از بین بسیاری از خطاهای احتمالی که ممکن است در طراحی وب سایت خود مشاهده کنید، خطای 404 یافت نشد یکی از خطاهای رام کننده است. اما این بدان معنا نیست که وقتی شما یا بازدیدکنندگانتان طراحی وب سایت سعی می کنید طراحی وب سایت خود را مرور کنید و پیغام خطای 404 یافت نشد را مشاهده کنید، خسته کننده نیست. این آخرین چیزی است که می خواهید مشتریان طراحی وب سایت بالقوه برای اولین بار از برند شما ببینند. خطای 404 همچنین می تواند نشان دهنده این باشد که چیزی تغییر کرده یا جابجا شده است و احتمالاً باید یک تغییر مسیر 301 برای سئو طراحی وب سایت اضافه شود.
در این پست، سعی می کنیم با توضیح چند مورد، به شما کمک کنیم تا طراحی وب سایت خود را دوباره کار کند:

فهرست مطالب
خطای 404 یافت نشد چیست؟
نحوه رفع خطای 404 که در طراحی وب سایت یافت نشد؟
نحوه ایجاد صفحه خطای 404 یافت نشد
نحوه نظارت بر خطاهای 404 در آینده
خطای 404 یافت نشد چیست؟
هر زمان که شما یا یکی از بازدیدکنندگان از طراحی وب سایت خود بازدید می کنید، مرورگر شما درخواستی را به سرور طراحی وب سایت ارسال می کند و داده هایی از جمله چیزی به نام هدر HTTP را دریافت میکند. هدر HTTP شامل کدهای وضعیت HTTP برای توضیح "آنچه اتفاق افتاده" با درخواست است.
بیشتر اوقات، درخواست کاملاً کار می کند و شما هرگز کد وضعیت HTTP را نمی بینید (مگر اینکه به دنبال آن باشید). اما اگر مشکلی پیش بیاید، مرورگر طراحی وب سایت شما معمولاً پیامی با کد وضعیت HTTP طراحی وب سایت برای نشان دادن مشکل دقیق نمایش می دهد.
درست مانند سایر پیام های خطا (خطای 500، خطای 502، خطای 503، خطای 504 و غیره)، پیام خطای 404 یافت نشد نتیجه آن فرآیند است.
خطای 404 در واقع یافت نشد به چه معناست؟
اساساً به این معنی است که کلاینت (مرورگر طراحی وب سایت شما یا بازدیدکننده شما) توانست با موفقیت به میزبان (سرور طراحی وب سایت شما) متصل شود، اما نتوانست منبع واقعی درخواست شده (به عنوان مثال یک URL طراحی وب سایت یا نام فایل خاص) را پیدا کند. ).
به عنوان مثال، اگر شخصی سعی کند به yoursite.com/post-name دسترسی پیدا کند اما شما محتوایی با نام پست اسلاگ ندارید. سپس بازدیدکننده یک خطای 404 را مشاهده می کند زیرا، حتی اگر طراحی وب سایت سرور شما به طور معمول کار می کند، منبعی که درخواست شده وجود ندارد.
این فقط پست ها یا صفحات نیستند، هر دارایی از دست رفته می تواند خطای 404 را در سرور ایجاد کند، مانند فایل تصویری از دست رفته، جاوا اسکریپت از دست رفته، CSS از دست رفته و غیره.
علت پیدا نشدن خطای 404 در طراحی وب سایت چیست؟
اگر این خطا را در تمام محتوای طراحی وب سایت خود مشاهده کردید، معمولاً به دلیل مشکل در پیوندهای دائمی طراحی وب سایت شما است. با این حال، اگر آن را فقط در تک تک محتوا می بینید، به احتمال زیاد به این دلیل است که بدون تنظیم تغییر مسیر، محتوای یک محتوا طراحی وب سایت را تغییر داده اید.
علاوه بر این، خطای 404 همیشه چیز بدی نیست - فقط زمانی بد است که با قابلیت استفاده تداخل داشته باشد. و گاهی اوقات همه چیز از کنترل شما خارج است!
صورت، آنها همچنان خطای 404 را مشاهده خواهند کرد، اما هیچ مشکلی در نحوه پیکربندی طراحی وب سایت شما وجود ندارد.
خطای 404 تغییرات یافت نشد
از آنجا که مرورگرهای مختلف پیام های خطا را متفاوت نشان می دهند، ممکن است پیام متفاوتی برای این خطا مشاهده کنید. سایر تغییرات رایج عبارتند از:
"404 پیدا نشد"
"خطای 404"
“خطای HTTP 404”
"صفحه یافت نشد"
“خطای HTTP 404”
"پیدا نشد"
"URL درخواست شده در این سرور طراحی وب سایت یافت نشد."
"صفحه طراحی وب سایت پیدا نمی شود"
«ما نمی توانیم صفحه ای را که به دنبال آن هستید پیدا کنیم.»
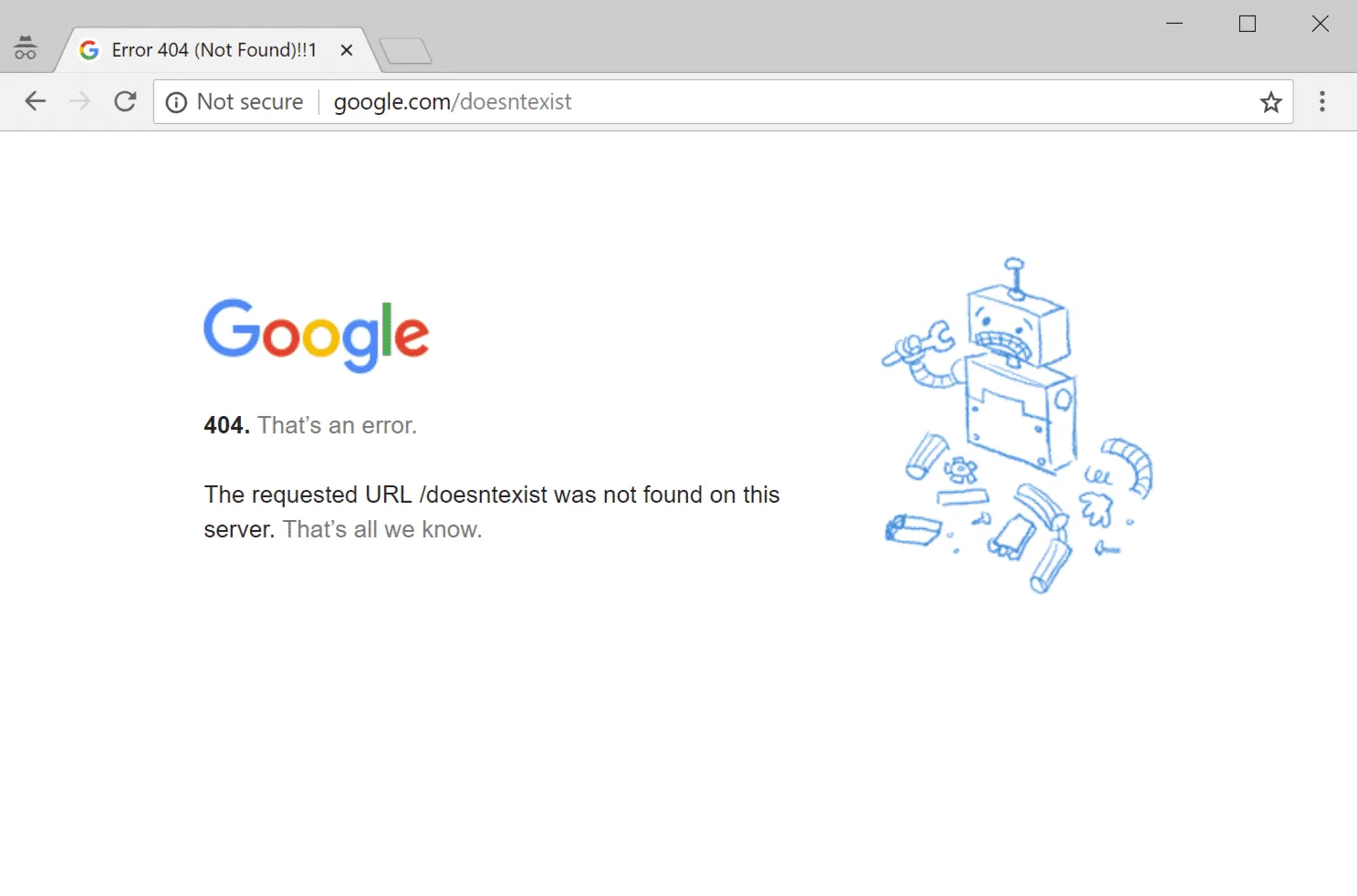
"URL طراحی وب سایت درخواست شده /~ در این سرور یافت نشد. این تمام چیزیست که ما میدانیم.

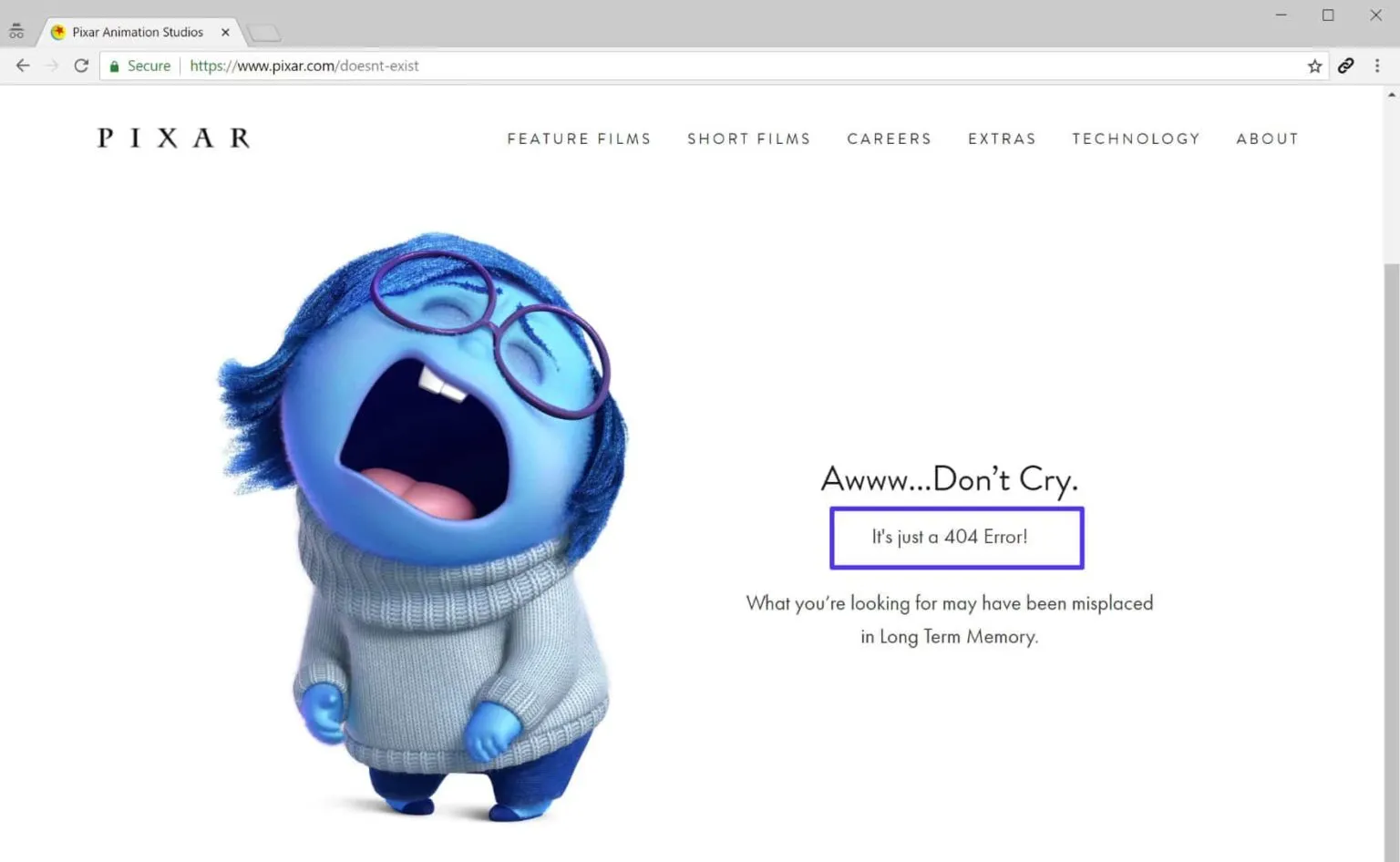
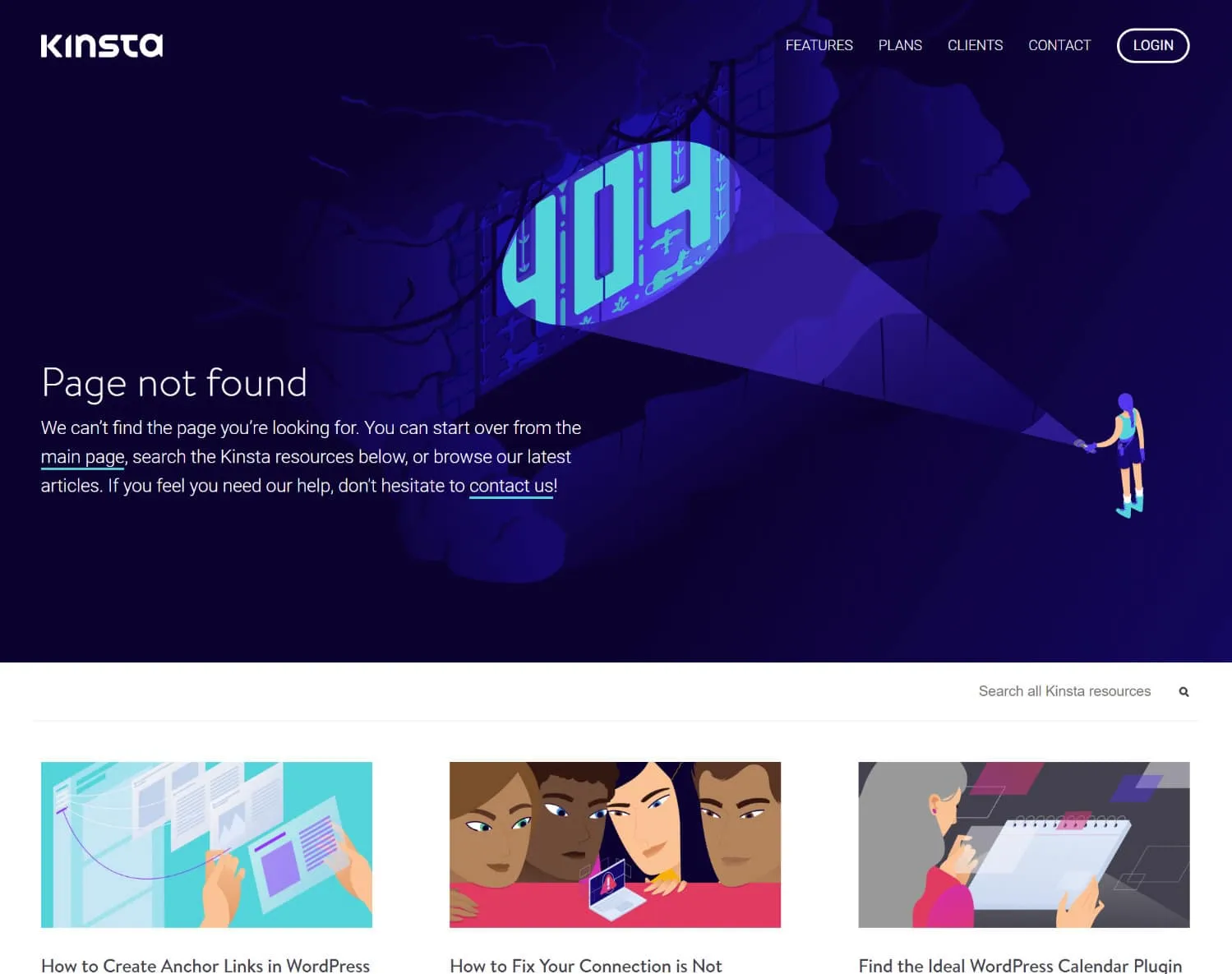
پیام Error 404 Not Found نیز از این نظر منحصر به فرد است که بسیاری از طراحی وب سایت ها در واقع یک صفحه سفارشی برای رفع خطا ایجاد میکنند و یکی از پیام های بالا را نشان می دهند. برخی از تم های طراحی وب سایت نیز به طور پیش فرض شامل صفحات سفارشی 404 هستند. به همین دلیل، ممکن است به هیچ وجه پیام خطا را نبینید زیرا بسیاری از طراحی وب سایت ها به جای آن از صفحات خنده دار یا خلاقانه 404 استفاده می کنند.

در زیر نمونه ای از صفحه 404 خود ما در webever.ir است. ما یک کادر جستجو و برخی از پستهای اخیر وبلاگ خود را اضافه می کنیم تا به بازدیدکنندگان طراحی وب سایت کمک کنیم آنچه را که ممکن است به دنبال آن بودهاند پیدا کنند. همیشه قابلیت جستجو را در صفحه 404 خود قرار دهید.

خطای 404 یافت نشد تأثیری بر سئو طراحی وب سایت دارد
خطای 404 یافت نشد هیچ تاثیر منفی ذاتی بر سئو طراحی وب سایت ندارد. اما بسته به دلیل رخ دادن خطا ممکن است تأثیر منفی داشته باشد.
به عنوان مثال، اگر یک بازدیدکننده فقط یک URL طراحی وب سایت را اشتباه تایپ کند و خطای 404 را ببیند - تأثیر منفی بر SEO نخواهد داشت. اما اگر خطاهای فردی به دلیل URL طراحی وب سایت های شکسته داشته باشید، توانایی گوگل برای خزیدن صحیح سایت شما را مهار می کند و از این طریق تأثیر منفی سئو طراحی وب سایت خواهد داشت.
علاوه بر این، اگر مشکل پیوند دائمی باعث ایجاد خطاهای 404 طراحی وب سایت در سراسر سایت شود، Google نمیتواند هیچ یک از محتوای طراحی وب سایت شما را بخزد. به عبارت دیگر، همیشه خطاهای 404 خود را در اسرع وقت برطرف کنید.
خطای 404 یافت نشد تأثیری بر عملکرد طراحی وب سایت دارد
خیلی ها متوجه نیستند، اما طراحی وب سایت هایی که خطاهای 404 زیادی ایجاد می کنند به راحتی می توانند با مشکلات عملکردی مواجه شوند، زیرا این پاسخ ها معمولاً در حافظه پنهان ذخیره نمی شوند. ما این را در طراحی وب سایت های بزرگ تر زیاد دیدیم و اگر به طور تصادفی ترافیک طراحی وب سایت ویروسی را به صفحه 404 تبلیغ کنید یا افزایش یابد، می تواند مشکل بزرگی باشد. برای به حداقل رساندن تأثیر 404 درخواست بر روی عملکرد طراحی وب سایت ، ما به طور خودکار 404 صفحه را به مدت 15 دقیقه کش می کنیم. اگر صفحه جدیدی با URL طراحی وب سایت مشابه صفحه ذخیره شده 404 ایجاد کنید، ما به طور خودکار کش را پاک می کنیم تا بازدیدکنندگان طراحی وب سایت شما بتوانند بلافاصله صفحه جدید را ببینند. این به این معنی است که طراحی وب سایت شما در برابر جهش های PHP و CPU ناشی از ترافیک صفحات 404 پویا محافظت می شود.
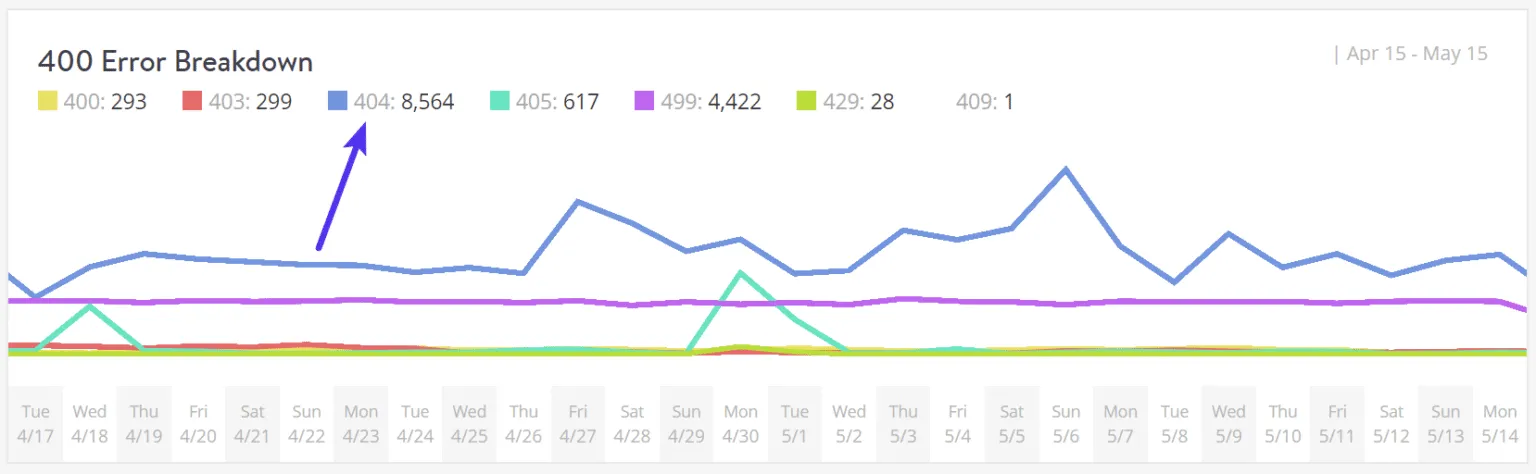
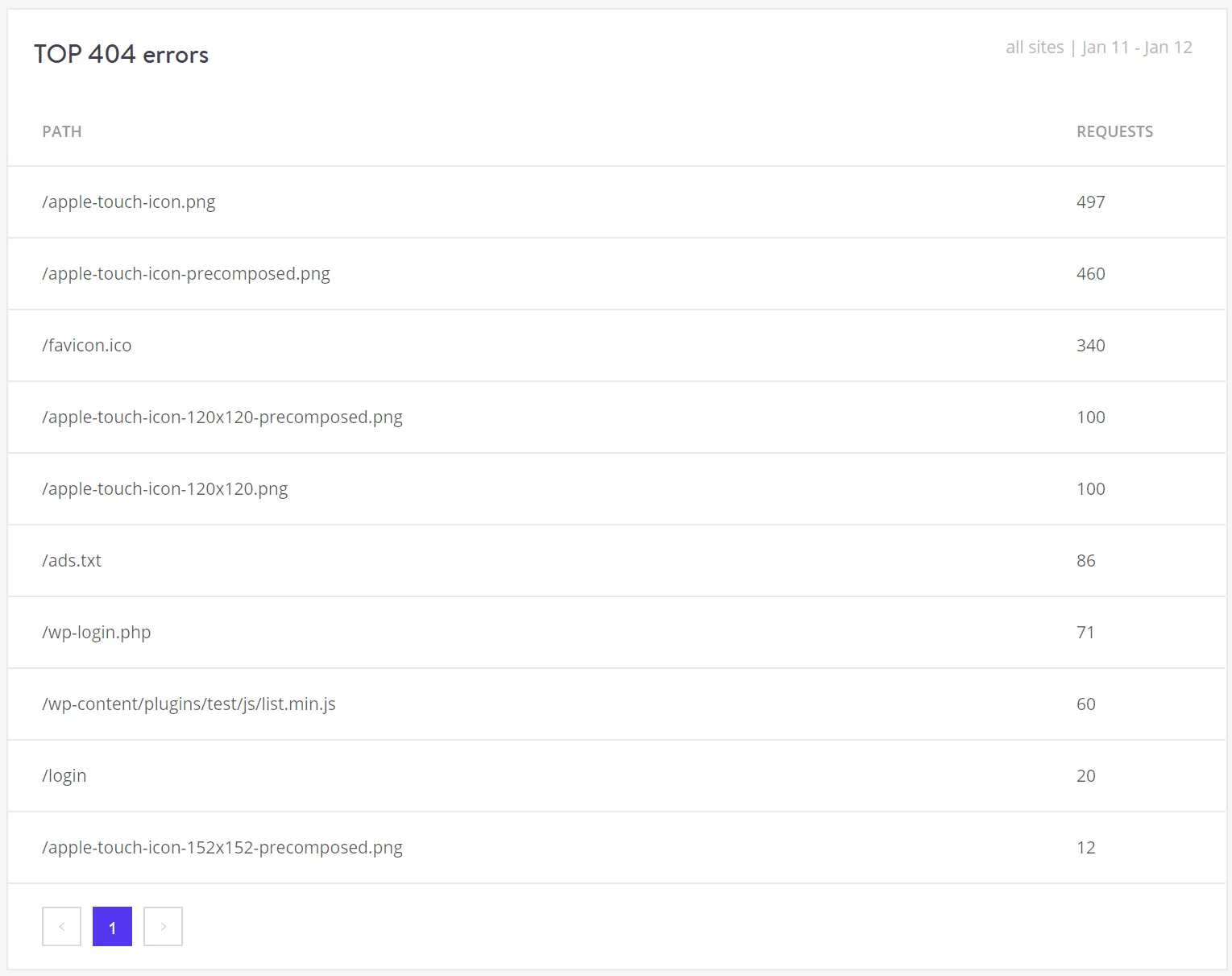
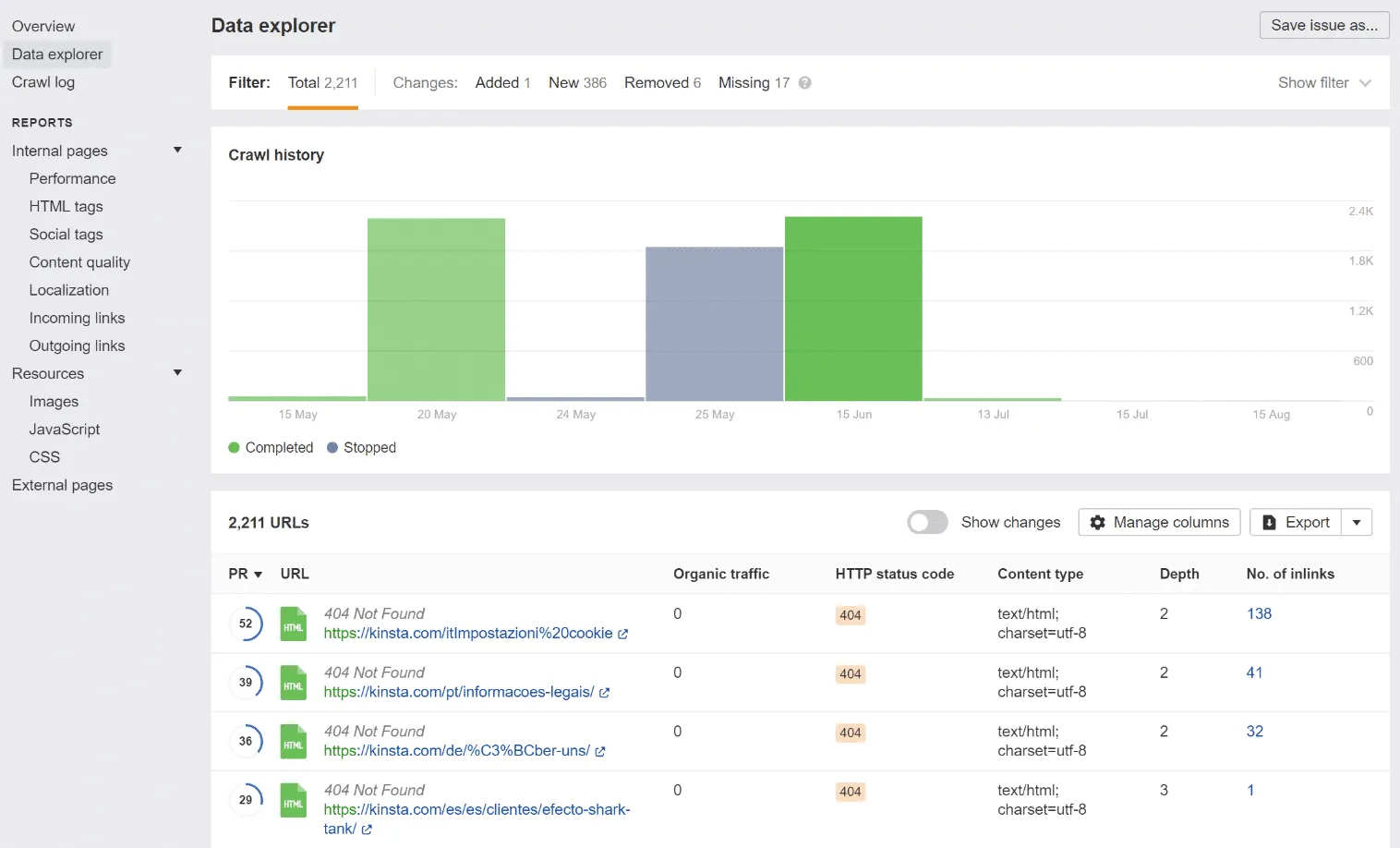
احتمالاً بیش از آنچه فکر می کنید خطاهای 404 ایجاد می کنید! ابزار تجزیه و تحلیل webever.ir ما می تواند به شما در تعیین مقدار دقیق کمک کند (همانطور که در زیر مشاهده می شود).

همچنین می توانید به سرعت متوجه شوید که خطاهای 404 چه هستند. در این مثال زیر، میتوانید ببینید که طراحی وب سایت برخی از نمادهای تلفن همراه مانند /apple-touch-icon.png را ندارد. اینها به احتمال زیاد در یک موضوع یا کد افزونه ای هستند که در حال پرس و جو هستند، اما نمادهای واقعی هرگز اضافه نشده اند. بنابراین، سرور خطای 404 ایجاد می کند زیرا نمی تواند منابع را پیدا کند.

همچنین می توانید خطاهای 404 را در کنسول جستجوی گوگل بررسی کنید یا یک افزونه شخص ثالث مانند Redirection را نصب کنید که خطاهای 404 را ثبت می کند. با این حال، به یاد داشته باشید که افزونه هایی مانند این نیز بر عملکرد تأثیر دارند. خیلی بهتر است که به یک ابزار در سطح سرور تکیه کنید. به همین دلیل است که ما این ابزارها را برای همه مشتریان webever.ir ارائه می کنیم.
دلیل بد بودن این خطاها این است که بسیاری از صفحات 404 دارای منابع بسیار زیادی هستند. برای طراحی وب سایت های بزرگ، باید از صفحه سنگین 404 اجتناب کنید. یک الگوی ساده 404 ایجاد کنید که در صورت امکان از جستجوی بیشتر پایگاه داده خودداری کنید.
نحوه رفع خطای 404 که در وردپرس یافت نشد؟
در زیر، ما چند روش مختلف را برای رفع پیام خطای 404 یافت نشد، بسته به اینکه در سرتاسر طراحی وب سایت اتفاق میافتد یا برای محتوای خاصی، پوشش میدهیم.
پیوندهای دائمی طراحی وب سایت خود را به روز کنید
اگر هنگام تلاش برای دسترسی به محتوا با خطاهای 404 در سراسر طراحی وب سایت مواجه میشوید، محتمل ترین علت مشکل در پیوندهای ثابت شما (یا فایل htaccess. شما، اگر میزبان شما از Apache استفاده می کند) است. اگر مشتری webever.ir هستید، ما از Nginx استفاده میکنیم، بنابراین می توانید فایل htaccessرا به عنوان یک علت احتمالی رد کنید.
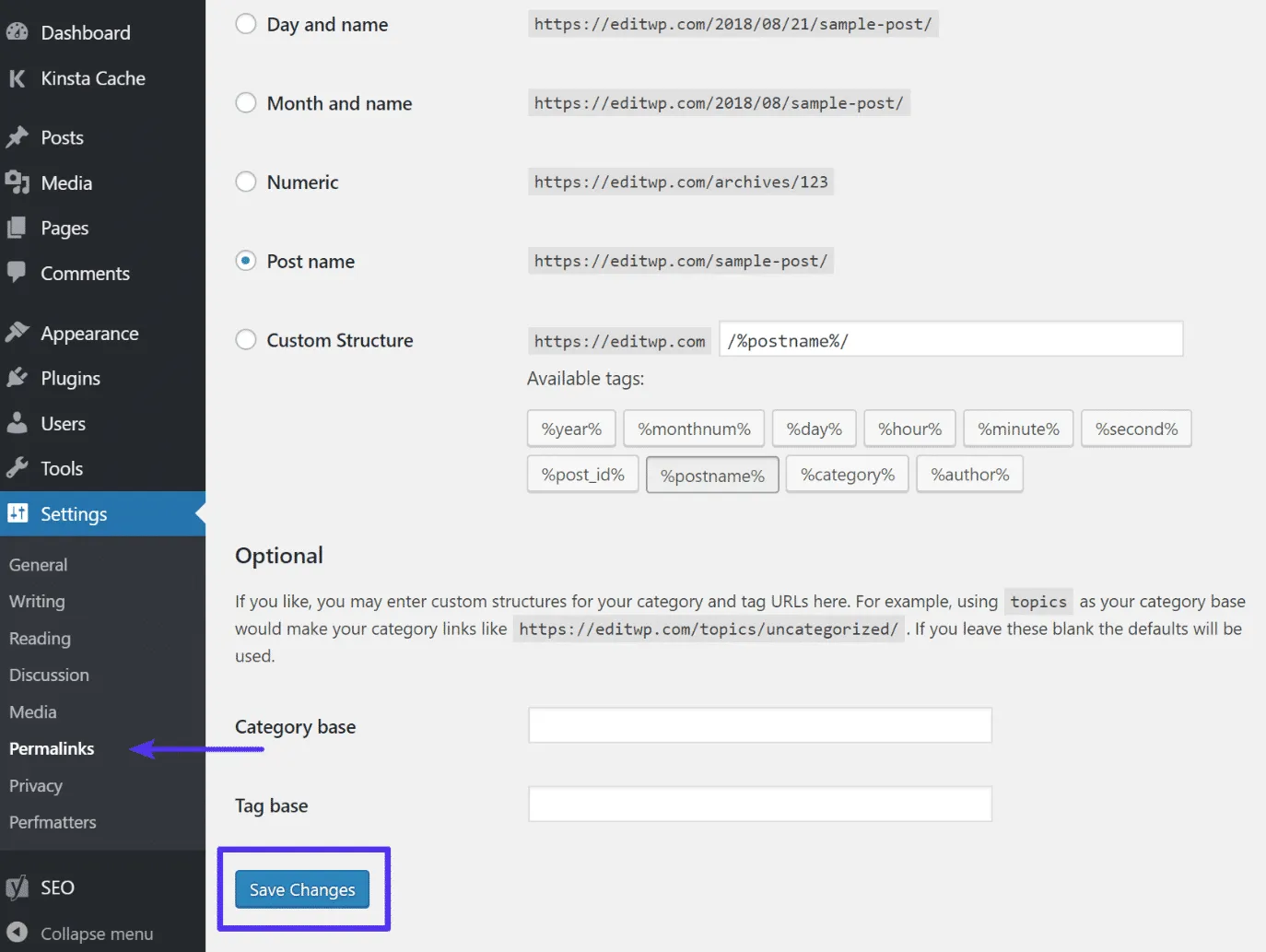
ساده ترین راه برای رفع این مشکل این است که تنظیمات پیوند ثابت خود را از طریق داشبورد طراحی وب سایت به روز کنید. تنها کاری که باید انجام دهید این است که به Settings → Permalinks بروید و روی Save Changes کلیک کنید (نیازی به ایجاد هیچ تغییری ندارید - کلیک کردن بر روی Save Changes کافی است).

تنظیم 301 تغییر مسیر برای محتوای منتقل شده یا تغییر نام داده شده
اگر در یک محتوای طراحی وب سایت خاص با خطای 404 مواجه میشوید، این مشکل احتمالاً این است که:
Slug URL را برای آن محتوا تغییر داد.
آن قسمت از محتوا طراحی وب سایت را به صورت دستی منتقل کرد، به عنوان مثال. با حذف پست موجود و چسباندن آن در یک پست جدید.
سپس کاربران طراحی وب سایت سعی می کنند به محتوا در مکان قدیمی دسترسی پیدا کنند و به جای منبعی که انتظار داشتند، صفحه 404 را ببینند. بهترین راه برای رفع این مشکل این است که هر کسی که سعی در دسترسی به مکان قدیمی را دارد به مکان جدید هدایت شود. به این ترتیب، آنها بدون هیچ گونه خطای 404 به نقطه مناسب خواهند رسید. برای سئو طراحی وب سایت نیز خوب است. اگر یک پست را بدون اضافه کردن تغییر مسیر منتقل یا تغییر نام دهید، تمام اعتبار دامنه متصل به بک لینک های اشاره شده در آن پست را از دست می دهید.
طراحی وب سایت به طور پیش فرض سعی میکند محتوای طراحی وب سایت تغییر یافته/انتقالشده را تغییر مسیر دهد. اما همیشه کار نمی کند و هرگز نباید برای این عملکرد به طراحی وب سایت تکیه کنید. اما نگران نباشید، چندین راه آسان برای تنظیم تغییر مسیر در طراحی وب سایت وجود دارد:
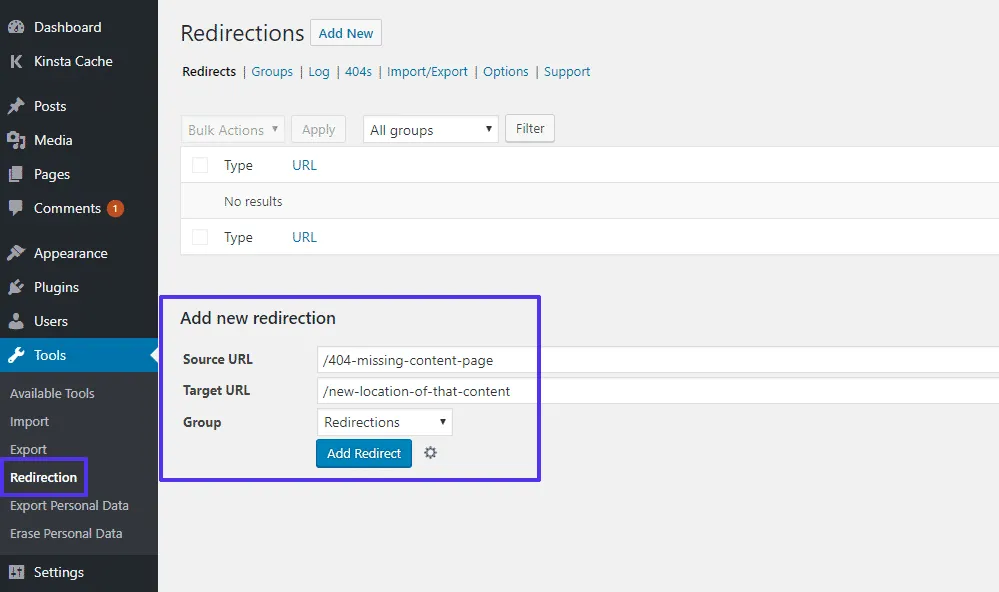
ابتدا می توانید از افزونه Redirection رایگان برای مدیریت ریدایرکت ها از داشبورد طراحی وب سایت خود استفاده کنید. هنگامی که افزونه را نصب و فعال کردید، به Tools → Redirection بروید و URL صفحه 404 را در کادر URL منبع و مکان جدید محتوا را در کادر URL طراحی وب سایت هدف وارد کنید:

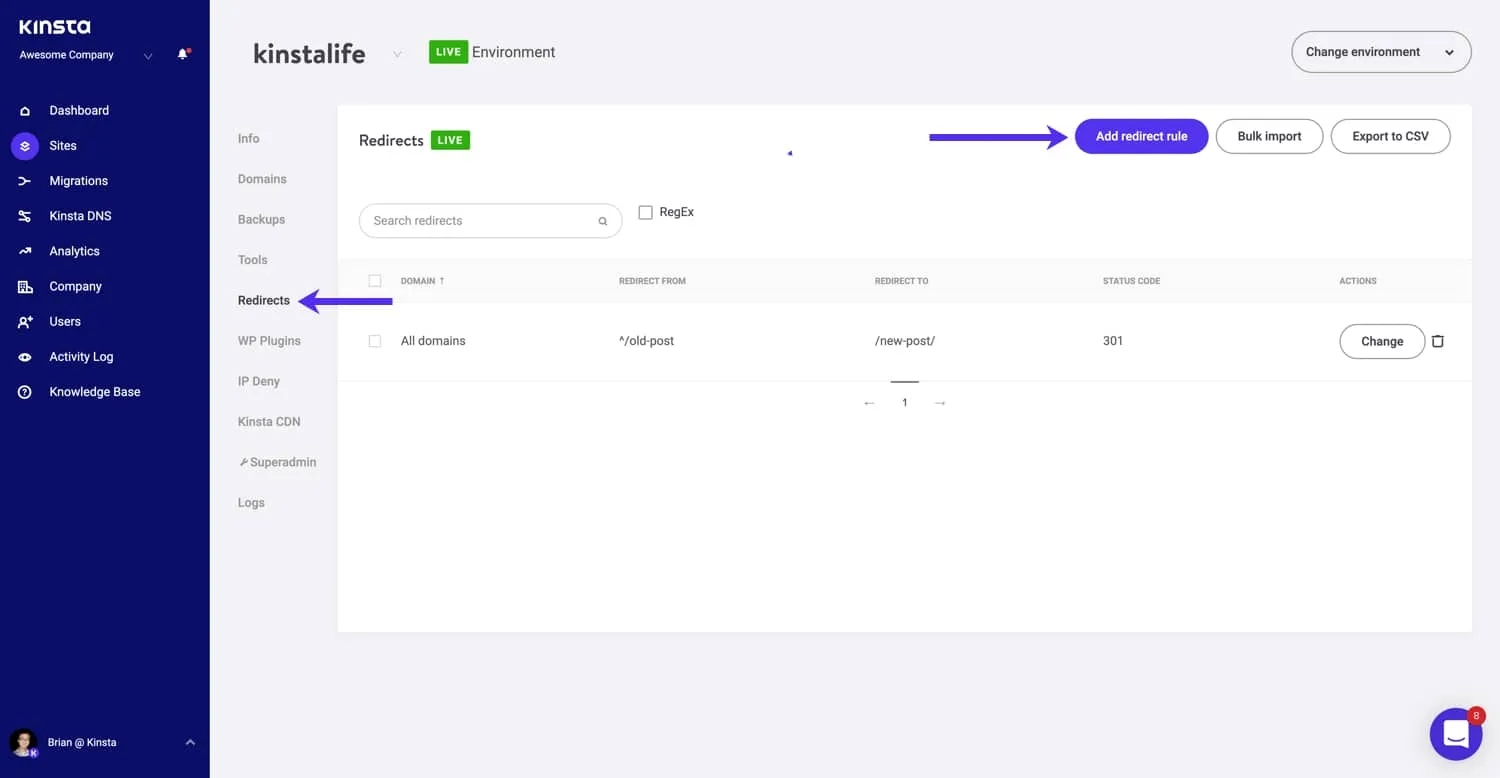
اگر با webever.ir میزبانی می کنید، می توانید تغییر مسیرها را از داشبورد webever.ir نیز مدیریت کنید. استفاده از ابزار webever.ir در واقع راه بهتری برای انجام آن است زیرا قوانین در سطح سرور پیاده سازی می شوند، که از نظر کارایی راه بسیار بهینه تری است. همچنین به این معنی است که یک پلاگین شخص ثالث کمتری باید نگران آن باشید.
آیا با مشکلات خرابی و طراحی وب سایت دست و پنجه نرم می کنید؟ webever.ir راه حل میزبانی است که برای صرفه جویی در وقت شما طراحی شده است! ویژگی های ما را بررسی کنید
به طراحی وب سایتی که می خواهید مدیریت کنید بروید. سپس روی تب Redirects کلیک کنید. برای افزودن یک تغییر مسیر جدید، روی دکمه بزرگ «افزودن قانون تغییر مسیر» کلیک کنید:

در نهایت، اگر هاست طراحی وب سایت شما از سرور آپاچی استفاده می کند، می توانید از htaccess. برای تنظیم ریدایرکت ها استفاده کنید. طراحی وب سایت htaccess Generator می تواند به شما کمک کند تا کد مناسبی را برای اضافه کردن به فایل htaccess.
نحوه ایجاد صفحه خطای 404 یافت نشد
در حالی که می توانید با رعایت نکات بالا تمام تلاش خود را برای جلوگیری از خطاهای 404 انجام دهید، حذف کامل خطاهای 404 غیرممکن است زیرا برخی چیزها خارج از کنترل شما هستند. غیر معمول نیست که طراحی وب سایت کوچک هر ماه هزاران خطای 404 داشته باشند.
به عنوان مثال، اگر یک بازدیدکننده URL طراحی وب سایت را اشتباه تایپ کند، یا اگر طراحی وب سایت دیگری به صفحه ای که وجود ندارد پیوند داده شود، افراد بدون توجه به هر چیزی خطاهای 404 را دریافت خواهند کرد.
برای ارائه صفحه خطای کاربرپسندتر، می توانید از یکی از افزونه های صفحه 404 استفاده کنید. به عنوان مثال، افزونه رایگان 404page به شما امکان می دهد یک صفحه خطای سفارشی 404 را با موارد زیر تنظیم کنید:
یک کادر جستجو
لینک های مهم
اطلاعات تماس
یکی دیگر از ویژگی های مهم پلاگین 404page این است که تغییر مسیر ایجاد نمی کند. یک صفحه 404 هرگز نباید به یک صفحه طراحی وب سایت فیزیکی مانند yoursite.com/404 هدایت شود. خطای 404 باید همیشه به صورت پویا در صفحه مورد نظر ایجاد شود.
با گنجاندن این عناصر، ابزارهایی را در اختیار بازدیدکنندگان طراحی وب سایت قرار می دهید که برای یافتن راه خود به صفحه مناسب نیاز دارند. اما به یاد داشته باشید، صفحه 404 خود را برای عملکرد بهتر روشن نگه دارید. فقط مواردی که کاملاً مورد نیاز است را شامل شود.
نحوه نظارت بر خطاهای 404 در آینده
در آینده، توجه به این که کدام درخواست ها باعث ایجاد خطای 404 در طراحی وب سایت شما می شوند، می تواند مفید باشد. این می تواند به شما کمک کند:
پیوندهای شکسته ای را پیدا کنید که افراد را به یک منبع ناموجود می فرستند (اینها می توانند پیوندهای داخلی یا پیوندهای خارجی از طراحی وب سایت های دیگر باشند). سپس می خواهید تمام تلاش خود را برای اصلاح آن پیوندها در صورت امکان انجام دهید.
ببینید گوگل در خزیدن کدام صفحات مشکل دارد. سپس می خواهید بفهمید که چرا گوگل سعی میکند در صفحه ای که وجود ندارد بخزد و در صورت نیاز یک تغییر مسیر راه اندازی کند.
مشکلات مربوط به عملکرد را با خطاهای 404 عیب یابی کنید.
گزینه 1 - Google Analytics
اگر از Google Analytics استفاده می کنید، می توانید یک گزارش سفارشی برای ردیابی خطاهای 404 از لینک های خارجی تنظیم کنید. Rebelytics یک آموزش خوب در مورد این موضوع دارد.
گزینه 2 – افزونه طراحی وب سایت
اگر می خواهید از یک افزونه طراحی وب سایت استفاده کنید، افزونه Redirection فوق می تواند به شما کمک کند تا خطاهای 404 را از داشبورد طراحی وب سایت خود نظارت کنید.
گزینه 3 - ابزار حسابرسی شخص ثالث
همچنین می توانید از ابزار حسابرسی شخص ثالث مانند Ahrefs برای نظارت بر خطاهای 404 در طراحی وب سایت خود استفاده کنید. حتی می توانید این را طوری تنظیم کنید که طبق برنامه اجرا شود.

گزینه 4 - کنسول جستجوی گوگل
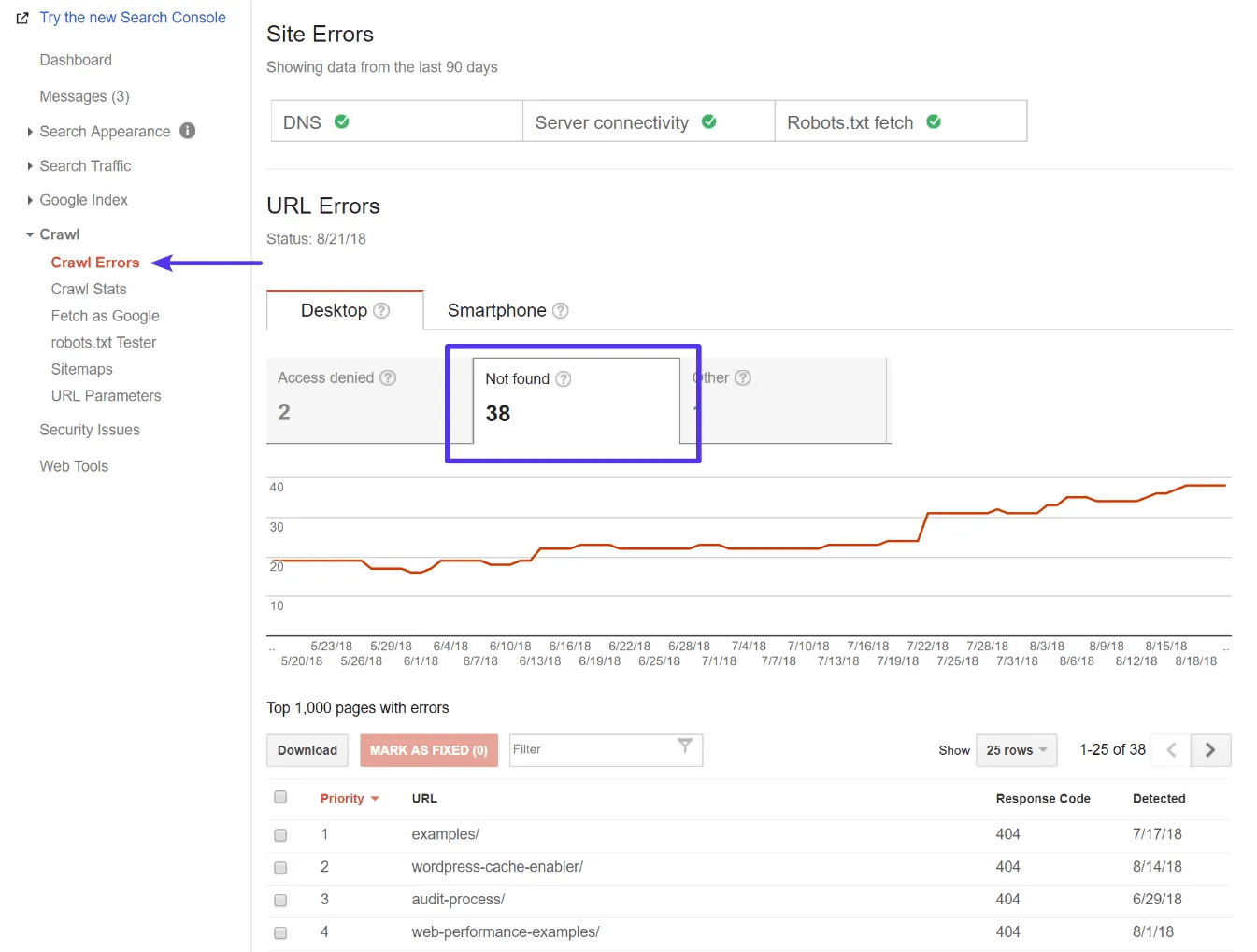
در نهایت، میتوانید خطاهای 404 را که خزندههای Google در کنسول جستجوی Google با آن مواجه میشوند، ردیابی کنید. هنگامی که طراحی وب سایت خود را با کنسول جستجوی گوگل تأیید کردید، برای مشاهده لیستی از خطاهای 404 که گوگل با آن مواجه شده است، به Crawl → Crawl Errors → Not found بروید. این تا حد زیادی یکی از ساده ترین راه هاست. همچنین از نظر عملکرد بهترین است زیرا به هیچ پلاگین شخص ثالث یا اسکن اضافی در برابر طراحی وب سایت شما نیاز ندارد. ربات های گوگل در حال حاضر به طور منظم در حال خزیدن طراحی وب سایت شما هستند، پس چرا به سادگی از داده هایی که قبلا ارائه می کنند استفاده نکنید؟

خلاصه
متأسفانه خواه ناخواه خطاهای 404 در طراحی وب سایت شما اتفاق می افتد. هرچه طراحی وب سایت شما بزرگتر باشد، بیشتر شروع به دیدن خواهید کرد. ما توصیه می کنیم یک گردش کار خوب را با هم برای نظارت بر این نوع خطاها و رفع آنها انجام دهید. خطاهای 404 هرگز برای بازدیدکنندگان طراحی وب سایت ، برند شما خوب نیستند و گوگل نیز دوست ندارد آنها را ببیند.
نکات یا سؤال دیگری در مورد پیام خطای 404 یافت نشد یا تأثیر آن بر طراحی وب سایت ی شما دارید؟ در زیر در نظرات به ما اطلاع دهید.