شروع یک طراحی وب سایت عالی به عنوان یک طرح شروع می شود، اما چیزی که واقعاً به آن ختم می شود جزئیات طراحی وب سایت است.
این چیزهای کوچکی است که می تواند طراحی وب سایت را از متوسط به خارق العاده برساند و بی توجهی به جزئیات می تواند اساساً مفهوم سایت را خراب کند. هنگام ترسیم پروژه طراحی وب سایت بعدی خود به رنگ و سایه، متن، نمادها و عناصر و تراز و شبکه طراحی وب سایت ها فکر کنید. در نظر بگیرید که هر یک از این قسمت ها چگونه در طراحی وب سایت کلی نقش خواهند داشت.
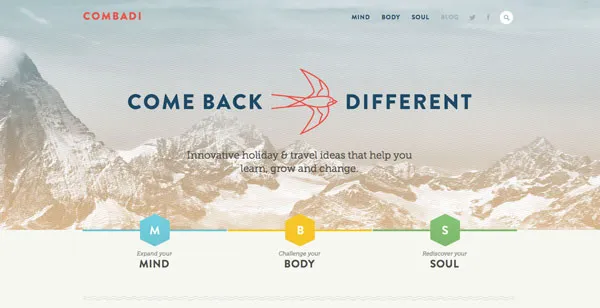
رنگ و سایه در طراحی وب سایت



رنگ برای طرح کلی طراحی وب سایت مهم است. یک پالت رنگی مشخص را توسعه دهید و به آن بچسبید.
استفاده از مجموعه ای از رنگ ها از صفحه ای به صفحه دیگر در طراحی وب سایت ، احساس ثبات و هدف ایجاد می کند. یک پالت با تعداد انگشت شماری از رنگ ها طراحی وب سایت ایجاد کنید و فقط از این رنگ ها در سراسر طراحی وب سایت استفاده کنید. رنگ می تواند تقریباً به اندازه یک لوگو برای کمک به کاربر طراحی وب سایت در دانستن مکان او مهم باشد. به سادگی یک حس مکان ایجاد می کند.
طرح رنگ همچنین می تواند حال و هوای پروژه طراحی وب سایت را ایجاد کند. رنگ ها را با دقت و با همکاری پیامی که طراحی وب سایت سعی در انتقال آن دارد انتخاب کنید.
هنگامی که یک طرح رنگ طراحی وب سایت ایجاد شد، سایر عناصر سایه مانند سایه ها و گرادیان طراحی وب سایت ها را در نظر بگیرید. اینها می توانند برخی از مؤثرترین عناصر (و اغلب کم استفاده) در جعبه ابزار طراح طراحی وب سایت شما باشند.
کلید استفاده از عناصر سایه زنی طراحی وب سایت این است که دیده نشوند. اگر اولین چیزی که متوجه شدید سایه یا گرادیان است، احتمالاً ضعیف اجرا شده است. این ابزارها برای لهجه استفاده می شوند و باید به طراحی وب سایت کمک کنند، نه اینکه بر آن غلبه کنند.
سایه ها معمولاً باید نرم و کم رنگ باشند. سایه های رها در طراحی وب سایت باید تأثیر سایه های واقعی را در نور طبیعی منعکس کند. به مکان، عمق و زاویه فکر کنید. آیا طبیعی به نظر می رسد؟ آیا ظریف است یا مزاحم؟ سایه ها را در مکان، مکان و زاویه ثابت نگه دارید. یک مورد با یک سایه در سمت چپ همراه با یک مورد با یک سایه طراحی وب سایت در سمت راست، تعادل را احساس نمی کند.
گرادیان ها بهتر است برای مقاصد خاص استفاده شوند و نه به عنوان ابزاری برای طراحی وب سایت. بهترین گرادیان ها ظریف هستند - به تغییرات در یک خانواده رنگ فکر کنید، نه شیبی که از قرمز به سبز تغییر میکند.
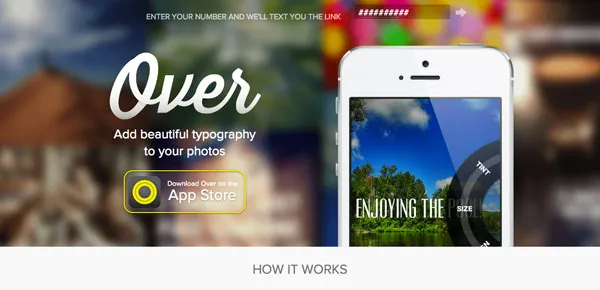
متن و فونت طراحی وب سایت


همانند رنگ، یک پالت ساده انتخاب کنید و به آن بچسبید. یک یا دو نوع خانواده در هر پروژه طراحی وب سایت معمولاً زیاد است. با سرمایه گذاری بر روی تایپ فیس های با کیفیت بالا طراحی وب سایت ، گزینه های متنوعی برای هر کدام به دست خواهید آورد - پررنگ، روشن، مشکی، مورب، متراکم و غیره.
مطمئن شوید متن در هر اندازه قابل خواندن است (و موبایل را فراموش نکنید). ایجاد حس سلسله مراتب نوع نیز مهم است. کلمات مهم، از جمله هر نوع نمایش، سرصفحه یا اطلاعات مهم باید بزرگترین باشند. به طور کلی، کوچکترین اندازه فونت در طراحی وب سایت شما متن بدنه است. هر چیز دیگری باید بزرگتر باشد.
واریانس اندازه (از جمله اندازه نقطه و وزن ضربه) مهم است. افزایش فونت فقط یک یا دو نقطه نسبتاً غیر قابل توجه است. اندازه ها را افزایش دهید تا انواع مختلف آن واضح و آسان باشد.
به یاد داشته باشید، چشم تقریباً همیشه از بزرگ ترین و پررنگ ترین متن طراحی وب سایت به کوچکت رین متن طراحی وب سایت حرکت می کند.
نمادها و عناصر طراحی وب سایت


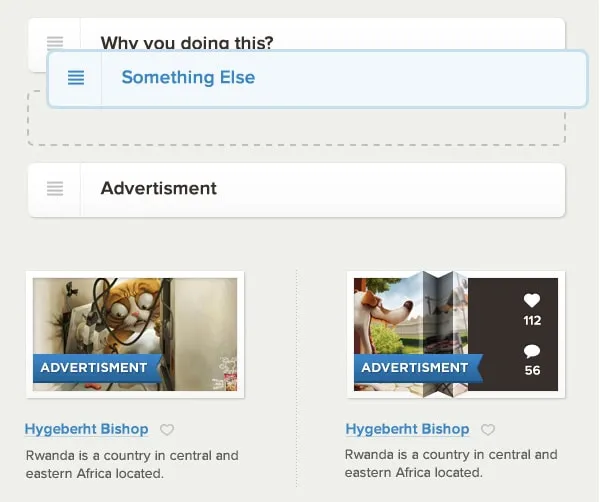
به ندرت به طراحی وب سایتی برخورد می کنید که مجموعه ای از آیکون ها و عناصر را شامل نمی شود. در واقع آنها آنقدر رایج هستند که ممکن است حتی متوجه آنها نشوید. اما این عناصر بخشی جدایی ناپذیر از یک طرح طراحی وب سایت عالی هستند.
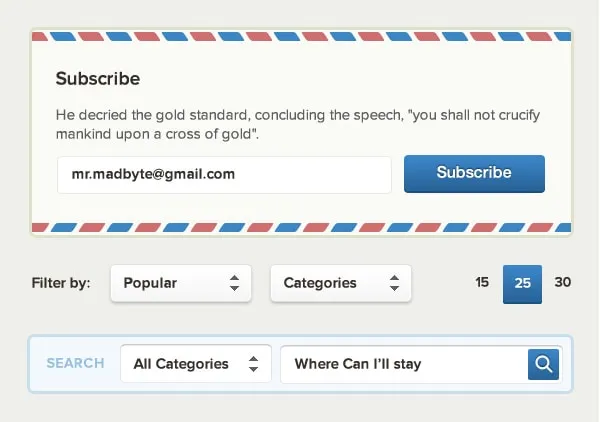
به همه چیزهای کوچک فکر کنید - فرم های ثبت نام برای یک طراحی وب سایت یا خبرنامه، جعبه های رنگی، نوارهای ویدئو یا صدا، اطلاعات ردیابی بازدیدکنندگان طراحی وب سایت ، نمادهای زیستی نویسنده، و حتی ابزارهای ناوبری - بخشی از یک چارچوب نمادها و عناصر بزرگ تر طراحی وب سایت هستند.
این قطعات باید ظاهر و احساس ثابتی داشته باشند. و لازم نیست آنها از ابتدا ایجاد شوند. بسیاری از طراحان طراحی وب سایت برای صرفه جویی در زمان و راه اندازی زودتر طراحی وب سایت تصمیم می گیرند با یک کیت رابط کاربری طراحی وب سایت برای این قطعات شروع کنند. کلید استفاده از یک مجموعه از پیش ساخته سفارشی سازی است. اطمینان حاصل کنید که از کیتی استفاده کنید که به شما امکان می دهد رنگ ها، فونت طراحی وب سایت ها و مشخصات اولیه مجموعه آیکون ها و عناصر را تغییر دهید تا طراحی وب سایت شبیه سایت شما باشد و با طرح کلی طراحی وب سایت شما مطابقت داشته باشد.
یکی از محبوب ترین فریم ورک های رابط کاربری طراحی وب سایت موجود، The Bricks، دارای سه افزونه عالی است که میتواند به شما کمک کند با مجموعه های نمادها و عناصر منسجم و قابل شخصی سازی رول کنید.

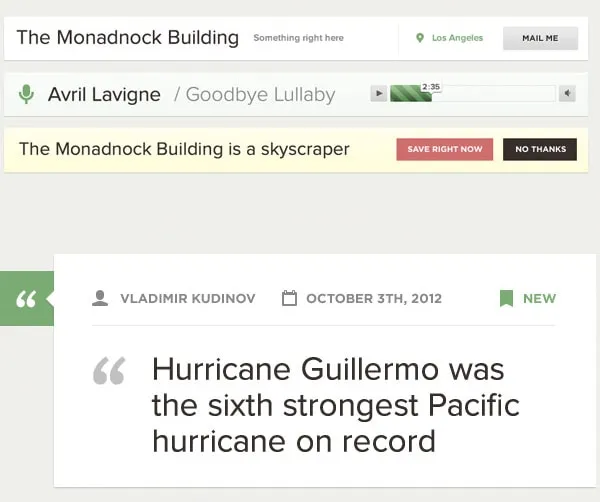
Elements UI: یکی از سرگرم کننده ترین بسته های موجود طراحی وب سایت ، Elements UI است. این کیت دارای ابزارهای بسیار کوچکی است که واقعاً می تواند سطح دیگری را به پروژه طراحی وب سایت شما اضافه کند. از نوار لغزنده گرفته تا پخش کننده گرفته تا دکمه های پرداخت و پنجره های اعلان، این بسته همه چیز را دارد. حتی بیشتر از آن این است که هر عنصر با در نظر گرفتن جزئیات طراحی شده است، از سایه دقیق گرفته تا زوایا و لبه ها در قالب وکتور قابل تنظیم. این بسته یک کیت شروع طراحی وب سایت عالی است، به خصوص برای افرادی که تازه طراحی می کنند.

رابط کاربری فرم طراحی وب سایت ها: اکثر س طراحی وب سایت ها بدون نوعی فرم کامل نمی شوند. به هدف بسیاری از طراحی وب سایت ها فکر کنید – آنها در تلاش هستند تا کاربر طراحی وب سایت را وادار به انجام یک عمل خاص کنند، چه خرید، ثبت نام در خبرنامه یا درخواست کمک. کیت فرمها شامل فرم های مختلفی است – از یک درخواست بازنشانی رمز عبور ساده تا یک تسویه حساب کامل تجارت الکترونیک طراحی وب سایت. ظا هر مدرن تر از بسیاری دیگر است و با دقت طراحی شده است، در حالی که این بخش از بسیاری از طراحی وب سایت ها در فرآیند طراحی وب سایت فراموش می شود.

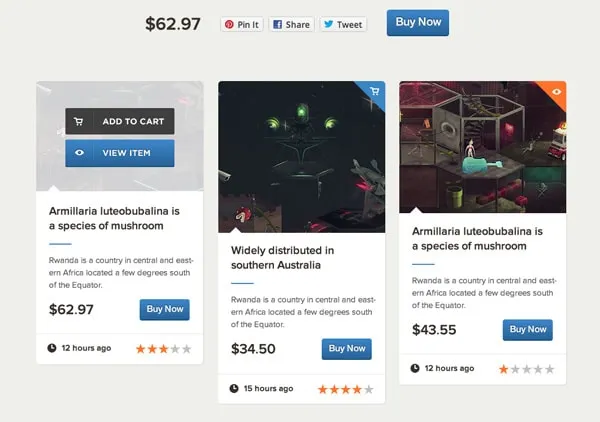
رابط کاربری تجارت الکترونیک طراحی وب سایت: این بسته شامل همه چیزهایی است که برای ساختن پروژه های طراحی وب سایت تجارت الکترونیک یا طراحی وب سایت خرید لازم است. این بسته شامل جداول قیمت گذاری، سبد خرید، صفحه فرآیند پرداخت طراحی وب سایت ، لغزنده برای محصولات، فیلترهای قیمت، بررسی رتبه بندی، قیمت پویا، منوهای بزرگ و عناصر سبد خرید، و همچنین بسیاری از اجزای دیگر است.
تراز و شبکه طراحی وب سایت



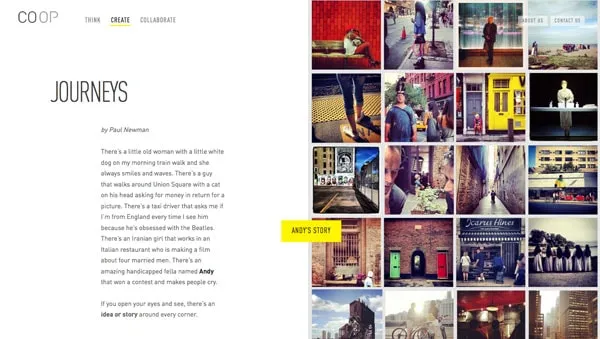
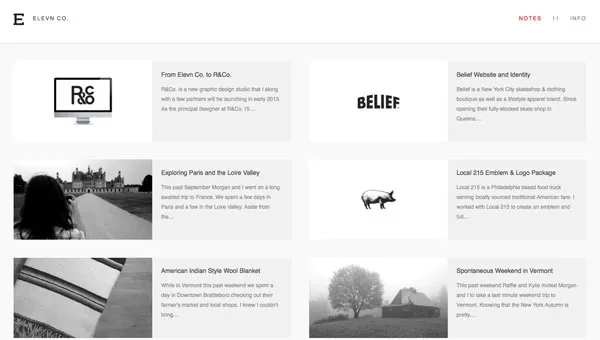
هر عنصر در طراحی وب سایت شما - از عکس ها، ابزارهای ناوبری گرفته تا متن - باید در نوعی الگوی تراز قرار گیرند. دنبال کردن و خواندن شروع ها و توقف های تراز شده عجیب می تواند بسیار دشوار باشد.
با یک شبکه بزرگ به عنوان یک چارچوب شروع کنید. یک سیستم شبکه خوب نه تنها ساختار ارائه می دهد، بلکه باید در بازار طراحی وب سایت امروزی نیز سازگار و پاسخگو باشد.

Zurb’s Foundation یکی از سازگارترین، قابل استفاده ترین و قابل اعتمادترین سیستم های شبکه ای طراحی وب سایت است که وجود دارد. استفاده از آن آسان است، در محیط های مختلف کار می کند و با گزینه های مختلفی «در خارج از جعبه» عرضه می شود.
هنگامی که ساختار شبکه ای طراحی وب سایت را در جای خود دارید، به آن بچسبید. هر عنصر باید در تراز کامل قرار گیرد.
سپس به تراز کردن متن فکر کنید. متن می تواند به یکی از چهار روش - چپ، وسط یا راست - تراز یا توجیه شود.
تراز چپ ساده ترین روش خواندن برای بلوک های بزرگ متن طراحی وب سایت است. تراز وسط یک گزینه محبوب برای نمایش متن یا بلوک های متنی کوچک است، اما وقتی برای بیش از چند خط متن استفاده می شود، می تواند باعث نگرانی در خوانایی شود. متن تراز راست می تواند سخت ترین خواندن باشد و باید از آن به جز برای تکه های کوچک متن یا نمایش بزرگ اجتناب کرد. متن توجیه شده (که عرض هر فریم را برای هر خط پخش میکند) به ندرت در طراحی وب سایت استفاده میشود، زیرا میتواند عجیب به نظر برسد، باعث نگرانیهای مربوط به فاصله گذاری شود و مشکلات خوانایی مرتبط با آن داشته باشد.