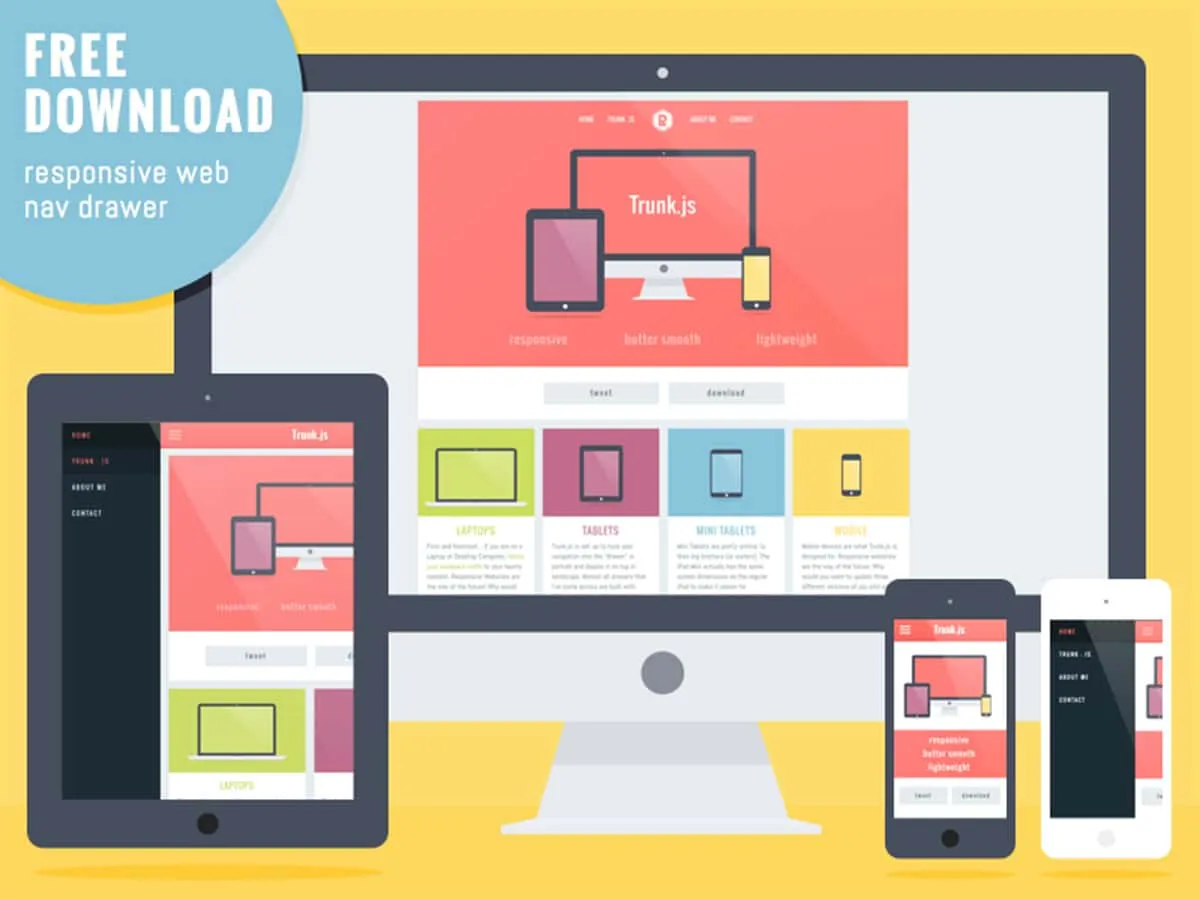
اکثر طراحان طراحی وب سایت در مورد طراحی وب سایت اول موبایل و تاثیر چشمگیر آن بر طراحی وب سایت واکنش گرا می دانند. اما تکنیک دیگری وجود دارد که ممکن است محبوبیت کمتری داشته باشد اما می تواند مشکلات را به روشی واضح تر حل کند.
با رویکرد اول دسکتاپ می توانید تمام ویژگی هایی را که میخواهید بسازید و آنها را با بالاترین مشخصات ایجاد کنید. سپس همانطور که روی دستگاه های کوچک تر آزمایش می کنید، روی روشن نگه داشتن رابط تمرکز م یکنید و در عین حال تا حد امکان از ویژگی های «بالا» طراحی وب سایت پشتیبانی می کنید.
این گردش کار کاملاً متفاوت است اما شروع از دسکتاپ می تواند برای طراحان طراحی وب سایت که طرح های غنی از ویژگی ایجاد می کنند بهتر باشد.
مزایای دسکتاپ -اول طراحی وب سایت
از نظر فنی «اول دسکتاپ» روشی سنتی بود که همه تا زمان واکنش پذیری طراحی وب سایت ها را ایجاد می کردند.
امروزه بسیاری از مردم ابتدا در مورد تلفن همراه صحبت می کنند، اما دلایل خوبی برای حفظ رویکرد دسکتاپ وجود دارد. من اغلب ترجیح می دهم با طراحی دسکتاپ شروع کنم، وقتی میدانم طراحی وب سایت من دارای چندین ویژگی دقیق در صفحه های بزرگتر است. طراحی وب سایت
در اینجا برخی از مزایای ایدئولوژی های اول دسکتاپ آورده شده است.
- -شما می توانید تمام ویژگی های اصلی طراحی وب سایت را یکباره ببینید
- این به شما اجازه میدهد تا ابتدا تمام بزرگترین امکانات را برای طراحی وب سایت خود تصور کنید
- اگر مخاطبان طراحی وب سایت شما بیشتر از دسکتاپ/ لپتاپ استفاده می کنند، بهترین استراتژی است
وقتی به طراحی وب سایت های مدرنی مانند توییتر فکر می کنید، به موبایل فکر می کنید. اما آنها دارای بسیاری از ویژگی های اضافی هستند که همراه با تجربه دسکتاپ طراحی وب سایت است. این کاربران طراحی وب سایت دسکتاپ به وضوح یک UX طراحی وب سایت افزایش یافته دارند که به اندازه هر دستگاه دیگری مهم است.

مسلماً نمی توان انکار کرد که موبایل مهم است. اخیراً استفاده از تلفن همراه از دسکتاپ پیشی گرفته است، بنابراین قطعاً اینجاست که بماند.
اما طراحی وب سایت های غنی از ویژگی ها اغلب به طراحی وب سایت دسکتاپ قوی بستگی دارند.
این شاید بزرگترین مزیت طرح دسکتاپ اول طراحی وب سایت باشد. شما می توانید طراحی وب سایت را همانطور که باید با همه زنگ ها و سوت ها ببینید. این موارد اضافی را میتوان (و باید) برای نمایشگرهای کوچک تر طراحی وب سایت حذف کرد، زیرا آزمایش می کنید و متوجه می شوید که برخی ویژگی ها به خوبی منتقل نمی شوند.

راه دیگری برای بررسی این موضوع از طریق سادگی طراحی وب سایت موبایل اول است. وقتی ابتدا با تلفن همراه ایجاد می کنید، ذاتاً با ساده ترین ویژگی ها شروع می کنید، سپس برای صفحه نمایش های طراحی وب سایت بزرگتر موارد اضافی را اضافه می کنید. اما فراموش کردن ویژگی ها یا نداشتن برنامه ریزی مناسب برای تصمیم گیری اینکه کجا باید بروند یا چگونه باید کار کنند، واقعاً آسان است.
با رویکرد اول موبایل، به راحتی می توان ویژگی های پویا طراحی وب سایت را بیشتر شبیه یک فکر بعدی در نظر گرفت. اما با رویکرد اول دسکتاپ طراحی وب سایت ، این ویژگیها را به عنوان روش نمایش اصلی طراحی وب سایت در نظر میگیرید، سپس در صورت نیاز، حذف آن ها را انتخاب می کنید.
هیچ انتخاب کاملی وجود ندارد، بنابراین توصیه می کنم هر دو را امتحان کنید تا ببینید چه چیزی را ترجیح می دهید. اگر شما هم مانند من هستید و واقعاً تجربه غنی دسکتاپ را دوست دارید، احتمالاً ترجیح می دهید از آنجا شروع کنید و کوچکتر کار کنید.
پشتیبانی از تمامی مرورگرها طراحی وب سایت
پیچیده ترین بخش طراحی وب سایت سکتاپ اول مدیریت پشتیبانی مرورگر است.
همین یک یا دو دهه پیش تنها بازار دسکتاپ و لپ تاپ بود. انقلاب تلفن های هوشمند با هزاران مرورگر تلفن همراه برای iOS، Android و سایر دستگاه های اختصاصی طراحی وب سایت مانند Blackberry همه اینها را تغییر داد.
اکثر مرورگرهای قدیمی از عناصر دسکتاپ مدرن مانند بوم، صوتی/ تصویری و ورودی های پویا پشتیبانی نمی کردند. اما در سال های اخیر خیلی چیزها تغییر کرده است.
امروزه منطقی است که همه مرورگرهای تلفن همراه اساساً از ویژگی های مشابه مرورگرهای طراحی وب سایت دسکتاپ پشتیبانی کنند. مرورگرهای مدرن طراحی وب سایت نیز اکثر عناصر را به یک شکل نمایش می دهند تا با مشکلات رندر گذشته مقابله نکنید.
بزرگترین تفاوت ها در پشتیبانی HTML/CSS طراحی وب سایت نیست، بلکه در پشتیبانی مبتنی بر لمس است.

صفحه نمایش های طراحی وب سایت موبایل بسیار کوچکتر هستند و همچنین باید با انگشت به آن ضربه بزنید. موش های کامپیوتری در مقایسه با انگشت انسان دقیق تر هستند، ناگفته نماند که صفحه نمایش های دسکتاپ طراحی وب سایت بسیار جادارتر هستند و به راحتی قابل مشاهده هستند.
هنگام انتقال از دسکتاپ طراحی وب سایت به تلفن همراه، مهم است که مرورگرهای مختلف چگونه کار میکنند، چه چیزی را پشتیبانی می کنند، و نحوه مدیریت ورودی های لمسی کاربر طراحی وب سایت را در نظر بگیرید.
چند قانون خوب که باید هنگام کوچک کردن طراحی وب سایت دسکتاپ خود در نظر بگیرید:
- عناصر طراحی وب سایت قابل لمس را بزرگتر کنید
- اندازه متن متن طراحی وب سایت را افزایش دهید تا روی پیوندها راحت تر ضربه بزنید
- کتابخانه های جاوا اسکریپت را اضافه کنید که از حرکات کش رفتن پشتیبانی می کنند
همیشه می توانید مشخصات HTML را برای همه مرورگرها بررسی کنید تا ببینید کدام عناصر در کدام مرورگرها پشتیبانی میشوند. اما در بیشتر موارد، ورودی های لمسی یک چیز جهانی هستند، بنابراین اگر به تجربه تلفن همراه نیز توجه کنید، اولین دسکتاپ راه حل عالی است.
و می توانید منابع رایگان زیادی مانند TouchSwipe بیابید که پشتیبانی از حرکات لمسی و کشیدن انگشت را به همه طراحی وب سایت ها اضافه می کنند.
می توانید از جاوا اسکریپت طراحی وب سایت برای بررسی ابعاد مرورگر یا سیستم عامل مانند iOS یا Win Mobile استفاده کنید. با استفاده از این اطلاعات می توانید برگه های سبک اضافی را بارگیری کنید و تجربه ای کاملاً متفاوت با رویدادهای لمس/ کشیدن انگشتی که فقط برای کاربران طراحی وب سایت تلفن همراه اعمال می شود، ایجاد کنید.
با لیستی از ویژگی هایی که می دانید در طراحی وب سایت خود می خواهید شروع کنید. تمام ویژگی های جدیدتر CSS3، عناصر جدیدتر HTML ، و هر چیزی که ممکن است با پشتیبانی مرورگر ناخوشایند باشد را سازماندهی کنید.
سپس تمام مرورگرهایی را که می خواهید طراحی وب سایت از آنها پشتیبانی کنید، جستجو کنید تا در نظر بگیرید که چگونه میتوانید از پس اندازها و پلی فیل ها مدیریت کنید. با گذشت زمان، مرورگرهای قدیمی به تدریج حذف می شوند و پشتیبانی از مرورگر طراحی وب سایت آسان تر می شود. این مورد حتی قوی تر برای طراحی وب سایت اول دسکتاپ است زیرا موتورهای رندر در سراسر صفحه طراحی وب سایت تقریباً یکسان خواهند بود.
برای کسب اطلاعات بیشتر و عمیق تر کردن تعاملات تلفن همراه، این راهنماهای مرتبط را بررسی کنید:
- توسعه طراحی وب سایت چند لمسی
- پشتیبانی از مقایسه بین همه مرورگرهای تلفن همراه طراحی وب سایت
- نحوه برخورد با: شناور روی دستگاه های صفحه لمسی طراحی وب سایت
تنزل برازنده (و چرا مهم است)
فرآیند تخریب برازنده ابتدا به فناوری سطح بالاتر نگاه می کند. این بدان معنی است که شما تمام ویژگی های برتر طراحی وب سایت خود را با هر چیزی که در طراحی وب سایت می خواهید ایجاد می کنید، سپس اگر مرورگرهای طراحی وب سایت دیگر نتوانند از آنها پشتیبانی کنند، به روش های بازگشتی بازگردید.
نمونه رایج این تاکتیک حذف منوهای کشویی کشویی برای موبایل است. از آنجایی که کاربران طراحی وب سایت گوشی های هوشمند نمی توانند پیوندهای منو طراحی وب سایت را نگه دارند، منطقی است که منوهای قابل شناور را پنهان کرده و در عوض یک سوئیچ تغییر یا یک منوی همبرگر مخفی ایجاد کنید.
با این حال، این یک تنزل بسیار زیبا نیست، بلکه یک تغییر در تجربه کاربر طراحی وب سایت است. در عوض شما به دنبال توابع JS یا ویژگی های CSS3 هستید که به معنای واقعی کلمه در یک مرورگر طراحی وب سایت خاص قابل پشتیبانی نیستند.
برای این کارها باید پلی فیل یا بازگشتی پیدا کنید که تجربه ای کمتر جذاب ایجاد کند، اما همچنان برای کاربر طراحی وب سایت کار می کند.

این لیست از نمونه های ایجاد شده توسط W3C را بررسی کنید. این تخریب برازنده را با جزئیات پوشش می دهد و ممکن است به شما کمک کند در مسیر درست حرکت کنید.
خوشبختانه از آنجایی که اکثر مرورگرهای مدرن طراحی وب سایت از جاوا اسکریپت، ویدیوی HTML و عناصر بوم پشتیبانی می کنند، بنابراین شما واقعاً هیچ محدودیتی ندارید. مشکل ترین بخش، پشتیبانی قدیمی از مرورگرهای قدیمی است. با این حال، این بازار به سرعت در حال کوچک شدن است و شما می توانید با مطالعه سهم بازار آن را اندازه گیری کنید.
اگر گوگل آنالیتیکس را اجرا می کنید، می توانید همه مرورگرها و سیستم عامل های مخاطبان خود را مطالعه کنید تا ببینید کدام یک محبوب ترین هستند. اگر کسی از IE7 برای مرور طراحی وب سایت شما استفاده نمی کند، پس چرا از آن پشتیبانی می کنید؟
هر مشکلی که حل می کنید متفاوت خواهد بود، پس آن را یکی یکی بگیرید. به سایت طراحی وب سایت هایی مانند Can I Use اعتماد کنید تا بفهمید که با چه نوع پشتیبانی نیاز دارید.
وقتی دسکتاپ طراحی وب سایت در اولویت قرار می گیرد
ممکن است از خود بپرسید که دسکتاپ طراحی وب سایت اول چه زمانی مناسب است. آیا این باید استراتژی پیش فرض شما برای هر پروژه طراحی وب سایت باشد؟
شاید. اما من فکر می کنم که در نهایت زمانی بهترین کار را انجام می دهد که شما در حال طراحی وب سایت سایتی هستید که در آن دسکتاپ طراحی وب سایت نسبت به موبایل اولویت دارد.
اگر تجربه تلفن همراه می تواند فوق العاده ساده باشد اما تجربه دسکتاپ طراحی وب سایت باید دقیق و پویا باشد، می گویم با دسکتاپ شروع کنید و کوچکتر کار کنید.
اگر همیشه ترجیح می دهید از دسکتاپ طراحی وب سایت کار کنید و کوچکتر شوید، در این فرآیند مهارت خواهید داشت و ممکن است پیش فرض شما باشد. و این کاملاً خوب است زیرا همچنان به نتایج عالی منجر می شود.
فقط مطمئن شوید که برنامه ای برای طراحی وب سایت موبایل دارید و حداقل یک ایده مبهم از ظاهر آن در ذهن دارید. برای هر دو نما چند قاب سیمی پیش نویسی کنید تا به خودتان نقطه شروعی بدهید.
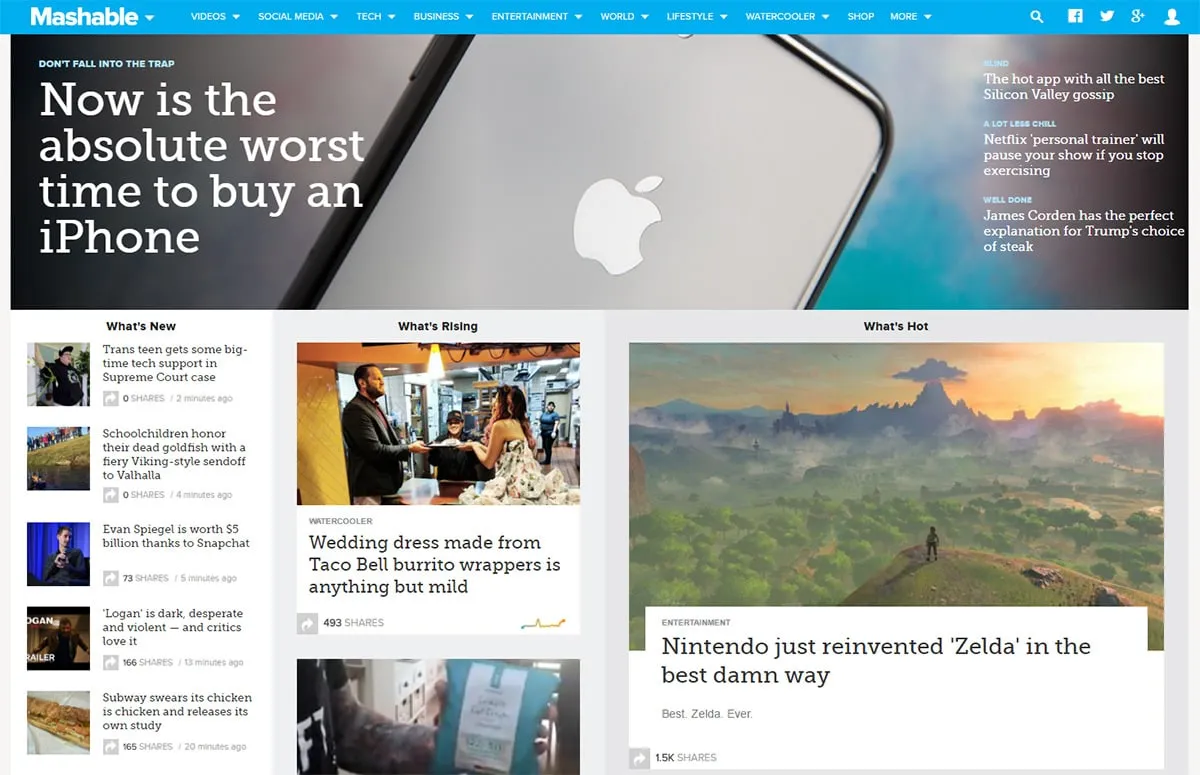
یکی از نمونه های عالی از یک رویکرد دسکتاپ قوی Mashable است. طراحی وب سایت آنها با اندازه کامل 1440 پیکسل عرض دارد و شامل 3 ستون اخبار با یک منوی بزرگ ناوبری طراحی وب سایت است.

Mashable در تلفن همراه نیز بسیار عالی به نظر می رسد، اما می توانید بگویید که نسخه دسکتاپ یک فکر قبلی نبود.
همین امر در مورد طراحی وب سایت های بزرگی مانند یوتیوب که تجربه کاربر طراحی وب سایت باید برای هر دو مخاطب کار کند، صدق می کند. و در دوران پاسخگو، فقط «دسکتاپ» یا «تلفن هوشمند» نیست.

همچنین باید تبلت ها، نت بوک های کوچک تر و لپ تاپ هایی را که همگی اندازه های صفحه نمایش متفاوتی دارند، در نظر بگیرید. Desktop-first به شما کمک میکند تا با تمرکز بر هر ویژگی ممکن، تجرب های بسازید که در صفحه های بزرگ تر کار کند.
سپس می توانید جزئیات را کم کنید تا رابط کاربری طراحی وب سایت خود را اصلاح کنید تا در همه جا کار کند.
نتیجه
من معمولاً پروژه های طراحی وب سایت خود را از منظر اول دسکتاپ می سازم زیرا به تعیین محدودیت ها کمک می کند. شما می توانید انتخاب کنید که طراحی وب سایت چقدر گسترده باشد، از چه نوع سیستم شبکه ای استفاده کنید و به چه نوع ویژگی هایی نیاز دارید.
اما اگر رویکرد موبایل اول را ترجیح می دهید، این نیز کاملاً معتبر است.
ایده بحث در مورد یک رویکرد دشوار است زیرا هرکسی گردش کار متفاوتی دارد و همه آنها جوانب مثبت و منفی دارند. هر چیزی که برای شما مناسب است را پیدا کنید و کاری کنید که به نفع شما باشد.