این روزها ، مخازن تم asp.net پر از ظروف ظریف است ، با کد ضعیف ، افزونه های از پیش نصب شده غیر ضروری و اندازه پرونده های عظیم. بسیاری از این مضامین طراحی وب سایت شما را به سمت خزیدن کند می کنند و کاربران طراحی وب سایت جدید ممکن است نتوانند مقصر را شناسایی کنند تا اینکه خیلی دیر شود. از این رو ، دانستن نحوه انتخاب یک موضوع asp.net بسیار مهم است.
اما با هزاران موضوع در آنجا ، همیشه ساده نیست. چگونه می توانید بدانید که کدام یک خوب هستند و بازدید کنندگان طراحی وب سایت شما را با زمان بارگذاری طراحی وب سایت آهسته ناامید می کنند؟

هیچ قانون سخت و سریعی برای یافتن یک تم مناسب طراحی وب سایت وجود ندارد، اما این نکات به شما اجازه می دهد تا بدانید که باید مراقب چه چیزی باشید و از چه مواردی اجتناب کنید.
فهرست مطالب
- چرا انتخاب موضوع asp.net مناسب مهم است
- هنگام انتخاب یک موضوع asp.net چه چیزی را در نظر بگیرید
- نکاتی برای نحوه انتخاب یک موضوع asp.net
- مضامین asp.net برای جلوگیری
چرا انتخاب موضوع asp.net مناسب مهم است
اگر یک کار وجود دارد که می توانید برای طراحی وب سایت خود انجام دهید ، باید وقت خود را صرف انتخاب یک موضوع مناسب طراحی وب سایت کنید.

دانستن نحوه انتخاب یک موضوع asp.net ، پایه و اساس کل طراحی وب سایت شما است ، زیرا اولین چیزی که بازدید کنندگان طراحی وب سایت شما در آن قرار می گیرند ، طرح ، ناوبری ، پالت رنگ ، قلم ، تصاویر و سایر گزینه های زیبایی شناسی شما است.
اگر اولین تصور عالی را ایجاد کنید ، آنها به احتمال زیاد برای خواندن مطالب می چسبند. با طراحی وب سایت ضعیف یا سرعت صفحه طولانی ، یک مورد بد را ایجاد کنید ، و آنها به سرعت روی طراحی وب سایت شما کلیک می کنند تا حتی بارگیری آن نیز تمام شود.
مانند تزئین یک فروشگاه فیزیکی به آن فکر کنید. یک فضای دلپذیر می تواند شما را به سمت خود جلب کند و شما را برای بازگشت بیشتر بازگرداند. در مورد طراحی وب سایت شما نیز همین موضوع است. یک طراحی وب سایت منحصر به فرد و خوب ساخته شده بدون شک می تواند بر تعداد بازدید کنندگان طراحی وب سایت تکرار ، رهبری و مشتریان طراحی وب سایتی که دریافت می کنید تأثیر بگذارد.
این روزها ، مخازن تم asp.net پر از کد ضعیف ، افزونه های غیر ضروری از پیش نصب شده و اندازه پرونده های عظیم- با کمک این پست پاک می شوند.
هنگام انتخاب یک موضوع asp.net چه چیزی را در نظر بگیرید
هنگام انتخاب یک موضوع ، می توان آن را محدود کرد. به احتمال زیاد شما با ده ها انتخاب بالقوه به پایان خواهید رسید و هیچ ایده ای برای کدام یک بهتر نیست. خوشبختانه ، برخی از ملاحظات می تواند به شما در از بین بردن اکثر گزینه ها کمک کند.
ویژگی هایی برای جستجوی طراحی وب سایت
هر موضوع متفاوت است و ویژگی های مختلفی برای انتخاب وجود دارد. برخی از آنها به سادگی آرایشی هستند ، اما برخی دیگر می توانند برای عملکرد واقعی طراحی وب سایت شما مهم باشند.
ما ویژگی های خود را به دنبال عمق زیر خواهیم پرداخت ، اما در حال حاضر ، در اینجا لیستی سریع از طراحی وب سایت آنچه باید جستجو کنیم وجود دارد.
اندازه کوچک - به جای تم طراحی وب سایتی که دارای ویژگی هایی باشد ، بهتر است با یکی از مواردی که خود را به عنوان براق و سبک با حداقل اندازه پرونده تبلیغ می کند و تعداد کمی از وابستگی های افزونه تبلیغ می کند ، بروید.
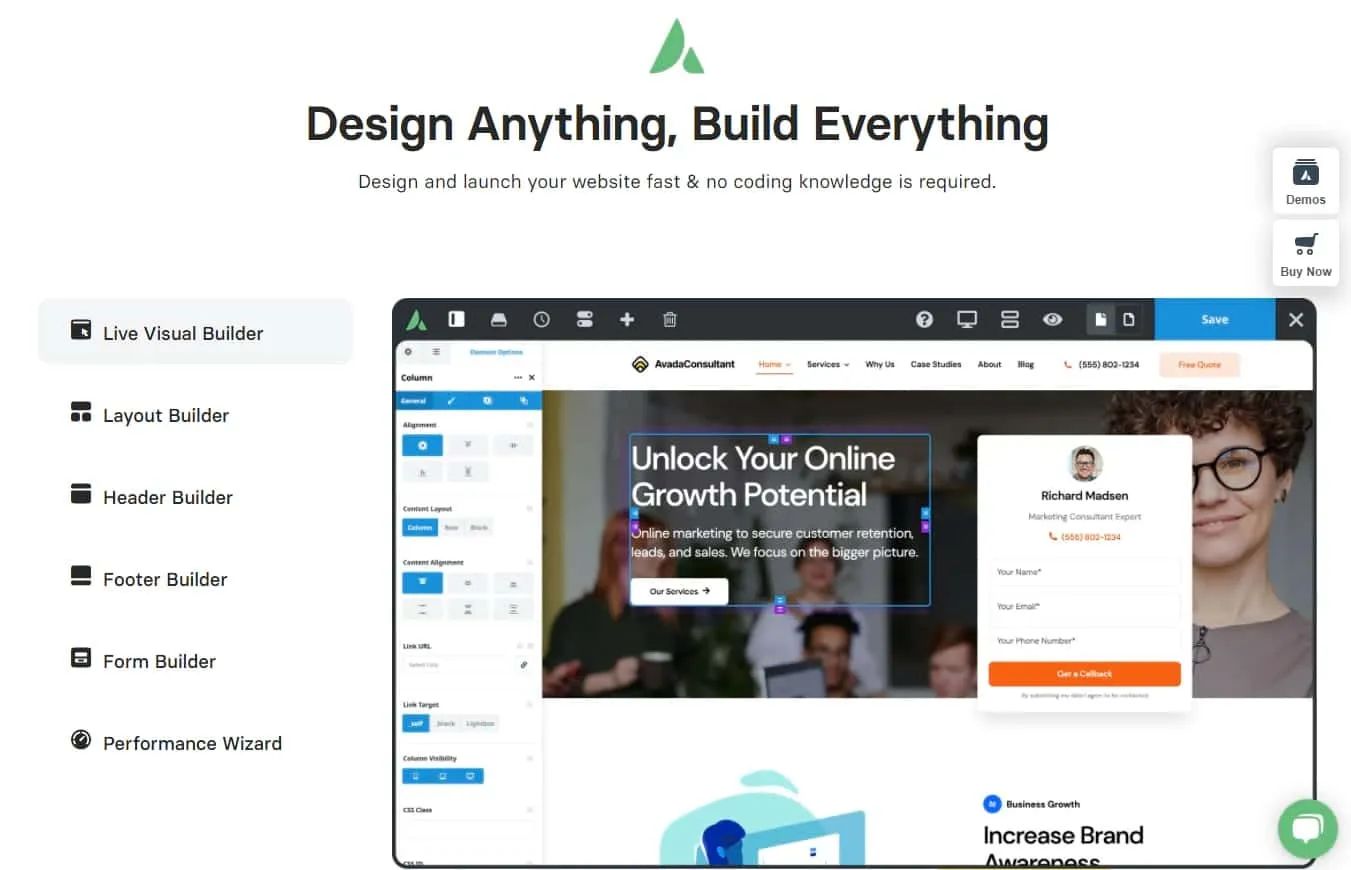
سفارشی سازی- برخی از مضامین طراحی وب سایت اساساً از قبل ساخته شده اند و گزینه های زیادی را برای تغییر طرح به شما نمی دهند. این بدان معناست که طراحی وب سایت شما دقیقاً شبیه هزاران نفر دیگر با استفاده از این موضوع خواهد بود. با یکی از گزینه های سفارشی سازی فراوان بروید.
دسترسی - همیشه ایده خوبی است که از مضامین طراحی وب سایت استفاده کنید که با خوانندگان صفحه کار می کنند و با سایر دستگاه های کمکی دوست هستند. این به بخش خوبی از بازدید کنندگان طراحی وب سایت شما کمک می کند و همچنین به SEO کمک می کند زیرا Google به طراحی وب سایت های قابل دسترسی سئو می دهد.
پشتیبانی از افزونه طراحی وب سایت - مضامین پشتیبانی طراحی وب سایت از افزونه های محبوب محبوب مانند WooCommerce ، BuddyPress ، سازندگان صفحه و افزونه های فرم تماس (بسته به نیاز شما) همیشه مورد استقبال قرار می گیرند.
طراحی وب سایت چند زبانه - یک موضوع آماده ترجمه را انتخاب کنید که از شخصیت های غیر لاتین پشتیبانی می کند.
تنظیمات ظاهری طراحی وب سایت
ممکن است ناگفته نماند، اما یک چیزی که باید در هنگام انتخاب یک موضوع از خود بپرسید این است که می خواهید آن را چگونه به نظر برسد. سعی کنید طراحی وب سایت خود را تصور کنید، لیستی از ویژگی های آرایشی مورد نظر خود را تهیه کنید، و شاید حتی یک ماکت را ترسیم کنید.
اگر مطمئن نیستید که چگونه آن را طراحی کنید، به طراحی وب سایت های مشابه نگاهی بیندازید. اگر در حال ساختن یک وبلاگ هستید، وبلاگ های مورد علاقه شما چگونه به نظر می رسند؟ وبلاگ نویسان چگونه طراحی وب سایت های خود را منحصر به فرد می کنند؟ اگر در حال طراحی وب سایت یک فروشگاه هستید، برخی از فروشگاه های محبوب تجارت الکترونیک طراحی وب سایت در صنعت خود را بررسی کنید.
حتی ممکن است بخواهید کمی تحقیق کنید و لیستی از مزایا و معایب طراحی وب سایت تهیه کنید. به هر انتخاب طراحی وب سایت هوشمندانه ای که متوجه شدید توجه کنید. چه چیزی در مورد این طراحی وب سایت ها بهتر بود؟ آیا چیز خاصی در مورد طراحی وب سایت یا چیدمان جذاب بود؟ آیا پیمایش آسان و بدون درد بود؟ و آیا چیزی بود که دوست نداشتید؟
بیشتر از همه، سعی کنید به این فکر کنید که چگونه می توانید لمس خود را به بازدیدکنندگان طراحی وب سایت شگفت انگیز اضافه کنید. شما نمی خواهید از قالب خارج شوید - عناصر طراحی وب سایت صنعتی رایج به دلایلی وجود دارند - اما ایده خوبی است که به فکر اضافه کردن چرخش خود به چیزها باشید.
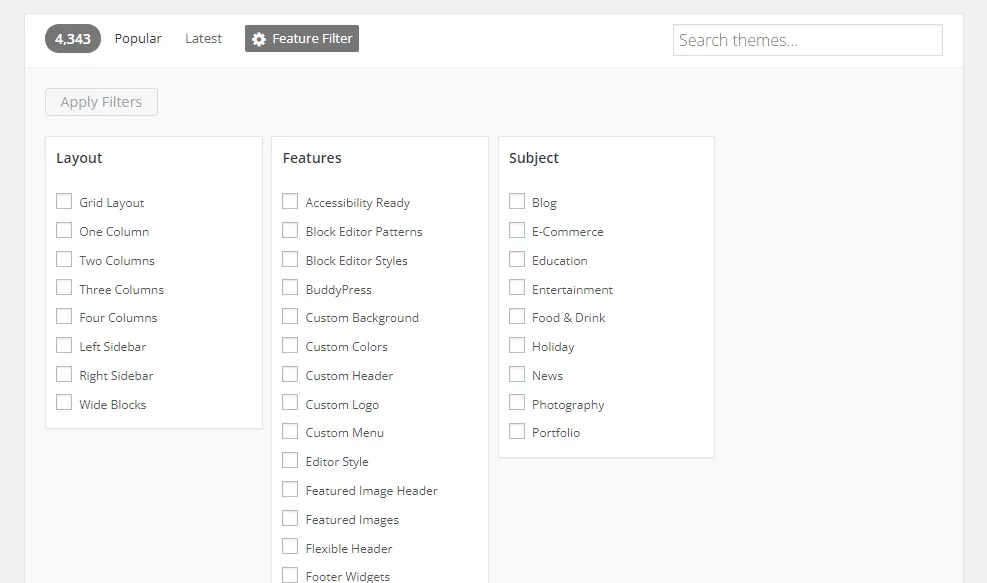
فیلتر ویژگی را در مخزن تم asp.net بررسی کنید. می توانید از میان ویژگی های مختلفی مانند موقعیت نوار کناری، ستون، نوع طرح بندی و سرصفحه/ پانویس انتخاب کنید.

طراحی وب سایت های دیگر مانند ThemeForest ممکن است در صورت انتخاب به جای آنها ، چنین فیلترهایی نداشته باشند ، اما این می تواند ایده ای را برای شما فراهم کند که به دنبال چه نوع طراحی وب سایت کلی هستید.
رایگان در مقابل پرداخت شده
وقتی صحبت از مضامین رایگان و پرداخت شده است ، بسیاری می گویند اگر شما در حال ساخت یک طراحی وب سایت حرفه ای هستید که ممکن است درست نباشد ، انتخاب واضح است.
کسانی که در کنار مضامین asp.net پرداخت شده هستند ادعا می کنند که مضامین رایگان دارای کد کیفیت ضعیف تر ، طرح های کمتر جذاب هستند و به طور کلی قابل اعتماد نیستند.
مضامین حق بیمه یکی از مهمترین مشارکت کنندگان در اپیدمی Bloat است. پرداخت پول هیچ تضمینی برای دریافت چیزی براق ، حرفه ای و کدگذاری شده توسط توسعه دهندگان طراحی وب سایت ماهر نیست.
هیچ چیز هیچ توسعه دهنده طراحی وب سایت تصادفی را با حداقل تجربه از جمع کردن یک موضوع با کد کپی شده از اینترنت و فروش آن در Themeforest متوقف نمی کند. کیفیت کد ارتباط چندانی با این است که آیا یک افزونه رایگان است یا پرداخت می شود و بیشتر با افرادی که آن را ساخته اند ارتباط دارد.
نرم افزار Premium همچنین تمایل به بارگیری با تن از ویژگی های غیر ضروری دارد و هنگام تلاش برای پایین آمدن خط ، طراحی وب سایت شما را خراب می کند.
گفته می شود ، مضامین پرداخت شده می توانند برخی از موارد فراز و نشیب داشته باشند. اگر یک استودیوی توسعه حرفه ای طراحی وب سایت پیدا کردید ، ممکن است با یک موضوع زیبا تر و رمزگذاری شده تر که ارزش پول دارد ، به پایان برسید. شما همچنین پشتیبانی و به روزرسانی ها را تضمین می کنید ، در حالی که توسعه دهندگان طراحی وب سایت رایگان ممکن است وقت خود را برای ادامه پشتیبانی از نرم افزارهای آزاد شده طراحی وب سایت بدون هیچ هزینه ای نداشته باشند.
علاوه بر این ، مضامین رایگان بسیار محبوب هستند. اگر می خواهید کمی منحصر به فرد تر به نظر برسید ، گرفتن یک موضوع پرداخت شده راهی عالی برای انجام آن است.

اما تم های طراحی وب سایت ممتاز به طور خودکار بهتر از تم های رایگان نیستند. در میان موارد رایگان و پولی مرور کنید، نظرات را بخوانید، تحقیق کنید، و آنچه را که بیشتر دوست دارید و فکر میکنید برای طراحی وب سایت شما مناسب تر است را انتخاب کنید.
اصلاح پس از بازار (کد سفارشی یا طرح زمینه کودک)
پس از نصب تم طراحی وب سایت خود، فرصت خوبی وجود دارد که باید آن را ویرایش کنید تا ویژگیها را اضافه کنید یا موارد موجود را تغییر دهید. اگر از ابزارهای داخلی برای تعویض یک پالت رنگ و آپلود لوگو استفاده می کنید، نیازی به نگرانی نیست، اما ویرایش های جدی کد ملاحظات منحصر به فردی دارند.
در این مورد، اگر مشکلی پیش آمد، یا باید از طراحی وب سایت استیجینگ یا تم کودک استفاده کنید.
مشکل این است که برخی از تم ها از تم های کودک پشتیبانی نمی کنند، یا حتی ممکن است سعی کنند سفارشی سازی را محدود کنند. قبل از اینکه خودتان را قفل کنید، مطمئن شوید که طرح زمینه شما از ویرایش کد و مضامین فرزند پشتیبانی می کند.
نکاتی در مورد نحوه انتخاب قالب asp.net
به راهنمایی بیشتری نیاز دارید؟ ایدههای بالا میتوانند به شما یک ایده کلی از آنچه باید توجه کنید، ارائه میدهند، اما این نکات به شما کمک می کند تا مسائل را محدود کنید. در اینجا چند چیز کلیدی وجود دارد که می خواهید در تم های طراحی وب سایت خود داشته باشید.
1. سادگی طراحی وب سایت
بسیاری از تم طراحی وب سایت ها سعی می کنند با طرح های پر زرق و برق و هزاران ویژگی شما را خیره کنند و به راحتی در دام افتادن. اما اغلب، بهترین موضوع ساده ترین موضوع است – تمی طراحی وب سایت که کار خود را انجام می دهد و نه بیشتر یا کمتر.

یک نگاه ساده می تواند مسیری طولانی را طی کند ، و برای غیر طراحی کنندگان طراحی وب سایت ، اغلب بهترین انتخاب و موردی است که با آن کار ساده ترین است. یک طرح دلپذیر ، چند انیمیشن با طعم ، گزینه های سفارشی سازی زیادی ، و خودتان یک موضوع عالی دارید.
این ممکن است به یاد ماندنی ترین طراحی وب سایت شما تا کنون نباشد ، اما شما همچنین نمی خواهید یک طرح منحصر به فرد و حذفی با یک موضوع asp.net 40 دلاری به هر حال دریافت کنید. طرح های بیش از حد هیچ کاری جز کند کردن طراحی وب سایت شما و غرق شدن بازدید کنندگان طراحی وب سایت با محتوای بیش از حد انجام نمی دهند.
مهمترین چیز این است که طراحی وب سایت شما کاربردی ، قابل خواندن است و کار خود را انجام می دهد ، در حالی که به دنبال عمومی و بی پروا نیست. موضوعی را زیبا اما ساده و با ویژگی های کافی انتخاب کنید تا بدون خاموش کردن ریل ، لمس خود را به آن اضافه کنید.
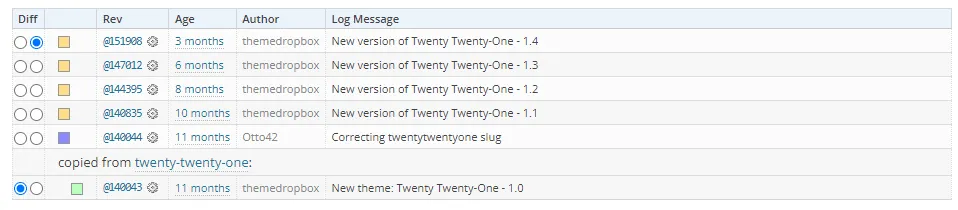
2. فرکانس رهاسازی طراحی وب سایت
ممکن است فکر کنید که استفاده از هر موضوعی تا زمانی که به خوبی رمزگذاری شده باشد و پر از مشکلات آشکار نباشد ، اشکالی ندارد. اما حقیقت این است ، موضوعی که سه سال پیش در صدر خط بود ، ممکن است امروز پر از کد منسوخ و آسیب پذیری های امنیتی باشد.
اینترنت همیشه در حال تحول است. هر سال ، استانداردهای برنامه نویسی به روز می شوند و طراحی وب سایت HTML موضوع فعلی شما را پر از درگیری می کنند. به علاوه ، نسخه های جدید سیستم هایی مانند PHP طراحی وب سایت به طور مرتب منتشر می شوند. و آسیب پذیری های موجود با کشف هکرها آشکار می شوند.
به همین دلیل ایده خوبی نیست که از افزونه هایی استفاده کنید که طی دو سال به روز نشده اند. با گذشت زمان ، بیشتر و بیشتر اشکالات و مشکلات امنیتی آشکار می شوند ، و اگر نتوانید آخرین نسخه طراحی وب سایت PHP را به روز کنید ، هیچ حمایتی نخواهید داشت.
به روزرسانی های هفتگی یا حتی ماهانه لازم نیست ، اما باید انتظار داشته باشید که چند به روزرسانی در سال برای رفع اشکالات و رفع آسیب پذیری طراحی وب سایت ها داشته باشید.

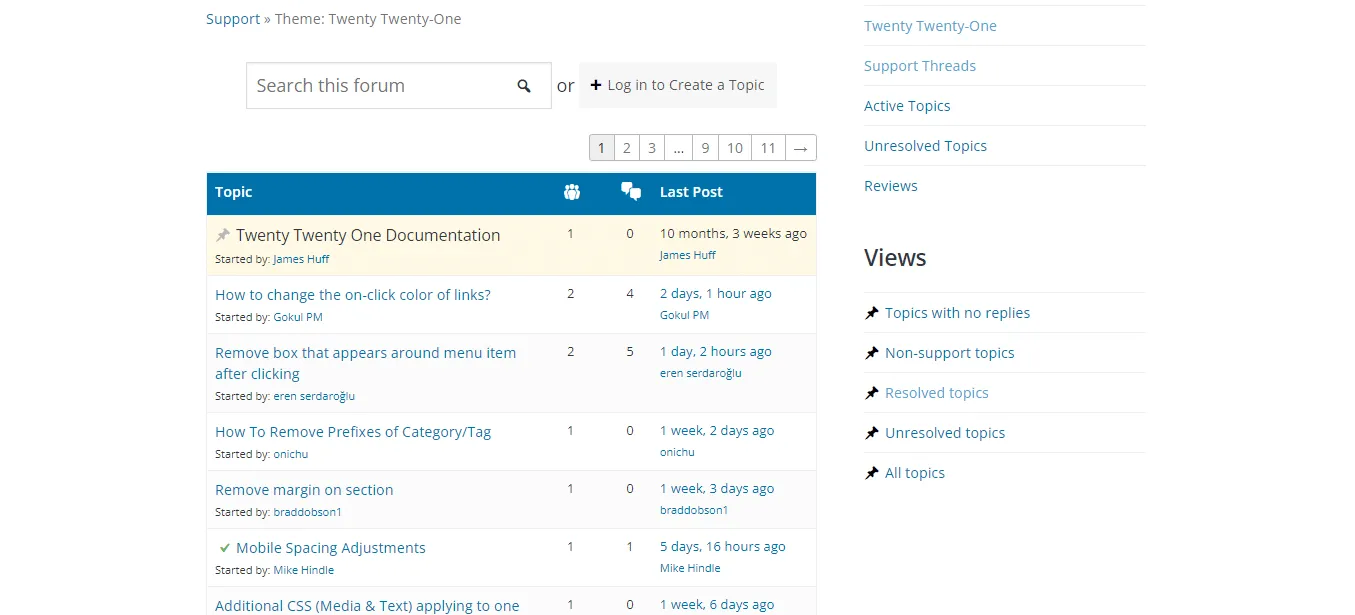
این ایده خوبی است که به انجمن های پشتیبانی طراحی وب سایت نگاه کنید و ببینید که آیا مسائل تا به امروز حل شده است یا خیر. اگر موضوع در چندین سال به روز نشده است و انجمن های پشتیبانی طراحی وب سایت پر از شکایات حل نشده است ، بهتر است ادامه دهید.
3. اندازه
مشکلی که در مورد مضامین طراحی وب سایت بسته بندی شده از ویژگی ها وجود دارد این است که آنها می توانند فوراً طراحی وب سایت شما را نفخ کنند و بار بار شما را بسیار کند بگذارند ، و این قبل از انجام هرگونه سفارشی سازی طراحی وب سایت یا نصب افزونه ها است.
مضامین طراحی وب سایت سبک وزن همیشه بهترین است. مضامین طراحی وب سایت زیر 200-600 کیلوبایت را می توان واقعاً کوچک نامید ، در حالی که هر چیزی در حدود 2-3 مگابایت در محدوده قابل قبولی است. هر چیز دیگری نشانگر یک مورد بسیار محتمل از نرم افزار نفخ پر از ویژگی هایی است که هرگز از آنها استفاده نخواهید کرد.
اگرچه این یک قانون جهانی نیست ، شما می خواهید طراحی وب سایت شما تا حد ممکن کوچک شروع شود زیرا اندازه صفحه به ناچار افزایش می یابد زیرا در محتوا اضافه می کنید و نصب افزونه ها را شروع می کنید.
4. پاسخگویی
هر موضوعی که نمک خود را دارد ، خود را پاسخگو می داند. شما به احتمال زیاد از رونق موبایل آگاه هستید. 90 ٪ از کاربران طراحی وب سایت اینترنت با یک دستگاه تلفن همراه مرور می کنند. خواه این تلفن ، رایانه لوحی یا ساعت هوشمند باشد ، انواع مختلف صفحه نمایش در آنجا وجود دارد.
راه حل طراحی وب سایت پاسخگو ، طراحی وب سایت هایی است که با اندازه صفحه طراحی وب سایت شما سازگار هستند. قبل از خرید یک موضوع ، ارزش بازدید از صفحه طراحی وب سایت نسخه ی نمایشی را در تلفن خود یا حداقل تغییر اندازه پنجره مرورگر خود و دیدن نحوه ظاهر آن در صفحه های کوچکتر دارد.
تصاویر باید به درستی مقیاس شوند و طرح بندی بدون هیچ گونه اثرات عجیب تغییر کند. اگر موضوعی پاسخگو نیست، ارزش استفاده از آن را ندارد.
5. پلاگین های سازگار طراحی وب سایت
به ندرت می توان افزونه و طرح زمینه ای را پیدا کرد که با هم همخوانی نداشته باشند، اما ناسازگاریهایی وجود دارد. اسناد را با دقت بخوانید تا ببینید آیا افزونه های مورد نظر با موضوع انتخابی شما به خوبی بازی نمی کنند.
بیشتر از آن، ممکن است بخواهید به دنبال تم طراحی وب سایت هایی باشید که با پلاگین های خاصی ادغام می شوند. در حالی که موضوعی که مستقیماً به دهها افزونه نیاز دارد، میتواند یک پرچم قرمز باشد، اما دانستن اینکه با افزونه های کش، امنیت و تجارت الکترونیک طراحی وب سایت محبوب به خوبی کار میکند، میتواند امتیاز خوبی باشد.
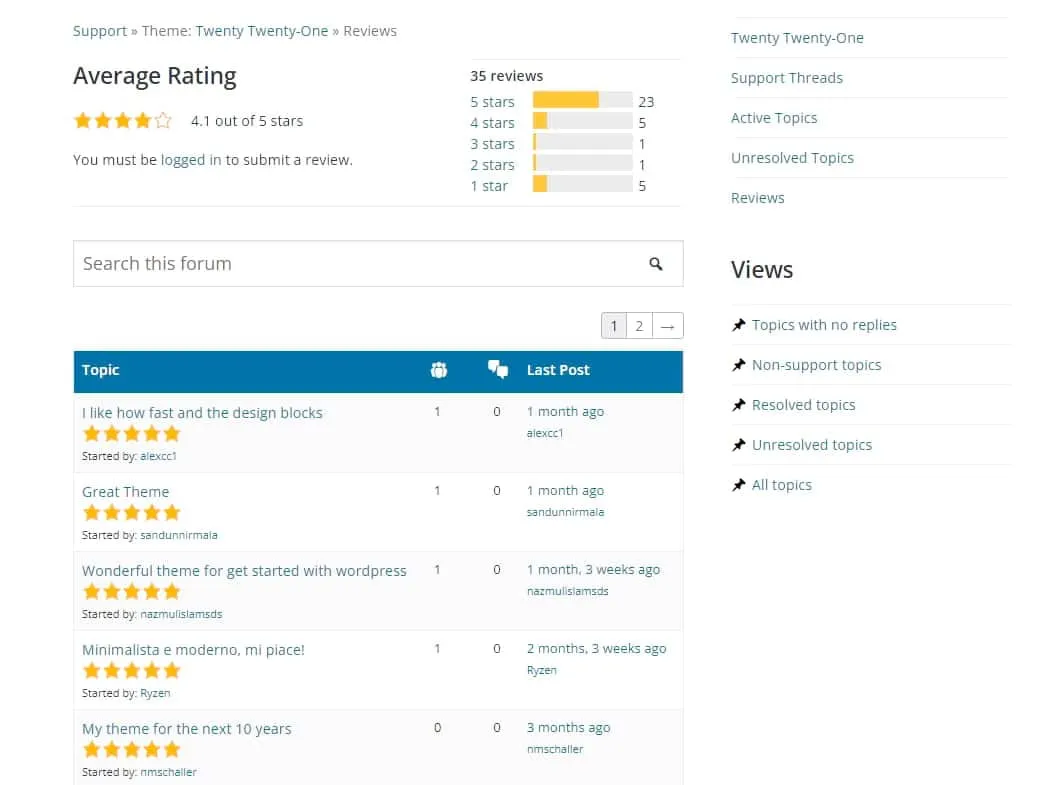
6. رتبه بندی و بررسی طراحی وب سایت
بررسی رتبه بندی ها همیشه ایده خوبی است. مطالعه مرورها میتواند بینش خوبی در مورد آنچه که بیشتر مردم در مورد موضوع دوست دارند یا دوست ندارند، و اینکه چه ویژگیهایی بیشترین تأثیر را دارند به شما بدهد.

برای نگاهی متعادل تر به موضوع ، لطفاً به بررسی های سه و چهار ستاره توجه کنید زیرا کاربران طراحی وب سایت بیشتر توضیحات معقولی درباره آنچه دوست داشتند و دوست ندارند ارائه می دهند. و البته ، بررسی های دو ستاره و یک ستاره می توانند ایده ای از آنچه چندان عالی نیست به شما ارائه دهد.
همچنین می توانید بررسی های شخص ثالث را جستجو کنید که می تواند عمیق باشد ، اما به دنبال افرادی باشید که از پیوندهای وابسته طراحی وب سایت استفاده می کنند و یک منبع بی طرفانه پیدا می کنند که موضوع را امتحان کند.
اینها به شما کمک نمی کنند بدانید که از آن چه می خواهید از آن استفاده کنید ، اما آنها حداقل باید به شما ایده ای بدهند که طراحی وب سایت چقدر جذاب است و کار با آن چقدر آسان است.
7. SEO بهینه شده طراحی وب سایت
همیشه ایده خوبی است که یک موضوع بهینه سازی شده SEO طراحی وب سایت را انتخاب کنید ، اما می توان با یک نگاه گفت که آیا متناسب با این معیار است. بیشتر بهینه سازی SEO طراحی وب سایت در زیر کاپوت ادامه می یابد و مربوط به ساختار اساسی صفحه است.
در حالی که هر موضوعی می گوید که این SEO طراحی وب سایت بهینه شده است ، همه آنها نیستند. مگر اینکه در HTMLآگاهی داشته باشید ، ممکن است نمی دانید چگونه بگویید که آیا واقعاً خوب ساخته شده است یا خیر.
با این وجود ، مضامین طراحی وب سایت دوستانه SEO طراحی وب سایت به طور کلی دارای اندازه های کوچک (سرعت سریع) ، طراحی پاسخگو و ساختار HTML طراحی وب سایت خوب هستند.
به یاد داشته باشید که بیشتر بهینه سازی سئو طراحی وب سایت شامل ایجاد محتوای با کیفیت بالا است ، بنابراین در درجه اول برای شما است.
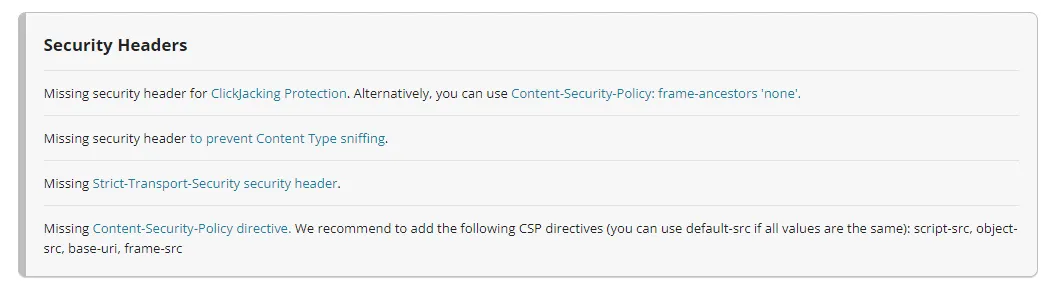
8. ایمن
تقریباً مانند سئو طراحی وب سایت ، هر موضوعی می گوید ایمن و ایمن است ، اما هیچ راهی برای آزمایش این ادعا بدون آشنایی با کد وجود ندارد. و بر خلاف SEO طراحی وب سایت ، هیچ حرفی از موضوع ضعیف بدون حفر از طریق کد منبع وجود ندارد.
شما می توانید از ابزاری مانند افزونه بررسی تم (ER) یا یک اسکنر آنلاین مانند Sucuri Sitecheck استفاده کنید. این موارد در هنگام آزمایش در طراحی وب سایت شما مؤثرتر هستند.

اگر فقط چند مسئله وجود داشته باشد ، نیازی به هشدار نیست ، زیرا کدگذاری موضوعی که به هیچ وجه هشدار نداشته باشد غیرممکن است ، و همه تقصیر موضوع نیستند. اما اگر شاهد چندین اعلامیه برجسته هستید ، ممکن است زمان تغییر باشد.
همچنین مسئله مضامین که خودشان با بدافزار همراه هستند ، وجود دارد. برای جلوگیری از این امر ، با فروشندگان معتبر مانند مخزن رسمی asp.net یا شخص ثالث محبوب مانند Templatemonster یا ThemeForest همراه باشید. نرم افزاری را از طراحی وب سایت های ناشناخته بدون تحقیق زیاد نصب نکنید و از مضامین دزدان دریایی/ تهی جلوگیری کنید.
با مشکلات خرابی و asp.net دست و پنجه نرم می کنید؟webever.ir راه حل میزبانی است که برای صرفه جویی در وقت شما طراحی شده است! ویژگی های ما را بررسی کنید
9. ترجمه آماده طراحی وب سایت
اگر قصد دارید طراحی وب سایت خود را ترجمه کنید و آن را در دسترس مردم در سراسر جهان قرار دهید ، ضروری است که موضوعی را انتخاب کنید که خود را به عنوان "ترجمه آماده" ذکر کند.
چنین مضامین طراحی وب سایت پرونده هایی را در اختیار شما قرار می دهد تا به شما اجازه می دهد تا به پرونده های ترجمه خود مراجعه کرده و متن را در صورت لزوم و همچنین کار با زبانهای RTL و الفبای غیر لاتین مبادله کنید. این ممکن است ساده به نظر برسد ، اما این یک کابوس مطلق است که به تنهایی تنظیم کنید.
حتی اگر در حال حاضر قصد ترجمه طراحی وب سایت خود را ندارید ، هرگز نمی دانید که آیا این خط را به چند صد هزار بازدید کننده پایان می دهید و ممکن است بخواهید به فکر بومی سازی محتوای خود و وارد کردن بازدید کنندگان طراحی وب سایت بین المللی باشید.
به جای اینکه به یک موضوع جدید تغییر دهید یا به یک توسعه دهنده طراحی وب سایت بپردازید تا ترجمه آن را آماده کنید ، یکی را انتخاب کنید که قبلاً کار را برای شما انجام داده است.
مضامین asp.net برای جلوگیری
اکنون می دانید که در یک موضوع به دنبال چه چیزی باشید ، اما مواردی که می خواهید از آن جلوگیری کنید چیست؟ حتی مضامین طراحی وب سایت محبوب مانند Avada ، موضوع پرفروش در Themeforest ، از نفخ معاف نیستند.
در حالی که مضامین طراحی وب سایت متناسب با این معیارها همیشه کاملاً بد نیستند ، باید مراقب باشید اگر کسی که فکر می کنید خیلی بزرگ باشد ، دارای یک لیست ویژگی های غیر ضروری یا یکی از این موارد دیگر است.
1. نفخ
موضوع نفخ یک مشکل شدید برای شما و بازدید کنندگان طراحی وب سایت است. موضوعی که با ویژگی ها با ویژگی ها بسته بندی شده است ، احتمالاً کاربر پسند نیست و اینها به طور گسترده اندازه آن را باد می کنند.
یک موضوع بهینه شده ضعیف می تواند به تنهایی سرعت طراحی وب سایت شما را خراب کند. همه این ویژگی ها ممکن است روی کاغذ عالی به نظر برسد ، اما یک موضوع غول پیکر بسته بندی شده با چیزهایی که هرگز از آنها استفاده نمی کنید بر عملکرد طراحی وب سایت شما تأثیر می گذارد.

همانطور که قبلاً نیز گفته شد ، مضامین طراحی وب سایت سبک وزن می تواند زیر 1 مگابایت باشد ، در حالی که یک مورد طراحی وب سایت بهینه سازی شده بسیار نادر است که بیش از 2-3 مگابایت باشد. مضامین طراحی وب سایت مگا و "ابزارهای" مانند Avada می توانند با بیش از 8Mbs و شمارش ساعت ، آنقدر بزرگ که برخی از میزبان طراحی وب سایت حتی به شما اجازه نمی دهند مستقیماً آنها را بارگذاری کنید.
هسته asp.net ، با تمام قابلیت های آن ، بیش از 8mbs است. به این فکر کنید که چقدر درهم و برهمی باید در آنچه در نظر گرفته شده است یک الگوی زیبایی شناسی ساده برای مطابقت به اندازه خود asp.net باشد.
به همین دلیل باید مضامین طراحی وب سایت بهینه شده ای را انتخاب کنید که کار خود را انجام دهند و عملکرد واقعی را در افزونه ها بگذارند.
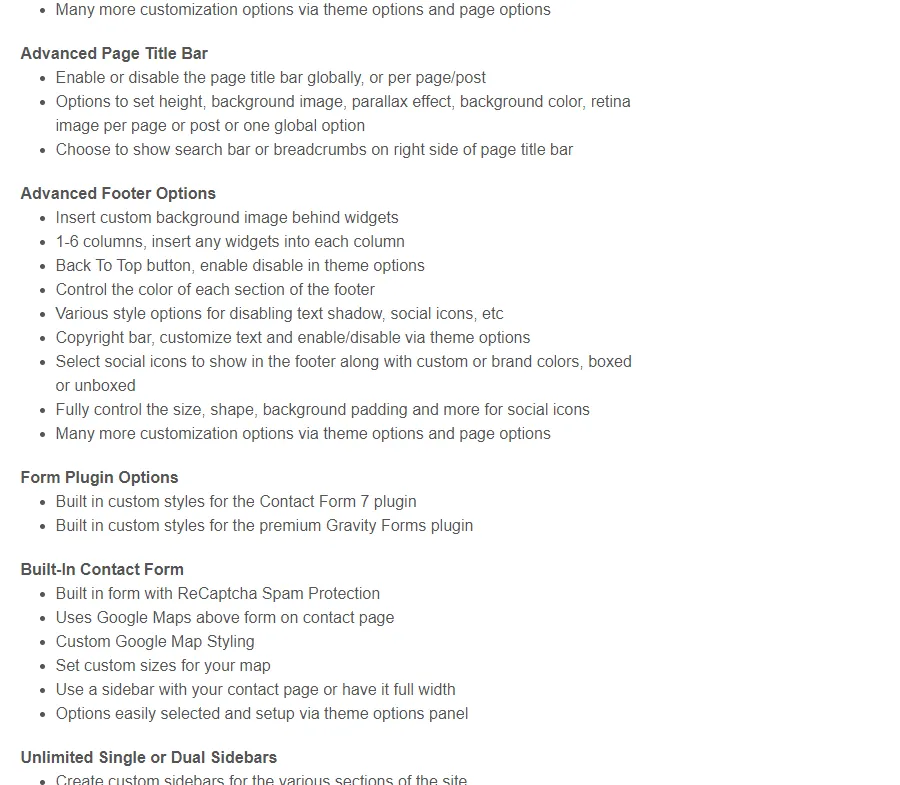
2. گزینه های خیلی زیاد طراحی وب سایت
یک دید مشترک هنگام بازدید طراحی وب سایت از توضیحات موضوع ، لیست گسترده ای از ویژگی هایی است که به نظر می رسد ادامه دارد. اما این یک چیز خوب است ، درست است؟ چرا وقتی می توانید همه این ویژگی ها را با همان قیمت بدست آورید ، چیزی ساده خریداری کنید؟
واقعیت این است ، آن لیست های ویژگی های بی پایان با ده ها الگوی پیش فرض و صدها افزونه بسته بندی شده نشانه ای از یک موضوع نفخ است که بیشتر از آنکه احتمالاً طراحی وب سایت شما را به سمت خزیدن کند کند.
این مضامین طراحی وب سایت به اصطلاح "چند منظوره" مشکلات زیادی برای لیست دارند.
شما هرگز از همه این چند صد ویژگی کوچک استفاده نخواهید کرد ، اما آنها هنوز هم در آنجا هستند ، اندازه پرونده را نفخ می کنند و طراحی وب سایت شما را کند می کنند. به علاوه ، ویژگی های بیشتر با سوراخ های امنیتی بالقوه بیشتر برابر است. به همین دلیل شما باید از یک موضوع سبک وزن طراحی وب سایت استفاده کنید و فقط افزونه های مورد نیاز خود را نصب کنید!
مضامین طراحی وب سایت مانند Avada ، که دارای ویژگی هایی مانند یک طراحی وب سایت سفارشی و سازنده فرم هستند ، منجر به موضوعی می شوند که به عنوان "قفل موضوع" شناخته می شود. به نظر می رسد که ایده خوبی برای پرداخت پلاگین ها است ، اما وقتی در نهایت سعی می کنید به یک موضوع جدید تغییر دهید ، خواهید فهمید که طراحی وب سایت شما کاملاً شکسته و پر از مشکلات طرح عجیب و کد کوتاه زشت است.

به همین دلیل باید از مضامین طراحی وب سایت همراه با انواع پست های سفارشی ، کد کوتاه یا هرگونه عملکرد قابل توجهی مانند فرم های تماس یا سازندگان جلوگیری کنید و به جای آن از یک افزونه استفاده کنید.
چند الگو با طرح های مختلف می تواند بسیار مفید باشد ، اما صد نسخه ی نمایشی برای هر طاقچه ممکن بیش از حد و غیر ضروری است.

Avada خود را با داشتن 550+ صفحه اسناد به فروش می رساند ، اما برای ابزاری به منظور تهیه یک پایگاه طراحی وب سایت ساده برای طراحی وب سایت شما ، به نظر می رسد خیلی زیاد است.
اگر به عملکرد نیاز دارید ، به مراتب بهتر است به افزونه هایی اعتماد کنید که به راحتی می توانند خاموش شوند تا اینکه آنها را به مهمترین پشتیبانی پشتی طراحی وب سایت خود متصل کنید که بعداً تعویض آن بسیار دشوار خواهد بود.
3. پشتیبانی غیرفعال طراحی وب سایت
پشتیبانی غیرفعال طراحی وب سایت هرگز نشانه خوبی نیست. این که آیا شما به نصب یک موضوع یا رفع اشکالی که ناگهان محصول می شود ، به کمک نیاز دارید ، همیشه خوب است که توسعه دهندگان طراحی وب سایت رسمی به آن مراجعه کنند. و اگر هیچ حمایتی وجود نداشته باشد ، این نشانه خوبی است که دیگر به روز نمی شود.
اگر از یک موضوع از مخزن asp.net استفاده می کنید ، بی دردسر است که می بینید با مراجعه به صفحه آن ، پیمایش به پایین و مشاهده انجمن پشتیبانی می شود. مباحث با یک علامت گذاری برطرف شده است ، بنابراین اگر هیچ چک را مشاهده نکنید ، به خوبی پشتیبانی نمی شود.

متأسفانه ، پشتیبانی از طراحی وب سایت های شخص ثالث اغلب شفاف تر است. مضامین طراحی وب سایت ممکن است دارای تالارهای پشتیبانی باشند که در آن می توانید به صورت دستی بررسی کنید تا ببینید که آیا موضوعات حل شده است ، اما دیدن اینکه آیا پشتیبانی طراحی وب سایت در حال حاضر فعال است ، بسیار سخت تر است.
4. غیرقابل دسترسی
سرانجام ، جلوگیری از مضامین طراحی وب سایت ساخته شده با دسترسی در ذهن بسیار مهم است. این مسئله برای کاربران طراحی وب سایت دستگاه های کمکی مشکلاتی ایجاد می کند و وقت خود را برای رفع خودتان وقت می گذارد ، حتی اگر با کد آشنا باشید.
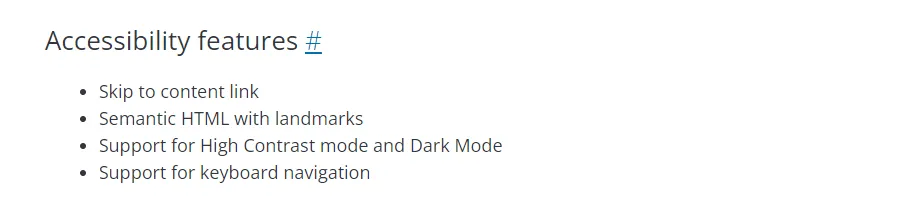
ممکن است مضامین طراحی وب سایت بگویند که آنها در دسترس هستند ، اما اطمینان حاصل کنید که آنها مراحل خاصی را که انجام داده اند لیست می کنند. این ممکن است شامل بهینه سازی خواننده صفحه نمایش ، میانبر صفحه کلید یا ویژگی های ویژه مانند انتخاب کننده رنگ بیست و بیست و بیست و بیست و بیست و بیست و بیست و بیست و بیست و بیست و بیست و بیست و بیست باشد.

قبل از نصب ، بررسی کنید که آیا خودتان در دسترس است یا نسخه ی نمایشی را از طریق یک چک کننده دسترسی خودکار اجرا کنید.
اجازه ندهید یک موضوع نفخ طراحی وب سایت شما را کند کند
خلاصه
مضامین طراحی وب سایت آهسته و نفخ یک مشکل بزرگ در asp.net است. این مسئله ای است که می تواند به شدت هزینه ای برای شما داشته باشد ، و دور شدن از موضوع در آینده بدون شکستن طراحی وب سایت شما بسیار دشوار است.
از مضامین طراحی وب سایت با لیست ویژگی های گسترده خودداری کنید و در عوض با مواردی ساده و سبک که فقط با ملزومات همراه هستند ، بچسبید. مضامین طراحی وب سایت زیادی در آنجا وجود دارد که کاربردی و زیبایی دارند بدون اینکه خود را با صد ویژگی غیر ضروری پایین بیاورند.
به دنبال مضامین طراحی وب سایت ساده ، پاسخگو ، بهینه سازی شده SEO طراحی وب سایت ، ایمن و به طور مرتب به روز شوید. از موارد سنگین و نفخ با ویژگی های بیشتری نسبت به آنچه که احتمالاً استفاده می کنید ، خودداری کنید.
آیا در انتخاب موضوع مناسب برای پروژه جدید طراحی وب سایت خود مشکل دارید؟ لطفاً در نظرات زیر نیازهای خود را با جامعه ما به اشتراک بگذارید!