آیا می خواهید طراحی وب سایت خود را به کنسول جستجوی گوگل اضافه کنید؟ قبل از اینکه گوگل به شما اجازه دهد طراحی وب سایت خود را اضافه کنید، تجزیه و تحلیل آن را مشاهده کنید یا نقشه طراحی وب سایت خود را ارسال کنید، از شما می خواهد که مالکیت طراحی وب سایت خود را تأیید کنید.
اساساً تأیید طراحی وب سایت Google برای اثبات مالکیت طراحی وب سایت است. از این رو، قبل از مدیریت طراحی وب سایت های خود از طریق ابزارهای Google، باید فرآیند تأیید کنسول جستجوی Google طراحی وب سایت را تکمیل کنید.

خوشبختانه، این فرآیند بسیار ساده است و راه های مختلفی برای تأیید طراحی وب سایت شما با کنسول جستجوی Google وجود دارد. این پست نه روش مختلف تأیید طراحی وب سایت گوگل، از جمله روش های دستی و افزونه های asp.net را پوشش می دهد.
فهرست مطالب طراحی وب سایت
- 5 روش دستی برای تأیید طراحی وب سایت Google
- 4 افزونه asp.net برای کمک به تایید طراحی وب سایت گوگل
- از کدام روش باید استفاده کرد؟
5 روش دستی برای تأیید طراحی وب سایت Google
این روش های دستی تأیید طراحی وب سایت گوگل برای همه طراحی وب سایت ها از جمله طراحی وب سایت های asp.net کار می کند.
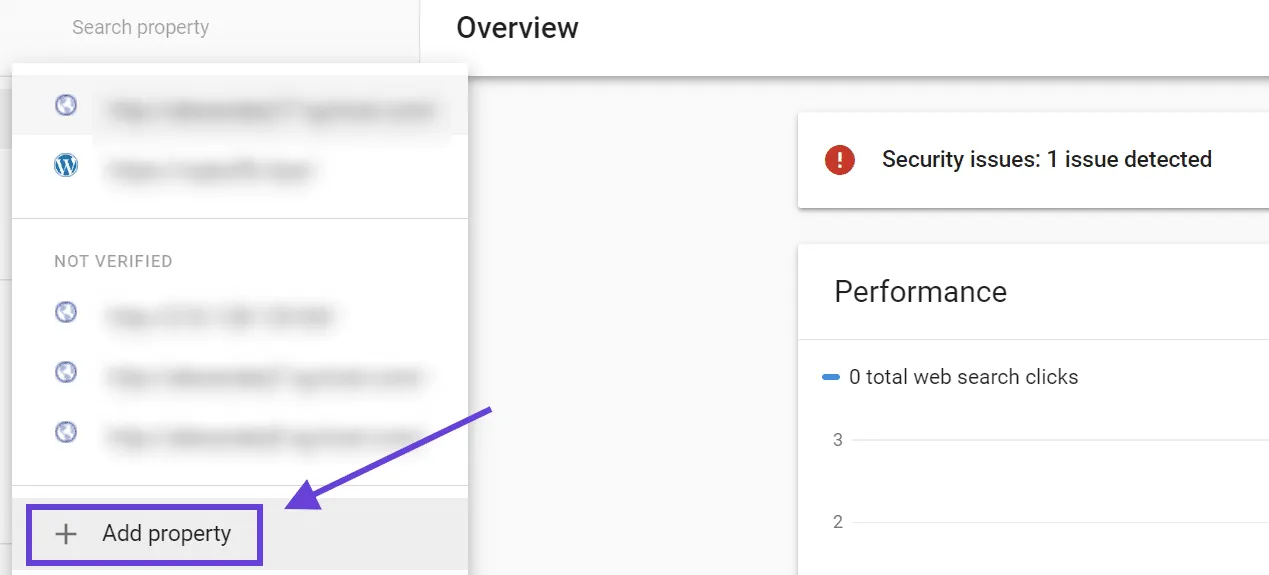
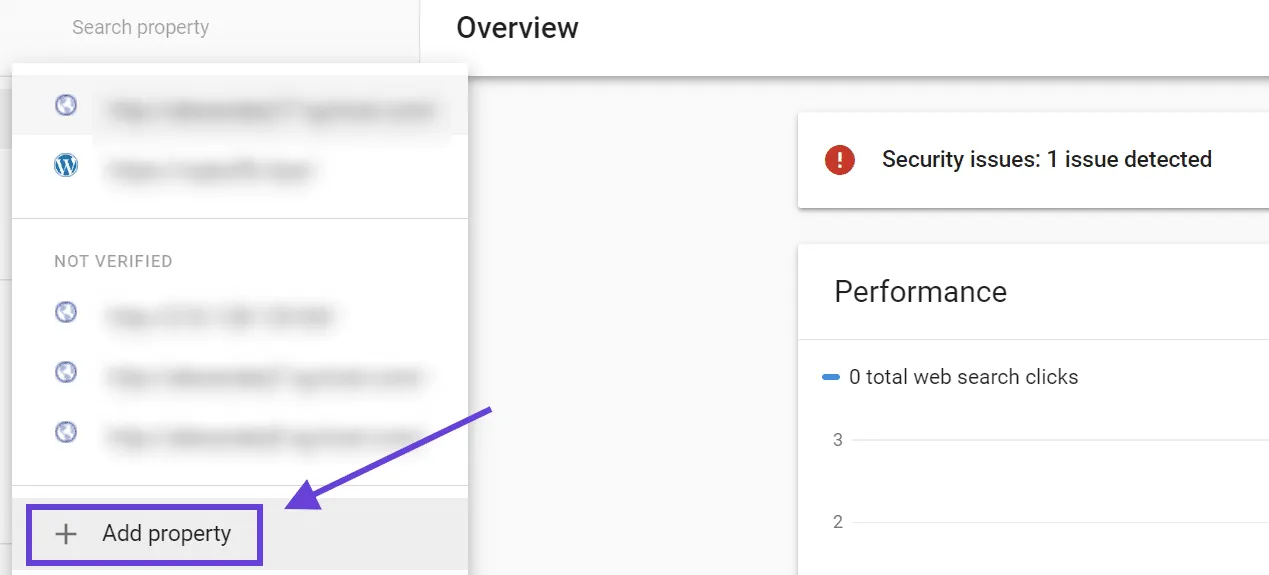
برای شروع، به داشبورد کنسول جستجوی Google خود دسترسی داشته باشید. از اینجا، می توانید لیست دارایی خود را در سمت چپ باز کنید و برای تأیید یک طراحی وب سایت جدید روی افزودن ویژگی کلیک کنید:

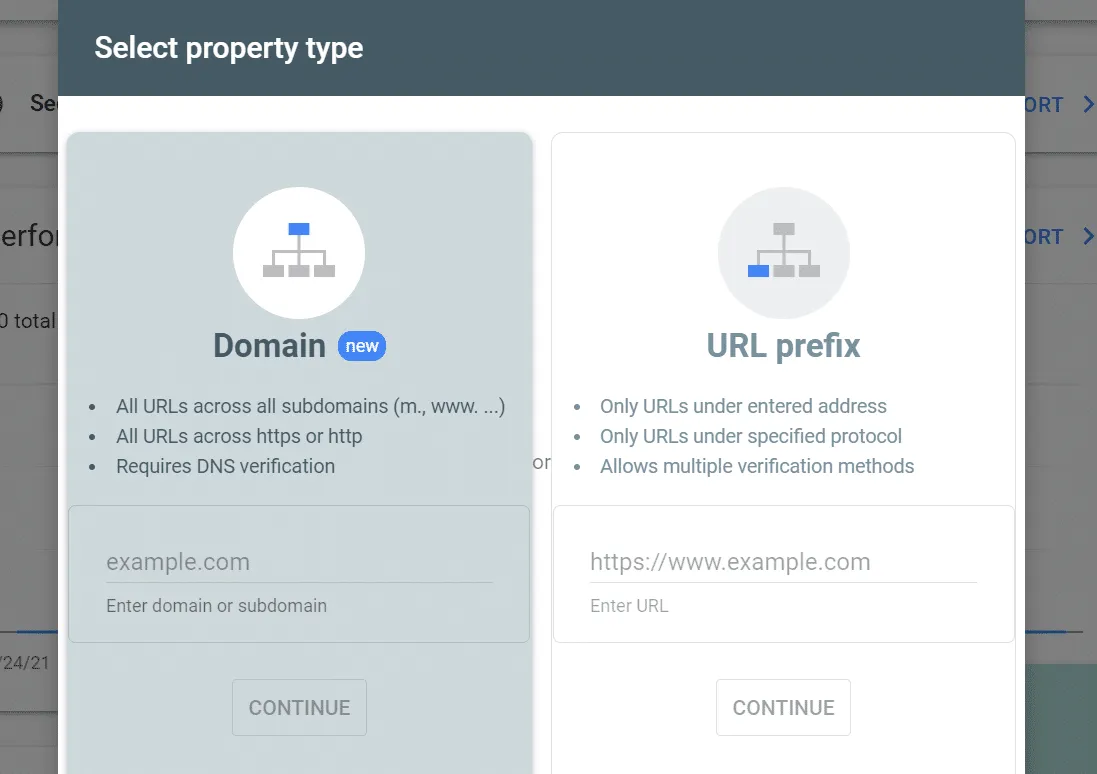
کنسول جستجو از شما می خواهد که نوع خاصیت را انتخاب کنید. می توانید یک دامنه یا یک پیشوند URL طراحی وب سایت وارد کنید. اگر نام دامنه را وارد کنید، می توانید طراحی وب سایت خود را از طریق DNS تأیید کنید. روش پیشوند URL طراحی وب سایت به شما امکان می دهد از بین چهار روش تأیید انتخاب کنید:

هر یک از این روش ها در مورد تأیید طراحی وب سایت به خوبی کار می کند. با این حال، ما روش پیشوند URL طراحی وب سایت را توصیه می کنیم زیرا گزینه های بیشتری را در اختیار شما قرار می دهد.
بخش زیر چهار روش تأیید را که میتوانید برای انتخاب نوع ویژگی پیشوند URL طراحی وب سایت استفاده کنید، بررسی می کند. سپس در پایان به شما نشان خواهیم داد که چگونه طراحی وب سایت خود را از طریق DNS تأیید کنید گزینه (Domain). ادامه دهید و آدرس طراحی وب سایت خود را در زیر پیشوند URL طراحی وب سایت وارد کنید و روی ادامه کلیک کنید.
قبل از اینکه گوگل به شما اجازه دهد طراحی وب سایت خود را اضافه کنید، تجزیه و تحلیل آن را مشاهده کنید یا نقشه طراحی وب سایت خود را ارسال کنید، از شما می خواهد که مالکیت طراحی وب سایت خود را تأیید کنید. با این راهنما نحوه انجام این کار را بیاموزید.
1. فایل تایید HTML
با این روش باید یک فایل HTML طراحی وب سایت را در دایرکتوری ریشه طراحی وب سایت خود آپلود کنید. ساده است، اما نقطه ضعف آن این است که برای آپلود فایل، از طریق کلاینت های FTP/SFTP یا چیزی مانند مدیریت فایل cPanel، به دسترسی به سرور خود نیاز دارید.
مرحله 1: فایل تأیید را دانلود کنید
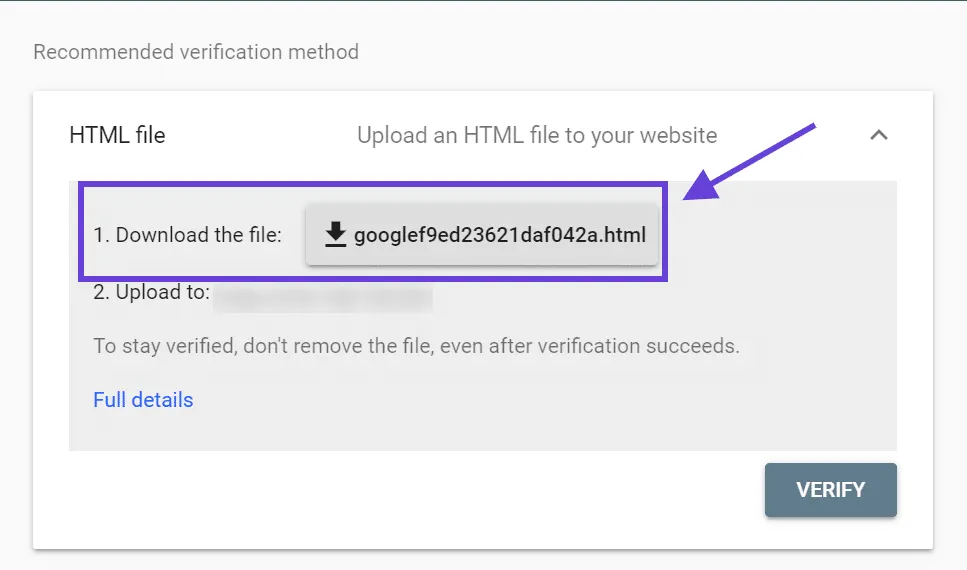
پس از اینکه طراحی وب سایت خود را به کنسول جستجوی گوگل اضافه کردید، باید گزینه ای برای دانلود فایل تایید HTML طراحی وب سایت در تب روش تایید توصیه شده مشاهده کنید:

روی دکمه کنار دانلود فایل کلیک کنید. این فایل را در جایی که به خاطر می آورید ذخیره کنید - در عرض یک دقیقه به آن نیاز خواهید داشت.
مرحله 2: فایل را از طریق SFTP آپلود کنید
در مرحله بعد، باید از طریق FTP/SFTP به طراحی وب سایت خود متصل شوید. در اینجا دستورالعمل هایی برای نحوه استفاده از SFTP در webever.ir آمده است.
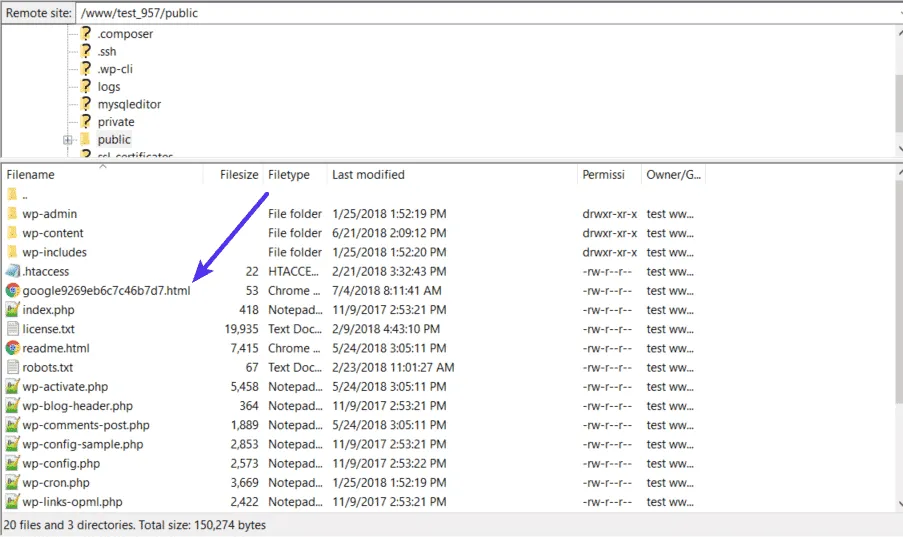
هنگامی که با موفقیت وصل شدید، فایلی را که از Google دانلود کرده اید در پوشه ریشه طراحی وب سایت خود آپلود کنید (این پوشه ای است که حاوی پوشه wp-content، wp-config.php و غیره است.) در webever.ir، این پوشه عمومی نامگذاری شده است.
پس از آپلود فایل، باید چیزی شبیه به این باشد:

هنگامی که فایل در پوشه ریشه طراحی وب سایت شما قرار گرفت، به کنسول جستجوی گوگل بازگردید. وقت آن است که ملک خود را تأیید کنید.
مرحله 3: روی دکمه تأیید در کنسول جستجوی گوگل طراحی وب سایت کلیک کنید
هنگامی که فایل را در طراحی وب سایت خود آپلود کردید، به کنسول جستجوی گوگل طراحی وب سایت برگردید و روی دکمه VERIFY کلیک کنید تا فرآیند تکمیل شود. کنسول جستجوی گوگل فایل را در سرور شما پیدا می کند و تأیید می کند که شما مالک طراحی وب سایت هستید.
می توانید از همین روش برای تأیید شبکه تحویل محتوای طراحی وب سایت webever.ir (CDN) با کنسول جستجوی Google استفاده کنید. تأیید CDN خود در Google Search Console، موتور جستجو را قادر می سازد تا تصاویر شما را بخزد و فهرست کند.
2. تگ HTML
با استفاده از روش تگ طراحی وب سایت HTML، باید یک متا تگ ساده به بخش
طراحی وب سایت خود اضافه کنید. اگر از asp.net استفاده می کنید، می توانید این کار را به صورت زیر انجام دهید:
برچسب را مستقیماً به فایل header.php تم فرزند خود اضافه کنید
استفاده از یک افزونه برای تزریق آن به هدر
ما به شما نشان خواهیم داد که چگونه این کار را با استفاده از روش پلاگین انجام دهید، اما تا زمانی که از یک طرح زمینه کودک استفاده می کنید، اضافه کردن مستقیم آن به طرح زمینه طراحی وب سایت نیز مشکلی ندارد (اگر از یک طرح زمینه کودک استفاده نکنید، ضرر خواهید کرد. هر بار که طرح زمینه خود را به روزرسانی می کنید، تأیید طراحی وب سایت Google شما).
مرحله 1: متا تگ را کپی کنید
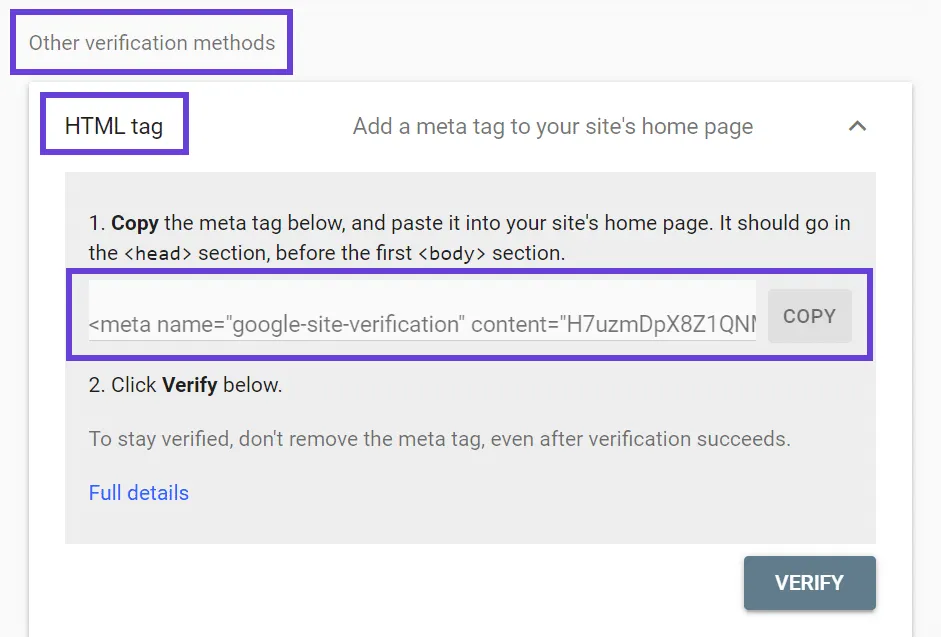
برای یافتن متا تگ، می توانید به بخش روشهای تأیید دیگر در رابط Google Search Console بروید:

از دکمه COPY برای کپی کردن متا تگ در کادر طراحی وب سایت استفاده کنید. حالا بیایید جلو برویم و آن را به طراحی وب سایت asp.net خود اضافه کنیم.
مرحله 2: با استفاده از Insert Headers and Footer، متا تگ را اضافه کنید
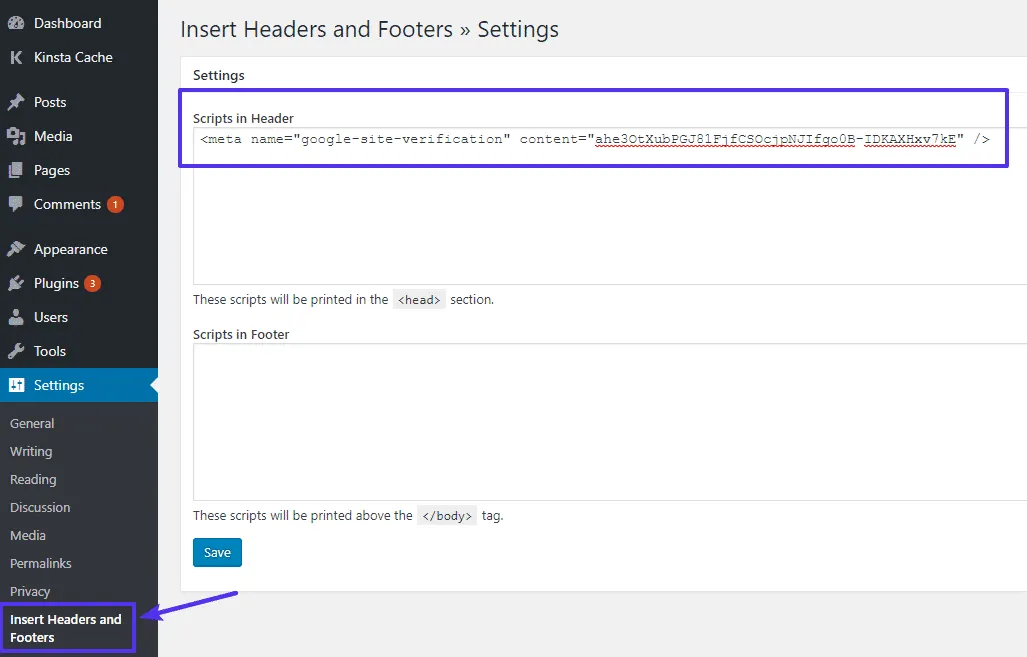
در مرحله بعد، می توانید افزونه Insert Headers and Footers را در طراحی وب سایت خود نصب کنید. به Settings > Insert Headers and Footers بروید و متا تگ را در کادر Scripts in Header قرار دهید:

برای ذخیره تغییرات در هدر طراحی وب سایت خود، روی Save کلیک کنید و تمام. همچنین می توانید متا تگ را به صورت دستی اضافه کنید، اما اگر از ویرایش فایل های اصلی asp.net راحت نیستید، روش افزونه را توصیه می کنیم.
برای تکمیل فرآیند، به رابط Google Search Console برگردید و روی دکمه VERIFY کلیک کنید. اگر کد را به طراحی وب سایت خود اضافه کنید، کنسول جستجوی گوگل می تواند آن را شناسایی کند.
3. گوگل آنالیتیکس
اگر قبلاً کد رهگیری ناهمزمان Google Analytics را روی طراحی وب سایت خود نصب کرده اید، می توانید به راحتی طراحی وب سایت خود را با استفاده از Google Analytics تأیید کنید. این فرآیند به دو مرحله ساده خلاصه می شود:
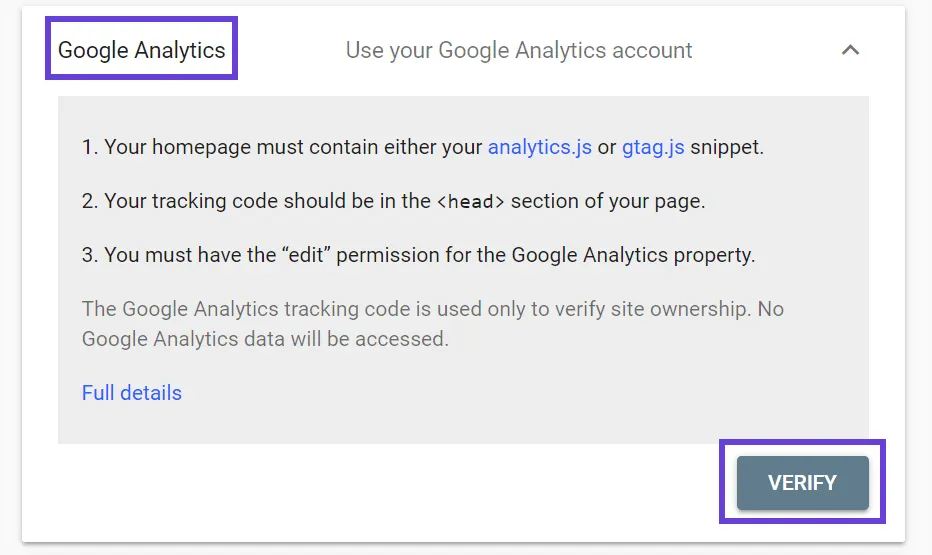
Google Analytics -1 را در بخش سایر روشهای تأیید انتخاب کنید.
-2روی VERIFY طراحی وب سایت کلیک کنید.

اگر Google Analytics را با استفاده از یک افزونه به asp.net اضافه کردید، کد رهگیری باید در صفحه اصلی طراحی وب سایت شما باشد. یعنی می توانید ادامه دهید و از این روش استفاده کنید.
4. گوگل تگ منیجر
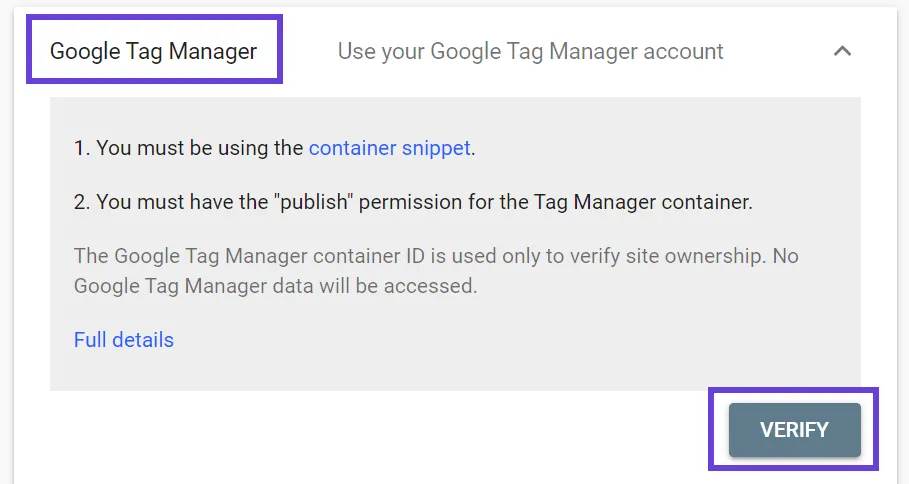
درست مانند Google Analytics، اگر قبلاً از Google Tag Manager استفاده می کنید، می توانید طراحی وب سایت خود را تنها با یک کلیک تأیید کنید. شما باید قطعه کانتینر Google Tag Manager را در طراحی وب سایت خود فعال داشته باشید.
باز هم، هیچ فرآیند عمیق یا درگیر لازمی وجود ندارد. در اینجا تمام کاری است که باید انجام دهید:
Google Tag Manager -1 را در سایر روش های تأیید طراحی وب سایت انتخاب کنید.
-2روی VERIFY طراحی وب سایت کلیک کنید.

اگر از گوگل تگ منیجر استفاده می کنید، این روش به شما امکان می دهد تقریباً بلافاصله طراحی وب سایت خود را در کنسول جستجو تأیید کنید.
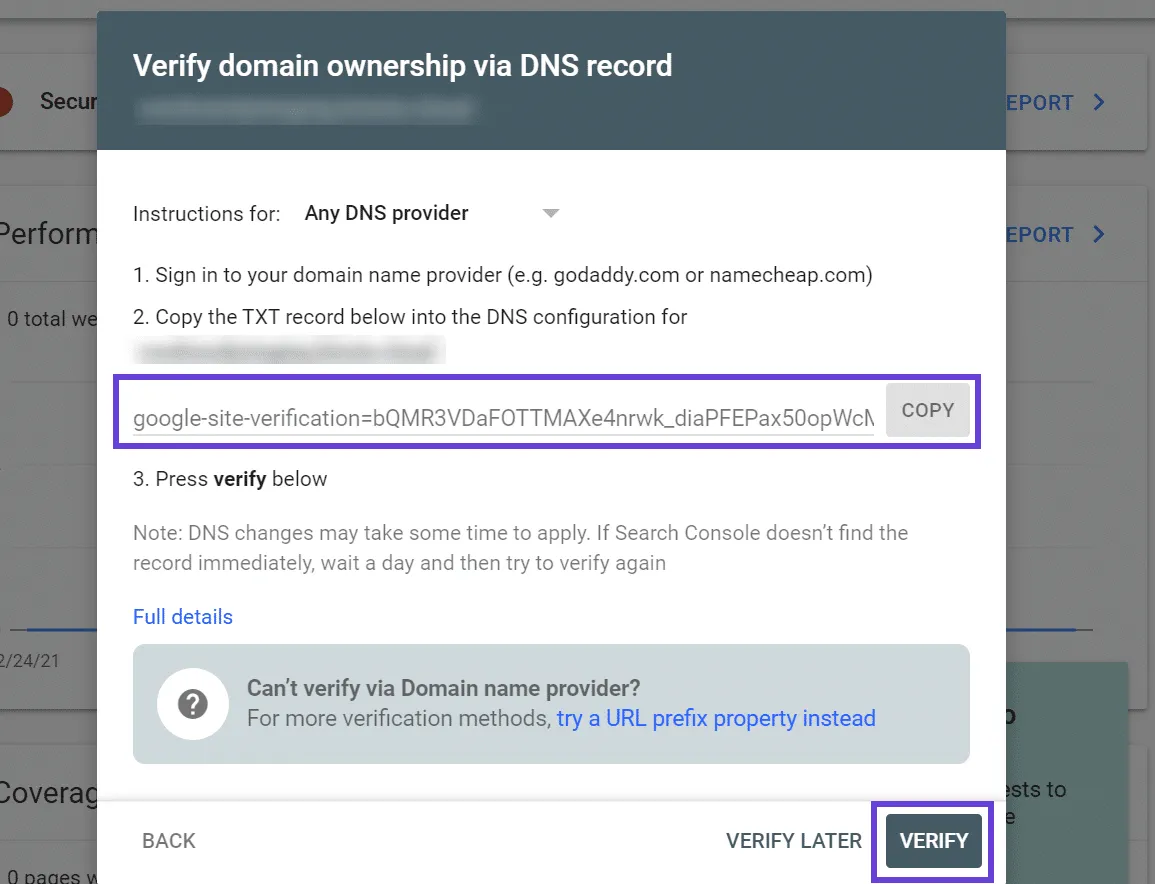
5. تأیید DNS
اگر می خواهید طراحی وب سایت خود را با استفاده از روش Domain تأیید کنید، باید یک رکورد TXT به پیکربندی DNS دامنه خود اضافه کنید. این پنجره تأیید به این صورت است:

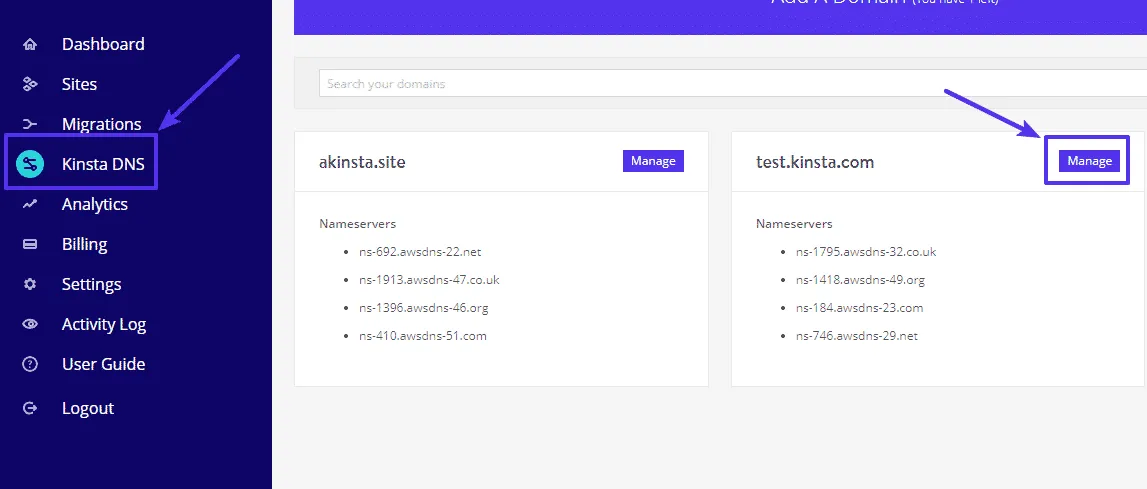
اگر از webever DNS استفاده می کنید، می توانید این رکورد TXT را مستقیماً از داشبورد webever.ir خود اضافه کنید.
ابتدا بر روی گزینه webever.ir DNS کلیک کنید. سپس، مدیریت طراحی وب سایتی را که می خواهید با کنسول جستجوی Google تأیید کنید، انتخاب کنید:

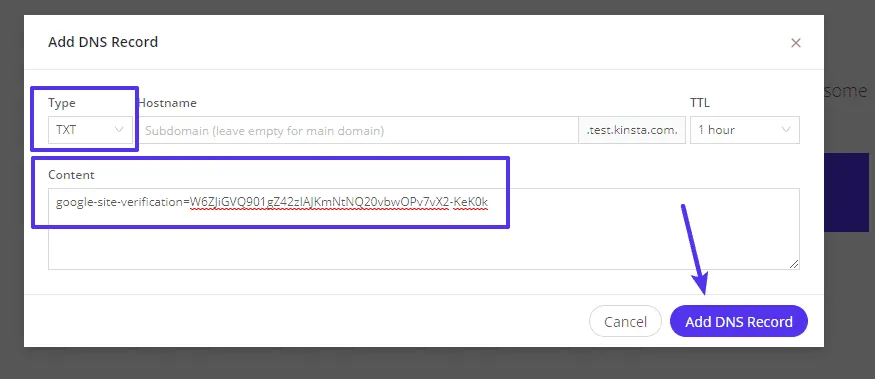
در مرحله بعد، می توانید روی Add DNS Record کلیک کنید و گزینه TXT را در قسمت Type انتخاب کنید. رکورد TXT کنسول جستجوی Google خود را در قسمت محتوا طراحی وب سایت اضافه کنید:

به خاطر داشته باشید که این فرآیند بسته به ارائه دهنده دامنه ای که استفاده می کنید متفاوت خواهد بود. اگر می خواهید نام دامنه خود را به webever.ir منتقل کنید تا با استفاده از DNS ما آن را مدیریت کند، می توانید این دستورالعمل ها را دنبال کنید.
4 افزونه asp.net برای کمک به تایید طراحی وب سایت گوگل
اگر از افزونه سئوی asp.net استفاده می کنید، احتمال زیادی وجود دارد که افزونه انتخابی شما ابزار آسانی برای کمک به تأیید طراحی وب سایت Google ارائه دهد. ما به شما نشان خواهیم داد که چگونه این کار را با سه ابزار محبوب سئو asp.net و یک افزونه مستقیماً از Google انجام دهید.
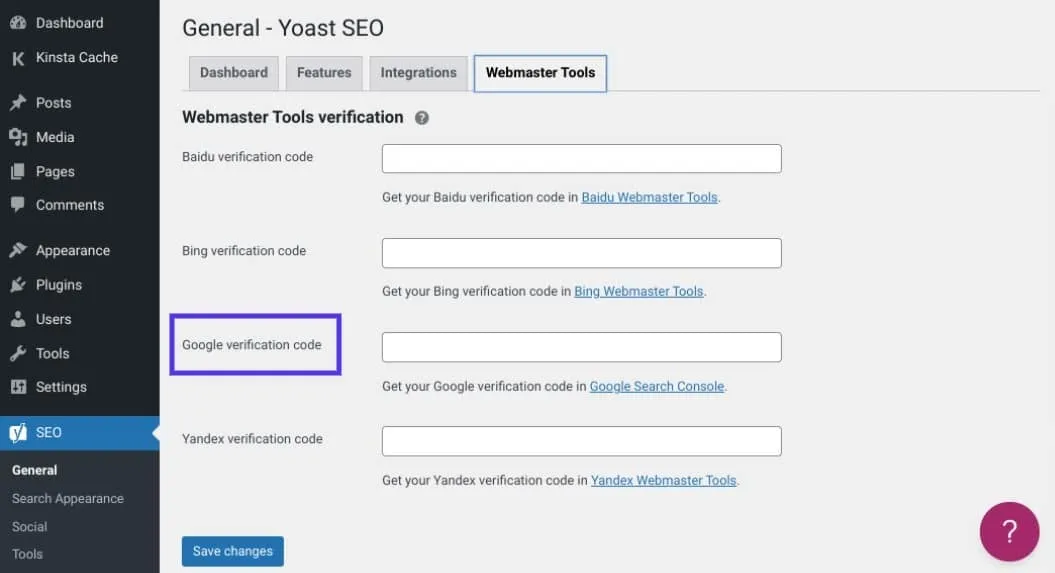
6. Yoast SEO
برای تکمیل فرآیند تأیید کنسول جستجوی Google با Yoast SEO، می توانید با رفتن به SEO > General در داشبورد asp.net خود و انتخاب تب Webmaster Tools شروع کنید.
سپس، فیلد کد تأیید Google را پیدا کنید و کدی را که میتوانید از کنسول جستجوی Google دریافت کنید، اضافه کنید:

برای پیدا کردن کد تأیید کنسول جستجوی Google خود، می توانید این سه مرحله را دنبال کنید:
1- در رابط Google Search Console به بخش سایر روشهای تأیید صحت بروید.
2- گزینه تگ HTML را انتخاب کنید.
3- کل تگ را کپی کنید Yoast SEO به طور خودکار جزئیات اضافی را حذف می کند و فقط کد را باقی می گذارد.

اکنون می توانید کد را به صفحه طراحی وب سایت تنظیمات Yoast SEO خود اضافه کنید و تغییرات را در آن ذخیره کنید. به تب تگ HTML در کنسول جستجوی گوگل برگردید و روی دکمه VERIFY کلیک کنید.
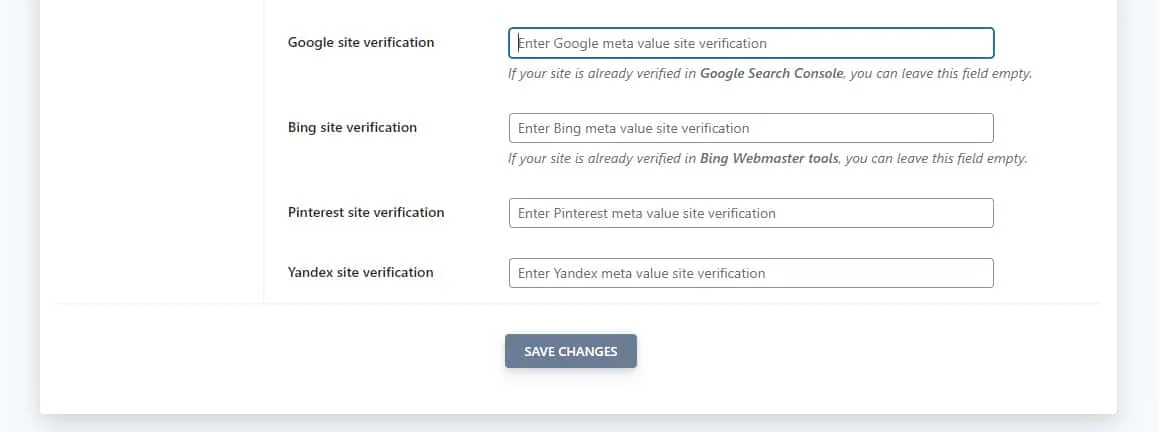
7. SEOPress
برای تایید طراحی وب سایت خود در کنسول جستجوی گوگل با افزونه SEOPpress، به بخش SEOPress > Advanced در داشبورد asp.net خود بروید. در اینجا، به پایین بروید تا ورودی تأیید جستجوی Google را پیدا کنید.

باید متا تگ HTML تأیید طراحی وب سایت Google خود را در اینجا وارد کنید. چیزی شبیه این خواهد بود: . متا تگ تایید طراحی وب سایت خود را اضافه کنید و تغییرات را ذخیره کنید.
ما در مورد نحوه دریافت این متا تگ برای طراحی وب سایت خود (یا همان طور که گوگل آن را "ملاک" می نامد) در بخش تگ HTML بالا بحث کرده ایم.
اکنون افزونه به طور خودکار این تگ HTML را به تمام صفحات طراحی وب سایت شما اضافه می کند.
در نهایت روی دکمه VERIFY زیر قسمت تگ HTML در کنسول جستجوی گوگل طراحی وب سایت کلیک کنید.
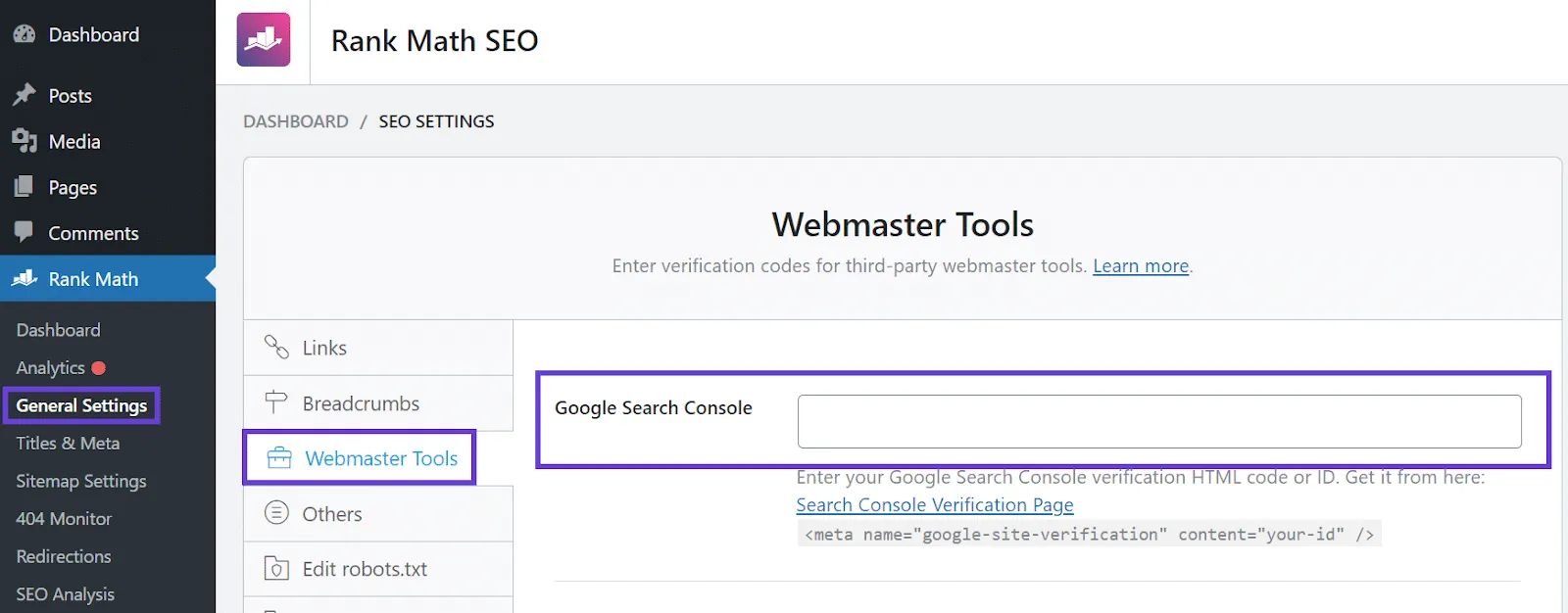
8. رتبه سئو طراحی وب سایت
اگر از پلاگین Rank Math SEO استفاده می کنید، می توانید با رفتن به Rank Math > General Settings > Webmaster Tools در داشبورد خود، طراحی وب سایت خود را در کنسول جستجوی گوگل تأیید کنید. در اینجا، فیلدی را خواهید دید که کنسول جستجوی Google را می خواند، جایی که کد تأیید کنسول جستجوی شما در آن قرار می گیرد:

برای پیدا کردن کد تأیید، میتوانید دستورالعمل های دقیق را مانند سایر افزونه های سئو asp.net دنبال کنید. در رابط Google Search Console به قسمت Other verification methods بروید و سپس گزینه HTML tag را انتخاب کنید. پس از کپی کردن کل تگ، Rank Math به طور خودکار کد تأیید را شناسایی می کند.
سپس به کنسول جستجوی گوگل برگردید و روی دکمه VERIFY در زیر تگ HTML کلیک کنید. کنسول جستجو باید اکنون طراحی وب سایت شما را تشخیص دهد.
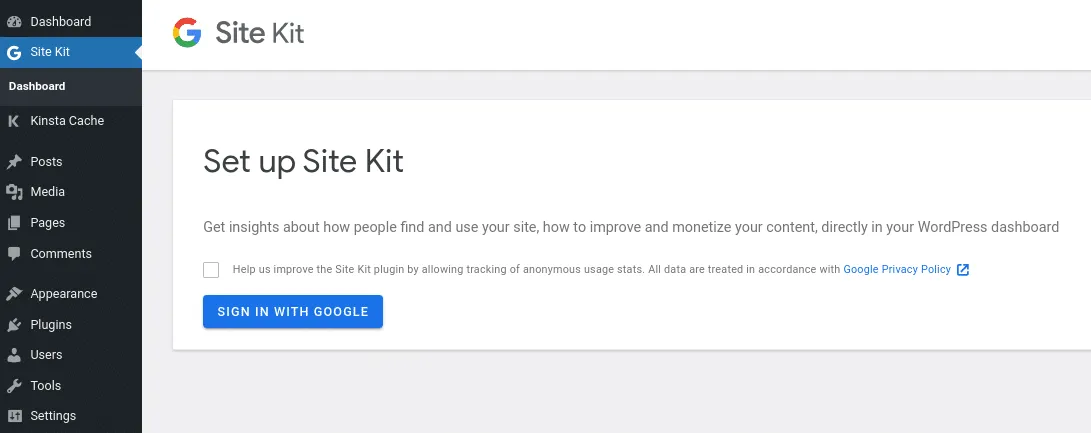
9. کیت طراحی وب سایت توسط گوگل
افزونه Site Kit by Google شما را قادر می سازد تا طراحی وب سایت asp.net خود را تنها با چند کلیک به خدمات گوگل متصل کنید. این یک افزونه رسمی است و می توانید به صورت رایگان طراحی وب سایت از آن استفاده کنید.
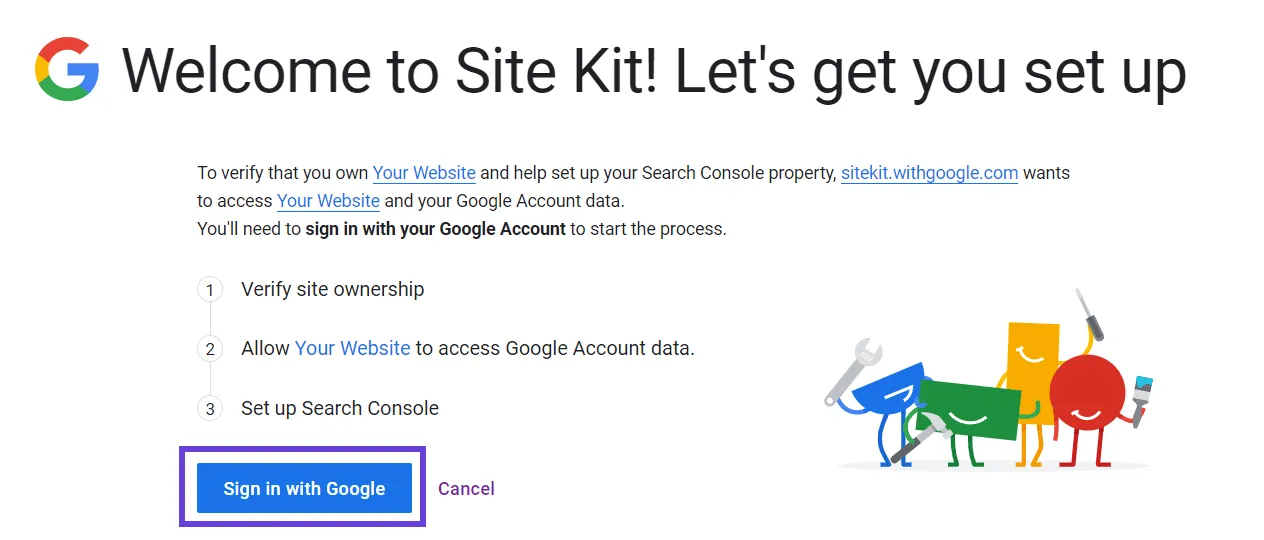
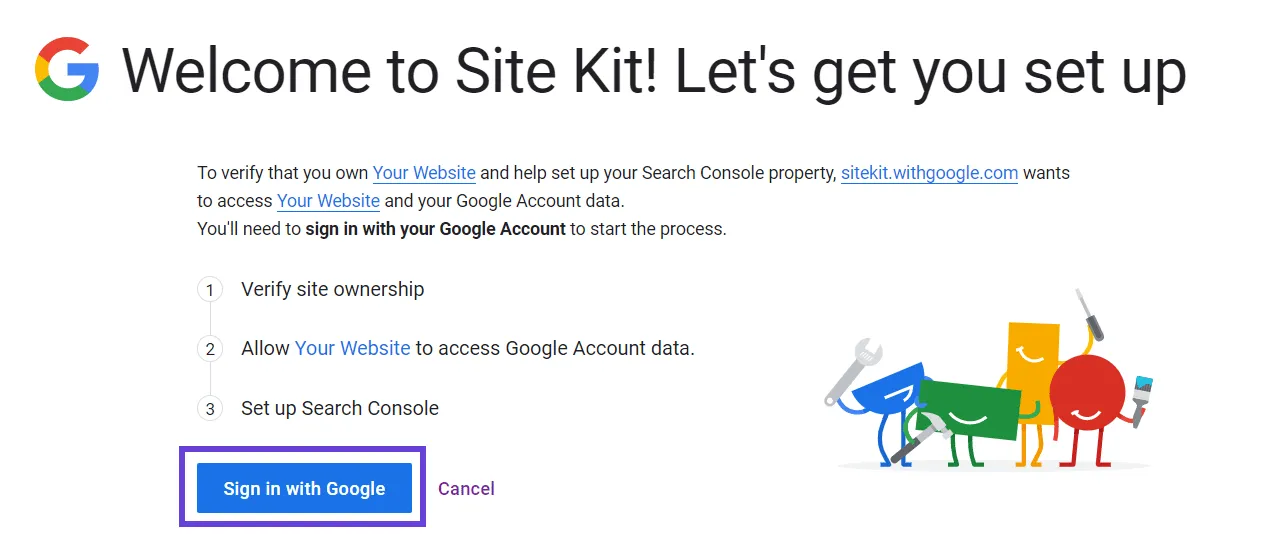
پس از نصب و فعال سازی افزونه، به طراحی وب سایت کیت > داشبورد در داشبورد خود بروید و گزینه SIGN IN WITH GOOGLE را انتخاب کنید:

Google از شما میخواهد مالکیت طراحی وب سایت را تأیید کنید و آن را به کنسول جستجو متصل کنید. برای ادامه، یک بار دیگر روی Sign in with Google کلیک کنید:

اگر چندین حساب Google دارید، می توانید انتخاب کنید که از کدام یک برای حساب کنسول جستجوی مرتبط با طراحی وب سایت خود استفاده کنید. Google از شما میخواهد تأیید کنید که با دسترسی Site Kit طراحی وب سایت به انواع دادههای زیر راحت هستید:

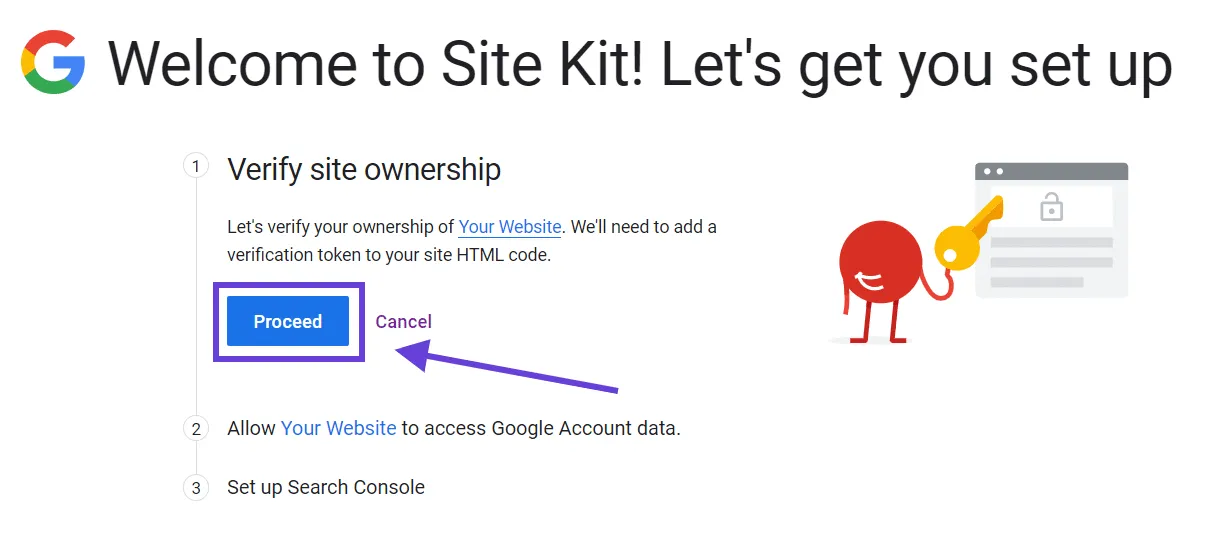
پس از کلیک بر روی Allow، طراحی وب سایت کیت از شما می خواهد که مالکیت طراحی وب سایت را برای کنسول جستجوی گوگل تایید کنید. طراحی وب سایت کیت این کار را با افزودن کمی کد HTML به طراحی وب سایت شما انجام می دهد. تنها کاری که باید انجام دهید این است که گزینه Proceed را انتخاب کنید:

در ادامه، طراحی وب سایت کیت از شما اجازه می خواهد و داده های حساب Google شما را در اختیار شما قرار می دهد و آن ها را در داشبورد شما نمایش می دهد. یک بار دیگر روی دکمه Allow کلیک کنید. سپس یک پیام موفقیت آمیز خواهید دید که به شما می گوید طراحی وب سایت شما در کنسول جستجوی گوگل تأیید شده است:

هنگامی که به داشبورد کیت طراحی وب سایت خود در asp.net باز می گردید، خواهید دید که به کنسول جستجوی گوگل طراحی وب سایت متصل است. یک برگه جدید Site Kit > Search Console در داشبورد شما ظاهر می شود که به شما امکان دسترسی به داده های داخل طراحی وب سایت شما را می دهد.
از کدام روش باید استفاده کرد؟
افزودن یک طراحی وب سایت به کنسول جستجوی گوگل طراحی وب سایت تنها چند ثانیه طول می کشد. با این حال، اگر تأیید کنید که مالک طراحی وب سایت هستید، کمک خواهد کرد که بسته به روش تأیید انتخابی شما، پیچیدگی آن متفاوت است.
اگر از گوگل آنالیتیکس یا تگ منیجر استفاده می کنید، از قبل مقداری کد گوگل در طراحی وب سایت خود دارید. کنسول جستجوی گوگل طراحی وب سایت باید آن کد را شناسایی کرده و طراحی وب سایت شما را بدون نیاز به افزودن چیز دیگری به آن تأیید کند. از طرف دیگر، میتوانید یک فایل HTML اضافه کنید، یک برچسب اضافه کنید یا از تأیید DNS استفاده کنید (بهترین روش اگر نمیخواهید کد بیشتری به طراحی وب سایت خود اضافه کنید).
در نهایت، اگر از افزونه سئو asp.net استفاده می کنید، محبوب ترین گزینه ها شامل ویژگی های تأیید کنسول جستجوی Google است. آنها به شما کمک می کنند تا طراحی وب سایت خود را تأیید کنید. تنها کاری که باید انجام دهید این است که یک کد تأیید را وارد کنید.
خلاصه
تبریک می گویم! اکنون همه چیزهایی را که برای شروع تأیید طراحی وب سایت Google خود نیاز دارید، می دانید.
فقط به یاد داشته باشید که گوگل به صورت دوره ای تایید طراحی وب سایت شما را بررسی می کند. مهم نیست که کدام روش را انتخاب می کنید، ضروری است که آن روش را در جای خود رها کنید - پس از تأیید نمی توانید آن را حذف کنید.
اکنون زمان آن رسیده است که میزان ترافیک طراحی وب سایت خود را افزایش دهید.
آیا سؤال دیگری در مورد فرآیند تأیید کنسول جستجوی Google دارید؟ نظر بدهید، و ما سعی خواهیم کرد کمک کنیم!