چه گرایش های طراحی سایت در سال 2022 غالب خواهد شد؟ با چه سبک ها و تکنیک های طراحی سایتی باید آشنا شوید تا خلاقیت های شما در طول سال تازه و مدرن باشد؟
گرایش های طراحی سایت می توانند همه چیز را شکل دهند، از نحوه ایجاد طراحان طراحی سایت گرفته تا طراحی سایت رابط کاربری تا تکرارهای آینده همه چیز، از طراحی سایت ها تا طراحی سایت بسته. آن ها همچنین می توانند به سرعت بزرگ نمایی یا محو شوند، و توجه به آنچه در حال حاضر مرسوم است را مهم می سازد تا در نهایت با طراحی سایت مواجه نشوید که به سرعت از مد نمی افتد.
بیایید به برخی از روند های برتر طراحی سایت برای سال 2022 بپردازیم. ما به گرایش هایی خواهیم پرداخت که در اواخر سال 2021 ظهور کردند و نامزد های قطعی برای ایجاد صحنه در سال آینده هستند، و همچنین چند طرح پرطرفدار طراحی سایت که در آستانه محبوبیت هستند.
درباره روند های قبلی طراحی سایت بیشتر بخوانید:
- -گرایش های طراحی سایت 2014
- گرایش های طراحی سایت 2015
- گرایش های طراحی سایت 2016
- گرایش های طراحی سایت 2017
- گرایش های طراحی سایت 2018
- گرایش های طراحی سایت 2019
- روندهای طراحی سایت 2020
- گرایش های طراحی سایت 2021
همچنین، خواندن گرایش های طراحی سایت ایمیل برای سال 2022 را توصیه می کنیم.
گرایش های طراحی سایت و رابط کاربری 2022
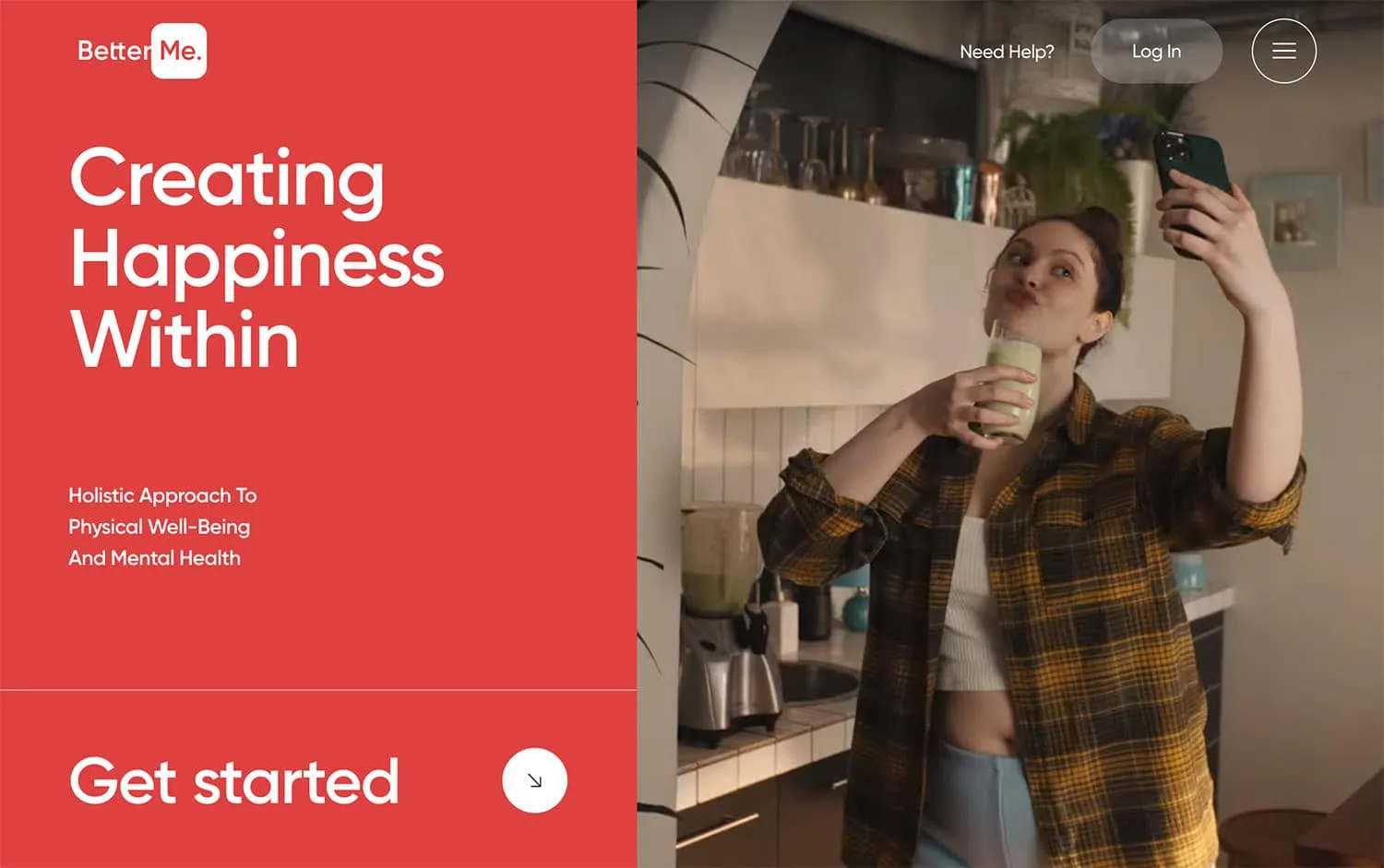
طرح های سرگرم کننده و خوش بینانه طراحی سایت

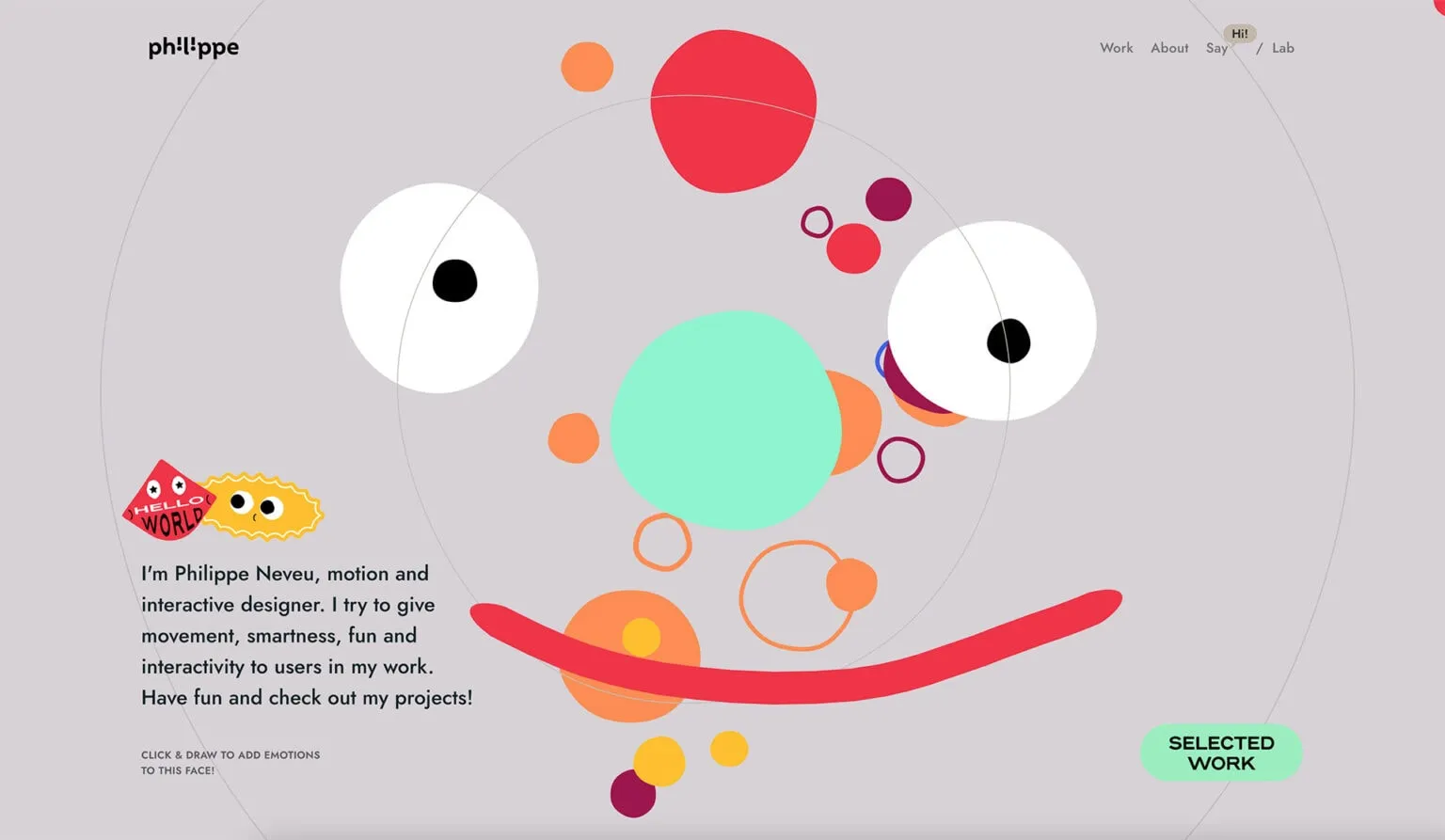
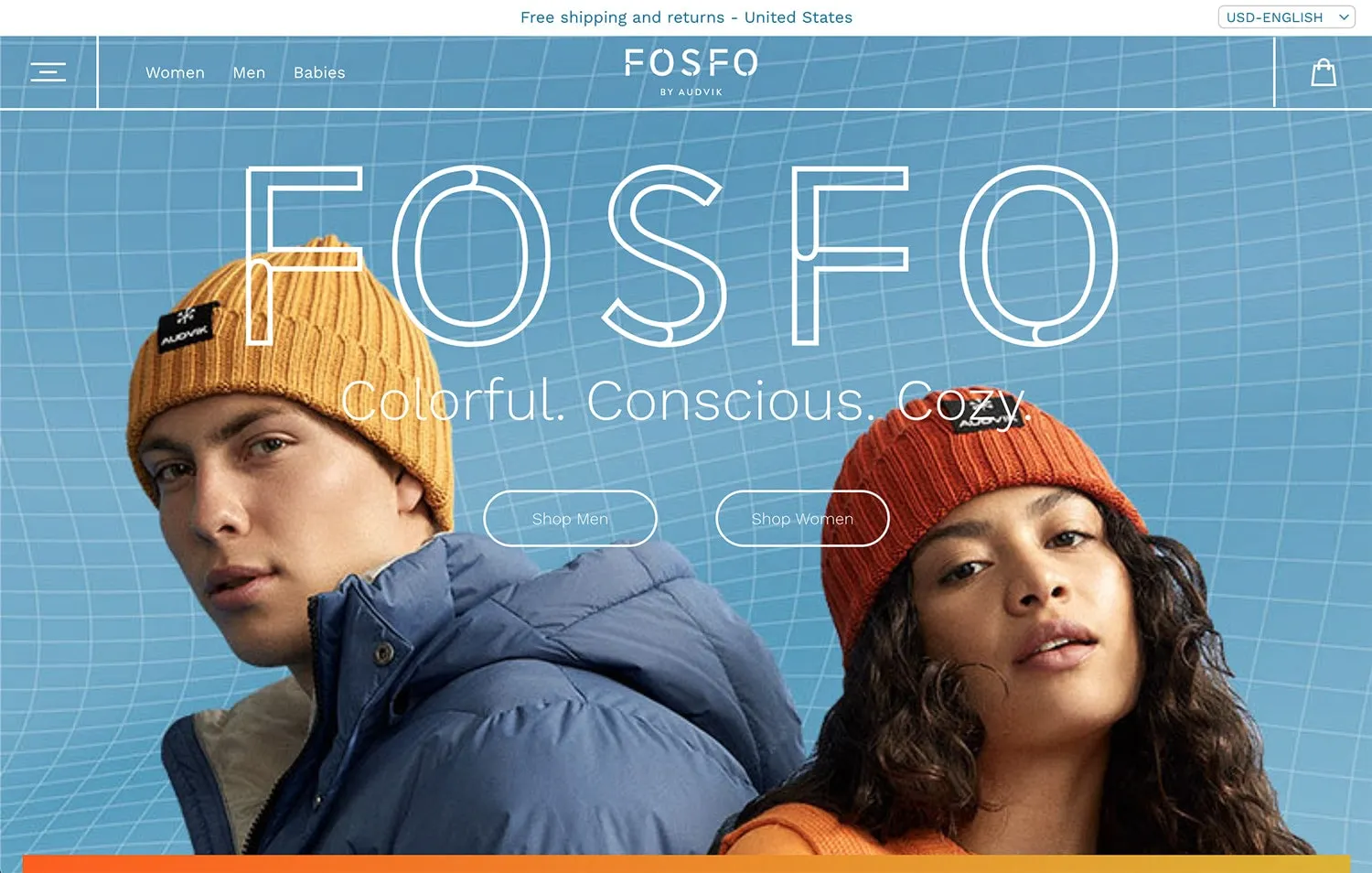
شکل ها، رنگ ها و حتی چهره های عجیب و غریب می توانند بسیار سرگرم کننده باشند. طراحان طراحی سایت از روند طراحی سایت با ط طراحی سایت های سرگرم کننده و خوش بینانه برای همه چیز از طراحی سایت های نمونه کار - مانند مثال بالا - گرفته تا تجارت الکترونیک استفاده می کنند. نکته مشترک این طرح طراحی سایت ها این است که کمی شادی اضافی را به دنیا تزریق می کنند.

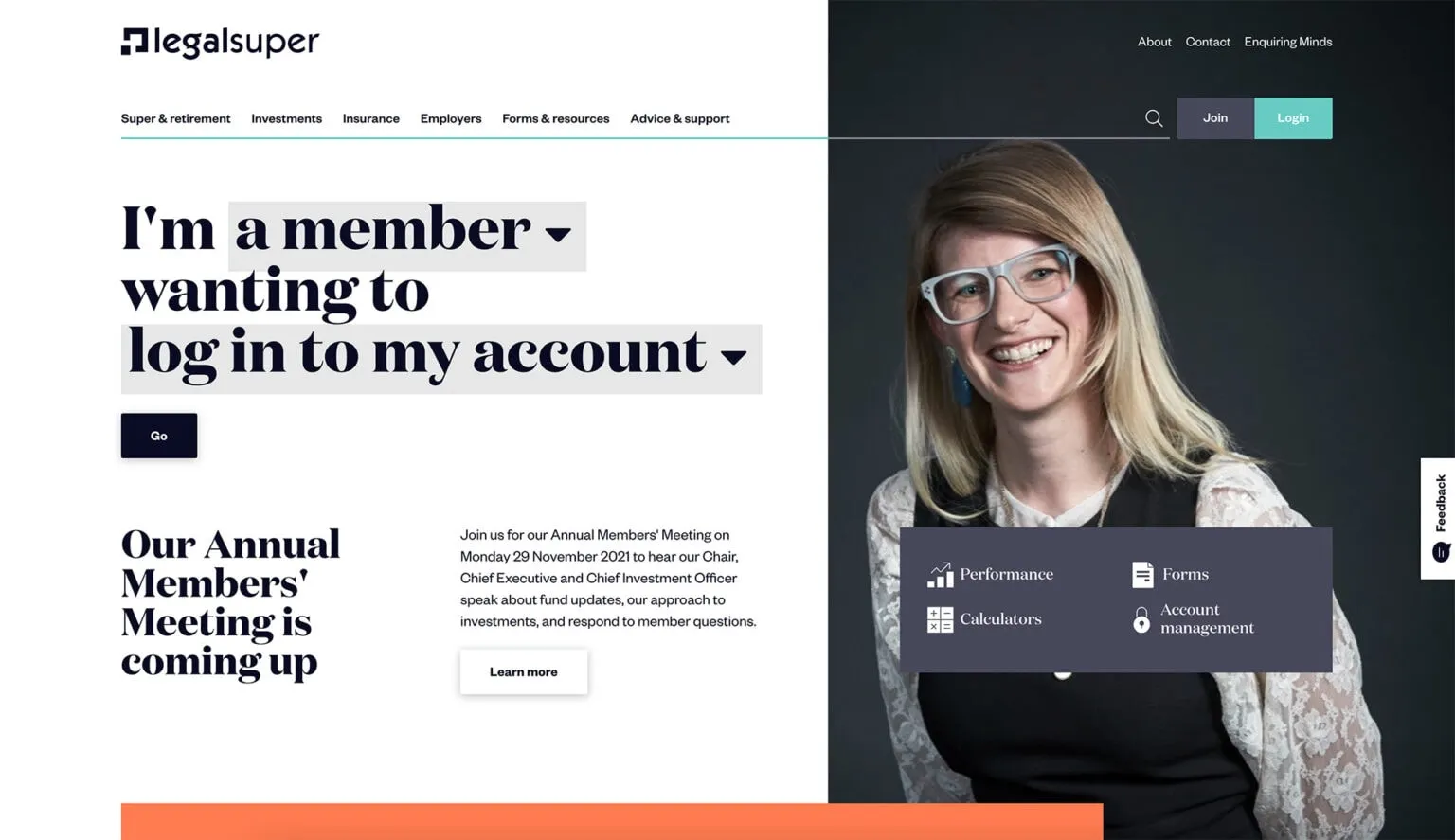
هیچ چیز مثل یک چهره خندان خوش بینی را بیان نمی کند. تصاویر مناسب راهی آسان برای به تصویر کشیدن این حال و هوا و استفاده از این روند طراحی سایت است. به عکاسی و تصاویر کلی توجه کنید و به دنبال چهره هایی باشید که با مخاطب مجازی ارتباط برقرار می کنند، مانند مثال بالا از LegalSuper.

پس از چند سال گذشته زندگی در یک بیماری همه گیر بهداشتی در سراسر جهان، طراحان طراحی سایت سرگرمی و ذوق بیشتری را به پروژه های طراحی سایت اضافه می کنند. این فقط همان احساسی است که همه ما اکنون به آن نیاز داریم.
سرگرمی و خوش بینی با تصاویری که دارای چهره ها، حروف سبک تر و فونت های جالب طراحی سایت و رنگ هایی است که احساسات مثبت را ساطع می کند تزریق می شود. برای استفاده بیشتر از روند، به عناصری فکر کنید که تا حدودی سبک تر هستند و از فونت های سنگین طراحی سایت یا انتخاب رنگ اجتناب کنید.
FOFSO این کار را با زبانی در صفحه اصلی و همچنین چهرههای شدید اما شادی که با لباس های روشن و پس زمینه ای طراحی سایت جالب به دوربین خیره شده اند، انجام می دهد.
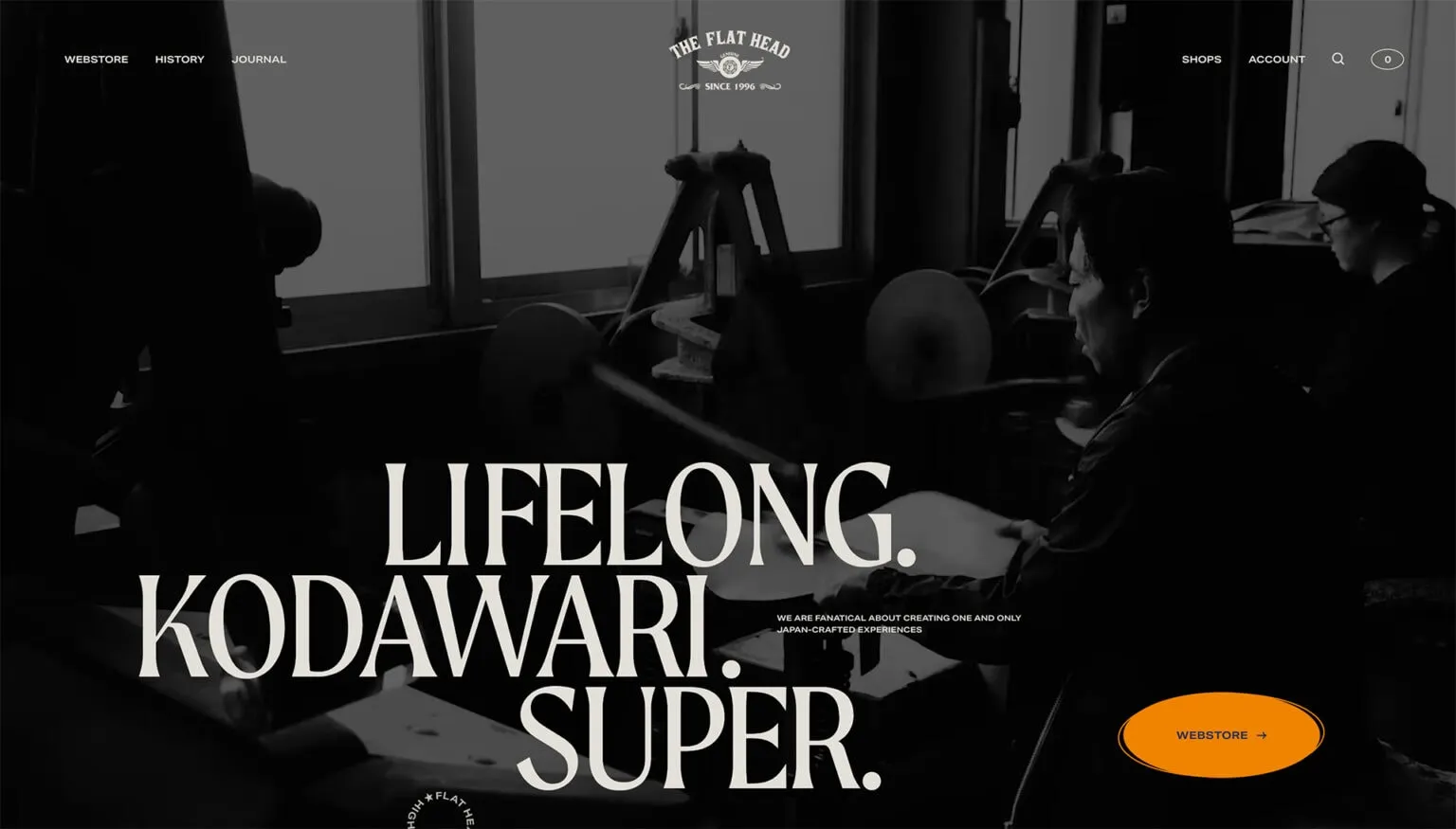
طرح های رنگی سیاه و سفید طراحی سایت

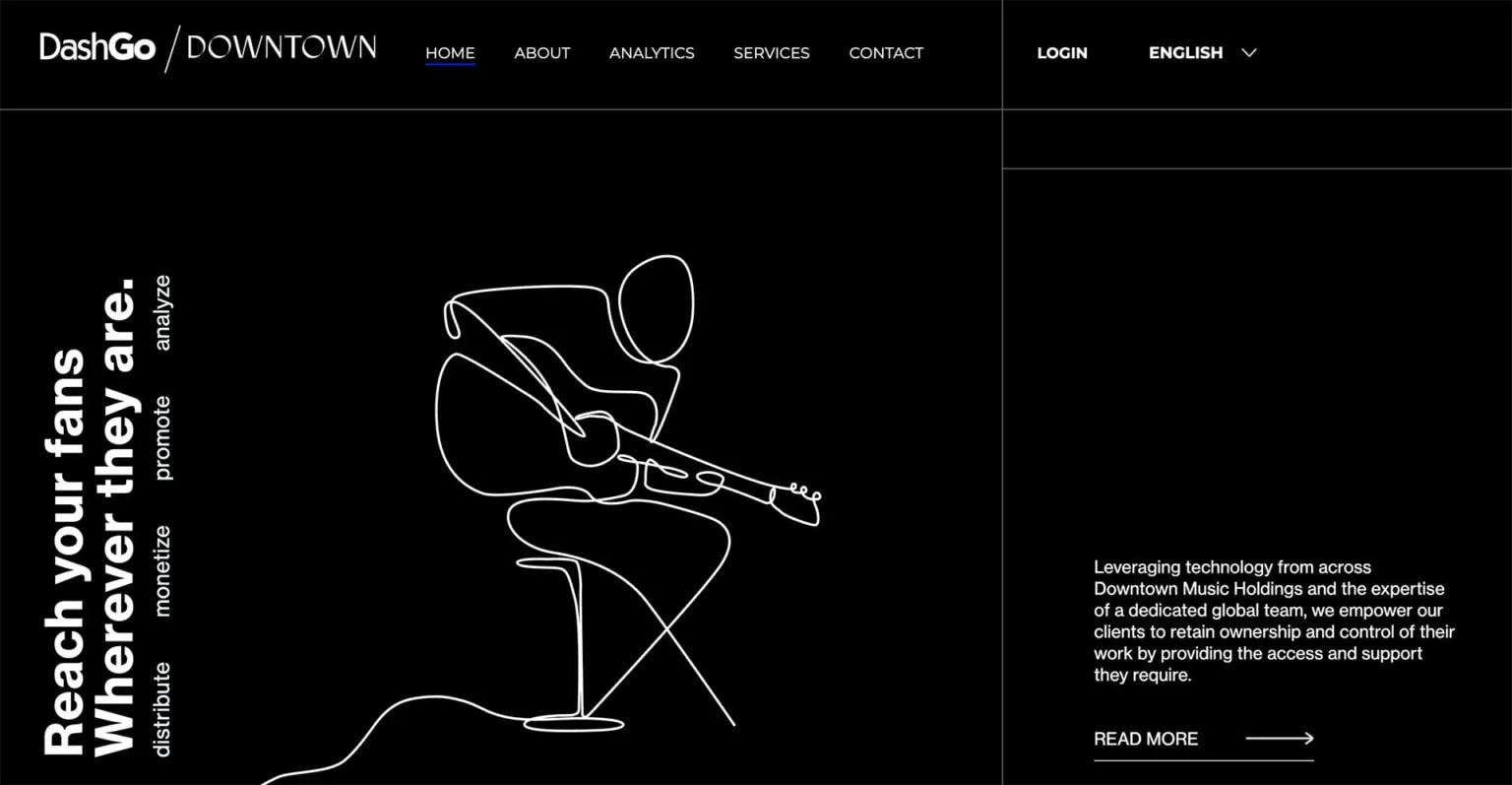
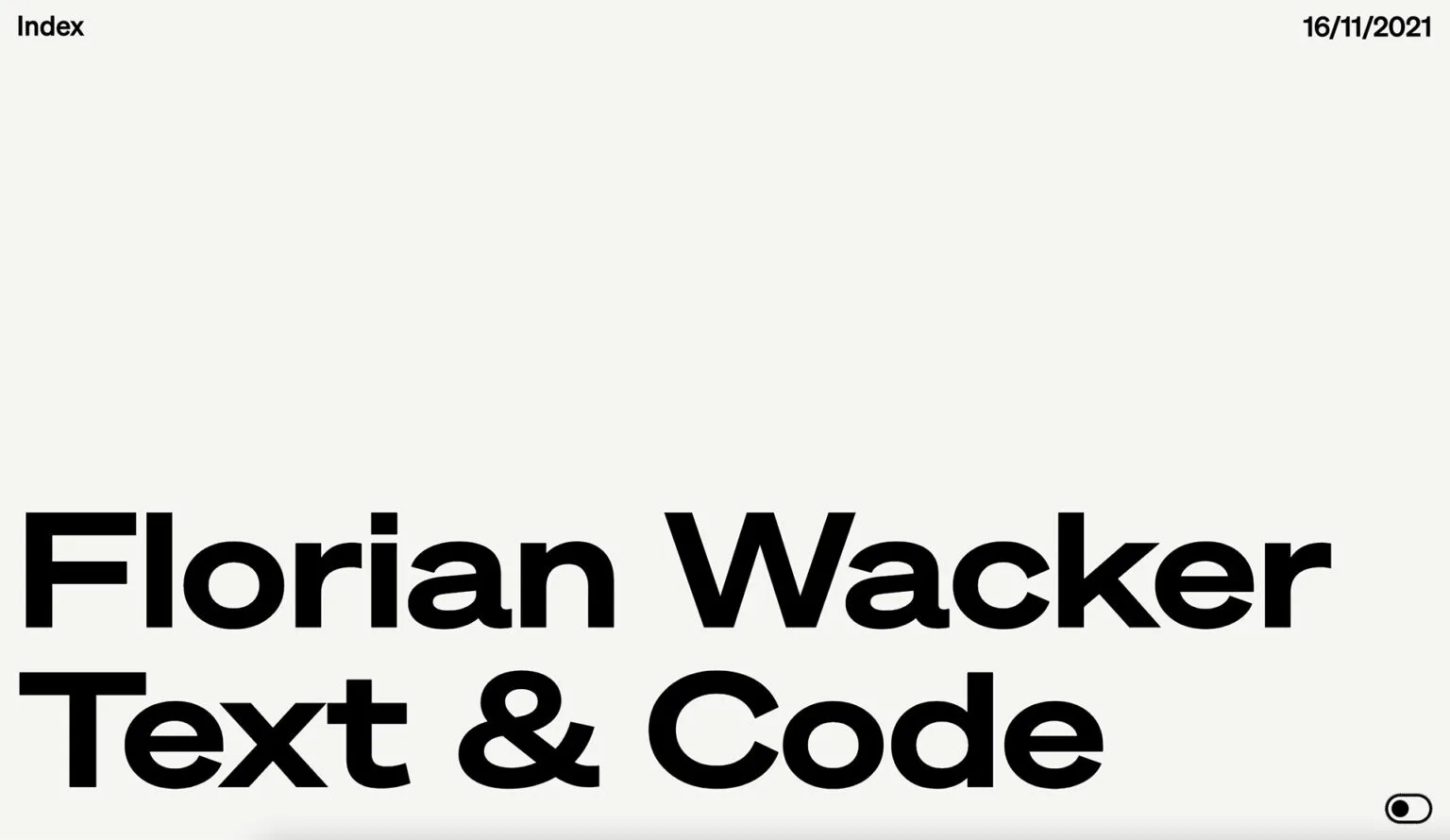
طرح های رنگی سیاه و سفید واضح ترین و زیباترین ترند طراحی سایت سال هستند. بدون رنگ، شما واقعا باید در مورد محدودیت ها فکر کنید و طراحی کنید. اگرچه این ممکن است کمی ترسناک به نظر برسد، اما می تواند آزاد کننده باشد و به شروع خلاقیت کمک کند. به علاوه، نتایج می تواند کاملاً خیره کننده باشد.

شاید در نشانه دیگری از رویداد های جهان، طرح های رنگی سیاه و سفید تقریباً در همه جا وجود داشته باشد. این زیبایی شناسی واضح نشان می دهد که چگونه بسیاری از طراحان طراحی سایت ممکن است با تمرکز بر سادگی و واضح بودن احساس کنند.
نکته کلیدی برای اینکه یک طرح رنگ سیاه و سفید طراحی سایت به خوبی کار کند در حالی که تازه و مدرن به نظر می رسد، استفاده از افکت ها و تکنیک های مناسب است.
در مثال بالا، یک انیمیشن ظریف و مایع روی شناور و همچنین نشانگر بزرگ ماوس برای افزایش تعامل وجود دارد.
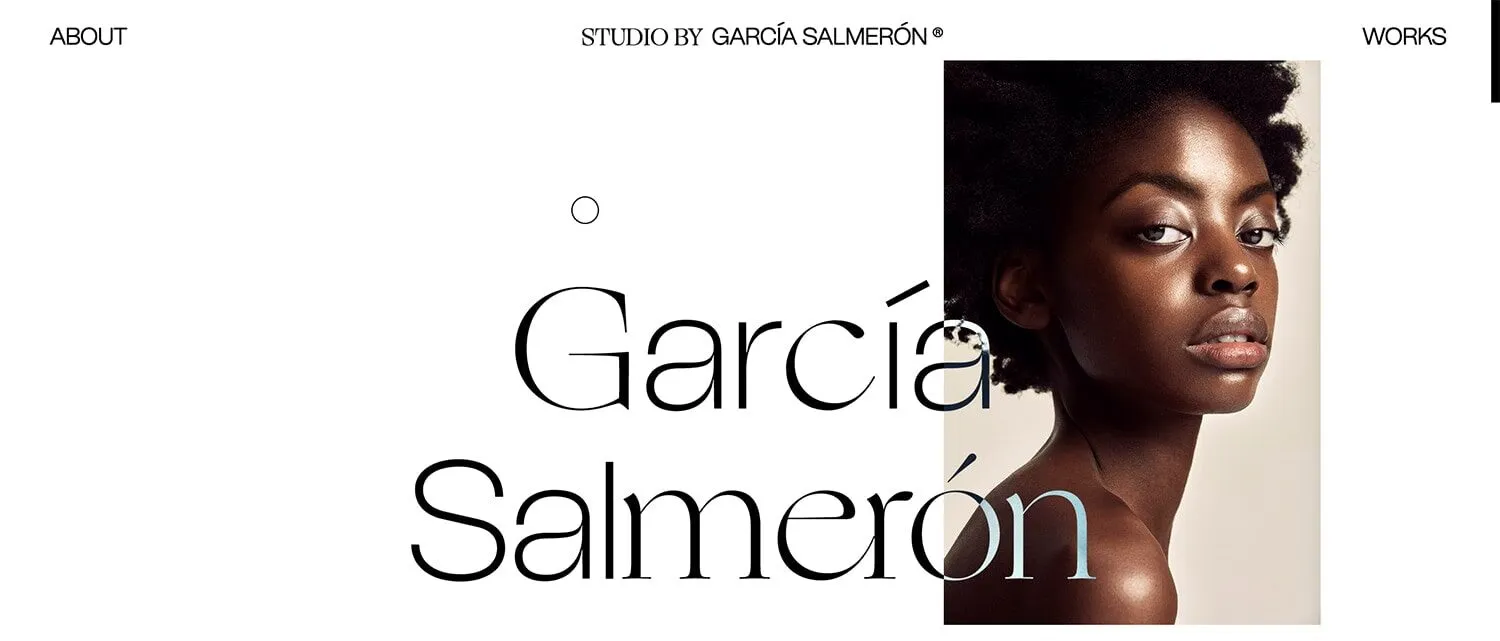
تایپوگرافی پررنگ و تجربی طراحی سایت

در سال 2022، هیچ راه اشتباهی برای انجام تایپوگرافی وجود ندارد. فونت های پررنگ بزرگ طراحی سایت - حتی سریف ها - همه جا هستند. و آنها فوق العاده به نظر می رسند. هنگام بازی با این روند طراحی سایت، به این فکر کنید که تایپ فیس ها چگونه پاسخ می دهند (همه چیز در صفحه موبایل متفاوت به نظر می رسد) و چگونه می توان تأثیر را برای بازدیدکنندگان طراحی سایت به حداکثر رساند. بسیاری از تایپ فیسهای آزمایشی نه تنها با ذوق طراحی شده اند، بلکه شامل عناصری مانند انیمیشن ها یا گزینه های انعطاف پذیر نیز می شوند.

از طرح های کلی گرفته تا فونت های رنگی طراحی سایت گرفته تا تغییر شکل ها و پر کردن، گزینه های نوع پررنگ و آزمایشی بر طراحی سایت های غالب هستند. وقتی صحبت از تایپوگرافی طراحی سایت امروزی می شود، واقعاً هیچ قانون وجود ندارد و طراحان طراحی سایت با کمی از همه چیز بازی می کنند.
طراحی سایت گارسیا سالمرون از افکت های چندگانه در صفحه اصلی طراحی سایت استفاده می کند که این روند را نشان میدهد: ترکیب و مطابقت کاراکترها در عنوان اصلی، انتخاب فونت تا حدی آزمایشی، و لایههای پر رنگی با تصاویر و پسزمینه طراحی سایت.
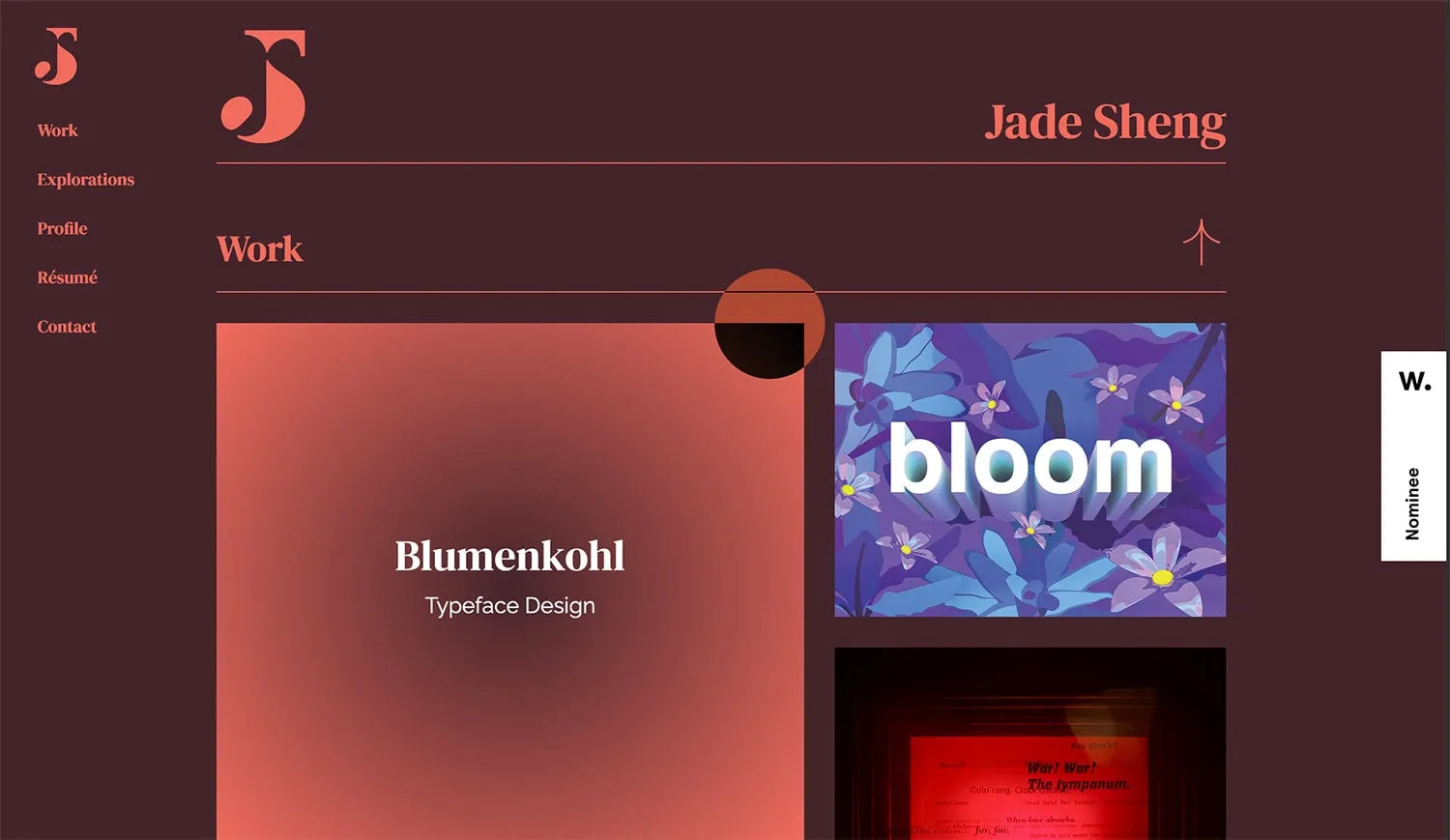
اشاره گرهای بزرگ طراحی سایت

این یک روند طراحی سایت است که اگر روی آن کلیک کنید در بسیاری از نمونه های اینجا خواهید دید، اما تا زمانی که سعی نکنید با طراحی سایت درگیر شوید، اصلاً مشاهده نمی کنید: اشاره گرهای بزرگ یا شناورهای ماوس.
این عنصر رابط کاربری طراحی سایت در همه جا وجود دارد. رایج ترین مثال و استفاده، نمونه ای است که Jade Sheng با اشاره گر دایره ای نشان می دهد که در اطراف صفحه طراحی سایت حرکت می کند و حتی وقتی از یک عنصر قابل کلیک عبور می کند، بزرگ یا تغییر رنگ می دهد.
نکته مهم در مورد این روند طراحی UI طراحی سایت این است که اطلاعات کاربردی ارزشمندی را در اختیار بازدیدکنندگان طراحی سایت قرار می دهد و به آنها کمک می کند تا با طراحی سایت تعامل بهتری داشته باشند.
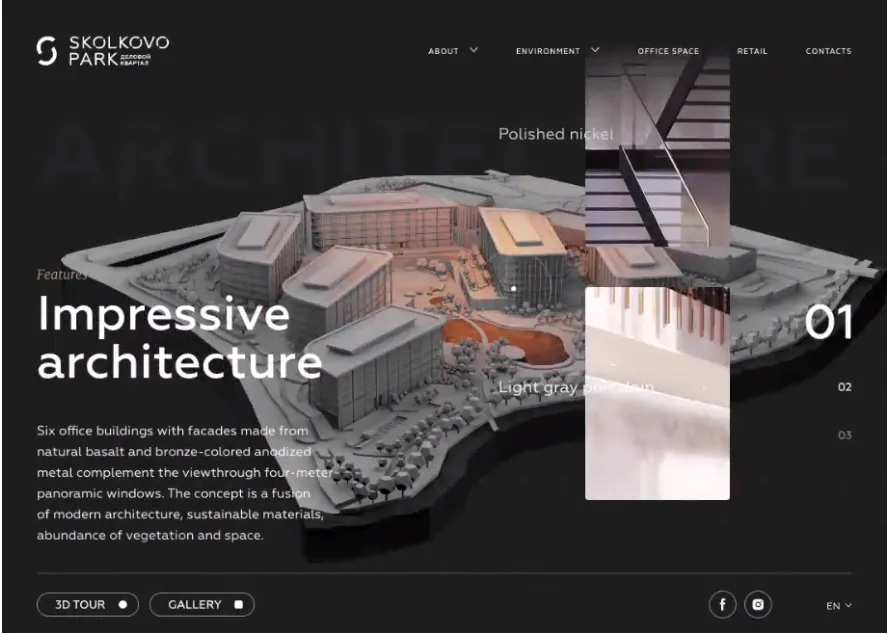
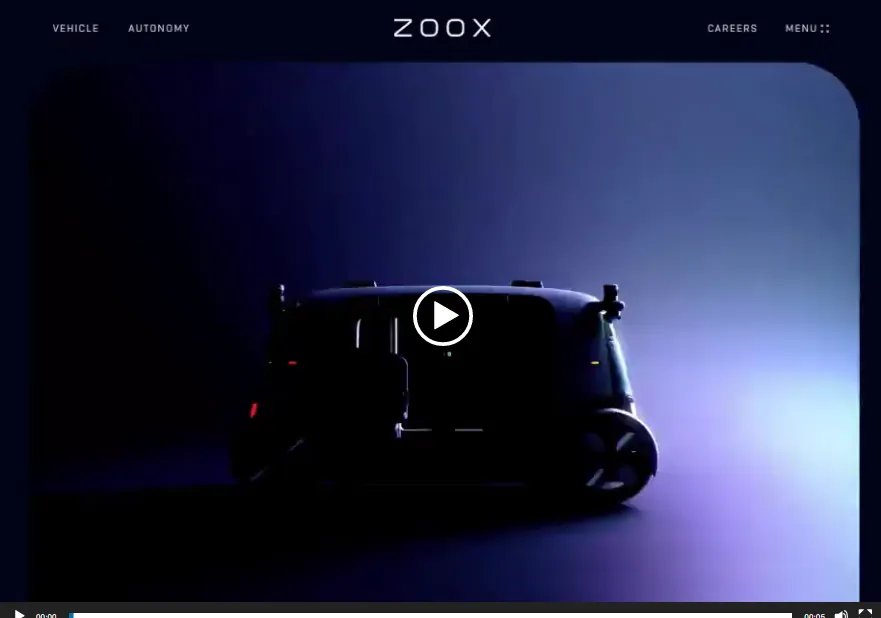
عناصر طراحی سه بعدی طراحی سایت

در حالی که در سالهای 2020 و 2021 بسیاری از طراحان به طراحی سایت های کامل و سه بعدی برای طراحی سایت های کامل پرداختند، روند نوظهور ترکیب عناصر سه بعدی با زیبایی شناسی کلی تر است.
عناصر با استعداد سه بعدی ممکن است شامل سایه ها، انیمیشن ها یا افکت های لایه برای ایجاد عمق و بعد باشند.
Sennep این کار را در مثال بالا با یک یافته مصور انجام میدهد که متن را در بقیه طراحی سایت ثابت می کند. این تصویر از سایه و حرکت برای انجام این سبک طراحی سایت پرطرفدار استفاده می کند.

وقت آن است که تقریباً برای هر چیزی سه بعدی فکر کنید. از مدل های واقعی طراحی سایت گرفته تا تصاویر ویدیویی یا عکس با عمق، عناصر سه بعدی می توانند به درک بیشتر یک طرح، مانند رندر معماری بالا کمک کنند، یا علاقه بصری را افزایش دهند.

طراحی سایت سه بعدی به داستان سرایی بصری طراحی سایت نیز گسترش می یابد. به این فکر کنید که چگونه داستان یا محصول خود را به گونه ای ثبت کنید که عمق میدان و سایه ها را برجسته کند. ویدئو، مانند مثال بالا، یکی از امتحان شده ترین و واقعی ترین راه ها برای ارائه موثر این سبک است.
Almost Brutalism

Brutalism گرایش طراحی سایتی است که مردم می خواهند از آن استفاده کنند، اما برای اکثر پروژه ها طراحی سایت بسیار خشن و تیز است. آخرین تکرار این روند را وارد کنید - تقریباً بی رحمانه.
این طرح ها از بسیاری از همان جلوه های واضح استفاده می کنند، اما با لبه های سبک تر. به جای تایپ فیس های تک، سری های ساده تر و سری های شنی معمول هستند. به جای لبه های تیز، فضای کافی بین عناصر وجود دارد، حتی اگر برخی از مرزها و خطوط متمایز وجود داشته باشد.
زواید یا جلوههای بصری طراحی سایت زیادی وجود ندارد و رنگ و متن برای انجام این پروژه ها طراحی سایت باقی می ماند
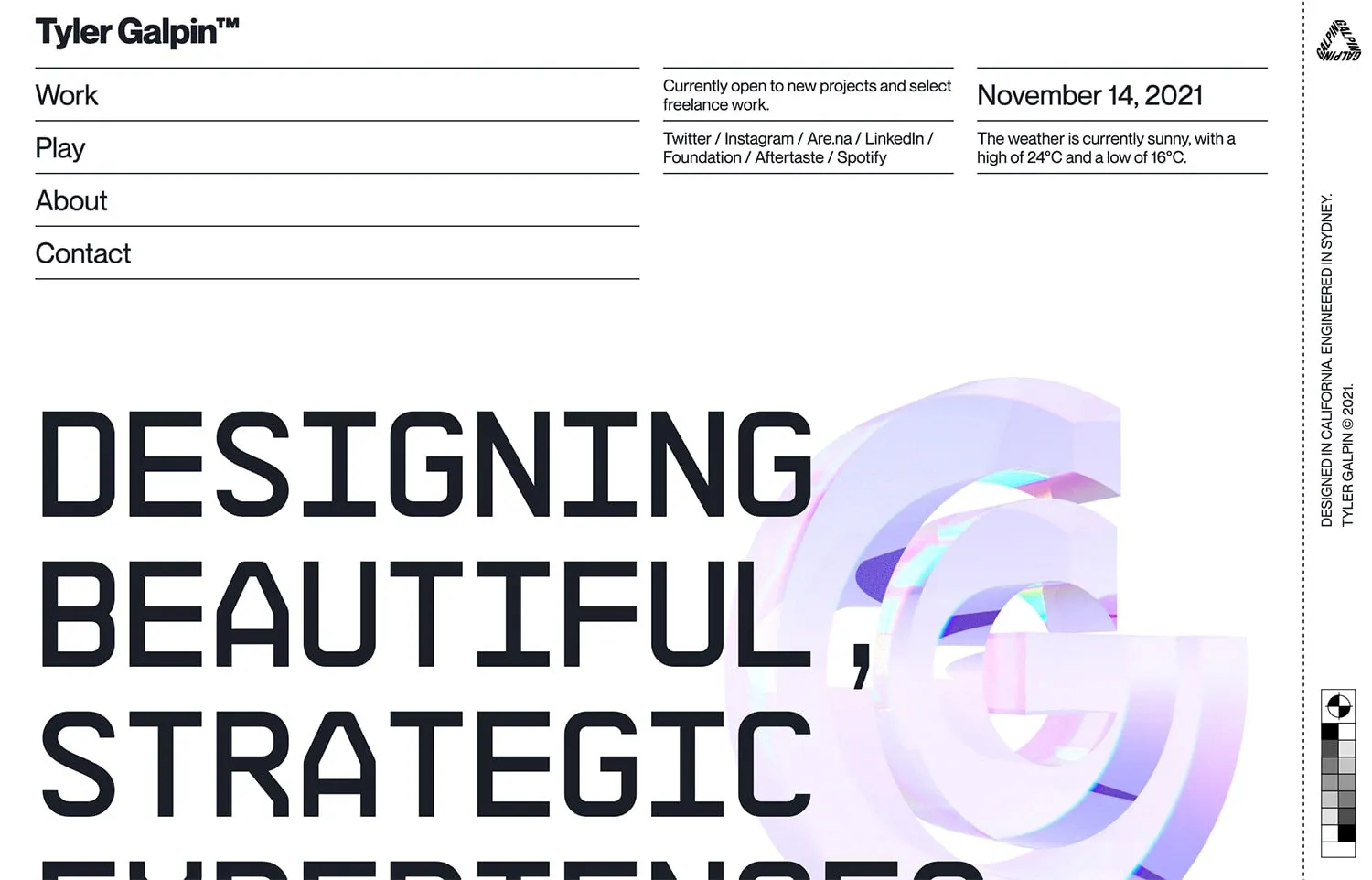
اسکرول عناصر متن

در حالی که شما همیشه می خواهید عناصر متنی قابل خواندن باشند، اما می توانند پویا نیز باشند. پیمایش عناصر متن - اغلب با استفاده از فونت های بزرگ، فقط چند کلمه، و در یک مکان واحد - می تواند بر کلمات کلیدی طراحی سایت تأکید کند و علاقه کاربر طراحی سایت را برانگیزد.
پیمایش متن اغلب به آرامی در سراسر صفحه طراحی سایت دو سمت چپ در مکانی که بیش از حد شلوغ نیست حرکت می کند. تایپ های طرح کلی گزینه محبوبی هستند و کلید حفظ خوانایی، استفاده از کلمات یا عبارات کوتاه و رایج است.
فراخوان ها برای اقدام و سایر پیامها باید از متن پیمایشی جدا شوند تا اطمینان حاصل شود که بازدیدکنندگان طراحی سایت می توانند آنها را به راحتی بخوانند.

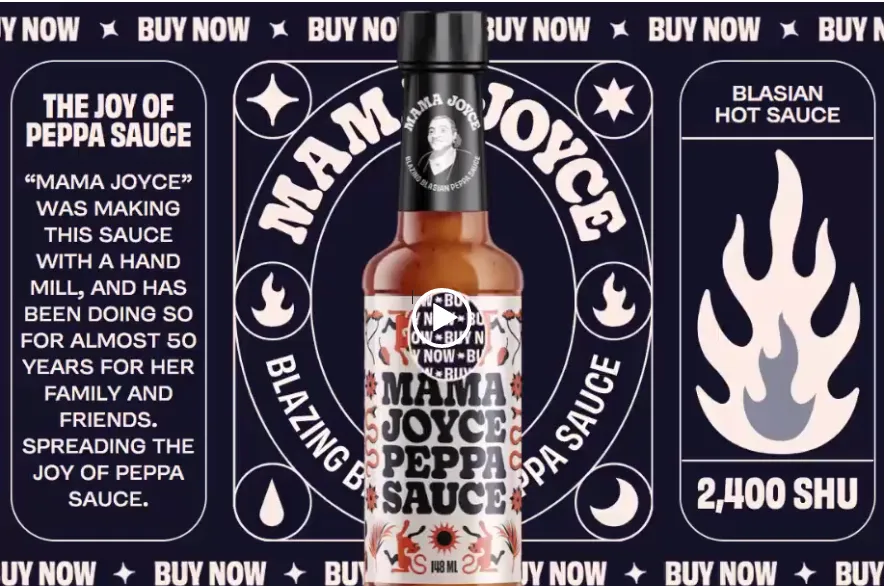
گزینه های متن پیمایش چیزی بیش از یک ترفند یا ترفند طراحی سایت هستند، آنها در واقع می توانند به تشویق تعامل و تعامل کاربر طراحی سایت کمک کنند. در مثال بالا از Mama Joyce Peppa Sauce، مکان نما شامل متن پیمایشی است که به یک صفحه نمایش متن پیمایش بزرگتر گسترش می یابد. (حتی ممکن است بخواهید این تعامل را تکرار کنید.)
Glassmorphism

اولین اشارات شیشه مورفیسم با نئومورفیسم در اواخر سال 2020 و اوایل سال 2021 شروع شد و به جلوه شیشه ای کامل تر تبدیل شد که اکنون محبوب است.
Glassmorphism همان چیزی است که ممکن است فکر کنید: عناصر طراحی سایت که ظاهری شبیه شیشه دارند. ممکن است عناصری از شفافیت، یخ زدگی یا براق بودن وجود داشته باشد.
طراحان طراحی سایت به طور عمده با این سبک در Dirbbble و یافتن راهی برای تعداد بیشتری از طراحی سایت های منتشر شده بازی می کنند.
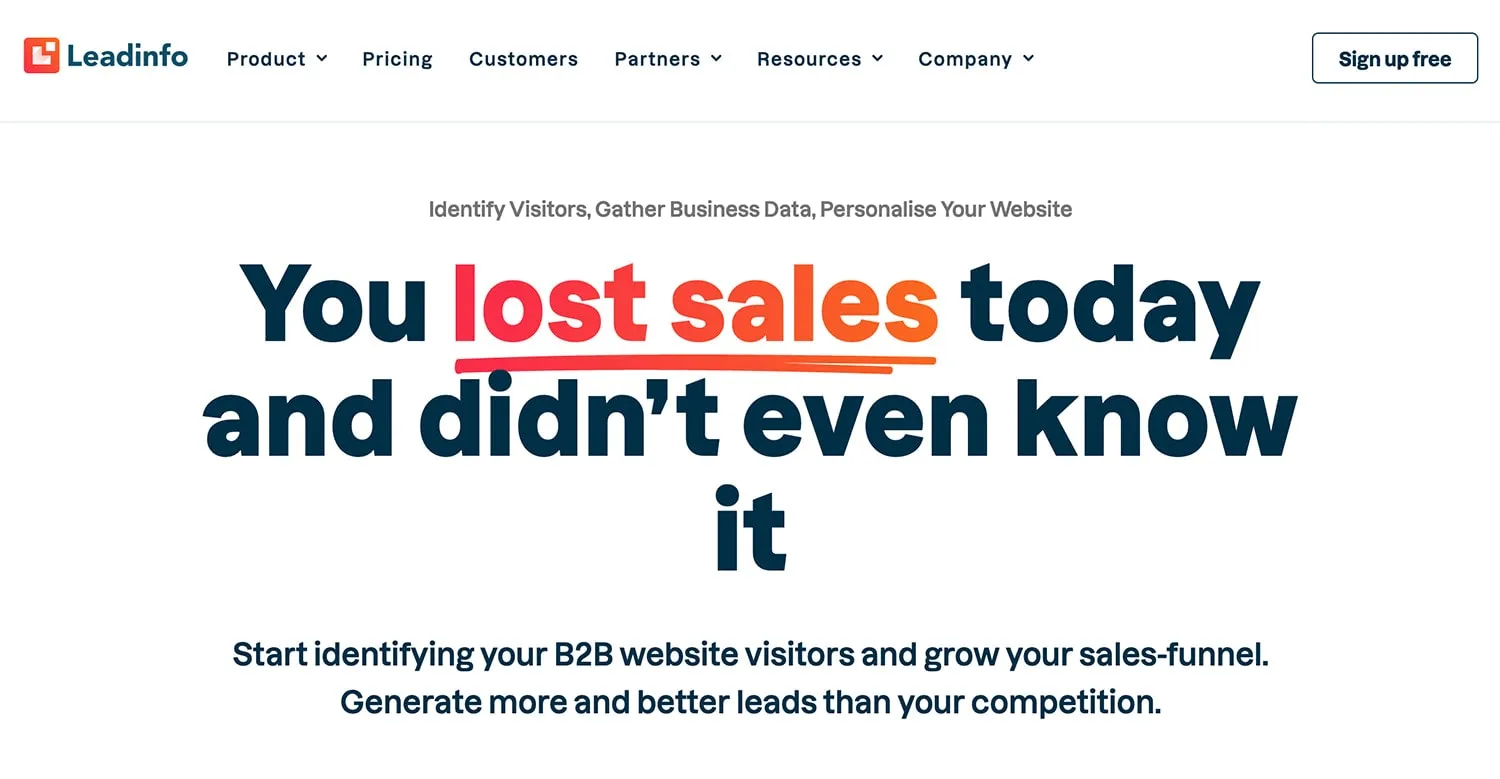
حتی گرادیان بیشتر

جدای از دوره کوتاهی که هر طرح فوق العاده مسطح بود، شیب ها روند طراحی سایت هستند که همچنان در حال ظهور هستند. در سال 2021، بیشتر شیب های طراحی سایت در پس زمینه ظاهر شدند.
برای سال 2022، گرادیان ها دو شکل جدید به خود می گیرند:
- برای پرکردن رنگ متن (مانند مثال بالا) برای ارائه حداکثر تاثیر و تاکید
- به عنوان پر کردن یک تصویر یا نماد با خطوط دیگر برای ایجاد یک جلوه عمق بافت
صفحات اصلی طراحی سایت بدون تصویر

بدون عکس؟ مشکلی نیست! آن را بدون تصاویر طراحی کنید و در سال 2022 در ترند خواهید بود.
از نوع دیگری از رابط کاربری یا ترفند طراحی سایت استفاده کنید تا بهترین استفاده را از صفحه اصلی طراحی سایت بدون تصاویر ببرید. در مثال اینجا Kirifuda از یک طرح رنگی سیاه و سفید زیبا با جلوه چاپی بین عناصر متن استفاده می کند. تایپوگرافی بزرگ و نوع خط دست خط به جمع کردن همه اینها کمک می کند. (به ترکیب سایر گرایش های طراحی سایت در این مورد توجه کنید تا جلوه ای درخشان داشته باشید.)
طراحی سایت بدون تصاویر همچنین فرصتی عالی برای امتحان تکنیک های دیگر مانند انیمیشن ها، وضعیت های شناور یا سایر عناصر تعاملی است.

طراحی سایت بدون تصاویر در صفحه اصلی طراحی سایت اغلب می تواند به زیبایی کاملاً حداقلی منجر شود. و این کاملاً اوکی است. از تکنیک دیگری برای برانگیختن علاقه استفاده کنید، مانند یک عنصر متنی بزرگ در یک حروف جالب.
جلوه های لایه ای

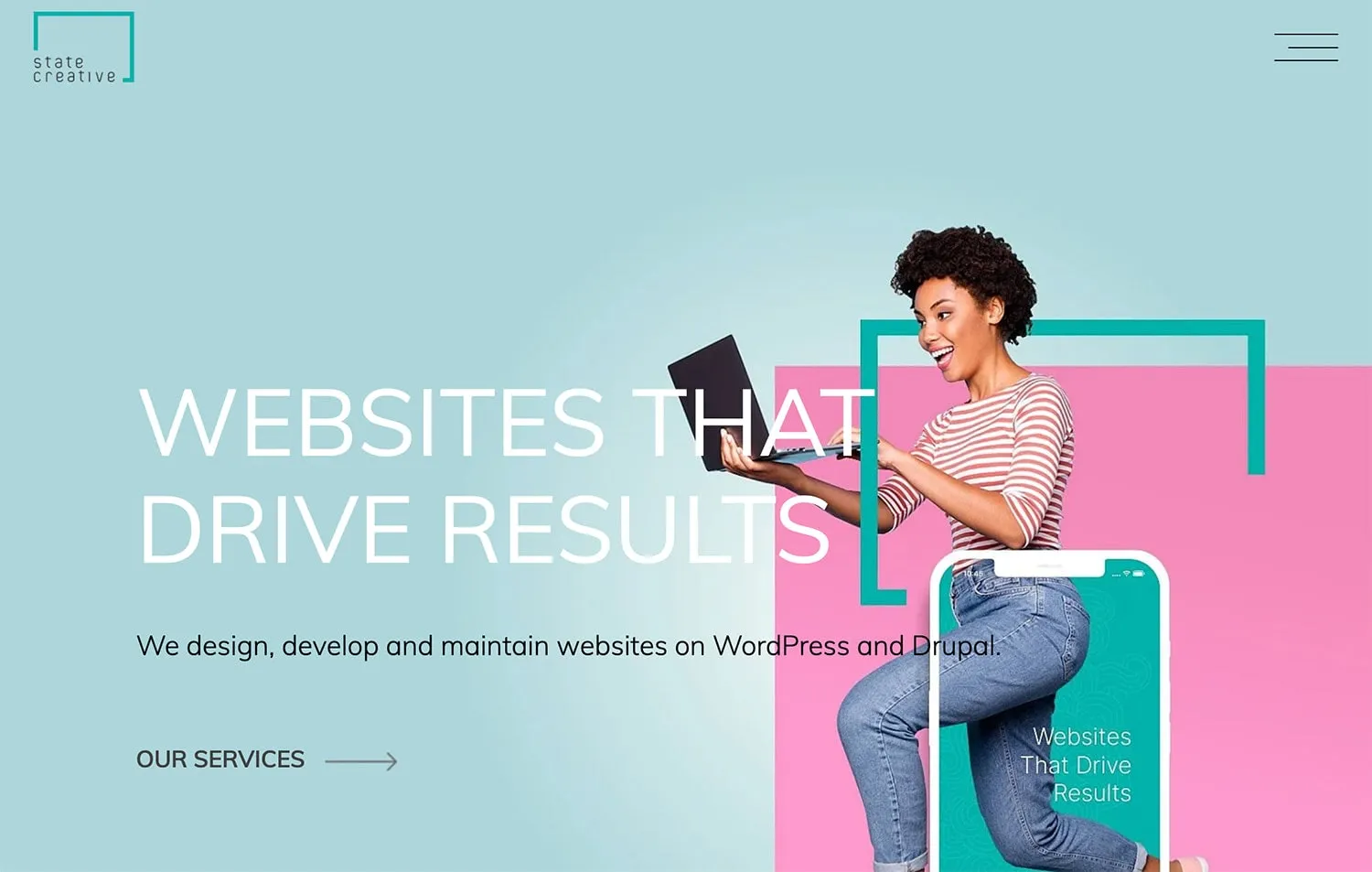
عناصری که روی هم قرار می گیرند و حاشیه می شوند و همپوشانی دارند می توانند بین عناصر طراحی سایت و اثر عمقی ارتباط برقرار کنند. اثرات لایه ای میتوانند آشکار و مستقیم یا کمی کمتر بیان شوند. هر دو گزینه می توانند با هم یا به تنهایی برای تأثیر کلی کار کنند.
State Creative از چندین لایه - پس زمینه طراحی سایت ، وسط، پیش زمینه - برای کنار هم قرار دادن عناصر مختلف به روشی که از نظر بصری طراحی سایت جالب و معنادار است استفاده می کند.
زیبایی شناسی صفحه نمایش طراحی سایت تقسیم شده

زیبایی شناسی صفحه نمایش طراحی سایت تقسیم شده دوباره به قوت خود باقی است. روند چند سال پیش به دلایل قابل استفاده و پاسخگو کار می کرد و اکنون بیشتر یک طراحی سایت است.
این تصاویر می تواند شامل صفحات طراحی سایتی باشد که به صورت افقی یا عمودی تقسیم می شوند و هر طرف دارای عملکردهای مشابه یا متفاوت یا عملکردهای کلیکی است.
بهترین طرح های اسپلیت اسکرین هر دو کار را انجام می دهند:
- آنها یک تجربه بصری طراحی سایت قوی ارائه می دهند
- آنها از چندین نقطه ورودی برای کاوش عمیق تر در محتوا طراحی سایت استفاده می کنند
تایپ فیس های تعاملی

متنی که با شما روی صفحه حرکت می کند، ستون فقرات پشت فونت های تعاملی طراحی سایت است. در بیشتر موارد، این با استفاده از حالت شناور کار میکند، اگرچه برخی اثرات پیچیده تر دیگر نیز وجود دارد که می توانید آنها را آزمایش کنید. (انمیشن های مایع با حروف تایپ نیز در حال افزایش محبوبیت هستند.)
هنگام در نظر گرفتن عناصر متن تعاملی، به خوانایی و درک مطلب فکر کنید. افکت متن فقط تا زمانی کار می کند که کلمات موجود در آن هنوز خوانا و قابل درک باشند. (در غیر این صورت پیام و مفهوم طرح گم می شود.)
این گرایش طراحی سایت همچنین زمانی بهترین کار را انجام می دهد که بسیاری از تکنیک های دیگر در طرح وجود نداشته باشد. این ترفند زمانی بهترین است که تنها باشد.
مگا فوترها

چه کسی حدس می زد که فوترهای طراحی سایت – به ویژه آنهایی که اطلاعات زیادی در آنها وجود دارد – یک عنصر طراحی سایت پرطرفدار باشد؟
فوترهای مگا یکی از عناصر ضروری طراحی سایت سال 2022 برای طراحی سایت هایی هستند که حاوی اطلاعات زیاد، تعداد صفحات زیاد طراحی سایت یا چندین نقطه تعامل هستند.
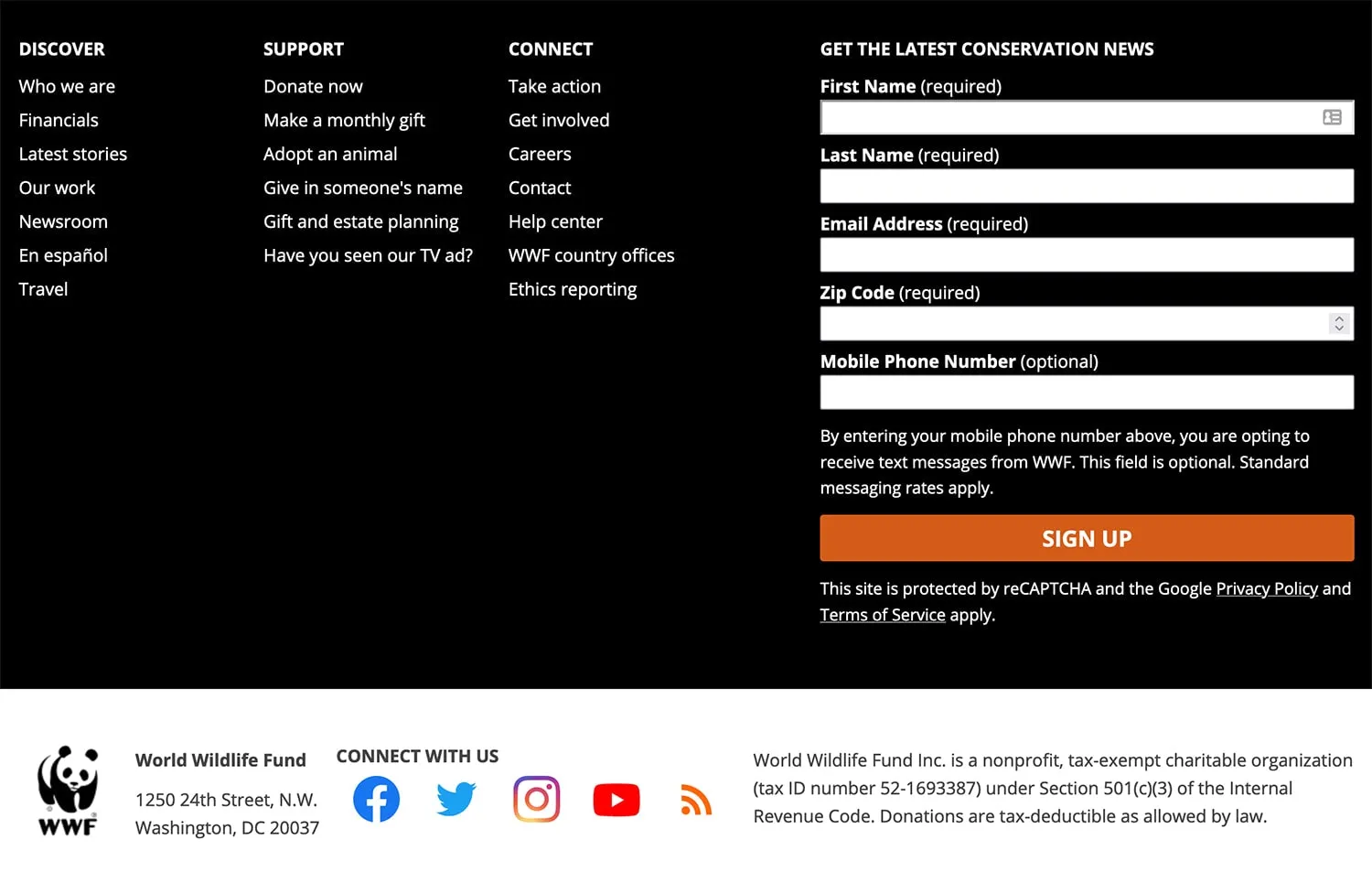
صندوق جهانی حیات وحش دارای پاورقی دو سطحی است:
- در نوار سیاه ضخیم، سه ستون از گزینه های منو برای پیمایش آسان وجود دارد که بر اساس آنچه ممکن است کاربر بخواهد در طراحی سایت انجام دهد (کشف، پشتیبانی، اتصال) گروه بندی شده است.
- همچنین در نوار سیاه یک فرم ثبت نام جامع برای کسب اطلاعات بیشتر در مورد سازمان وجود دارد
- در نوار پاورقی سفید نازک تر، اطلاعات سازمانی، پیوندهای رسانه های اجتماعی طراحی سایت ، سلب مسئولیت غیرانتفاعی، اطلاعیه حق چاپ و پیوندهای خانه داری (خطمشی رازداری، افشاگری ها و شرایط) وجود دارد.

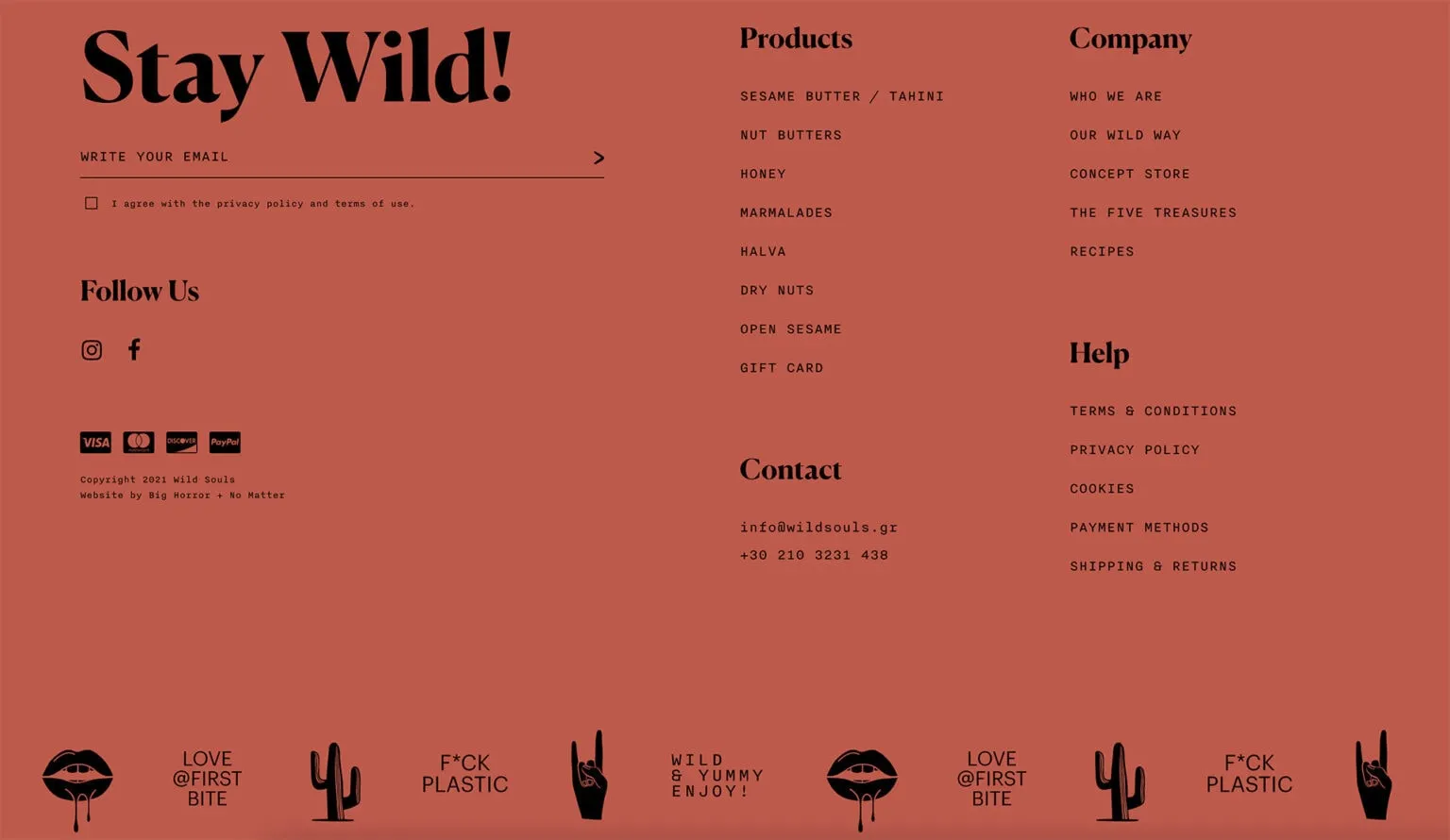
مگا فوترها وقتی به خوبی کار می کنند که سطوح مشخصی از عناصر وجود داشته باشد که اهداف مشخصی دارند. قالب ستون با هدرها و همچنین لنگر افقی پایین به این فوتر طراحی سایت از Wild Souls کمک می کند که شگفت انگیز به نظر برسد.

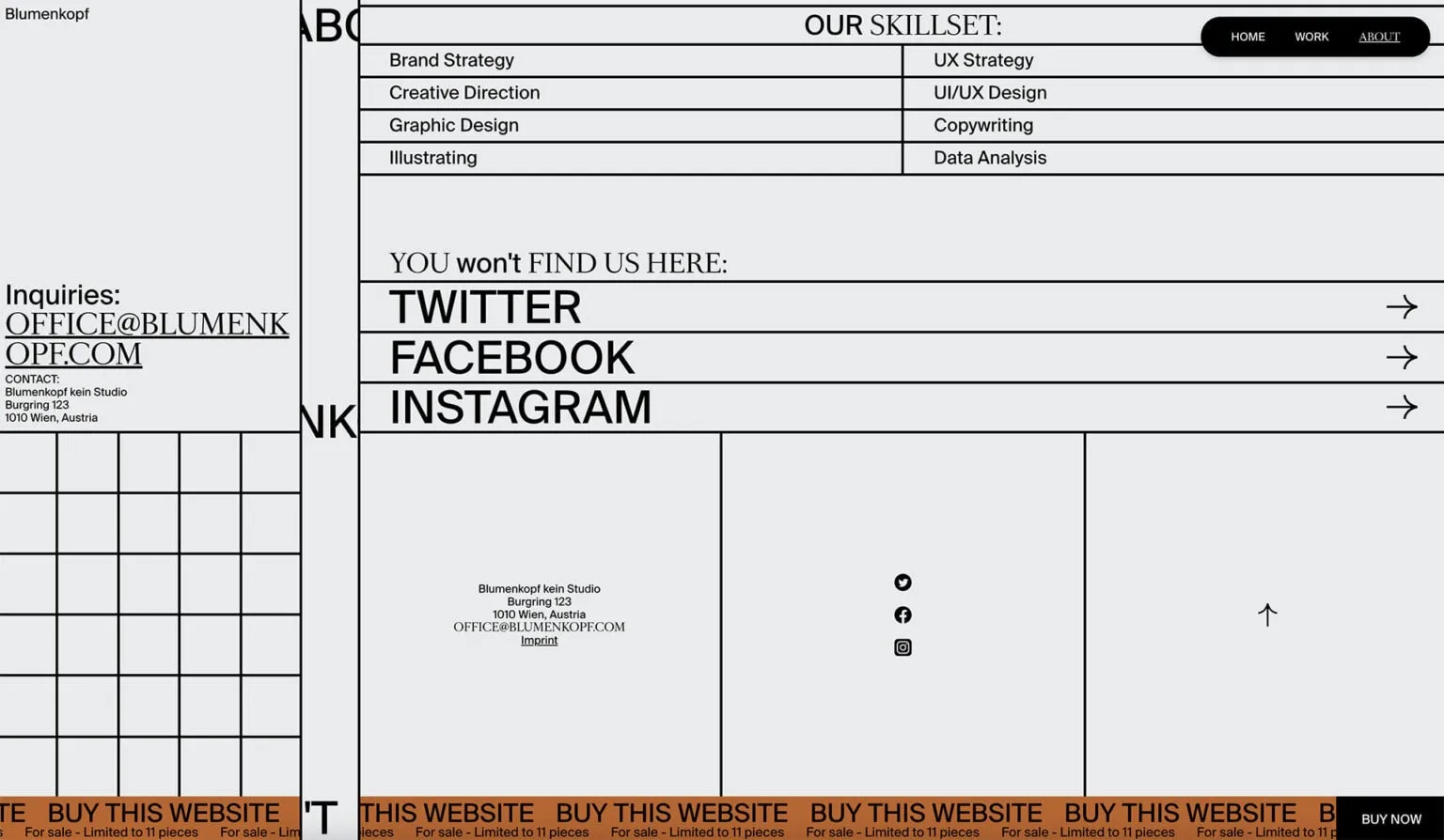
فوترهای مگا حتی می توانند سبک تقریباً بروتالیستی به خود بگیرند. ترفند استفاده از عناصر برای ایجاد حس متمایز سازماندهی است به طوری که کاربران طراحی سایت بدانند چگونه آنچه را که به دنبال آن هستند به راحتی پیدا کنند.
طراحی سایت فراگیر

طراحان در حال کار به سمت طراحی سایت فراگیرتر هستند و تقریباً در هر چیزی که منتشر می شود نشان داده می شود. از تصویر گرفته تا زبان گرفته تا متن جایگزین، دلیلی وجود ندارد که سعی نکنید پروژه های طراحی سایت خود را شامل همه افراد کنید.
فراگیری به نژاد، بی طرفی جنسیتی، فرهنگ، دسترسی و توانایی گسترش می یابد. موضوع رایج این است که طراحی سایت شما باید به گونه ای تنظیم شود که هرکسی که می خواهد بتواند به محتوا طراحی سایت دسترسی داشته باشد و مردم نیز دیگرانی را که می توانند با آنها ارتباط برقرار کنند روی صفحه ببینند.
نکته ظریف در اینجا این است که لازم نیست با تصاویر و زبانی که فریاد می زند "ما شامل حال هستیم" زیاده روی کنید. این یکی از آن موقعیت های طراحی سایت است که نشان دادن مهم تر از گفتن است و واقعی بودن و واقعی بودن مهمتر از اجبار کردن آن است.
تصویرسازی فوق العاده

مرز بین پایان واقعی و خیالی از کجا شروع می شود؟ وقتی به بسیاری از طراحی سایت ها نگاه می کنید، ممکن است 100٪ مطمئن نباشید. و این اشکالی ندارد.
از این روند لذت ببرید و واقعی و خیالی را ادغام کنید تا تصاویر بسیار خارق العاده ای ایجاد کنید. تخیل شما در اینجا تنها محدودیت است.
در مثال K Plus Film، افراد در بالای میوه هایی قرار دارند که در اطراف صفحه طراحی سایت در حال پرواز هستند. رنگ و مقیاس تصویری جذاب ایجاد می کند که هر چیزی جز معمولی نیست.
نتیجه
در مورد روند طراحی سایت، سال جدید در حال حاضر به دنبال آن است که به طرز خارق العاده ای منفجر شود. به این فکر کنید که چگونه می توانید این عناصر را در پروژه های طراحی سایت موجود یا به عنوان بخشی از چیزی جدید ادغام کنید. و مهمتر از همه، از آن لذت ببرید!