هر طراحی وب سایت تجارت الکترونیک جریان پرداخت خاص خود را دارد که کاربر طراحی وب سایت را از سبد خرید به خرید نهایی منتقل می کند. این بر اساس آنچه کاربر طراحی وب سایت میخرد و قصد او متفاوت است، اما نهایی کردن پرداخت همیشه سخت ترین بخش است.
فیلدهای صورت حساب شما باید واقعاً بازدیدکنندگان طراحی وب سایت را درگیر کند و آنها را تشویق کند که فرآیند پرداخت را تکمیل کنند. می خواهم نکات قابل استفادهای را به اشتراک بگذارم که می توانید برای بهبود طرح های فرم صورت حساب خ طراحی وب سایت ود و افزایش تبدیل های پرداخت کاربر طراحی وب سایت ، دنبال کنید.
روشن کردن هدف طراحی وب سایت
هدف شما طراحی وب سایت فرم هایی است که کاربران طراحی وب سایت را تشویق به خرید کند. بنابراین میخواهید این فرآیند را تا حد امکان ساده کنید، به خصوص در مرحله صور تحساب طراحی وب سایت که پول در خط است.
هیچ راه واحدی برای شفاف سازی کل فرم صورتحساب طراحی وب سایت وجود ندارد. شما فقط باید هر قسمت را واضح و مختصر نگه دارید، هرگز اجازه ندهید کاربر طراحی وب سایت از تصمیم خود برای بررسی گیج یا نامطمئن باشد.
در اینجا چند تکنیک وجود دارد که باید به خاطر داشته باشید که به خوبی کار می کنند:
- تایپوگرافی بزرگتر
- برچسبها به جای جای بان ها (یا هر دو)
- بالشتک اضافی بین فیلدها
- فهرست برگه سفارشی برای ناوبری آسان تر طراحی وب سایت
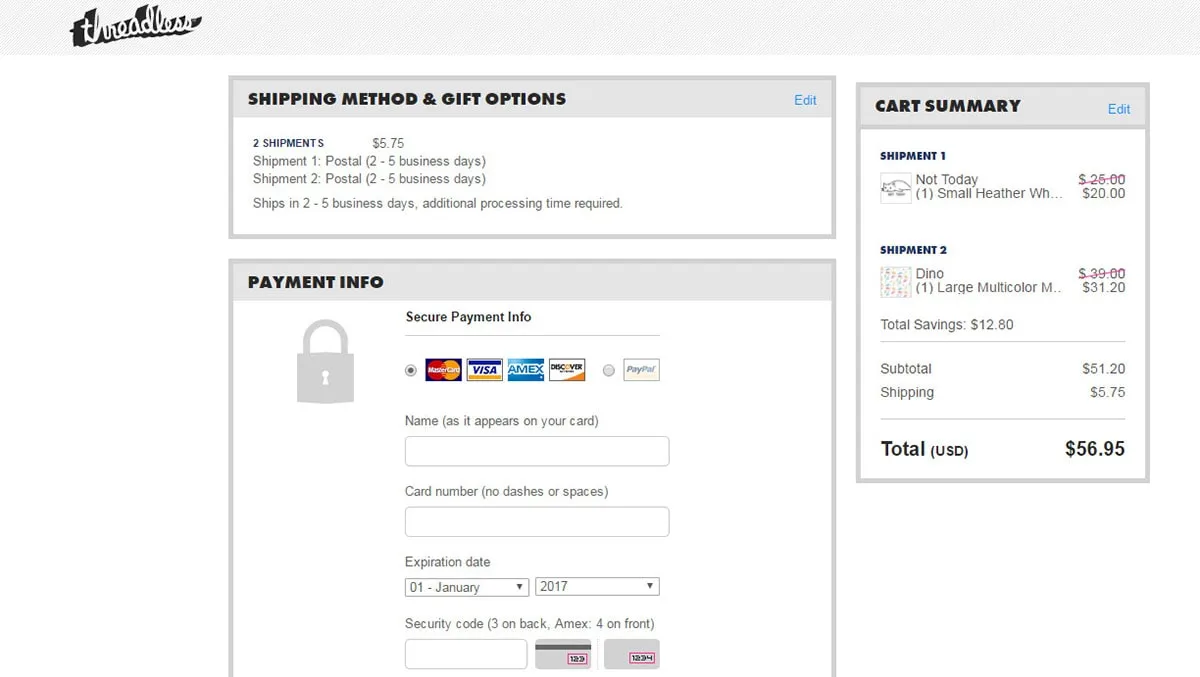
همچنین تعداد زیادی آیکون طراحی وب سایت برای نمایش تصاویر در صورت نیاز اضافه کنید. صفحه پرداخت Threadless یک مثال عالی ارائه می دهد.

نمادهای کارت اعتباری به وضوح نشان می دهد که کاربر طراحی وب سایت چه چیزی را به عنوان روش پرداخت انتخاب می کند. همین امر در مورد نمادهای پایین تر در فیلد که مکان اعداد CVV را مشخص می کنند نیز صدق می کند.
تمام تلاش خود را انجام دهید تا به کاربر طراحی وب سایت اطلاع دهید که در هر مرحله از فرم صورت حساب طراحی وب سایت دقیقاً چه کاری انجام می دهد. هیچ اصطلاح مبهم، هیچ مسیر نامشخص، و مقدار زیادی از راهنمای ابزار / نماد برای پاسخ به هر سوال در طول راه وجود دارد.
فاصله ورودی سفارشی
برخی از داده ها به قالب متن طراحی وب سایت خاصی مانند شماره تلفن و کارت اعتباری نیاز دارند. این فاصله را می توان به صورت پویا با استفاده از جاوا اسکریپت ایجاد کرد و این یکی از بهترین تکنیک هایی است که می توانید به طراحی وب سایت خود اضافه کنید.
فاصله سفارشی به کاربران طراحی وب سایت این امکان را می دهد که بدانند هنگام پر کردن فیلدهای فرم طراحی وب سایت در مسیر درستی هستند.
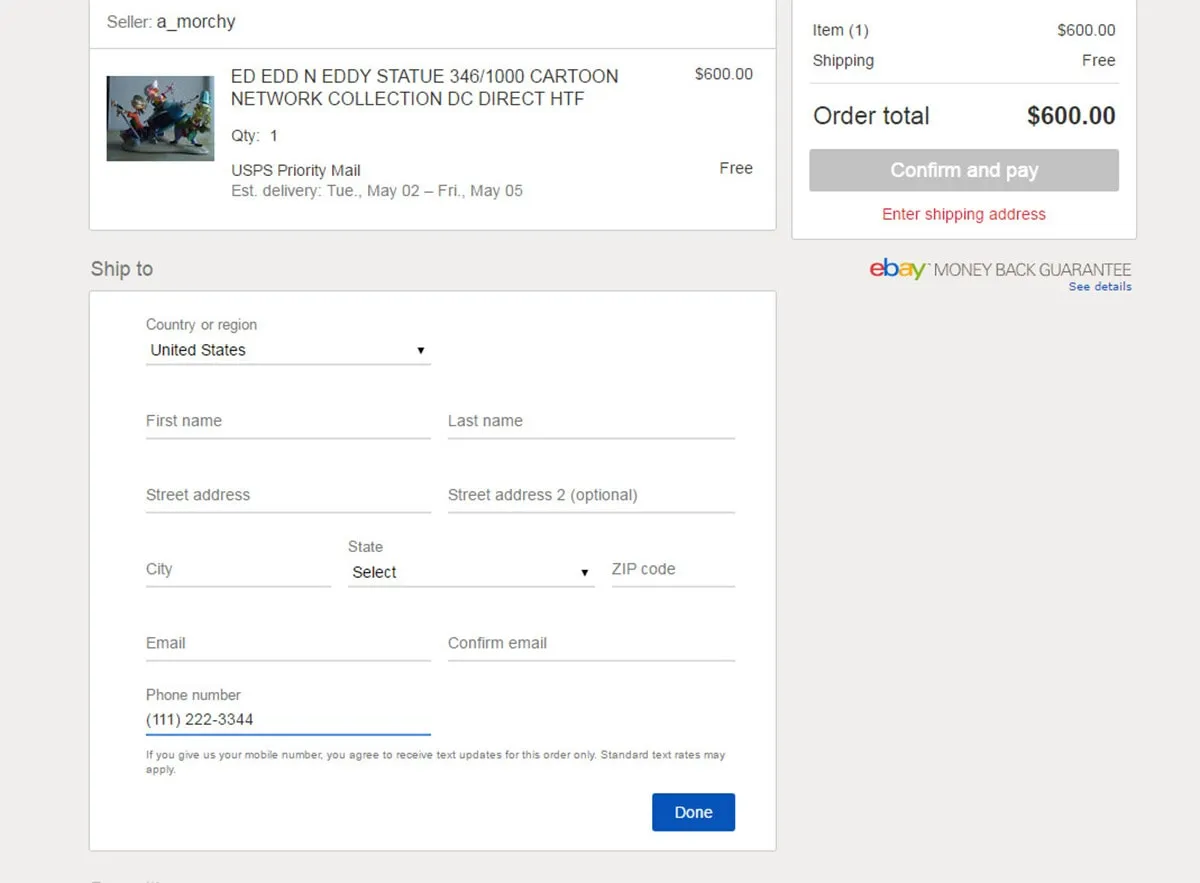
شما می توانید این کار را با کدهای پستی انجام دهید که در آن فرم به صورت خودکار در فیلد بعدی زمانی که کاربر طراحی وب سایت ارقام مناسب یک کد پستی را وارد می کند، قرار می گیرد. در مورد شماره های تلفن هم که میت وانید به صورت خودکار ارقام را برای مطابقت با شماره تلفن استایل کنید. می توانید این را در فرم طراحی وب سایت پرداخت eBay مشاهده کنید.

اما مفیدترین فرمت فاصله 4 رقمی کارت اعتباری است. شماره کارت های اعتباری طولانی هستند و به راحتی می توان آنها را خراب کرد. یک شماره CC نادرست همچنین به این معنی است که سفارش کاملاً نتیجه معکوس خواهد داشت.
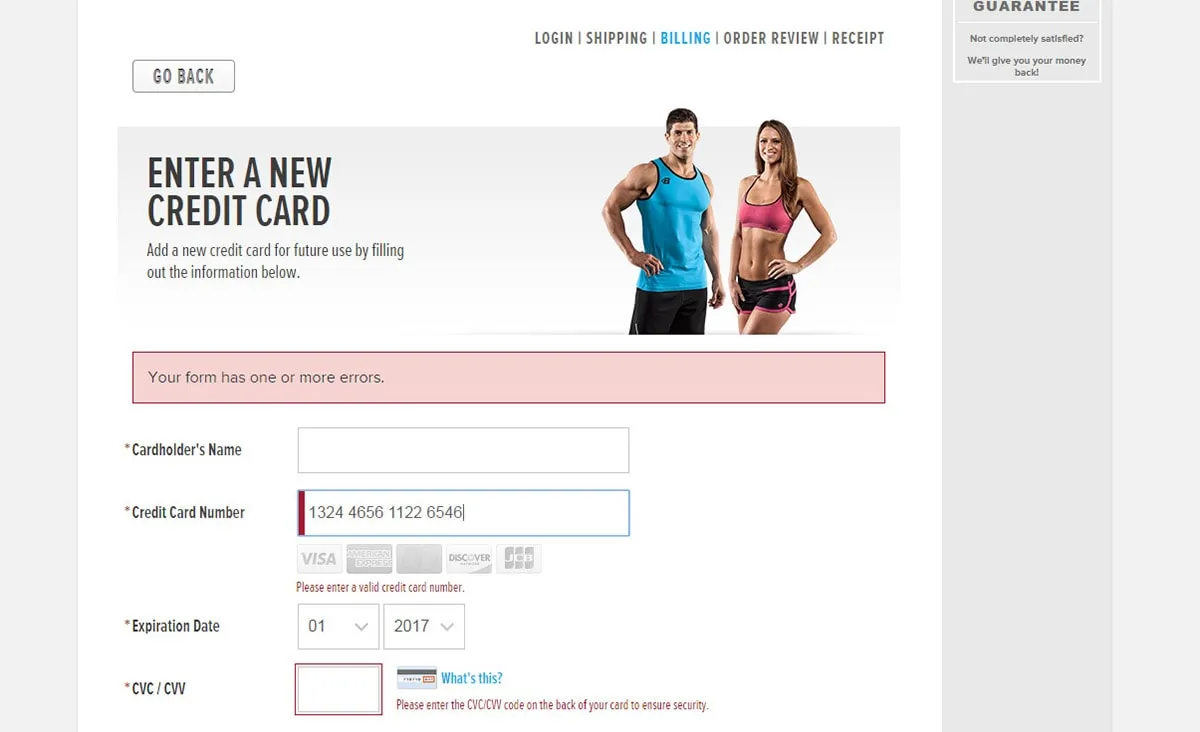
این فاصله CC سفارشی در فیلد صورت حساب طراحی وب سایت شما باعث می شود تا مشتریان بتوانند شماره های خود را وارد کرده و صحت آنها را دوباره بررسی کنند. می توانید یک مثال خوب در صفحه پرداخت طراحی وب سایت BodyBuilding پیدا کنید که در صورت داشتن یک ورودی نامعتبر، پیام های خطا را نیز شامل می شود.

هزاران افزونه رایگان وجود دارد که می توانید برای ایجاد متن با فرمت خودکار از طراحی وب سایت ها استفاده کنید. بیشتر آنها روی jQuery اجرا می شوند، اما می توانید راه حل های وانیلی JS را نیز پیدا کنید.
اینها بهترین مواردی هستند که من پیدا کردم:
- Card.js
- Creditly.js
- فرمت کننده کارت جی کوئری
Simplify The Action
برخی از فرم های پرداخت طولانی تر از سایرین هستند، بنابراین فرآیند همیشه برای هر و طراحی وب سایت متفاوت است. این می تواند برای بسیاری از بازدیدکنندگان طراحی وب سایت گیج کننده باشد و یکی از دلایلی است که تجارت الکترونیک ب طراحی وب سایت رای مدت طولانی در اوایل دهه 2000 متوقف شد.
اما صرف نظر از طول فرم شما دو راه برای طراحی وب سایت در این زمینه وجود دارد:
- فرم های کوچکتر باید سعی کنند برای سادگی همه چیز را در یک صفحه طراحی وب سایت نگه دارند
- فرم های صورت حساب طراحی وب سایت بزرگتر باید با خردههای سوخاری به مراحل تقسیم شوند
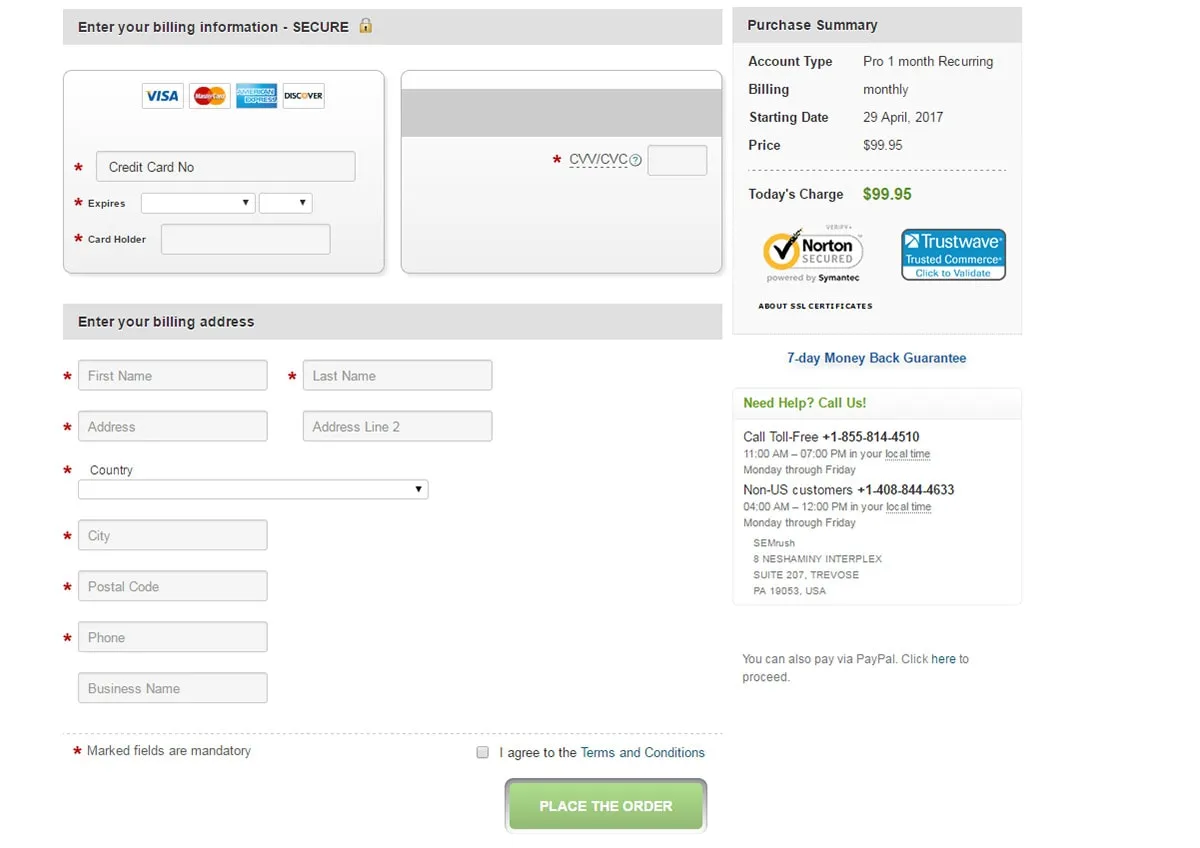
به عنوان مثال، فرم صورتحساب رکوچکتر در SEMrush فوق العاده است. استفاده بسیار سریع، خواندن آسان و همه چیزهایی که باید بدانید در صفحه طراحی وب سایت به وضوح قابل مشاهده است.

اما تا زمانی که پودر سوخاری داشته باشد، پروسه پرداخت طولانی تری برایم مهم نیست. اینها نشانگر واضحی از میزان مسافتی که کاربر طراحی وب سایت در فرآیند تسویه حساب طی کرده است و مدت زمان بیشتری را قبل از تکمیل ارائه می دهد.
این اطمینان باعث میشود که فرد در هر مرحله به فرم صورت طراحی وب سایت حساب متعهد شود. اگر آنها هیچ ایده ای نداشته باشند که فرآیند پرداخت چه زمانی به پایان می رسد، ممکن است گیج، مضطرب یا فقط آزرده شوند و آنجا را ترک کنند.
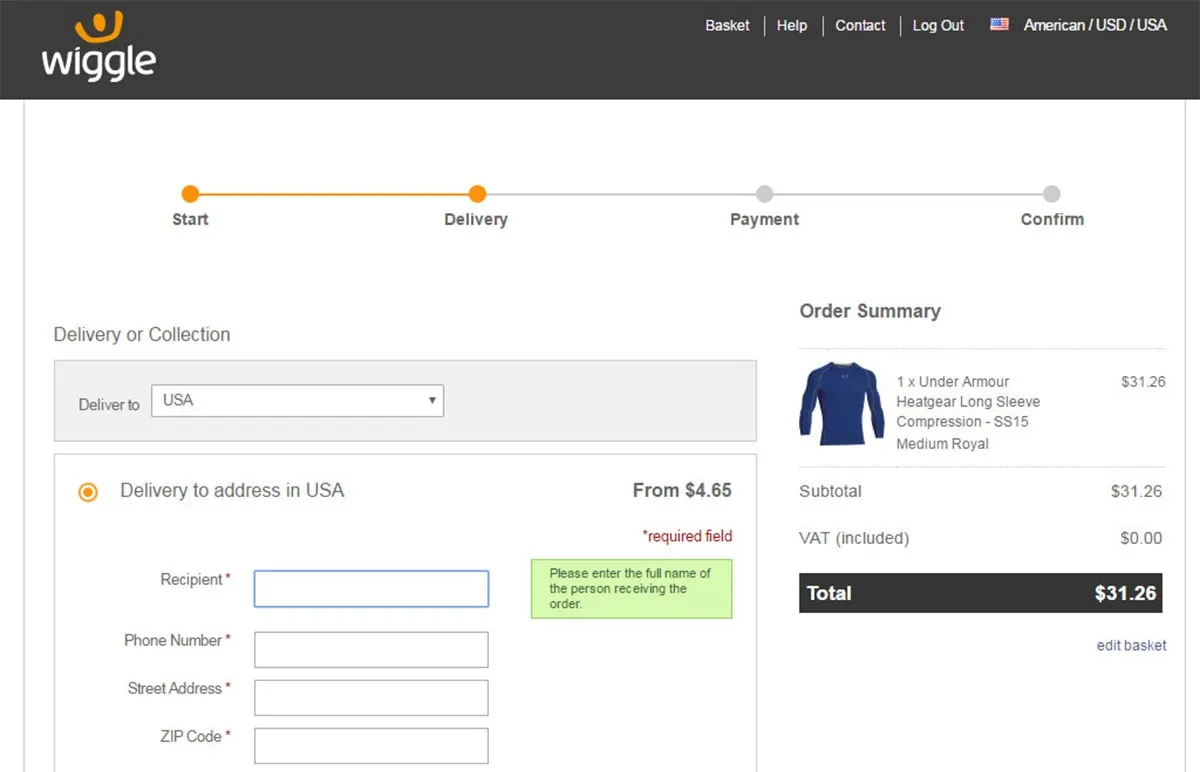
خرده نان ها بسیار بزرگ هستند و من کاملاً توصیه می کنم آنها را به فرم های صورتحساب طراحی وب سایت بزرگتر اضافه کنید. تسویه حساب Wiggle از پودرهای سوخاری شفاف در بالای هر صفحه فرم طراحی وب سایت استفاده می کند.

فرم های صورت حساب طراحی وب سایت کوچکتر و بزرگ تر فقط با تکنیک های مختلف متفاوت می توانند به خوبی کار کنند. مایل باشید هر دو را امتحان کنید!
چند تست تقسیم A/B را اجرا کنید و ببینید کدام سبک عملکرد بهتری دارد. ممکن است از نتایج شگفت زده شوید.
خلاصه خرید
هنگامی که کاربر طراحی وب سایت اطلاعات صورت حساب طراحی وب سایت خود را وارد میکند، زدن دکمه نهایی «ارسال» دشوار است. تردید مرگ تبدیل است.
با جمع بندی مجدد سفارش خرید، آرامش نهایی را به مشتریان می دهید. آنها می توانند همه چیز را به یکباره از اقلامی که خریداری می کنند تا کل هزینه ها (به علاوه پردازش) و حتی تاریخ تحویل را در صورت وجود مشاهده کنند.
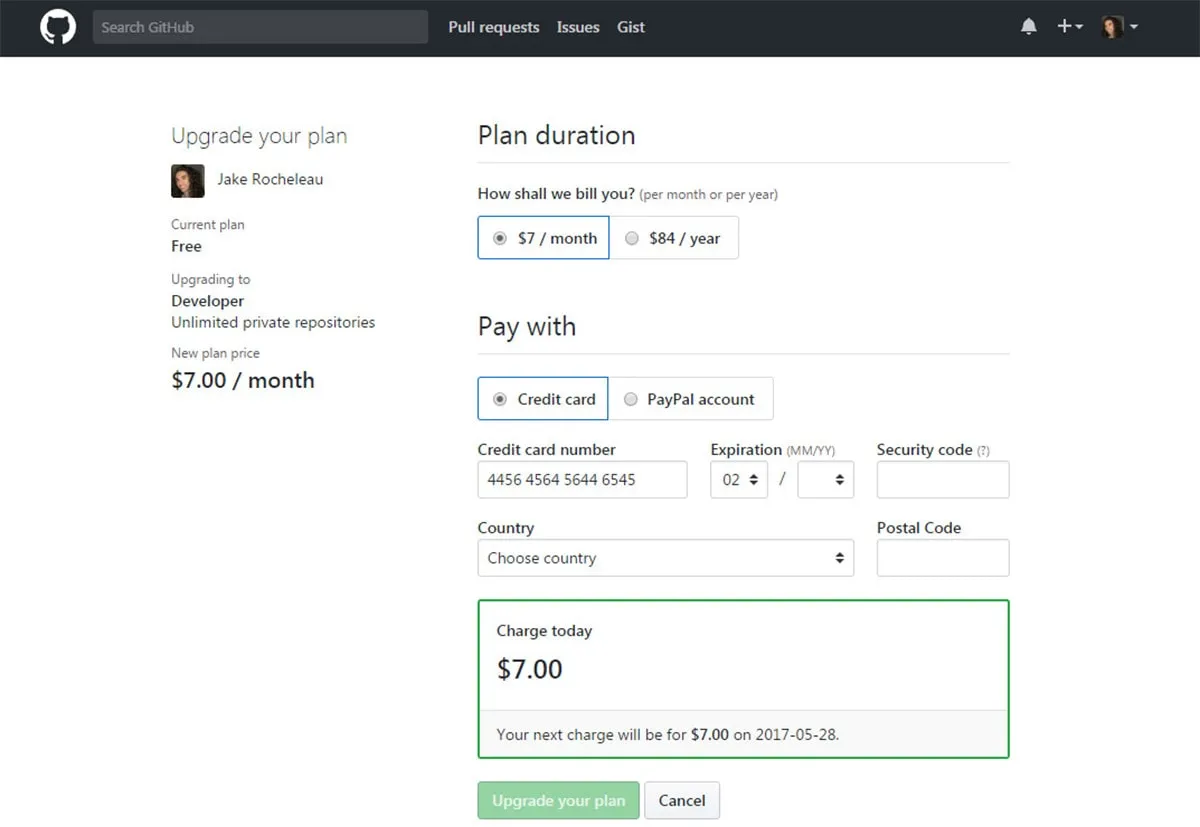
فیلد صورت حساب طراحی وب سایت ارتقاء حرفه ای GitHub همه خریدها را در یک صفحه طراحی وب سایت خلاصه می کند. مشخص میکند که چند وقت یک بار برای شما صورت حساب دریافت می شود، هزینه نهایی چقدر است، و چه زمانی می توانید انتظار کارمزد بعدی را داشته باشید. اکثر فیلدها از نمایه شما پر می شوند، بنابراین اگر حساب کاربری طراحی وب سایت دارید، این فرآیند بسیار سریع است.

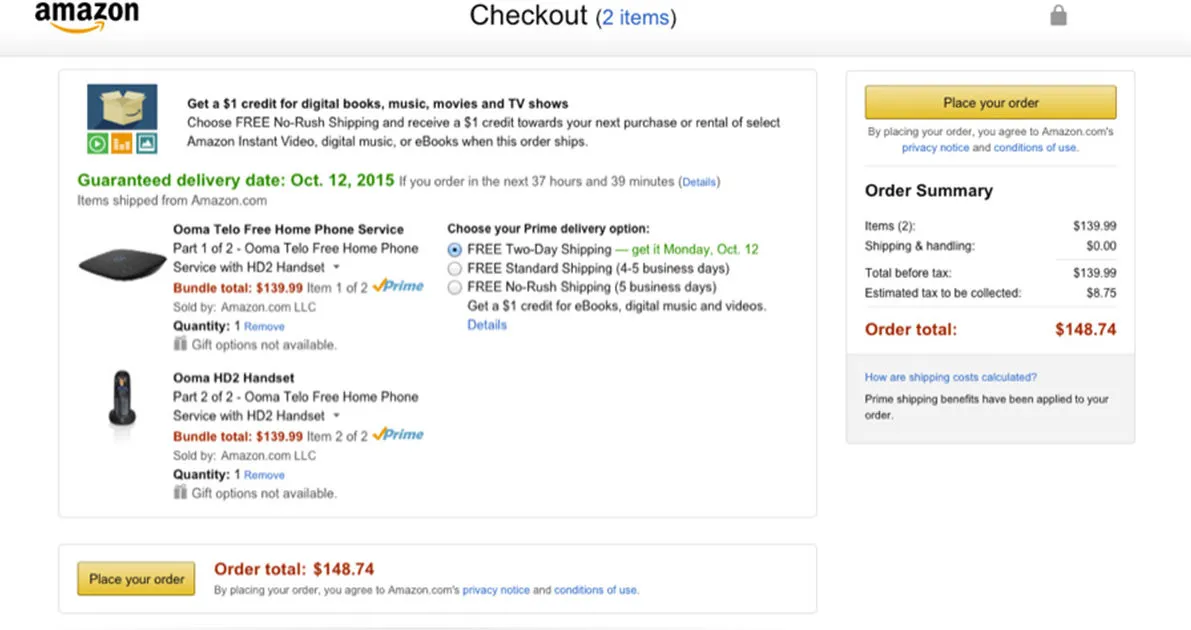
مثال دیگر آمازون است، مادر تمام فروشگاه های طراحی وب سایت تجارت الکترونیک.
پس از وارد کردن تمام جزئیات خود مانند آدرس حمل و نقل و اطلاعات پرداخت، یک صفحه طراحی وب سایت نهایی کل سفارش را خلاصه می کند تا مطمئن شود که واقعاً متوجه می شوید که چه چیزی می خرید.
این باعث کاهش بازگشت کالاهای اشتباه می شود و به مشتری کمک می کند وقتی دکمه خرید را فشار می دهد احساس اطمینان کند.

جمع بندی مجدد سفارش در فرم صورتحساب ک طراحی وب سایت وچکتر می تواند دشوار باشد. اما فقط با مشتریان خود شفاف باشید و تا حد امکان جزئیات را به اشتراک بگذارید.
نتیجه
فرم صورتحساب طراحی وب سایت شما تنها چیزی است که بین یک مشتری بالقوه و یک مشتری پرداخت کننده قرار دارد. به همین دلیل است که بهینه سازی فرم بسیار مهم است.
امیدوارم این روندها بتواند به شما در ایجاد فرم های صورت حساب طراحی وب سایت قابل استفاده و تشویقی کمک کند که درآمد بیشتری برای فروشگاه و همه مشتریان شما به ارمغان بیاورد. بهینه سازی یک فرآیند مداوم است، اما اگر دائما در حال آزمایش ایده های جدید باشید، همیشه از رقبا جلوتر خواهید بود.