در سال 2019، 80 درصد از کاربران طراحی وب سایت از یک دستگاه تلفن همراه برای جستجو در اینترنت استفاده کردند. نحوه نمایش طراحی وب سایت شما برای کاربران طراحی وب سایت تلفن همراه می تواند برند شما را ایجاد یا شکست دهد.
با توجه به تعداد کاربران طراحی وب سایتی که به دستگاه های تلفن همراه متکی هستند، عجله توسعه دهندگان طراحی وب سایت برای یافتن جام مقدس راه حل های طراحی وب سایت تلفن همراه، بی معنی است.
در این مقاله، ما به 7 بهترین روش طراحی وب سایت موبایل و نحوه پیاده سازی آنها در کسب و کار خود نگاهی خواهیم انداخت.
طراحی وب سایت پاسخگو در مقابل تطبیق پذیر
یکی از بزرگترین تصمیمات هنگام طراحی وب سایت برای موبایل این است که طراحی وب سایت واکنشگرا یا تطبیقی را انتخاب کنید. بیایید به تفاوت های کلیدی بین این دو نگاه کنیم.
طراحی وب سایت تعاملی
طراحی وب سایت واکنشگرا به صورت پویا با اندازه صفحه نمایش هر دستگاهی سازگار است. طرح بندی طراحی وب سایت از پرس و جوهای رسانه ای CSS طراحی وب سایت برای تغییر اندازه جنبه های صفحه مانند عرض و ارتفاع آن استفاده می کند.
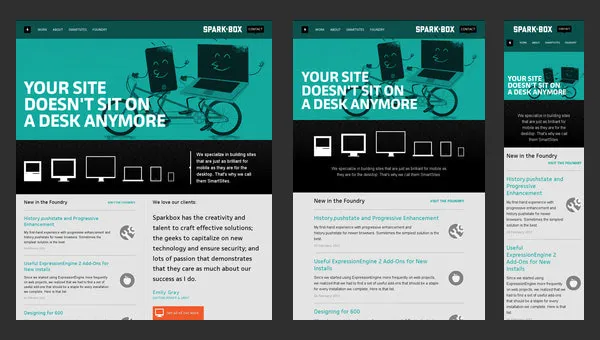
Spark Box نمونه خوبی از طراحی وب سایت واکنشگرا ارائه می دهد:

کاربران طراحی وب سایت می توانند طراحی وب سایتی را با طراحی وب سایت واکنش گرا از هر دستگاهی مرور کنند. تفاوت این است که محتوای طراحی وب سایت یک صفحه به صورت پویا تنظیم می شود تا با اندازه صفحه نمایش آن مطابقت داشته باشد.
مزایای طراحی وب سایت واکنشگرا
- تجربه مرور یکپارچه در همه دستگاه ها
- پیاده سازی آسان تر و مقرون به صرفه تر است
- فقط باید یک نسخه از یک طراحی وب سایت را حفظ کنید
- گوگل طراحی وب سایت واکنشگرا را توصیه می کند
معایب طراحی وب سایت واکنشگرا
- با مرورگرهای طراحی وب سایت قدیمی سازگار نیست
- ممکن است تبلیغات به درستی نمایش داده نشود
- زمان بارگذاری کندتر برای دستگاه های تلفن همراه
- برخی از عناصر ممکن است به پایین صفحه فشار داده شوند
طراحی وب سایت تطبیقی
طراحی وب سایت تطبیقی همچنان سازگار با موبایل است، اما رویکرد متفاوتی دارد. این طرح بندی استاتیک را برای اندازه های مختلف صفحه نمایش می دهد.
یک طراح باید طرح بندی هایی را برای یک طراحی وب سایت تطبیقی برای شش عرض صفحه ایجاد کند: 320، 480، 760، 960، 1200 و 1600 پیکسل.
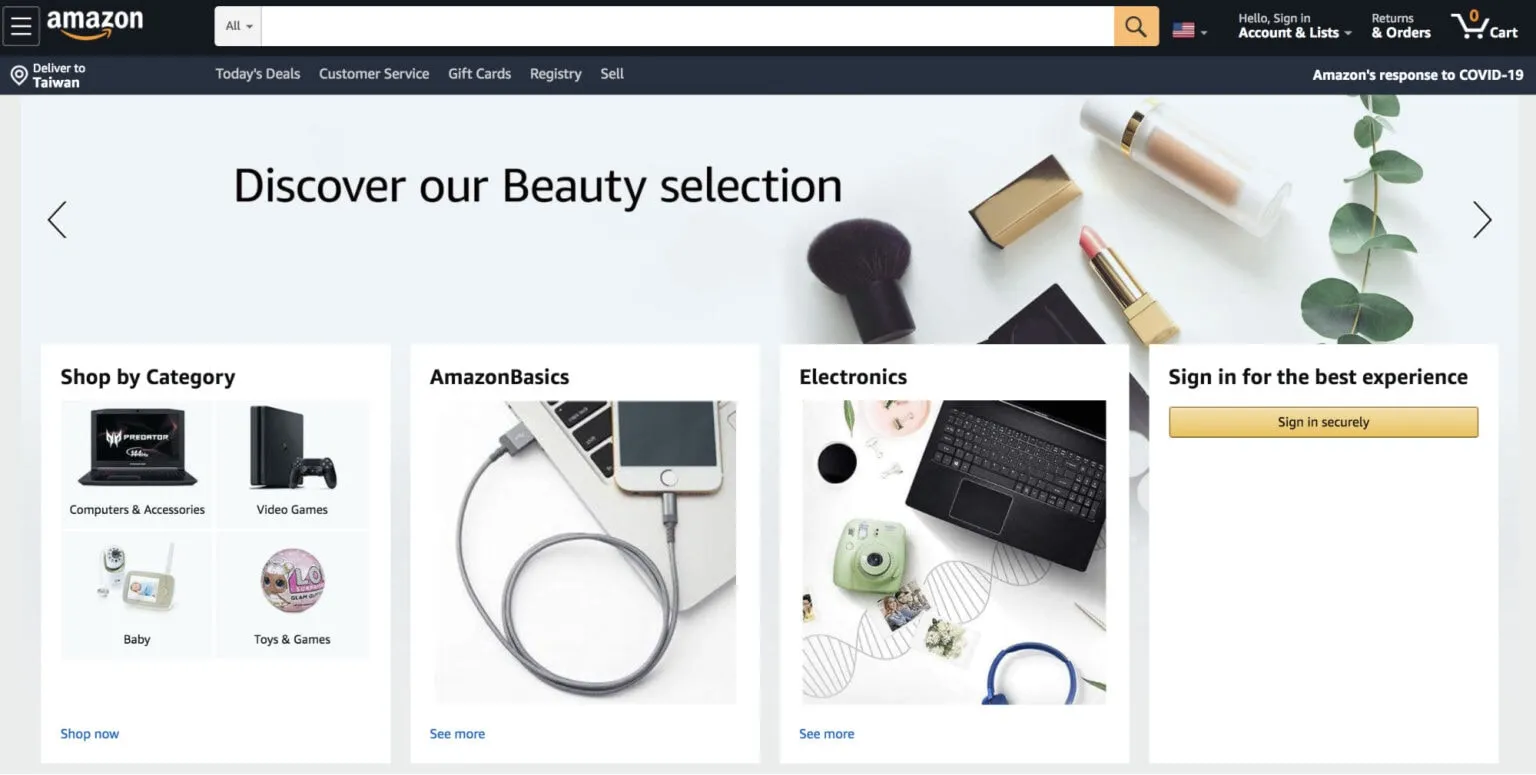
آمازون از طراحی وب سایت تطبیقی استفاده می کند. صفحه اصلی طراحی وب سایت در دسکتاپ چگونه به نظر می رسد:

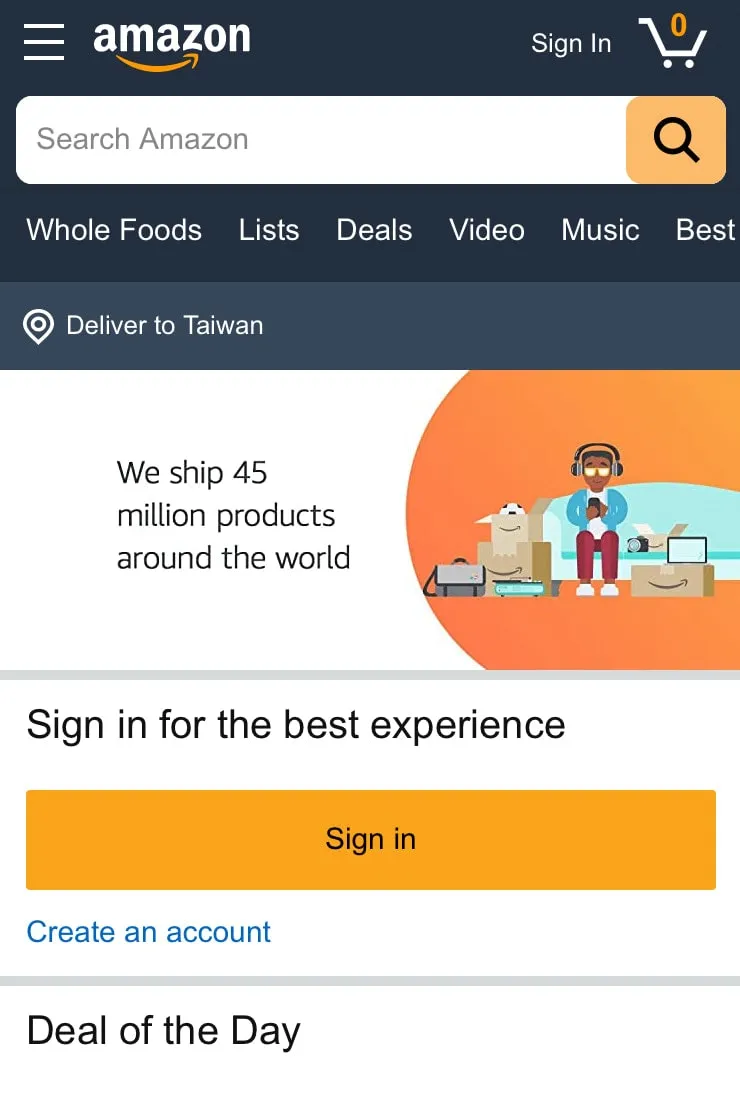
و در اینجا نحوه ظاهر طراحی وب سایت در تلفن همراه است:

کاربران طراحی وب سایت همچنان می توانند از هر دستگاهی که دارند مرور و خرید کنند. اما عناصر موجود در صفحه به صورت متفاوتی نمایش داده می شوند.
مزایای طراحی وب سایت تطبیقی
- -تجربه مرور بهینه برای هر دستگاه
- زمان بارگذاری سریعتر در همه دستگاهها
- طراحان طراحی وب سایت می توانند تبلیغات را بهینه کنند
- می تواند با طراحی وب سایت های موجود سازگار شود
معایب طراحی وب سایت تطبیقی
- -گران تر و کار فشرده برای اجرا
- برای نگهداری به تیمی از توسعه دهندگان طراحی وب سایت نیاز دارد
- تغییرات طراحی وب سایت باید در همه چیدمان ها ایجاد شود
- اندازه های جدید صفحه نمایش همیشه در حال بیرون آمدن هستند
- بنابراین کدام طرح را باید انتخاب کنید؟
بستگی دارد.
طراحی وب سایت واکنشگرا بسیار انعطاف پذیر است و نگهداری آن آسان تر است. طراحی وب سایت های تطبیقی، اگرچه ساختن آنها سخت تر است، اما کنترل بیشتری بر نحوه تجربه کاربران طراحی وب سایت شما در دستگاه های مختلف به شما می دهد.
اینکه کدام طرح را انتخاب می کنید در نهایت به شما بستگی دارد. اما مهم است که قبل از تصمیم گیری، مزایا و معایب هر کدام را بسنجید.
اهمیت قابلیت استفاده از طراحی وب سایت
قابلیت استفاده از طراحی وب سایت معیاری است که نشان می دهد کاربران طراحی وب سایت چگونه می توانند در یک طراحی وب سایت حرکت کنند. اگر کاربران طراحی وب سایت نتوانند به راحتی آنچه را که قصد انجام آن را دارند انجام دهند، در ترک آن تردید نخواهند کرد.
ناگفته نماند که قابلیت استفاده برای کاربران طراحی وب سایت موبایل نقش حیاتی دارد. این فرآیند سه مرحله ای را دنبال کنید تا قابلیت استفاده طراحی وب سایت خود را بهبود ببخشید و کشف کنید که باید روی چه چیزی تمرکز کنید:
مرحله 1: هر عنصر را در یک صفحه ارزیابی کنید و ارزیابی کنید که آیا با سفر خواننده مطابقت دارد یا خیر
مرحله 2: تعیین کنید که آیا عناصری نقش فرعی دارند و آیا می توان آنها را زیر یک زبانه یا آکاردئون پنهان کرد.
مرحله 3: تصمیم بگیرید که میخواهید بازدیدکنندگان طراحی وب سایت به چه چیزی توجه کنند و آن را در مرکز قرار دهید (مثلاً تماس برای اقدام در صفحه فرود).
اکنون بیایید بهترین شیوه های طراحی وب سایت موبایل را بررسی کنیم.
بهترین روش های طراحی وب سایت موبایل
1: سفر را درک کنید
دستگاه های تلفن همراه دارای صفحه نمایش مشابهی با دسکتاپ و تبلت نیستند. این بدان معناست که باید عناصری را که به کاربران طراحی وب سایت تلفن همراه نمایش می دهید اولویت بندی کنید.
با نقشه برداری از سفر مشتری شروع کنید. مخاطبان هدف شما چه کسانی هستند و برای رسیدن به چه هدفی تلاش می کنند؟ نقاط درد آنها چیست و هدف نهایی آنها چیست؟
پاسخ به این سؤالات به شما امکان می دهد تا تجربه تلفن همراه را بهینه کنید و محتوای طراحی وب سایت مرتبط با مخاطبان خود را ارائه دهید.
2: ناو را کنار بگذارید
نوارهای پیمایش به کاربران طراحی وب سایت اجازه می دهد تا به قسمت سمت راست سایت حرکت کنند. اینها معمولاً در بالا یا کنار یک طراحی وب سایت قرار دارند که کاربران طراحی وب سایت می توانند آنها را به وضوح ببینند.
یکی از چالش ها اجرای نوارهای ناوبری برای دستگاه های تلفن همراه است. اندازه صفحه نمایش کوچکتر به این معنی است که نوار ناوبری کامل فضای زیادی را اشغال می کند.
استفاده از منوی همبرگر را در نظر بگیرید. هنگامی که کاربران طراحی وب سایت بر روی آنها ضربه می زنند، این لینک های ناوبری را باز می کنند و یک رابط بسیار تمیزتر ایجاد می کنند.
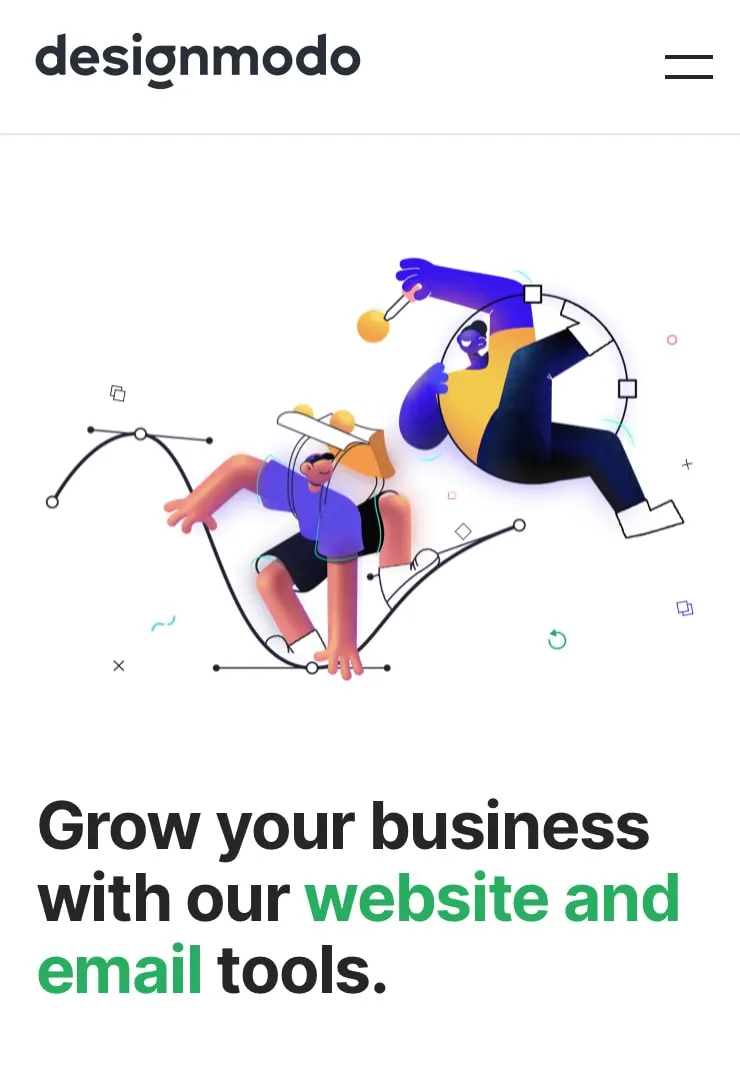
در اینجا نمونه ای از منوی همبرگر در گوشه سمت راست بالای طراحی وب سایت ما آمده است:

منوهای همبرگر را می توان در هر دو طرح واکنش گرا و تطبیقی اجرا کرد. ایده خوبی است که منوی خود را مجددا سازماندهی کنید تا کمترین تعداد لینک ممکن را شامل شود.
حال، چه چیزی مهم است که نگه دارید؟
3: گزینه های محدود
مغز ما فقط می تواند اطلاعات زیادی را در خود نگه دارد. گزینه های بیش از حد می تواند گیج کننده باشد و ناوبری طراحی وب سایت شما را برای کاربران طراحی وب سایت سخت تر کند
هنگام طراحی وب سایت برای کاربران طراحی وب سایت تلفن همراه، تعداد گزینه ها را در یک صفحه به حداقل برسانید. اگر هدف اصلی شما این است که بازدیدکنندگان طراحی وب سایت یک آزمایش رایگان را شروع کنند، آن را تمرکز اصلی خود قرار دهید.
در اینجا یک مثال خوب از نحوه محدود کردن گزینه های Shopify در صفحه اصلی طراحی وب سایت خود آورده شده است:

واقعاً فقط یک اقدام برای بازدیدکنندگان طراحی وب سایت در اینجا وجود دارد. به اهداف اصلی خود فکر کنید و گزینه های کافی را به کاربران طراحی وب سایت بدهید تا آنها را تحت الشعاع قرار ندهند.
4: ساده کردن
کار را برای بازدیدکنندگان طراحی وب سایت سخت تر از آنچه لازم است نکنید. اگر چیزی به هدفی نمی رسد یا ضروری نیست، آن را دور بریزید.
این همچنین برای هر فرمی در صفحات طراحی وب سایت شما صدق می کند. فرم های خود را کاهش دهید و فقط اطلاعاتی را بخواهید که کاملا ضروری است. مثال از Shopify فقط یک فرم داشت و می توانید شرط بندی کنید که عمدی بوده است.
5: تصاویر و ویدئو
افزودن تصاویر به یک صفحه طراحی وب سایت یک راه عالی برای جلب توجه و افزایش تعامل است. تصاویر باید با پیشنهاد شما مرتبط باشند و برای طرح های تطبیقی اندازه مناسبی داشته باشند.
در اینجا نمونه ای از یک تصویر مرتبط با زمینه در صفحه کارت پستال ما آمده است:

نکته مهم دیگر اندازه تصویر است. تصاویر بهینه نشده می توانند سرعت سایت شما را کاهش دهند و بر تجربه کلی کاربر طراحی وب سایت تأثیر بگذارند.
از یک نرم افزار ویرایش عکس مانند فتوشاپ برای فشرده سازی تصاویر قبل از آپلود در سایت خود استفاده کنید. برای ویدیوها، در صورت امکان آنها را در جای دیگری میزبانی کنید و یک پیوند اضافه کنید.
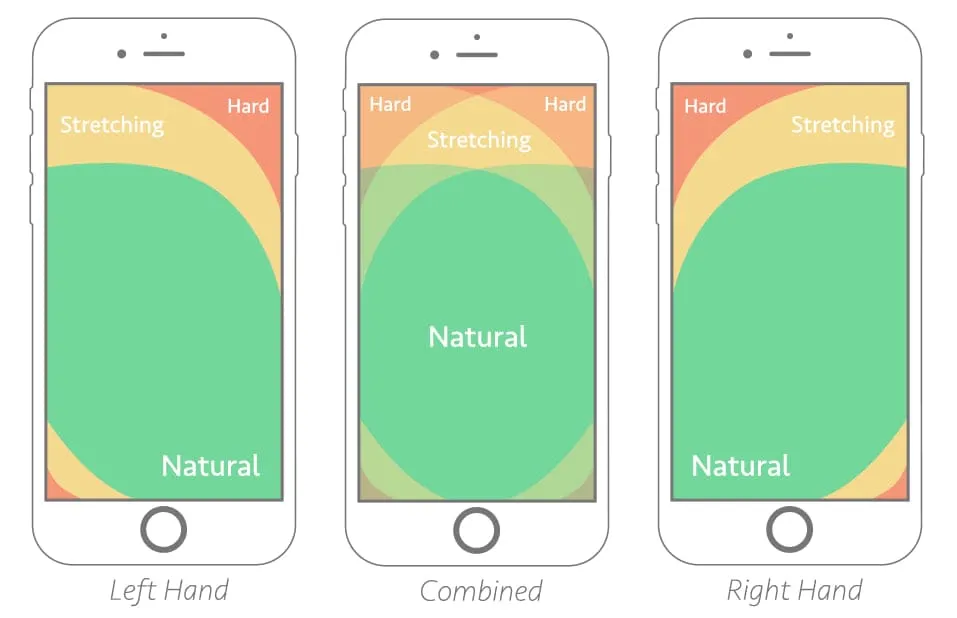
6: قرار دادن
مردم معمولاً با انگشت شست خود در طراحی وب سایت های تلفن همراه پیمایش می کنند. این بدان معناست که همانطور که در اینجا نشان داده شده است، دسترسی به برخی از مناطق روی صفحه آسان تر است:

مهم است که اطمینان حاصل شود که مناطق ناوبری و تعاملی نزدیک به مرکز هستند. حتماً مکانها را آزمایش کنید که آیا طراحی وب سایت واکنش گرا یا تطبیقی را انتخاب می کنید.
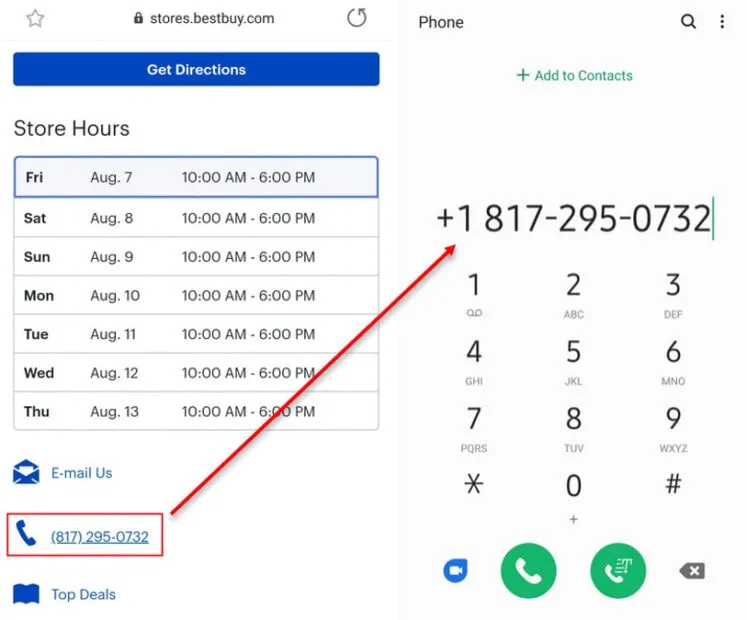
7: پیوند اطلاعات تماس
کاربران طراحی وب سایت تلفن همراه در حال حرکت می خواهند کارها را به سرعت انجام دهند. آنها حوصله پیمایش در صفحات محتوا طراحی وب سایت را ندارند تا آنچه را که به دنبال آن هستند بیابند.شماره تلفن باید پیوند داده شود تا فوراً با کسب و کار شما تماس بگیرد. به این ترتیب آنها مجبور نیستند از طراحی وب سایت شما به برنامه تلفن خود رفت و آمد کنند. در اینجا یک مثال از BestBuy آورده شده است:

با کلیک بر روی شماره لینک شده از طراحی وب سایت BestBuy به طور خودکار صفحه کلید تلفن شما باز می شود.
به همین ترتیب، ضربه زدن به آدرس شما نیز باید نقشه ها را نمایش دهد تا کاربران طراحی وب سایت بتوانند به راحتی به کسب و کار شما پیمایش کنند. اگر یک تجارت محلی هستید، این دو نکته آخر بسیار مهم هستند.
نتیجه
انتخاب بین طراحی وب سایت پاسخگو یا تطبیقی مستلزم توجه دقیق است.
طراحی وب سایت ریسپانسیو معمولا برای صفحات کوچکتر با پیچیدگی کم یک شرط مطمئن است، در حالی که طراحی وب سایت تطبیقی برای تنظیمات پیچیده تر بهتر است.
مهم نیست که کدام طراحی وب سایت موبایل را انتخاب می کنید، مهم است که بدانید مخاطبان شما چگونه از طراحی وب سایت شما استفاده می کنند و همیشه قابلیت استفاده آن را آزمایش کنید. و به یاد داشته باشید که همه چیز را ساده نگه دارید.