طرح بندیها می توانند یک طراحی وب سایت را ایجاد یا خراب کنند. آنها چشم را هدایت می کنند، فضا را اختصاص می دهند و عملکرد را دیکته می کنند. بیایید ببینیم چگونه طرح بندیهای کارآمد و کاربردی برای طراحی وب سایت ایجاد کنیم!
طرح بندی طراحی وب سایت اغلب با نقشه های یک خانه یا استخوان های یک طراحی وب سایت مقایسه میشود – و به نوعی هم همینطور است. این چیدمان به دقت توسط طراحان طراحی وب سایت برنامه ریزی شده است تا نه تنها به یک هدف دست یابید بلکه محتوا را به بهترین شکل ممکن به نمایش بگذارد.
پس چگونه طراحان طرح های چیدمان در طراحی وب سایت را ایجاد می کنند؟ چه عناصر مختلفی را باید در نظر بگیرند؟ آیا چیدمان ربطی به قابلیت استفاده محصول در طراحی وب سایت دارد؟ آیا این موضوع در طرح بندی منعکس میشود در حالی که هنوز در ابزار طراحی UI طراحی وب سایت است؟
بیایید چند لحظه به برخی از اصول اولیه برای ایجاد یک طرح طراحی وب سایت که می تواند ستونی برای محصول شما باشد، مرور کنیم!
فهرست مطالب در طراحی وب سایت
- چرا طرح بندی طراحی وب سایت مهم است؟
- عوامل مهم در چیدمان طراحی وب سایت
- طرح بندیهای رایج طراحی وب سایت
- چرا طراحی وب سایت خوب برای طراحان طراحی وب سایت مهم است؟
چیدمان یک پله مهم برای هر طراحی وب سایت است. این چارچوبی است که فضا را اختصاص داده و از عملکرد و قابلیت استفاده برای کل محصول اطمینان می دهد. اگر چیدمان علامت را از دست بدهد، کل طرح را در مسیر فاجعه قرار می دهد. این معادل گذاشتن پایه های یک خانه کاملاً اشتباه است، که قطعاً منجر به خانه ای میشود که به سادگی در آزمون زمان مقاومت نمیکند.

چیدمان طراحی وب سایت همه چیز در مورد رسیدن به اهداف و استفاده بهینه از فضا است. شما می خواهید فضای بیشتری را به موارد مهم اختصاص دهید، مطمئن شوید که محتوای نمایش داده شده می تواند به پتانسیل کامل خود برسد. چیدمان صحیح محتوا می تواند به عوامل مختلفی بستگی داشته باشد، مانند ماهیت محتوا طراحی وب سایت ، دستگاهی که روی آن قرار خواهد گرفت، افرادی که قرار است از آن استفاده کنند یا هدف اصلی خود پروژه.
صرف نظر از نوع محصول یا محتوا طراحی وب سایت ، یک چیز صادق است. چیدمان نیاز به استفاده مناسب از فضا، ایجاد تعادل بصری و تنظیم سلسله مراتب خاصی از اهمیت عناصر دارد. این یک گام مهم در طراحی وب سایت است و پیامدهای بزرگی برای محصول نهایی دارد
عوامل مهم در چیدمان طراحی وب سایت
1. ساختار محتوا در طراحی وب سایت
طرح بندی طراحی وب سایت ، از بسیاری جهات، صرفاً یک بحث در مورد چگونگی نمایش بهترین محتوای مورد نیاز است.
زمانی که بدانیم محصول باید چه کاری انجام دهد، چه چیزی باید نشان دهد، میتوانیم شروع کنیم به درک آنچه مهم است. خود محتوا باید به گونه ای ارائه شود که نه تنها از نظر بصری زیبا باشد - بلکه باید متقاعد کننده، کارآمد و قابل درک باشد.
چند مفهوم طراحی وب سایت در اینجا نقش مهمی دارند. ساختار محتوا طراحی وب سایت ارتباط نزدیکی با معماری اطلاعات و سلسله مراتب بصری محصول دارد. از یک طرف، معماری اطلاعات مهم ترین بخشهای محتوا طراحی وب سایت را دیکته می کند و نحوه ارتباط قطعات مختلف با یکدیگر را مشخص میکند. از آنجا، طراحان طراحی وب سایت می توانند شروع به ایجاد طرحی کنند که سلسله مراتب بصری محتوا طراحی وب سایت را حفظ کند.

طرح در واقع بسیار نزدیک به سلسله مراتب بصری مرتبط است. این سلسله مراتب مهم است زیرا به کاربران می گوید که باید توجه خود را روی چه چیزهایی متمرکز کنند و خواندن و درک کل صفحه طراحی وب سایت را آسان می کند. اگر همه عناصر دقیقاً به یک اندازه و رنگ بودند، یافتن چیزی بسیار گیج کننده و دشوار خواهد بود. طراحان طراحی وب سایت از سلسله مراتب برای هدایت چشم استفاده می کنند و بخش های مهم را در مرکز توجه قرار می دهند.
به همین دلیل است که مفهوم چیدمان طراحی وب سایت به طور انحصاری از نظر بصری خوشایند نیست. یک علم واقعی برای درک چشم انسان و نحوه واکنش افراد در مواجهه با محتوا طراحی وب سایت وجود دارد. میخواهید ابتدا آنها بخشهای مهم را ببینند، سپس به راهنمایی آنها در بقیه مطالب ادامه دهید. برای کاربرانی که در حالت ایدهآل حتی متوجه نمیشوند که ساختاری با دقت برنامه ریزی شده برای آنچه میبینند وجود دارد، باید آسان باشد.
2. تعادل بصری در طراحی وب سایت
چیدمان طراحی وب سایت همیشه باید از نظر بصری متعادل باشد - اما این در عمل به چه معناست؟ در دنیای طراحی، مشخص است که هر چیزی که روی صفحه می بینیم وزن خاصی دارد. این وزن می تواند به این دلیل باشد که یک عنصر بزرگ است، یا یک دکمه روشن و رنگارنگ، یا برخی فونت های پیچیده که بر ناحیه سرصفحه طراحی وب سایت غالب است. همه اینها مسیرهای معتبری برای طراحان طراحی وب سایت هستند، اما این بازی قوانینی دارد.
تعادلی که طراحان طراحی وب سایت به دنبال آن هستند از دانستن نحوه توزیع وزن بصری ناشی می شود، بنابراین صفحه نمایش هم به راحتی خوانده می شود و هم از چیزی که برای مردم طاقت فرسا است اجتناب می شود. برخی از طراحان طراحی وب سایت از تشبیهاتی مانند مبلمان در یک اتاق یا گیاهان در یک باغ استفاده می کنند - به سادگی انداختن همه آنها در یک گوشه انجام نمی شود. شما می خواهید آن را گسترش دهید، هماهنگی خاصی ایجاد کنید که مردم بتوانند از آن قدردانی کنند. طرح بندی طراحی وب سایت همین کار را با محصولات دیجیتال انجام میدهد.
هنگام تلاش برای تعریف طرحی که تعادل بصری را حفظ می کند، چند فاکتور وجود دارد که طراحان طراحی وب سایت باید همیشه در نظر بگیرند.

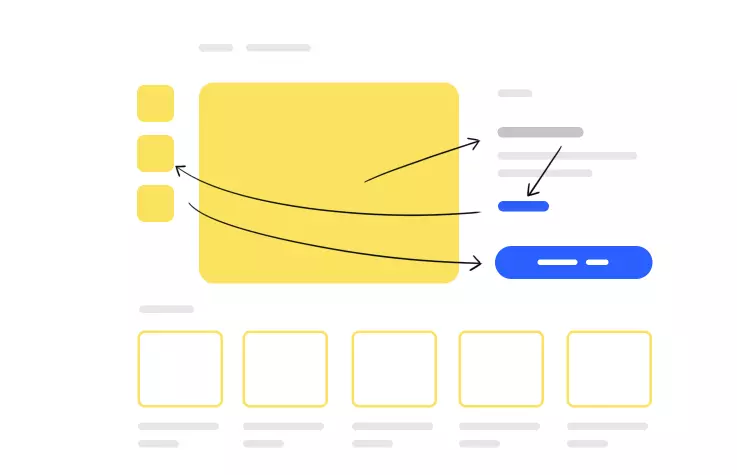
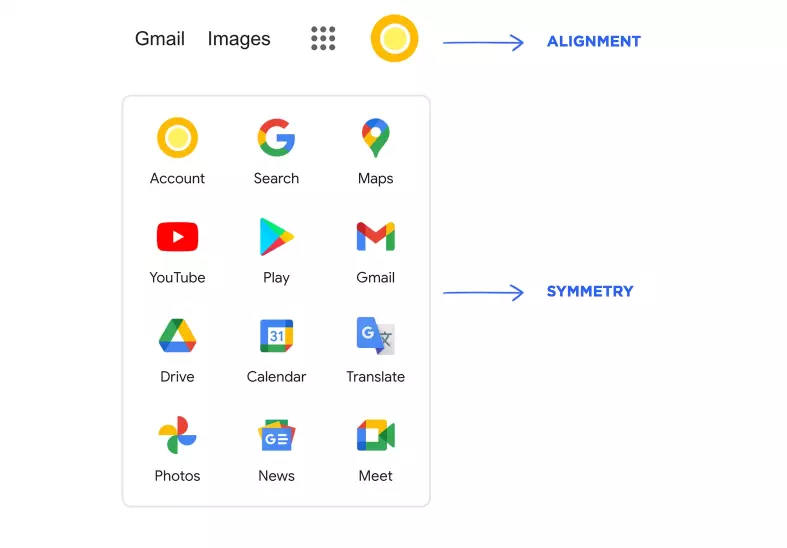
اول تراز داریم. این به موقعیت عناصر در چیدمان اشاره دارد که طراحان طراحی وب سایت می توانند از آن برای ایجاد تعادل با پخش عناصر سنگین وزن در گوشه های مختلف استفاده کنند. طراحان طراحی وب سایت می توانند در اینجا واقعاً خلاق باشند و از عناصری استفاده کنند که عمداً در یک راستا قرار دارند (یا نه) برای ارتباط با کاربران. به عنوان مثال، بسیاری از عناصر کوچک که همگی در نزدیکی قرار دارند و دارای هم ترازی کامل هستند، به کاربران سیگنال می دهند که این عناصر در طبیعت به هم متصل هستند.
ثانیاً تقارن داریم. طراحان طراحی وب سایت می توانند از تقارن برای ایجاد یک طراحی متعادل استفاده کنند، با عناصر همسو با وزن مساوی، اثر آرامش بخشی بر چشم ایجاد می کند. در یادداشتی مشابه، طراحان طراحی وب سایت همچنین میتوانند از این قانون برای ایجاد چیزی تند و قدرتمند - با شورش علیه آن استفاده کنند. طرح های نامتقارن میتوانند حسی مدرن به آنها داشته باشند و در نتیجه طرحهای دراماتیک تر و تاثیرگذارتری ایجاد کنند. ترفند، البته، هنوز ارائه یک محصول نامتقارن از نظر بصری متعادل است.
3. تأکید بر آنچه مهم است
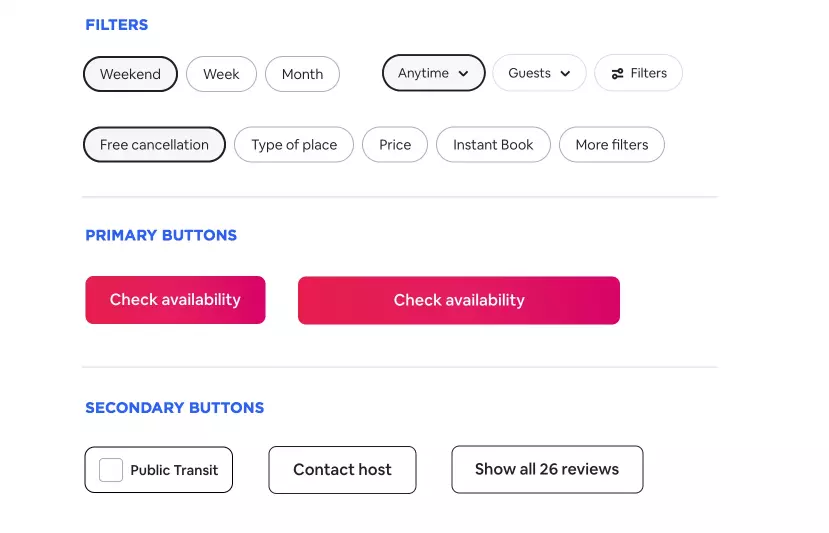
همانطور که قبلا ذکر کردیم، طرح طراحی وب سایت با تمرکز توجه کاربر به محتوای واقعاً مهم سروکار دارد. با تخصیص فضا، طراحان طراحی وب سایت می توانند تاکید زیادی بر آنچه مهم است داشته باشند. طراحان طراحی وب سایت می توانند عنصر اصلی صفحه را از طرق مختلف به کاربران منتقل کنند. مواردی مانند انتخاب رنگ، فضای خالی اطراف عناصر یا تضاد بین عنصر و پس زمینه.
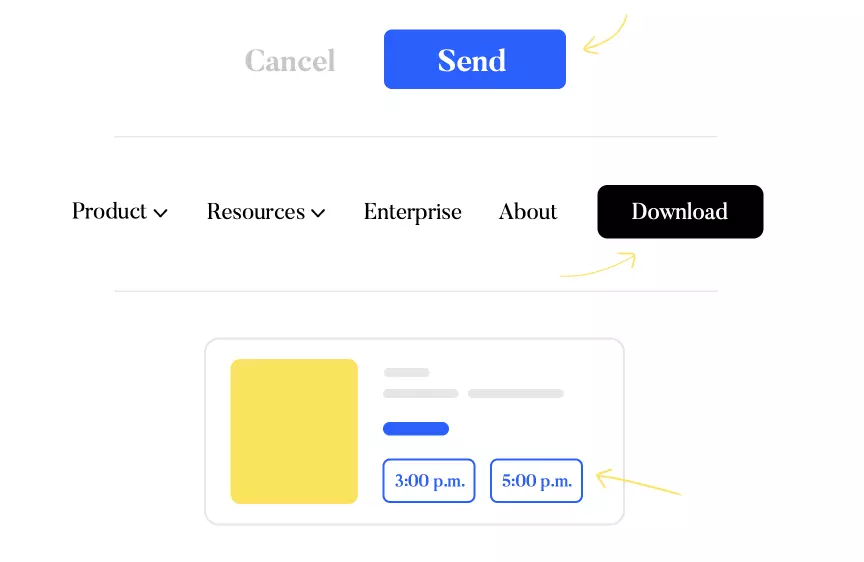
یک مثال احمقانه مقایسه بین دکمههای اصلی مانند «ارسال» و دکمههای ثانویه، مانند «لغو» است. روشن ترین رنگ، رنگی که چشم را جلب میکند، معمولاً دکمه اصلی است. دکمه ثانویه یک رنگی با کنتراست کمتر خواهد داشت تا کاربران آن را ببینند اما روی آن تمرکز نکنند.

با این حال، یکی از راههای اصلی که در آن طراحان طراحی وب سایت به کاربران میگویند چه چیزی واقعاً در صفحه اهمیت دارد، نسبت است. به عنوان یک قاعده کلی، موارد مهم در اندازه بزرگتر نمایش داده می شوند و فضای بسیار بیشتری را در طراحی وب سایت اشغال می کنند. این امر به ویژه زمانی صادق است که نسبت عناصر مهم را در مقایسه با عناصر ثانویه در نظر بگیریم.
طرح بندی طراحی وب سایت مستلزم آن است که طراحان طراحی وب سایت عناصر اصلی یا مهم ترین بخشهای اطلاعات را در هر صفحه محدود کنند. داشتن اولویت ها به طور مستقیم بسیار مهم است زیرا تعیین می کند که طراحان طراحی وب سایت روی چه چیزی تاکید دارند. هنگامی که طراحان طراحی وب سایت دقیقاً بدانند چه چیزی بیشترین اهمیت را دارد و هدف نهایی صفحه چیست، می توانند روی ایجاد یک طرح طراحی وب سایت واقعا متقاعد کننده تمرکز کنند.
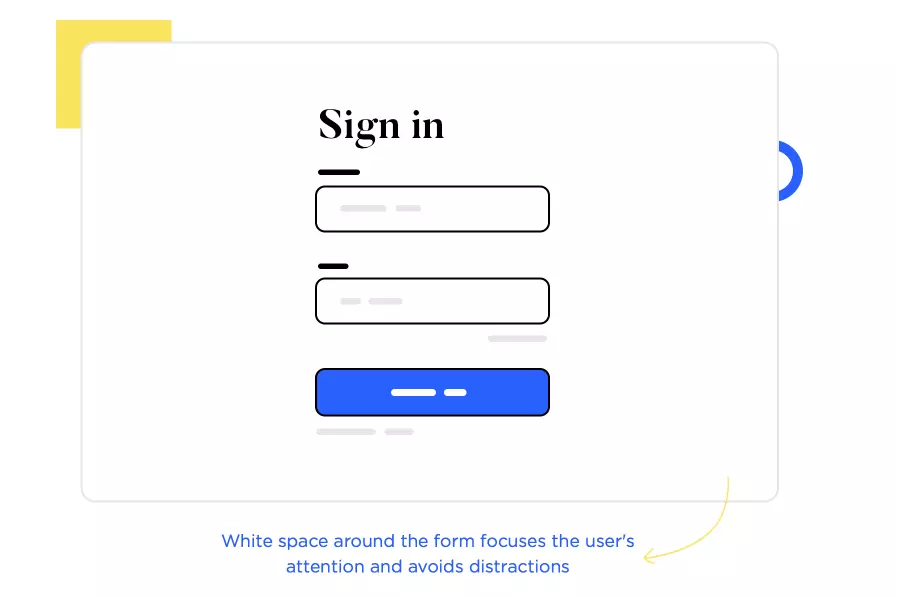
4. فضای خالی و تسکین بصری در طراحی وب سایت
فضای سفید در طرح بندی طراحی وب سایت بسیار مهم است. هیچ راهی برای دور زدن آن وجود ندارد. طراحان طراحی وب سایت درک می کنند که فضای خالی واقعا چقدر می تواند در طرح بندی طراحی وب سایت باشد.
یکی از مهم ترین نقشهای فضای سفید اجازه دادن به سلسله مراتب بصری آشکار است. افرادی که این طرح را می بینند می توانند به طور شهودی متوجه شوند که آیا قطعات اطلاعات به هم متصل هستند یا اینکه دو عنصر دارای ویژگی های مشترک هستند، همه اینها با توجه به فضای خالی بین آنها یا اطراف آنها.
داشتن فضای خالی مناسب همچنین امکان خوانایی بهتر را فراهم می کند، زیرا کاربران میلیون ها جزئیات کوچک را ندارند که همه آنها را به یکباره بمباران کند. آنها آزادند تا روی مسیری که طراحان طراحی وب سایت برای آنها تعیین کرده اند تمرکز کنند.

دلیل مهم دیگری که باعث میشود طراحان طراحی وب سایت فضای خالی زیادی در طرح بندی طراحی وب سایت داشته باشند، این است که انسانها فقط میتوانند تا این اندازه را بگیرند. تلاش ذهنی خاصی با خواندن چیزی برای اولین بار، درک آنچه میگوید و معنی آن به وجود میآید. این مفهومی است که نام آن تلاش شناختی است. این به این اشاره دارد که کاربران برای استفاده از آن طراحی باید چقدر تلاش کنند.
فضای خالی طراحی وب سایت می تواند راهی فوق العاده برای پایین نگه داشتن این تلاش شناختی باشد. با اولویت بندی عناصر و اطلاعات و ایجاد فضای خالی زیاد در اطراف آنها، مطمئن می شویم که صفحه کاربران را تحت فشار قرار نمی دهد. اگر عناصر، رنگ های چشمک زن، گرافیک متحرک و فضای خالی بیش از حد وجود داشته باشد، اکثر کاربران به سادگی کنار می روند. این تجربه بیش از حد سخت و گیج کننده خواهد بود.
5. تکرار
طراحان طراحی وب سایت باتجربه می دانند که تکرار عناصر و ترتیبات در چیدمان طراحی وب سایت همیشه یک مشکل نیست. گاهی اوقات، این یک نقطه قوت است. این امر مخصوصاً برای محصولات بزرگی که نیاز به محتوای زیاد طراحی وب سایت ، طراحی صفحات زیادی دارند، صادق است. با تکرار برخی چیزها به روشی استراتژیک، می توانیم کل طرح را کنار هم بکشیم و به آن حس انسجام بدهیم.
چند مفهوم در اینجا وارد عمل می شوند. اول، همه طراحان طراحی وب سایت می دانند که محدودیتی برای تعداد عناصر و سبک های منحصر به فرد وجود دارد که می توانید در یک طرح بگنجانید. پس از یک نقطه خاص، از نظر بصری خسته کننده می شود و تلاش شناختی لازم برای استفاده از محصول را افزایش می دهد. و بنابراین، تکرار به طور کلی بخشی از طراحی وب سایت است.

در مرحله دوم، ما ایده هویت برند و سیستم های طراحی را داریم. طرح بندی طراحی وب سایت مطمئناً میتواند در هویت برند محصول نقش داشته باشد و به شخصیت طراحی بیافزاید. همانطور که محصول رشد می کند، حفظ همان هویت به روشی منسجم دشوار است. به همین دلیل است که بسیاری از تیمهای طراحی وب سایت در آنجا سیستم های طراحی دارند که نه فقط یک پالت رنگ، بلکه کل طرح بندی را شامل میشود.
این بدان معناست که هر عضو تیم طراحی وب سایت میتواند این طرح بندیهای پایه طراحی وب سایت را بگیرد و از آنها برای ایجاد صفحه ای استفاده کند که هویت بصری محصول را حفظ کند. این در مورد کاهش زمان طراحی وب سایت و ایجاد الگوی خاصی از تکرار است که طراحان طراحی وب سایت می توانند به آن تکیه کنند.
طرحبندیهای رایج طراحی وب سایت
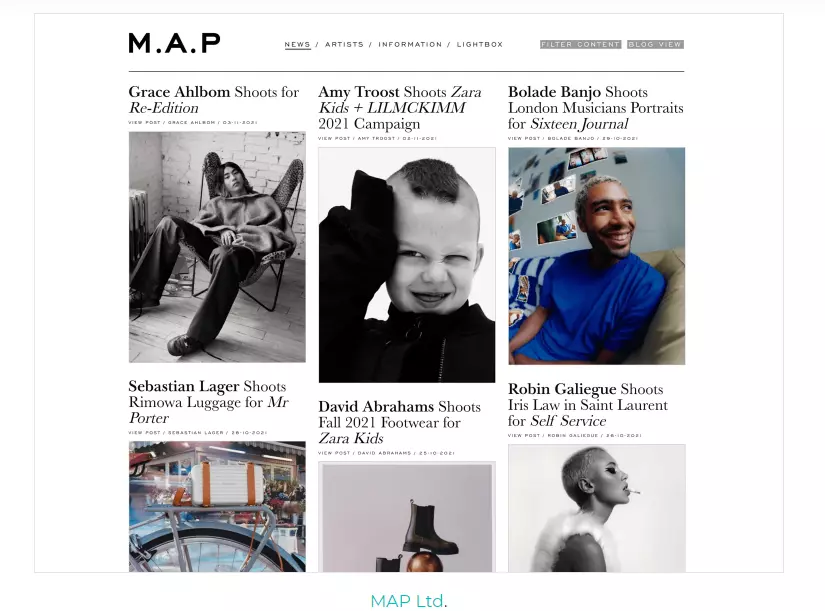
1. طرح بندی شبکه ای
طراحی وب سایت تمایل دارد با محتوای زیادی سر و کار داشته باشد، حتی گاهی اوقات نیاز به نمایش همه آن محتوا به یکباره. به همین دلیل است که بسیاری از تیم های طراحی وب سایت با استفاده از کارت های مدولار به طرح بندی شبکه ای تکیه می کنند تا محتوای زیادی را به شیوه ای سازمان یافته ارائه دهند.

یکی از بهترین چیزها در مورد استفاده از طرح بندی طراحی وب سایت شبکه ای آزادی است که به ارمغان می آورد. محتوا اغلب ارگانیک است و تمایل به رشد و تغییر دارد. با یک سیستم رابط کاربری کارت، طراحان طراحی وب سایت می توانند چیزی انعطاف پذیر ایجاد کنند که بدون کار زیاد قابل تطبیق باشد. با ماهیت مدولار خود، سیستم شبکه می تواند متقارن یا نامتقارن، حداقل یا پر از جزئیات باشد. در اینجا حاشیه زیادی برای طراحی یک طرح طراحی وب سایت وجود دارد که بتواند در دراز مدت دوام بیاورد.
ترفند در اینجا درک این نکته است که حتی کارت ها هنوز هم می توانند نشان دهنده تلاش بیش از حد شناختی باشند. شما می خواهید فضای خالی زیادی بین کارت ها باقی بگذارید و مقدار متن یا تصاویری را که هر کارت در خود نگه می دارد محدود کنید. به این ترتیب، کاربران می توانند به جای بمباران شدن با 12 مربع که همه با رنگ های مختلف چشمک می زنند، وقت خود را صرف کرده و سیستم شبکه را وارد کنند.
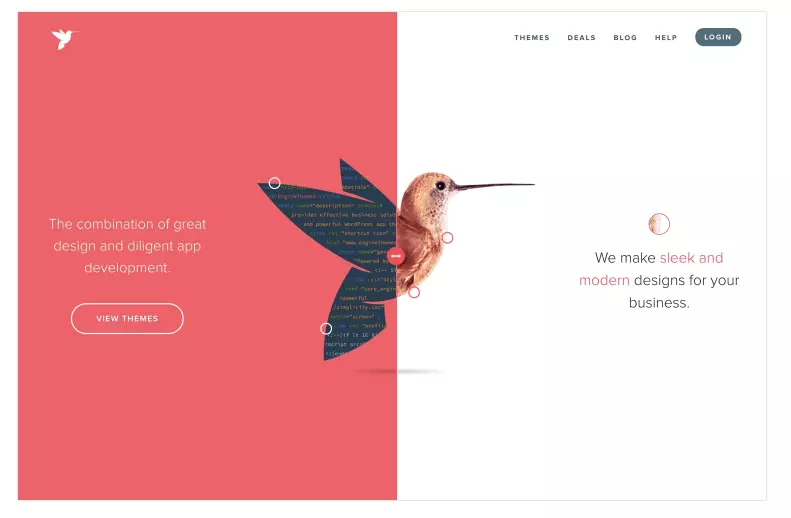
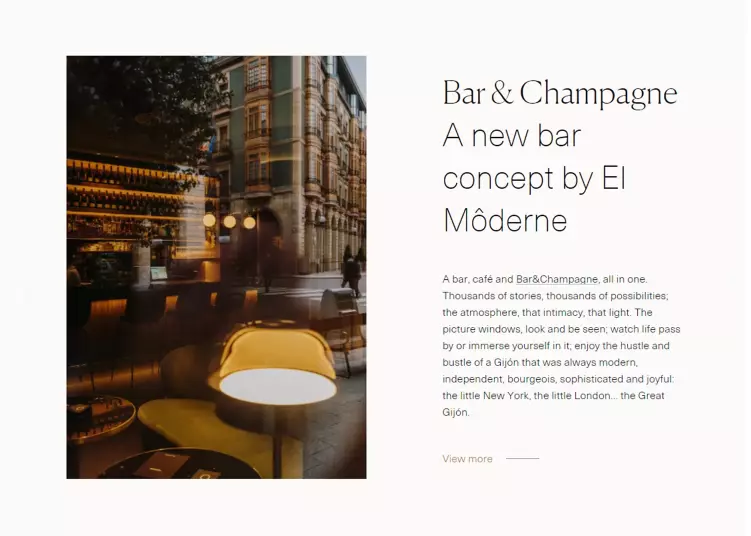
2. طرح تقسیم صفحه
تقسیم قسمت بالای صفحه به نصف یک روش محبوب برای ارائه تصاویری چشمگیر و همچنان کارایی بالای طراحی وب سایت است. برخی از طراحی وب سایت ها از این طرح استفاده می کنند تا کاربران را تشویق به انتخاب سریع بین دو گزینه به همان اندازه مهم کنند. این می تواند راهی متقاعد کننده برای فشار دادن کاربر به تصمیم گیری در مورد چیزی باشد، در حالی که از نظر بصری با چیدمان متقارن آن خوشایند است.

طراحی وب سایت های دیگر از طرح تقسیم صفحه نمایش صرفاً برای ارائه فروش قوی استفاده میکنند. به جای انتخاب بین دو گزینه، کاربران یک طرف با تصویری قدرتمند دارند در حالی که طرف دیگر دارای زیر و بم مبتنی بر متن است. کل چیدمان می تواند مدرن یا کلاسیک باشد، که به شدت با هر سبک یا گرایشی سازگار است.
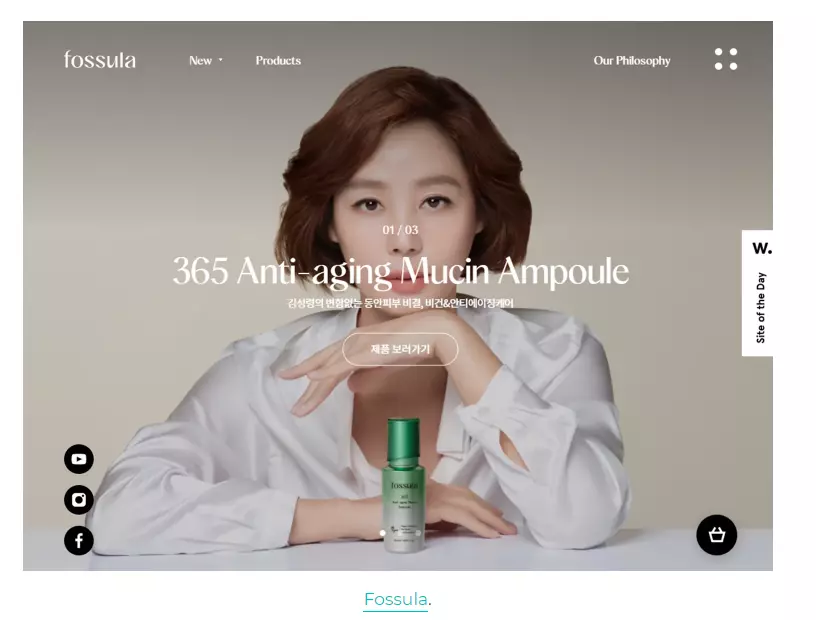
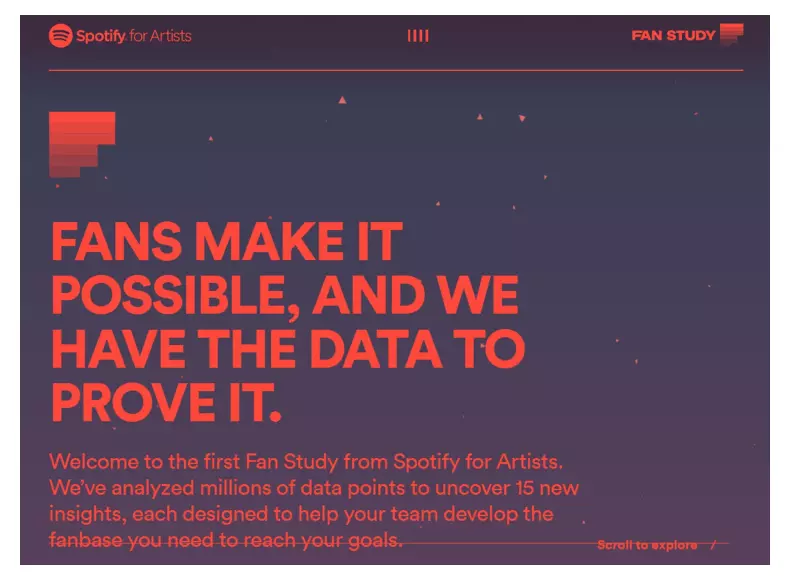
3. تصویر برجسته
طرح بندی تصویر برجسته برای طراحی وب سایت ها با مفهوم تأکیدی که قبلاً به آن اشاره کردیم، بازی میکند. با توجه به اینکه یک تصویر بزرگ نقطه کانونی بالای صفحه است، طراحان مطمئن می شوند که کاربران به تصویر و آنچه می گوید یا معنی آن توجه می کنند.

یکی از بهترین چیزها در مورد استفاده از یک تصویر برجسته این است که می توان از آن برای تنظیم آهنگ استفاده کرد. به عنوان اولین چیزی که کاربران روی آن تمرکز می کنند، طراحان طراحی وب سایت می توانند تصویری عالی ایجاد کنند که کل صفحه طراحی وب سایت را به تصویر می کشد. معمولاً برای طراحی وب سایت هایی به سبک سرمقاله مانند روزنامه ها و وبلاگ ها استفاده می شود.
4. چیدمان زیگ زاگ
طرح بندی طراحی وب سایت زیگزاگ اساساً کل طرح بندی را بر اساس الگوی خواندن ایجاد می کند. ایده این است که در حالی که اکثر کاربران در واقع زمان لازم را برای خواندن یک صفحه طراحی وب سایت از بالا به پایین صرف نمی کنند، اما محتوا را اسکن می کنند. این اسکن معمولا با یک الگو انجام می شود که الگوی Z یکی از رایج ترین آنها است.

از آنجایی که اسکن محتوا با الگوی Z برای کاربران بسیار رایج است، منطقی است که ایجاد یک طرح بندی طراحی وب سایت با همان ساختار میتواند مفید باشد. شما مطمئن می شوید که کاربران واقعاً محتوا را می بینند و شانس پیدا کردن آنچه را که به دنبال آن هستند افزایش می دهد.
این طرح طراحی وب سایت نیز به مفهوم تکرار بسیار می پردازد. برای طراحی وب سایت ها معمول است که با تکرار همان چیدمان در طرف های متناوب صفحه، یک الگوی زیگ زاگ ایجاد کنند. هیچ اشکالی در این رویکرد برای طراحی چیدمان طراحی وب سایت وجود ندارد - تکرار می تواند خوب باشد!
5. طرح بندی الگوی F
مشابه الگوی خواندن Z، الگوی خواندن F نیز معمولاً در طراحی وب سایت استفاده می شود. این اساساً به این معنی است که کاربران هنگام اسکن محتوا، بر روی سمت چپ تمرکز کرده و بسته به محتوایی که می بینند، به سمت راست می روند.

وقتی صحبت از طراحی طرح بندی طراحی وب سایت میشود، معمولاً به این معنی است که اطلاعات یا عناصر مهم باید در سمت چپ قرار گیرند. این باعث می شود که کاربران با آنها تعامل بیشتری داشته باشند، برای مثال در مورد فیلترهای کالای خرید. اگر با طراحی وب سایت متمرکزتری روی متن سر و کار داریم، میخواهید مطمئن شوید که نوشته روی نقطه است، بنابراین کاربران میتوانند قسمتهای مهم متن را در سمت چپ پیدا کنند.
خلاصه طرح طراحی وب سایت
ایجاد طرح بندی مناسب برای طراحی وب سایت هم هنر و هم علم است و عوامل زیادی در بهترین رویکرد تأثیر زیادی دارند. نیاز مشخصی برای در نظر گرفتن موارد کاربردی تر، مانند هدف تجاری و کاربران هدف محصول وجود دارد. شما می خواهید از فضا به نحوی کارآمد استفاده کنید که به محصول اجازه می دهد بدرخشد و محتوا را در بهترین نور ممکن ارائه دهد.