وقتی یک گرایش طراحی وب سایت بیش از حد محبوب شد، چه کاری باید انجام دهید؟ خلاصه سریع ↬ تا به حال، احتمالاً به دیدن روندهای طراحی وب سایت عادت کرده اید که می آیند و می روند. اما آیا تا به حال به این فکر کرده اید که روندهای گذرا در صورت رها شدن بیش از حد یک طراحی وب سایت چه می کنند؟ به عنوان یک طراحی وب سایت ، شما چند انتخاب دارید. شما می توانید گرایش های طراحی وب سایت محبوب را به کلی نادیده بگیرید. می توانید آنها را بپذیرید، اما در ثانیه ای که کهنه شدند آنها را از چرخش خارج کنید، یا می توانید چرخش منحصر به فرد خود را روی آنها قرار دهید. این راهنما به شما کمک می کند تا بفهمید کدام رویکرد برای طراحی وب سایت شما منطقی تر است.
خلاصه سریع ↬ تا به حال، احتمالاً به دیدن روندهای طراحی وب سایت عادت کرده اید که می آیند و می روند. اما آیا تا به حال به این فکر کرده اید که روندهای گذرا در صورت رها شدن بیش از حد یک طراحی وب سایت چه می کنند؟ به عنوان یک طراحی وب سایت ، شما چند انتخاب دارید. شما می توانید گرایش های طراحی وب سایت محبوب را به کلی نادیده بگیرید. می توانید آنها را بپذیرید، اما در ثانیه ای که کهنه شدند آنها را از چرخش خارج کنید، یا می توانید چرخش منحصر به فرد خود را روی آنها قرار دهید. این راهنما به شما کمک می کند تا بفهمید کدام رویکرد برای طراحی وب سایت شما منطقی تر است.
اخیراً مقاله جالبی در فوربس در مورد اشباع زبان خواندم. مشکل اینجاست:
مصرف کنندگان همیشه از نکات فنی کاری که کسب وکارها انجام می دهند یا راه حل هایی که برایشان ایجاد کرده اند، نمی دانند. بنابراین، کپی رایترها از اصطلاحاتی استفاده میکنند که چیزی مانند «دستگاههای متصل به اینترنت با قابلیت های محاسباتی» را به «تلفنهای هوشمند»، «ساعتهای هوشمند» و «بلندگوهای هوشمند» ترجمه می کند.
برخی از این واژه ها مانند آتش سوزی گسترده می شوند و به زودی یافتن برند یا طراحی وب سایتی که از آنها استفاده نمی کند غیرممکن می شود. وقتی این اتفاق میافتد، کلمات - و محصول یا خدمات مرتبط - در ذهن مصرف کنندگان بی معنی می شوند، زیرا همه یک چیز را می گویند.
همین اتفاق زمانی می افتد که گرایش های طراحی وب سایت بیش از حد محبوب شوند. این چیزی است که ویتالی فریدمن سال گذشته در مورد اعلامیه های رضایت کوکی و کوری بنر درباره آن صحبت کرد.
اما شما چه انتخابی دارید؟ آیا قرار است به هر حال از برنامه طراحی وب سایت استفاده کنید تا طراحی وب سایت شما عقب نماند؟ امروز، ما به بررسی گزینه های شما می پردازیم.
با گرایش های طراحی وب سایت بسیار محبوب چه باید کرد؟
برای واضح بودن، من پیشنهاد نمی کنم که همه روندهای رو به رشد طراحی وب سایت را نادیده بگیرید.
روندهای خاصی وجود دارد که ما کاملاً باید آنها را در سراسر جهان اتخاذ کنیم. مانند مینیمالیسم و طراحی موبایل. وقتی شواهد قابل توجه و قابل سنجشی وجود دارد که نشان می دهد یک تکنیک طراحی وب سایت مورد نیاز است، لطفاً آن را نادیده نگیرید.
آنچه من در مورد آن صحبت می کنم گرایش های طراحی وب سایت است که هدفشان تقویت طراحی وب سایت نیست. در عوض، آنها صرفاً در مورد افزایش تعامل در طراحی وب سایت ها هستند.
وحشی گری پاپ آپ مسنجر فیس بوک. اسلایدرهای قهرمان صفحه اصلی. دومین موردی که طراحی وب سایت های محبوب شروع به پذیرش این روند می کنند و زمانی که نویسندگان و طراحان طراحی وب سایت شروع به گنجاندن آن ها در جمع بندی گرایش های طراحی وب سایت می کنند، تنها چند ماه طول می کشد که مصرف کنندگان از آنها غرق شوند. و این زمانی است که بنر کوری شروع می شود.
بنابراین، وقتی در مورد روند طراحی وب سایت جدیدی که نوید نتایج بزرگ را می دهد، مطلع می شوید، چه گزینه هایی دارید؟
گزینه 1: آن را نادیده بگیرید و به آنچه کار می کند
چند دلیل وجود دارد که باید از این گزینه استفاده کنید:
شما روی پروژه های طراحی وب سایت کوتاه مدت کار می کنید.
برای کسانی از شما که طراحی وب سایت هایی می سازید، آنها را به مشتریان تحویل میدهید و سپس برای آنها آرزوی موفقیت می کنید، احتمالاً ایده خوبی نیست که با گرایش های طراحی وب سایت شبیه به مد بازی کنید.
شما می دانید که روند طراحی وب سایت چقدر سریع تغییر می کند، پس چرا مشتری خود را در موقعیتی قرار دهید که طراحی وب سایتی با طراحی وب سایت قدیمی داشته باشد؟ یکی از سه چیز قرار است اتفاق بیفتد:
1آنها ویژگی منسوخ شده را همانطور که هست رها می کنند و نمی دانند که این ویژگی برای آنها هزینه تبدیل دارد.
2آنها از شما برای حذف این ویژگی خیلی پس از راه اندازی کمک میخواهند و از اینکه به این زودی نیاز به دوباره کاری داشته باشند، خوشحال نخواهند شد.
3آنها از یک طراح طراحی وب سایت دیگر کمک می خواهند زیرا از اینکه آنها را در این موقعیت نه چندان ایده آل قرار می دهید ناراحت هستند.
مگر اینکه مشتری شما دلیل بسیار خوبی برای اینکه چرا باید از روند طراحی وب سایت گذرا بهره برداری کند، نداشته باشد، سعی کنید آنها را از آن منصرف کنید. اگر آنها ماهیت زودگذر برخی از این روندها و همچنین چگونگی ایجاد بنر کوری از اشباع بیش از حد را درک کنند، باید با شما همراه باشند و به آنچه کار می کند پایبند باشند.
شما در حال طراحی وب سایت (یا طراحی وب سایت مجدد) برای یک شرکت بسیار خوب هستید.
هنگام طراحی وب سایت برای شرکتی که شهرت طولانی مدتی نزد مخاطبان خود دارد و همچنین فرمولی آزمایش شده و واقعی برای موفقیت دارد، اتخاذ یک روند گذرا می تواند خطرناک باشد.
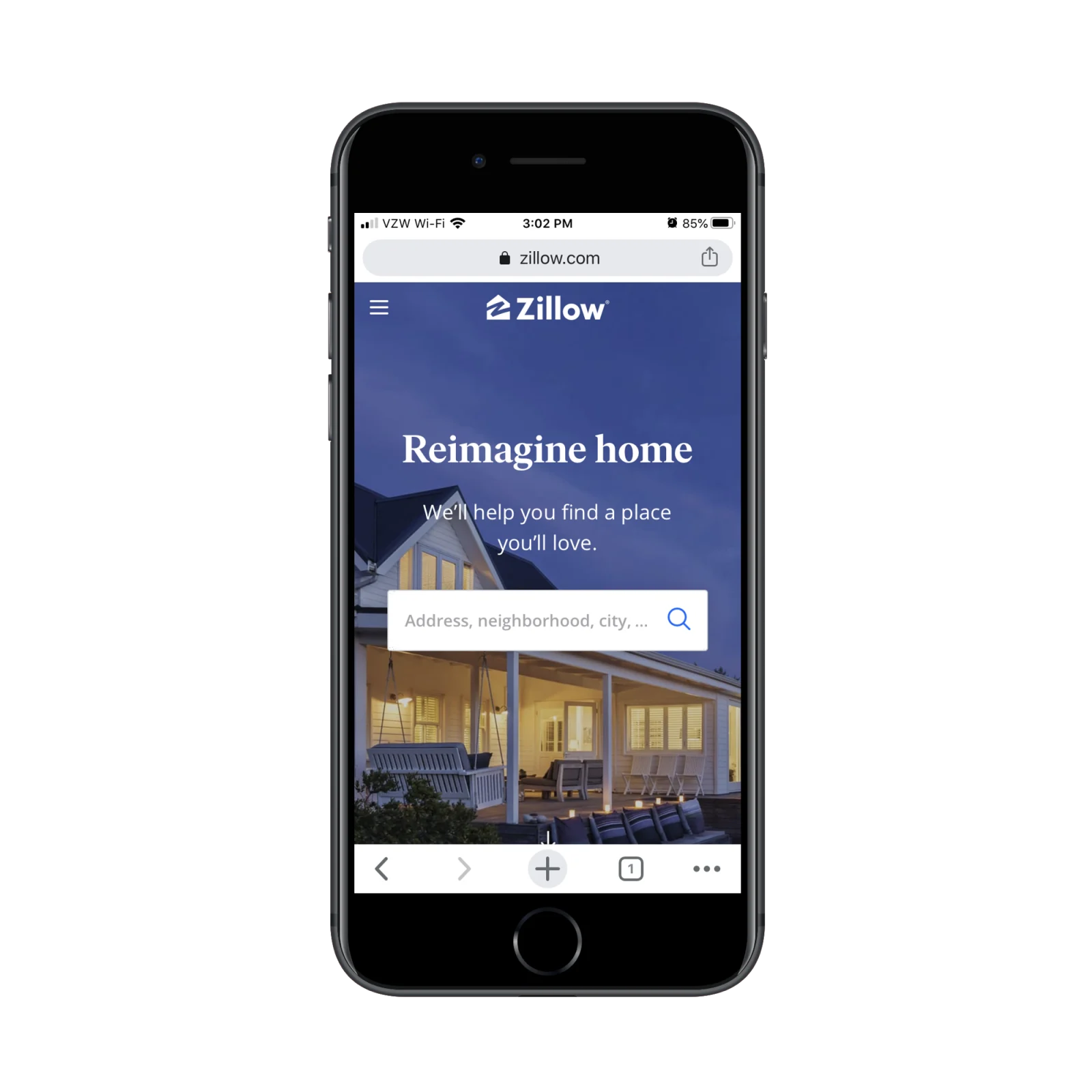
برای مثال Zillow را در نظر بگیرید.

این صفحه اصلی تلفن همراه به شکل امروزی است. این ماهیت ساده، براق و شهودی است.
آیا می توانید تصور کنید اگر طراح طراحی وب سایت تصمیم بگیرد پس زمینه ویدیویی را به بنر قهرمان اضافه کند چه اتفاقی می افتد؟ یا برای قطع کردن تجربه مرور اموال با یک پاپ آپ تبلیغاتی برای دانلود رایگان کتاب الکترونیکی؟
شما باید واقعاً به این فکر کنید که اختلالات در طراحی وب سایت مورد انتظار چه تأثیری بر جریان چیزها خواهد داشت. بنابراین، هنگام ساختن چیزی برای برندی که به دلیل ثبات و راحتی شناخته شده است، بهتر است از روندهای گذرا چشم پوشی کنید.
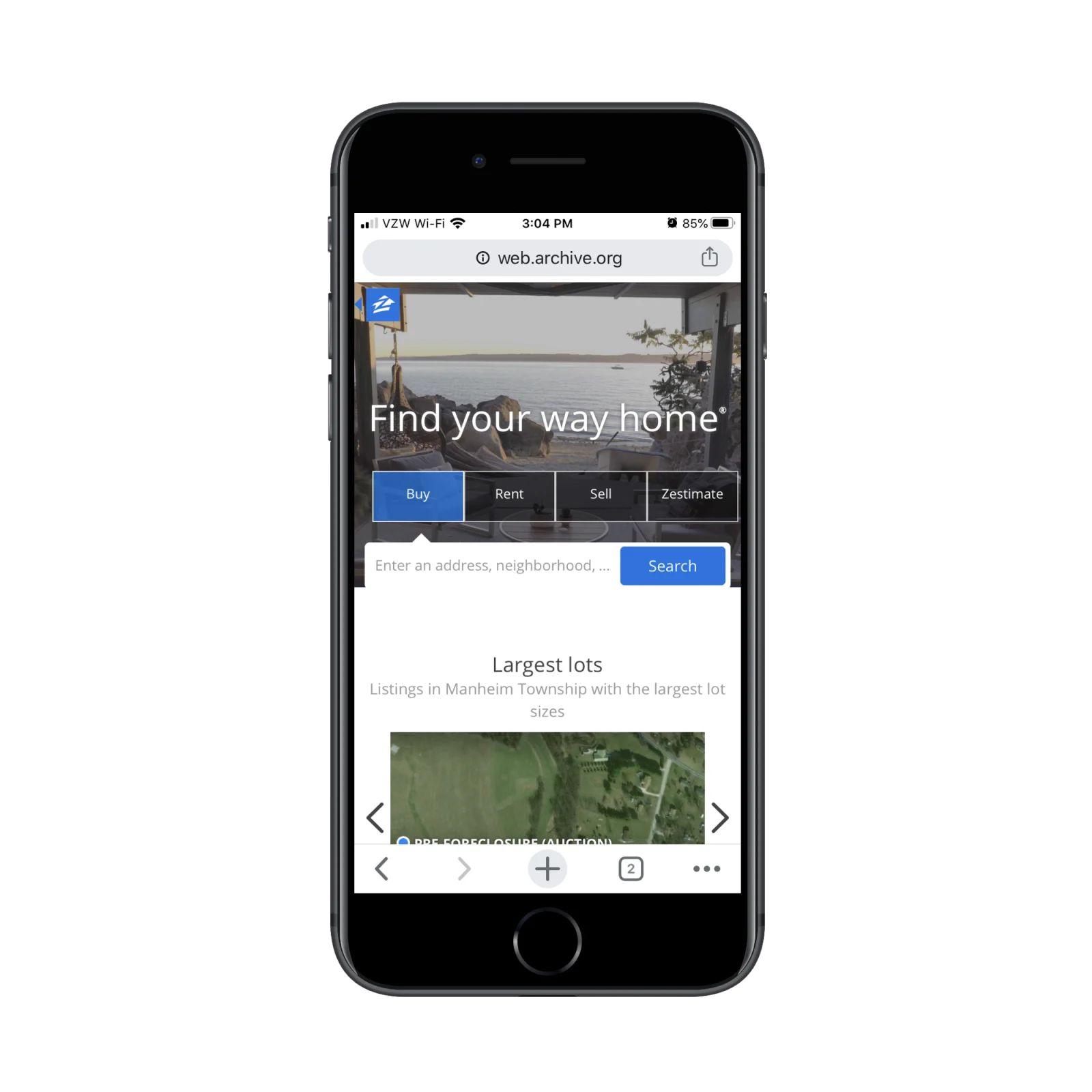
این بدان معنا نیست که طراحی وب سایتی مانند این نباید دوباره طراحی شود. همانطور که قبلاً گفتم، "روندهای" طراحی وب سایت پایدار را نمی توان نادیده گرفت زیرا آنها ما را قادر می سازند تا طراحی وب سایت ها را در جهت درست حرکت دهیم (مانند طراحی وب سایت واکنش گرا). به عنوان مثال، این Zillow در سال 2017 بود:

صفحه اصلی موبایل برای طراحی وب سایت Zillow در سال 2017 (منبع تصویر: Zillow) (پیش نمایش بزرگ)
ببینید تا چند سال دیگر تا چه حد از نظر پاسخگو بودن طراحی وب سایت ها برای موبایل و موبایل اول رسیده ایم؟ اینها انواع تغییرات محبوبی هستند که نیازی به بحث ندارند.
هدف شرکت ایجاد روابط است. نه افزایش فروش
من متوجه هستم که هر طراحی وب سایتی برای بقا نیاز به تبدیل دارد. با این حال، بسیاری از مدل های کسب و کار نمی توانند تنها با فروش یکباره دوام بیاورند. بازاریابی مداوم برای مشتریان جدید هزینه زیادی دارد، به همین دلیل است که برخی از مشاغل بر ایجاد روابط بلندمدت با پایگاه مشتریان خود تمرکز می کنند.
و به همین دلیل است که باید از روندهای طراحی وب سایت افزایش دهنده تبدیل در این نوع طراحی وب سایت ها دوری کنید.
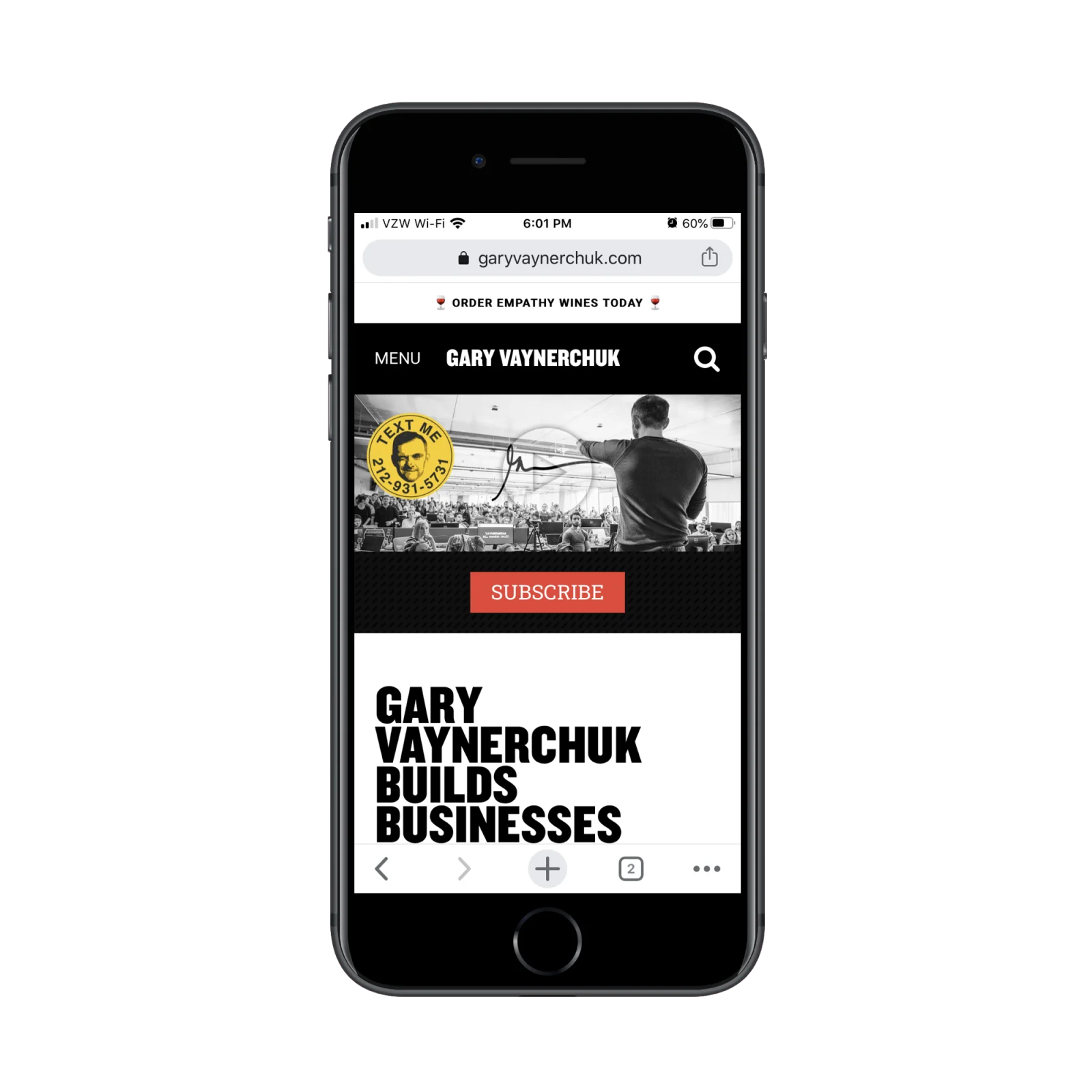
به عنوان مثال، طراحی وب سایت گری واینرچوک را در نظر بگیرید:

طراحی وب سایت موبایل برای گری واینرچوک عاری از روندها و عناصر طراحی وب سایت است. (منبع: گری واینرچوک) (پیش نمایش بزرگ)
به یاد داشته باشید زمانی که به نظر می رسید هر طراحی وب سایت دارای یک پاپ آپ حاوی دو دکمه است - یکی از آنها فوق العاده مثبت است مانند "بله، من می خواهم زندگی خود را تغییر دهم!" و دیگری که قرار بود با چیزی مانند "نه، من دوست دارم در فلاکت زندگی کنم" بازدید کننده طراحی وب سایت را شرمنده کند.
فکر میکنید اگر طراحی وب سایت یکی از آن پاپ آپها را نمایش دهد، طرفداران وفادار همیشه رو به رشد Vaynerchuk چه احساسی خواهند داشت؟ آنها نه تنها از اختلالی که آنها را از محتوا دور می کند آزرده خاطر می شوند، بلکه احتمالاً از این که او از چنین ترفند بی شرمانه ای برای قلدری کردن آنها برای ثبت نام استفاده می کند ناراحت می شوند.
اگر برندی که برای آن طراحی وب سایتی ایجاد میکنید مأموریت مشابهی دارد - ایجاد روابط طولانی مدت و معنی دار - نمی خواهید با تصمیم های طراحی وب سایت بد، آن را مضحک کنید.
گزینه 2: گرایش را بپذیرید اما به اشباع بازار توجه داشته باشید
پاتریک وارد، نویسنده مقاله فوربس که در بالا ذکر شد، توضیح داد که بسیاری از نویسندگان در فضای فین تک باید به سمت سبک نوشتن ساده تر حرکت کنند:
فکر می کنم این درس خوبی برای طراحان طراحی وب سایت نیز باشد. این همیشه چیز بدی نیست که از یک گرایش طراحی وب سایت استفاده کنید - به خصوص اگر ثابت شده باشد که کار می کند و هنوز در مراحل اولیه آگاهی عمومی است.
بنابراین، در حالی که موارد واضحی وجود دارد که در آن اجتناب از مدهای طراحی منطقی است، من فکر می کنم مواقعی وجود دارد که استفاده از آنها منطقی است. تنها چیزی که وجود دارد این است که شما نمی توانید فقط طرح را اجرا کنید و سپس آن را رها کنید.
به عنوان مثال، این طراحی وب سایت 15 Finches روی دسکتاپ است:
اکنون بیایید همین تجربه متحرک را با آنچه کاربران طراحی وب سایت در دستگاه های تلفن همراه خود دریافت می کنند مقایسه کنیم:
تعدادی از انتخابهای طراحی وب سایت در این طراحی وب سایت تلفن همراه وجود دارد که باید مدتها حذف میشد.
-1تایپوگرافی عمودی در پس زمینه باید تغییر کند. ممکن است بافتی را به طراحی وب سایت دسکتاپ اضافه کند، اما فقط یک حواس پرتی گیج کننده در تلفن همراه است.
-2انیمیشن موجود در طراحی وب سایت دسکتاپ به موبایل ترجمه نمی شود. برای ارائه یک تجربه ثابت به بازدیدکنندگان طراحی وب سایت ، طراح باید متعهد به طراحی وب سایت اول موبایل باشد.
-3همچنین خطاهای لایه بندی در سراسر طراحی وب سایت تلفن همراه وجود دارد، به طوری که متن اغلب قسمتهای دیگر متن را پوشش می دهد و همچنین دکمه های فراخوان را از دست داده است.
همانطور که گفتم، برخی از طراحی وب سایت ها وجود دارند که در آنها استفاده از گرایشهای طراحی وب سایت کوتاه مدت اشکالی ندارد. فقط مواظبشون باش
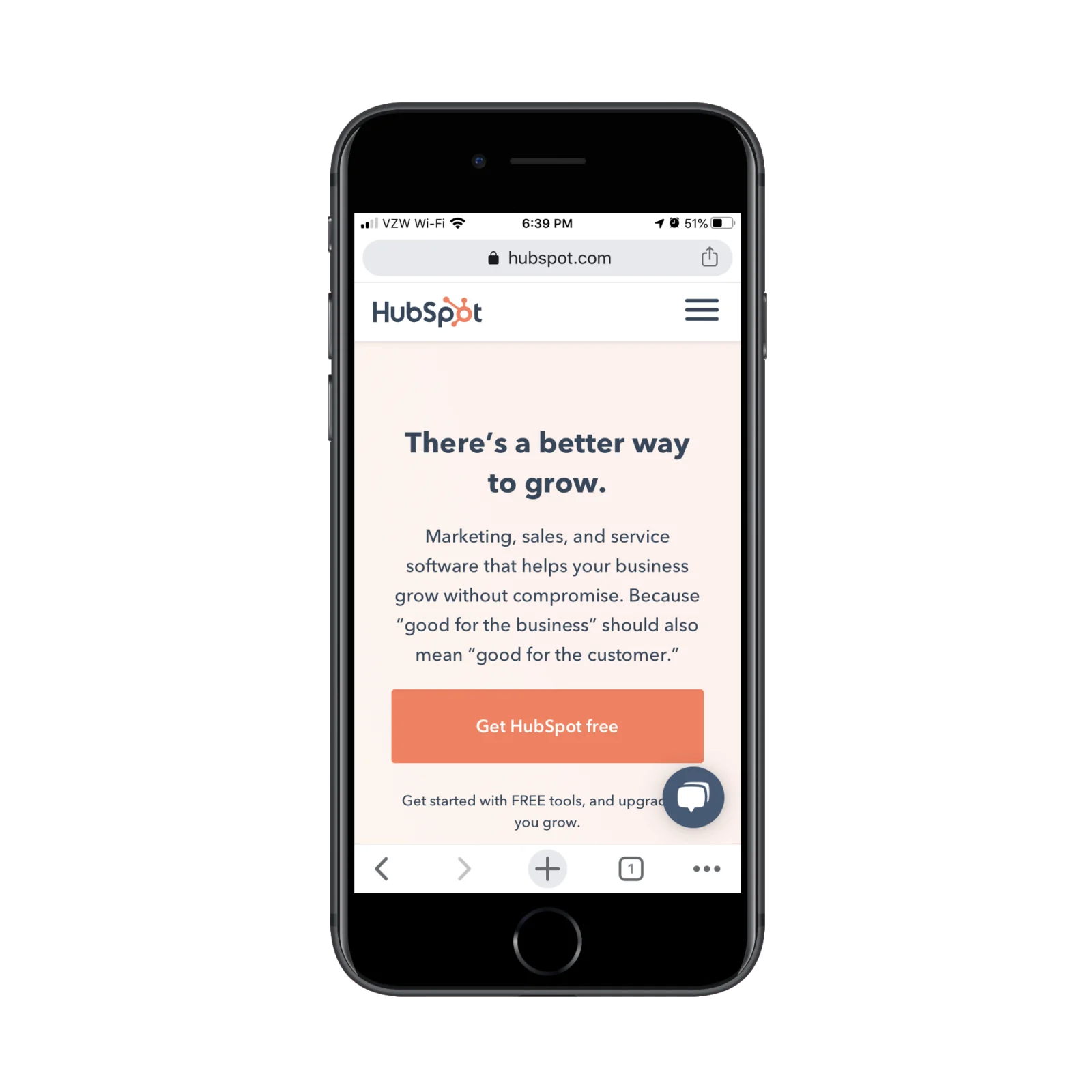
به عنوان مثال، طراحی وب سایت Hubspot همیشه در حال تغییر است، اما به نظر میرسد هر گرایش طراحی وب سایت که اتخاذ میکند هرگز از استقبال آنها نمی گذرد. Hubspot تمایل دارد درست قبل از اینکه خیلی زیاد شود، قطع شود. و این یک چیز کلیدی است که باید به خاطر بسپارید.

همانطور که می بینید، طراحی وب سایت موبایل هنوز از ویجت چت بات استفاده می کند. برای کسب وکاری که نرم افزار فروش و بازاریابی را می فروشد، حفظ آن یک عنصر مهم است حتی اگر طراحی وب سایت های دیگر از آن زمان به بعد طراحی وب سایت خود را کنار گذاشته باشند.
با این حال، من مطمئن هستم که Hubspot اطلاعات کاربر طراحی وب سایت خود را نزدیک نگه می دارد، بنابراین احتمالاً تأیید می کند که این عنصر به خوبی به کار خود ادامه می دهد. این تنها یکی از مواردی است که هنگام نظارت بر روند باید به آن توجه داشته باشید.
اگر می خواهید از گرایش های طراحی وب سایت محبوب استفاده کنید، باید برای مدت طولانی با مشتریان خود در آن باشید. به این ترتیب، در ثانیه ای که متوجه می شوید:
- اشباع بیش از حد در بازار،
- روند کاملاً کهنه شده است،
- یا کاربران طراحی وب سایت شما به آن پاسخ مثبت نمی دهند
- شما می توانید بلافاصله طراحی وب سایت را به مکان امن تر منتقل کنید
گزینه 3: در جهتی مشابه اما متفاوت بروید
وقتی یک تکنیک یا عنصر طراحی وب سایت فوراً و در سطح جهانی محبوب میشود، ارزش آن بیشتر از توانایی آن برای افزایش تبدیل یا ایجاد طرحی زیباتر است.
نگاهی بیندازید به این که چرا در این راه گیر افتاده است. اگر بدانید چه چیزی باعث محبوبیت مد شده است، میتوانید از قوی ترین بخش های آن استفاده کنید، آن را متعلق به خودتان کنید و چیزی با قدرت ماندگاری واقعی داشته باشید.
مقاله پاییز برف نیویورک تایمز در سال 2012 را به خاطر دارید؟ این مدت کوتاهی پس از آن بود که پیمایش اختلاف منظر شروع به افزایش سرعت در طراحی وب سایت کرد. و علیرغم اینکه برخی از طراحی وب سایت ها از این روند استفاده می کنند، این روشی بود که NYT به طور خلاقانه آن را به همراه تصاویر تعاملی و متحرک ادغام کرد که واقعاً مردم را غافلگیر کرد - به طوری که تعدادی جوایز روزنامه نگاری را برای آن برنده شد.
توجه داشته باشید که NYT سعی نکرد طراحی وب سایت خود را با پیمایش اختلاف منظر یا تعامل طراحی وب سایت مجدد کند. این اصول اساسی محبوبیت یافت و آن را در یک داستان پیشگامانه به کار برد. NYT با در نظر گرفتن اینکه چگونه می توان از این روند به بهترین وجه برای حداکثر تأثیر استفاده کرد، یک مد کوتاه مدت را به چیزی تبدیل کرد که داستان خود را به یاد ماندنی کند.
بیایید نگاهی به یک نمونه جدیدتر از طراحی وب سایتی که از این رویکرد استفاده می کند بیاندازیم.
همه شما با روند طراحی وب سایت صفحه نمایش تقسیم شده آشنا هستید، درست است؟ روی دسکتاپ واقعاً خوب کار می کرد، هم در حالت استاتیک و هم زمانی که نیمی از صفحه نمایش ثابت می ماند در حالی که دیگری حرکت می کرد. اما در موبایل؟ خیلی عالی نبود
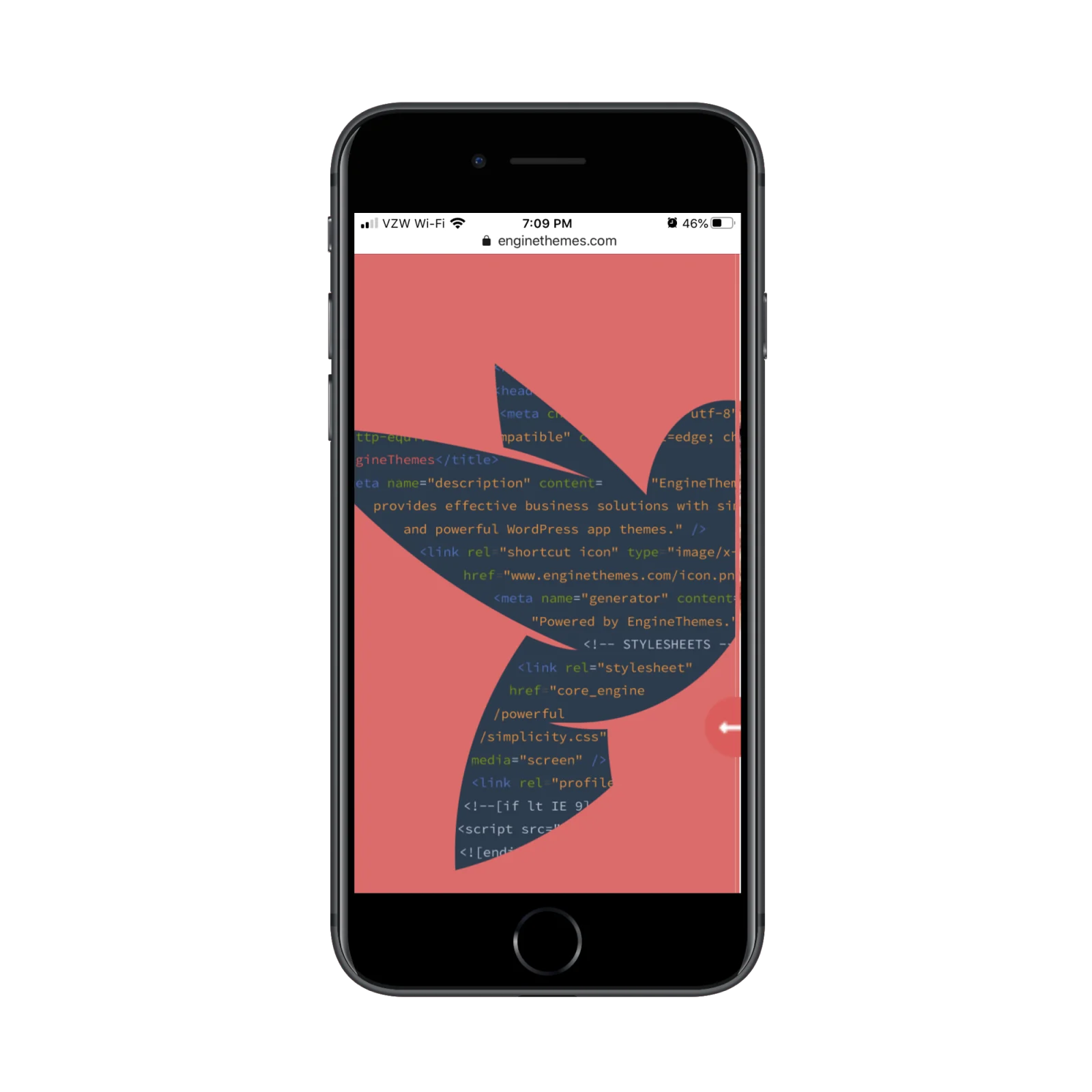
در حالی که شاهد بودیم که بسیاری از طرح های صفحه نمایش تقسیم بندی شده کنار گذاشته شده اند، EngineThemes این روند را خاص خود کرده است:
EngineThemes یک پیچ و تاب بازیگوش در طراحی وب سایت صفحه نمایش تقسیم شده که زمانی مد روز بود، ایجاد کرده است. (منبع: EngineThemes) (پیش نمایش بزرگ)
با ورود به طراحی وب سایت ، ظاهری است که ما به عنوان مصرف کننده با آن آشنا هستیم. اما زمان زیادی طول نمی کشد تا متوجه شویم که این یک تجربه متفاوت خواهد بود.
برای شروع، پرنده ی پرتاب و فلش دو سر قرمز چیزی است که در طراحی وب سایت های دیگر زیاد نمی بینید. نمی توانم تصور کنم که بسیاری از بازدیدکنندگان طراحی وب سایت از کنار این بنر بدون درگیر شدن با آن عبور کنند.
دوم اینکه هیچ کلمه ای در این بنر در موبایل وجود ندارد. (در طراحی وب سایت دسکتاپ وجود دارد.)
یکی از دلایلی که این روند طراحی وب سایت دیگر کار نمی کند این است که نمی توان از آن در طراحی وب سایت های تلفن همراه استفاده کرد - فضای کافی برای تقسیم صفحه و جا دادن کلمات کافی در آن وجود ندارد. یا وجود دارد؟

EngineThemes یک پیام را در گرافیک متحرک و تقسیم شده خود پنهان کرده است. (منبع تصویر: EngineThemes) (پیش نمایش بزرگ)
هنگامی که فلش به سمت راست حرکت می کند، بازدیدکنندگان طراحی وب سایت چشم عقابی متوجه خواهند شد که پیامی به دقت در تصویر پرنده پنهان شده است. مسلماً، متن باید بزرگتر باشد، اما بازدیدکنندگان طراحی وب سایت تلفن همراه اگر برای خواندن آن مشکل دارند، می توانند بزرگنمایی کنند.
این یک رشته کد است که میخواند:
اما متوجه شدید منظورم چیست؟ وقتی یک روند طراحی وب سایت ناگهان محبوب می شود - برای مدت کوتاهی یا طولانی - لزوماً به این معنی نیست که شما باید از همان نسخه دقیق آن مانند بقیه استفاده کنید. به همین دلیل است که اشباع بیش از حد طراحی وب سایت هایی که ظاهری عالی دارند، به سرعت از بین میرود.
با این حال، با در نظر گرفتن مواردی که در مورد یک روند طراحی وب سایت بسیار نوآور است و آن را متعلق به خود قرار می دهید، می توانید در عین حال که طراحی وب سایت خود را در این فرآیند برجسته کنید، به روند قدرت ماندگاری واقعی بدهید.
جمع بندی
هنگامی که ما با استفاده از همان گرایش های طراحی وب سایت مانند دیگران در این کار زیاده روی میکنیم، طراحی وب سایت های خود را در معرض خطر اضافی یا بدتر از آن نامرئی شدن قرار میدهیم. بنابراین، اگر نتوانیم از "ژانر" طراحی وب سایت استفاده کنیم، چگونه می توانیم یک لبه برش ایجاد کنیم؟
حقیقت این است که هیچ پاسخ روشنی وجود ندارد. شما باید بتوانید به اصطلاح اتاق را بخوانید و بفهمید که کدام رویکرد برای شما بهترین است. شما می توانید روند گذرا را به حال خود رها کنید، می توانید آن را به طور موقت اتخاذ کنید یا می توانید آن را از آن خود کنید.