استفاده از عکس به عنوان تصویر پس زمینه برای یک طراحی وب سایت روز به روز محبوب تر می شود. غلبه بر تصاویر عالی سخت است. آن ها طراحی وب سایت شما را می فروشند، بازدیدکنندگان طراحی وب سایت را جذب می کنند و می توانند راهی عالی برای نمایش یک محصول طراحی وب سایت باشند، اگر در تجارت فروش هستید.
اما شما نمی توانید فقط از هر تصویر قدیمی استفاده کنید.
و نوع آن را کجا قرار می دهید؟ فاکتورهای مختلفی وجود دارد که باید هنگام برنامه ریزی طراحی وب سایت خود حول یک تصویر واحد در نظر بگیرید - اندازه و نسبت، رنگ، وضوح و فضای مناسب برای نوع طراحی وب سایت.
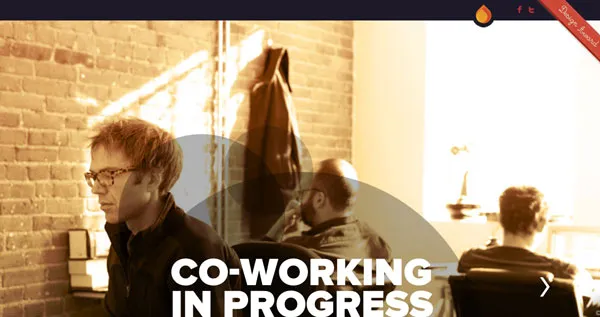
Big, Bold Images
Kelly Shaw

Minerva

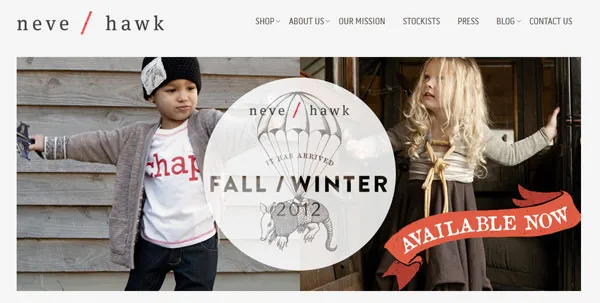
neveandhawk

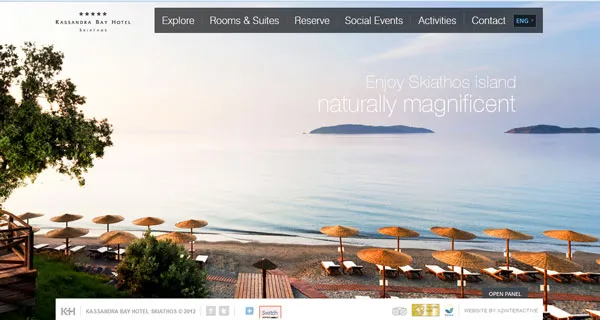
Kassandra Bay Hotel

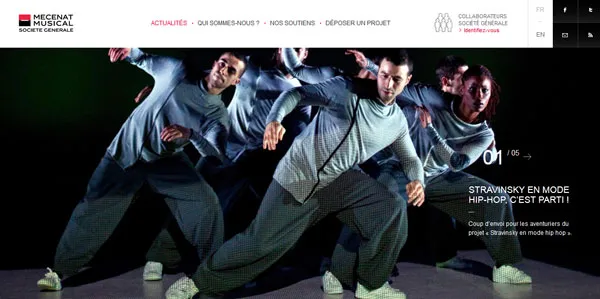
Societe Generale

Fueld Films

قانون شماره 1 استفاده از عکاسی، به خصوص عکس های بزرگ، برای لنگر انداختن یک پروژه طراحی وب سایت ، کیفیت است. به یک تصویر زیر همتراز بسنده نکنید. فقط از بهترین، جسورانه ترین و مناسب ترین عکس ها برای یک پروژه طراحی وب سایت استفاده کنید.
عکس ها باید همیشه با کیفیت بالا و وضوح بالا (بدون پیکسل) باشند. با این حال باید زمان بارگذاری طراحی وب سایت و بهینه سازی را در نظر داشته باشید. مطمئن شوید که تصاویر شما اندازه و بهینه شده اند تا طراحی وب سایت شما هنگام بازدید از طراحی وب سایت دچار سکسکه نشود.
عکسها باید پیامی را که طراحی وب سایت شما میخواهد منتقل کند، تجسم کند. فقط استفاده از یک تصویر زیبا کافی نیست. باید با محتوای طراحی وب سایت مرتبط باشد.
به نحوه کادربندی تصویر فکر کنید. آیا این چیزی است که مردم می توانند با آن ارتباط برقرار کنند؟ برخی از بهترین طراحی وب سایت های مبتنی بر عکس دارای تصاویری از چهره ها، پس زمینه های زیب طراحی وب سایت ا، محصولات یک شرکت و عکس هایی از صحنه های چشمگیر هستند.
آخرین چیزی که هنگام فکر کردن به پس زمینه طراحی وب سایت عکس باید در نظر بگیرید، قرار دادن متن و/یا لوگو است. چه موارد دیگری را می خواهید در طراحی وب سایت نمایش دهید؟ آنها چگونه با تصویر طراحی وب سایت کار خواهند کرد؟ آیا فضای کافی در تصویر طراحی وب سایت یا کنار آن برای قرار دادن این اطلاعات وجود دارد؟
هنگام نوشتن تصویر، این سوالات را در ذهن داشته باشید. یک فضای تاریک (یا روشن) برای متنی که فاقد واریانس وسیع در کنتراست باشد، بگذارید. در بیشتر موارد، از قرار دادن متن یا لوگو در بالای چهره یا عمل در عکس خودداری کنید.
رنگ طراحی وب سایت
Blind Barber

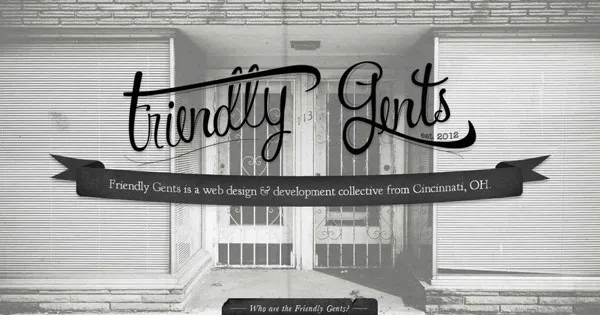
Friendly Gents

JWI Louvres

Encandle

تصمیم گیری در مورد آهنگ برای عکس طراحی وب سایت خود یکی از اولین انتخاب ها در این راه است.
آیا با پاپ پر جنب و جوش رنگ همراه هستید؟ یا صداهای کم صداتر یک عکس سیاه و سفید؟
پاسخ به حال و هوای طراحی وب سایت شما و پیامی که می خواهید منتقل کنید بستگی دارد. از عکس های رنگی طراحی وب سایت برای نشان دادن زندگی، حرکت و مناظر زیبا استفاده کنید. عکس های سیاه و سفید طراحی وب سایت می توانند راهی چشمگیر برای نمایش افراد یا قاب های ثابت باشند.
همچنین به این فکر کنید که پس زمینه طراحی وب سایت عکس چقدر روشن است. می توانید یک عکس رنگی را کم رنگ کنید، آن را یکنواخت کنید یا از قهوه ای استفاده کنید تا پس زمینه طراحی وب سایت ای درام بالا با کنتراست رنگی کمتر ایجاد کنید. این نوع جلوه های رنگی به یک تصویر طراحی وب سایت اجازه می دهد بیشتر در پس زمینه طراحی وب سایت بیفتد و ممکن است اضافه کردن متن را آسان تر کند. اگرچه آنها احساس متفاوتی نسبت به سیاه و سفید دارند. هنگام انتخاب یک عکس یکنواخت، به رنگ از نظر زمینه طراحی وب سایت ظریف فکر کنید و معانی رنگ را در نظر بگیرید.
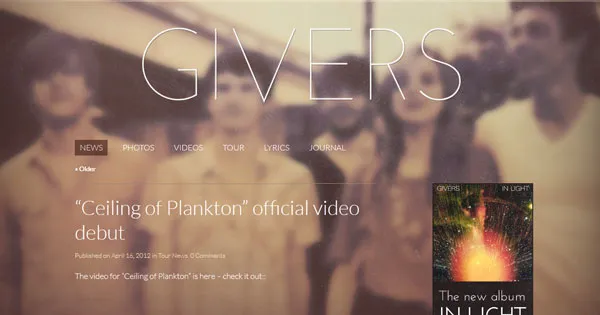
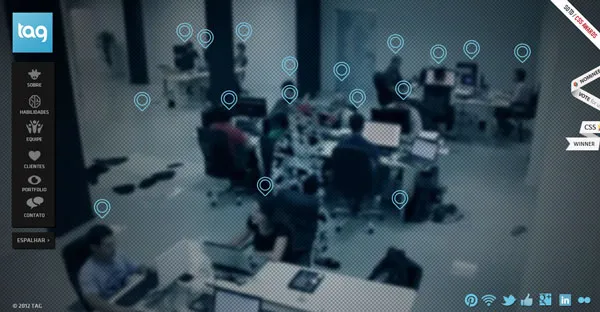
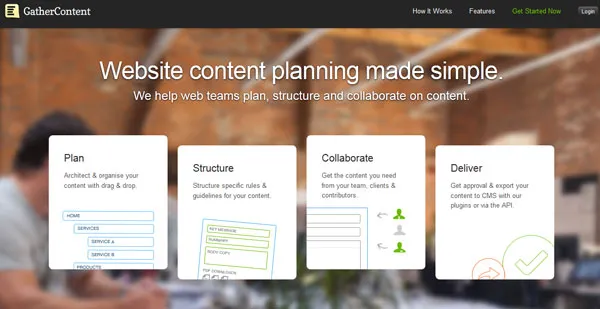
Fuzzy Images
GIVERS

TAG Interativa

GatherContent

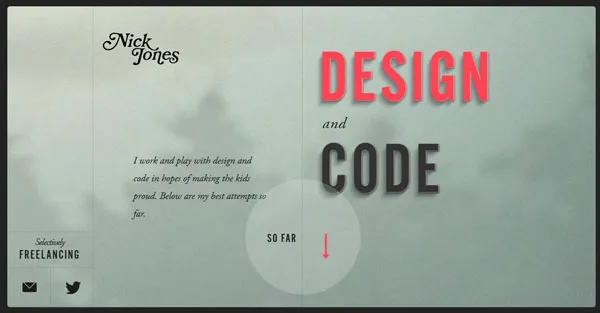
Nick Jones

استفاده از عکس های تار برای تصاویر پس زمینه طراحی وب سایت یک روند مطمئن طراحی وب سایت در سال 2012 است. هنگامی که به درستی انجام شود، یک تصویر تار می تواند تاثیر زیادی داشته باشد و چشم کاربر طراحی وب سایت را به سمت طراحی وب سایت جلب کند.
تصاویر تار می توانند از کاربر طراحی وب سایت برای توقف و تفکر در مورد محتوا و زمینه طراحی وب سایت استفاده کنند. یک تصویر خارج از فوکوس همچنین می تواند اضافه کردن عناصر دیگر به طرح را آسان تر کند بدون اینکه احساس کنید چیزی را در تصویر می پوشانید.
در حالی که استفاده از تصاویر تار طراحی وب سایت می تواند دشوار باشد، اما می تواند بسیار موثر باشد. هنگام انتخاب یک تصویر، مطمئن شوید که هنگام تار شدن، همچنان قابل خواندن است. آیا کاربران طراحی وب سایت می دانند که در عکس چه چیزی وجود دارد؟ چه ارتباطی با پیام شما دارد؟
اما از یک تصویر طراحی وب سایت ضعیف استفاده نکنید و آن را برای افکت تار در نظر بگیرید. استفاده از یک عکس با کیفیت بالا طراحی وب سایت حتی اگر جلوه مورد نظر واضح نباشد، همچنان مهم است. یک تصویر بی کیفیت توجه کاربران طراحی وب سایت را جلب نمی کند و فاقد حرفه ای بودن است، پیامی را ارسال می کند که اکثر طراحان طراحی وب سایت دوست دارند از آن اجتناب کنند.
بزرگنمایی طراحی وب سایت
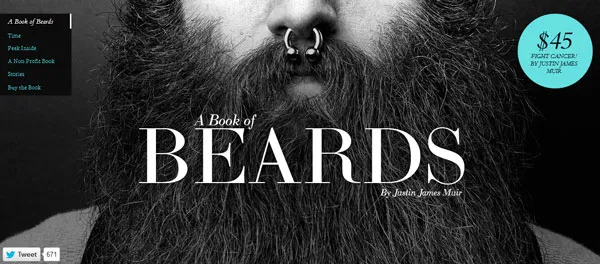
کتاب ریش

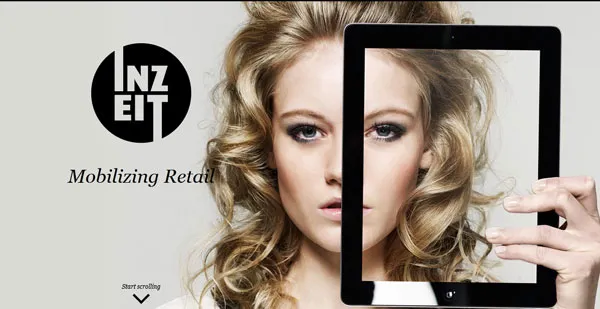
Inzeit

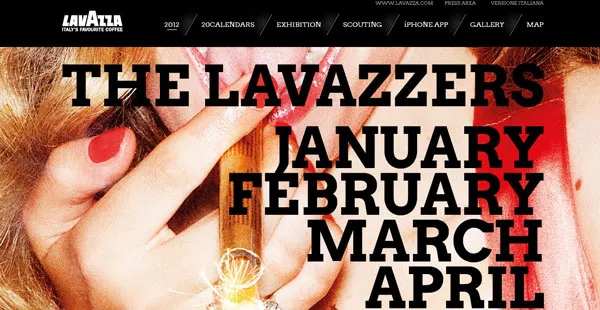
Lavazza 20 Calendars

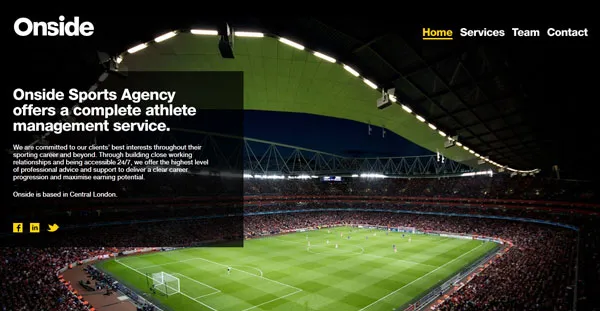
آژانس ورزشی طراحی وب سایت آنساید

صندوق هنر عمومی

مهم است که به تصاویر، به ویژه آنهایی که در اندازه های بزرگ استفاده می شوند، در سطوح مختلف زوم نگاه کنید.
چهره/اقدام/صحنه طراحی وب سایت در عکس چقدر باید نزدیک باشد؟ آیا رویکرد طراحی وب سایت حضوری است یا ظریف تر؟
تصاویر بزرگ و نزدیک می توانند جسورانه و جذاب باشند. برعکس، آنها همچنین می توانند ترسناک و غلبه کننده باشند.
تصاویر کوچک و دور می توانند یک صحنه طراحی وب سایت را رقم بزنند و یک تصویر کلی یا کلی را ترسیم کنند. خطر این است که تصاویر بسیار دور در پس زمینه طراحی وب سایت بدون تاکید هستند و رمزگشایی آنها در صفحه های کوچکتر (به ویژه در دستگاههای تلفن همراه) دشوار است.
همانطور که در مورد مکان و طراحی وب سایت فکر می کنید، با تصاویر بزرگنمایی شده و کوچک شده آزمایش کنید. همچنین در نظر بگیرید که برای اکثر کاربران طراحی وب سایت چه بخشی از تصویر در بالای صفحه طراحی وب سایت نمایش داده می شود. سعی کنید از قرارگیری های عجیب و غریبی که میتوانند سوژه های عکس ها را قطع کنند (فقدان پاها یا بازوها در مفاصل)، یا بدون حرکت ماوس، درک عکس را سخت میکنند، اجتناب کنید. اگر عناصر کلیدی یک تصویر را از دست دادهاید، ممکن است ارزش آن را داشته باشد که تا حدودی کوچک نمایی کنید. اگر تشخیص چهره ها یا قسمت های کلیدی عکس سخت است، بزرگنمایی کنید.
تایپوگرافی طراحی وب سایت
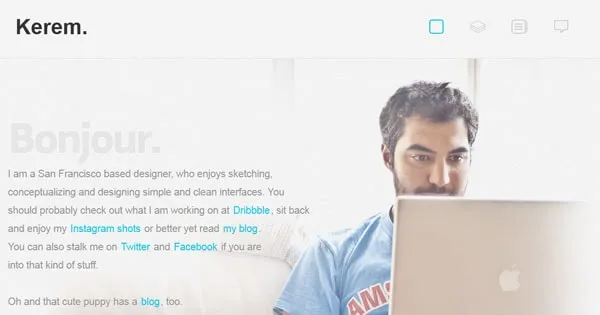
Kerem Suer

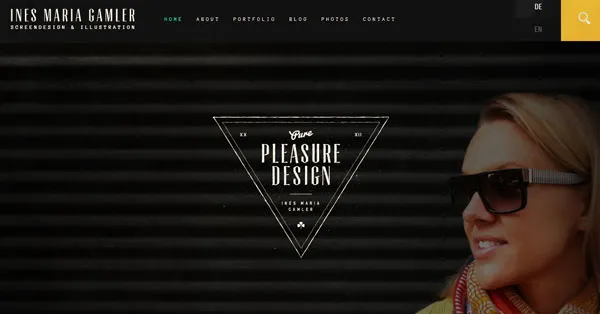
Pure Pleasure Design

Royale

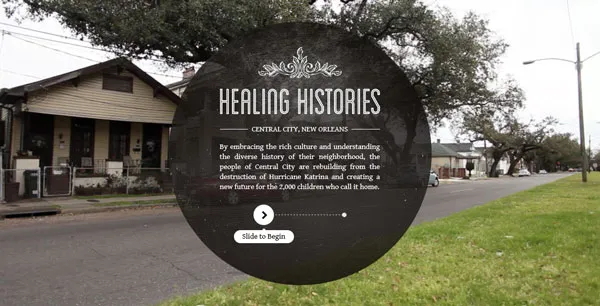
Healing Histories

St. Johns

هنگام کار با متن روی تصاویر بزرگ طراحی وب سایت چند راه وجود دارد - متن روی عکس، متن کنار عکس و متن ادغام شده در عکس.
قرار دادن و استفاده از متن با پس زمینه عکس طراحی وب سایت کلیدی است. شما به قسمت های مهم تصویر نیاز دارید تا قابل مشاهده باشد و متن قابل خواندن باشد.
به دنبال "فضاهای مرده" باشید که در آن هیچ اتفاقی در تصویر نمی افتد تا متنی را برای حروف قرار دهید که در بالای عکس پس زمینه طراحی وب سایت قرار می گیرد. همچنین سعی کنید یک عنصر تضاد با رنگ نوع ایجاد کنید تا توجه کاربران طراحی وب سایت را به خود جلب کند. گزینه دیگر ایجاد یک کادر رنگی برای متن طراحی وب سایت در قسمت خاصی از عکس است.
گاهی اوقات عکس آنقدر مهم است که پنهان شود. متن را در بالا، پایین یا در دو طرف تصویر قرار دهید. این به عکس و متن «جای نفس کشیدن» میدهد و عکس را به نمایش می گذارد و در عین حال به متن جای خودش را می دهد.
سخت ترین روش ادغام متن طراحی وب سایت در خود تصویر است. این را می توان در طول عکاسی برای ظاهری طبیعی تر انجام داد یا با استفاده از نرم افزار ویرایش عکس به تصویر اضافه کرد. متنی که بخشی از تصویر می شود نباید اجباری یا زیاده روی به نظر برسد. سعی کنید هنگام استفاده از این تکنیک، ترفندهای عناصر تصویر و متن طراحی وب سایت را به حداقل برسانید.