حفظ طراحی وب سایت شما مستلزم داشتن یک استراتژی پشتیبان گیری اختصاصی است. در حالی که پشتیبان گیری طراحی وب سایت ضروری است، آنها تنها راه برای حفظ طراحی وب سایت شما نیستند. پسوند طبیعی پشتیبان گیری طراحی وب سایت ، بایگانی کردن یک طراحی وب سایت است - اگرچه آنها فرآیند های مکمل هستند.
چندین روش منعطف برای آرشیو یک طراحی وب سایت وجود دارد. خبر خوب این است که همه طراحی وب سایت کاربر پسند و در دسترس هستند. شما فقط باید راه حل مناسب را برای نیازهای خود انتخاب کنید.

در این پست نگاهی به نحوه آرشیو کردن یک طراحی وب سایت خواهیم داشت. ما همچنین انواع مختلف بایگانی را که با آنها روبرو خواهید شد بررسی می کنیم، تعدادی از برجسته ترین ابزارهای بایگانی طراحی وب سایت را جمع آوری می کنیم و نکاتی را برای بایگانی طراحی وب سایت خود مورد بحث قرار می دهیم.
فهرست مطالب طراحی وب سایت
- مقدمه ای بر آرشیو طراحی وب سایت
- چرا می خواهید یک طراحی وب سایت را بایگانی کنید
- انواع مختلفی از آرشیو طراحی وب سایت که با آن روبرو خواهید شد
- راهنمای مبتدیان برای ابزارها و طراحی وب سایت های آرشیو اینترنتی
- فرمت فایل آرشیو طراحی وب سایت (WARC) چیست؟
- نکاتی برای مدیریت آرشیو آفلاین طراحی وب سایت
- 5 راه برای آرشیو کردن یک طراحی وب سایت
مقدمه ای بر آرشیو طراحی وب سایت
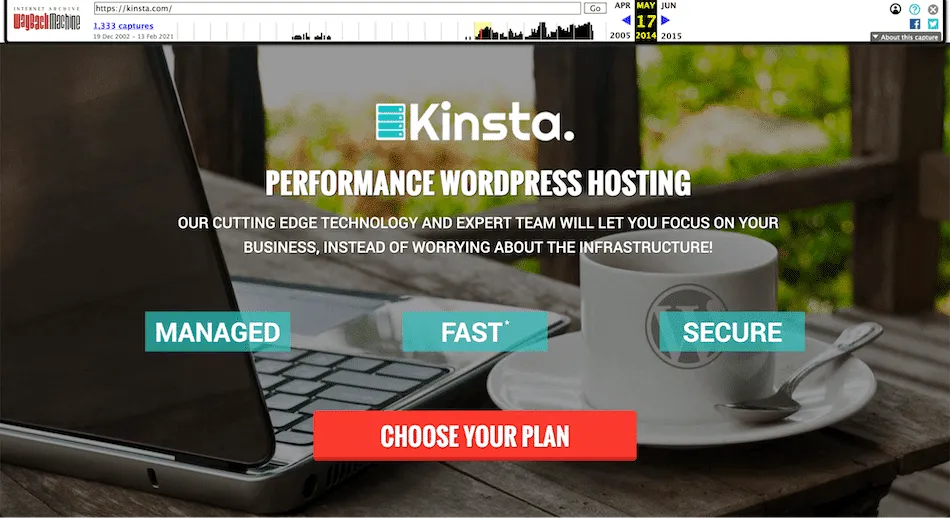
آرشیو یک طراحی وب سایت به معنای حفظ محتوا، داده ها و رسانه طراحی وب سایت ها برای مراجعات بعدی است. با استفاده از یک سرویس اختصاصی مانند Wayback Machine ( اگرچه بعداً به راه حل های دیگر خواهیم پرداخت)، می توانید نسخه های قدیمی یک طراحی وب سایت را مشاهده کنید.

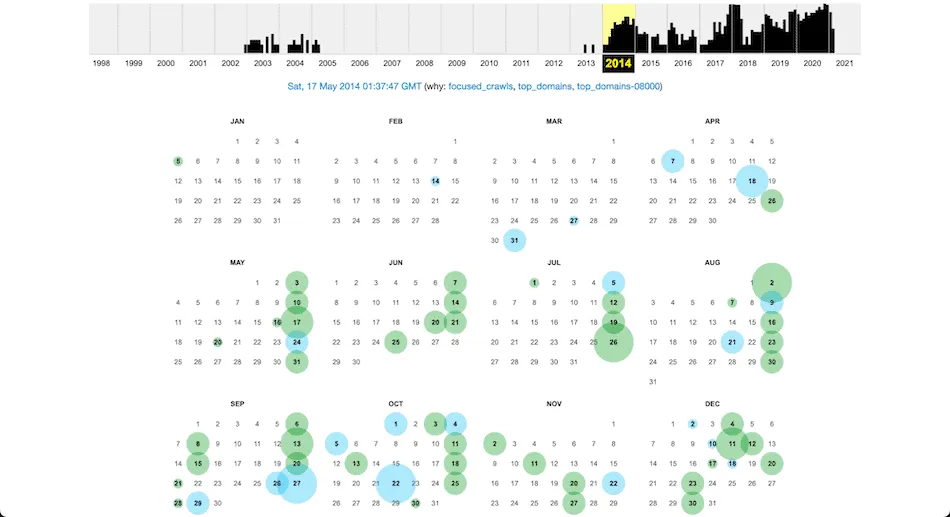
در سطح فنی، خزنده طراحی وب سایت ها عکس های فوری از یک طراحی وب سایت می گیرند که خود آرشیو طراحی وب سایت را تشکیل می دهد. شما می توانید با استفاده از یک تقویم ساده به آن دسترسی داشته باشید و در صورت تمایل، هر تکرار را در قالب جدول زمانی طراحی وب سایت مشاهده کنید.

در مورد اینکه چرا راه حل هایی مانند Wayback Machine وجود دارد، باید به اوایل دهه 2000 بازگردیم. حباب دات کام فقط ترکیده بود. بسیاری از مشاغل در حال سقوط بودند. برخی از طراحی وب سایت های معروف تعطیل یا متروکه شدند و خاطرات کمی از آنها باقی ماند.
این طراحی وب سایت ها مانند سایر قالب های رسانه ای قبل از اینترنت، مانند موسیقی و تلویزیون، ارزش تاریخی و نوستالژیک داشتند. نجات آنها به این معناست که به کاربران طراحی وب سایت آینده اینترنت نگاهی اجمالی به این موضوع داشته باشیم که چقدر از فناوری قبلی طراحی وب سایت فاصله گرفته ایم.
آرشیو اینترنت ماشین Wayback را برای کمک به حفظ طراحی وب سایت ها راه اندازی کرد. اگر طراحی وب سایتی در آنجا بایگانی شده باشد، می توانید ببینید که چگونه یک طراحی وب سایت در طول سال ها تکامل یافته است.
خزنده های زیادی برای بایگانی یک طراحی وب سایت مورد نیاز است، از جمله خزیدن های بزرگ که ممکن است سال ها طول بکشد. خرخر مورد نیاز برای انجام "اکسپدیشن های" خزنده و ذخیره عکس های فوری حاصله بسیار زیاد است.
برای مثال، اولین سرور 100 ترابایتی (TB) Wayback Machine در سال 2004 عملیاتی شد. تا پایان سال 2020، Wayback Machine بیش از 70 پتابایت (PB) داده را ذخیره کرده بود. این بیش از 70000 ترابایت است.
با این حال، همه با کاری که آرشیو اینترنت انجام می دهد راحت نیستند. بحث ها و چالش های قانونی متعددی بر این اساس وجود دارد که آیا آرشیو یک طراحی وب سایت مسائل مربوط به حق نسخه برداری موجود را نقض می کند یا خیر.
با این حال، با توجه به رشد قابل توجه تعداد آرشیوهای طراحی وب سایت ذخیره شده، تمایل آشکاری برای حفظ طراحی وب سایت ها وجود دارد.
برای آرشیو طراحی وب سایت خود آماده اید؟ خبر خوب: این یک فرآیند نسبتا کاربرپسند طراحی وب سایت است. مهمترین بخش انتخاب راه حل مناسب برای نیازها و نیازهای طراحی وب سایت شما است. همه گزینه ها را اینجا ببینید.
چرا می خواهید یک طراحی وب سایت را بایگانی کنید
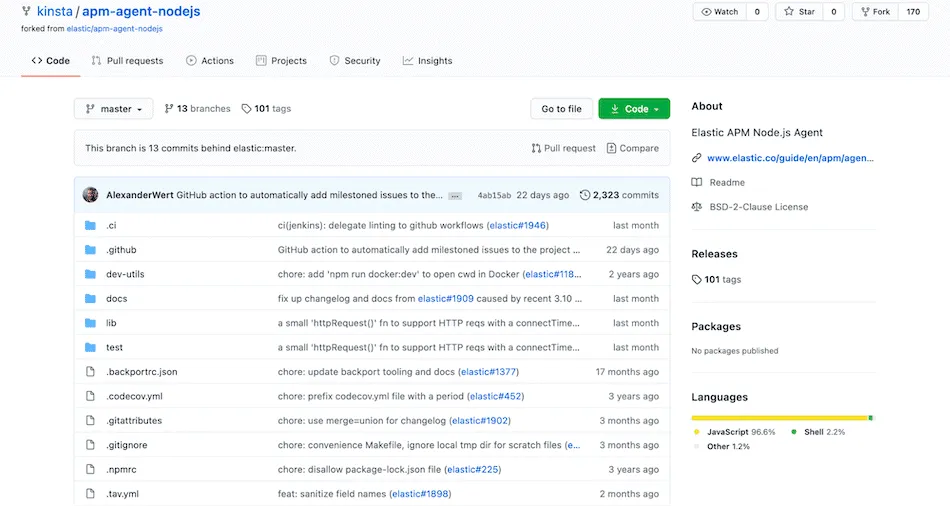
دلایل زیادی برای آرشیو کردن یک طراحی وب سایت وجود دارد، به غیر از دلایل نوستالژیک. برای یک قیاس در دنیای واقعی، به GitHub نگاه کنید.

Github مخازن یک پروژه طراحی وب سایت را همراه با هر "تعهد" انجام شده ذخیره می کند. برای مقایسه این با آرشیو اینترنتی طراحی وب سایت ، مخازن کل آرشیو را نشان می دهند و commit ها همان عکس های فوری هستند.
همانطور که مخازن Git ارزشمند هستند، آرشیو نیز ارزش دارد. برای مثال، میتوانید به تکرارهای قبلی طراحی وب سایت خود - حتی از سال ها پیش - نگاه کنید تا بر انتخابهای طراحی وب سایت فعلی تان تأثیر بگذارد.
همچنین، ممکن است از نظر قانونی موظف به آرشیو طراحی وب سایت خود باشید، به خصوص اگر در صنایع مالی یا حقوقی فعالیت می کنید.
در نهایت، اگر به اندازه کافی بدشانس هستید که در دعوای حقوقی پیرامون طراحی وب سایت خود شرکت می کنید، آرشیو طراحی وب سایت شما مدرک ارزشمندی خواهد بود. اگر بتوانید آرشیوهای واضح و کامل طراحی وب سایت را ارائه دهید، می توانید اختلافات را حتی قبل از درگیر شدن دادگاه ها کنار بگذارید.
تفاوت بین پشتیبان گیری و آرشیو کردن طراحی وب سایت
قبل از اینکه در مورد انواع مختلف بایگانی طراحی وب سایت در دسترس صحبت کنیم، بهتر است به موضوعی که قبلاً به آن اشاره کردیم بازگردیم. روی کاغذ، یک نسخه پشتیبان از طراحی وب سایت و آرشیو طراحی وب سایت مشابه به نظر می رسد. با این حال، آنها کارهای مختلفی را انجام می دهند که مکمل یکدیگر هستند. به طور خلاصه:
پشتیبان گیری طراحی وب سایت ها مبتنی بر داده ها هستند. آنها بیشتر نگران حفظ داده های طراحی وب سایت شما هستند. با توجه به اینکه در صورت نیاز به بازیابی طراحی وب سایت خود، تهیه نسخه پشتیبان طراحی وب سایت حیاتی است، داشتن یک نسخه پشتیبان کامل طراحی وب سایت از اطلاعات شما بسیار مهم است.
آرشیو طراحی وب سایت ها زمینه را روی داده ها حفظ می کنند. اگر در آرشیو طراحی وب سایت مورد علاقه خود جستجو کنید، متوجه خواهید شد که عملکرد اغلب ناهموار است. با این حال، طراحی وب سایت و محتوای ثابت معمولاً دست نخورده است.
شایان ذکر است که بایگانی به طور کلی از تلاش های حفظ داده ها اجتناب نمی کند. در واقع، یکی از مزایا این است که به کاربران طراحی وب سایت اجازه می دهید طراحی وب سایت شما را بهگونه ای که گویی به صورت زنده است حرکت کنند. با این حال، با توجه به اینکه طراحی وب سایت هایی مانند Wayback Machine به عنوان یک «خط حافظه» مجازی وجود دارند، دست نخورده نگه داشتن تصاویر از اولویت بالاتری نسبت به حفظ عملکرد باطن طراحی وب سایت است.
به طور خلاصه، شما می خواهید از هر دو نسخه پشتیبان و بایگانی برای طراحی وب سایت خود استفاده کنید - اولی به عنوان محافظت روزانه در صورت وقوع بدترین اتفاق، و دومی به عنوان یک راه اضافی برای کمک به مستندسازی تکامل طراحی وب سایت خود.
انواع مختلفی از آرشیو طراحی وب سایت که با آن روبرو خواهید شد
بایگانی طراحی وب سایت فقط به یک شکل نیست. چند نوع مختلف وجود دارد که با آنها روبرو خواهید شد. در اینجا به تفکیک هر یک اشاره شده است:
سمت مشتری: شامل ذخیره سازی نسخه ای از طراحی وب سایت مورد نظر توسط کاربر نهایی طراحی وب سایت می شود. این ساده، مقیاس پذیر است و به شما امکان می دهد یک طراحی وب سایت را بدون سر و صدا بایگانی کنید.
سمت سرور: رویکرد Wayback Machine و دیگران به عنوان بایگانی سمت سرور طراحی وب سایت طبقه بندی می شود. از خزندهها و سایر فناوریها برای بایگانی طراحی وب سایت استفاده میکند، اما همچنین به سطح رضایتی نیاز دارد که در بایگانی سمت مشتری یافت نمیشود.
مبتنی بر تراکنش: در حالی که این هنوز بر اساس بایگانی سمت سرور است، پیچیده تر است و به رضایت صریح مالک طراحی وب سایت نیاز دارد. در اصل، تراکنش های طراحی وب سایت بین کاربر نهایی طراحی وب سایت و سرور را بایگانی می کند.
برای طراحی وب سایت های ساده با دادههای ایستا، همراه با استراتژی بایگانی سازمانیافته، بایگانی سمت مشتری باید متناسب با آن باشد. با این حال، اکثر طراحی وب سایت های دیگر به آرشیو سمت سرور علاقه دارند – آرشیو مبتنی بر تراکنش برای اکثر طراحی وب سایت ها ضروری نیست.
در نهایت - و ما در این مورد با جزئیات بیشتری در طول پست صحبت خواهیم کرد - همچنین باید در نظر بگیرید که بایگانی های طراحی وب سایت شما کجا و چگونه ذخیره می شوند. به عنوان مثال، یک آرشیو محلی انتخاب ضعیفی نیست، اما در صورت خرابی رایانه، می توانید آن را ناپدید کنید. از طرف دیگر، اگر راه حل شخص ثالث را انتخاب کنید، کنترل کمتری بر آنچه که بایگانی طراحی وب سایت می شود خواهید داشت.
همانطور که انتظار دارید، پاسخ در اینجا استفاده از یک رویکرد چند وجهی برای آرشیو یک طراحی وب سایت است. ما پیشنهاد می کنیم بایگانی ها را مانند پشتیبان گیری طراحی وب سایت رفتار کنید: سه نسخه مختلف را در مکانهای جداگانه نگه دارید و به نحوی همگام سازی کنید.
ممکن است بخواهید یکی از آرشیوها را نیز به صورت زنده ایجاد کنید تا بتوانید از هر عملکرد سمت سرور در طراحی وب سایت خود استفاده کنید. نتیجه یک طراحی وب سایت با یک استراتژی بایگانی و پشتیبان قوی طراحی وب سایت است که برای دیگران مفید باقی می ماند.
راهنمای مبتدیان برای ابزارها و طراحی وب سایت های آرشیو اینترنتی
راه حل های زیادی برای آرشیو یک طراحی وب سایت وجود دارد. ما تعدادی از محبوب ترین ها را همراه با نظر خود در مورد اینکه چگونه ممکن است برای شما مناسب باشد را بررسی می کنیم.
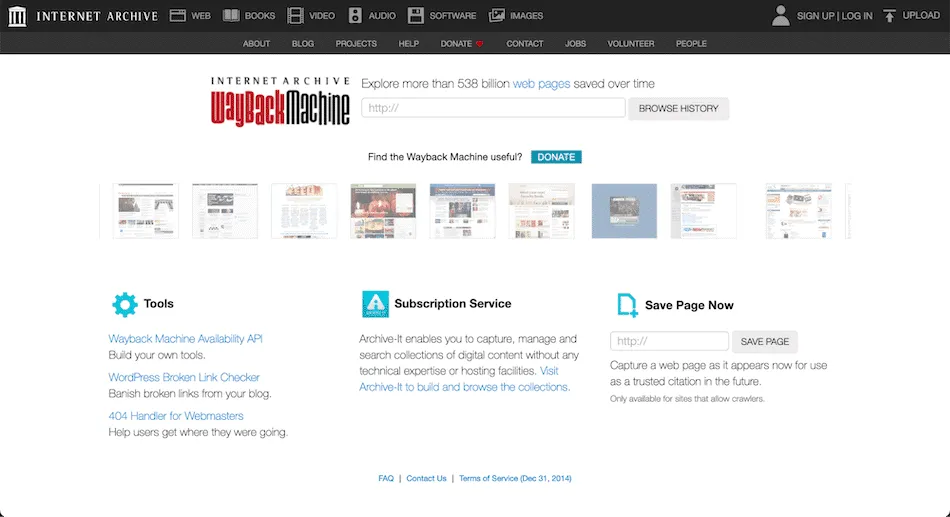
1. Wayback Machine

اول از همه، بیایید ماشین Wayback را مورد بحث قرار دهیم. این اولین در نوع خود بود، بنابراین معیاری برای سایر ابزارهای بایگانی طراحی وب سایت قرار داد.
به این ترتیب، زمانی که به دنبال آرشیو کردن یک طراحی وب سایت هستید، احتمالاً اولین مقامی خواهد بود. راه های زیادی برای ایجاد و آپلود بایگانی و حتی یک API اختصاصی برای اتصال به عملکرد آن دارد. شایان ذکر است که این یک راه حل بایگانی سمت سرور نیز هست.
گفتنی است، به دلیل نحوه خزیدن و آرشیو طراحی وب سایت ها، Wayback Machine ممکن است نتواند تمام عملکرد طراحی وب سایت شما را حفظ کند. با این وجود، استاندارد صنعتی برای بایگانی کنندگان طراحی وب سایت در نظر گرفته می شود و راه اندازی آن کاملاً رایگان است. در ادامه این مقاله به شما نشان خواهیم داد که چگونه یک طراحی وب سایت را با جزئیات بیشتری با استفاده از Wayback Machine آرشیو کنید.
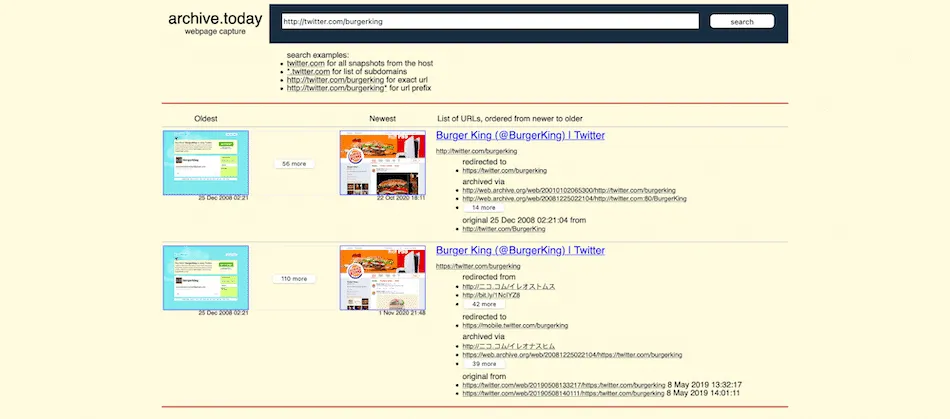
2. Archive.today

بعدی Archive.today است. از بسیاری جهات شبیه Wayback Machine است - حتی به طراحی وب سایت تقریباً "رترو" طراحی وب سایت. سرورهای داده آن در اروپا مستقر هستند، اما رویکرد بایگانی متفاوتی نسبت به ماشین Wayback دارد.
برای شروع، Archive.today مبتنی بر خزنده هایی نیست که در طراحی وب سایت اجرا میشوند. در عوض، URL طراحی وب سایت های خود را ارسال می کنید و با گنجاندن آن در بایگانی موافقت می کنید. علاوه بر این، لیست ویژگیهای آن نسبت به راهحلهای دیگر، بی نقص تر است. به عنوان مثال، یک خط مشی حذف قوی وجود ندارد، و فرآیند بایگانی انواع رسانه ها و فایل های خاصی را حذف می کند.
با این حال، اگر مکانی رایگان برای ذخیره آرشیو می خواهید، رایگان و مناسب است. این طراحی وب سایت حتی دارای قابلیت جستجو برای یافتن طراحی وب سایت های بایگانی شده قبلی است.
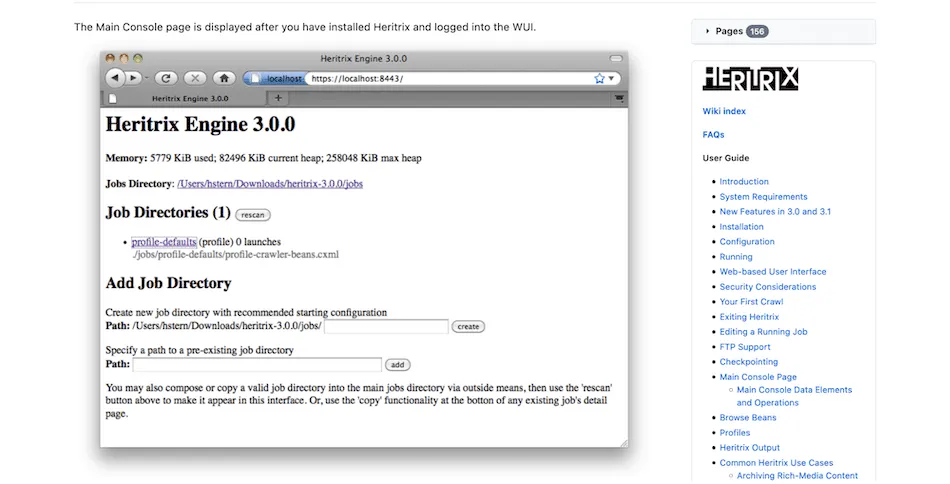
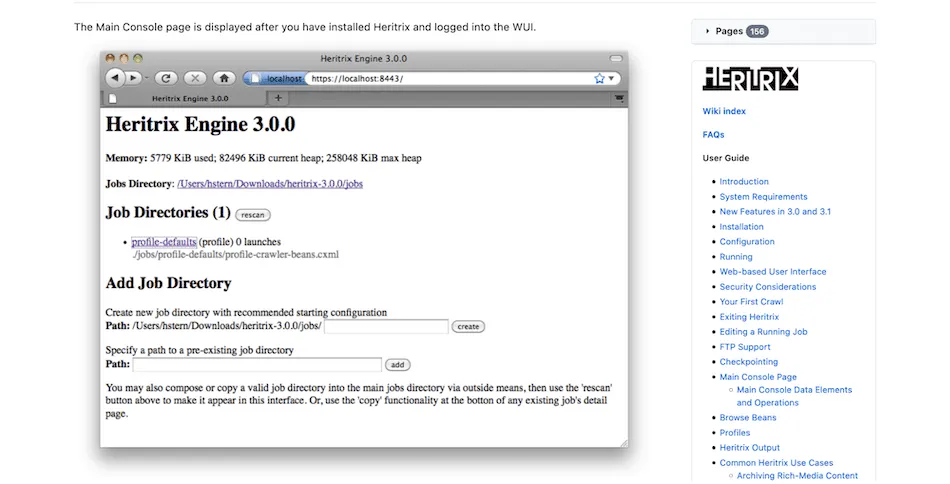
3. Heritrix

ما تاکنون در این پست تقریباً به جای یکدیگر از آرشیو اینترنت و ماشین Wayback نام برده ایم. Wayback Machine تنها یک سرویس است، و بایگانی اینترنت به غیر از آن، چند محصول بایگانی دیگر را ارائه می دهد. Heritrix یک ابزار رایگان و منبع باز است که از همکاری بین آرشیو اینترنت طراحی وب سایت و کتابخانه های نوردیک به وجود آمده است.
این اساسا یک خزنده طراحی وب سایت است تا یک ابزار بایگانی کامل. با این حال، می توانید تمام نتایج خزیده شده را با هم بسته بندی کنید. در حالی که در گذشته چنین نبود، Wayback Machine اکنون از Heritrix برای خزیدن طراحی وب سایت ها برای گنجاندن در طراحی وب سایت خود استفاده میکند. علاوه بر این، تعداد زیادی از کتابخانه ها و مؤسسات از Heritrix برای ساخت آرشیو استفاده می کنند.
با وجود ویژگی های چشمگیر آن، نصب هریتریکس به دانش فنی نیاز دارد. یک رابط کاربر پسند طراحی وب سایت برای نصب آن برای شما وجود ندارد، بنابراین به دانش Git، GitHub و خط فرمان نیاز دارید.
مانند سایر راه حل های مشابه، استفاده از Heritrix کاملا رایگان است، بنابراین به عنوان یک راه حل بایگانی مقرون به صرفه مناسب است.
4. لایه ادغام آرشیو طراحی وب سایت WAIL))

اگر برای آرشیو کردن یک طراحی وب سایت به Heritrix نگاه می کنید، اما به دلیل دانش فنی مورد نیاز برای نصب نرم افزار به سادگی معذب شده اید، یک راه حل بالقوه برای شما وجود دارد. لایه ادغام بایگانی طراحی وب سایت (WAIL) یک برنامه دسکتاپ چند پلتفرمی رایگان و منبع باز است که به شما یک رابط کاربری گرافیکی GUI)) کاربردی را به همراه یک نصب کننده می دهد.
خبر خوب این است که Heritrix موتور خزنده طراحی وب سایت WAIL است. این بدان معنی است که شما می توانید از قدرت هریتریکس استفاده کنید در حالی که مجبور نیستید از GitHub و خط فرمان عبور کنید. علاوه بر این، WAIL از موتور OpenWayback برای "بازپخش" آرشیوهای طراحی وب سایت استفاده می کند.
به این ترتیب، شما یک ابزار بایگانی طراحی وب سایت با ویژگیهای کامل را آماده کرده اید تا روی دستگاه خود کار کنید. همچنین در ادامه مقاله به شما نشان خواهیم داد که WAIL دقیقا چگونه کار می کند.
5. استیلیو

ابزار آرشیو ماقبل آخر ما به عنوان یک راه حل خودکار ارائه می شود که در فواصل زمانی تعیین شده عکس های فوری می گیرد. Stillio یک سرویس ممتاز است که ظاهر و احساسی متفاوت از سایر راه حل های بایگانی طراحی وب سایت دارد.
طراحی وب سایت نرم به نظر می رسد و گزینه های بی شماری را در اختیار شما قرار می دهد تا آرشیو طراحی وب سایتی درست کنید که دقیقاً نیازهای شما را برآورده کند. به عنوان مثال، شما می توانید برچسب ها و عناوین سفارشی را به URL طراحی وب سایت های خود اضافه کنید.
علاوه بر این، می توانید بایگانی ها را در Dropbox، Google Drive و سایر سرویس های شخص ثالث ذخیره کنید.
با این حال، Stillio یک اشکال بزرگ دارد: از آرشیو کردن back-end پشتیبانی نمی کند. شما محدود به اسکرین شات های طراحی وب سایت خود هستید تا آرشیو کامل داده ها. برای بسیاری از برنامه ها، این کافی نیست.
با این حال، Stillio می تواند در برخی موارد مفید باشد، مانند مدیریت برند و ابزار ردیابی. به عنوان مثال، می توانید از طراحی وب سایت های رقیب یا نتایج موتورهای جستجو طراحی وب سایت اسکرین شات بگیرید. همچنین برای تأیید محتوا عالی طراحی وب سایت است.
قیمت Stillio از 29 دلار در ماه شروع می شود و از چهار سطح تا 299 دلار در ماه افزایش می یابد. این یک سوال بزرگ است، به خصوص زمانی که جایگزین های رایگان با ویژگی های قدرتمندتر وجود دارد. اما اگر کاملاً با مورد استفاده شما مطابقت دارد، ارزش آن را دارد که نگاهی بیندازید!
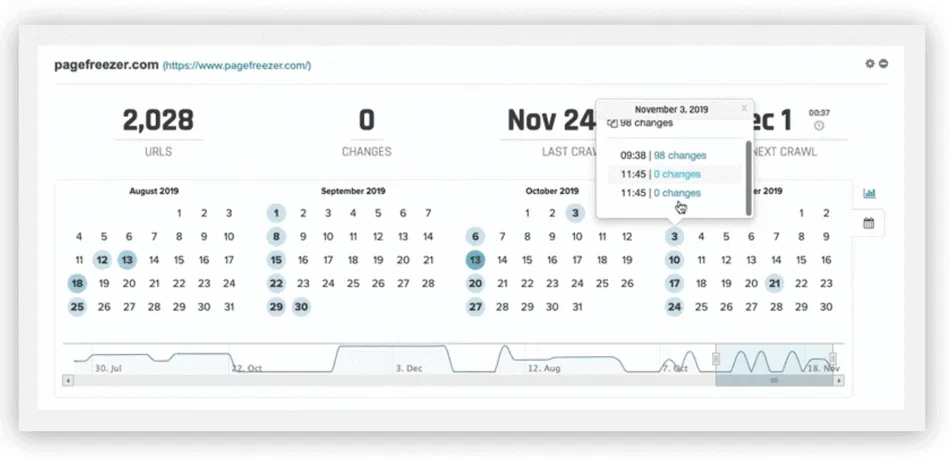
6. صفحه فریزر

راه حل نهایی ما یکی دیگر از ابزارهای خودکار است. Pagefreezer بسیاری از مزایای طراحی وب سایت Stillio را ارائه می کند، اما محتوای رسانه های اجتماعی طراحی وب سایت ، پیامهای متنی، طراحی وب سایت های کامل و پلتفرم های همکاری در طراحی وب سایت سطح سازمانی را نیز بایگانی میکند.
در ظاهر، Pagefreezer راه حل قوی تری نسبت به Stillio به نظر می رسد و در موارد استفاده مختلف ارزش بیشتری دارد.
به عنوان مثال، در جایی که از نظر قانونی ملزم به آرشیو کامل یک طراحی وب سایت هستید، Pagefreezer با این صورتحساب مطابقت دارد. این به شما امکان می دهد تعداد عکس های فوری را خودکار کنید و با استفاده از مرورگر آرشیو طراحی وب سایت و ابزار مقایسه آنها را مرور کنید.
به طور کلی، Pagefreezer یک راه حل عالی و در سطح سازمانی برای بایگانی در محل کار است. شرکت هایی که از Yammer یا Salesforce’s Chatter استفاده می کنند، مانند کاربران طراحی وب سایت Workplace به این نوع راه حل ها گرایش پیدا می کنند.
فرمت فایل آرشیو طراحی وب سایت WARC چیست؟
اگر در حال تحقیق در مورد نحوه آرشیو کردن یک طراحی وب سایت هستید، با فرمت Web Archive (WARC) مواجه خواهید شد. این یک ترکیب بسته بندی شده از فایل های مختلف آرشیو طراحی وب سایت شما است تا قابل حمل و مستقل باشد.
آرشیو اینترنت WARC را ایجاد کرد تا داده های طراحی وب سایت را به صورت طولانی مدت حفظ کند. کنسرسیوم بین المللی حفاظت از اینترنت (IIPC ) مشخصات کامل فرمت فایل را منتشر کرده است. این تصاویر، ابرداده ها و تقریباً همه چیزهایی که طراحی وب سایت شما برای اجرا به صورت مستقل نیاز دارد را ذخیره می کند.
در حالی که در ابتدا فقط یک فرمت فایل مفید بود، WARC اکنون یک استاندارد بین المللی ISO برای آرشیوهای دیجیتال طراحی وب سایت است. به این ترتیب، توسط دولت ها و سایر نهادهای رسمی به تصویب رسیده است. در واقع، چندین مورد استفاده وجود دارد که یک فایل WARC حیاتی است:
کشف الکترونیکی طراحی وب سایت: فرآیندی است که در طول دعوای قضایی بررسی می شود و سوابق دیجیتالی برای گنجاندن در یک محاکمه ارائه میشوند. برای سوابق رسانه های اجتماعی، یک فایل WARC با استاندارد قانونی E-Discovery مطابقت دارد.
آزادی اطلاعات FOI)) : بسیاری از دولت ها و نهادهای رسمی وجود دارند که از قوانین FOI و Open Records برای ارائه خدمات "حق دانستن" RTK به اعضای ایالتی استفاده می کنند. فرمت WARC در موارد مربوط به رکوردهای دیجیتال ایده آل است.
WARC توسط بسیاری از راه حلها و خزنده های بایگانی طراحی وب سایت مختلف مانند StormCrawler و Apache Nutch استفاده می شود. همچنین می توانید تنظیمات یک ابزار خط فرمان مانند Wget را برای واکشی و بسته بندی درخواست ها به عنوان فایل های WARC تغییر دهید. به زودی در این مورد با جزئیات بیشتر بحث خواهیم کرد.
ابزارهای زیادی وجود دارد که می توانند به فایل های WARC نیز خروجی بدهند. برای مثال، ابزار ذخیره سازی صفحات طراحی وب سایت منبع باز wallabag می تواند این کار را انجام دهد.
به عنوان یک جایگزین، grab-site یک برنامه مبتنی بر طراحی وب سایت برای کمک به خزیدن بایگانی ها به عنوان فایل های WARC است.
باز کردن یک فایل WARC به ابزاری که استفاده می کنید بستگی دارد. صرف نظر از راه حلی که ترجیح می دهید، به خاطر داشته باشید که برخی از این ابزارها مدتی است که به روز نشده اند.
به این ترتیب، باید مطمئن شوید که راه حل انتخابی شما با سیستم فعلی شما کار می کند و در آینده برای استفاده در دسترس خواهد بود. اگر در حین انجام پروژه طراحی وب سایت بایگانی از ابزاری که ممکن است متوقف یا رها شود، خود را از سردردهای زیادی نجات خواهید داد.
نکاتی برای مدیریت آرشیو آفلاین طراحی وب سایت
قبل از اینکه به نحوه آرشیو کردن یک طراحی وب سایت بپردازیم، اجازه دهید چند دقیقه به شما کمک کنیم تا آرشیوهای موجود طراحی وب سایت خود را سازماندهی کنید. ما روی این موضوع صحبت کردهایم، اما داشتن یک رویکرد قوی، آرشیو طراحی وب سایت شما را قابل مدیریت تر می کند. کاربران طراحی وب سایت شما همچنین از یک آرشیو به خوبی سازماندهی شده استفاده بیشتری خواهند کرد.
سه عنصر کلیدی وجود دارد که باید در نظر داشته باشید:
فرکانس: تصمیم بگیرید که هر چند وقت یکبار می خواهید یک طراحی وب سایت را بایگانی کنید. طراحی وب سایت های عظیم، پویا و پیچیده با تغییرات تقریباً روزانه به عکس های فوری بیشتری نسبت به طراحی وب سایت های ایستا نیاز دارند.
مکان: دقیقاً مانند پشتیبان گیری، باید بایگانی طراحی وب سایت ها را در چندین مکان مختلف از جمله ابر ذخیره کنید. برای اطمینان بیشتر از قانون 3-2-1 پیروی کنید. همچنین اگر میخواهید عمق کامل سایت خود را ثبت کنید، بیشتر از اینها را پیشنهاد میکنیم.
ساختار: مانند دایرکتوری های رایانه تان، باید به دنبال استفاده از پوشه های واضح باشید که به نام های آرشیو طراحی وب سایت و تاریخ بایگانی یک طراحی وب سایت خاص تقسیم می شوند.
5 راه برای آرشیو کردن یک طراحی وب سایت
در زیر، ما پنج روش مختلف برای آرشیو یک طراحی وب سایت را پیشنهاد می کنیم. ما راه حل ها را بر اساس سختی نسبی آنها سفارش داده ایم. با این حال، اگر راه حلی را پیدا کردید که فکر می کنید برای نیازهای فعلی طراحی وب سایت شما کارآمد است، با خیال راحت وارد آن شوید و بیشتر بیابید.
1. یک صفحه طراحی وب سایت را در رایانه محلی خود ذخیره کنید
ابتدا، بیایید ساده ترین راه حل را مورد بحث قرار دهیم. اگر نیاز به آرشیو کردن یک صفحه طراحی وب سایت داشته باشید، عالی است، و حتی بهتر از آن، این عملکرد تقریباً در هر مرورگر طراحی وب سایت وجود دارد.
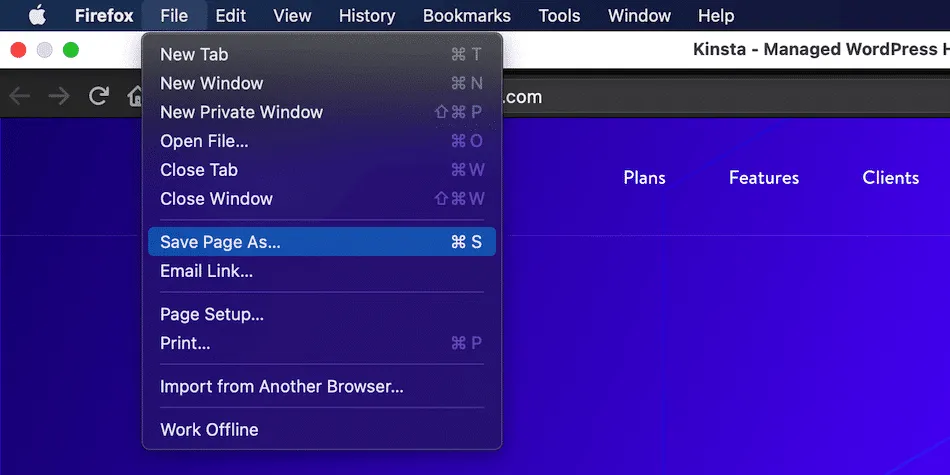
برای شروع، مرورگر مورد علاقه خود را باز کنید و به طراحی وب سایتی که می خواهید بایگانی کنید بروید. پس از بارگیری صفحه طراحی وب سایت ، به منوی File مرورگر خود بروید و گزینه Save Page As را پیدا کنید:

در مرحله بعد، روی گزینه ذخیره صفحه طراحی وب سایت کلیک کنید، در این مرحله مرورگر یک کادر محاوره ای را به شما نشان می دهد.
در اینجا، یک نام برای صفحه طراحی وب سایت خود انتخاب کنید (اگرچه پیش فرض خوب است). همچنین، مطمئن شوید که کل صفحه طراحی وب سایت را به جای فقط HTML ذخیره می کنید. این طراحی وب سایت را با بیشترین عملکرد طراحی وب سایت ممکن حفظ می کند.
2. از DevKinsta برای آرشیو طراحی وب سایت asp.net خود استفاده کنید

ما فکر می کنیم webever.ir یک ابزار ضروری برای ایجاد و استقرار طراحی وب سایت های asp.net است. با این حال، رشته دیگری نیز در کمان خود دارد: به شما کمک می کند طراحی وب سایت های میزبانی شده webever.ir خود را نیز بایگانی کنید.
ما در یکی از مقالات پایگاه دانش خود، کل فرآیند طراحی وب سایت تهیه نسخه پشتیبان خارجی webever.ir را در webever.ir پوشش داده ایم. به طور خلاصه:
- یک نسخه پشتیبان طراحی وب سایت در webever.ir ایجاد و دانلود کنید.
- یک طراحی وب سایت جدید با webever.ir ایجاد کنید.
- محتوا طراحی وب سایت و پایگاه داده خود را وارد کنید.
یک جستجو و جایگزینی در پایگاه داده خود انجام دهید تا نام URL را از طراحی وب سایت زنده خود به آرشیو محلی جدید خود تغییر دهید.
در این مرحله، می توانید طراحی وب سایت خود را در webever.ir باز کنید و از آن به گونه ای استفاده کنید که انگار زنده است.
3. از یک بایگانی آنلاین مانند Wayback Machine استفاده کنید
هیچ آموزشی بدون نشان دادن نحوه کار Wayback Machine کامل نخواهد شد. خوشبختانه، فرآیند ساده است. با این حال، توجه داشته باشید که این روش فقط به شما امکان م یدهد صفحات فردی طراحی وب سایت را بایگانی کنید (اگرچه سرویس اشتراک Archive-I به شما امکان میدهد تا طراحی وب سایت های کامل را بایگانی کنید).
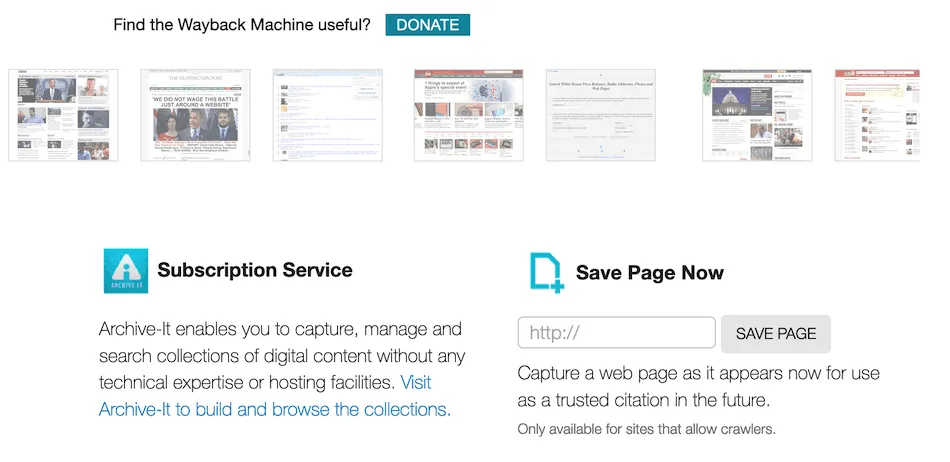
برای این رویکرد، به صفحه اصلی طراحی وب سایت Wayback Machine بروید و فرم Save Page Now را بررسی کنید:

برای بایگانی یک صفحه طراحی وب سایت ، به سادگی URL طراحی وب سایت مورد نظر خود را برای ذخیره به این فرم اضافه کنید، سپس روی ذخیره صفحه طراحی وب سایت کلیک کنید. بسته به اینکه صفحه طراحی وب سایت چقدر بزرگ یا پیچیده است، ممکن است لازم باشد چند دقیقه صبر کنید تا خزنده و موتور کار خود را انجام دهند. ممکن است صفحه به نظر خراب شده باشد. ما برای مدتی در آزمایش خود با صفحه طراحی وب سایت سفید مرگ WSoD مواجه بودیم.
با این حال، هنگامی که صفحه طراحی وب سایت آرشیو شد، Wayback Machine شما را به صفحه اختصاصی جدید طراحی وب سایت هدایت می کند.

توجه داشته باشید که می توانید از یک بوکمارکت و افزونه مرورگر نیز برای بایگانی طراحی وب سایت استفاده کنید. در واقع، اکثر مرورگرهای فعلی طراحی وب سایت این گزینه ها را دارند، از جمله گوگل کروم، فایرفاکس و سافاری.
4. لایه ادغام آرشیو طراحی وب سایت WAIL را نصب کنید
اولین قدم شما با این رویکرد دانلود خود WAIL و نصب آن است. خوشبختانه، یک نصب کننده اختصاصی طراحی وب سایت برای این ابزار وجود دارد (اگرچه به دلیل اینکه برنامه در طراحی وب سایت پایتون نوشته شده است، از ماژول PyInstaller استفاده می کند).
فرآیند نصب بسیار سریع است. صرف نظر از سیستم عامل OSمی توانید موارد زیر را انجام دهید:
- به طراحی وب سایت WAIL بروید و نصب کننده طراحی وب سایت مناسب برای سیستم عامل خود را دانلود کنید.
- یا فایل را برای نسخه ویندوز طراحی وب سایت از حالت فشرده خارج کنید یا تصویر DMG را برای macOS نصب کنید.
- در صفحه طراحی وب سایت گفتگوی حاصل برای macOS، نماد برنامه را به پوشه Applications خود بکشید. برای کاربران طراحی وب سایت ویندوز، به سادگی پوشه زیپ نشده را به درایو C:\ خود بکشید.
- WAIL.app یا WAIL.exe را راه اندازی کنید (بسته به سیستم عامل شما).
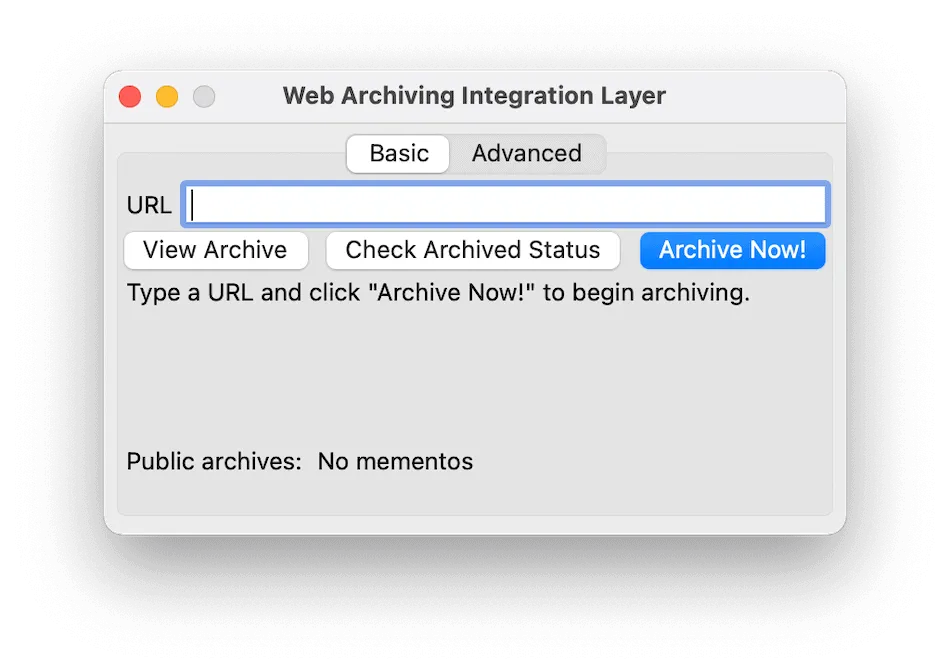
پس از باز شدن WAIL، حداقل رابط کاربری طراحی وب سایت آن را خواهید دید:

اکنون سه گزینه برای انتخاب در اختیار شما قرار می گیرد: مشاهده یک آرشیو طراحی وب سایت ، بررسی وضعیت آن، یا آرشیو یک طراحی وب سایت. دکمه ها کمی گیج کننده هستند، زیرا ممکن است تمایل طبیعی شما به خواندن از چپ به راست باشد. با این حال، در اولین راه اندازی، چیزی در آرشیو طراحی وب سایت خود نخواهید داشت.
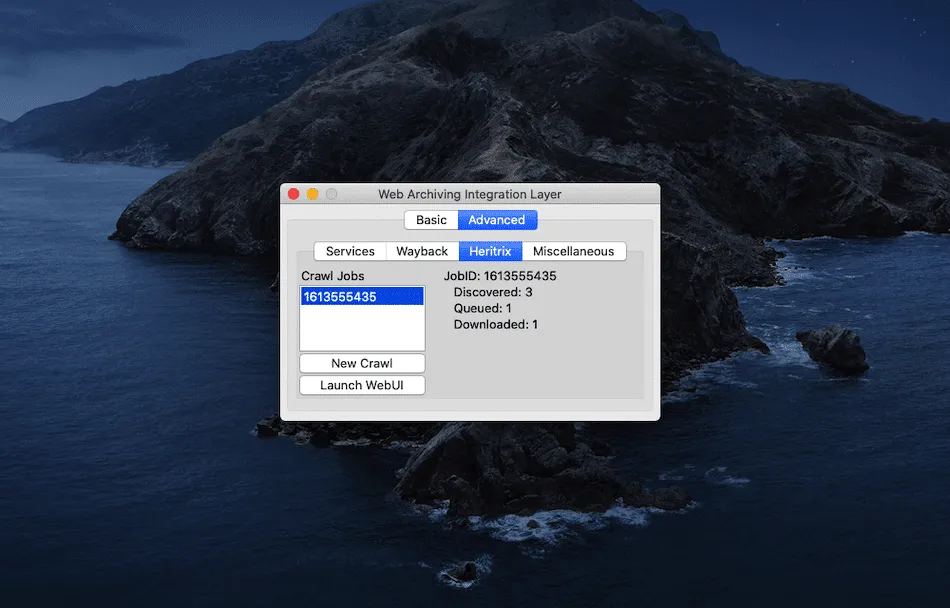
در عوض، URL طراحی وب سایتی را که می خواهید بایگانی کنید وارد کنید و روی Archive Now کلیک کنید! خواهید دید که WAIL شروع به خزیدن در طراحی وب سایت می کند. میتوانید وضعیت خزیدن طراحی وب سایت خود را در تب Advanced > Heritrix بررسی کنید:

وقتی این کار تمام شد، پیام "موفقیت" را به شما نشان می دهد. در این مرحله می توانید روی دکمه View Archive در تب Basic کلیک کنید. با این کار طراحی وب سایت بایگانی شده شما در یک مرورگر طراحی وب سایت باز می شود و برای مشاهده آماده می شود.
5. اگر با استفاده از خط فرمان راحت هستید از Wget استفاده کنید
برای روش نهایی ما برای بایگانی یک طراحی وب سایت ، قبل از شروع به چند چیز نیاز دارید:
- دسترسی خط فرمان به کامپیوتر طراحی وب سایت شما
- یک ابزار خط فرمان مناسب مانند Windows Command Prompt یا Terminal در macOS و Linux
- Wget بر روی کامپیوتر طراحی وب سایت شما نصب شده است
- احتمالاً دو مورد اول را قبلاً خواهید داشت.
در macOS، میتوانید Wget را از طریق Homebrew با دستور brew install wget نصب کنید. توجه داشته باشید که باید Homebrew را نیز نصب کنید، اما تنها چند ثانیه طول می کشد. در لینوکس، Wget در اکثر توزیع های اصلی طراحی وب سایت از پیش نصب شده است.
اگر کاربر طراحی وب سایت ویندوز هستید، ممکن است زمان سخت تری برای نصب Wget بر روی رایانه خود داشته باشید. در حالی که آموزش های موجود در سراسر طراحی وب سایت وجود دارد، راهنمایی آنها بین دستگاه ها سازگار به نظر نمی رسد. در عوض، توصیه میکنیم به طراحی وب سایت رسمی Wget سر بزنید و برخی از باینریهای ویندوز موجود را بررسی کنید، زیرا احتمال بیشتری دارد که برای شما کار کنند.
صرف نظر از این، هنگامی که Wget را نصب کردید، استفاده از آن ساده است. ابتدا به دایرکتوری در پنجره ترمینال جدید بروید. در اینجا، ما دایرکتوری را نیز ایجاد می کنیم، اما این مرحله اختیاری است:
-اسناد سی دی و بایگانی mkdir و بایگانی سی دی
توجه داشته باشید که Wget تمام دانلودها را به هر دایرکتوری کار میکشد. در این مورد، ما یک پوشه برای فایل های خود مشخص کرده ایم.
در مرحله بعد، می خواهید یک طراحی وب سایت را خزیده و فایل ها را بکشید. هر عمل با استفاده از دستور wget فراخوانی می شود و شما می خواهید از فرمت زیر استفاده کنید:
wget "https://kinsta.com/" --warc-file="kins"
با زدن کلید Enter، دانلود kinsta.com در یک فایل index.html آغاز می شود و یک فایل WARC با نام kins-00000.warc.gz ایجاد می شود.

Wget قدرتمند است و دستورات و گزینه های زیادی وجود دارد که می توانید استفاده کنید. به عنوان مثال، میتوانید از دستور --mirror برای ایجاد یک فایل WARC حاوی آینه کامل طراحی وب سایت خود استفاده کنید. همچنین میتوانید از دستور --no-warc-compression برای نوشتن فایلهای فشرده نشده استفاده کنید، اگرچه واضح است که در هر بار دانلود فضای بیشتری اشغال می کند. استفاده از کمپرسور داخلی روش بهینه است.
آرشیو کردن طراحی وب سایت شما کمی شبیه ساختن یک کپسول زمان است ⏳... و خوشبختانه، با کمک این راهنما شروع به کار آسان است.
خلاصه
آرشیو طراحی وب سایت از نیاز به مستند سازی شکل سریع در حال تغییر اینترنت رشد کرده است. اکنون چندین برنامه معتبر دارد - به عنوان مثال، در مورد پرونده طراحی وب سایت ها و الزامات قانونی. صرف نظر از نیاز شما، داشتن یک آرشیو خوب ساختار یافته و سازماندهی شده می تواند استراتژی کلی پشتیبان گیری شما را تکمیل کند.
خوشبختانه راه حل های زیادی برای کمک وجود دارد. اکثر مرورگرها توانایی ذخیره یک صفحه طراحی وب سایت در رایانه شما را ارائه می دهند، اگرچه راه حل هایی مانند webever.ir نیز ابزارهای توانمندی برای این کار هستند. با این حال، ابزارهای آرشیو اختصاصی طراحی وب سایت مانند Wayback Machine، Heritrix، WAIL، و Wget همگی راه حل های قوی هستند و فرمت های استاندارد فایل را برای کار ارائه می دهند.
آیا این مقاله باعث شده است که بخواهید یک طراحی وب سایت خود را بایگانی کنید؟ نظرات و نظرات خود را در بخش نظرات زیر به اشتراک بگذارید!