تجارت الکترونیک موبایل طی چند سال اخیر افزایش چشمگیری را تجربه کرده است. و طبق داده های اخیر، کارشناسان طراحی سایت پیش بینی می کنند که تا سال 2021 اکثریت قریب به اتفاق فروش آنلاین از طریق تلفن های هوشمند انجام می شود.
به طور خاص، اعتقاد بر این است که 72.9٪ از درآمد تجارت الکترونیک از طریق مصرف کنندگانطراحی سایت تلفن همراه حاصل می شود.
با توجه به آنچه در مورد افزایش ترافیک موتورهای جستجوی موبایل می دانیم و اینکه چگونه گوگل به دلیل آن نحوه نمایه سازی طراحی سایت را تغییر داده است، طراحی سایت تجارت الکترونیک موبایل بیش از هر زمان دیگری مهم است.
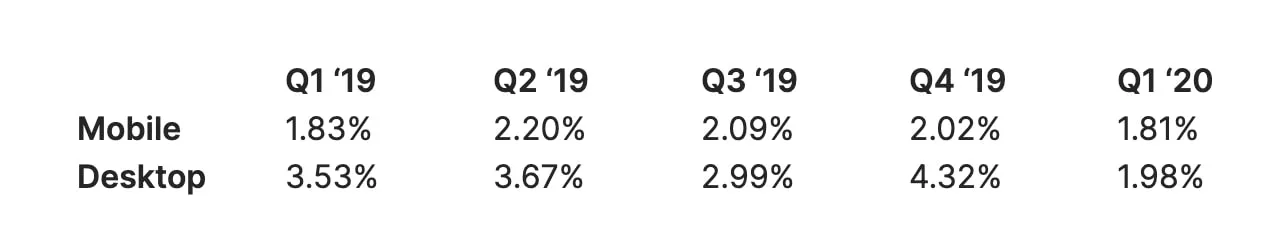
متأسفانه، تا همین اواخر روند تبدیل طراحی سایت های تجارت سیار با نرخ بسیار پایین تری نسبت به همتایان دسکتاپ خود (با وجود بازدیدکنندگان طراحی سایت بیشتر) بود. داده های اخیر Monetate نرخ تبدیل تلفن همراه به دسک تاپ را از سراسر جهان نشان می دهد:

بنابراین، امروز، طراحی سایت صفحه محصول موبایل را به صفر خواهیم رساند. اگر بتوانیم اصطکاک، اضطراب و ترس هایی را که اغلب خریداران تلفن همراه را آزار میدهند، از بین ببریم، می توانیم طراحی سایت های تجارت الکترونیکی را طراحی کنیم که آماده جذب بیشتر درآمد حاصل از تلفنهای هوشمند هستند.
طراحی سایت صفحات محصولات موبایل برای فروش بیشتر
صفحات طراحی سایت محصولات موبایل نقشی اساسی در متقاعد کردن خریداران برای قرار دادن اقلام در سبد خرید خود دارند. هنگامی که به درستی طراحی شوند، می توانند زمینه طراحی سایت را برای فرآیند پرداخت قابل اعتمادتر فراهم کنند، که به افزایش نرخ تبدیل طراحی سایت شما کمک می کند.
در اینجا 10 کاری وجود دارد که می توانید انجام دهید:
1. هدر طراحی سایت را پنهان کنید اما نه به طور کامل
همیشه به نظر نمی رسد که فضای کافی برای کار با تلفن های هوشمند دارید، بهخصوص در طراحی سایت های تجارت الکترونیک که در آن ها ناوبری نقش مهمی در انتقال خریداران به بخش ها و محصولات مختلف دارد. بنابراین، باید حد وسطی پیدا کنیم.
یکی از کارهایی که می توانید انجام دهید این است که وقتی خریداران در صفحات طراحی سایت محصول هستند، هدر طراحی سایت را کوچک کنید. به این ترتیب، آنها همیشه سبد خرید را در نظر خواهند داشت، اما نوار کامل فضای زیادی را اشغال نخواهد کرد.
با این حال، راه حل بهتر این است که وقتی بازدیدکنندگان صفحه طراحی سایت را به پایین اسکرول می کنند، هدر را به طور کامل پنهان کنید. به این ترتیب، شما مجبور نیستید در مورد اندازه عکس های محصول طراحی سایت خود یا میزان اطلاعاتی که در هر بخش قرار می دهید به خطر بیفتید.
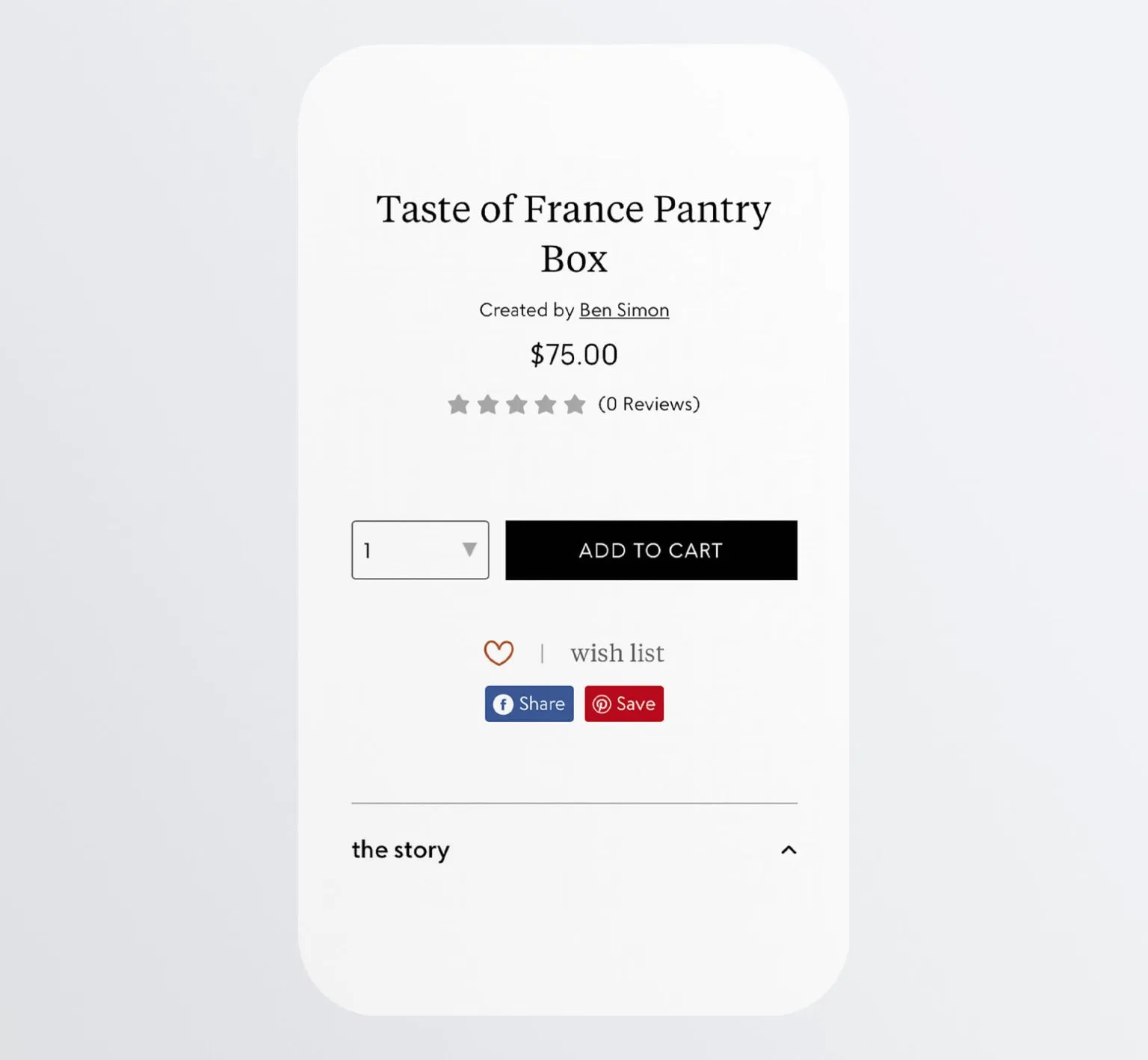
نمونه بارز این کالاهای غیر معمول است. این همان چیزی است که خریداران طراحی سایت برای اولین بار وارد صفحه طراحی سایت محصول می شوند:

حتی با وجود نوار هدر و ناوبری روی صفحه نمایش کامل طراحی سایت ، این یک عکس فوری بسیار زیبا از محصول است.
پیمایش پودر سوخاری بالای عکس محصول یکی دیگر از نکات عالی است. به این ترتیب، اگر یک خریدار به سرعت تصمیم بگیرد «این برای من نیست»، میتواند به راحتی از دسته های مرتبط عقب نشینی کند و سعی کند کالای مناسب تری نسبت به شروع دوباره پیدا کند.
هنگامی که خریدار شروع به اسکرول کردن صفحه در طراحی سایت Uncommon Goods می کند، نوار بالایی ناپدید می شود و این چیزی است که برای او باقی می ماند:

این نه تنها فضای بیشتری ایجاد می کند، بلکه یک تجربه اسکرول بدون حواس پرتی را نیز فراهم می کند. این می تواند تسکین بزرگی برای خریدارانی باشد که بیش از حد به فریب خوردن از آنچه که در نظر دارند توسط وفور گزینه ها و FOMO عادت کرده اند.
ارائه تجربه بررسی محصول طراحی سایت بدون سربرگ توجه آنها را افزایش می دهد تا بتوانند با اطمینان بیشتری روی دکمه "افزودن به سبد خرید" کلیک کنند و آنچه را که در نظر دارند خریداری کنند.
2. جزئیات ضروری را در بالا طراحی سایت وارد کنید
باز هم، این ایده تلاش برای غرق نشدن خریداران در هنگام نگاه کردن به صفحات طراحی سایت محصول بسیار بزرگ است. بنابراین، بسیار مهم است که فقط ضروری ترین جزئیات را در بالای صفحه طراحی سایت درج کنید و سپس بقیه صفحه طراحی سایت را رها کنید تا بقیه را گسترش دهید.
اینکه چگونه تصمیم می گیرید چه چیزی را در بالای صفحات طراحی سایت محصول تلفن همراه خود قرار دهید به آنچه برای خریداران شما مهم است بستگی دارد.
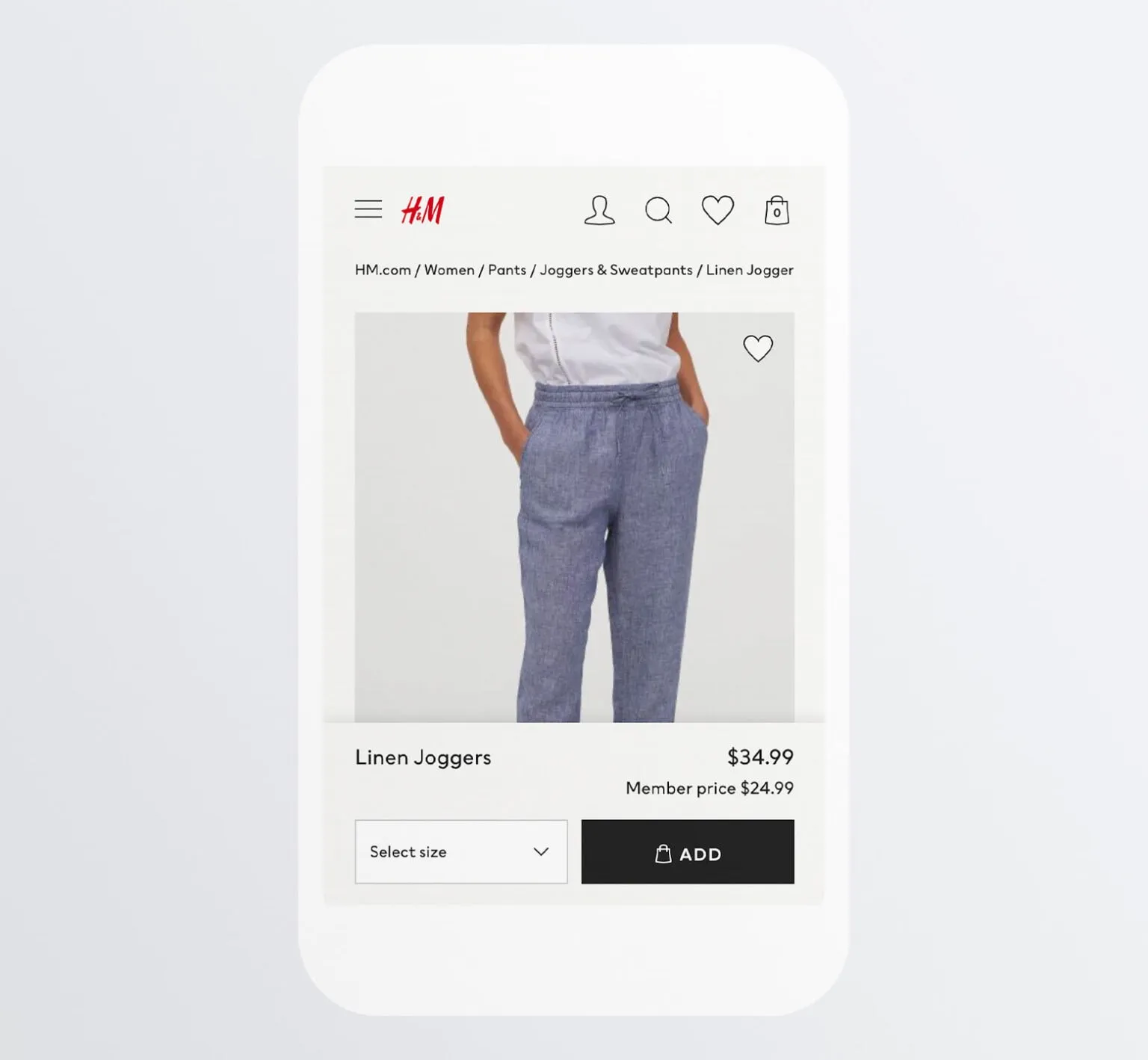
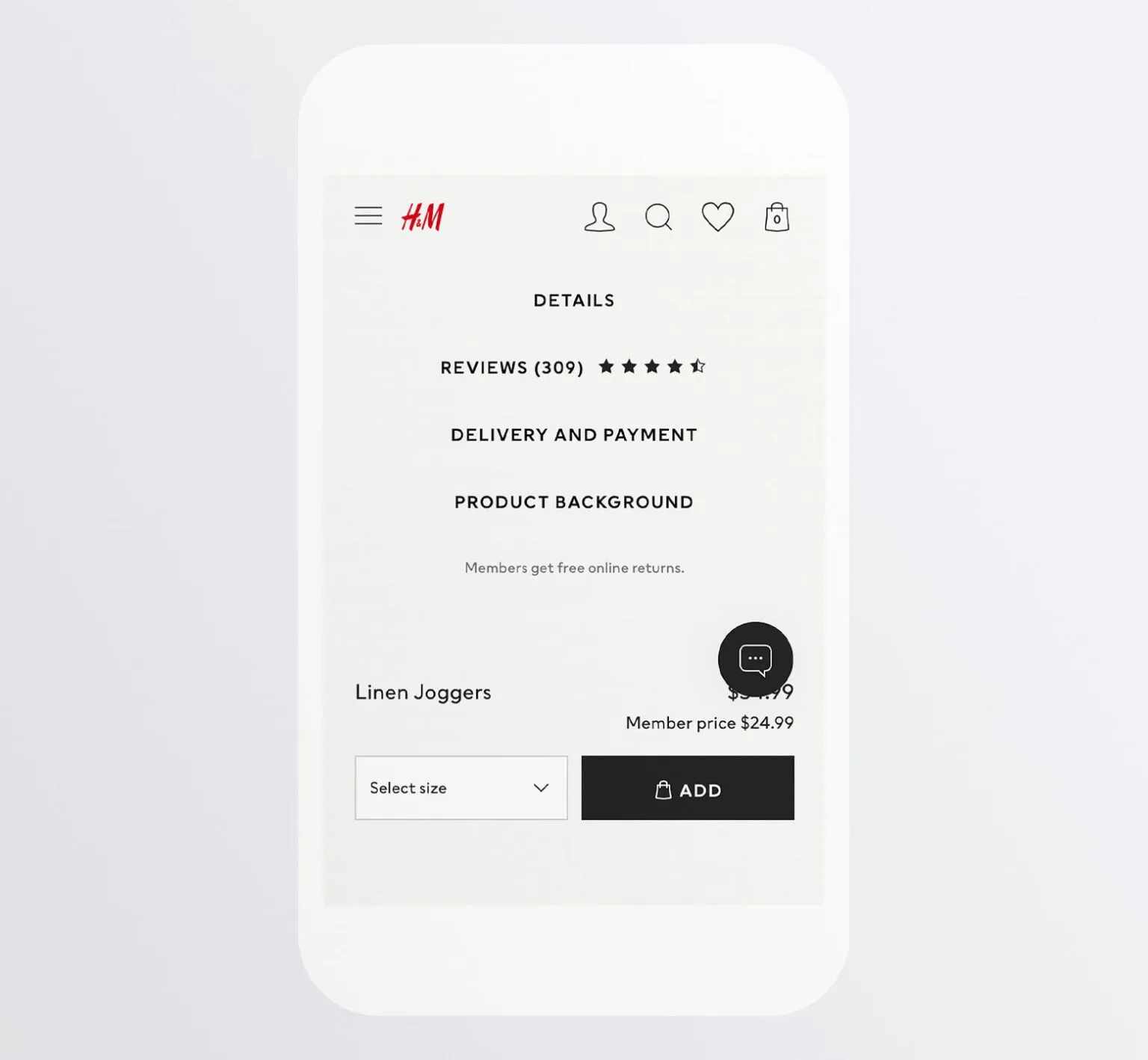
به عنوان مثال، H&M این جزئیات اساسی را ارائه می دهد:
- -ناوبری خرده نان
- تصویر محصول اصلی (با نماد قلب برای ذخیره با یک کلیک در موارد دلخواه)
- -نام محصول
- قیمت (و قیمت اعضا)
- -انتخابگر اندازه
- دکمه "افزودن".

این به تنهایی دید کلی خوبی از محصول طراحی سایت به خریداران می دهد. ممکن است فروش آنها برای خرید این شلوار کافی نباشد، اما این معرفی و خلاصه محصول به خوبی سازماندهی شده، اولین برداشت واقعا قوی را ایجاد می کند.
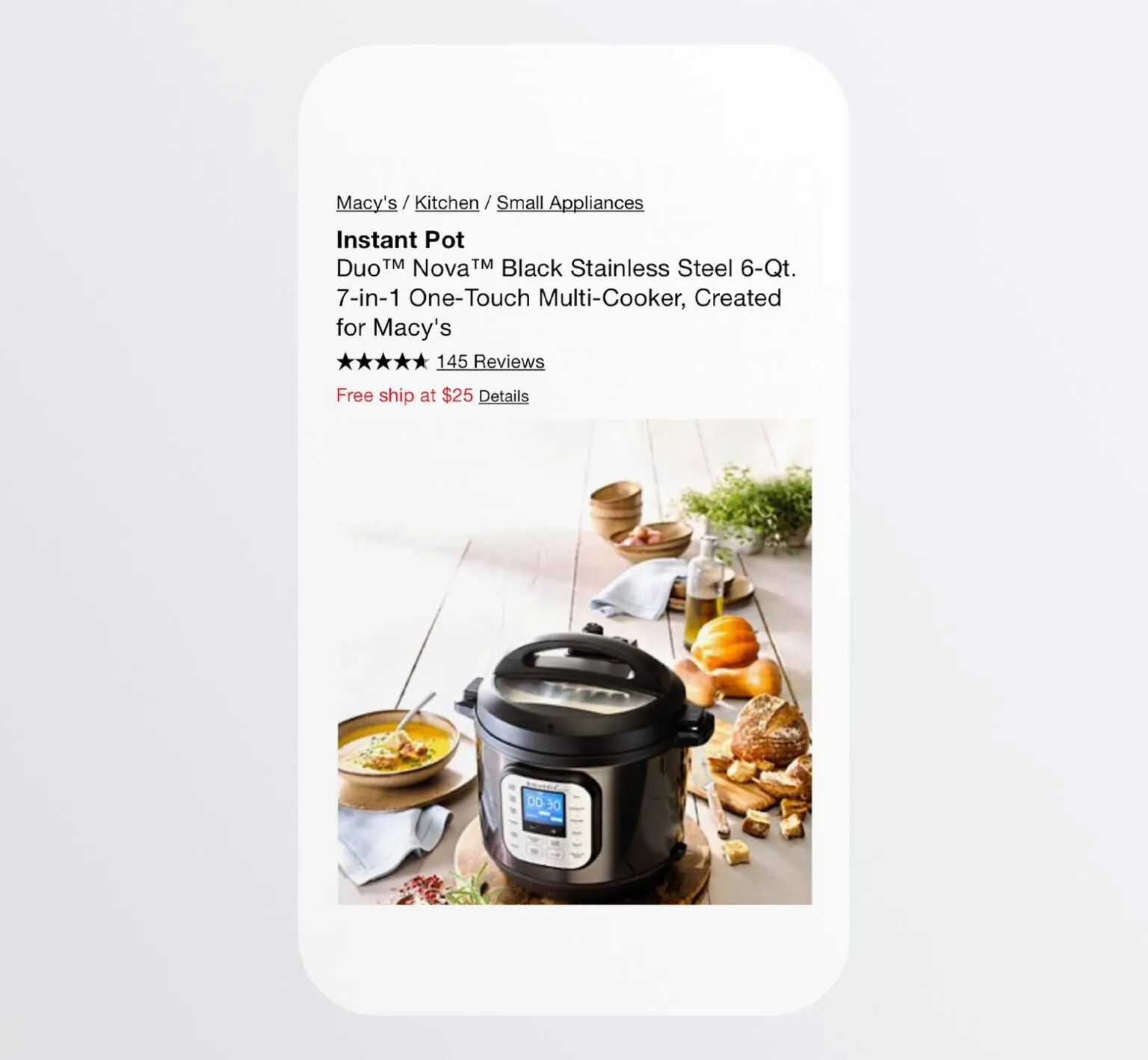
از سوی دیگر، میسی، نیمه بالایی را به جزئیاتی مانند:
- ناوبری خرده نان
- نام محصول
- توضیحات محصول طراحی سایت
- میانگین امتیاز ستاره و تعداد نظرات
- -پیشنهاد ارسال رایگان
- تصویر محصول

اگرچه به اندازه صفحه طراحی سایت محصول H&M منظم و مختصر نیست، اما از جمله جزئیات کلیدی تصمیم گیری - رتبه بندی محصول طراحی سایت و همچنین پیشنهاد ارسال رایگان، کار خوبی انجام می دهد.
با شناخت بهتر مخاطبان هدف خود، متوجه خواهید شد که چه جزئیاتی برای خریداران مهم است که در یک نگاه مشاهده کنند (به عنوان مثال در دسترس بودن در فروشگاه، آستانه ارسال رایگان، قیمت فروش و غیره).
3. ارائه تصاویر واضح و مرتبط از محصولات طراحی سایت
اکثر طراحی سایت ها مجهز به اتاق تطبیق واقعیت مجازی یا آزمایش واقعیت افزوده نیستند. این باعث می شود که تصاویر محصول طراحی سایت بخش بسیار مهمی از فرآیند فروش در طراحی سایت تجارت الکترونیک باشند، به این معنی که طراحان طراحی سایت باید مراقب نحوه ارائه آنها باشند.
در اینجا مواردی وجود دارد که باید در طراحی سایت نظر داشته باشید:
تصاویر نباید بزرگتر از کوچکترین صفحه نمایش گوشی هوشمند باشند. اجبار کاربران طراحی سایت موبایل به اسکرول بدون شک منجر به ناامیدی خواهد شد.
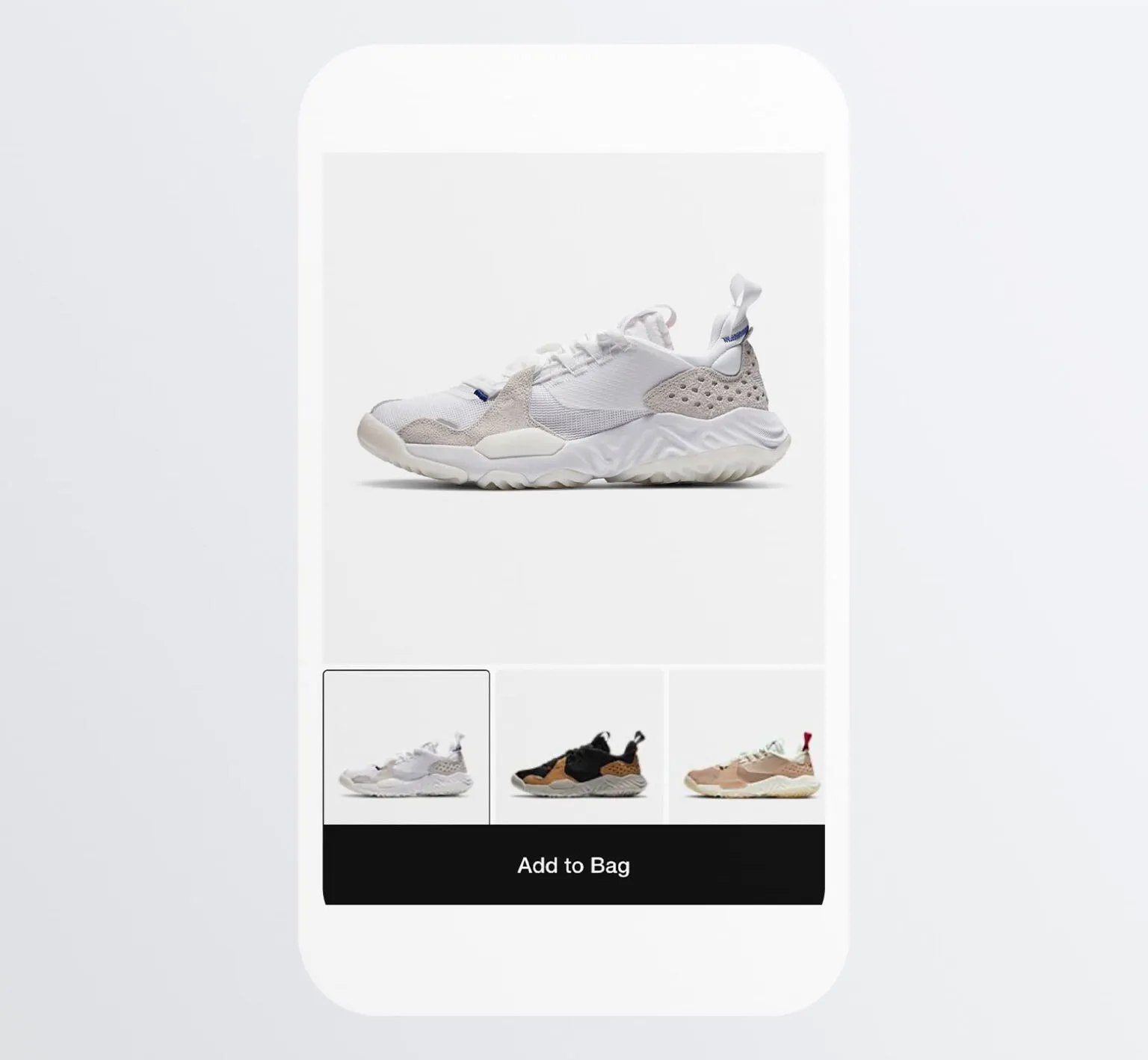
یک صفحه از کتاب نایک بردارید و آنها را حتی از مرزهای صفحه کوچکتر کنید:

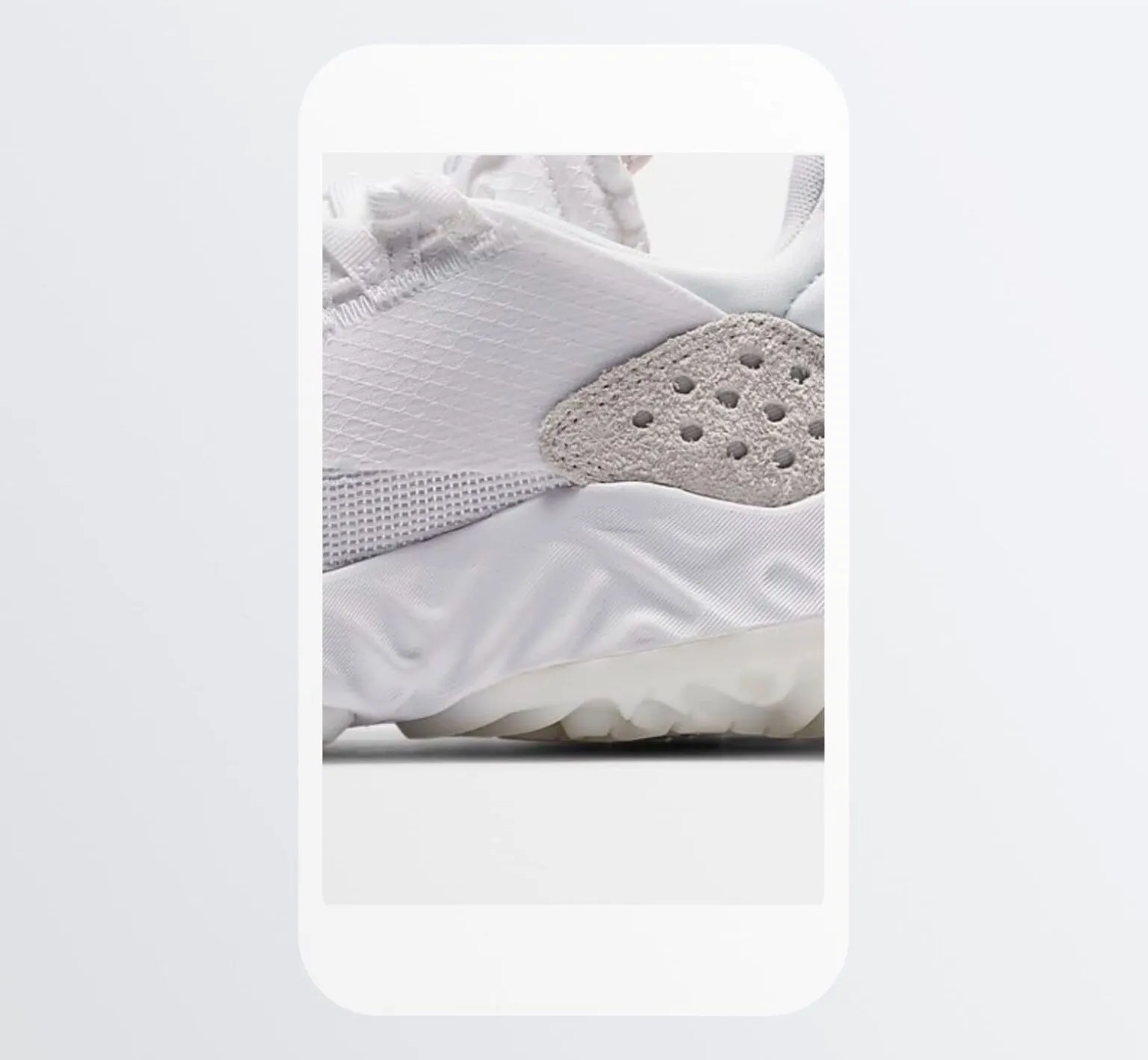
سپس، از یک لایت باکس استفاده کنید که خریداران را قادر میسازد تا روی جزئیات با وضوح بالای محصول زوم کنند:

فقط مطمئن شوید که از تصاویری استفاده می کنید که ارزش بزرگنمایی را دارند. از آنجایی که خریداران آنلاین نمی توانند هیچ یک از این محصولات را امتحان کنند، برای تصمیم گیری خرید مطمئن باید آن جزئیات دقیق را ببینند.
در اینجا یک چیز دیگر برای فکر کردن وجود دارد:
بیش از یک تصویردر طراحی سایت را اضافه کنید تا خریداران طراحی سایت بتوانند محصول را از زوایای مختلف، در انواع موجود یا به روش های مختلف استفاده کنند.
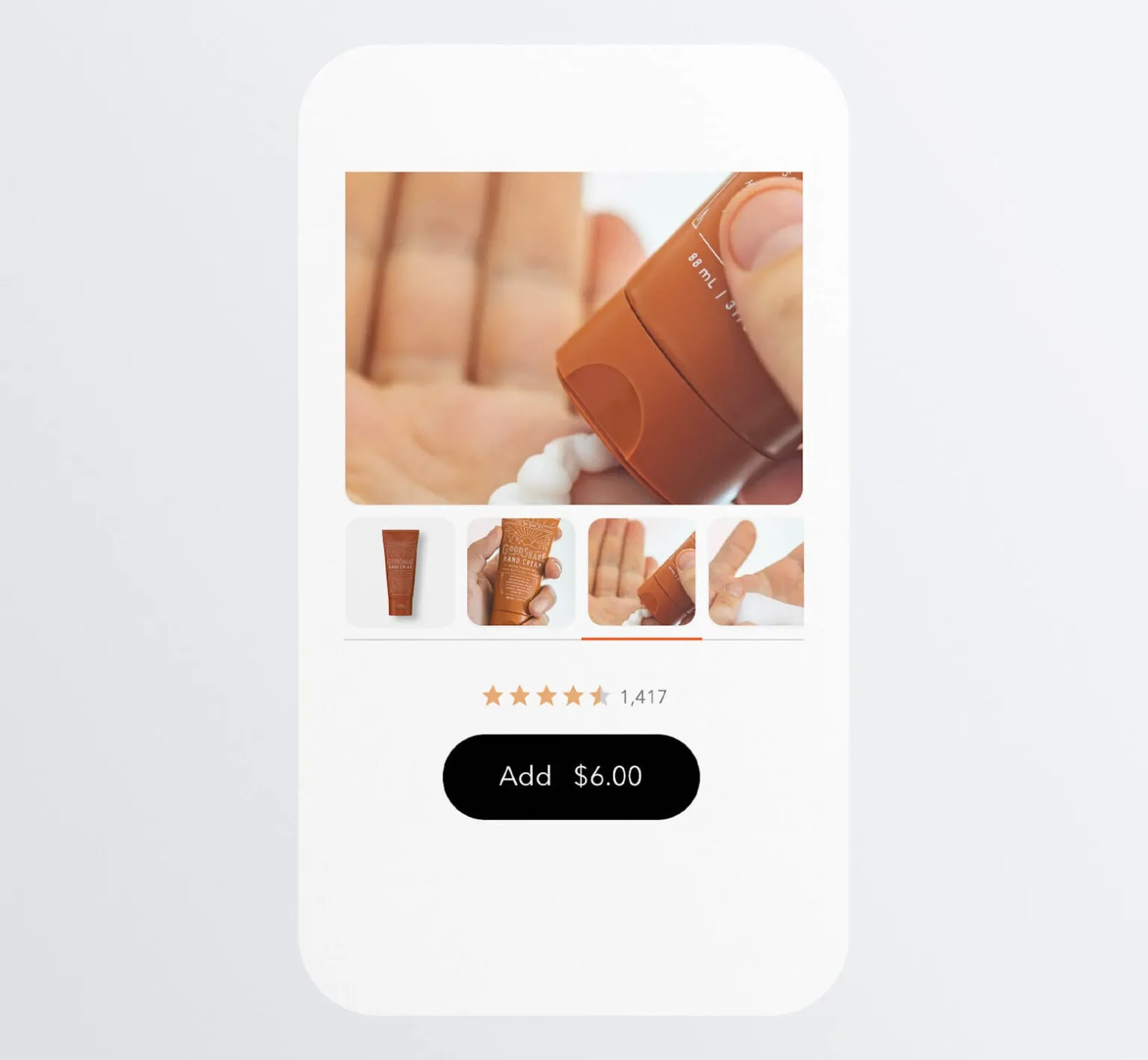
برای مثال، Dollar Shave Club، فقط بطری های فانتزی از محصولات بدن خود را نشان نمی دهد:

در این مثال خاص، خریداران طراحی سایت بطری محصول را می بینند، متوجه می شوند که وقتی در برابر دست شخصی قاب می شود چقدر بزرگ است، و همچنین می بینند که کرم واقعی چه شکلی است.
همچنین مفید خواهد بود که یک ویدیوی کوتاه یا نمای تعاملی 360 درجه (در صورت لزوم) در گالری تصاویر طراحی سایت خود قرار دهید.
اساساً، هر آنچه را که نیاز دارید بگنجانید تا خریدار احساس نکند که باید به فروشگاه برود و محصول را امتحان کند.
و البته مطمئن شوید که تمام تصاویر طراحی سایت شما برای سرعت بهینه شده اند. طراحی سایت های موبایلی به طور بد نام کندتر از رایانه رومیزی هستند، بنابراین اگر می خواهید خریداران را تشویق کنید از تلفن های هوشمند خود خرید کنند، صفحات محصول طراحی سایت شما باید در کمتر از سه ثانیه بارگیری شوند.
4. خریداران طراحی سایت را از انتخاب انواع خارج از انبار جلوگیری کنید
راه های زیادی برای ناامید کردن خریداران در یک طراحی سایت تلفن همراه وجود دارد. مانند زمانی که منتظر می مانید تا محصول یا نسخه ای را انتخاب کنند تا به آنها بگویید «متأسفم، آن محصول در دسترس نیست».
با صفحات محصول طراحی سایت تلفن همراه خود مانند فرم های تماس تلفن همراه خود رفتار کنید. شما به کسی اجازه نمی دهید فرمی را به اشتباه پر کند و فقط تا زمانی که «ارسال» را زده باشد، آنها را از موضوع مطلع کند، درست است؟
وقتی نوبت به صفحات طراحی سایت محصولات موبایلی می رسد، یک سبک را برای تغییرات موجود و دیگری را برای مواردی که در دسترس نیستند انتخاب کنید.
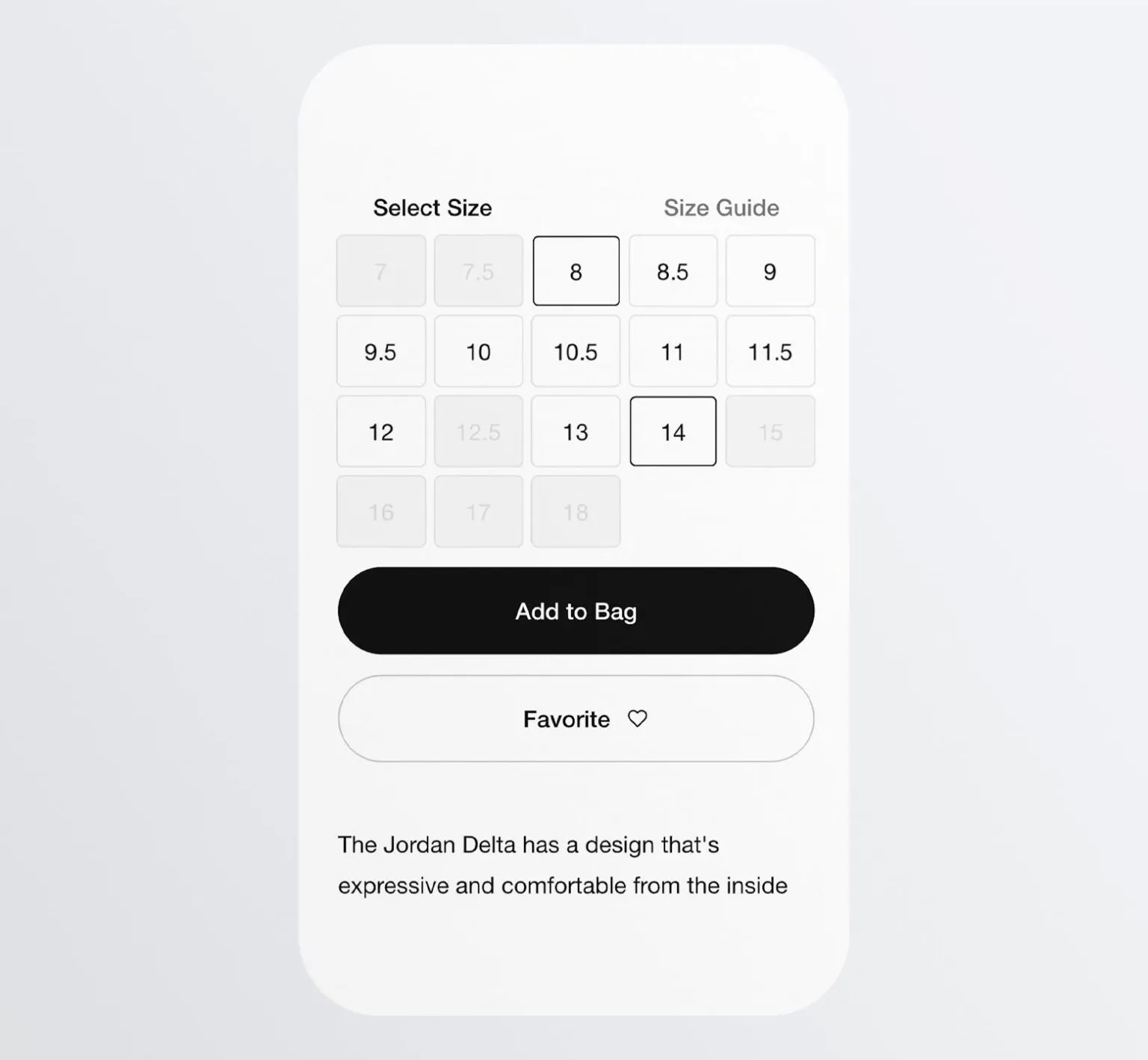
متداول ترین راه برای رسیدگی به این موضوع طراحی سایت با کادرها یا متن های خاکستری شده است، مانند نایک:

به این ترتیب، خریداران بلافاصله و به وضوح می بینند که چه گزینه هایی وجود دارد.

اکنون، اگر در حال یک طراحی سایت تجارت الکترونیک برای شرکتی هستید که می تواند سهام خود را سریعتر و قابل پیش بینی تر پر کند، ممکن است نخواهید از انتخابگرهای خاکستری استفاده کنید.
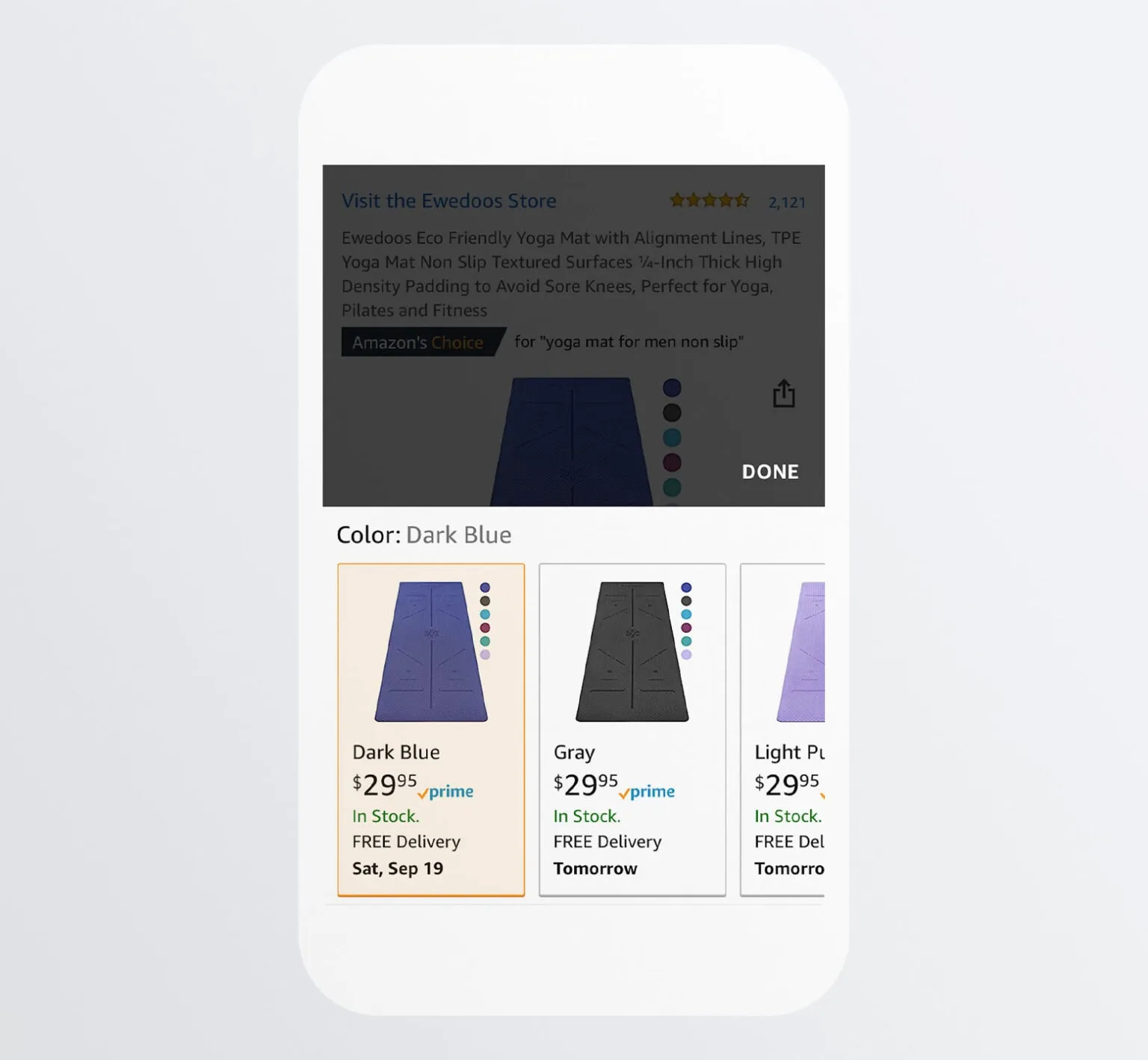
به عنوان مثال طراحی سایت آمازون را در نظر بگیرید:
در حالی که مواردی وجود دارد که فروشندگان آمازون نمی توانند کالاهای خود را در یک بازه زمانی معقول ذخیره کنند و مجبورند تغییر را به عنوان "غیرقابل دسترس" علامت گذاری کنند، این یکی این مشکل را ندارد.
خریدار که فکرش را به یک تشک یوگا آبی تیره می کشد، نیازی ندارد که به رنگی که نمی خواهد بسنده کند یا کلاً از خرید دور شود.
با دور نگه داشتن این تغییرات از "غیر قابل دسترس" مخوف و ارائه تاریخ مشخصی برای در دسترس بودن (حتی اگر دیرتر از حد انتظار باشد)، طراحی سایت شما می تواند رضایت خریداران و همچنین فروش خود را افزایش دهد.
5. در نحوه نمایش اطلاعات محصول طراحی سایت کارآمد باشید
بیایید صادق باشیم: جزئیات بالا برای جذب بیشتر خریداران طراحی سایت کافی نیست. بنابراین، بقیه صفحه طراحی سایت نیاز به ارائه اطلاعات تکمیلی دارد که به آنها در تصمیم گیری کمک می کند.
بسته به نوع محصولاتی که می فروشید، این امر به فضای زیادی در طراحی سایت موبایل نیاز دارد. و این به معنای پیمایش زیاد برای بازدیدکنندگان طراحی سایت است.
کوچک کردن اندازه متن گزینه ای نیست زیرا نمی خواهید خوانایی یا خوانایی را به خطر بیندازید. در عوض، می توانید از یکی از دو نوع صرفه جویی در فضا استفاده کنید.
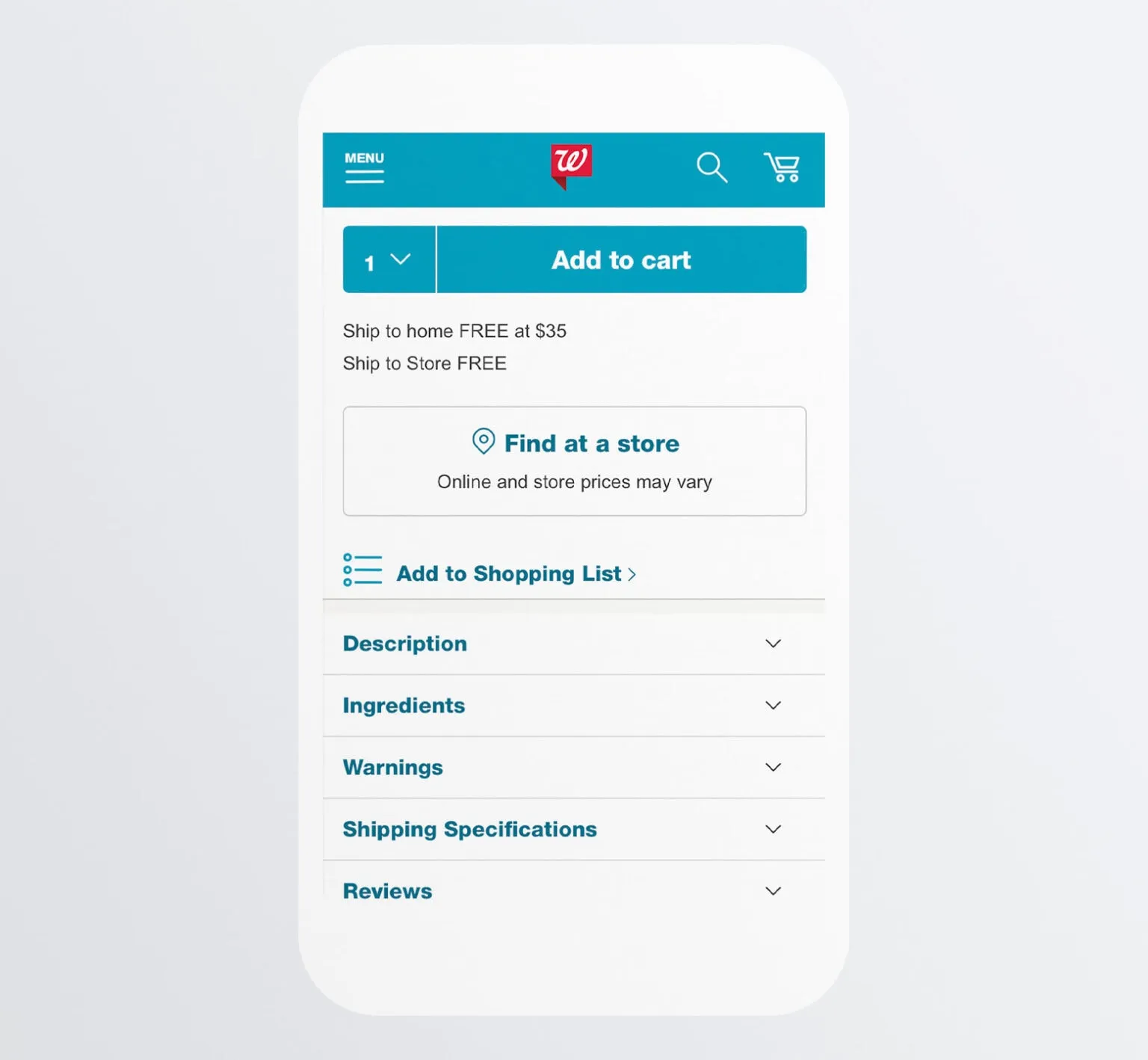
نمونه خوبی از اولین نمونه را در طراحی سایت Walgreens خواهید دید:

هر بخش اطلاعاتی به طور مرتب در زیر آکاردئون قرار گرفته است. به این ترتیب، بازدیدکنندگان طراحی سایت به راحتی میتوانند اطلاعاتی را که برای تصمیم گیری نیاز دارند، انتخاب و انتخاب کنند.
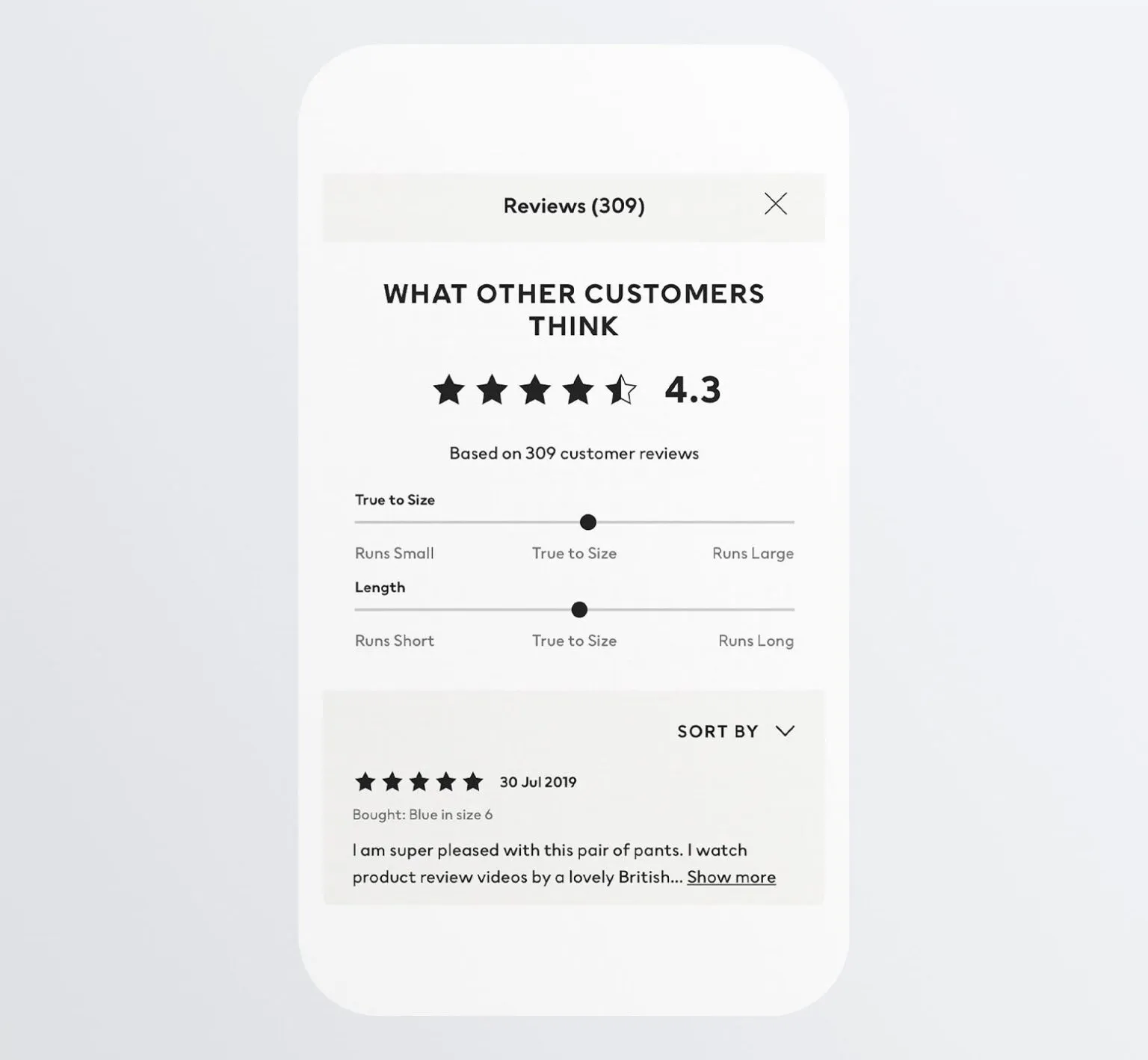
H&M رویکرد دیگری در این مورد دارد. در اینجا نحوه تنظیم بخش های اطلاعاتی طراحی سایت آمده است:

این تا حدودی شبیه طرح آکاردئون طراحی سایت Walgreens است. با این حال، فقدان نوک پیکان به ما میگوید که این صفحه طراحی سایت به این صورت عمل نمی کند.
در عوض، این اتفاق می افتد:

H&M بخش های اطلاعاتی طولانی خود را به طور کامل از صفحه طراحی سایت خارج می کند. هرکدام از آنها در مودال قابل پیمایش و رد کردن خود وجود دارند.
به طور کلی یکی از مشکلات طراحی سایت موبایل آب و هوا این است که صفحات طراحی سایت می توانند واقعا طولانی شوند (یا حداقل برای افرادی که آنها را مطالعه می کنند چنین به نظر می رسند). این قطعا یکی از آن ترفند های ط طراحی سایت است که به شما کمک می کند صفحات طراحی سایت خود را در طول معقول تری نگه دارید.
6. دکمه افزودن به سبد خرید را در طراحی سایت استیک کنید
حتی اگر تا حد امکان اطلاعات را در آکاردئون ها یا مدال ها فشرده کرده باشید، صفحات موبایل طراحی سایت هنوز می توانند کمی طول بکشد تا در میان آنها پیمایش کنید. بنابراین، وقتی یک خریدار مطالبی را که باید بخواند را خوانده است، چرا آنها را مجبور به حرکت و پیمایش کنید تا دوباره دکمه افزودن به سبد خرید را پیدا کند؟
پاسخ: شما مجبور نیستید.
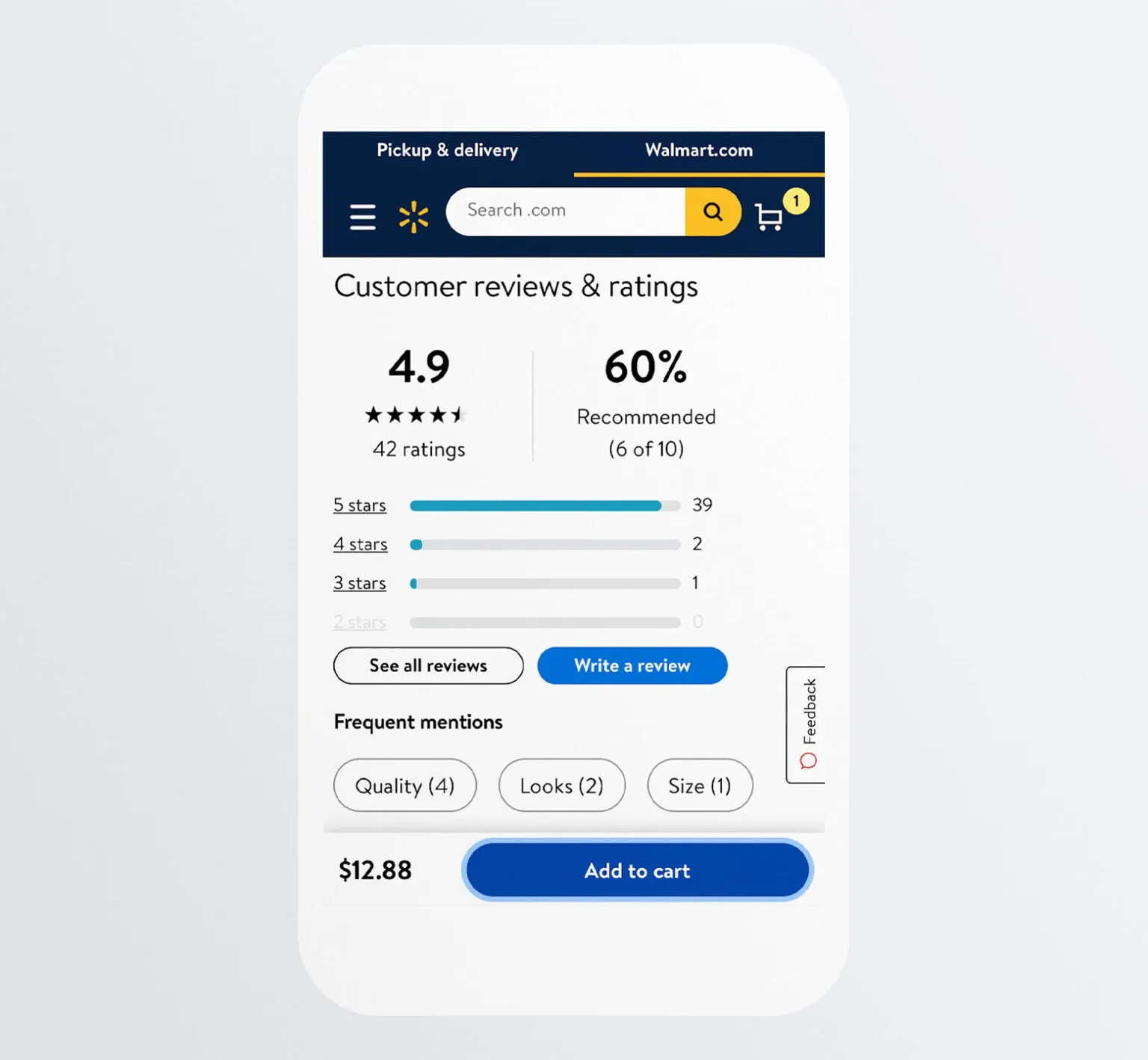
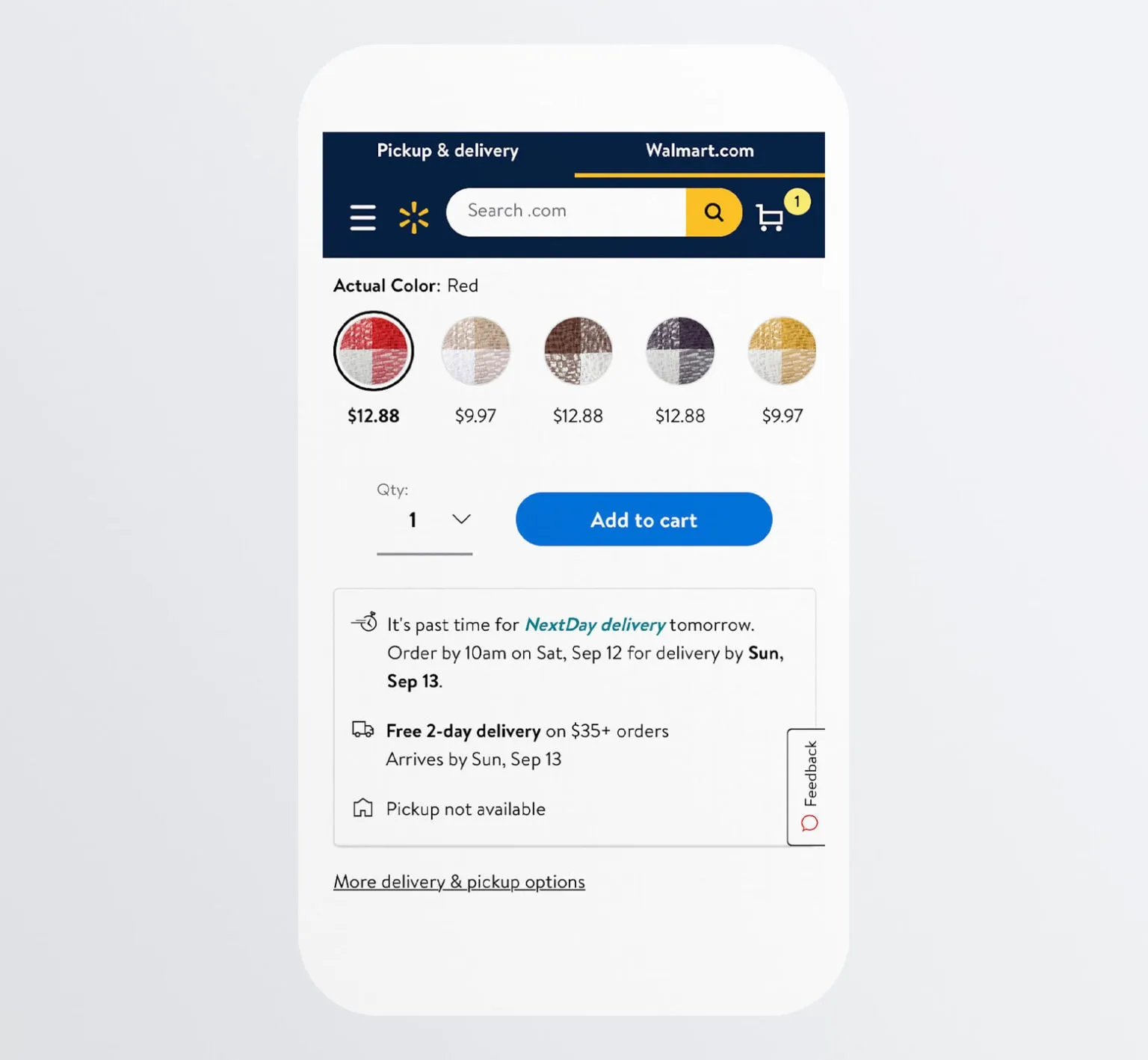
در اینجا نحوه مدیریت طراحی سایت Walmart با آن آمده است:

دومین کسی که وارد صفحه طراحی سایت محصول می شود، این نوار چسبنده افزودنی به سبد خرید را در کنار قیمت محصول می بیند. همانطور که به پایین اسکرول می کنند، نوار در جای خود باقی می ماند.
وقتی به نحوه خرید آنلاین مردم فکر می کنید، این بسیار منطقی است. شانس تبدیل آنها بدون خواندن جزئیات یا نظرات محصول طراحی سایت بسیار کم است (اگرچه ایجاد تأثیر خوب در آنجا ضرری ندارد).
با ارائه «افزودن به سبد خرید» بدون توجه به جایی که پیمایش می کنند، می توانند در ثانیه ای که متقاعد شوند این حرکت درست است، اقدام کنند.
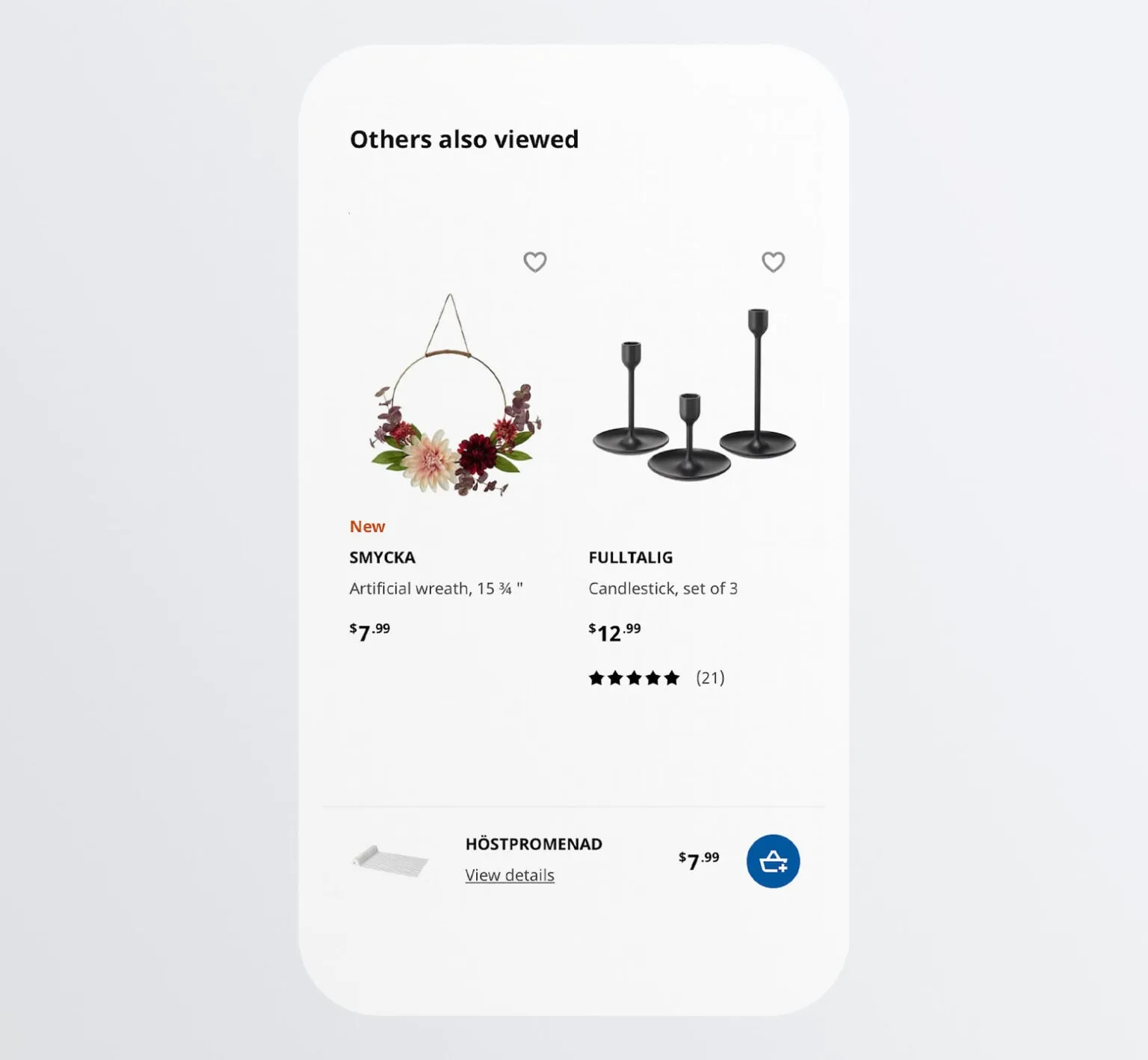
طراحی سایت دیگری که این کار را انجام می دهد IKEA است:

نوار افزودنی به سبد خرید IKEA شامل جزئیات بیشتری نسبت به طراحی سایت Walmart است. خریداران موارد زیر را می بینند:
- تصویر طراحی سایت
- نام طراحی سایت
- قیمت طراحی سایت
- -دکمه آبی افزودن به سبد خرید طراحی سایت
علی رغم تمام اطلاعات موجود، طراحی سایت و طرح بندی ساده طراحی سایت IKEA باعث می شود این نوار پیش نمایش تبدیل به یک چشم نواز نشود.
نکته جالب در مورد این نوار چسبنده، به ویژه، پیوند "مشاهده جزئیات" در زیر نام محصول طراحی سایت است. پس از کلیک کردن، این پیوند فوراً خریدار را به بخش جزئیات محصول مربوطه برمی گرداند.
این نوار چسبنده نه تنها افزودن به سبد خرید را بسیار راحت تر میکند، بلکه میانبری برای مهم ترین جزئیات محصول نیز فراهم می کند.
7. CTA های جایگزین طراحی سایت را وارد کنید، اما آنها را متفاوت طراحی کنید
در حالی که ما می دانیم که مصرف کنندگان طراحی سایت بیشتر و بیشتری با تلفن های هوشمند خود خرید می کنند، همچنین می دانیم که برخی از آنها هنوز راحت تر در دسکتاپ تبدیل می شوند. ما همچنین می دانیم که تلفن هوشمند منبع ارزشمندی برای خرید در فروشگاه است و به مردم امکان می دهد قیمت ها، کوپن های کلیپ، بررسی موجودی موجودی و غیره را با هم مقایسه کنند.
بنابراین، دکمه های CTA طراحی سایت جایگزین به خریداران شما این امکان را می دهد که هر طور که میخواهند از گوشی های هوشمند خود استفاده کنند. و در ازای آن، طراحی سایت تجارت الکترونیکی شما می تواند فروش بیشتری را جذب کند (یا به جذب آن کمک کند).
فقط مراقب نحوه ارائه CTA های طراحی سایت دیگر خود باشید. شما نمی خواهید آنها را از گزینه اصلی "افزودن به سبد خرید" طراحی سایت منحرف کنند.
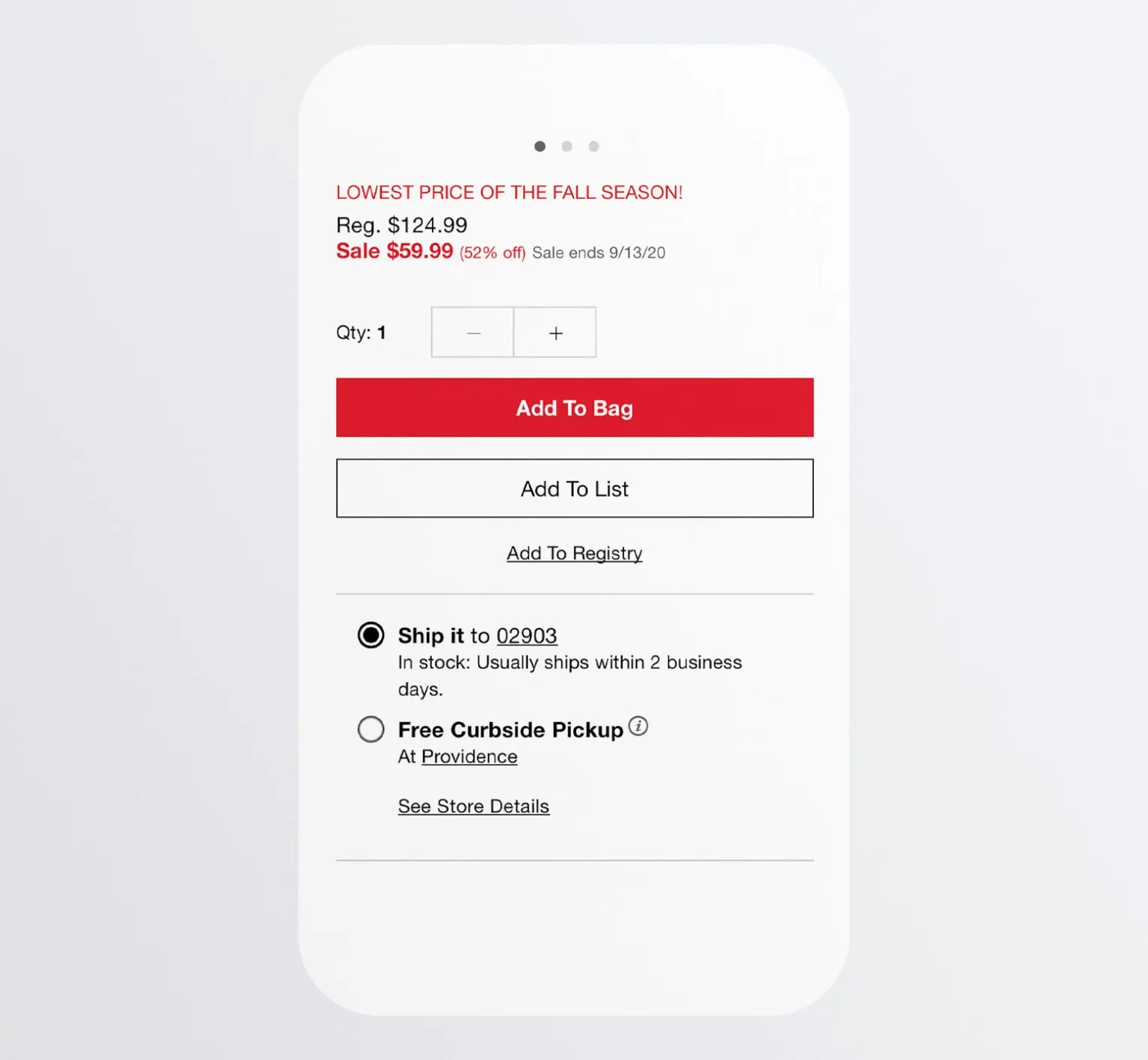
میسی در این مورد کار خوبی انجام می دهد:

CTA طراحی سایت اولیه "افزودن به کیف" است. این یک دکمه قرمز با عرض تمام است که فریاد می زند "مرا کلیک کن!" اما فرض کنید کسی هنوز متقاعد نشده است که آماده خرید است.
درست در زیر آن دکمه "افزودن به لیست" است. با طراحی سایت این دکمه به عنوان یک دکمه شبح شفاف، احتمالاً توجه زیادی را به خود جلب نمی کند، اما به طور کامل در پس زمینه طراحی سایت محو نمی شود.
"افزودن به رجیستری" سومین گزینه CTA است و منطقی است که چرا بدون شکل دکمه طراحی شده است. در حالی که Macy's احتمالاً منبع محبوبی برای ایجاد دفتر ثبت عروسی یا حمام نوزاد است، این اقدام معمولی نیست که بازدیدکنندگان طراحی سایت انجام می دهند، بنابراین نیازی به برجسته کردن آن در طراحی سایت نیست.
8. سازندگان اعتماد را در اطراف CTA طراحی سایت قرار دهید
چیزهای زیادی در مورد یک برند، یک طراحی سایت یا حتی یک محصول وجود دارد که می تواند اعتماد یک مشتری جدید را از بین ببرد. و گاهی اوقات، کاری که انجام داده اید باعث نگرانی مشتریان و تمایل به عقب نشینی قبل از اینکه خیلی دیر شود، نیست. گاهی اوقات به خاطر کاری است که انجام نداده اید.
به همین دلیل است که علائم اعتماد باید در صفحات محصول طراحی سایت تلفن همراه شما و به ویژه در اطراف دکمه های CTA وجود داشته باشد. اگر طراحی سایت شما هر کار دیگری را برای متقاعد کردن آنها به خرید انجام داده است، این آخرین فرصت شما برای تقویت اعتمادی است که تا آن مرحله به دست آورده اید.
نشان های اعتماد به اشکال مختلف وجود دارد.
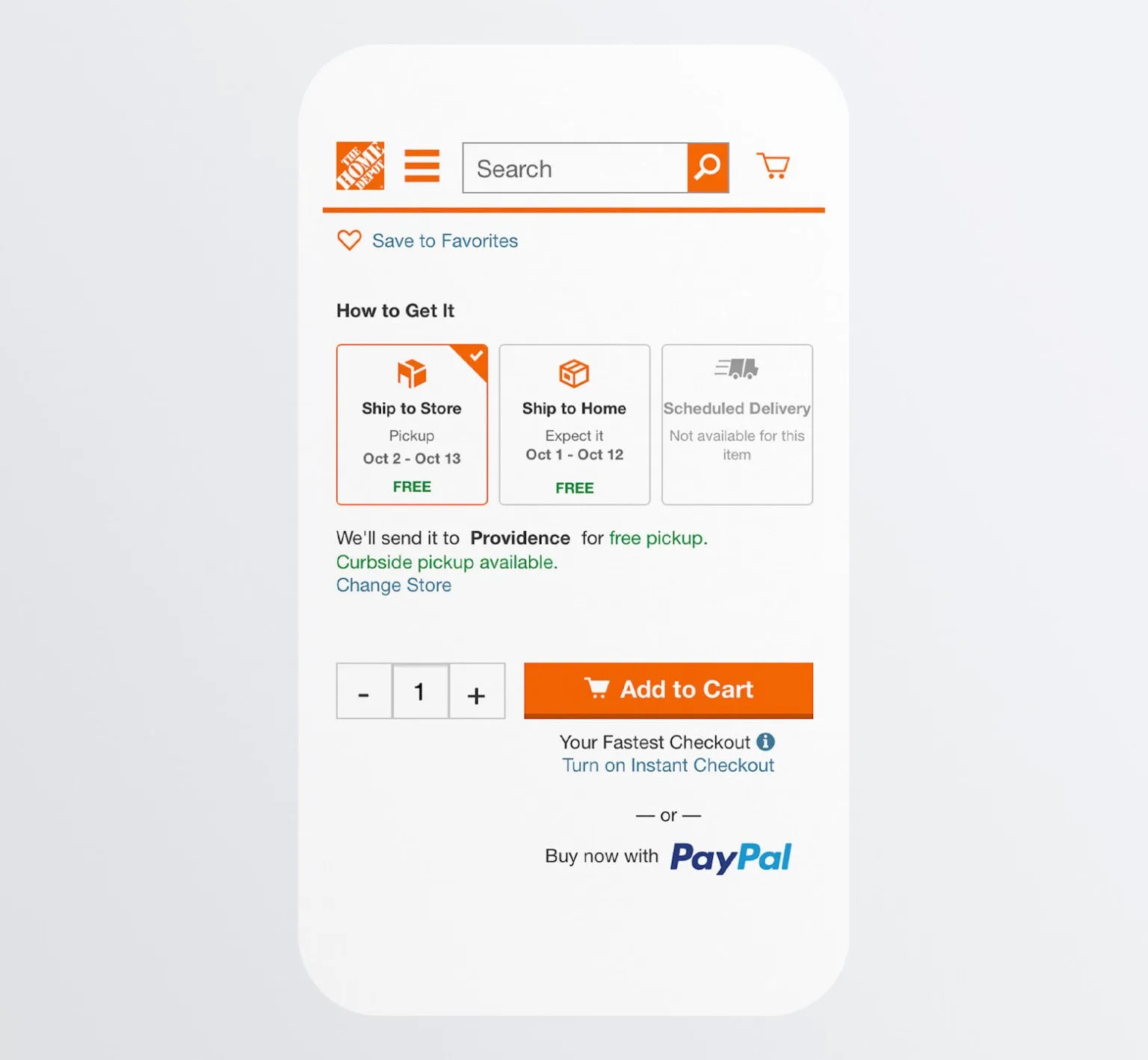
برای مثال Home Depot شامل دو علامت اعتماد در اطراف دکمه "افزودن به سبد خرید" طراحی سایت است:

اولین مورد درست بالای دکمه طراحی سایت است: چگونه آن را دریافت کنیم.
این گزینه همیشه از فروشگاه های آنلاین طراحی سایت در دسترس نیست. و زمانی که باشد، تا زمانی که خریدار در نیمه ی راه فرآیند تسویه حساب نگذرد، نمایش داده نمی شود. برای مشتریانی که می خواهند گزینه های حمل و نقل و تحویل انعطاف پذیری طراحی سایت داشته باشند، این علامت اعتماد باید در صفحه محصول طراحی سایت موجود باشد.
علامت اعتماد دیگر در اینجا زیر دکمه است: گزینه های پرداخت فوری و پرداخت PayPal.
یکی از این رو ش ها طراحی سایت راهی بی درد را برای خرید از طریق تلفن همراه فراهم می کند. دیگری یک پردازشگر پرداخت بسیار قابل اعتماد برای بررسی در اختیار آنها قرار می دهد. در هر صورت، هدف این است که خریداران بدانند که راحتی آنها اولویت شماره یک است.
Walmart یکی دیگر از مواردی است که شامل اطلاعات حمل و نقل طراحی سایت و تحویل قبل از پرداخت است:

تحویل در روز بعد و دو روز به طراحی سایت های تجارت الکترونیک مزیت رقابتی بزرگی را ارائه می دهد (همانطور که تحویل در فروشگاه انجام می شود)، بنابراین برجسته کردن این گزینه ها و مشخص کردن زمان دقیق رسیدن تحویل، یک حرکت هوشمندانه است.
همچنین، به «فروش و ارسال شده توسط Walmart» توجه کنید، که به خریداران اجازه می دهد تا نگران سوء استفاده شخص ثالث با تحویل خود نباشند. همچنین پیوند "خط مشی بازگشت" وجود دارد. همیشه ایده خوبی است که این مورد را در مورد CTA طراحی سایت داشته باشید زیرا بسیاری از خریداران تا زمانی که واقعاً زمان بازگرداندن چیزی فرا نرسد فکر نمی کنند این جزئیات را بررسی کنند. که شاید خیلی دیر شده باشد.
9. شامل ویجت چت غیر سرزده
فقط به این دلیل که مردم خرید آنلاین را به جای خرید در فروشگاه انتخاب کرده اند، به این معنی نیست که وقتی سؤالی دارند هنوز از یکی از همکاران فروشگاه کمک نمی خواهند.
با نصب ربات چت یا ویجت چت زنده در طراحی سایت، می توانید بسیاری از این تعاملات را خودکار کنید و در عین حال تیم پشتیبانی را برای رسیدگی به سؤالات و مسائلی که نیاز به پاسخهای سفارشی دارند آزاد کنید.
اما مراقب باشید.
ویجت چت در یک طراحی سایت تجارت الکترونیک دسکتاپ ممکن است مشکل بزرگی نباشد زیرا در بالای فضای سفید در گوشه طراحی سایت قرار دارد. با این حال، در موبایل، جزئیات مهم محصول را پنهان می کند.
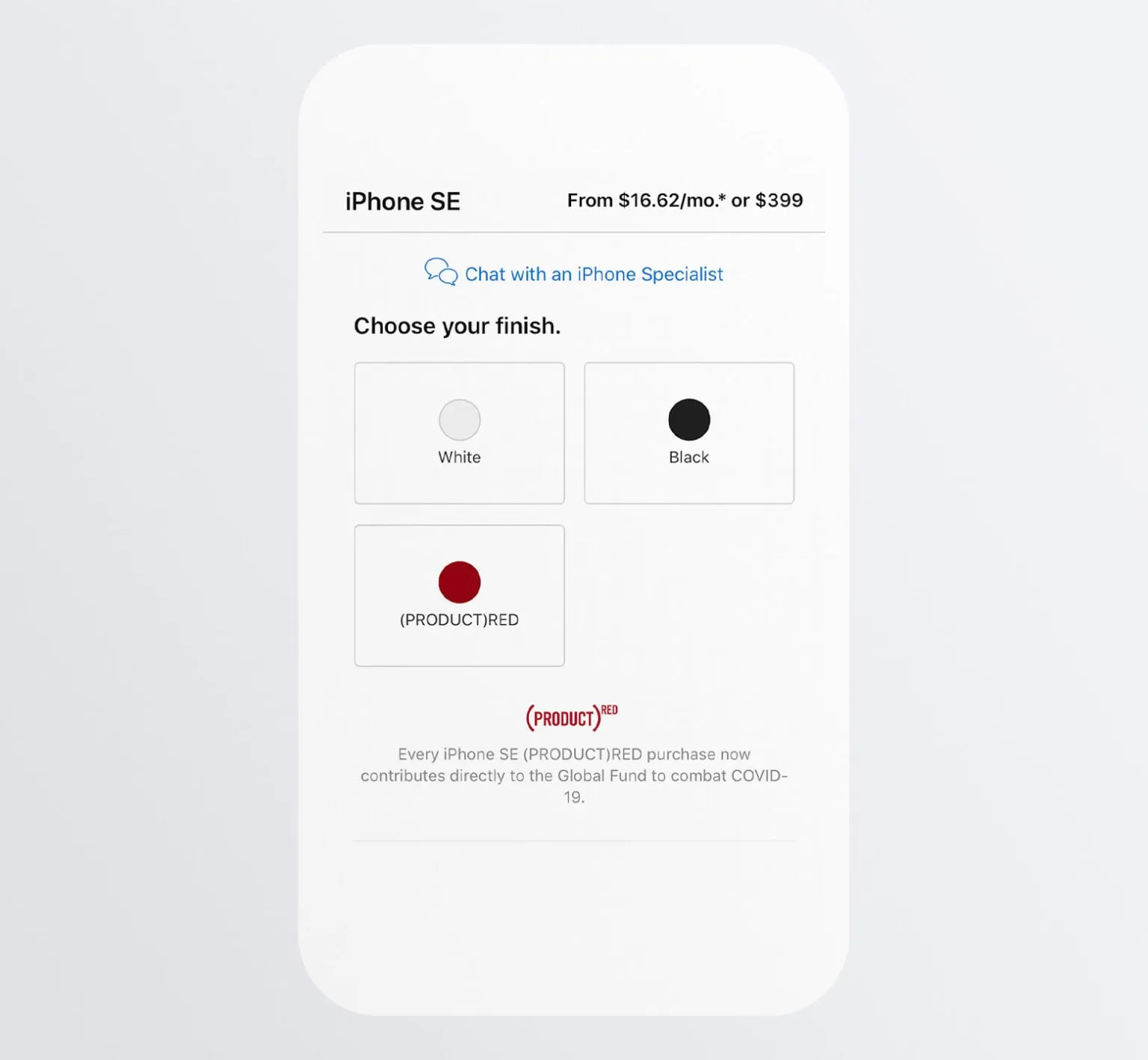
به جای استفاده از دکمه ویجت چت معمولی در گوشه سمت راست، یکی شبیه به اپل ایجاد کنید:

رنگ آبی "چت با متخصص آیفون" در ابتدا به عنوان یک لینک زیر تصویر اصلی محصول ظاهر می شود. با این حال، هنگامی که بازدیدکننده طراحی سایت از کنار تصویر عبور می کند، پیوند چت در بالای صفحه طراحی سایت الصاق می شود.
لازم نیست دقیقاً از این طرح استفاده کنید، اما مفهوم چسباندن نوار چت در بالا یا پایین صفحات طراحی سایت محصول تلفن همراه شما بسیار خوب است زیرا این عنصر مفید، هرچند نه همیشه مورد نیاز مکالمه را از فهرست خارج می کند. مسیر.
10. بررسی های محصول طراحی سایت را قابل جستجو/ مرتب سازید کنید
گنجاندن بخش بررسی و رتبه بندی در صفحات طراحی سایت محصول شما ضروری است. با این حال، ما هنوز باید از طول محتوا طراحی سایت آگاه باشیم.
یکی از کارهایی که می توانید هنگام طراحی سایت بخش نظرات خود انجام دهید، اضافه کردن یک نوار جستجو است.
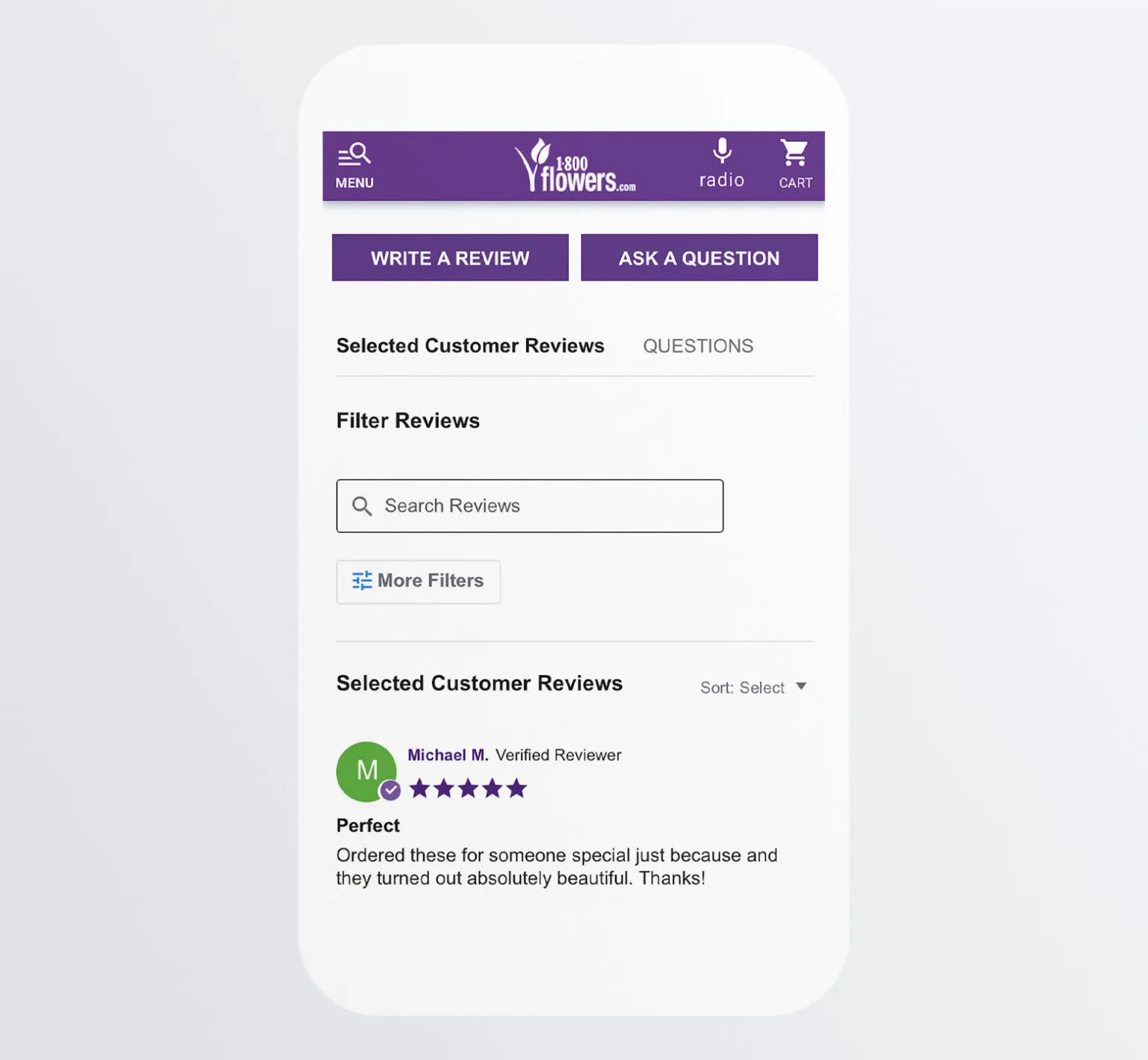
این به کاربران طراحی سایت تلفن هوشمند شما میانبری برای مرتبط ترین جزئیات ارائه می دهد، مانند 1-800-Flowers:

کار دیگری که می توانید و باید انجام دهید این است که اجازه دهید مرتب سازی بر اساس:
- جدیدترین طراحی سایت
- قدیمی ترین طراحی سایت
- بالاترین امتیاز مشتری طراحی سایت
- کمترین امتیاز مشتری طراحی سایت
- مفید ترین طراحی سایت
به این ترتیب، بازدیدکنندگان طراحی سایت می توانند تعداد نظراتی را که میبینند محدود کنند و وقت خود را صرف خواندن آن هایی کنند که بیشترین تأثیر را بر تصمیم خرید آنها دارد.
نتیجه
مطمئناً، خرید موبایلی در حال افزایش است. اما آیا خرید از طریق گوشی هوشمند تنها معیاری است که باید به آن نگاه کنیم؟
اگر می خواهیم تا جایی که ممکن است فروش بیشتری داشته باشیم، باید روی این تمرکز کنیم که چه تعداد بازدید طراحی سایت از موبایل واقعاً به فروش موبایل تبدیل میشود. و اگر نه، چه چیزی آنها را از انجام این کار باز می دارد؟
با اجرای 10 استراتژی بالا در طراحی سایت صفحه محصول موبایل خود، می توانید:
- اولین تاثیر قوی داشته باشید.
- موانع و مزاحمت های رایج تجارت الکترونیکی طراحی سایت را حذف کنید.
- زمانی را که خریداران صرف پیمایش می کنند کاهش دهید.
- اعتماد بیشتری را در خریداران خود ایجاد کنید.
- و البته در پایان روز فروش بیشتری داشته باشید.