هر طراحی سایت مدرن باید از یک طرح واکنش گرا استفاده کند. این کار مرور را در هر دستگاهی آسان تر می کند، اما طراحی سایت صفحه را پیچیده تر می کند.
فیلد جستجوی محبوب نمونه ای از یک عنصر صفحه مشکل است. با افزایش طرح بندیهای واکنش گرا، طراحان طراحی سایت گرایش های جدیدی برای فرم های جستجو دارند که آنها را هم در دسترس و هم شیک می کند.
بیایید نگاهی به چند نمونه از روند های فرم جستجو در طراحی سایت بیندازیم. اینها به شما کمک میکنند رابط های کاربری طراحی سایت جستجوی خود را برنامه ریزی کنید و ایده هایی را برای راها ندازی پروژه بعدی طراحی سایت به شما ارائه دهند.
جستجوی نوار کشویی
تا حد زیادی رایج ترین ویژگی جستجو، فرم کشویی است. این مشکل را می توان با پیوندی در داخل نوار ناوبری طراحی سایت که جستجو را روشن و خاموش می کند برطرف کرد.
از آنجایی که بسیاری از طراحی سایت ها از ناوبری ثابت استفاده میکنند، مشاهده فیلد جستجو در همه جا آسان تر است.
اما حتی با یک نوار ناوبری طراحی سایت ایستا، این ویژگی جستجوی کشویی را بسیار کاربردی خواهید یافت. در جای دیگری در یک صفحه پاسخگو طراحی سایت ، فضای زیادی برای فشرده کردن فرم جستجو بدون آسیب رساندن به محتوای اصلی طراحی سایت وجود ندارد.

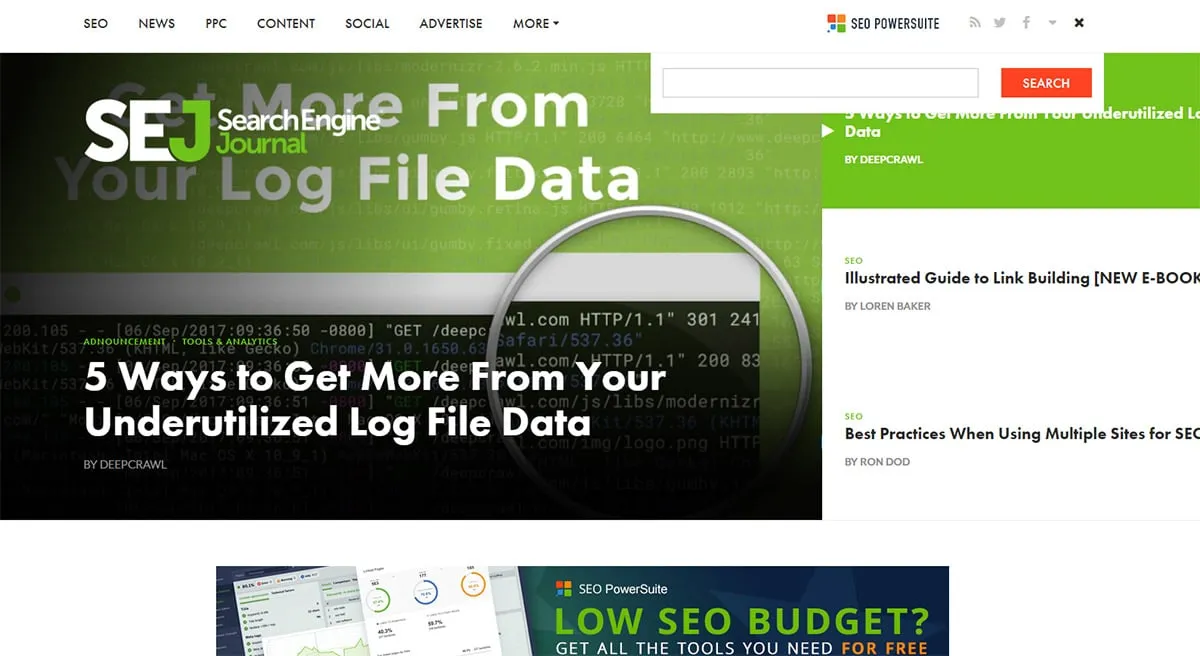
Search Engine Journal این کار را با یک فیلد جستجوی کشویی سریع و آسان در گوشه سمت راست بالا انجام می دهد. این آیکون طراحی سایت به یک نماد ذره بین کوچک متکی است که باید برای همه جهانی باشد.
هنگامی که فیلد نمایش داده شد، به طور خودکار ذره بین را به X تبدیل می کند. این یک راه خوب برای شفاف سازی تجربه کاربر طراحی سایت است تا مردم بدانند که می توانند هر زمان که بخواهند میدان را ببندند.
ناگفته نماند که طراحی سایت SEJ فوق العاده است و کاملاً با چیدمان در همه دستگاه ها ترکیب می شود.
Problogger مثال خوب دیگری است که کارها را بین دسکتاپ و موبایل کمی متفاوت انجام می دهد.

هنگامی که در یک صفحه نمایش طراحی سایت کوچکتر مرور می کنید، ذره بین معمولی را با فیلد کشویی دریافت می کنید.
اما کاربران طراحی سایت دسکتاپ فضای بیشتری در نوار ناوبری دارند که زمینه جستجوی کاملاً کاربردی را تشویق می کند. خیلی باحال!
اگر فضای کافی در ناو برای یک فرم کامل دارید، ممکن است این را امتحان کنید.
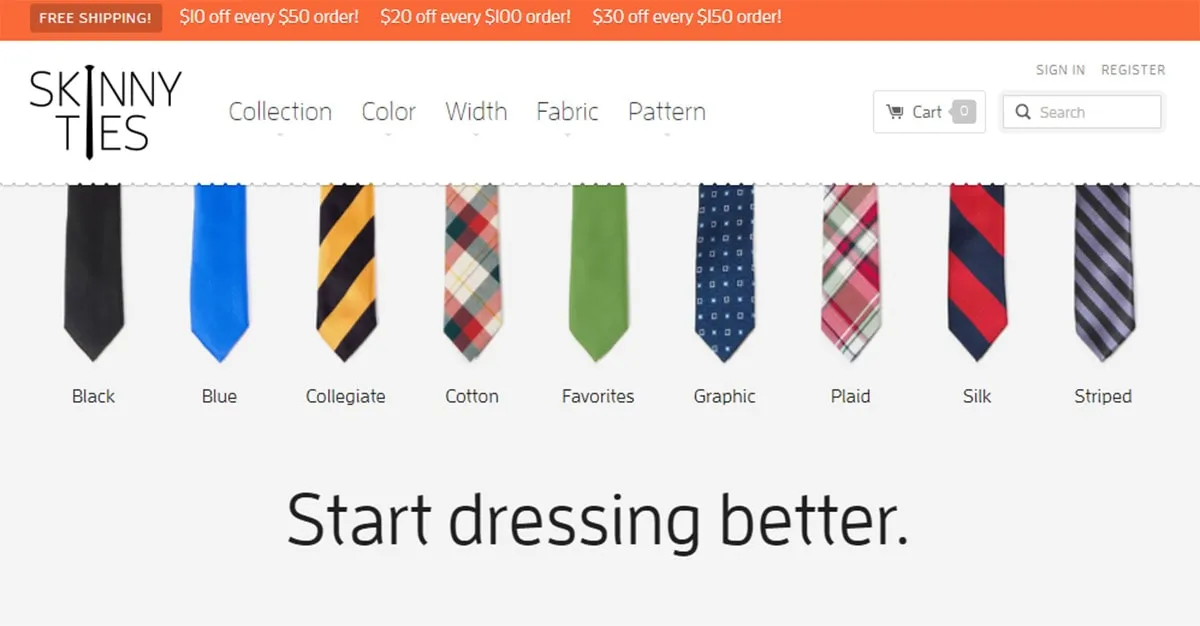
طراحی سایت دیگری که از همین تکنیک پیروی می کند Skinny Ties است.

توجه کنید که چگونه فیلد جستجوی پیشفرض آنها بسیار کوچکتر از سایر پیوندهای موجود در ناو است. به این ترتیب فضای زیادی را اشغال نمی کند و می تواند حتی در دستگاه های کوچکتر نیز قابل مشاهده باشد.
تمام صفحه طراحی سایت مدال
اگر افکت کشویی را دوست ندارید، می توانید به جای آن از یک پنجره مودال استفاده کنید.
در ظاهر این ممکن است شبیه به نظر برسد زیرا به نماد جستجو متصل است. اما به جای اینکه فرم از نوار ناوبری پایین بیاید، در یک پنجره مودال روی صفحه ظاهر می شود.
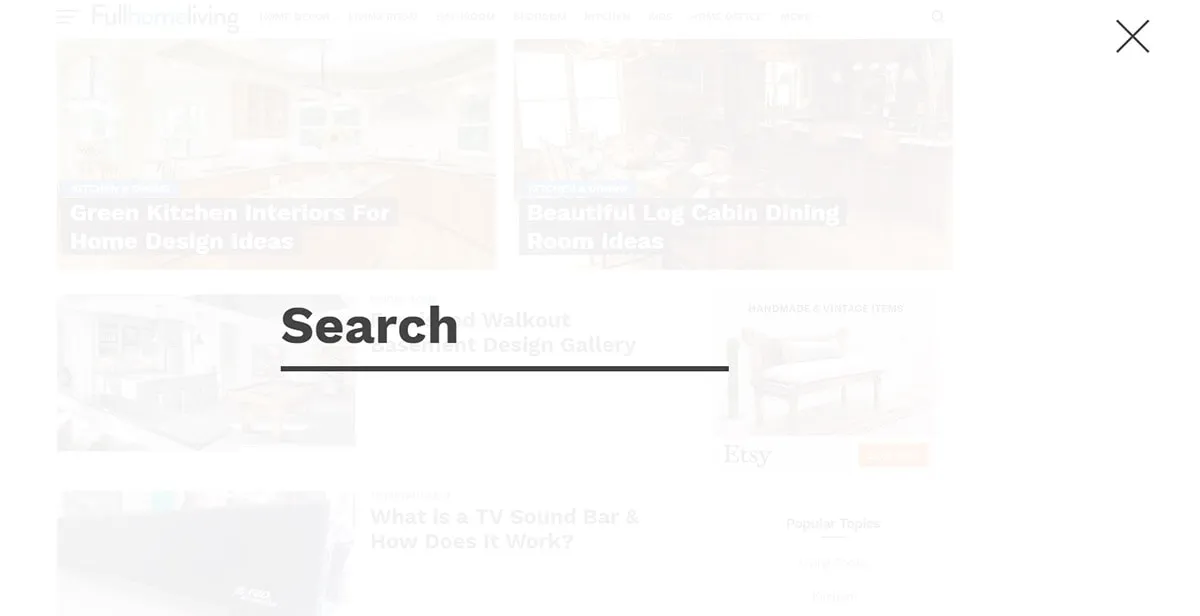
شما می توانید یک مثال تمیز از این را در Full Home Living ببینید که در آن حالت جستجو از کل صفحه طراحی سایت پیشی می گیرد.

این توجه را جلب می کند و تمرکز کارب طراحی سایت ر را مستقیماً به سمت فرم جلب می کند. به گونه ای طراحی شده است که کاملاً پاسخگو باشد و استفاده از آن آسان باشد زیرا مودال می تواند با یک ضربه بسته شود.
تنها نکته منفی این است که اگر نمی خواهید یک صفحه نمایش طراحی سایت ساده با یک فیلد جستجو پوشش داده شود، می تواند کمی «بیش از حد» به نظر برسد.
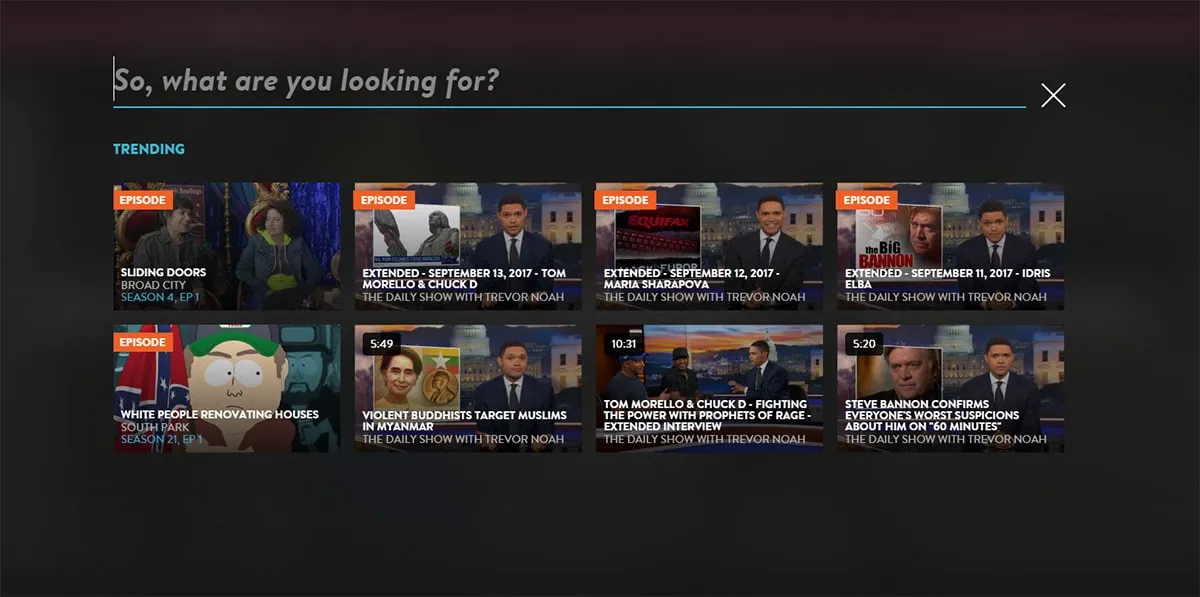
اگر به اندازه کافی جرات دارید محتوای طراحی سایت بیشتری اضافه کنید، میتوانید یک مدل جستجو مانند Comedy Central در طراحی سایت خود ایجاد کنید.

این همچنین کل صفحه طراحی سایت را در بر می گیرد، اما شامل پیوندهای اضافی به جدیدترین نمایش ها و اولین نمایش های آنها می شود.
اگر پست های جدید، دسته بندی های داغ یا اخبار فوری دارید، این یک راه عالی برای نمایش لینک های اضافی در صفحه طراحی سایت است.
مدال های تمام صفحه به خوبی کار می کنند اما باید به تجربه کاربری توجه کنید. مطمئن شوید که مدال روی همه دستگاهها کار میکند و کاربران طراحی سایت می توانند به راحتی مودال را بدون مشکل ببندند.
ورودی های پاسخگو درون خطی
فرم های درون خطی پویا ترکیبی از فیلدهای جستجوی پنهان را همراه با منوهای کشویی طراحی سایت ارائه می دهند.
با یک فرم جستجوی درون خطی، می توانید کلید جستجو را در مسیریابی خود قرار دهید، اما آن را به صورت درون خطی به جای زیر ناوبری نمایش دهید. ما این اثر را در Designmodo داریم و این یک انتخاب محبوب برای بسیاری از وبلاگ ها است.
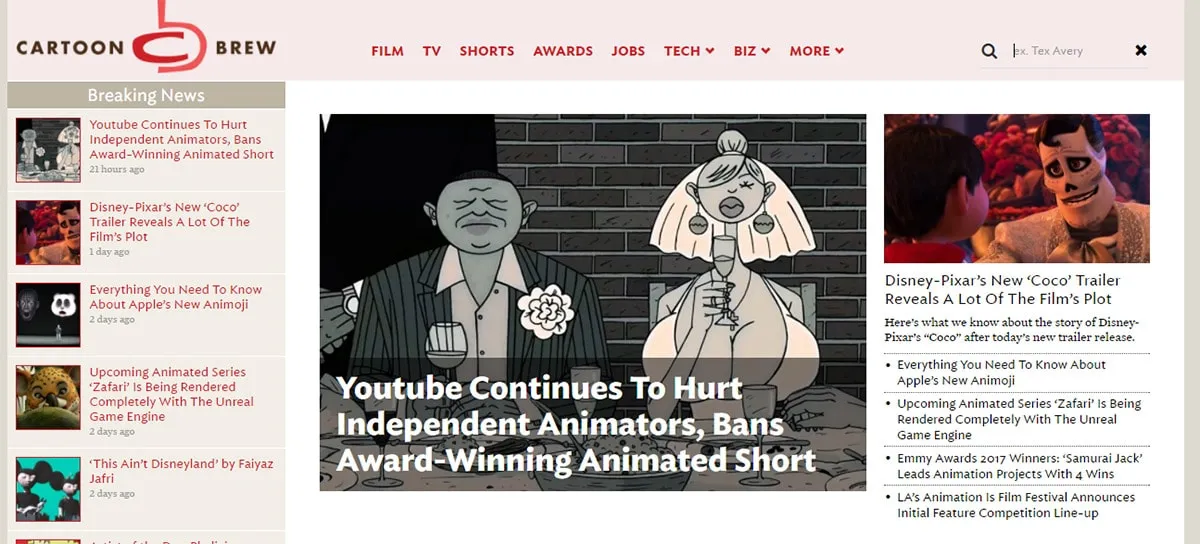
به عنوان مثال طرح Cartoon Brew را با قسمت جستجوی درون خطی آن بررسی کنید. ناوبری آنها دارای یک ذره بین در نمای واضح است اما تا زمانی که تغییر داده نشود شکل ظاهر نمی شود.

به صورت خطی با پیوندهای ناوبری ظاهر می شود، بنابراین فضای زیادی را اشغال نمی کند. دستگاه های طراحی سایت واکنش گرا باید جستجو را متفاوت انجام دهند، بنابراین در مرورگرهای کوچک تر فقط در نوار کشویی کشویی ظاهر می شود.
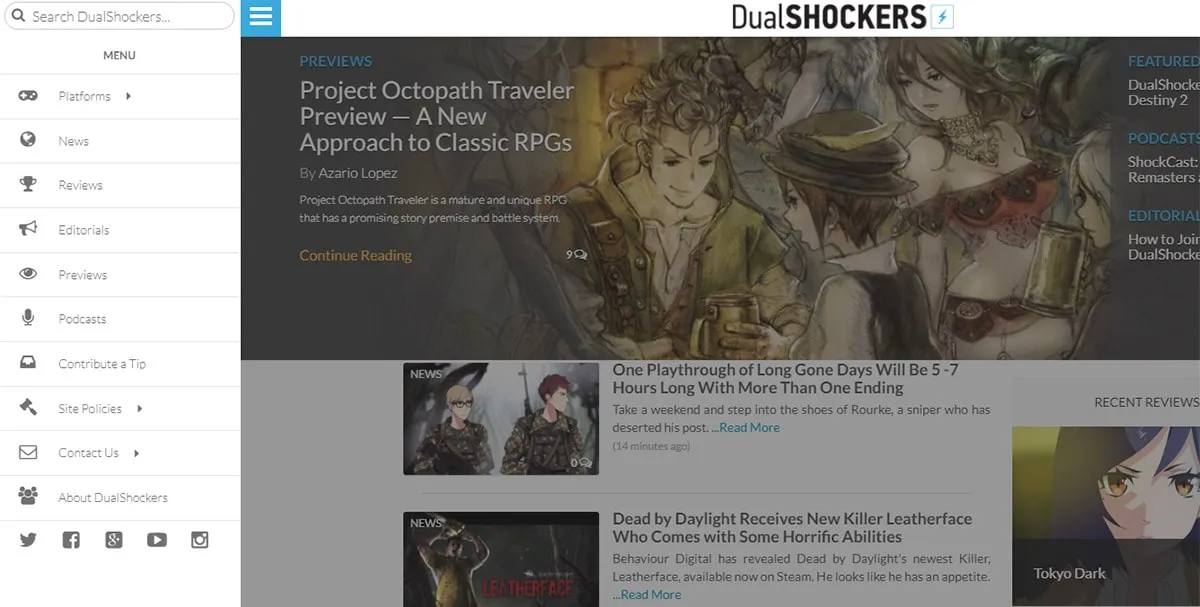
اما م یتوانید با پنهان کردن فیلدهای جستجوی درون خطی در مسیریابی طراحی سایت خود نیز مقابله کنید. DualShockers دارای یک منوی کشویی طراحی سایت فوق العاده است که در تمام اندازه های صفحه نمایش اجرا می شود.

این ناو همه پیوندهای من طراحی سایت و به همراه یک فرم جستجو را درست در بالا تغییر می دهد. دسترسی به آن آسان است و مستقیماً در ناوبری، رابط کاربری طراحی سایت یکسان برای همه دستگاه ها تعبیه شده است.
اگر منوی کشویی همبرگر را دوست دارید، این می تواند واقعاً خوب کار کند.
اما برای پیروی صحیح از این تکنیک، باید منوی همبرگر را به عنوان پیشفرض برای همه صفحه طراحی سایت ها نگه دارید.
مطمئناً ایده بدی نیست، اما ممکن است آن چیزی نباشد که شما به دنبال آن هستید.
راه بهتر برای طراحی سایت فرم های درون خطی پیروی از سبک Cartoon Brew یا سبکی است که در اینجا در Designmodo استفاده می کنیم.
فرم های قابل کشش در اندازه کامل
من اغلب این طرح جستجو را نمیبینم، اما اگر طرح بندی شما بتواند سازگار باشد، مطمئناً خوب کار می کند.
با فرم های جستجوی قابل کشش، می توانید کل فرم را طوری طراحی کنید که با عرض 100 درصد مطابقت داشته باشد. از آنجا می توانید میدان را طوری تنظیم کنید که در فضاهای کوچک تر، حتی به اندازه ای کوچک که به خوبی روی تلفن های هوشمند کار کند، فشرده شود.
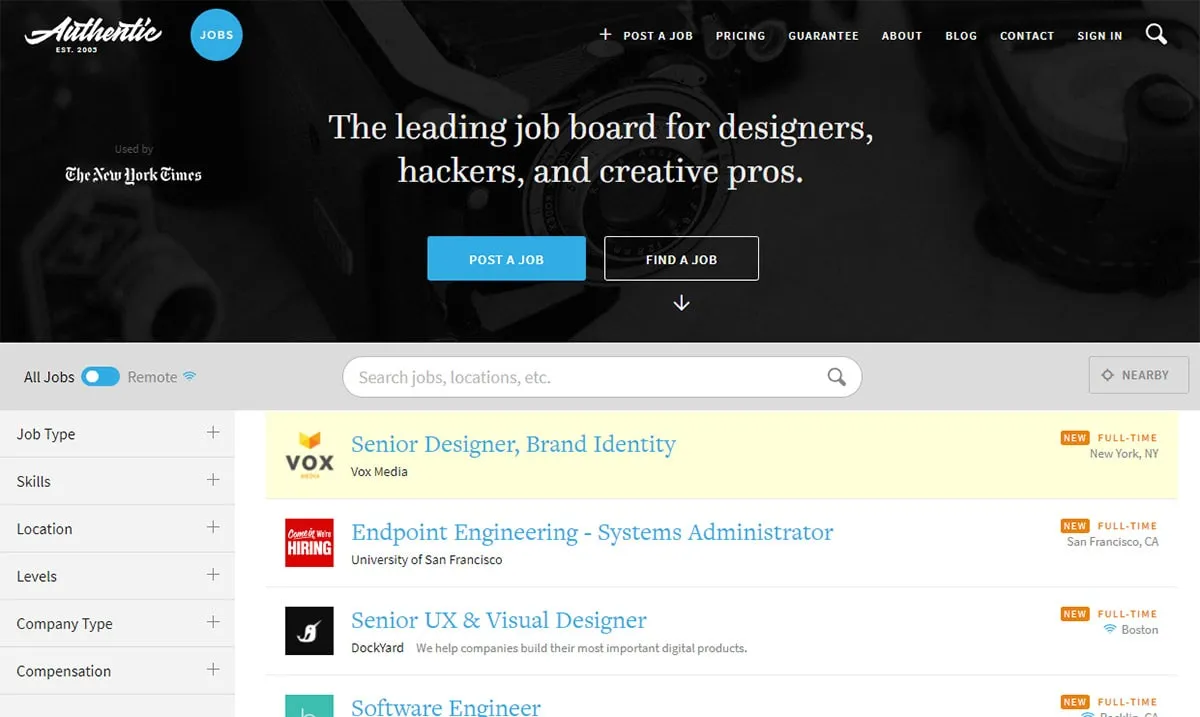
با این تکنیک، فیلد جستجو همیشه قابل مشاهده است و فقط در صورت نیاز کوچکتر می شود. مشاغل معتبر یک نمونه عالی از این روند در عمل است.

اگر از طراحی سایت بازدید کنید و اندازه مرورگر خود را تغییر دهید، خواهید دید که چگونه سایر عناصر صفحه طراحی سایت نیز خود را بازآرایی می کنند. این چیدمان باید انعطاف پذیر باشد تا همه چیز همچنان قابل مشاهده باشد، فقط در طراحی سایت فشرده شده است.
فرم های جستجو برای بسیاری از طراحی سایت ها جزء اصلی هستند و اگر به فرم های قابل مشاهده نیاز دارید، این تکنیک فرم طراحی سایت کشسان را دنبال کنید.
یا می توانید روند فرم کشویی را با این رابط کاربری طراحی سایت فرم کششی ترکیب کنید تا یک فیلد مخفی ایجاد کنید که از صفحه طراحی سایت پیشی بگیرد.

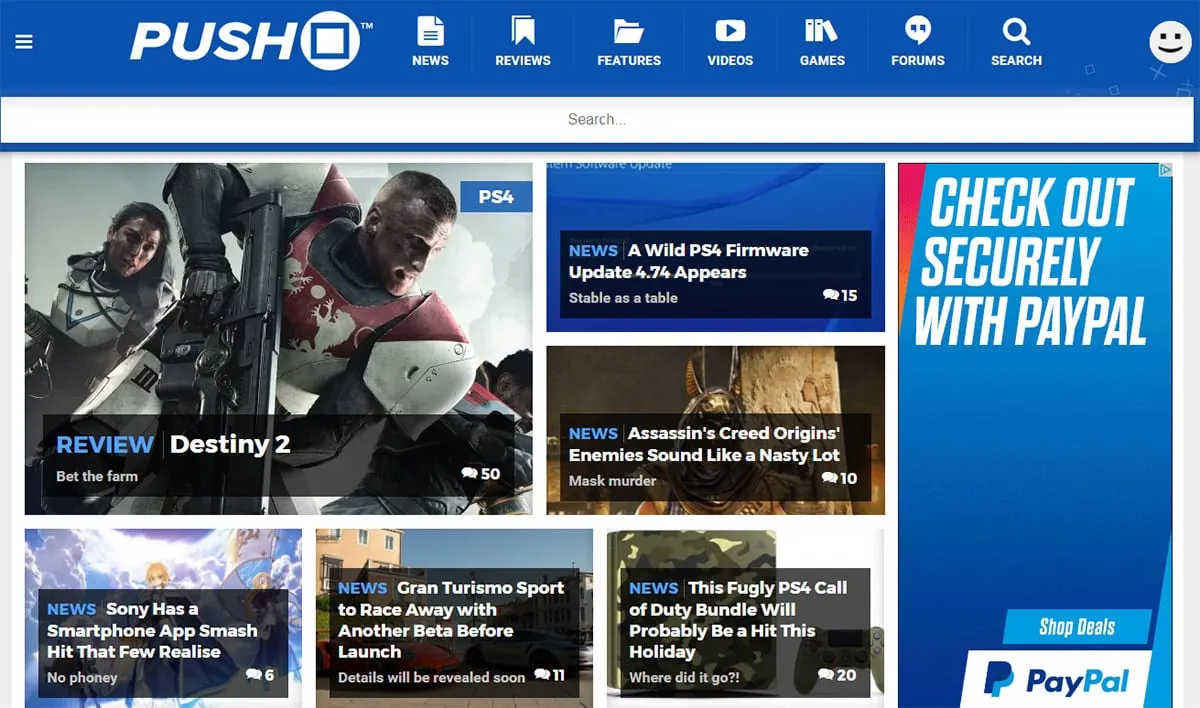
Push Square از این افکت استفاده می کند و فرم جستجوی خود را درست در بالای صفحه طراحی سایت پین می کند.
با کلیک بر روی ذره بین، فرم جستجو تغییر می کند و به طور پیش فرض 100٪ از عرض صفحه را پوشش می دهد. فرقی نمی کند که روی دسکتاپ 1920 پیکسلی یا تلفن هوشمند 320 پیکسلی هستید، این قسمت جستجو به گونه ای تنظیم می شود که به درستی روی صفحه نمایش شما قرار بگیرد.
طراحی سایت فرم های جستجوی شما
بهترین راه حل برای جستجوی پاسخگو اغلب بر اساس پروژه طراحی سایت است. برخی از منوهای ناوبری فضایی برای فیلدهای جستجوی درون خطی ندارند و باید خارج از صفحه طراحی سایت پنهان شوند.
اگر مطمئن نیستید که چگونه به جلو حرکت کنید، طراحی سایت های دیگر را برای الهام گرفتن از طراحی سایت و مطالعه فرم های جستجوی آنها مرور کنید.
در مورد اینکه کدام ویژگی های جستجو را دوست دارید و کدامیک می تواند بهترین تناسب با پروژه طراحی سایت شما باشد، یادداشت بردارید. تعدادی از موارد دلخواه خود را از طریق آزمون و خطا آزمایش کنید تا ببینید کدام رابط کاربری طراحی سایت جستجوی پاسخگو بهترین تجربه را ارائه می دهد.