این چهار کلمه کوچک این روزها در حوزه طراحی وب سایت زیاد استفاده می شود. اما واقعاً طراحی وب سایت تعاملی چیست؟ و چه چیزی شما را به یک طراحی وب سایت تعاملی تبدیل می کند؟ در اینجا، ما به هر دوی این سؤالات پاسخ خواهیم داد و ویترینی از چند کار طراحی وب سایت تعاملی عالی را ارائه خواهیم داد.
طراحی وب سایت تعاملی 101
طراحی وب سایت تعاملی فرآیندی است که در آن طراحان بر ایجاد رابط های طراحی وب سایت جذاب با رفتارها و اقدامات منطقی و اندیشیده شده تمرکز می کنند. طراحی وب سایت تعاملی موفق از فناوری و اصول ارتباط خوب برای ایجاد تجربیات مورد نظر کاربر طراحی وب سایت استفاده می کند.
طراحی وب سایت تعاملی از نظر طراحی وب سایت ها و برنامه ها چیزی است که ما حدود 10 سال است که در مورد آن صحبت می کنیم، اما این گفتگوهای بزرگتر و خیلی هرگز. یکی از بهترین و پراستنادترین مقدمه های مفهومی توسط باب باکسلی در سال 2002 در یک مجموعه 12 قسمتی منتشر شد که طراحی وب سایت تعامل را برای برنامه های کاربردی طراحی وب سایت تعریف می کرد.
«معرفی طراحی وب سایت تعاملی» این حوزه را به پنج بخش تقسیم می کند که امروزه هنوز مفید و مرتبط هستند:
- ارتباط انسان/ماشین ترجمه مکالمات بین دستگاه و کاربر طراحی وب سایت است.
- کنش/ واکنش به چگونگی وقوع و آشکار شدن تعاملات طراحی وب سایت می پردازد.
- State تضمین می کند که کاربران طراحی وب سایت از نظر برنامه می دانند چه اتفاقی می افتد و چرا.
- گردش کار تضمین می کند که کاربران طراحی وب سایت می دانند چه کسی از یک ابزار یا برنامه استفاده کنند و چه اتفاقی می افتد.
- نقص عملکرد اشتباهاتی را در نظر می گیرد که حتماً اتفاق می افتد.
علاوه بر این، هنگام ایجاد تعاملات طراحی وب سایت ، ملاحظات خاصی وجود دارد که باید در نظر داشت. Usability.gov سؤالات اساسی را در شش دسته مختلف ارائه می دهد که می تواند به شکل دادن به نحوه ترکیب طرح کمک کند.
- یک کاربر طراحی وب سایت با تعامل ماوس، انگشت یا قلم خود برای تعامل مستقیم با رابط چه کاری می تواند انجام دهد؟
- کاربر طراحی وب سایت برای تعامل با رابط چه دستوراتی می تواند بدهد؟
- چه چیزی در مورد ظاهر به کاربر طراحی وب سایت سرنخی از نحوه عملکرد آن می دهد؟
- چه اطلاعاتی را ارائه می دهید تا کاربر بداند قبل از انجام یک عمل چه اتفاقی خواهد افتاد؟
- آیا محدودیت هایی برای جلوگیری از خطا طراحی وب سایت وجود دارد؟
- آیا پیام های خطا راهی برای اصلاح مشکل در اختیار کاربر طراحی وب سایت قرار می دهند؟
- هنگام انجام یک عمل، کاربر طراحی وب سایت چه بازخوردی دریافت می کند؟
- زمان پاسخ بین یک عمل و پاسخ چقدر است؟
- آیا عناصر رابط اندازه معقولی برای تعامل طراحی وب سایت دارند؟
- آیا از لبه ها و گوشه ها به صورت استراتژیک برای مکان یابی عناصر تعاملی طراحی وب سایت استفاده می شود؟
- آیا از استانداردها پیروی می کنید؟
- آیا اطلاعات در یک زمان به چند مورد تقسیم می شود؟
- آیا پایان کاربر طراحی وب سایت تا حد امکان ساده است؟
- آیا از فرمت های آشنا استفاده می شود؟
نقش یک طراح تعامل
اگر متوجه شدید که در حال فکر کردن یا پرسیدن سوالات لیست بالا هستید، شما یک طراح تعامل طراحی وب سایت هستید.
طراح تعامل فردی در تیم طراحی وب سایت ، توسعه، خلاق یا بازاریابی است که به شکل گیری و ایجاد یک استراتژی طراحی وب سایت ، شناسایی تعاملات کلیدی محصول، ایجاد نمونه های اولیه برای آزمایش مفاهیم و ماندن در فناوری و روندهایی که بر کاربران طراحی وب سایت تأثیر می گذارد کمک می کند.
این ممکن است مانند بسیاری از مفاهیم مختلف به نظر برسد که در یک شرح شغل مبهم گردآوری شده اند. ساختن آن ساده است: شرکت ها یک طراح تعامل طراحی وب سایت را استخدام می کنند تا مطمئن شوند که برنامه های دیجیتال آنها در دست کاربران طراحی وب سایت کار می کنند و کار می کنند.
مسیرهای شغلی طراحان طراحی وب سایت تعامل متنوع است. برخی از برنامه های طراحی وب سایت رسمی آن را آموزش می دهند. دیگران از روی تجربه یا تصادفی وارد آن می شوند. اما یکی از ویژگی های مشترک طراحان تعامل طراحی وب سایت ، تشنگی برای نحوه کار کردن، نترسیدن از پرسیدن سؤال و توانایی تجسم و بازی با عناصر و مفاهیم به روش های جدید است.
مفاهیم و اصول طراحی وب سایت تعامل
بنابراین چه چیزی واقعاً زمینه طراحی وب سایت تعامل را پیش می برد؟ چه چیزی آن را با طراحی وب سایت متفاوت متفاوت می کند؟ آن خط بسیار مبهم است. ما بیشتر در مورد طراحی وب سایت تعامل صحبت می کنیم زیرا وزن و تمرکز را به همراه دارد. اما واقعیت این است که طراحی وب سایت تعاملی تنها یک قطعه از طراحی وب سایت خوب از نظر طراحی وب سایت و توسعه دیجیتال، طراحی وب سایت و اپلیکیشن است.
«راهنمای کامل مبتدیان برای طراحی وب سایت تعامل» که توسط UX Booth در سال 2009 منتشر شد، هنوز یک مرجع عالی است. در حالی که برخی از بازیکنان و ابزارهای کلیدی، مفاهیمی که طراحی وب سایت تعامل را هدایت می کنند، تغییر داده اند.
در اینجا نگاهی به هر یک از این مفاهیم داریم:
- رابط به عنوان جادو: شما حتی واقعاً بهترین رابط ها را نمی بینید. «بهترین طرح های تعاملی وجود ندارند: بارگذاری/ پاسخ دادن زمان زیادی طول نمی کشد. آنها کاربران طراحی وب سایت را به فکر وادار نمی کنند. و دلیل غم و اندوه کاربر طراحی وب سایت را نمی دهند.»
- قابلیت استفاده: "رابط هایی که وضعیت سیستم زیربنایی را برای درک و استفاده آسان می کنند، مورد علاقه هستند."
- مقرون به صرفه: «بهترین طرح ها (صنعتی/تعاملی) آنهایی هستند که خودشان صحبت میکنند. که در آن، به قول معروف، فرم تابع تابع است.»
- قابلیت یادگیری: «بسیاری از آنچه که یک رابط قابل استفاده را شامل می شود از اجزای آشنا تشکیل شده است. … بهترین طراحان تعاملی طراحی وب سایت هر بار که یک چالش طراحی مشابه پیش می آید، چرخ را دوباره اختراع نمی کنند. بلکه آنها از مجموعه ای از الگوها استفاده می کنند.»
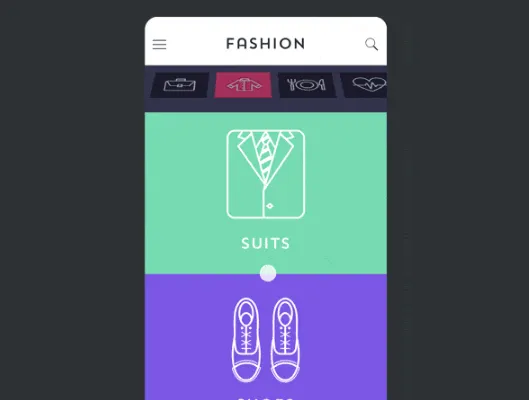
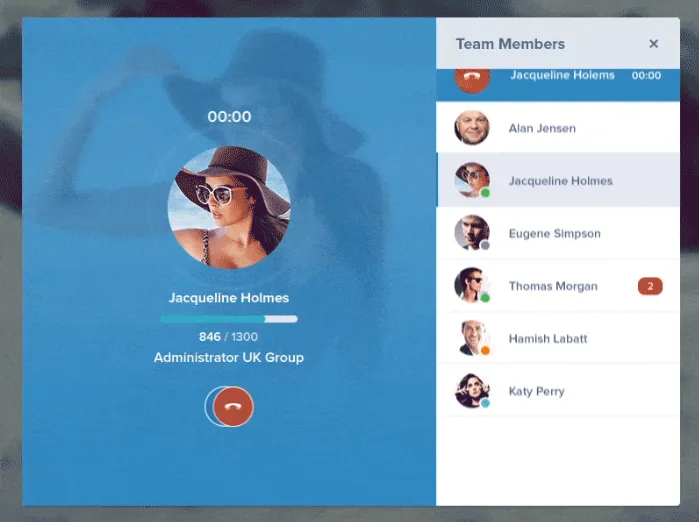
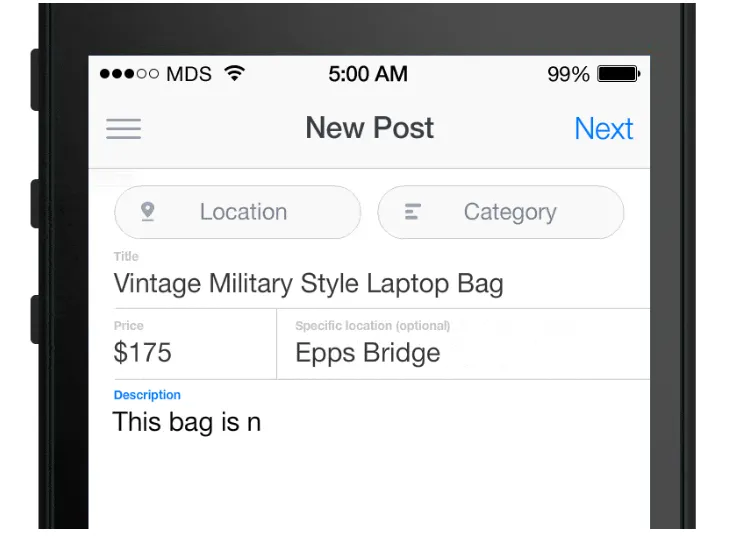
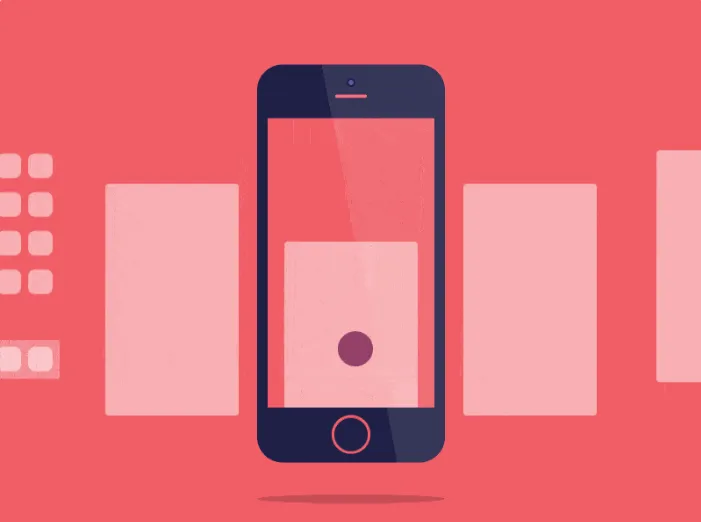
بنابراین نمیتوانیم بدون نشان دادن نمونه های عالی از کارهایی که در اطراف ما اتفاق می افتد، درباره طراحی وب سایت تعامل صحبت کنیم. هر یک از پروژه ها طراحی وب سایت یا عکسهای زیر چیزی است که به قلب این مفهوم می پردازد. حتماً از پیوند ها دیدن کنید تا واقعاً درباره نحوه ترکیب و کار هر یک از این پروژه ها طراحی وب سایت (یا عکس ها) بیشتر بدانید.
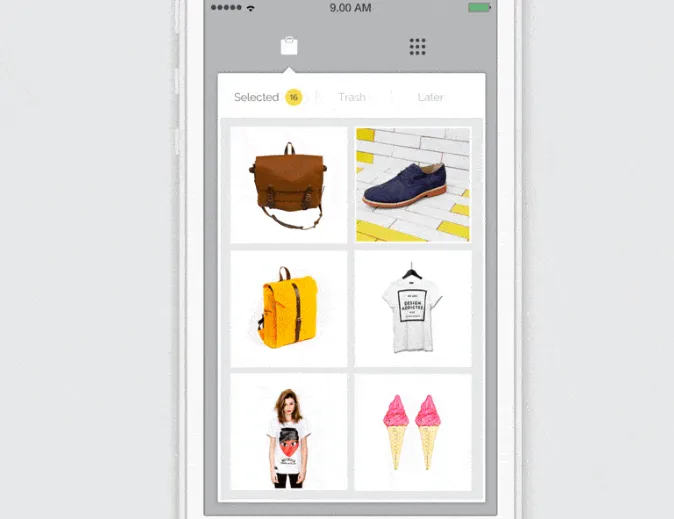
Move Product by Barthelemy Chalvet (AgenceMe)

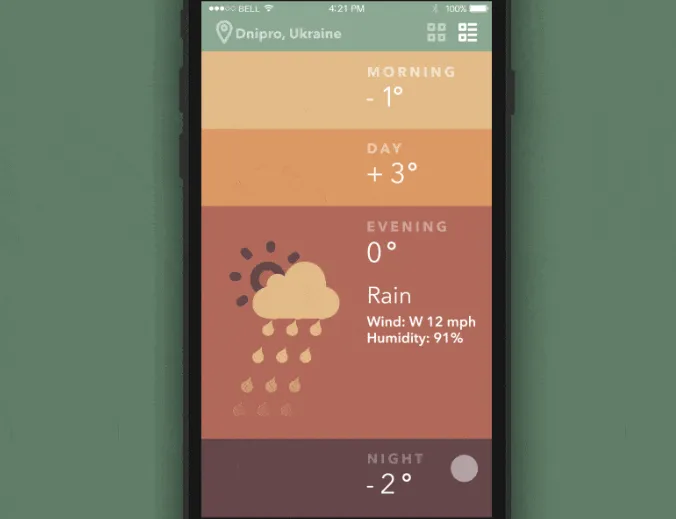
Weather App by Sergey Valiukh

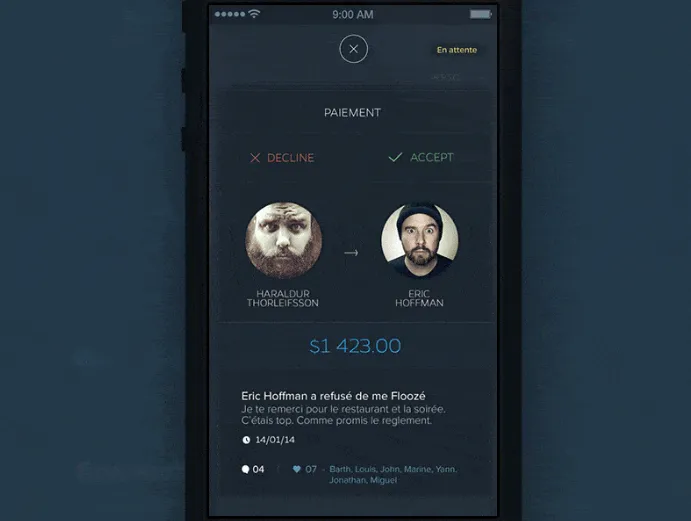
Fiche by Barthelemy Chalvet

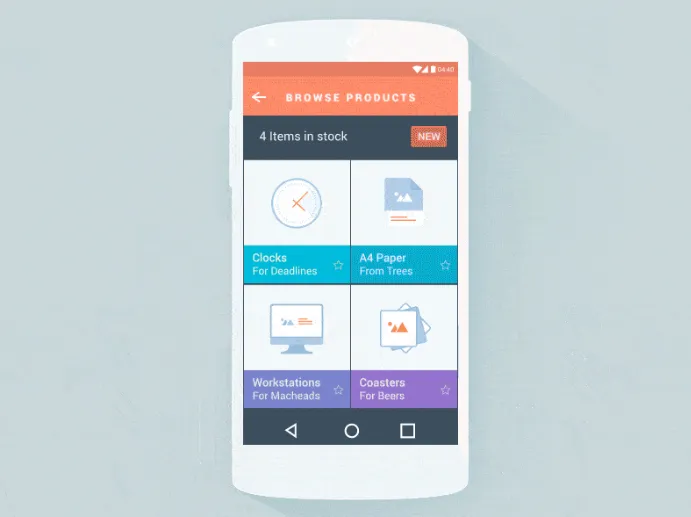
انیمیشن طراحی متریال

انیمیشن ها و تعاملات موبایل

Team Messages by Jan Losert

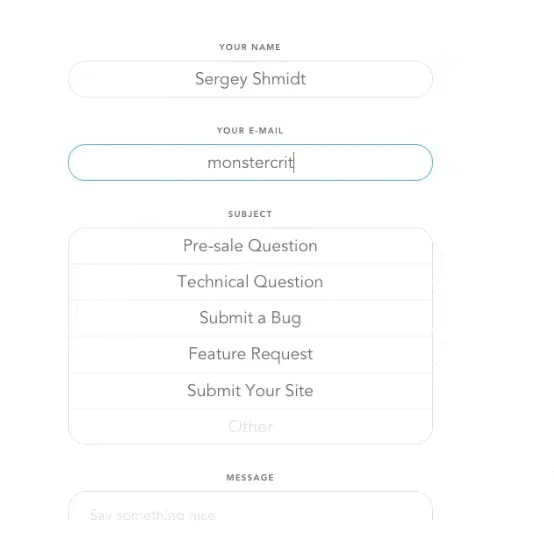
Float Label Form Interaction by Matt D. Smith

iOS New Gestures by Javi Perez

Qards Contact Form by Sergey Shmidt

Nike by Owi Sixseven

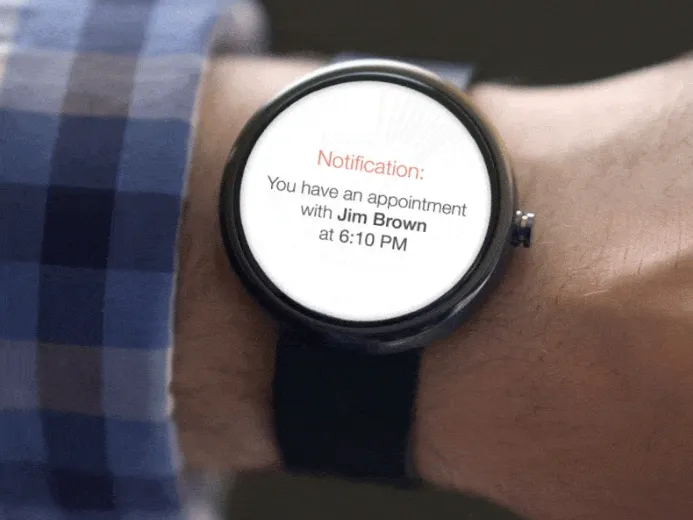
Android Wear by Ramotion

Apple Watch by Jakub Antalík

منابع طراحی وب سایت تعامل
منابع بزرگ و ارزشمند زیادی در مورد طراحی وب سایت تعامل، عوارض و مشاغل برای طراحان تعامل طراحی وب سایت و به طور کلی این زمینه وجود دارد. در اینجا چند مکان وجود دارد که می توانید در مورد طراحی وب سایت تعامل بیشتر یاد بگیرید:
- بنیاد طراحی وب سایت تعامل
- کتاب درسی " طراحی وب سایت تعامل: فراتر از تعامل انسان و کامپیوتر".
- انجمن طراحی وب سایت تعامل
- چک لیست طراحی وب سایت تعامل برای طراحان
نتیجه
کاربران طراحی وب سایت انتظار تجربه های تعاملی در طراحی وب سایت های مدرن را دارند. هیچ راه حلی در این مورد نیست. برای حفظ فعلی و بازگشت کاربران طراحی وب سایت ، داشتن چنین تعاملی ضروری است.
داشتن فردی در تیم شما که مسئول مدیریت، ایجاد و نظارت بر این تعاملات است به همان اندازه مهم است. شما به یک طراح تعامل طراحی وب سایت نیاز دارید.
در مورد آن فکر کنید. آیا آن شخص قبلاً در تیم شماست؟ اگر نه، در این مورد چه برنامه ای دارید؟ ما دوست داریم بدانیم نظر شما در مورد طراحی وب سایت تعاملی چیست و آیا یک طراح تعامل اختصاصی در تیم طراحی وب سایت و توسعه شما وجود دارد یا خیر. نظرات خود را با ما در نظرات به اشتراک بگذارید.