بر کسی پوشیده نیست که روانشناسی رنگ طراحی وب سایت به طور گسترده در تمام جنبه های طراحی وب سایت استفاده می شود. از رنگ های مورد استفاده در اقلام روزمره گرفته تا لوگوی برند و طراحی وب سایت، رنگ عنصر مهمی است که می تواند پیام خاصی را به کاربران طراحی وب سایت منتقل کند.

به گزارش Kissmetrics، وقتی رنگی را مشاهده می کنیم، چشمان ما پیامی را به ناحیه ای از مغز به نام هیپوتالاموس می فرستند. به نوبه خود، این سیگنال های بیشتری را به غده هیپوفیز و سپس به غدد تیروئید ارسال می کند. سپس این نشان دهنده ترشح هورمون هایی است که باعث نوسانات در خلق و خو، احساسات و در نتیجه رفتار ما می شود.
علم به ما می گوید که رنگ طراحی وب سایت احساساتی را برمی انگیزد که می تواند منجر به احساسات منفی، مثبت یا ناهماهنگ شود. Kissmetrics ادامه می دهد که فقط 90 ثانیه طول می کشد تا یک بازدید کننده طراحی وب سایت قضاوت یا نظر خود را شکل دهد. علاوه بر این، "62 تا 90٪ از این تعامل تنها توسط رنگ یک محصول تعیین می شود."
همانطور که در کتاب الکترونیکی رایگان طراحی وب سایت برای چشم انسان توضیح داده شده است، رنگ نقش غیرقابل انکاری در ایجاد اولین تاثیر قوی بر روی کاربران طراحی وب سایت دارد.
رنگ ها به چه معنا هستند
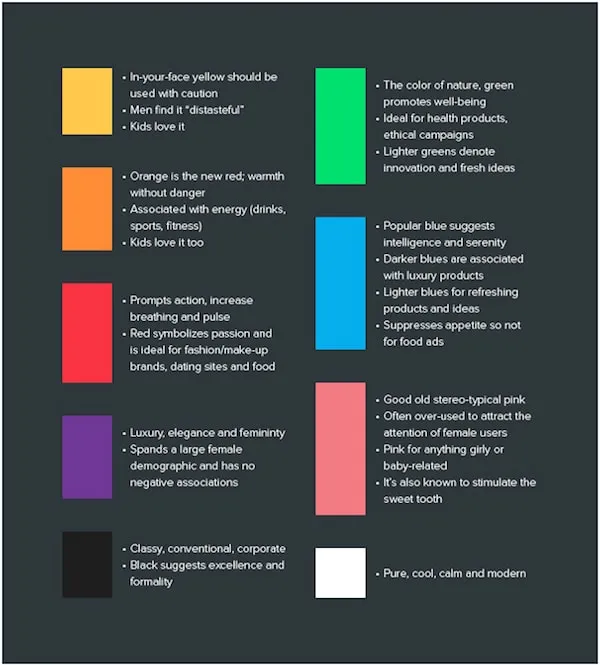
هر رنگی برای هر فردی معنی دارد، اگرچه این معنی بسته به ترجیحات شخصی و پیشینه فرهنگی ما متفاوت است.
برای یک مرجع سریع، به نمودار رنگ زیر نگاهی بیندازید.

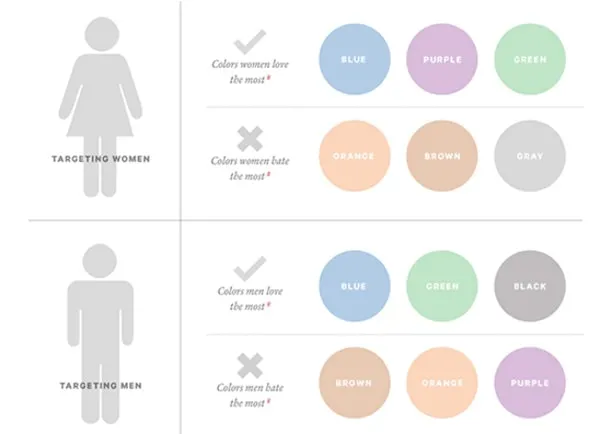
روانشناسی رنگ در طراحی وب سایت یک علم دقیق نیست و مطالعات نشان داده است که تحت تأثیر ادراکات فردی است. ملاحظات اجتماعی مانند جنسیت نیز بر نحوه درک رنگ تأثیر دارد. مطالعات بیشتر نشان دادهاند که همیشه خود رنگ نیست که تأثیر می گذارد، بلکه در مورد اینکه کاربر طراحی وب سایت چقدر احساس میکند رنگ استفادهشده برای برندی که از آن استفاده میکند، مناسب است، اهمیت دارد.

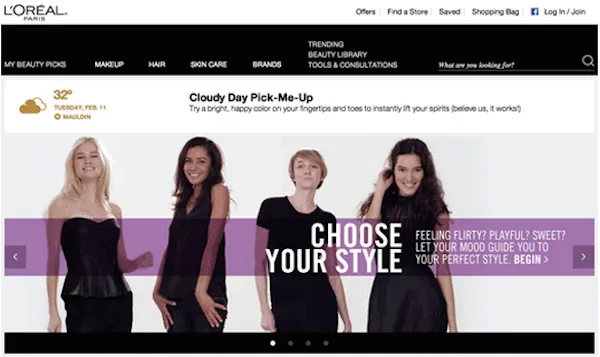
بنابراین، اگر برای خانمها طراحی می کنید، بنفش یک شرط بسیار خوب است، زیرا عموماً توسط خانم ها میپسندند اما آقایان آن را دوست ندارند (البته به طور کلی). در تصویر زیر، این برای جلوهای خوب برای L’Oreal Paris استفاده شده است. همانطور که می بینید، هدر و پاورقی مشکی هستند که نشان دهنده کلاس و ظرافت است، به طوری که به طور کلی احساس می کنید که محصول ارزان نیست، اما سطح بالایی دارد.

علاوه بر این، رنگ سفید برای متن طراحی وب سایت استفاده می شود که نشان دهنده مدرنیته و حس آرامش است، در حالی که بنفش برای نشان دادن تجمل، ظرافت و زنانگی انتخاب شده است - همه اینها به وضوح برای طراحی وب سایتی مانند این مناسب هستند.
(برای کسب اطلاعات بیشتر در مورد طراحی وب سایت مینیمالیستی و استفاده از فضای سفید به عنوان ابزار طراحی وب سایت ، به کتاب های الکترونیکی رایگان The Elegance of Minimalism و The Zen of White Space in Web Design مراجعه کنید).
در تصویر زیر، برای مجله سلامت زنان، بنر بالای صفحه طراحی وب سایت صورتی است، اما در غیر این صورت، طراحی وب سایت نسبتاً خالی از رنگ است و در عوض به تصاویر و پیمایش پررنگ متکی است. این یک انتخاب جالب است و می تواند بر خلاف طراحی وب سایت کار کند.
برای شروع، صورتی یک رنگ بسیار کلیشه ای برای استفاده در زمانی است که طراحی وب سایتی زنان را هدف قرار می دهد، و جذابیت آن را جلب می کند، بنابراین پیام طراحی وب سایت به این دلیل که همه چیز در مورد سلامت زنانه است، ممکن است از بین برود.
هنگامی که بیشتر در طراحی وب سایت کاوش می کنیم، رنگ هدر البته در هر صفحه استفاده می شود، اما بازدید سریع از بخش کاهش وزن موارد زیر را برمی گرداند.
همانطور که می بینید، این صفحه طراحی وب سایت حتی صورتی تر است که می تواند برای مخاطبان طراحی وب سایت نتیجه معکوس داشته باشد. با این حال، اولین تصویری که اتفاقاً دیدیم روی یک نوار لغزنده بود، و با ماندن شما در صفحه طراحی وب سایت ، این تغییر میکند.
تعیین طرح رنگ طراحی وب سایت
بعید است که طراحی وب سایتی بسازید که فقط یک رنگ داشته باشد (مگر اینکه کاملاً تک رنگ باشید) بنابراین باید طرح رنگ کلی طراحی وب سایت و هر رنگ جداگانه و همچنین میزان کارکرد آنها با یکدیگر را در نظر بگیرید. همچنین تأثیر روی کاربر طراحی وب سایت و نحوه تناسب رنگ های ثانویه با رنگ اصلی طراحی وب سایت مورد استفاده را در نظر بگیرید.
با در نظر گرفتن این موضوع، هنگام ترکیب رنگ ها باید مراقب باشید و برای کمک به شما در این امر، می توانید از سه روش اصلی ترکیب رنگ طراحی وب سایت راهنمایی کنید.
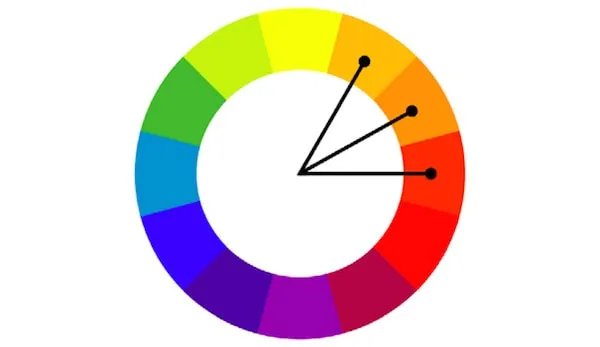
شماره 1: سه گانه
این ابتدایی ترین و متعادل ترین روش است که از شادابی و مکمل رنگ طراحی وب سایت استفاده می کند. با استفاده از چرخه رنگ 12 مرحله ای طراحی وب سایت ، می توانید هر سه رنگ را که در فاصله 120 درجه از یکدیگر قرار دارند برای پس زمینه طراحی وب سایت ، محتوا طراحی وب سایت و پیمایش طراحی وب سایت انتخاب کنید.

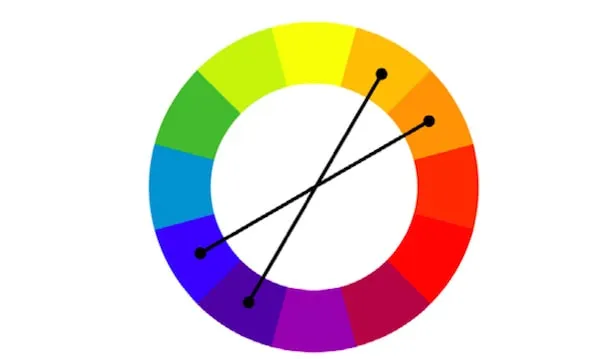
شماره 2: مرکب (مکمل تقسیم شده)
روش دوم کمی دشوارتر است و ممکن است مجبور شوید برای درست کردن آن آزمایش کنید، اما اگر به خوبی انجام شود می تواند بسیار موثر باشد. این مفهوم از چهار رنگ استفاده می کند - دو جفت متضاد (در نزدیکی چرخ رنگ طراحی وب سایت) و دو جفت مکمل (در سراسر چرخه رنگ طراحی وب سایت).

شماره 3: مشابه
این روش فقط بر روی رنگ های مکمل طراحی وب سایت تمرکز می کند و هنگام تصمیم گیری در مورد آنچه می خواهید طرح به کاربر طراحی وب سایت بگوید باید مراقب باشید. از آنجایی که سرزندگی رنگ های انتخابی را برجسته می کند، می تواند بیش از حد باشد زیرا رنگ ها اساساً اغراق آمیز هستند.

بنابراین، هنگام در نظر گرفتن روانشناسی رنگ، مهم است که همه رنگ ها را به عنوان یک کل در نظر بگیرید، و اینکه چگونه با هم کار می کنند، نه اینکه فقط یکی را انتخاب کنید و امیدوار باشید که در کنار رنگ های دیگر مانند پس زمینه طراحی وب سایت ، متن و دکمه طراحی وب سایت ها کار کند.
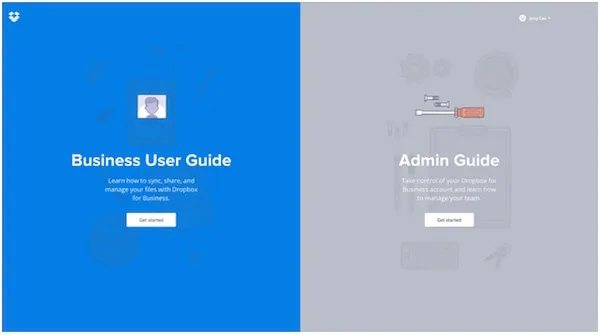
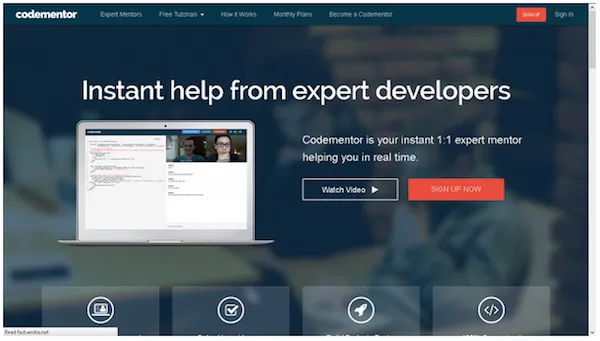
به صفحه طراحی وب سایت زیر نگاهی بیندازید و آنچه را که به کاربر طراحی وب سایت می گوید در نظر بگیرید.

1- رنگ پس زمینه طراحی وب سایت – پس زمینه طراحی وب سایت سیاه نشاند هنده کلاس، برتری، رسمی بودن و "شرکت" است. واضح است که وقتی طراحی وب سایتی را در نظر می گیریم که راهنمایی ارائه می دهد، برتری چیزی است که می خواهید منتقل کنید. رسمی بودن نشان می دهد که با یادگیری مرتبط است در حالی که "شرکتی" نشان می دهد که کاربران طراحی وب سایت ممکن است کدنویسی را به عنوان یک سرگرمی یاد نگیرند، بلکه به عنوان چیزی است که در حرفه خود پیش می برند.
2- رنگ های دکمه طراحی وب سایت ها: طراحی وب سایت از دکمه های قرمز برای دکمه های CTA طراحی وب سایت استفاده میکند که به وضوح در پس زمینه سیاه طراحی وب سایت برجسته میشوند تا ثبت نام را تشویق کنند. رنگ مشکی با حاشیه سفید برای دکمه های کم اهمیت تر، مطابق با طرح کلی طراحی وب سایت استفاده می شود.
3- رنگ متن طراحی وب سایت: برای متن، سفید آن کنتراست بسیار مهم را فراهم می کند، در حالی که همچنان با طرح رنگ مطابقت دارد. نمادهای مشخص شده با رنگ سفید (و دکمههای شبح سفید) درست روی تاشو قرار می گیرند تا کاربران طراحی وب سایت را تشویق کنند در صورت لزوم برای اطلاعات بیشتر به پایین طراحی وب سایت اسکرول کنند.
به طور کلی، طراحی وب سایت بسیار خوب کار می کند - همه ما می دانیم که سیاه و سفید به خوبی با هم هماهنگ می شوند و در این مورد، طراحی وب سایت با کلاس و نسبتا رسمی احساس می شود. رنگ قرمز، اگر بیش از حد استفاده شود، می تواند معنای پیام کلی را از بین ببرد، بنابراین در عوض برای برجسته تر شدن و روشن کردن این که اقدام مورد نظر ثبت نام در سرویس است، بسیار کم استفاده می شود.
رنگ هایی برای اجتناب
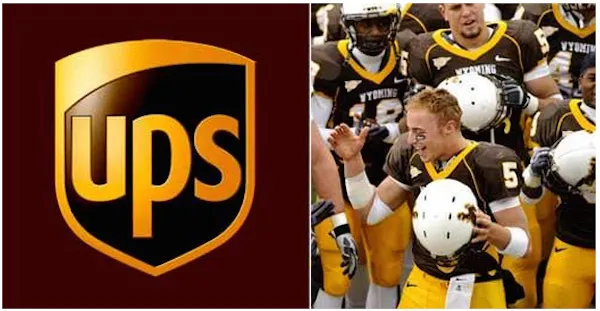
قهوه ای به طور کلی حس طبیعت را در طراحی وب سایت تداعی می کند و بیشتر مورد علاقه مردان است، اما در برخی زمینه ها کار می کند، زیرا نشان دهنده قابل اعتماد بودن است.

بنابراین قهوه ای برای UPS کار می کند زیرا شرکتی است که می خواهد پیام قوی را منتقل کند که می توان به آن اعتماد کرد.
با این حال، به عنوان یک لباس ورزشی، به لطف نوار نشان داده شده در تصویر، که متعلق به تیم کالج وایومینگ است، به عنوان بدترین لباس در فوتبال کالج توصیف شده است. بخش جالب این است که تصور می شود قهوه ای باعث افزایش «زبری» نیز می شود، بنابراین فکر م یکنید که وقتی با چنین ورزش تهاجمی همراه می شود، به همین دلیل کار می کند، اما در این مورد اینطور نیست، شاید به این دلیل که مردان معمولاً دوست ندارند. رنگ قهوه ای.
وقتی صحبت از خانم ها می شود، به نظر می رسد که رنگ نارنجی کم علاقه ترین رنگ است، بنابراین اگر برای کاربران طراحی وب سایت عمدتاً زنانه طراحی می کنید، این را در نظر داشته باشید.
البته، به یاد داشته باشید که اینها فقط دستورالعمل هستند (آنها همیشه به زمینه طراحی وب سایت بستگی دارند) و بسیار مهمتر است که همه رنگ های شما مکمل یکدیگر باشند و هماهنگی ایجاد کنند.
ابزارهایی برای کمک به شما در انتخاب رنگ های مناسب طراحی وب سایت
البته می توانید از پالت های رنگی آماده استفاده کنید تا در انتخاب خود به شما کمک کند. وقتی صحبت از طراحی وب سایت رابط کاربری طراحی وب سایت به میان می آید، نیازی به اختراع مجدد چرخه رنگ ندارید.
- Adobe Color CC - ارائه دهنده قابل اعتماد برای همه کاربران طراحی وب سایت Adobe.
- Paletton - انتخاب رنگ ساده برای مبتدیان طراحی وب سایت.
- Flat UI Color Picker – برای ایجاد طرح های تخت رنگارنگ طراحی وب سایت
- Mudcube Color Sphere - مجموعه ای از تم ها را ارائه می دهد و اعداد HEX را ارائه می دهد.
رنگ های طراحی وب سایت من را بررسی کنید – برای بررسی ترکیب رنگ های پیش زمینه و پس زمینه طراحی وب سایت و اینکه کنتراست مناسبی برای استفاده توسط افراد مبتلا به کوررنگی دارد.
رنگ طراحی وب سایت - به شما امکان می دهد با حرکت دادن موس خود روی صفحه، طراحی وب سایت یک رنگ را انتخاب کنید، اشباع را تنظیم کنید و سپس کد HEX را دریافت کنید.
یادگیری با مثال
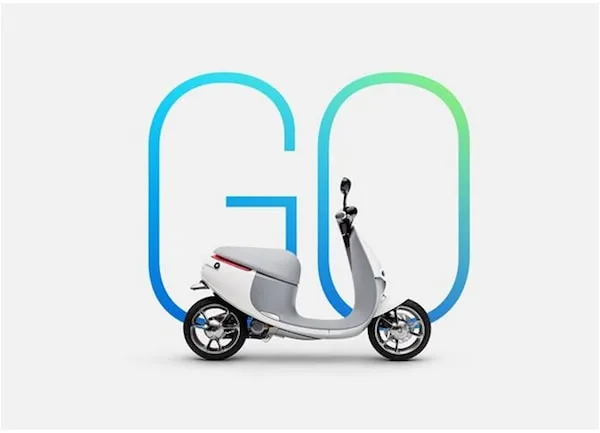
هزاران طراحی وب سایت وجود دارد که از رنگ برای تأثیرگذاری عالی استفاده می کنند، و بسیاری از آنها این کار را نمی کنند. با این حال، تصویر زیر برنده تمایز سایت روز روز wwwards برای رنگ شد و به راحتی می توان دلیل آن را فهمید.

پس زمینه طراحی وب سایت خاکستری روشن یکنواخت است که به خوبی با خاکستری دوچرخه مطابقت دارد. طراحی وب سایت ساده، با حروف بزرگ بسیار موثر است و بلافاصله این حس را القا می کند که یک دوچرخه کوچک سریع است که از سوار شدن آن لذت خواهید برد. استفاده از رنگ خاکستری باعث می شود رنگ های دیگر نیز برجسته شوند، زیرا رنگی خنثی است که با روشن تر شدن، صفحه طراحی وب سایت را روشن می کند و آن را زنده می کند. خاکستری همچنین باعث ایجاد حس ثبات (بسیار عالی برای تبلیغ دوچرخه) می شود و در عین حال احساس آرامش و متانت را ایجاد می کند.
رنگ های استفاده شده در کلمه Go طراحی وب سایت روشن و زنده هستند و حسی از جنب و جوش و مدرنیته را به طراحی وب سایت می دهند. این رنگ عمدتاً آبی است و از آنجایی که این رنگی است که هم مردان و هم زنان آن را دوست دارند، تضمین میکند که صفحه طراحی وب سایت مربوط به جنسیت نیست. رنگ سبز به مقدار کم اضافه می شود که نشان دهنده احساس مسئولیت زیست محیطی است. این به خودی خود بسیار هوشمندانه است، زیرا دوچرخه هایی با این سایز البته گاز نمی خورند و برای محیط زیست بهتر از خودرو خواهند بود - البته این چیزی است که ما قبلاً می دانیم، اما خوب است که این پیام را تقویت کنیم.
به طور کلی، این صفحه طراحی وب سایت به شما این حس را می دهد که چگونه اسکوتر برای زندگی مدرن شهری مناسب است.
ملاحظات نهایی
رنگ بخش مهمی از طراحی وب سایت است، اما همچنین یک جنبه حیاتی از برند کلی طراحی وب سایت است. حسی که رنگ های مورد استفاده منتقل می کنند باید با شخصیت برند طراحی وب سایت مطابقت داشته باشد و به داستان و معنای کلی برند بیفزاید. اغلب، طراح ممکن است مجبور باشد با آثار هنری موجود مانند لوگوها کار کند و باید رنگ ها را بر اساس آن انتخاب کند. در حالی که این امر می تواند کاملاً محدود کننده باشد، در دسترس بودن پالت های رنگی برای کمک به شما باید روند را تا حدودی آسان تر کند.
برای کسب اطلاعات بیشتر در مورد نحوه طراحی وب سایت بصری برای ایجاد اولین تاثیر قوی در کاربران طراحی وب سایت ، کتاب الکترونیکی رایگان 85 صفحه ای طراحی وب سایت رابط کاربری طراحی وب سایت برای چشم انسان را بررسی کنید. ما نمونه هایی از بیش از 33 شرکت از جمله Tumblr، Etsy، Google، Facebook، Twitter، Medium، Intercom و Bose را تجزیه و تحلیل می کنیم.