آیا می دانید که مشاهده وضعیت سیستم یکی از 10 روش اکتشافی Jakob Nielsen برای طراحی وب سایت رابط کاربری است؟ به گفته مشهورترین و معتبرترین مشاور قابلیت استفاده از طراحی وب سایت و محقق تعامل انسان و رایانه، که دارای 79 حق ثبت اختراع در زمینه سهولت استفاده از اینترنت است، وضعیت سیستم طراحی وب سایت باید در هر پلتفرم طراحی وب سایت بدون توجه به جایگاه، مقیاس، سن و بازار آن ارائه شود.
یک دهه پیش، این توصیه با سردی خاصی مواجه شد و تنها نام های بزرگ از این توصیه پیروی کردند. امروزه، این استاندارد به خوبی تثبیت شده برای مشاغل در حوزه های دیجیتال طراحی وب سایت است. مطالعات اخیر نشان می دهد که شفافیت عامل اصلی ایجاد یک تجربه کاربری طراحی وب سایت عالی است. این امر شهرت قوی برند را تضمین می کند، روابط سالم با مشتریان را تقویت می کند، سرنخ ایجاد می کند و عمر محصول و سازمان را طولانی می کند.
مشاهده وضعیت سیستم طراحی وب سایت در درجه اول از طریق نشان های طراحی وب سایت وضعیت، که فوراً وضعیت عملیاتی را نشان میدهند، و صفحات وضعیت عمومی طراحی وب سایت ، که در آن مخاطبان آنلاین ممکن است با اطلاعات حیاتی مانند معیارهای سیستم، تقویم های تعمیر و نگهداری و دادههای رویداد آشنا شوند، تحقق می یابد.
در حالی که مورد دوم بر لبان همه است، نشان طراحی وب سایت وضعیت مانند قلمرو ناشناخته به نظر می رسد. با این حال، اینطور نیست. با صفحه وضعیت طراحی وب سایت همراه می شود و از همان ابتدا حضور آن را تقویت می کند. اجازه دهید بیشتر در مورد نشان های طراحی وب سایت وضعیت غوطه ور شویم و نمونه های عالی نشان طراحی وب سایت وضعیت را در نظر بگیریم تا ببینیم چگونه شرکت های SaaS این راه حل را زنده کرده اند.
نشان طراحی وب سایت وضعیت چیست؟
همانطور که تیم مدیریت حادثه بیان می کند، نشان وضعیت یک نشانه بصری است که برای جلب توجه بازدیدکنندگان طراحی وب سایت و ارائه بخشی از اطلاعات حیاتی در مورد یک مؤلفه پویا طراحی شده است.
در یک پلتفرم طراحی وب سایت ، یک نمایش تصویری یا متنی از سلامت طراحی وب سایت است که به عنوان وضعیت سیستم نیز شناخته می شود. درست مانند صفحه وضعیت استقرار که وضعیت فعلی طراحی وب سایت را به طور خودکار نشان می دهد، همچنین با ابزار نظارت همگام می شود و برای نشان دادن وضعیت فعلی طراحی وب سایت به روز می شود.
بسته به جایگاه، مقیاس کسب وکار و اطلاعاتی که مخاطب هدف آن را ارزشمند می داند، ممکن است وضعیت محصول، یک ویژگی خاص، خدمات یا همه واحد ها و عملکردهای سیستم را به طور همزمان نشان دهد.
به طور کلی، یک نشان وضعیت منعکس کننده طراحی وب سایت سه شرط کلی است:
- سیستم اوکی است و همه سرویس ها و ابزارها طراحی وب سایت به خوبی کار می کنند.
- سیستم خراب می شود یا حادثه ای رخ داده است و رفع آن در حال انجام است.
- سیستم، سرویس یا ویژگی خاموش یا در دسترس نیست.
با این حال، گاهی اوقات می توانید این حالت ها را نیز مشاهده کنید:
- عملکرد ضعیف طراحی وب سایت
- قطعی جزئی طراحی وب سایت
- قطعی عمده طراحی وب سایت
هر ایالت یک نمایندگی دارد. برخی از تیم های مدیریت حوادث به نفع برچسب ها انتخاب می کنند (می توانید نشانی با عنوان «سیستم خوب است» یا «سیستم خراب است» را ببینید). در حالی که دیگران نشانه های رنگی را ترجیح می دهند که به معنای استفاده از سبز برای حالت سالم، نارنجی برای وضوح در حال پیشرفت و قرمز برای عدم دسترسی به سیستم باشد.
گزینه دوم به دلایل زیر طراحی وب سایت محبوب تر است:
- برای همه بازدیدکنندگان طراحی وب سایت صرف نظر از زبان و فرهنگ آنها قابل درک است.
- فوراً ت طراحی وب سایت وجه را جلب می کند. با توجه به مطالعات انجام شده در مورد حرکات چشم، اعداد و گرافیک به طور موثر از متن برجسته می شوند و اولین کسانی هستند که توجه کاربر طراحی وب سایت را به خود جلب می کنند.
- زنده کردن طراحی وب سایت آسان است.
- مقیاس پذیر، پاسخگو طراحی وب سایت در دسترس است.
- تمیز و تمیز است و فقط بخش کوچکی از فضای گرانبها را اشغال می کند.
به عنوان یک قاعده، نشان های وضعیت نشانگرها یا برچسب ها طراحی وب سایت فقط خواندنی هستند. با این حال، برخی از تیم ها با تبدیل آن ها به دکمه ها یا اضافه کردن نکات ابزار کوچک به نمادها یا برچسب ها، آن ها را تعاملی می کنند تا وضعیت طراحی وب سایت را به طور خلاصه توصیف کنند. گاهی اوقات تیم ها با نشان دادن سلامت سیستم از طریق یک پشت سر هم به خوبی طراحی شده از برچسب و نماد، دو رویکرد را با هم دریافت می کنند.
معمولاً یک نشان وضعیت در فوتر اضافه می شود. با این حال، برخی از پلتفرم ها که مخاطبان هدف آن ها به شدت به سلامت سیستم متکی هستند، ممکن است آن را در هدر نشان دهند تا تلاش کاربران طراحی وب سایت برای به دست آوردن اطلاعات مهم را به حداقل برسانند. نشانهای وضعیت با صفحات طراحی وب سایت وضعیت پیوند داده می شوند تا بازدیدکنندگان طراحی وب سایت آنلاین بتوانند به سرعت به گزارش رفته و با مشکل، وضعیت کلی و جزئیات حل آشنا شوند.
اهمیت نشان وضعیت در طراحی وب سایت
در مورد اهمیت ادغام صفحات طراحی وب سایت وضعیت عمومی در پلتفرم های طراحی وب سایت مطالب زیادی گفته شده است. با این حال، در مورد این جزء کوچک که معمولاً جای مناسبی را در فوتر طراحی وب سایت اشغال می کند، چطور؟
همانطور که شرکت های موفق و بازاریاب های حرفه ای طراحی وب سایت موافق هستند، برای کسب وکار دیجیتال امروزی، به ویژه کسانی که روابط قوی با مشتریان طراحی وب سایت و مشتریان بالقوه دارند، اهمیت زیادی دارد.
شبیه به Google Partners Badge که نشان می دهد چگونه شرکت در برآورده کردن الزامات شریک پیشرفت می کند و از این طریق اعتماد را به شرکت القا می کند، نشان طراحی وب سایت وضعیت اعتماد را تقویت می کند و شهرت شرکت را بهبود می بخشد.
همچنین مزایای جدی دیگری را ارائه می دهد که ممکن است به شرکت کمک کند موقعیت خود را در بازار حفظ کند. برای مثال:
- باعث ایجاد اعتماد طراحی وب سایت می شود.
- باعث افزایش اعتبار پلتفرم طراحی وب سایت می شود.
- باعث بهبود شهرت برند طراحی وب سایت می شود.
- این برند طراحی وب سایت را واجد شرایط می کند.
- این شرکت طراحی وب سایت را از رقبا جدا می کند.
- به فرآیند مدیریت طراحی وب سایت حادثه کمک می کند.
- سردرگمی و ابهام طراحی وب سایت را از بین می برد.
- لیط های پشتیبانی طراحی وب سایت را کاهش می دهد.
- این تنش سیلوهای ارتباطی را کاهش می دهد و تیم پشتیبانی طراحی وب سایت را از درخواست های بی اهمیت نجات می دهد.
- زمان را برای تیم آزاد طراحی وب سایت می کند.
- مشتریان طراحی وب سایت را در جریان نگه می دارد.
- این بخشی جدایی ناپذیر از یک محیط موثر حل مسئله و تجربه کاربری بصری طراحی وب سایت است.
نشانگرهای بصری در چشم انداز UI طراحی وب سایت چیز جدیدی نیستند و نشان های وضعیت طراحی وب سایت نیز از این قاعده مستثنی نیستند. آنها بومی جمعیت دیجیتال هستند. بعلاوه، آنها دستگاه های ساده و در عین حال موثری برای ارائه پیام مناسب هستند. بنابراین، آنها ابزار عالی برای برقراری ارتباط اطلاعات و جلوگیری از سردرگمی که ممکن است در طول حوادث و حالت های تعمیر و نگهداری رخ دهد، در نظر می گیرند.
بهترین روش های شاخص های بصری خوب در طراحی وب سایت ها
قبل از رفتن به روال ایجاد و اضافه کردن نشان های وضعیت به طراحی وب سایت خود، بسیار مهم است که اصول پیاده سازی شاخص های بصری در طراحی وب سایت را درک کنید. این بهترین شیوه ها را در نظر بگیرید:
- شاخص های وضعیت طراحی وب سایت را به سطوح طبقه بندی کنید. به طور کلی، این عمل متضمن حالاتی مانند بالا، متوسط و پایین است. با این حال، هنگامی که صحبت از سلامت سیستم به میان می آید، این حالت ها عبارتند از عملیات عادی، عملیات تخریب شده، قطعی جزئی، قطع و نگهداری برنامه ریزی شده.
- اگر می خواهید نشانگر رنگ را پیاده سازی کنید، به این استانداردها پایبند باشید:
- سبز - هیچ مشکل شناخته شده و تعمیر و نگهداری برنامه ریزی شده وجود ندارد.
- نارنجی - تحقیقات در حال انجام است.
- قرمز - قطع یا در دسترس نبودن سیستم.
- اگر از برچسب ها استفاده می کنید، می توانید این گزینه ها را انتخاب کنید: «سیستم خراب است» یا «سیستم عملیاتی خاموش است».
- به کلیشه ها و اصول تثبیت شده در طراحی وب سایت پایبند باشید.
- برای نشان دادن نشانگر تلفیقی از رنگ با بیشترین توجه استفاده کنید. به عنوان یک قاعده، قرمز است.
- تست های A/B را از انواع مختلف نشانگر وضعیت طراحی وب سایت انجام دهید تا بهترین گزینه را برای مخاطبان خود بیابید.
- اگر از برچسب ها استفاده می کنید، مطمئن شوید که آنها از بقیه متمایز هستند. زیر آنها خط بکشید یا آنها را با رنگ های چشم نواز تنظیم کنید.
- با طراحی وب سایت سازگار باشید.
آخرین اما نه کم اهمیت، اگر اطلاعات وضعیت به اندازه کافی برای برجسته کردن برای جلوگیری از اضافه بار شناختی مهم نیست، از نشانگرهای وضعیت طراحی وب سایت استفاده نکنید.
نحوه ایجاد نشان وضعیت و اضافه کردن آن به طراحی وب سایت
نشان وضعیت طراحی وب سایت را می توان در دو گزینه ارائه کرد. اول، می تواند یک نشانگر بصری طراحی وب سایت باشد که به صورت دایره یا هر شکل هندسی دیگر یا عناصر گرافیکی مانند یک نماد یا پیکتوگرام ساخته شده است. دوم، می توان آن را به عنوان یک برچسب زنده کرد. بسته به ترجیحات مخاطب هدف خود، می توانید یک یا گزینه دیگری را انتخاب کنید. همیشه باید با بازار هدف صحبت کند و با مشتریان بالقوه و بازدیدکنندگان طراحی وب سایت طنین انداز شود.
نمایش نشان وضعیت طراحی وب سایت مشکلی ایجاد نمی کند، به خصوص برای بخش فناوری: چه دایره ای با سه حالت باشد یا یک برچسب. هر کدام را می توان به راحتی از طریق Cascading Style Sheets متوجه شد. مشکل اصلی ایجاد یک ارتباط بلادرنگ بین نمایش گرافیکی و وضعیت سلامت سیستم طراحی وب سایت است. بنابراین، می تواند دشوار و چالش برانگیز باشد، به ویژه برای کارآفرینان غیر متبحر از فناوری طراحی وب سایت.
راه حل استفاده از ابزارهای آنلاین طراحی وب سایت برای ایجاد و افزودن نشان های طراحی وب سایت وضعیت به پلتفرم ها است. پالستیک را به عنوان یک مورد در نظر بگیرید. این یک سرویس نظارت بر آپتایم طراحی وب سایت محبوب است که در آن شرکت های کوچک و متوسط طراحی وب سایت سلامت سیستم را ردیابی می کنند و از طریق صفحات طراحی وب سایت وضعیت عمومی به ذینفعان خود در مورد وضعیت عملکرد کلی و معیارهای حیاتی گزارش می دهند. همچنین ابزاری قابل اعتماد برای ایجاد و اضافه کردن نشان های طراحی وب سایت است.
روال ایجاد و افزودن نشان وضعیت به طراحی وب سایت از طریق Pulsetic ساده است: همه می توانند از عهده آن برآیند. به چند مرحله تقسیم می شود:
1- یک حساب کاربری طراحی وب سایت در پالستیک ایجاد کنید. این پلتفرم یک طرح رایگان طراحی وب سایت ارائه می دهد تا بتوانید آن را آزمایش کنید. اگر در مورد پلتفرم طراحی وب سایت تصمیم بگیرید، ممکن است از یکی از مقرون به صرفه ترین قیمت ها در این طاقچه لذت ببرید.
2- یک صفحه طراحی وب سایت وضعیت تنظیم کنید. این کار به راحتی از طریق رابط بصری طراحی وب سایت و داشبورد انجام می شود که فقط شامل ویژگی های ضروری می شود.
3- به منوی سمت چپ بروید و نشان وضعیت طراحی وب سایت را انتخاب کنید. یک صفحه سفارشی سازی را مشاهده خواهید کرد.
4- از صفحه سفارشی سازی برای طراحی وب سایت و ویرایش یک نشان استفاده کنید تا متناسب با پلتفرم باشد. پالستیک گزینه های طراحی وب سایت متنوعی را ارائه می دهد تا بتوانید به راحتی یک نسخه کاملا سفارشی ایجاد کنید. برای شروع، ممکن است در مورد نوع نشان تصمیم بگیرید: این نشان می تواند یک دکمه، نماد یا برچسب باشد. سپس، می توانید یک خانواده فونت طراحی وب سایت انتخاب کنید و وزن و سبک کاراکترها را تنظیم کنید، رنگ متن طراحی وب سایت ، متن داخلی طراحی وب سایت و نماد طراحی وب سایت را تغییر دهید و رنگی را برای پس زمینه قاب طراحی وب سایت تعیین کنید. علاوه بر این، می توانید متن سفارشی را برای هر یک از سه حالت کلی (عملیاتی، غیرقابل دسترس و تحقیق) اضافه کنید و سبکهای CSS طراحی وب سایت سفارشی را اعلام کنید.
5- کد را در کلیپ بورد کپی کرده و در طراحی وب سایت خود قرار دهید.
پس از آن، می توانید نشان وضعیت طراحی وب سایت را در Pulsetic ویرایش کنید و بلافاصله پس از ذخیره تغییرات در طراحی وب سایت خود مشاهده کنید.
برای کسانی که از طریق این روال به راهنمایی بصری طراحی وب سایت نیاز دارند، باید آموزش ویدیویی ایجاد شده توسط تیم، نحوه ایجاد نشان وضعیت Uptime و درج آن را در طراحی وب سایت خود بررسی کنید.
نمونه های نشان طراحی سایت وضعیت
ما هشت نمونه نشان طراحی سایت وضعیت واقعی را انتخاب کرده ایم تا نشان دهیم که این رویکرد ارزش لازم را برای مخاطبان هدف طراحی سایت و سهامداران به ارمغان می آورد و به کسب و کار کمک می کند در بازی باقی بماند.

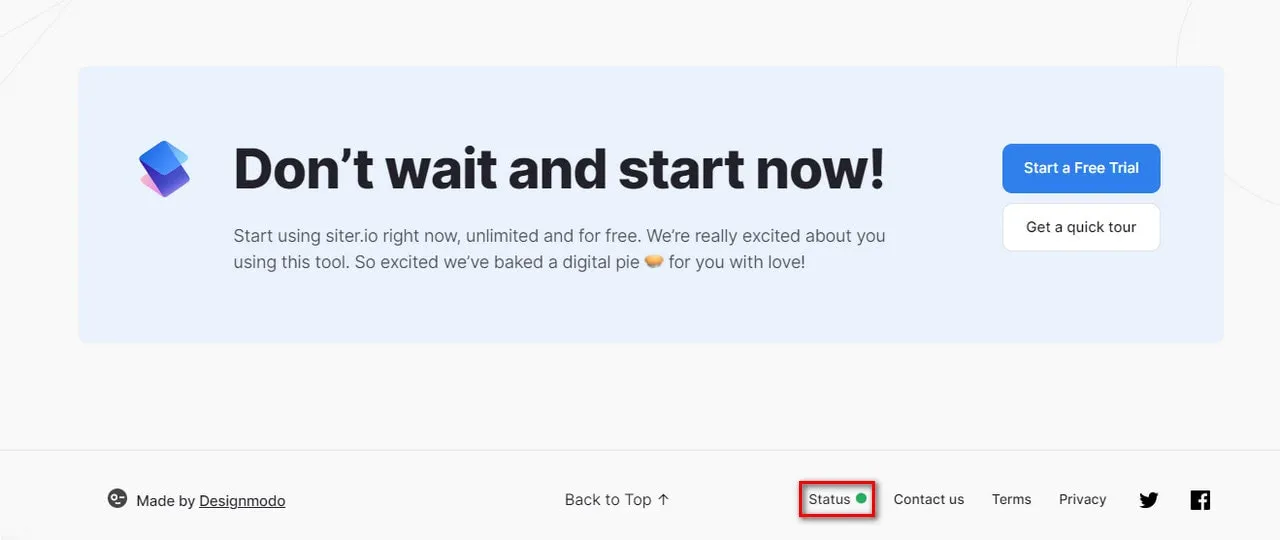
Siter یک ابزار آنلاین محبوب برای طراحی سایت بدون هیچ گونه مهارت کدنویسی است. این تیم سازنده جامع و در عین حال نسبتاً بصری طراحی سایت با ویژگیهای متعدد برای ردیابی ارائه می کند. آنها یک دامنه رایگان طراحی سایت ، همکاری تیمی از سراسر جهان و فضای ذخیره سازی ابری ارائه می دهند. همه این ویژگی ها برای مشتریان آنها بسیار مهم است. بنابراین صفحه وضعیت و نشان طراحی سایت وضعیت به طرز ماهرانه ای بر روی پلتفرم پیاده سازی شد.
نشان طراحی سایت وضعیت جای خود را در فوتر اشغال می کند. این یک نشانه رنگی است که همه آن را به خوبی درک می کنند. در کنار آن عنوانی همراه دارد که هدف آن را روشن می کند. ساده و در عین حال موثر.

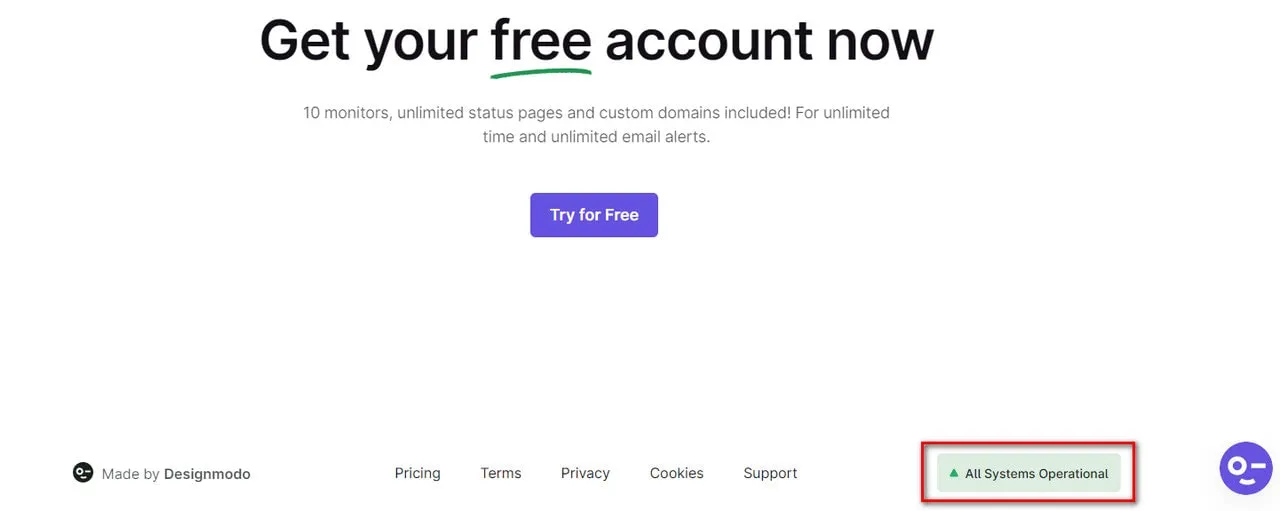
در مورد سادگی و اثربخشی صحبت می کنیم، Pulsetic نمونه ای عالی دیگر از نشان طراحی سایت وضعیت را به ما ارائه می دهد.
این پلتفرم طراحی سایت به دلیل ابزارهای قابل اعتماد خود برای نظارت بر زمان کار طراحی سایت از مراکز داده پراکنده در سراسر جهان، ارسال هشدارهای خرابی از طریق کانال های مختلف و صفحات طراحی سایت وضعیت ساختمان مشهور است.
به عنوان یک بازیکن معتبر در طاقچه دستگاه های ردیابی دیجیتال، جای تعجب نیست که این تیم یک نشان طراحی سایت وضعیت را در این پلتفرم معرفی کرده است. مشتریان بالقوه و مشتریان آنها انتظار دارند آن را در آنجا ببینند. به علاوه، اطلاعات بسیار مورد نیاز را در مورد سلامت کلی سیستم فوراً در اختیار ذینفعان طراحی سایت قرار می دهد.
به نشان طراحی سایت وضعیت توجه کنید. برخلاف مثال قبلی، تیم به نفع برچسب و نمایش گرافیکی در کنار هم انتخاب شده است. به این ترتیب، بازدیدکنندگان طراحی سایت می توانند به سرعت آن را اسکن کنند و داده های بسیار مورد نیاز را دریافت کنند.

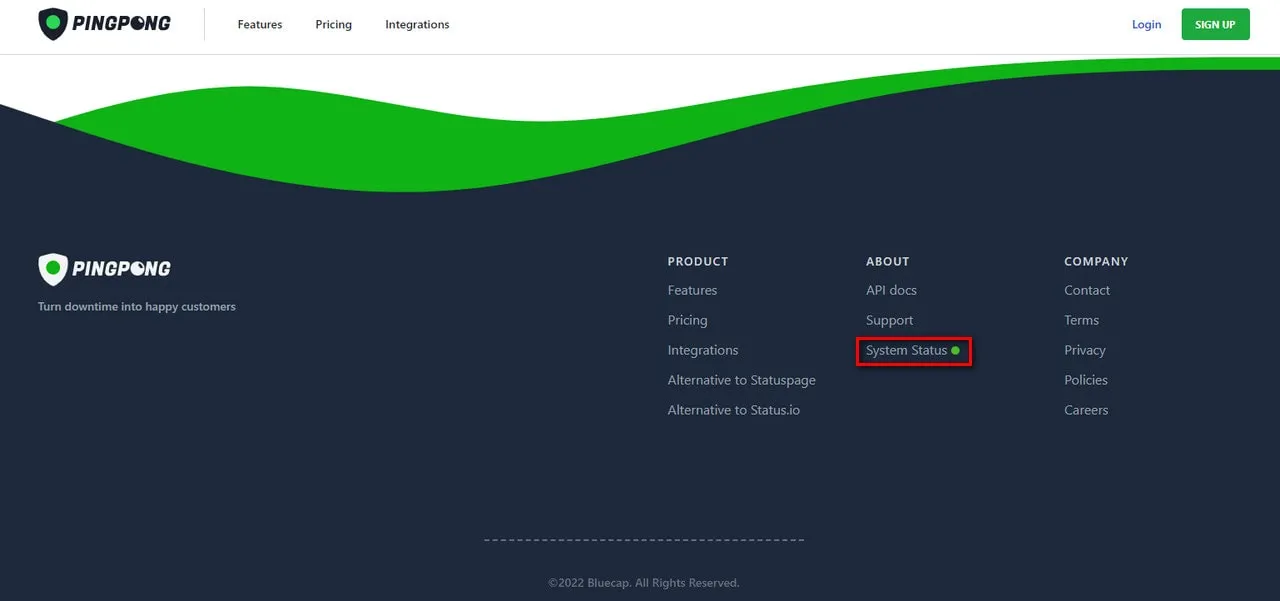
پینگ پونگ در زمینه پلتفرم های نظارتی طراحی سایت نیز کار می کند. اگرچه این مجموعه ابزار جامعی ندارد، اما مخاطبان هدف خود را در مورد وضعیت عملیاتی به روز نگه می دارد زیرا این نوع اطلاعات طراحی سایت برای آنها اهمیت دارد.
نشان طراحی سایت وضعیت آنها با تمام معیارها مطابقت دارد و نقش خود را به خوبی ایفا می کند. علیرغم اینکه بخشی از ناوبری طراحی سایت پاورقی است، به لطف طیف رنگی انتخاب شده هوشمندانه فوراً توجه را به خود جلب می کند. علاوه بر این، دارای یک برچسب همراه است که می گوید "وضعیت" برای از بین بردن سردرگمی و سوء تفاهم.

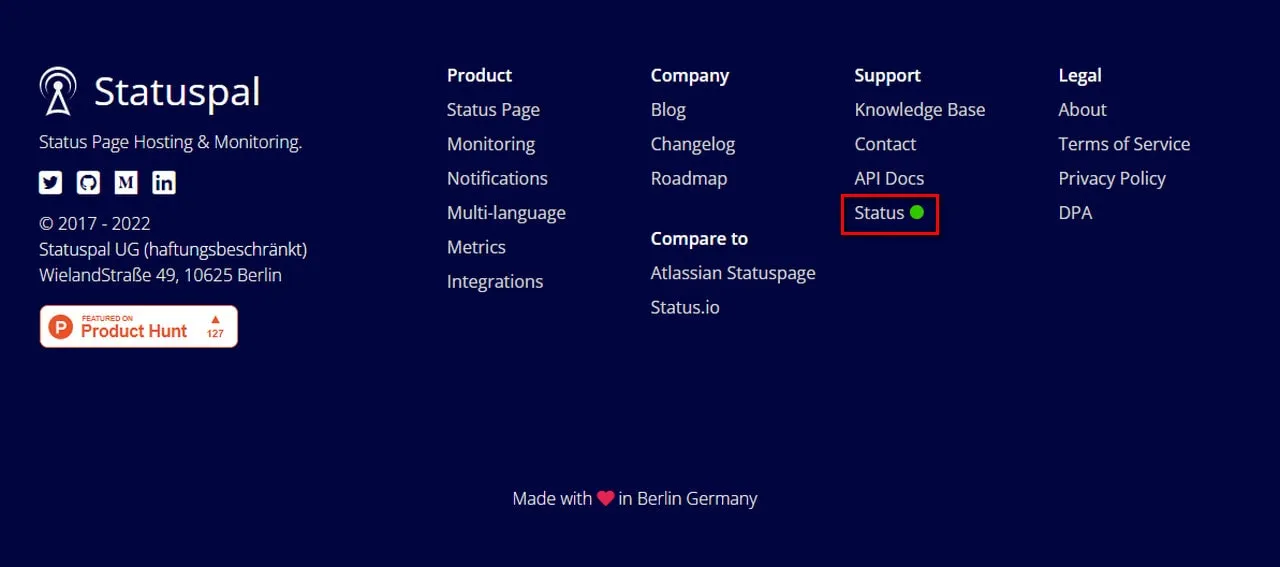
Statuspal ابزارهای نظارتی ضروری را برای برقراری ارتباط بین حوادث و تعمیر و نگهداری ارائه می دهد. ویژگی کلیدی این پلتفرم طراحی سایت در راه حل های میزبانی نهفته است به طوری که مشتریان می توانند صفحات وضعیت طراحی سایت را سریع و کارآمد ایجاد کنند.
اطلاع رسانی به مشتریان در مورد قطعی ها و تعمیر و نگهداری برنامه ریزی شده برای ماندن در بازی بسیار مهم است تا در مورد کاهش تنش و اجتناب از شلوغی سیلوهای ارتباطی چیزی نگوییم. بنابراین تیم یک صفحه طراحی سایت وضعیت جامع ارائه کرده و مهمتر از همه، نشان طراحی سایت وضعیت را معرفی کرده است.
دومی به همان روشی که در مورد پینگ پونگ ساخته شده است. عنوانی است با نشانگر گرافیکی که طراحی سایت آن از اصول ثابتی بهره می برد. تیم از این مفاهیم استفاده می کند:
- رنگ سبز برای هیچ مشکل شناخته شده طراحی سایت ای نیست
- رنگ نارنجی برای حالت نگهداری طراحی سایت است
- رنگ قرمز برای طراحی سایت زمان استراحت است
- در فوتر قرار گرفته است، وظیفه خود را به خوبی انجام می دهد و وضعیت سیستم طراحی سایت را بدون شلوغی و شلوغی زیاد ارائه می دهد.

آیا تا به حال به این فکر کرده اید که اگر نشان بزرگ طراحی سایت وضعیت را در بالای صفحه طراحی سایت قرار می دادید چگونه بود؟ SorryApp را بررسی کنید، ممکن است شبیه این باشد.
اگرچه این فقط یک تصویر با وضعیت عملیاتی طراحی سایت است، با این حال، ممکن است اشکالات این رویکرد را مشاهده کنید. اولا، برای ذینفعان طراحی سایت بسیار طاقت فرسا است. دوم، با قوانین اساسی بازاریابی که مستلزم استفاده از ناحیه قهرمان برای تبلیغ محصول یا شرکت است، در تضاد است. بنابراین، در نهایت، ایده خوبی نیست.
با این حال، هنوز پلتفرم طراحی سایت به این عنصر نیاز دارد. بنابراین، تیم روی طراحی سایت وضعیت عملیاتی مبتنی بر برچسب درست در پایین کار کرده است. به لطف سبک های هوشمندانه فوراً توجه را به خود جلب می کند و ارزش لازم را برای ذینفعان طراحی سایت فراهم می کند.

Instatus فقط یک ویژگی را ارائه می دهد - ایجاد صفحات طراحی سایت وضعیت میزبانی شده برای شرکت ها طراحی سایت. همانطور که شایسته خدمات در این بخش است، تیم از انتظارات مشتریان و رهبران بالقوه خود بی اطلاع نمی ماند. آنها از طریق تمام ابزارهای ممکن وضعیت عملیاتی سیستم طراحی سایت را به آنها اطلاع می دهند و از این طریق نمونه ای عالی دیگر از نشان طراحی سایت وضعیت را در اختیار ما قرار می دهند (نمونه های صفحه وضعیت طراحی سایت را ببینید).
نشان طراحی سایت وضعیت در تضاد کامل با همه چیزهایی است که قبلاً دیده ایم. این به عنوان یک دکمه گسترده ساخته شده است که عنوان و یک عنصر گرافیکی پشتیبانی را دارد. علاوه بر این، محیط فنی را کاملاً تکمیل می کند و فضای عمومی را تقویت می کند و تجربه کارب طراحی سایت ر را بهبود می بخشد. مولفه به سختی از دست می رود.

از پلتفرم های طراحی سایت تک ویژگی گرفته تا خدمات چند منظوره، اجازه دهید نمونه های نشان طراحی سایت وضعیت فوق العاده را در پلتفرم طراحی سایت هایی با مجموعه ای چشمگیر و مخاطبان هدف همه کاره بررسی کنیم. Designmodo را در نظر بگیرید، یکی از آن شرکت های موفق با طیف وسیعی از محصولات زیر کاپوت خود.
این شرکت سازنده بوت استرپ آنلاین، سازنده ایمیل حرفه ای، سازنده طراحی سایت و ایجاد صفحات استاتیک را ارائه می دهد. همه این محصولات در فضای دیجیتال کار می کنند و بیش از 30000 مشتری را پوشش می دهند.
بنابراین، جای تعجب نیست که این تیم صفحه طراحی سایت وضعیت جامع را ادغام کرده و نشان طراحی سایت وضعیت را به پاورقی اضافه کرده است تا مشتریان خود را در مسیر خود نگه دارند. دومی وضعیت عملیاتی و زمان آپدیت را برای برقراری ارتباط فوری اطلاعات ضروری و روشن کردن سردرگمی نشان می دهد.

گوست نیز شرکتی است که طیف وسیعی از محصولات طراحی سایت را در کارنامه خود دارد. ابزارهایی برای ساخت طراحی سایت و ایجاد خبرنامه و اشتراک پولی ارائه می دهد. بعلاوه یک بازار هم دارد.
ارائه اطلاعات مربوط به سلامت سیستم برای اطمینان از چسبیدن مشتریان به پلتفرم خود بسیار مهم است. رقابت در این بخش سخت است. بنابراین، آنها یک صفحه طراحی سایت وضعیت و یک نشان طراحی سایت وضعیت را به صفحه اصلی طراحی سایت اضافه کرده اند.
مانند Designmodo، این تیم همچنین وضعیت عملیاتی و زمان آماد هسازی کشتن دو پرنده را با یک سنگ نشان میدهد. با این حال، آنها از شناسایی رنگ استفاده نمی کنند. بنابراین، در برخی مواقع، این اطلاعات با محیط اطراف ترکیب میشوند و به دست آوردن اطلاعات در همان لحظه دشوار میشود.
نتیجه
مطالعات اخیر نشان می دهد که انتظارات فعلی از بازار دیجیتال به طور فزاینده ای بالا است. مردم از شرکت های طراحی سایت می خواهند که نه تنها سطح کیفیت محصولات و تعاملات خود را از طریق همه کانالهای توزیع ممکن بالا ببرند، بلکه مهم تر از همه، شفافیت در پلتفرمهای طراحی سایت خود را تضمین کنند و از سردرگمی در ارتباطات جلوگیری کنند.
برای رسیدن به این استاندارد، شرکتها طراحی سایت رویکردهای مختلفی را در پروژه های طراحی سایت خود پیاده سازی می کنند، و یکی از آنها ایجاد یک صفحه وضعیت عمومی طراحی سایت است، که در آن کاربران طراحی سایت ممکن است در هر زمان با معیارهای حیاتی مانند زمان بندی آپدیت و تعمیر و نگهداری و یک نشان طراحی سایت وضعیت که ارائه می کند، آشنا شوند. اطلاعات در مورد وضعیت عملیاتی فورا.
حقیقت غم انگیز این است که بسیاری از استارت آپ ها و کارآفرینان جوان این رویکرد را نادیده می گیرند، به ویژه شاخص های کوچک در فوتر طراحی سایت. با این حال، چیزهای کوچک تفاوت بزرگی ایجاد می کنند، به خصوص زمانی که صحبت از ارائه یک تجربه کاربری طراحی سایت برای مشتریان و بازدیدکنندگان طراحی سایت می شود. آنها شفافیت بسیار مورد نیاز را نشان می دهند و به جلوگیری از سردرگمی و سوء تفاهم کمک میکنند، بازدیدکنندگان طراحی سایت را در جریان نگه میدارند و شهرت شرکت طراحی سایت را که به سختی به دست آورده ایم حفظ می کنند.
راهنمای ما را دنبال کنید و از نمونه های نشان طراحی سایت وضعیت ارائه شده توسط شرکت های موفق و نام های بزرگ اطلاعاتی دریافت کنید تا آنها را در پروژه طراحی سایت خود پیاده کنید و با برآورده کردن انتظارات بازار امروز در بازی بمانید.