آیا می خواهید ویرایش CSS طراحی وب سایت را امتحان کنید، اما نمی دانید از کجا شروع کنید؟ با استایل CSS طراحی وب سایت، می توانید ظاهر طراحی وب سایت خود را در سطح جهانی یا در صفحات طراحی وب سایت خاصی ویرایش کنید. رنگ ها را اضافه کنید، عناصر خاصی را خالی کنید، یک طرح بندی طراحی کنید و اساساً ظاهر هر چیزی را در قالب طراحی وب سایت خود تغییر دهید.
اگر می خواهید با محیط توسعه طراحی وب سایت بیشتر آشنا شوید، یا فقط کنترل دقیق تری بر ظاهر طراحی وب سایت خود داشته باشید، باید بدانید که چگونه CSS را در طراحی وب سایت اضافه کنید (به علاوه نحوه تغییر آنچه قبلاً در آن وجود دارد).

با ویرایش تم خود و گنجاندن CSS طراحی وب سایت اضافی خود، می توانید تک تک عناصر بصری طراحی وب سایت خود را بهینه کنید. امروز، نگاهی دقیق تر به آن خواهیم داشت.
فهرست مطالب
ویرایش CSS طراحی وب سایت چیست؟
وردپرس و CSS طراحی وب سایت
چگونه تم طراحی وب سایت خود را با CSS طراحی وب سایت سفارشی کنید
نحوه اضافه کردن CSS سفارشی در طراحی وب سایت
کجا CSS طراحی وب سایت را یاد بگیریم
ویرایش CSS طراحی وب سایت چیست؟
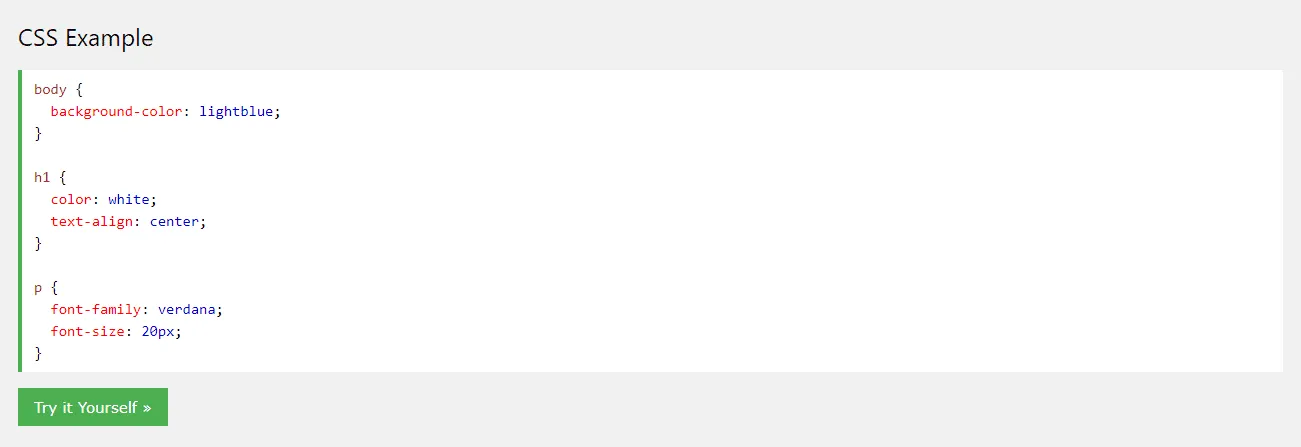
CSS طراحی وب سایت مخفف Cascading Style Sheets است و محبوب ترین زبان طراحی وب سایت علاوه بر HTML است. هر دوی آنها دست به دست هم می دهند، زیرا از CSS طراحی وب سایت برای استایل دادن به عناصر HTML استفاده می شود. HTML اساس ظاهر یک طراحی وب سایت را ایجاد می کند و از CSS طراحی وب سایت برای استایل بیشتر آن استفاده می شود.

CSS به شما این امکان را می دهد که یک طراحی وب سایت را ریسپانسیو کنید، رنگ ها را اضافه کنید، فونت ها را تغییر دهید، طرح بندی را تغییر دهید و به طور کلی ارائه بصری طراحی وب سایت را به خوبی تنظیم کنید. مانند HTML و جاوا اسکریپت، CSS یک زبان فرانت اند سمت کلاینت است، به این معنی که به جای سرور باطن، در انتهای کاربر طراحی وب سایت اجرا می شود.
هنگام غواصی در توسعه طراحی وب سایت ، HTML، CSS، جاوا اسکریپت و PHP زبان هایی هستند که باید بدانید. این همان چیزی است که CMS طراحی وب سایت اصلی و همچنین تم ها و پلاگین های متعدد آن ساخته شده است.
اما حتی اگر طراح یا توسعه دهنده طراحی وب سایت نیستید، خوب است کمی CSS طراحی وب سایت را انتخاب کنید، زیرا می توانید از آن برای جابجایی یا سبک دادن به عناصر در طراحی وب سایت خود استفاده کنید، یا تغییرات زیبایی شناختی کوچکی در موضوع خود ایجاد کنید تا مناسب تر باشد.
آیا آمادهاید به طراحی وب سایت خود ظاهر و احساسی دلخواه بدهید؟ نحوه استفاده از استایل CSS طراحی وب سایت برای ویرایش رنگ ها، تغییر طرح بندی و موارد دیگر را بیاموزید
وردپرس و CSS
در وردپرس، CSS کمی متفاوت است. توسط مضامین کنترل می شود که از فایلهای قالب، تگهای قالب و البته شیوه نامه CSS طراحی وب سایت تشکیل شدهاند. اگرچه توسط تم شما ایجاد شده است، اما همه آنها توسط شما قابل ویرایش هستند.
فایل های قالب بخشهایی از طراحی وب سایت شما را به بخش هایی (مانند header.php) یا archive.php) ) تقسیم می کنند و از برچسبهای قالب برای فراخوانی آنها و سایر محتوای طراحی وب سایت پایگاه داده شما استفاده میشود. این فایل ها در واقع عمدتاً از PHP و HTML تشکیل شده اند، اگرچه در صورت نیاز می توانید CSS طراحی وب سایت را اضافه کنید.
آنچه واقعاً به دنبال آن هستید، شیوه نامه یا style.css است. برای تغییر ظاهر طراحی وب سایت خود، باید یاد بگیرید که چگونه کد را در این فایل اضافه و ویرایش کنید.
چگونه تم طراحی وب سایت خود را با CSS طراحی وب سایت سفارشی کنید
اگر می خواهید تم خود را سفارشی کنید و ظاهر طراحی وب سایت خود را با CSS تغییر دهید، باید کد خود را اضافه کنید یا آنچه را که قبلاً در آنجا وجود دارد ویرایش کنید. راههایی برای اضافه کردن CSS بدون نیاز به لمس فایل های تم وجود دارد، اما برای تغییر کد تم موجود، باید به شیوه نامه طراحی وب سایت خود دسترسی داشته باشید.
همانطور که این تغییرات را انجام می دهید، یک چیز وجود دارد که باید بدانید: زمانی که تم شما به روز می شود، هر ویرایشی که در style.css، functions.php یا سایر فایل های قالب تم انجام داده اید پاک می شود. به طور کلی، شما نباید بدون استفاده از تم فرزند، تغییرات مستقیمی را در ویرایشگر در طراحی وب سایت خود ایجاد کنید.
شیوه نامه مانند یک "فهرست دستورالعمل" برای طراحی وب سایت شما است که دقیقاً نحوه استایل دهی و نحوه استفاده از کد CSS طراحی وب سایت را تنظیم می کند. اینجا جایی است که قسمت عمده ویرایش خود را انجام خواهید داد، اما همچنین نحوه دسترسی به سایر فایل های قالب تم، مانند header.php و footer.php را به شما نشان خواهیم داد.
دو راه برای دسترسی به شیوه نامه طراحی وب سایت شما وجود دارد: از طریق داشبورد طراحی وب سایت یا از طریق مشتری FTP . ما هر دوی آنها را پوشش خواهیم داد.
خودتان راحت این کار را نمی کنید؟ استخدام یک توسعه دهنده طراحی وب سایت را در نظر بگیرید تا این مرحله را برای شما انجام دهد.
ویرایش CSS طراحی وب سایت در داشبورد
ساده ترین و راحت ترین راه برای دسترسی به شیوه نامه CSS، درست در داشبورد طراحی وب سایت است. بدون نیاز به نصب برنامه های FTP یا ویرایشگرهای کد. شما می توانید مستقیماً هر فایلی را با برجسته سازی نحو و مستندات عملکردی که در آن تعبیه شده است ویرایش کنید.
قبل از انجام هر گونه ویرایش عمده در فایل های اصلی، همیشه باید از طراحی وب سایت خود نسخه پشتیبان تهیه کنید. بسیار آسان است که به طور تصادفی اشتباهی مرتکب شوید که می تواند ظاهر طراحی وب سایت شما را خراب کند اگر در CSS طراحی وب سایت تازه کار هستید، و تشخیص اینکه چگونه تغییرات خود را بازگردانید ممکن است دشوار باشد.
پس از تهیه نسخه پشتیبان و تم فرزند، وارد بک اند خود شوید. می توانید ویرایشگر را با رفتن به منو و کلیک کردن روی Appearance > Theme Editor پیدا کنید.
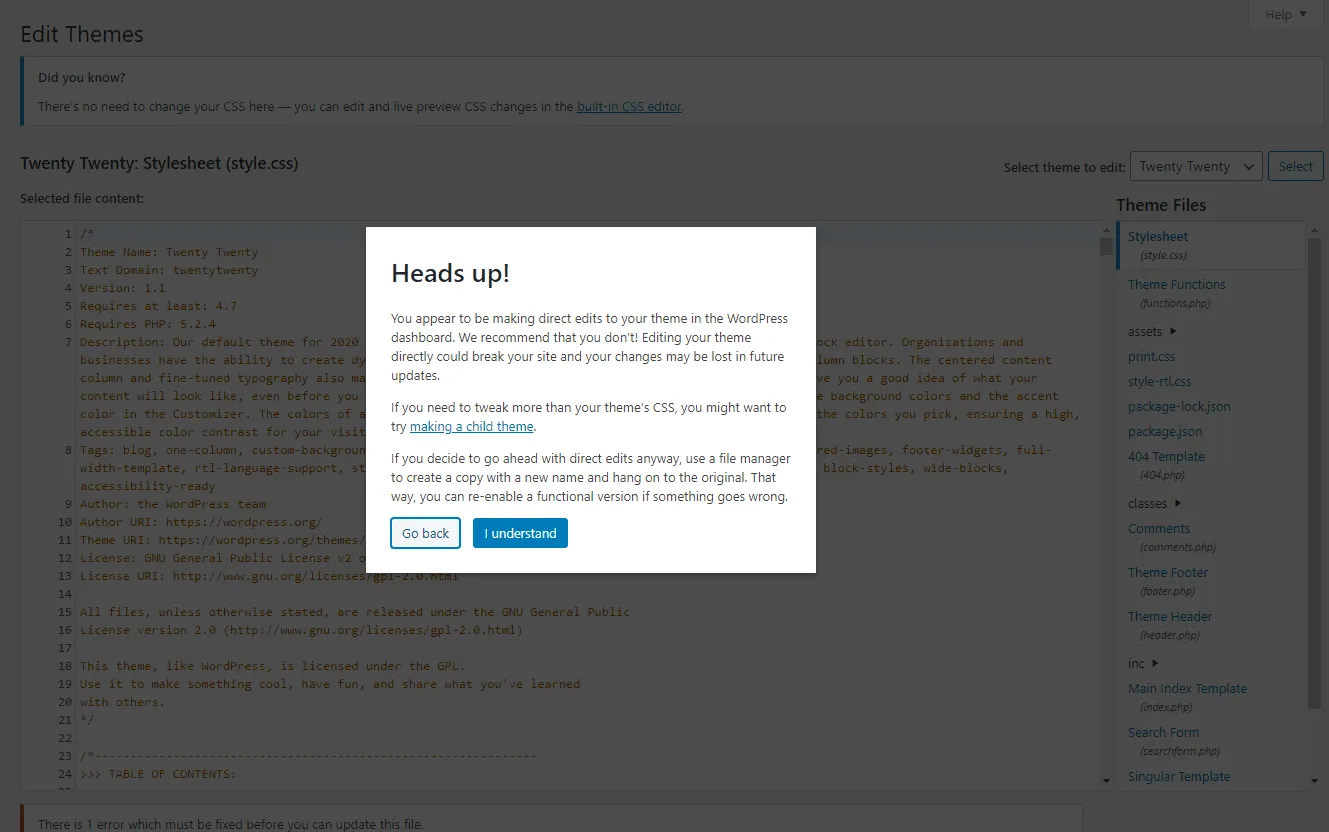
باید یک پنجره بازشو ببینید که به شما در مورد ویرایش مستقیم این فایل ها هشدار می دهد. نگران نباشید، فقط روی "من متوجه شدم" کلیک کنید. این فقط یک هشدار است که از یک تم کودک استفاده کنید و قبل از ایجاد هر گونه تغییر عمده از طراحی وب سایت خود نسخه پشتیبان تهیه کنید. این مراحل را دنبال کنید و ویرایش آن بی خطر است.

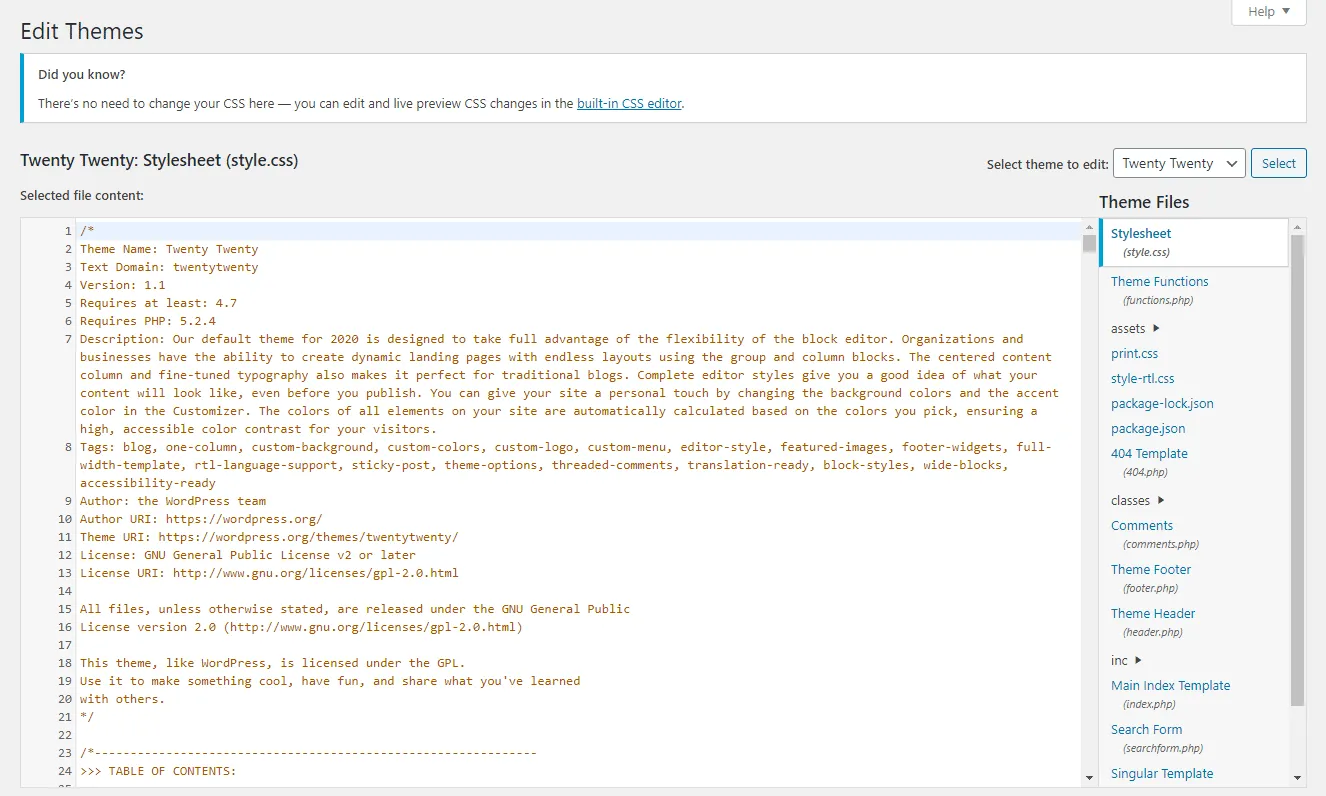
و اکنون شما وارد هستید! شما باید به طور پیش فرض در صفحه طراحی وب سایت سبک باشید، اما اگر نه، برای مشاهده فایل های تم خود به منوی سمت راست نگاه کنید.
علاوه بر style.css، به فایل های قالب مانند functions.php، header.php و single.php نیز دسترسی خواهید داشت. همه اینها بر نحوه عملکرد صفحات خاصی در طراحی وب سایت شما تأثیر می گذارد.
اما قبل از ورود به این فایل های خاص باید با PHP آشنا شوید.

فقط به یاد داشته باشید: اکثر تغییرات CSS طراحی وب سایت که در اینجا ایجاد می کنید جهانی خواهند بود. به عنوان مثال، اگر هدر H1 خود را به یک فونت خاص تغییر دهید، برای هر صفحه در طراحی وب سایت شما اعمال می شود. برای سفارشی کردن استایل صفحات طراحی وب سایت خاص باید از نحو خاصی استفاده کنید.
فایل های تم را مستقیماً ویرایش کنید
اگر نتوانید به ویرایشگر تم دسترسی داشته باشید یا ترجیح دهید کار خود را از طریق FTP انجام دهید، چه؟ استفاده از ویرایشگر باطن آسان تر است، اما برخی از تم ها یا افزونه ها ممکن است آن را غیرفعال کنند. اگر اینطور است، باید از طریق FTP به طراحی وب سایت خود متصل شوید.
FTP یا پروتکل انتقال فایل به شما امکان می دهد از راه دور به فایل های یک طراحی وب سایت دسترسی داشته باشید و آنها را تغییر دهید. اولین کاری که باید انجام دهید این است که FileZilla یا هر سرویس گیرنده FTP دیگری را دانلود کنید.
در مرحله بعد، باید با میزبان خود تماس بگیرید و اعتبار FTP خود را بخواهید (میزبان، پورت و نام کاربری/ رمز عبور در صورت وجود). اگر هاست شما داشبورد دارد، ممکن است بتوانید با ورود به سیستم، آنها را پیدا کنید.

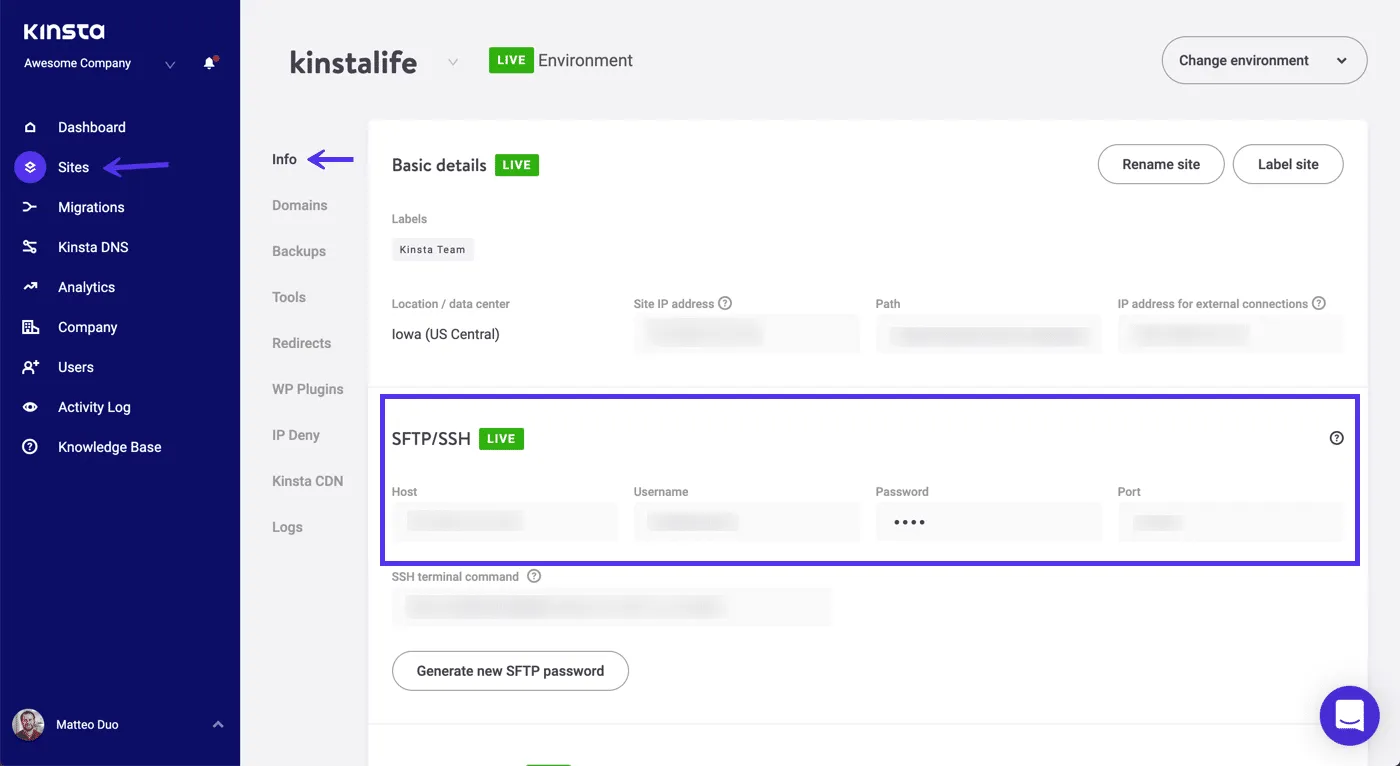
اطلاعات کاربری کاربران webever.ir در داشبورد webever.ir در قسمت Sites > SFTP/SSH قرار دارد.
هنگامی که آنها را دریافت کردید، سرویس گیرنده FTP خود را راه اندازی کنید و آن اطلاعات را وارد کنید. اگر کار نکرد، سعی کنید " sftp://" را قبل از URL طراحی وب سایت در بخش Host قرار دهید.

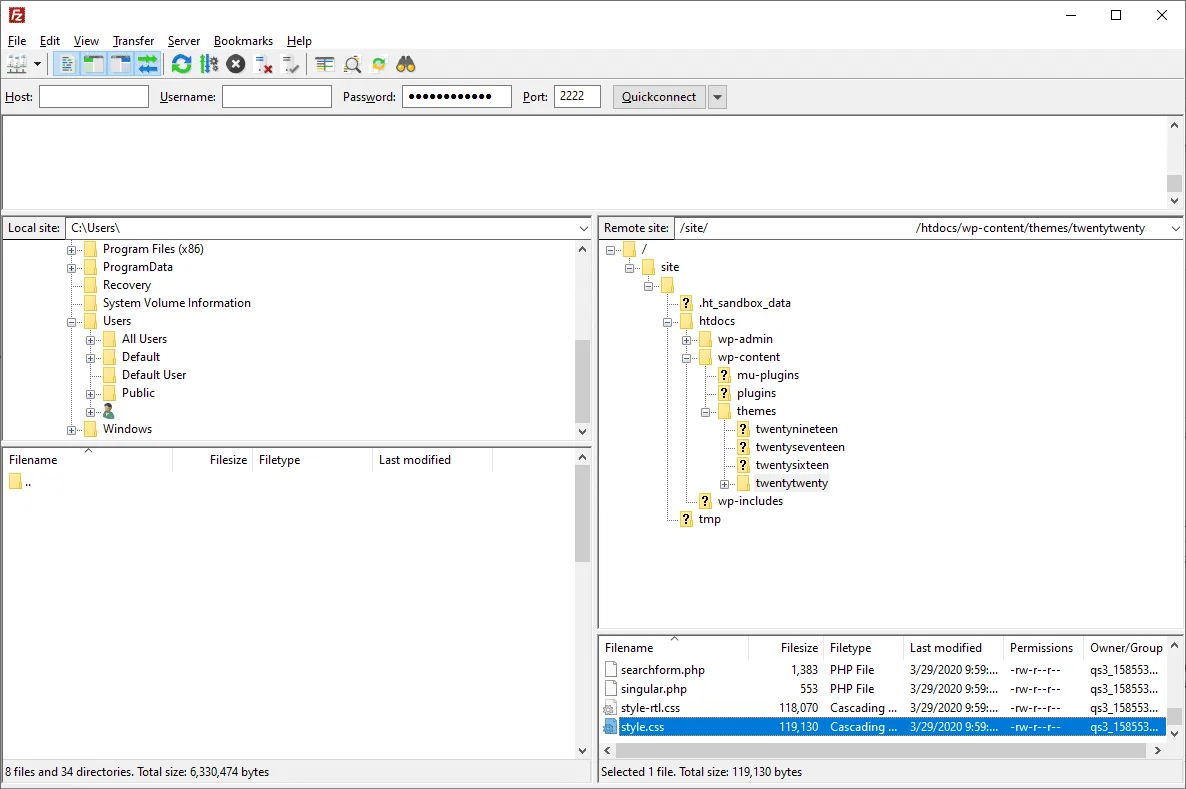
پس از ورود، می توانید فایل style.css خود را با کلیک کردن روی پوشه wp-content برای باز کردن آن، سپس پوشه تم خود مانند تم (Twenty Twenty ) پیدا کنید، سپس اسکرول کنید تا style.css را ببینید.
برای باز کردن آن دوبار کلیک کنید (یا کلیک راست کنید و View/Edit را انتخاب کنید) و تغییرات خود را انجام دهید. به یاد داشته باشید که ذخیره کنید و دوباره به سرور آپلود کنید.
اگر نیاز به ویرایش فایل های قالب دیگر مانند home.php، single.php، archive.php دارید، می توانید آنها را در همان پوشه style.css پیدا کنید.
ویرایش فایل های تم، چه از طریق FTP و چه از طریق داشبورد، همیشه ضروری نیست. در واقع، اگر فقط مقداری کد اضافی اضافه می کنید، بهتر است از انجام آن خودداری کنید.
برای موارد اضافی کوچک، در اینجا بهترین راه برای افزودن CSS به طراحی وب سایت شما وجود دارد.
نحوه اضافه کردن CSS سفارشی در طراحی وب سایت
اگر به دنبال ویرایش کدهای CSS طراحی وب سایت موجود نیستید و فقط می خواهید استایل خود را به جای آن اضافه کنید، اکیداً پیشنهاد می شود از یکی از روش های زیر استفاده کنید: سفارشی ساز وردپرس یا استفاده از یک افزونه اختصاصی.
برای یکی، کد CSS طراحی وب سایت اضافه شده از طریق یکی از این روش ها، دسترسی و استفاده از آن بسیار آسان تر است. اگر میخواهید بعداً تغییراتی ایجاد کنید، لازم نیست نگران قرار دادن CSS طراحی وب سایت جدید خود در جای اشتباه یا فراموش کردن جایی که آن را اضافه کرده اید باشید.
همچنین، CSS طراحی وب سایت اضافه شده از طریق یکی از این روشها هنگام به روزرسانی تم شما از بین نمی رود (اگرچه ممکن است در صورت تغییر تم ها همچنان ناپدید شود).
این بدان معنی است که شما نیازی به استفاده از یک تم فرزند ندارید، و اگر چیزی خراب شد، تنها کاری که باید انجام دهید این است که CSS طراحی وب سایت را که به تازگی اضافه کرده اید حذف کنید.
توجه داشته باشید که همچنان باید یک نسخه پشتیبان از طراحی وب سایت خود نگه دارید، زیرا برخی از افراد گزارش داده اند که گهگاه CSS طراحی وب سایت خود را در طول به روز رسانی های اصلی از دست داده اند. با این حال، این روش بسیار قابل اعتمادتر از ویرایش مستقیم فایل های تم است.
در حالی که می توانید فقط کدی را به style.css اضافه کنید و آن را یک روز صدا کنید، اگر نمی خواهید یک تم فرزند ایجاد کنید، ویرایش های عمدهای را در CSS طراحی وب سایت موجود در طرح زمینه خود انجام دهید و به طور بالقوه تمام کارهایتان پاک شود، بهترین کار است. یا از گزینه Additional CSS در سفارشی ساز طراحی وب سایت استفاده کنید یا یک افزونه نصب کنید.
1. ویرایش CSS از طریق WordPress Customizer
به جای استفاده از ویرایشگر تم، این را امتحان کنید. به باطن طراحی وب سایت خود وارد شوید و روی Appearance > Customize کلیک کنید تا صفحه سفارشی سازی تم باز شود. یک پیش نمایش زنده از طراحی وب سایت خود با گزینه هایی در سمت چپ برای سفارشی کردن عناصری مانند رنگ ها، منوها یا سایر ابزارک ها مشاهده خواهید کرد.
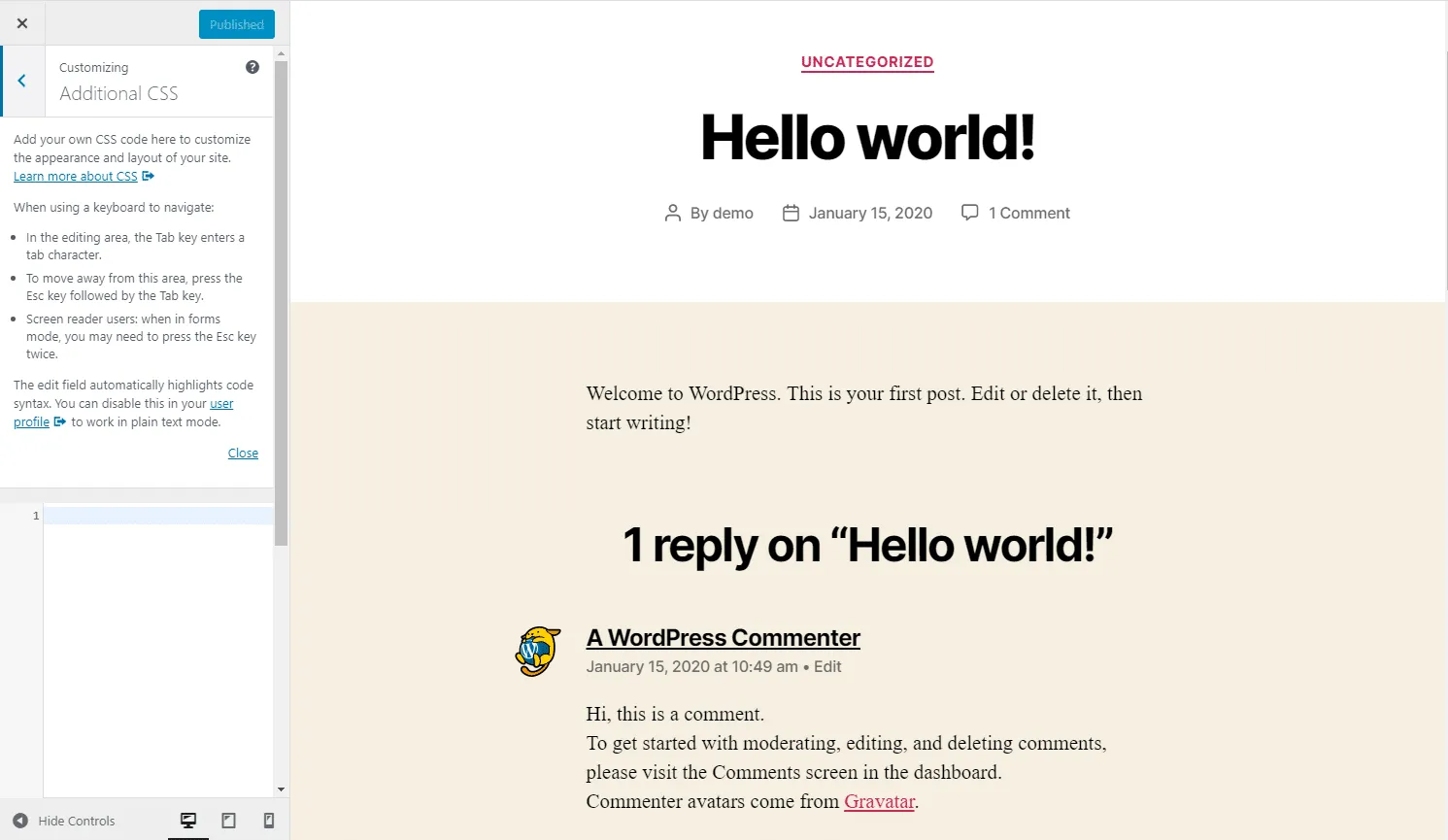
در پایین این منو، باید کادر Additional CSS را پیدا کنید.
کلیک کنید تا باز شود. به صفحه جدیدی با کادر ورودی کد و چند دستورالعمل هدایت خواهید شد. صفحه CSS طراحی وب سایت اضافی شامل برجسته سازی نحو، درست مانند ویرایشگر تم، همراه با اعتبارسنجی است که به شما امکان می دهد بفهمید کد شما اشتباه است.

هر کدی که می نویسید به طور خودکار در قسمت پیش نمایش در سمت راست ظاهر می شود مگر اینکه خطا داشته باشد (هرچند می توانید انتخاب کنید که آن را منتشر کنید).
وقتی کارتان تمام شد، می توانید کدتان را منتشر کنید، زمان اعمال آن را برنامه ریزی کنید، یا آن را به عنوان پیش نویس ذخیره کنید تا بعداً روی آن کار کنید. حتی می توانید یک پیوند پیش نمایش برای اشتراک گذاری با دیگران دریافت کنید.
همانطور که می بینید، صفحه CSS طراحی وب سایت اضافی از بسیاری جهات قدرتمندتر از ویرایشگر تم است و برای اضافه کردن کد بسیار مناسب تر از ایجاد مشکل در فایل های اصلی است.
کد CSS طراحی وب سایت که در اینجا مینویسید، استایل پیش فرض تم شما را بازنویسی میکند و با به روزرسانی طرح زمینه ناپدید نمیشود. اگر نمی توانید آن را به صورت زنده در پیش نمایش ببینید، دوباره بررسی کنید که از انتخابگرهای صحیح در کد CSS طراحی وب سایت خود استفاده میکنید.
درست مانند ویرایشگر تم، CSS به طور پیش فرض جهانی است، اما می توانید کدی بنویسید که صفحات طراحی وب سایت خاصی را هدف قرار دهد.
یک نقطه ضعف این است که اگر تم ها را تغییر دهید، هر چیزی که نوشته اید پاک می شود. قبل از رفتن به یک موضوع جدید، مطمئن شوید که از CSS طراحی وب سایت خود نسخه پشتیبان تهیه کنید، در غیر این صورت ممکن است کار زیادی را از دست بدهید.
اگر در استفاده از این گزینه مشکل دارید، یا راه حلی می خواهید که در تم ها کار کند و بتواند صفحات طراحی وب سایت خاصی را راحت تر هدف قرار دهد، باید به جای آن یک افزونه را امتحان کنید.
2. افزودن CSS سفارشی به طراحی وب سایت با استفاده از افزونه ها
چند دلیل وجود دارد که ممکن است بخواهید از یک افزونه برای افزودن CSS به طراحی وب سایت استفاده کنید. در حالی که عملکرد مشابه منوی CSS طراحی وب سایت اضافی است، سبک ها معمولاً باقی می مانند حتی اگر تمها را تغییر دهید/ به روزرسانی کنید.
همچنین ممکن است از رابط کاربری طراحی وب سایت آنها بیشتر لذت ببرید یا از ویژگی های اضافی مانند تکمیل خودکار خوشتان بیاید. برخی از افزونه ها حتی به شما اجازه میدهند که CSS طراحی وب سایت را از طریق منوهای کشویی بسازید، نه اینکه خودتان آن را بنویسید.
CSS طراحی وب سایت سفارشی ساده
Simple Custom CSS محبوب ترین افزونه ویرایشگر CSS طراحی وب سایت است که به دلیل سهولت استفاده، رابط کاربری کم، و باطن سبک وزن آن است. به طور خلاصه، این یک افزونه طراحی وب سایت بسیار کوچک است که تاثیر زیادی دارد.

راه اندازی یک نسیم است و هیچ تاثیر منفی روی عملکرد نخواهید دید. روی هر موضوعی کار می کند و شامل برجسته سازی نحو و بررسی خطا می شود.
CSS و JS سفارشی ساده

CSS و JS سفارشی ساده جایگزین خوبی است. همچنین به شما امکان می دهد هدر، پاورقی، فرانت اند طراحی وب سایت یا حتی بک اند مدیریت را هدف قرار دهید.
SiteOrigin CSS

SiteOrigin CSS گزینه دیگری است که شامل یک ویرایشگر سنتی CSS طراحی وب سایت نیز می شود. شما می توانید در هر زمان بین آن و ویرایشگر بصری جابجا شوید.
WP افزودن CSS طراحی وب سایت سفارشی

اگر برای افزودن CSS به صفحات طراحی وب سایت خاصی مشکل دارید، WP Add Custom CSS یک جعبه CSS سفارشی را به صفحه ویرایش طراحی وب سایت اضافه می کند، و همچنین دارای یک استایل جهانی است.
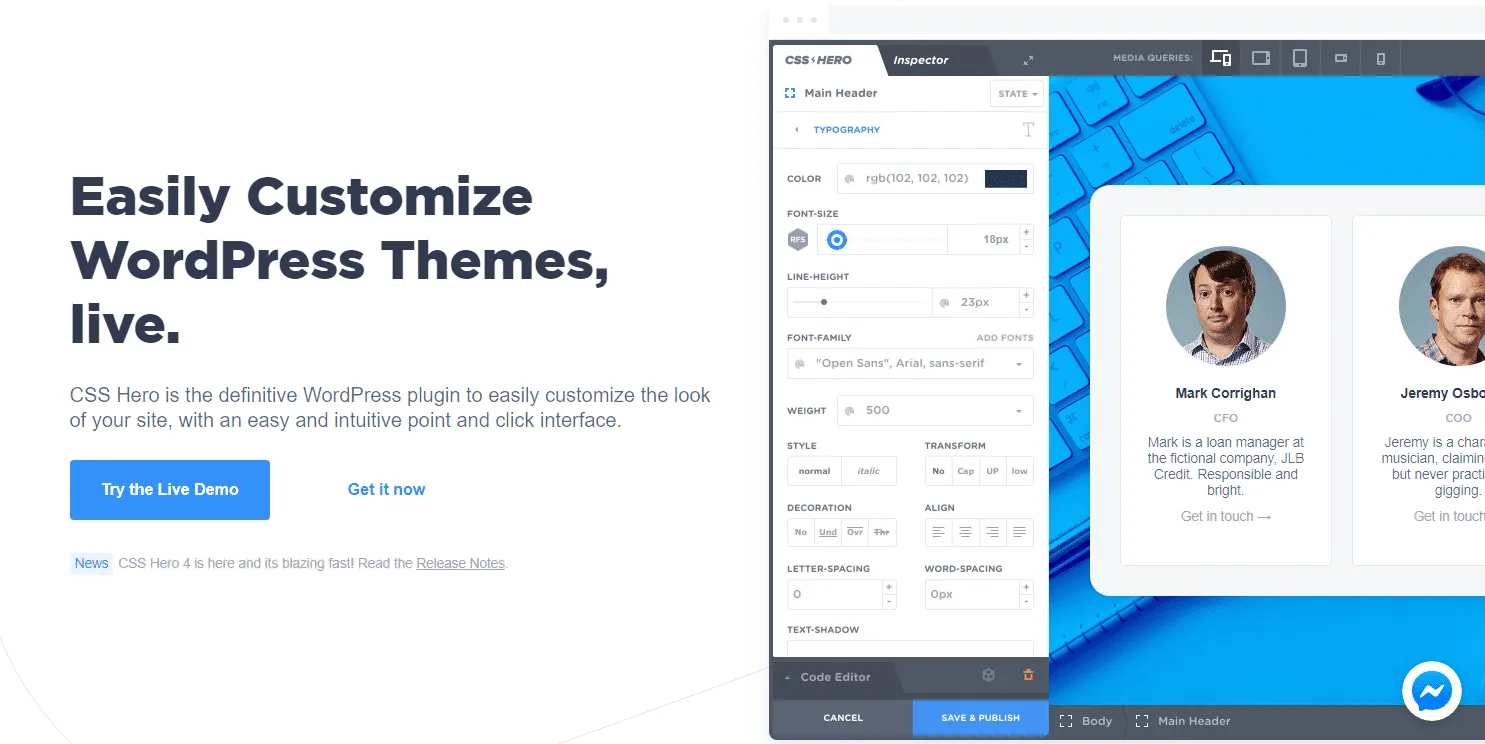
قهرمان CSS
همچنین ممکن است بخواهید یک ویرایشگر CSS طراحی وب سایت بصری را امتحان کنید. اینها همه کدنویسی پیچیده را می گیرند و آن را به یک سری از فیلدهای ورودی با استفاده آسان و منوهای کشویی تبدیل می کنند که تمام برنامه نویسی را برای شما انجام می دهد.

CSS Hero یک افزونه ویرایش طراحی وب سایت بصری ممتاز با برخی ویژگی های بسیار قدرتمند (انیمیشن، ویرایش های خاص دستگاه، و ویرایش غیر مخرب برای نام بردن از چند مورد) است.
کجا CSS را یاد بگیریم
آیا آماده هستید که برای خودتان وارد CSS طراحی وب سایت شوید؟ این آموزش های مبتدی اصول اولیه را ایجاد می کند و نحوی را که باید برای نوشتن کد CSS طراحی وب سایت کاربردی خود بدانید، به شما آموزش می دهد.

می تواند دلهره آور باشد، اما مگر اینکه بخواهید کاری واقعاً پیشرفته انجام دهید، CSS طراحی وب سایت خیلی سخت نیست! کارهای ساده ای مانند تغییر رنگ پس زمینه طراحی وب سایت یا تنظیم سبک فونت نسبتاً آسان است و نمونه های زیادی به صورت آنلاین وجود دارد.
(مطالعه پیشنهادی: بیش از 50 فونت مدرن برای استفاده در طراحی وب سایت خود)
بیشتر آموزش های برنامه نویسی که در اینترنت پیدا می کنید نیز کاملا رایگان هستند. اطلاعات زیادی بدون هزینه/ کم وجود دارد.
در اینجا چند مثال برای پوشش بهترین آموزش های CSS طراحی وب سایت برای مبتدیان آورده شده است.
آموزش W 3 : CSS Schools تعداد زیادی اطلاعات در اینجا یافت می شود: آموزش های عمیق، مثال ها و مراجع برای کار با آنها. آموزشهای W3Schools تا حد امکان ساده و آسان هستند، بنابراین حتی اگر کاملاً مبتدی هستید، این مکان عالی برای شروع است.
:Codeacademy Learn CSS از طریق شش درس عملی رایگان، اصول CSS طراحی وب سایت را یاد خواهید گرفت. این یک آموزش ویدیویی ساده نیست، بلکه یک درس تعاملی است که شما را مجبور می کند با کد واقعی کار کنید. با نسخه حرفهای، آزمون ها و پروژههای رایگان را نیز برای کار کردن دریافت می کنید.
CSS طراحی وب سایت را در یک ساعت بیاموزید: بسیاری از مردم می خواهند یک زبان برنامه نویسی جدید یاد بگیرند، اما زمانی برای اختصاص دادن ندارند. اما اگر بتوانید فقط یک ساعت وقت بگذارید، می توانید CSS طراحی وب سایت را با این دوره رایگان 20 قسمتی یاد بگیرید. حتی اگر در نهایت استاد نیستید، باید اصول اولیه را به خوبی درک کنید.
مقدمه ای بر HTML و CSS اولیه برای کاربران طراحی وب سایت: به دنبال چیزی خاص برای طراحی وب سایت هستید؟ اگر همیشه با نوشتن HTML و CSS طراحی وب سایت مشکل داشته اید، این دوره برای شما عالی است. پولی است، اما با 52 سخنرانی و پنج ساعت ویدیو برای یادگیری همراه است.
بیاموزید که چگونه از CSS طراحی وب سایت برای سفارشی کردن و بهینه سازی طراحی وب سایت خود، از رنگ های استفاده شده تا فاصله بین عناصر استفاده کنید
خلاصه
به عنوان یک کاربر طراحی وب سایت ، پرش به CSS طراحی وب سایت ممکن است در ابتدا گیج کننده باشد. اما هنگامی که می دانید چگونه فایل های تم خود را ویرایش کنید و کجا باید یک ظاهر طراحی کنید، دیگر مشکلی نخواهید داشت.
فایل های تم را می توان از طریق پشتیبان یا از طریق FTP ویرایش کرد تا ظاهر طراحی وب سایت شما تغییر کند، اما معمولاً باید از این کار اجتناب شود مگر اینکه نیاز به ویرایش کد موجود داشته باشید.
اگر فقط میخواهید CSS طراحی وب سایت خود را اضافه کنید، از صفحه CSS طراحی وب سایت اضافی در قسمت Appearance > Customize استفاده کنید، یا اگر به چیزی قوی تر نیاز دارید، یک افزونه را امتحان کنید.
ویرایش های صفحه طراحی وب سایت سبک شما با به روزرسانی طرح زمینه از بین می رود مگر اینکه از طرح زمینه فرزند استفاده کنید. این موضوع برای CSS طراحی وب سایت اضافی صادق نیست. کد شما از به روزرسانیها در امان است، اما فراموش نکنید: وقتی تم ها را تغییر میدهید، فقط یک افزونه CSS طراحی وب سایت را حفظ میکند.
هر روشی که انتخاب می کنید، همیشه باید از طراحی وب سایت خود پشتیبان گیری منظم داشته باشید، از جمله شیوه نامه و کد سفارشی که اضافه کرده اید. اکنون زمان آن رسیده است که با استفاده از منابعی که ارائه کرده ایم، اصول CSS طراحی وب سایت خود را بررسی کنید.