Google Forms می تواند به شما کمک کند تا کاربران طراحی وب سایت خود را درگیر کرده و از آنها بازخورد جمع آوری کنید. با این حال، قبل از اینکه بتوانید نظرسنجیهای درجه یک، فرمهای تماس و سایر محتوا طراحی وب سایت ها را ایجاد کنید، احتمالاً می خواهید راهی برای جاسازی آنها در طراحی وب سایت خود پیدا کنید.
خوشبختانه، تنها در چند مرحله می توانید فرم گوگل طراحی وب سایت را در طراحی وب سایت خود جا سازی کنید و شروع به جمع آوری پاسخ از کاربران طراحی وب سایت خود کنید. این می تواند شما را قادر سازد تا طراحی وب سایت و محتوای طراحی وب سایت خود را بر اساس آن بازخورد بهبود بخشید. در این پست، ما به شما نشان خواهیم داد که چگونه Google Forms می تواند برای طراحی وب سایت و برند شما به طور کلی مفید باشد. سپس، ما شما را با نحوه جاسازی فرم Google در طراحی وب سایت خود تنها در چند مرحله سریع آشنا خواهیم کرد.

فهرست مطالب
مقدمه ای بر فرم های گوگل طراحی وب سایت
چرا ممکن است بخواهید فرم های گوگل را در طراحی وب سایت خود جاسازی کنید؟
نحوه قرار دادن فرم گوگل در طراحی وب سایت خود (3 مرحله)
استفاده از فرم های گوگل طراحی وب سایت با ووکامرس
مقدمه ای بر فرم های گوگل طراحی وب سایت
Google Forms یک برنامه طراحی وب سایت است که بسیار شبیه Google Docs یا Google Sheets است و برای ایجاد نظرسنجی های تعاملی و انواع دیگر فرم طراحی وب سایت ها استفاده می شود. برخی از کاربردهای رایج طراحی وب سایت عبارتند از:
ثبت رویداد.
نظرسنجی ها و پرسشنامه های کاربران طراحی وب سایت
فرم های ثبت نام اشتراک ایمیل
آزمون ها.
سفارشات محصول
فرم های تماس طراحی وب سایت
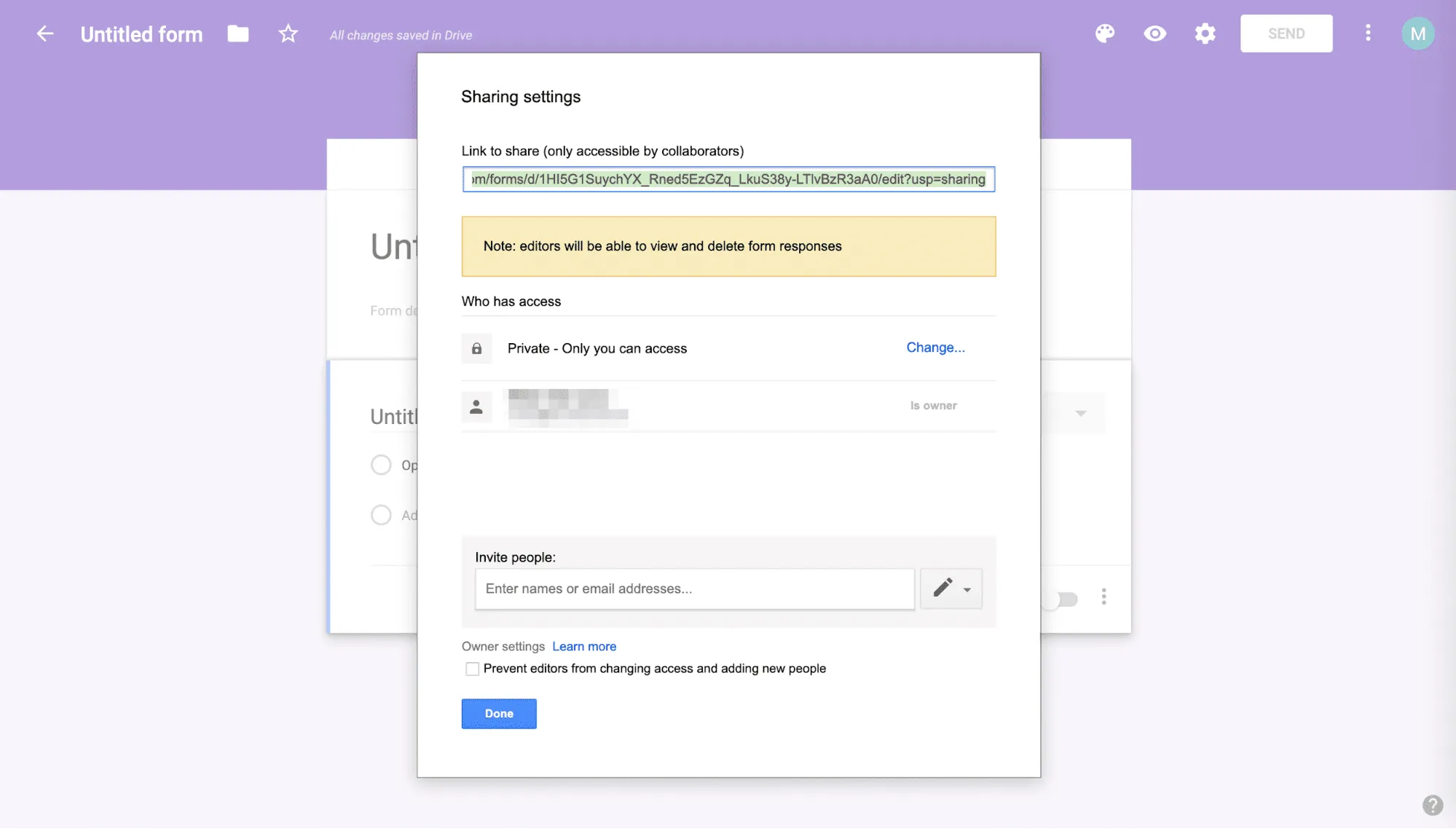
مانند سایر برنامه های Google Workspace، می توانید همه فرم های خود را در Google Drive خود ذخیره کنید. همچنین می توانید از عملکرد اشتراک گذاری Google استفاده کنید. این به ویژه در صورتی مفید است که با یک تیم برای ایجاد محتوا برای طراحی وب سایت خود کار می کنید و می خواهید دیگران را قادر به همکاری در نظرسنجی ها یا سایر فرم های طراحی وب سایت شما کنید:

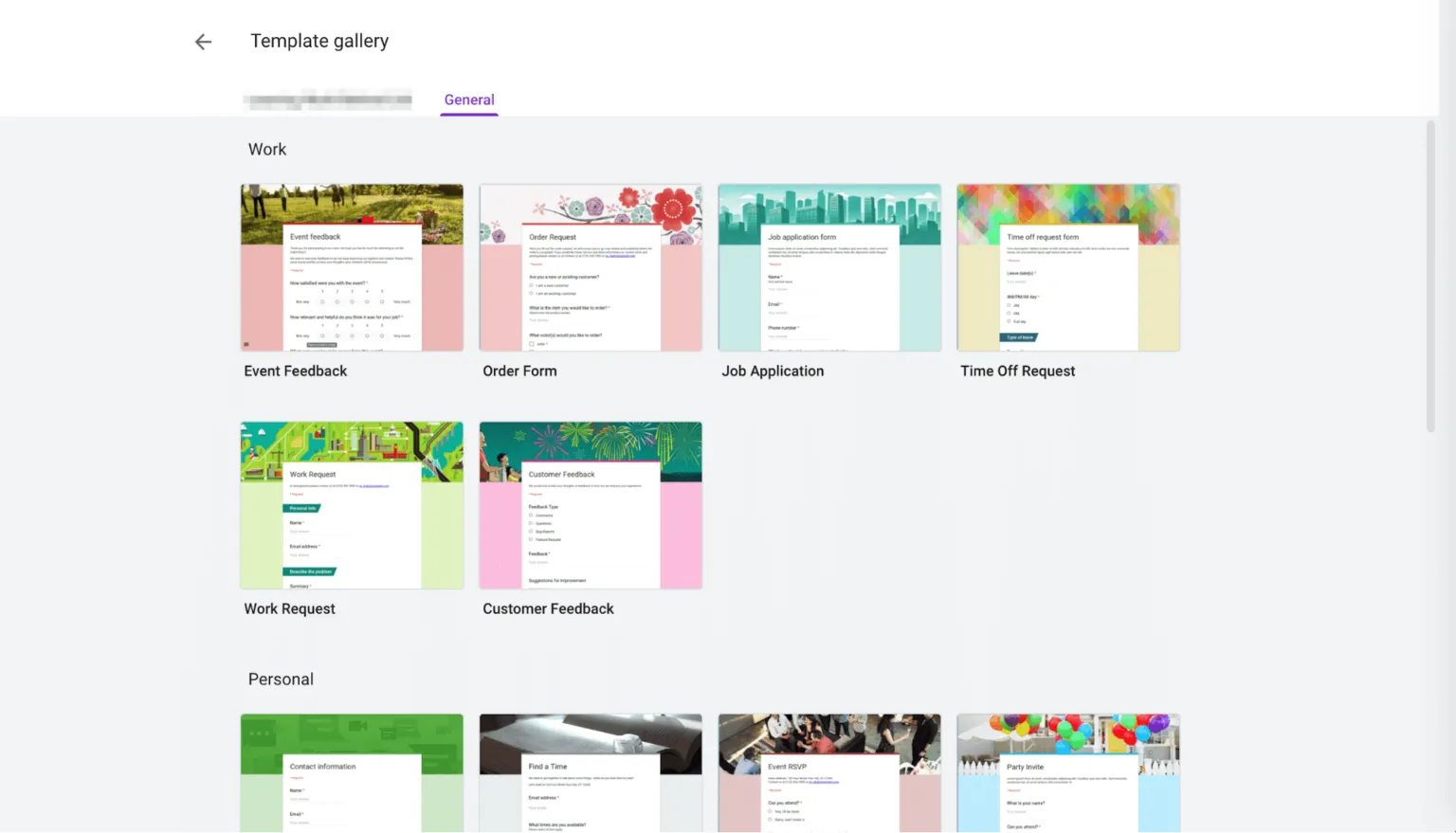
پلت فرم رایگان فرآیند طراحی وب سایت ایجاد فرم را ساده می کند. شما می توانید از بین انواع الگوهای از پیش ساخته شده طراحی وب سایت انتخاب کنید یا الگوهای خود را ایجاد کنید و آنها را برای استفاده بعدی ذخیره کنید:

Google Forms همچنین به شما کمک میکند محتوای طراحی وب سایت خود را مطابق با نام تجاری خود سبک کنید.
شما می توانید از بین تم های مختلف طراحی وب سایت انتخاب کنید یا به سادگی لوگوی خود را به هر فرم اضافه کنید. این پلتفرم طراحی وب سایت به طور خودکار رنگ های فرم شما را تنظیم می کند و ظاهری منحصر به فرد ایجاد می کند که به خوبی با طراحی وب سایت شما سازگار است. همه فرم های Google طراحی وب سایت نیز پاسخگو هستند، بنابراین کاربران طراحی وب سایت شما می توانند آن ها را از تلفن هوشمند یا سایر دستگاههای تلفن همراه طراحی وب سایت خود تکمیل کنند.
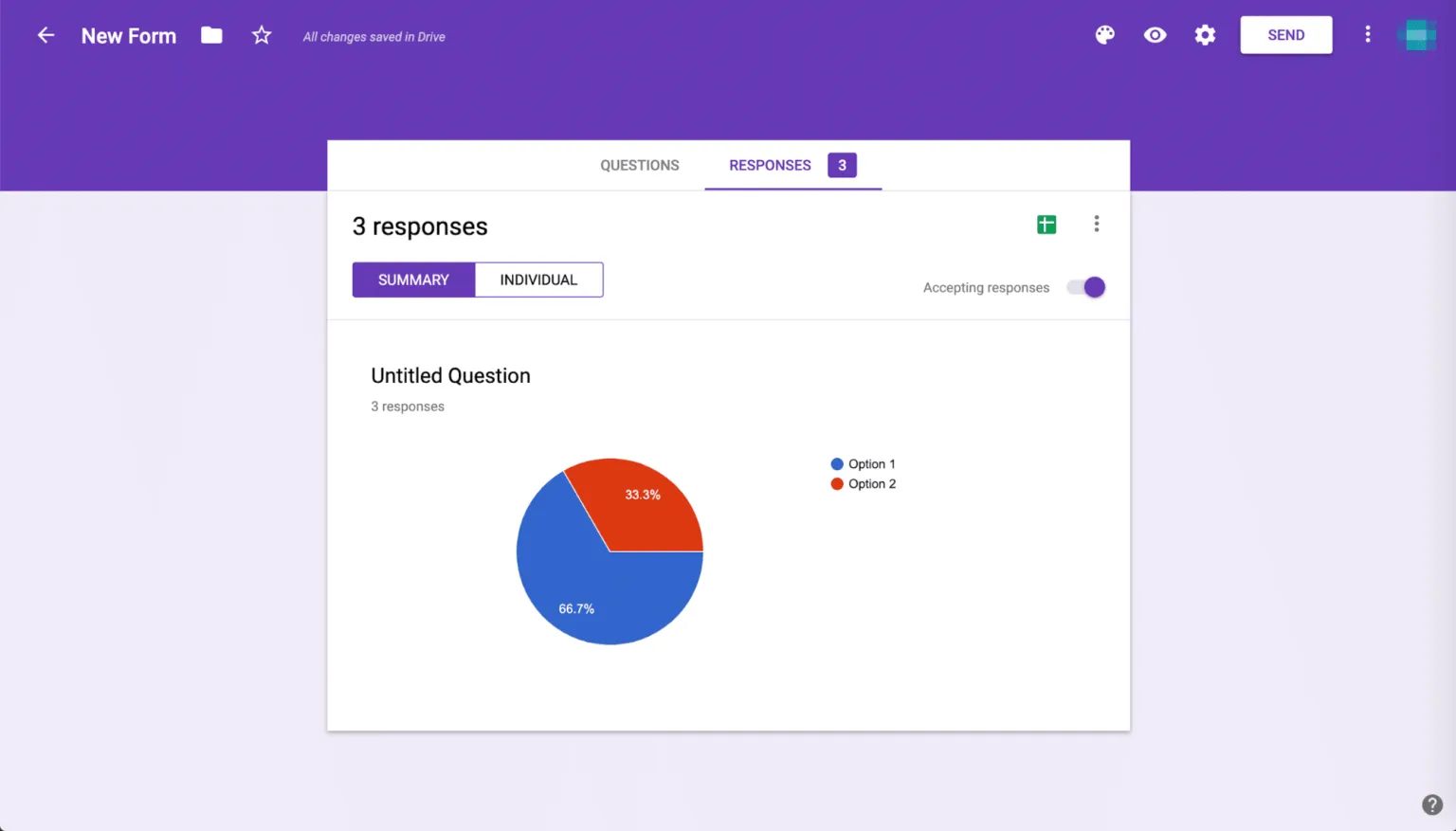
در نهایت، به نتایج بی درنگ جمعآوری شده در حساب Google طراحی وب سایت خود نیز دسترسی خواهید داشت:

می توانید اطلاعات پاسخ طراحی وب سایت ها و نمودارها را هر زمان که بخواهید در Forms مشاهده کنید، یا آنها را برای تجزیه و تحلیل بیشتر به Google Sheets طراحی وب سایت صادر کنید. این امر سازماندهی، ارزیابی و به اشتراک گذاری طراحی وب سایت نتایج خود را با تیم خود ساده و راحت می کند.
چرا ممکن است بخواهید فرم های گوگل را در طراحی وب سایت خود جاسازی کنید؟
اگر به دنبال راه هایی برای جاسازی فرم های سفارشی در طراحی وب سایت خود هستید، احتمالاً امکان استفاده از افزونه فرم ساز طراحی وب سایت را بررسی کرده اید. در حالی که اینها می توانند ابزارهای مفیدی باشند، چند دلیل وجود دارد که Google Forms ممکن است گزینه بهتری باشد.
ابتدا، استفاده از فرمهای Google طراحی وب سایت به شما امکان می دهد از ویژگیهای ذخیره سازی و اشتراک گذاری پلتفرم طراحی وب سایت استفاده کنید. دوم، با استفاده از Google Forms طراحی وب سایت می توانید از افزودن افزونه دیگری به طراحی وب سایت خود اجتناب کنید، که می تواند باعث کندی بارگذاری طراحی وب سایت شود، بنابراین کاهش ممکن است به بهبود عملکرد طراحی وب سایت شما کمک کند.
علاوه بر این، در حالی که می توانید سایر کاربران طراحی وب سایت را قادر به ایجاد فرم ها با افزونه طراحی وب سایت کنید، فرم های Google طراحی وب سایت به شما کنترل کامل بر روی افرادی که در محتوای طراحی وب سایت شما همکاری می کنند، میدهد. شما می توانید از کاربران طراحی وب سایت خاصی دعوت کنید تا روی هر فرم مشخصی کار کنند و امنیت بیشتری را فراهم کنید و از اشتباهات جلوگیری کنید.
در نهایت، استفاده از فرمهای گوگل میتواند به بهبود نه تنها طراحی وب سایت شما، بلکه به بهبود حضور کلی برند طراحی وب سایت شما کمک کند. در حالی که فرمی که با افزونه طراحی وب سایت ساخته شده است فقط در طراحی وب سایت شما کار می کند، می توانید فرم گوگل را در هر پلتفرم طراحی وب سایتی از جمله از طریق رسانه های اجتماعی و ایمیل های بازاریابی به اشتراک بگذارید.
مهم نیست که مخاطبان طراحی وب سایت شما فرم های Google شما را کجا پر می کنند، پاسخ های آنها در یک مکان ثبت می شود. این به شما کمک می کند نتایج یک فرم را در تمام کانالهای برندتان، نه فقط طراحی وب سایتتان، پیگیری کنید.
نحوه قرار دادن فرم گوگل در طراحی وب سایت خود (3 مرحله)
اگر به نظر می رسد که Google Forms بهترین راه حل برای نیازهای مرتبط با فرم طراحی وب سایت شما باشد، شما خوش شانس هستید. اگرچه این فرآیند طراحی وب سایت به سادگی نصب یک افزونه طراحی وب سایت نیست، شما می توانید فرم های گوگل طراحی وب سایت را تنها در سه مرحله ساده در طراحی وب سایت خود جاسازی کنید.
مرحله 1: فرم Google خود را ایجاد کنید
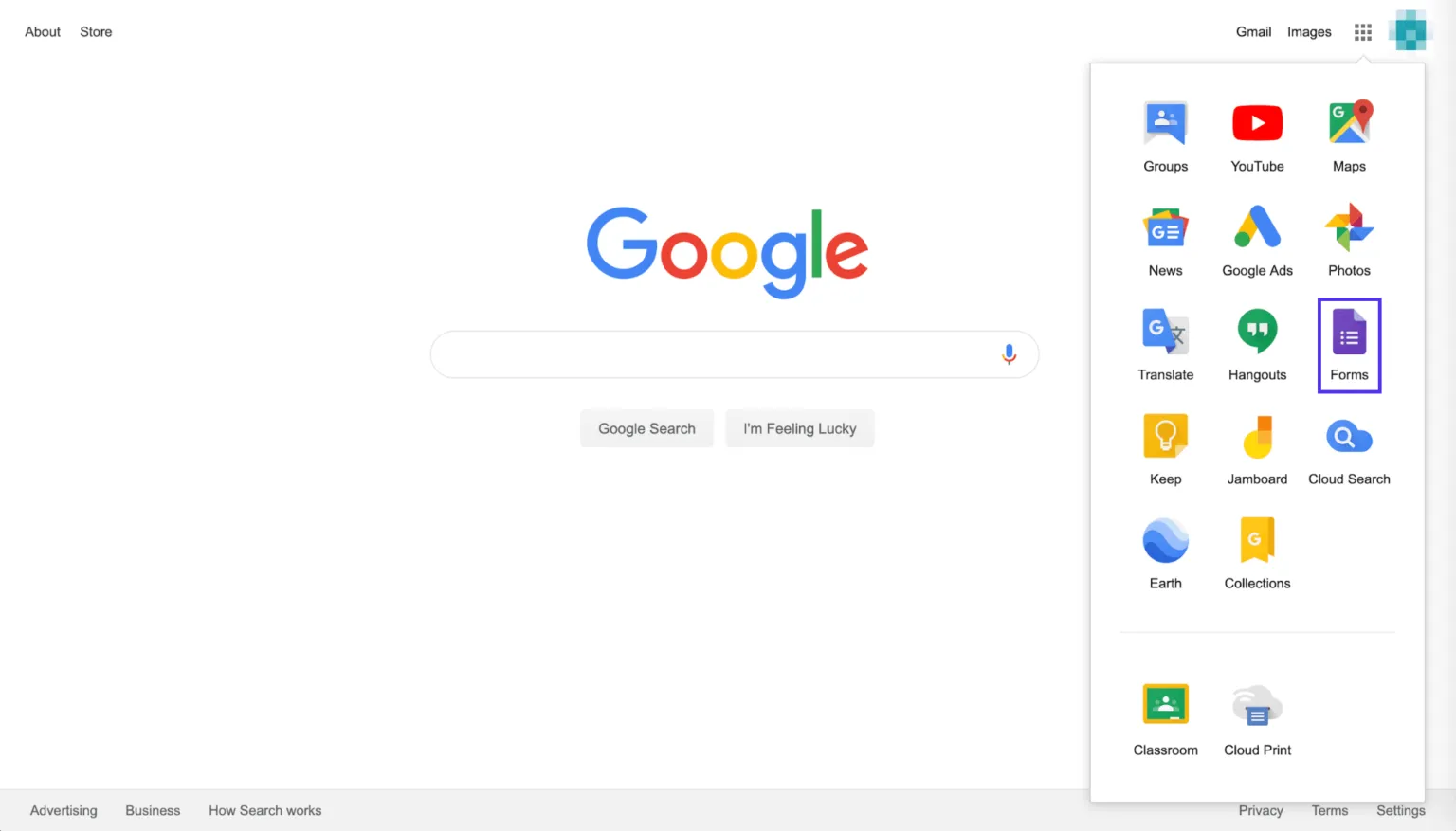
اولین کاری که باید انجام دهید این است که اولین فرم Google طراحی وب سایت خود را ایجاد کنید. به حساب Google خود وارد شوید و سپس با پیدا کردن نماد بنفش در منوی طراحی وب سایت Google Apps به Google Forms دسترسی پیدا کنید:

اگر کاربر طراحی وب سایت Google Workspace هستید، رابط Google Forms باید بسیار آشنا باشد. این بسیار شبیه به سندنگار Google و Google Sheets است:

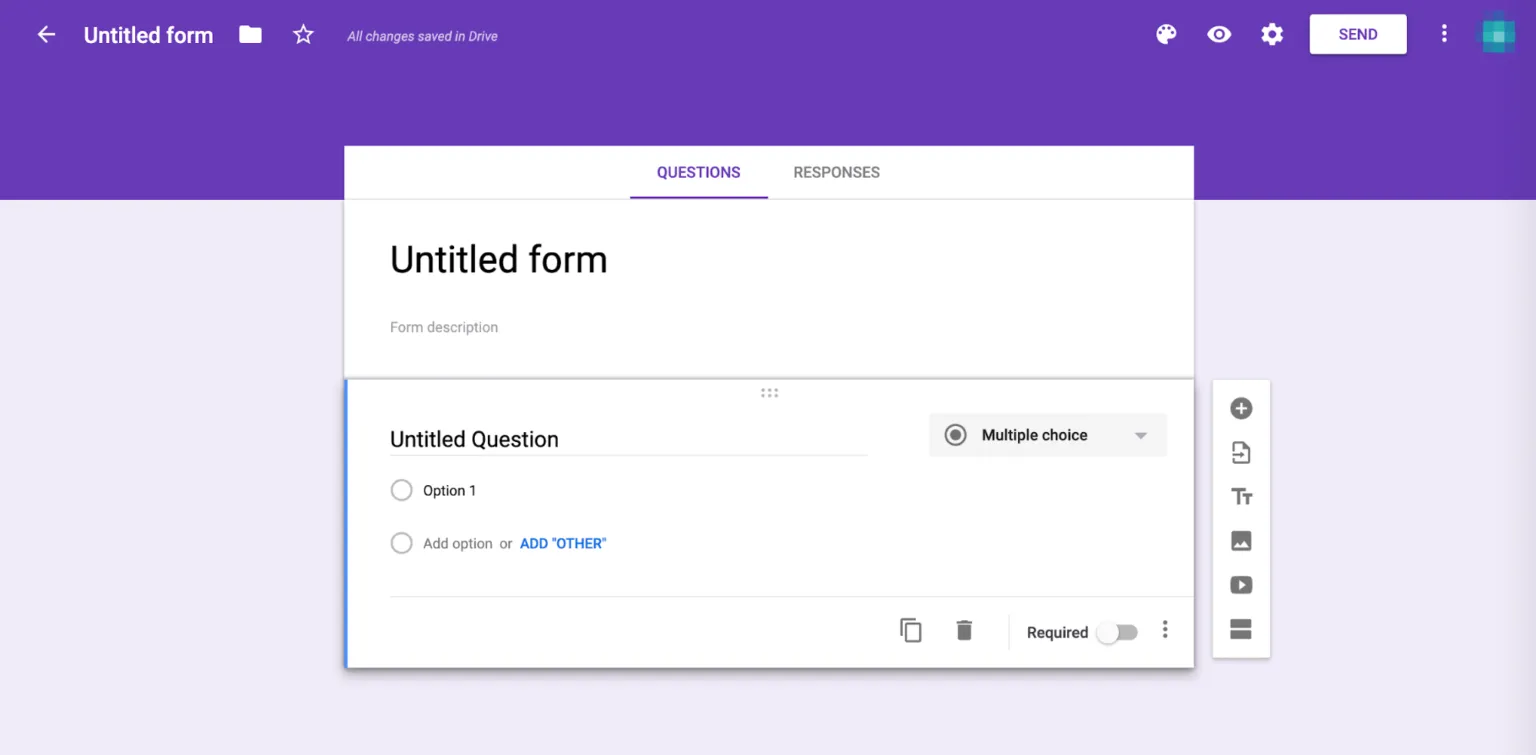
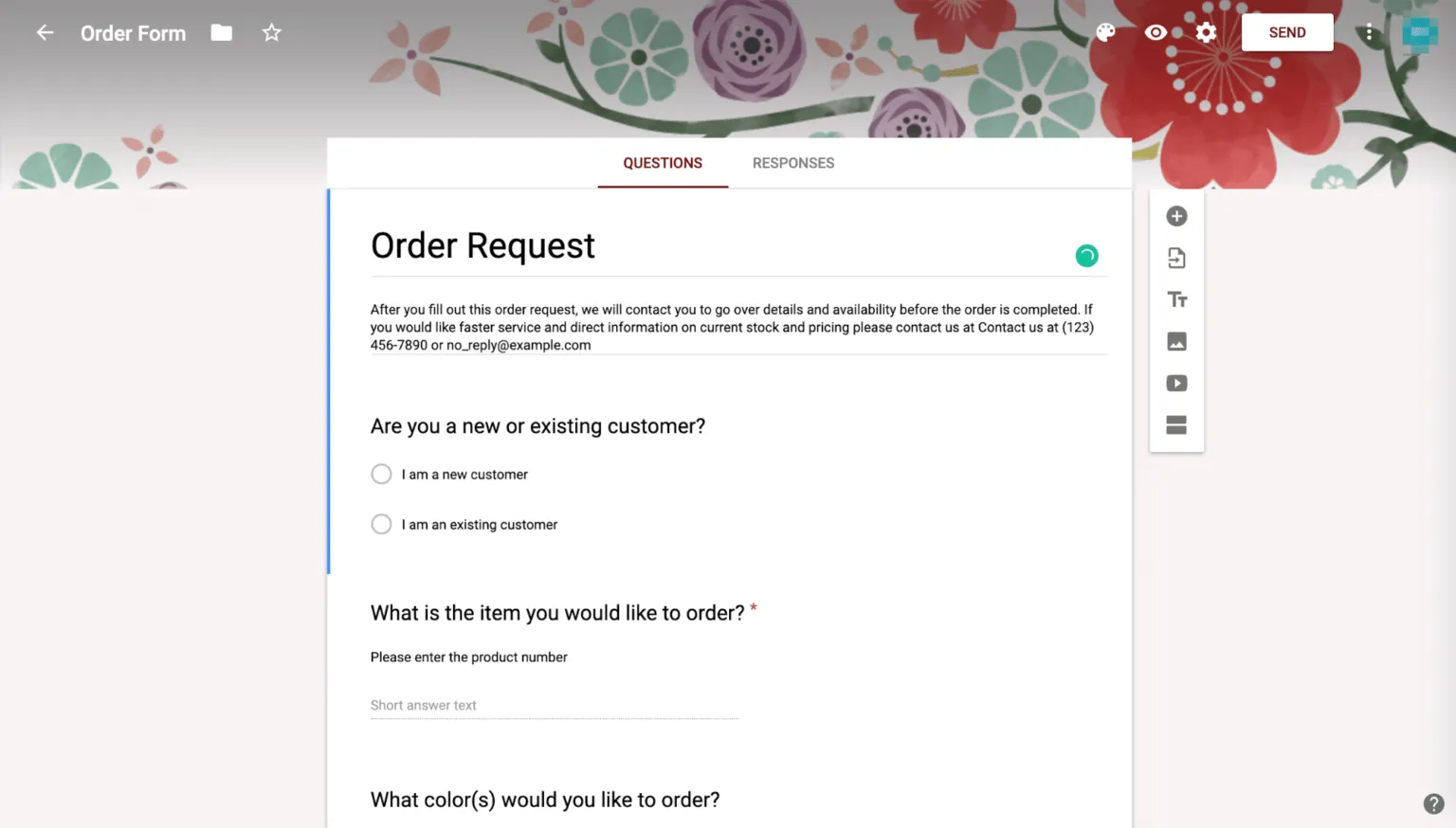
برای شروع کار با فرم طراحی وب سایت خود، می توانید کاشی خالی را از نوار ابزار انتخاب کنید یا قالبی را برای کار انتخاب کنید.
در هر صورت، می توانید مستقیماً در فرم تایپ کنید تا عنوان و توضیحات اضافه شود و سپس سؤالات خود را ایجاد کنید و گزینه های پاسخ را ایجاد کنید. همچنین می توانید از منوی کشویی طراحی وب سایت برای انتخاب نوع هر پاسخ استفاده کنید:

نوار ابزار در سمت راست ویرایشگر به شما امکان می دهد سؤالات جدید اضافه کنید، سؤالات را از Google Form دیگر وارد کنید، تصاویر و ویدیوها را آپلود کنید و بخش های اضافی ایجاد کنید. سپس، نمادهای پالت، چشم و چرخ دنده به شما امکان می دهند موضوع فرم طراحی وب سایت خود را تغییر دهید، محصول نهایی را پیش نمایش کنید و به تنظیمات پیشرفته دسترسی داشته باشید.
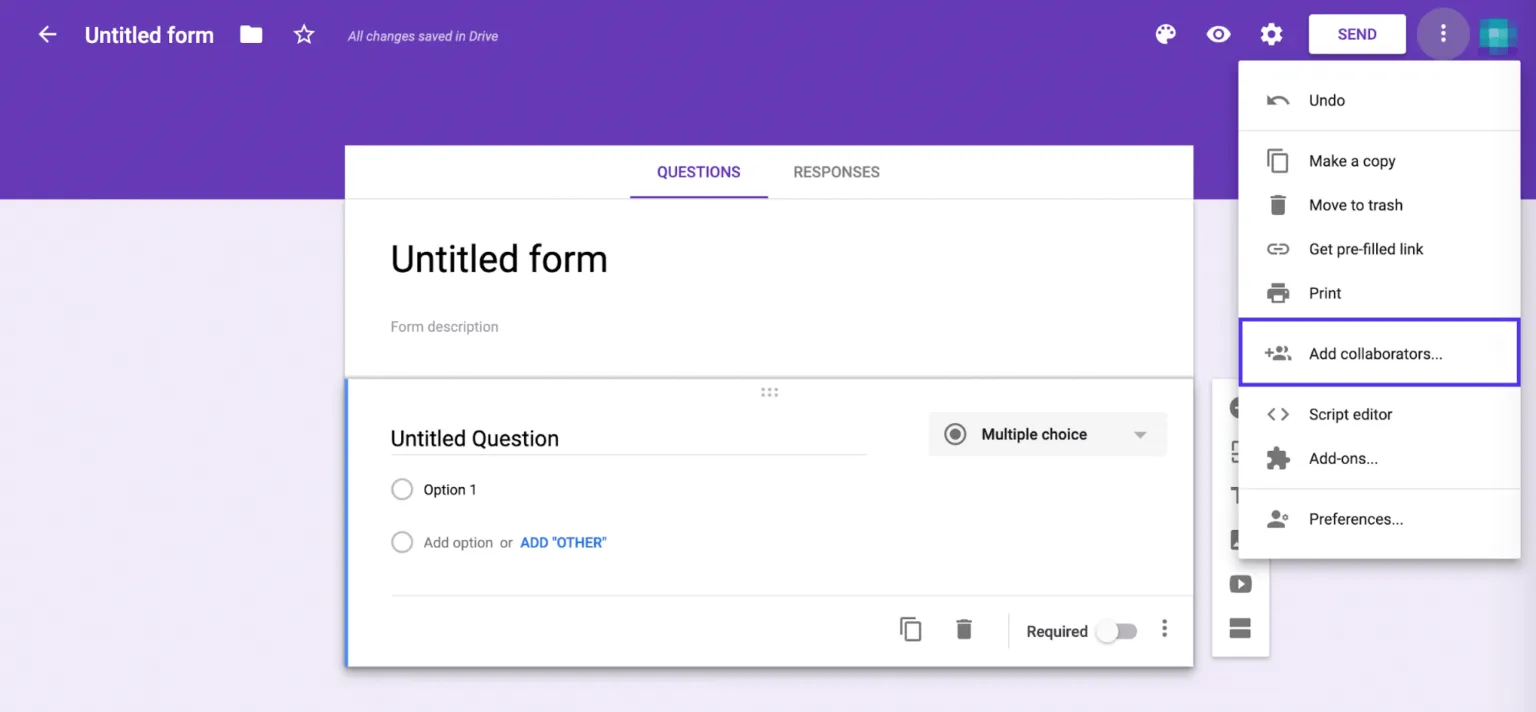
با این ابزارهایی که در اختیار دارید، باید بتوانید تقریباً هر نوع فرم طراحی وب سایتی را که نیاز دارید بسازید. اگر می خواهید از تیم خود اطلاعات دریافت کنید، روی نماد سه نقطه کلیک کنید و افزودن همکاران طراحی وب سایت را انتخاب کنید:

سپس می توانید با تایپ آدرس ایمیل یا استفاده از تابع اشتراک گذاری پیوند طراحی وب سایت ، اعضای تیم را دعوت کنید تا روی فرم طراحی وب سایت شما کار کنند. تغییرات شما به طور خودکار در Google Drive شما ذخیره می شود. پس از اتمام ویرایش طراحی وب سایت ، آماده خواهید بود تا فرم Goole خود را در طراحی وب سایت خود جاسازی کنید.
مرحله 2: به کد جاسازی Google Form خود دسترسی پیدا کنید
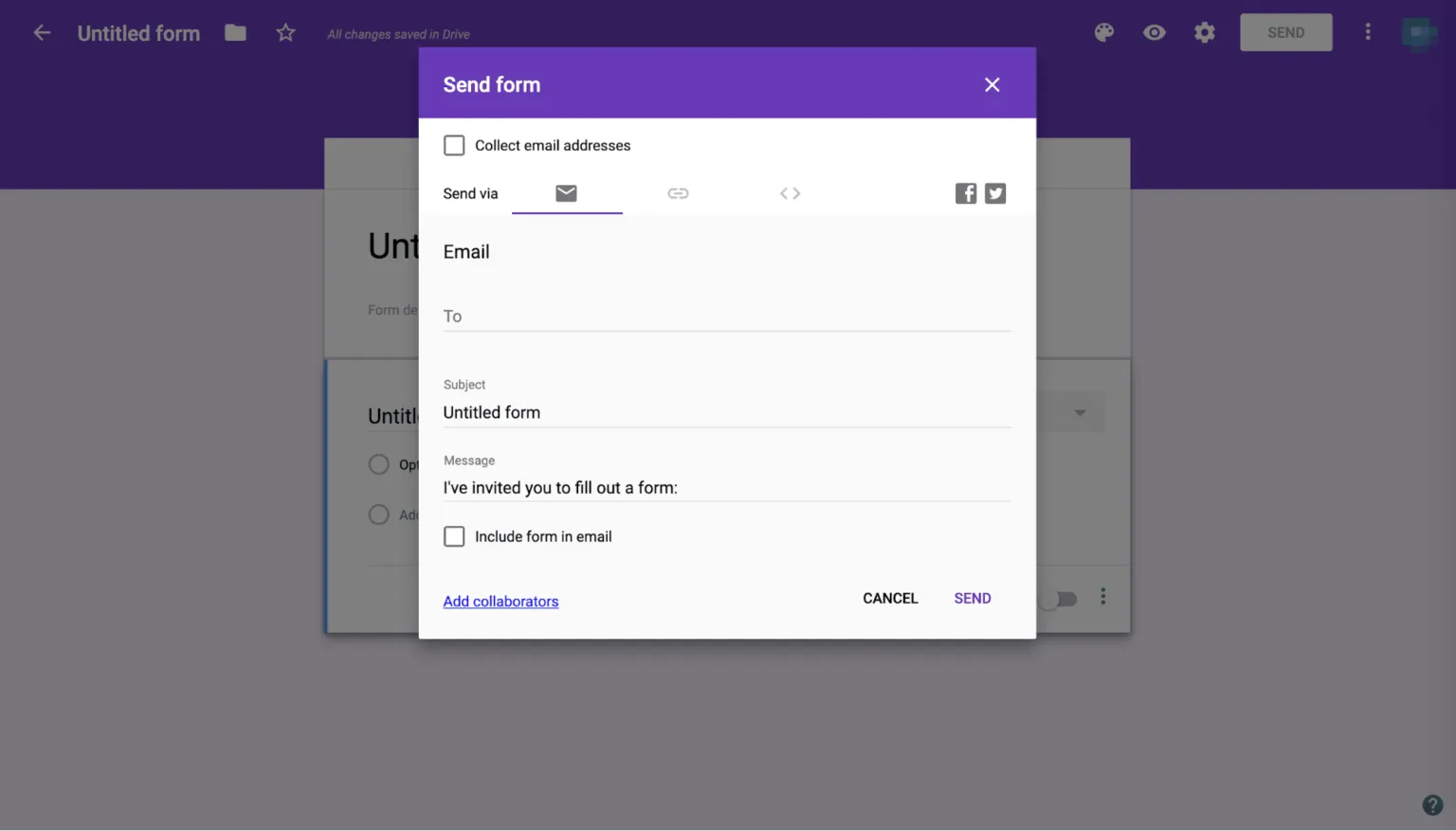
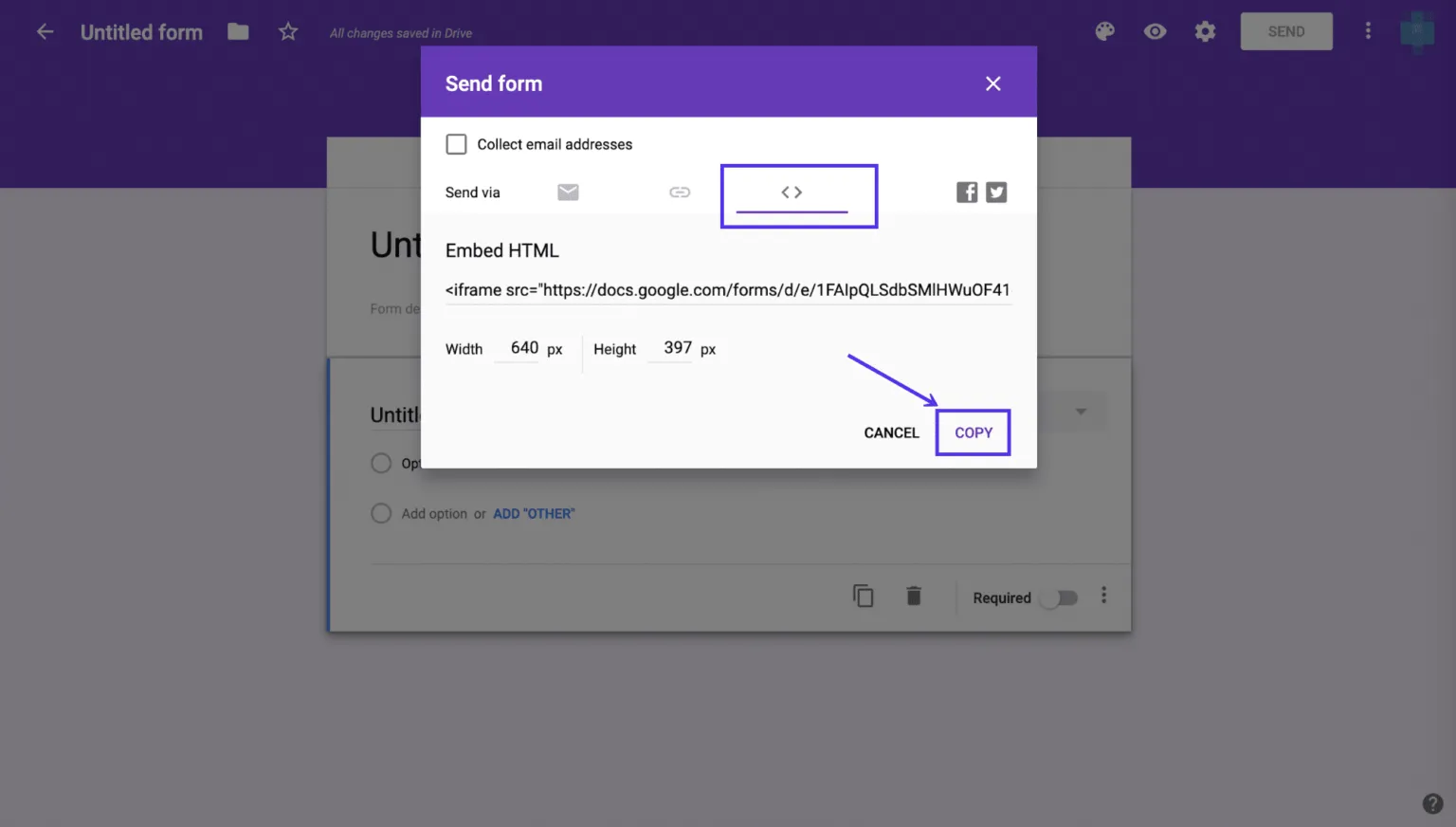
برای جا سازی فرم Google طراحی وب سایت خود، باید روی دکمه ارسال در بالای ویرایشگر فرم کلیک کنید. در آنجا، پنج گزینه برای به اشتراک گذاری فرم طراحی وب سایت خود خواهید داشت: از طریق ایمیل، پیوند، HTML طراحی وب سایت ، فیس بوک و توییتر:

هر یک از اینها می تواند مفید باشد، به خصوص اگر می خواهید فرم طراحی وب سایت خود را برای همه مشترکین طراحی وب سایت لیست ایمیل خود ارسال کنید یا آن را در حساب های رسانه های اجتماعی خود به اشتراک بگذارید.
با این حال، برای اهداف این آموزش، ما بر روی گزینه HTML طراحی وب سایت تمرکز خواهیم کرد. بنابراین، تب < > را انتخاب کنید. یک قطعه کد در زیر Embed HTML و همچنین گزینه ای در زیر آن برای تغییر ابعاد فرم خود خواهید دید.
هنگامی که از اندازه آن راضی شدید، روی Copy در گوشه سمت راست پایین پنجره کلیک کنید:

سپس به داشبورد طراحی وب سایت خود بروید.
مرحله 3: کد را به پست یا صفحه طراحی وب سایت خود اضافه کنید
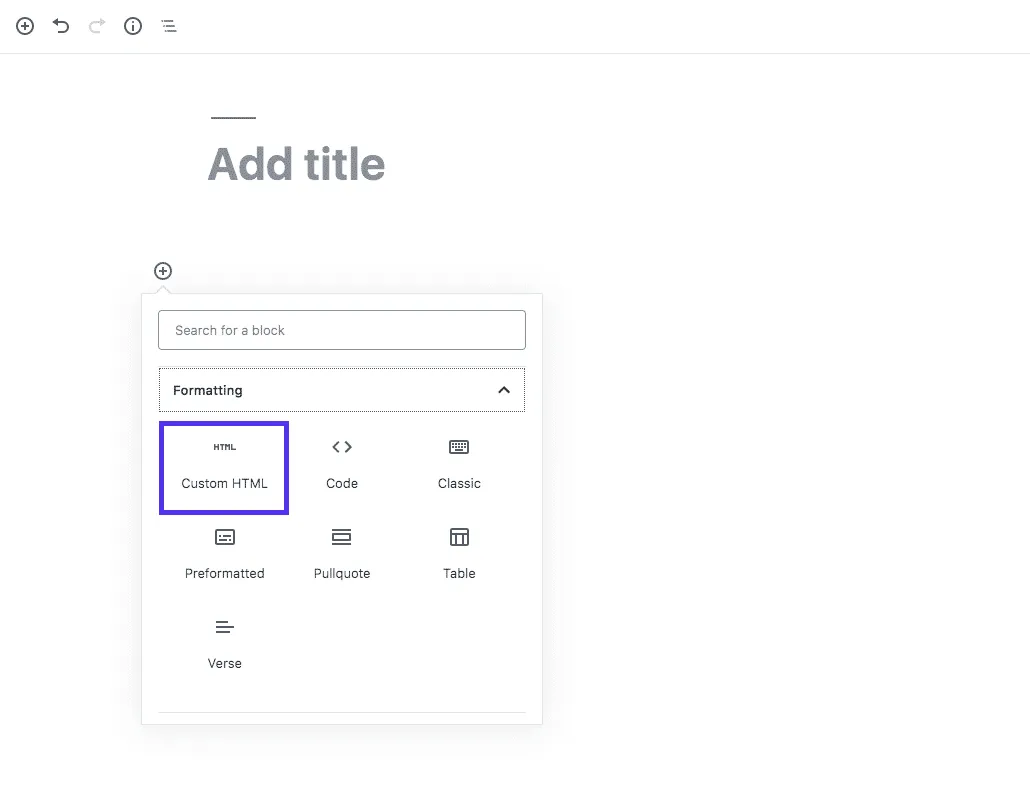
با در دست داشتن قطعه کد HTML طراحی وب سایت ، آماده هستید تا فرم Google را در طراحی وب سایت خود جاسازی کنید. ابتدا به پست یا صفحه طراحی وب سایت ای که می خواهید فرم طراحی وب سایت خود را در آن قرار دهید بروید. اگر در ویرایشگر بلاک طراحی وب سایت کار می کنید، می خواهید یک بلوک HTML طراحی وب سایت سفارشی اضافه کنید:

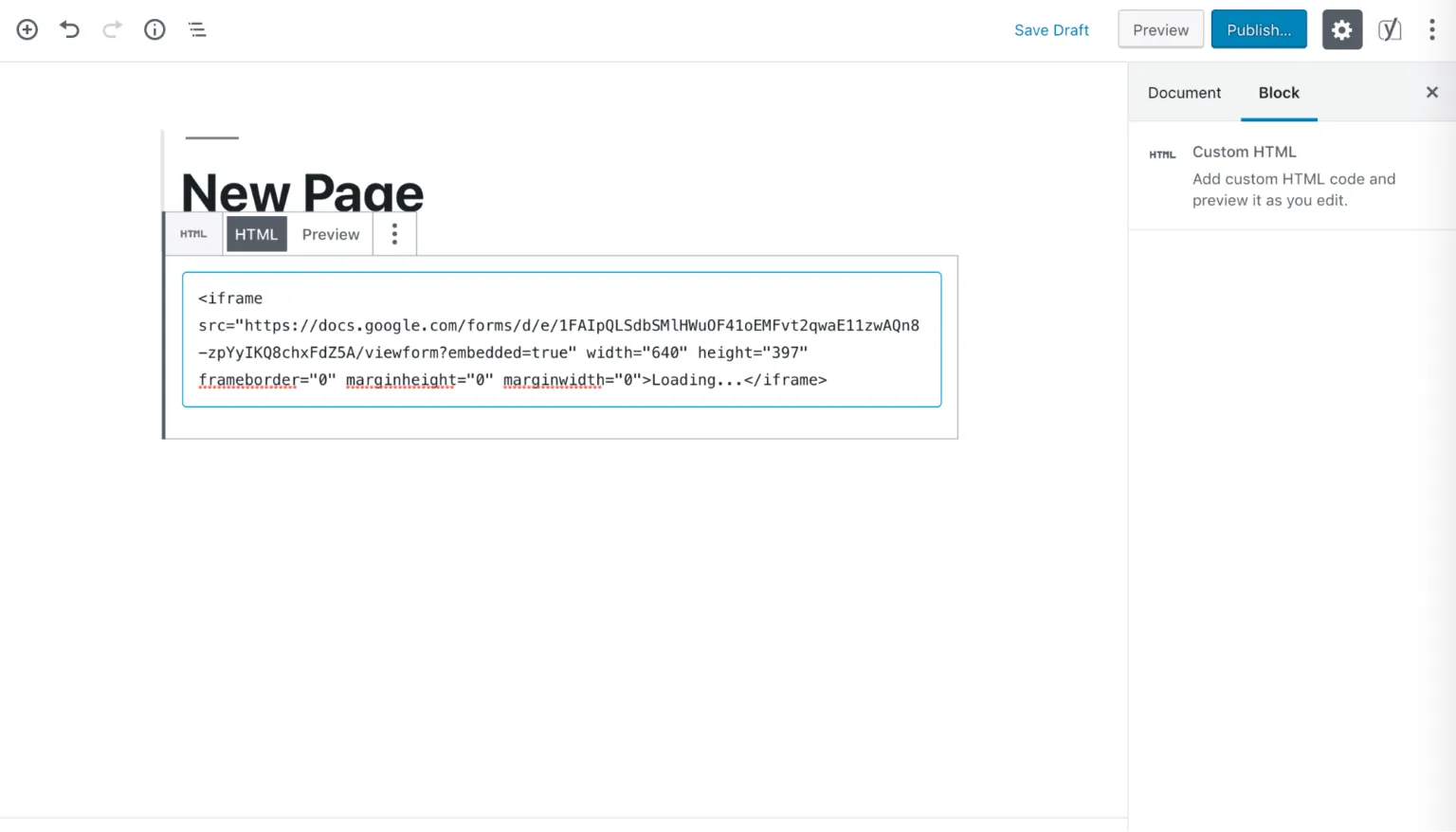
سپس، کد را از ویرایشگر Google Forms طراحی وب سایت در آن بلوک قرار دهید:

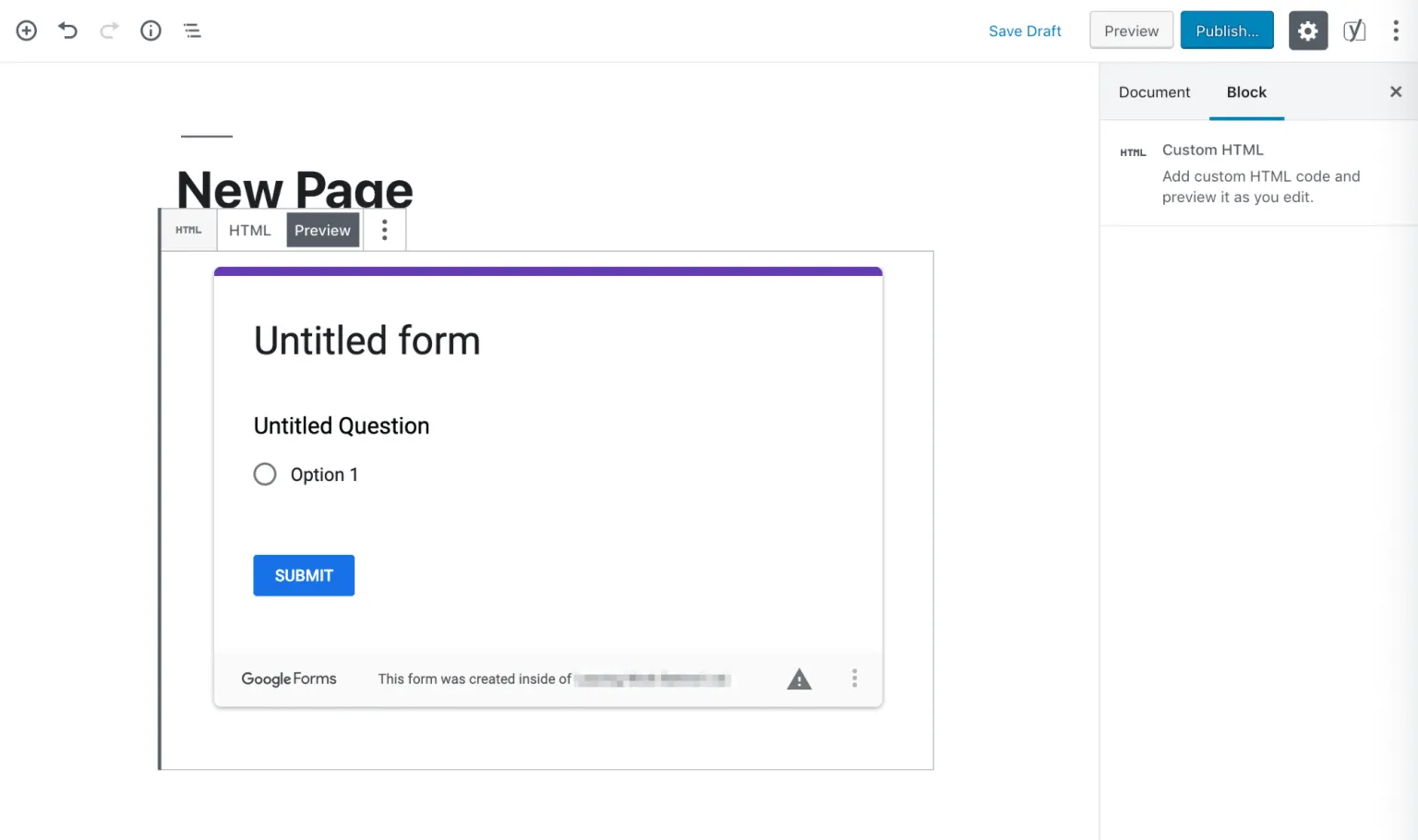
اگر روی تب Preview در نوار ابزار بلوک سفارشی HTML کلیک کنید، فرم Google طراحی وب سایت خود را دقیقاً همانطور که در طراحی وب سایت شما نشان داده می شود مشاهده خواهید کرد:

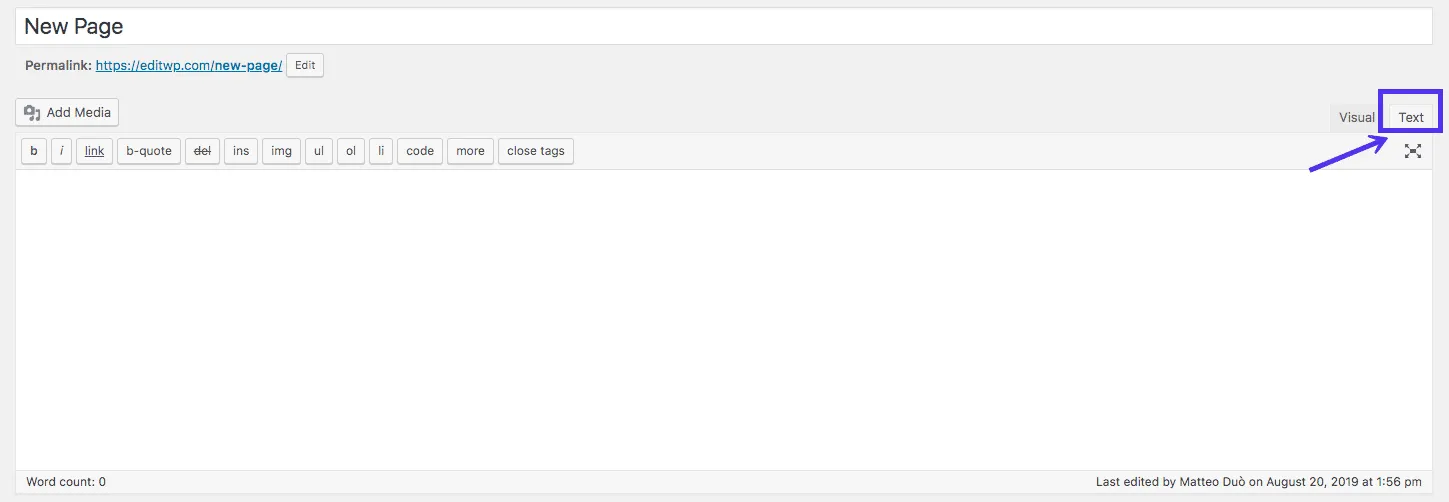
اگر به جای آن از ویرایشگر کلاسیک استفاده می کنید، مراحل کمی متفاوت خواهد بود. در واقع، شما می خواهید با کلیک بر روی تب Text در بالای نوار ابزار، به ویرایشگر متن بروید:

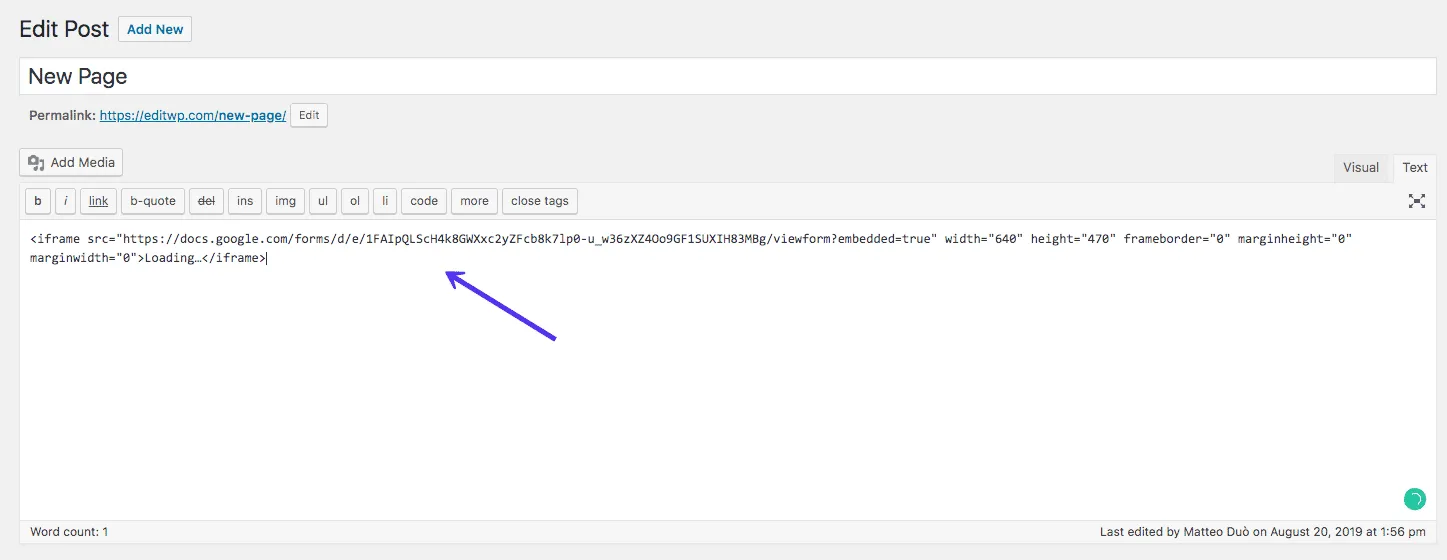
سپس باید کد جاسازی Google Form را در هر کجا که میخواهید در صفحه طراحی وب سایت شما نمایش داده شود جای گذاری کنید:

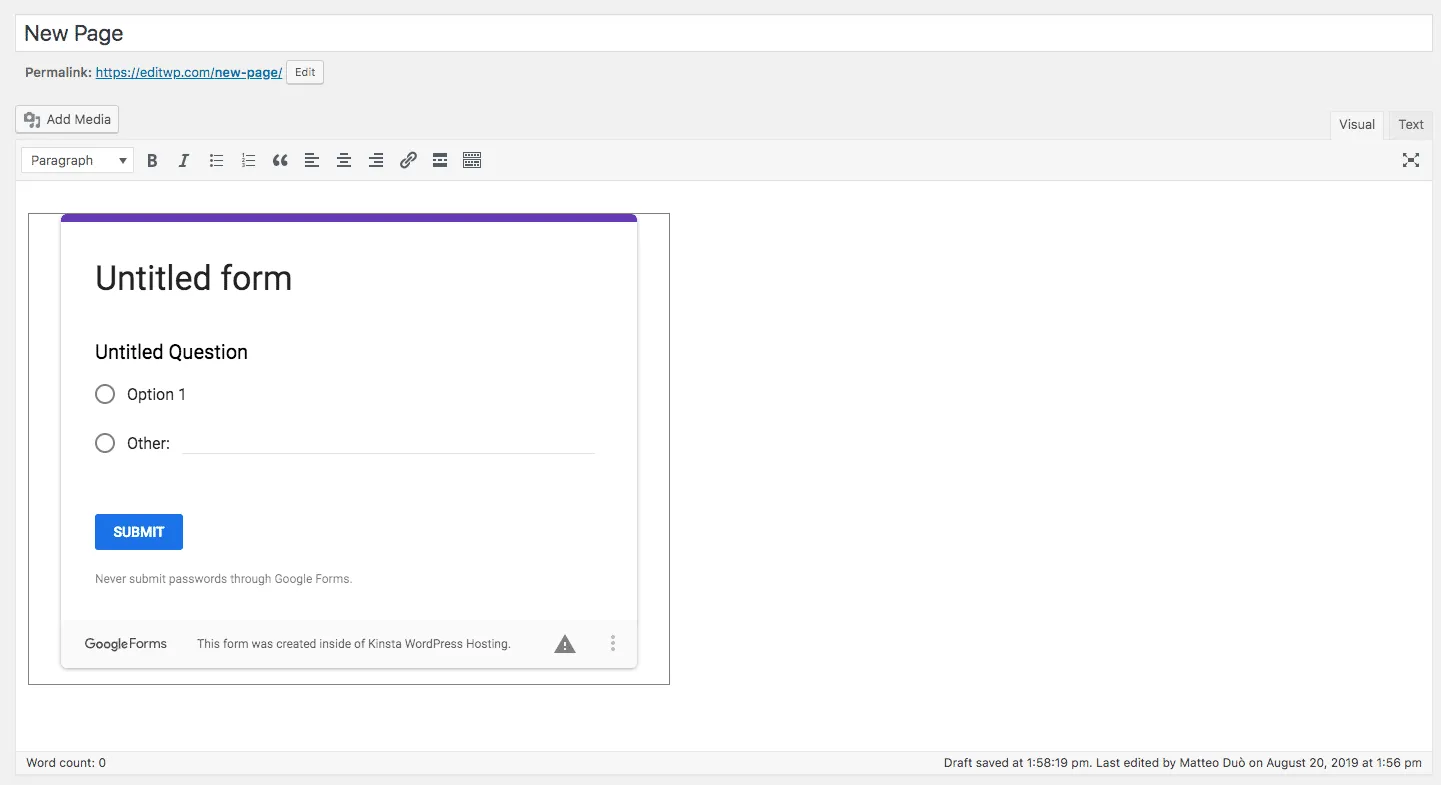
اگر به ویرایشگر ویژوال برگردید، باید فرم طراحی وب سایت خود را در قسمت ویرایش ببینید:
آیا از مشکلاتی در طراحی وب سایت خود خسته شده اید؟ بهترین و سریع ترین پشتیبانی هاست طراحی وب سایت را با webever.ir دریافت کنید! برنامه های ما را بررسی کنید

همچنین می توانید پیش نمایش صفحه طراحی وب سایت را مشاهده کنید تا ببینید در قسمت جلویی چگونه به نظر می رسد.
اگر به دنبال جاسازی یک فرم گوگل در یک پست یا صفحه طراحی وب سایت بودید، این تمام چیزی است که لازم است!
(مطالعه پیشنهادی: نحوه رفع مشکل فیس بوک oEmbed در طراحی وب سایت)
استفاده از فرم های گوگل طراحی وب سایت با ووکامرس
همانطور که ممکن است قبلا متوجه شده باشید، Google Forms می تواند ابزار مفیدی برای WooCommerce و سایر پلتفرم های طراحی وب سایت تجارت الکترونیک نیز باشد. شما به راحتی می توانید از این ابزار برای ایجاد فرم های سفارشی طراحی وب سایت خود استفاده کنید و حتی یک قالب فرم سفارش نیز برای سرعت بخشیدن به فرآیند طراحی وب سایت وجود دارد:

همچنین ممکن است بخواهید اطلاعات مشتری طراحی وب سایت را درخواست کنید، به خریداران فرصتی برای ارزیابی محصولات و تجربه خرید آنها و بسیاری موارد دیگر ارائه دهید.
با این حال، یک خبر بد وجود دارد: به سادگی جاسازی فرم های Google در صفحات محصول شما، عملکرد سفارشات WooCommerce را با آن فرم ها یکپارچه نمی کند. خوشبختانه، برخی از راه حل های شخص ثالث وجود دارد که می تواند کمک کند.
گزینه شماره 1: Automate.io
یک مثال Automate.io، یک ابزار یکپارچه سازی طراحی وب سایت برنامه های ابری است:

این راه حل به شما امکان می دهد WooCommerce و Google Forms را متصل کنید و پاسخ ها را بر اساس محرک های خاص خودکار می کند. به عنوان مثال، شما می توانید:
هنگامی که مشتری طراحی وب سایت فرم Google را ارسال می کند، سفارش جدیدی در WooCommerce اضافه کنید.
هنگامی که مشتری طراحی وب سایت اطلاعات خود را اضافه یا به روزرسانی می کند، یک پاسخ Google Forms ایجاد کنید.
پاسخ های Google Forms را برای هر مورد خط سفارش WooCommerce ایجاد کنید.
Google Forms، Sheets و WooCommerce را ادغام کنید تا بتوانید اطلاعات مشتری طراحی وب سایت و سفارش را در هر سه پلتفرم به طور همزمان به روز کنید.
Automate.io برای حداکثر 250 اقدام در ماه رایگان است. با 39 دلار در ماه (در یک برنامه سالانه)، می توانید محدودیت خود را تا 10000 اقدام افزایش دهید.
گزینه شماره 2: LeadsBridge
گزینه دیگری که ممکن است امتحان کنید LeadsBridge است که به طور خودکار WooCommerce و Google Forms را ادغام می کند تا بتوانید سرنخ ها را پیگیری کنید:

این یک راه ساده برای نگه داشتن انگشت روی نبض کسب و کار آنلاین شما و نظارت بر رشد آن در طول زمان است. LeadsBridge نحوه تنظیم یکپارچه سازی طراحی وب سایت خود را به شما آموزش می دهد تا بتوانید فرم های سفارش و سایر ویژگی های مفید ایجاد کنید. با برنامه های سالانه که از 29 دلار در ماه شروع می شود، این پلت فرم طراحی وب سایت کمی مقرون به صرفه تر از Automate.io است.
گزینه شماره 3: Integromat
گزینه سوم Integromat است که یکپارچه سازی طراحی وب سایت Google Forms و WooCommerce را نیز ارائه می دهد:

این ابزار می تواند با استفاده از محرک های مربوط به پاسخ های Google Forms و کوپن ها، سفارشها، مشتریان طراحی وب سایت و محصولات WooCommerce، اقدامات خاصی را خودکار کند. Integromat کمی مقرون به صرفه تر از Automate.io است، با طرح رایگان آن که 1000 عملیات در ماه ارائه می دهد و پایین ترین سطح آن از 9 دلار در ماه برای 10000 عملیات شروع می شود.
آیا نیاز به جمعآوری بازخورد کاربران طراحی وب سایت یا اجرای نظرسنجی دارید؟ یاد بگیرید که چگونه فرم های گوگل طراحی وب سایت را به درستی در طراحی وب سایت خود جاسازی کنید!
خلاصه
فرم طراحی وب سایت ها بخش مهمی از بسیاری از طراحی وب سایت های مختلف طراحی وب سایت هستند. چه بخواهید نظرسنجی هایی را در طراحی وب سایت خود برای جمع آوری بازخورد کاربران طراحی وب سایت ، اضافه کردن فرم های سفارش دقیق به فروشگاه WooCommerce خود، یا به طور کامل چیز دیگری در طراحی وب سایت خود بگنجانید، Google Forms یک ابزار رایگان با استفاده آسان برای ایجاد فرم عالی است. برای قرار دادن Google Forms در سایت وردپرس خود، فقط باید سه مرحله ساده را دنبال کنید:
فرم گوگل طراحی وب سایت خود را ایجاد کنید.
به کد جاسازی Google Form خود دسترسی پیدا کنید.
آیا در مورد تعبیه فرم گوگل در طراحی وب سایت خود سوالی دارید؟ در بخش نظرات زیر به ما اطلاع دهید!