ناوبری طراحی وب سایت چیزی است که بسیاری به عنوان یک صفحه و محتوا طراحی وب سایت ایجاد می کنند. در یک نظرسنجی اخیر، تنها 50 درصد از کاربران طراحی وب سایت اینترنت میتوانستند پیش بینی کنند که محتوای طراحی وب سایت مرتبط بر اساس ساختار ناوبری استاندارد طراحی وب سایت کجاست.

اگر نیمی از بازدیدکنندگان طراحی وب سایت شما نمی توانند صفحه مورد طراحی وب سایت نظر خود را پیدا کنند، این یک مشکل بزرگ UX طراحی وب سایت است.

این منجر به نرخ پرش بالاتر، زمان کمتر در طراحی وب سایت و نرخ تبدیل کمتر خواهد شد.
اگر یک فروشگاه تجارت الکترونیک طراحی وب سایت را مدیریت می کنید، ناوبری بد نیز می تواند بر درآمد و درآمد طراحی وب سایت شما تأثیر منفی بگذارد.
در این پست، ناوبری طراحی وب سایت را از A تا Z پوشش می دهم. این بدان معناست که شما بهترین شیوه ها، انواع مختلف ناوبری و دقیقاً آنچه را که باید انجام دهید تا ناوبری عالی برای طراحی وب سایت خود ایجاد کنید، یاد خواهید گرفت.
فهرست مطالب طراحی وب سایت
ناوبری طراحی وب سایت چیست؟
انواع ناوبری طراحی وب سایت
نمونه های ناوبری طراحی وب سایت
چه چیزی باعث ناوبری خوب طراحی وب سایت می شود؟
8 اصل برای بهبود ناوبری طراحی وب سایت
گرایش های منوی پیمایش طراحی وب سایت 2022
ناوبری طراحی وب سایت چیست؟
ناوبری طراحی وب سایت فرآیند پیمایش صفحات، برنامه ها و طراحی وب سایت ها در اینترنت است. فناوری پشت آن ابرمتن یا ابررسانه نامیده می شود.
باید اینجا فریاد بزنید webever.ir شگفت انگیز است، من از آن برای طراحی وب سایت شخصی خود استفاده می کنم. پشتیبانی سریع و برجسته است و سرورهای آنها سریعترین برای طراحی وب سایت هستند.
تصویری از فیلیپ استمن که با پیراهنی آبی دکمه دار به دوربین نگاه می کند.
فیلیپ استمن
مشاهده پلان ها
ابرمتن یا رسانه صفحات طراحی وب سایت مبتنی بر متن هستند که از هایپرلینک برای اتصال آنها به صفحات طراحی وب سایت دیگر در اینترنت استفاده می کنند. هایپرلینک پیوندی است که مرورگر طراحی وب سایت شما را به یک URL طراحی وب سایت هدایت می کند.
لینک های داخلی به صفحات طراحی وب سایت مختلفی در یک دامنه منتهی می شوند. پیوندهای خارجی به صفحات طراحی وب سایت مختلف در دامنه دیگر، یک طراحی وب سایت و سرور کاملا مجزا منتهی می شوند.
پیمایش طراحی وب سایت از منوهایی با پیوندهای داخلی استفاده میکند که یافتن صفحه طراحی وب سایت مورد نظر را برای بازدیدکنندگان طراحی وب سایت آسان می کند. ناوبری خوب یک عنصر ضروری یک طراحی وب سایت کاربر پسند است.
منوی ناوبری طراحی وب سایت چیست؟
منوی ناوبری طراحی وب سایت مجموعه ای از پیوندها است، معمولاً به صفحات داخلی طراحی وب سایت ، که در یک منو سازماندهی شده است. اکثر طراحی وب سایت ها، از جمله طراحی وب سایت ما، منویی در بالای طراحی وب سایت خود دارند.

به این بخش «هدر» یک طراحی وب سایت در طراحی و توسعه طراحی وب سایت می گویند. برخی از رایج ترین صفحات طراحی وب سایتی که در این منوها به آنها پیوند داده شده اند عبارتند از:
درباره ما.
وبلاگ.
مخاطب.
امکانات.
طرح ها / قیمت گذاری
البته این منو می تواند شامل پیوندهایی به صفحات دیگر نیز باشد.
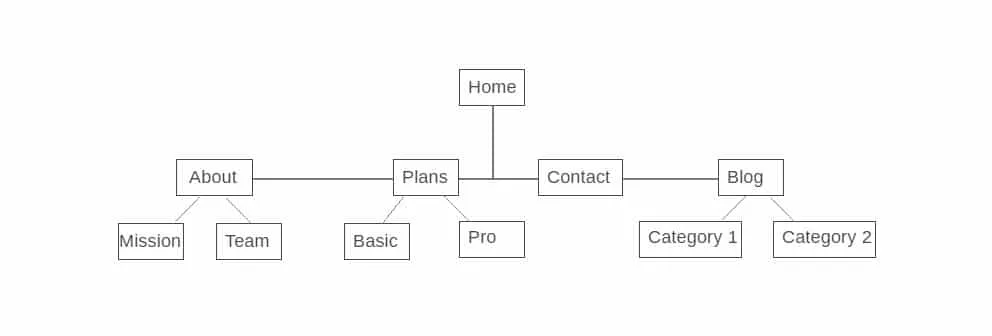
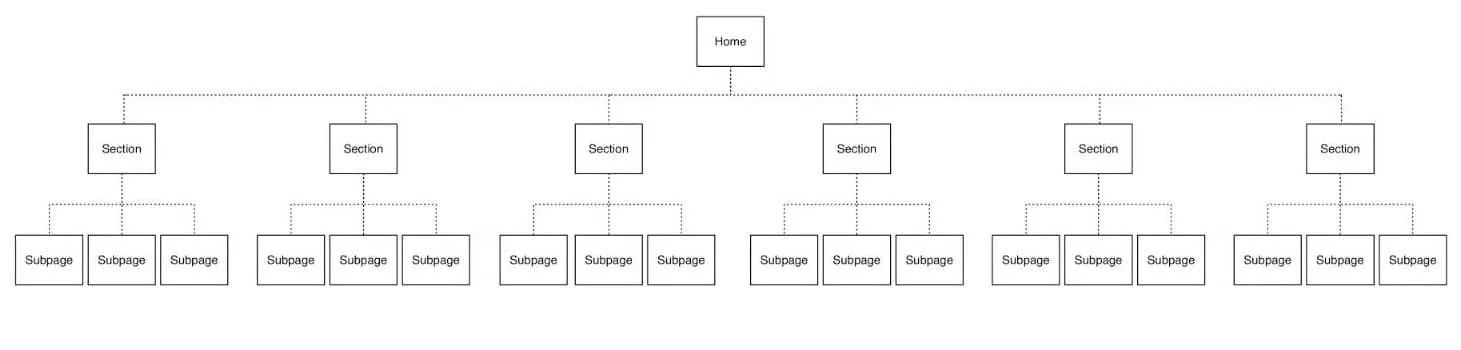
ساختار ناوبری یک طراحی وب سایت چیست؟
ساختار ناوبری یک طراحی وب سایت توضیح می دهد که چگونه صفحات مختلف طراحی وب سایت شما سازماندهی شده و به یکدیگر متصل می شوند.
برای مثال، دسترسی به برخی از صفحات و محتوا طراحی وب سایت تنها با مراجعه به یک صفحه طراحی وب سایت خاص امکان پذیر است. طراحان و توسعه دهندگان طراحی وب سایت اغلب هنگام ساخت یک طراحی وب سایت جدید، ساختار ناوبری را برنامه ریزی می کنند.

در این مثال، صفحات About، Plans، Contact و Blog از منوی اصلی طراحی وب سایت به آنها پیوند داده شده است. برای دسترسی به صفحات ماموریت و تیم، ابتدا باید به صفحه طراحی وب سایت درباره مراجعه کنید.
چرا ناوبری در طراحی وب سایت مهم است؟
در مقدمه این پست متوجه شدید که 50 درصد از کاربران طراحی وب سایت اینترنت قادر به استفاده صحیح از منوی طراحی وب سایت استاندارد نیستند. تصور کنید چقدر تعداد کمی از مردم می توانند محتوای مناسب طراحی وب سایت را بدون ناوبری پیدا کنند.
با رویکرد مناسب به ناوبری و منوها، می توانید درصد راه را به زیر 50 درصد برسانید. این باعث کاهش نرخ پرش شما، افزایش میانگین زمان شما در طراحی وب سایت می شود و منجر به ترافیک، سرنخ ها و مشتریان بیشتر می شود.
اجازه ندهید بازدیدکنندگان طراحی وب سایتتان گم شوند. ما همه آنچه را که باید در مورد ناوبری طراحی وب سایت بدانید و اینکه چرا کلید موفقیت طراحی وب سایت است را در این راهنما به اشتراک می گذاریم!
انواع ناوبری طراحی وب سایت
سه نوع اصلی ناوبری طراحی وب سایت وجود دارد. آن ها هستند:
- ناوبری جهانی طراحی وب سایت
- پیمایش طراحی وب سایت سلسله مراتبی
- ناوبری طراحی وب سایت محلی
هنگامی که آنها به درستی ترکیب شوند، به بازدیدکنندگان طراحی وب سایت شما کمک می کنند تا در طراحی وب سایت شما حرکت کنند و مقصد خود را بدون مشکل پیدا کنند. بیایید نگاهی دقیق تر به هر یک بیندازیم.
1. ناوبری جهانی طراحی وب سایت
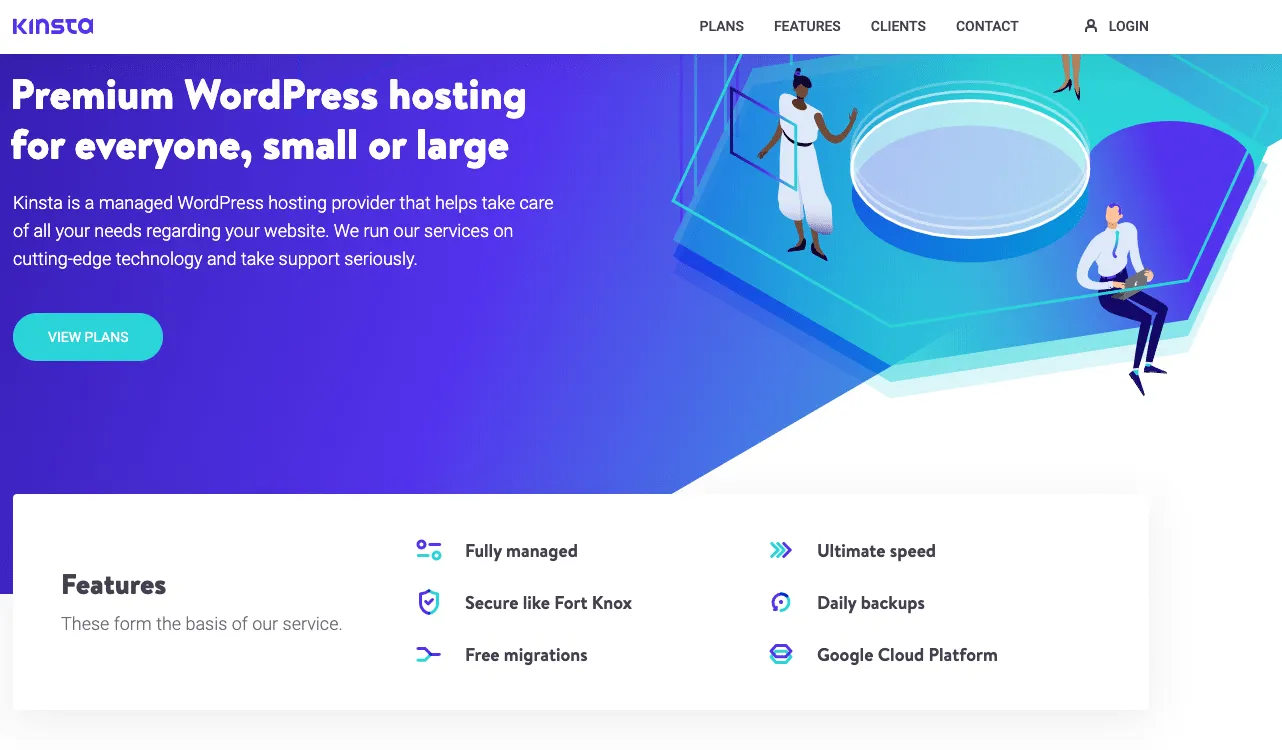
با ناوبری جهانی طراحی وب سایت ، منو و پیوندها در تمام صفحات طراحی وب سایت یکسان هستند. بسیاری از منوهای مدرن به این ترتیب طراحی شده اند، از جمله منوی طراحی وب سایت خود ما در اینجا در webever.ir : اگر صفحه طراحی وب سایت را به پایین اسکرول کنید، منو "دنبال می شود".

در اسکرین شات، می توانید منوی هدر ساده و قابل فهم ما را ببینید. در تمام صفحات طراحی وب سایت ما یکسان است و به برخی از مهمترین صفحات و محتوای طراحی وب سایت ما منتهی می شود.
ما اطلاعات مهمی را که یک مشتری بالقوه می خواهد در مورد یک شرکت میزبان قبل از تصمیم گیری بداند، می دانیم. به همین دلیل است که ما پیدا کردن برنامه ها، ویژگیه ای ما و تماس با ما را برای مشتریان بالقوه طراحی وب سایت آسان کردهایم. و برای کاربران طراحی وب سایت موجود، ما گزینه ورود به سیستم را داریم که به آنها اجازه می دهیم به داشبورد webever.ir خود وارد شوند.
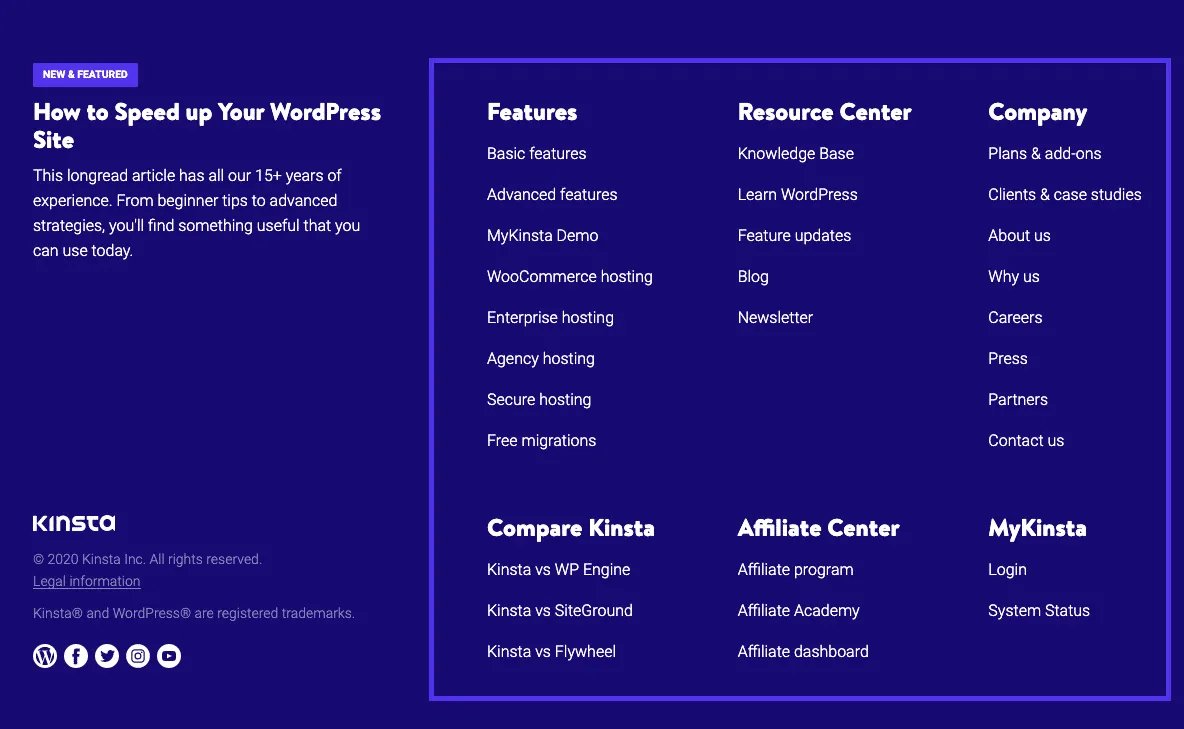
منوی فوتر ما نیز جهانی است و بخشهای ضروری و طراحی وب سایت ما و برخی از محتوای ویژه طراحی وب سایت را برجسته می کند.

منوهای جهانی استاندارد اکثر راه حل های CMS طراحی وب سایت خارج از جعبه هستند.
هر قالب طراحی وب سایت به شما امکان می دهد انواع و مناطق مختلفی را برای منوهای ناوبری طراحی وب سایت مشخص کنید. اگر به موارد بیشتری نیاز دارید، می توانید از افزونه منو طراحی وب سایت استفاده کنید تا گزینه های بیشتری در دسترس داشته باشید.
2. پیمایش طراحی وب سایت سلسله مراتبی
پیمایش سلسله مراتبی به این معنی است که منو طراحی وب سایت ها بسته به زمینه هر صفحه طراحی وب سایت تغییر می کنند.
اکثر روزنامه ها و طراحی وب سایت های صرفاً مبتنی بر محتوا دارای ناوبری سلسله مراتبی هستند. به عنوان مثال، اگر از صفحه طراحی وب سایت بالای روزنامه بازدید می کنید، معمولاً پیوندهایی به دسته بندی های برتر اخبار در منوی سرصفحه طراحی وب سایت مشاهده می کنید.

اگر منو سراسری بود، پس از کلیک کردن روی یک دسته دیگر به همان صورت باقی می ماند. اما از آنجایی که سلسله مراتبی است، پیوندهای جدیدی را نشان می دهد که به زیرمجموعه های صفحهر دسته که ما بازدید می کنیم، منتهی می شوند.

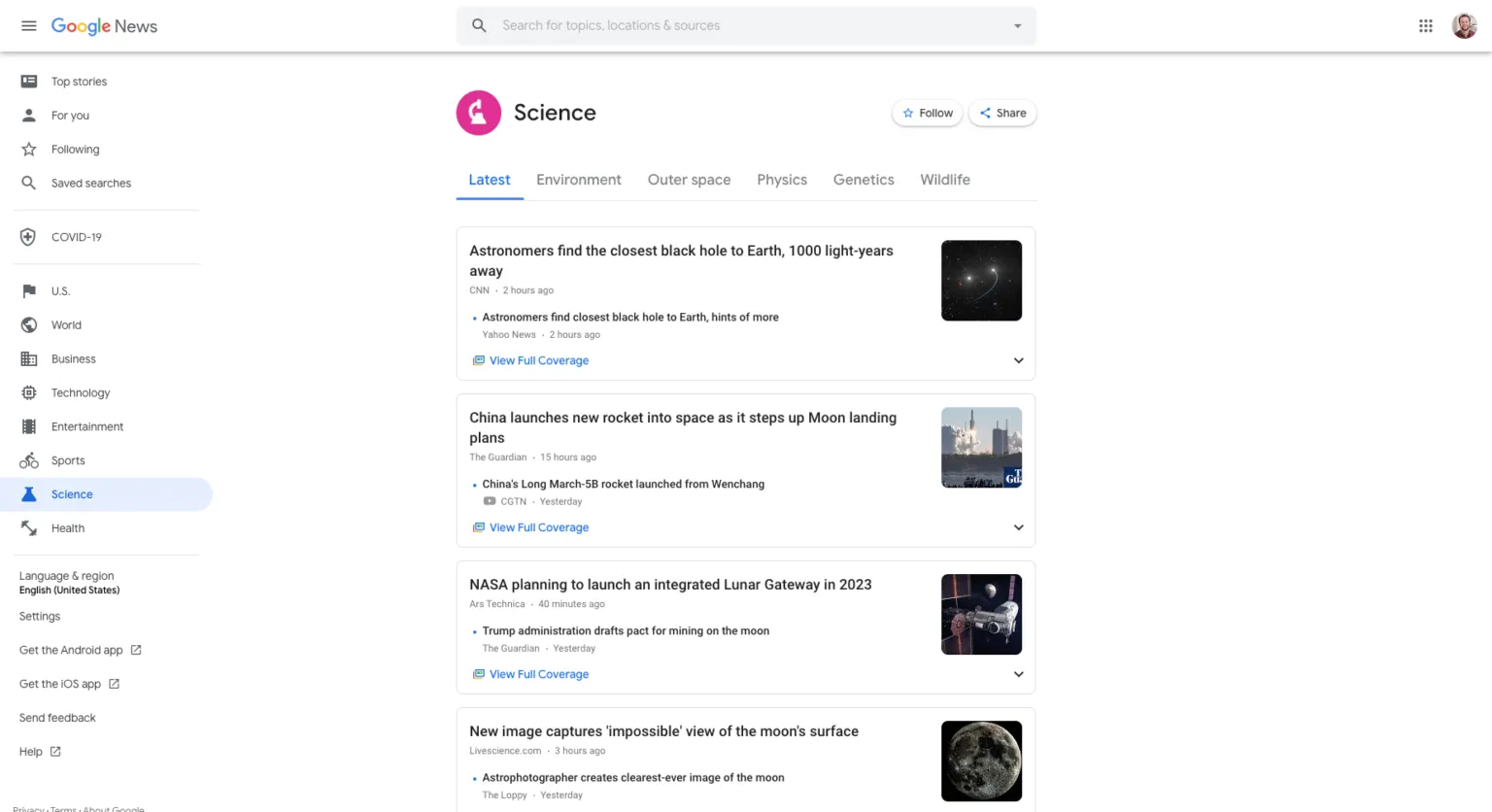
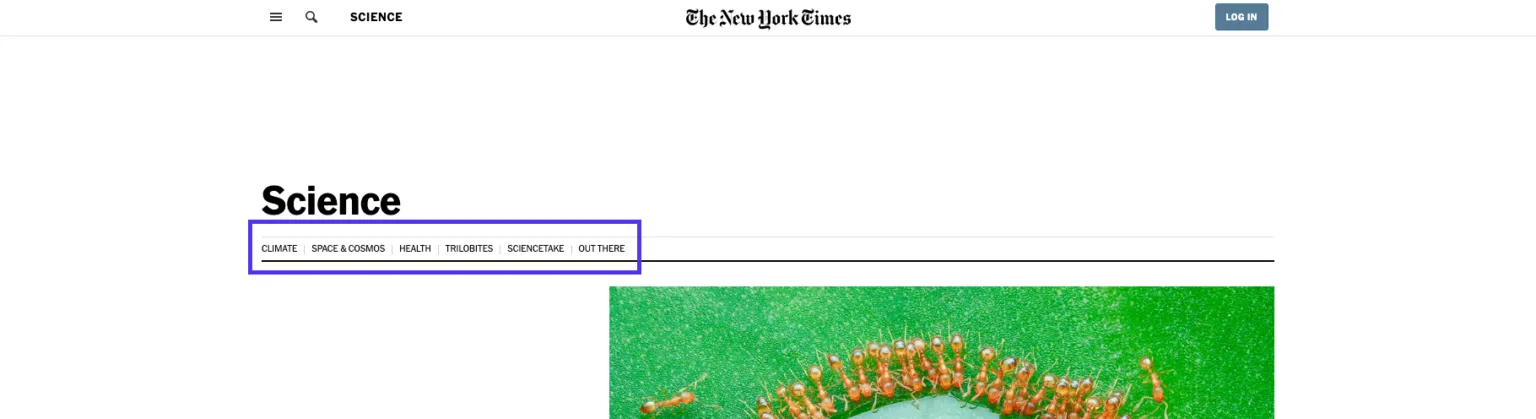
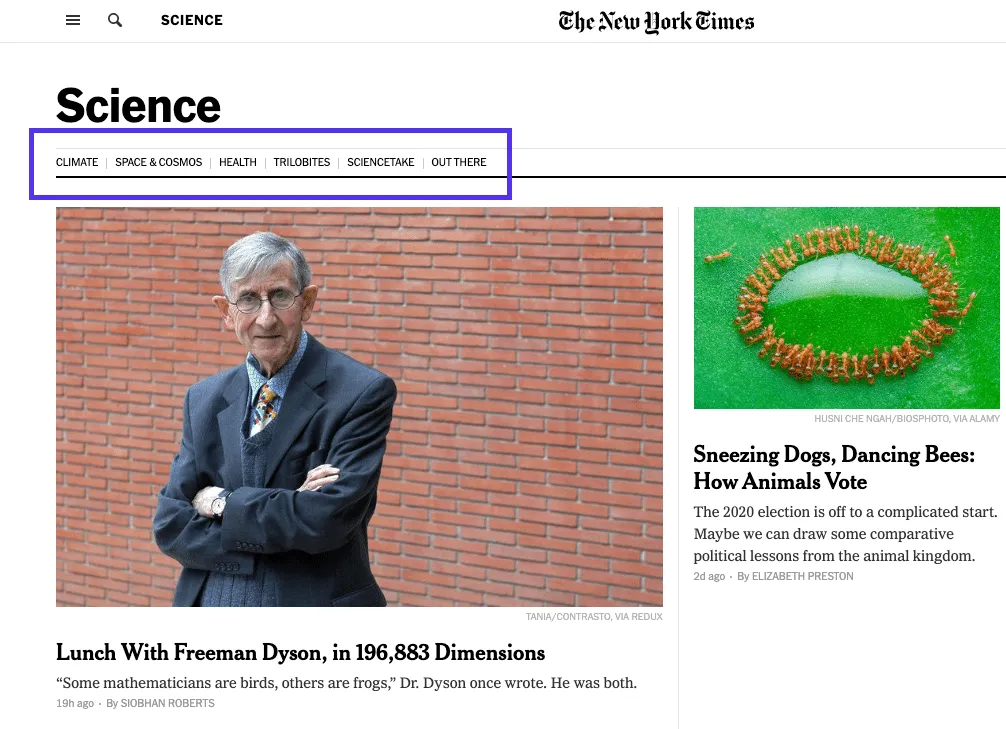
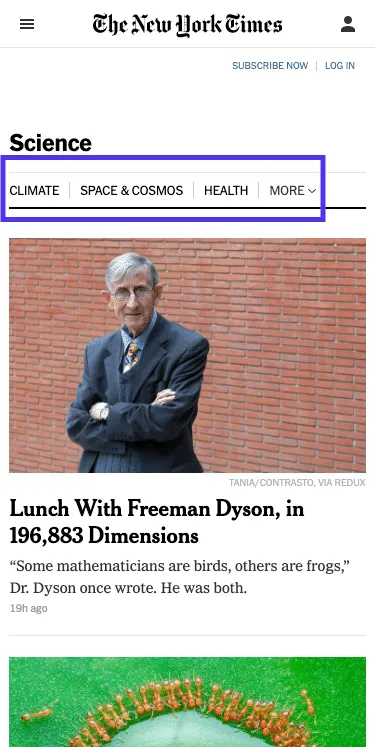
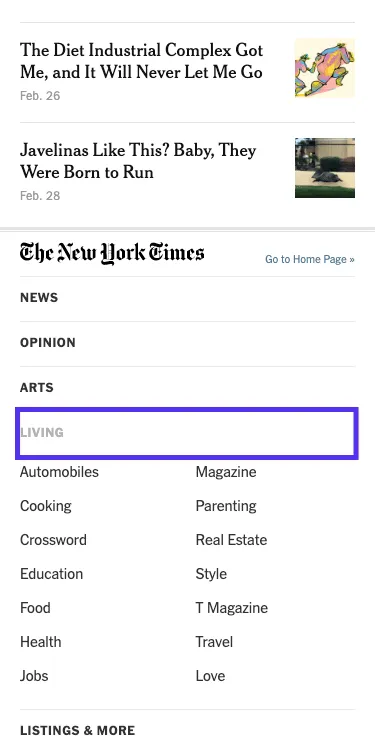
در صفحه طراحی وب سایت علمی نیویورک تایمز، منوی سطح بالا را اصلا نمی بینید. در عوض، پیوندهایی به بخشهای مختلف تحقیقات علمی و مقالات را مشاهده میکنید.
این تغییر چیزی است که این منو را از یک منوی جهانی معمولی که در اکثر طراحی وب سایت های کوچکتر پیدا می کنید جدا می کند.
3. ناوبری طراحی وب سایت محلی
بر خلاف پیمایش سلسله مراتبی و جهانی، ناوبری طراحی وب سایت محلی به پیوندهای داخلی اشاره دارد که در خود محتوا طراحی وب سایت گنجانده شده است. معمولاً به کارب طراحی وب سایت ر گزینه هایی در همان سطح سلسله مراتب یا یک سطح عمیق تر یا پیوندهایی برای پیمایش به سایر صفحات طراحی وب سایت مرتبط داده می شود.
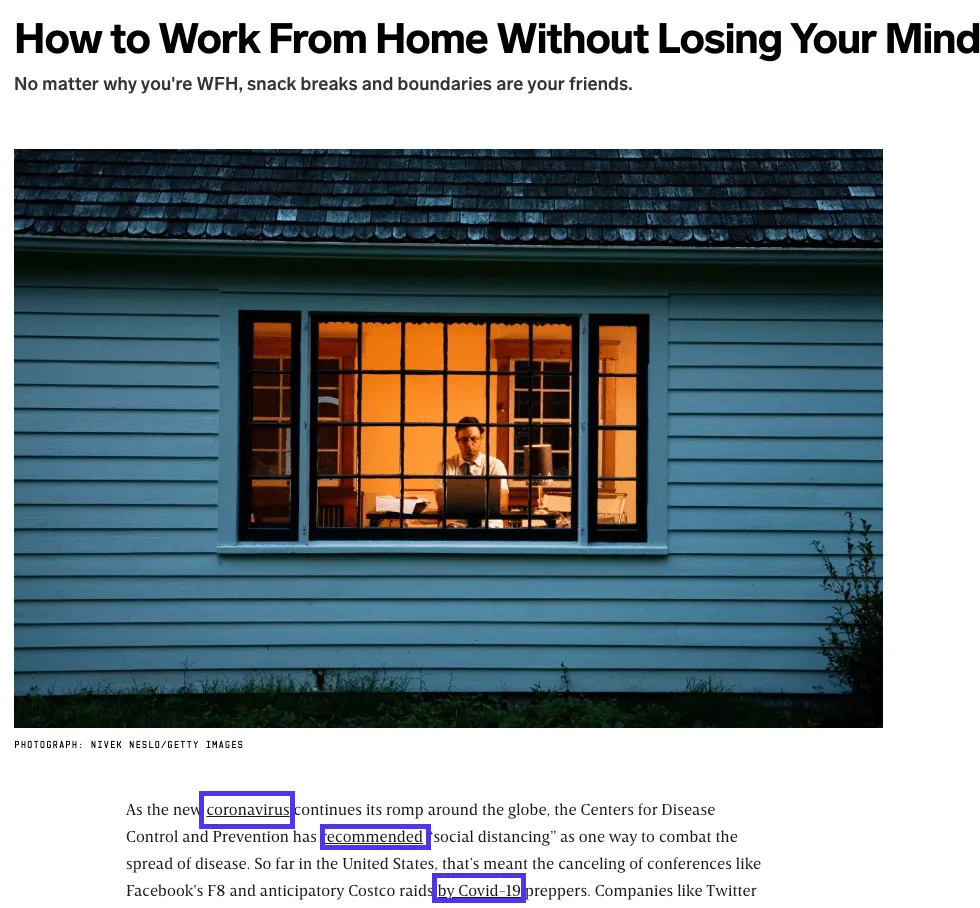
یک مثال خوب، طراحی وب سایت های مجلات است که اغلب از پیوندها برای کمک به خوانندگان برای کشف زمینه عمیق تر یک مقاله خاص استفاده می کنند. اگر آنها حادثه ای را که در گذشته پوشش داده اند ذکر کنند، به جای توضیح عمیق، به آن مقاله پیوند می دهند.

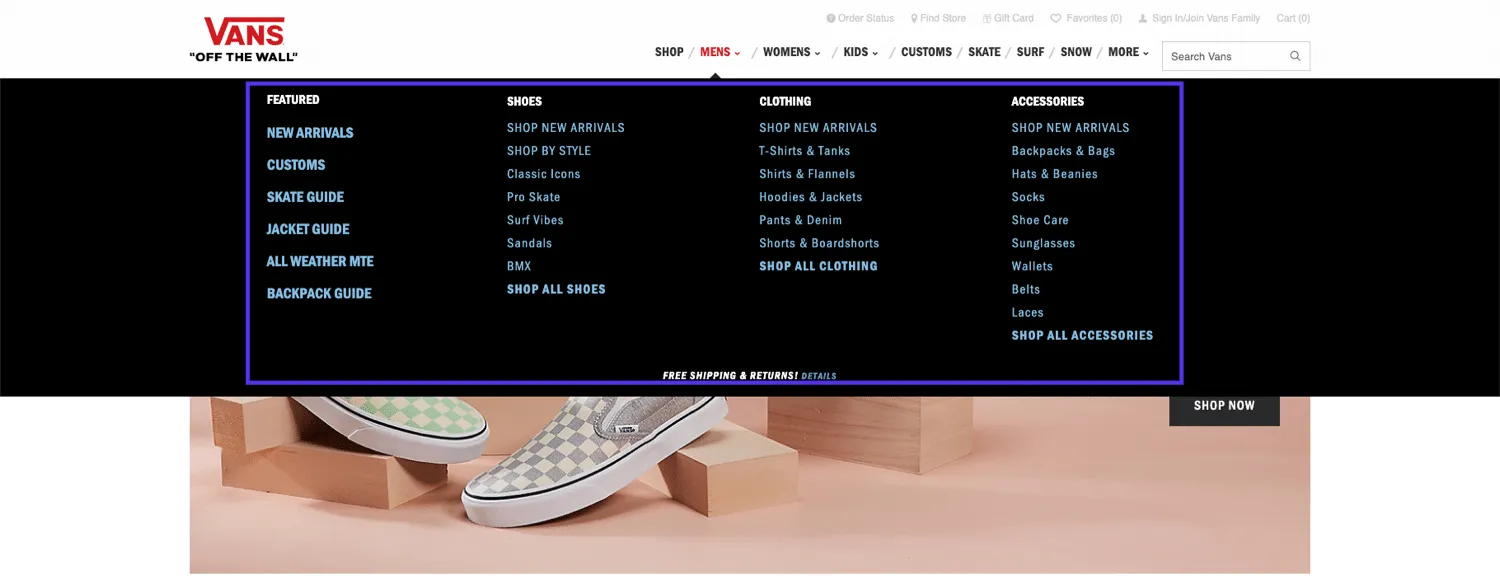
اما این فقط مختص مجلات و طراحی وب سایت های خبری نیست. فروشگاه های تجارت الکترونیک طراحی وب سایت به شدت به این نوع منوی ناوبری برای نمایش محصولات در همان دسته متکی هستند.

پیوند داخلی همچنین یک جنبه حیاتی از سئو به طور کلی، و به طور خاص سئو طراحی وب سایت است، بنابراین اکنون برای هر کسی که یک طراحی وب سایت را مدیریت می کند، یک روش استاندارد است.
نمونه های ناوبری طراحی وب سایت
بهجای تعمق در مورد تئوری، بیایید به چند نمونه نگاه کنیم. من یک طراحی وب سایت خبری و تم طراحی وب سایت بیست بیست را پوشش خواهم داد.

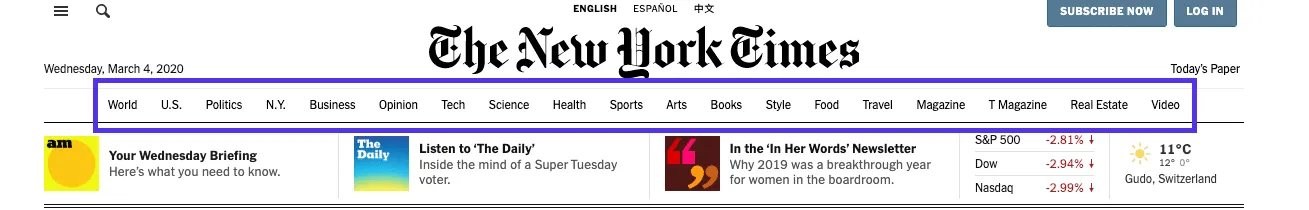
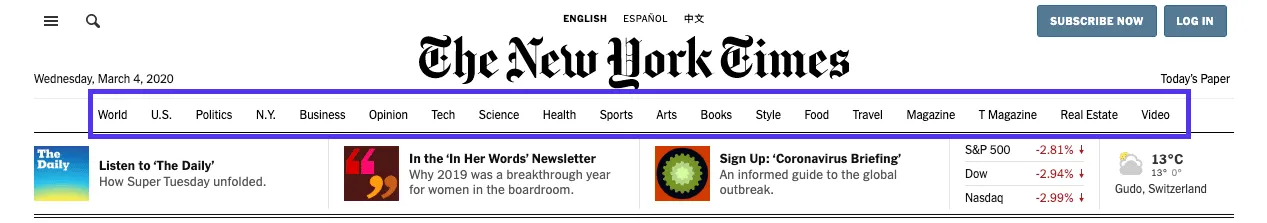
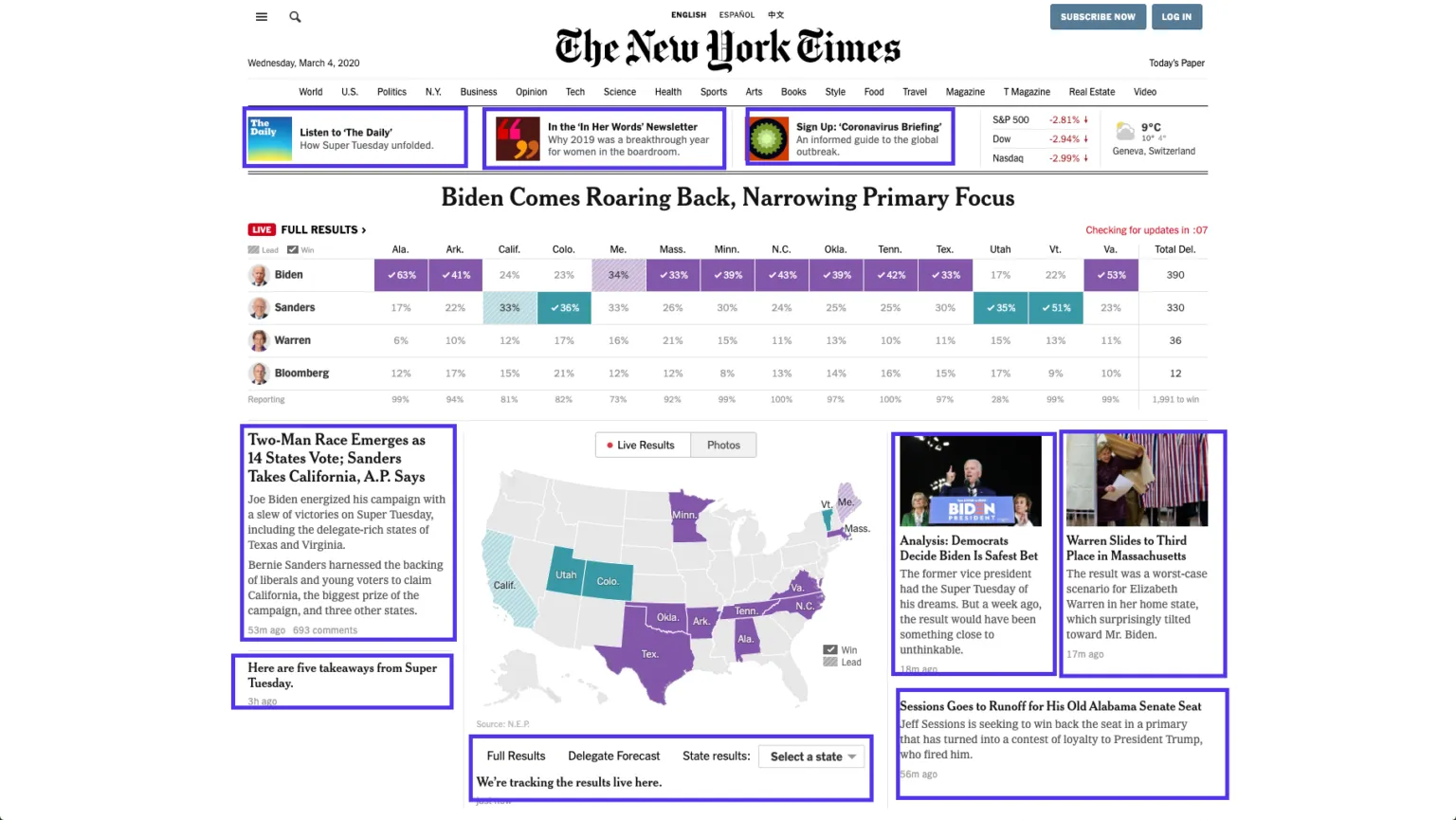
در یک نگاه، ممکن است به نظر برسد که نیویورک تایمز عمدتاً از یک منوی طراحی وب سایت سرصفحه جهانی دستههای خود استفاده می کند.
اما این جایی نیست که به پایان می رسد. NYT از همه نوع پیمایش در صدها صفحه طراحی وب سایت دسته بندی و میلیون ها مقاله خود استفاده می کند.
انواع ناوبری مورد استفاده:
بر اساس سلسله مراتب.
جهانی.
محلی.
بیایید به ناوبری هدر مختلف برای هر صفحه طراحی وب سایت نگاه کنیم.
صفحه نخست
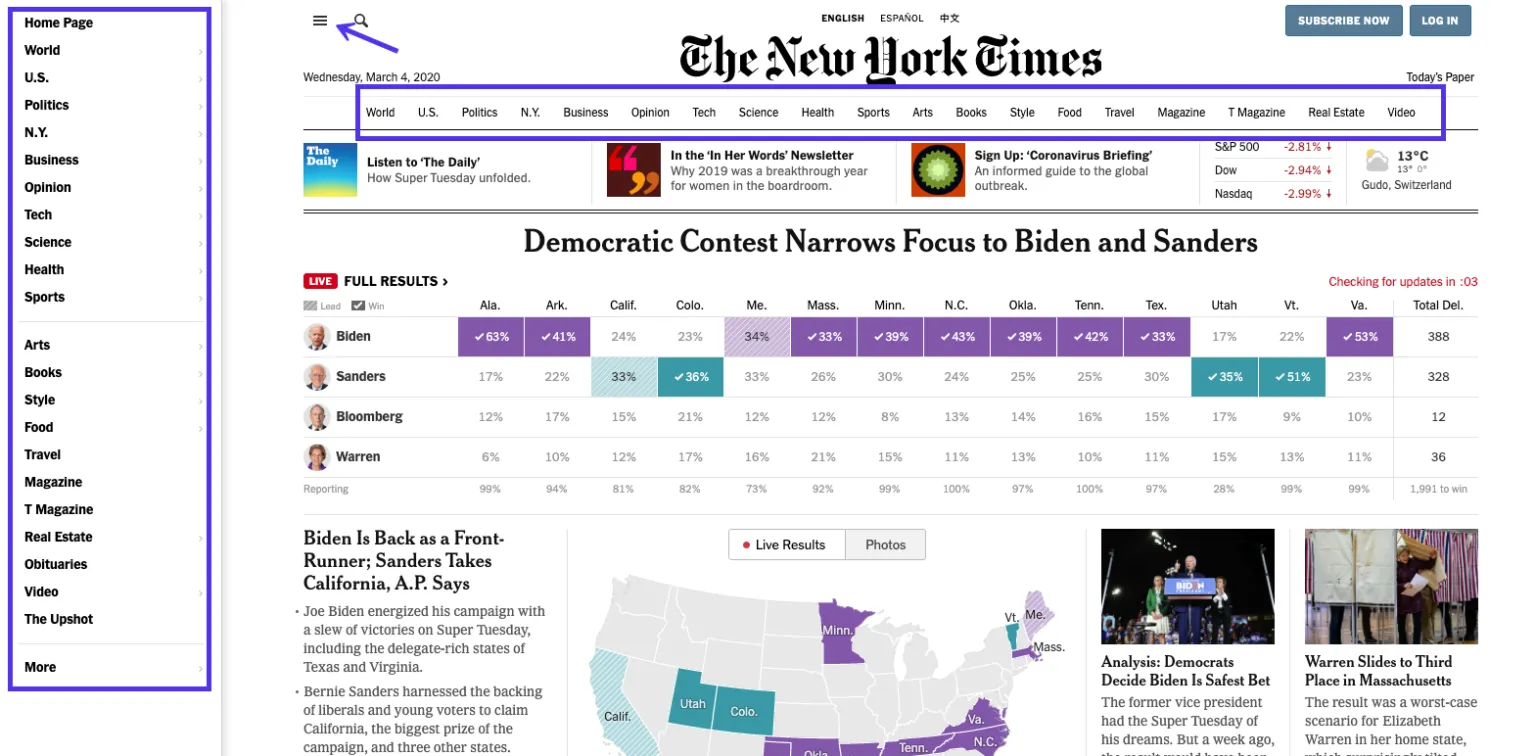
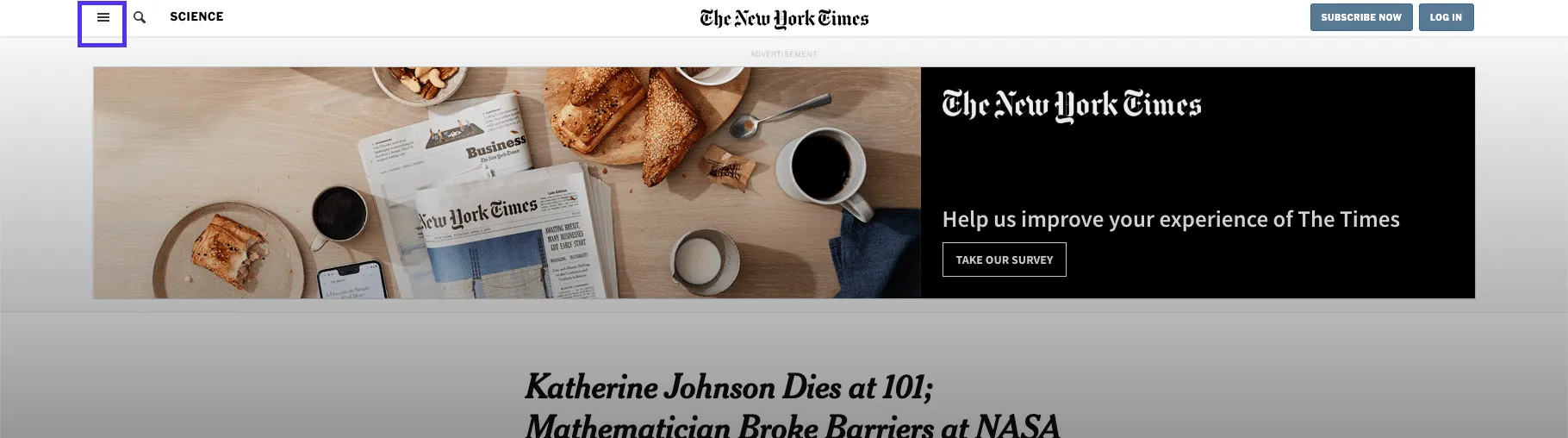
در قسمت هدر طراحی وب سایت خود، شامل دو منو است، یک منوی جهانی قابل ارتقا در بالای لوگو و یک منوی سلسله مراتبی در زیر هدر. در اصل، این مانند تنظیم منوی سرصفحه و زیر سرصفحه طراحی وب سایت است.

اگر منوی هدر را گسترش دهید، به یک نوار کناری در سمت چپ تبدیل می شود، جایی که حاشیه وسیعی با اکثر وضوح های مدرن وجود دارد.
برای مخفی کردن هر محتوایی در طراحی وب سایت ، محو نمی شود/ از یک پوشش استفاده نمی کند.
صفحه اصلی طراحی وب سایت (موبایل)
بیایید همان بخش هدر طراحی وب سایت را در موبایل بررسی کنیم. اکثر کاربران طراحی وب سایت اینترنت از طریق گوشیهای هوشمند خود به طراحی وب سایت های خبری دسترسی دارند، بنابراین تجربه تلفن همراه ممکن است مهم تر از تجربه دسکتاپ باشد.

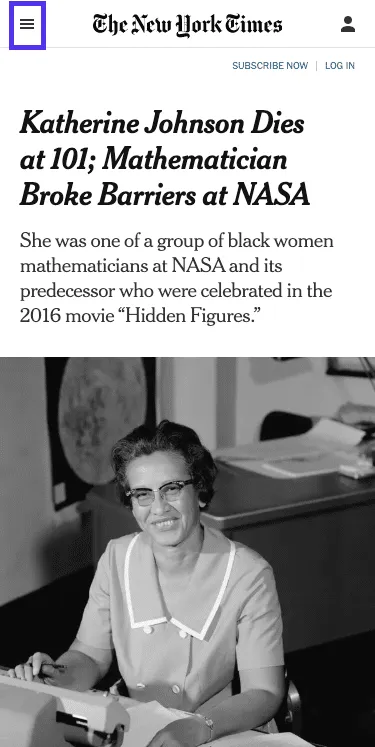
منوی زیر عنوان دسته اخبار بخشی از صفحه اصلی طراحی وب سایت تلفن همراه نیست. در عوض، شما فقط گزینه قابل گسترش را در دسترس دارید.
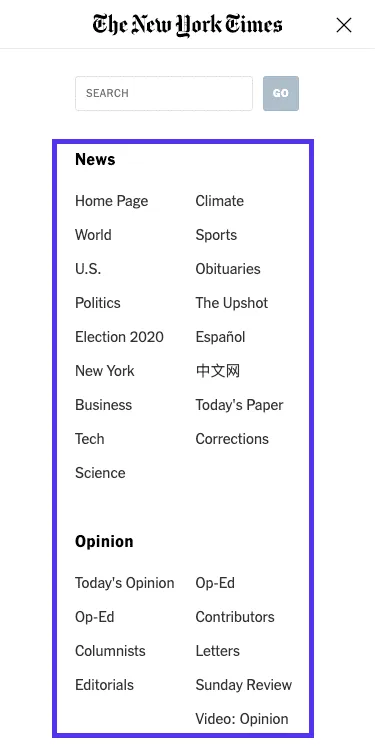
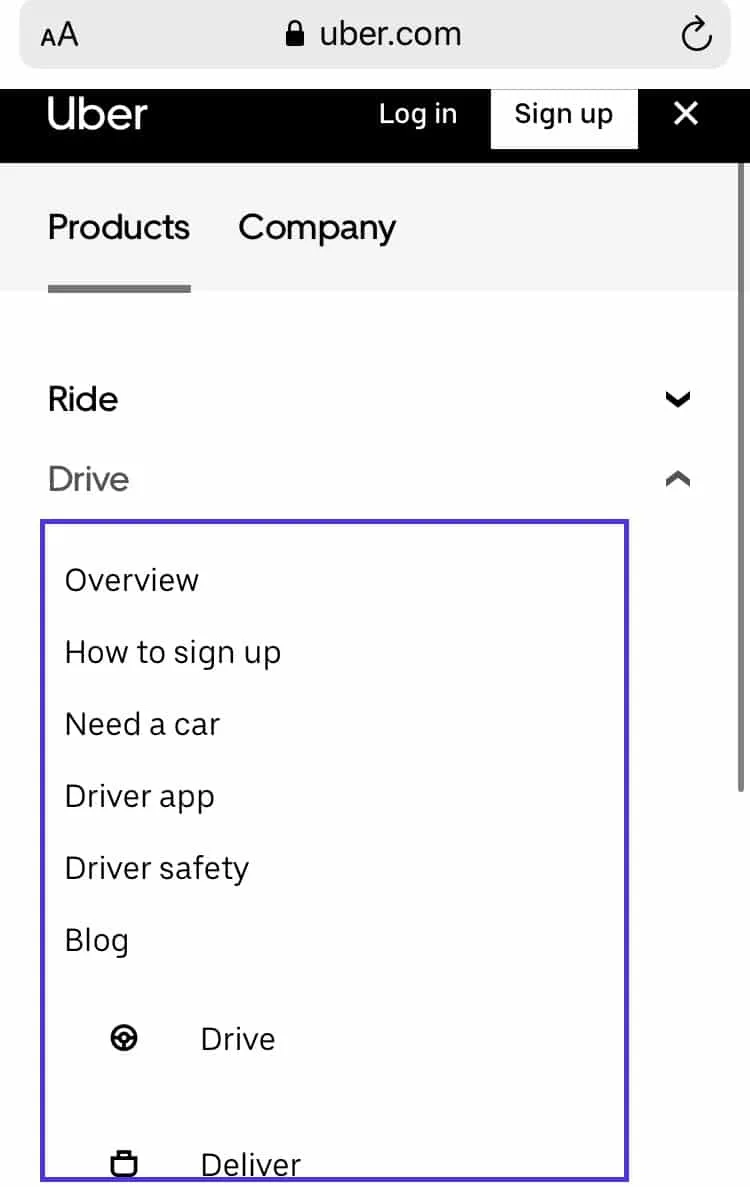
هنگامی که گسترش می یابد، به یک منوی تمام صفحه تبدیل می شود و تمام محتوای صفحه اصلی طراحی وب سایت را به طور کامل پوشش می دهد.

این شامل هر گزینه از منوی اصلی طراحی وب سایت در رایانه های رومیزی است و پیوندها به طور مرتب بر اساس دسته بندی سازماندهی شده اند.
صفحه دسته بندی
در صفحه دسته بندی، زیر منوی هدر طراحی وب سایت ، پیوندی به زیرمجموعه دیگری از دسته ها را مشاهده می کنید.

برای افرادی که فقط به یک حوزه خاص در یک موضوع گسترده تر علاقه مند هستند، پیدا کردن مقالاتی که ممکن است با علایق آنها همسوتر باشد آسان تر می کند.
صفحه دسته طراحی وب سایت (موبایل)
در تلفن همراه، این صفحات طراحی وب سایت دسته بندی شامل همان منوی سرصفحه و ساختار نسخه دسکتاپ است. منوی هدر طراحی وب سایت ثانویه به هیچ وجه پنهان نیست تا ناوبری و کشف محتوا آسان تر شود.

دلیل دیگر ممکن است این باشد که بسیاری از تجربیات تلفن همراه به جای بازدید مستقیم از صفحه اصلی طراحی وب سایت NYT، از طریق جستجو یا رسانه های اجتماعی شروع می شوند.
مقاله واحد
برای مقالات تکی، سرصفحه شناور بخشی را نشان می دهد که شما در حال حاضر در آن هستید، اما فقط دارای منوی جهانی قابل ارتقا (به همراه کادر جستجو) است.

مقاله واحد (موبایل)
در تلفن همراه، ناوبری تمیز حفظ می شود زیرا تنها منو، منوی هدر طراحی وب سایت است.

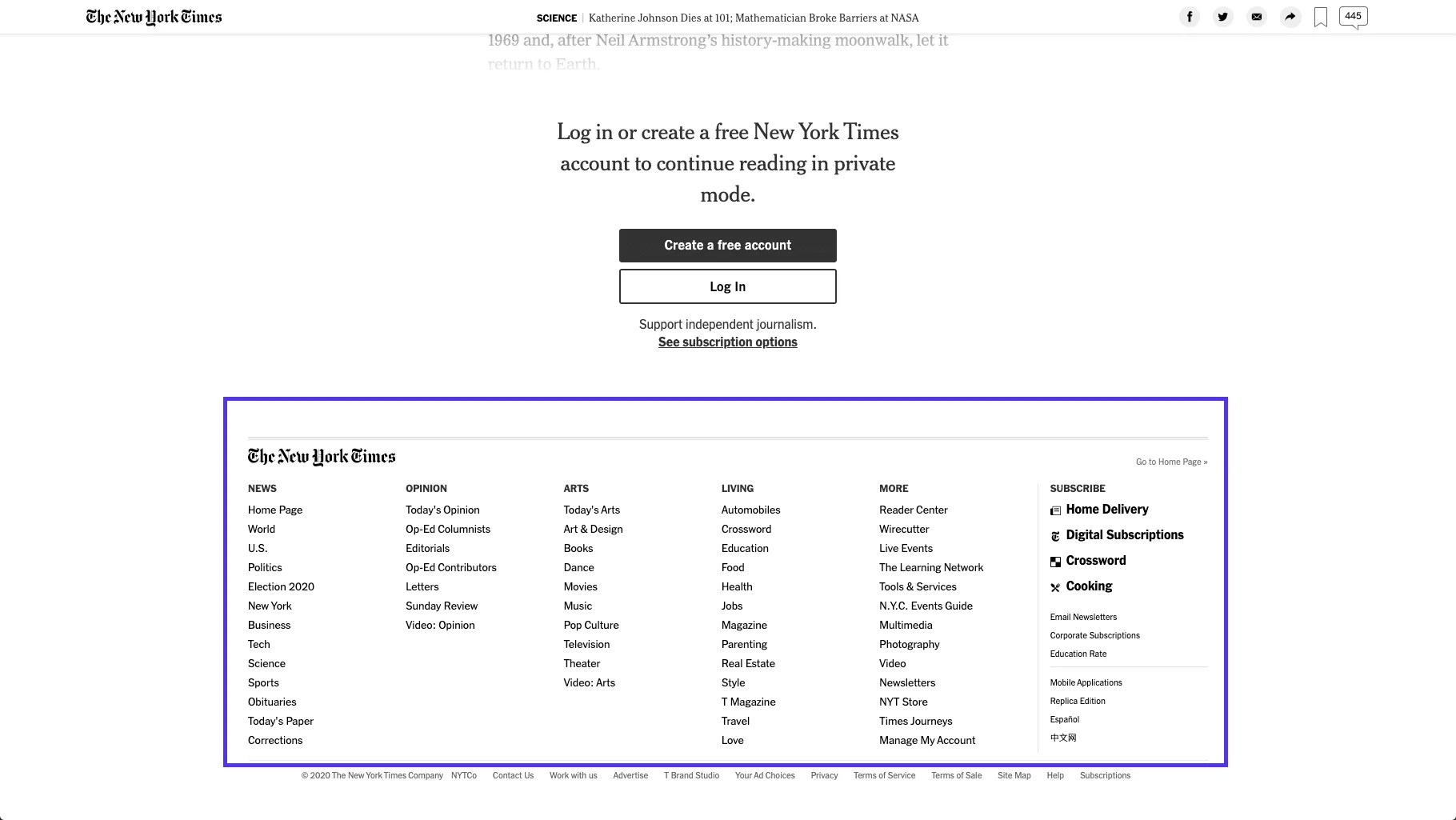
پاورقی
منوی پاورقی NYT در سراسر صفحه اصلی طراحی وب سایت ، صفحات دسته بندی و مقالات تک یکسان است.

پاورقی طراحی وب سایت (موبایل)

در تلفن همراه، منوی پاورقی طراحی وب سایت فقط پنج آیتم منو را نشان می دهد که همه آنها با کلیک کردن به بخش های فرعی تبدیل می شوند.
برای مثال، اگر روی بخش هنر کلیک کنید، میتوانید این زیربخش طراحی وب سایت ها را مرور کنید:

از آنجایی که طراحی وب سایت از جاوا اسکریپت برای بارگذاری پویا محتوای طراحی وب سایت بیشتری در حین اسکرول کردن به پایین استفاده می کند، ممکن است به نظر برسد که پاورقی اصلا وجود ندارد.
این یک ترفند ساده است که می تواند به صرف زمان در طراحی وب سایت و ترغیب خوانندگان به خواندن مقالات بیشتر کمک کند، اما پیمایش طراحی وب سایت را کمی سخت تر می کند.
چیدمان محتوا طراحی وب سایت
برخی می توانند استدلال کنند که ابزار ناوبری اصلی روزنامه ها و وبلاگ ها فقط منو طراحی وب سایت نیست. این خود طرح روزنامه است که ستون فقرات ناوبری را برای NYT و سایر طراحی وب سایت های مشابه فراهم می کند.

همه عناصر برجسته قابل کلیک هستند و به صفحات داخلی مختلف در طراحی وب سایت منتهی می شوند.
چیدمان محتوا طراحی وب سایت یکی دیگر از عناصر کلیدی ناوبری طراحی وب سایت است که آنها در صفحه اصلی و صفحات طراحی وب سایت دسته بندی خود پیاده سازی می کنند.
قالب طراحی وب سایت Twenty Twenty
یک سال دیگر، یکی دیگر از تم های پیش فرض طراحی وب سایت. این بار، ساعت بیست و بیست است، و ما میخواهیم در اعماق شیرجه بزنیم و ببینیم با ناوبری چه چیزی تغییر کرده است.
من بررسی خواهم کرد که آیا تفاوتی در مورد نحوه تصمیم گیری توسعه دهندگان طراحی وب سایت برای مقابله با منوها و پیوندهای داخلی با این جدیدترین نمونه طراحی وب سایت وجود دارد یا خیر.
منوی سرصفحه طراحی وب سایت
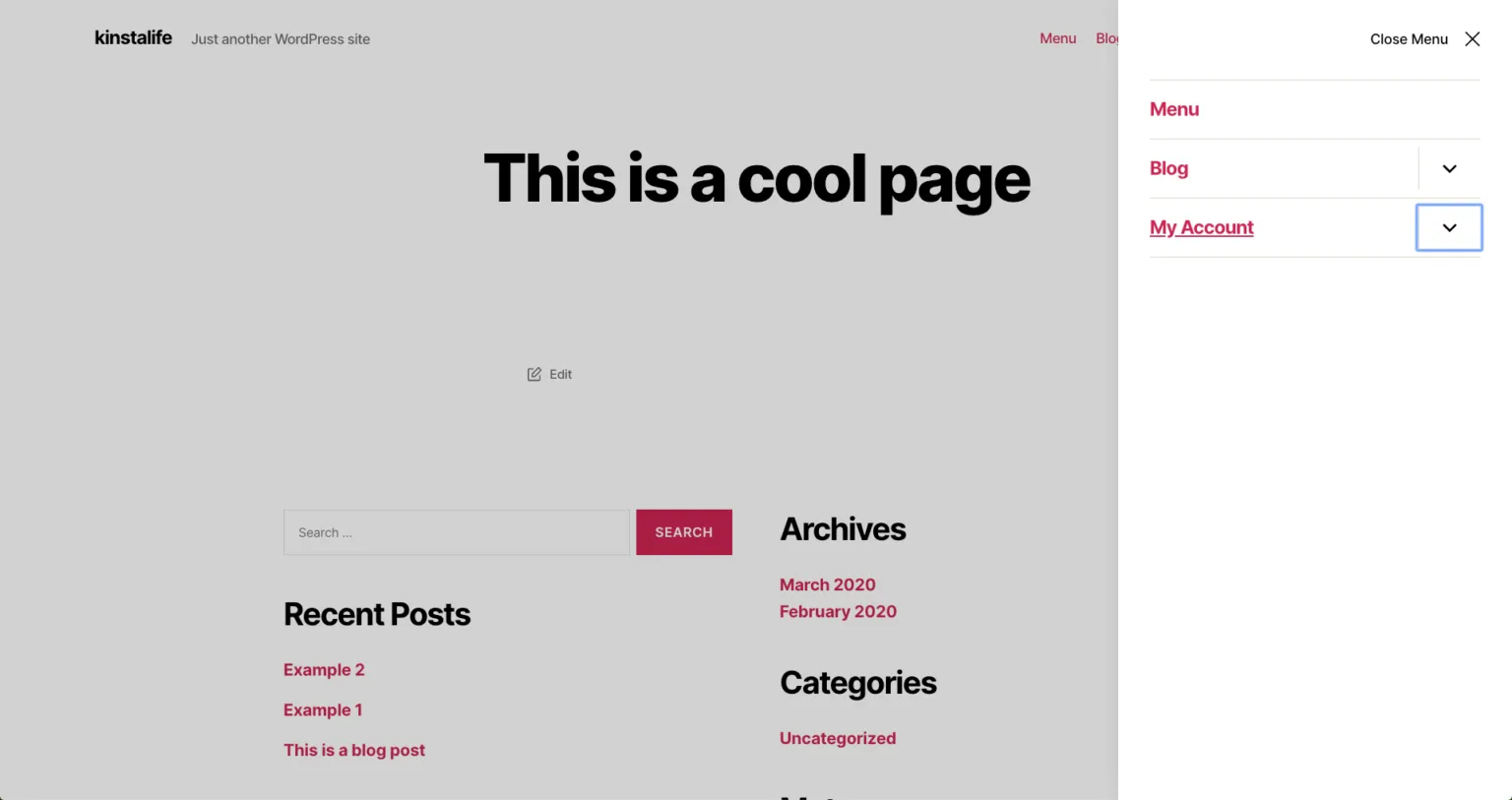
درست مانند هر قالب استاندارد طراحی وب سایت ، نسخه رسمی جدید دارای یک منوی بدون حاشیه در بخش هدر طراحی وب سایت است. شما می توانید مکان های نمایش مختلف را انتخاب کنید و گزینه Desktop Horizontal Menu به این صورت به نظر می رسد:

از طرف دیگر، گزینه Desktop Expanded Menu این امکان را به شما اضافه می کند که پیوندهای منوی طراحی وب سایت خود را در یک نوار توجیه شده در سمت راست بالا گسترش دهید.

قسمت محتوای اصلی طراحی وب سایت با خاکستری تیره رنگ آمیزی شده است که تمرکز کاربر را به منوی پیوند طراحی وب سایت ها می برد.
پاورقی

25
در پاورقی، هیچ پیوندی برای پیمایش داخلی وجود ندارد، به جز یک پیوند ساده "به بالا" که شما را به بالای صفحه طراحی وب سایت برمی گرداند.
چه چیزی باعث ناوبری خوب طراحی وب سایت می شود؟
ناوبری خوب طراحی وب سایت همیشه با در نظر گرفتن کاربر طراحی وب سایت می شود. از زبانی واضح و قابل فهم استفاده می کند و به مهم ترین صفحات پیوند طراحی وب سایت می دهد.
از فضای سفید فراوان، تغییرات رنگ یا سایر تکنیک های طراحی وب سایت استفاده می کند تا خود را به وضوح از محتوای اصلی طراحی وب سایت جدا کند. به علاوه، خواندن و استفاده از آن در همه دستگاه ها (موبایل و دسکتاپ) آسان تر است.
ناوبری متمرکز بر کاربر همچنین به این معنی است که متنی است. تجربه و انتظارات کاربر طراحی وب سایت را در نظر می گیرد. این می تواند دلیلی باشد که چرا روزنامه های آنلاین هنوز نمی توانند از طراحی وب سایت شلوغ خود دور شوند.
در چارچوب خواندن روزنامه، این همان چیزی است که کاربران و مشتریان بالقوه طراحی وب سایت آنها انتظار دارند، که شامل منوهای بسیار گسترده از دسته ها و زیرمجموعه های آنها است.
برای طراحی وب سایت خود به یک هاست عالی، سریع و ایمن نیاز دارید؟ webever.ir سرورهای سریع و 24/7 پشتیبانی جهانی را از کارشناسان طراحی وب سایت ارائه می دهد. برنامه های ما را بررسی کنید
در بخش بعدی، من اصول اولیه ایجاد ناوبری خوب برای طراحی وب سایت خود را توضیح خواهم داد.
8 اصل برای بهبود ناوبری طراحی وب سایت
حتی اگر کاملاً مبتدی هستید، میتوانید با رعایت نکات زیر، ناوبری را برای طراحی وب سایت خود انجام دهید.
1. ساختار صفحه و پیمایش طراحی وب سایت خود را برنامه ریزی کنید
حتی قبل از اینکه شروع به نوشتن محتوا برای طراحی وب سایت خود کنید، برنامه ریزی کنید که ساختار صفحه و ناوبری طراحی وب سایت شما چگونه به نظر می رسد.
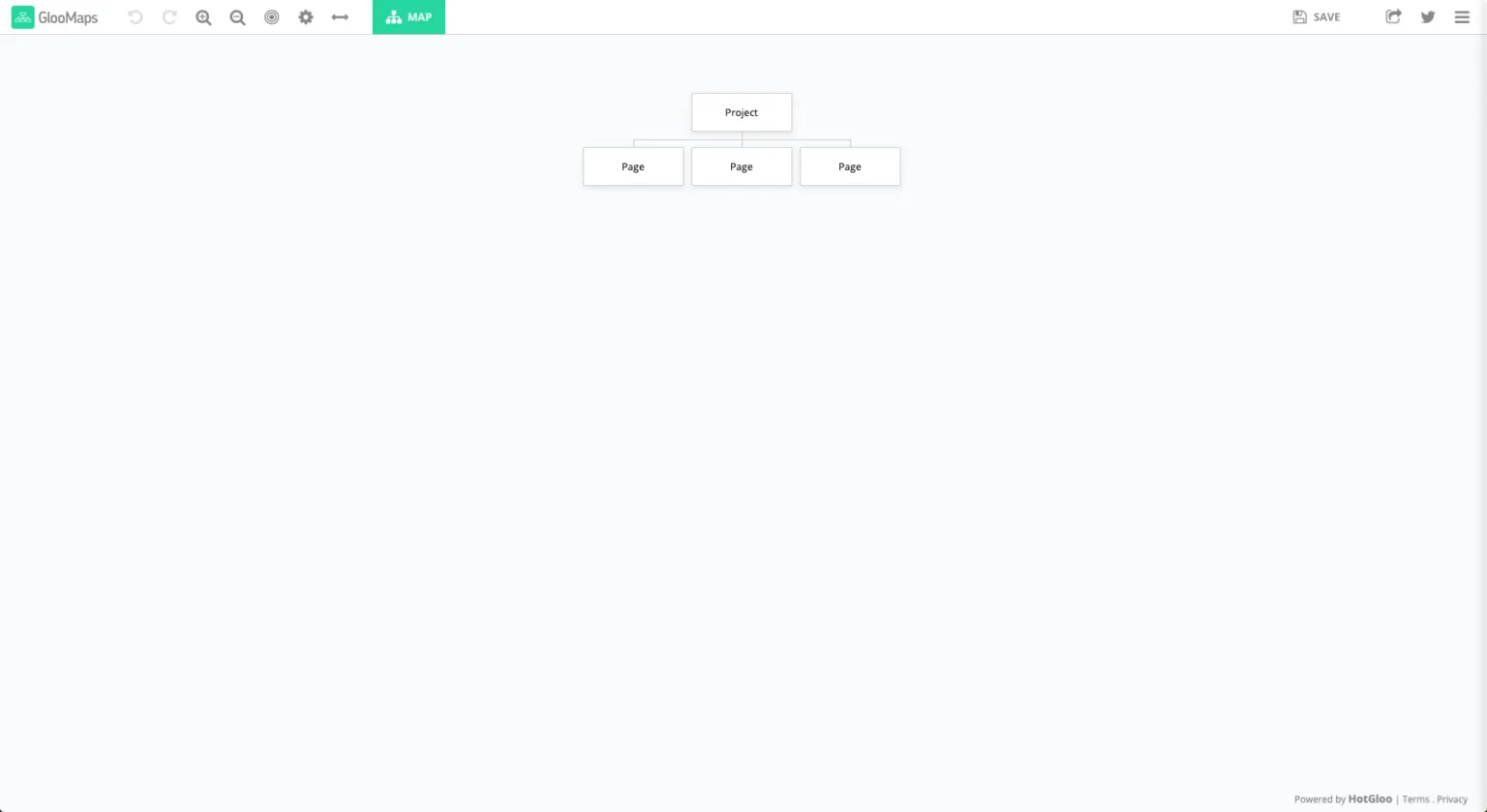
برنامه ریزی بخشی ضروری از فرآیند ارائه ناوبری رضایت بخش به بازدیدکنندگان طراحی وب سایت است. میتوانید از یک سازنده نقشه طراحی وب سایت استفاده کنید تا به شما کمک کند تا به سرعت مدلهایی را برای آنچه میخواهید تجربه طراحی وب سایت خود داشته باشد ایجاد کنید.
نمونه ای از ابزارهای نقشه طراحی وب سایت خوب GlooMaps است.

شما می توانید به تعداد اسناد مورد نیاز به صورت رایگان ایجاد کنید. هر کدام یک URL طراحی وب سایت منحصر به فرد دارند که می توانید آن را برای جمع آوری بازخورد به اشتراک بگذارید و به دیگران اجازه دهید آن را ویرایش کنند. پس از ایجاد، URL طراحی وب سایت شما به مدت 14 روز در دسترس خواهد بود مگر اینکه دوباره بازدید شود. هر بازدید جدید عمر پیوند را 14 روز دیگر افزایش می دهد.
GlooMaps تنها ابزاری نیست که می توانید از آن استفاده کنید، بسیاری از ابزارهای دیگر مانند Octopus، VisualSitemaps، Creately وجود دارد.
2. از استانداردهای تعیین شده طراحی وب سایت پیروی کنید
سعی نکنید چرخ را دوباره اختراع کنید. ناوبری طراحی وب سایت بیشتر در مورد قابلیت استفاده است تا خلاقیت.
برای عناصر ضروری طراحی وب سایت مانند مکان قرار دادن منو، و نحوه نشان دادن قابل گسترش بودن آن، از استانداردهای شناخته شده پیروی کنید.
سه راه راه افقی یا علامت ☰ "همبرگر" یکی از قابل تشخیص ترین نمادها برای شناسایی منوی قابل گسترش است. دیگری سه نقطه است که یک خط افقی ایجاد می کند.
اگر سعی کنید خلاق باشید و یک نماد سفارشی ایجاد کنید، این احتمال وجود دارد که بسیاری از بازدیدکنندگان هدف طراحی وب سایت شما را درک نکنند و برای یافتن منوی طراحی وب سایت شما با مشکل مواجه شوند.
3. از واژگان کاربران طراحی وب سایت خود استفاده کنید
به جای اینکه فقط به همان صفحات طراحی وب سایت قدیمی پیوند دهید، از زبان استاندارد توسعه طراحی وب سایت یا کپی بیش از حد خلاقانه استفاده کنید، از زبانی استفاده کنید که به آنچه کاربران طراحی وب سایت شما استفاده می کنند و جستجو و می خواهند نزدیکتر باشد.
این رویکرد هم برای سئو طراحی وب سایت و هم برای استفاده مفید است. صفحاتی ایجاد کنید که منعکس کننده آنچه کاربران طراحی وب سایت شما به صورت آنلاین جستجو می کنند، باشد.
سپس می توانید با استفاده از همان کلمات و عباراتی که به کاربران کمک می کند طراحی وب سایت شما را در گوگل پیدا کنند به همان صفحات پیوند دهید.
4. از منوهای پاسخگو طراحی وب سایت استفاده کنید
از آنجایی که اکنون بیش از 52 درصد از کل ترافیک آنلاین از طریق تلفن همراه است، طراحی وب سایت واکنش گرا/اول از طریق تلفن همراه به یک الزام مطلق تبدیل شده است.
به جای منوهایی که خارج از چارچوب در مرورگر طراحی وب سایت تلفن همراه یا بیش از حد به هم ریخته ادامه مییابند، مطمئن شوید که منوهای موبایل قابل ارتقا را اجرا میکنید.
به دلایلی به یک استاندارد صنعتی تبدیل شده است. خواندن، کلیک کردن و استفاده صحیح از منوهای افقی با متن ریز در تلفن همراه سخت است.
خبر خوب این است که بهترین تم های طراحی وب سایت به طور پیش فرض دارای طراحی وب سایت واکنش گرا و منوهای واکنش گرا هستند. مگر اینکه طراحی وب سایت خود را از ابتدا طراحی کنید، طراحی وب سایت شما را در اینجا تحت پوشش قرار داده است.
5. از منوی پاورقی طراحی وب سایت خود استفاده کنید
خوانندگانی که به خواندن و پیمایش به انتهای طراحی وب سایت شما ادامه می دهند، بیشتر از یک کاربر طراحی وب سایت معمولی درگیر هستند. از آن استفاده کنید و از فضای پایین هر صفحه طراحی وب سایت برای برجسته کردن محتوای ارزشمند استفاده کنید.
از آنجایی که پاورقی فضای «بالاتر» را اشغال نمیکند، می توانید گرانول تر شوید و دسته بندی های متعددی را شامل شود، و حتی صفحات طراحی وب سایت یا مقاله های سنگ بنای حیاتی را برجسته کنید.
به عنوان مثال، به نحوه برخورد با فوتر خود در همین صفحه نگاه کنید. ما صفحات ویژگی های ضروری، شرکت خود را پوشش می دهیم، منابع خود را تجزیه می کنیم و موارد دیگر.
پاورقی به شما امکان میدهد محتوایی را که «فقط نمیتوانستید» را در هدر طراحی وب سایت خود قرار دهید برجسته کنید.
پاورقی به شما امکان میدهد محتوایی را که «فقط نمیتوانستید» را در هدر طراحی وب سایت خود قرار دهید برجسته کنید.
6. از رنگ و فضای سفید برای جدا کردن پیمایش طراحی وب سایت از سایر عناصر استفاده کنید
از رنگ، فونت و فضای سفید برای جدا کردن منو طراحی وب سایت ها از محتوای اصلی طراحی وب سایت و نوارهای کناری استفاده کنید. مشخص کنید که مسیریابی کجا شروع می شود و کجا به پایان می رسد.
مهم نیست که از چه زبانی در منوهای طراحی وب سایت خود استفاده میکنید یا به کدام صفحات طراحی وب سایت پیوند می دهید اگر بازدیدکنندگان طراحی وب سایت شما حتی نمی توانند منو طراحی وب سایت را از ابتدا پیدا کنند.
7. از منوهای کشویی طراحی وب سایت اجتناب کنید
برای اکثر طراحی وب سایت ها (نه همه)، منو طراحی وب سایت های کشویی ضروری یا مفید نیستند. وقتی کاربران طراحی وب سایت لینکی را در منو می بینند، فرض بر این است که قابل کلیک است. مگر اینکه طراحی وب سایت آن را از لینک های قابل کلیک جدا کند، می تواند منجر به سردرگمی شود.
وجود لینک های زیاد در منوی اصلی طراحی وب سایت شما نیز می تواند بر قابلیت استفاده طراحی وب سایت شما تأثیر منفی بگذارد.
پیادهسازی پیمایش سلسله مراتبی و محلی به جای منوهای کشویی میتواند منجر به روانتر شدن جریان کاربر طراحی وب سایت شود. همچنین به کاربران طراحی وب سایت این امکان را می دهد که به جای جستجو در لیست عظیمی از پیوندها، با چندین صفحه طراحی وب سایت تعامل داشته باشند و زمان بیشتری را در طراحی وب سایت شما بگذرانند.
8. ساختار خود را صاف کنید
اگر می خواهید کاوش در تمام صفحات طراحی وب سایت خود را تا حد امکان برای بازدیدکنندگان طراحی وب سایت آسان کنید، ساختار ناوبری را تا حد امکان صاف نگه دارید.
به جای پیوند دادن به تعداد انگشت شماری از صفحات از صفحه اصلی طراحی وب سایت خود، و سپس گسترش با صفحات فرعی و دسته بندی های بیشتر، همه چیز را ساده نگه دارید.
مطمئن شوید که از صفحه اصلی طراحی وب سایت خود به دستههای مهمی پیوند داده شده و از آنجا به یک لایه از صفحات طراحی وب سایت فرعی یا مقالات تک پیوند دهید.

شواهدی وجود دارد که نشان می دهد صاف کردن ساختار به این روش تأثیر مثبتی بر سئو دارد و می تواند منجر به لینک طراحی وب سایت گوگل شود. بنابراین اجازه ندهید ساختار طراحی وب سایت شما بیش از حد به هم ریخته شود!
گرایش های منوی پیمایش طراحی وب سایت 2022
گرچه گرایشهای گسترده تر طراحی وب سایت در سالهای اخیر شامل مواردی مانند عناصر طراحی وب سایت سه بعدی و گنجاندن عکس های سفارشی در طرح های خلاقانه است، منو طراحی وب سایت ها سال چندان هیجان انگیزی نداشتند.
اما این بدان معنا نیست که هیچ چیز تغییر نکرده است. در اینجا نگاه سریع ما به برخی از مهم ترین روندهای منو در چند سال گذشته است.
دستههای قابل ارتقا در منوهای تمام صفحه طراحی وب سایت موبایل

شواهدی وجود دارد که نشان می دهد صاف کردن ساختار به این روش تأثیر مثبتی بر سئو طراحی وب سایت دارد و می تواند منجر به لینک طراحی وب سایت گوگل شود. بنابراین اجازه ندهید ساختار طراحی وب سایت شما بیش از حد به هم ریخته شود!!
گرایش های منوی پیمایش طراحی وب سایت 2022
گرچه گرایش های گستردهت ر طراحی وب سایت در سالهای اخیر شامل مواردی مانند عناصر طراحی وب سایت سه بعدی و گنجاندن عکسهای سفارشی در طرح های خلاقانه است، منو طراحی وب سایت ها سال چندان هیجان انگیزی نداشتند.
اما این بدان معنا نیست که هیچ چیز تغییر نکرده است. در اینجا نگاه سریع ما به برخی از مهم ترین روندهای منو طراحی وب سایت در چند سال گذشته است.