تغییر قالب طراحی وب سایت شما فقط چند لحظه طول می کشد (اگر به مدت زمان انتخاب آن توجه نکنید). با این حال، اگر میخواهید این کار را با خیال راحت انجام دهید، تغییر تم ها بیشتر درگیر می شود. از این گذشته، موضوع فعال شما به قدری در عملکرد طراحی وب سایت شما ریشه دوانده است که این تغییر پتانسیل شکستن آن را دارد.
بنابراین، روند تغییر تم ها بدون ایجاد مشکل جدید می تواند کمی بیشتر از کلیک کردن بر روی دکمه فعال سازی طول بکشد. با این حال، اگر برخی از رویه های اولیه را دنبال کنید، میتوانید اطمینان حاصل کنید که طراحی وب سایت شما پس از تغییر به راحتی کار می کند.

نحوه تغییر قالب طراحی وب سایت (بدون شکستن طراحی وب سایت)
برای تغییر موفقیت آمیز و ایمن قالب طراحی وب سایت مراحل زیر را دنبال کنید:
یک نسخه استیجینگ از طراحی وب سایت خود تنظیم کنید
تم جدید خود را نصب کرده و پیش نمایش آن را مشاهده کنید
تم جدید خود را فعال کنید
رفع خطاها و جایگزینی عناصر از دست رفته
طراحی وب سایت استیجینگ خود را به صورت زنده معرفی کنید
در این مقاله، ما قصد داریم توضیح دهیم که چرا تغییر قالب های طراحی وب سایت یک فرآیند ظریف است. سپس پنج مرحله مورد نیاز برای انجام ایمن کار را مرور خواهیم کرد. بریم سر کار!
فهرست مطالب
چرا تغییر قالب های طراحی وب سایت یک فرآیند ظریف است؟
چگونه قالب طراحی وب سایت خود را به طور ایمن تغییر دهید (در 5 مرحله)
چرا تغییر قالب های طراحی وب سایت یک فرآیند ظریف است؟
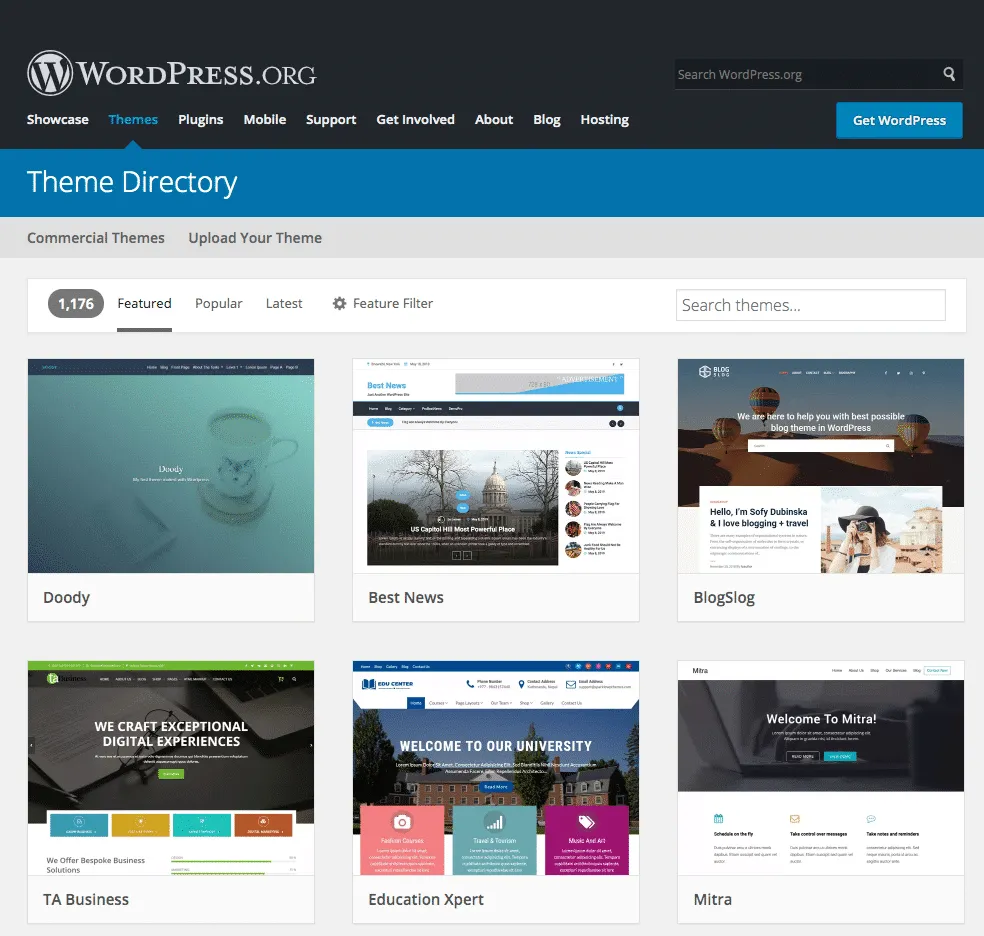
بیایید نگاهی گذرا به برخی از محبوب ترین تم های رایگان طراحی وب سایت که می توانید در طراحی وب سایت خود استفاده کنید بیاندازیم:

حتی بدون فرو رفتن در هر یک از این صفحات جداگانه، می توانید ببینید که تفاوت های سبکی زیادی بین هر گزینه وجود دارد. بنابراین، نباید تعجب آور باشد که وقتی به یک موضوع جدید سوئیچ می کنید، معمولاً ظاهر طراحی وب سایت و حتی عملکرد آن را به هم می زند.
بهترین حالت این است که تم جدید شما فقط چند عنصر را می شکند که می توانید به راحتی آنها را جایگزین یا به وضعیت قبلی برگردانید. با این حال، هرچه موضوع شما بیشتر به طراحی وب سایت شما گره خورده باشد، احتمال اینکه تغییر به موضوع جدید عواقب جدی داشته باشد بیشتر است. این می تواند شامل موارد زیر باشد:
- تأثیرگذاری بر برخی از ویژگی های اصلی طراحی وب سایت شما (به عنوان مثال، درهم ریختن نوار ناوبری، فرم های تماس، بخش های مهم در صفحات شما و غیره)
- غیرفعال کردن کدهای کوتاهی که توسط موضوع قبلی شما اضافه شده است
- حذف هر گونه ویجت خاص موضوعی که در صفحات طراحی وب سایت خود دارید
- تداخل با داده های طرحواره صفحات طراحی وب سایت شما
به عنوان یک قاعده کلی، هرچه موضوعی که استفاده می کنید پیچیده تر باشد، احتمالاً تغییر آن دشوارتر خواهد بود. به عنوان مثال، اگر از یک تم چند منظوره با صفحه ساز خاص خود استفاده می کنید، احتمالاً درگیر یک انتقال بسیار طولانی هستید.
البته این بدان معنا نیست که باید از تم های پیچیده طراحی وب سایت دوری کنید. هر طراحی وب سایت متفاوت است، بنابراین شما باید از هر موضوعی که به بهترین وجه با نیازهای خاص طراحی وب سایت شما مطابقت دارد استفاده کنید. با این حال، بسیار مهم است که بدانید چگونه می توانید با خیال راحت موضوع خود را تغییر دهید، زیرا مهم نیست که اکنون از چه نوع تمی استفاده می کنید (یا به آن تغییر میدهید) مشکلاتی ایجاد می شود.
آیا نیاز به تغییر به یک تم جدید طراحی وب سایت دارید؟ ظاهر و عملکرد طراحی وب سایت خود را به هم نریزید. این رویکرد 5 مرحله ای را دنبال کنید تا تم طراحی وب سایت خود را با موفقیت تغییر دهید!
چگونه قالب طراحی وب سایت خود را به طور ایمن تغییر دهید (در 5 مرحله)
قبل از انجام هر کار دیگری، این لحظه عالی برای ایجاد یک نسخه پشتیبان کامل از طراحی وب سایت خود است. در حالت ایده آل، در حال حاضر نقاط بازیابی اخیر زیادی خواهید داشت. با این حال، تغییر تم ها کار بزرگی است، بنابراین اگر به هر دلیلی نیاز به بازگشت دارید، باید کاملا آماده باشید.
مرحله 1: یک کپی مرحله ای از طراحی وب سایت خود تنظیم کنید
شما می توانید در مورد یک محیط صحنه سازی به عنوان آزمایشگاهی فکر کنید که در آن می توانید همه آزمایش ها و تغییرات مهم خود را در طراحی وب سایت خود انجام دهید قبل از اینکه عموم مردم آن را ببینند. با یک کپی از طراحی وب سایت خود، می توانید بدون ترس هر تغییری را که می خواهید ایجاد کنید. اگر چیزی را بشکنید، به راحتی می توانید بدون هیچ عواقبی از نو شروع کنید.
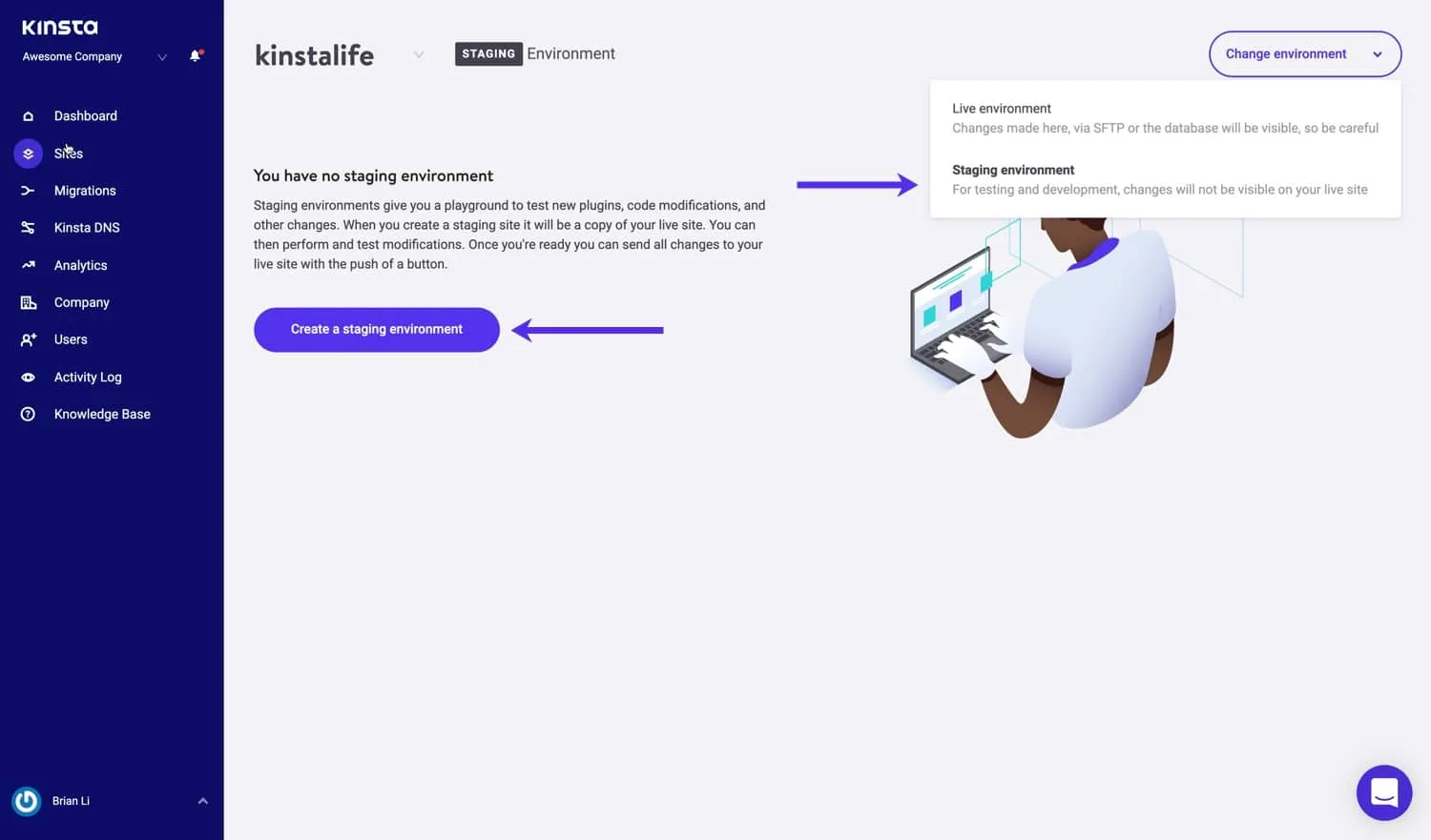
این روزها، بسیاری از پلتفرم های میزبانی طراحی وب سایت به عنوان بخشی از بسته های خود، قابلیت مرحله بندی را به شما ارائه می دهند. برای مثال، در اینجا در webever.ir، می توانید یک محیط صحنه سازی را تنها با چند کلیک راه اندازی کنید:

از آنجایی که تغییر قالب های طراحی وب سایت یک فرآیند ظریف است، منطقی نیست که در طراحی وب سایت زنده خود عجله کنید. با مرحله بندی طراحی وب سایت ، می توانید ببینید پس از تغییر تم ها، چه اتفاقی برای محتوای طراحی وب سایتتان می افتد، هر گونه اشتباهی را برطرف کنید، و پس از آماده شدن، نتیجه را به طور زنده نشان دهید.
اگر میزبان طراحی وب سایت شما عملکرد مرحله بندی را ارائه نمی دهد، گزینههای دیگری دارید که می توانید امتحان کنید. به عنوان مثال، می توانید یک محیط طراحی وب سایت محلی راه اندازی کنید و با استفاده از یکی از نسخه های پشتیبان خود یک نسخه از طراحی وب سایت خود ایجاد کنید.
این روش کاملاً ساده نیست، زیرا نمی توانید طراحی وب سایت محلی خود را به راحتی از طریق میزبان طراحی وب سایت خود به صورت آنلاین راه اندازی کنید. در این صورت، باید پس از اتمام تغییرات، کپی دیگری از طراحی وب سایت ایجاد کنید و سپس آن را در سرور خود آپلود کنید.
در صورت امکان، توصیه می کنیم از میزبانی طراحی وب سایت استفاده کنید که عملکرد صحنه سازی را ارائه می دهد. این میتواند گردش کار شما را در بسیاری از موقعیت ها بسیار آسان تر کند، بنابراین ویژگی ای است که ارزش اولویت گذاری را دارد.
مرحله 2: تم جدید خود را نصب کرده و پیش نمایش آن را مشاهده کنید
در این مرحله، طراحی وب سایت استیجینگ شما باید آماده و آماده کار باشد. اکنون زمان دسترسی به آن و نصب تم جدید طراحی وب سایت است که می خواهید استفاده کنید.
با این حال، قبل از فعال کردن تم، به بخش Appearance > Customize در داشبورد خود بروید. در آنجا می توانید تغییراتی در ظاهر طراحی وب سایت خود ایجاد کنید. علاوه بر این، میتوانید از آن برای پیش نمایش ظاهر تم جدیدتان نیز استفاده کنید.
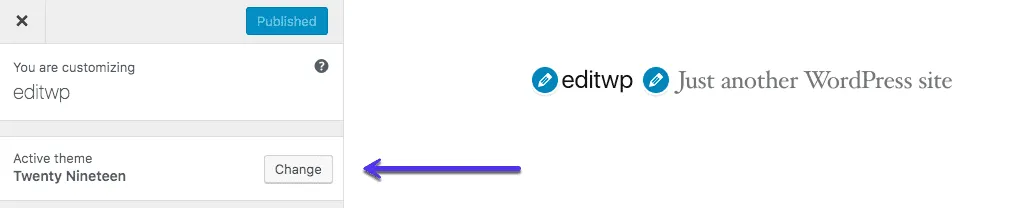
برای انجام این کار، روی دکمه Change در کنار بخش Active theme در نوار کناری سمت چپ کلیک کنید:

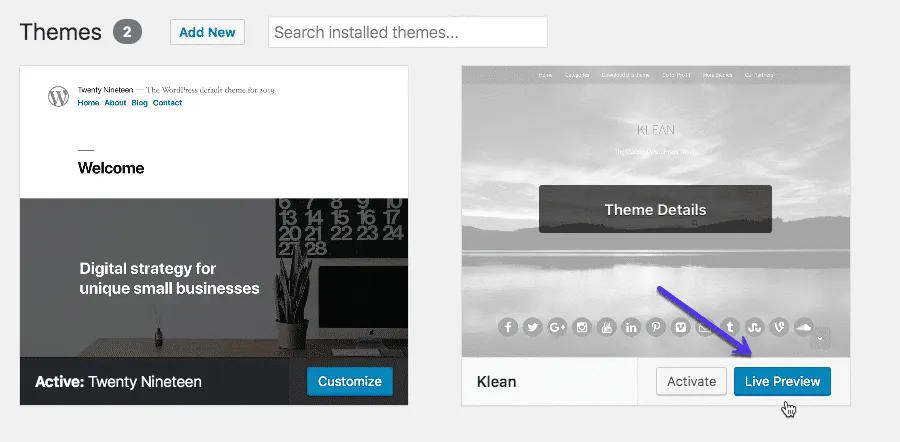
سپس، تم مورد نظر خود را برای آزمایش انتخاب کنید و روی دکمه Live Preview در زیر نام آن کلیک کنید:

پس از آن، طراحی وب سایت نمایش می دهد که صفحه اصلی شما پس از فعال کردن تم جدید چگونه خواهد بود. اکنون کمی وقت بگذارید و کل طراحی وب سایت خود را در Customizer مرور کنید و هر گونه مشکل یا اشکال آشکار را یادداشت کنید.
اگر مشکلی پیدا کردید، هنوز لازم نیست نگران رسیدگی به آنها باشید. ابتدا باید موضوع جدید را در طراحی وب سایت استیجینگ خود فعال کنید.
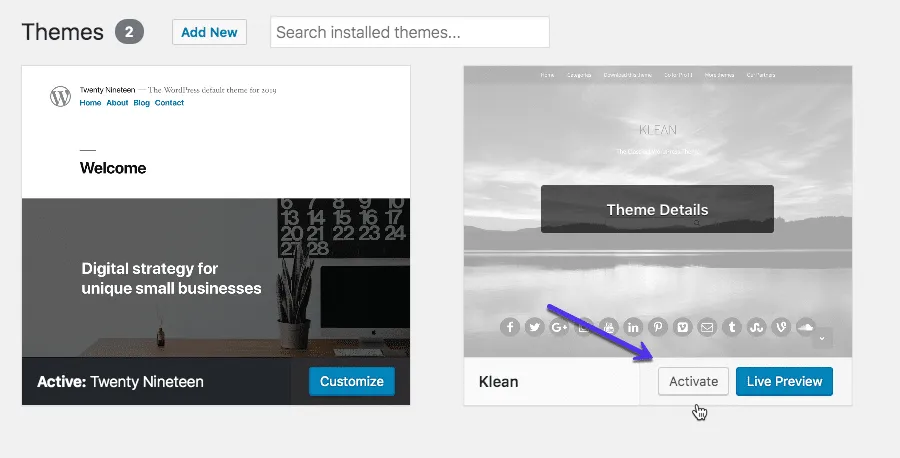
شما از قبل می دانید که پس از تغییر مضمون، طراحی وب سایت شما چگونه خواهد بود، بنابراین وقت آن است که دست به کار شوید. Customizer را ببندید و به برگه Appearance > Themes بروید. سپس، روی دکمه Activate برای تم جدید خود کلیک کنید:

طراحی وب سایت ممکن است یک لحظه طول بکشد تا تغییرات را پردازش کند. سپس، خواهید دید که تم جدید شما فعال شده و آماده استفاده است. اکنون در طراحی وب سایت استیجینگ شما فعال است، به این معنی که زمان آن رسیده است که مطمئن شوید همه چیز به درستی کار می کند.
آیا بارگذاری طراحی وب سایت شما زمان زیادی طول می کشد؟ به لطف webever.irساخته شده برای پشته سرعت، زمان بارگذاری سریع صفحه طراحی وب سایت را دریافت کنید! برنامه های ما را بررسی کنید
مرحله 4: خطاها را برطرف کرده و عناصر از دست رفته را جایگزین کنید
بسته به اینکه آخرین تم شما چه ویژگی هایی داشته است، احتمالاً باید در این مرحله برخی از موارد را مرتب کنید. در تجربه ما، این مرحله ای است که طولانی ترین زمان را می گیرد. اینکه چقدر فشرده می شود کاملاً به تأثیر سوئیچ روی طراحی وب سایت شما بستگی دارد.
همانطور که قبلا ذکر کردیم، تغییر تم ها اغلب بخش هایی از طراحی وب سایت شما را خراب می کند، از جمله:
ویجت ها و کدهای کوتاه مخصوص موضوع
نوار ناوبری و نوار کناری شما
بخشهای خاص در صفحات شما، معمولاً به دلیل مشکلات قالب بندی یا کمبود عناصر
فاویکون شما ممکن است ناپدید شود.
محتوای طراحی وب سایت شما باید همچنان در جای خود باشد، زیرا تغییر تم ها بر آن قسمت از طراحی وب سایت شما تأثیری نخواهد گذاشت. کاری که اکنون باید انجام دهید این است که روی سفارشی کردن تم جدید طراحی وب سایت خود کار کنید، تا زمانی که طراحی وب سایت شما همان طور که می خواهید به نظر برسد.
در حالی که در آن هستید، باید مطمئن شوید که هیچ یک از عملکردهای کلیدی را از دست نمی دهید. اگر تم جدید شما شامل برخی از ویژگی هایی نیست که آخرین طرح شما ارائه کرده است، همیشه می توانید به دنبال افزونه هایی باشید که به شما در جایگزینی آنها کمک کنند.
اگر نشانه گذاری طرحواره را به صفحات طراحی وب سایت خود اضافه کردهاید (که باید!)، به یاد داشته باشید که باید تم جدید خود را نیز پیکربندی کنید تا آن را به درستی بارگیری کنید. با این حال، اگر به جای افزودن دستی دادهها، از یک رویکرد افزونه برای مدیریت نشانه گذاری طرحواره استفاده می کنید، باید بتوانید آن کار را نادیده بگیرید.
مرحله 5: طراحی وب سایت Staging خود را به صورت زنده اجرا کنید
هنگامی که مطمئن شدید که طراحی وب سایت شما عاری از اشکال است و همان طور که می خواهید به نظر می رسد، وقت آن است که آن را عمومی کنید. اگر همانطور که ما پیشنهاد دادیم با استفاده از یک طراحی وب سایت استیجینگ ایمن بازی کردید، به این معنی است که باید طراحی وب سایت استیجینگ خود را به صورت زنده اجرا کنید. به عبارت دیگر، شما طراحی وب سایت زنده فعلی خود را با نسخه جدید و بهبود یافته جایگزین می کنید.
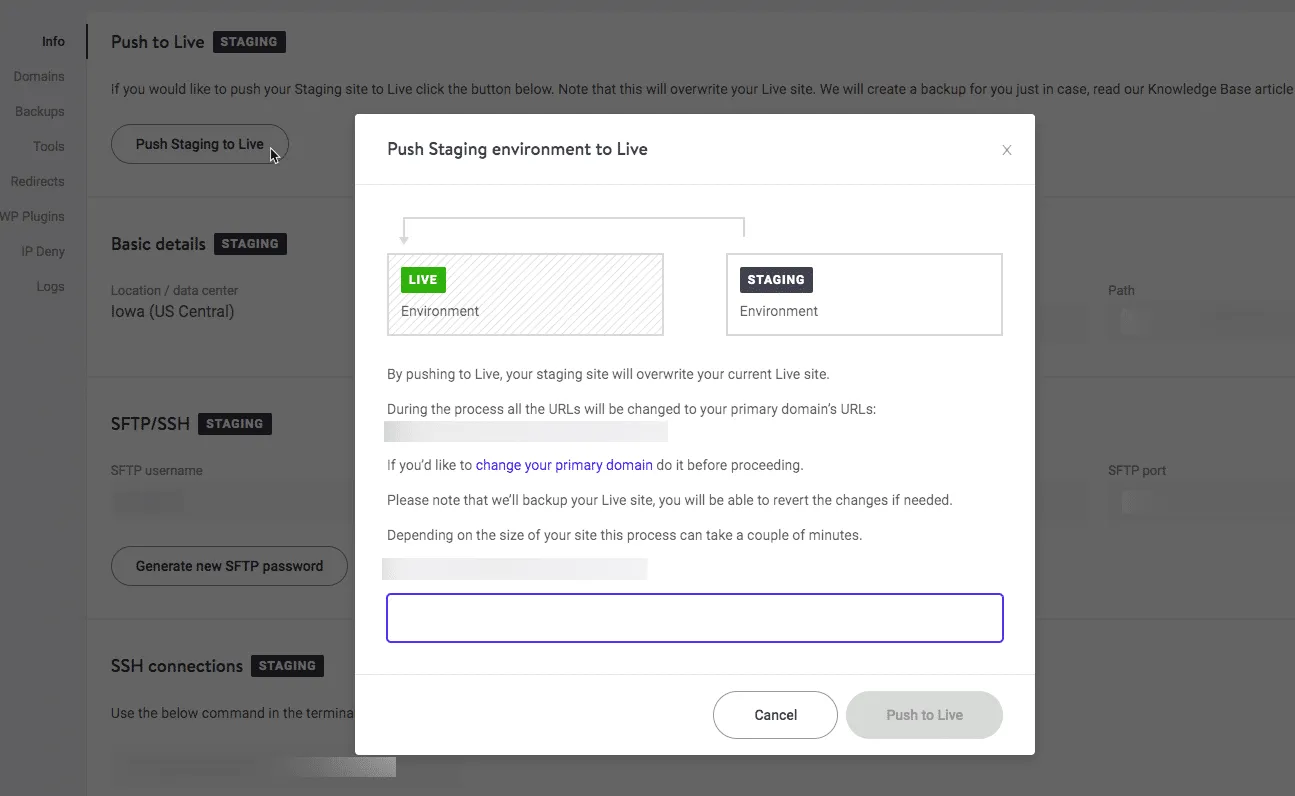
اگر از عملکرد مرحله بندی میزبان طراحی وب سایت خود استفاده میکنید، این فرآیند باید ساده باشد. اغلب فقط چند کلیک طول می کشد تا کار انجام شود:

با این حال، به خاطر داشته باشید - اگر محتوای جدیدی را در طراحی وب سایت زنده خود منتشر کرده اید و در عین حال تم جدید خود را در نسخه صحنه سازی آن تغییر می دهید، آن محتوا بازنویسی می شود. بنابراین، قبل از اینکه طراحی وب سایت استیجینگ خود را به صورت زنده اجرا کنید، مطمئن شوید که تمام محتوای جدید را به طراحی وب سایت استیجینگ منتقل کرده اید.
اگر به جای آن تم جدید خود را در نصب محلی طراحی وب سایت آزمایش کرده باشید، این فرآیند کمی طولانی تر خواهد بود. شما باید یک نسخه پشتیبان دستی از طراحی وب سایت خود انجام دهید و سپس آن را در سرور خود آپلود کنید. انجام این کار می تواند کمی دردسرساز باشد، اما اگر تصمیم به استفاده از نسخه ای استیج نگیرید، تقریباً به اندازه یک طراحی وب سایت خراب نیست.
وقتی کارتان تمام شد، طراحی وب سایت زنده شما آماده خواهد بود تا با موضوع جدید خود کار کند! ایده خوبی است که یک بار دیگر از صفحات و محتوای مهم آن عبور کنید تا مطمئن شوید که هر عنصر انتقال را به آرامی انجام داده است.
خلاصه
یک پوسته بسیار مهم است و اکثر کاربران طراحی وب سایت تمایل دارند برای مدت طولانی از یک تم طراحی وب سایت استفاده کنند. چیزهای کوچکی مانند خرده نان و نشانه گذاری طرحواره چیزهایی هستند که نمی خواهید فراموش کنید زیرا اگر به طور ناگهانی چیزها را تغییر دهید می توانند UX و رتبه طراحی وب سایت شما را به شدت تغییر دهند.
بنابراین، نباید تعجب آور باشد که تغییر مضامین پتانسیل ایجاد خرابی زیادی را دارد. اگر می خواهید هنگام تغییر قالب های طراحی وب سایت ایمن بازی کنید، توصیه می کنم این پنج مرحله را دنبال کنید:
یک نسخه استیجینگ از طراحی وب سایت خود تنظیم کنید
تم جدید خود را نصب کرده و پیش نمایش آن را مشاهده کنید
تم جدید خود را فعال کنید
رفع خطاها و جایگزینی عناصر از دست رفته.
طراحی وب سایت استیجینگ خود را به صورت زنده معرفی کنید
آیا در مورد نحوه تغییر ایمن تم های طراحی وب سایت سوالی دارید؟ آنها را در نظرات زیر به اشتراک بگذارید!