بیایید در مورد بازگشت سرمایه تجربه کاربر صحبت کنیم. تقریباً همیشه از ما خواسته می شود که "ضرورت" خود را به طریقی، به طور صریح یا ضمنی، به ذینفعان خارجی یا داخلی به عنوان متخصصان UX برای طراحی وب سایت ثابت کنیم. بنابراین، در زیر یک ممیزی UX برای طراحی وب سایت دانشگاه لستر از دیدگاه قابلیت استفاده ارائه شده است.
به هر طریقی، هر یک از ما با حقیقت زشتی مواجه شدیم که برای چیزی که به آن اعتقاد داریم از شخص برتر خرید می کنیم. توضیح دادن چیزی خیلی بدیهی برای کسی، برای میلیونمین بار، دردناک است، و سخت است که تمام صبر و حوصله لازم برای دادن زمان به او را در حالی که سعی می کند بفهمد شما چه چیزی را پیشنهاد می کنید، جمع کنید.
علاوه بر این، هنگامی که یک سوال بعدی با هدف ارزش رویکرد خود دریافت کردید، حتی چیزی شبیه به این نیست:
هی، آنچه شما پیشنهاد می کنید منطق محض است، عقلانیت محض آن ما را عمیقا تحت تاثیر قرار داد. اما، چگونه میخواهید تلاشی را که در طراحی وب سایت انجام میدهید اندازه گیری کنید؟
نه اینطور نیست. با این حال، تقریباً به نظر می رسد:
چرا این کار را به جای صرف هزینه بیشتر برای بازاریابی پولی برای جذب کاربران بیشتر انجام می دهیم؟
بنابراین، برای تسهیل فرآیند و حفظ سلامت عقل، اولین گام در هنگام صحبت در مورد بازگشت سرمایه ROI)) تلاشهای ما میتواند روی مسائل قابلیت استفاده موجود در یک محصول دیجیتال متمرکز شود.
تجزیه و تحلیل طراحی وب سایت یک دانشگاه
برای نمونه سازی این رویکرد، ما یک طراحی وب سایت دانشگاه را از منظر قابلیت استفاده، با پیروی از اکتشافات شناخته شده گروه نیلسن نورمن تحلیل کردیم. علاوه بر این، ما سعی کردیم دامنه ممیزی UX برای طراحی وب سایت را با بررسی کامل پیکسلی محصول و همچنین در نظر گرفتن نیازهای تجاری و انتظارات کاربر گسترش دهیم.
ما به چند دلیل یک طراحی وب سایت دانشگاه را برای تجزیه و تحلیل انتخاب کردیم. اولاً، چندین نوع کاربر درگیر است.
اگرچه به عنوان یک محصول دیجیتال با هسته مبتنی بر تراکنش در نظر گرفته نمی شود، اما با توجه به وجود اهداف (برنامه، ثبت نام، چت و غیره)، محصولات (دوره ها)، فهرست ها (دوره) می توان آن را به عنوان یک محصول در نظر گرفت. لیست ها) و یک قیف (فرایند برنامه). می توان آن را به عنوان یک عملیات تجاری کاملاً نوپا با یک چشم انداز و یک مأموریت در نظر گرفت.
در این گزارش کوچک، متوجه خواهید شد که دانشگاه لستر چه کاری میتواند انجام دهد تا نرخ تبدیل را افزایش دهد و با اصلاح چند مورد، بازدهی بهتری داشته باشد.
معرفی
یک تجزیه و تحلیل اکتشافی در طراحی وب سایت انجام شد تا مشخص شود که کاربران در کجا و چرا ممکن است مشکلات قابلیت استفاده را تجربه کنند. در این ممیزی کوچک UX برای طراحی وب سایت ، یازده یافته وجود دارد که نشان میدهد سفر کاربر اصلی در محصول را میتوان برای به دست آوردن نرخ تبدیل بهتر بهبود و بهینه کرد.
بنابراین، یافته های اصلی به شرح زیر است:
معماری ناوبری و فیلتر را می توان برای ارائه ساختاری باریک تر و نتیجه گرا بهینه کرد.
معماری اطلاعات دامنه باید مطابق با نیازهای گروه های کاربری هدف بازسازی شود.
بر اساس تجزیه و تحلیل اکتشافی، می توان ادعا کرد که دامنه le.ac.uk عمدتاً دانشجویان آینده نگر را هدف قرار می دهد در حالی که sts.le.ac.uk و www.le.ac.uk از دانشجویان، کارکنان و اعضای فارغ التحصیل فعلی مراقبت می کنند.
بنابراین، استراتژی UX برای طراحی وب سایت در le.ac.uk باید عمدتاً بر جذب و فعالسازی کاربر متمرکز باشد و در عین حال برای بقیه کاربران طراحی وب سایت یک ناوبری کاربردی برای رسیدن به مقصدشان فراهم کند. با ارائه یک تجربه دیجیتالی یکپارچه، لستر میتواند و باید به دنبال دستیابی به سرنخهای بیشتر باشد. برنامه های کاربردی دانشجویی.
با کلیک بر روی دکمه "اکنون درخواست کنید"، دریافت یک برنامه مستقیم، به نظر می رسد هدف نهایی از نقطه نظر اکتساب باشد. با این حال، با در نظر گرفتن بازار، که تقریباً از تعداد زیادی دانشگاه که از رسانههای مشابه برای جذب استعدادها استفاده میکنند، اشباع شده است، ایجاد یک برداشت اولیه عالی برای کاربران، بدون در نظر گرفتن رتبه بندی دانشگاه، شانس کسب جایگاه بالاتر را در ذهن آنها افزایش میدهد.
بنابراین، اگر زمانی که گزینه ها فراوان هستند، داشتن یک گزینه عالی کلیدی است، تجربه باید دو هدف داشته باشد:
1-دریافت یک برنامه مستقیم یا درخواست از یک دانشجوی آینده نگر با اجازه دادن به کاربران برای پیمایش آسان در جریان منطقی یافتن یک برنامه.
2-با ارائه یکپارچه نقطهها (رویدادها، اخبار و امکانات) با ارائه آنچه که دانشگاه لستر به شکلی فشرده و مرتبط با زمینه ارائه میکند، یک تأثیر اولیه به یاد ماندنی را به جا بگذارید.
اولین برداشت از ممیزی UX برای طراحی وب سایت
زیر مجموعه ای از معیارهای اکتشافی معروف نیلسن نورمن در زیر برای ارزیابی محصول در نظر گرفته شد.
- راحتی در استفاده
- سازگاری و استانداردها
- مطابقت بین سیستم و دنیای واقعی
- انعطاف پذیری و کارایی استفاده
- راهنما و مستندات
- شناخت به جای یادآوری

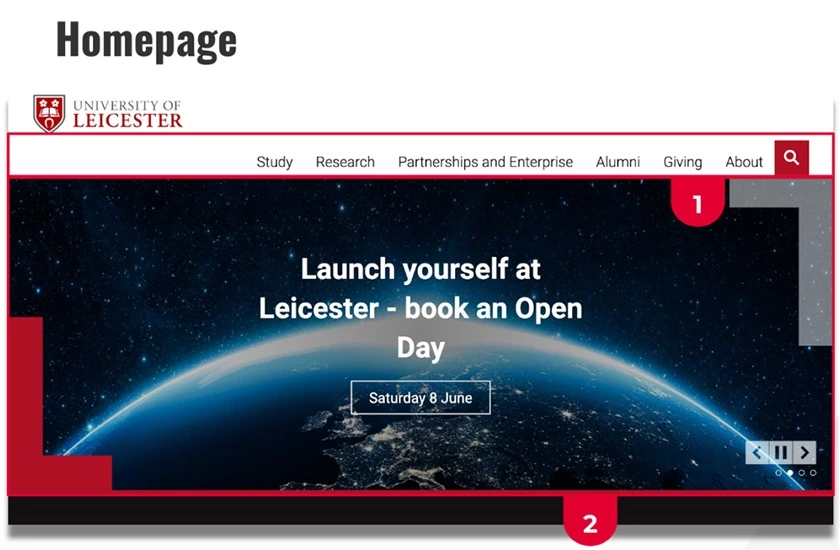
شماره: 1
کاربران هدف در طراحی وب سایت را می توان به سادگی به عنوان دانشجویان فعلی، دانشجویان آینده نگر، کارکنان و اعضای فارغ التحصیل گروه بندی کرد. رسانه اصلی ناوبری، نوار هدر، به وضوح یک راه حل سفارشی برای اکثر کاربران ارائه نمی دهد.
شماره: 2
منطقه ویترین طراحی وب سایت باید با طراحی فشرده و مدولار به جای تمرکز بر یک پیشنهاد در هر اسلاید، در معرض دید بیشتری قرار گیرد.

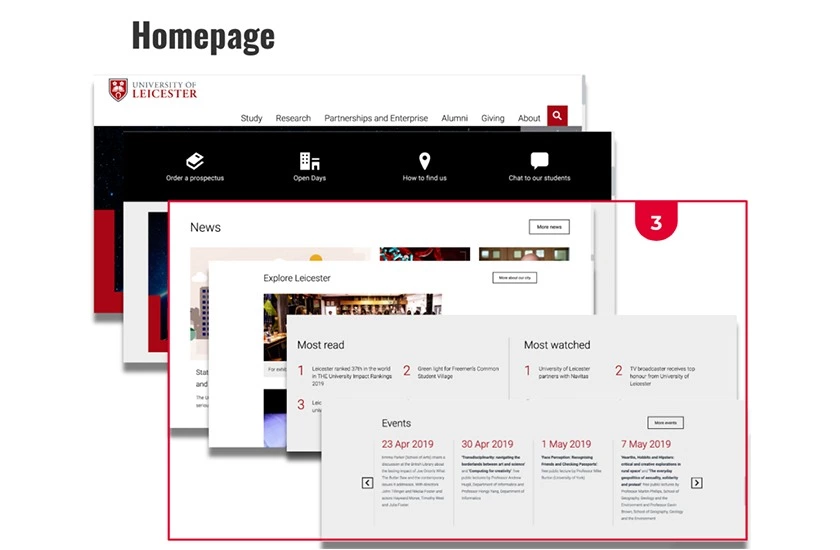
شماره 3
صفحه اصلی طراحی وب سایت از نظر محتوا غنی است که از نظر تبدیل کاربران ارزش زیادی دارد. با این حال، منو یا بالای قسمت تاشو به طور خاص انواع محتوا را تبلیغ نمی کند و احتمال جلب توجه کاربر را کاهش می دهد.
بیشتر محتوا طراحی وب سایت برای جذب دانش آموزان آینده نگر تولید می شود، اما ظاهراً معماری اطلاعات با این هدف در ذهن طراحی نشده است.

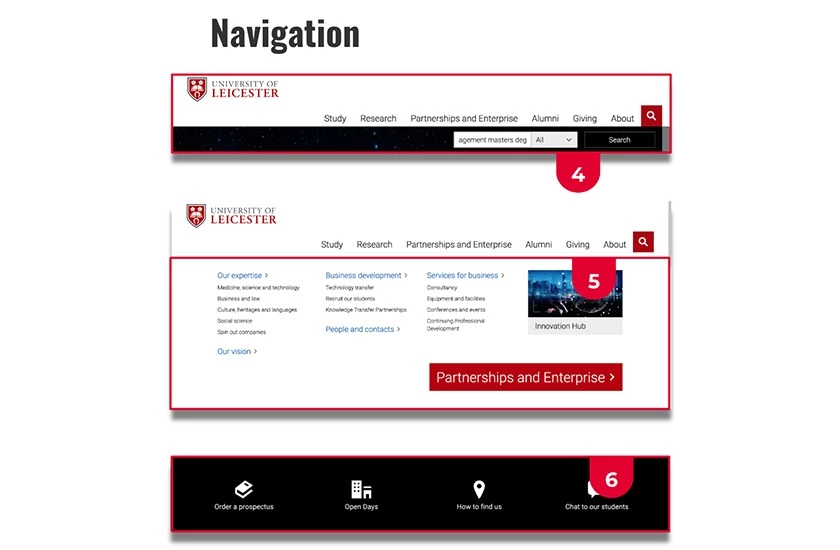
شماره: 4
برای یک کاربر هدف گرا، یک دانش آموز آینده نگر در جستجوی یک برنامه خاص، کادر جستجو به عنوان یک راه حل ناوبری اولیه برجسته می شود. با این حال، به نظر می رسد که ماژول طراحی وب سایت دارای انعطاف پذیری و عملکرد محدودی است.
شماره: 5
ساختار منو طراحی وب سایت به دلیل عدم وجود سلسله مراتب در محل، کاربر را گمراه می کند. دسته های اصلی به عنوان یک دکمه CTA اولیه با اندازه فونت نامتناسب ارائه می شوند، حتی اگر این گزینه در وهله اول نیز قابل کلیک باشد.
شماره: 6
به عنوان یک میانبر آسان در طراحی وب سایت برای اکثر اقدامات مطلوب، ظاهراً ماژول جذابیت خود را به دلیل قرارگیری فعلی خود در صفحه طراحی وب سایت و سبک های یکسان دکمه از دست می دهد.

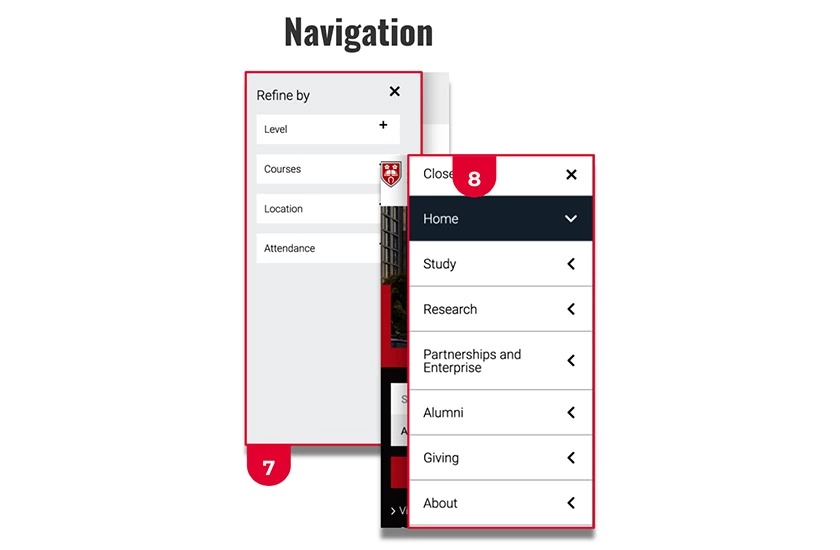
شماره: 7
ساختار فیلتر اجازه اعمال چندین معیار اصلاح را به طور همزمان نمی دهد و با صرف زمان بیشتر از آنچه برای جستجوی دقیق پیش بینی شده است، کاربران طراحی وب سایت را ناامید می کند.
شماره: 8
دکمه های پیکان کاربران را گمراه می کند و به صراحت نشان نمی دهد که آیا یک گزینه فرعی وجود دارد یا نه. ظاهراً یک عنصر ناوبری ساده، پیچیدگی بصری ایجاد می کند.
با ضربه زدن روی گزینه home، صفحه اصلی طراحی وب سایت مجدداً بارگیری می شود، اگرچه نماد پیکان به مجموعه ای از انتخاب ها اشاره می کند. علاوه بر این، برای بازدیدکنندگان صفحه اصلی طراحی وب سایت ، بارگذاری مجدد صفحه اصلی تداوم تجربه را از بین می برد.

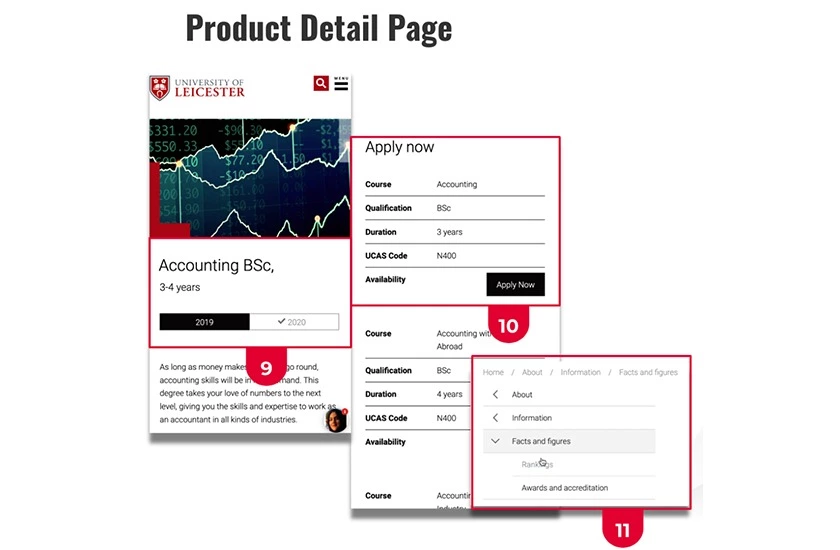
شماره: 9
2019 به دلیل سبک بصری گزینه فعال به نظر می رسد، اما در حالت منفعل است.
شماره: 10
به عنوان یک اقدام حیاتی از قیف کسب، CTA اولیه کاربر در طراحی وب سایت را بدون هیچ توضیح بیشتر به دامنه دیگری، ucas.com هدایت می کند.
شماره: 11
رفتار منو در طراحی وب سایت با توجه به شیوههای کاربردی عمومی کمی عجیب است. بدون درگیر شدن با گزینه های سطح دوم، نمی توان دید که آیا دسته های سطح سوم وجود دارد یا خیر.
مراحل بعدی
طراحی UX برای طراحی وب سایت مبتنی بر آزمایش که به طرفین اجازه میدهد با انجام تستهای A/B بر اساس فرضیهها، که از یافتههای گزارشهای حسابرسی UX برای طراحی وب سایت مشتق شدهاند، با یکدیگر همکاری و محصولات را تکرار کنند.
به عنوان گام بعدی، پس از تکمیل بخش ممیزی UX برای طراحی وب سایت ، می توان توصیه کرد که یک فرضیه عقب مانده را برای اولویت بندی یافته ها و شروع مرحله آزمایش، معماری کند.
همچنین، یک UXAAR دقیق گزارش حسابرسی UX) ) برای طراحی وب سایت میتواند با گرفتن یک عکس کلی از محصول به لحاظ کیفی و کمی، مسائل مربوط به قابلیت استفاده را از منظری وسیعتر روشن کند.
هدف باید درو کردن میوه های کم آویزان و بهینه سازی نرخ تبدیل باشد که بیشترین اهمیت را دارد. از طریق یک رویکرد داده محور و ROI گرا، می توان به انجام این کار دست یافت.