در دنیای توسعه طراحی وب سایت و اپلیکیشن، ما اغلب با اصطلاحات UX و UI در یک جمله مواجه می شویم. اغلب، حرفه ای ها ناخواسته ما را با برچسب زدن به عنوان طراح UX و UI گیج می کنند. این مقاله به شما کمک می کند تا تفاوت های طراحی UX و UI را بیاموزید.
با این وجود، این دو اصطلاح را نمی توان به جای هم استفاده کرد، به خصوص که یکی دیگر را در بر می گیرد.
یعنی طراحی رابط کاربری (UI ) بخشی از طراحی تجربه کاربر (UX) است. و هر دو در طراحی محصول به یک اندازه مهم هستند. بنابراین برای ایجاد یک محصول قابل فروش و آسان در طراحی وب سایت برای استفاده، باید روی UX و همچنین UI کار کرد. حالا بیایید کمی عمیق تر به آب گل آلود تجربه کاربر و طراحی رابط کاربری در طراحی وب سایت شیرجه بزنیم.
به هر حال طراحی UX چیست؟
طراحی تجربه کاربریUX)) یک مفهوم پیچیده و چند بعدی است که مجموعه ای از رشته ها را در بر می گیرد. اینها شامل تعامل انسان و رایانه، قابلیت استفاده، طراحی بصری، معماری اطلاعات و طراحی وب سایت تعامل است.
با توجه به مجله آکسفورد "تعامل با کامپیوتر"، طراحی UX در کسب و کار همه چیز در مورد بهبود وفاداری و رضایت مشتری از طریق سهولت استفاده در طراحی وب سایت، سودمندی و لذت از تعامل با یک محصول خاص است.
اساساً، طراحی UX تماماً در مورد فرآیند ایجاد محصولات آسان برای استفاده و مفید است که کاربران عاشق تعامل با آنها خواهند بود. با افزایش تجربه کاربری محصولات خود، کاربران می توانند ارزشی را در آنچه شما در طراحی وب سایت ارائه می دهید بیابند. همانطور که گفته شد، هیچ توضیح جامعی در مورد طراحی وب سایت تجربه کاربری نیست.
اما در اینجا یک نظر متخصص هست.
به گفته جان امیر عباسی، محقق UX در فیسبوک:
طراحی UX رویکردی برای طراحی وب سایت است که تمام جنبه های یک سرویس یا محصول را با در نظر گرفتن کاربر در نظر می گیرد. اینها شامل عملکرد، زیبایی، دسترسی و قابلیت استفاده از یک محصول یا خدمات در طراحی وب سایت است. همچنین شامل احساسات و لذت است که مهندسی کردن آنها کاملاً آسان نیست.
به همین دلیل است که UX همه چیزهایی را در بر می گیرد که کل تجربه کاربری را به بهترین شکل ممکن می سازد. مدیران محصول، محققان کاربر، معماران اطلاعات، استراتژیستهای محتوا و طراحان تعامل در طراحی وب سایت، همگی برای ایجاد تجربیات استثنایی برای کاربران با یکدیگر همکاری میکنند.
حالا بیایید در مورد UI صحبت کنیم.

درک طراحی UI
اساساً، طراحی رابط کاربری با عناصر بصری در طراحی وب سایت با یک تجربه یا یک محصول مرتبط است. این شامل طراحی متن در طراحی وب سایت، تصاویر، دکمهها، آیکونها، صفحه نمایش طراحی وب سایت و سایرتجربیات بصری است که کاربر درک میکند و با آنها تعامل خواهد داشت. اگرچه ساده به نظر میرسد، اما شرکتها به روشهای متفاوتی به طراحی UI نگاه میکنند، اما با همان هدف.
طبق یک مقاله ویکی پدیا، هدف نهایی طراحی UI این است که تعامل کاربر با یک محصول یا خدمات تا حد امکان ساده و کارآمد باشد. طراحان طراحی وب سایت رابط کاربری از اصول طراحی کاربر محور در طراحی وب سایت استفاده میکنند تا کاربر به راحتی به اهداف خود دست یابد.
اساساً همه چیز در مورد ایجاد تعامل با یک محصول تا حد امکان بدون درز است. برای درک بهتر طراحی وب سایت رابط کاربری، اجازه دهید آن را از زبان متخصصان بشنویم.
کن نورتون، شریک Google Ventures و مدیر سابق محصول در گوگل، طراحی وب سایت رابط کاربری را به روشی نسبتاً ساده توضیح میدهد. به گفته کن، طراحی UI حول سطح محصول متمرکز است، یعنی ظاهر محصول و نحوه عملکرد آن. او همچنین بیان می کند که UI تنها بخشی از سفر کاربر است.
علاوه بر این، نورتون برای توضیح تفاوت بین UI و UX یک تشبیه رستوران ساده به ما ارائه می دهد:
رابط کاربری صندلی، میز، لیوان، بشقاب و ظروف است، در حالی که UX کل تجربه شامل خدمات، غذا، موسیقی و پارکینگ را در بر می گیرد.
از آنجایی که فناوری با سرعتی بسیار سریع در حال پیشرفت است، باید به گسترش رابط کاربری فکر کنیم. به گفته لی کافمن، مدیر ارشد تحقیقات UX در Lenovo، صفحه کلید و ماوس دیگر راه های پیش فرض تعامل با یک رابط نیستند.
ما از تلفنها برای کشیدن انگشت و ضربه زدن استفاده میکنیم، در حالی که کینکت و الکسا ژستها، حالتها و حرکات ما را تشخیص میدهند. یادگیری ماشین پیشرفتهای جدیدی را نیز به همراه داشته است، با سیستمهای هوش مصنوعی که رفتار ما را ردیابی میکنند و بر این اساس واکنش نشان میدهند.
طراحی UX در مقابل طراحی UI در توسعه طراحی وب سایت
اکنون که ما (امیدوارم با موفقیت) UX را از طراحی UI متمایز کرده ایم، بیایید نگاهی بیندازیم که چگونه می توان آنها را در محبوب ترین تکه فناوری امروز - یک طراحی وب سایت - اعمال کرد.
طراحی وب سایت UX
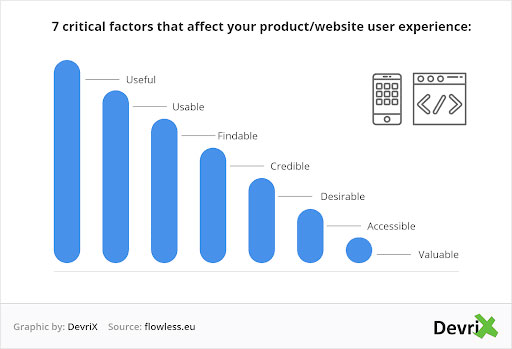
پیتر مولویل، مشاور تجربه کاربری Fortune 500، هفت عامل زیر را گردآوری کرده است که بر تجربه کاربری طراحی وب سایت یا محصول شما تأثیر می گذارد.

به گفته پیتر، برای داشتن یک تجربه کاربری خوب، طراحی وب سایت شما باید:
مفید – طراحی وب سایت باید به نفع کاربران خود باشد. اگر طراحی وب سایت شما این شرایط را برآورده نمی کند، راه را برای پیشی گرفتن رقبای خود هموار می کنید. طراحی وب سایت خود را با ویژگی ها و مطالب مفید پر کنید.
قابل استفاده – کاربران طراحی وب سایت شما باید بتوانند بدون هیچ مشکل، حواس پرتی یا مشکلی در آن حرکت کنند. طراحی وب سایت خود را با مناطق کلیک بزرگ، فضاهای کلیک بصری و غیره بهبود دهید.
قابل یافتن – این بدان معناست که طراحی وب سایت شما باید به راحتی توسط موتورهای جستجو قابل خزیدن باشد. این ارتباط نزدیک با SEO دارد و UX خوب تضمین می کند که در SERP ها در مقابل کاربران خود ظاهر می شوید. محصولات و محتوای شما باید به راحتی قابل یافتن باشند، سرفصل ها باید برجسته باشند و شما به ناوبری آسان و یافتن آسان صفحات فرود یا لندینگ پیج در طراحی وب سایت و خدمات نیاز دارید.
معتبر - شما باید اعتماد را در کاربران خود ایجاد کنید. شما می توانید از طریق گواهینامه ها، گواهی ها، تصاویر تیم خود، نشان های تشخیص صنعت و غیره به این هدف برسید.
مطلوب - به اپل فکر کنید. آنها کار بسیار خوبی را انجام می دهند که نسبت به سایر مارک ها مطلوب تر هستند.
قابل دسترس – طراحی وب سایت شما باید برای همه نوع کاربران به راحتی قابل دسترسی باشد. بنابراین کاربران دارای معلولیت نیز باید بتوانند به طراحی وب سایت شما دسترسی داشته باشند و از آن استفاده کنند.
ارزشمند – برای طراحی وب سایت یک تجربه کاربری خوب، باید به کاربران ارزش ارائه دهید. هنگامی که یک کاربر در طراخی وب سایت شما قرار می گیرد، انتظار دارد که ارزش بلافاصله قابل مشاهده باشد. به این ترتیب کاربران را به مشتریان وفادار تبدیل خواهید کرد.
بهترین روش های رابط کاربری طراحی وب سایت
بدون یک رابط کاربری استثنایی در طراحی وب سایت، به احتمال زیاد بودجه طراحی وب سایت شما هدر می رود. طراحی وب سایت رابط کاربری شما باید تمیز، شهودی و کارآمد باشد و در عین حال کاربر را از استفاده از طراحی وب سایت منحرف نکند.
ASP.NET از backend خود به عنوان UI استفاده می کند، به همین دلیل است که توسعه دهندگان و طراحان طراحی وب سایت باید بتوانند یک داشبورد کاربردی با یک رابط کاربری ماهر و بسیار کاربردی ایجاد کنند.
برای انجام این کار، متخصصان باید به یادگیری ادامه دهند و با بهترین شیوه های وردپرس، افزونه های مهم، تم های کارآمد و غیره به روز بمانند. طراحی وب سایت های آموزشی وجود دارند که به شما در حل مسائل پیرامون ASP.NET کمک می کنند و شما را در جریان جدیدترین در طراحی و توسعه طراحی وب سایت نگه می دارند.
اما یک رابط کاربری بصری و تعاملی چیست؟ یک رابط کاربری خوب باید این باشد:
شهودی – استفاده از طراحی وب سایت باید آسان باشد. کاربران انتظار دارند طراحی وب سایت ها و برنامه ها به روشی منطقی کار کنند.
سازگار - رفتار و طراحی وب سایت باید در کل طراحی وب سایت سازگار باشد.
واکنش گرا – طرح و طراحی وب سایت باید به اندازه کافی انعطاف پذیر و کاربردی باشد تا در انواع مختلف دستگاه ها به راحتی کار کند.
تمیز – طراحی وب سایت باید ساده و به خوبی سازماندهی شود.
آشنا – تغییرات در طراحی وب سایت نباید باعث تعجب یا سردرگمی کاربر شود.
کارآمد - این امر ضروری است، به خصوص اگر طراحی وب سایت یا برنامه طراحی وب سایت شما از کاربران می خواهد که برای مدت طولانی با آن تعامل داشته باشند.
زیبا - طراحی و چیدمان باید از نظر زیبایی شناسی دلپذیر باشد.
تمرکز بر محتوا – متن و تصاویر، راههای قدرتمندی برای افزودن ارزش به طراحی وب سایت رابط کاربری شما هستند که به نوبه خود تجربه کاربر را افزایش میدهند.
UX در مقابل طراحی :UI تفاوت بزرگ اما اهمیت برابر
طراحی تجربه کاربری شامل طراحی وب سایت رابط کاربری است، اما وقتی صحبت از طراحی UI در مقابل طراحی UX می شود، این بدان معنا نیست که UI اهمیت کمتری دارد. واقعیت این است که یک UI با طراحی ضعیف می تواند به شدت بر UX برنامه یا محصول طراحی وب سایت شما تأثیر بگذارد. رابط کاربری سطح محصول شما است و اگر به درستی اجرا نشود، می تواند کاربران را منصرف کند و آنها را وادار کند از رقبای شما کمک بگیرند. بنابراین، عاقلانه است که در طراحی UX و UI مطلوب سرمایه گذاری کنید.
تفاوت بین تجربه کاربری و طراحی وب سایت رابط کاربری را بیاموزید و درک کنید. این به شما کمک زیادی می کند تا تشخیص دهید که برای موفقیت در تلاش های خود چه کاری باید انجام دهید.
طراحی وب سایت شما مهمترین نقطه تعامل با مشتریان است، بنابراین مطمئن شوید که آن را به درستی طراحی کنید. درباره بهترین شیوه های UX و UI بیاموزید و فقط طراحان و توسعه دهندگان طراحی وب سایتی را استخدام کنید که فعالانه در حال یادگیری و حفظ روندهای طراحی معاصر هستند.