پنجره های مدال طراحی وب سایت آن دسته از پنجرههای بازشو هستند که به جای باز کردن یک برگه/ پنجره جدید، روی صفحه طراحی وب سایت ظاهر می شوند. آنها معمولا پس زمینه طراحی وب سایت را تیره می کنند تا توجه را به پنجره بازشو جلب کنند.
اکثر طراحی وب سایت هایی که پنجرهه ای مدال را اجرا می کنند، نوعی از فراخوانی به عمل را اضافه می کنند، خواه یک دکمه یا فرم یا چیزی باشد. اما همچنین می تواند یک پیام ساده در مورد ویژگی های مرورگر مانند جاوا اسکریپت غیرفعال یا یک افزونه adblock باشد.
همه چیز در پنجره بر صفحه طراحی وب سایت ارجحیت دارد، بنابراین این مدال برای جلب توجه است. آنها می توانند آزاردهنده و آشکارا خشمگین باشند، اما اعداد و ارقام دروغ نمی گویند: آنها کار می کنند.
بیایید کمی به روندهای فعلی پنجره های مدال بپردازیم تا ببینیم چگونه کار می کنند و چرا از آنها استفاده می کنید.
پس زمینه تاریک و مناطق قابل کلیک طراحی وب سایت
پنجره های مدال طراحی وب سایت از استراتژی طراحی وب سایت مشابهی پیروی می کنند و خیلی پیچیده نیستند.
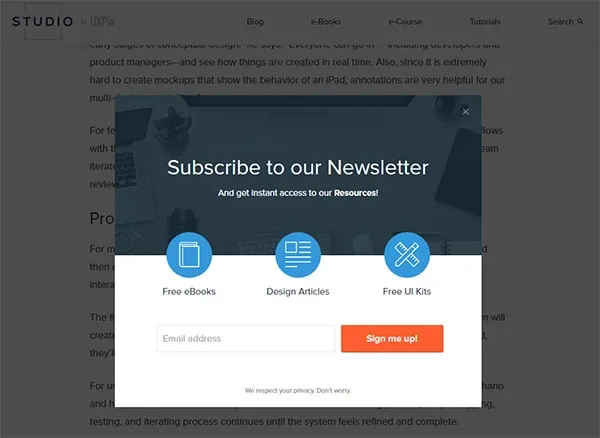
آنها عمدتاً از یک پس زمینه تیره در صفحه طراحی وب سایت استفاده میکنند تا توجه را به محتوای مدال طراحی وب سایت جلب کنند. این نباید یک پس زمینه طراحی وب سایت سیاه باشد زیرا ممکن است ترسناک باشد.
درعوض، کاربر طراحی وب سایت باید لمس صفحه را در پشت پسزمینه ببیند، اما شفافیت آن کاهش یافته است. این می تواند 90٪ یا 50٪ بسته به اینکه چقدر می خواهید صفحه را پنهان کنید.

همچنین کاربر طراحی وب سایت باید بتواند روی پس زمینه کلیک کند تا مودال طراحی وب سایت پنهان شود.
این جهانی نیست، اما من از زمانی که طراحان طراحی وب سایت این ویژگی را حذف یا نادیده می گیرند متنفرم. بله معمولاً یک دکمه X یا دکمه بستن وجود دارد، با این حال برای حرکت دادن ماوس روی آن دکمه تلاش بیشتری لازم است.
فقط باید روی پس زمینه طراحی وب سایت کلیک کنید و پیام را بلافاصله پنهان کنید.

برخی از مدال طراحی وب سایت ها از انیمیشن های فانتزی برای نمایش روی صفحه استفاده می کنند. این معمولاً ترجیح داده می شود زیرا سختی یک پنجره بازشو تصادفی را کاهش می دهد.
لغزش، محو شدن یا برگشتن پنجره مدال طراحی وب سایت به چشم، لمس آن را بر روی چشم آسان تر می کند. اما انیمیشن را هم طولانی نکنید!
اکثر کاربران طراحی وب سایت این حالت را نادیده می گیرند بنابراین نمی خواهند یک انیمیشن کامل 3 ثانیه را تماشا کنند. به سرعت به مدال بروید و به کاربر طراحی وب سایت اجازه دهید پنجره را بخواند یا ببندد.
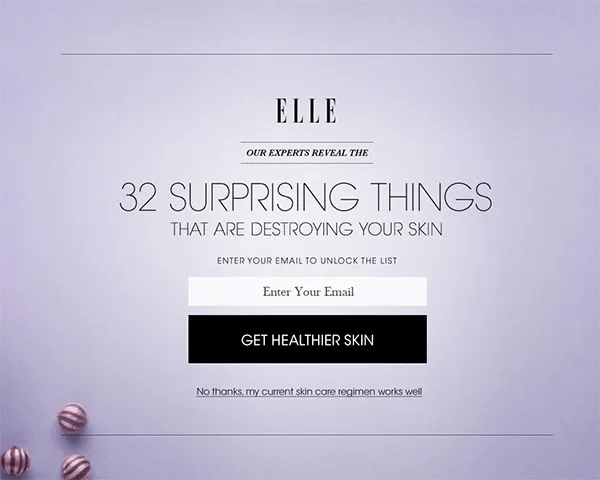
طراحی ها از طراحی وب سایتی به طراحی وب سایت دیگر متفاوت است، اما بیشتر آ طراحی وب سایت از پس زمینه سفید مدال با متن تیره استفاده می کنند. این ساده ترین راه برای طراحی وب سایت پیامی با کنتراست بالا است که می تواند با هر طراحی وب سایتی ترکیب شود.
به طور کلی اینها برخی از روندهای اساسی هستند بنابراین مطلق نیستند. اما هنگام گشت و گذار در اینترنت چشمان خود را باز نگه دارید زیرا ممکن است تعجب کنید که چگونه بسیاری از سبک های مختلف وجود دارد.
تکنیک های نمایش
برخی از گرایش های محبوب توسط بازاریاب هایی وجود دارد که می خواهند پنجره های مدال را برای بازدیدکنندگان طراحی وب سایت خاصی نمایش دهند.
اکثریت قریب به اتفاق پنجرههای مودال طراحی وب سایت چند ثانیه پس از بارگذاری صفحه طراحی وب سایت رخ می دهند. اکثر بازدیدکنندگان حتی وقت نکرده اند که طراحی وب سایت را بخوانند تا بفهمند در مورد چیست. به نظر می رسد این بدترین راه برای انجام مدال طراحی وب سایت باشد، مگر اینکه برای چیزهایی مانند کوکی ها یا تنظیمات adblock اطلاعاتی باشد.
سایر سبک های نمایش معمولاً بهتر عمل می کنند زیرا برای رفتارهای کاربر طراحی وب سایت شدهاند. در اینجا سه تکنیک رایج ذکر شده است:
- هنگامی که ماوس کاربر طراحی وب سایت صفحه را ترک می کند، حالت های خروج ظاهر می شوند
- مدال های زمان بندی شده پس از X ثانیه/ دقیقه اجرا می شوند
- حالتهای مکان زمانی ظاهر میشوند که کاربر طراحی وب سایت مقدار مشخصی را به پایین اسکرول کند
- هر سناریو متفاوت است و باید بر اساس مخاطب استفاده شود.
اگر وبلاگی یا طراحی وب سایت با محتوای طولانی مانند Smashing Magazine اجرا می کنید، ممکن است یک پاپ آپ مبتنی بر اسکرول انجام دهید. وبلاگ یا طراحی وب سایت های دیگری مانند WPBeginner در واقع استراتژی خروجی را انجام دادند و شاهد افزایش زیادی در ثبت نام روزانه ایمیل بودند.
نمی توان انکار کرد که این چیزها کار می کند. این فقط این است که چگونه مایل به اجرای مدال طراحی وب سایت هستید و هدف نهایی چیست.
پیام های بازاریابی پاپاور
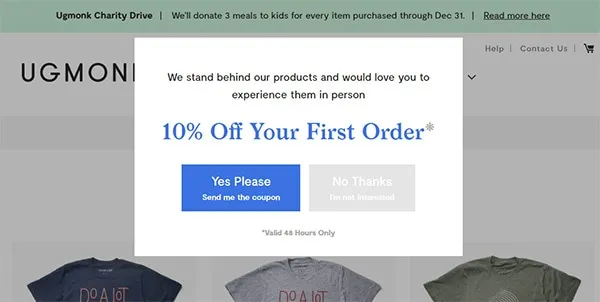
مدال طراحی وب سایت ها در درجه اول برای بازاریابی استفاده می شوند، بنابراین کپی باید ایده ها و احساسات را شکار کند. اخیراً پنجره های مودال طراحی وب سایت برای دکمه های خود به سمت رویکرد خطای گناه رفته اند.
به جای اینکه فقط دکمه هایی داشته باشید که «بله» و «نه» میگویند، در عوض تا آنجا پیش می روند که به خاطر بستن پنجره احساس بد یا گناه می کنید.

به نظر می رسد که این فقط مردم را عصبانی می کند اما واقعاً تبدیل ها را افزایش می دهد. برای مشاهده چند نمونه، این پست Conversion XL را بررسی کنید.
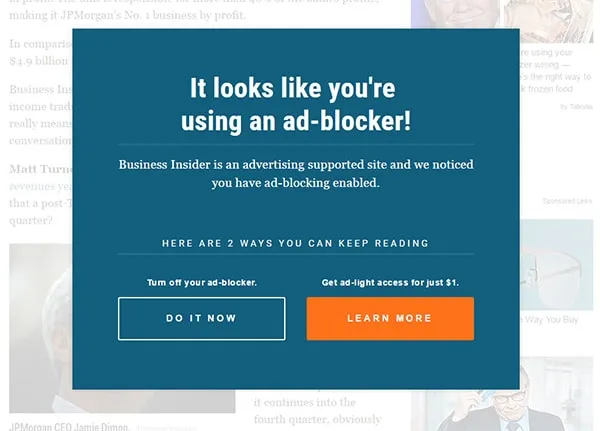
فراتر از روش معمول ثبت نام بله/ خیر، می توانید در بازاریابی پیام های adblock سفرهای احساس گناه را نیز بیابید. اینها در برخی از طراحی وب سایت های بزرگتر ظاهر می شوند که اکنون می خواهند کاربران طراحی وب سایت adblock را ممنوع کنند.

Business Insider نمونه ای است که برای هر کاربر طراحی وب سایت adblock یک پنجره بازشو نمایش می دهد. به شما اجازه نمی دهد بدون غیرفعال کردن adblock یا پرداخت هزینه اشتراک در طراحی وب سایت ، مودال طراحی وب سایت را ببندید.
هدف هر پنجره مودال طراحی وب سایت باید ترغیب به اقدام باشد. این می تواند مربوط به فرم ثبت نام باشد یا می تواند مربوط به غیرفعال کردن adblock باشد یا اساساً هر چیز دیگری که شما می خواهید کاربر طراحی وب سایت انجام دهد.
بهترین موفقیت از کپی عالی و یک پیام کوتاه اما شیرین حاصل می شود.
CSS خالص در مقابل JS
هرگز ایده خوبی نیست که چرخ را به طور کامل اختراع کنید، بنابراین پلاگین های پنجره مدال اساساً معمول هستند. اما اینکه کدام یک را انتخاب می کنید می تواند فرآیند بسیار پیچیده ای باشد.
افزونه های جاوا اسکریپت بیشترین سبک و کنترل را ارائه می دهند. من اینها را ترجیح می دهم زیرا تقریباً هر کاربر طراحی وب سایت جاوا اسکریپت را فعال می کند، بنابراین آنها یک شرط کاملاً مطمئن هستند. با این حال CSS طراحی وب سایت خالص می تواند سازگارتر باشد، بنابراین دو طرف وجود دارد.
در اینجا افزونه های پنجره معین JS ترجیح داده شده است (همه رایگان).
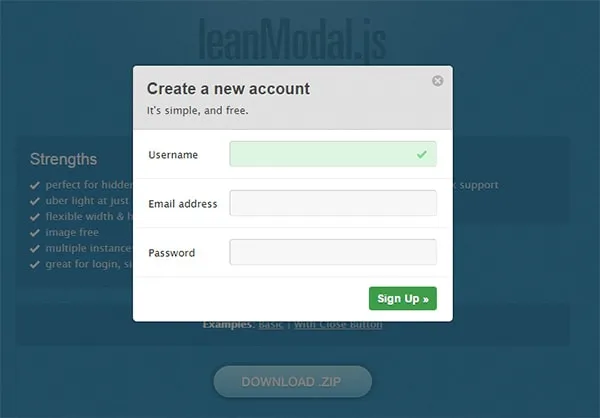
leanModal

leanModal یک پلاگین ساده جی کوئری است و سفارشی کردن آن بسیار آسان است. این یک کتابخانه بسیار کوچک دارد بنابراین تقریبا برای همه چیز مناسب است. با این حال از محتوای جاسازی شده یا نمایش اسلاید پشتیبانی نمی کند، بنابراین برای محتوای طراحی وب سایت پویا عالی نیست.
با این حال، اگر فقط به یک ایمیل ثبت نام یا یک پیام adblock نیاز دارید، این افزونه هیچ اشتباهی نمی تواند انجام دهد.
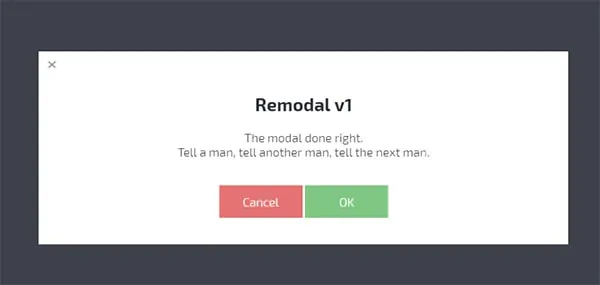
Remodal

پلاگین Remodal از جمله انیمیشن های سفارشی CSS3 یک قدم فراتر می رود. سبک طراحی وب سایت فوق العاده ساده است و سفارشی کردن آن نیز بسیار آسان است. این در واقع یکی از آسان ترین افزونه ها است که می توانید به درستی کار کنید.
و بر روی jQuery/Zepto اجرا می شود، بنابراین شما می توانید وابستگی های خود را انتخاب کنید.
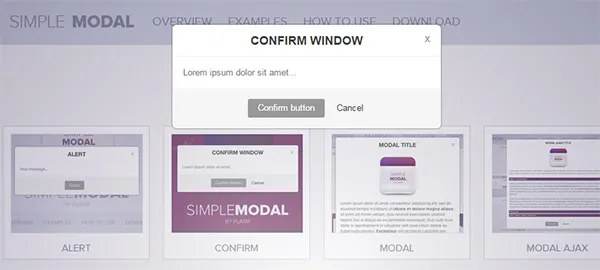
SimpleModal

اگر به دنبال منحصر به فرد و با طراحی وب سایت خوب هستید، SimpleModal را بررسی کنید. این یک افزونه رایگان دیگر است اما دارای یک پوشش آب نباتی با مضامین درخشان است.
من دوست ندارم پس زمینه طراحی وب سایت آنقدر تیره شود، اما می توانید کد را تغییر دهید تا آن را سفارشی کنید. چیزی که من دوست دارم محتوای متنوعی است که می توانید اجرا کنید. SimpleModal می تواند با محتوای جا سازی شده، iframe، درخواست های Ajax و تقریباً هر چیزی که نیاز دارید کار کند.
همه اینها انتخاب های فوق العاده ای هستند و بسیاری از آنها گزینه های وانیلی JS + jQuery دارند.
اگر مسیر CSS طراحی وب سایت را ترجیح می دهید در اینجا چند گزینه خوب وجود دارد.
- CSS Modal
- مدال پایه
- Modal Pure CSS
مورد علاقه من از این لیست این CSS Modal است که توسط Hans Christian Reinl ایجاد شده است. این به صورت رایگان در GitHub میزبانی می شود و تمام ویژگی های معمولی پنجره مودال را دارد.
پس زمینه طراحی وب سایت را تیره می کند، به شما امکان می دهد دکمه پنجره و بستن طراحی وب سایت را استایل دهید، به علاوه اگر کاربر طراحی وب سایت در جایی خارج از کادر پنجره کلیک یا ضربه بزند، بسته می شود.
این مهمترین ویژگی برای من است زیرا از زمانی که ویندوزهای مودال طراحی وب سایت شما را مجبور می کنند برای بستن روی X کلیک کنید متنفرم. اکثر کاربران طراحی وب سایت انتظار دارند که اگر روی جای دیگری از صفحه طراحی وب سایت کلیک کنند، مدال ها بسته شوند. این تقریباً با CSS خالص غیرممکن است و به همین دلیل است که CSS Modal یک راه حل CSS خالص عالی است.
اکنون ساخت و ساز را دریافت کنید!
چه با یک مودال JS یا یک مدال CSS خالص استفاده کنید، افکت ها باید بسیار مشابه باشند. کاربران طراحی وب سایت به روش های متفاوتی به مدال طراحی وب سایت ها واکنش نشان می دهند، بنابراین مطمئن شوید که متن مودال طراحی وب سایت شما واقعاً بدون فروش بیش از حد توجه را به خود جلب می کند.
اگر در مورد محتوای طراحی وب سایت خود مطمئن نیستید، همیشه می توانید تست A/B را برای مقایسه کپی یا تصاویر مختلف اجرا کنید. این همچنین در مورد مدل هایی که دارای فرم های ثبت نام/ ورود یا هر چیزی که به رابط متصل است و نه فقط یک پیام بازاریابی، صادق است.
با پیروی از روندهای این راهنما و پایبندی به پروژه های طراحی وب سایت منبع باز، می توانید مدال طراحی وب سایت های باورنکردنی را به راحتی بسازید که هرگز از مد نمی افتند.