صفحات وضعیت برای طراحی وب سایت برای بسیاری از مشاغل آنلاین، برنامه ها و پلتفرم ها در فناوری سریع امروزی ضروری هستند. آنها روشی شفاف برای برقراری ارتباط با حوادث به روز، وضعیت طراحی وب سایت و زمان های خرابی تا یک سطح مشخص ارائه می دهند. آنها اعتماد بین صاحب کسب و کار و کاربران طراحی وب سایت ایجاد می کنند و در عین حال از ایمیل های غیر ضروری مرتبط با حادثه، پشتیبانی چت و بلیط ها از طریق ویژگی های ارتباطی مدرن جلوگیری می کنند.
صفحه وضعیت طراحی وب سایت می تواند عمومی یا خصوصی باشد. هر دو می توانند جدول های زمانی عملکرد تاریخی، از جمله به روزرسانیهای بلادرنگ تایم و خرابی، گزارش های تعمیر و نگهداری برنامه ریزیشده طراحی وب سایت ، و مدیریت تجزیه و تحلیل حوادث را برای تیمهای داخلی و کاربران طراحی وب سایت فراهم کنند. این منجر به کاهش حجم پرس وجوها در طول حوادث می شود و زمان بیشتری را برای صاحبان مشاغل طراحی وب سایت و تیم هایشان فراهم می کند تا روی تشخیص و رفع هر حادثه به موقع و کارآمد تمرکز کنند.
صفحه وضعیت طراحی وب سایت چیست؟
صفحه وضعیت طراحی وب سایت چیست؟ صفحه وضعیت طراحی وب سایت ، اطلاعات طراحی وب سایت ، از جمله زمان کار، زمان از کار افتادن، معیارهای عملکرد طراحی وب سایت ، و پیام ها یا گزارش های رویداد را نمایش می دهد. معمولاً به عنوان ردیاب خاموشی شناخته می شود تا کاربران طراحی وب سایت یا بازدیدکنندگان طراحی وب سایت را از وضعیت طراحی وب سایت خود به روز نگه دارد.
امروزه داشتن صفحه وضعیت طراحی وب سایت یک استاندارد صنعتی است. طراحی وب سایت ها و پلتفرم های آنلاین مانند Reddit، Dropbox و Apple، در میان دیگران، نمونه هایی از شرکت های مشهوری هستند که از صفحات وضعیت طراحی وب سایت به عنوان اجزای حیاتی فرآیند مدیریت حوادث خود استفاده می کنند. ایده پشت هر صفحه وضعیت طراحی وب سایت بسیار ساده است: کاربران طراحی وب سایت یا بازدیدکنندگان طراحی وب سایت باید به طور کامل در مورد حوادثی که در طراحی وب سایت شما رخ می دهد به روز شوند، به خصوص زمانی که هر گونه مشکل یا قطعی خدمات وجود دارد که هر زمان که از طراحی وب سایت یا پلت فرم شما بازدید می کنند، رسیدگی می شود.

چه طراحی وب سایت شما با مشکلات خرابی هاست، به روز رسانی طراحی وب سایت ، هک یا حتی خطاهای توسعه مواجه باشد، می توانید از پاسخ مرسوم ایمیل کاربر طراحی وب سایت جلوگیری کنید، که بسیار وقت گیر است، به خصوص اگر کاربران طراحی وب سایت زیادی برای اطلاع رسانی دارید. استفاده از صفحه وضعیت طراحی وب سایت همه اینها، از جمله هزینه های پشتیبانی چت و ایمیل را ساده می کند، زیرا تمام اطلاعات در صفحه طراحی وب سایت و به روزرسانی های فوری رویداد ارائه می شوند.
مزایای حفظ وضعیت صفحات طراحی وب سایت
همیشه در هر کسب و کاری امکان قطع خدمات وجود دارد. هنگامی که حوادثی اتفاق می افتد، صاحبان کسب و کار باید اطمینان حاصل کنند که تأثیر آن بر کاربران طراحی وب سایت شان تا حد امکان کم باشد. ارتباط موثرترین راه برای انجام این کار از طریق صفحات وضعیت طراحی وب سایت است. صفحات وضعیت طراحی وب سایت می توانند با نمایش ابزارهای مدیریت حادثه و معیارهای زمان آپدیت، قابلیت اطمینان و اثربخشی شما را برجسته کنند.
چه بخواهید با کاربران طراحی وب سایت خود ارتباط برقرار کنید و چه بخواهید به طور فعال تیم خود را در مورد مشکلات طراحی وب سایت خود در زمان واقعی مطلع کنید، صفحه وضعیت طراحی وب سایت شما می تواند تضمینی باشد که گزارش های حادثه خاصی در حال رسیدگی هستند.
در زیر برخی از مزایای صریح استفاده از نمونه های صفحه وضعیت طراحی وب سایت برای کسب و کار آنلاین شما آورده شده است:
- اطلاعات شفاف و در زمان واقعی را در مورد وضعیت طراحی وب سایت یا خدمات شما ارائه و نظارت می کند.
- عملکرد طراحی وب سایت و سرور خود را از مکان های مختلف در سراسر جهان آزمایش کنید
- -برای نشان دادن کارایی طراحی وب سایت یا پلتفرم، سنجههای سابقه کار/از کار افتادگی را نشان می دهد.
- -هر زمان که حوادثی رخ داد تأثیر مشتری را به حداقل برسانید.
- به راحتی به روزرسانی های وضعیت نگهداری و سرویس برنامه ریزی شده را به صورت دستی برنامه ریزی کنید
- حل مشکل و تعمیر و نگهداری پیشگیرانه بهتر را ارائه می دهد.
- هنگامی که مشکلی در طراحی وب سایت شما ایجاد می شود، هشدارهای خودکار ارسال کنید.
- از حجم بالای چت یا پشتیبانی ایمیل در مورد هر حادثه یا مشکل وضعیت طراحی وب سایت خودداری کنید.
- ایجاد اعتماد و اعتبار با مشتریان طراحی وب سایت.
در حالی که ابزارها، پلتفرم ها و سرویس های مختلفی به صورت آنلاین در دسترس هستند تا به شما در شروع کار با صفحه وضعیت طراحی وب سایت خود کمک کنند، Pulsetic چیزی بیش از یک صفحه وضعیت طراحی وب سایت را ارائه میدهد، زیرا بسیاری از ویژگیهای از پیش ساخته شده عالی، عمیق و ویژگیهای قابل تنظیم را برای کنترل بهتر ارائه می کند. فرآیند مدیریت حادثه شما به شیوه ای بسیار کارآمد و صرفه جویی در زمان.
پالستیک: مانیتورینگ همه کاره و پلت فرم صفحه وضعیت طراحی وب سایت
پالستیک یک پلتفرم خدمات صفحه وضعیت طراحی وب سایت و نظارت همهجانبه است که به کاربران طراحی وب سایت اجازه می دهد گزارش های حوادث را با ارائه هشدارهای خرابی از طریق تماس تلفنی، پیامک، ایمیل یا Slack در هنگام قطع سرویس نظارت و مدیریت کنند. دارای چهار طرح قیمت گذاری است که می توان آنها را به صورت ماهانه یا سالانه مشترک کرد.
Pulsetic نظارت قابل اعتمادی را با بررسی فرکانس قابل تنظیم از مراکز داده مختلف در سراسر جهان ارائه می دهد تا اطمینان حاصل شود که هیچ گزارش مثبت کاذبی منتشر نمی شود زیرا به شما نشان می دهد در کدام قسمت از جهان طراحی وب سایت شما از کار افتاده یا کند است. همراه با رابط های ساده و بصری طراحی وب سایت خود، یک اعلان هشدار از طریق ایمیل، اس ام اس و اسلک نیز برای کاربران طراحی وب سایت ارسال می کند، که در آن کاربران طراحی وب سایت می توانند به تاریخچه رویداد، درصد آپتایم، معیارها و وضعیت بلادرنگ طراحی وب سایت دسترسی داشته باشند.
ایجاد یک حساب پالسیتیک
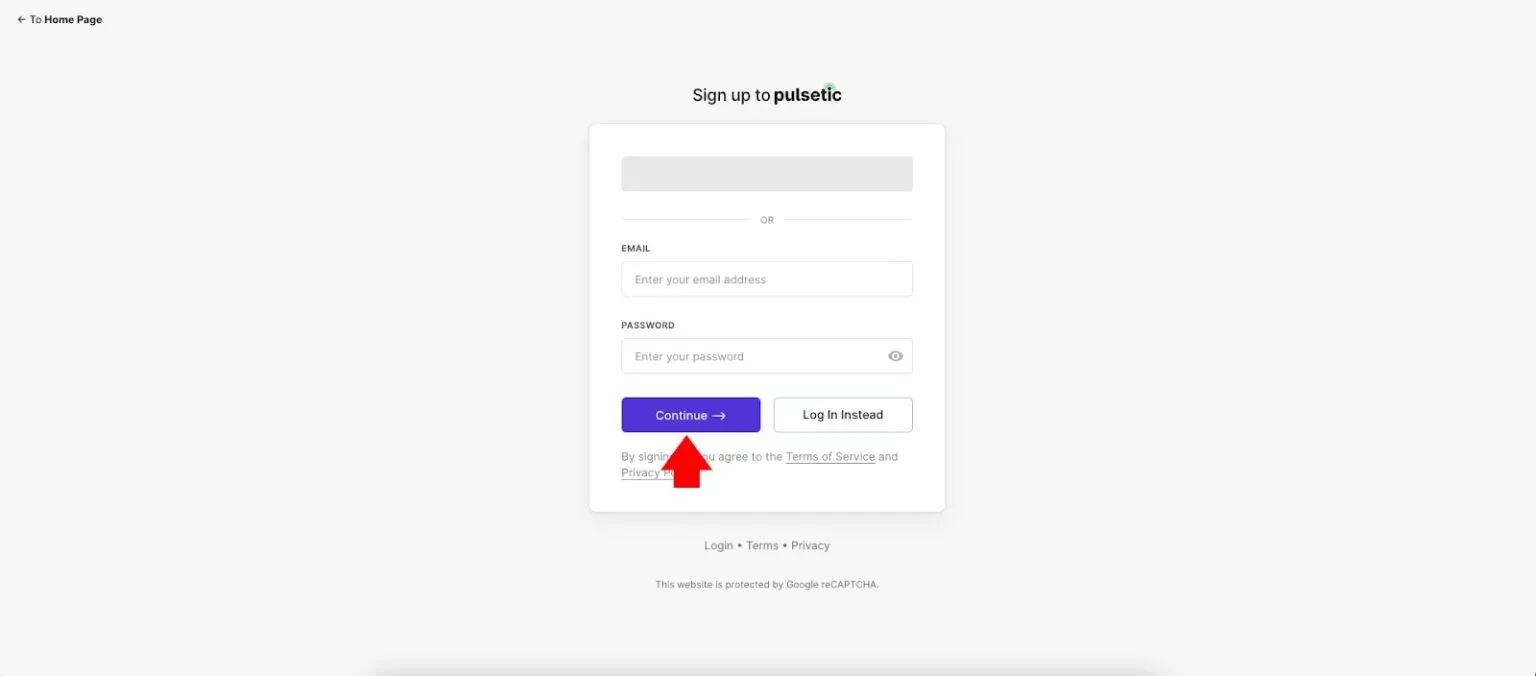
برای شروع ایجاد صفحه وضعیت خود برای طراحی وب سایت دمو وردپرس، ابتدا باید یک حساب کاربری طراحی وب سایت رایگان ایجاد کنیم. بهhttps://pulsetic.com/ بروید و روی دکمه Signup در گوشه سمت راست بالای صفحه اصلی طراحی وب سایت کلیک کنید تا به صفحه ثبت نام بروید.

فرم ثبت نام را با اطلاعات خود پر کنید. لطفاً به خاطر داشته باشید که هنگام ثبت نام باید آدرس ایمیل خود را تأیید کنید.

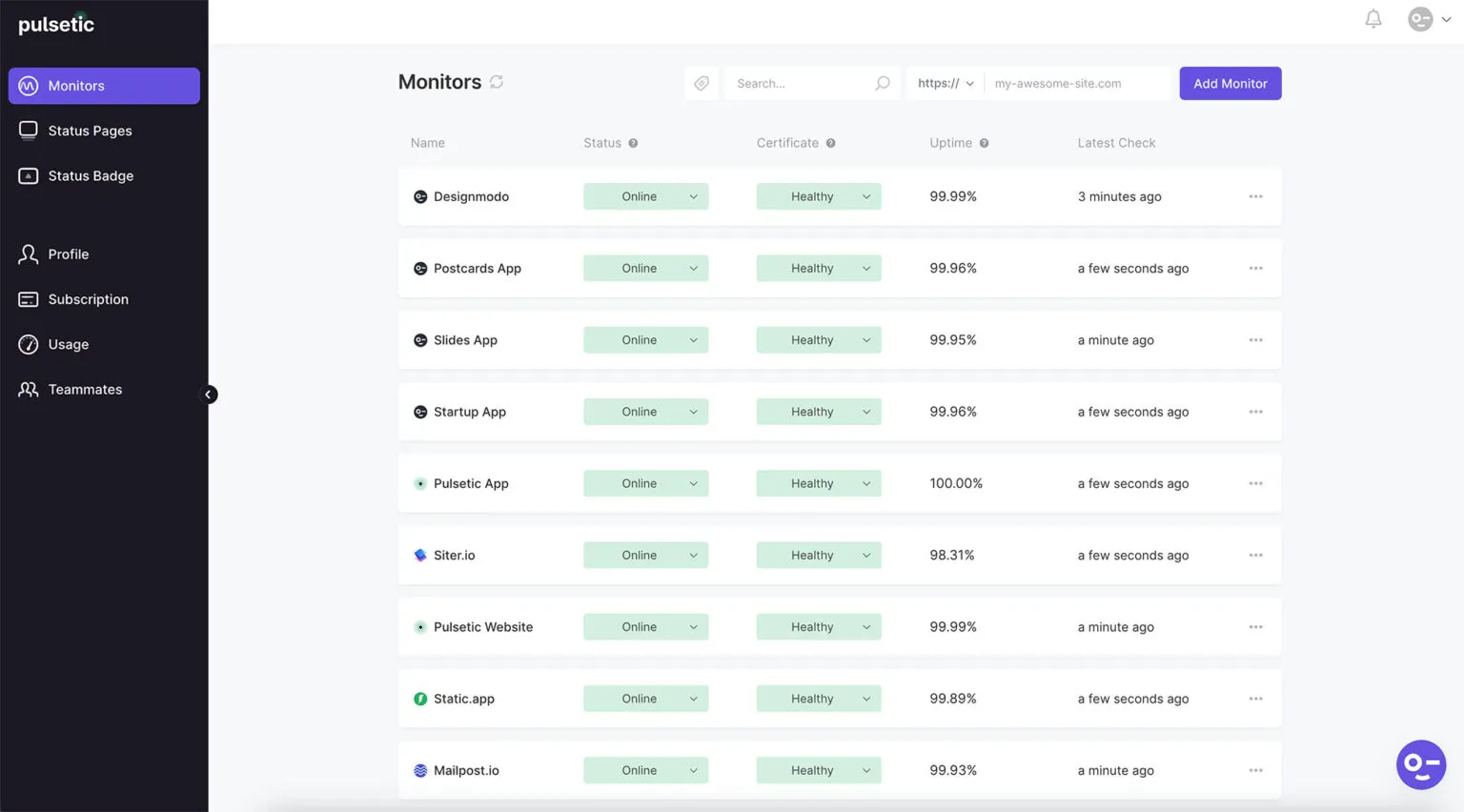
پس از تأیید ایمیل شما و اضافه کردن طراحی وب سایت برای نظارت، داشبوردی مشابه تصویر زیر خواهید دید.

ایجاد صفحه وضعیت طراحی وب سایت
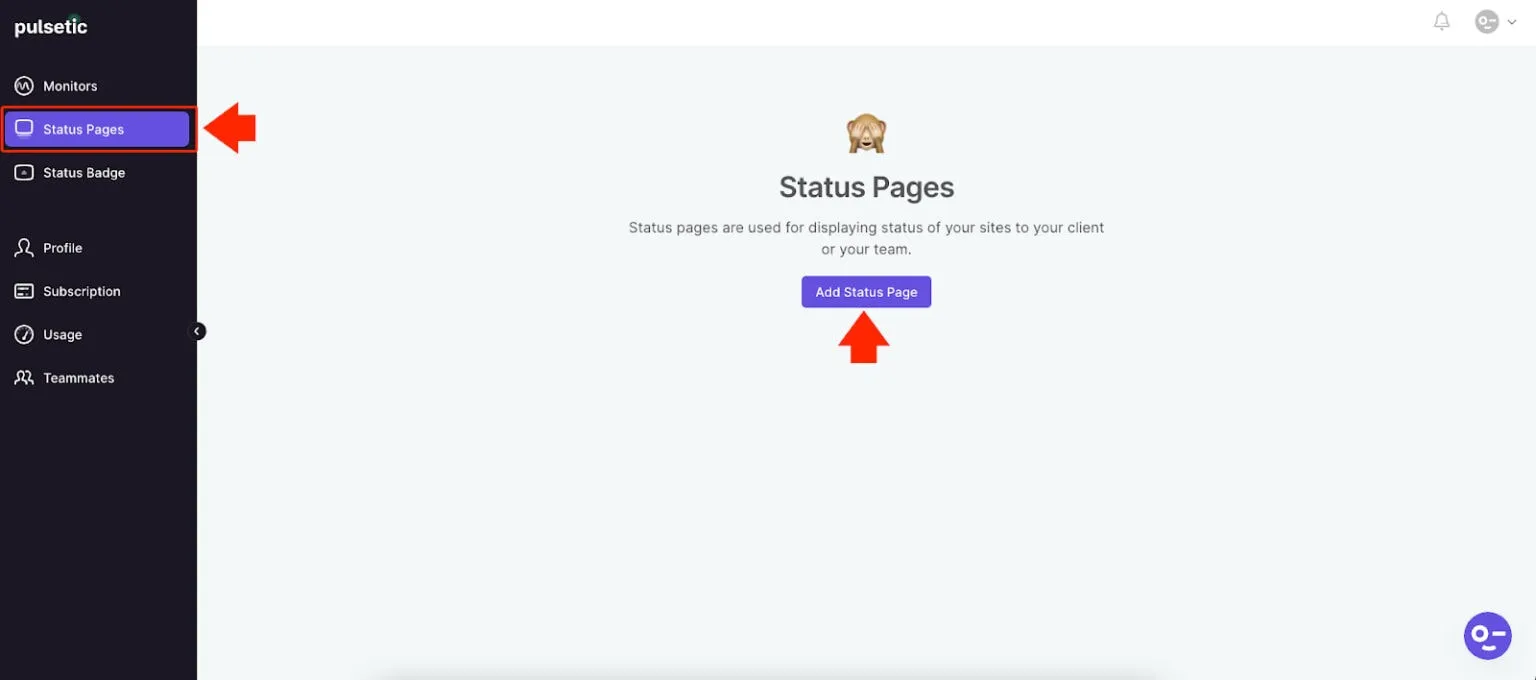
برای ایجاد یک صفحه وضعیت برای طراحی وب سایت خود، روی پیوند صفحه وضعیت طراحی وب سایت در نوار کناری منوی سمت چپ کلیک کنید و سپس بر روی دکمه افزودن صفحه وضعیت طراحی وب سایت در وسط صفحه وضعیت، همانطور که در زیر مشاهده می کنید، کلیک کنید.

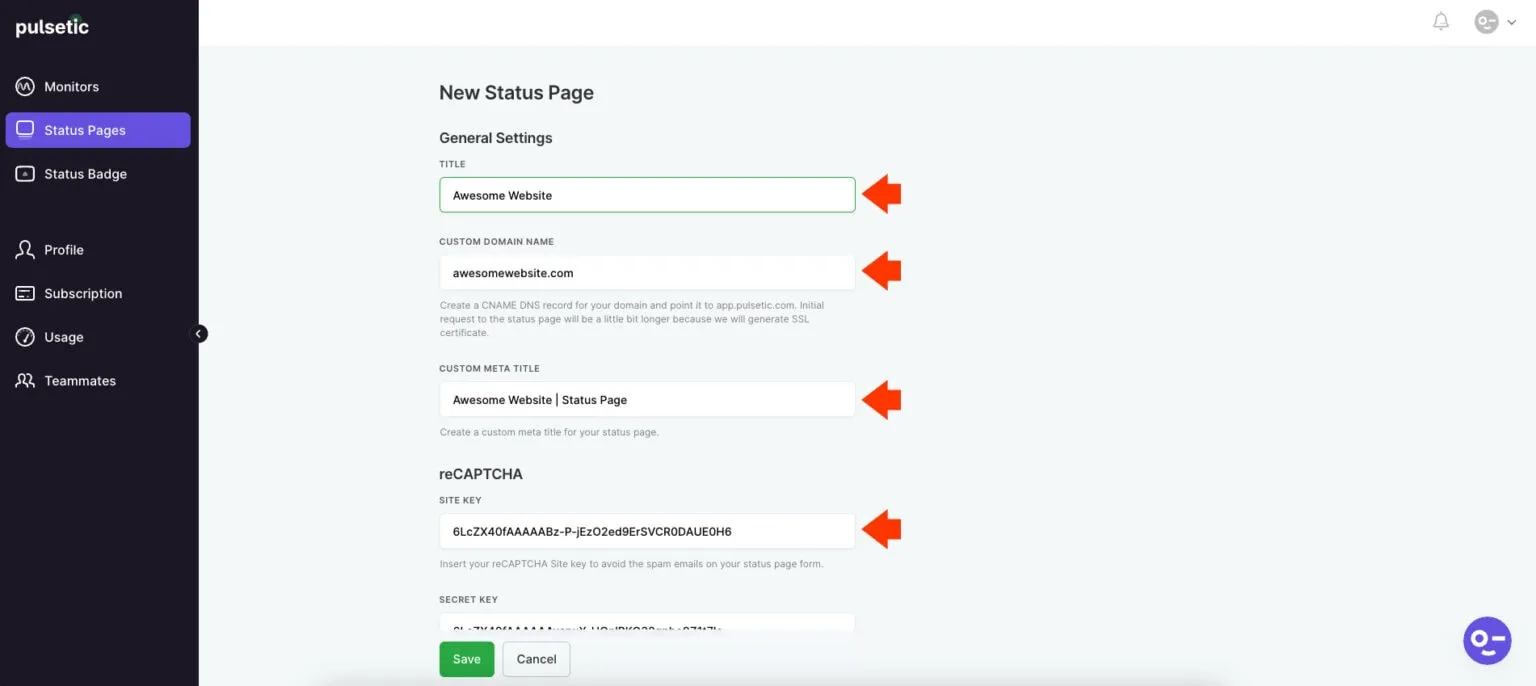
در مرحله بعد، باید فرم صفحه وضعیت ر طراحی وب سایت ا پر کنید که حاوی اطلاعات زیر است:
- عنوان - کاشی صفحه وضعیت طراحی وب سایت.
- نام دامنه سفارشی - نام دامنه طراحی وب سایت شما.
- عنوان متا سفارشی – عنوان متای سفارشی برای صفحه وضعیت طراحی وب سایت شما.
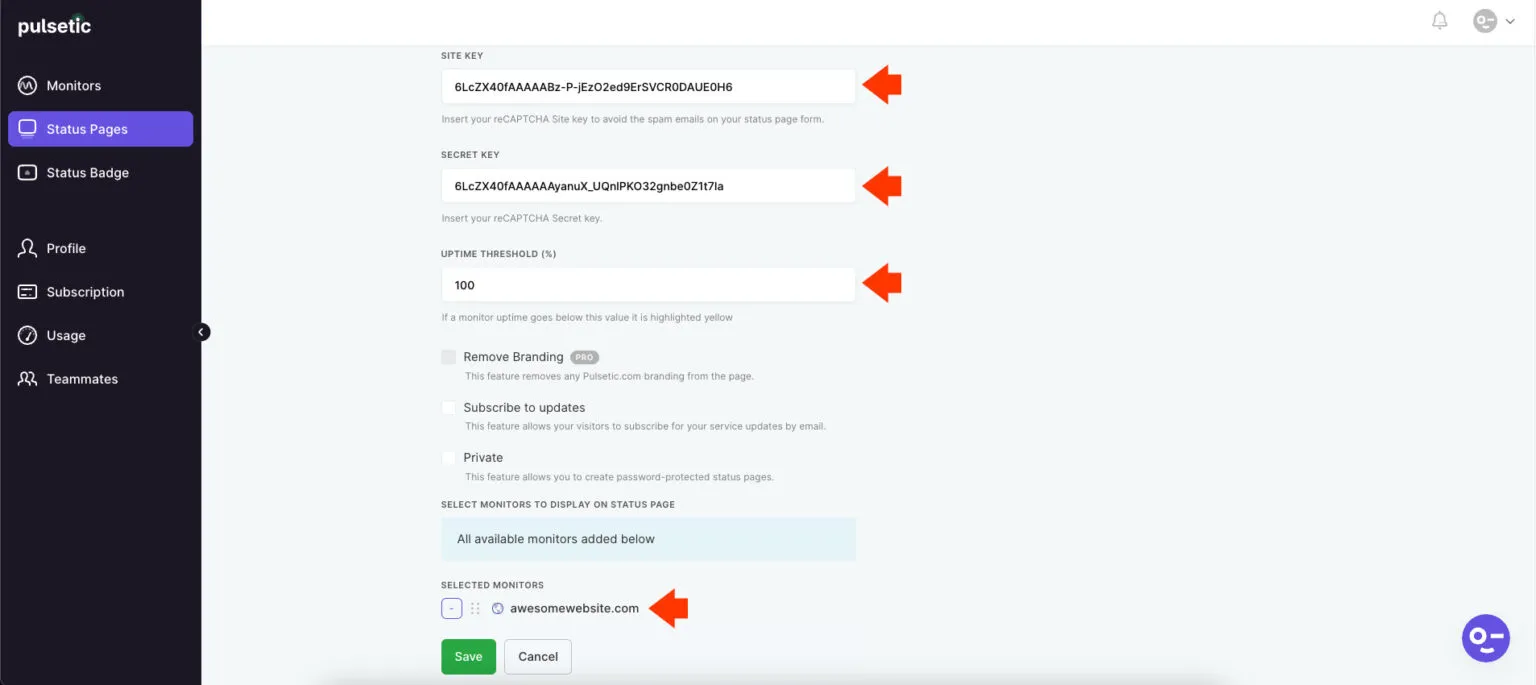
- کلید طراحی وب سایت reCAPTCHA و کلید مخفی reCAPTCHA – کلید طراحی وب سایت reCAPTCHA و کلید مخفی reCAPTCHA برای صفحه وضعیت طراحی وب سایت شما. اگر مطمئن نیستید که چگونه این را تولید کنید، می توانید این راهنما را دنبال کنید.
- آستانه آپتایم - اگر زمان کارکرد مانیتور کمتر از این مقدار باشد، زرد برجسته می شود.
- مانیتور برای نمایش در صفحه وضعیت - طراحی وب سایتی که در صفحه وضعیت طراحی وب سایت خود نظارت می کنید.


در نهایت، روی دکمه "ذخیره" کلیک کنید تا صفحه وضعیت طراحی وب سایت خود را ایجاد کنید.
توجه: اگر می خواهید صفحه وضعیت طراحی وب سایت خود را خصوصی کنید، کادر خصوصی را علامت بزنید یا علامت بزنید تا ویژگی صفحه وضعیت طراحی وب سایت از راه دور فعال شود.
ایجاد یک رکورد CNAME برای صفحه وضعیت طراحی وب سایت ضربانی
برای اتصال دامنه سفارشی خود به صفحه وضعیت طراحی وب سایت جدید ایجاد شده در حساب Pulsetic خود، باید یک رکورد CNAME برای app.pulsetic.com در ارائه دهنده دامنه خود اضافه کنید. رکورد CNAME یا Canonical نام مستعار دامنه دیگری است. به جای یک رکورد A، اغلب برای نشان دادن نام میزبان های مختلف به مکان های یکسان استفاده می شود.
راه های مختلفی برای ایجاد رکورد CNAME برای دامنه شما وجود دارد. می توانید این را در داشبورد ارائه دهنده دامنه خود یا از طریق ارائه دهنده هاست خود ایجاد کنید.
ما نمی توانیم همه این راه ها را در این آموزش مورد بحث قرار دهیم زیرا ممکن است مراحل بسته به دامنه یا ارائه دهنده میزبانی شما متفاوت باشد، اما هنگام افزودن رکورد CNAME برای صفحه وضعیت طراحی وب سایت جدید ایجاد شده خود در حساب Pulsetic خود، جزئیات زیر را در نظر داشته باشید:
- فیلد-CNAME Record را تایپ کنید
- قسمت نام میزبان – @ یا نام دامنه
- فیلد ارزش – pulsetic.com
- -فیلد TTL - خودکار، 30 دقیقه یا 1 ساعت
توجه: پیکربندی DNS ممکن است تا 48 ساعت طول بکشد تا در سراسر اینترنت برای تغییرات در سوابق منابع منتشر شود. فقط مطمئن شوید که هیچ رکورد متناقضی برای همان میزبان پیکربندی نشده باشد و در صورت وجود آنها را حذف کنید.
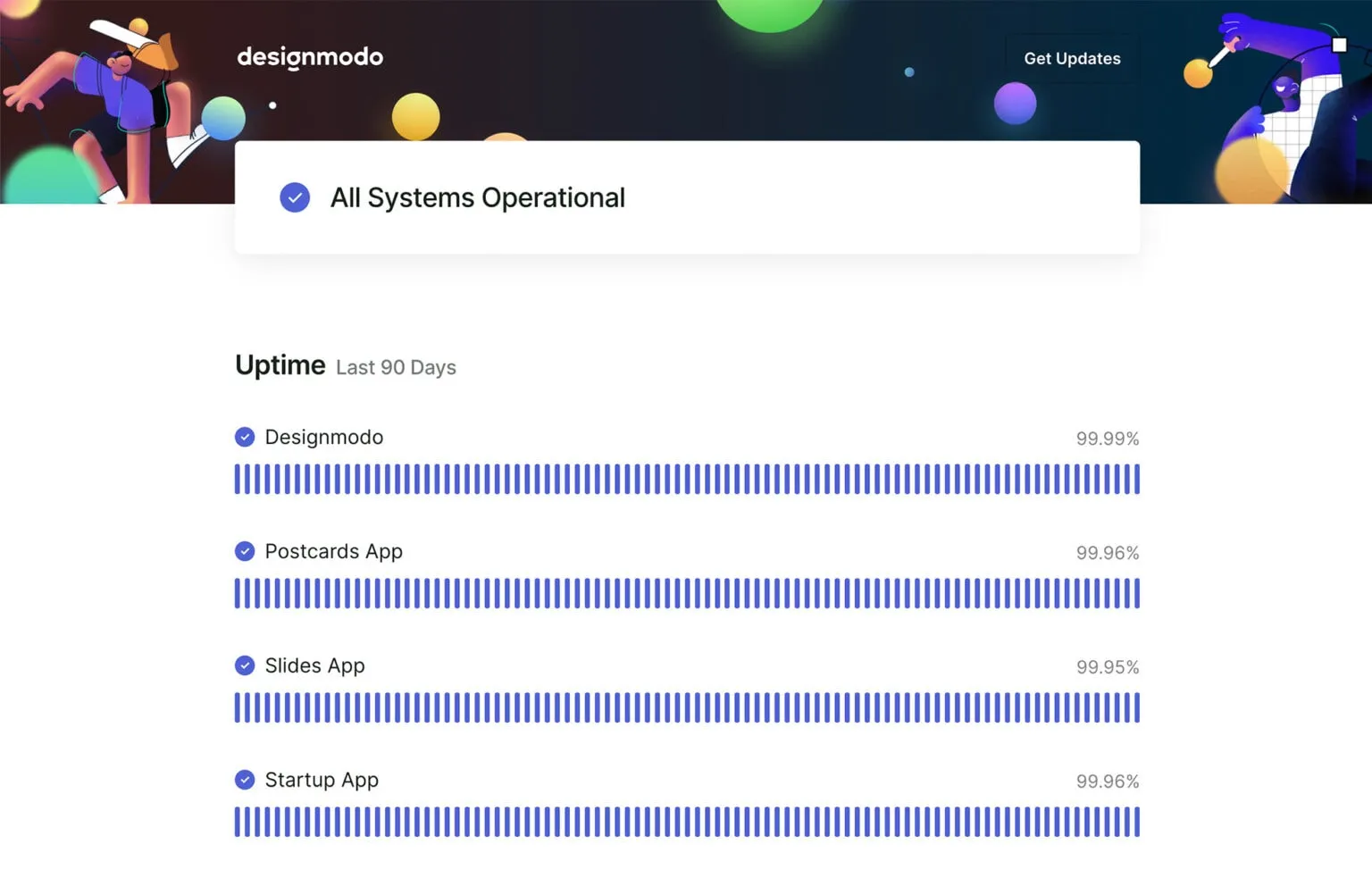
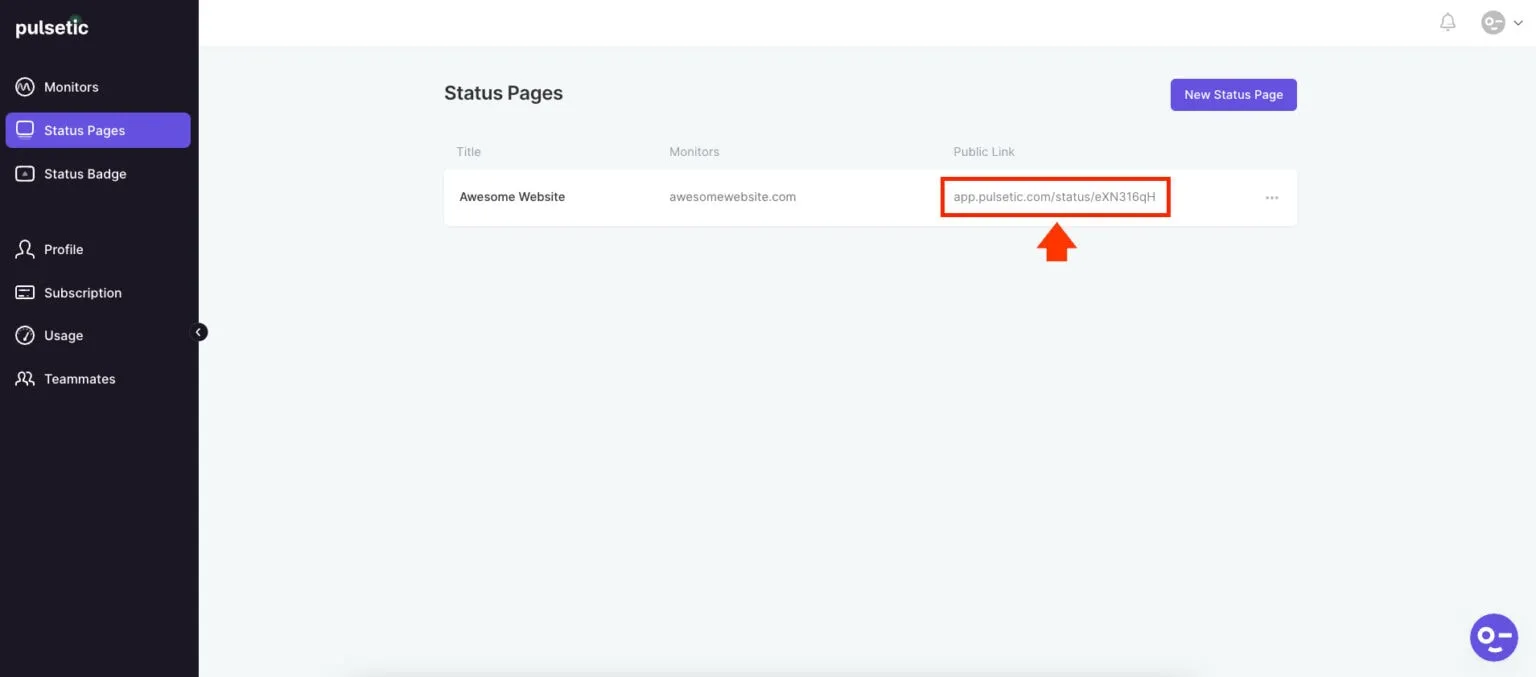
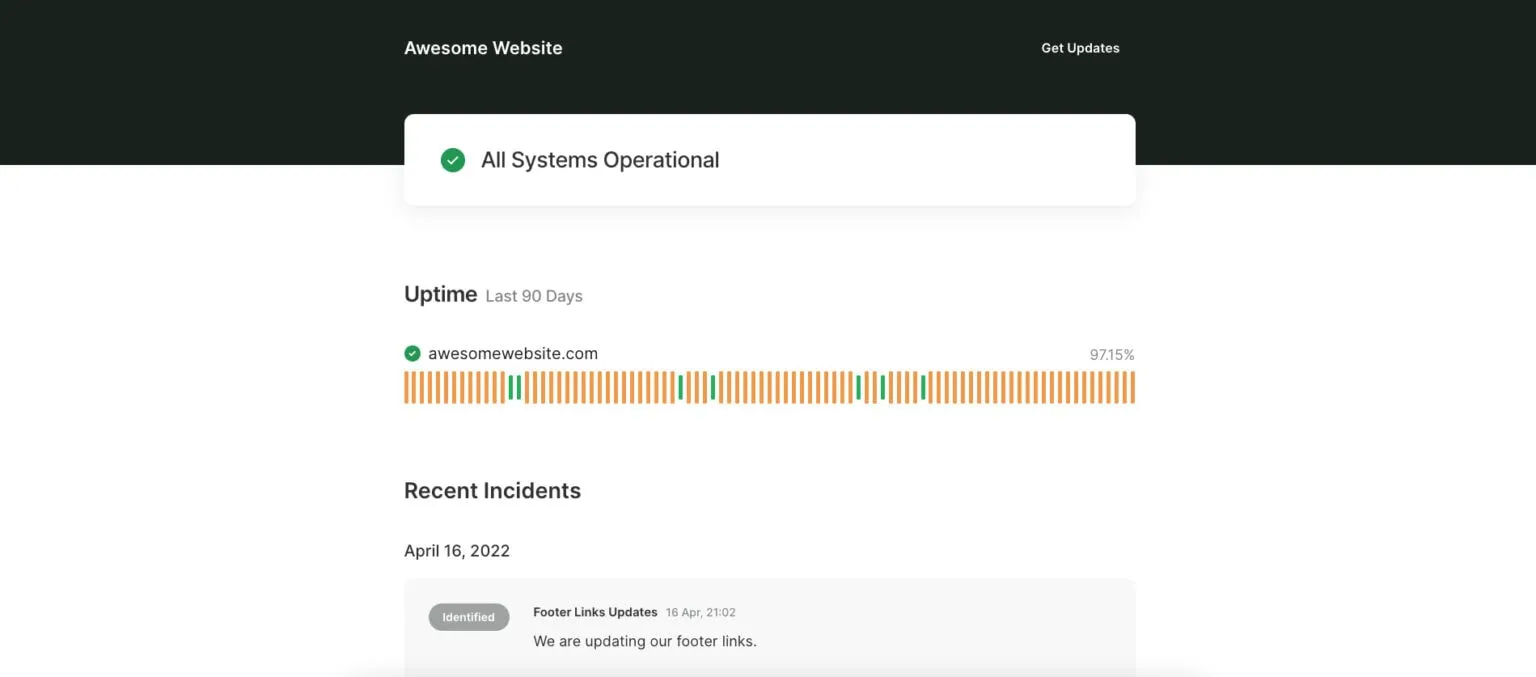
اگر روی پیوند Status Page Public کلیک کنیم، به صفحه وضعیت طراحی وب سایت خود هدایت می شوید که حاوی اطلاعات مربوط به کلیه عملیات سیستم از جمله گزارشات حوادث است.


تبریک می گویم! شما فقط صفحه وضعیت طراحی وب سایت خود را ایجاد کردید!
مدیریت گزارش رویداد صفحات وضعیت طراحی وب سایت
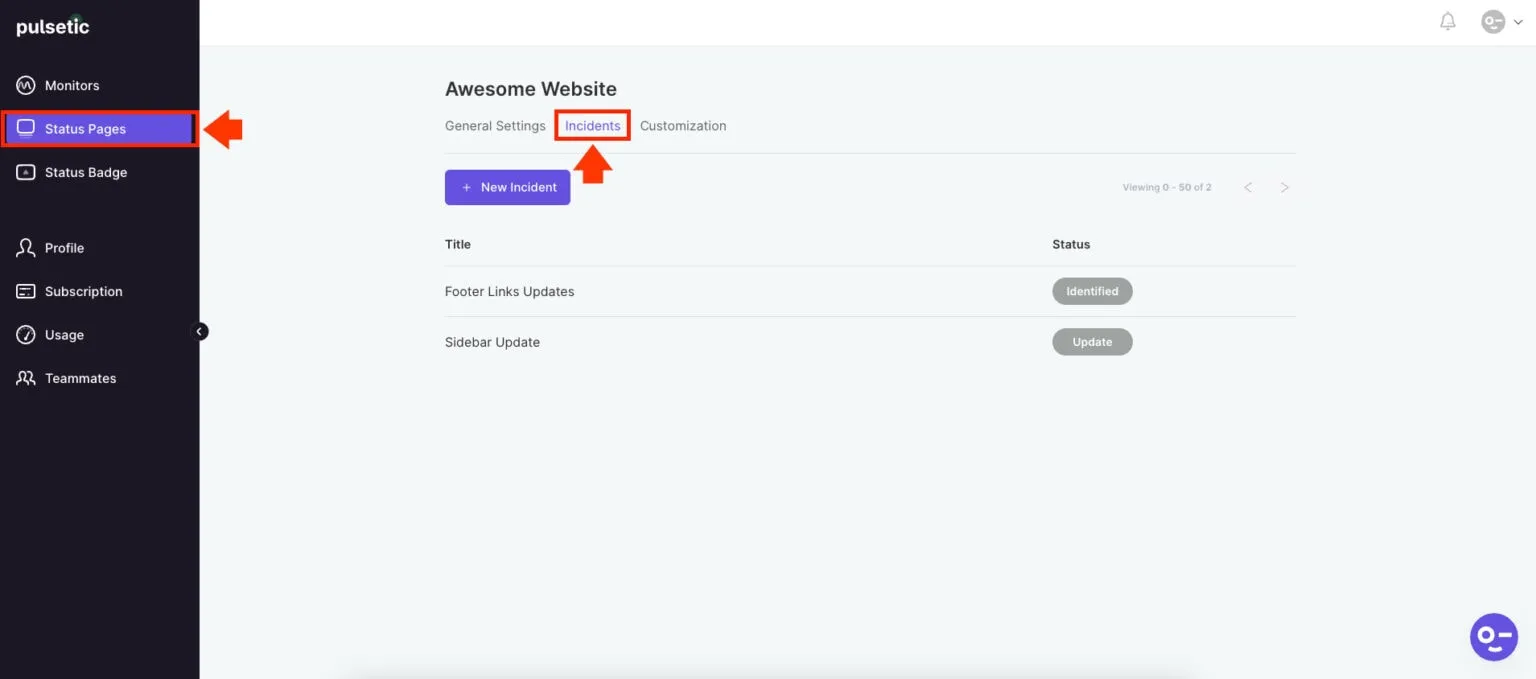
برای مدیریت گزارشهای رویداد صفحه وضعیت طراحی وب سایت خود، همانطور که در زیر مشاهده می کنید، روی پیوند Incidents در داشبورد Status Pages کلیک کنید.

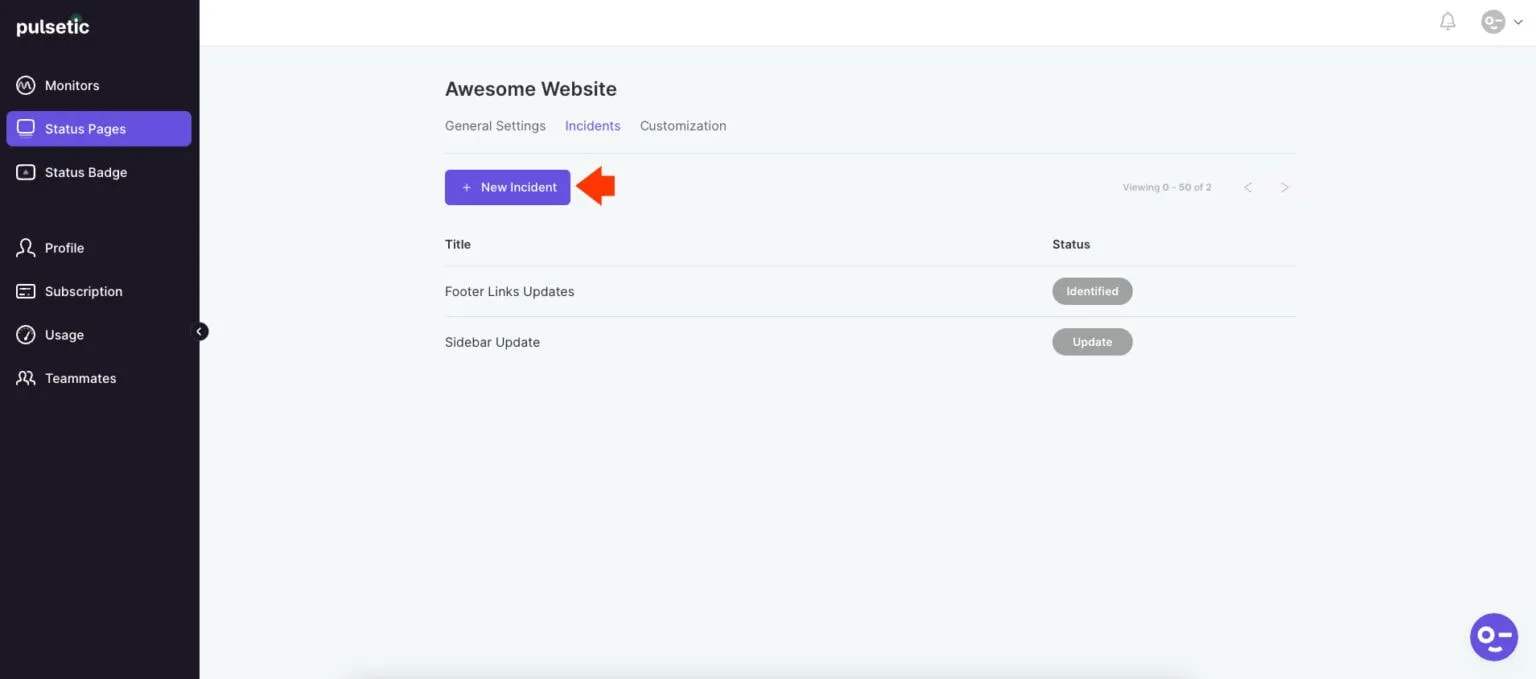
در این صفحه، با کلیک بر روی دکمه + رویداد جدید واقع در نزدیکی پیوندهای منوی صفحه وضعیت طراحی وب سایت صفحه، یک حادثه جدید ایجاد می کنید.


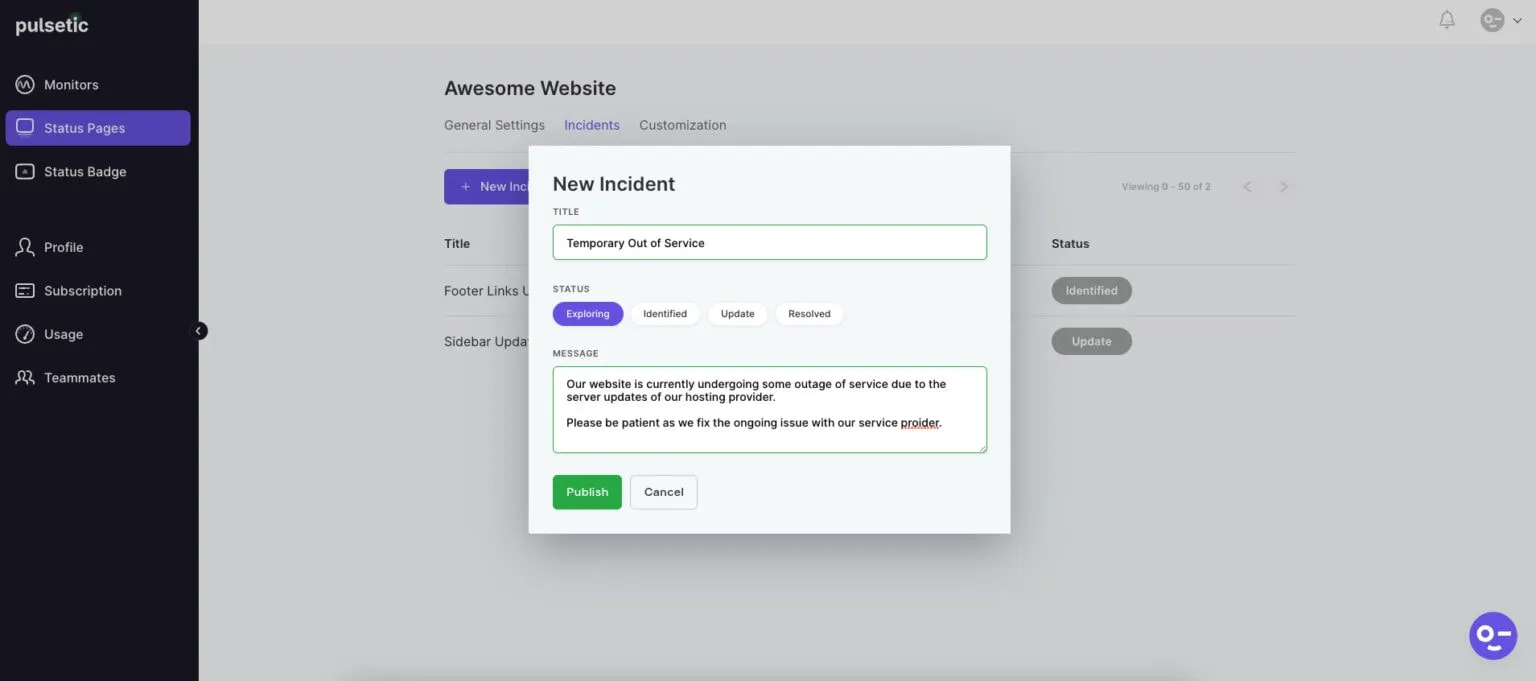
بسته به وضعیت فعلی حادثه یا وضعیت طراحی وب سایت ، میتوانید گزارش حادثه خود را بهعنوان «کاوش، شناسایی، بهروزرسانی یا حلشده» برچسبگذاری کنید. به یاد داشته باشید که هر نمونه از حوادث ایجاد شده در این صفحه، همانطور که در تصویر زیر مشاهده می شود، در صفحه وضعیت طراحی وب سایت شما منعکس می شود.

سفارشی کردن ویژگی های صفحه وضعیت طراحی وب سایت
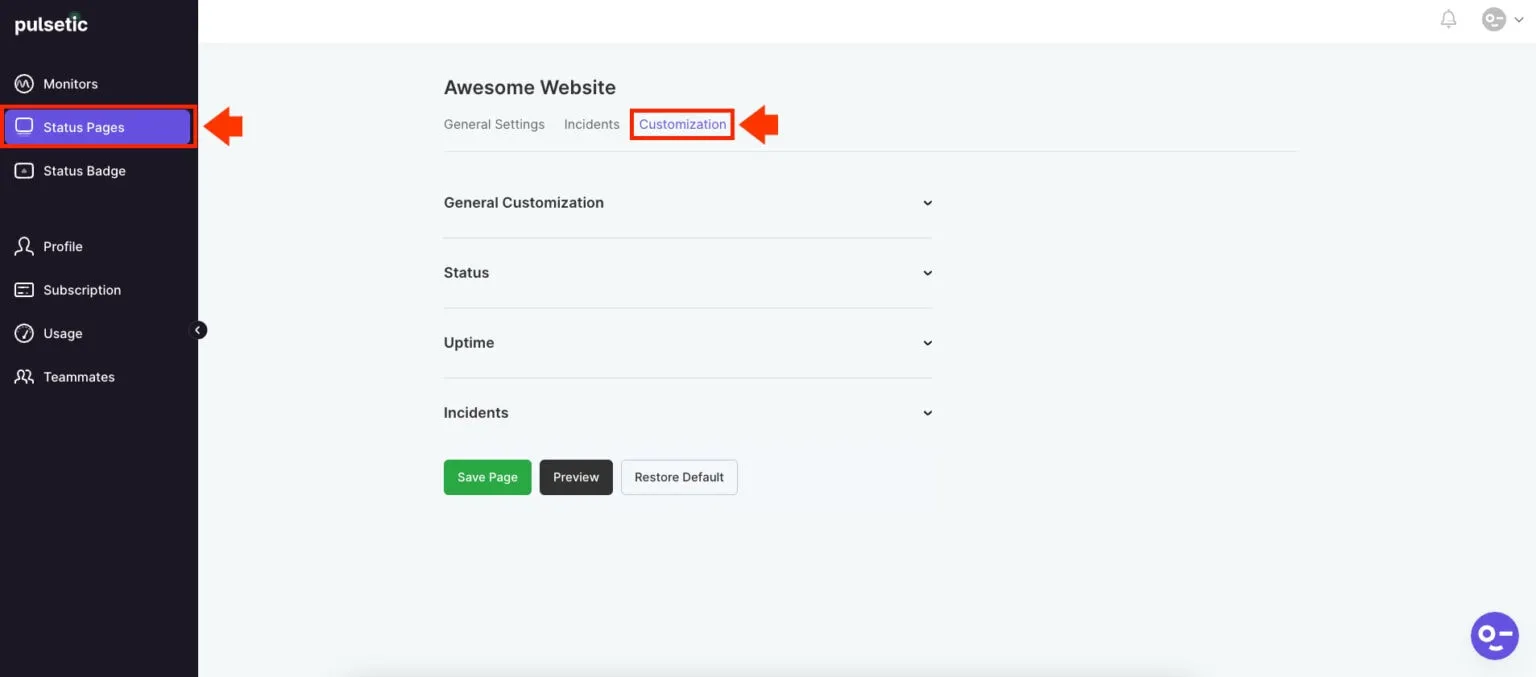
اگر می خواهید ظاهر و احساس صفحه وضعیت طراحی وب سایت خود را سفارشی کنید، میتوانید با کلیک روی پیوند سفارشی سازی در داشبورد Status Pages، همانطور که در تصویر زیر مشاهده میکنید، این کار را انجام دهید.

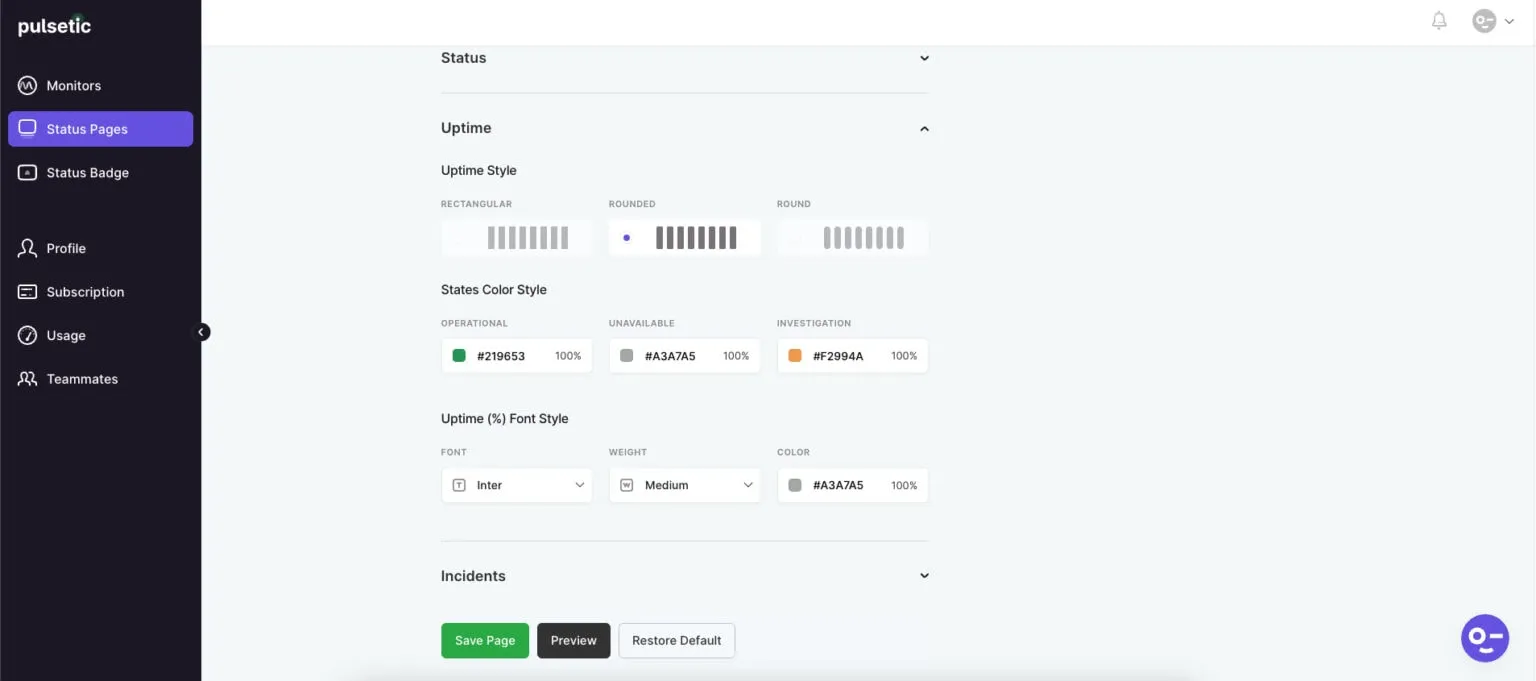
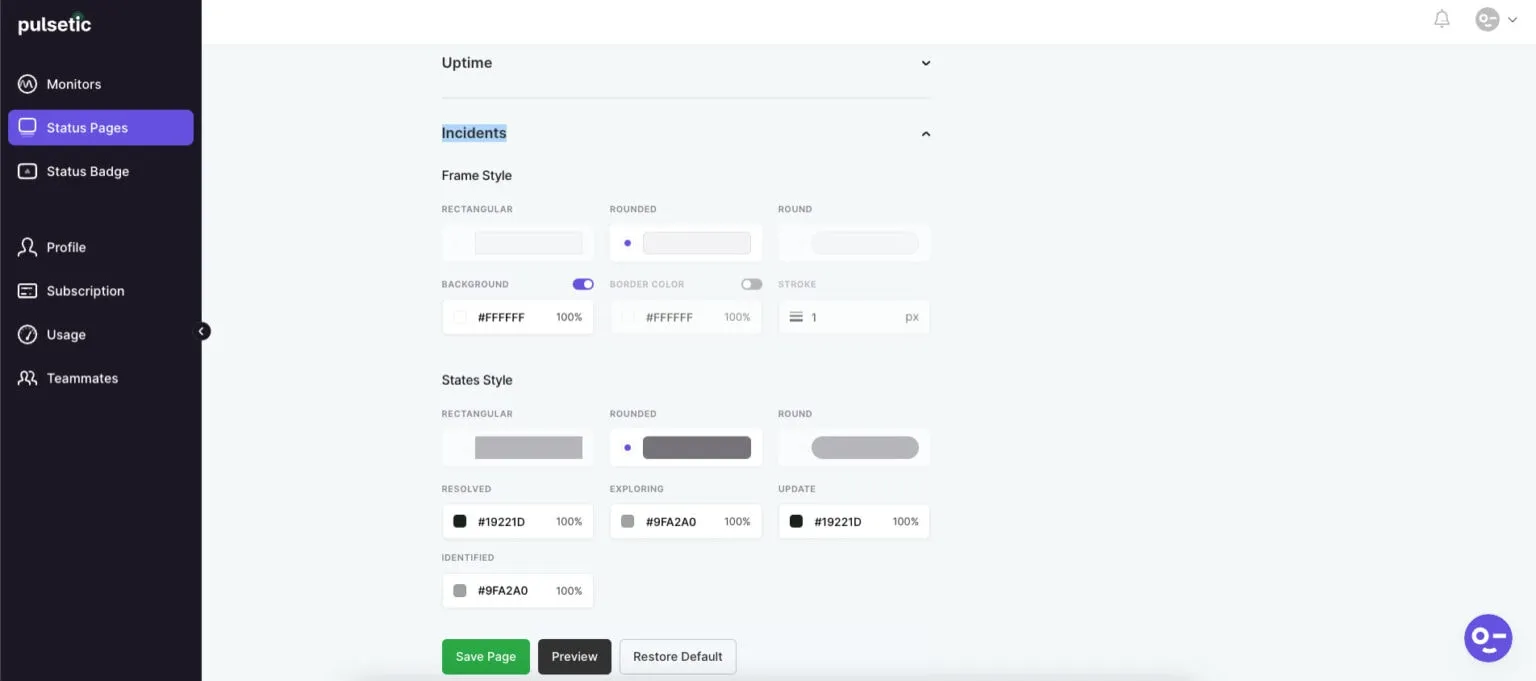
در این صفحه طراحی وب سایت می توانید ویژگی های زیر را سفارشی کنید:
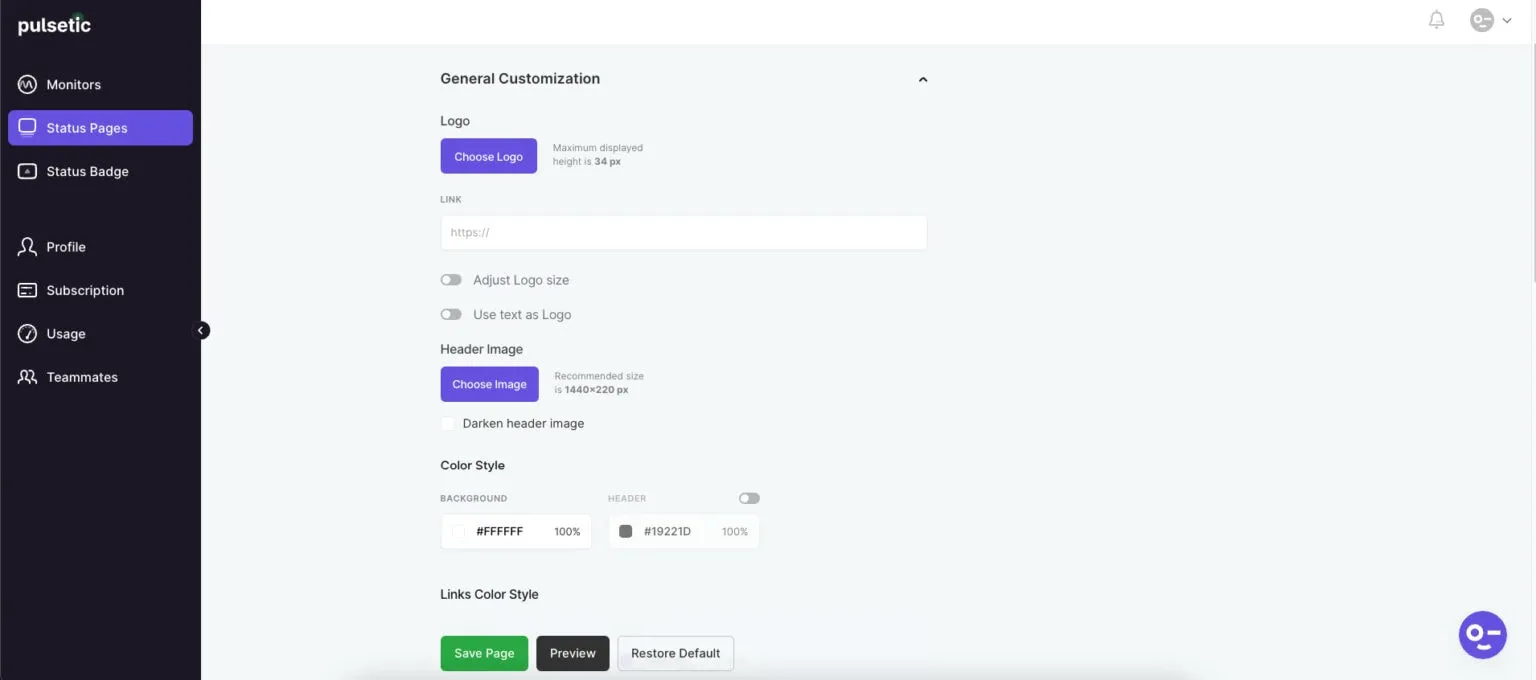
- سفارشی سازی عمومی – در این برگه، می توانید لوگو، تصویر هدر، سبک رنگ، سبک رنگ پیوند ها، سبک متن، دکمه دریافت به روز رسانی و نماد استایل وضعیت را سفارشی کنید. همچنین می توانید کد CSS سفارشی خود را در این تب اضافه کنید.
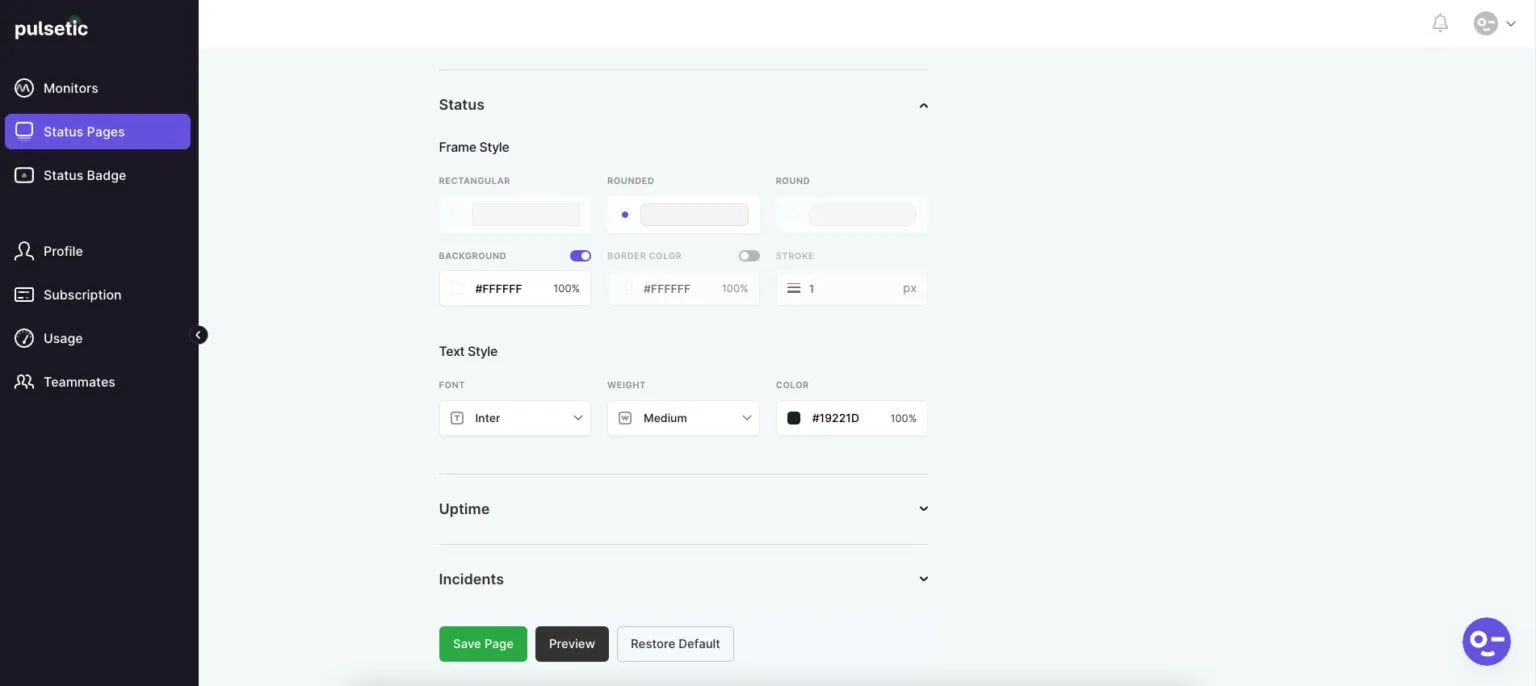
- وضعیت - در این برگه، می توانید ظاهر و احساس نوار وضعیت را از سبک قاب به سبک متن سفارشی کنید.
- Uptime – در این برگه، می توانید سبک نوار uptime/downtime را از سبک uptime به سبک درصد uptime سفارشی کنید.
- حوادث – در این برگه، میتوانید نحوه ظاهر گزارشهای حادثه را سفارشی کنید، مانند سبک قاب هر گزارش حادثه و سبک وضعیت.




فراموش نکنید که برای ذخیره تغییرات خود بر روی دکمه ذخیره صفحه کلیک کنید. اگر می خواهید تغییرات خود را پیش نمایش کنید، روی دکمه پیش نمایش در کنار دکمه ذخیره صفحه کلیک کنید. علاوه بر این، اگر می خواهید تغییراتی را که از زمانی که صفحه وضعیت طراحی وب سایت خود را ایجاد کرده اید بازنشانی کنید، روی دکمه Restore Default در کنار دکمه Preview کلیک کنید.
نتیجه
صفحات وضعیت طراحی وب سایت روشی مدرن برای به روز نگه داشتن کاربران یا بازدیدکنندگان طراحی وب سایت شما از وضعیت و خدمات طراحی وب سایت شما است. این بدون دردسر به صاحبان مشاغل کمک می کند تا از طریق نمایش اطلاعات گسترده طراحی وب سایت خود با مسائل مربوط به خدمات، نگهداری برنامه ریزی شده و وضعیت طراحی وب سایت در زمان واقعی ارتباط برقرار کنند.
پالستیک یکی از پلتفرم های صفحه وضعیت طراحی وب سایت مدرن است که نمای کلی زمان/ از کار افتادگی، معیارهای عملکرد و گزارش های مدیریت حوادث را ارائه می دهد. چه بخواهید به بازدیدکنندگان یا کاربران طراحی وب سایت خود اطلاع دهید که تیم شما به طور فعال درگیر حل مشکلات طراحی وب سایت یا پلت فرم شما است یا می خواهید به طور فعالانه با آنها در مورد تعمیر و نگهداری برنامه ریزی شده خود ارتباط برقرار کنید، همه اینها را می توان از طریق صفحه های وضعیت طراحی وب سایت قدرت حل کرد.