از آنجایی که رابط های کارت از نظر ز بصری جذاب هستند، عملی بیش از یک روند هستند.
با توجه به اینکه در سال 2014 برای اولین بار استفاده از اینترنت تلفن همراه از دسکتاپ بیشتر شد، طراحی وب سایت اکنون به صفحه طراحی وب سایت نمایش کوچک ترجیح داده است زیرا طراحی وب سایت واکنش گرا اجباری شده است. نتیجه: سبک های رابط کاربری طراحی وب سایت ساده مانند ط طراحی وب سایت تخت جدید، مینیمالیسم و به خصوص کارت ها بیش از همیشه محبوب هستند.

سودمندی الگوی رابط کاربری طراحی وب سایت کارت فراتر از زمان بارگذاری و ترجمه در اندازه های مختلف صفحه طراحی وب سایت است. محتوای کوچک با دامنه توجه اکثر کاربران طراحی وب سایت (به ویژه در دستگاه های تلفن همراه) مطابقت دارد. رابط های کاربری طراحی وب سایت کارت که توسط Pinterest پرورش یافته و سپس توسط طراحی وب سایت های رسانه های اجتماعی مانند فیس بوک و توییتر محبوب شدند، اکنون در طراحی وب سایت های همه صنایع یافت می شوند.
در این مقاله، ظهور الگوی رابط کاربری طراحی وب سایت کارت را بررسی خواهیم کرد: چرا آنها مفید هستند، چگونه در طراحی وب سایت واکنش گرا و متریال قرار می گیرند، و در آینده از آنها چه انتظاری باید داشت.
طراحی وب سایت به سبک کانتینر چیست؟
برای درک این الگو، ابتدا باید خود کارت را درک کنید.
کارت ها اساساً محفظه های کوچکی از هر اطلاعات هستند که هر کارت نمایانگر تفکر منحصر به فرد خود است. یک کارت می تواند همه انواع محتوا طراحی وب سایت را در خود جای دهد - تصاویر، متن، پیوندها و غیره - اما همه تحت یک موضوع واحد قرار می گیرند.
پر کردن صفحه طراحی وب سایت با چنین محفظه های مستقلی از اطلاعات چیزی است که گاردین آن را "مدل کانتینر" می نامد. این یک رابط طراحی وب سایت بسیار تمیزتر و قابل درک فوری را ارائه می دهد که با مرور سریع هماهنگ شده است تا کاربر طراحی وب سایت بتواند مستقیماً به چیزی که به دنبال آن است برود. (علاوه بر آن، این روش به کنترل های ژست کمک می کند که در زیر توضیح خواهیم داد.)
مفید و جذاب: مزیت الگوی رابط کاربری طراحی وب سایت کارت دو برابر است.

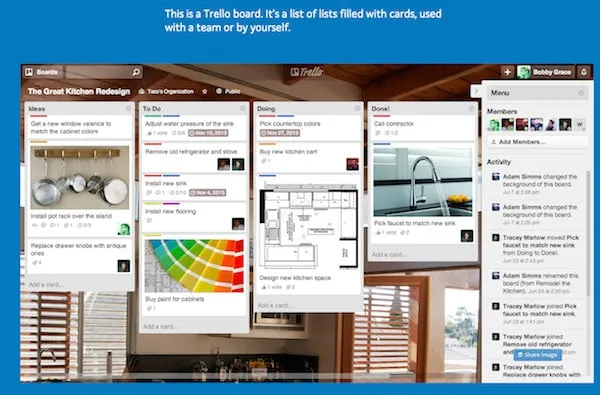
Trello به کاربران طراحی وب سایت اجازه می دهد هر کارتی را که می خواهند ایجاد کنند. هرکسی می تواند کارت های «کارها» ایجاد کند و آنها را در صورت نیاز دسته بندی کند.
این نه تنها انعطاف پذیری کارت را نشان می دهد، بلکه قدرت سازمانی آن را نیز نشان می دهد. Trello موفق می شود زیرا فرمت کارت آنها ساده تر از مدیران کار به سبک لیست سنتی است.
کارت های UI در طراحی وب سایت موبایل و واکنش گرا
همانطور که در بالا ذکر شد، کارت ها سازگاری بسیار خوبی با چارچوب های طراحی وب سایت واکنش گرا ارائه میک نند، که باعث می شود برخی مانند Des Traynor از Intercom آن را «آینده طراحی وب سایت » بنامند. این الگو به دلایل مختلفی برای دستگاه های تلفن همراه به خوبی ترجمه می شود که اکنون توضیح خواهیم داد.

اول، در چارچوب هایی که گسترش می یابند و منقبض می شوند، شبکه های کارت ها می توانند خود را به گونه ای تغییر ساختار دهند که با هر نقطه شکست یا اندازه صفحه طراحی وب سایت مطابقت داشته باشند. طراحان طراحی وب سایت می توانند با نسبت ابعاد کارت (به علاوه نحوه قرار گرفتن گروه های کارت با هم) کاملاً انعطاف پذیر باشند. به عنوان مثال، می توانید با استفاده از فاصله ثابت بین کارت ها، یک عرض ثابت با ارتفاع متغیر تنظیم کنید.
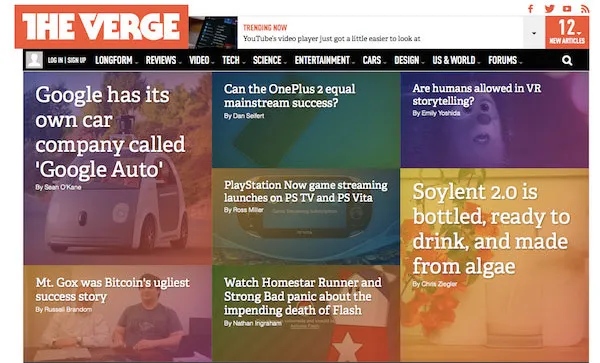
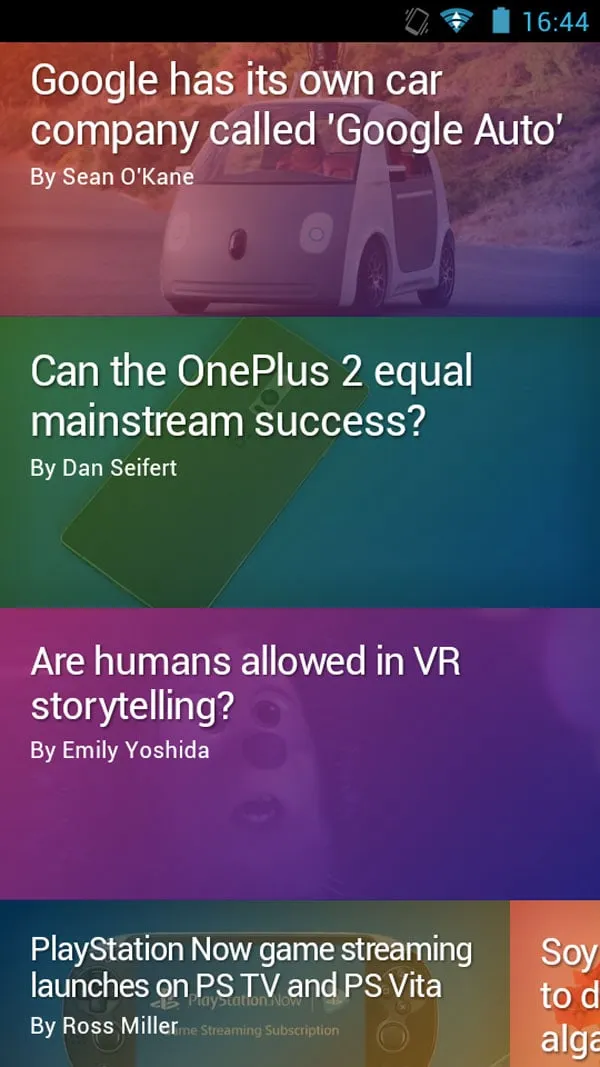
اسکرین شات بالا از The Verge را با نمای طراحی وب سایت موبایل آن در زیر مقایسه کنید:

توجه کنید که چگونه متن، تصویر و سبک رنگ آمیزی طراحی وب سایت نیز ثابت میماند. کارت ها به شما اجازه می دهند تا تجربه ای ثابت در بین دستگاهها داشته باشید.
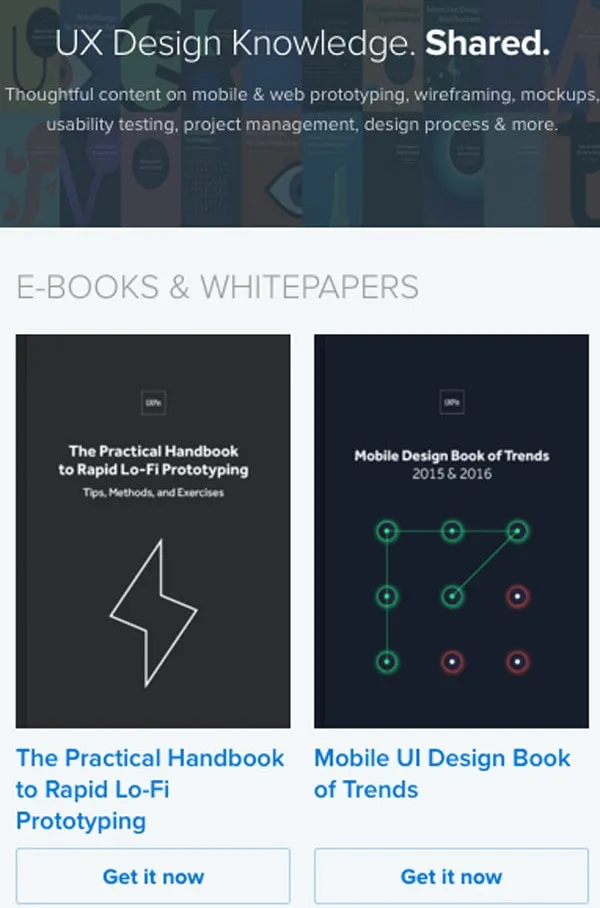
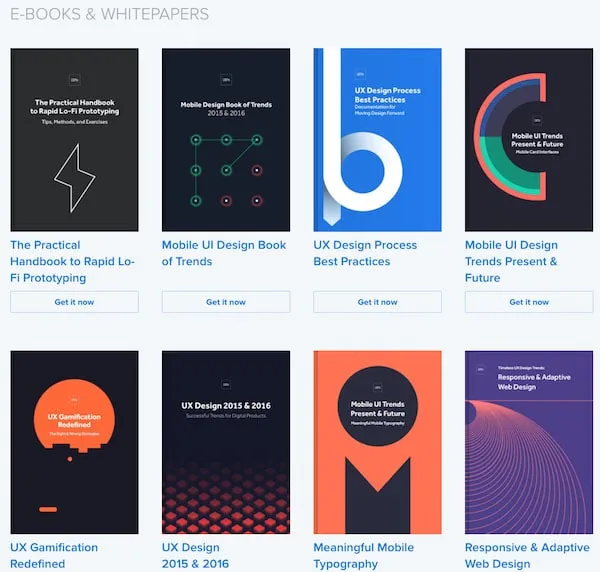
می توانید این مزیت را در بازی برای کتابخانه ط طراحی وب سایت رایگان ارائه شده توسط UXPin مشاهده کنید. توجه کنید که چیدمان چقدر تمیز از موبایل به نمای در اندازه کامل افزایش می یابد.
درگاه دید موبایل:

نمای در اندازه کامل:

مزیت دیگر این است که سبک کارت چگونه کنترلهای حرکتی را در خود جای میدهد. در صفحه نمایش های لمسی طراحی وب سایت ، کارت ها بدون هیچ تلاش اضافی به عنوان دکمه عمل می کنند. ایده ساده است: برای تعامل با محتوا طراحی وب سایت ، روی کارت ضربه بزنید.
همانطور که قانون فیتس برای طراحی وب سایت اعمال می شود نشان می دهد، هر چه منطقه قابل کلیک یک دکمه بیشتر باشد، تعامل با آن آسان تر است. چند بار همه ما با کلیک کردن روی پیوندهای متنی طراحی وب سایت کوچک در دستگاه های تلفن همراه مشکل داشته ایم؟
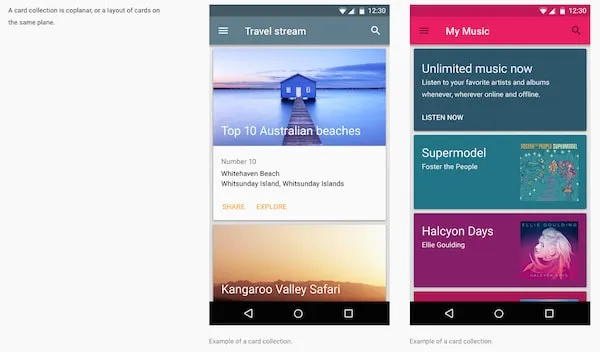
طراحی وب سایت کارت و مواد
طراحی وب سایت متریال به شدت به کارت ها متکی است و تجزیه و تحلیل کامل آنها از تکنیک وزن زیادی دارد. اگر به دنبال توضیح کامل هستید، توضیحات آنها در مورد کارت ها در راهنمای طراحی وب سایت متریال ارزش بررسی دارد.

آینده کارت
در حالی که الگوی رابط کاربری طراحی وب سایت کارت دائماً در حال تغییر شکل خود برای مطابقت با چالشهای جدید است، طراحی وب سایت واکنش گرا و برنامه احتمالاً بیشترین تأثیر را در رشته های طراحی وب سایت خواهند داشت. همانطور که در Web Design Trends 2015 و 2016 توضیح داده شد، این تغییر تا حدی به دلیل تأثیر کاغذ مانند طراحی وب سایت مواد بر برنامه های اندروید است.
1. فناوری طراحی وب سایت
ممکن است کارت ها برای مدت طولانی ثابت نمانند. همانطور که عملکرد طراحی وب سایت بهبود می یابد، توانایی پشتیبانی از محتوای چند رسانه ای طراحی وب سایت غنی تر نیز افزایش می یابد. احتمالاً عناصر بسیار دقیق تری را مشاهده خواهید کرد، مانند به روز رسانی خودکار محتوا طراحی وب سایت که کل تجربه را کاهش نمی دهد.

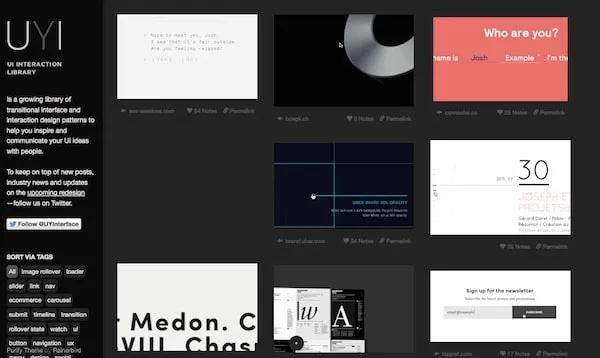
ویدئوهایی که جایگزین تصاویر می شوند (ایده ای که برخی از طراحان طراحی وب سایت سال ها با آن معاشقه داشتند) ممکن است محبوبیت بیشتری پیدا کند. از رابط کاربری طراحی وب سایت خود استفاده کنید (در بالا) ویژگیهای کارتهای GIF متحرک را دارد که تجربه کردن صفحه اصلی طراحی وب سایت را لذتبخش میکند.
2. تعامل عمیق تر طراحی وب سایت
در آینده نزدیک، کارتها ممکن است خلاقیت بیشتری نسبت به پیوند داشته باشند. همانطور که در طراحی وب سایت مواد مشاهده می کنیم، کارت ها بسته به تعاملات فردی، با ویژگی هایی مانند مرتب سازی خودکار و به روز رسانی در زمان واقعی (به عنوان مثال، پیش بینی آب و هوا) متفاوت هستند.

Windows Phone قبلا مرتب سازی خودکار کارتها را آغاز کرده است، اما قطعاً پتانسیل نفوذ به پایگاه کاربران طراحی وب سایت تلفن همراه بزرگ تر وجود دارد.
3. اندازه طراحی وب سایت
در کنار روند تصاویر قهرمان، کارت ها نیز سیاست «بزرگتر، بهتر» را اتخاذ می کنند.
کارت های بزرگ جزئیات بیشتر و تایپوگرافی پیچیده را امکان پذیر می کنند، که به معنای فرصت بیشتر برای ط طراحی وب سایت بصری لذت بخش است. هنگامی که به جای کارت های کوچکتر مورد استفاده قرار می گیرند، کارت های بزرگتر آزادی بیشتری در سلسله مراتب طراحی وب سایت بصری ایجاد می کنند.

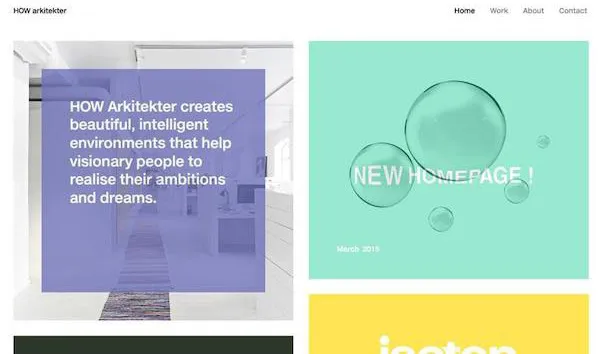
HOW Arkitekter (بالا) کارت های بزرگ و متوسط را به عنوان بخشی از ناوبری خود مخلوط می کند. برخی از کارت ها پیوند هستند، در حالی که برخی دیگر به سادگی اطلاعات ثابت را ارائه می دهند. ناودانهای عریض کارت ها را از هم جدا می کنند که فضای زیادی برای تنفس فراهم می کند.
4. پوشیدنی ها
به لطف Google Glass، کارتها اکنون به عنوان یکی از اجزای اصلی طراحی وب سایت رابط کاربری ابزارهای پوشیدنی شناخته شدهاند.

در حالی که منتقدان ممکن است عینک گوگل را یک شکست تجاری بدانند، دیگران فکر می کنند که در بازار کسب و کار شانسی دارد. صرف نظر از این، ابزارهای پوشیدنی باید از فضا استفاده بهینه کنند. پس کارت ها عملی ترین انتخاب هستند.
نتیجه
در همه رسانه ها و دستگاهها، کارتها در حال تبدیل شدن به یک پایه اصلی برای سازماندهی و عملکرد طراحی وب سایت هستند. شکل فعلی آنها ممکن است با تکامل آنها در کنار فناوری تغییر کند، اما حضور آنها تضمین شده است.
از این گذشته، این مربع های دیجیتالی به سختی اولین شکل هستند. فراموش نکنید که در سال های نه چندان دور، کارت ها فقط ورق هایی بودند که حاوی تکه هایی از اطلاعات برای یک ایده اصلی طراحی وب سایت بودند.