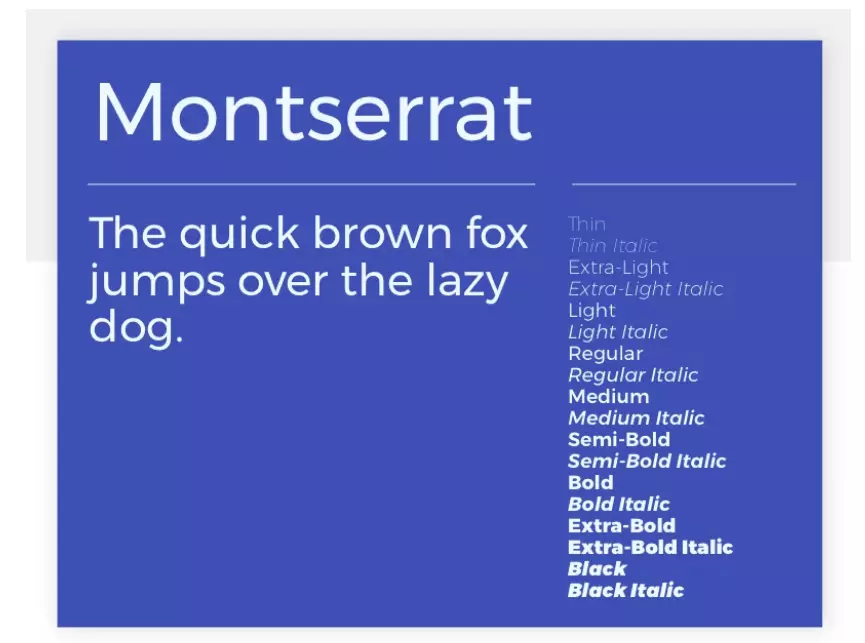
5. Montserrat
مونتسرات که از یک پروژه Kickstarter در سال 2011 تأسیس شد، قصد دارد "زیبایی تایپوگرافی شهری را که در نیمه اول قرن بیستم ظهور کرد" نجات دهد. این خانواده فونت طراحی وب سایت جذاب sans serif توسط جولیتا اولانوفسکی ایجاد شده است و نام آن برگرفته از محله مونتسرات در بوئنوس آیرس است که در آن زندگی می کند.

اولانوفسکی در مورد الهام بخش مونتسرات گفت: «برای ترسیم حروف، من بر نمونه هایی از حروف نویسی در فضای شهری تکیه میکنم. هر نمونه انتخاب شده انواع خود را در نسبت طول، عرض و ارتفاع تولید می کند که هر کدام به خانواده مونتسرات اضافه می شود. تایپوگرافی ها و سایبان های قدیمی در صورت تعویض غیرقابل بازیابی هستند. تایپ فیس به دست آمده یک کلاسیک مدرن است، نسخه ای به روز از ظرافت حروف چینی های اوایل قرن بیستم.
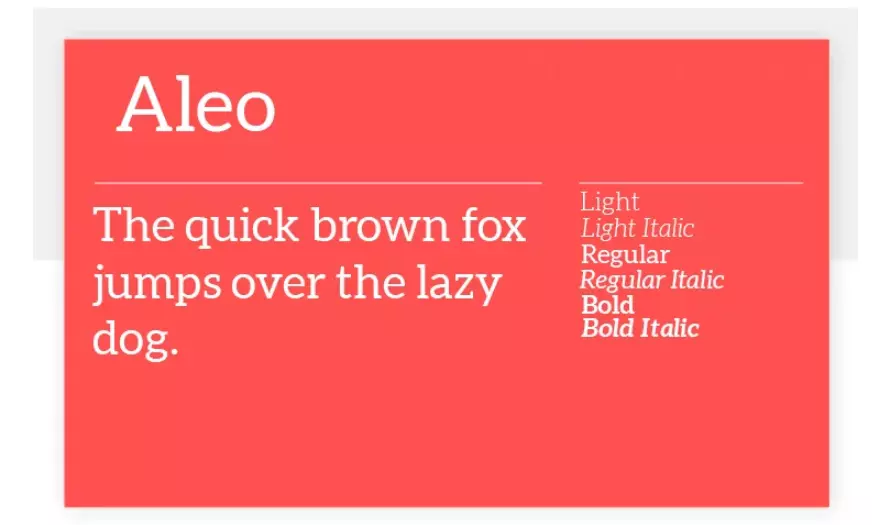
6. Aleo
این فونت سریف طراحی وب سایت یک تجربه مدرن را در طراحی وب سایت ایجاد می کند که به استانداردهای کاربردی کلاسیک احترام می گذارد. این فونت طراحی وب سایت که در ارتباط نزدیک با یکی دیگر از فونت های گوگل در طراحی وب سایت که ما می شناسیم و دوست داریم، Lato ساخته شده است، این فونت نیز متعادل و مدرن است. با اشکال و منحنی های نیمه گرد، Aleo یک فونت دوستانه است که برای متون طولانی بسیار خوب عمل می کند.

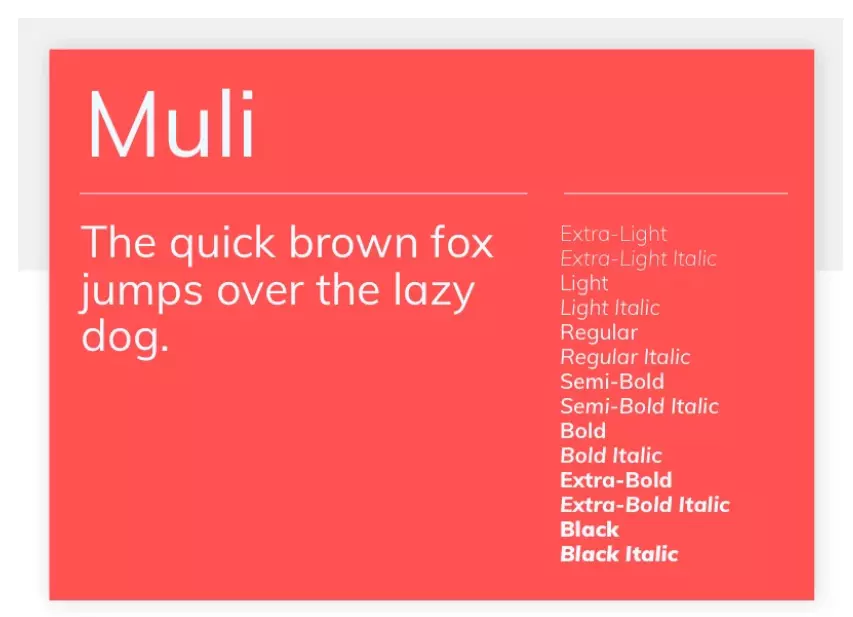
7. Muli
Muli یک فونت sans-serif همه کاره و مینیمالیستی است که توسط مرحوم Vernon Adams طراحی شده است. این در ابتدا برای استفاده به عنوان یک فونت نمایشی برای طراحی وب سایت طراحی شده بود، اما به لطف فاصله آن، می تواند به عنوان یک فونت متن طراحی وب سایت نیز به خوبی کار کند. Muli که برای برنامههای طراحی وب سایت و موبایل مناسب است، حروف کوچک تک طبقه ای a» >> را نیز به کار میبرد که نادری نسبی است که بیش از هر چیز دیگری یک کنجکاوی است.

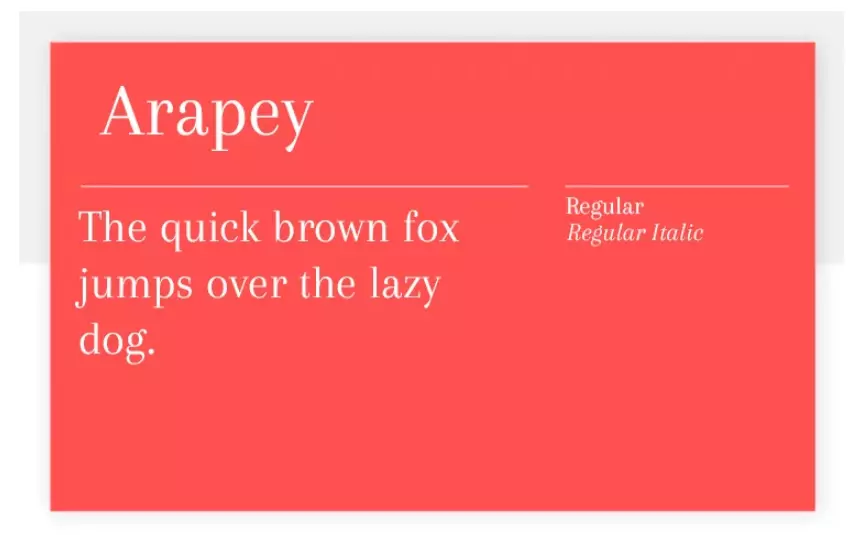
8. Arapey
Arapey سبک های زیادی را ارائه نمی دهد، اما همچنان یک فونت گوگل برای طراحی وب سایت فوق العاده است. تایپ فیس ساختاری مدرن دارد، اما همچنان از خطوط نرمی برخوردار است که راهی عالی برای برجسته کردن محتوا است. طراحان طراحی وب سایت ما این فونت را به دلیل سبک مورب آن که کاملا ملایم است و جذابیت خاصی به هر محتوا در طراحی وب سایت می بخشد، دوست دارند.

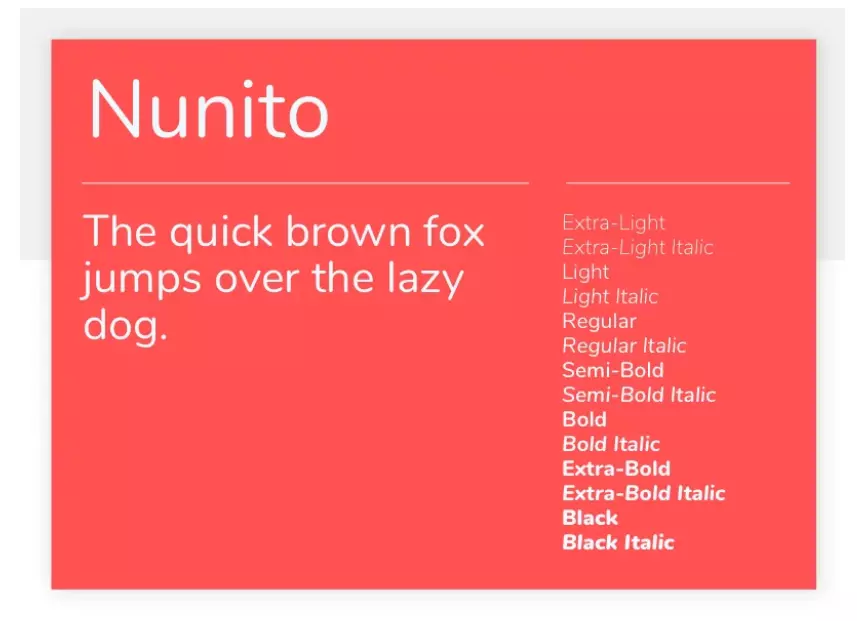
9. Nunito
یکی دیگر از ساخته های Vernon Adams، Nunito یک فونت sans-serif است که به عنوان یک فونت نمایشی طراحی وب سایت طراحی شده است. با 8 وزن مختلف موجود، این یک فونت همه کاره و جذاب است که توصیه می کنیم زمانی که می خواهید یک عنوان sans-serif هوشمند و شیک از آن استفاده کنید.

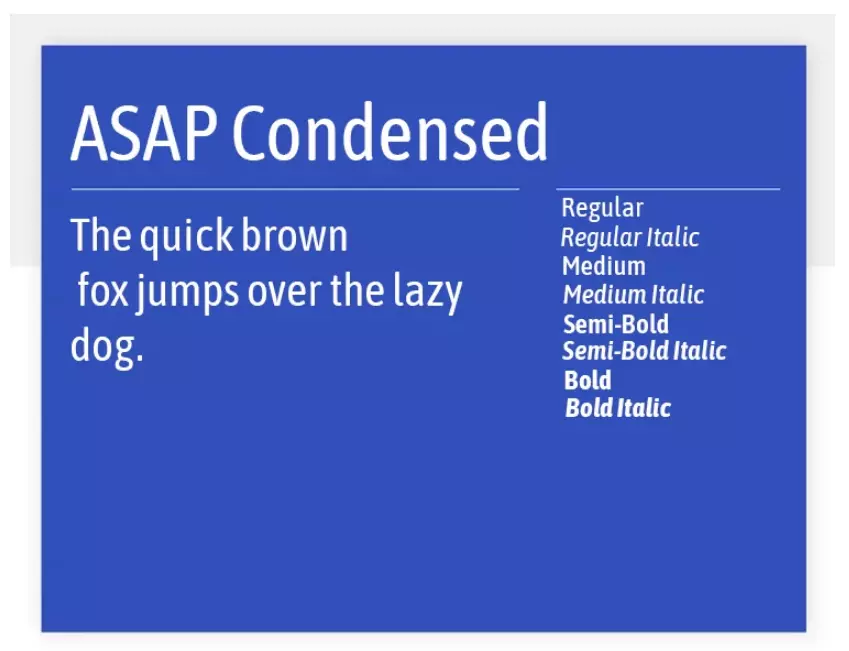
10. Asap Condensed
Asap Condensed دارای 8 سبک شامل نیمه پررنگ، پررنگ و تمام حروف کج مربوطه می باشد. این یک فونت گوگل طراحی وب سایت مفید به دلیل عرض کاراکتر استاندارد آن است که تغییر سبک بدون نیاز به تنظیم متن را آسان می کند. این یک فونت فشرده خوب است که میتواند از هدرها و عنوان ها نهایت استفاده را ببرد.

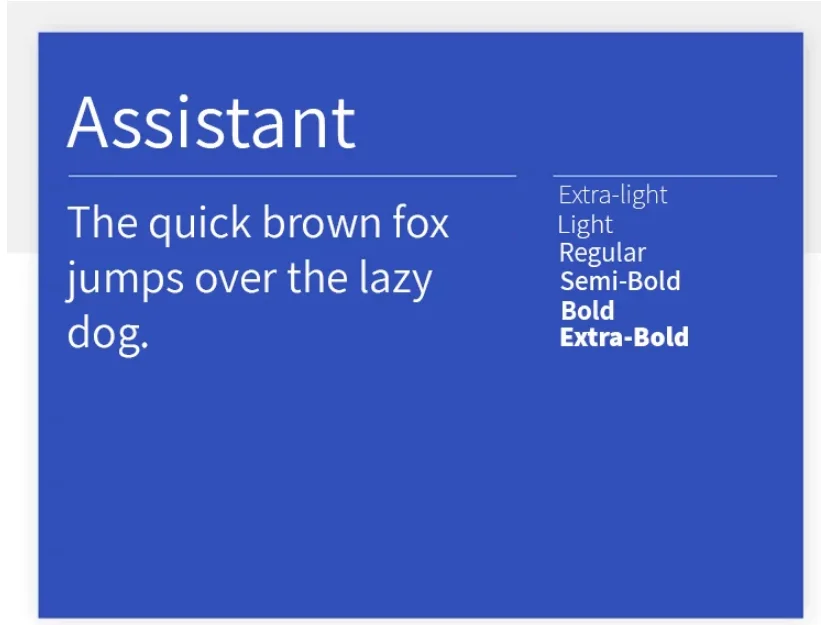
11. Assistant
این یکی دیگر از فونت های گوگل بسیار همه کاره در طراحی وب سایت است. Assistant یک تایپ تمیز است و 6 سبک سخاوتمندانه را ارائه می دهد، از سبک اضافی تا پررنگ. فاصله بین حروف با دقت برنامه ریزی شده فونتی با خوانایی عالی ایجاد می کند. این، همراه با سبکهای پررنگ فراوان، Assistant را به ویژه برای بدنه های بزرگتر خوب می کند.

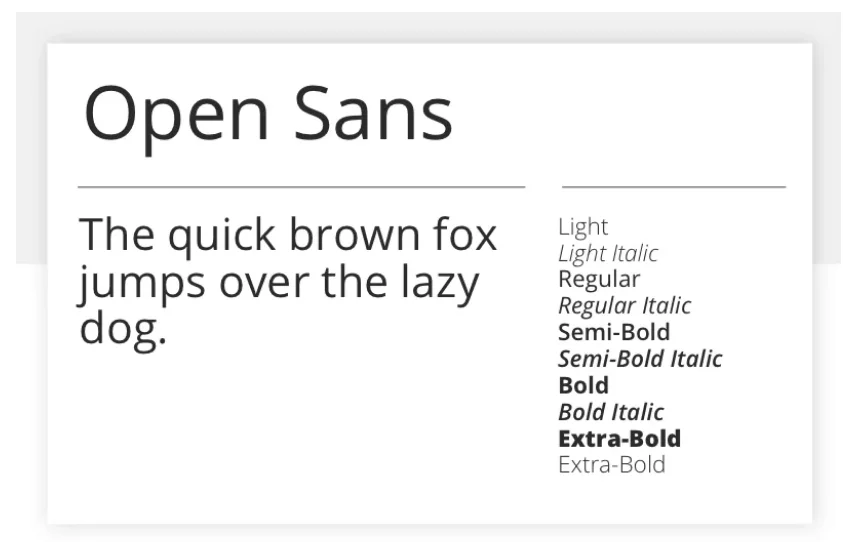
12. Open Sans
یکی از محبوب ترین فونت های گوگل در طراحی وب سایت ، Open Sans یک فونت sans-serif باز و رایگان برای استفاده در هر سناریویی است. به طور قابل توجهی همه کاره است، خواهید دید که به لطف طراحی وب سایت ساده و دوستانه، به خوبی به عنوان یک فونت متن طراحی وب سایت با تقریباً تمام فونت های دیگر در این لیست ترکیب می شود. Open Sans توسط Steve Matteson ایجاد شده است و برای استفاده های چاپی، طراحی وب سایت و موبایل بهینه شده است.

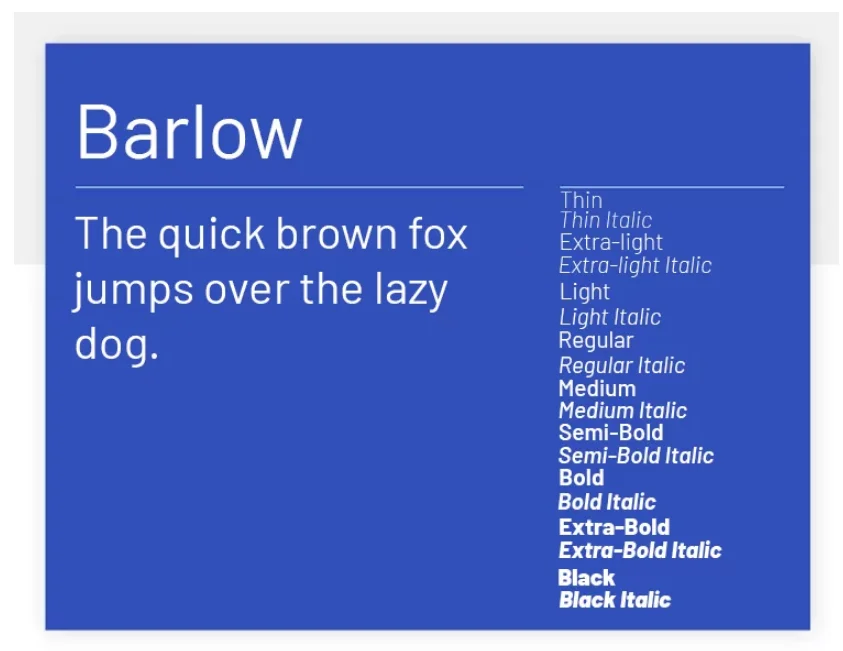
13. Barlow
بارلو با هدف انعکاس سبک کلی ایالت کالیفرنیا ساخته شد. این فونت Google در طراحی وب سایت ویژگیها و اشکال رایج را با پلاک های ایالت، علائم جاده ای و قطارها به اشتراک میگذارد. جدا از ریشه های بصری کنجکاو، بارلو اشکال گرد ظریفی را به ارمغان می آورد و کنتراست پایینی ارائه می دهد. همچنین دارای خوانایی خوب و همچنین 9 سبک برای انتخاب است.

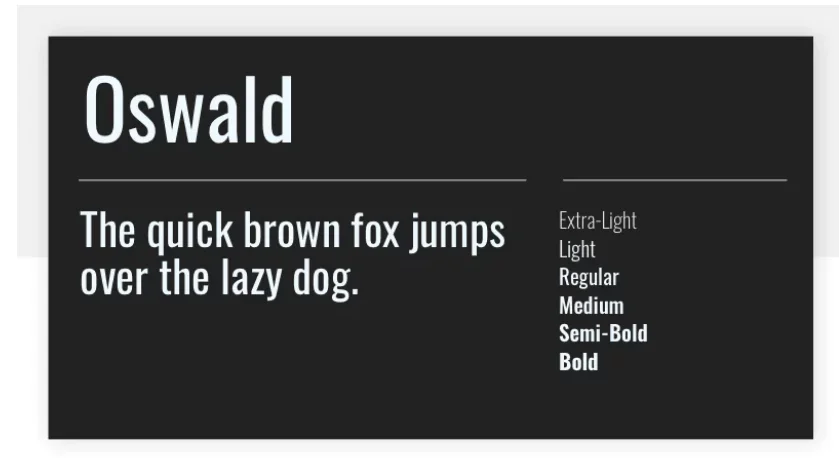
14. Oswald
فونت اسوالد ورنون آدامز که بازسازی خانواده حروف کلاسیک «گوتیک جایگزین» اوایل قرن بیستم است، برای استفاده دیجیتالی در رایانه ها و دستگاه های تلفن همراه طراحی شده است. از آن برای عناوین استفاده کنید یا نقل قول هایی را که باید در فضاهایی با محدودیت اندازه ظاهر شوند، استفاده کنید.

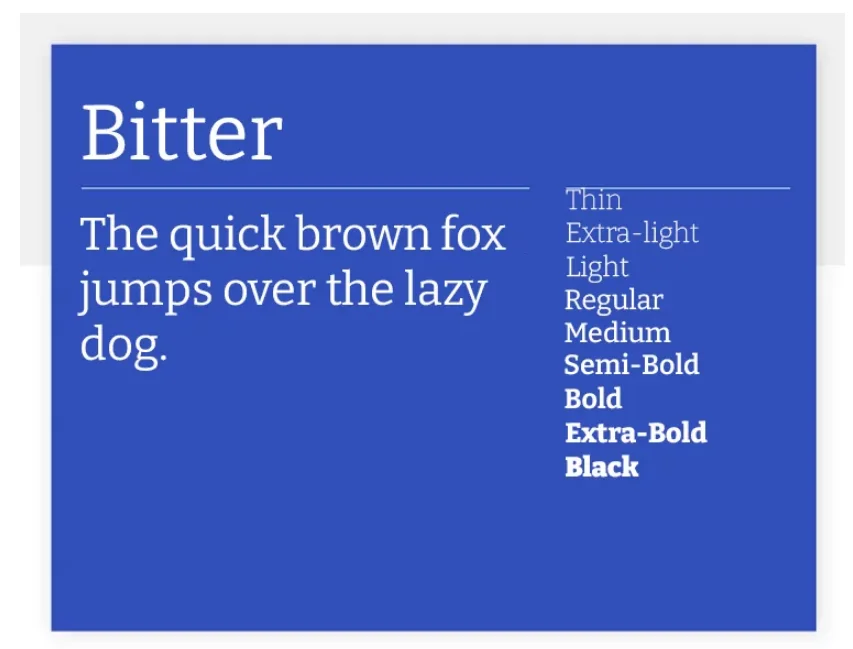
15. Bitter
Bitter یک فونت محبوب گوگل برای طراحی وب سایت است، زیرا خوانایی عالی برای متون طولانی دارد. Sol Matas، طراحي كه اين فونت فوق العاده را براي ما آورده است، ميگويد كه الهام بخش اين فونت يك پيكسل فروتن و مستحكم بوده است. از آنجا، Bitter به یک ابزار همه کاره با سبک هایی تبدیل شد که از نور اضافی 200 تا 900 پررنگ متغیر است.

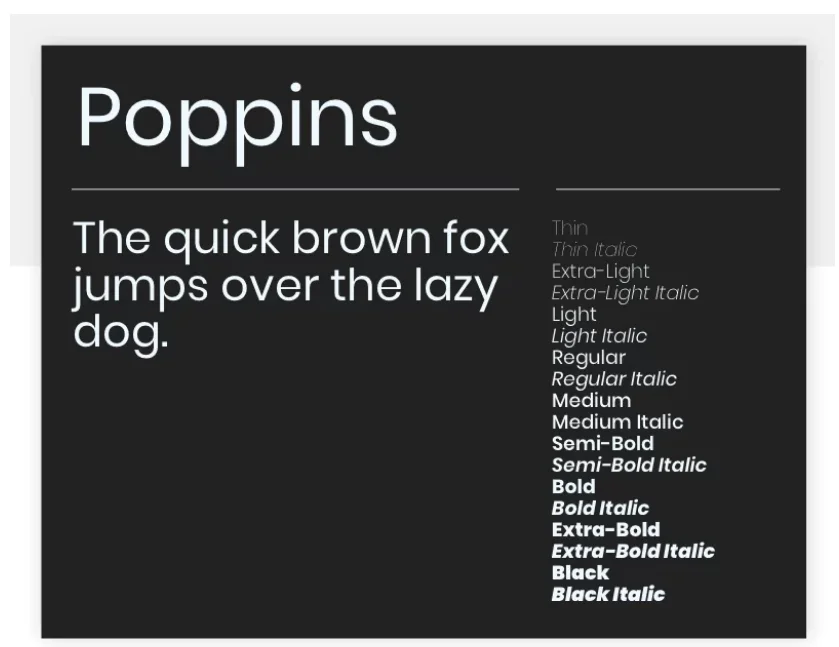
16. Poppins
Poppins که توسط Indian Type Foundry ایجاد شده است، یک فونت sans-serif هندسی جذاب برای استفاده در متن یا زمینه های نمایش است. همچنین این اولین فونت طراحی وب سایت در لیست ما برای طراحی وب سایت است که از سیستم Devanagari پشتیبانی می کند، که در بیش از 150 زبان از جمله هندی و سانسکریت استفاده می شود.

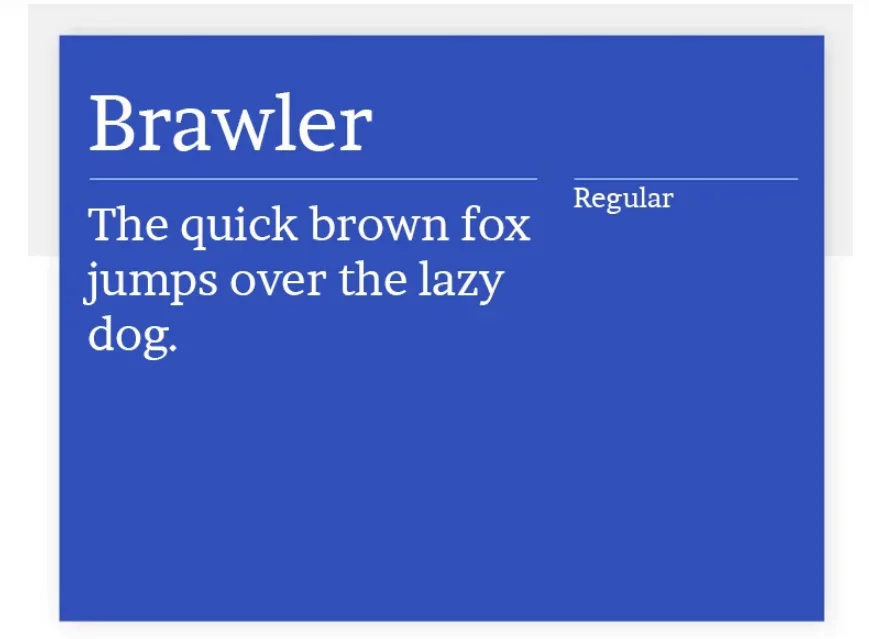
17. Brawler
Brawler که در اصل برای روزنامه ها در نظر گرفته شده بود، نمون های کلاسیک از فونتهایی است که سبک قدیمی خود را در طراحی وب سایت حفظ میکند و امروزه هنوز هم جمعیت را خوشحال میکند. با لبه های تیز و احساس محکم خود، این فونت گوگل در طراحی وب سایت است که می تواند به هر طراحی وب سایت زیبایی بیافزاید. این فونت طراحی وب سایت با سبک های مختلف همراه نیست، اما همچنان یک فونت فوق العاده است که می تواند تأثیر واقعی بر روی کاربر بگذارد. بهترین قسمت؟ Brawler خوانایی عالی در بدنه های کوچک ارائه می دهد.

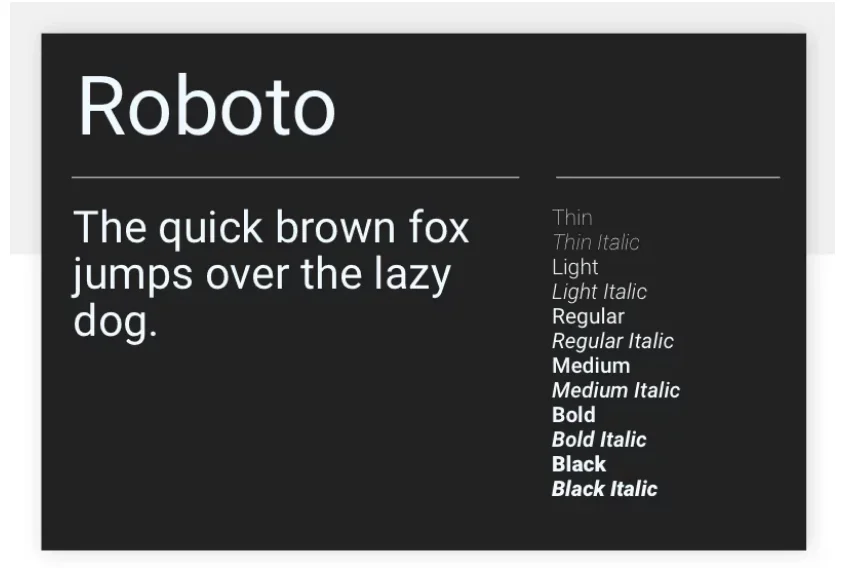
18. Roboto
Roboto داخلی گوگل بیشترین بارگیری فونت در طراحی وب سایت فونت گوگل است و فهمیدن دلیل آن کار سختی نیست. Roboto تمیز، شیک و هوشمند و در عین حال حرفه ای و دوستانه، فونت پیش فرض اندروید و سیستم عامل کروم است و فونت انتخابی در سیستم طراحی متریال گوگل است. Roboto برای استفاده در طراحی وب سایت و موبایل ساده و بسیار خوانا است.

19. Caladea
Caladea یک فونت مدرن و دوستانه گوگل در طراحی وب سایت است. Caladea که از Cambo ایجاد شده است، 4 سبک مختلف را برای انتخاب ارائه می دهد. این فونت در طراحی وب سایت نه تنها به این معنا که دارای سبک هایی برای برجسته کردن محتوا است، بلکه به دلیل خوانایی قابل اعتماد آن نیز کاربردی است. Caladea هم برای عناوین بزرگ و دراماتیک کار می کند و هم برای متون کوچکی که خوانندگان را تحت تأثیر قرار نمی دهند.

20. ROKKITT
برای چیزی کاملاً متفاوت، به دنبال Rokkitt نباشید. Rokkitt که توسط Vernon Adams طراحی شده بود، از فونت های سریف هندسی به اصطلاح "مصری" در اواسط قرن نوزدهم الهام گرفت. واضح است که بیشتر برای اهداف نمایش در نظر گرفته شده است، اما همچنان در استفاده از متن به خوبی کار می کند.

21. Carme
Carme یک فونت گوگل برای طراحی وب سایت است که جلوه های بصری تمیزی را با نتایجی چشمگیر اما همچنان خوانا ارائه می دهد. Carme که به طور خاص برای پاراگراف های طولانی متن طراحی شده است، گزینه خوبی برای کسانی است که به دنبال ارائه محتوای نوشتاری زیادی هستند. این فونت با هیچ سبکی همراه نیست، اما فونت پررنگ به زودی منتشر می شود.

22. Rubik
روبیک یک فونت بدون سری است که توسط فیلیپ هوبرت و سباستین فیشر در Hubert Fischer طراحی شده است، با یک نوع عبری که توسط Meir Sadan بازبینی و نگهداری شده است. گوشه های گرد روبیک حسی دلپذیر و دوستانه به آن می بخشد. در صفحه نمایش یا استفاده از متن طراحی وب سایت کاملاً در خانه است.

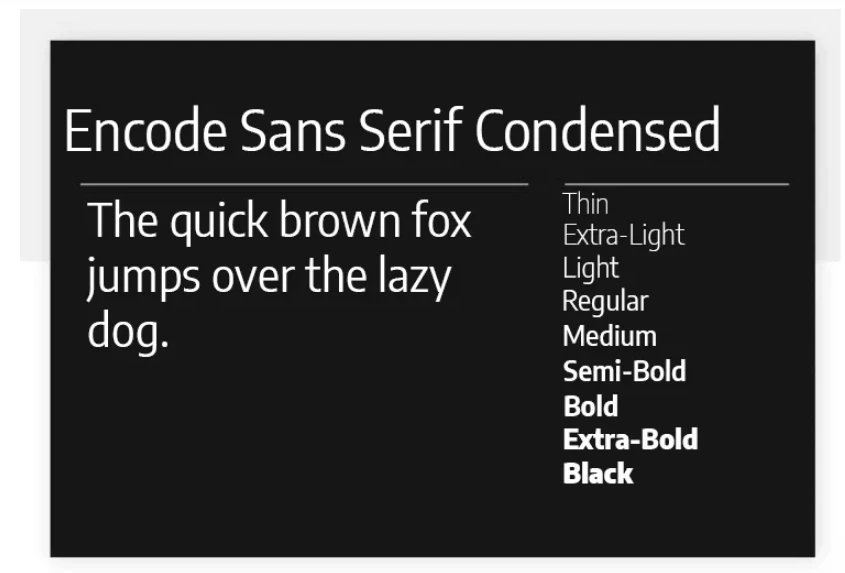
23. Encode Sans Semi Condensed
Encode Sans Semi Condensed یک فونت گوگل است که طراحان طراحی وب سایت ما آن را برای عناوین بزرگ دوست دارند. این فونت با سبک های مختلف عرضه میشود، از Thin 100 تا Black 900، که آن را به یک فونت کاربردی برای طراحی وب سایت تبدیل میکند. Encode Sans Semi Condensed فونت عالی برای هدرهای بزرگ و دراماتیک است و برای برجسته کردن محتوا طراحی وب سایت به خوبی کار می کند.

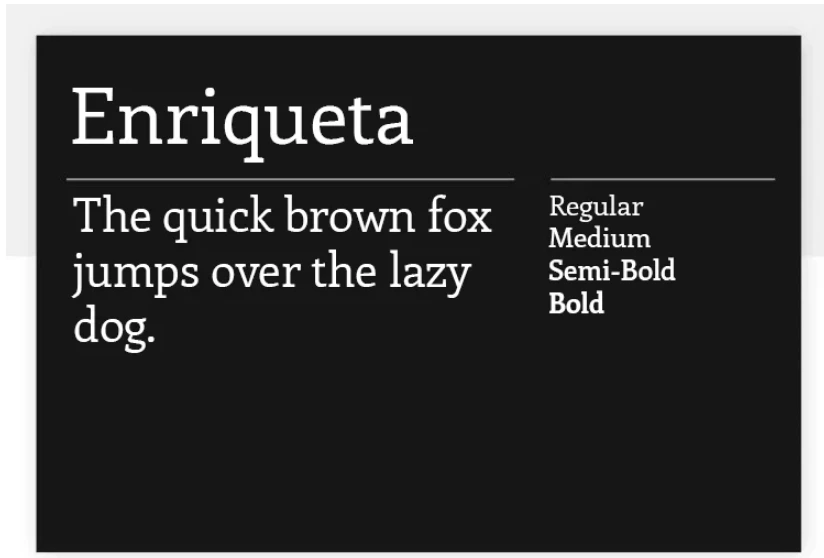
24. Enriqueta
Enriqueta یک فونت گوگل برای طراحی وب سایت است که جذابیت خاصی را برای هر صفحه ای در طراحی وب سایت به ارمغان می آورد، اما در نوع خود خاص است. این فونت ویژگیهای برجست های دارد که تیم ما را به یاد دوران قدیم می اندازد و حالتی راکول به صفحه طراحی وب سایت اضافه میکند. بهترین قسمت؟ Enriqueta بسیار متعادل است، و با وجود اینکه تصاویری قوی دارد، هنوز خوانایی عالی را ارائه می دهد - حتی در بدنه های بسیار کوچک!

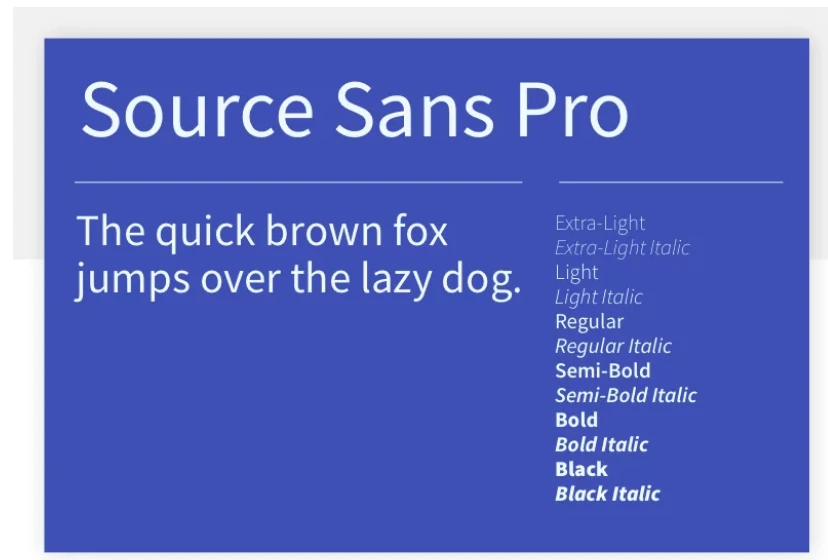
25. Source Sans Pro
Source Sans Pro که توسط Paul D. Hunt طراحی شده است، اولین خانواده حروف متن باز Adobe است. این یک تایپ sans-serif است که واقعاً برای استفاده در عناصر رابط کاربری در نظر گرفته شده است، اما به لطف عرض آن که بالاتر از حد معمول است، برای متون طولانی تر طراحی وب سایت نیز به خوبی کار می کند.

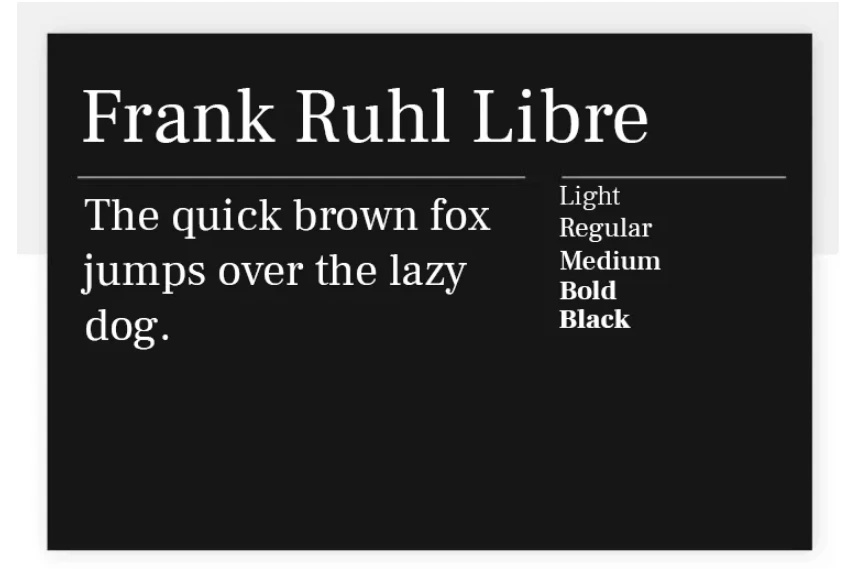
26. Frank Ruhl Libre
Frank Ruhl Libre با این هدف ساخته شده است که منحصر به فرد باشد - و مطمئناً به آن دست می یابد. این یک فونت فشرده است که به دلیل جلوههای بصری قوی اما نه زیاد و نسبتهای جالب، خود را از سایر فونت های موجود در این لیست طراحی وب سایت متمایز میکند. ما کنتراست کاهش یافته بین خطوط نازک و پهن را از حرف به حرف دیگر دوست داریم، و این را به یک تایپ فیس خوب تبدیل می کند که همچنان خوانایی خوبی ارائه می دهد.

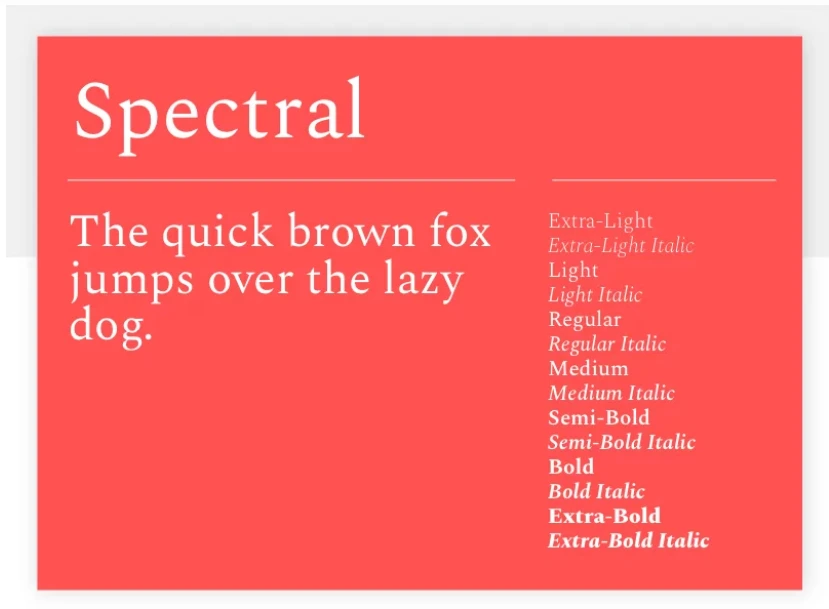
27. Spectral
Spectral یک تایپ سریف است که توسط گوگل در طراحی وب سایت برای استفاده در برنامه های طراحی وب سایت Docs و Slides سفارش داده شده است. شیک، مدرن و زیبا، Spectral در عناوین و نقل قول ها و همچنین متن بدنه در خانه است. برای بهترین نتیجه آن را با فونت sans serif مانند Open Sans ترکیب کنید.

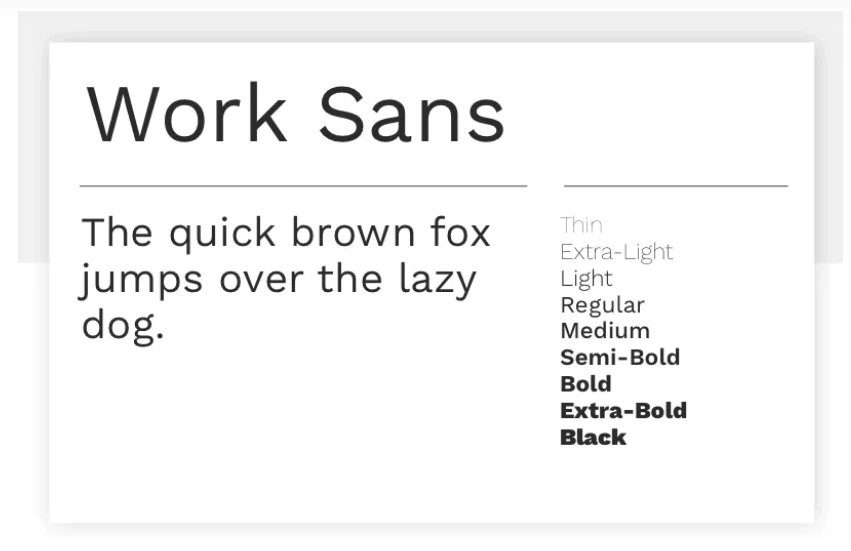
28. Work Sans
Work Sans که توسط Wei Huang طراحی شده است بر اساس گروتسک ها الهام بخش تمام فونت های sans-serif) )از آغاز قرن بیستم است. وزنهای مختلف آن برای کاربردهای مختلف طراحی شدهاند - وزنهای معمولی و متوسط برای استفاده از متن طراحی وب سایت در نظر گرفته شده اند، در حالی که وزن های سنگین تر و سبک تر برای اهداف نمایش طراحی وب سایت بهینه سازی شده اند.

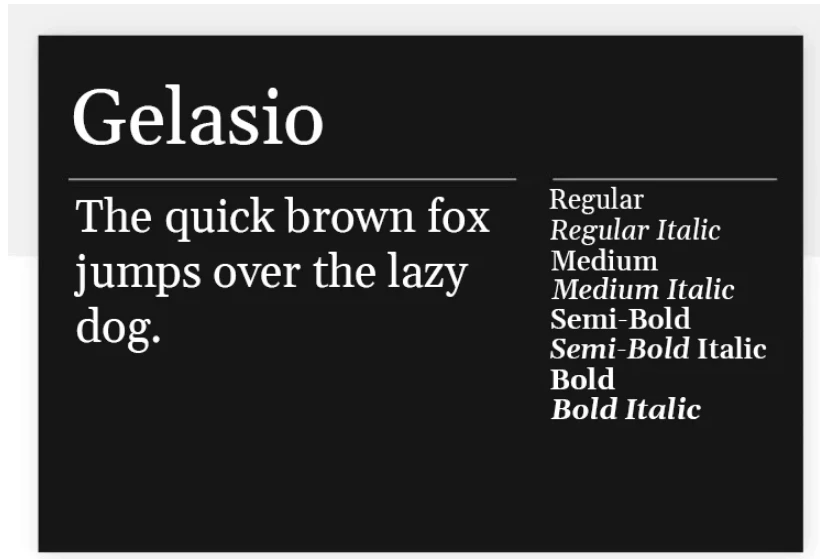
29. Gelasio
Gelasio یک فونت فوق العاده گوگل در طراحی وب سایت است که همه چیز در مورد تطبیق پذیری و کاربردی است. این فونت دارای 8 سبک است، از 400 معمولی تا 700 پررنگ. طراحان طراحی وب سایت ما Gelasio را دوست دارند، زیرا خوانایی عالی را ارائه می دهد، هم برای پاراگراف های طولانی در بدنه های کوچک و هم برای عناوین بزرگ و پر زرق و برق یا محتوای برجسته در طراحی وب سایت.

30. Headland One
Headland One یک فونت عالی گوگل در طراحی وب سایت برای بدنه های کوچکتر است. خود فونت دارای اشکال کلاسیک است و در عین حال دارای جزئیات غیرعادی است که حسی منحصر به فرد را به خوانندگان القا می کند، به خصوص زمانی که در اندازه های کوچک در پاراگراف های طولانی استفاده می شود. Headland One دارای سبک های متفاوتی برای اعمال نیست، اما خود فونت طراحی وب سایت به اندازه کافی متمایز است که در هدرها و عنوان ها نیز استفاده شود.

استفاده از فونت های گوگل در طراحی وب سایت شما
یکی دیگر از چیزهای عالی در مورد استفاده از فونت های گوگل در طراحی وب سایت خود این است که حتی اگر به تازگی شروع به ایجاد طراحی وب سایت خود کرده اید، استفاده از آنها واقعاً آسان است.