وقتی نوبت به طراحی وب سایت شما می رسد، سرعت مهم است. این یک واقعیت است. چرا؟ اول از همه، سرعت طراحی وب سایت یک عامل مهم در الگوریتم گوگل است. طراحی وب سایت های با بارگذاری سریع می توانند انتظار داشته باشند که در SERP رتبه بالاتری داشته باشند و بازدیدکنندگان طراحی وب سایت بیشتری را جذب کنند. دوم، همه ملاحظات تجربه کاربر طراحی وب سایت وجود دارد. اگر طراحی وب سایتی به سرعت بارگذاری شود، بازدیدکنندگان طراحی وب سایت به احتمال زیاد در اطراف خود باقی می مانند، محتوای شما را می خوانند و در نهایت تبدیل می شوند. به عبارت دیگر، یک طراحی وب سایت سریع، تمام چیزهای خوبی را که مدیران طراحی وب سایت می خواهند، باز می کند.
با این حال، ما امروز اینجا نیستیم تا در مورد چگونگی سریعتر کردن طراحی وب سایت خود صحبت کنیم. ما قبلاً در راهنمای افزایش سرعت طراحی وب سایت و مقاله در مورد سرعت صفحه به طور گسترده به آن پرداخته ایم. ما اینجا هستیم تا یکی دیگر از مشکلات رایج دیگری را که کاربران طراحی وب سایت به صورت روزانه با آن مواجه می شوند، بحث کنیم، و آن اجرای اشتباه تست سرعت طراحی وب سایت است.

ممکن است فکر نکنید که این یک مشکل بزرگ است ... اما در واقعیت، این مشکل است، به خصوص زمانی که سعی می کنید پیشرفت ها را بسنجید. اگر تست سرعت طراحی وب سایت را اشتباه اجرا کنید، ممکن است به نظر برسد که طراحی وب سایت شما کندتر است، در حالی که در واقع سریعتر است.
بنابراین در زیر، ما به روش مناسب برای اجرای تست سرعت طراحی وب سایت ، همراه با برخی از ابزارهایی که می توانید برای اندازه گیری ملموس سرعت طراحی وب سایت خود و ردیابی پیشرفت ها استفاده کنید، می پردازیم.
فهرست مطالب
قبل از اجرای تست سرعت طراحی وب سایت
چگونه تست سرعت طراحی وب سایت را به درستی اجرا کنیم
بهترین ابزار تست سرعت طراحی وب سایت در سال 2022
قبل از اجرای تست سرعت طراحی وب سایت
قبل از اجرای تست سرعت طراحی وب سایت ، باید بررسی کنید که آیا دو مورد زیر را قبلاً در طراحی وب سایت خود پیکربندی و اجرا کرده اید یا خیر:
ذخیره سازی
شبکه تحویل محتوا
اگر نمی دانید، با توسعه دهنده طراحی وب سایت یا ارائه دهنده هاست طراحی وب سایت خود تماس بگیرید. و اگر یک طراحی وب سایت کاملاً جدید راه اندازی می کنید، ابتدا این موارد را تنظیم کنید و سپس تست های سرعت طراحی وب سایت خود را اجرا کنید.
باید اینجا فریاد بزنید webever.ir شگفت انگیز است، من از آن برای طراحی وب سایت شخصی خود استفاده می کنم. پشتیبانی سریع و برجسته است و سرورهای آنها سریعترین برای طراحی وب سایت هستند.
1. ذخیره سازی را پیکربندی کنید
اگر مشتری webever.ir هستید، کش صفحه در سطح سرور ما از قبل در طراحی وب سایت زنده شما اجرا می شود، بنابراین نیازی به پیکربندی وجود ندارد. با این حال، به یاد داشته باشید که حافظه پنهان در محیط های مرحله بندی ما به طور پیش فرض برای اهداف توسعه و اشکال زدایی غیرفعال است. برای فعال کردن کش در یک محیط مرحله بندی، می توانید دکمه «فعال کردن کش» را در صفحه ابزارهای طراحی وب سایت خود در webever.ir تغییر دهید.
اگر در جای دیگری میزبانی می کنید، مطمئن شوید که اسناد آنها را بررسی کنید تا مطمئن شوید که ذخیره پنهان فعال است. اگر از هاست اشتراکی یا VPS استفاده می کنید، ممکن است به این معنی باشد که باید یک افزونه کش طراحی وب سایت را نصب کنید.
2. شبکه تحویل محتوا (CDN) طراحی وب سایت را فعال کنید
اگر نمی دانید شبکه تحویل محتوا طراحی وب سایت چیست، ابتدا باید پست عمیق ما را در مورد اینکه چرا باید از CDN طراحی وب سایت استفاده کنید بخوانید. در 99.9% از سناریوها تاثیر زیادی بر سرعت طراحی وب سایت شما خواهد داشت. بسته به مکان مرکز داده ای که طراحی وب سایت شما در آن میزبانی شده است، و مکان بازدیدکنندگان طراحی وب سایت شما، شاهد کاهش بیش از 50 درصدی زمان بارگذاری CDN بوده ایم!
اگر مشتری webever.ir هستید، ما پهنای باند CDN رایگان را در همه برنامه های میزبانی خود قرار می دهیم. می توانید webever.ir CDN را در دو مرحله ساده فعال کنید.
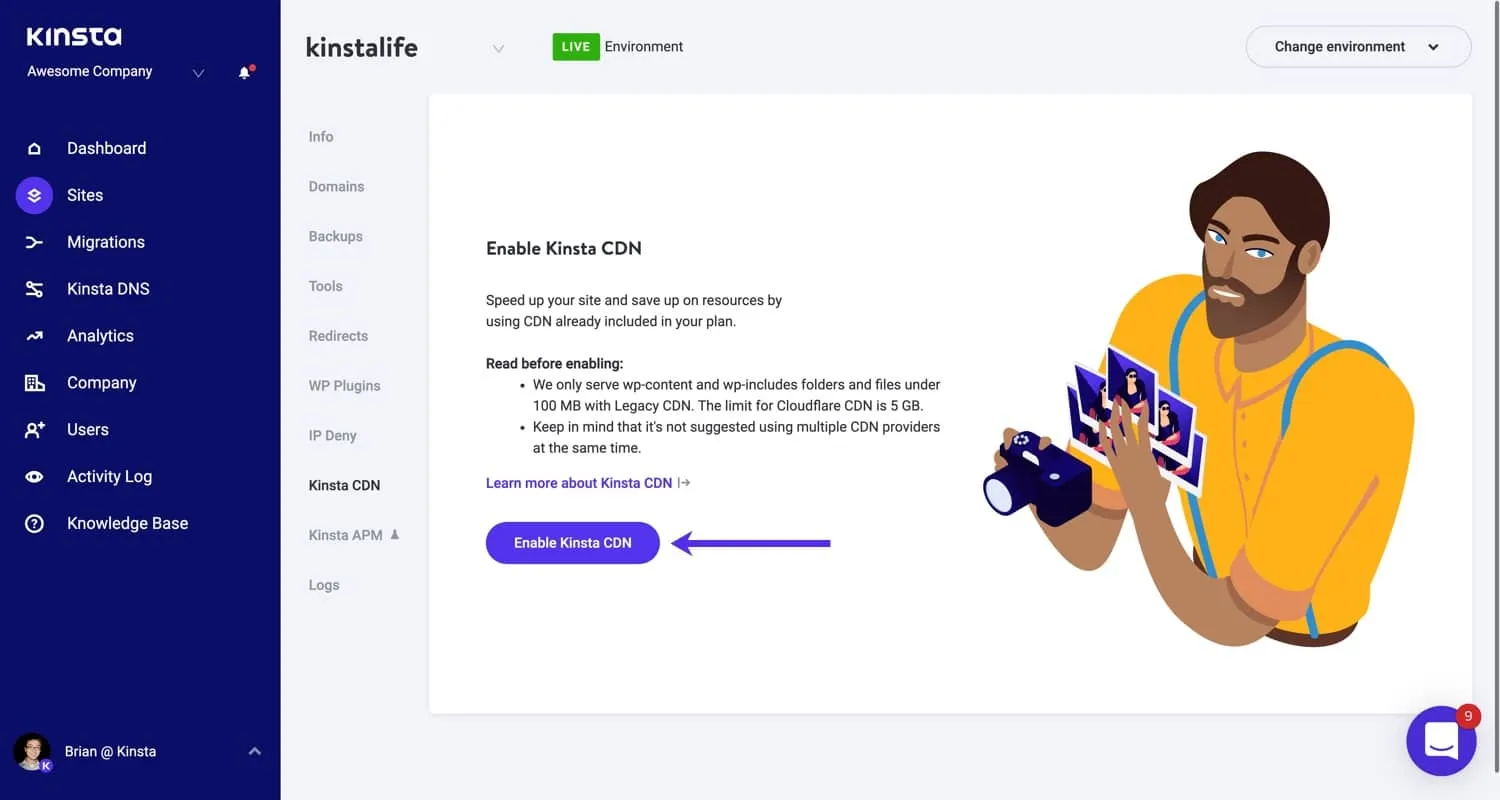
مرحله 1
ابتدا وارد داشبورد webever.ir خود شوید. روی طراحی وب سایت خود و سپس روی تب webever.ir CDN کلیک کنید.

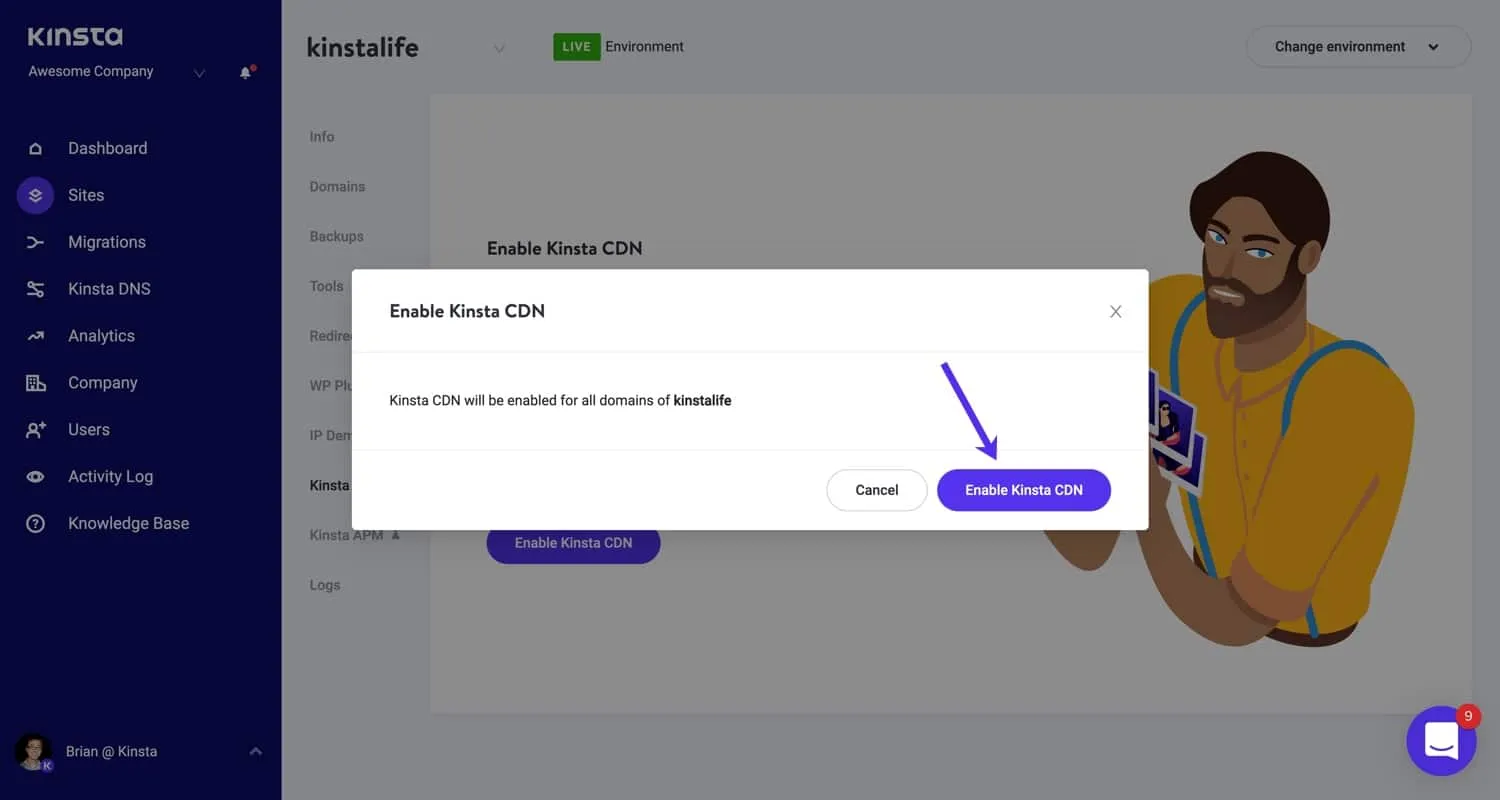
گام 2
سپس با کلیک بر روی دکمه Enable webever.ir CDN در پنجره modal که ظاهر می شود، تغییر را تأیید کنید.
اگر از Cloudflare استفاده می کنید یا به آن علاقه دارید، ما یک آموزش عمیق در مورد نحوه نصب Cloudflare در طراحی وب سایت خود و این پست در مورد بهینه ترین تنظیمات داریم. ما همچنین توصیه می کنیم مقایسه webever.ir CDN در مقابل Cloudflare و راهنمای ما در مورد بهینه سازی پلت فرم طراحی وب سایت خودکار CloudFlare را بررسی کنید.
ارائه دهندگان CDN شخص ثالث باید اسنادی را داشته باشند که می توانید برای راه اندازی CDN خود در طراحی وب سایت خود دنبال کنید. سپس می توانید از یک افزونه رایگان طراحی وب سایت مانند CDN Enabler استفاده کنید.
چگونه تست سرعت طراحی وب سایت را به درستی اجرا کنیم
اکنون که کش را پیکربندی کردهاید و CDN را فعال کردهاید، وقت آن است که به نحوه تست سرعت صحیح طراحی وب سایت خود بپردازید.
ابزارهای مختلفی وجود دارد که می توانید برای اندازه گیری عملکرد طراحی وب سایت خود از آنها استفاده کنید. در ادامه می توانید فهرست کامل را بررسی کنید. برای این مثال، ما از Pingdom، یکی از محبوب ترین و پرکاربردترین ابزارها استفاده می کنیم.
مکان تست سرعت مهم است
تقریباً هر ابزار تست سرعت به شما امکان می دهد از بین مکان های آزمایشی مختلف در سراسر جهان انتخاب کنید، و این بسیار مهم است. این به این دلیل است که سرعت طراحی وب سایت شما نسبت به مرکز داده ای است که طراحی وب سایت شما در آن میزبانی می شود. TTFB، تأخیر شبکه و موارد دیگر وارد بازی می شوند. و اگر مشتری webever.ir هستید، ما 35 مرکز داده مختلف داریم که می توانید برای طراحی وب سایت های خود انتخاب کنید.
بنابراین مهم است که سرعت طراحی وب سایت خود را هم از مکانی که نزدیک به مرکز داده شما است و هم از مکانی دورتر تست کنید. این همچنین به شما کمک می کند تا ببینید CDN چقدر بر طراحی وب سایت شما تأثیر دارد. حتی می توانید CDN خود را به طور موقت غیرفعال کنید و دوباره بدون آن تست کنید تا تفاوت را واقعاً ببینید.
هر کاری که انجام می دهید، با مکانی که انتخاب می کنید سازگار باشید.
شما باید چندین بار تست کنید
ما در این مقاله خیلی عمیق به کش کردن نخواهیم پرداخت، اما فقط به یاد داشته باشید که کش – هم از طریق هاست یا افزونه طراحی وب سایت شما و هم از CDN شما – چیزی است که باعث می شود طراحی وب سایت شما بسیار سریع بارگذاری شود.
مشکل بزرگ این است که بسیاری از کاربران طراحی وب سایت تمایل دارند فقط یک بار تست سرعت را اجرا کنند. اغلب در این مورد، محتوا طراحی وب سایت هنوز در میزبان طراحی وب سایت یا CDN ذخیره نشده است، و بنابراین به نظر می رسد که طراحی وب سایت در واقع کندتر است. اگر به تازگی طراحی وب سایت یا کش CDN خود را پاک کرده باشید، ممکن است این اتفاق بیفتد.
چگونه می توانید بگویید که محتوا یا رسانه شما از حافظه پنهان ارائه نمی شود؟
آسان است: هر ابزار تست سرعت طراحی وب سایت به شما نشان می دهد که هدرهای HTTP همچنین به عنوان سرصفحه پاسخ شناخته می شود.
نامیده می شوند. اینها حاوی اطلاعات مهم در مورد هر درخواست هستند.
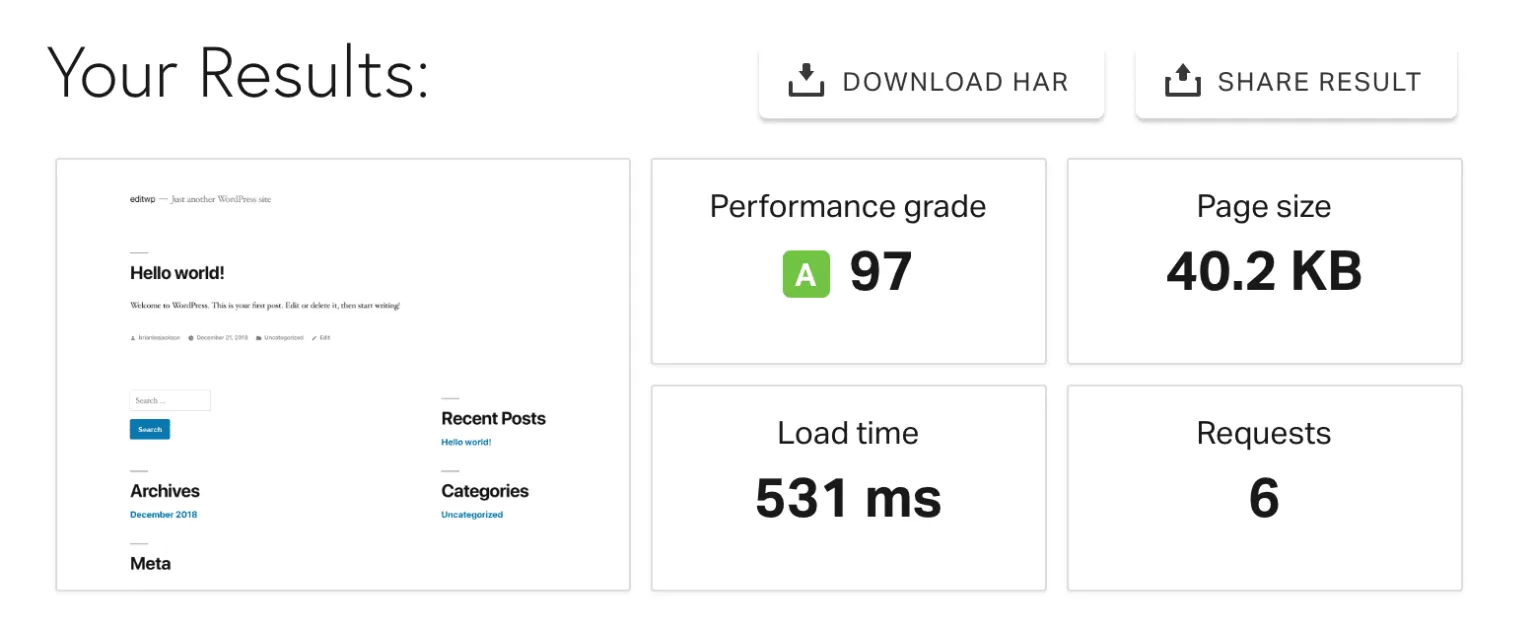
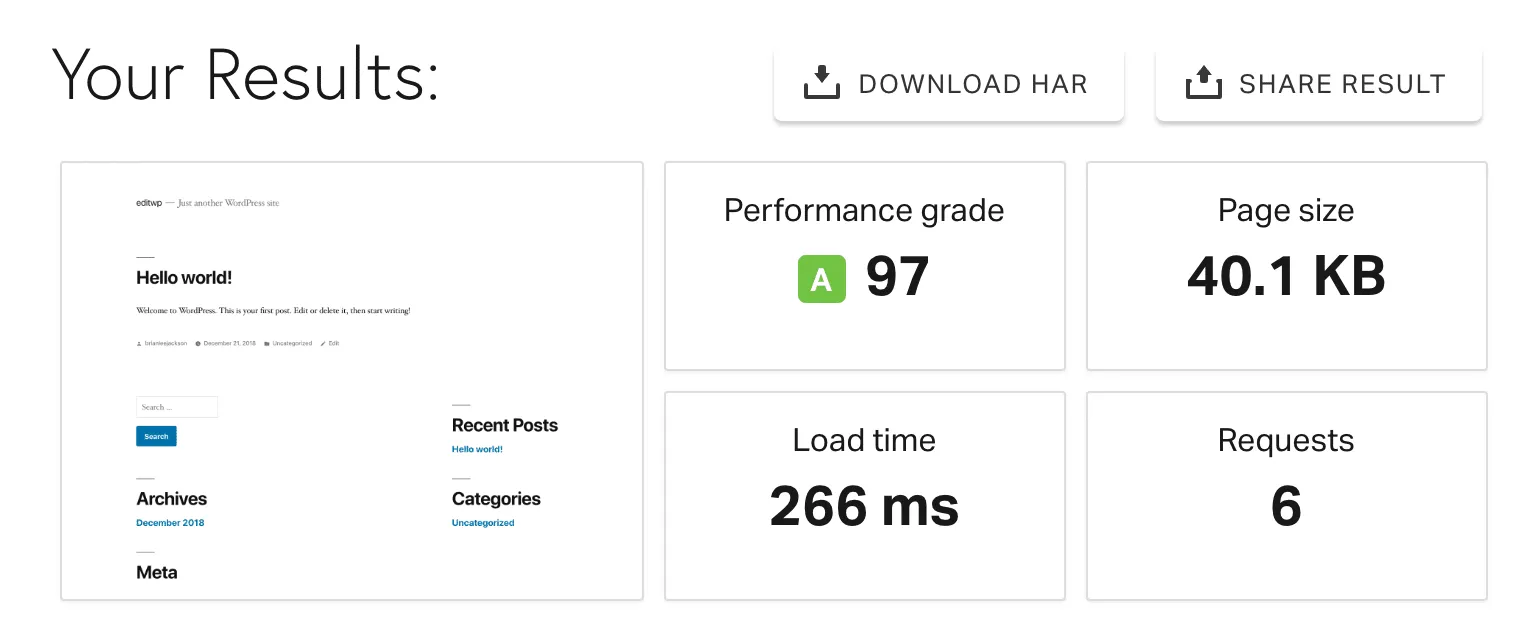
ما یک طراحی وب سایت توسعه داریم که در webever.ir با webever.ir CDN فعال است. ما ابتدا آن را از طریق Pingdom آزمایش کردیم و نتیجه زیر را گرفتیم.

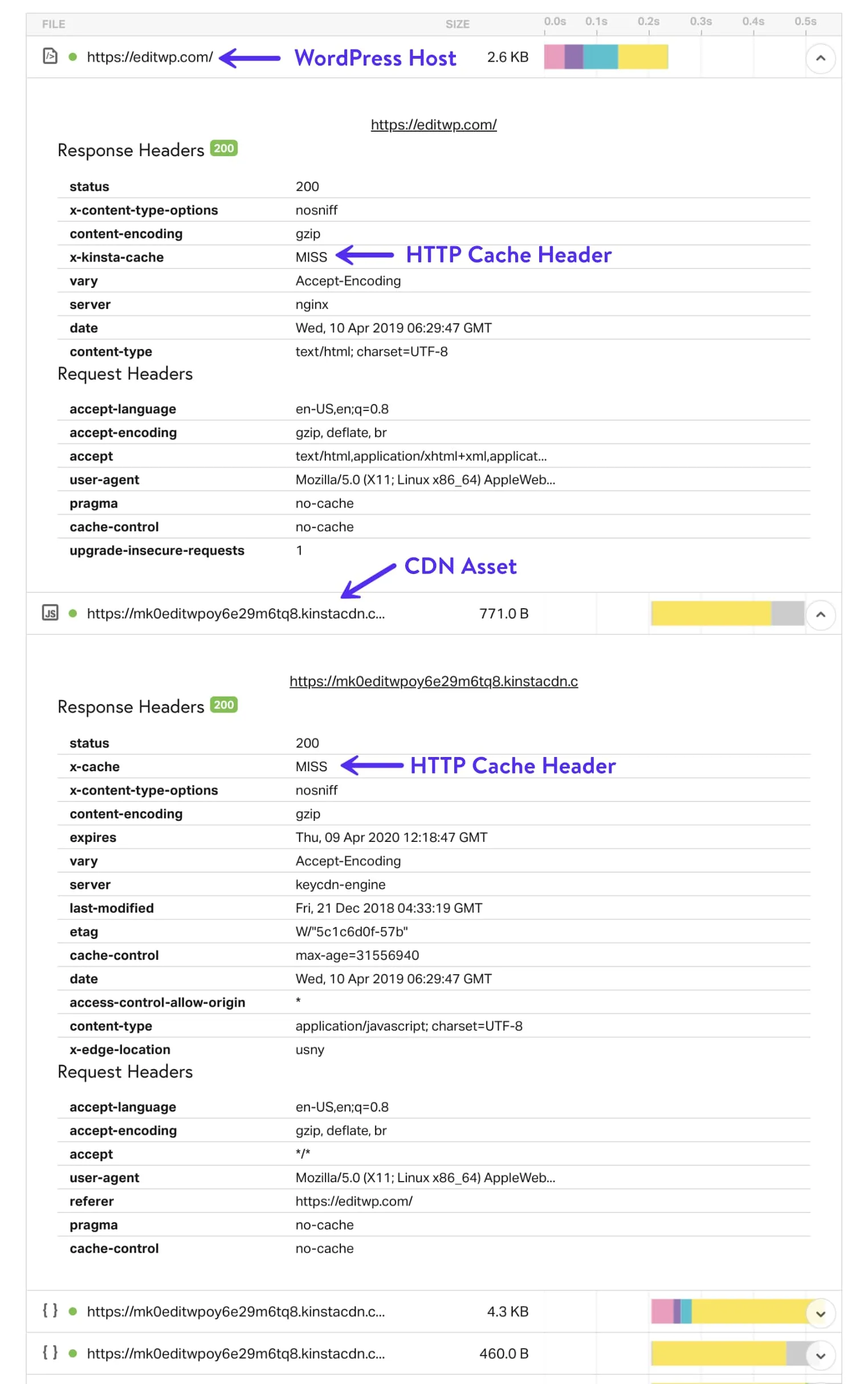
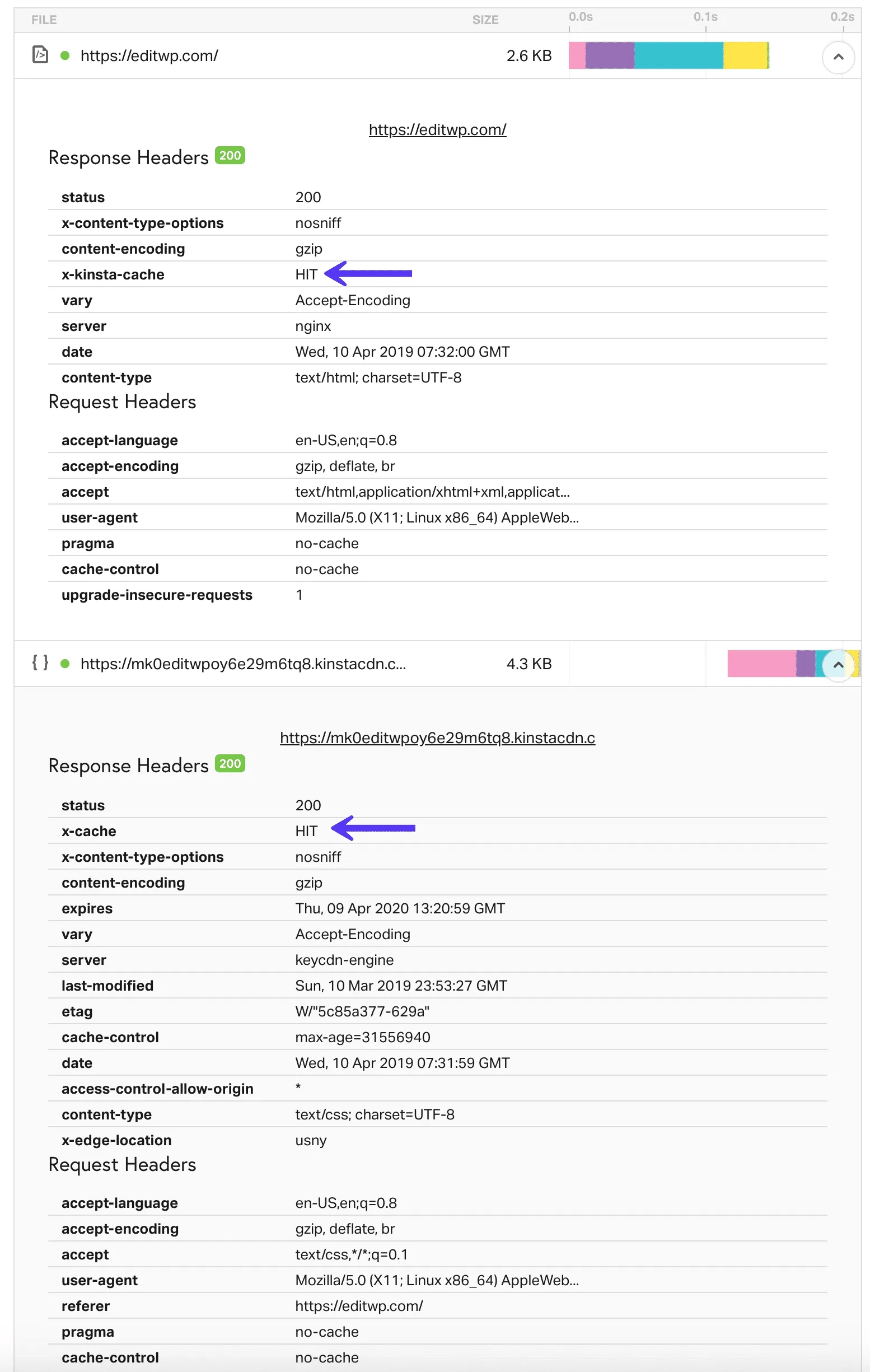
اگر به مثال زیر نگاهی بیندازید، اولین درخواست مربوط به دامنه اصلی است و مستقیماً از سرور webever.ir بارگیری می شود. در زیر آن، می توانید مشاهده کنید که بقیه درخواست ها از webever.ir CDN بارگیری میشوند.
اگر به درخواست سرور webever.ir نگاه کنید، هدری به نام x-webever.ir-cache خواهید دید. هنگامی که هنوز از حافظه پنهان ارائه نمی شود، یک MISS ثبت می کند. نام این هدر ممکن است بر اساس ارائه دهنده میزبان شما کمی متفاوت باشد.
درخواست های webever.ir CDN زیر نیز به همین ترتیب است. به دنبال هدر به نام x-cache باشید. هنگامی که هنوز از حافظه پنهان ارائه نمی شود، یک MISS ثبت می کند

برای تست سرعت طراحی وب سایت مناسب، باید همه چیز را از کش بارگیری کنید، هم از میزبان طراحی وب سایت و هم از CDN خود. هنگامی که همه چیز در معرض دید قرار گرفت، هدرهای x-webever.ir-cache و x-cache یک HIT ثبت می کنند (همانطور که در زیر مشاهده می کنید). این معمولاً مستلزم اجرای چندین بار تست سرعت طراحی وب سایت است. ما متوجه شدیم که سه معمولاً عدد جادویی است.
برخی از ابزارهای تست سرعت طراحی وب سایت مانند Pingdom نیز زمان بین هر تست را محدود میکنند (معمولاً چند دقیقه)، بنابراین ممکن است مجبور شوید تست سرعت خود را اجرا کنید، بعداً برگردید، دوباره آن را اجرا کنید و غیره.

همچنین این امکان وجود دارد که هاست طراحی وب سایت شما یک HIT با حافظه پنهان قبل از CDN شما ثبت کند. می توانید به سرعت تست را اسکن کنید و به دنبال نوار بزرگ زرد رنگ بگردید. این نشان دهنده TTFB (زمان انتظار) است، که وقتی صفحه یا دارایی از حافظه پنهان تحویل داده نمیشود، واقعاً بالا میرود.
فقط با رفتن به webever.ir سرعت طراحی وب سایت خود را تا 200٪ افزایش دهید. webever.ir را به صورت رایگان امتحان کنید.
چرا این موضوع اینقدر اهمیت دارد؟ زیرا اگر به تست سرعت قبل و بعد از آن نگاه کنید، طراحی وب سایتی که به طور کامل از حافظه نهان بارگیری می شود بیش از 50٪ سریعتر است. و این در طراحی وب سایت توسعه کوچک ما بود. در طراحی وب سایت های بزرگتر، این درصد حتی بیشتر خواهد بود. به همین دلیل بسیار مهم است که بدانید چگونه سرعت طراحی وب سایت خود را به درستی تست کنید.

علاوه بر درخواستها به ارائه دهنده هاست طراحی وب سایت خود و CDN، به احتمال زیاد درخواستهای خارجی نیز برای مواردی مانند فیس بوک، گوگل آنالیتیکس، فونت های گوگل و غیره خواهید داشت. عیب یابی این موارد یک روز دیگر است. پست ما را در مورد نحوه شناسایی و تجزیه و تحلیل سرویس های خارجی در طراحی وب سایت خود، راهنمای نهایی Pingdom و راهنمای عمیق ما در مورد نحوه تغییر فونت در طراحی وب سایت را بررسی کنید.
بهترین ابزار تست سرعت طراحی وب سایت در سال 2022
اکنون زمان آن رسیده است که همه ابزارهای مختلف تست سرعت طراحی وب سایت را که می توانید استفاده کنید، بررسی کنید. زمان بارگذاری بهینه ای که باید به دنبال آن باشید چیست؟ خوب، هر چه سریعتر بهتر است، اما اکثر کارشناسان پیشنهاد می کنند که حدود دو ثانیه یا کمتر هدف خوبی است. همچنین به یاد داشته باشید که بین عملکرد درک شده و عملکرد واقعی تفاوت وجود دارد.
Pingdom
Google PageSpeed Insights
ابزار تست سرعت طراحی وب سایت Google Mobile
سرعت طراحی وب سایت گوگل آنالیتیکس
WebPageTest
GTMetrix
تست سرعت طراحی وب سایت KeyCDN
DareBoost
تحلیلگر صفحات طراحی وب سایت
YSlow
Chrome DevTools
یادگار طراحی وب سایت
dotcom-monitor
یادگار جدید
یکی از مهمترین قوانین در مورد تست سرعت طراحی وب سایت این است که یک ابزار را انتخاب کنید و به آن پایبند باشید. هر کدام مجموعه ای از معیارهای مختلف خود را دارند، و بنابراین، نمی توانید مستقیماً نتایج آزمایش یک ابزار را با ابزار دیگر مقایسه کنید. هیچ ابزار درست یا غلطی وجود ندارد. شما باید به سادگی بر روی کسی که ترجیح می دهید برای کمک به شما در ایجاد بهبود تمرکز کنید.
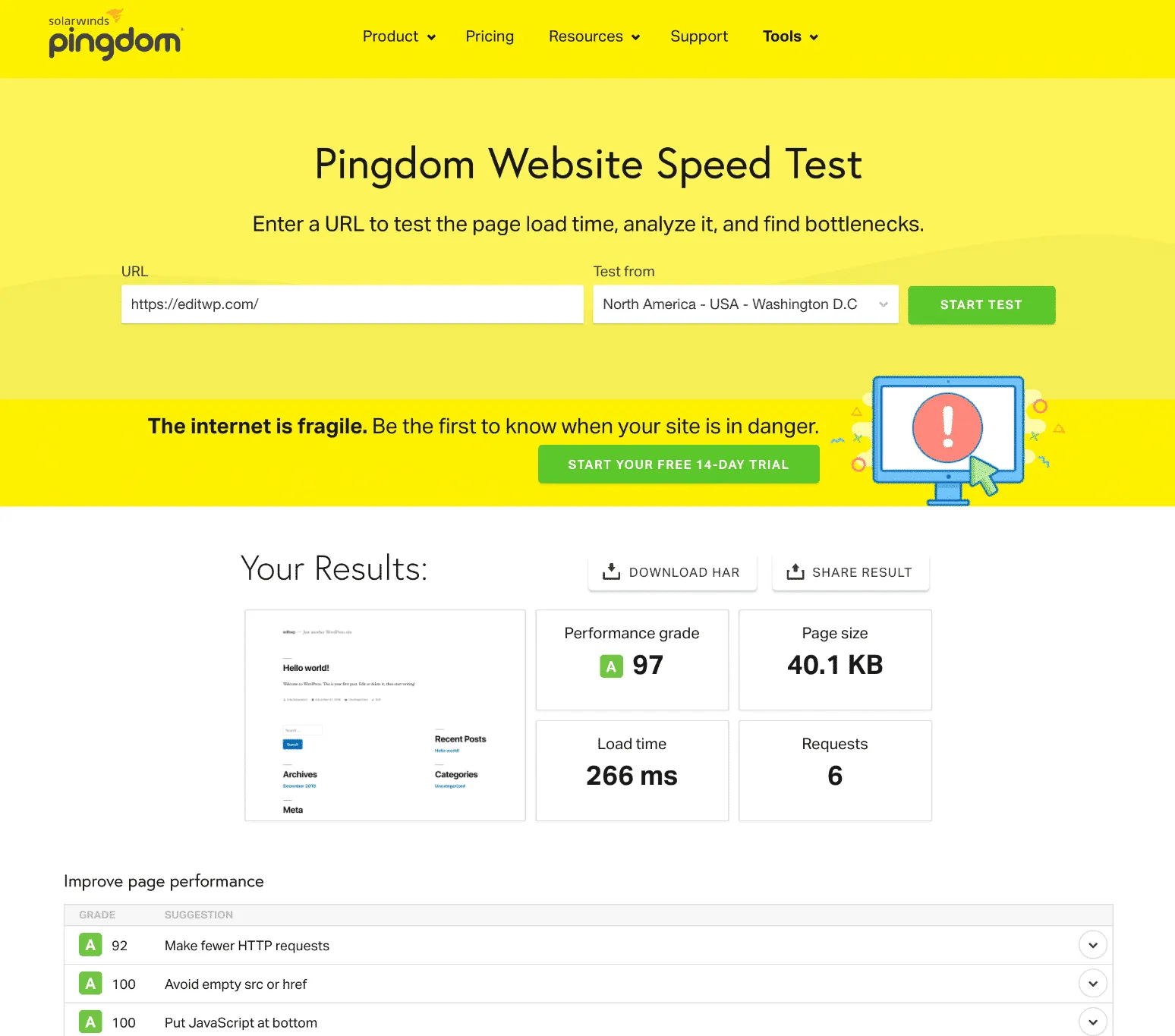
1. Pingdom
Pingdom یک سرویس نظارت بر طراحی وب سایت پیشرو در بازار است که بیشتر به دلیل ابزار تست سرعت طراحی وب سایت رایگان خود شناخته شده است. ابزار تست سرعت تمام درخواست های طراحی وب سایت شما را در نمای آبشاری نمایش می دهد. شما می توانید بر اساس ترتیب بارگذاری، اندازه فایل و زمان بارگذاری فیلتر کنید و دیدگاه های مختلفی را برای شناسایی پیشرفت های بالقوه به شما ارائه می دهد. همچنین کل درخواست ها، زمان بارگذاری و اندازه صفحه طراحی وب سایت را فهرست می کند.
در طول سال ها به دلیل این واقعیت که استفاده از آن بسیار آسان است، به ویژه در مقایسه با ابزارهای تست سرعت مشابه، محبوبیت پیدا کرده است. برای مبتدیان، Pingdom می تواند یک راه عالی برای شروع باشد.

Pingdom همچنین به شما یک امتیاز عملکرد سرعت طراحی وب سایت می دهد که از 100 امتیاز می گیرد. این رتبه بندی به دوازده معیار تقسیم می شود که به هر یک امتیاز جداگانه داده می شود. باز هم، این برای شناسایی «برنده های سریع» که می توانید برای بهبود فوری و ملموس سرعت طراحی وب سایت خود هدف قرار دهید، مفید است. ممکن است تا 100 امتیاز کسب کنید. با این حال، بیش از حد روی امتیازها وسواس نداشته باشید، زیرا آنها به اندازه ایجاد بهبود در طراحی وب سایت شما برای سرعت بخشیدن به آن مهم نیستند.
Pingdom نتایج تمام آزمایش های انجام شده در طراحی وب سایت شما را ذخیره می کند و به شما امکان می دهد پیشرفت های سرعت را در طول زمان پیگیری کنید.
2. Google PageSpeed Insights
گوگل از سال 2010 گفته است که سرعت صفحه طراحی وب سایت یک عامل مهم رتبه بندی برای سئو طراحی وب سایت است. برای کمک به بهبود سرعت طراحی وب سایت خود، گوگل ابزار تست سرعت طراحی وب سایت مخصوص به خود را دارد، Google PageSpeed Insights که عملکرد یک صفحه را برای دستگاه های تلفن همراه و دستگاه های دسکتاپ اندازه گیری می کند.

امتیازات PageSpeed بین 0 تا 100 امتیاز است و بر اساس Lighthouse است. نمره بالاتر بهتر است. نمره 85 یا بالاتر نشان می دهد که صفحه عملکرد خوبی دارد. صفحه گزارش یک تفکیک مفید از مراحلی که می توانید برای بهبود عملکرد طراحی وب سایت بردارید به شما ارائه می دهد. PageSpeed Insights همچنین پیشنهادات تجربه کاربری طراحی وب سایت بیشتری را برای دستگاه های تلفن همراه در اختیار شما قرار می دهد. نظرات ما را در مورد امکان دستیابی به امتیاز 100/100 در PageSpeed Insights بررسی کنید.
اگر به ارتقای طراحی وب سایت خود به بالاترین سطح SERP اهمیت می دهید، گوش دادن به توصیه های گوگل مفید است. ما همچنین توضیحی در مورد نحوه رفع آن هشدار سرسخت کش مرورگر اهرمی داریم.
3. ابزار تست سرعت طراحی وب سایت Google Mobile
طبق گفته گوگل، احتمال ترک یک طراحی وب سایت در صورتی که برای موبایل مناسب نباشد، پنج برابر بیشتر است. به همین دلیل است که آنها ابزار تست سرعت طراحی وب سایت تلفن همراه خود را منتشر کردند. این ابزار در واقع توسط Google PageSpeed Insights ارائه میشود و بیشتر به سمت بازاریابان و آژانس ها می رود تا گزارش های بهینه سازی قابل درک را بهتر ارائه دهد.

می توانید گزارش هایی را مستقیماً به ایمیل خود ارسال کنید یا اطلاعات را به مدیر طراحی وب سایت یا توسعه دهنده خود ارسال کنید. با این حال، به یاد داشته باشید که بسته به نحوه راه اندازی طراحی وب سایت شما، ممکن است نمره 100/100 حتی در همه حالات ممکن نباشد. با بسیاری از تمها و طراحی وب سایت های چند منظوره با دهها اسکریپت خارجی، تقریباً غیرممکن است که به یک امتیاز کامل دست یابید - که، به خاطر داشته باشید، کاملاً خوب است و اصلاً تقصیر توسعه دهنده طراحی وب سایت نیست.
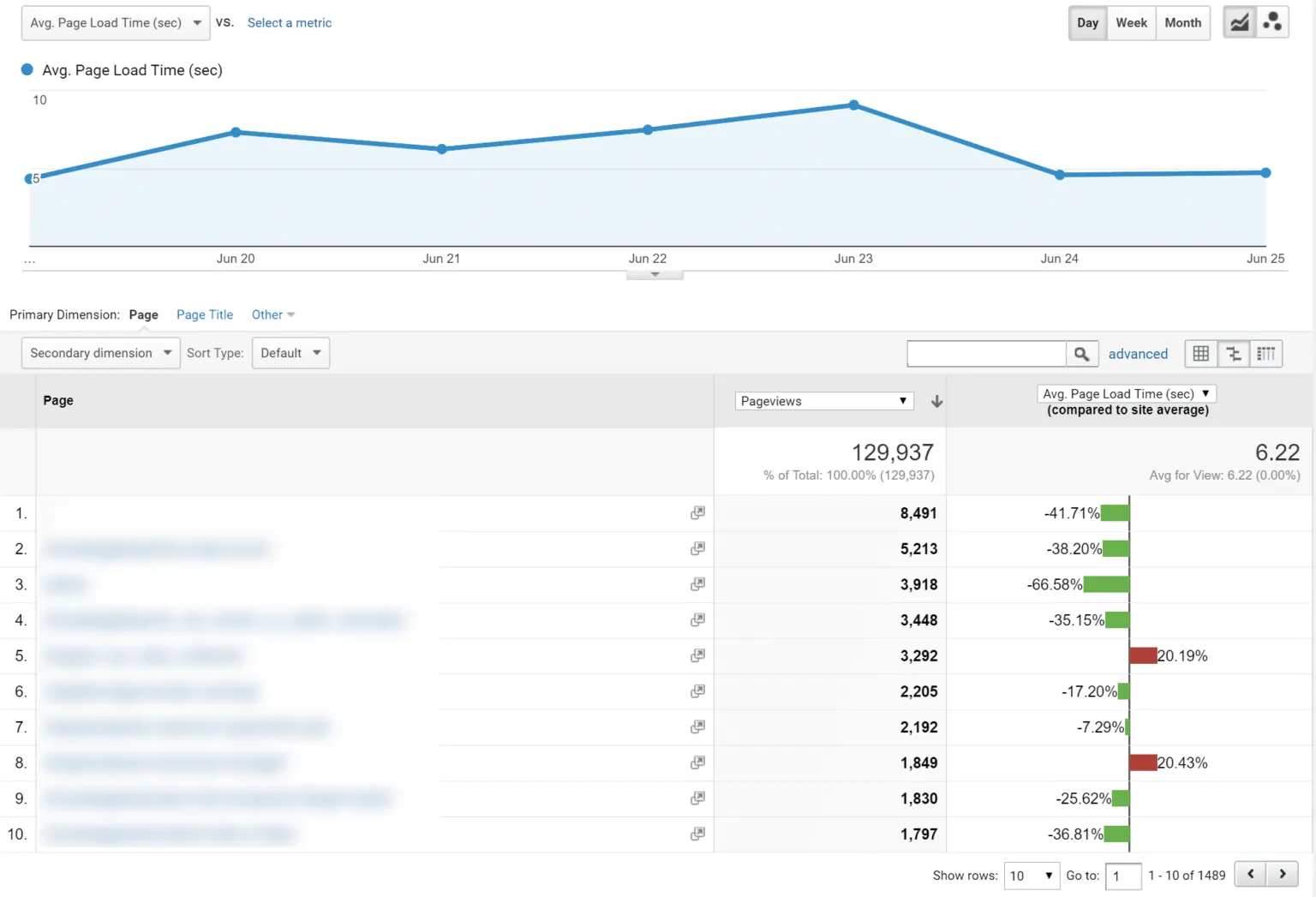
4. سرعت طراحی وب سایت گوگل آنالیتیکس
گوگل آنالیتیکس قابلیت اندازه گیری سرعت طراحی وب سایت را نیز دارد. این در داشبورد GA شما در زیر منوی رفتار وجود دارد. اطلاعات را از طریق قطعه کدی که در صفحات طراحی وب سایت خود قرار می دهید جمع آوری می کند.
گزارش های سرعت طراحی وب سایت آنها سه جنبه تاخیر را اندازه گیری می کند:
زمان بارگذاری صفحه برای نمونه ای از بازدید از صفحه در طراحی وب سایت شما
سرعت اجرا یا زمان بارگذاری طراحی وب سایت هر ضربه، رویداد یا تعامل کاربر مجزایی که می خواهید ردیابی کنید
مرورگر با چه سرعتی سند را تجزیه می کند و آن را برای تعامل با کاربر طراحی وب سایت در دسترس قرار می دهد

در حالی که این می تواند به عنوان یک مقایسه کلی مفید باشد، ما معمولاً استفاده از آن را به عنوان ابزار تست سرعت طراحی وب سایت خود توصیه نمی کنیم - متوجه شده ایم که داده ها همیشه دقیق نیستند یا با تصویر واضحی از آنچه واقعاً در طراحی وب سایت اتفاق می افتد همراه نیستند. چرا؟ زیرا از یک نمونه گیری تصادفی از داده ها جمع آوری شده است.
جو کریستوفر در مورد مشکل دقت سرعت طراحی وب سایت در گوگل آنالیتیکس گزارش بسیار خوبی دارد. تد رادمن همچنین خطاهای مکرری را گزارش کرده است که می تواند میانگین سرعت سایت را به طور قابل توجهی کاهش دهد. توصیه می کنیم از یکی از ابزارهای تست سرعت طراحی وب سایت دیگر ذکر شده در این پست استفاده کنید.
5. WebPageTest
WebPageTest توسط Patrick Meenan، مهندس کروم در گوگل ایجاد شده است. این یک پروژه طراحی وب سایت منبع باز است که به شما امکان می دهد با استفاده از مرورگرهای واقعی (IE، Chrome و غیره) یک تست سرعت طراحی وب سایت رایگان از چندین مکان در سراسر جهان اجرا کنید. برای کاربران طراحی وب سایت پیشرفته تری که نیاز به دریافت دادههای اضافی از تستهای سرعت طراحی وب سایت خود دارند، این یک ابزار عالی است.

WebPageTest به شما امکان می دهد تست های پیشرفته ای از جمله تراکنش های چند مرحله ای، ضبط ویدیو، مسدود کردن محتوا، مقایسه نمایش تکرار آیات اول، تغییرات در سرعت اتصال طراحی وب سایت و موارد دیگر را انجام دهید. نمودارهای آبشار و گزارش های بارگیری منابع آن ها اطلاعات بیشتری را در مورد بهبودهایی که می توان در سرتاسر طراحی وب سایت شما انجام داد، ارائه می کند.
6. GTmetrix
GTmetrix یکی دیگر از ابزارهای محبوب تجزیه و تحلیل سرعت طراحی وب سایت و مسلماً شناخته شده ترین در بین همه گزینه های Pingdom است. استفاده از آن آسان است، بنابراین مبتدیان می توانند خیلی سریع آن را انتخاب کنند. این ابزار با ترکیب عملکرد و توصیه های ارائه شده توسط Google PageSpeed Insights و YSlow تجزیه و تحلیل جامعی را ارائه می دهد. این بدان معنی است که GTmetrix به طور موثر یک فروشگاه یک مرحله ای برای تمام نیازهای بهینه سازی سرعت طراحی وب سایت شما است.

برای اطمینان از اینکه دادههای سطح بالای شما هضم آسان تر است، GTmetrix خلاصهای را در بالای صفحه نمایش طراحی وب سایت می دهد که کل زمان بارگذاری صفحه طراحی وب سایت ، اندازه صفحه و تعداد درخواستها را فهرست می کند. این ابزار همچنین فهرستی از درخواسته ای شما را در نمودار آبشاری نمایش می دهد و به شما امکان می دهد تا مناطق مشک لدار و تنگنا ها را به راحتی شناسایی کنید. نمودار آبشار را نیز می توان دانلود کرد تا بتوانید به صورت آفلاین تجزیه و تحلیل بیشتری انجام دهید.
علاوه بر این، میتوانید یک حساب کاربری طراحی وب سایت رایگان برای این ابزار ایجاد کنید که به شما امکان میدهد 20 آزمایش گذشته را ضبط کنید، دادههای تاریخی را مقایسه کنید و تنظیمات از پیش پیکربندی شده را برای آزمایش مکان ها، مرورگرها، سرعت اتصال و موارد دیگر ذخیره کنید.
مطمئن شوید که راهنمای عمیق ما را در جایی که به نحوه استفاده از ابزار تست سرعت طراحی وب سایت GTmetrix می پردازیم، بررسی کنید.
فقط با رفتن به webever.ir سرعت طراحی وب سایت خود را تا 200٪ افزایش دهید. webever.ir را به صورت رایگان امتحان کنید.
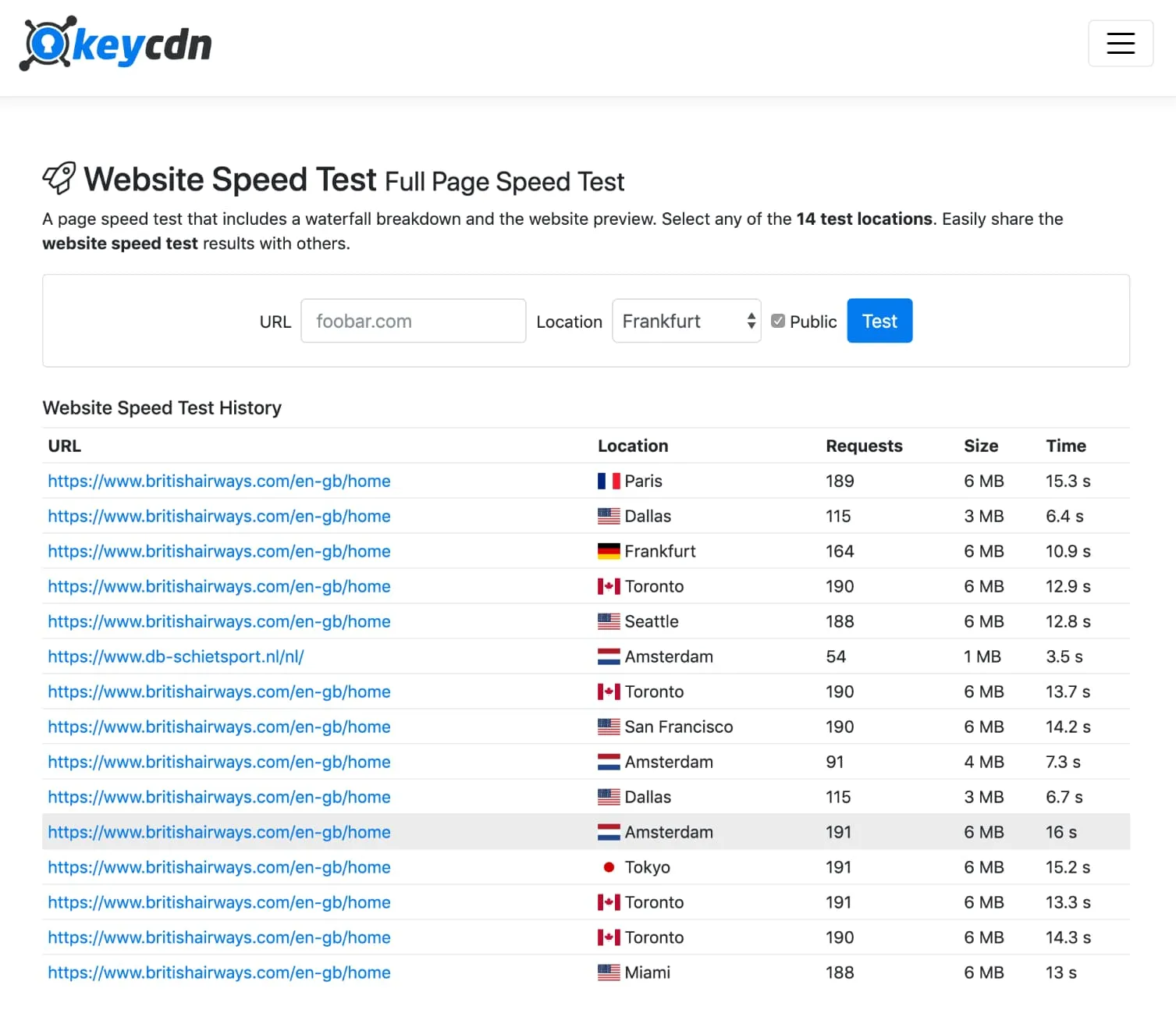
7. تست سرعت طراحی وب سایت KeyCDN
ابزار تست سرعت طراحی وب سایت رایگان KeyCDN یک راه فوق العاده سریع و آسان برای تعیین سرعت کلی طراحی وب سایت شما ارائه می دهد. تست ساده سرعت صفحه طراحی وب سایت شامل تجزیه آبشار و پیش نمایش طراحی وب سایت است. برای تعیین بهتر زمان دانلود کلی دارایی های خود از آن منطقه فیزیکی، می توانید از 14 مکان آزمایشی مختلف که به صورت استراتژیک در سراسر جهان واقع شده اند، انتخاب کنید.

می توانید هم یک آزمایش خصوصی و هم عمومی را اجرا کنید، که بعداً میتوانید آنها را به اشتراک بگذارید یا برای مراجع بعدی نشانکگذاری کنید. گزارش تفکیک یک نمای کلی از روشهای درخواست (GET/POST)، کدهای وضعیت HTTP (مانند 200 OK یا 404)، انواع فایل، اندازه محتوا طراحی وب سایت ، زمان انتظار/دریافت، کل زمان دانلود و تعداد کلی HTTP را نشان می دهد. درخواست های ایجاد شده در طراحی وب سایت شما
KeyCDN همچنین ابزارهای مفید و رایگان تست عملکرد طراحی وب سایت مانند Ping Test، HTTP/2 Test، HTTP Check و Traceroute Tool را ارائه می دهد.
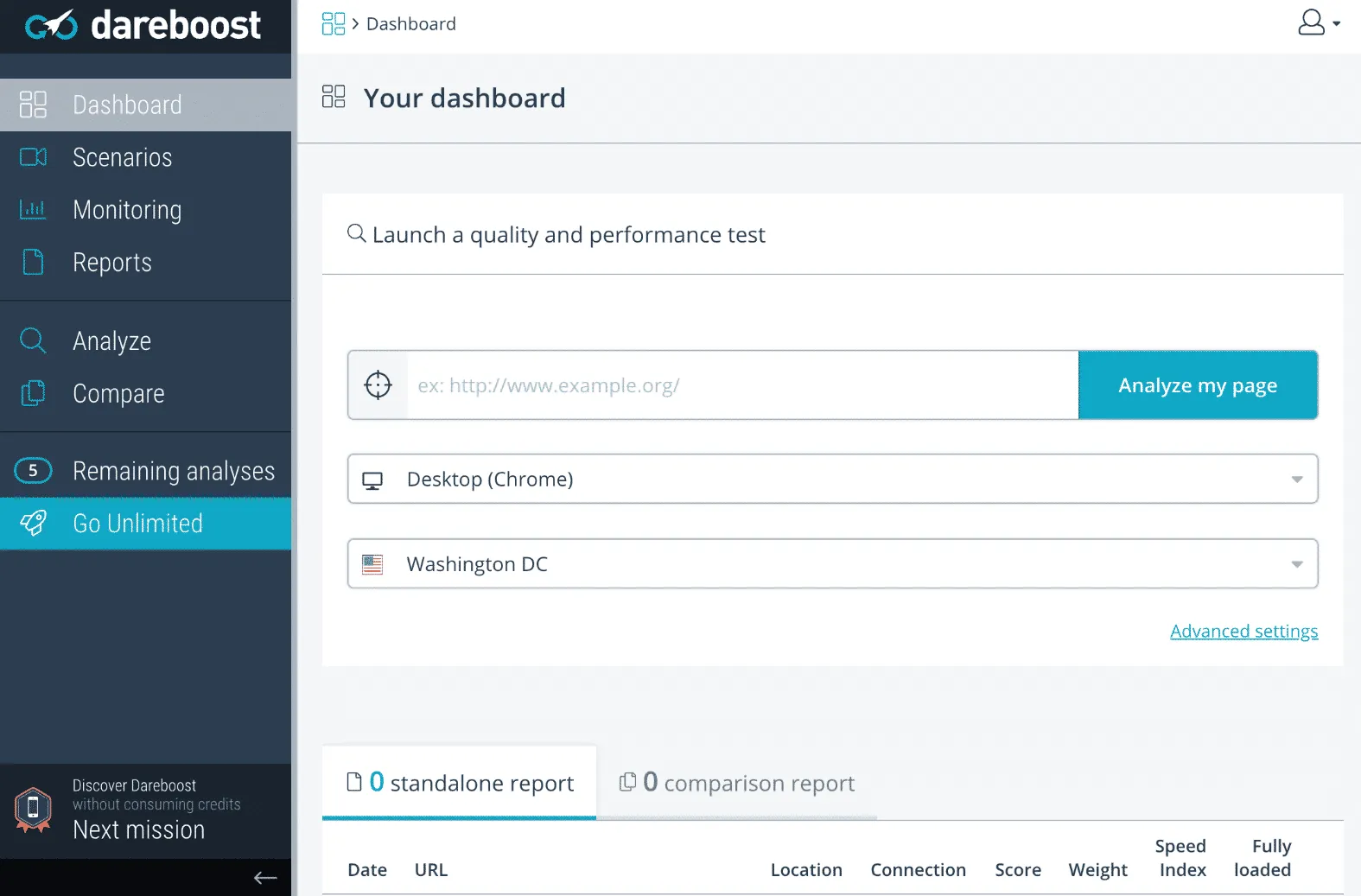
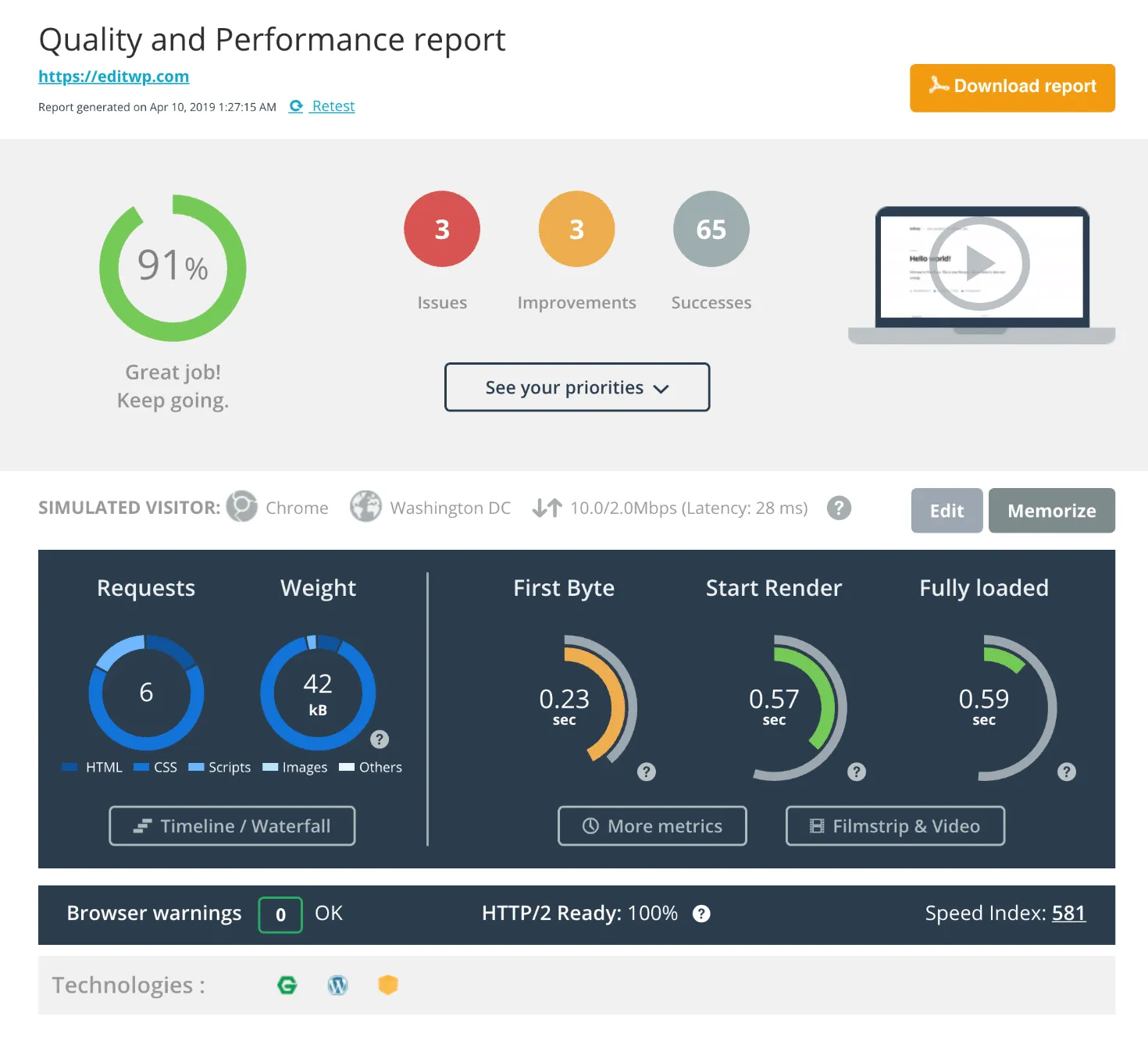
8. DareBoost
DareBoost یک سرویس یکپارچه برای تست سرعت طراحی وب سایت ، نظارت بر عملکرد طراحی وب سایت و تجزیه و تحلیل طراحی وب سایت (سرعت، سئو، کیفیت و امنیت) طراحی وب سایت است. و در حالی که آنها در درجه اول یک سرویس برتر هستند، می توانید از ابزار تست سرعت طراحی وب سایت آنها برای پنج گزارش رایگان در ماه استفاده کنید، اگرچه چند ویژگی پیشرفته را که فقط برای مشتریان پولی است از دست خواهید داد. گزارش های رایگان در واقع بسیار چشمگیر هستند!

گزارش تست سرعت طراحی وب سایت DareBoost بیش از 80 نقطه داده مختلف را در دسته های زیر تجزیه و تحلیل می کند:
خط مشی کش
تعداد درخواست ها
امنیت
دسترسی
انطباق
کیفیت
جی کوئری
رندر مرورگر
مقدار داده
سئو
شما به سرعت می توانید ببینید که طراحی وب سایت شما در کجا مشکل دارد و به کار نیاز دارد. گزارش امنیتی همچنین در مقایسه با ابزارهای دیگری که ذکر کردیم بسیار منحصر به فرد است - شما می توانید مواردی مانند اینکه آیا طراحی وب سایت شما در معرض حمله کلیک جک قرار گرفته است یا خیر، آیا یک هدر خط مشی امنیت محتوا را از دست داده اید و حتی اطلاعات مربوط به SSL خود را مشاهده کنید. گواهی طراحی آنها نیز بسیار عالی است!
اگر به گزارشی برای رئیس یا آژانس طراحی وب سایت خود نیاز دارید، این ممکن است ابزاری باشد که می خواهید بررسی کنید.

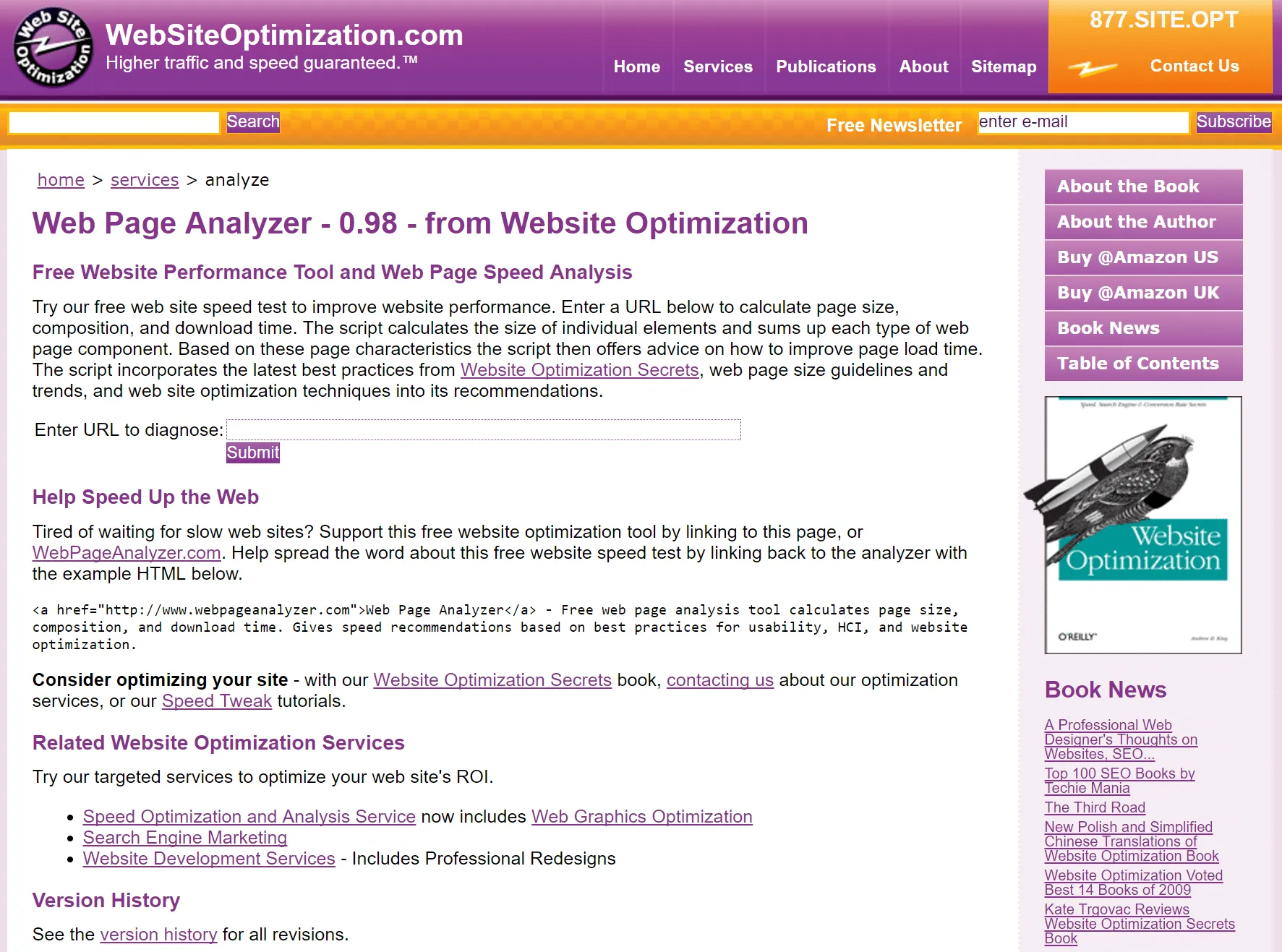
9. تحلیلگر صفحات طراحی وب سایت
Web Page Analyzer یک ابزار رایگان برای تجزیه و تحلیل سرعت، اندازه و ترکیب طراحی وب سایت شما است. اسکریپت اندازه عناصر جداگانه را محاسبه می کند و هر نوع جزء صفحه طراحی وب سایت را خلاصه می کند. بر اساس این ویژگی های صفحه، اسکریپت سپس توصیه هایی در مورد چگونگی بهبود زمان بارگذاری صفحه طراحی وب سایت ارائه می دهد.

به طور خاص، این ابزار به شما می گوید که چقدر طول می کشد تا طراحی وب سایت شما از طریق سرعت های مختلف اتصال بارگذاری شود. اگر دوست دارید دادههایتان با جزئیات بیشتر باشد، ابزار Web Page Analyzer آنها را برای شما تجزیه می کند و اندازه و یک نظر برای هر عنصر نمایش میدهد. در انتهای تجزیه و تحلیل، این ابزار نظرات و توصیه هایی را در مورد 11 جنبه خاص از عملکرد طراحی وب سایت شما، از جمله مناطقی که در آن عملکرد خوبی دارید، ارائه می دهد. با این حال، به نظر می رسد این ابزار برای مدتی به روز نشده است، بنابراین انتظار چیزهایی مانند پشتیبانی HTTP/3 را نداشته باشید.
10. YSlow
بعدی ابزار عملکرد صفحه یاه طراحی وب سایت و، YSlow است. این ابزار نیاز به نصب به عنوان یک افزونه برای مرورگر شما دارد، اما استفاده از آن کاملا رایگان است – و اکثر مرورگرهای طراحی وب سایت محبوب پشتیبانی میشوند.

یاهو تیم 34 عاملی را شناسایی کرده است که بر سرعت طراحی وب سایت تأثیر می گذارد. متأسفانه، تنها 23 مورد را می توان به صورت کمی آزمایش کرد و بنابراین این ابزار تجزیه و تحلیل خود را بر روی این مناطق متمرکز می کند. طراحی وب سایت YSlow این 23 "قانون" را با جزئیات گسترده فهرست می کند که ارزش بررسی را دارد.
با تکمیل تجزیه و تحلیل، YSlow شما را برای هر منطقه، از A تا F درجه بندی می کند. این کار تشخیص مناطق ضعیف تر خود را بسیار آسان می کند، که سپس می توانید بزرگترین گام های رو به جلو را از نظر سرعت طراحی وب سایت هدف قرار دهید.
قبلاً این محبوب ترین ابزار تست سرعت طراحی وب سایت بود، اما متأسفانه پروژه YSlow دیگر حفظ نمی شود. آخرین commit آنها سال ها پیش بود و بیش از 100 موضوع باز در صفحه GitHub آنها وجود دارد. با این حال، هنوز اطلاعات مفیدی وجود دارد که افزونه می تواند ارائه کند، اگرچه ما استفاده از ابزار تست سرعت طراحی وب سایت جدید تر و فعال تر را توصیه می کنیم.
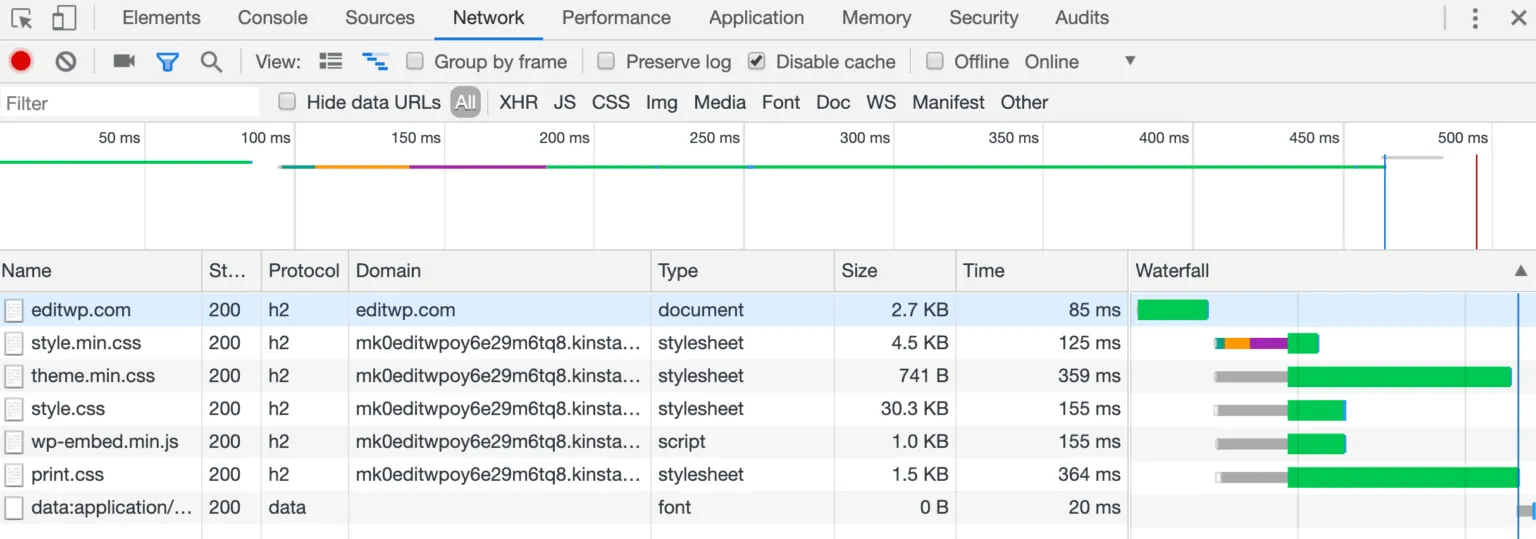
11. Chrome DevTools
پانل شبکه Chrome DevTools به عنوان بخشی از Chrome و سایر مرورگرهای مبتنی بر Chromium ارائه می شود. این یک ابزار بسیار محبوب در میان توسعه دهندگان طراحی وب سایت است زیرا به راحتی در دسترس است و یک گزینه عالی برای اشکال زدایی و آزمایش محلی است. با فشار دادن Command+Option+I (Mac) یا Control+Shift+I (ویندوز و لینوکس) به راحتی می توانید پانل شبکه را در کروم راه اندازی کنید. سپس می توانید تجزیه و تحلیل آبشاری از طراحی وب سایت خود ایجاد کنید و عملکرد هر یک از دارایی های خود را بررسی کنید.

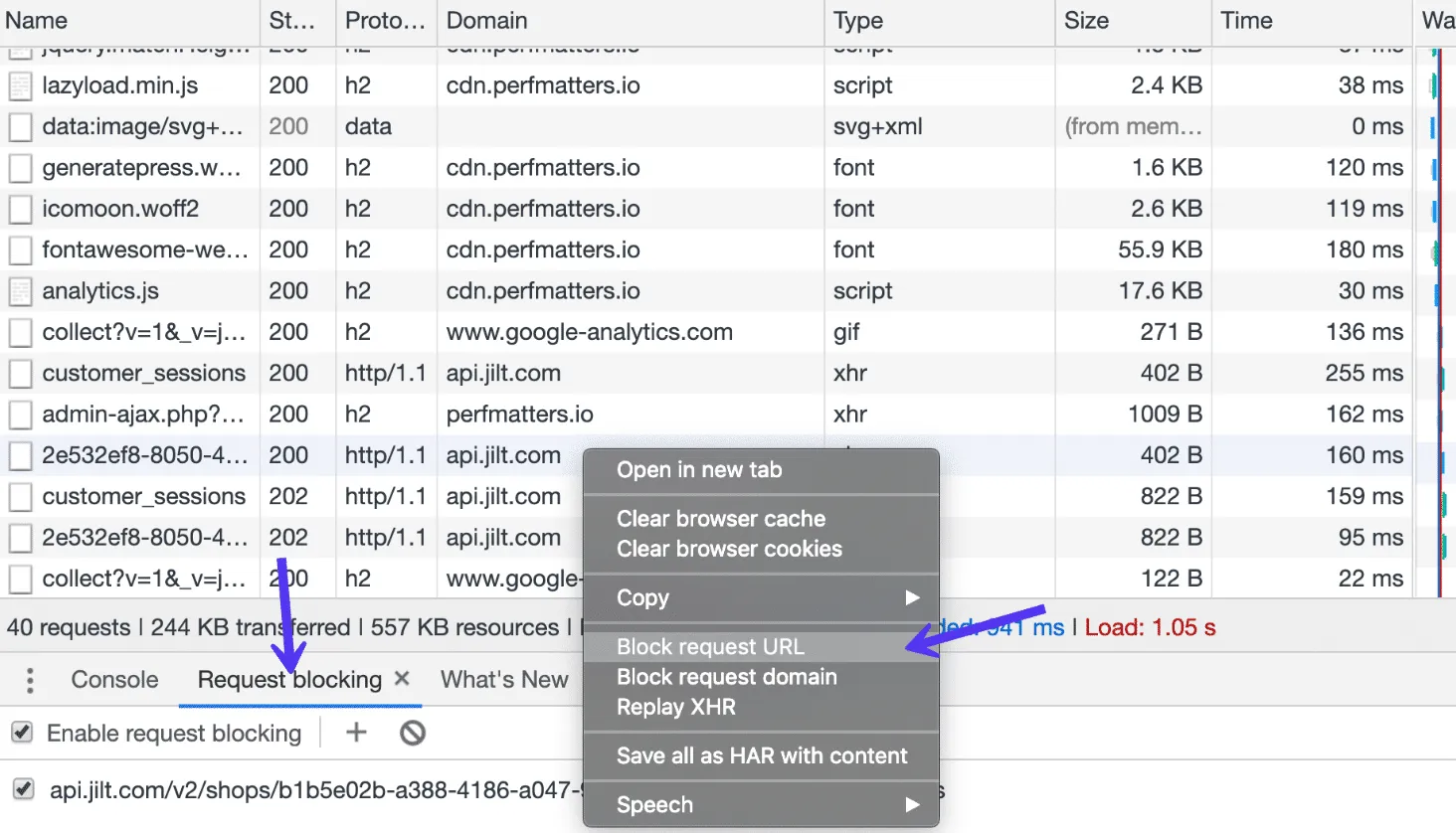
یکی دیگر از ویژگی های فوق العاده اضافه شده در کروم 60، امکان مسدود کردن درخواست ها است. این می تواند در هنگام تلاش برای تعیین میزان سربار یک سرویس یا اسکریپت شخص ثالث در طراحی وب سایت شما بسیار مفید باشد.

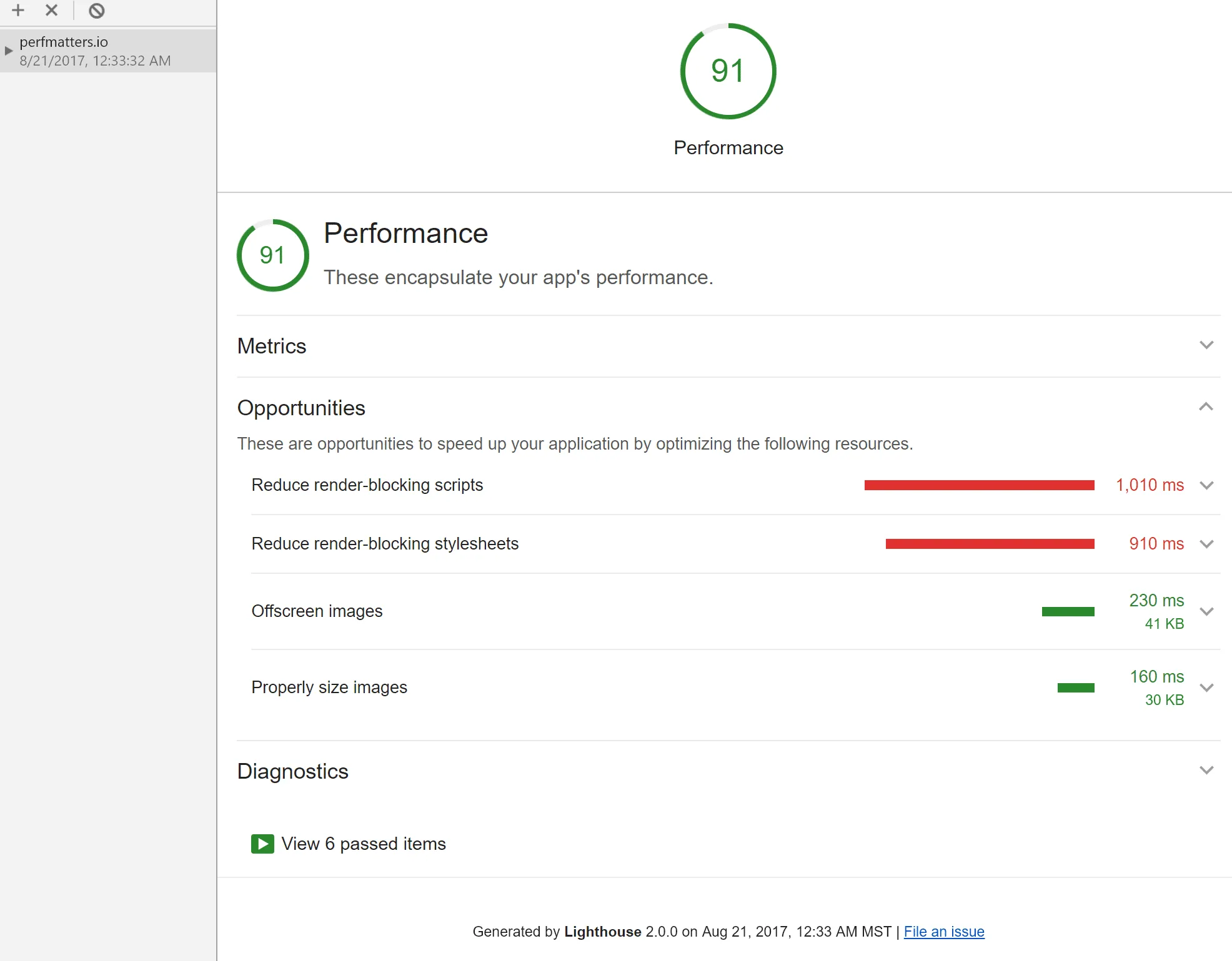
تیم Google همچنین Lighthouse را در Chrome DevTools ادغام کرد. Lighthouse یک ابزار متن باز خودکار برای بهبود کیفیت صفحات طراحی وب سایت است. ممیزی برای عملکرد، دسترسی، برنامه های طراحی وب سایت پیشرو و موارد دیگر ارائه می دهد. می توانید آن را از زبانه "حسابرسی" اجرا کنید. سیستم درجه بندی 0/100 مشابهی دارد. می توانید درخواست های خود را بررسی کنید، ببینید چه اسکریپت هایی ممکن است رندر را مسدود کنند، ذخیرهسازی فشردهسازی تصویر خود را پیدا کنید و غیره. سپس می توانید به راحتی نتایج خود را با دیگران به اشتراک بگذارید.

از دیگر ویژگیهای Chrome DevTools میتوان به غیرفعال کردن حافظه پنهان، قطع کردن اتصالات شبکه، گرفتن اسکرین شات از رندر صفحه و تشخیص TTFB کند اشاره کرد.
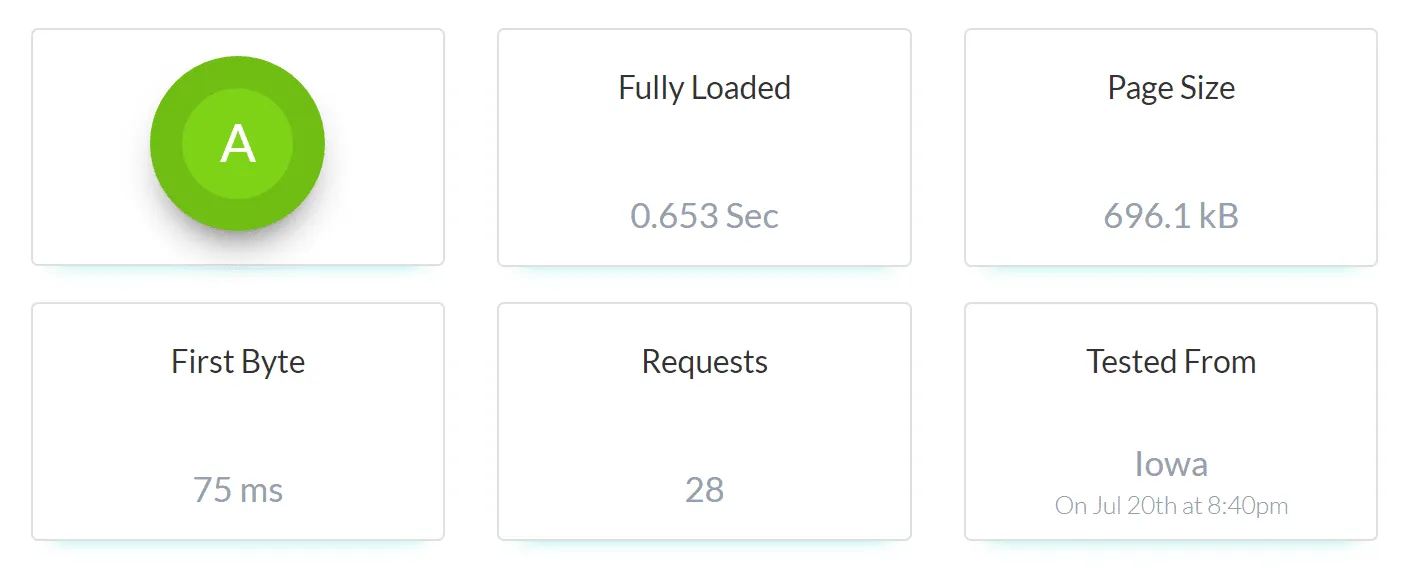
12. یادگار طراحی وب سایت
Site Relic یکی دیگر از ابزارهای کاملاً رایگان تست سرعت طراحی وب سایت است که اخیراً ظاهر شده است. به شما این امکان را می دهد که زمان بارگذاری طراحی وب سایت خود را هم در موبایل و هم در دسکتاپ در 9 منطقه مختلف به راحتی بررسی کنید. همچنین می توانید TTFB خود را در تمام مناطق به طور همزمان مشاهده کنید.

گزارشهای موقعیت مکانی به شما این امکان را میدهد که زمان کامل بارگذاری طراحی وب سایت شده، اندازه صفحه، اولین بایت، تعداد کل درخواست ها، تعداد درخواست ها بر اساس نوع و تعداد درخواست ها را بر اساس کد پاسخ به راحتی ببینید. گزارش آبشار در ابزار نیز بسیار خوب طراحی شده است.

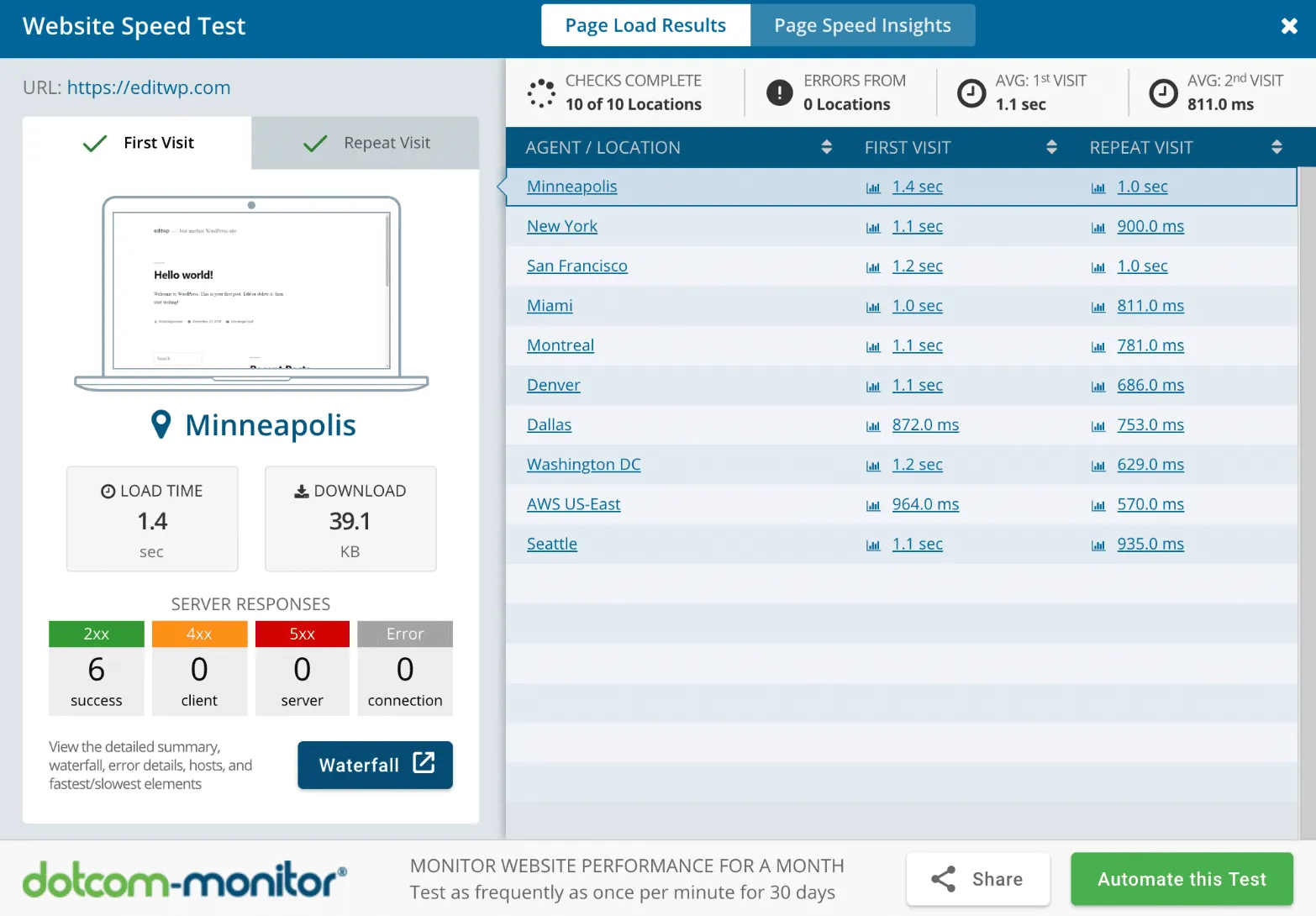
13. dotcom-monitor
dotcom-monitor ابزارهای رایگان و مفید زیادی دارد که یکی از آنها ابزار تست سرعت طراحی وب سایت آنهاست. این به شما امکان می دهد تا فورا سرعت طراحی وب سایت خود را از 25 مکان در سراسر جهان آزمایش کنید. می توانید بین مرورگرهای مختلف مانند اینترنت اکسپلورر، فایرفاکس، کروم، iOS، اندروید و ویندوزفون یکی را انتخاب کنید.

گزارش عملکرد طراحی وب سایت آنها شامل:
خلاصه بر اساس مکان
10٪ سریعترین عناصر برتر
نمودار جامع آبشار
تفکیک بر اساس عنصر میزبان، از جمله DNS، اتصال، SSL، درخواست، بسته اول، و دانلود
بررسی خطا و تشخیص
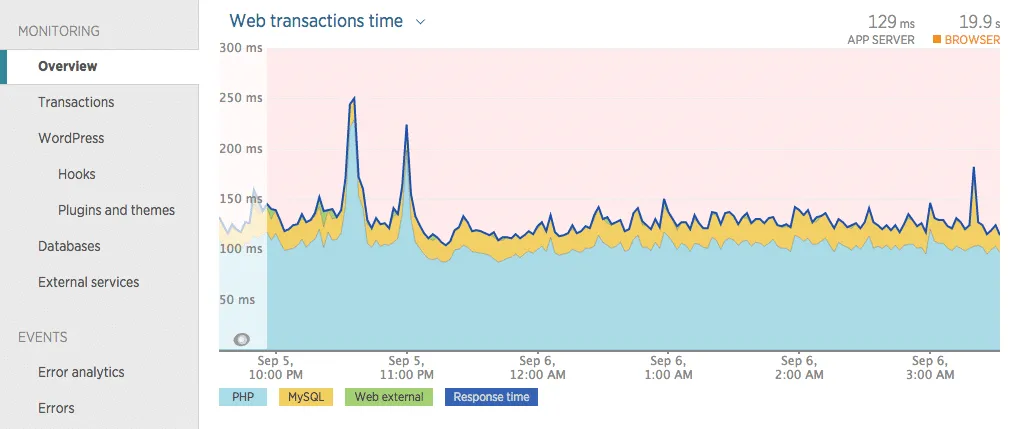
14. یادگار جدید
New Relic انواع خدمات را ارائه می دهد، از نظارت بر عملکرد برنامه و نظارت بر سرور گرفته تا نظارت بر تلفن همراه و بینش کاربر طراحی وب سایت در زمان واقعی. از نظر فنی، این یک ابزار برتر است، اما اگر به دادههای بیشتری نسبت به ابزارهای بالا نیاز دارید، این ابزاری است که باید روی آن سرمایه گذاری کنید.

ما در واقع از دو محصول New Relic در اینجا در webever.ir برای نظارت بر زمان و عملکرد استفاده می کنیم: نظارت بر برنامه و محصولات مصنوعی.

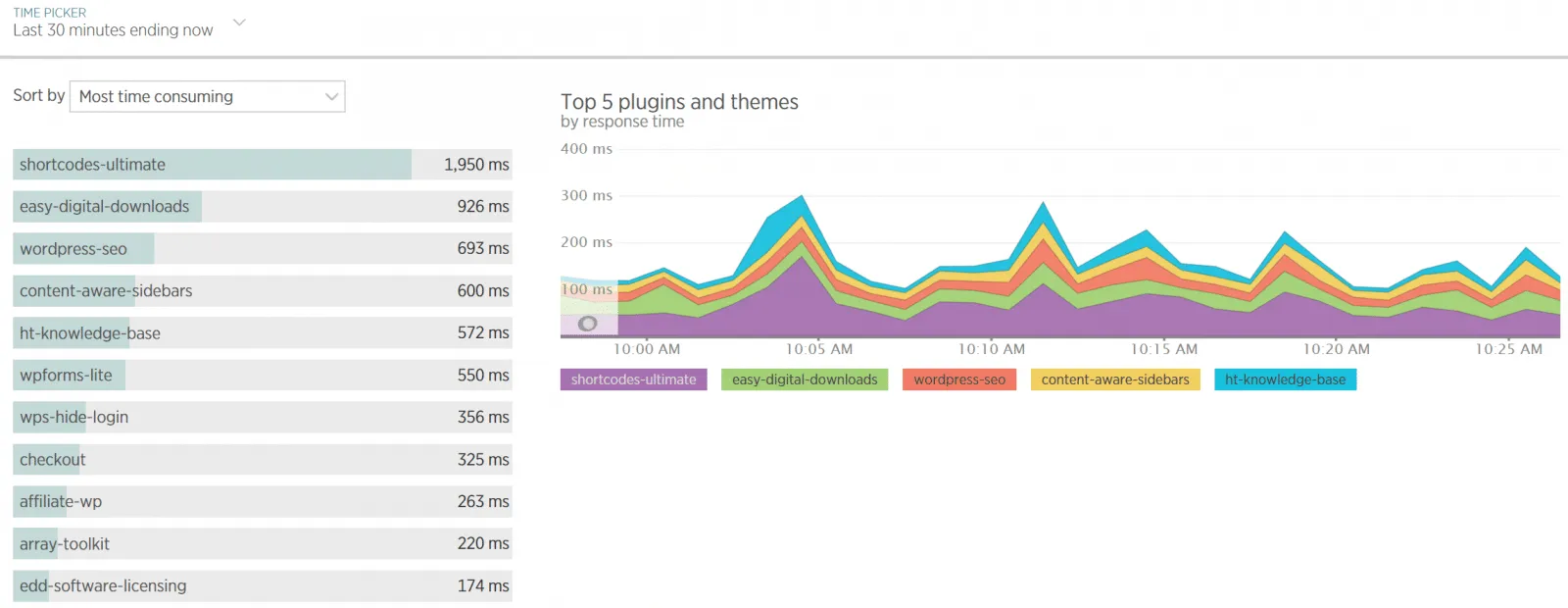
یکی از ویژگی های مفید بخش افزونه های طراحی وب سایت است. میتوانید فوراً ببینید کدام افزونه طراحی وب سایت ها و تم ها بیشترین زمان پاسخ دهی را دارند.

اگر سرعت طراحی وب سایت شما شروع به کند شدن کرد، می توانید به راحتی با New Relic متوجه این موضوع شوید و از آن مطلع شوید تا بتوانید فوراً برای رفع مشکل اقدام کنید. این همچنین شامل مشاهده سرویس های خارجی یا شبکه های تبلیغاتی است که ممکن است سرعت طراحی وب سایت شما را کند کنند. New Relic ابزاری عالی برای اطمینان از ارائه بهترین پشتیبانی برای مشتریانمان بوده است.

سرعت طراحی وب سایت مهم است. هر چه سریعتر باشد، شانس موفقیت شما بیشتر است.
خلاصه
درک چگونگی تست صحیح سرعت طراحی وب سایت شما اطمینان حاصل می کند که عملکرد خود را به طور موثر ارزیابی می کنید – به خصوص اگر می خواهید سرعت طراحی وب سایت خود را پس از مهاجرت به webever.ir اندازه گیری کنید.
در حال حاضر، باید کاملاً واضح باشد: سرعت طراحی وب سایت جزء مهمی از هر طراحی وب سایت موفق است. هرچه سرعت طراحی وب سایت شما بیشتر باشد، شانس موفقیت شما بیشتر است. اگر یک طراحی وب سایت سریع الویت شماست – و باید هم باشد! - مطمئن شوید که از حداقل یکی از این ابزارها برای اندازه گیری کمی استراتژی بهینه سازی سرعت طراحی وب سایت خود استفاده می کنید.
از چه ابزارهایی برای اندازه گیری سرعت طراحی وب سایت استفاده می کنید؟ آنها را در نظرات زیر به اشتراک بگذارید!