وقتی یک طراحی وب سایت حاوی محتوای زیادی است، بینندگان طراحی وب سایت شما اغلب مطمئن نیستند که چگونه اطلاعاتی را که می خواهند پیدا کنند. در نتیجه، اغلب از نوار جستجو برای جستجوی یک واقعیت خاص یا پرسیدن سؤال استفاده می کنند.
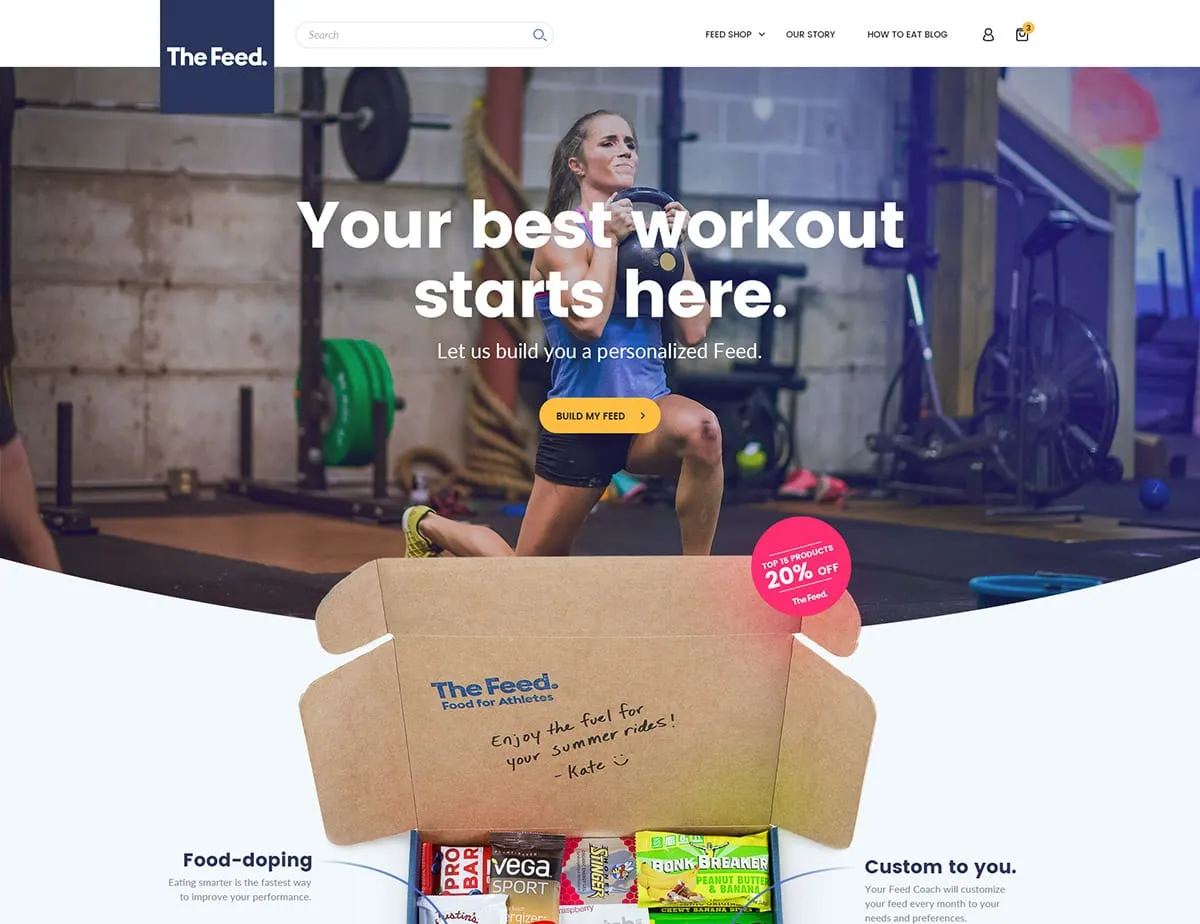
اگر یک طراحی وب سایت محتوایی دارد که به خوبی سازماندهی نشده است، دکمه جستجو یک ابزار ناوبری بسیار مهم است. اغلب به کاربران طراحی وب سایت ناامید راهنمایی می کند و به ارائه پاسخ کمک می کند. بهترین طراحی وب سایت ها یک دکمه جستجوی ساده و واضح در صفحه اصلی ارائه می دهند.
اگرچه ممکن است در ابتدا بسیار کارآمد باشند، اما طراحی وب سایت ها به مرور زمان رشد می کنند. صاحبان طراحی وب سایت اغلب محتوای جدید و گاهی اوقات ابزارهای ناوبری جدید اضافه می کنند. این تغییرات اغلب یک طراحی وب سایت خوب طراحی شده را تغییر می دهد و ساختار را تغییر می دهد و پیدا کردن محتوا طراحی وب سایت را سخت تر می کند.

نتیجه یک طراحی وب سایت بهم ریخته و نامرتب است که بینندگان را در هم ریخته یا عصبانی می کند. پیدا کردن محتوا ممکن است سخت باشد یا در سراسر طراحی وب سایت پراکنده باشد.
دکمه جستجوی شما بزرگترین دستیار شما است که به نقش باتلر پاسخ می دهد تا مهمانان خود را اسکان داده و آنچه را که نیاز دارند در اختیار آنها قرار دهد. با این حال، باید به خوبی طراحی شود. این به این دلیل است که کادر جستجوی شما بینندگان شما را در طراحی وب سایت شما نگه می دارد. بینندگان شما به جای کلیک کردن از روی ناامیدی، به سادگی یک پرس و جو ارسال می کنند.
بدون یک دکمه جستجو که به خوبی طراحی شده و برای پیمایش آسان است، بینندگان ناامید به سادگی طراحی وب سایت شما را ترک خواهند کرد. هنگامی که آنها این کار را انجام می دهند، شما در معرض خطر فرستادن مستقیم آنها به رقابت خود هستید. این به معنای از دست دادن یک مشتری بالقوه است.
وقتی به دکمه جستجو نیاز دارید؟

برای زمانی که طراحی وب سایت شما در حال رشد است به یک دکمه جستجو نیاز دارید. اگر احساس می کنید طراحی وب سایت شما فراتر از نقطه ای گسترش می یابد که می تواند پاسخ های سریع و آسان به مشتریان شما بدهد، و محتوای شما بدون قرار گرفتن در فایل ها یا پوشه های مرتب در حال افزایش است، ممکن است یک کادر جستجو پاسخی باشد که به آن نیاز دارید.
برای کاربرانی که با موتورهای جستجو آشنا هستند و دائماً سؤالات یا کلمات کلیدی را دریافت می کنند، استفاده از جعبه جستجو آسان است و مانند یک افزودنی طبیعی برای هر طراحی وب سایتی به نظر می رسد.

این به کاربران طراحی وب سایت شما کمک می کند تا زمانی که نمی توانند آنچه را که به دنبال آن هستند پیدا کنند، حس کنترل خود را به دست آورند.
اگر قصد دارید یک طراحی وب سایت بزرگ مانند یک طراحی وب سایت تجارت الکترونیک با چندین برند بسازید، یا قصد دارید محتوای زیادی را در طراحی وب سایت خود به اشتراک بگذارید، ممکن است از همان ابتدا از طراحی وب سایت خود با کادر جستجو سود ببرید. . کاربران طراحی وب سایت شما از اینکه بتوانند آنچه را که به دنبال آن هستند بیابند قدردانی خواهند کرد.
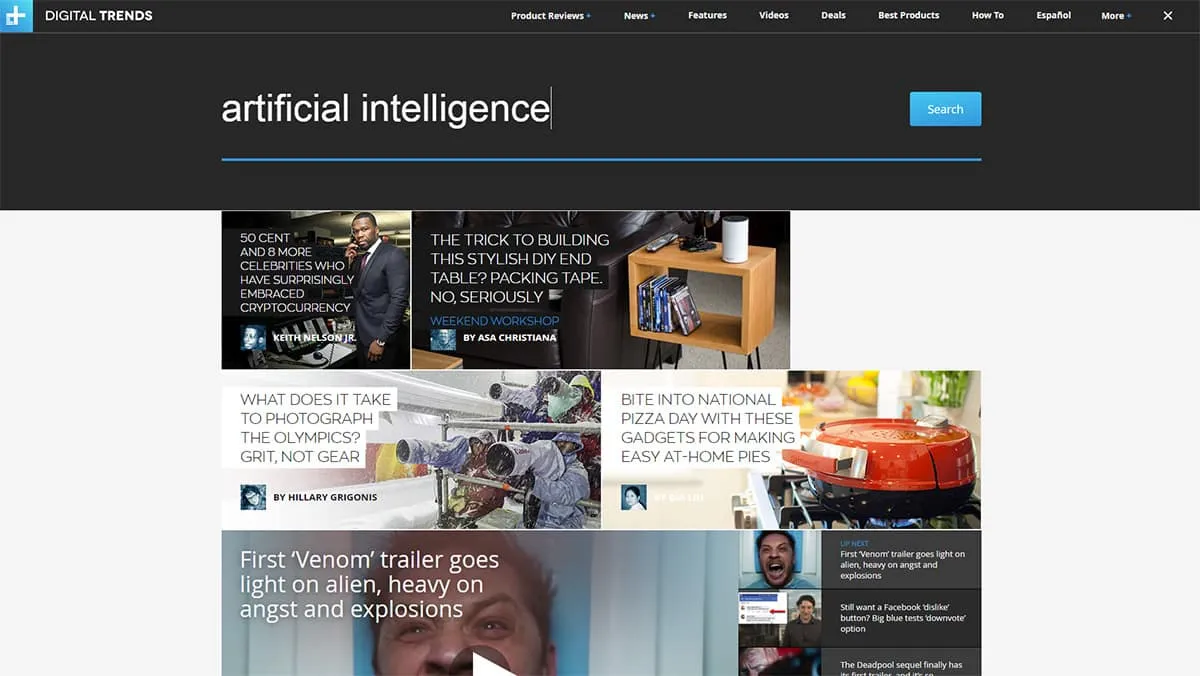
از نماد ذره بین آشنا استفاده کنید

هنگامی که کادر جستجوی خود را طراحی می کنید، نماد ذره بین آشنا را نگه دارید. این برای بینندگان طراحی وب سایت شما آشنا خواهد بود.
در یک لحظه ناامیدی، زمانی که بینندگان طراحی وب سایت شما در تلاش برای یافتن اطلاعات یا محصولی هستند که به نظر دور از دسترس به نظر می رسد، شما نمی خواهید که یافتن نوار جستجو نیز سخت باشد.
نوار جستجوی خود را برجسته نگه دارید

هنگامی که نوار جستجوی خود را نمایش می دهید، طرح را برجسته نگه دارید تا پیدا کردن آن همیشه آسان باشد. هنگامی که یافتن پاسخ ها دشوار است، نوار جستجوی شما باید به عنوان یک راه حل سریع و آسان در دسترس باشد. فیلد متن و همچنین نماد را نمایش دهید تا بینندگان طراحی وب سایت شما بدانند کجا سوال خود را بپرسند.
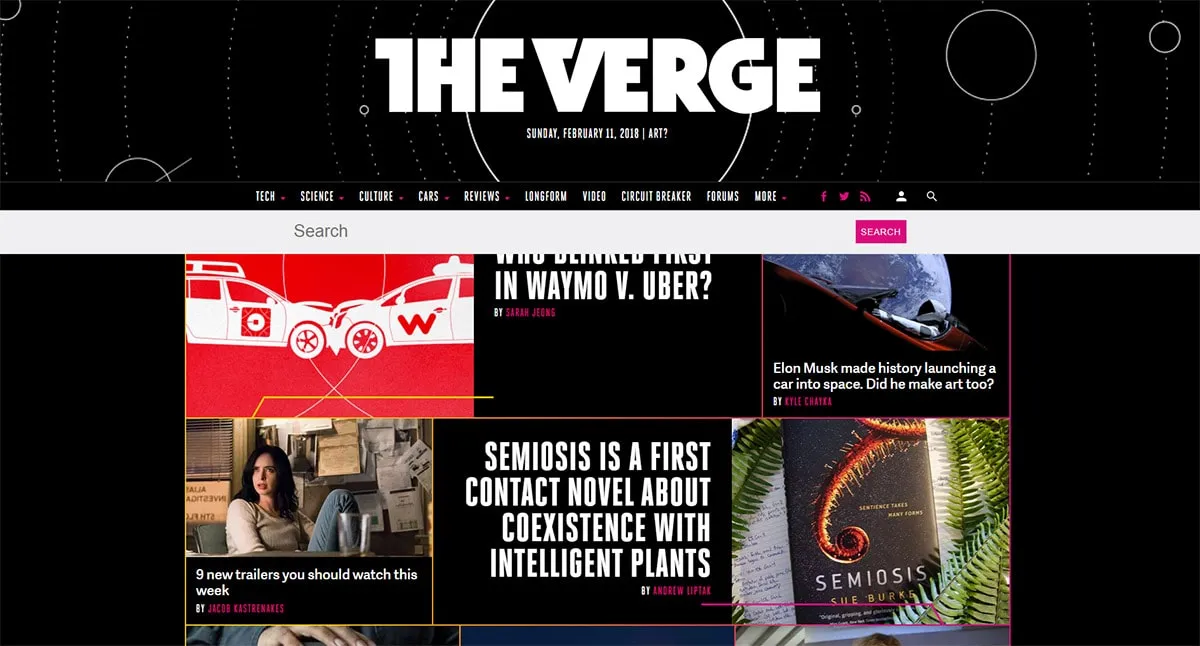
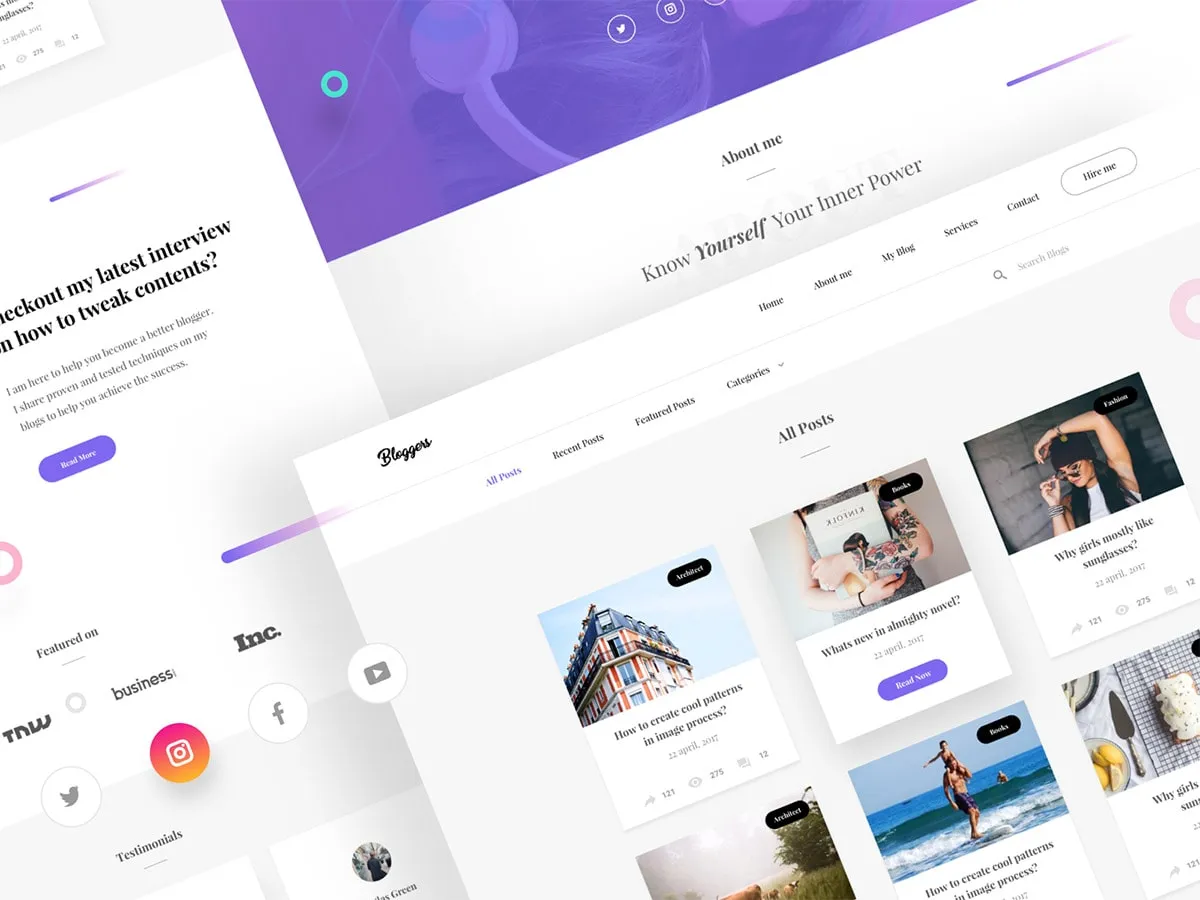
طراحان طراحی وب سایت اغلب در مورد محل قرار دادن نوار جستجوی خود بحث می کنند. بهترین مکان جایی است که کاربر طراحی وب سایت انتظار دارد: در گوشه سمت راست بالای صفحه یا قسمت مرکزی بالای صفحه.
گوشه های بالای صفحه اغلب برای بینندگان طراحی وب سایت شما و به ویژه طراحی وب سایت های محبوبی مانند یوتیوب که از این ویژگی استفاده می کنند، بیشتر احساس می کنند.
یک دکمه ارسال ارائه دهید
دقیقاً مانند گوگل، دکمه جستجوی شما در طراحی وب سایت برای یافتن پاسخ جستجو می کند. این فقط به سادگی طراحی وب سایت شما را جستجو می کند. در نتیجه، برای بینندگان طراحی وب سایت باید منطقی باشد که انتظار داشته باشند با تایپ یک سوال، باید با کلیک بر روی دکمه "ورود" درخواست خود را ارسال کنند.
با این حال، داشتن یک دکمه ارسال بزرگ که به بینندگان طراحی وب سایت شما نشان می دهد چه کاری انجام دهند کمک می کند. این کمک می کند که این ناحیه بزرگ شود تا بینندگان طراحی وب سایت مجبور نباشند ماوس را کلیک کنند و نشان دهند یا روی یک ناحیه باریک روی تلفن یا رایانه لوحی ضربه بزنند.
بسیاری از بینندگان طراحی وب سایت به جای ارسال، روی "ورود" کلیک می کنند. هنگام طراحی وب سایت ما، می توانید تست کنید که دکمه enter برای ایجاد نتایج صحیح کار می کند.
کادر جستجوی خود را در هر صفحه طراحی وب سایت قرار دهید

برای اینکه طراحی وب سایت خود را کارآمد نگه دارید، در هر صفحه یک کادر جستجو قرار دهید. این به شما کمک می کند تا به راحتی در طراحی وب سایت خود حرکت کنید. بینندگان طراحی وب سایت شما ممکن است روی صفحه ای کلیک کرده باشند به امید محتوایی که پیدا نکرده اند.
آنها همچنین ممکن است از چیزی که پیدا کرده اند راضی باشند اما می خواهند اطلاعات بیشتری را کشف کنند. نوار جستجوی خود را در پیوندهای بن بست مانند هر صفحه 404 قرار دهید تا بینندگان طراحی وب سایت شما بتوانند اطلاعات مورد نظر خود را پیدا کنند و در صورت نیاز به طراحی وب سایت اصلی شما بازگردند.
زمینه جستجوی خود را به اندازه کافی طولانی نگه دارید

وقتی بینندگان طراحی وب سایت شما سوالی را در قسمت جستجوی شما تایپ می کنند، می خواهید فضای کافی برای دیدن کارهایی که انجام می دهند داشته باشند.
به این ترتیب بینندگان طراحی وب سایت شما می توانند درخواست خود را بررسی یا ویرایش کنند. یک کادر متنی با 27 کاراکتر یا بیشتر ایده آل است زیرا اکثر پرس و جوها در این مقدار فضا قرار میگیرند.
عرض خود را با استفاده از ems یا اندازه یک حرف m تنظیم کنید. این به شما این امکان را می دهد که فضای خود را به طور موثر قضاوت کنید.
اگر می خواهید در فضا صرفه جویی کنید، یک فیلد جستجو در حال گسترش را در نظر بگیرید که وقتی مشتری شما شروع به تایپ سؤال می کند، رشد می کند. این به کاربر طراحی وب سایت شما فضای کافی برای پرسیدن سوال و در عین حال ساده نگه داشتن طراحی وب سایت شما می دهد.
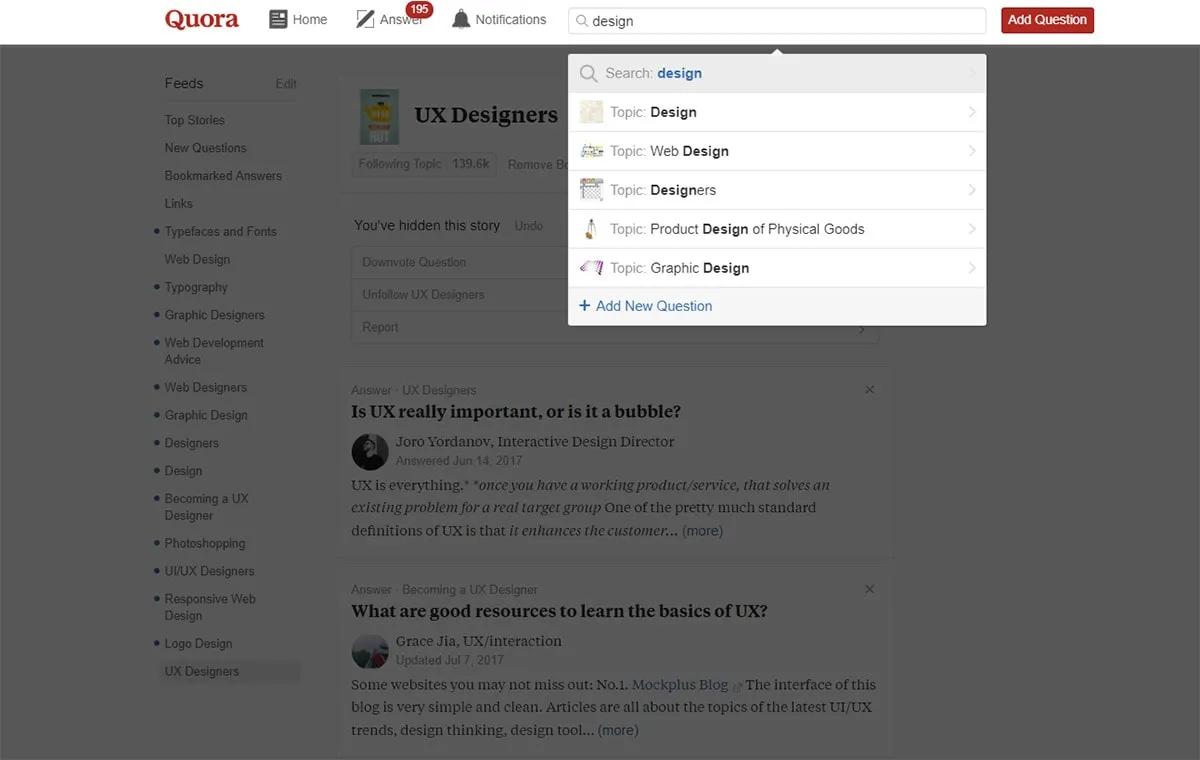
استفاده از پیشنهادات خودکار را در نظر بگیرید

AutoSuggestion به شما کمک می کند تا به مشتریان خود کمک کنید آنچه را که به دنبال آن هستند بیابند. این به این دلیل است که به راهنمایی جستجوهای آنها کمک می کند.
کاربران طراحی وب سایت اغلب نمی دانند چگونه پرسش های خود را قالب بندی کنند، و اگر اولین باری که تلاش میکنند اطلاعاتی را پیدا نکنند، اغلب نمی دانند چگونه جستجوی خود را دوباره بیان کنند یا محدود کنند. با استفاده از جعبه پیشنهاد خودکار، کاربران طراحی وب سایت قادر به جستجوی مؤثر محتوا هستند.
نکات
هنگامی که پیشنهادات خودکار خود را ایجاد می کنید، از کلمات کلیدی به گونه ای استفاده کنید که برای کاربران طراحی وب سایت شما مفید باشد.
از کلمات کلیدی طراحی وب سایت ، متن پیشگو و سوالات متداول استفاده کنید. همچنین می توانید اصلاحات املایی خودکار را ارائه دهید تا کاربران طراحی وب سایت شما بتوانند کلمات یا عباراتی را که واقعاً می خواهند جستجو کنند.

طیف وسیعی از گزینه ها را در نوار ابزار ارائه دهید تا بینندگان طراحی وب سایت شما بتوانند انتخاب های مورد نظر خود را دریافت کنند. این شامل طیف وسیعی از سوالات در مورد یک کلمه کلیدی یا موضوع خاص است.
به کاربران طراحی وب سایت خود اجازه دهید با استفاده از صفحه کلید یا کلید اسکرول گزینه ها را انتخاب کنند. هنگامی که آنها به پایین صفحه پیمایش کردند، به آنها اجازه دهید به طور خودکار به بالا بازگردند. آنها را فعال کنید تا با استفاده از صفحه کلید رایانه از صفحه طراحی وب سایت خارج شوند.
به بیننده خود پیشنهادهایی ارائه دهید که با فونت دراماتیک ارائه شده است. این به شما کمک می کند تا توجه بیننده خود را به خود جلب کنید.
همچنین می توانید طیف وسیعی از نمادها را به بینندگان طراحی وب سایت خود ارائه دهید که به آنها کمک می کند آنچه را که واقعاً می خواهند جستجو کنند.
نتیجه
نوار جستجوی شما به بینندگان طراحی وب سایت شما این فرصت را می دهد که به سرعت و کارآمد در طراحی وب سایت شما حرکت کنند تا محتوایی را که جستجو می کنند بیابند.
این به بیننده طراحی وب سایت کمک می کند تا احساس کنترل کند. با پررنگ کردن نوار جستجو و یافتن آسان آن، بیننده شما دیگر در مورد نحوه یافتن اطلاعات احساس سردرگمی یا گیج نمی کند.
ایجاد یک نوار جستجوی قابل شناسایی که به سرعت پیدا می شود و استفاده از آن ساده است، باعث می شود بینندگان طراحی وب سایت شما برای اطلاعات بیشتر بازگردند. با اعلان های آسان و نمادهای جذاب به آنها کمک کنید و هرگز نگران گم شدن بینندگانتان در طراحی وب سایت تان نخواهید بود.