یک سال دیگر مجموعه دیگری از گرایش های طراحی وب سایت می آورد. به نظر می رسد که این روندها دائماً در حال پیشرفت هستند و در حالی که روندهای قبلی هنوز اینجا هستند، بسیاری از گرایش های جدید طراحی وب سایت برای شروع آماده شده اند.
برای این پست، من انتخاب های خود را برای بهترین روندها طراحی وب سایت در سال 2018 سازماندهی کرده ام. برخی از آنها به تازگی در حال ظهور هستند در حالی که برخی دیگر چند سالی است که در اطراف (و در حال رشد) هستند.
اما من مطمئن هستم که در آینده نزدیک شاهد همه این روندها خواهیم بود. و اگر می خواهید در صدر سبک های جدید طراحی وب سایت باقی بمانید، این لیست یک مکان عالی برای شروع است.
- گرایش های طراحی وب سایت 2014
- گرایش های طراحی وب سایت 2015
- گرایش های طراحی وب سایت 2016
- گرایش های طراحی وب سایت 2017
ریز تعاملات در طراحی وب سایت
امروزه افزودن انیمیشن های اولیه به طراحی وب سایت ها بسیار آسان است. اما حرکتی به سمت انیمیشنهای متمرکز بر کاربر طراحی وب سایت به نام ریز تعامل ها وجود دارد که از برنامه های تلفن همراه سرچشمه می گیرند و راه خود را در طراحی وب سایت پیش می برند.
اینها مانند پاسخ های متحرک به رفتارهای کاربر طراحی وب سایت عمل می کنند. بنابراین، اگر شخصی روی دکمه ای کلیک کند یا شناور را برای متحرک کردن یک منوی کرکره ای نگه دارد، ریزاینتراکشن به شیوه ای واقع بینانه پاسخ می دهد.
این به شکل افکت های پرش، تغییرات سه بعدی/عمق صفحه طراحی وب سایت ، و تعداد زیادی جلوه های محو منحصربه فرد برای نمایش و پنهان کردن عناصر صفحه طراحی وب سایت است.

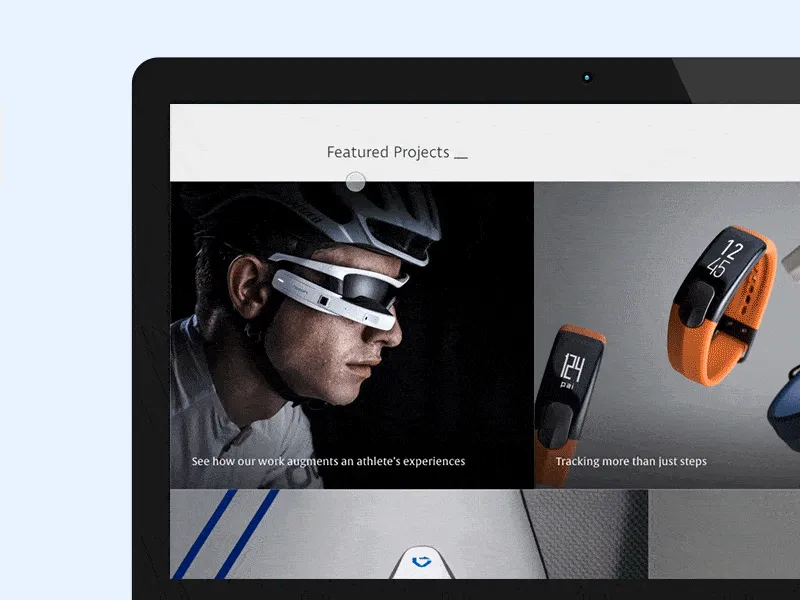
مثال بالا یک انیمیشن رابط کاربری طراحی وب سایت خوب به دنبال یک ریز تعامل شناور است.
بر روی طرح طرح کارت مترو کار می کند و در حالت شناور اطلاعات بیشتری در مورد مورد در شبکه نمایش می دهد. شما می توانید از این در نمونه کارها، گالری های تصاویر یا تقریباً در هر جایی که عکس های شبکه ای دارد استفاده کنید.
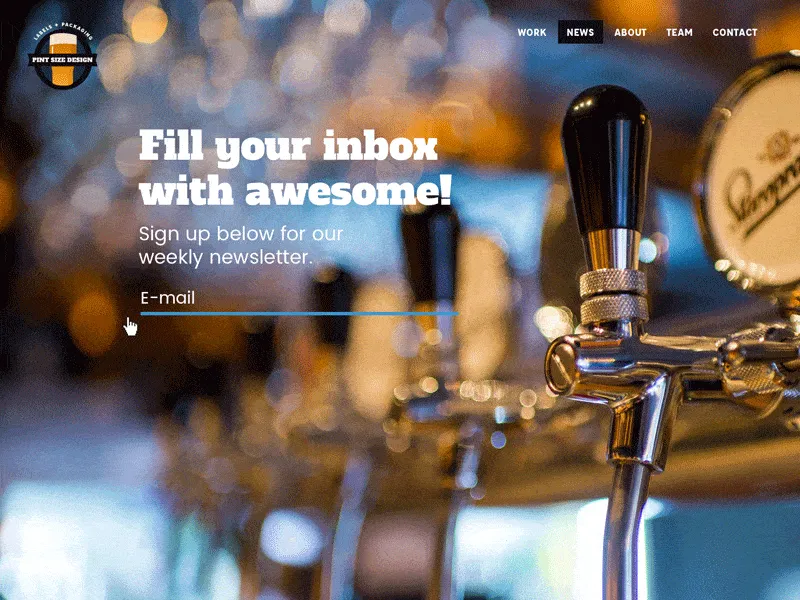
اما ریز تعامل ها نباید فنی باشند. به عنوان مثال، این عکس توسط Liz Shinn یک فیلد ایمیل شناور را با استفاده از یک افکت انیمیشن سفارشی نشان می دهد.

و با مجموعه رو به رشدی از اسکریپت های منبع باز، تقریباً به هر چیزی که می توانید به آن نیاز داشته باشید دسترسی دارید.
CSS3 و جاوا اسکریپت هر دو کنترل بر ریز تعاملات را ارائه می دهند. بنابراین در مورد یافتن کتابخانه مناسب متناسب با نیازهای شماست.
جدیدترین اسکریپت مورد علاقه من Anime.js است که من آن را برای هر نوع توسعه microinteraction توصیه می کنم.

فقط از صفحه اصلی طراحی وب سایت دیدن کنید و سعی کنید در هر جایی کلیک کنید. مطمئناً این یک انیمیشن پر سر و صدا است و چیزی نیست که در هر طراحی وب سایتی بخواهید، اما نشان می دهد که این کتابخانه چقدر قدرتمند است.
نشانهای «ویژه در»
این روندی است که من اغلب در طراحی وب سایت های شرکتی و صفحات فرود فروش مشاهده می کنم.
نشانها اغلب در مدارک اجتماعی پخش میشوند، جایی که شما آنچه را که وبلاگ ها و مجلات دیگر درباره طراحی وب سایت خود میگویند نشان میدهید. بدیهی است که شما می خواهید بهترین بررسی ها و پوشش را داشته باشید، اما اگر چیزهای عالی بسازید، این کار نباید خیلی سخت باشد.

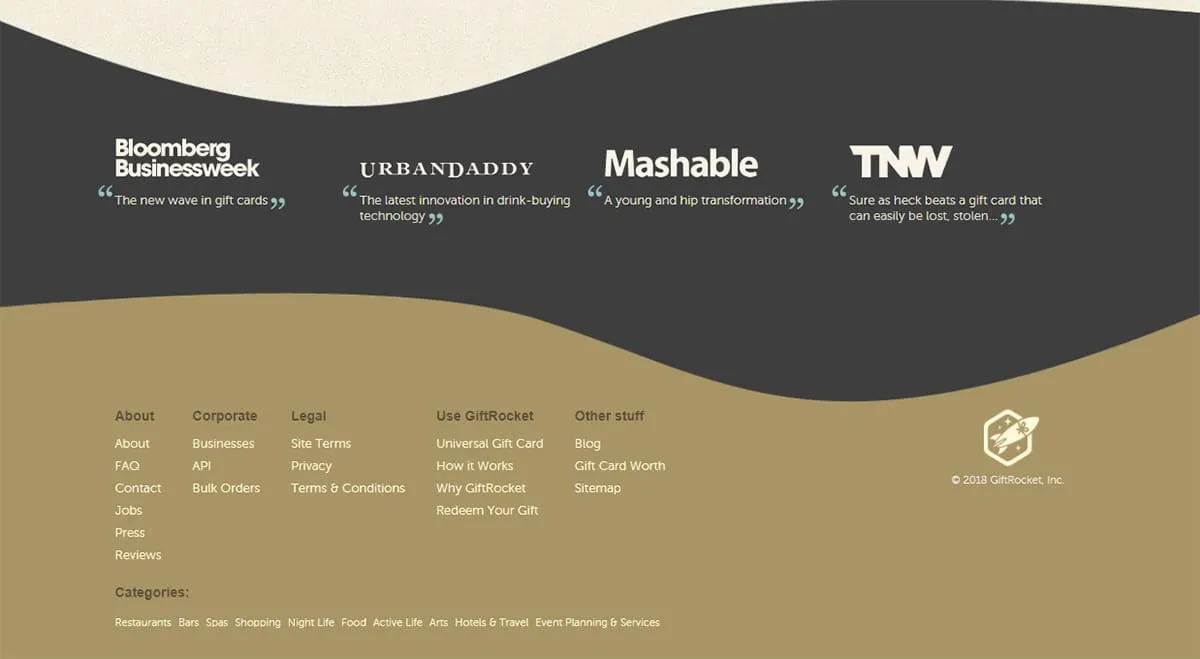
کمی در طراحی وب سایت GiftRocket به پایین بروید تا مجموعه ای از نشان ها را از ناشران بزرگ بیابید.
Mashable، The Next Web، و Bloomberg و همه نام های بزرگ در محتوای آنلاین طراحی وب سایت. با افزودن این آرم ها به صفحه اصلی طراحی وب سایت آنها، به بازدیدکنندگان طراحی وب سایت می گوید که GiftRocket به وضوح یک محصول عالی است، بیشتر به این دلیل که سایر طراحی وب سایت های معتبر چنین می گویند.
جایگزینی برای این روند، اضافه کردن نشانهای ویژه «استفاده شده توسط» است.
باز هم اینها فقط آرم های مارک های بزرگ هستند تا به مردم ثابت کنید که شرکت شما خوب است. اما به جای اضافه کردن نشان هایی از پوشش خبری، می توانید نشان هایی از شرکت های بزرگی که از محصول شما استفاده می کنند اضافه کنید.

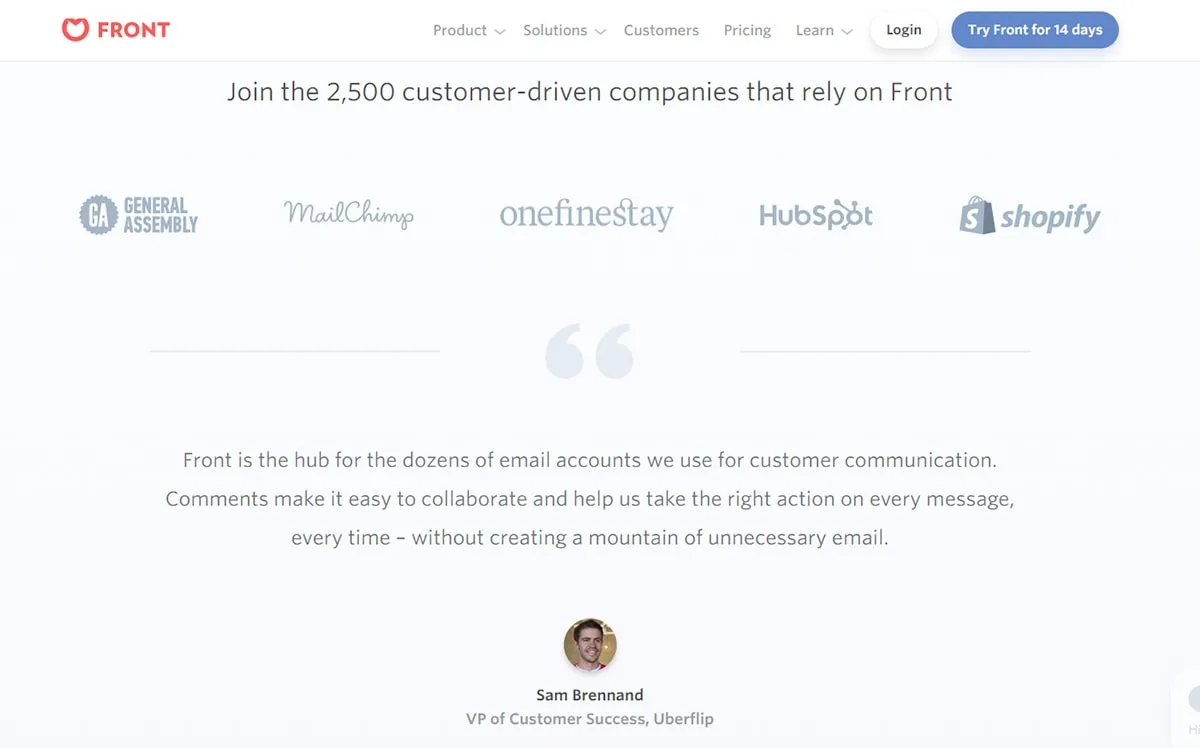
صفحه اصلی طراحی وب سایت Front را ببینید که بخشی از توصیفات را همراه با نشان های ویژه فهرست می کند.
برخی از مشتریان آنها از Shopify گرفته تا MailChimp را شامل می شود و آن مارک ها واقعاً تفاوت ایجاد می کنند.
در آینده نزدیک به دنبال این نوع نشان ها در صفحات اصلی طراحی وب سایت بگردید. من احساس می کنم این روند حتی به سختی شروع به رشد کرده است.
مورب و شیب
شما می توانید چیزهای بسیار دیوانه کننده ای با CSS3 طراحی کنید. طرح بندی های شبکه ای مدرن طراحی وب سایت ساده تر از همیشه ساخته می شوند و این طراحان طراحی وب سایت را به سمت طرح بندی های منحصربه فرد با مورب و بخش های صفحه طراحی وب سایت کج سوق می دهد.

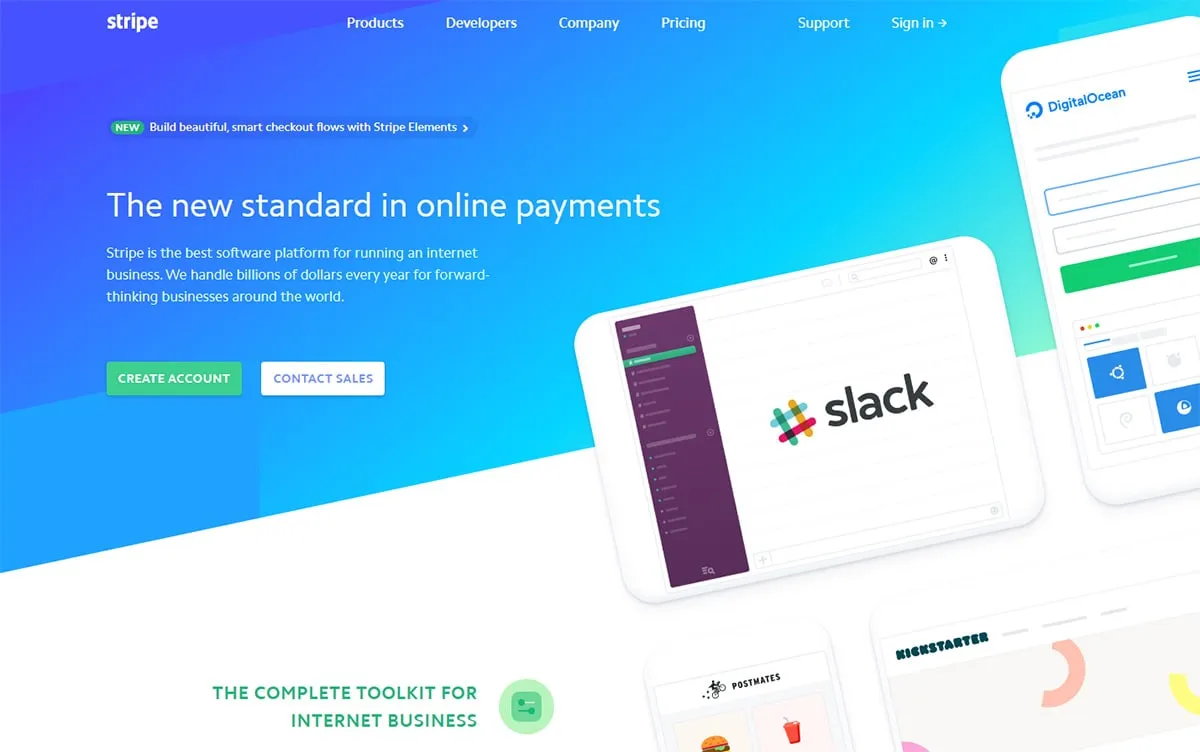
من این را در بسیاری از طرح بندی ها دیده ام و Stripe شاید قابل توجه ترین آنها باشد.
رنگ های پسزمینه طراحی وب سایت و شیب ها به طور طبیعی به سمت کنار صفحه طراحی وب سایت متمایل میشوند. اما همین را می توان در مورد آیکون ها و گرافیک آنها نیز گفت.
تکنیک دیگری که از این ایده پیروی می کند، استفاده از شش ضلعی ها و عناصر مورب شکل است.

طراحی وب سایت HDLive قدیمی 2012 این را در بخش "Speaker" خود دارد. من طرح های لانه زنبوری شش ضلعی را در بسیاری از طراحی وب سایت های مختلف دیده ام و اکثر آنها از روند طراحی وب سایت مورب پیروی می کنند.
اگر نمونه های زنده بیشتری می خواهید، در واقع این موضوع را به طور عمیق پوشش دادیم.
انیمیشن های تایپوگرافی
من به ریز تعاملات کوچک و رشد سریع آنها در طراحی وب سایت اشاره کردم. اما یکی دیگر از حوزه های انیمیشن سازی طراحی وب سایت ، تایپوگرافی است.
این هنوز در مراحل ابتدایی است، اما من احساس می کنم که در سال آینده منفجر خواهد شد.

اگر راه خود را در جاوا اسکریپت می شناسید، می توانید حروف را دستکاری کنید تا هر طور که می خواهید متحرک کنید.
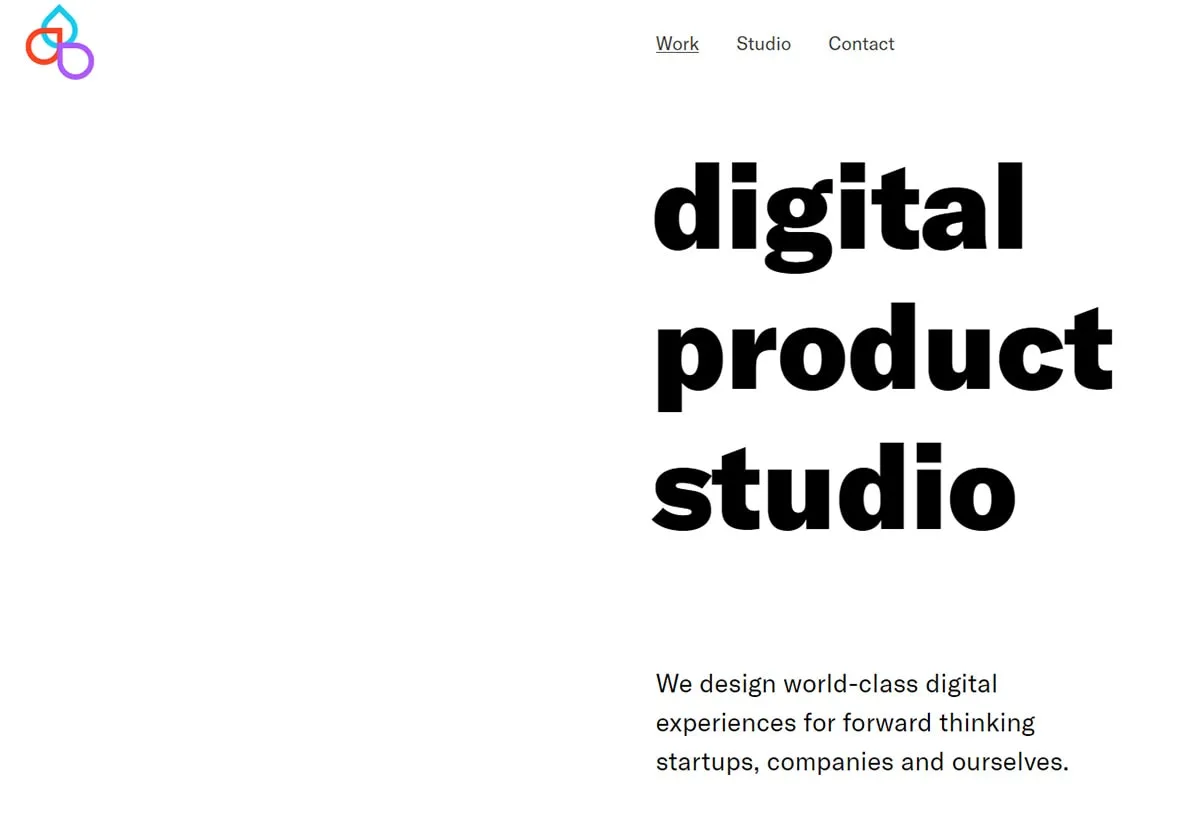
طراحی وب سایت 3drops کار بسیار ساده ای را برای متحرک سازی متن در صفحه انجام می دهد. همانطور که اسکرول می کنید همه چیز محو می شود و جلوه های واقعاً منظمی در محتوا طراحی وب سایت ترکیب شده است.
من بیشتر انیمیشن های متنی را در صفحات فرود بزرگتر یا طراحی وب سایت های استودیو خلاق می بینم، اما به مرور زمان فکر می کنم این موضوع در طراحی وب سایت های رستورانهای عمومی یا طراحی وب سایت های تجاری کوچک بسیار رایج تر خواهد شد.

و تقریباً برای هر چیزی می توانید انیمیشن های متنی را اضافه کنید.
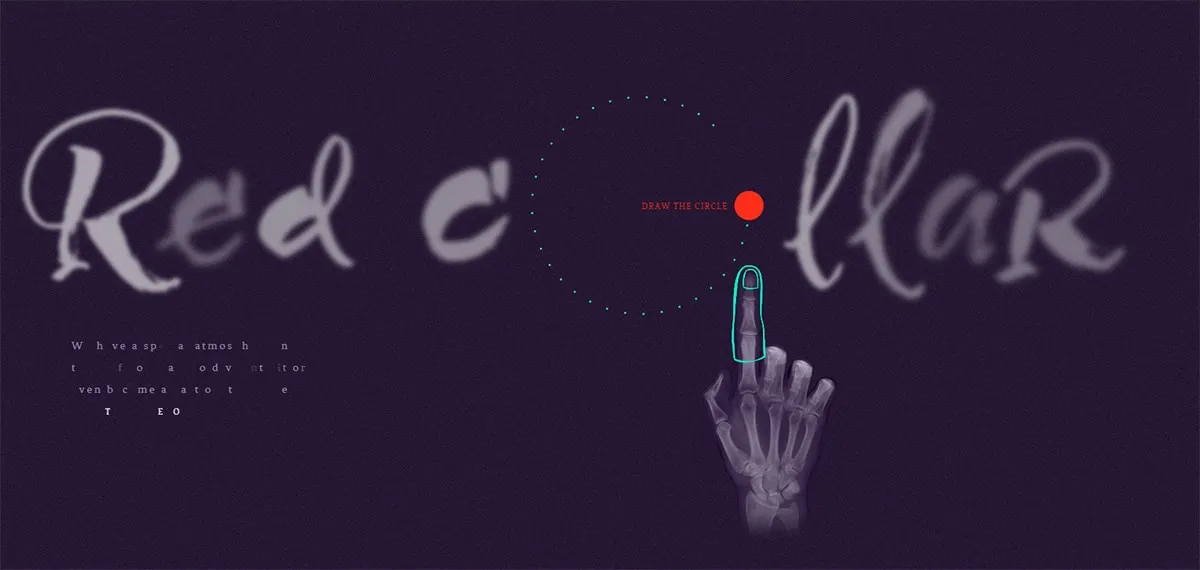
آنها می توانند به عنوان طرح های مقدماتی برای جلب توجه بازدیدکنندگان مانند طراحی وب سایت Red Collar کار کنند. یا می توانند با پاسخ دادن به رفتارهای کاربر طراحی وب سایت ، ریز تعاملات را دنبال کنند.
پشتیبانی بیشتر از نمایشگرهای عریض
هر سال من این پستهای "روند طراحی وب سایت " را دنبال میکنم و طراحی وب سایت واکنش گرا مدام ذکر می شود. اغلب به دلایل خوب: اینجا برای ماندن است.
اما این بدان معنا نیست که دسکتاپ از بین رفته است. برعکس، بیشتر دسکتاپ ها با نمایشگرهای بزرگتر و فضای بیشتر عریض تر می شوند.
این هوشمندانه است که طراحی وب سایت خود را برای رایانه های رومیزی درست به اندازه گوشی های هوشمند طراحی کنید. و من تعداد زیادی از طراحی وب سایت ها را با طرح بندی های گسترده تر از عرض معمولی 1440 پیکسل دیده ام.

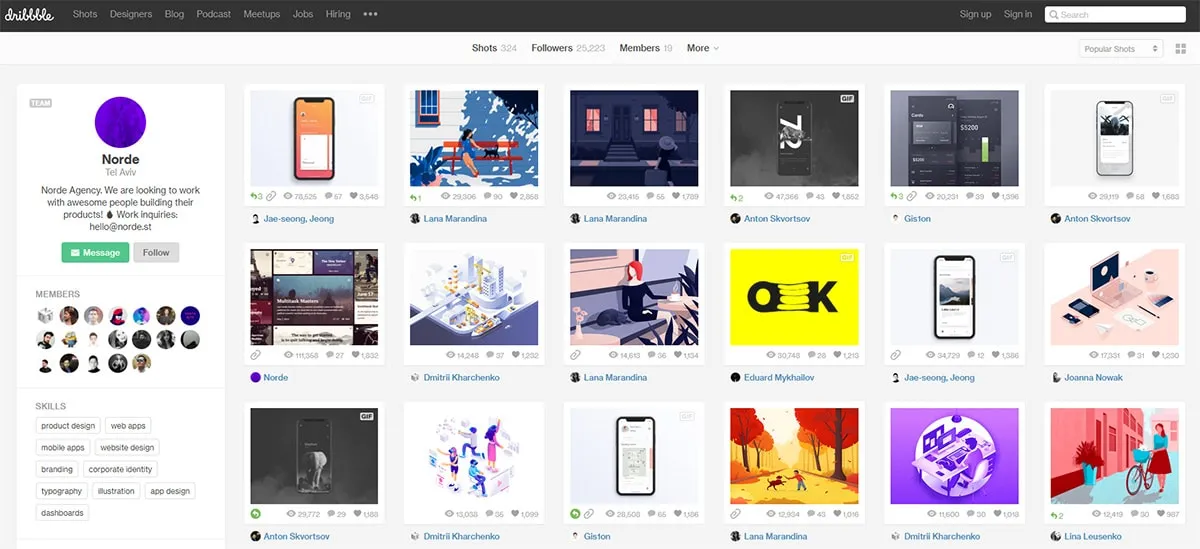
به عنوان مثال، جدیدترین صفحات نمونه کارها در Dribbble همگی سبک شبکه ای بسیار جالبی دارند.
اساساً تمام فضایی را که می تواند با ریز عکسها در ردیف ها و ستون های چکش خوار پر می کند. اسکرین شات بالا روی مانیتور 1920 پیکسلی من گرفته شده است، و احساس می کنم Dribbble از صفحه نمایش های بزرگتر از آن نیز پشتیبانی می کند!
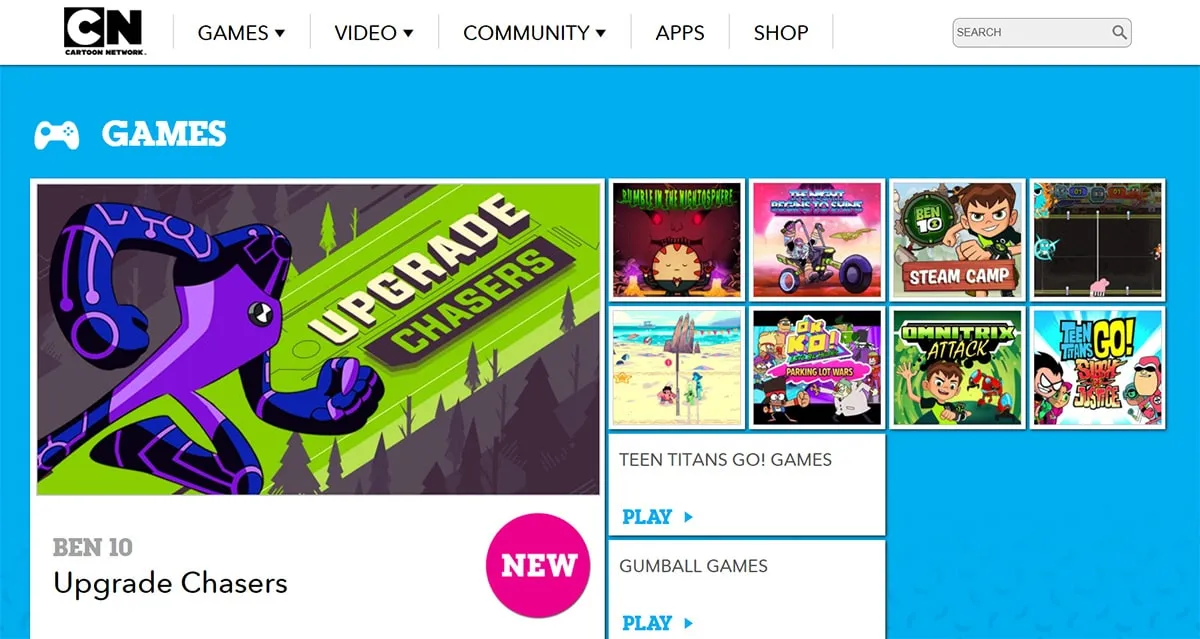
مثال خوب دیگر طراحی وب سایت Cartoon Network است که اندازه خوبی از کل عرض مرورگر من را در بر می گیرد.

این سبک طرح بندی صفحه عریض در وبلاگ ها یا طراحی وب سایت های محتوا به خوبی کار نمی کند، زیرا خواندن پاراگراف های طولانی سخت تر است.
اما برای طراحی وب سایت های تجاری، شبکه های اجتماعی یا برنامه های طراحی وب سایت بسیار دقیق، معمولاً گسترده تر بهتر است.
جلوه های دکمه سه بعدی
دکمه های تخت بسیار محبوب و دکمه های شبح اینجا هستند تا بمانند. آنها چند سالی است که وجود دارند و هر دوی آنها به خوبی با زبان طراحی وب سایت متریال گوگل ترکیب می شوند.
و یکی دیگر از سبک های دکمه ای که اخیرا دیده ام دکمه سه بعدی است.
اینجاست که حاشیه پایین تیره تر از رنگ دکمه اصلی طراحی وب سایت است، بنابراین به نظر می رسد که دکمه از صفحه طراحی وب سایت بلند شده است. سپس با کلیک بر روی کل دکمه فرو می رود.

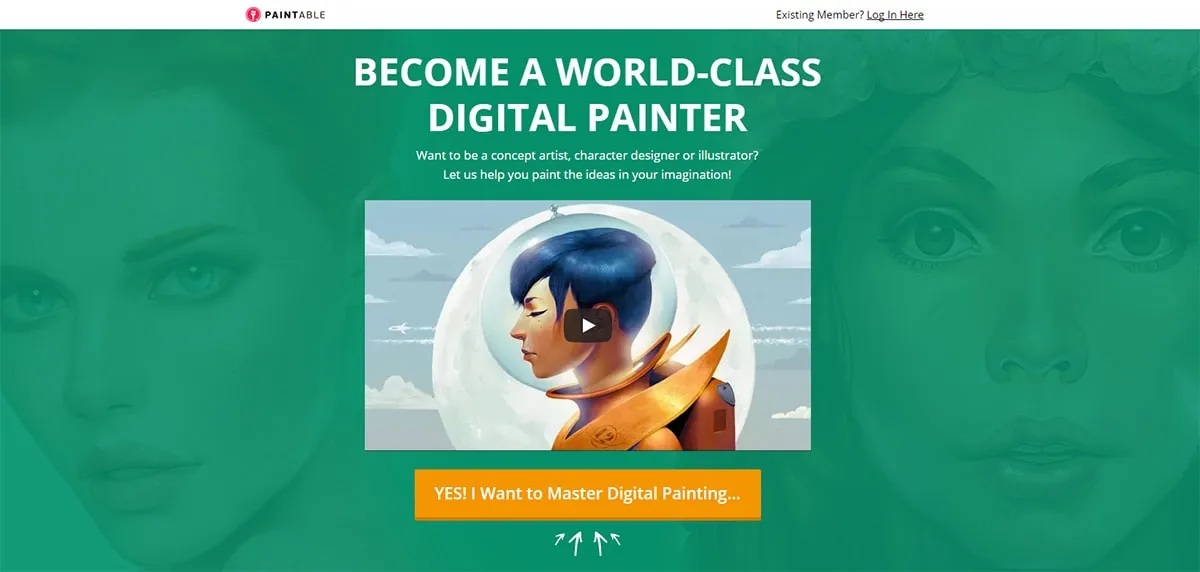
Digital Painting Academy یک نمونه عالی از این سبک دکمه را در صفحه فرود طراحی وب سایت خود دارد.
بیشتر اوقات میبینید که این دکمه ها بهعنوان CTA استفاده می شوند، زیرا به سرعت از صفحه طراحی وب سایت خارج میشوند تا توجه را جلب کنند.
و جلوه های سه بعدی معمولا تعامل بیشتری را از کاربران طراحی وب سایت تشویق می کند. اما برای اینکه این کار به درستی انجام شود، باید نوع چیدمان مناسبی داشته باشید.

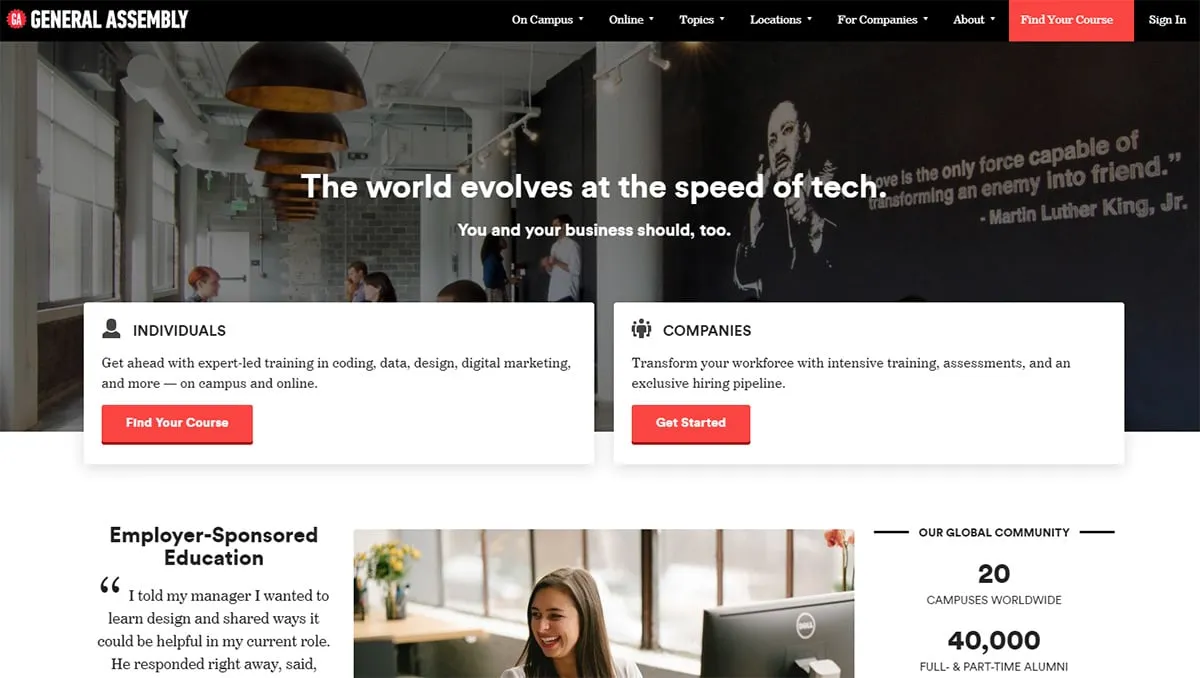
مجمع عمومی جلوه سه بعدی بسیار ظریف تری دارد، اما همچنان می توانید این را در همه دکمه های آن ها مشاهده کنید.
در ماه های آینده چشمان خود را برای این دکمه ها نگه دارید. من فکر می کنم که آنها جایگزین مناسبی برای روند مسطح که در دنیای طراحی وب سایت وجود دارد، هستند.
دسترسی واقعی
کار با مشخصات WAI-ARIA (ابتکار دسترسی به طراحی وب سایت - برنامه های کاربردی غنی اینترنت قابل دسترسی) یک چالش است. اما نتیجه نهایی یک طراحی وب سایت پر از ویژگی های پویا است که برای همه قابل دسترسی است.
در اینجا برخی از عناصر پویا وجود دارد که ممکن است سعی کنید روی آنها کار کنید تا کاملاً در دسترس باشید:
- منوهای ناوبری کشویی طراحی وب سایت
- نمایش اسلاید عکس
- پنجره های مدال
- فرم های مجهز به آژاکس
من برنامه نویس های بیشتری را دیده ام که کدهایی را برای قطعه های در دسترس منتشر می کنند و طراحی وب سایت های بیشتری از آن ها استفاده می کنند.
البته من هنوز فکر می کنم این روند در اکثر طراحی وب سایت ها در اقلیت است. اما من همچنین فکر می کنم با گذشت سال ها نادیده گرفتن دسترسی سخت تر می شود.
در حالی که من هیچ مثال خاصی برای دنبال کردن ندارم، چند اسکریپت را به اشتراک می گذارم که ممکن است آنها را امتحان کنید که کاملاً در دسترس و آسان برای استفاده طراحی وب سایت شده اند:
- پنجره مودال در دسترس
- پلاگین مدال با جی کوئری و HTML
- افزونه قابل دسترسی انتخابگر داده برای بوت استرپ
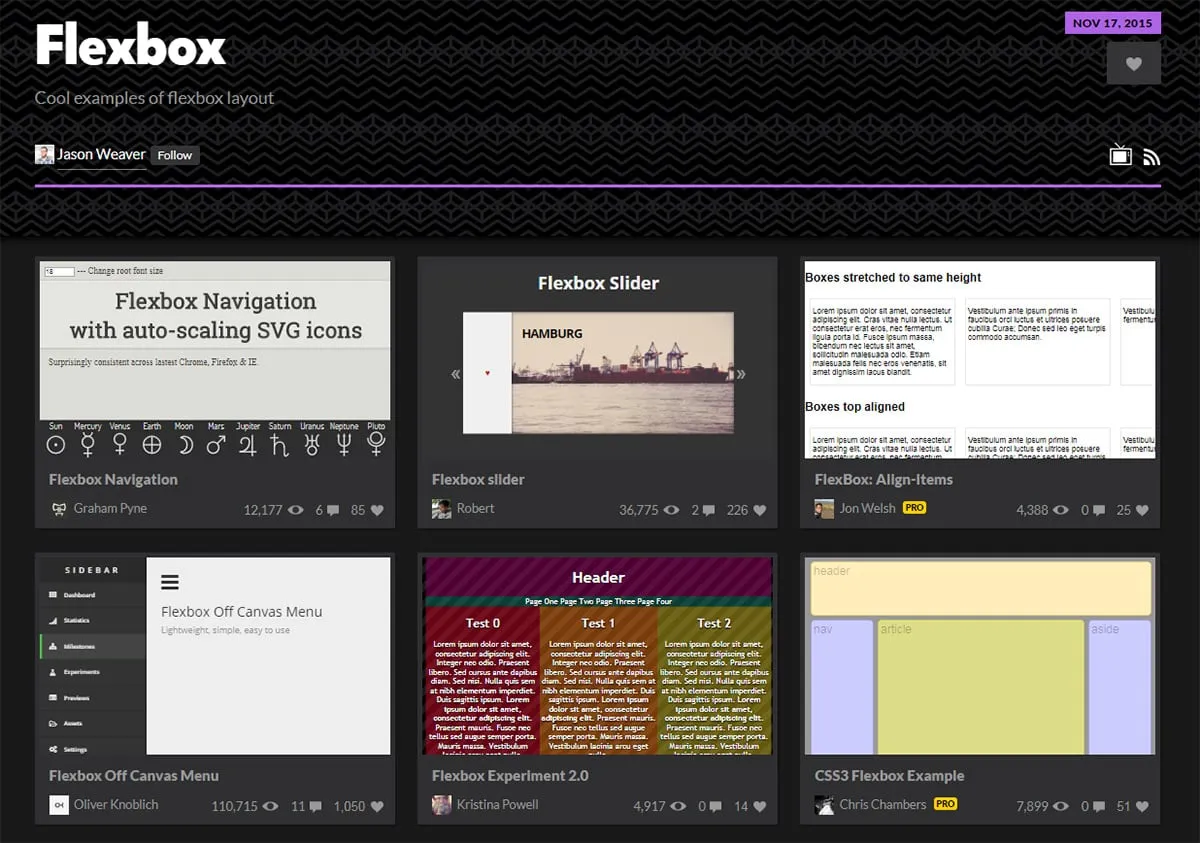
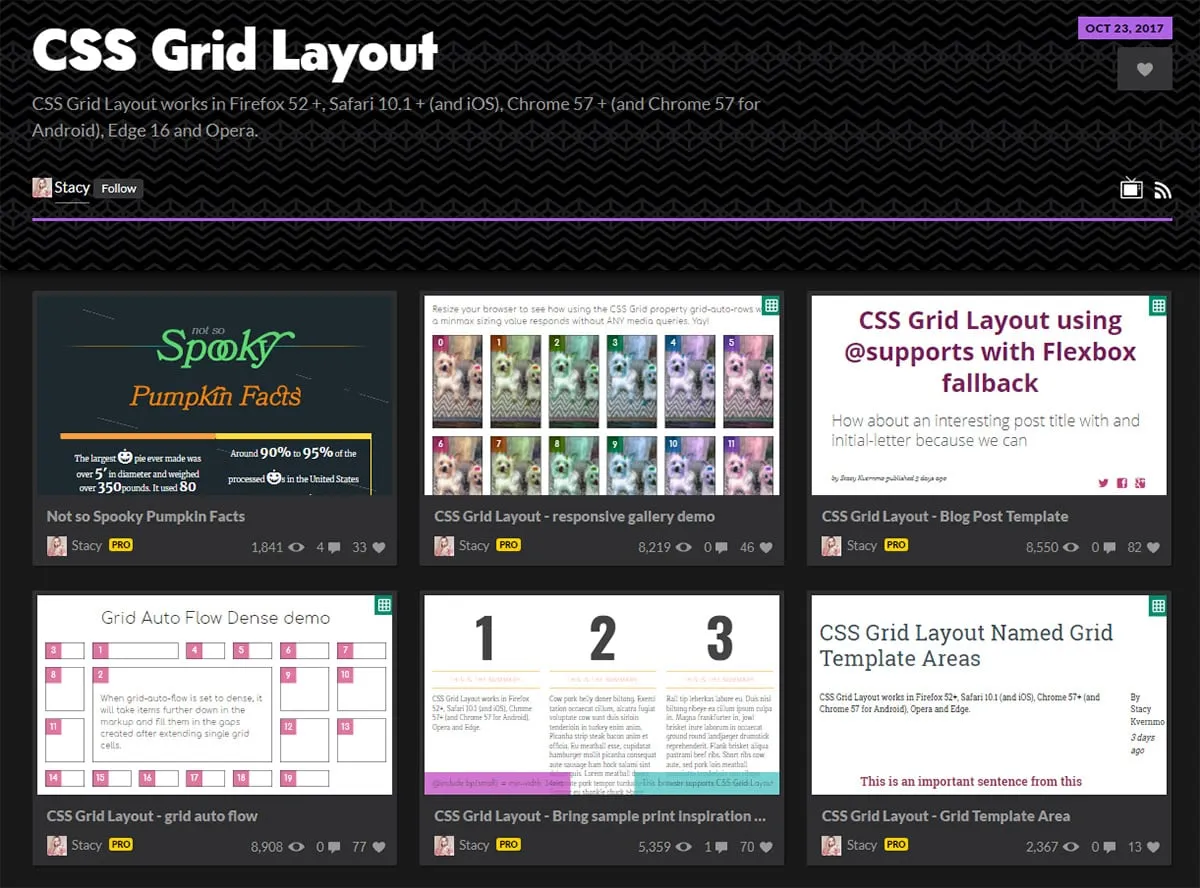
- Flexbox- و CSS Grid Layouts
به نظر می رسد همین دیروز بود که مشخصات CSS3 منتشر شد. از آن زمان ما شاهد یک سری ویژگی های جدید با پیشرفت های عظیم در توسعه طرح بندی هستیم.
دو ویژگی که در سال 2018 در حال رشد هستند عبارتند از flexbox و شبکه CSS.

با flexbox شما در یک مدل جعبه انعطاف پذیر کار می کنید که در آن کانتینرهای داخلی در ظرف اصلی خود قرار میگیرند، همه بر اساس قوانین خاصی که در CSS تعریف می کنید.
این به طور کامل نیاز به شناور در طرح بندیهای خاص را از بین میبرد و قدرت بسیار بیشتری به توسعه دهنده می دهد.
به همین ترتیب ویژگی شبکه CSS (و خصوصیات مرتبط) کدنویسی طرح بندی های شبکه کامل با ویژگی های پویا را بسیار آسان تر می کند.

برای هر دوی این ویژگیها چیزهای زیادی برای ورود و یادگیری وجود دارد. اما من فکر می کنم CSS-Tricks با راهنماهای مقدماتی خود برای flexbox و شبکه CSS کار بسیار خوبی انجام می دهد.
نتیجه!
پیش بینی اینکه کدام روند طراحی وب سایت سال 2018 را تعریف می کند دشوار است. اما من همیشه دوست دارم تغییرات سالانه در طراحی وب سایت را تماشا کنم تا یک فشارسنج خلاقانه برای سالهای آینده به دست بیاورم.
اینها فقط پیش بینی های من هستند، اما مطمئن هستم که چیزهای بیشتری خواهیم دید. اگر پیشنهاد دیگری دارید، نظرات خود را به اشتراک بگذارید.
تنها چیزی که میدانم این است که مهم نیست که کدام روند در 12 ماه آینده افزایش می یابد، میتوان با اطمینان گفت که صنعت طراحی وب سایت تغییر خواهد کرد.