لازم نیست هر طراحی وب سایتی پیچیده باشد یا شامل چندین صفحه از محتوا و اطلاعات باشد.
گاهی یک صفحه طراحی وب سایت کافی است.
اما فقط به این دلیل که شما یک طراحی وب سایت تنها با یک صفحه ایجاد می کنید، به این معنی نیست که آسان خواهد بود.
ایجاد یک طرح بندی تک صفحه ای طراحی وب سایت می تواند به اندازه برخی طراحی وب سایت های پیچیده تر نیاز به تفکر و برنامه ریزی داشته باشد. باید تمام قسمت های اساسی یک طراحی وب سایت بزرگ تر را داشته باشد و از نظر طراحی وب سایت بصری خیره کننده به نظر برسد، همانطور که انتظار میرود کار کند و هدف مشخصی داشته باشد.
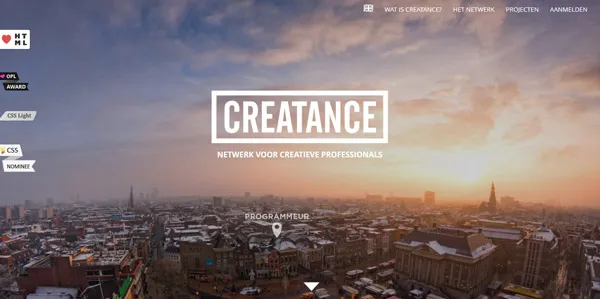
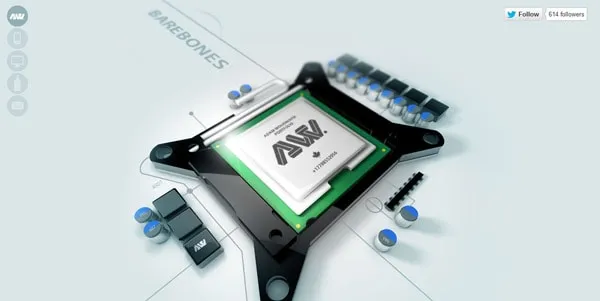
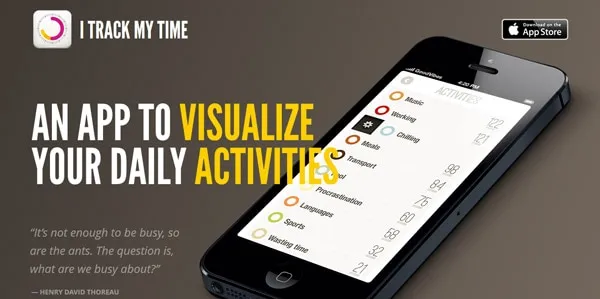
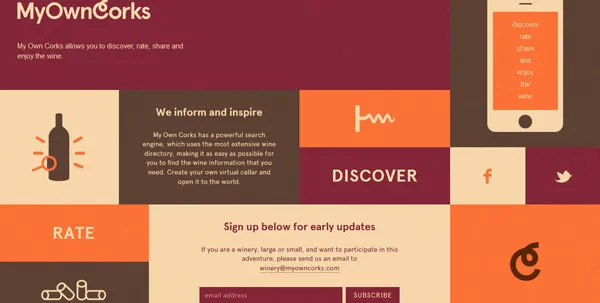
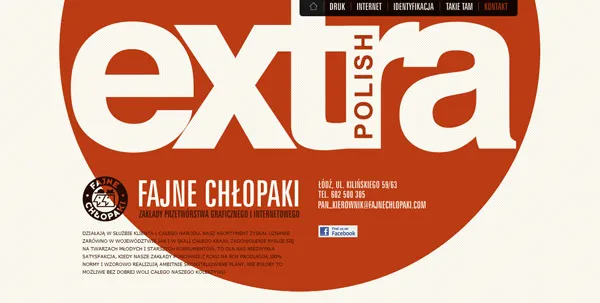
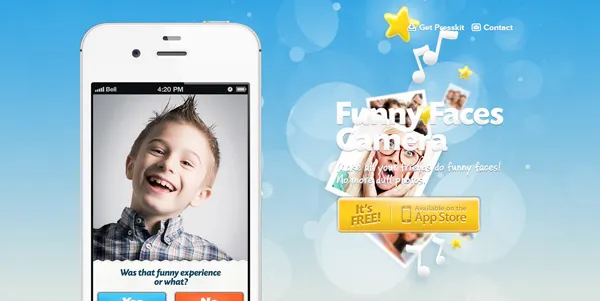
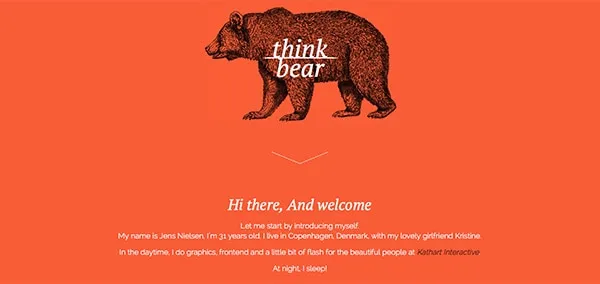
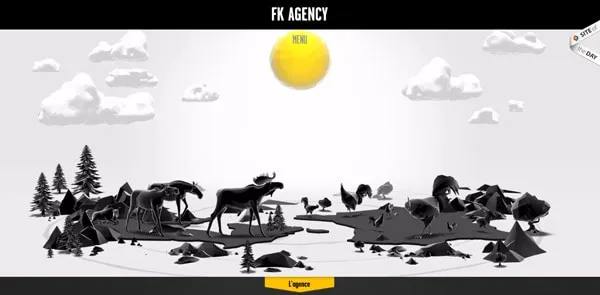
در اینجا ما به برخی از طرح های تک صفحه ای طراحی وب سایت بسیار جذاب نگاهی می اندازیم که بیش از آنچه انتظار دارید محبوب هستند. در حالی که می توانید ببینید این طراحی وب سایت ها چه شکلی هستند، ادامه دهید و از آنها دیدن کنید تا برخی از ویژگی های رابط کاربری عالی که در بسیاری از این طراحی وب سایت ها تعبیه شده است را تجربه کنید.
طراحی وب سایت تک صفحه ای چیست؟


یک طراحی وب سایت تک صفحه ای در یک پنجره ساخته می شود.
مفهوم طراحی وب سایت تک صفحه ای بیشتر بر اساس پیمایش است تا کلیک کردن (اگرچه کلیک کردن نیز غیرقانونی نیست) برای دیدن و حرکت در طراحی وب سایت و محتویات آن.
یک طراحی وب سایت تک صفحه ای می تواند به سادگی یک «صفحه» باشد که به خوبی در چارچوب مرورگر قرار می گیرد و در بالای صفحه طراحی وب سایت قرار می گیرد. ولی همیشه موضوع این نیست. طراحی وب سایت های تک صفحه ای می توانند اسکرول کنند (اگرچه مهم است که طراحی وب سایت صفحه ای عمیق ایجاد نکنید که برای کاربران طراحی وب سایت طاقت فرسا باشد).
به سادگی، یک طراحی وب سایت تک صفحه ای، طراحی وب سایتی است که شامل پیوندهایی به صفحات دیگر طراحی وب سایت در دامنه نیست و تمام محتوا طراحی وب سایت در یک چارچوب مرکزی قرار میگیرد.
چرا طراحی وب سایت تک صفحه ای را انتخاب کنید؟




طراحی وب سایت تک صفحه ای دارای نکات احتیاطی زیادی است و برای هر پروژه طراحی وب سایت ای مناسب نیست. جایی که محبوبیت پیدا می کند به عنوان پیش نمایش یک برنامه یا طراحی وب سایت آینده با فرم انتخاب ایمیل، به عنوان ابزار نمونه کارها، به عنوان یک صفحه طراحی وب سایت است. که شما را تشویق می کند به جای دیگری بروید یا برای شرکتی که می تواند محصول یا پیام خود را به سادگی به نمایش بگذارد.
طراحی وب سایت های تک صفحه ای اغلب بسیار طراحی شده اند، زیرا یک فرصت – یک تأثیر – برای جلب توجه کاربر طراحی وب سایت در یک منظره طراحی وب سایت بصری به هم ریخته دارند.
این نوع صفحات فقط برای طراحی وب سایت هایی کار می کنند که محتوای فراوانی ندارند – طراحی وب سایت هایی که یک محصول واحد می فروشند. طراحی وب سایتی با هدف ارتقای طراحی وب سایت ، برنامه یا مورد دیگر؛ نمونه کارها کوچک یا اطلاعات ساده.
در حالی که طراحی وب سایت این نوع صفحات اغلب بسیار بصری است، متن به حداقل می رسد. طراحی وب سایت های تک صفحه ای همچنین به یک رابط کاربری واضح و قابل درک نیاز دارند تا بازدیدکنندگان طراحی وب سایت دقیقا بدانند که قرار است با طراحی وب سایت چه کاری انجام دهند.
هدف داشته باشید




فرآیند طراحی وب سایت تک صفحه ای را با هدف و اهداف مشخص شروع کنید. میخواهید کاربران در طراحی وب سایت شما چه کاری انجام دهند یا در حین حضور در چه اطلاعاتی باید استفاده کنند؟
برای مثال، اگر در حال پیش نمایش یک برنامه هستید، ممکن است بخواهید کاربران طراحی وب سایت یک آدرس ایمیل ارائه دهند تا بتوانید به آنها بگویید چه زمانی راه اندازی می شود. اگر کیت UI طراحی وب سایت می فروشید، هدف شما تبدیل بازدیدکنندگا طراحی وب سایت ن به فروش است.
سایر اقدامات ممکن است شامل پر کردن یک فرم، تماشای یک ویدیو یا کلیک کردن روی یک طراحی وب سایت دیگر باشد.
قبل از شروع طراحی وب سایت بدانید که می خواهید کاربران طراحی وب سایت چه کاری انجام دهند و در طول فرآیند دوباره بر این موضوع تأکید کنید.
نکات طراحی وب سایت برای موفقیت


اکنون که می دانید می خواهید با طراحی وب سایت خود چه اتفاقی بیفتد، از این مجموعه نکات ساده برای رسیدن به مسیر انتشار استفاده کنید.
اولین تصور را ایجاد کنید. شما فقط یک فرصت برای وارد کردن کاربران طراحی وب سایت جدید دارید. طراحی وب سایت شما باید جذابیت بصری داشته باشد و به کاربران طراحی وب سایت بگوید چرا آنها به سرعت آنجا هستند.
متمرکز بمان. هدف خود را به خاطر بسپارید و هر گونه ترفند، عناصر طراحی یا کپی که می تواند مانع ایجاد شود را حذف کنید.
تصاویری قوی را پخش کنید. چه رنگ باشد، چه تصاویر یا تایپوگرافی زیبا، تصویری عالی را انتخاب کنید و از آن به شکلی بزرگ استفاده کنید.
ناوبری واضح را توسعه دهید. حتی اگر ممکن است تعجب کنید که برای چه چیزی به پیمایش نیاز دارید – بالاخره این فقط یک صفحه طراحی وب سایت است – هر طراحی وب سایتی که حاوی چندین طومار، فرم یا پیوند از هر نوع باشد، نیاز به پیمایش واضح دارد. به کاربران طراحی وب سایت بگویید که دکمه های مختلف چه کاری انجام می دهند (به خصوص اگر شما را از طراحی وب سایت دور کنند). حتی طراحی وب سایت هایی که محتوای کمی دارند، باید دستورالعملها یا فراخوان های عملی واضح و قابل فهمی را در بر گیرند.
منظم بمانید شما هرگز قادر نخواهید بود هر آنچه را که فکر می کنید در قالب (یا فضای) یک طرح طراحی وب سایت تک صفحه ای بیان کنید. به آنچه مهم است پایبند باشید و همه چیز را بر اساس سلسله مراتب مرتب کنید. یک کپی تمیز و واضح بنویسید و تا زمانی که کلمات واضح و مختصر شوند ویرایش کنید.
از طراحی وب سایت لذت ببرید.
ترفندها و جلوه های جالب




تعداد نامحدودی از ترفندها و گزینه های جالب وجود دارد که می تواند به شما کمک کند از طراحی وب سایت تک صفحه ای بهترین استفاده را ببرید. برخی از آنها حتی از مفاهیم تلفن همراه "دزدیده شده اند"، جایی که طراحی وب سایت تک صفحه بسیار رایج است.
پیمایش اختلاف منظر: افکت های اسکرول طراحی وب سایت یکی از محبوب ترین ترفندها در طراحی وب سایت تک صفحه ای هستند. با تکان دادن ماوس، کاربران طراحی وب سایت بدون کلیک کردن یا دور شدن از صفحه فرود اولیه طراحی وب سایت ، یک صفحه جدید دریافت می کنند. این نوع افکت می تواند کاربران طراحی وب سایت را تشویق کند تا با ادامه پیمایش، خواندن و تعامل با طراحی وب سایت ، ببینند چه چیزی بعدی در طراحی وب سایت قرار می گیرد. (شما می توانید در این مقاله قبلی Designmodo بیشتر در مورد پیمایش اختلاف منظر بیاموزید.)
صفحات فرود طراحی وب سایت برنامه تلفن همراه: یک صفحه فرود طراحی وب سایت تخصصی ایجاد کنید که کاربران طراحی وب سایت را تشویق می کند هنگام بازدید از طراحی وب سایت شما در دستگاه تلفن همراه یا رایانه لوحی، یک برنامه را دانلود کنند. این "صفحه پاپ آپ" می تواند به تبدیل کاربران طراحی وب سایت به کاربران عادی طراحی وب سایت برنامه کمک کند.
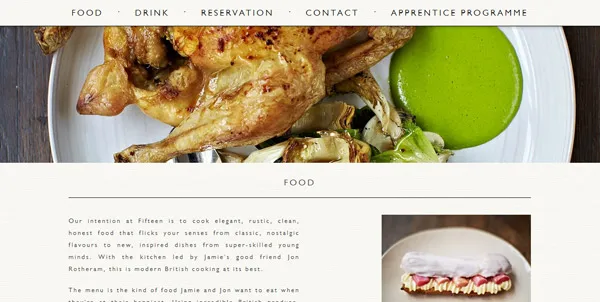
پیمایش مخفی: منو طراحی وب سایت هایی که با نزدیک شدن ماوس به کادر داخل و خارج می شوند راهی برای کمک به صرفه جویی در فضا طراحی وب سایت کلی و ارائه ناوبری در یک مکان آشنا (معمولاً در بالای صفحه) است. همچنین میتوانید ترفند های ناوبری دیگری مانند ترفندهای صفحه پانزده جیمی الیور را آزمایش کنید که در آن پیمایش از وسط صفحه شروع می شود و با اسکرول کردن صفحه طراحی وب سایت به سمت بالا به سمت بالا حرکت می کند (و در موقعیت قفل می شود).
انیمیشن: اگر اختلاف منظر طراحی وب سایت مورد علاقه شما نیست، پس زمینه متحرک یا ویدیویی را برای علاقه بصری طراحی وب سایت در نظر بگیرید. حرکت کاربران طراحی وب سایت را ترغیب میکند که به اطراف بچسبند و ببینند چه اتفاقی میافتد.
نتیجه
مانند هر نوع دیگری از "ترفند" یا روند طراحی وب سایت ، طراحی وب سایت های تک صفحه ای تنها در صورتی کار می کنند که محتوای طراحی وب سایت شما برای آن ایجاد شده باشد.
این سبک برای طراحی وب سایت هایی با محتوای محدود و تصاویر قوی بهترین کار را دارد.
آیا یک طراحی وب سایت تک صفحه ای ایجاد کرده اید که در اینجا ذکر نشده است؟ با اشتراک گذاری یک پیوند در نظرات، آن را نشان دهید.