صفحات طراحی وب سایت تور یکی از مهم ترین اجزای طراحی وب سایت های تبلیغاتی برنامه ها و/ یا خدمات هستند. صفحه طراحی وب سایت تور اغلب جایی است که کاربران طراحی وب سایت علاقه مند یا تصمیم قطعی برای ثبت نام می گیرند یا به چیز دیگری می روند.
نیازی به گفتن نیست که به عنوان یک طراح برای درست کردن این موضوع فشار زیادی وجود دارد! با این حال نترسید، بسیاری از طراحان طراحی وب سایت با استعداد پیش از شما رفته اند و ما می توانیم با دیدن نمونه های آنها چیزهای زیادی یاد بگیریم. ما به صفحات طراحی وب سایت تور غول هایی مانند Mozilla، 37Signals و Mint.com می پردازیم و خواهیم دید که همه آنها از چه ترفندهای رایجی برای برنده شدن در تبدیل استفاده می کنند.
بیش از 800 قالب طراحی وب سایت ساخته شده توسط طراح + یک سازنده کشیدن و رها کردن.
با Wix، می توانید طراحی وب سایت های بهتری با قالب های پاسخ گوی تلفن همراه، کشیدن و رها کردن بی وقفه و سفارشی سازی نامحدود ایجاد کنید. از بین 800+ الگوی خیره کننده برای هر صنعتی انتخاب کنید، محصولات یا خدمات خود را بفروشید، یک وبلاگ راه اندازی کنید و با تجزیه و تحلیل واضح تصمیمات هوشمندانه بگیرید.
از همین امروز به صورت رایگان شروع به ساختن کنید و ببینید چقدر سریع می توانید یک طراحی وب سایت خیره کننده و پرطرفدار ایجاد کنید.
سخت تر از آن چیزی است که به نظر می رسد
شما این کار را انجام داده اید، آن کلیک همیشه گریزان صفحه اصلی طراحی وب سایت را از کاربر طراحی وب سایت خارج کرده اید. آنها به طراحی وب سایت شما علاقه مند هستند و می خواهند بیشتر بیاموزند. شما فکر می کنید که در وضعیت روشنی قرار دارید اما چالش جدیدی در انتظار شماست. اکنون می توانید آنها را متقاعد کنید که می توانید به وعده های صفحه اصلی طراحی وب سایت عمل کنید، که برنامه شما همان کاری را که شما گفتید انجام می دهد و بیشتر به روشی بهتر از کاری که دیگران انجام می دهند.
شما در حال طراحی وب سایت یک صفحه تور هستید. این یک کار فریبنده ساده است. به خوبی انجام ندهید که آن را نیمه کاره اجرا نکنید، اما در عوض زمان زیادی را صرف کنید تا آن را به بهترین صفحه طراحی وب سایت ای که می توانید تبدیل کنید. اینجاست که کاربران طراحی وب سایت بالقوه واقعاً شروع به قضاوت در مورد خدمات شما می کنند و شما نمی خواهید این برداشت اولیه مهم را خراب کنید. بیایید به چند نمونه زنده از طراحان طراحی وب سایتی که قبل از شما رفته اند نگاهی بیندازیم تا ببینیم چه چیزهایی می توانیم بیاموزیم.
Mint.com
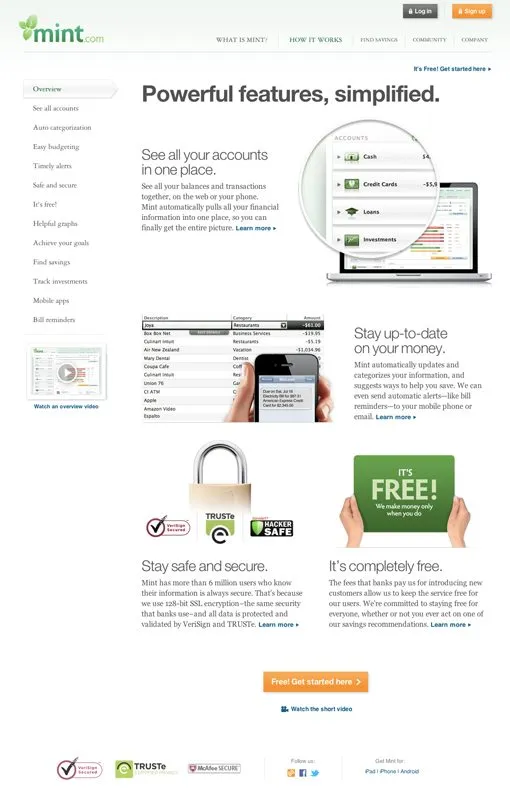
نعنا یکی از خدمات مورد علاقه من در طراحی وب سایت است. نه تنها برای ردیابی هر سنتی که خرج می کنید بسیار مفید است، بلکه از منظر طراحی وب سایت نیز بسیار جذاب است. از آنجایی که طراحان طراحی وب سایت آنها بسیار با استعداد هستند، فکر کردم که احتمالاً می توانند یک یا دو چیز در مورد موضوع امروز به ما بیاموزند. در اینجا تصویری از صفحه تور آمده است:

سازمان محتوا طراحی وب سایت
اولین چیزی که در مورد این صفحه طراحی وب سایت متوجه می شوم این است که محتوای زیادی دارد. اگر یک سرویس نسبتاً مستقیم دارید، نمی خواهید بازدیدکنندگان طراحی وب سایت خود را با اطلاعات بیش از حد بارگیری کنید، اما چیزی مانند Mint باعث می شود افرادی که به درستی در مورد دسترسی یک طراحی وب سایت به حساب بانکی خود محتاط هستند، علائم قرمز زیادی ایجاد کند. با توجه به این موضوع، Mint قبل از ثبت نام در مورد هر جنبه ای از خدمات بسیار شفاف است.
این یک مفهوم مهم است. اگر خدمات شما دلایلی دارد که باعث توقف بازدیدکنندگان طراحی وب سایت در هنگام فکر کردن به ثبت نام می شود، صفحه طراحی وب سایت تور فرصتی برای شماست تا با باز بودن، صادق بودن و اطمینان بخشی در مورد محصول خود به آن مسائل با جزئیات رسیدگی کنید.
یکی دیگر از چیزهای عالی که نعنا به درستی دریافت می کند، سازماندهی محتوا طراحی وب سایت به تکه های کوچک، قابل هضم و منظمی است. به جای پرتاب کردن همه چیز در یک صفحه طراحی وب سایت طولانی، آنها نوعی تعویض کننده محتوای AJAX طراحی وب سایت را پیاده سازی کرده اند که ستون سمت راست را با انتخاب موضوع به روز می کند.

به کپی اینجا توجه کنید، مختصر و دقیق است و در عین حال آنچه را که باید بدانید به شما می گوید. همچنین بررسی کنید که چگونه اسکرین شات روی بخش مهم تمرکز می کند، این ترفند لوپ در حال حاضر در طراحی وب سایت بسیار رایج است.
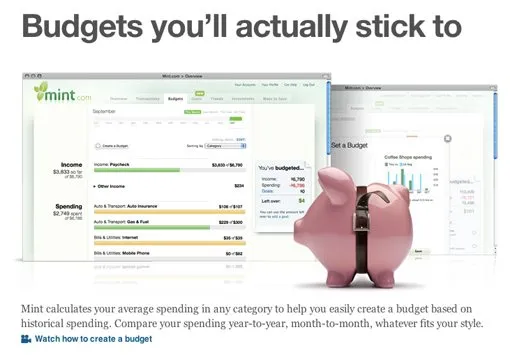
نعناع ترفند دیگری نیز در آستین خود دارد. وقتی ممکن است اسکرین شات ها کافی نباشند، برخی نشانه های بصری اضافی را پرتاب می کنند. در تصویر زیر، عنوان مربوط به بودجه با خواندن فوری قلک با کمربند دور آن برای نشان دادن بودجه تقویت شده است:

به کپی اینجا توجه کنید، مختصر و دقیق است و در عین حال آنچه را که باید بدانید به شما می گوید. همچنین بررسی کنید که چگونه اسکرین شات روی بخش مهم تمرکز می کند، این ترفند لوپ در حال حاضر در طراحی وب سایت بسیار رایج است.
نعناع ترفند دیگری نیز در آستین خود دارد. وقتی ممکن است اسکرین شات ها کافی نباشند، برخی نشانه های بصری اضافی را پرتاب می کنند. در تصویر زیر، عنوان مربوط به بودجه با خواندن فوری قلک با کمربند دور آن برای نشان دادن بودجه تقویت شده است:

اسکرین شات می توانست این کار را خودش انجام دهد، اما نمودارها کمی مبهم هستند و به همین دلیل خواندن آنی نبودند، خوک ممکن است جذاب و قابل پیشبینی باشد، اما کمک میکند این طرح را به جایی که باید باشد هدایت کند.
Basecamp
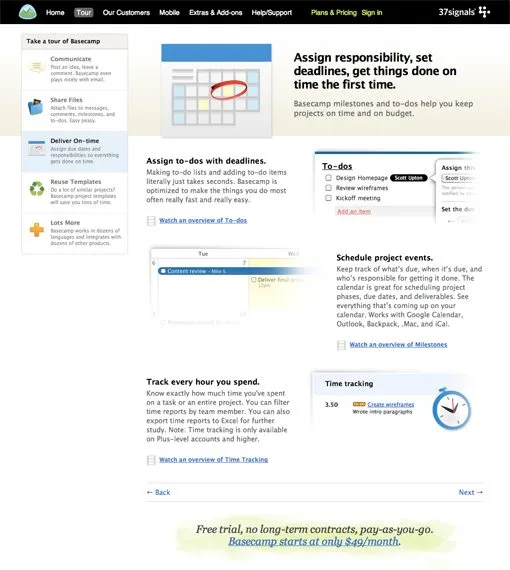
بیایید نعنا را پشت سر بگذاریم و به صفحه طراحی وب سایت تور دیگری که به خوبی طراحی شده است نگاه کنیم. افراد حاضر در 37signals به دلیل سبک طراحی وب سایت ساده و تمیز خود شناخته می شوند که فقط آنچه را که شما نیاز دارید و نه بیشتر ارائه می دهد. در اینجا تصویری از صفحه طراحی وب سایت تور برای برنامه Basecamp آنها آمده است.

متفاوت، اما یکسان
با توجه به مثال قبلی به دو جنبه مهم این صفحه توجه کنید. اولاً، سبک طراحی وب سایت با Mint بسیار متفاوت است. با این حال، صفحات در واقع بسیار شبیه به هم هستند. به تکه های مختصری از محتوا طراحی وب سایت که توسط یک تغییر دهنده محتوا طراحی وب سایت در سمت چپ سازماندهی شده است، اسکرین شات ها، سرفصل های قوی، نشانه های بصری اضافی برای کمک به اسکرین شات ها، حتی سبک چیدمان عقب و جلو تقریباً دقیقاً همان چیزی است که در Mint دیدیم.
این یک چیز بسیار مهم برای یادگیری به عنوان یک طراح است: الگوهای طراحی وب سایت مستقل از سبک طراحی وب سایت وجود دارند. نعناع ظاهری بسیار براق و تمام شده با براقیت و انعکاس زیاد دارد در حالی که Basecamp در سادگی گوگل مانند خود بسیار صاف است. اگرچه این فقط پوشش آب نباتی است، در زیر این چارچوب حیاتی یک چیدمان قوی است که باعث می شود محتوا را آسان تر دریافت کنید.
حفاری های عمیق تر
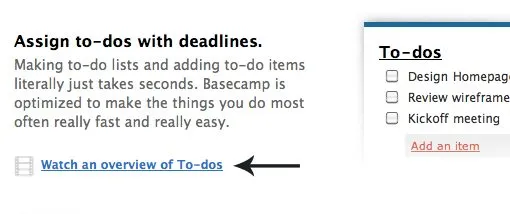
هنگامی که نمای کلی ویژگی های Basecamp را بررسی کردید، این فرصت را دارید که با کلیک بر روی پیوندهای ویدئویی کوچک پراکنده در سراسر صفحه طراحی وب سایت ، آنها را در عمل مشاهده کنید. من مشتاق یک ویدیوی محصول خوب هستم و فکر می کنم اینها واقعاً کمک می کنند تا محتوای طراحی وب سایت شما را مختصر و دقیق نگه دارید و در عین حال نگاه عمیقی را که برخی بازدیدکنندگان طراحی وب سایت به آن نیاز دارند ارائه می دهند.

به خاطر داشته باشید که Basecamp به این موضوع می بالد که مجموعه ویژگی های آن چقدر ساده و ساده است، بنابراین اگر Basecamp برای ویدیوهای نمایش محصول خیلی ابتدایی نیست، سایت شما هم اینطور نیست. برنامه های نمایش فیلم بسیار مقرون به صرفه و استفاده آسان هستند، بنابراین صرف نظر از بودجه شما، گردآوری برخی از تورهای ویدیویی حرفه ای کار سختی نیست.
موزیلا در مورد صفحه طراحی وب سایت تور تجدید نظر می کند
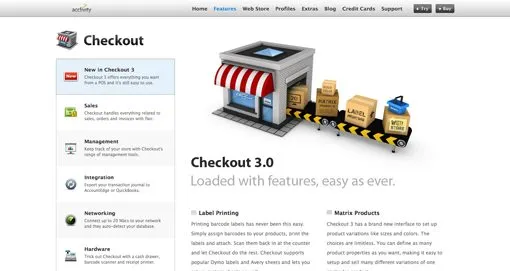
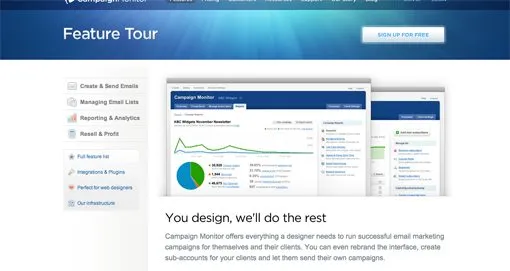
قالب اصلی که برای دو صفحه طراحی وب سایت تور گذشته دیدهایم یک قالب نسبتاً رایج است. م یتوانید تقریباً تاکتیک های مشابهی را مشاهده کنید که در دهها برنامه طراحی وب سایت استفاده می شوند. صفحات طراحی وب سایت تور برنامه Checkout و مانیتور کمپین را بررسی کنید و متوجه خواهید شد که همان جابجایی محتوای تراز شده سمت چپ همراه با لیست مختصری از ویژگی ها همراه با تصاویر و نمادها استفاده می شود.


دلیلی وجود دارد که این قالب بسیار مورد استفاده قرار می گیرد: کار می کند. هر یک از این صفحات طراحی وب سایت می توانند هویت منحصر به فرد خود را حفظ کنند و در عین حال تکنیک های آزمایش شده و واقعی را با برادران خود به اشتراک بگذارند. با این حال، این لزوماً به این معنی نیست که قوانین صفحه طراحی وب سایت تور کاملاً تنظیم شده است یا اینکه ما به بهترین راه حل ممکن برای همه طراحی وب سایت ها رسیده ایم.
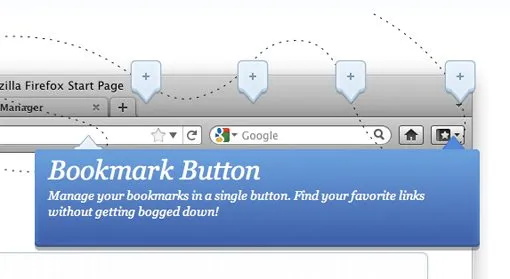
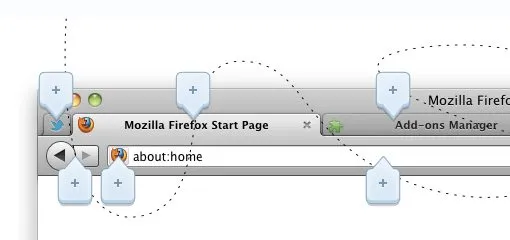
یکی از نمونه های شرکتی که اغلب تصمیم میگیرد خارج از چارچوب فکر کند، موزیلا است. تیم طراحی وب سایت با استعداد آنها تصمیم گرفتند از قالب رایج صفحه طراحی وب سایت تور کنار بگذارند و مسیر خود را ادامه دهند. نتیجه یک مرور کلی سرگرم کننده، تعاملی و فوق العاده ساده از مرورگر است:

در اینجا ما یک اسکرین شات از مرورگر را می بینیم که یک دسته نشانگر روی آن قرار گرفته است. دستورالعمل ها ساده هستند و می توانند در یک ثانیه خوانده شوند: "برای اطلاعات ویژگی، نشانگرهای زیر را بچرخانید." پیروی از این توصیه به شما نگاه دقیق تری به ویژگی های مهم می دهد.

من عاشق مستقیم بودن این روش هستم، ویژگی های برنامه را نه از طریق نمادهای عمومی انتزاعی و پاراگراف های متورم، بلکه با یک اسکرین شات ساده که به همه چیزهایی که باید بدانید را توضیح می دهد.
یک آشفتگی سازمان یافته
این روش علامت گذاری یک اسکرین شات یک طراحی وب سایت نسبتاً ارگانیک را ایجاد می کند. به جای یک جریان قابل پیش بینی و منطقی، نشانگرها در همه جا پراکنده شده اند. یک ترفند طراحی وب سایت بسیار ظریف وجود دارد که به شما کمک می کند نظم را در هرج و مرج ببینید، آیا می توانید آن را ببینید؟

آن مسیر کوچک نقطه دار یکی از آن دست کاریهای کوچک طراحی وب سایت است که واقعاً می تواند یک صفحه طراحی وب سایت را جمع کند. بدون آن، پیوندها به هم ریخته است، با آن، پیشرفت واضحی برای دنبال کردن وجود دارد. مسلماً، مجبور نیستید آن را کاملاً دنبال کنید و من شرط می بندم که تعداد کمی از کاربران طراحی وب سایت همیشه این کار را انجام میدهند، با این حال، حضور صرف به صفحه، قابلیت استفاده جزئی اما مهم را افزایش میدهد و در عین حال نظم ظاهری را به ارمغان میآورد.
نمایش فرآیند
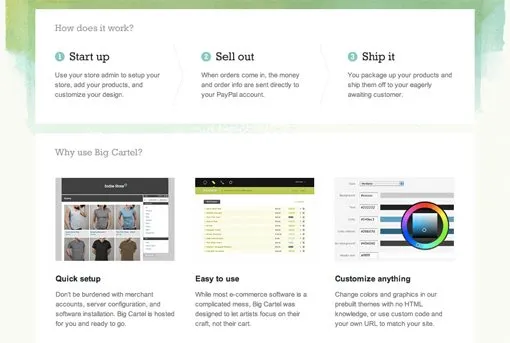
آخرین ترفند طراحی وب سایت صفحه تور ما که باید بدانید از کارتل بزرگ می آید. در اینجا یک عکس برش خورده از صفحه طراحی وب سایت تور آنها آمده است:

چیزی فوق العاده ساده اما فوق العاده موثر در بالای این صفحه طراحی وب سایت وجود دارد، یک فرآیند سه مرحله ای. گاهی اوقات یک صفحه طراحی وب سایت تور باید چیزی بیش از یک ویترین ساده از ویژگی ها باشد. به عنوان مثال، وقتی ادعا می کنید که خدمات شما چیز پیچیده ای را ساده می کند، مانند راه اندازی یک فروشگاه آنلاین، بسیار مهم است که نشان دهید چگونه این کار به نحوی کار می کند.
سه یک عدد جادویی است، بنابراین در صورت امکان، سعی کنید فرآیندها را به سه مرحله زیبا و ساده تقسیم کنید که هر کسی بتواند آن را درک کند. این همه برای ایجاد احساس قدرت در کاربر طراحی وب سایت است، آنها باید به این موضوع نگاه کنند و بگویند: "من می توانم این کار را انجام دهم!"، به خصوص اگر آنها به جای دیگری جست و جو کرده باشند و تنها راه حل های دلسرد کننده پیچیده ای پیدا کرده باشند.
نتیجه
مثالهای بالا هر کدام درسهای منحصر به فرد خود را دارند که به ما یاد میدهند و با هم تصویری از برخی از شیوههای بسیار رایج طراحی وب سایت صفحه تور را ترسیم میکنند که میتوانید در پروژه طراحی وب سایت های آتی خود پیاده سازی کنید.
همانطور که ماجراجویی در صفحه طراحی وب سایت تور خود را آغاز می کنید، به یاد داشته باشید که طراحی وب سایت به شما آزادی قابل توجهی می دهد تا آزمایش کنید تا ببینید چه چیزی بهترین کار را انجام می دهد. سعی کنید چند طرح مختلف بیاورید و سپس تست A/B را اجرا کنید تا ببینید کدام کاربران طراحی وب سایت به بهترین وجه پاسخ می دهند.
اگر اخیراً یک صفحه طراحی وب سایت تور طراحی کرده اید، با لینک زیر نظر خود را بنویسید. از چه تکنیک هایی برای اطمینان از موفقیت استفاده کردید؟ آیا با آزمایش طرح ها و طرح های مختلف چیزی یاد گرفته اید؟