ساختن یک طراحی سایت قابل یادگیری بسیار دشوارتر از آن چیزی است که به نظر می رسد. هدف باید یک تجربه کاربری واضح باشد که بازدیدکنندگان طراحی سایت بتوانند به سرعت آن را دریافت و درک کنند.
طراحان طراحی سایت اپلیکیشن موبایل می توانند این مشکل را از طریق onboarding حل کنند که به کاربران طراحی سایت کمک می کند رابط کاربری را یاد بگیرند. اما طراحی سایت ها همیشه نمی توانند آموزش های طولانی ارائه دهند.
بیایید به یادگیری پذیری نگاهی بیندازیم و ببینیم چگونه می توانید این تکنیک ها را در طراحی سایت خود اعمال کنید. بیشتر بازدیدکنندگان طراحی سایت می دانند که چگونه طراحی سایت را مرور کنند، بنابراین در واقع ساخت رابط هایی نیست که افراد یاد می گیرند، بلکه فقط از قراردادها پیروی می کنند تا از استفاده از طراحی سایت شما راحت باشند.
چرا یادگیری مهم است
وقتی مردم بدانند چگونه از یک رابط استفاده کنند، بیشتر با آن درگیر می شوند. برعکس، افراد از رابط هایی که به طرز وحشتناکی پیچیده به نظر می رسند، دور می شوند.
شما می خواهید برای یادگیری پذیری طراحی سایت کنید تا افراد در کنار هم بمانند. هدف این است که به آنها کمک کنید رابط کاربری شما را سریع یاد بگیرند تا بتوانند به استفاده از آن ادامه دهند. به این ترتیب کاربران طراحی سایت تکراری بیشتری دریافت می کنید و طراحی سایت نرخ پرش کمتری دارد.
طراحی سایت تعامل باید قابل یادگیری باشد، یا حداقل نباید از طراح بخواهد که نحوه استفاده از رابط را به افراد آموزش دهد. این برای نرم افزارهای پیچیده مانند فتوشاپ کار نمی کند اما یک طراحی سایت نرم افزار پیچیده ای نیست.

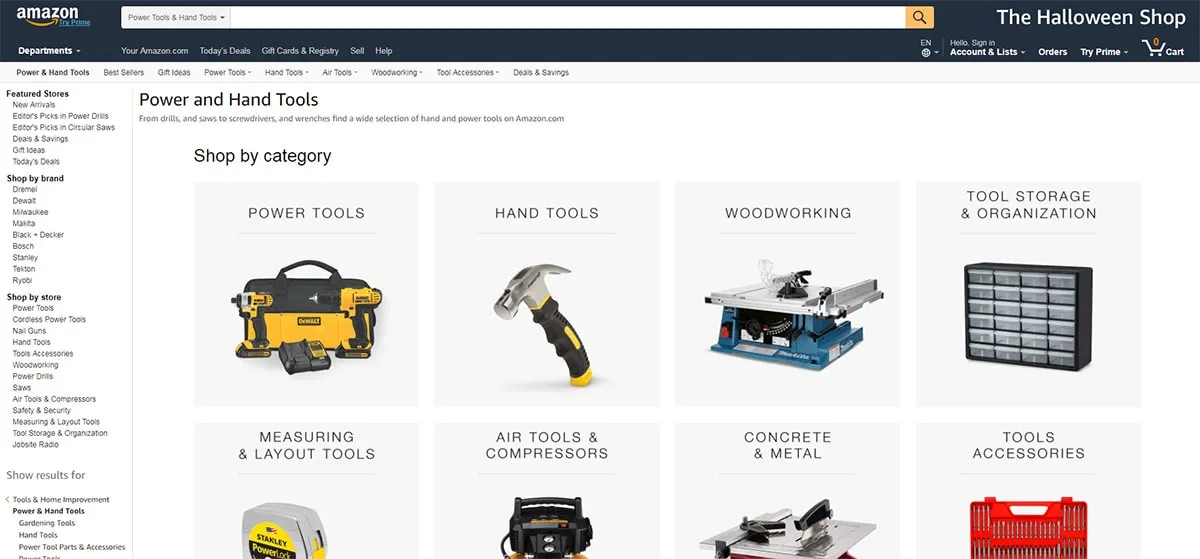
به عنوان مثال، همه طراحی سایت آمازون را می شناسند. این پر از هزاران دسته و میلیون ها محصول است. با این حجم از محتوا طراحی سایت ، شما انتظار دارید که یک آشفتگی باشد.
با این حال، مرور و جستجوی آمازون واقعاً خیلی سخت نیست. چرا؟
زیرا آنها بر مؤلفه های مرتبطی تمرکز می کنند که به افراد کمک می کند رابط را درک کنند.
با عناصر پیچیده تر صفحه طراحی سایت ، همیشه نیازی نیست که به عقل سلیم تکیه کنید. به عنوان مثال، توییتر وقتی برخی از عناصر را در UI طراحی سایت نگه می دارید، از نکات راهنمایی کمی استفاده می کند.

سازگاری باعث آشنایی می شود
قبلاً اشاره کردم که چگونه یک رابط سازگار برای یک طراحی سایت خوب ضروری است. این بدان معناست که شما می خواهید از عناصر رایج صفحه طراحی سایت استفاده کنید که مردم با آن آشنا هستند و آنها را در دراز مدت مشابه نگه دارید.
برخی از عناصر باید در همان مکان در هر صفحه باقی بمانند. ناوبری، لوگو و قسمت محتوای اصلی طراحی سایت شما باید به راحتی پیدا شود.
اما برنامه های پیچیده تر باید فراتر از محتوای طراحی سایت اطلاعاتی پیش بروند. به عنوان مثال باطن Dropbox را در نظر بگیرید که از زمان راه اندازی اساساً یکسان به نظر می رسد.

هنگامی که کاربر طراحی سایت رابط Dropbox را یاد می گیرد، دیگر نیازی به یادگیری مجدد آن ندارد. این هدف سازگاری است.
هنگامی که شخصی برای بار دوم به دراپ باکس باز می گردد، از قبل با آن آشنا می شود. هنگامی که افراد برای مدتی از آن استفاده می کنند، با رابط کاربری طراحی سایت آشنا می شوند و انتظار دارند که رفتار خاصی داشته باشد.
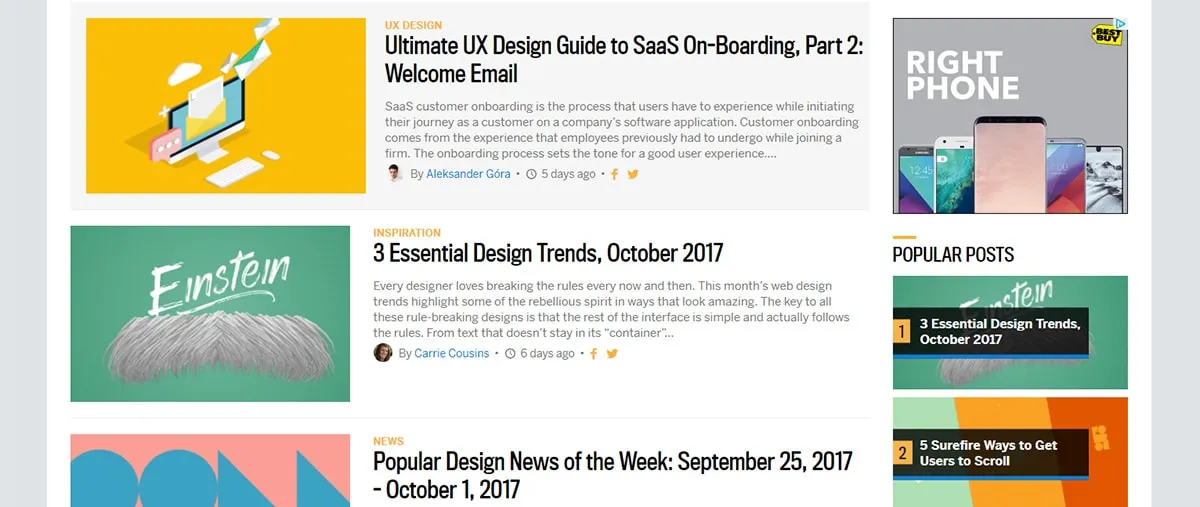
شما می توانید همین تکنیک را در وبلاگ ها و طراحی سایت های محتوا نیز پیدا کنید، فقط کمتر مشخص است. به عنوان مثال WebDesigner Depot یک طراحی سایت مجدد راه اندازی کرد و همه رویدادهای شناور خود را برای استفاده از افکت انیمیشن متحرک تغییر داد.

اکنون وقتی هر یک از عکس های داستان برجسته، سرفصل ها یا هر یک از پیوند های پیمایش را دارید، متوجه خواهید شد که یک انیمیشن کوچک آن موارد را به سمت راست حرکت میدهد.
این در سراسر طراحی سایت ثابت می ماند و به بازدیدکنندگان طراحی سایت می گوید که چه انتظاری داشته باشند.
به دنبال سازگاری در طراحی سایت خود باشید و این عناصر را تا زمانی که ممکن است ثابت نگه دارید.
پاسخ و بازخورد رابط کاربری طراحی سایت
دنیای تلفن همراه اغلب در مورد تعاملات خرد و چگونگی تأثیر آنها بر رفتار صحبت می کند. این تعاملات معمولاً انیمیشن یا پاسخ های رابط کاربری طراحی سایت به رفتارهای کاربر طراحی سایت هستند و برای یک رابط قابل یادگیری بسیار مهم هستند.
کاربران طراحی سایت به شواهدی نیاز دارند که نشان دهد کاری که انجام داده اند (کلیک کرده اند، فرم ارسال کرده اند، محتوا طراحی سایت را وارد کردهاند) واقعاً روی صفحه تأثیر گذاشته است.
شما می توانید این کار را با افکت های انیمیشن ساده یا با ایجاد عناصر صفحه ای که به کاربران طراحی سایت پاسخ می دهند انجام دهید.
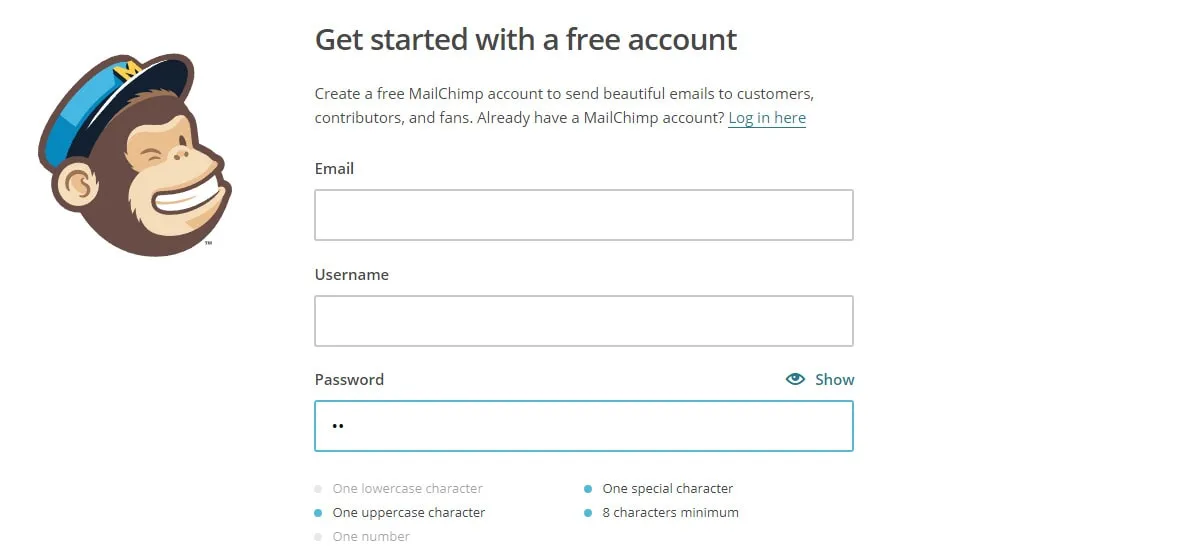
یک مثال عالی، فرم ثبت نام در صفحه ثبت نام MailChimp است.

همانطور که رمز عبور را برای حساب خود وارد می کنید، رابط کاربری طراحی سایت MailChimp به طور خودکار وقتی که آنها را وارد می کنید، برخی از الزامات را حذف می کند. برای مثال، پسوردها باید حداقل 8 کاراکتر داشته باشند.
بنابراین هنگامی که 8 کاراکتر را تایپ می کنید، آن مورد کوچک خط کشیده می شود. این نشان می دهد که ضربه های کلید شما روی صفحه تأثیر می گذارد و کاربر طراحی سایت می تواند نحوه کار فیلد رمز عبور را یاد بگیرد.
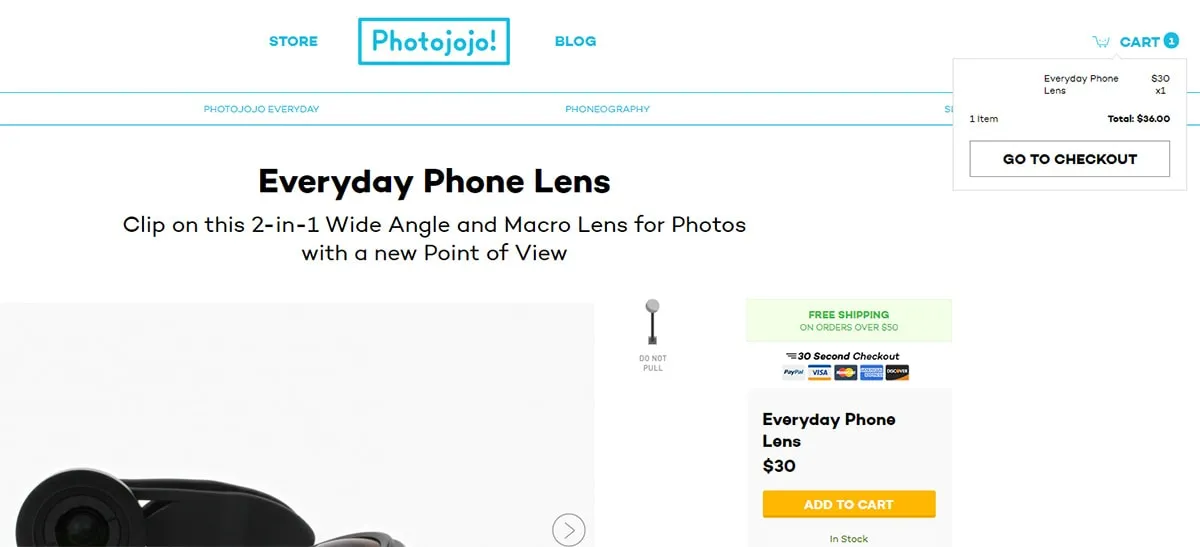
مثال عالی دیگر طرح بندی صفحه محصول Photojojo eCommerce است.

هر زمان که روی «افزودن به سبد خرید» کلیک می کنید، صفحه به سمت بالا حرکت می کند، جایی که یک راهنمای ابزار را با نمای کلی از سبد خرید خود می بینید.
این پاسخ از رابط به شما امکان می دهد بدانید که چیزی را به سبد خرید خود اضافه کرده اید. این یک نشانگر واضح است که کلیک ماوس شما کاری انجام داده است.
از قراردادهای استاندارد پیروی کنید
من قبل از پرداختن به ارزش سازگاری برای چیدمان طراحی سایت در مورد استانداردهای طراحی سایت صحبت کرده ام.
اگر در حال طراحی سایتی هستید که برای استفاده متوسط روزانه طراحی شده است، باید از قراردادها پیروی کنید. زمان آن نیست که خلاقیت به خرج دهید یا با انتظارات رایج دست و پنجه نرم کنید.
بازدیدکنندگان طراحی سایت میخواهند منوهای پیمایش را درست در بالا ببینند. پیوندها باید با نگه داشتن ماوس و کلیک کردن کار کنند، و اگر کشویی وجود داشته باشد باید فوراً ظاهر شود.
اگر برای یادگیری طراحی می کنید، سعی نکنید چرخ را دوباره اختراع کنید. در عوض به آنچه که دیگران انجام می دهند (حداقل کارهای خوب) نگاه کنید و به آن پایبند باشید.
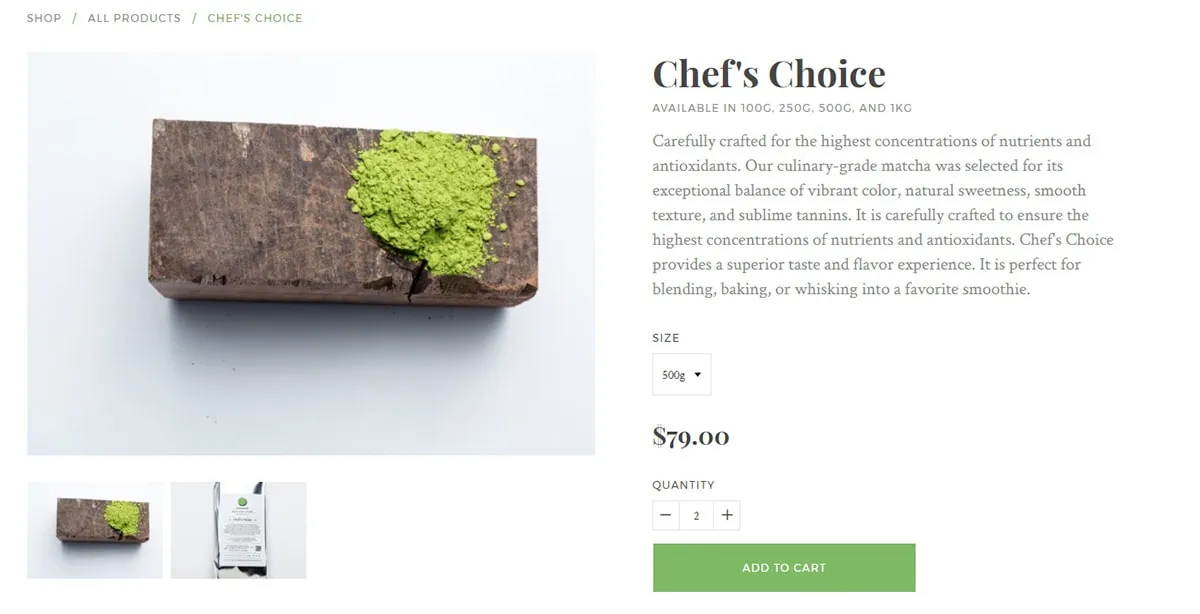
به عنوان مثال، این صفحه تسویه حساب شامل نمادهای کوچک به علاوه/ منفی برای تغییر مقدار قبل از پرداخت است.

این یک ویژگی بسیار رایج در فروشگاه های طراحی سایت تجارت الکترونیک است و کاربران ذاتاً می دانند چگونه از آن استفاده کنند.
هر چه یک ویژگی رابط رایج تر باشد، احتمال اینکه افراد به طور مستقیم درک کنند بیشتر است.
همین امر در مورد طرح بندی وبلاگ نیز صدق می کند. برای یک ناوبری قوی در بالای صفحه طراحی سایت با دسته های وبلاگ، سرفصل های واضح قابل مشاهده، تصویر برجسته بالای صفحه طراحی سایت و سپس بدنه مقاله، هدف خود را دنبال کنید.

به آنچه کار می کند پایبند باشید و سعی کنید برای الهام گرفتن به طراحی سایت های دیگر نگاه کنید.
برای وبلاگ ها، می توانید به وبلاگ های ساده تر دیگر یا حتی مجلات آنلاین نگاه کنید تا ببینید همه آنها چه عناصری را به اشتراک می گذارند. اگر چیزی را در ده ها طراحی سایت می بینید، نشانه ای برای تکرار آن به تنهایی است.
و حتی ممکن است نیاز داشته باشید که قراردادهای استاندارد را بر اساس طرح خود پس از مدت زمان کافی در نظر بگیرید.
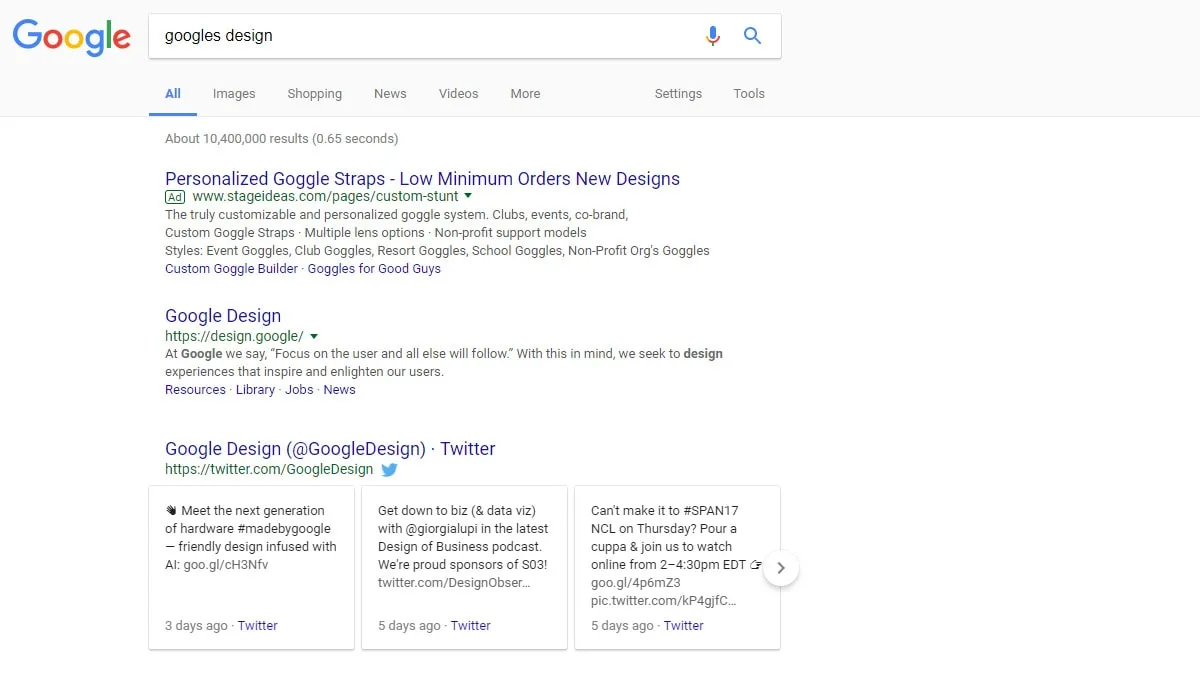
به عنوان مثال، صفحه SERPS گوگل اساساً برای چندین دهه یکسان به نظر می رسد. بله کمی تغییر کرده است، اما در بیشتر موارد واقعاً اینطور نیست.

با قراردادهای خود سازگار باشید. بدون هیچ راهی برای تغییر یک روز طراحی سایت خود را به طور اساسی طراحی سایت مجدد نکنید— از شکست Digg v4 و تغییر دیوانه کننده طراحی سایت UI آنها درس بگیرید.
هنگامی که طرح شما به اندازه کافی آنلاین شد، می توانید شرط بندی کنید که افراد زیادی با قراردادهای شما آشنا شده اند. سعی کنید از تغییر بیش از حد این موارد خودداری کنید.
بدیهی است که این نکات فقط شروع یادگیری هستند، بنابراین ضروری است که این ایده ها را عملی کنید و ببینید چگونه کار می کنند.
و اگر به دنبال مطالب بیشتری برای خواندن هستید، این مقالات عالی را به شدت توصیه می کنم:
- قابلیت استفاده در مقابل یادگیری پذیری
- چه زمانی یادگیری پذیری مهم تر از قابلیت استفاده است؟
- کار را برای کاربر طراحی سایت آسان کنید: طراحی سایت برای قابلیت کشف در برنامه های موبایل