آیا صفحات افشای خط مشی طراحی وب سایت همیشه باید خیلی زشت باشند؟ خلاصه سریع ↬ در برخی موارد، سیاست حفظ حریم خصوصی، شرایط استفاده، و صفحات رضایت کوکی باید زشت باشند. اما این بدان معنا نیست که شما نمی توانید در مورد آسان خواندن یا پیمایش آنها (که بازدیدکنندگان طراحی وب سایت قطعا از آن استقبال می کنند) پیشرفت کنید. امروز، چهار راه را بررسی خواهیم کرد که طراحان طراحی وب سایت می توانند در خواندن بیشتر صفحات افشای خطمشی و شرایط مورد توافق شرکت کنند.
اینطور نیست که مصرف کنندگان طراحی وب سایت به اطلاعات ارائه شده در مورد شرایط استفاده یا صفحات خط مشی رازداری علاقه مند نباشند. اما این صفحات طراحی وب سایت ... در مورد یک طراحی وب سایت دردناک صحبت می کنند.
به عنوان یک طراح طراحی وب سایت ، می دانید که حفظ حریم خصوصی داده ها و نگرانی های امنیتی بر نحوه تعامل بازدیدکنندگان با طراحی وب سایت هایی که می سازید تأثیر می گذارد. به همین دلیل است که در وهله اول علائم اعتماد را در طراحی وب سایت خود ایجاد می کنید.
اما وجود پیوندهای «شرایط استفاده» یا «سیاست حفظ حریم خصوصی» برای آسودگی خاطر بازدیدکنندگان طراحی وب سایت کافی نیست. این صفحات طراحی وب سایت باید به راحتی خوانده شوند یا حداقل به اندازه کافی آسان باشند تا بتوان جزئیات مربوطه را از آنها استخراج کرد.
اگر قبلاً عادت به انجام این کار ندارید، باید طراحی وب سایت صفحات خط مشی خود را به گونه ای آغاز کنید که بازدیدکنندگان طراحی وب سایت آنقدر دلسرد نشوند که کورکورانه شرایط را بپذیرند و خود را در معرض خطر قرار دهند.
طراحی وب سایت صفحات افشای خط مشی که بازدیدکنندگان می خوانند
حقیقت را به من بگویید: آخرین باری که از شرایط خدمات، خط مشی رازداری یا سایر صفحه طراحی وب سایت افشای خط مشی که خواندن آن آسان بود، بازدید کردید؟ هک، آخرین باری که حتی به زحمت از صفحه شرایط بازدید کردید کی بود؟
آزمایشی که اخیراً توسط ProPrivacy انجام شد (که می توانید در این کتاب الکترونیکی درباره آن بخوانید) نشان داد که از 100 نفر که با صفحه شرایط و ضوابط روبرو شده اند:
- 70 نفر ادعا کردند که روی پیوند صفحه طراحی وب سایت خط مشی کلیک کرده اند تا آن را بخوانند (در حالی که فقط 19 نفر واقعاً این کار را کردند).
- 33 نفر ادعا کردند که صفحه طراحی وب سایت را تا آخر مطالعه کرده اند (در واقع فقط 1 نفر خوانده است!).
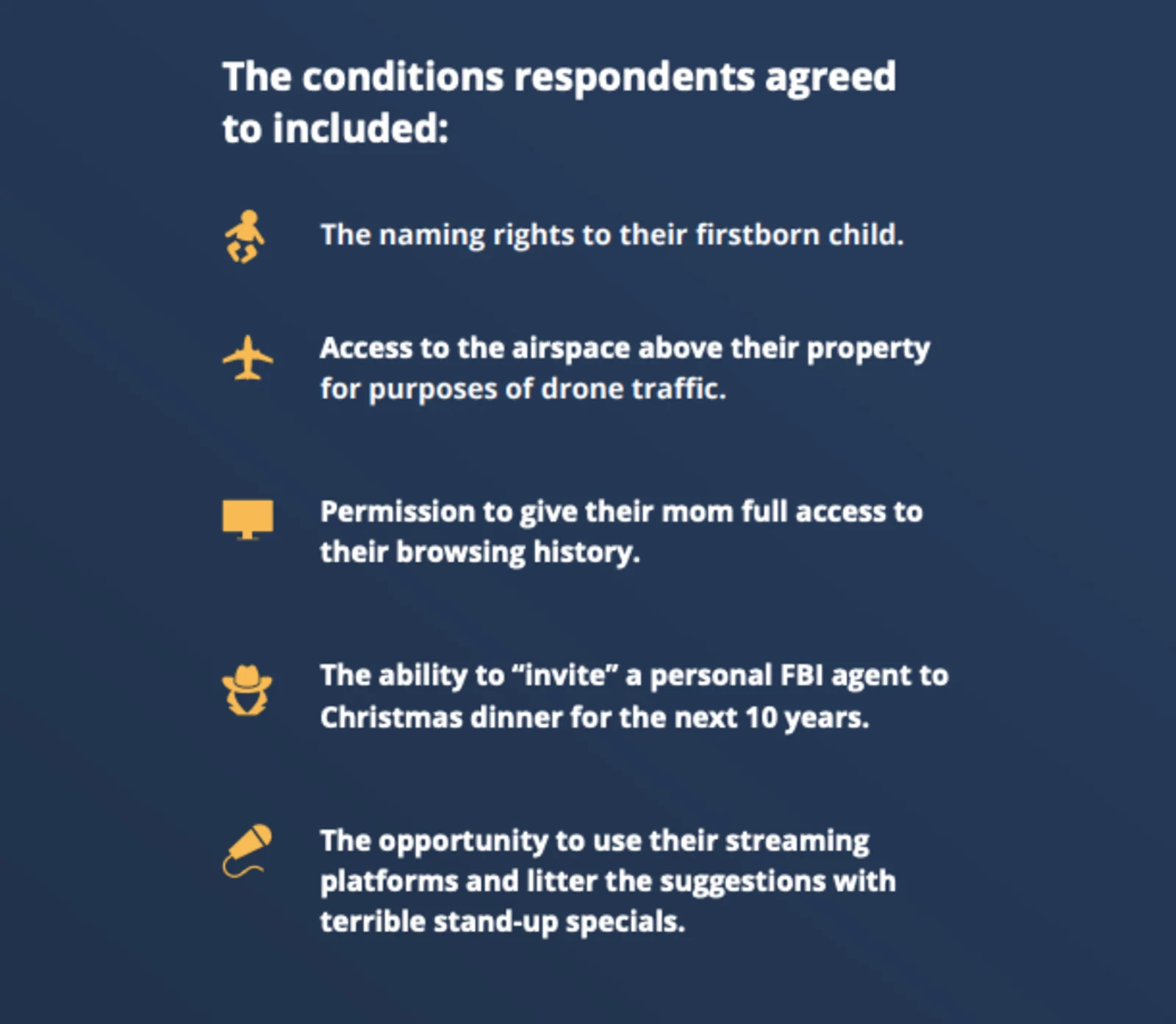
- چرا این یک مشکل است؟ در مورد این آزمایش، به این دلیل است که کاربران طراحی وب سایت با پذیرش ناآگاهانه شرایط، برخی از حقوق بسیار دیوانه وار را رها کردند:

آزمایش اجتماعی ProPrivacy شامل برخی شرایط غیرعادی استفاده در صفحه طراحی وب سایت شرایط آن بود. (منبع تصویر: ProPrivacy) (پیش نمایش بزرگ)
اینطور نیست که مشتریان شما هرگز "شرایط" مضحکی مانند این را در صفحات خط مشی خود پنهان کنند. اما نکته این نیست. چیزهای دیگری وجود دارد - مانند نحوه استفاده از کوکی ها، اتفاقی که با آدرس های ایمیل وارد شده در یک فرم می افتد، نحوه مجوز دادن به محتوای طراحی وب سایت و غیره - که مهم هستند و می توانند در صفحه طراحی وب سایت شرایط مدفون شوند، زیرا هیچ کس جرات امتحان کردن را نداشت. و آن را بخوانید.
بنابراین، در اینجا چیزی است که طراحان طراحی وب سایت می توانند انجام دهند تا این روند را تغییر دهند و به بازدیدکنندگان طراحی وب سایت دلیل بیشتری برای اعتماد به یک طراحی وب سایت بدهند:
نکته شماره 1: صفحات را به روشی که بقیه طراحی وب سایت را انجام می دهید قالب بندی کنید
من از شما نمی خواهم زمان زیادی را صرف این موضوع کنید، زیرا صفحات شرایط استفاده و خطمشی رازداری به اندازه صفحاتی که هر آنچه برند ارائه می دهد به فروش می رسانند مهم نیستند. ولی…
اگر یک صاحب کسب و کار، نویسنده یا نماینده قانونی به شما نسخهای از صفحات خطمشی را میدهد که شبیه این صفحه در طراحی وب سایت Zappos هستند، واقعاً باید کاری در مورد آن انجام دهید:

صفحه طراحی وب سایت شرایط استفاده Zappos دیواری از متن غیرقابل خواندن است. (منبع تصویر: Zappos) (پیش نمایش بزرگ)
این به نظر چیزی است که از یک شرکت حقوقی دریافت می کنید و از باز کردن آن می ترسید. پاراگراف های بسیار طولانی متن تمام حروف. سرفصل هایی با اصطلاحات حقوقی مزخرف در سراسر آنها. جای تعجب نیست که بیشتر مصرف کنندگان زحمت کلیک کردن روی این صفحات را ندارند، چه رسد به خواندن آنها.
بسته به آنچه به شما داده می شود، باید با نویسنده یا نماینده قانونی خود برای ویرایش محتوا کار کنید تا کاربر پسندتر باشد. با این حال، تا آنجا که طراحی وب سایت پیش می رود، این همه شما هستید.
در اینجا چند راه وجود دارد که می توانید قالب بندی صفحات افشای خط مشی خود را بهبود بخشید:
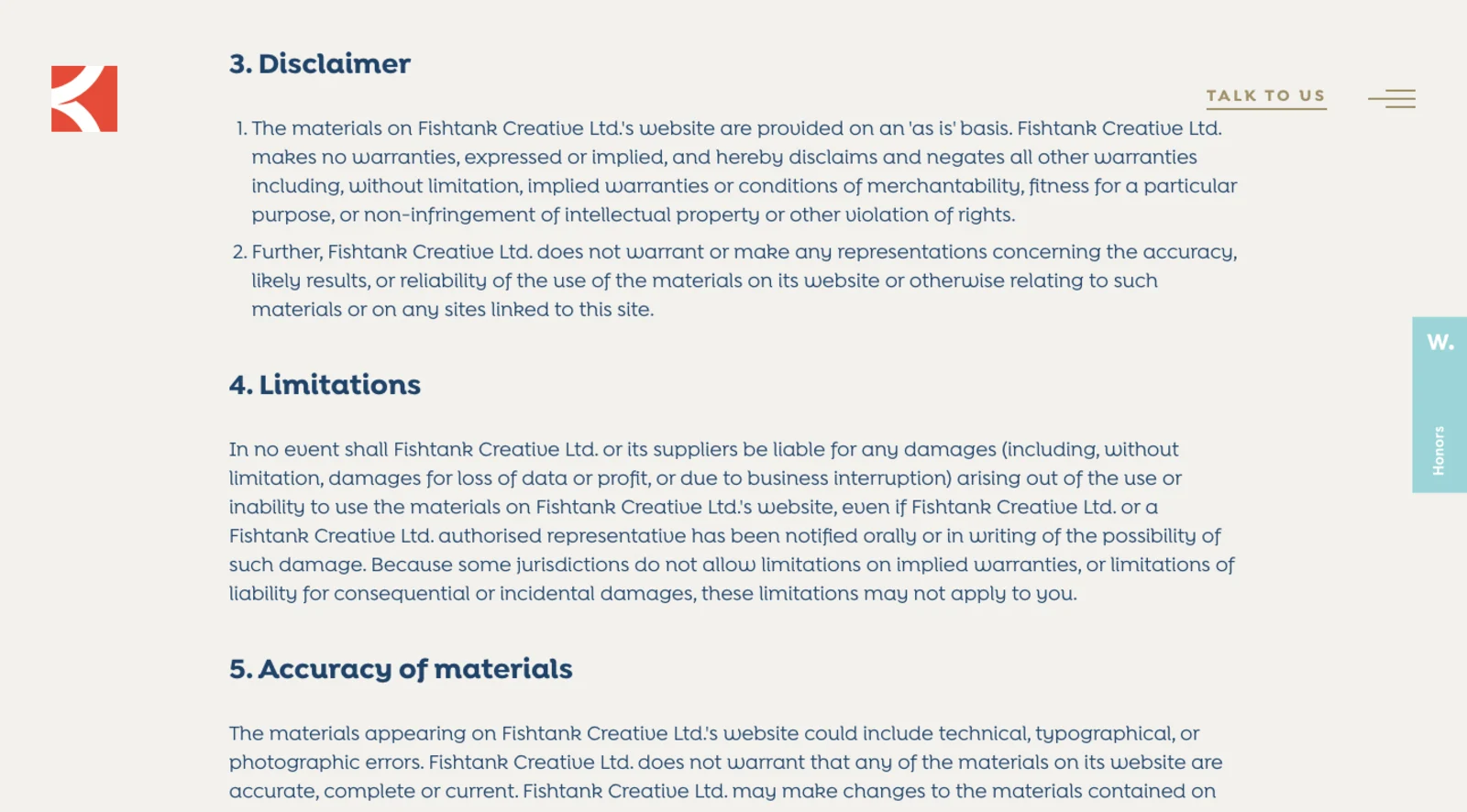
اندازه فونت طراحی وب سایت را افزایش دهید و مقدار متن را کم کنید مانند آژانس فیشتنک:

سیاست حفظ حریم خصوصی آژانس Fishtank با متن بزرگ، سرصفحه های پررنگ و بخش های کوتاه فرمت بندی شده است. (منبع تصویر: آژانس فیشتانک) (پیش نمایش بزرگ)
این فقط متن 18 پیکسلی بدنه یا برچسب های هدر 24 پیکسلی نیست که خواندن این صفحه طراحی وب سایت را بسیار آسان می کند. بخش ها کوتاه هستند و می توانید ببینید به کجا ختم می شوند. همچنین، بخش ها شماره گذاری شده اند، که یافتن آنچه را که به دنبال آن هستید آسان تر می کند.
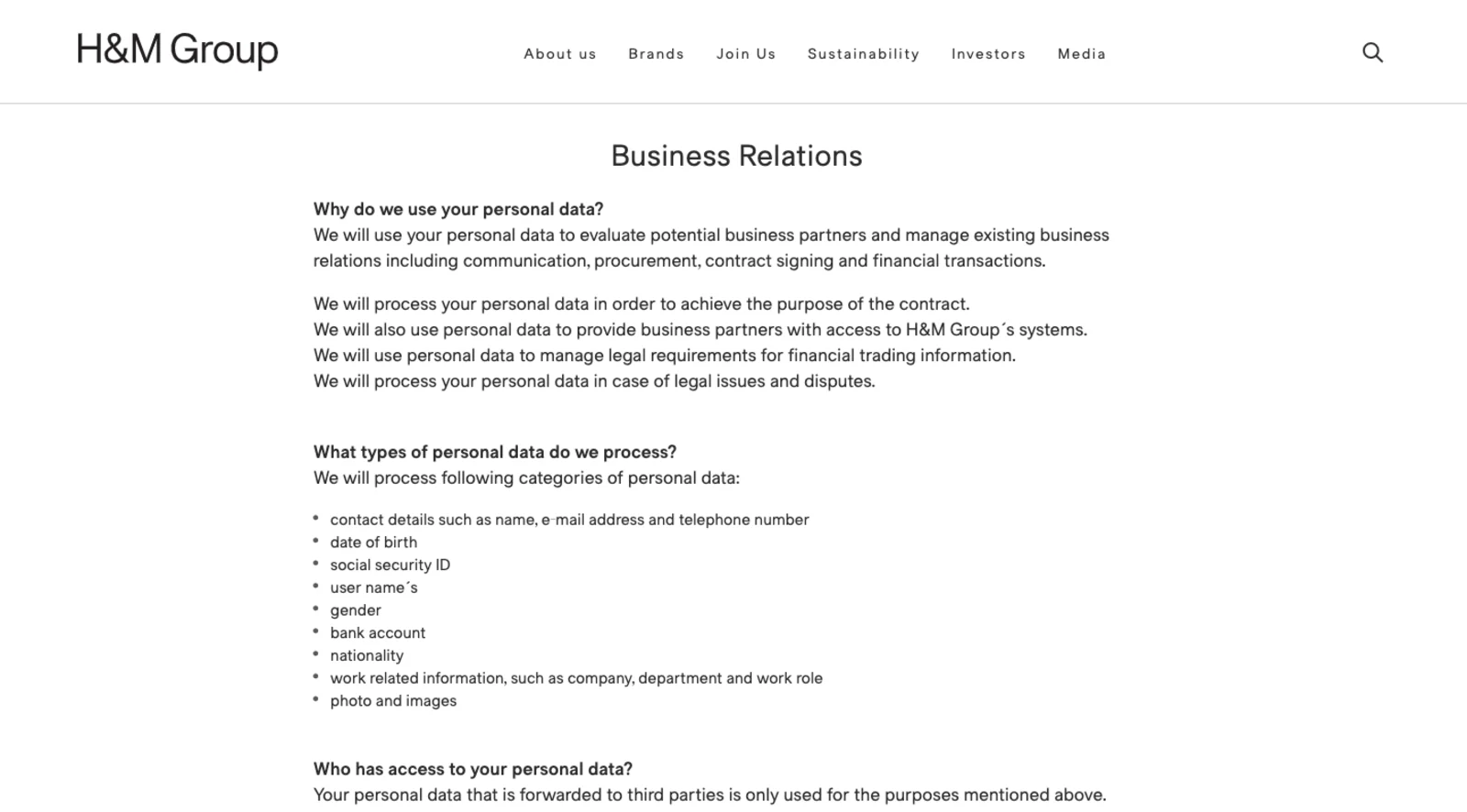
کار دیگری که باید انجام دهید این است که متن را مانند یک صفحه طراحی وب سایت معمولی فرمت کنید همانطور که H&M انجام می دهد:

صفحه حریم خصوصی H&M مانند هر صفحه طراحی وب سایت دیگری است که در یک طراحی وب سایت شرکتی ظاهر می شود. (منبع تصویر: H&M) (پیش نمایش بزرگ)
اینجا جایی است که شما به کمک نویسنده یا نماینده قانونی خود نیاز دارید زیرا نمی توانید خودتان هیچ یک از این موارد قانونی را بازنویسی کنید. گفته می شود، اگر نسخه کاربرپسندتری برای صفحه طراحی وب سایت خط مشی به شما داده می شود، هر زمان که ممکن است آن را به موارد زیر تقسیم کنید:
- بخش های کوچکتر،
- جملات و پاراگراف های کوتاه تر،
- لیست های گلوله ای،
- سوالات یا سرصفحه های پررنگ.
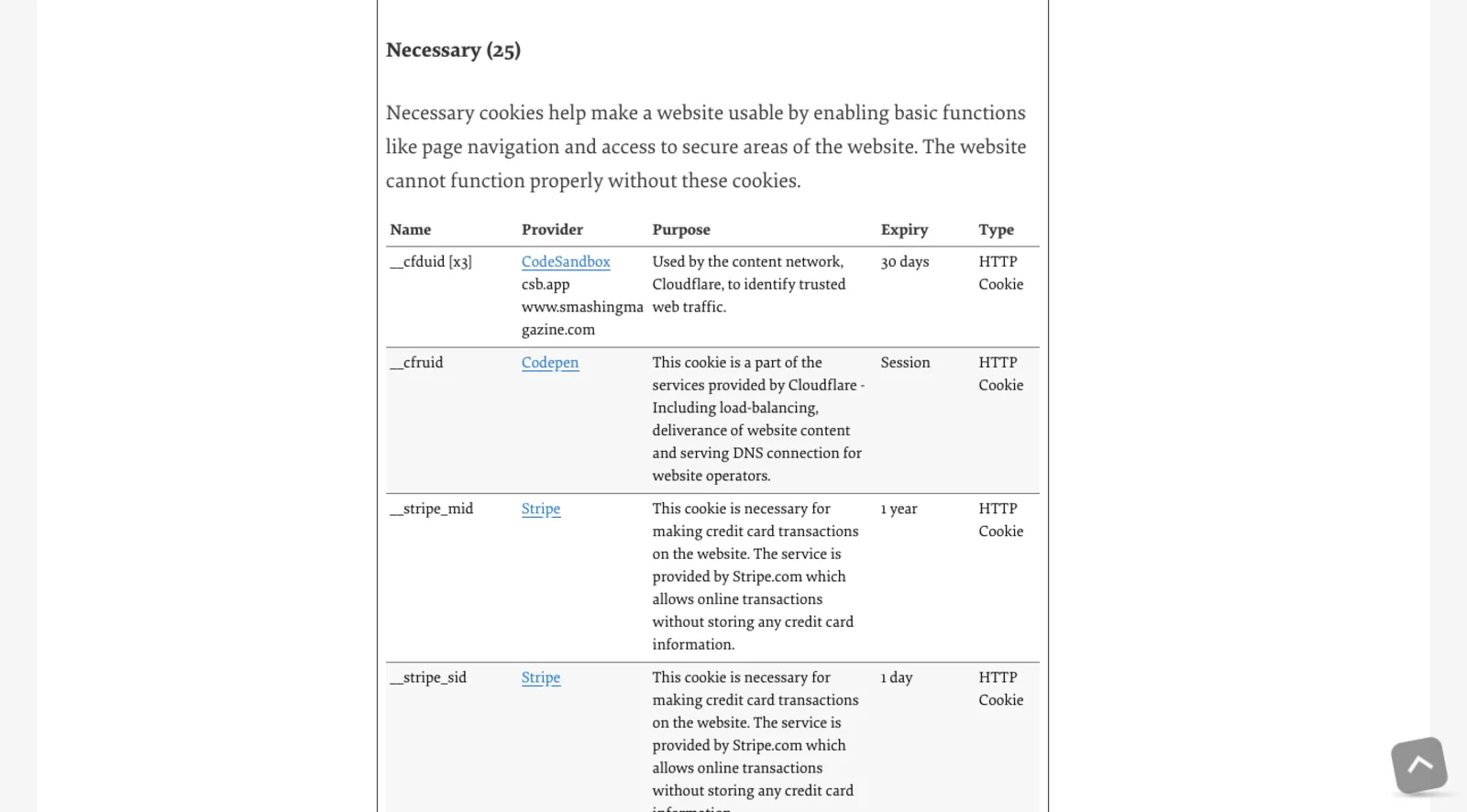
و اگر اطلاعات زیادی دارید که می توان آنها را در یک جدول سازمان دهی کرد، همان کاری را که مجله Smashing انجام می دهد با این بخش در مورد کوکی ها از صفحه سیاست حفظ حریم خصوصی خود انجام دهید:

مجله Smashing از یک جدول برای سازماندهی لیست کوکی های استفاده شده در طراحی وب سایت خود استفاده می کند. (منبع تصویر: مجله Smashing) (پیش نمایش بزرگ)
این جدول مصرف و درک تمام اطلاعاتی را که در غیر این صورت خواندن آنها به شکل پاراگراف دشوار بود بسیار آسان تر می کند.
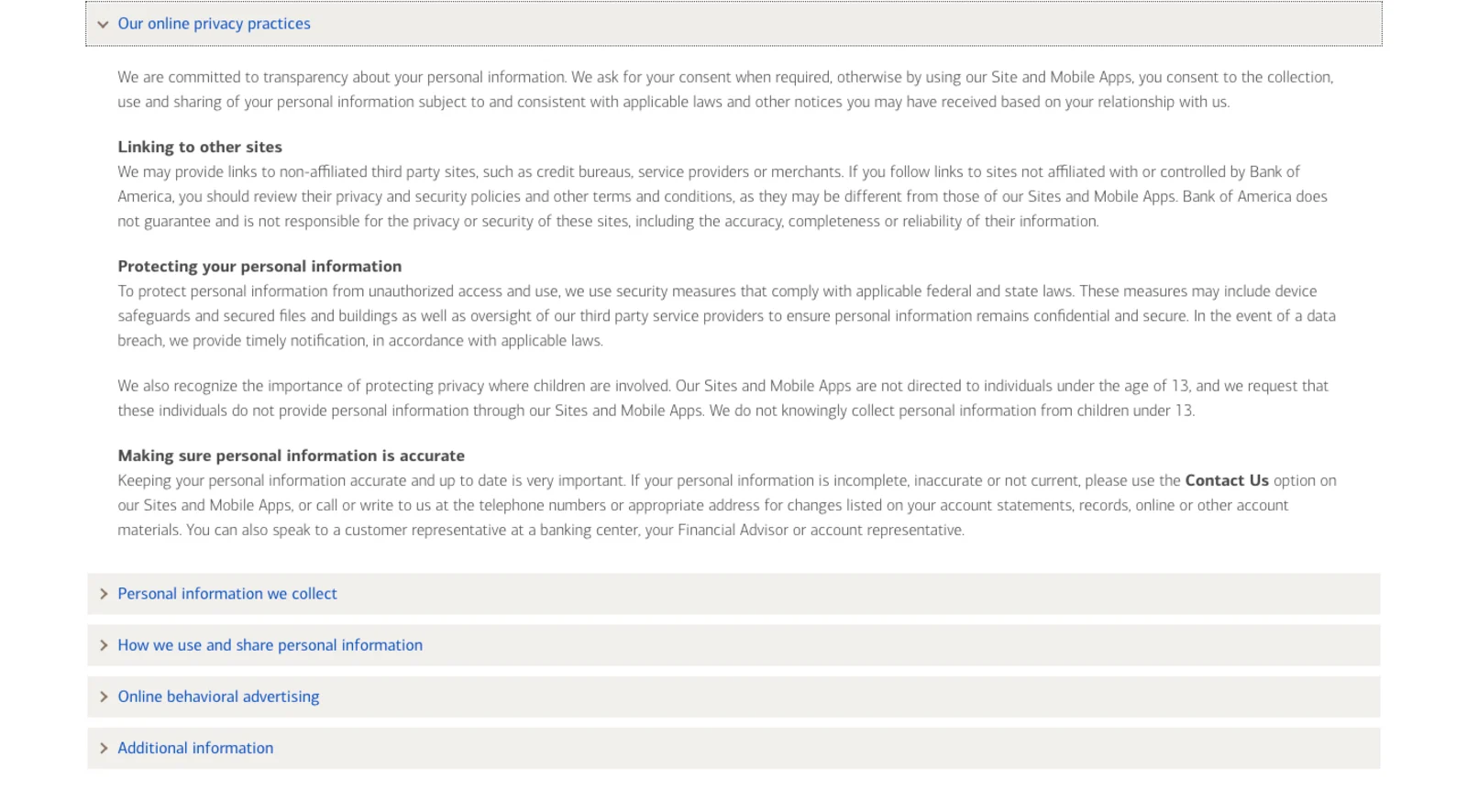
یا می توانید از بانک آمریکا پیروی کنید و از آکاردئون استفاده کنید تا مصرف بسیاری از محتواهای طراحی وب سایت را آسان تر کنید:

Bank of America بخش های اطلاعیه حریم خصوصی خود را با دقت زیر آکاردئون سازماندهی می کند. (منبع تصویر: Bank of America) (پیش نمایش بزرگ)
به این ترتیب، بازدیدکنندگان طراحی وب سایت می توانند یک لحظه وقت بگذارند تا هر سرفصل را بدون غرق شدن در اطلاعات خط مشی مطالعه کنند. وقتی چیزی را که به دنبالش هستند پیدا میکنند، روی آکاردئون کلیک میکنند تا باز شود و می توانند به شدت روی آن بخش تمرکز کنند.
نکته شماره 2: اضافه کردن ناوبری به صفحه طراحی وب سایت
در برخی موارد، کار زیادی برای فشرده کردن حجم اطلاعات در صفحه طراحی وب سایت افشای خط مشی نمی توان انجام داد. و حتی صفحات طراحی وب سایتی که به خوبی قالب بندی شده اند، اگر بیش از حد طولانی باشند، همچنان می توانند برای بازدیدکنندگان طراحی وب سایت چالش برانگیز باشند.
داشتن یک ناوبری خاص برای این صفحات کمک خواهد کرد. راه های مختلفی برای رسیدگی به این موضوع وجود دارد.
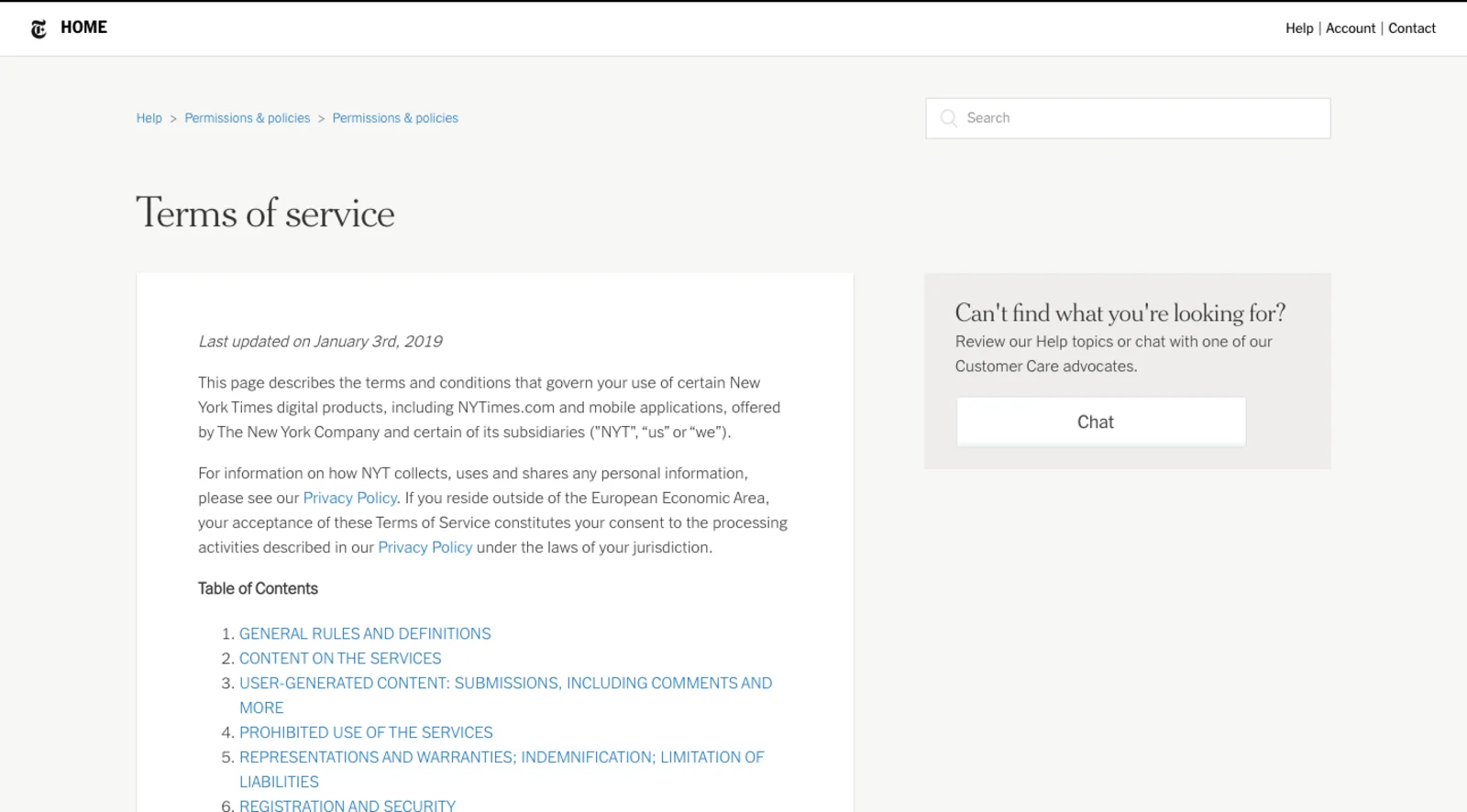
به عنوان مثال، نیویورک تایمز ابزارهای ناوبری زیر را در صفحه طراحی وب سایت شرایط خدمات خود شامل می شود:
- Breadcrumbsبرای بازگشت به سایر صفحات حقوقی یا کمکی،
- نوار جستجو برای یافتن چیزی خاص در شرایط خدمات،،
- فهرست مطالب با پیوندهای هر بخش.،

پیمایش صفحه شرایط خدمات نیویورک تایمز آسان است. (منبع تصویر: نیویورک تایمز) (پیش نمایش بزرگ)
حتی اگر یک صفحه اصطلاحات عمومی باشد، این ابزارهای ناوبری درد بازدیدکنندگان طراحی وب سایتی را که در تلاش برای یافتن پاسخ نگرانی ها و سوالات مربوط به حریم خصوصی خود هستند، کاهش می دهد.
در اینجا گزینه دیگری برای شما وجود دارد:
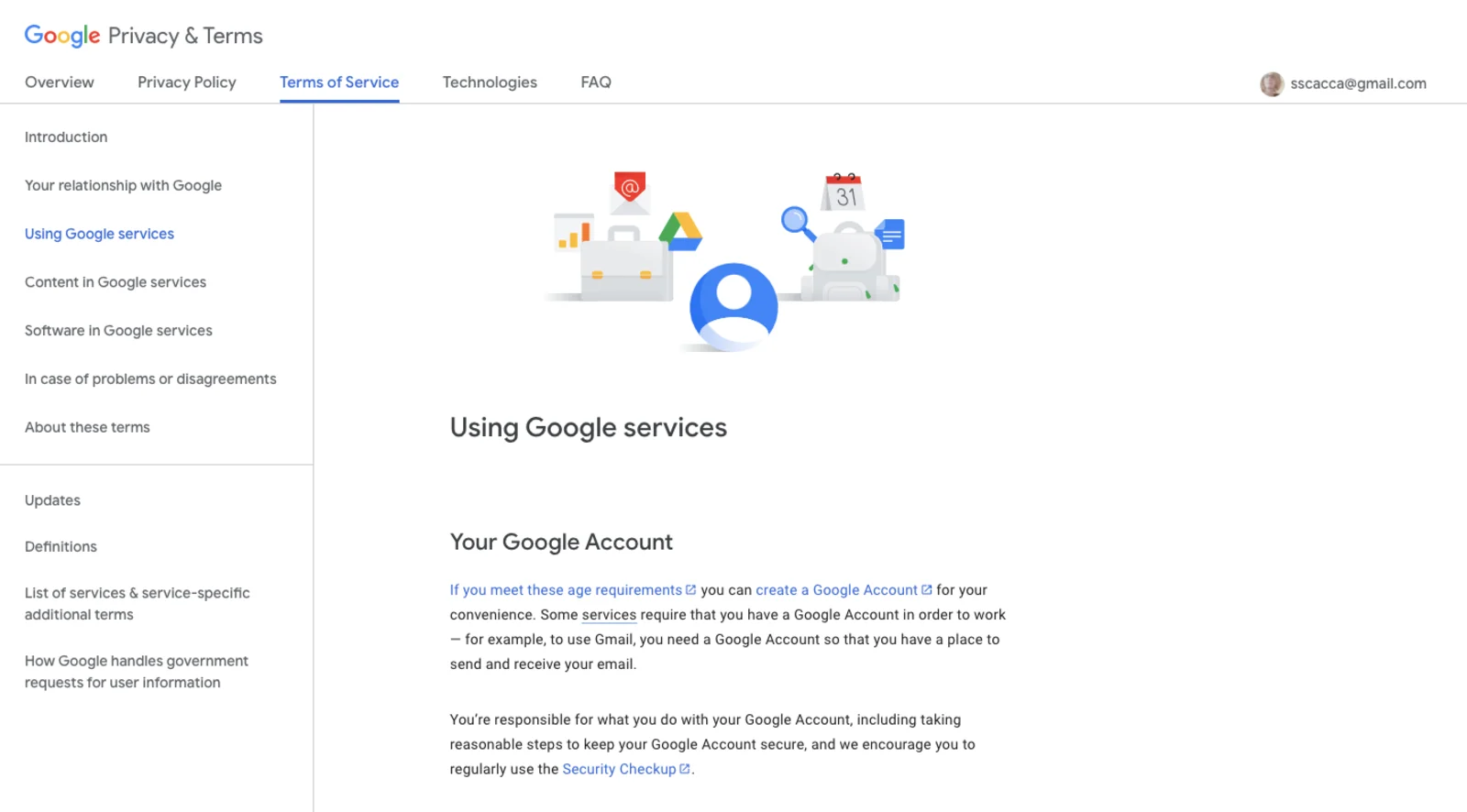
Google از یک پیمایش نوار کناری چسبنده برای نشان دادن مکان آنها در صفحه طولانی شرایط خدمات استفاده می کند:

صفحه شرایط خدمات Google با پیمایش نوار کناری چسبنده خود همراه است. (منبع تصویر: گوگل) (پیش نمایش بزرگ)
کاربران طراحی وب سایت می توانند بخشی را برای پیمایش انتخاب کنند یا از نوار کناری برای جهت دهی خود در هنگام خواندن صفحه استفاده کنند. هر زمان که بتوانید به بازدیدکنندگان طراحی وب سایت خود ایده ای از پیشرفتی که دارند بدهید، ایده خوبی است.
یکی دیگر از نمونه های ناوبری که می خواهم به شما نشان دهم از Indeed است:

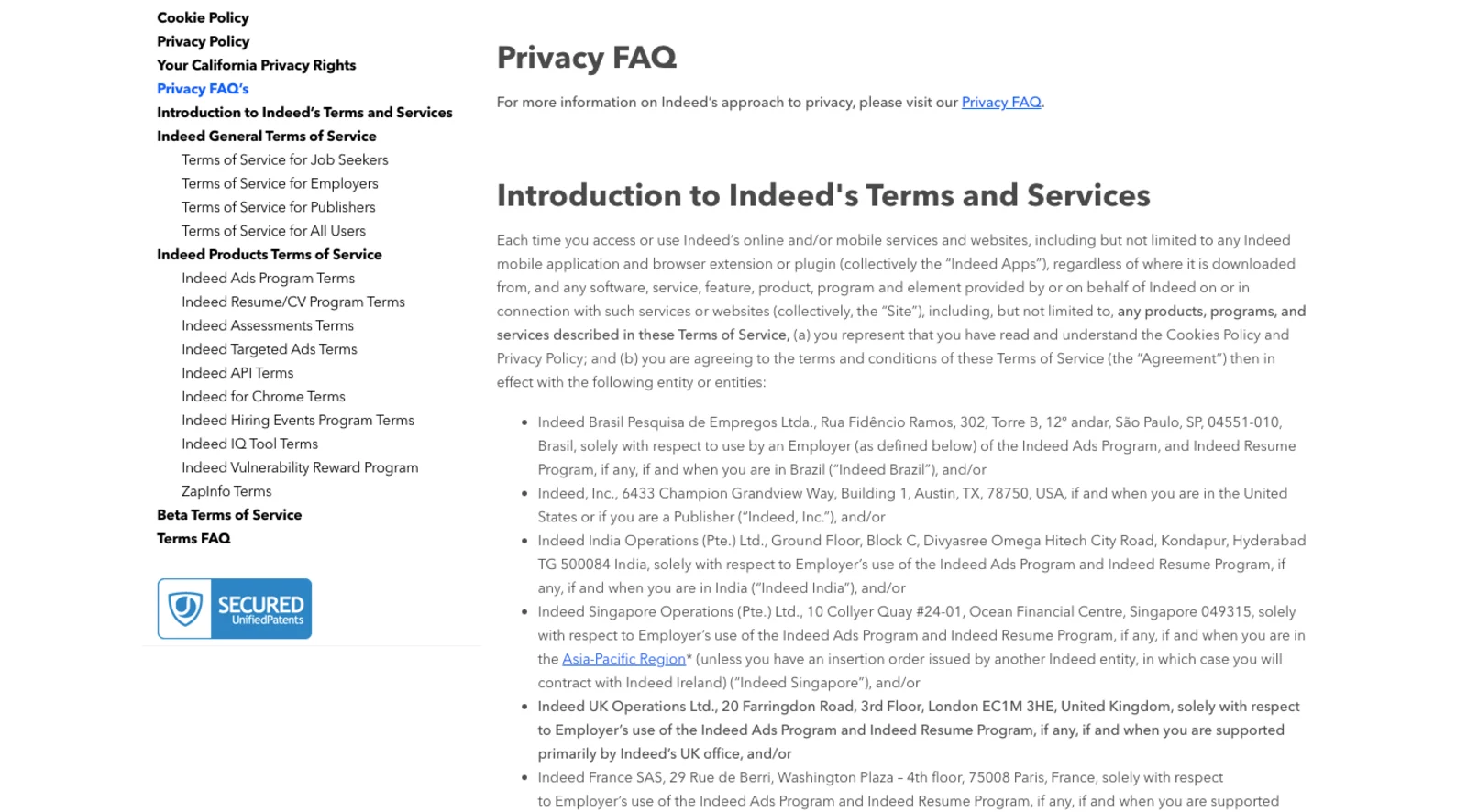
Indeed تمام سیاست های قانونی خود را در یک صفحه طراحی وب سایت حقوقی ادغام می کند. (منبع تصویر: در واقع) (پیش نمایش بزرگ)
این صفحه طراحی وب سایت قانونی برای Indeed است. این شامل هر یک از سیاست های خود است:
- خط مشی کوکی،
- سیاست حفظ حریم خصوصی،
- حقوق حریم خصوصی کالیفرنیا،
- شرایط استفاده از خدمات.،
از یک ناوبری نوار کناری چسبناک مشابه کاری که گوگل انجام می دهد استفاده می کند. با این حال، می خواهم در مورد نحوه مدیریت آن در تلفن همراه دقت کنید:

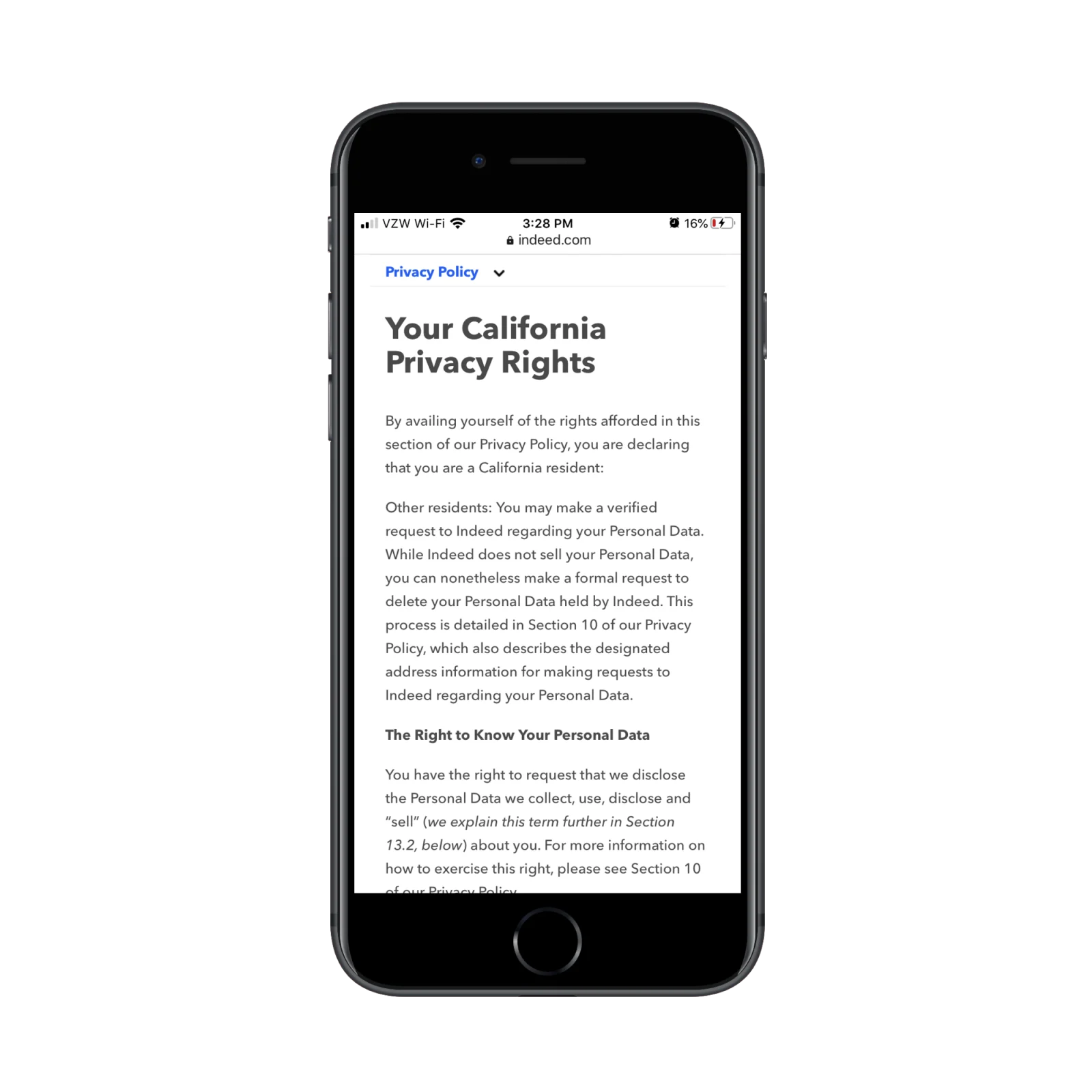
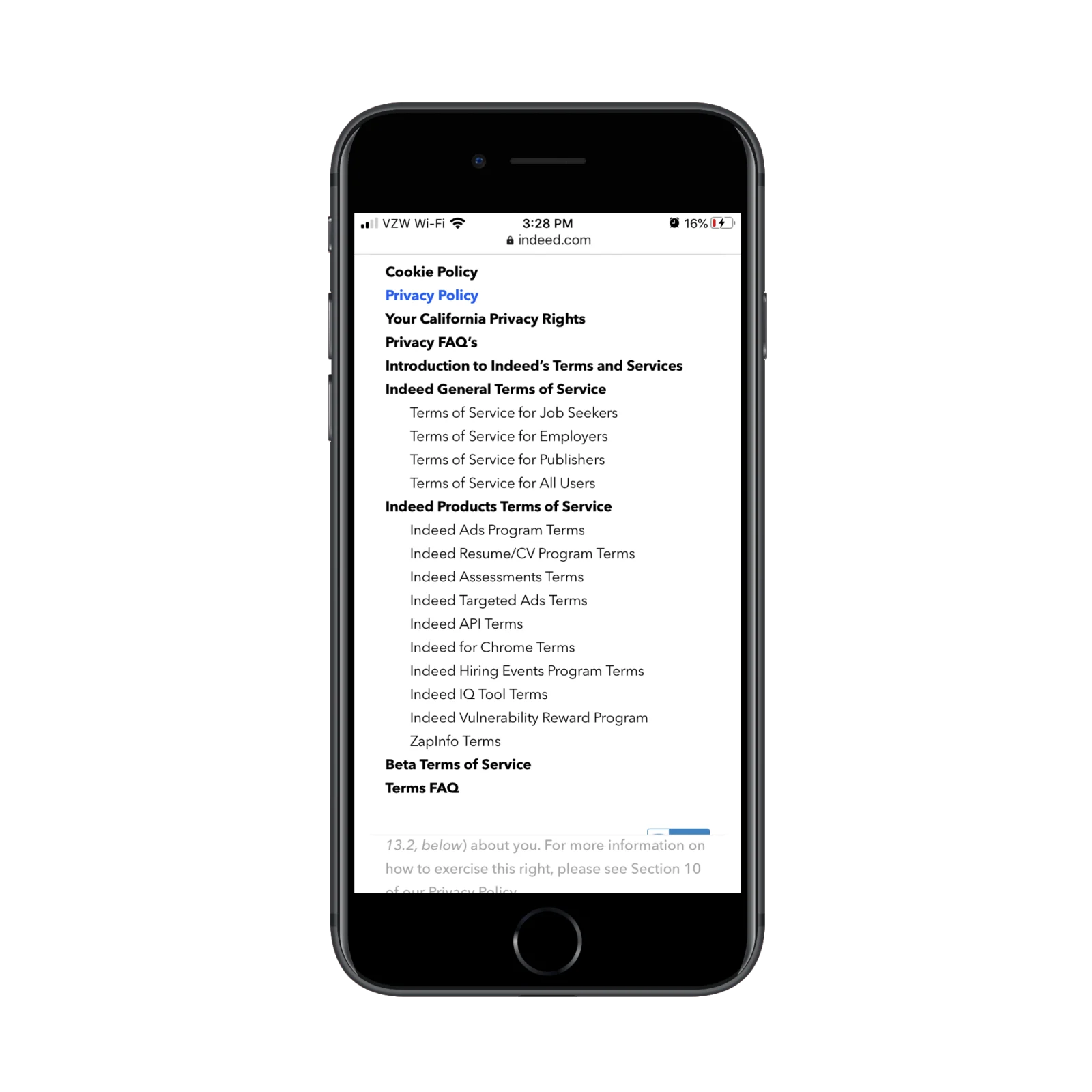
Indeed پیمایش صفحه قانونی خود را به بالای طراحی وب سایت تلفن همراه متصل می کند. (منبع تصویر: در واقع) (پیش نمایش بزرگ)
Indeed به جای حذف کامل پیمایش چسبنده (که برخی از طراحی وب سایت ها انجام میدهند)، پیمایش صفحه قانونی را در بالای صفحه موبایل می چسباند:

در واقع، کاربران طراحی وب سایت می توانند با ناوبری تلفن همراه چسبنده در صفحه قانونی تعامل داشته باشند. (منبع تصویر: در واقع) (پیش نمایش بزرگ)
باز هم، این پیمایش چسبنده یک هدف دوگانه را دنبال می کند: تسریع در نحوه دستیابی بازدیدکنندگان طراحی وب سایت Indeed به اطلاعات مورد نیاز و در عین حال جهت دادن آنها به آنچه می خوانند.
نکته 3: به بازدیدکنندگان طراحی وب سایت اجازه دهید شرایط خود را شخصی کنند
هنگام ساخت طراحی وب سایت ها برای شرکت های بزرگ، پلت فرمهای رسانههای اجتماعی محبوب و طراحی وب سایت های تجارت الکترونیک بزرگ، باید به خاطر داشته باشید که فقط انگلیسیزبانان در ایالات متحده نیستند که صفحات افشای سیاست را می خوانند. به این ترتیب، اصطلاحات باید از زبانی به زبان دیگر و کشوری به کشور دیگر تغییر کنند.
چطور با این موضوع کنار همه چیز کنار می آیید؟ آسان. بیایید به چند نمونه نگاه کنیم.
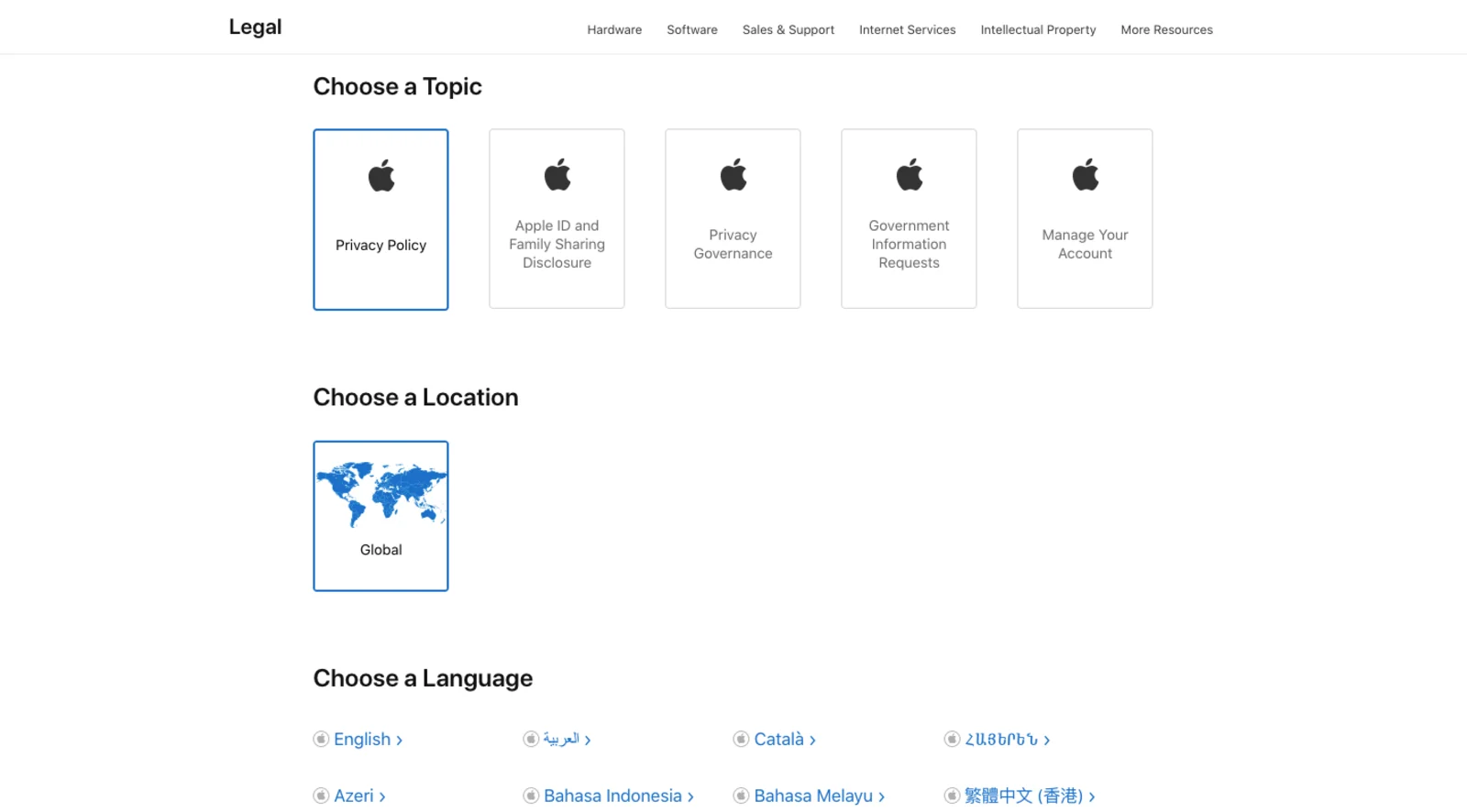
اپل از بازدیدکنندگان طراحی وب سایت می خواهد که موضوع، مکان و زبان را انتخاب کنند:

اپل به کاربران طراحی وب سایت امکان می دهد سند قانونی را برای مکان و زبان خاص خود برای مشاهده انتخاب کنند. (منبع تصویر: اپل) (پیش نمایش بزرگ)
BuzzFeed طراحی وب سایت دیگری است که به کاربران طراحی وب سایت جهانی امکان می دهد صفحات قانونی خود را بر اساس محل زندگی خود و زبان یا لهجه انگلیسی که صحبت می کنند تنظیم کنند:

صفحه حقوقی BuzzFeed شامل گزینه هایی برای مشاهده خط مشی رازداری، قرارداد کاربر طراحی وب سایت و DMCA برای منطقه کاربر طراحی وب سایت است. (منبع تصویر: BuzzFeed) (پیش نمایش بزرگ)
ابتدا، کاربران طراحی وب سایت انتخاب می کنند که کدام سند را می خواهند مشاهده کنند. سپس اصطلاحات مربوطه را در زیر در قالبی آسان برای خواندن پر می کند. سپس اگر در منطقه یا زبان مورد نظرشان نیست، میتوانند «Read Legal Terms For» را انتخاب کنند.
این برای عملکرد طراحی وب سایت نیز ایده آل است. برخی از طراحی وب سایت ها فقط به فایل های PDF که حاوی ترجمه های مختلف سیاست های منطقه ای هستند، پیوند می دهند. با این حال، هرچه فایل های بیشتری به سرور خود اضافه کنید، کندتر بارگذاری می شود. به این ترتیب، محتوا به صورت پویا در طراحی وب سایت بر اساس افرادی که آن را مشاهده می کنند تغییر می کند.
نکته شماره 4: ارائه خلاصه های چشم نواز
فرض کنید شرکتی که برای آن طراحی وب سایت می سازید شرایط قانونی بسیار سختگیرانه ای دارد. تیم حقوقی آن ها به آن ها توصیه کرده است که هیچ یک از محتوای افشای خطمشی را تغییر ندهند، زیرا در صورت وقوع هر اتفاقی باید آن را در دادگاه نگه دارند.
این به شما انعطاف زیادی در مورد نحوه طراحی وب سایت صفحه نمی دهد. مطمئناً، میتوانید هدرها را بسیار بزرگ و پررنگ کنید و می توانید از H2، H3 و H4 برای ایجاد یک سلسله مراتب استفاده کنید. این کمی به خوانایی کمک می کند، اما نه زیاد.
وقتی هیچ راهی برای دستکاری خود محتوای قانونی وجود ندارد، خلاصه ها راه حلی هستند.
لینکدین طراحی وب سایتی است که این کار را انجام می دهد:

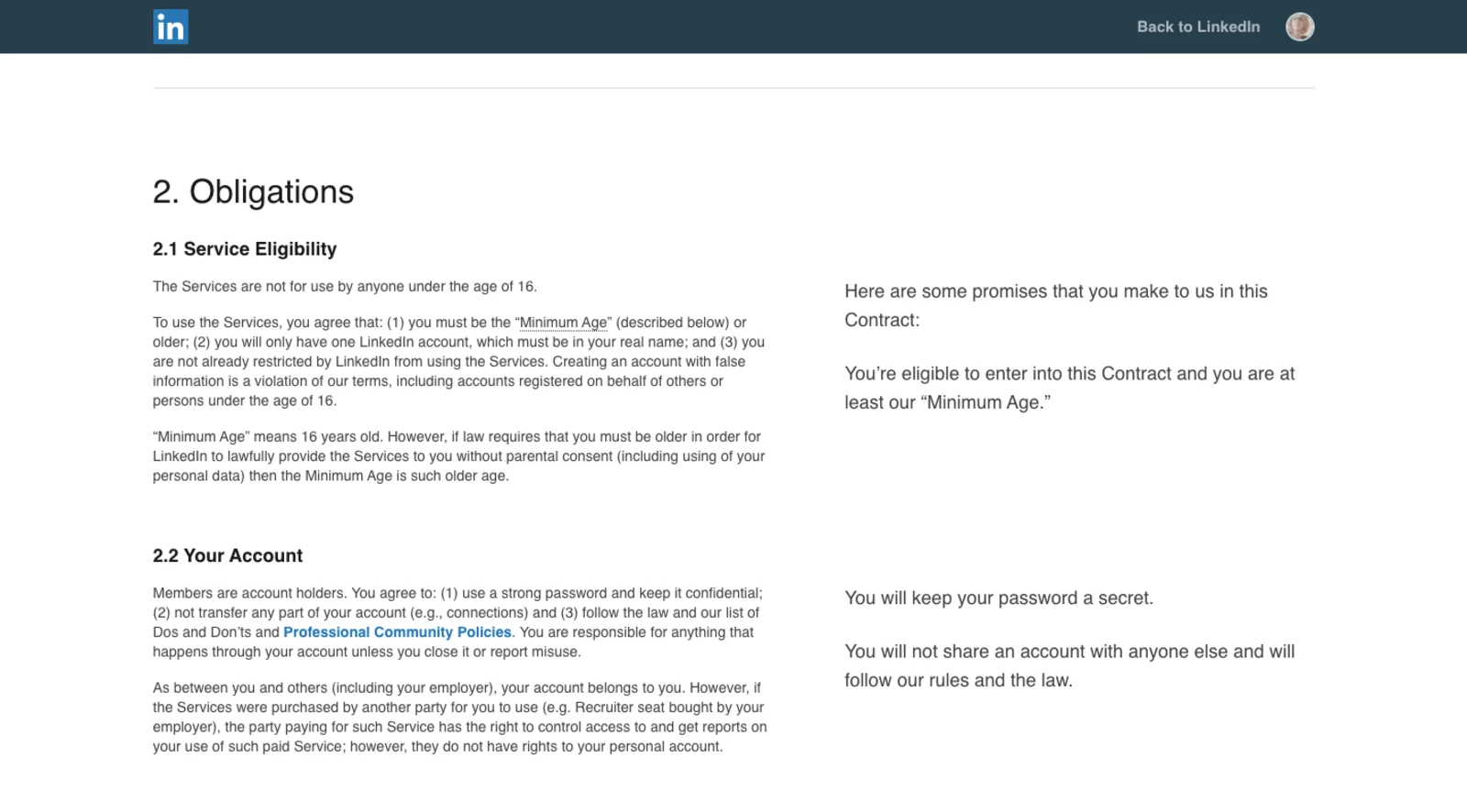
لینکدین توضیحات مختصری در مورد هر یک از شرایط قرارداد کاربر طراحی وب سایت خود به زبان ساده ارائه می دهد. (منبع تصویر: LinkedIn) ( پیش نمایش بزرگ)
قرارداد قرارداد کاربر طراحی وب سایت به طور کامل در سمت چپ صفحه ارائه شده است. در سمت راست تکه هایی از متن با فونت بسیار بزرگ تر وجود دارد.
اینها خلاصه ای برای هر بخش است که به زبان ساده نوشته شده است، که باعث میشود کاربران لینکدین مجبور نباشند از طریق توضیحات طولانی در مورد شرایط یا اصطلاحات پیچیده ای که به زبان می آیند، سر در بیاورند.
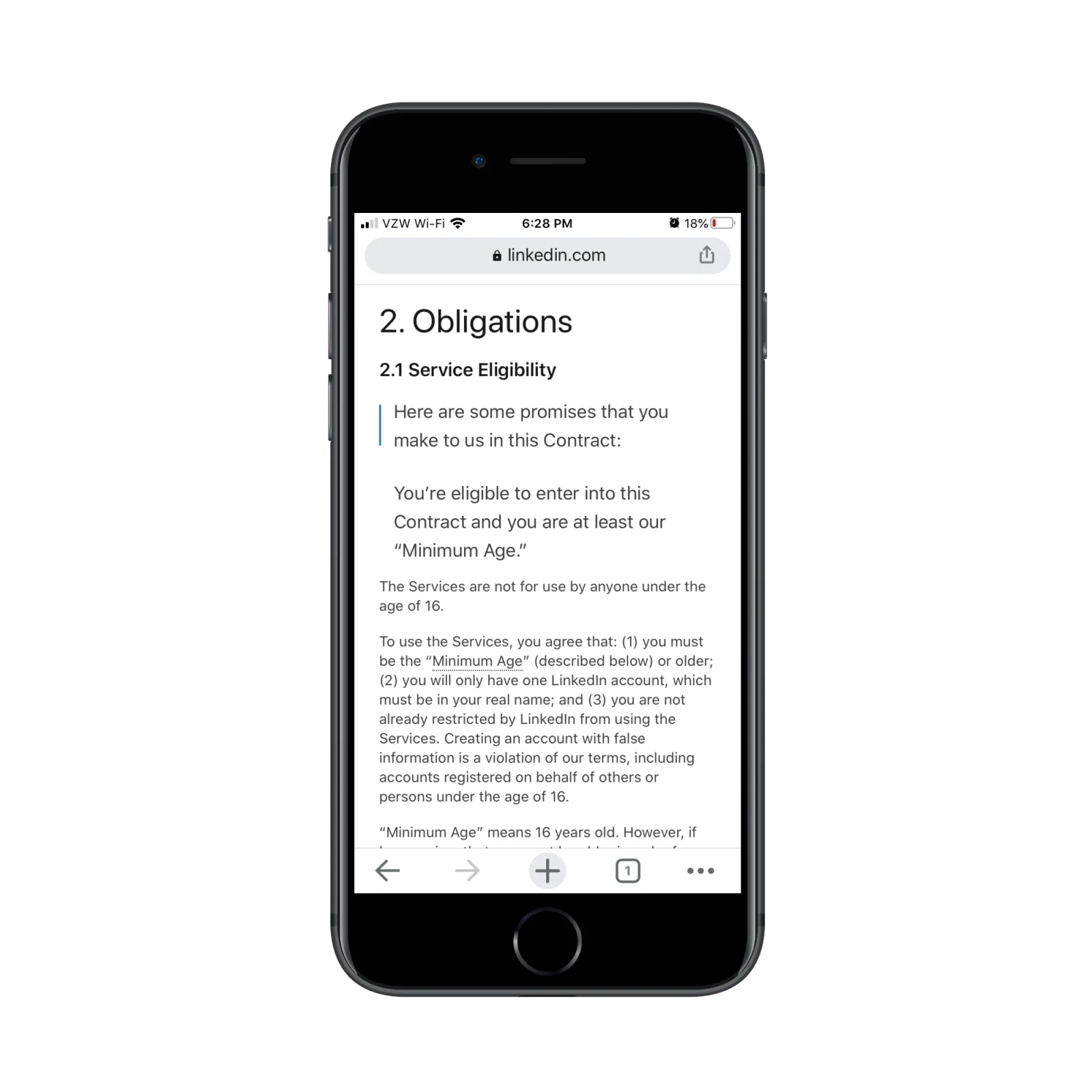
در تلفن همراه، این خلاصه های چشم نواز در برابر همه حقوقدانان خسته کننده ظاهر می شوند:

لینکدین شامل خلاصه هایی برای هر یک از بخش های قرارداد کاربر خود در طراحی وب سایت تلفن همراه است. (منبع تصویر: LinkedIn) (پیش نمایش بزرگ)
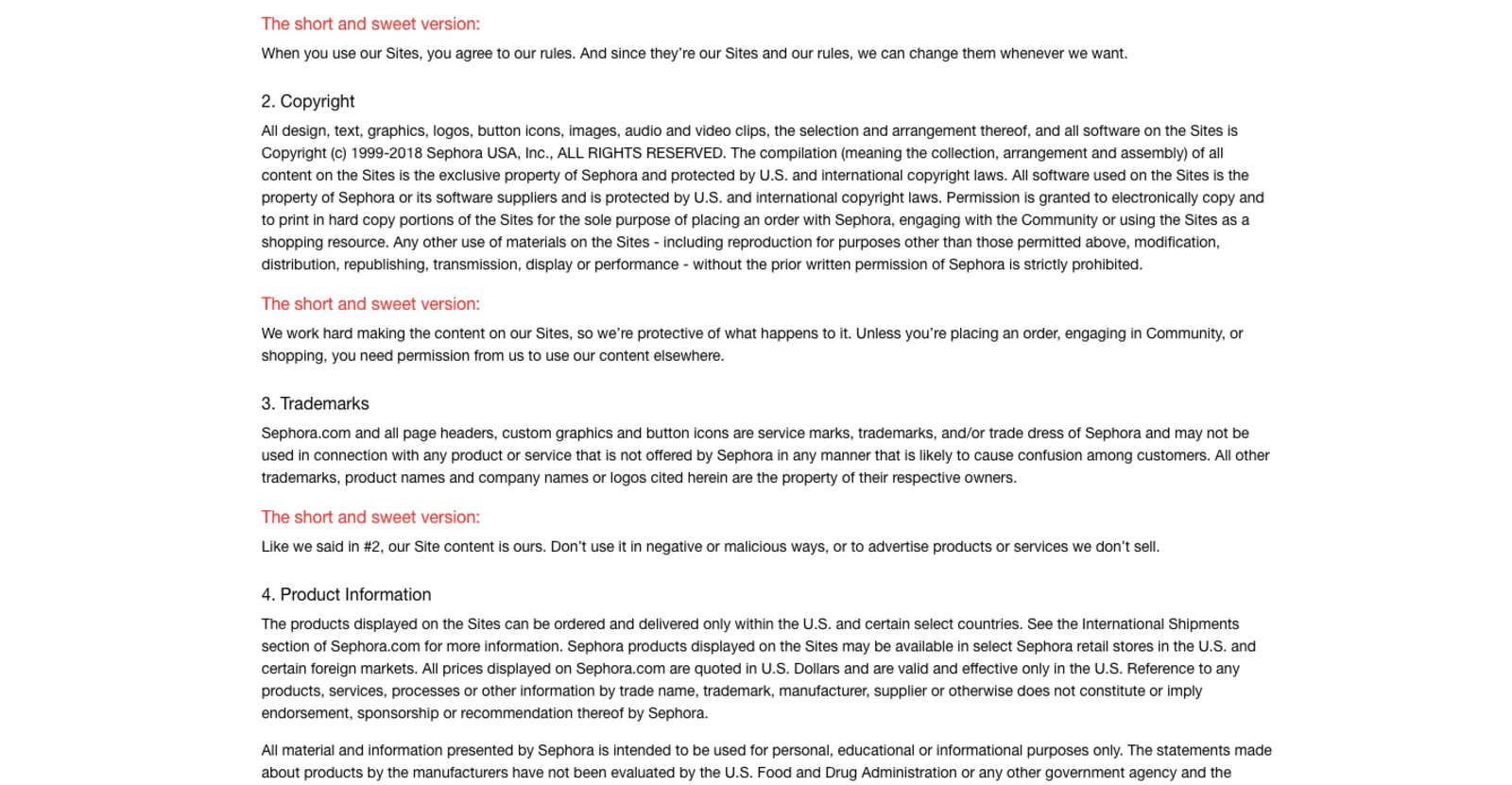
Sephora طراحی وب سایت دیگری است که شامل خلاصه های مختصر و کاربر پسند در صفحات اصطلاحات خود می شود. در صفحه شرایط استفاده به این صورت است:

Sephora "نسخه کوتاه و شیرین" را برای هر یک از شرایط طراحی وب سایت خود ارائه می دهد. (منبع تصویر: Sephora) (پیش نمایش بزرگ)
من استدلال م یکنم که نحوه طراحی وب سایت آن، با نام «نسخه کوتاه و شیرین» با رنگ قرمز، بازدیدکنندگان طراحی وب سایت را تشویق می کند که فقط بر روی خلاصه ها تمرکز کنند.
تا زمانی که هیچ چیز مهمی در ترجمه گم نشود یا در این خلاصه ها از قلم نیفتد، فکر می کنم این ایده درخشانی است. وقتی به سرعت در صفحه طراحی وب سایت ای پیمایش می کنید، رنگ قرمز بسیار راحت تر از برچسب هدر سیاه رنگ است.
جمع بندی
من می دانم که این صفحات طراحی وب سایت اغلب تا پایان یک پروژه طراحی وب سایت ذخیره می شوند زیرا ... چه کسی اهمیت می دهد؟ اما از آنجایی که مصرف کنندگان در مورد داده ها و حریم خصوصی آنلاین خود باهوش تر می شوند، نمی توانید هنگام ایجاد صفحات افشای خطمشی در یک طراحی وب سایت ، نگرش توهین آمیز داشته باشید.
با صرف زمان اضافی برای بهبود خوانایی و قابلیت پیمایش آنها، بازدیدکنندگان طراحی وب سایت را تشویق میکنید که واقعاً این صفحات را بخوانند و مطمئن شوند که با شرایطی که در غیر این صورت کورکورانه یا ناآگاهانه با آنها موافقت میکنند راحت هستند. با انجام این کار، به طراحی وب سایت کمک می کنید تا در نهایت مشتریان یا کاربران طراحی وب سایت کاربرراضی بیشتری را جذب کند.