به دنبال رویکرد جدیدی برای طراحی وب سایت هستید؟ چرا ویدیو را امتحان نمی کنید؟
اگر به درستی انجام شود، استفاده از پس زمینه ویدیو طراحی وب سایت می تواند طراحی وب سایت جذابی ایجاد کند که کاربران طراحی وب سایت را متوقف می کند و آنها را تشویق به تماشا می کند. (فقط به محبوبیت Vine، برنامه اشتراک گذاری ویدیوی شش ثانیه ای نگاه کنید.)
با این حال، استفاده از ویدئو طراحی وب سایت با چالش هایی همراه است و ممکن است برای هر پروژه طراحی وب سایت ای کارساز نباشد. اما استفاده از پس زمینه های ویدیویی طراحی وب سایت واقعاً شروع به اوج شدن کرده است. در اینجا مقدمه ای در مورد آنچه که برای شروع باید بدانید آورده شده است. (و مطمئن شوید که طراحی وب سایت های زیر را بررسی کنید تا ببینید فیلم ها چگونه عمل می کنند.)
چرا از ویدئو در طراحی وب سایت استفاده کنیم؟



ویدیو طراحی وب سایت یک راه عالی برای ایجاد نوع دیگری از علاقه طراحی وب سایت بصری است و در عین حال بازدیدکنندگان طراحی وب سایت را تشویق میکند تا روی صفحه نمایش طراحی وب سایت «چسب بمانند». حتی با ویدیوهایی طراحی وب سایت که بسیار کوتاه هستند، کاربران طراحی وب سایت به تماشای چیزهای جالب توجه می پردازند و این شانس را افزایش می دهد که کاربر طراحی وب سایت زمان بیشتری را در طراحی وب سایت شما بگذراند و امیدواریم با محتوا طراحی وب سایت تعامل داشته باشد.
همچنین ادغام ویدیو در طراحی وب سایت ها همیشه آسان تر می شود. با استفاده از HTML و استفاده گسترده تر از ویدیو طراحی وب سایت در دستگاههای تلفن همراه و تبلتها، دیدن ویدیو روی صفحه یک تجربه معمول کاربر طراحی وب سایت است.
استفاده از پس زمینه ویدیویی طراحی وب سایت می تواند احساس بسیار متمایز را برای طراحی وب سایت شما ایجاد کند، حال و هوای شما را ایجاد کند و حتی داستانی را بیان کند که ممکن است در غیر این صورت انتقال آن دشوار باشد. ویدئو همچنین طراحی وب سایت شما را از بسیاری دیگر متمایز می کند، زیرا در حالی که این روند رو به افزایش است، هنوز تعداد زیادی طراحی وب سایت از پس زمینه های ویدئویی استفاده نمی کنند. ویدئو فقط یک ابزار دیگر است که می توانید از آن برای نشان دادن خلاقیت خود استفاده کنید.
از کجا ویدیو طراحی وب سایت ها را برای استفاده دریافت می کنید؟


بنابراین شما تصمیم گرفتید از ویدئو طراحی وب سایت استفاده کنید، اما چگونه می توانید چیزی قابل استفاده برای طراحی وب سایت خود بدست آورید؟
بهترین گزینه این است که ویدیوی طراحی وب سایت خود را بسازید. به این ترتیب شما کنترل کاملی بر محتویات خواهید داشت و تمامی حقوق مربوط به آن را در اختیار خواهید داشت. اگرچه این می تواند زمان بر و پرهزینه باشد (مخصوصا اگر چیزی در مورد ویدیو نمی دانید و مجبور به استخدام یک فیلمبردار هستید).
اگر نمی خواهید از خودتان فیلم بگیرید، یک گزینه مجوز خلاقانه مشترک را در نظر بگیرید. میتوانید ویدیوهای خلاقانه مشترک را از طراحی وب سایت های محبوبی مانند YouTube، Vimeo، MotionShare و SitePoint پیدا کنید و از آنها استفاده کنید. فقط بسیار مراقب باشید که قوانین مجوز را بررسی کنید و اسناد مناسب را ارائه دهید. بزرگترین معایب استفاده از ویدیوهای خلاقانه مشترک این است که شما در ویدیو طراحی وب سایت هایی که ممکن است پیدا کنید محدود هستید، تعداد ویدیوهای بی کیفیت برای فیلتر کردن و اینکه طراحی وب سایت دیگری ممکن است دقیقاً از همان چیزی استفاده کند.
در نهایت، می توانید ویدیوهای از پیش ساخته شده را خریداری کنید. طراحی وب سایت هایی مانند VideoHive شامل انواع گزینه های ویدئویی طراحی وب سایت با پرداخت هزینه هستند. شما برخی از محدودیت ها را با این ویدیوها دارید، اما اغلب آنها گزینه مناسبی با کیفیت بالا هستند.
نکاتی برای موفقیت طراحی وب سایت



یک ویدیو طراحی وب سایت با ظاهر حرفه ای بنویسید. به کادربندی فکر کنید – قانون یک سوم را در نظر بگیرید – و برنامه ریزی کنید که ویدیو چگونه با هم جمع می شود. به آنچه روی صفحه نمایش طراحی وب سایت داده می شود و نحوه ارتباط آن با ویدیو با دقت توجه کنید. به یاد داشته باشید که ویدیو طراحی وب سایت را برای نحوه استفاده از آن برنامه ریزی کنید. قصد دارید عناصر یا متن دیگری را در کجا قرار دهید؟ هنگام فیلم برداری، ویرایش یا انتخاب ویدیو طراحی وب سایت برای استفاده، فضای منفی را در آن قسمتهای کادر ایجاد یا برنامه ریزی کنید.
مطمئن شوید که ویدیوی شما خوب گرفته شده است. هیچ چیز مثل کیفیت پایین نمی تواند یک ویدیو طراحی وب سایت را خراب کند. با استفاده از کیفیت HD فیلم بگیرید تا از پیکسل شدن و ساختن جلوگیری کنید.
آن را ساده نگه دارید. عملکرد فیلم های پس زمینه طراحی وب سایت باید به راحتی قابل درک باشد. حرکت بیش از حد یا سرعت بسیار زیاد می تواند گیج کننده باشد.
ویدیوی خود را با محتوای طراحی وب سایت مطابقت دهید. ویدیو فقط به خاطر داشتن ویدیو احتمالاً پیام درستی را در طراحی وب سایت شما منتقل نمی کند. مطمئن شوید که پس زمینه ویدیو طراحی وب سایت با بقیه محتوای طراحی وب سایت شما مطابقت دارد. برای مثال، اگر در حال فروش لباس هستید، یک پس زمینه ویدیویی طراحی وب سایت عالی ممکن است شامل یک ویترین مد از خط تولید شما باشد.
ویدیو طراحی وب سایت ها را کوتاه نگه دارید هر چیزی که بیش از حد طولانی اجرا شود ممکن است توجه کاربر طراحی وب سایت را جلب نکند. پسزمینه ویدیو طراحی وب سایت را روی چیزی نگه دارید که فقط برای چند ثانیه اجرا میشود و یا متوقف میشود و شما را راهنمایی می کند که چه کاری باید انجام دهید، یا در یک حلقه پشت سایر اطلاعات سایت، مانند متن اجرا میشود.
اجتناب از صدا با چسبیدن به یک پس زمینه فقط ویدیویی، کمتر کاربران طراحی وب سایت را با این احساس «موسیقی از کجا میآید» آزار می دهید. ویدیوی خوب طراحی وب سایت به راحتی به تنهایی می ایستد. اگر قصد استفاده از صدا را دارید، گزینه کلیک برای شروع را در نظر بگیرید تا کاربران طراحی وب سایت تجربه کامل و مورد نظر محتوا طراحی وب سایت را داشته باشند.
به زمان بارگذاری فکر کنید. اگر بارگذاری طراحی وب سایت شما بیش از حد طول بکشد (یا از ویدیوی مبتنی بر فلش استفاده می کند که با iPad سازگار نیست)، کاربران طراحی وب سایت به آن جا نمی مانند. فایل های ویدئویی را فشرده و ویرایش کنید تا سریع بارگذاری شوند.
استفاده از یک افزونه را در نظر بگیرید تا مطمئن شوید که ویدیوی شما یکپارچه پخش می شود. بسته به چارچوب طراحی وب سایت شما گزینه های مختلفی وجود دارد.
طراحی وب سایت هایی با استفاده از پس زمینه های ویدئویی
در حالی که تقریباً هر کسی می تواند استفاده از پس زمینه ویدیویی را در پروژه طراحی وب سایت خود بگنجاند، ویدیو واقعاً با انواع خاصی از محتوا کار می کند. طراحی وب سایت هایی که محصولات را به نمایش می گذارند - از لباس گرفته تا غذا یا نوشیدنی - واقعاً میتوانند با ویدیویی که اقلام برای فروش را به نمایش میگذارد، سطحی از ابعاد را اضافه کنند. توسعه دهندگان طراحی وب سایت و طراحان همچنین پس زمینه های ویدئویی طراحی وب سایت را به عنوان راهی برای نشان دادن توانایی های خلاقانه خود اضافه می کنند. چه راهی بهتر از اینکه این تکنیک ها را در طراحی وب سایت خود بگنجانید، برای نشان دادن کارهایی که می توانید به مشتریان بالقوه طراحی وب سایت انجام دهید چیست؟
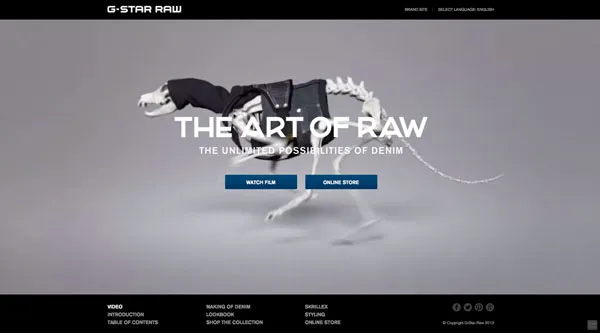
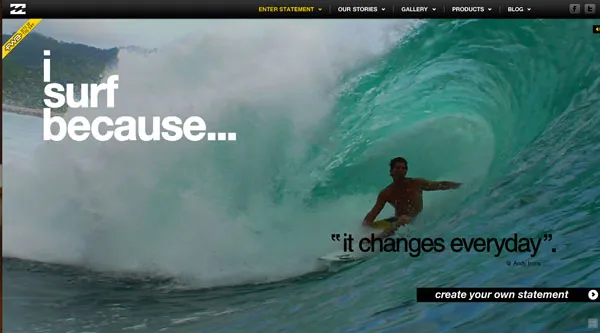
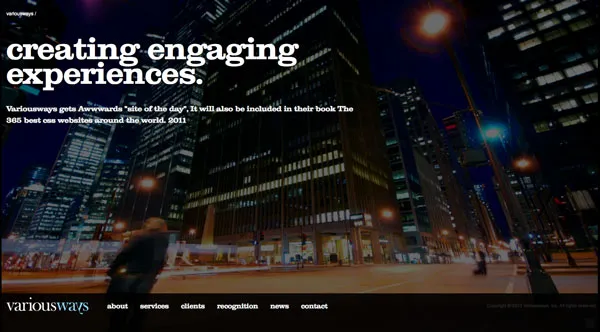
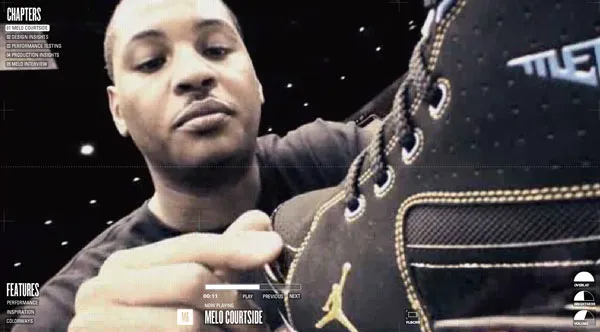
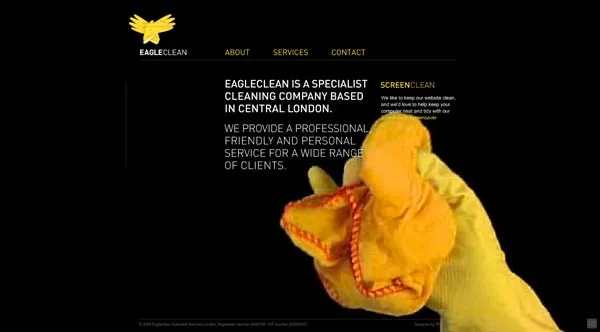
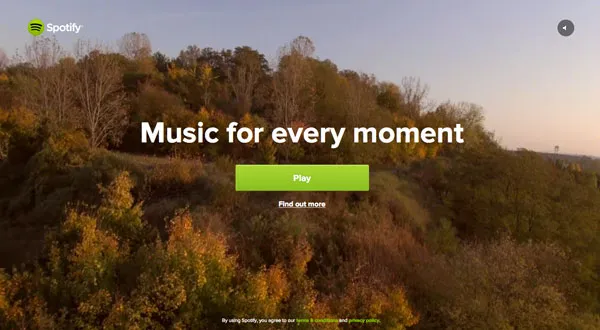
در اینجا چند نمونه خیره کننده از پس زمینه های ویدئویی که توسط طراحی وب سایت های مختلف استفاده می شود، آورده شده است. (حتماً پیوندها را کلیک کنید تا واقعاً احساس کنید که هر ویدی طراحی وب سایت و چگونه کار می کند و با محتوای هر طراحی وب سایت ترکیب می شود.)

EagleClean: طراحی وب سایت آنقدر هوشمندانه است که نمی توان آن را دوست داشت. محصول (خدمات نظافت) هنگامی که شخصی مانیتور شما را "تمیز می کند" به نمایش گذاشته می شود.

Spotify: با ویدیوی فریبنده و دکمه «پخش» نمیتوانید با محتوا طراحی وب سایت درگیر شوید.

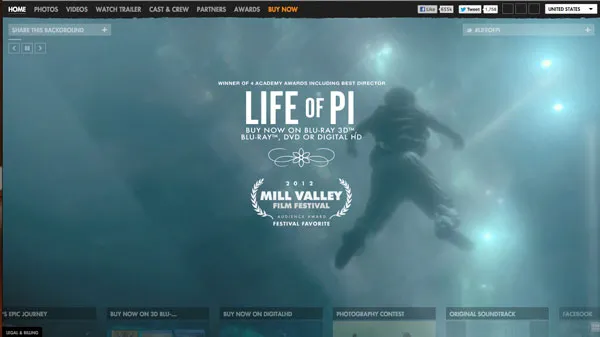
The Life of Pi Movie: طراحی وب سایت این فیلم از کلیپ هایی از فیلم استفاده می کند تا شما را به بخشی از اکشن تبدیل کند. این شامل یک موسیقی متن ظریف نیز می باشد و به زیبایی ویرایش شده است.

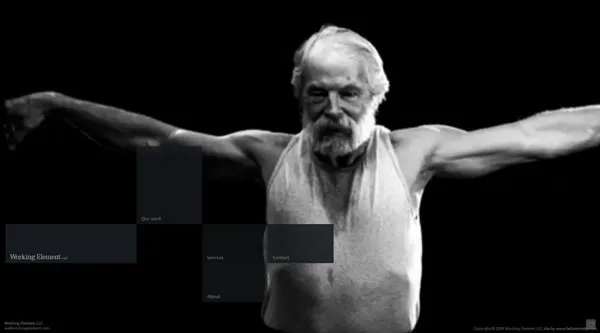
عنصر کار: این شرکت از سادگی استفاده می کند تا شما را به سمت خود بکشاند. این شرکت کار بزرگی را انجام می دهد تا خدمات خلاقانه خود را به شیوه ای جالب به نمایش بگذارد.
نتیجه
استفاده از ویدئو طراحی وب سایت به عنوان تصویر پس زمینه می تواند راهی سرگرم کننده برای افزودن چیزهای اضافی به پروژه طراحی وب سایت باشد. فقط به یاد داشته باشید که آن را ساده، کوتاه و قابل فهم نگه دارید و بر روی ویدیوهایی تمرکز کنید که بهترین کیفیت را دارند.