روند گرادیان با طراحی وب سایت2.0 شروع شد و از آن زمان به بعد پیشرفت زیادی داشته است. گرادیان های مدرن طراحی وب سایت را میتوان صرفاً در CSS3 طراحی کرد، بنابراین ساخت آنها در دکمه ها، پسزمینه ها و حتی تایپوگرافی آسان تر است.
بیایید به این روند شیب در طراحی وب سایت مدرن بپردازیم تا ببینیم چگونه آنها در حال پیشرفت هستند و در سال های آینده به کجا ممکن است برسند.
من همچنین ابزارهای طراحی وب سایت گرادیان رایگان را برای طراحان طراحی وب سایت که نمی خواهند همه آنها را از ابتدا کدنویسی کنند به اشتراک می گذارم.
هدر طراحی وب سایت گرادیان BGs
احتمالاً رایج ترین روندی که من برای شیب های وب می بینم، هدر پس زمینه طراحی وب سایت است.
اکنون ایجاد این بسیار ساده تر است که می توان گرادینت ها را در CSS خالص ساخت. بسیاری از طراحی وب سایت ها از گرادیان ها برای افزودن مقداری رنگ به صفحه و گسترش طرح رنگ اصلی استفاده می کنند.

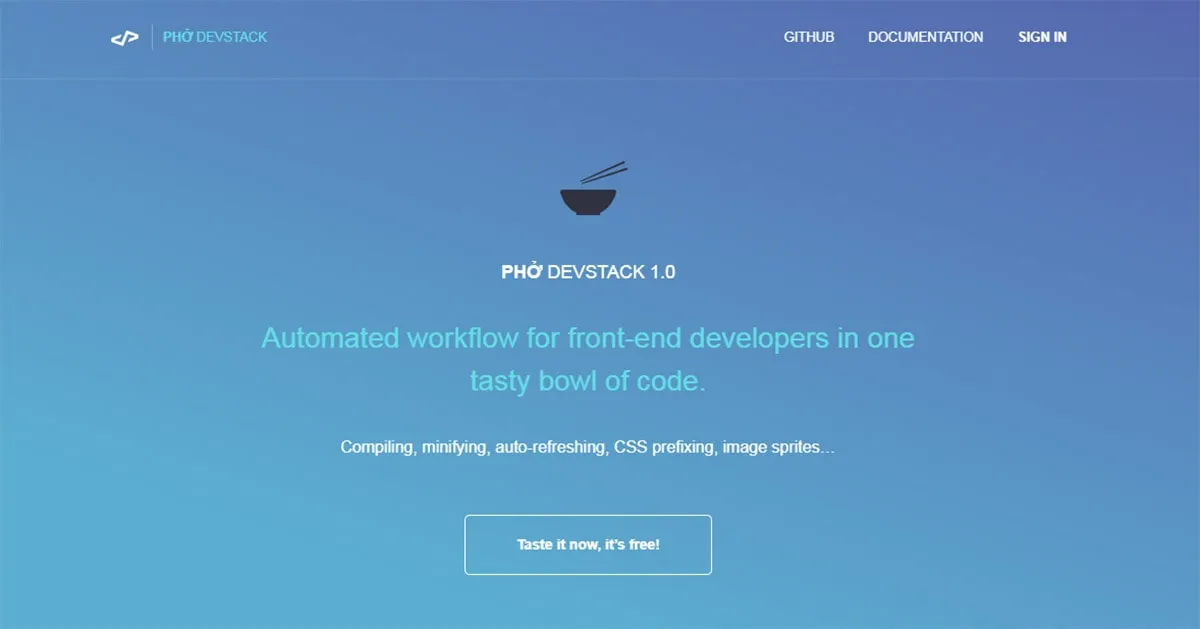
طراحی وب سایت Phở Devstack یک نمونه عالی با یک گرادیان پس زمینه واقعی است. این با CSS3 خالص طراحی شده است اما از رنگ ایستا به عنوان روش بازگشتی نیز استفاده می کند.
در صورتی که بازدیدکنندگان طراحی وب سایت از مرورگر قدیمی استفاده کنند، پشتیبانی از یک رنگ جایگزین معمول است. اگرچه کل بازار سهم مرورگر به طور مداوم در حال افزایش بوده است، بنابراین این موضوع به سرعت کمتر از نگرانی می شود.

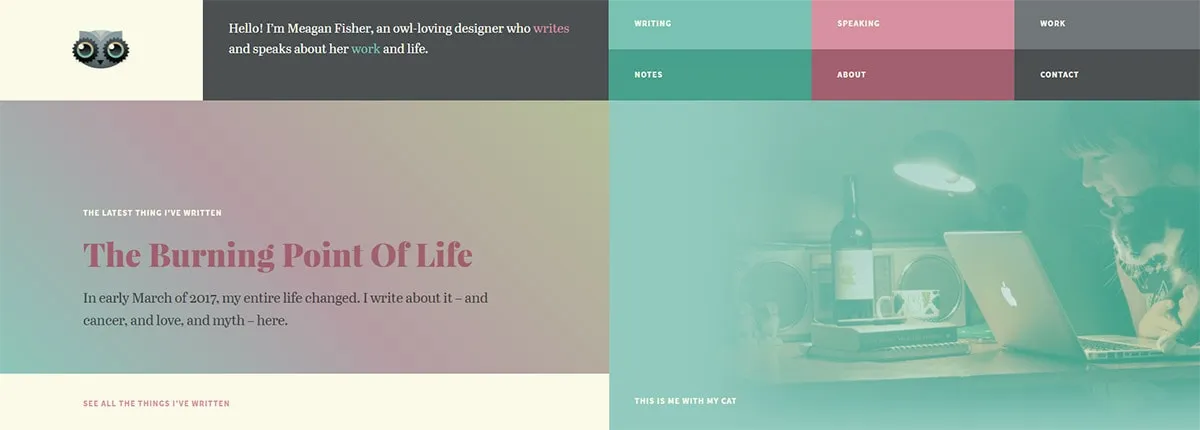
طراحی وب سایت نمونه کارها Meagan Fisher نمونه خارق العاده دیگری از گرادیان در عمل است.
او با ایجاد شیب های چند رنگی که عناصر تکی در صفحه طراحی وب سایت را در بر می گیرد، از آنها کمی متفاوت استفاده می کند. برخی از گرادیان ها در فتوشاپ از پیش طراحی شده اند، مانند عکس او که در سمت راست تراز شده است
اما بخش جالب تر، اثر شناور ناوبری است.
اگر ماوس را روی هر یک از پیوندها قرار دهید، می بینید که این پیوندها نیز دارای گرادیان BG در شناور هستند. قطعا یک رویکرد منحصر به فرد برای این روند است و چیزی نیست که من در طراحی وب سایت های دیگر دیده باشم.
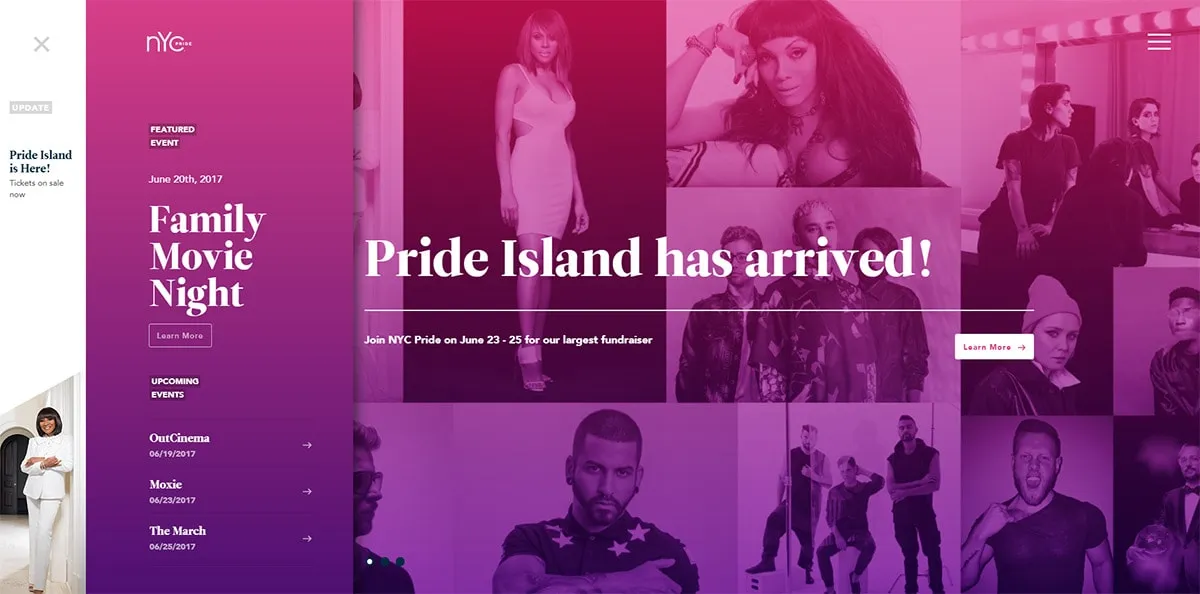
اکنون یک مثال دیگر که واقعاً مرزها را جابجا می کند، NYC Pride است که از گرادیان های تمام صفحه طراحی وب سایت در کل صفحه استفاده می کند.

بسیاری از صفحات دیگر کناری دارای پس زمینه گرادیان هستند که فقط در هدر ثابت شده اند. اینها بر اساس رنگ و بخش صفحه متفاوت هستند، اما همه آنها از یک نوع طراحی وب سایت گرادیان پیروی می کنند.
اگر به دنبال رنگ اضافی در چیدمان هستید، هدرها مکان مناسبی برای افزودن گرادیان هستند.
فقط مطمئن شوید که آنها را با برند طراحی وب سایت شما مطابقت می دهید تا شیب ها در جای خود قرار نگیرند.
جلوه های دینامیک
از آنجایی که طراحی وب سایت مدرن مملو از جلوههای پویا است، اکنون ساده تر از همیشه می توان صفحاتی ایجاد کرد که واقعاً مرزها را جابجا کنند.
با طراحی وب سایتی مانند symodd متوجه خواهید شد که افکت های گرادیان معمولاً بخشی از رابط پویا هستند. این طراحی وب سایت مانند یک صفحه فرودگر تک صفحه ای کار می کند که در آن به بخش های مختلف پیمایش می کنید و سبک های شیب متفاوتی را در طول مسیر پیدا می کنید.

آژانس های خلاق طراحی وب سایت می توانند از این چیزها خلاص شوند زیرا طراحی وب سایت هایشان بیشتر شبیه آزمایش های UI/UX طراحی وب سایت عمل می کنند. ارزش زیادی در پیشبرد روندها وجود دارد و این طراحی وب سایت این را به خوبی ثابت می کند.
اما جلوه های پویا تقریباً می توانند به معنای هر چیزی باشند و نیازی به شیب هایی ندارند که در طول زمان تغییر میکنند.
طراحی وب سایت One John St در واقع کاملاً برعکس است. این یک گرادیان اصلی دارد که در پس زمینه ثابت شده است و در حین پیمایش شما را دنبال می کند.

این یک طرح بندی تک صفحه ای دیگر است بنابراین با توجه به رابط کاربری به خوبی کار می کند. اما مطمئناً این روندی نیست که همه بخواهند در طراحی وب سایت خود از آن استفاده کنند.
جلوه های گرادیان پویا باید توجه را جلب کرده و شما را از بقیه طراحی وب سایت متمایز کند. آنها باید آزمایشی باشند اما همچنان یک تجربه قابل استفاده ایجاد کنند.
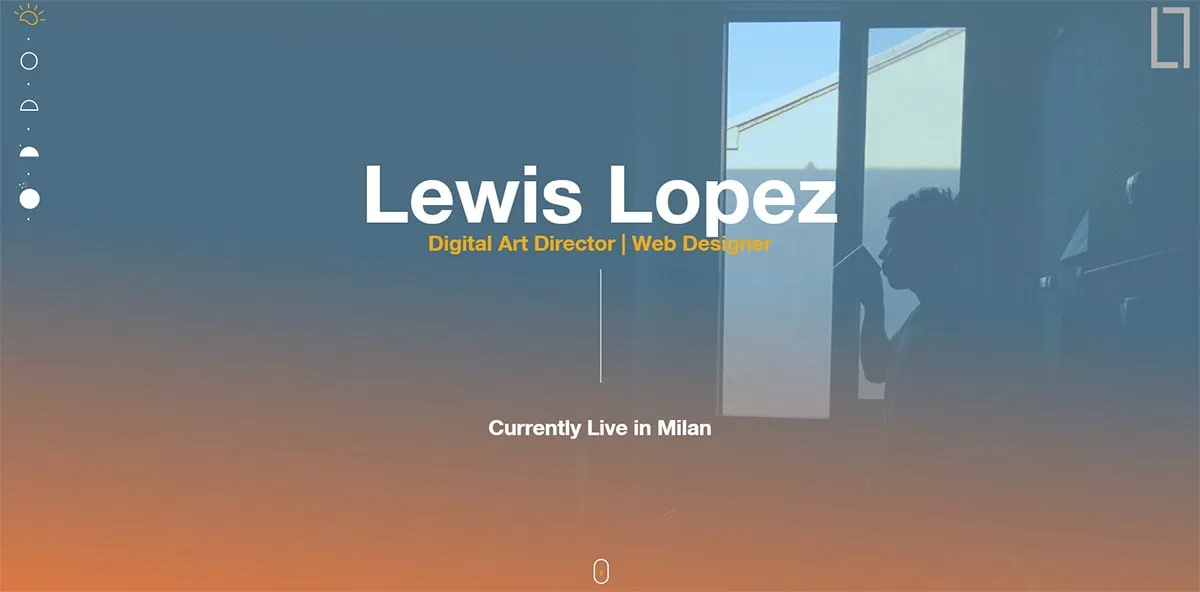
نمونه طراحی وب سایت ها از لوئیس لوپز یک مثال عالی است.

هر بخش پس زمینه گرادیان طراحی وب سایت مخصوص به خود را دارد و حتی پس زمین ههای عکس نیز با شیب هایی روی آنها کار می کنند.
طراحی وب سایت واقعا منحصربه فرد اما مطمئناً یک رویکرد تجربی برای شیب های پس زمینه طراحی وب سایت در یک نمونه کارها. شما باید اینها را به تنهایی امتحان کنید، اما به یاد داشته باشید که زیبایی شناسی طراحی وب سایت هرگز نباید قبل از تجربه کاربری طراحی وب سایت باشد.
لوگوها و جلوه های متن طراحی وب سایت
در اینجا یکی از روندهای جدیدتری است که من دیده ام که در سال های اخیر شروع به ظهور کرده است. اکنون طراحان طراحی وب سایت می توانند شیب های سفارشی را به آیکون ها، لوگوها و حتی تایپوگرافی صفحه اضافه کنند.

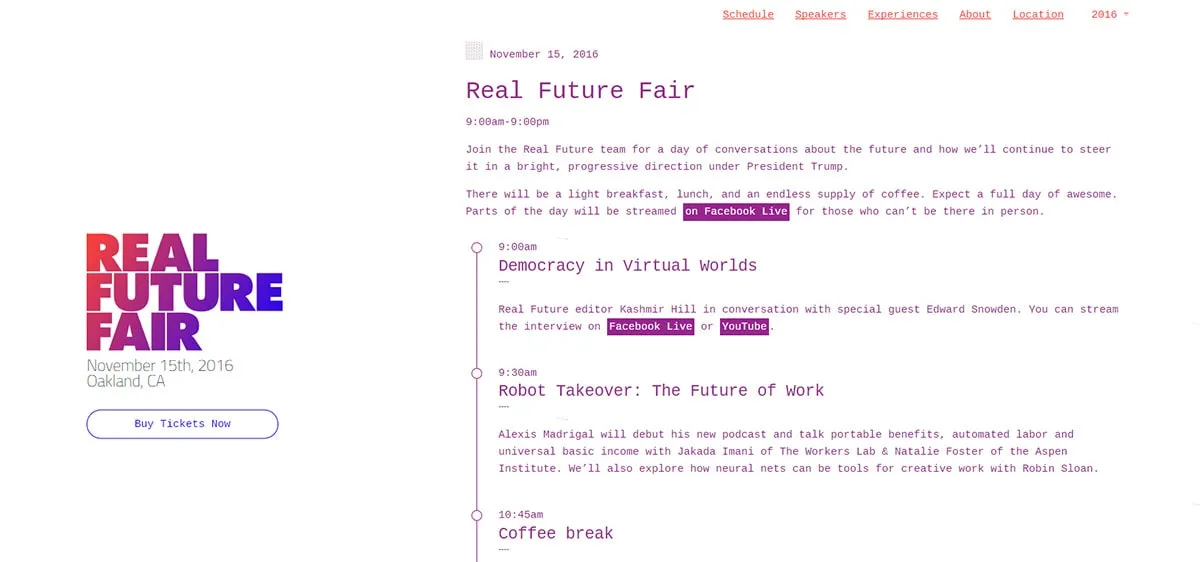
نمایشگاه آینده واقعی شاید نمونه مورد علاقه من به دلیل ثبات است. هدر از یک گرادیان طراحی وب سایت رنگ ثابت استفاده می کند، اما همانطور که به پایین پیمایش می کنید، این گرادیان به لوگو منتقل می شود.
در طول مسیر ثابت می ماند و طراح به موقعیت لوگو در حین اسکرول کردن کاربر طراحی وب سایت توجه دقیقی داشته است. به این ترتیب اگر لوگو در وسط راه بین هدر و صفحه اصلی طراحی وب سایت باشد، تنها بخشی از لوگوی گرادیان طراحی وب سایت را نشان می دهد. خیلی باحاله درسته؟
این سطح دیوانه کننده ای از جزئیات است که امکان پذیر به نظر نمی رسد.
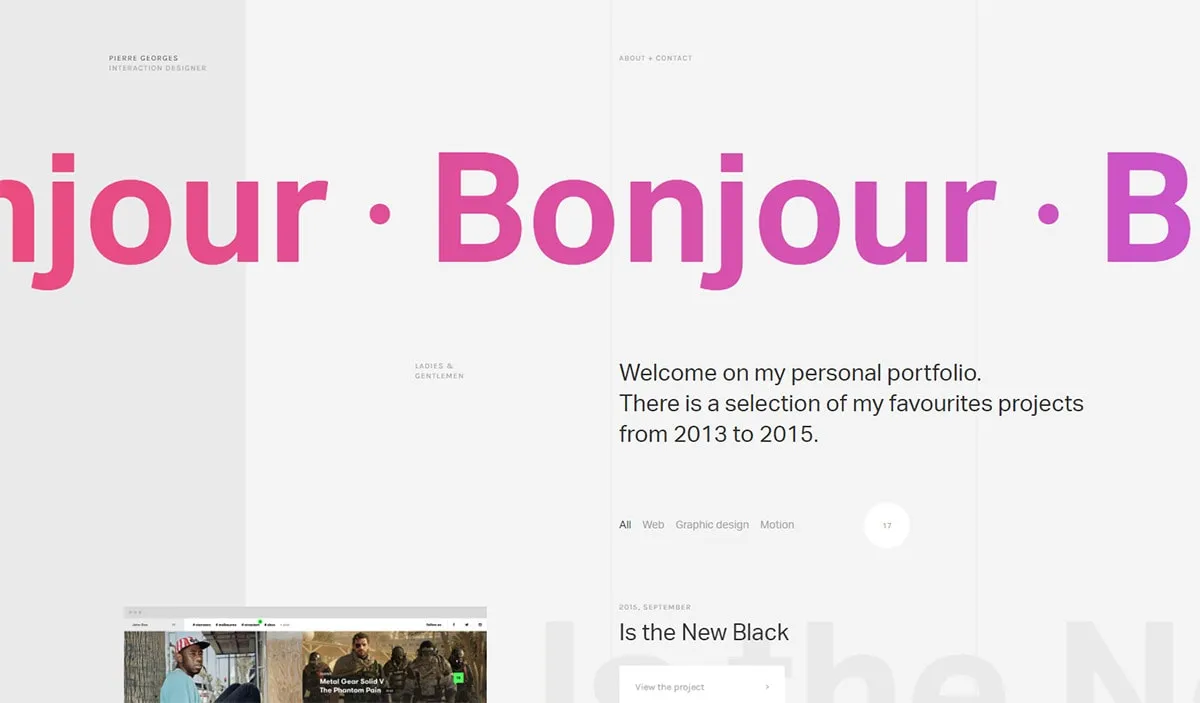
اما پس از آن طراحی وب سایت هایی مانند نمونه کارهای Pierre Georges ظاهر میشوند و شواهد بیشتری از این روند وجود دارد.

او از یک نوار متنی کشویی پویا استفاده می کند، اما متن خود کمی بر اساس گرادیان تغییر می کند. این یک ویژگی طراحی وب سایت کامل نیست، بلکه از صفحه متمایز است.
سبک پیر یکی از بسیاری از سبک هاست و فکر می کنم این شروع یک روند رو به رشد است.
در چند سال آینده، من فکر می کنم افزودن گرادینت طراحی وب سایت به متن و لوگوهای سفارشی آسان تر از همیشه خواهد بود. این واقعیت که ما در حال حاضر افرادی داریم که این کار را انجام می دهند نشان می دهد که طراحان طراحی وب سایت مایل به جابجایی مرزها هستند.
ابزارهای طراحی وب سایت گرادیان
برای تکمیل این موضوع، اجازه دهید تعدادی از جالب ترین ابزارهای گرادینت طراحی وب سایت رایگان را در آنجا پوشش دهیم.
مسلماً ده ها مورد از این موارد وجود دارد، بنابراین نمی توانم بگویم این مجموعه کاملی است. اما اینها برخی از موارد مورد علاقه شخصی من هستند و اگر موردی را که دوست دارید دیدید، حتما آنها را نشانه گذاری کنید.
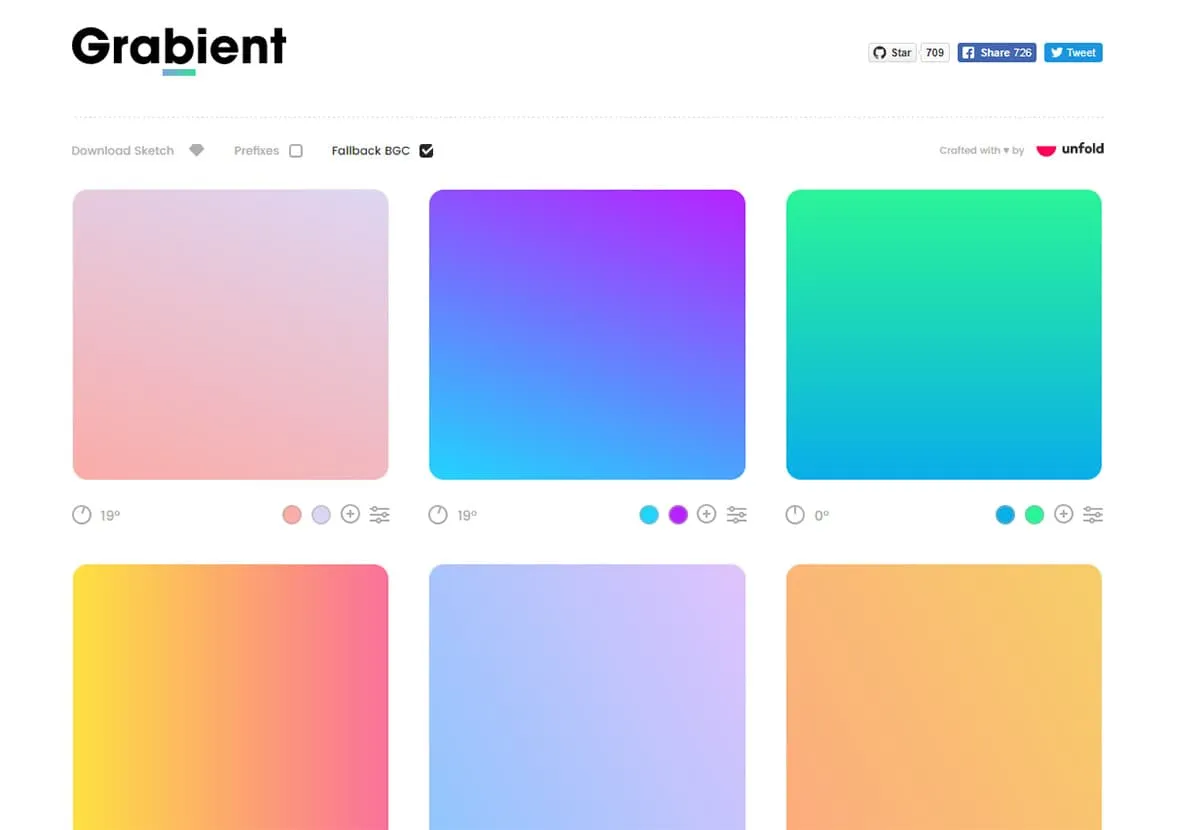
Grabien

برنامه طراحی وب سایت رایگان Grabient به شما امکان دسترسی کامل به پس زمینه های شیب سفارشی و کد CSS آنها را می دهد.
فقط یک بلوک را نگه دارید و روی "کپی" کلیک کنید تا فوراً ویژگی های CSS مورد نیاز خود را دریافت کنید. حتی می توانید شیب ها را درست در این طراحی وب سایت با افزودن رنگ های اضافی یا تغییر نسبت/پراکندگی رنگ ها ویرایش کنید.
اگر به آن برنامه علاقه دارید، می توانید شیب ها، سبک های گرادیان را تغییر دهید و حتی یک پالت رنگ رایگان برای Sketch دانلود کنید.
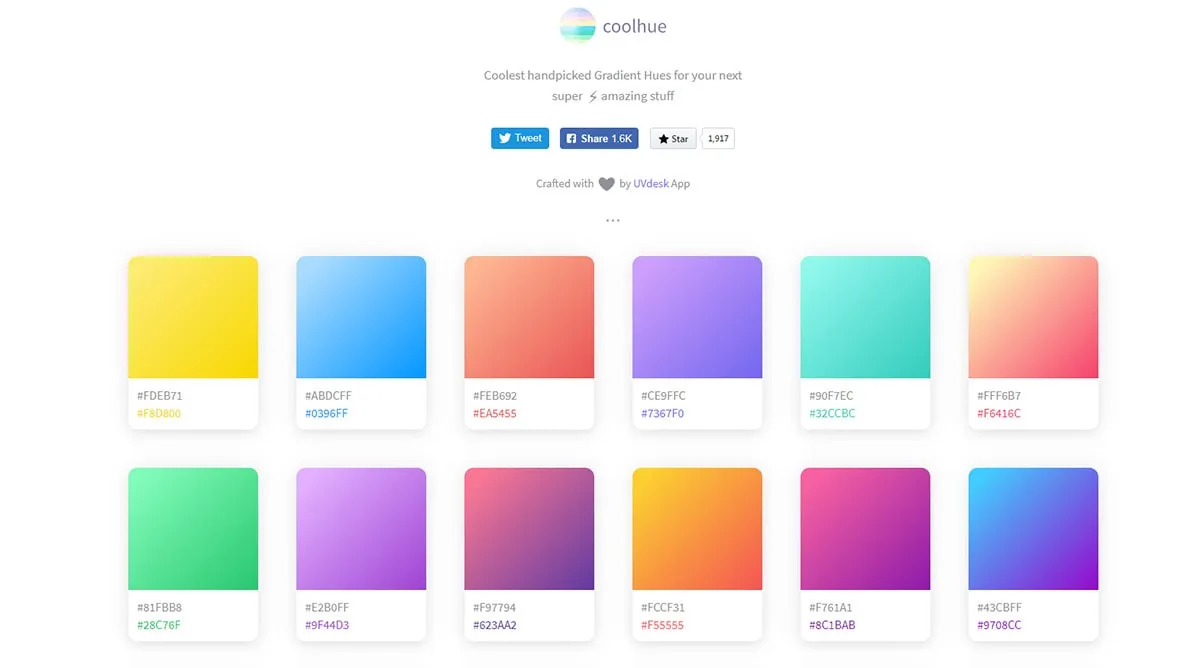
coolHue

برنامه طراحی وب سایت رایگان coolHue دارای یک کتابخانه عظیم از گرادیان ها با دسترسی کامل به کد منبع و پالت های قابل دانلود است.
نکته جالب این است که این برنامه طراحی وب سایت به صورت رایگان در GitHub میزبانی می شود و یکی از بهترین منابع برای انتخاب گرادیان طراحی وب سایت است. اینها عمدتاً از رنگ های پاستلی پیروی می کنند، اما می توانید تنوع بسیار زیادی از تیره تا روشن و همه چیز را پیدا کنید.
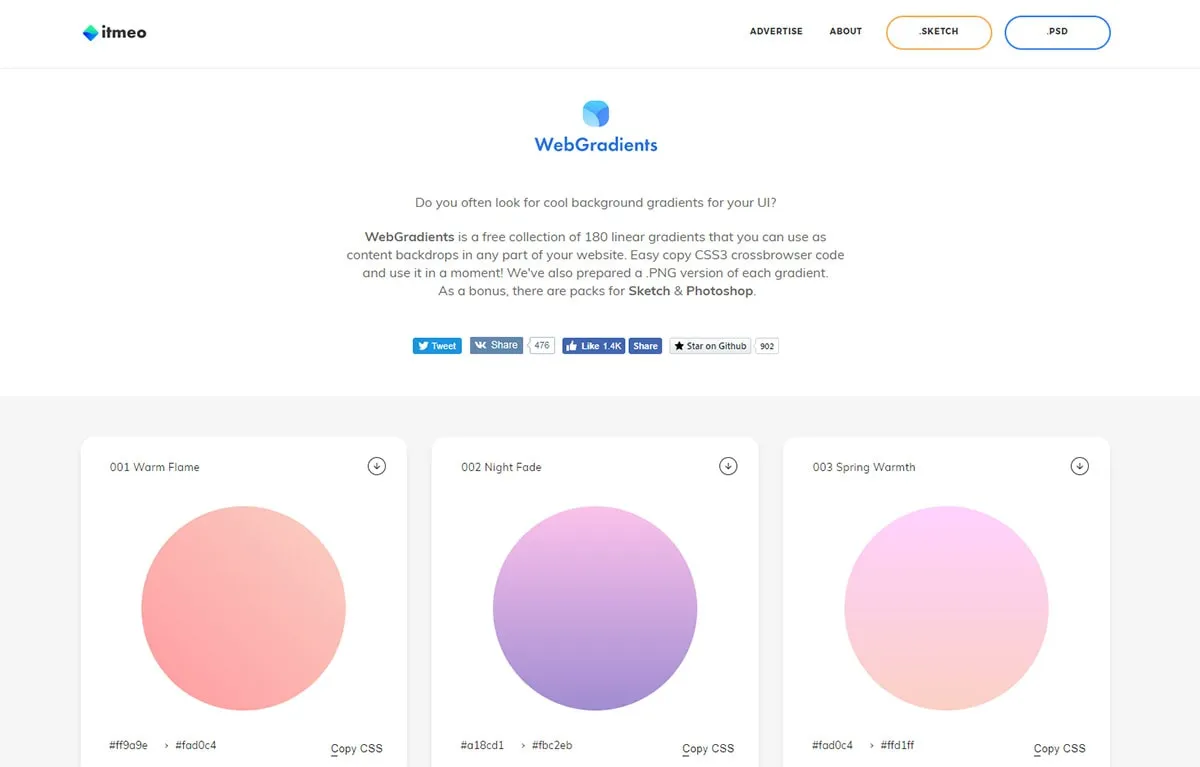
گرادیان طراحی وب سایت

WebGradients قطعاً سزاوار جایگاهی در این لیست است زیرا یکی از بهترین منابع رایگان برای همه نوع گرادینت است.
این کتابخانه شامل 180 شیب عظیم است که می توانید از بین آنها انتخاب کرده و در طراحی وب سایت خود کپی کنید. یک دکمه کلیک برای کپی آسان برای CSS و یک دکمه پیکان دانلود وجود دارد اگر می خواهید فایل های پالت Sketch یا Photoshop را نیز بکشید.
بعلاوه این طراحی وب سایت به صورت رایگان در GitHub نیز در دسترس است، بنابراین می توانید هدف خود را گسترش دهید و یا حتی از آن به عنوان پایه ای برای پروژه های طراحی وب سایت خود استفاده کنید.
دکمه های گرادیان طراحی وب سایت

آخرین اما مطمئناً کم اهمیت، Gradient Buttons است. این برنامه طراحی وب سایت کوچک فقط بر روی شیب ها تمرکز نمی کند، بلکه طراحی وب سایت های گرادیانی که از طریق CSS روی دکمه ها اعمال می شود.
باز هم می توانید به راحتی کد را با یک کلیک کپی کنید. فقط این استایل ها را به هر کلاس دکمه ای در صفحه طراحی وب سایت خود اضافه کنید و یک دکمه گرادینت کاملاً جدید آماده کار خواهید داشت.
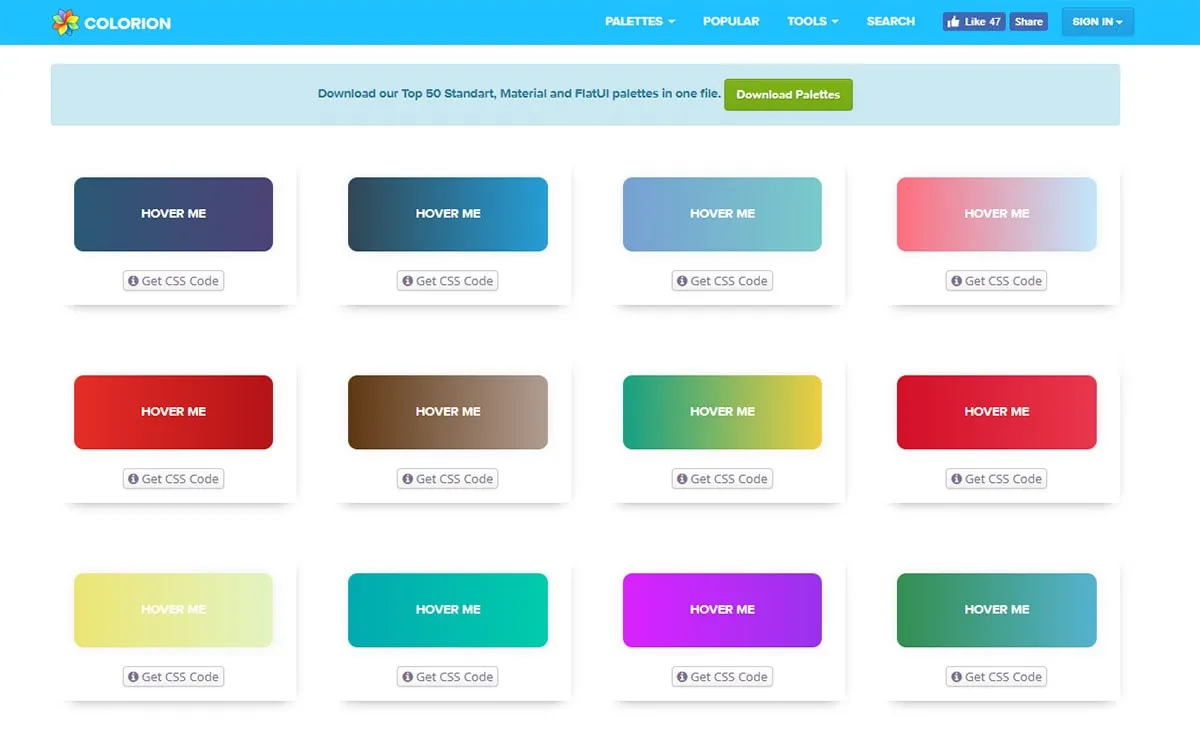
طراحی وب سایت Colorion همچنین دارای دسته ای از طرح های رنگی و ابزارهای مرتبط است، اگر می خواهید عمیق تر بگردید.
اما با همه ابزارهای رنگی مختلف آنلاین، این ابزار فقط یک قطره در سطل است.