بهترین فونت ها برای طراحی اپلیکیشن موبایل فونت های برنامه ها نقش مهمی در تجربه کاربران طراحی وب سایت شما دارند. در اینجا، ما بهترین مواردی را که باید برای طراحی وب سایت رابط کاربری برنامه تلفن همراه بعدی خود استفاده کنید جمع آوری کرده ایم.
فونت های برنامه ها نقش مهمی در تجربه کاربران طراحی وب سایت شما دارند. در اینجا، ما بهترین مواردی را که باید برای خرید سایت رابط کاربری برنامه تلفن همراه بعدی خود استفاده کنید جمع آوری کرده ایم.
بدون شک، فونت های طراحی وب سایت یکی از مهم ترین عناصر UX طراحی وب سایت هستند. می تواند طراحی طراحی وب سایت UI را ایجاد یا خراب کند. اگر کاربران طراحی وب سایت شما قادر به خواندن مطالب شما نیستند، می توانید بلافاصله با آنها خداحافظی کنید. به همین دلیل است که حتی یک درک ابتدایی از تایپوگرافی به این معنی است که می توانید بهترین فونت های طراحی وب سایت را برای برنامه ها تعیین کنید.
خوانایی همه چیز است و انتخاب فونت طراحی وب سایت مناسب تأثیر زیادی بر تجربه کلی کاربر طراحی وب سایت از برنامه های تلفن همراه شما خواهد داشت. در این پست، نحوه انتخاب فونت برای طراحی اپلیکیشن را بررسی خواهیم کرد. ما همچنین فهرستی از بهترین های رایگان و پولی در اطراف را آورده ایم!
فهرست مطالب
- چرا انتخاب فونت طراحی وب سایت برای برنامه ها مهم است
- چرا برخی از فونت های طراحی وب سایت برای برنامه ها بهتر از سایر فونت ها کار می کنند؟
- فونت های طراحی وب سایت پاسخگو برای خوانایی بهتر برنامه
- رقبای اصلی؛ سریف کنم یا نه؟
- نحوه انتخاب بهترین فونت طراحی وب سایت برای برنامه ها
- بهترین فونت های طراحی وب سایت رایگان برای برنامه ها
- بهترین فونت های طراحی وب سایت پولی برای برنامه ها
چرا انتخاب فونت طراحی وب سایت برای برنامه ها مهم است
اگر کلمات همان چیزی است که روی صفحه می خوانید، می توانیم فونت های طراحی وب سایت را به عنوان سبک آن کلمات تعریف کنیم. آنها را به عنوان لباسی برای کلمات در نظر بگیرید، اگر دوست دارید لباس آنها. از آنجایی که هر فونت طراحی وب سایت مانند یک لباس منحصر به فرد است، منطقی است که هر یک هدف یا قصد متفاوتی خواهد داشت.
درست مانند پوشیدن روسری در تابستان پوچ است، فونت های طراحی وب سایت خاص در موقعیت های مختلف بهتر عمل می کنند. با ایجاد یک همزیستی بین طراحی UI طراحی وب سایت و فونت های طراحی وب سایت ، تجربیات کاربری منسجمی ایجاد خواهید کرد.

چرا برخی از فونت های طراحی وب سایت برای برنامه ها بهتر از سایر فونت ها کار می کنند؟
به دنبال تشبیه لباس ما، بیایید تصور کنیم که در مراسم تشییع جنازه یک پیراهن هاوایی می پوشید. مناسب به نظر می رسد؟ Comic Sans نیز در منوی رستوران های ستاره دار میشلین قرار نمی گیرد. به این ترتیب، بسیاری از ما از قبل احساسی را که فونت های طراحی وب سایت می توانند ایجاد کنند، درک می کنیم. این احساس است که می تواند به تعیین بهترین فونت طراحی وب سایت برای برنامه ها کمک کند.
با این حال، ما فقط در مورد اینکه آیا یک فونت طراحی وب سایت با چیزی مطابقت دارد یا نه صحبت نمی کنیم. فقط به این دلیل که یک فونت طراحی وب سایت خوب به نظر می رسد همیشه به این معنی نیست که ظاهر آن به سایر زمینه های مهم ترجمه می شود: خوانایی، خوانایی و قابلیت استفاده.
فونت های طراحی وب سایت پاسخگو برای خوانایی بهتر برنامه
موبایل امروزه صفحه نمایش غالب است، بنابراین طراحان UX طراحی وب سایت باید با در نظر گرفتن تایپوگرافی پاسخگو طراحی وب سایت کنند. تایپوگرافی پاسخگو دارای خطوط هندسی و مقیاس پذیر است. به یاد داشته باشید، فونت های طراحی وب سایت برای خواندن وجود دارند، نه برای تزئین زیبا.
اگر فونت طراحی وب سایتی دارید که در یک صفحه کامپیوتر معمولی بزرگ نمایش داده می شود، اما هنگام مشاهده در تلفن همراه به درستی کوچک نم یشود، در این صورت، طراحی وب سایت یا برنامه شما دارای قابلیت استفاده وحشتناکی خواهد بود. حتی اگر بهترین فونت طراحی وب سایت دنیا را انتخاب کرده باشید

برای بیرون راندن قایق، به تایپوگرافی سیال فکر کنید. این مانند پسرعموی جذاب تر تایپوگرافی واکنش گرا است. اساساً، تایپوگرافی سیال، اندازه فونت های طراحی وب سایت را طوری تغییر می دهد که با هر صفحه طراحی وب سایت ای مطابقت داشته باشد، نه فقط در نقاط شکست خاص، مانند تایپوگرافی پاسخگو.
رقبای اصلی؛ سریف کنم یا نه؟
قبل از اینکه در مورد بهترین فونت طراحی وب سایت ها برای طراحی اپلیکیشن فکر کنیم، مهم است که بین دو سبک مختلف تمایز قائل شویم. این سبک ها سریف و سان سرف هستند.
چه فونت طراحی وب سایت شیکی!
فرهنگ لغت آکسفورد معتقد است که کلمه serif از کلمه آلمانی قرن نوزدهم "schreef" به معنای خط یا خط تیره نشات گرفته است. با توجه به فونت طراحی وب سایت ها، یک سریف یک خط کوچک است که به انتهای یک حرف در یک حرف متصل می شود. به نام هایی مانند Times New Roman یا Clarendon فکر کنید که همه آنها را می شناسند.
این عجیب است!
برعکس، sans-serif - همچنین به عنوان Grotesque شناخته می شود - یک فونت طراحی وب سایت بدون سریف است، بنابراین "sans". این فونت طراحی وب سایت ها شامل فونت طراحی وب سایت های آشنا مانند Helvetica، Proxima Nova و Open Sans هستند. بسیاری از فونت های طراحی وب سایت مدرن برای برنامه ها sans-serif هستند، زیرا خوانایی را افزایش می دهند و می توانند بسیار آسان تر مقیاس شوند. آنها همچنین تمایل دارند کمترین تضاد را با اکثر طراحی های UI طراحی وب سایت داشته باشند.

نحوه انتخاب بهترین فونت طراحی وب سایت برای برنامه ها
اولین کاری که باید انجام دهید این است که بیشتر فونت طراحی وب سایت ها را نادیده بگیرید. به نظر شدید می رسد، اما بسیاری از فونت طراحی وب سایت های برنامه هایی که می توانید در اینترنت پیدا کنید در طراحی اپلیکیشن موبایل به طور گسترده ای استفاده نمی شوند. با این حال، هر چند وقت یکبار، یک فونت طراحی وب سایت ظاهر می شود و توسط همه مانند Gotham استفاده می شود. زمانی که صحبت از فونت طراحی وب سایت ها به میان می آید، فراگیر بودن چیزی نیست که بتوان از آن اجتناب کرد، به خصوص اگر آن فونت طراحی وب سایت کار را به خوبی انجام دهد.
به احتمال زیاد میتوانید روی تعداد فونت طراحی وب سایت هایی که اغلب در طراحی اپلیکیشن موبایل ظاهر می شوند، روی هر دو دست حساب کنید. دلیل اینکه فونت های طراحی وب سایت مشابه هر چند وقت یک بار در طراحی UI طراحی وب سایت ظاهر می شوند این است که بهترین عملکرد را دارند. آنها بارها و بارها آزمایش و آزمایش شده اند. آنها خوانا، خوانا هستند و اکثر مردم از قبل با آنها آشنا هستند. ما به شما نگاه می کنیم، پروکسیما نوا!

اپیلاسیون فنی
هنگام انتخاب فونت طراحی وب سایت برای برنامه ها، این سؤالات باید به شما کمک کند فونت طراحی وب سایت خوب را از فونت طراحی وب سایت بد تشخیص دهید:
- فونت طراحی وب سایت چند وزن دارد؟
- آیا خوانایی به دلیل X-height خوب است؟
- آیا این فونت طراحی وب سایت در چندین دستگاه به خوبی مقیاس می شود؟
- -آیا در دسترس است؟
- نسبت کنتراست چقدر است؟
- اگر فونت طراحی وب سایتی دارای وزن گسترده، قد x بزرگ و مقیاس مناسب باشد، احتمالاً در اکثر طرح بندی های UI طراحی وب سایت به خوبی کار می کند، در صورتی که زمینه اجازه دهد.
کمتر، بیشتر است
هر فونت طراحی وب سایتی که تصمیم می گیرید، خود را به استفاده از یک یا دو تا در یک زمان محدود کنید. گاهی اوقات فقط استفاده از یک فونت طراحی وب سایت در وزن های مختلف می تواند به اندازه استفاده از چندین فونت طراحی وب سایت موثر باشد.
تست کنید و سپس مقداری دیگر را تست کنید
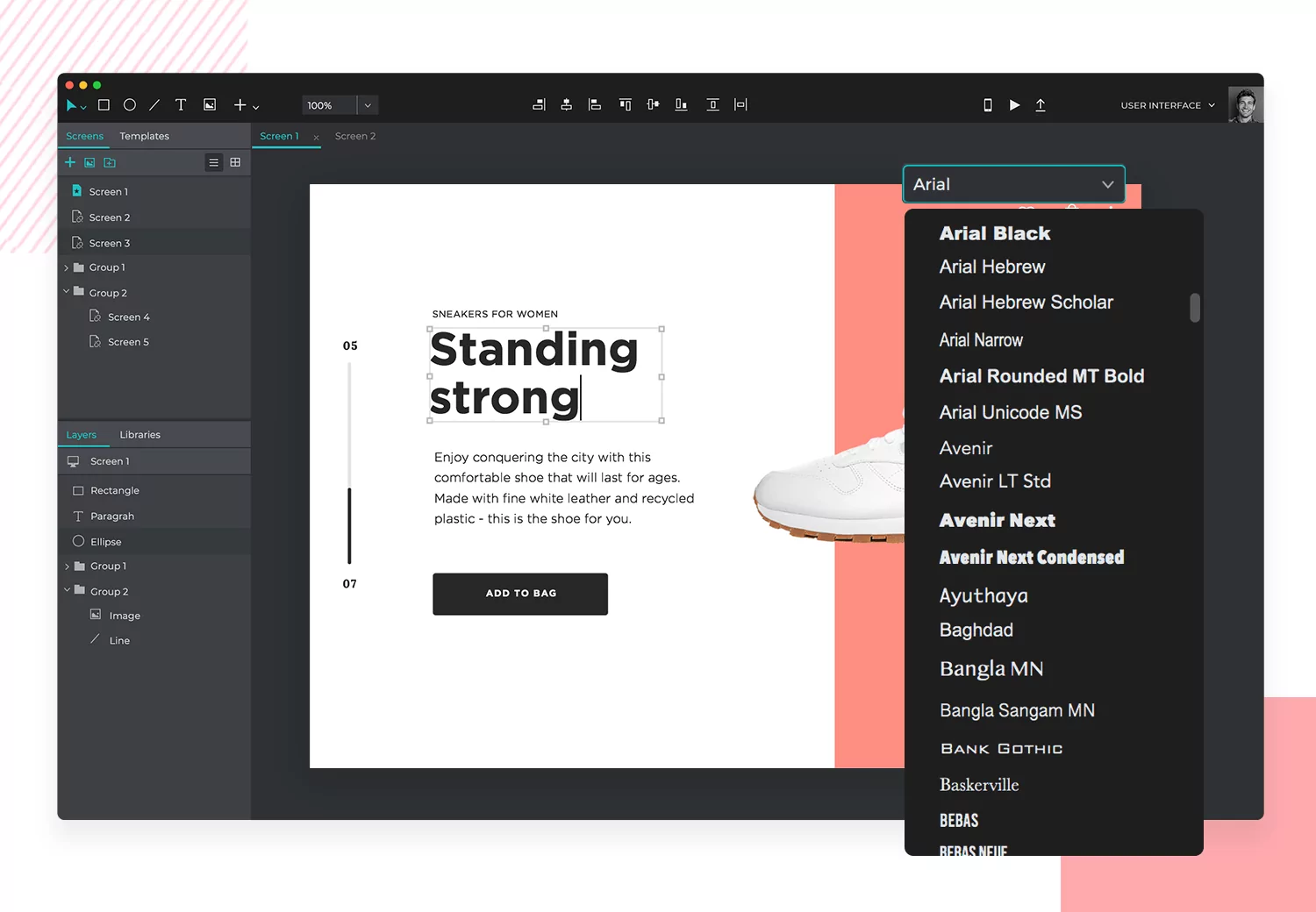
در ابزار ماکت جاستین مایند می توانید از فونت طراحی وب سایت های پیش فرض و گوگل در طراحی وب سایت های خود استفاده کنید. آنها به راحتی در ابزار نمونه سازی ادغام می شوند. اگر بین چند انتخاب فونت طراحی وب سایت گیر کرده اید، یک راه حل عالی برای این مشکل قدیمی این است که به سادگی نمونه اولیه و آزمایش کنید تا زمانی که مناسب ترین راه حل را داشته باشید.
نمونه سازی فونت های طراحی وب سایت می تواند شما را در مسیر درستی قرار دهد، قبل از هر تعهدی که ممکن است بعداً بر طراحی UI طراحی وب سایت تأثیر بگذارد. همانطور که از یک نمونه اولیه با وفاداری پایین به یک نمونه اولیه با وفاداری بالا کار می کنید، سبک شما هرگز از کنترل شما فرار نخواهد کرد.

با این اوصاف، در زیر مجموعه ای از بهترین فونت طراحی وب سایت های رایگان و پولی را خواهید دید که توسط تیم طراحی وب سایت ما برای شروع کار انتخاب شده اند! برای اینکه فونت طراحی وب سایت های عالی با اعداد هماهنگ شوند، پست ما را در مورد بهترین فونت طراحی وب سایت های اعداد بررسی کنید.
بهترین فونت طراحی وب سایت های رایگان برای برنامه ها
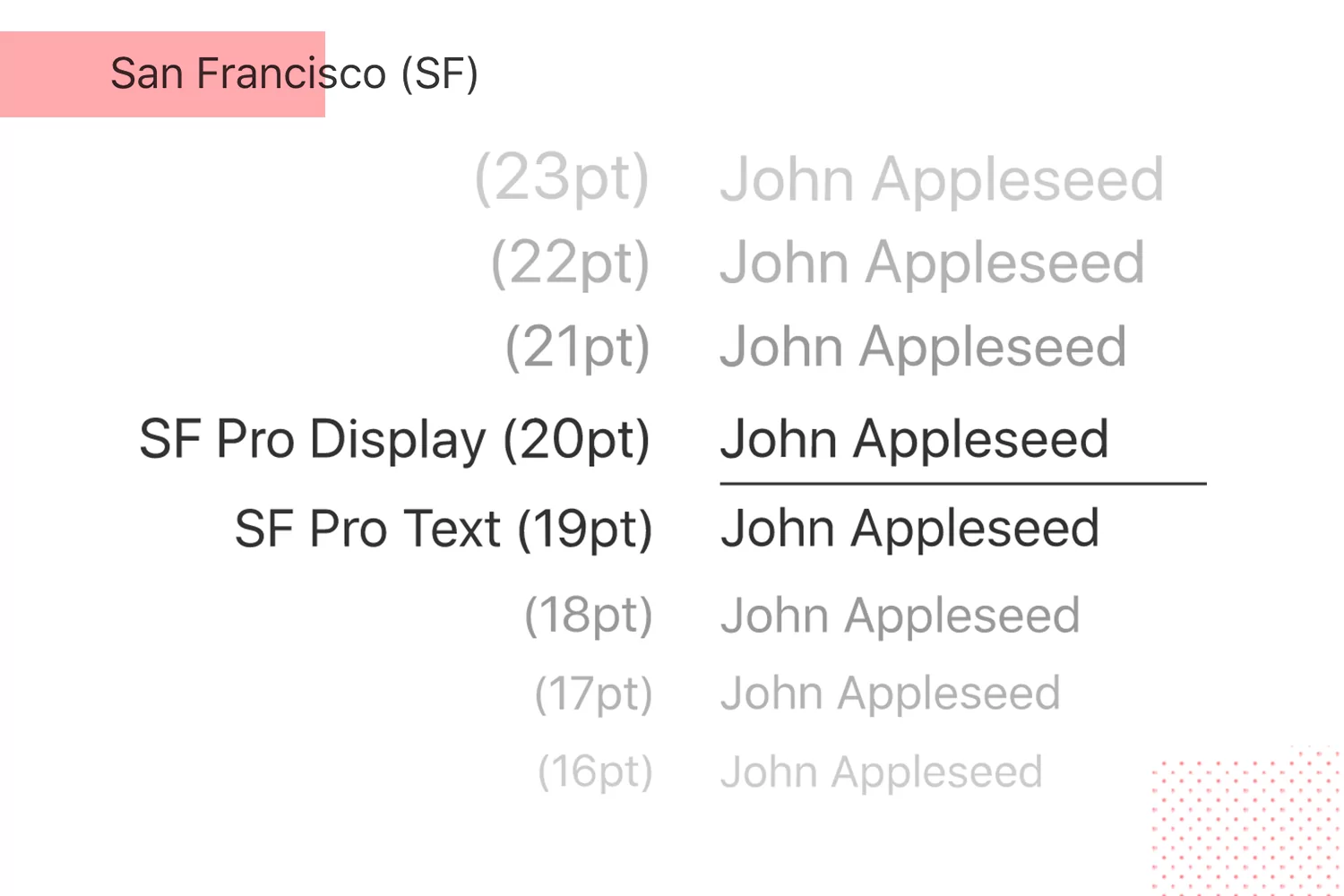
1. سانفرانسیسکو (ios)
هنگام انتخاب فونت طراحی وب سایت های برنامه های ساخته شده برای iOS، کار بسیار کمی می توانید انجام دهید تا در سانفرانسیسکو اشتباه کنید. سازگار و خوانا، این سان سریف صدایی دوستانه را ارائه می دهد و صدایی که فوراً توسط کاربران طراحی وب سایت آیفون قابل تشخیص است.

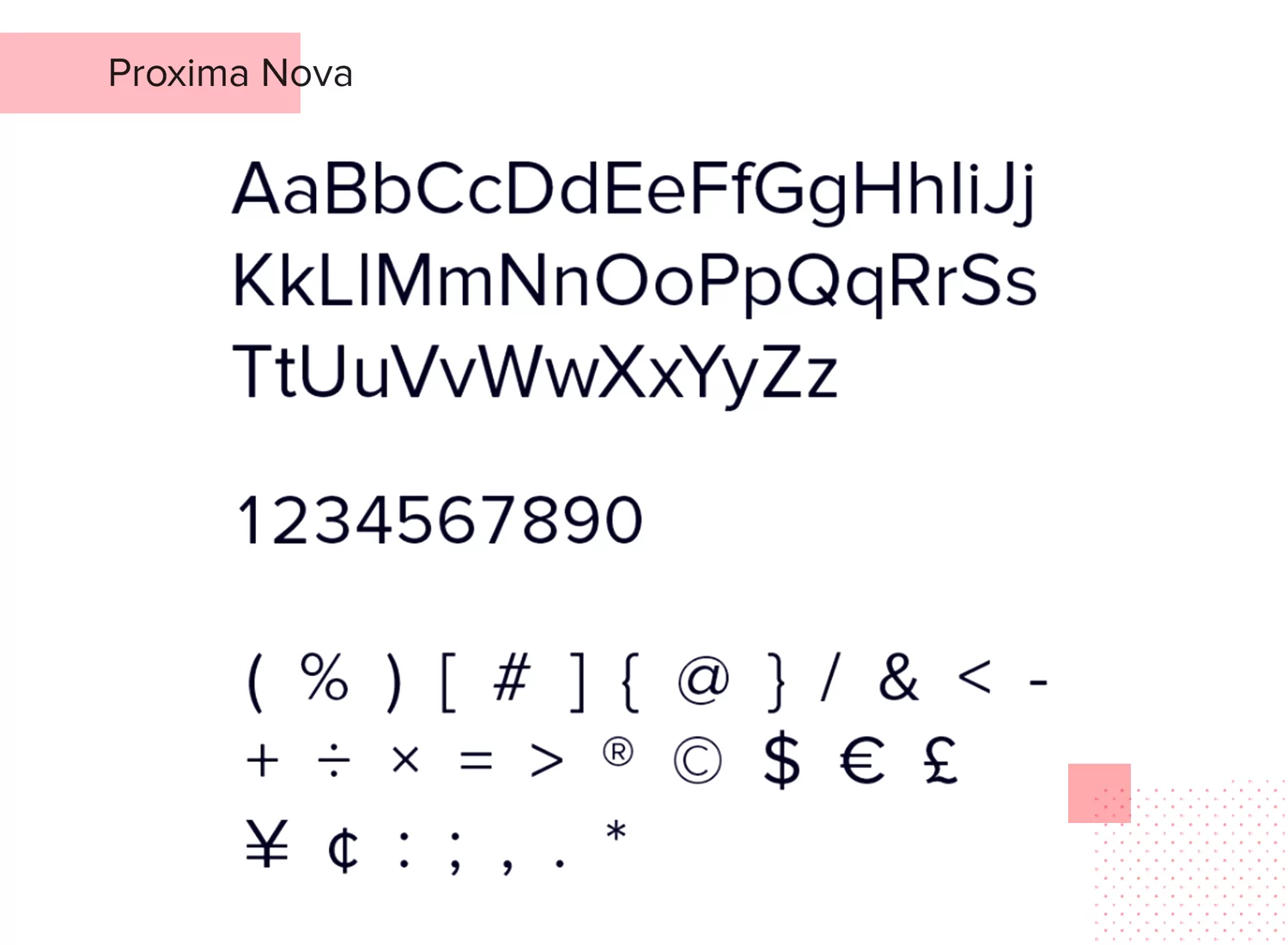
2. Proxima Nova
پروکسیما نوا که توسط مارک سیمونون به عنوان پاسخ کمی کم رنگ دنیای مدرن به Helvetica طراحی شده است، از Futura و Akzidenz Grotesk استفاده می کند.

بسیاری از برنامه های محبوب از این فونت طراحی وب سایت استفاده می کنند، از جمله Netflix و Spotify.
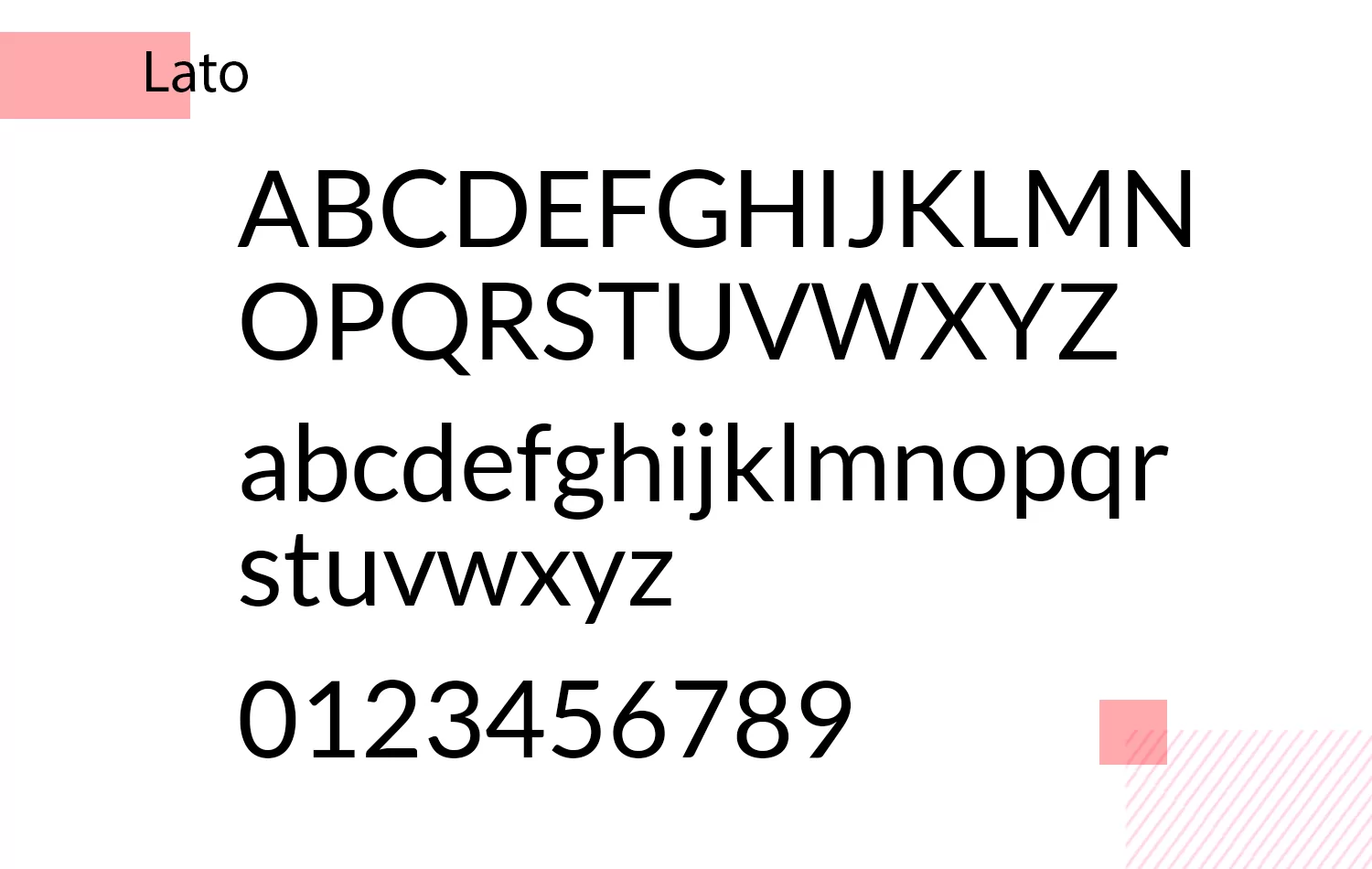
3. Lato
لاتو کلمه لهستانی تابستان است، زیرا در آن فصل در سال 2010 توسط Lukasz Dziedzic طراحی شد.

این خانواده فونت طراحی وب سایت باریک از بیش از 100 زبان مبتنی بر لاتین و حتی یونانی پشتیبانی می کند! تطبیق پذیری محض آن به تنهایی آن را شایسته توجه می کند.
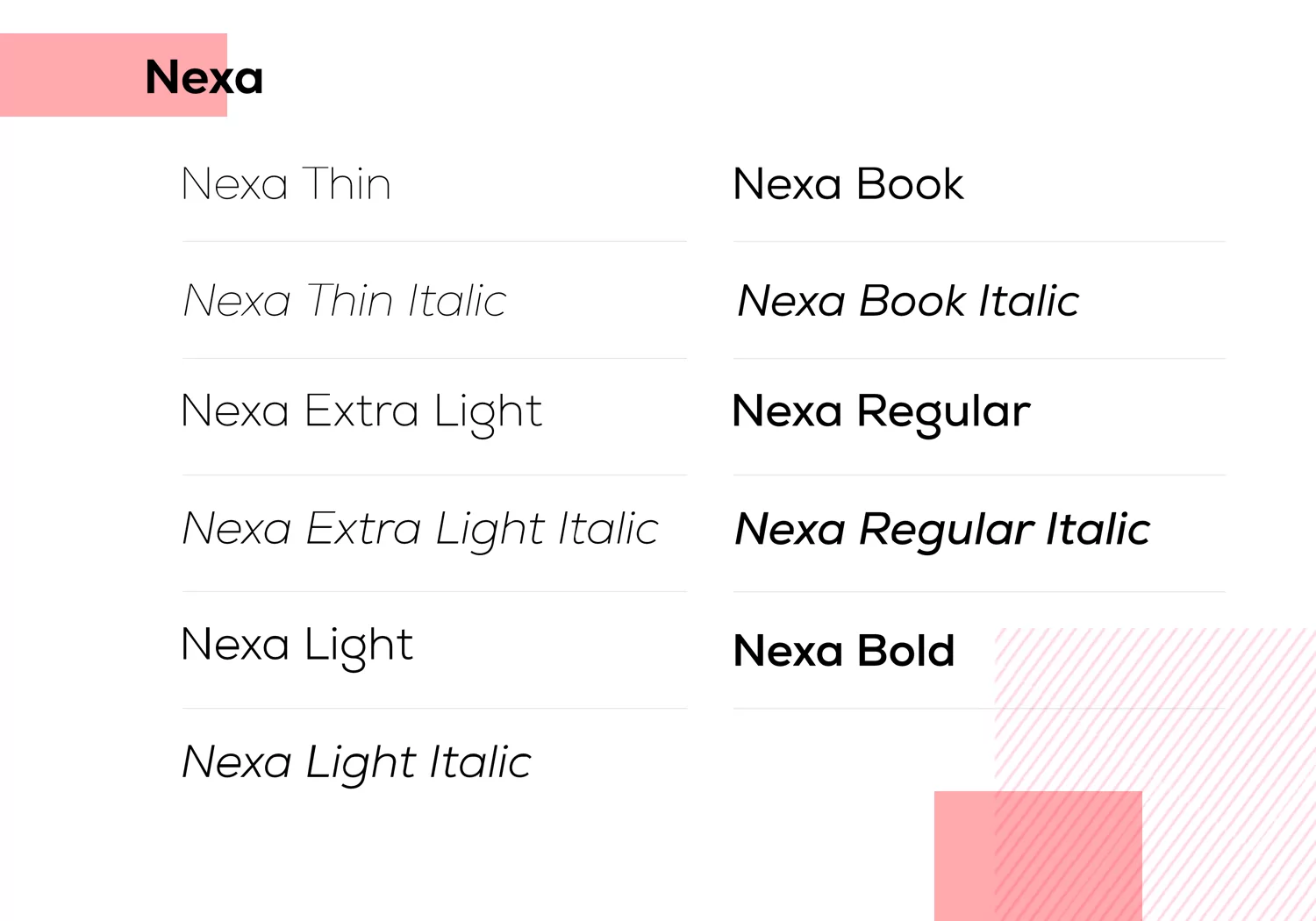
4. Nexa
Nexa یک تایپ فیس ساده و در عین حال پیشرفته است.

با 32 سبک و وزن فونت طراحی وب سایت ، این یک فونت طراحی وب سایت رایگان برای برنامه هایی است که می توانید در هر شرایطی به آن تکیه کنید.
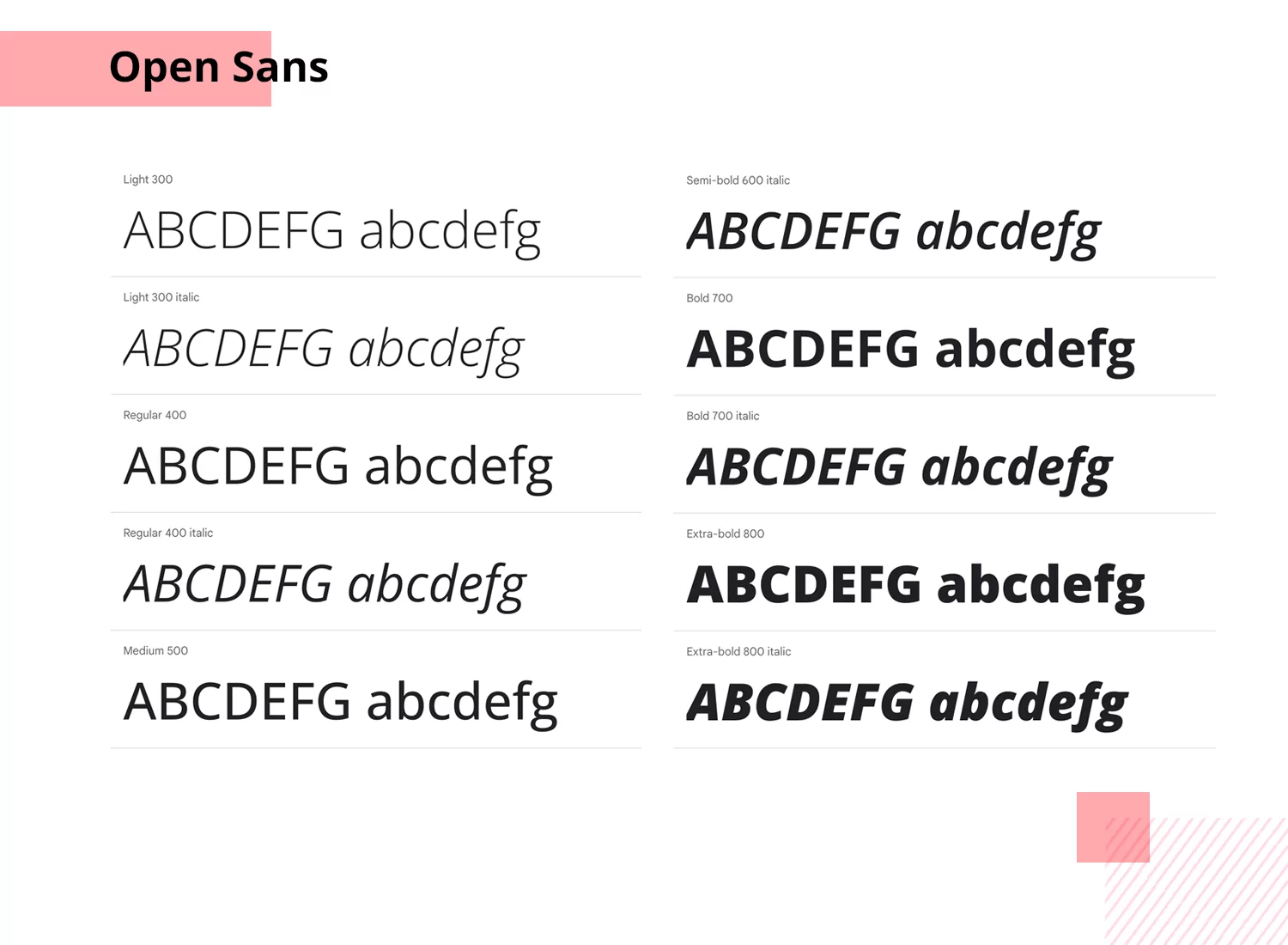
5. Open Sans
یکی دیگر از فونت های طراحی وب سایت محبوب برای برنام ههایی که از ژانر اومانیستی sans-serif سرچشمه می گیرد، Open Sans دومین فونت طراحی وب سایت پرکاربرد در فونت های گوگل است!

بر اساس Droid Sans، در انواع مختلف طراحی رابط کاربری طراحی وب سایت اپلیکیشن اندروید معجزه می کند.
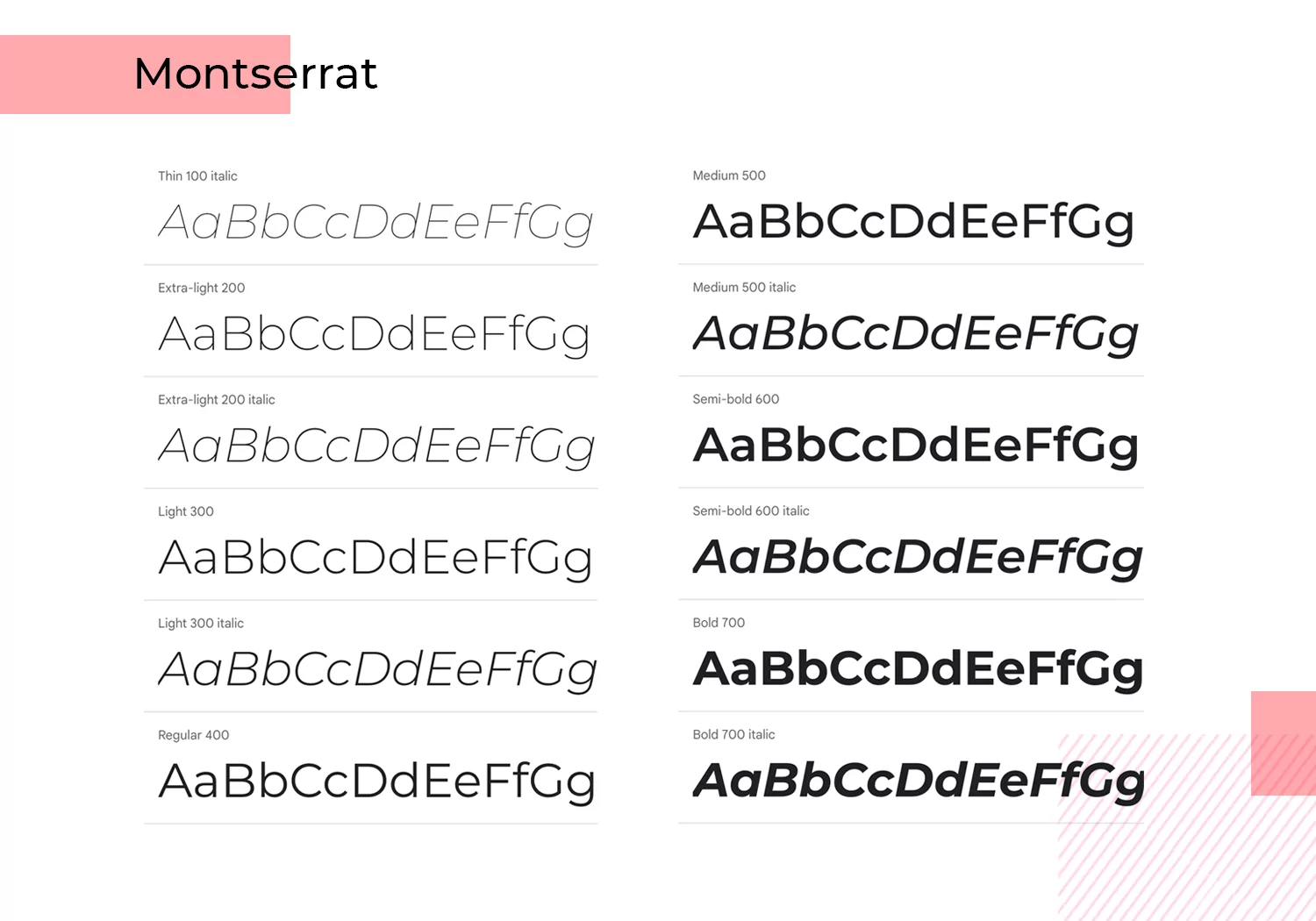
6. Montserrat
مونتسرات که توسط جولیتا اولانوفسکی ساخته شده است، نام خود را از محله تاریخی بوئنوس آیرس گرفته است.

جولیتا از تایپوگرافی شفاف و شهری که در شهر زادگاهش در آرژانتین دیده بود الهام گرفت.
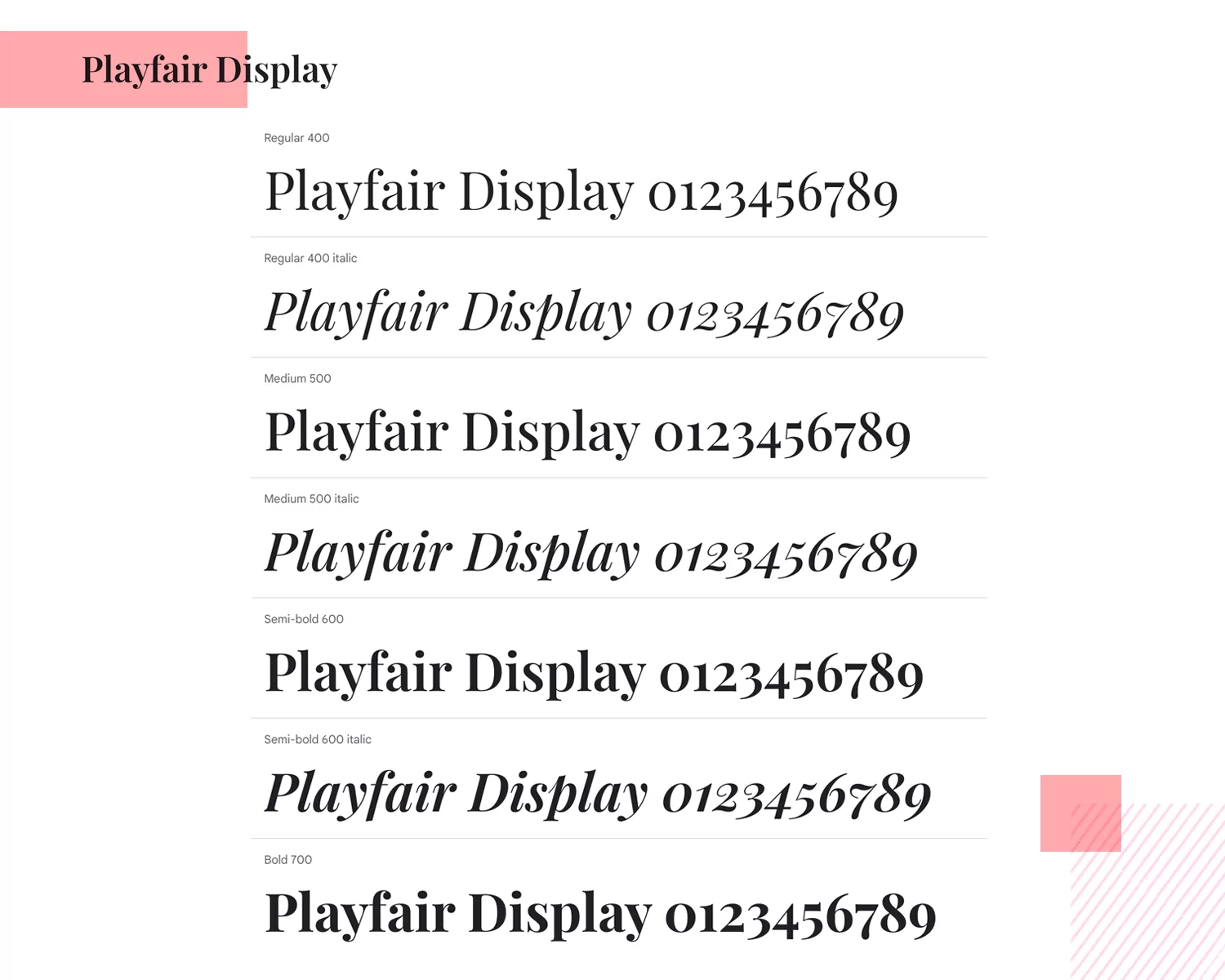
7. Playfair Display
آیا نیاز به طراحی یک برنامه با متن عمدتا بزرگ و سرفصل های زیاد دارید؟ سپس Playfair Display می تواند همان چیزی باشد که به دنبال آن هستید، زیرا در ابتدا به عنوان یک تایپ نمایش در نظر گرفته شده بود.

از استفاده از آن در پاراگراف های بزرگ متن یا در قسمت های طولانی در طراحی های UI طراحی وب سایت خودداری کنید.
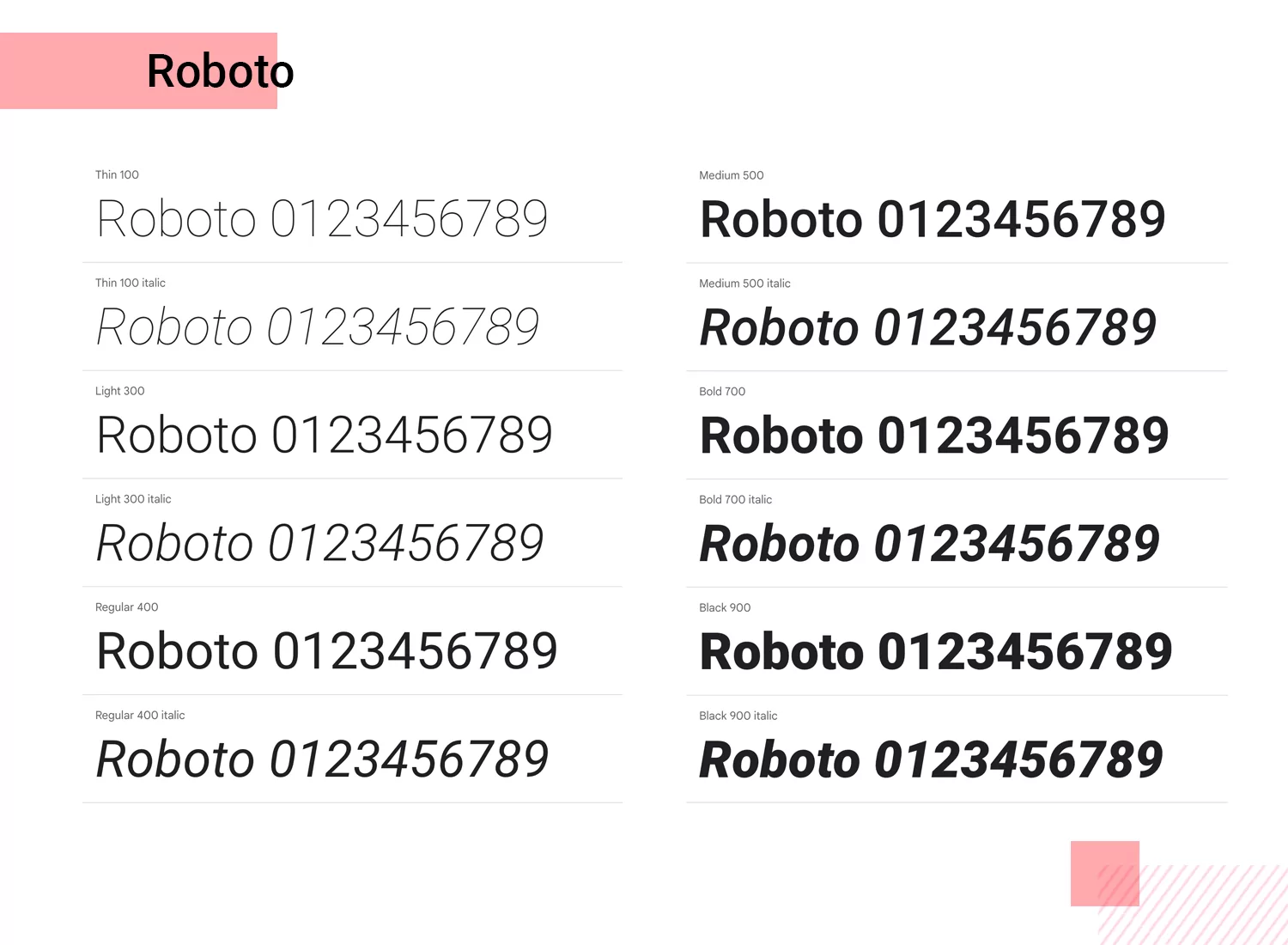
8. Roboto
Roboto به طرز جالبی توسط گوگل به عنوان فونت اصلی طراحی وب سایت برای سیستم عامل موبایل خود در گوشی های اندرویدی انتخاب شد و به عنوان فونتی برای طراحی وب سایت رابط کاربری اپلیکیشن به انتخابی محبوب تبدیل شد.

این فونت طراحی وب سایت نئوگروتسک انتخابی عالی برای هر برنامه اندرویدی است زیرا مستقیماً در آزمایشگاه های Google طراحی شده است!
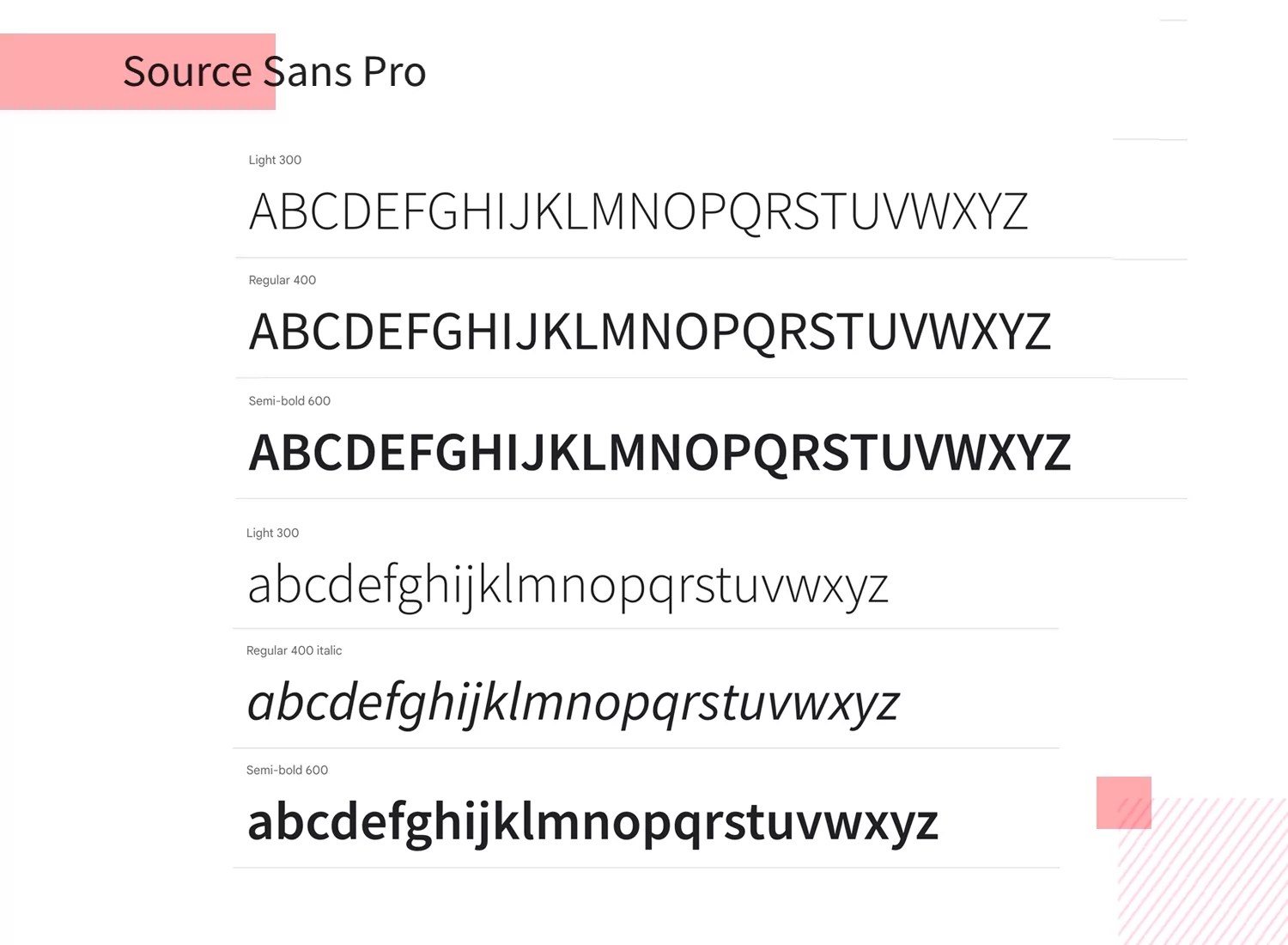
9. Source Sans
این نمونه جالب توسط Paul D. Hunt برای Adobe طراحی شده است.

Source Sans با الهام از فونت طراحی وب سایت هایی مانند Franklin، News و Lightline Gothic، ارتفاع x بزرگی را ارائه می کند و در هنگام استفاده از انواع سبک های مختلف، به ویژه حروف کج، معجزه می کند.
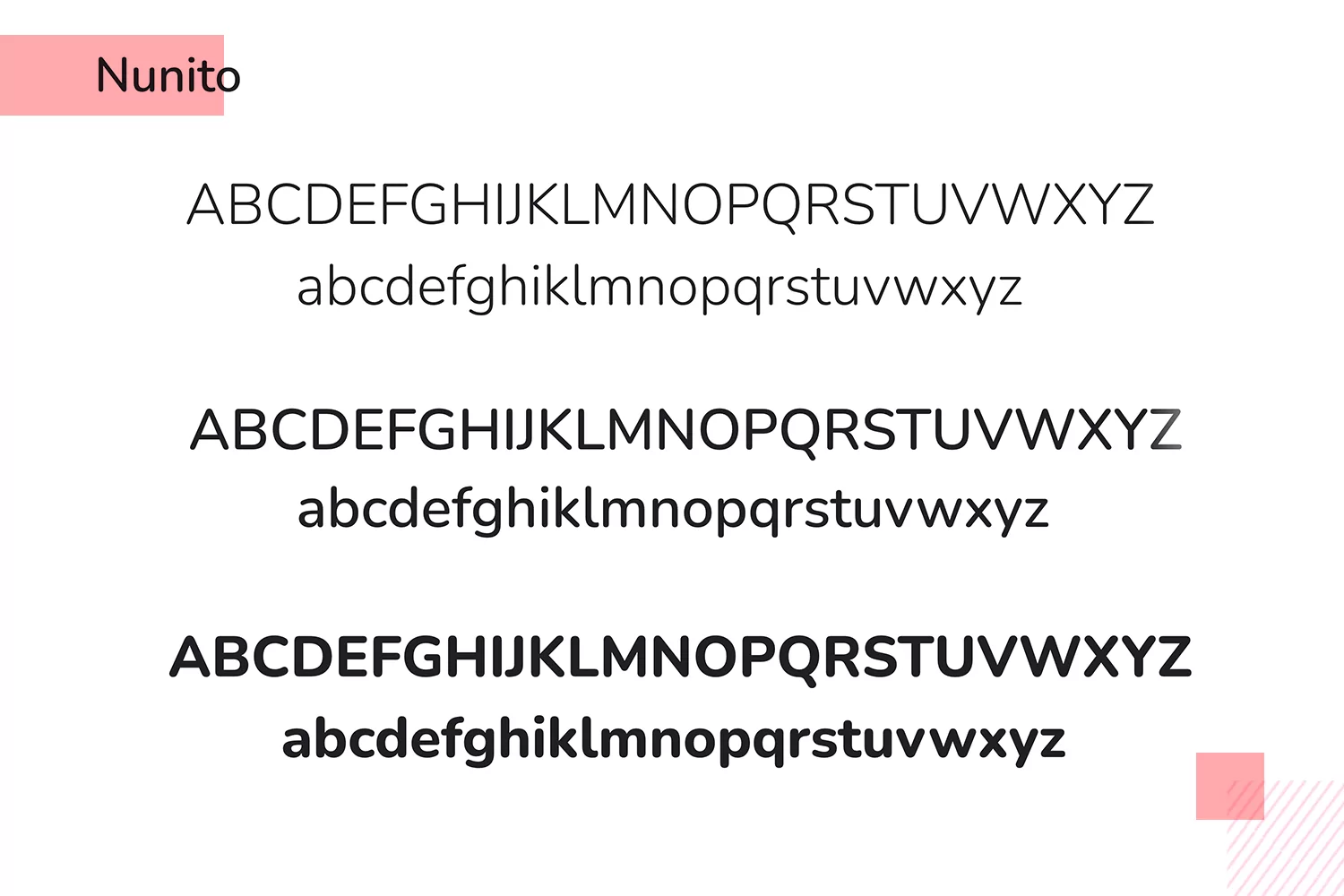
10. Nunito
مانند Playfair، Nunito یک فونت طراحی وب سایت کاملاً گرد برای برنامه ها است که با هدف استفاده به عنوان فونت طراحی وب سایت نمایش طراحی شده است.

Nunito کاملاً پرکار است و می توانید آن را به طور گسترده در بسیاری از برنامه های تلفن همراه و همچنین در سراسر طراحی وب سایت مشاهده کنید.
بهترین فونت طراحی وب سایت های پولی برای برنامه ها
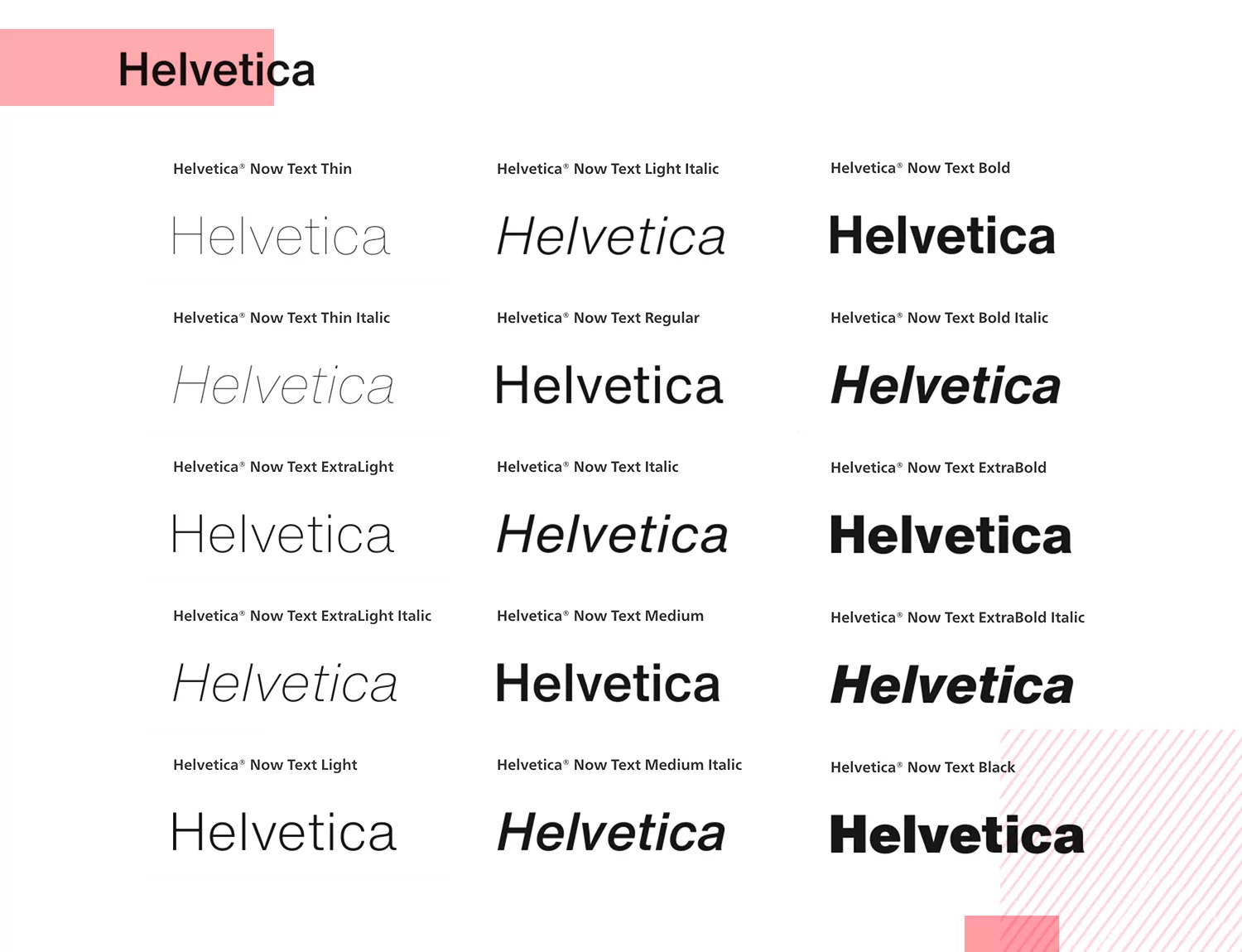
1. Helvetica Now
Helvetica افسانه ای، طراحی و توسعه یافته توسط Max Miedinger از سوئیس در ابتدا برای استفاده به عنوان یک فونت طراحی وب سایت چاپی واقع گرایانه در نظر گرفته شده بود.

شناخته شده است که بر سایر فونت طراحی وب سایت های مدرن مانند Proxima Nova تأثیر گذاشته است، از نقطه نظر طراحی وب سایت نمی توانید کاری انجام دهید که با Helvetica به عنوان یک فونت طراحی وب سایت برای طراحی رابط کاربری برنامه اشتباه کنید.
قیمت: از 43 دلار
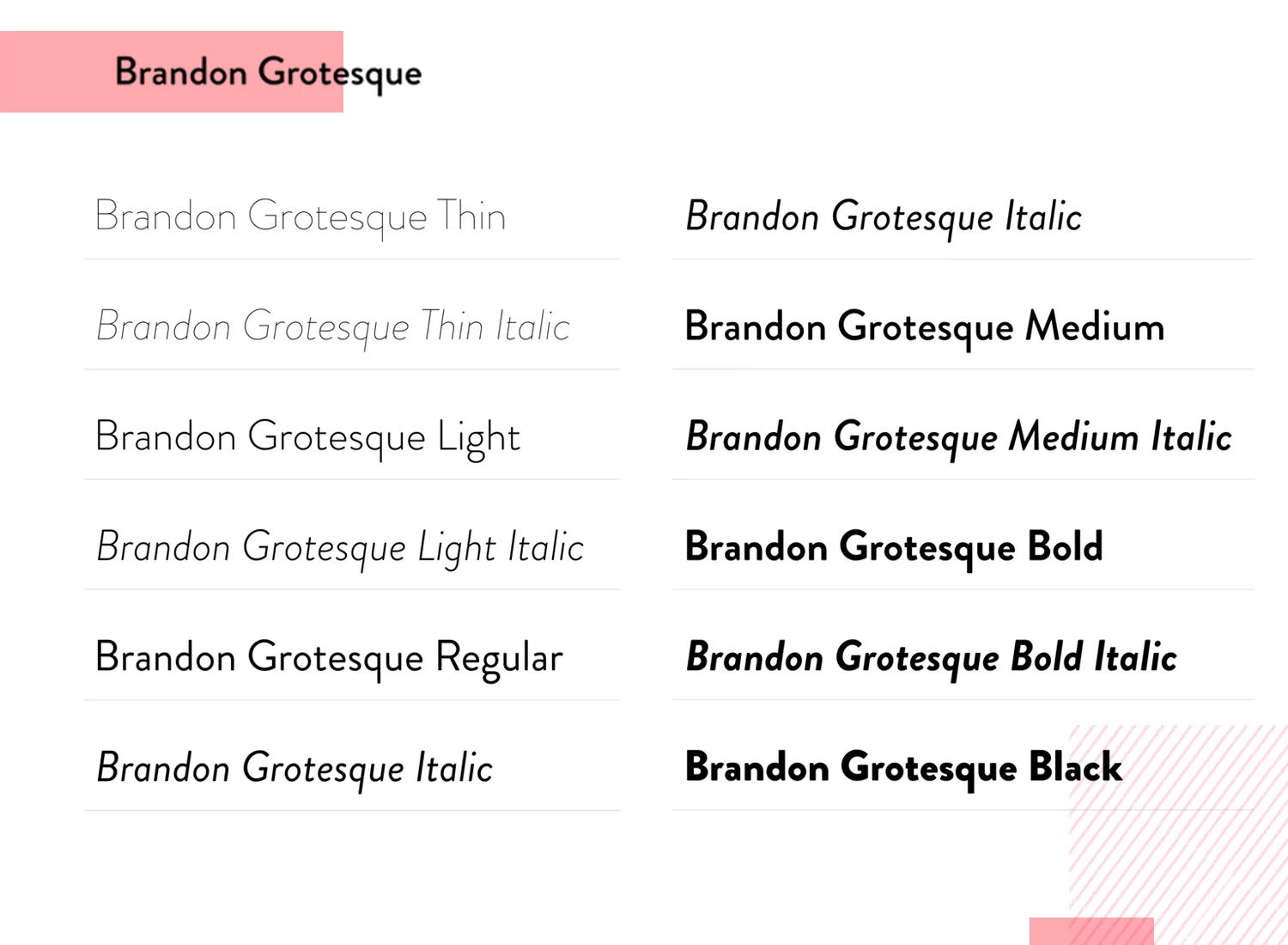
2. Brandon Grotesque
طراحان طراحی وب سایت ما مصر هستند که هیچ لیستی از فونت ها برای برنامه ها بدون برندون گروتسک کامل نخواهد بود.

این sans-serif ساختار یافته عناصر دهه های 1920 و 1930 را بازتاب می دهد و در عین حال به خوبی در تایپوگرافی مدرن کار می کند و به خوانایی یک مزیت سبکی می دهد.
قیمت: از 40 دلار
3. Gotham
گاتهام از ابتدا فروتنانه و شهری، نه از شهر خیالی در کمیک های دی سی، بلکه از شهر نیویورک الهام گرفت..

گاتهام با الهام از معماری و تابلوهای علامت گذاری در شهر در اواسط قرن بیستم، فونتی همه کاره برای طراحی وب سایت رابط کاربری اپلیکیشن است که تجربه ای واضح و خوانا را به کاربر طراحی وب سایت ارائه می دهد بدون اینکه حتی از داشتن آن مطلع باشد.
قیمت گذاری: برای دسترسی به تمام فونت طراحی وب سایت ها به اشتراک سالانه 299 دلار نیاز است
4. Aeonik
Aeonik یک فونت طراحی وب سایت عالی برای رابط های کاربری برنامه هایی است که نیاز به سختگیری کسب وکار دارند، در حالی که در عین حال تجربه خواندن کاملی را ارائه می دهند.

Aeonik در هفت وزن مختلف عرضه می شود و برای اکثر زبان های خط لاتین قابل استفاده است.
ققیمت: از 50 دلار
5. Sangbleu
SangBleu یک تایپ فیس کامل با بیش از 45 سبک مختلف و پنج مجموعه مختلف است که برای هر دو الفبای لاتین و سیریلیک مناسب است..

SangBleu امروزی در طراحی وب سایت رابط کاربری اپلیکیشن موبایل به سبک معمولی sans-serif نگاهی آینده نگر ارائه می دهد.
قیمت: از 52 دلار، 412 دلار برای همه وزن ها و سبک ها
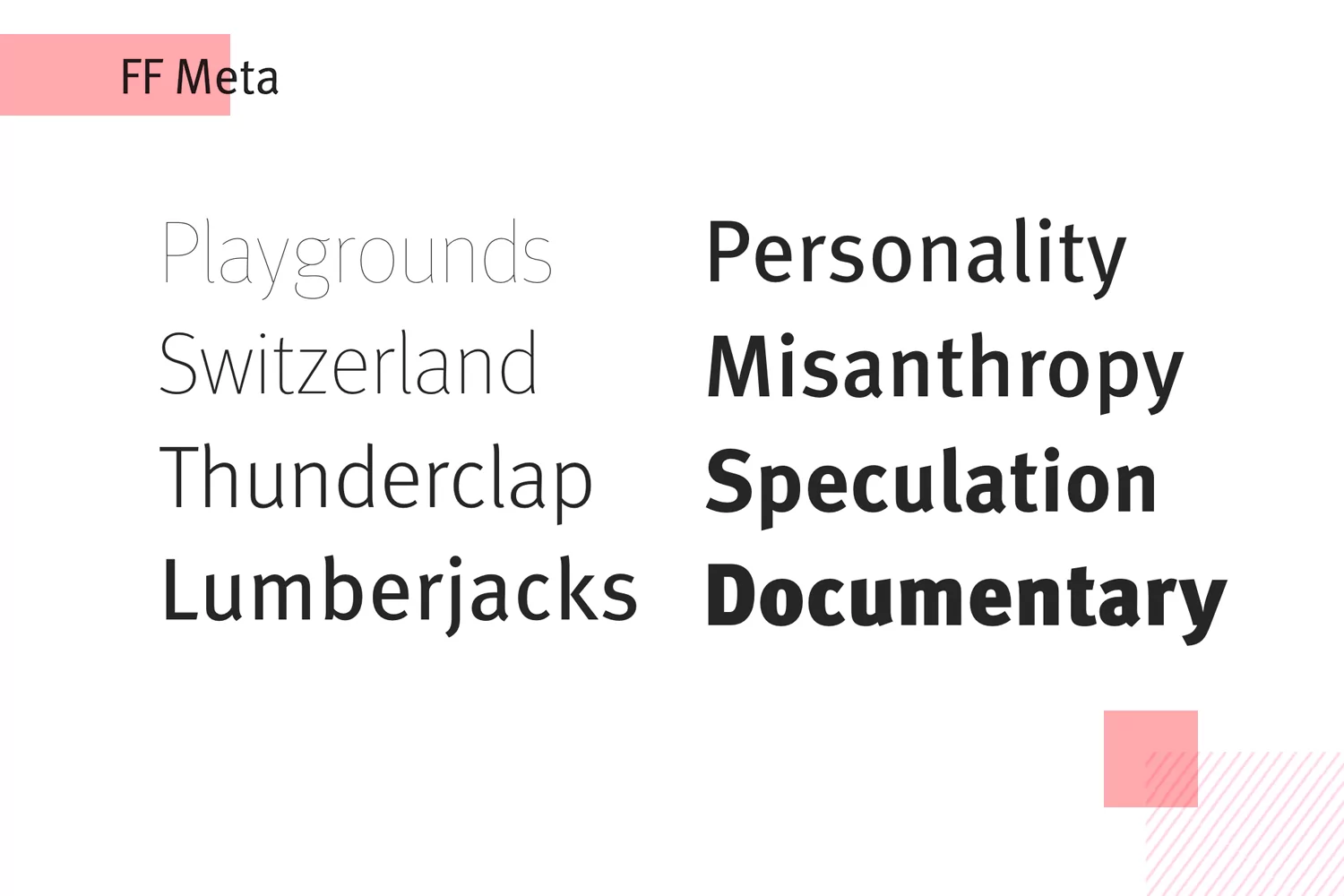
6. FF Meta
طراحی شده توسط Erik Spiekermann که به خاطر نامیدن Helvetica به عنوان "خسته کننده و بی مزه" مشهور است، او به دنبال ایجاد دشمن اصلی آن، FF Meta بود.

FF Meta که در اصل برای استفاده در دفاتر پست آلمان در نظر گرفته شده بود، به طور گسترده ای مورد علاقه طراحان طراحی وب سایت در سراسر جهان قرار گرفت.
قیمت: از 55 دلار
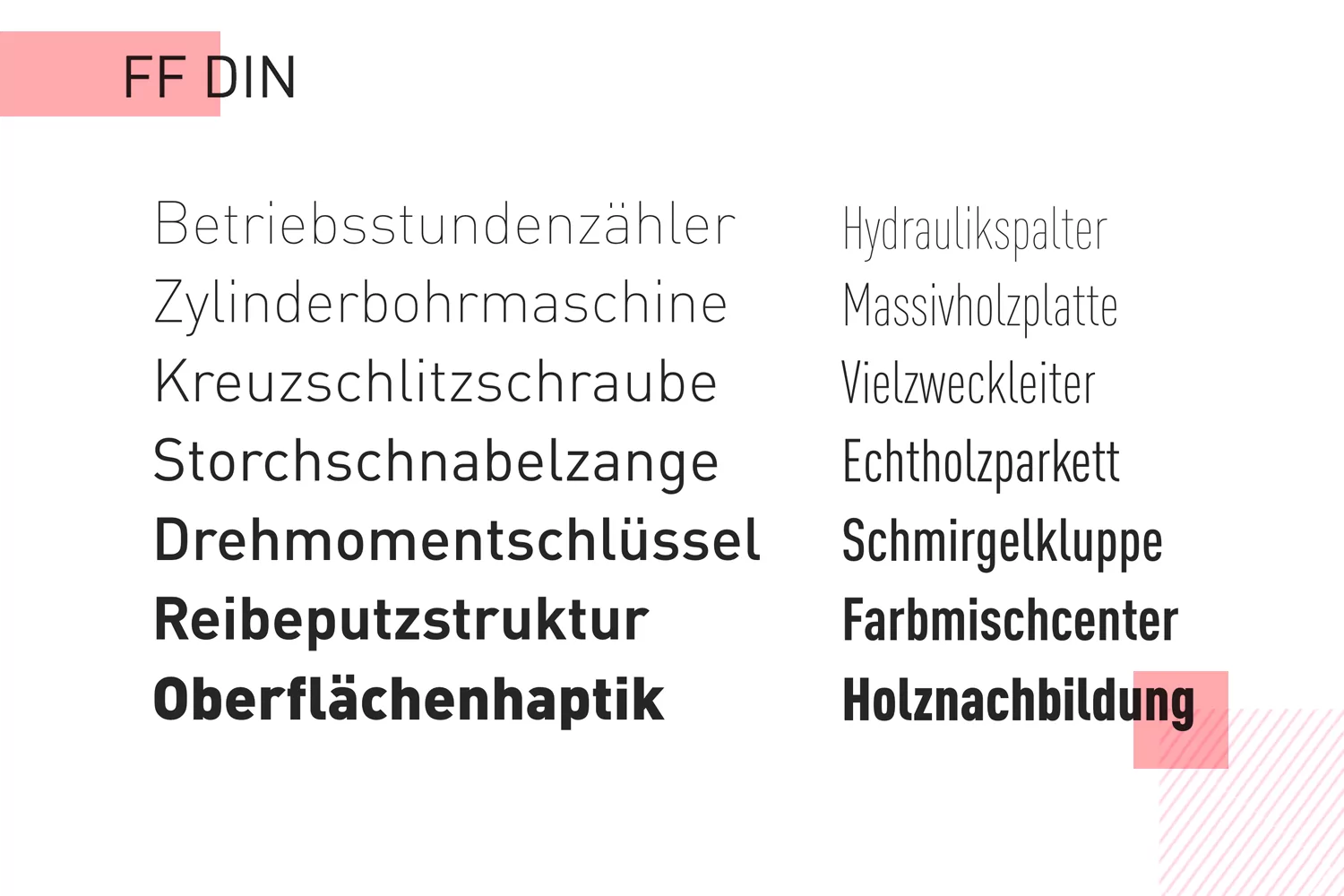
7. FF Din
FF DIN به عنوان مخفف مؤسسه استاندارد سازی آلمان استفاده می شود.

طراحی وب سایت باریک آن یک رندر ساده، بی معنا و در عین حال شیک برای طراحی وب سایت رابط کاربری عالی به آن می دهد.
قیمت: از 55 دلار
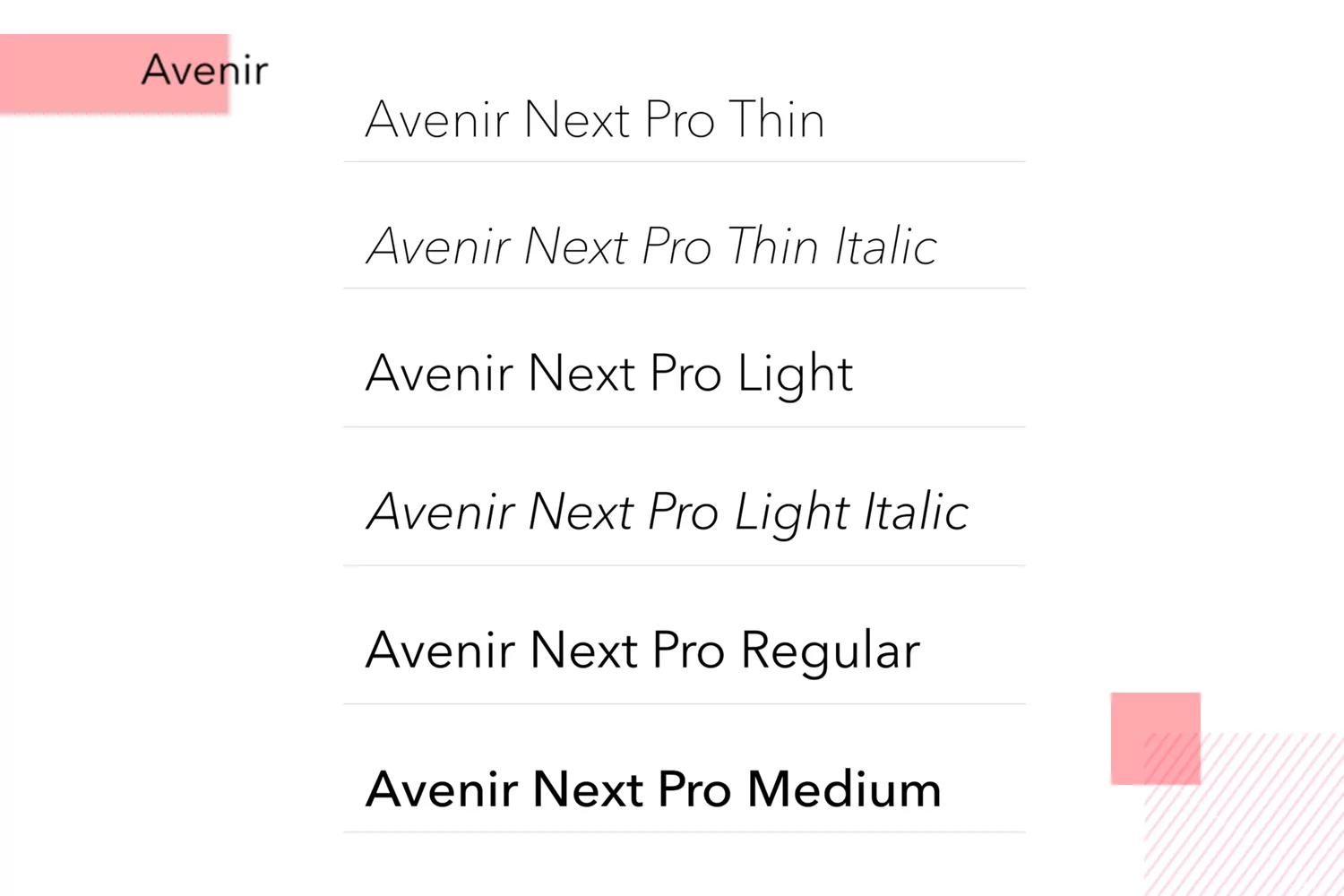
8. Avenir Next
هنگام نامگذاری این خانواده فونت طراحی وب سایت ، واضح بود که آدریان فروتیگر آرزوهای زیادی برای Avenir Next دارد، با Avenir فرانسوی برای "آینده"..

هنگام کار بر روی این فونت طراحی وب سایت ، آدریان "طبیعت انسانی" را در ذهن داشت، زیرا او تلاش می کرد چیزی بسازد که تفسیری ارگانیک تر از چاپ هندسی دهه 1920 را در بر گیرد..
قیمت: از 108 دلار
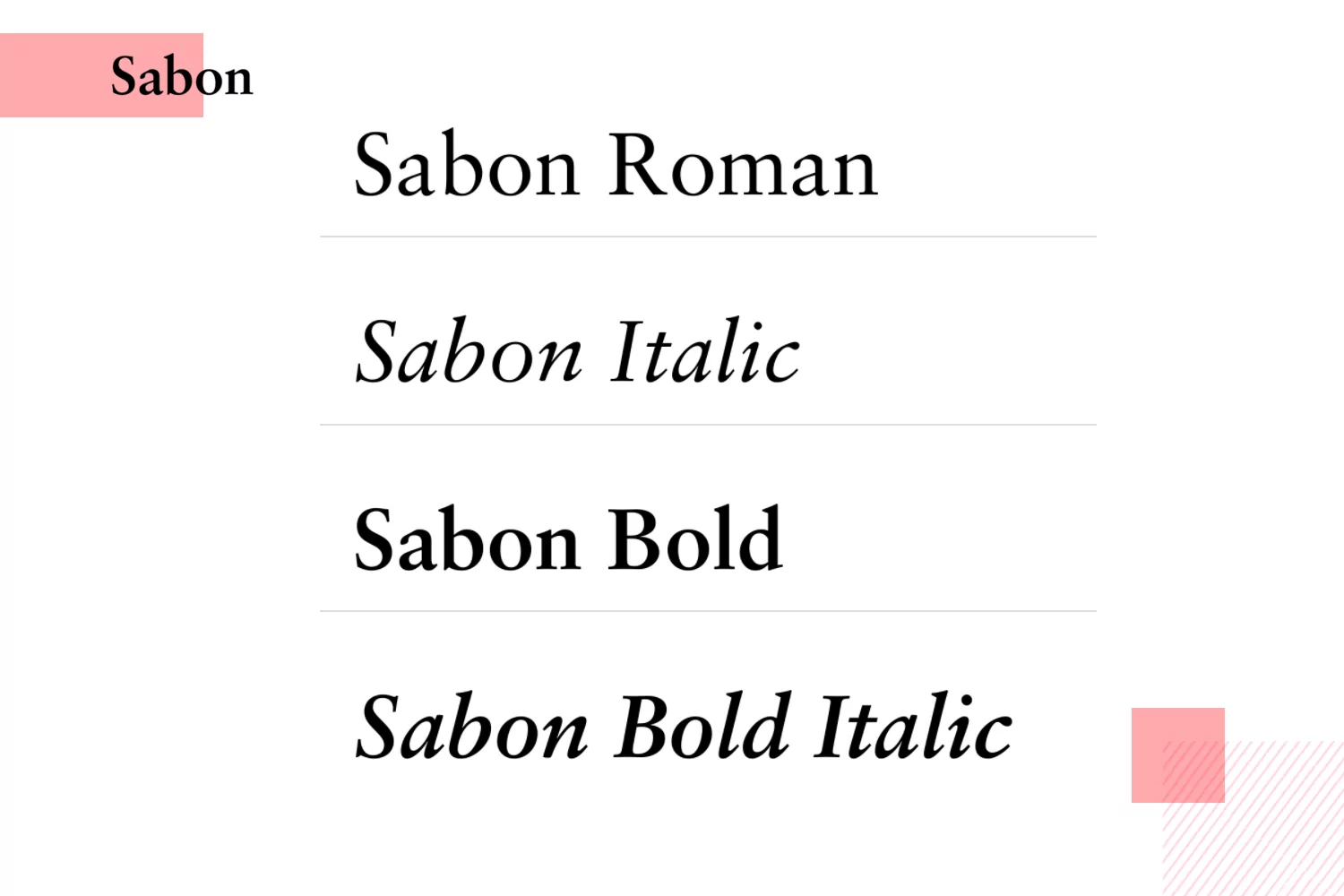
9. Sabon
اگر به دنبال فونت طراحی وب سایت های قدیمی و سریف برای برنامه ها هستید، می توانید خیلی بدتر از Sabon انجام دهید.

Jan Tschichold با الهام از Garamond، به دنبال ایجاد فونت طراحی وب سایتی بود که تأثیر هماهنگ کننده ای بر خواننده داشته باشد.
قیمت: 43 دلار
10. Freight Text
Freight Text یک sans-serif انسان گرایانه است که برای استفاده در متن های طولانی و پاراگراف های طولانی ایده آل است زیرا با درجه بالایی از خوانایی ساخته شده است. Sabon انجام دهید.

همچنین با پنج وزن مختلف کاملاً همه کاره است تا ترکیبات مختلف را در سراسر قاب برنامه شما ممکن کند.د.
قیمت: از 46 دلار
بهترین فونت طراحی وب سایت برای برنامه ها
پرسیدن بهترین فونت طراحی وب سایت ها برای برنامه ها، پاسخ های زیادی را به دنبال خواهد داشت. پاسخ این است که، بستگی دارد. این به طیفی از عوامل مختلف بستگی دارد، از بافت جمعیتی و فرهنگی مخاطب گرفته تا استفاده از دستگاه و هدف محصول.
شاید هیچ "بهترین" فونت طراحی وب سایت برای برنامه ها وجود نداشته باشد. شاید این سوال پیش بیاید که با توجه به شرایط از پیش تعریف شده مناسب ترین است. و صادقانه بگویم، آیا طراحی UI/UX طراحی وب سایت باید اینگونه باشد؟